Un Mobil Friendly website est un site Web conçu ou modifié pour s’adapter automatiquement à tous les types d’appareils mobiles sans que l’utilisateur n’ait besoin de zoomer l’écran ou d’ajuster ses paramètres manuellement. Cela garantit une facilité de navigation, une bonne lisibilité des contenus, une facilité de clique sur les liens et par conséquent, une parfaite expérience utilisateur sur ces appareils mobiles.
Selon Bright Edge, 69% des personnes qui utilisent un téléphone mobile ont confirmé qu’ils sont plus excités à effectuer un achat auprès d’une entreprise dont le site web est adapté au mobile et qui donne satisfaction à leurs requêtes.
Par ailleurs, 50% des requêtes B2B proviennent des appareils mobiles et 69% de la consommation de média numérique se passe sur les smartphones.
Ces chiffres sont assez conséquents et suffisants pour traduire la nécessité d’un site Mobile Friendly de nos jours.
Cependant :
Que faut-il comprendre exactement par Mobile friendly website ?
Quelles sont les caractéristiques d’un site Web adapté aux appareils mobiles ?
Pourquoi est-il important d’adapter son site web aux appareils mobiles ?
Comment adapter parfaitement un site Web à tous types d’appareils mobiles ?
Si vous vous êtes déjà posé l’une de ces questions, n’hésitez pas à continuer la lecture de ce guide afin d’avoir une parfaite compréhension du sujet.
Allons-y donc !
Chapitre 1 : Que faut-il comprendre par Mobile-Friendly website ?
Dans ce chapitre, nous allons aborder une explication approfondie de ce thème afin que vous puissiez bien le saisir.
1.1. Définition Mobile Friendly website
Mobil Friendly website fait référence à un site web conçu et optimisé de façon à s’adapter automatiquement à tout type d’appareil utilisé par un visiteur pour effectuer sa recherche.


En fait, un design qui n’est pas adapté aux mobiles aura de petites polices et des boutons qui obligeront le visiteur à agrandir l’écran pour pouvoir lire le contenu et cliquer sur les liens.
On peut simplement comprendre par là qu’un site adapté au mobile est susceptible d’offrir une meilleure expérience utilisateur à toute personne qui navigue sur le net avec un appareil mobile.

1.2. Quelles sont les caractéristiques d’un site Web adapté aux mobiles ?
S’il est aussi nécessaire de rendre un site web adapté au mobile, cela voudrait dire que ce site présente certaines particularités. Voici quelques-unes :
1.2.1. Un site Mobile Friendly doit être accessible à tous
Un site Web convivial devrait, avant tout, être accessible à tous, y compris les personnes souffrantes de maux des yeux ou les personnes âgées. Ces utilisateurs utilisent généralement des lecteurs d’écran pour accéder à Internet.
Par ailleurs, les directives d’accessibilité des sites Web mettent en évidence des techniques de conception simples qui peuvent être appliquées pour garantir que votre site Web soit facilement accessible aux lecteurs sur tous les écrans.
1.2.2. Un site Mobile Friendly doit avoir une architecture bien organisée
La convivialité d’un site web dépend également de l’ordre des informations sur le site et de la façon dont elles sont susceptibles d’apparaître.
En plus de cela, le menu doit être soigneusement planifié avec les catégories et sections afin de permettre aux visiteurs de trouver plus facilement avec leurs appareils mobiles les informations dont-ils ont besoin.

Ceci devient encore plus important lorsque vous publiez régulièrement des contenus sur votre site Web.
1.2.3. Un site Mobil Friendly doit avoir un temps de chargement rapide
Un site web dont le chargement est long devient ennuyeux pour la plupart des visiteurs. Si votre site web tarde à s’afficher, les visiteurs n’auront plus aucune envie de continuer à naviguer là-dessus, ce qui peut affecter négativement son classement dans les SERPs.

Pour cela, un concepteur d’un site Mobil Friendly doit s’assurer que son site Web se charge au plus dans les 4 à 6 secondes afin de garantir une bonne convivialité.
Pour tester la vitesse de chargement de votre site sur les appareils mobiles et autres, vous pouvez utiliser l’outil PageSpeed Insights de Google.
Ce dernier, en plus d’être gratuit, analyse le contenu de la page Web et ressort des suggestions que vous devez tenir compte pour accélérer son chargement.
1.2.4. Un site Mobil Friendly doit tenir compte de tous les navigateurs
Très souvent, beaucoup de concepteurs ignorent ou oublient de concevoir le site de façon qu’il convienne à tous les navigateurs.
Il est vrai qu’on a tendance à croire qu’avec la modernisation et l’évolution des navigateurs, un site web conçu peut facilement apparaître lorsqu’il est recherché sur n’importe quel navigateur.
En réalité, il existe encore des incompatibilités et tous les navigateurs n’ont pas les mêmes manières d’interpréter un site web.
Pour cela, vous devez opter pour une conception approfondie de façon à ce que votre site s’affiche sur les navigateurs les plus populaires comme :
- Chrome ;
- Internet Explorer ;
- Firefox ;
- Safari ;
- Et Opera.
1.2.5. Un site Mobil Friendly doit être efficacement navigable
Une excellente navigation est très importante pour la convivialité d’un site Web sur mobile.
Les menus HTML ou JavaScript simples ont tendance à mieux fonctionner et semblent cohérents sur tous les navigateurs.
L’avancement des bibliothèques DHTML et JavaScript a également ouvert les portes à de nombreuses nouvelles possibilités de création de systèmes de navigation innovants.
Cependant, la navigation ne se limite pas seulement au menu. Voici quelques autres aspects à considérer :
- Bonne fonction de recherche ;
- Bonne structure des contenus du site sur les mobiles ;
- Moins de publicité ;
- Personnalisation de la page 404 ;
- Une bonne liaison interne ;
- Etc.
1.2.6. Un site Mobile doit avoir un Schéma de couleurs contrastées
Le bon contraste entre l’arrière-plan du site Web et le contenu est l’un des principes de conception Web les plus importants qui ne doit pas être négligé.
Un bon contraste entre l’arrière-plan et le texte, comme un texte noir sur un fond blanc, rendra votre contenu facilement lisible.

En revanche, le manque de contraste ou un mauvais contraste rendra très difficile la lecture de votre contenu par les visiteurs.
1.2.7. Un Site Mobil Friendly doit avoir un contenu bien formaté et facile à numériser
La plupart des utilisateurs ne lisent pas entièrement votre contenu. En fait, ils le parcourent juste en suivant les grands titres pour voir s’ils ont réellement la réponse à leur question.
Pour cela, vous devez donc tenir compte de cet aspect, en formant votre contenu dans cette optique.
Et pour y arriver, vous devez utiliser à bon escient vos :
- Paragraphes ;
- Titres ;
- Sous titres ;
- Liste à puce ;
- Etc.
1.2.8. Un site Mobil Friendly doit être compatible au mobile
Vu l’accroissement accru d’utilisation de téléphone mobile de nos jours, avoir un site compatible au mobile est devenu une priorité.
Si vous doutez de la compatibilité au mobile de votre site web existant, vous pouvez vous servir des outils de test pour le découvrir.

Dans le cas où il n’est pas compatible, vous pouvez facilement créer sa version mobile avec les outils gratuits de création de sites web.
1.3. Quelques actions spécifiques qu’un site Mobile friendly doit permettre aux utilisateurs d’effectuer facilement
Comme mentionné plus haut, les actions des utilisateurs doivent être facilitées. À partir du site réactif ou mobile, il devrait être possible d’effectuer toutes les actions configurées pour le site de bureau.
En fait, il arrive souvent que l’utilisateur, frustré par une navigation mobile incertaine ou peu transparente, signe l’adresse du site puis le visite depuis son ordinateur. C’est un signe que la navigation sur smartphone est perfide et peu claire.
Pour cela, depuis le site Mobile, il doit être possible de :
- Acheter un produit ;
- Remplir un panier ;
- Finaliser la commande et payer ;
- Envoyer un mail ;
- Cliquer sur le numéro de téléphone et activer l’appel ;
- Parcourir les images, les listes et les menus déroulants ;
- Remplir le formulaire de contact et envoyer facilement ;
- Compléter le Captcha ;
- Regarder des vidéos ;
- Modifier facilement les niveaux de volume ;
- Télécharger des PDF ;
- Etc.
Si ces actions sont compliquées ou que le site ne les permet pas en raison d’une mauvaise navigabilité, il est conseillé d’intervenir.
Enfin, il est à noter qu’un site Web reçoit plus de visiteurs depuis Mobile que depuis Desktop. Pour cela, vous devez privilégier la simplicité, en dépouillant le site de tous les éléments inutiles à la navigation et qui gênent les actions des visiteurs.
Chapitre 2 : Quelle est l’importance d’un site Mobil Friendly ?
L’utilisation des sites mobiles friendly de nos jours n’est plus une question de choix. C’est une nécessité en raison de la façon dont les gens utilisent la technologie mobile aujourd’hui.
Cependant, il s’agit bien plus qu’une simple question d’accessibilité sur les appareils mobiles. Plusieurs raisons illustrent la bonne initiative d’avoir un site adapté au mobile pour votre entreprise.
Comprendre ces raisons peut aider à mettre en évidence la valeur de cette approche pour les objectifs commerciaux de votre entreprise.
2.1. Retrouvez les utilisateurs où ils vous attendent
Si vous avez un site web, c’est probablement dans le but de proposer vos produits/services et attirer en retour les prospects qui pourront se transformer en clients potentiels.
Statistiquement, le nombre de recherches provenant des appareils mobiles est largement supérieur à celui venant des ordinateurs de bureau. Selon un rapport de Brightedge, près de 60 % de tout le trafic de sites Web provient du mobile.
Ce qui voudrait simplement dire que si votre site n’est pas adapté aux mobiles, la majorité des personnes qui le visitent peuvent rencontrer des problèmes tels que :
- Le temps de chargement lent ;
- Une mise en page confuse ou des informations manquantes ;
- Etc.
Aucun de ces problèmes ne donne une bonne première impression. Vous devez donc optimiser votre site mobile afin que les utilisateurs puissent trouver rapidement et facilement des informations sur votre entreprise.
2.2. Google priorise les Mobil Friendly Website
En effet, Google donne la priorité aux sites Web adaptés aux mobiles par rapport à ceux qui ne le sont pas. En 2018, Google a annoncé qu’il commencerait à classer les résultats de recherche en fonction de la compatibilité des sites aux mobiles.
Cette décision a été motivée par le fait que la plupart des utilisateurs effectuent des recherches sur des appareils mobiles.
Google veut donc s’assurer que les résultats qu’ils affichent en premier sont non seulement de haute qualité, mais aussi s’adaptent à tous les types de chercheurs.
Pour la plupart des gens, le SEO est la référence en matière de marketing et de publicité sur le net, mais tout cela sera en vain si votre site Web n’est pas optimisé pour une utilisation mobile, car vous allez sûrement figurer en bas du classement.
D’ailleurs, une étude indique que plus de 71% des utilisateurs cliqueront sur les sites sur la première page des résultats de recherche.

Donc, si vous êtes sur la deuxième page, vous n’êtes remarqué que par environ 30% des personnes qui pourraient avoir besoin de vos biens ou services.
2.3. Un site adapté au mobile est plus crédible
Le fait que vos pages Web soient fonctionnelles sur les téléphones mobiles rend votre site Web crédible et confère à votre entreprise une grande crédibilité. Cela se justifie par le fait que n’importe qui peut visiter votre site Web n’importe où et n’importe quand sans aucune perturbation.
Un site Web rapide, interactif et optimisé pour les mobiles est celui qui plaira à vos clients.
S’ils sont sur leur téléphone et veulent parcourir votre site, mais que ce n’est pas possible, ils sont beaucoup plus susceptibles de se tourner vers les sites concurrents.
2.4. Le contenu adapté aux mobiles à plus de chance d’être partagé
Le partage est un moyen important de rendre votre contenu viral. Les gens veulent pouvoir partager ce qu’ils voient et aiment, que ce soit sur les réseaux sociaux, les forums, les sites de messagerie, aux amis ou à la famille.
De plus, certains clients peuvent vouloir partager les informations de votre page avec d’autres personnes qui peuvent devenir vos futures clientes.
Cependant, si le format du contenu partagé n’est pas adapté à l’appareil du nouvel utilisateur, le partage ne donnera pas le résultat qu’il faut.
Maintenant que nous avons expliqué pourquoi il est nécessaire de préparer votre site pour une utilisation mobile, passons un peu plus à la pratique.
Chapitre 3 : Comment rendre votre site web mobile et responsive ?
Dans ce dernier chapitre, nous verrons certains des aspects les plus critiques de la création d’un site Web optimisé pour les mobiles. Parmi ceux-ci, certains sont simples et ne requièrent aucune compétence, par contre, d’autres sont techniquement plus complexes.
Je vous recommande de prendre le temps de mettre en œuvre autant de ces méthodes que possible, afin d’améliorer les chances que votre site Web fonctionne bien sur tous les appareils (et est favorisé par l’index mobile-first de Google).
On commence !
3.1. Utilisez un thème WordPress réactif
Ce que beaucoup de personnes ignorent souvent, c’est de vérifier si un thème est réactif ou non avant de l’installer. En fait, il y a certaines astuces qu’il est important de garder à l’esprit lors du choix d’un thème WordPress.

Avant tout, vous devez d’abord vous assurer qu’il est parfaitement optimisé pour le site et n’aura pas d’impact négatif sur ses performances.
De plus, il doit être sécurisé et vous fournir toutes les options de personnalisation dont vous aurez besoin. Bien sûr, il doit également avoir un look et un style attrayants.
Ainsi, la conception de votre site sera rendue correctement, peu importe l’appareil, le navigateur et la taille d’écran sur lesquels il apparaît.
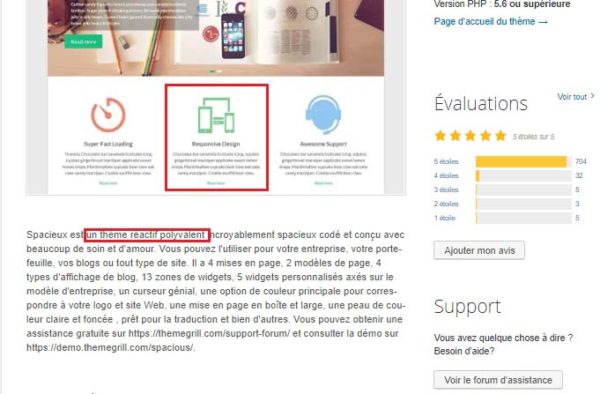
Heureusement, vous n’aurez pas de difficulté pour effectuer le bon choix, puisque la plupart des thèmes de nos jours sont entièrement réactifs. C’est particulièrement le cas pour la grande majorité des options proposées par le répertoire de thèmes WordPress.
De plus, le développeur le mentionne la plupart du temps dans la description du thème, alors assurez-vous de vérifier attentivement sa liste de fonctionnalités :

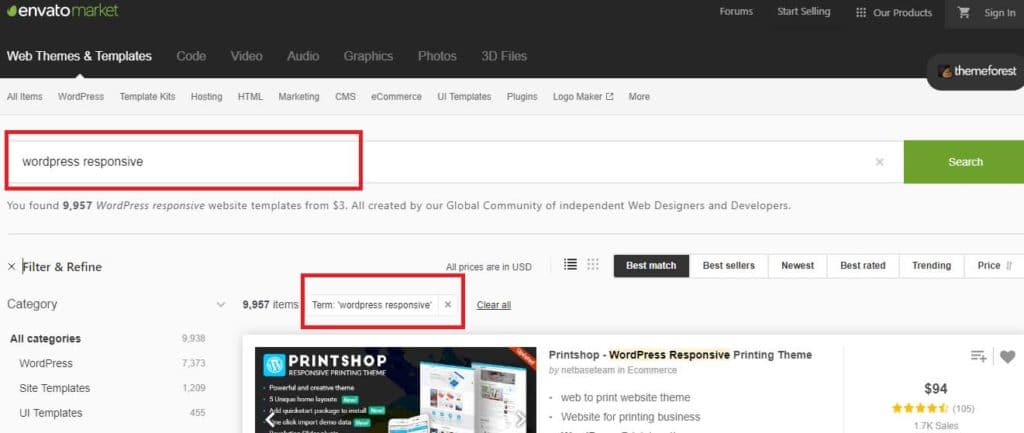
D’autres sites, par exemple ThemeForest, vous permettront de filtrer les thèmes pour n’afficher que les options réactives.

Une fois que vous avez trouvé un thème que vous aimez et qui offre un design réactif, il faut maintenant voir à quoi il ressemble sur différents types d’appareils.
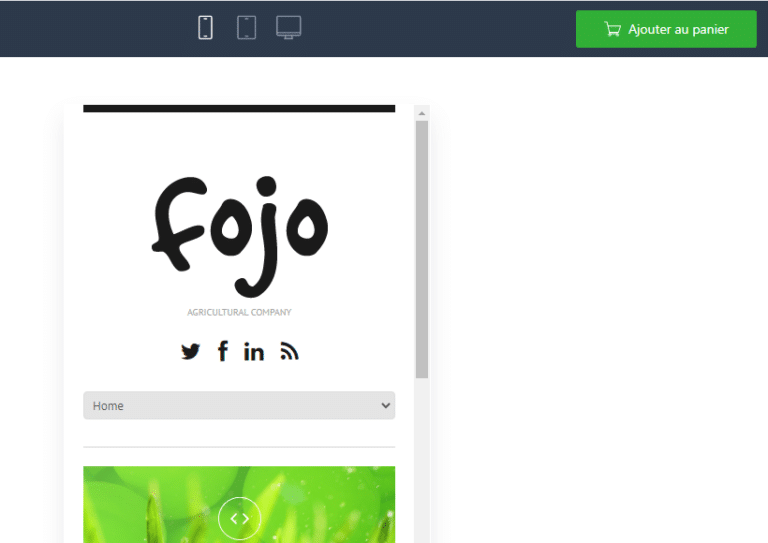
Certains thèmes vous permettent cela en affichant en haut de l’écran un ensemble d’icônes qui représentent différents types d’appareils :

Un clic sur l’un d’entre eux changera la vue et vous aurez une idée de ce que ça peut donner sur le type d’appareil sélectionné.
Cela peut prendre un certain temps pour trouver le bon thème réactif et le configurer pour qu’il fonctionne sur divers appareils, mais cela en vaut la peine quand on pense à ses avantages.
3.2. Adoptez l’AMP pour votre site Mobile
En réalité, il n’est plus un secret pour personne que le facteur décisif en matière de taux de rebond est la vitesse à laquelle un site Web se charge.
Selon Kissmetrics, 40% des internautes abandonneront une page si elle prend plus de trois secondes pour se charger.
Le projet Accelerated Mobile Pages (AMP) est une initiative soutenue par Google qui a pour fonction d’augmenter la vitesse des sites Web sur les appareils mobiles.
Sur son blog, Google a déclaré que l’objectif principal du projet AMP est d’améliorer les performances et le potentiel du Web mobile :
‘’Chaque fois qu’une page Web prend trop de temps à charger, les entreprises perdent un lecteur et la possibilité de gagner des revenus grâce à la publicité ou aux abonnements. Nous voulons que les pages Web avec un contenu riche comme des vidéos, des animations et des graphiques fonctionnent avec des publicités intelligentes et se chargent instantanément. Nous voulons également que le même code fonctionne sur plusieurs plateformes et appareils afin que le contenu puisse apparaître partout en un instant, quel que soit le type de téléphone, de tablette ou d’appareil mobile que vous utilisez.’’
Le framework AMP est open source, accessible à tous et entièrement gratuit. Par conséquent, tous les sites Web optimisés pour AMP se distinguent par leur temps de chargement ultra rapide.
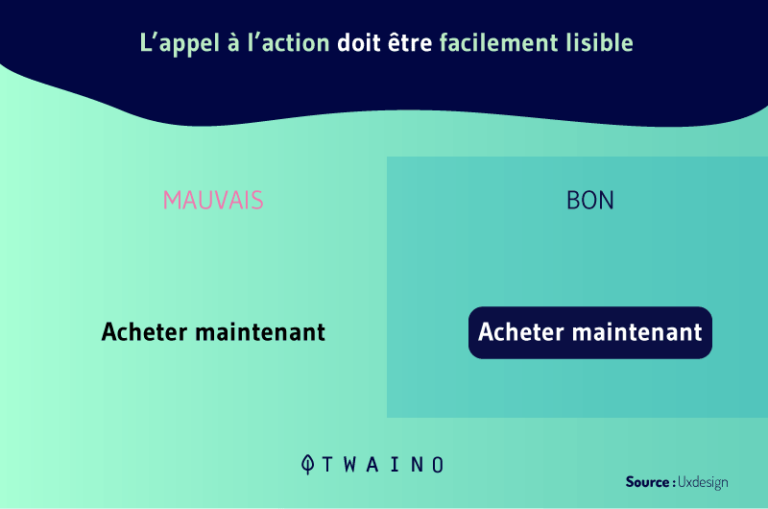
3.3. Rendez vos CTA bien visibles
L’une des plus grosses erreurs que commettent certains propriétaires de site Web lors de sa conception est de l’encombrer avec autant d’éléments dispensables.
En plus, si votre site Web doit contenir des boutons d’appels à l’action (CTA), rendez-les clairs et bien lisibles.

Pour ce faire, utilisez une couleur attrayante qui a rapport avec votre marque et une taille de police que les gens pourront lire très facilement.
3.4. Assurez-vous que vos pages se chargent rapidement
Beaucoup d’utilisateurs mobiles utilisent une connexion internet limitée, il serait donc adéquat que vos pages se chargent très rapidement au risque d’épuiser leur forfait.
Pour cela, vous pouvez vous servir d’un outil de test de vitesse gratuit pour obtenir des suggestions sur les points à améliorer sur votre site pour augmenter la vitesse de chargement des pages.
Comme exemple d’outil, on peut citer :
- Google PageSpeed Insights ;
- Gtmetrix ;
- Google Lighthouse (outil d’audit de site proposé par Google) ;
- Etc.
Les images de très grandes tailles, les fenêtres contextuelles, et assez de liens de redirection sont également les causes du ralentissement d’un site web.
3.5. Redimensionnez et optimisez les images et logos
Les photos dans les banques d’image ou même les photos prises avec un bon appareil photo numérique peuvent contenir des fichiers de grande taille, parfois à plus de 1 Mo, ce qui peut ralentir votre site Web.
La bonne nouvelle est que vous pouvez les compresser sans perdre leur qualité, en utilisant un outil gratuit comme :
- Adobe Photoshop ;
- TinyPNG ;
- TinyJPG ;
- Reduceimage;
- Etc.
Vous pouvez également modifier les dimensions d’une photo pour la réduire, par exemple en la limitant à 800 pixels de large au lieu de 2000 pixels de large.
3.6. Gardez vos formulaires aussi courts que possible
Ce n’est souvent pas une approche efficace de demander assez d’information au client, surtout sur mobile. Au lieu de cela, vous devez modifier la conception pour que vos formulaires soient courts.
Encore une fois, si quelqu’un remplit un formulaire sur son ordinateur, ce n’est pas un véritable problème, car il est plus facile de taper et de naviguer sur un écran plus grand. Mais ce n’est pas le cas avec les smartphones et les tablettes.
Évaluez vos formulaires et demandez-vous si vous avez besoin de chaque ligne. Par exemple, si vous essayez d’inciter les utilisateurs à s’abonner à votre liste de diffusion, vous n’avez pas besoin de leur adresse personnelle et de leur numéro de téléphone.
De plus, les formulaires conçus pour des ventes ne doivent pas demander à l’utilisateur quelle est sa couleur préférée. Demandez seulement leurs informations de facturation et d’expédition.
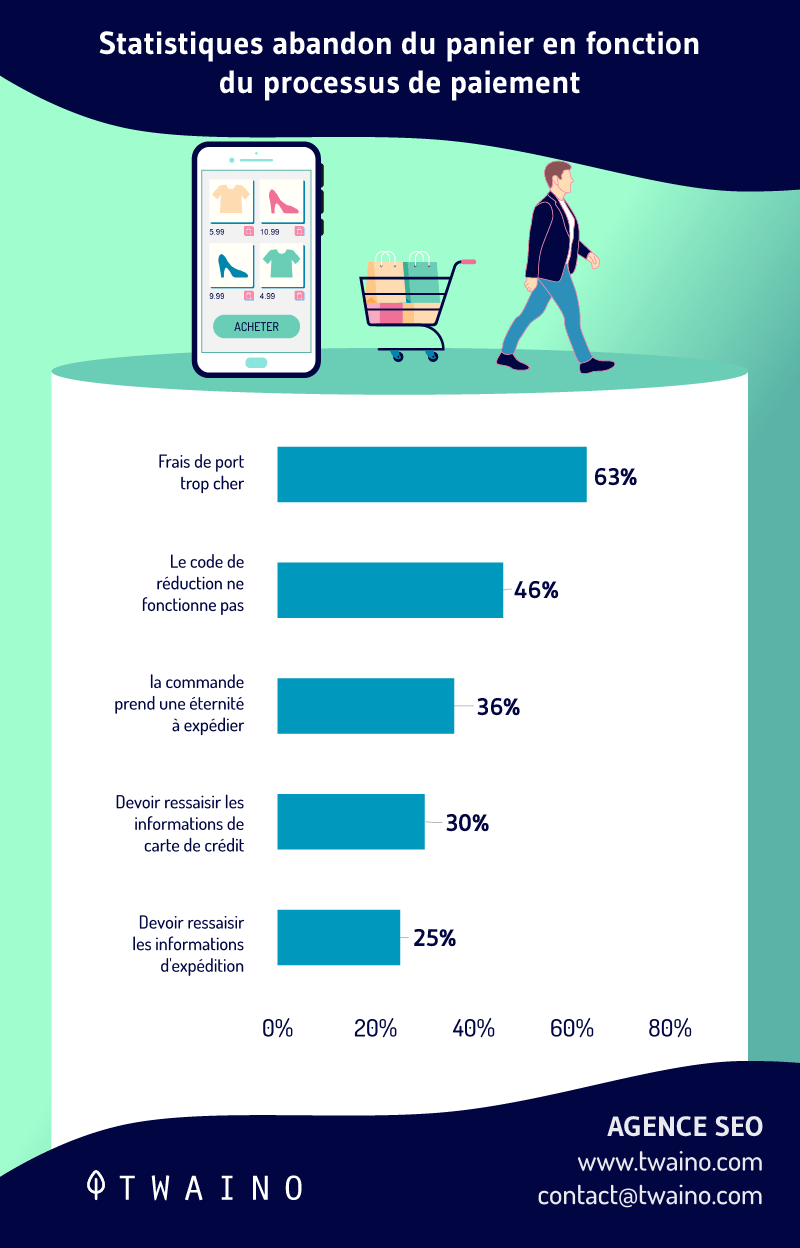
En fait, un processus de paiement long et compliqué est l’une des principales raisons d’abandon du panier.

Si vous souhaitez réduire les taux d’abandon de panier à partir d’appareils mobiles, vous devriez modifier la conception des formulaires de votre site Web mobile.
3.7. Facilitez la recherche des informations
Les gens sortent souvent leur smartphone à la recherche de quelque chose de spécifique :
- La réponse à une question ;
- L’adresse d’un restaurant à proximité ;
- Un numéro de téléphone du service client ;
- Etc.
Dans ce cas, l’utilisateur est impatient d’obtenir ces informations avec précision et le plus rapidement possible.
Vous devez identifier les informations que vos visiteurs mobiles recherchent lorsqu’ils sont sur votre site et les mettre au bon endroit sur la page d’accueil de votre site mobile.
Si vous doutez de savoir exactement ce que vos visiteurs recherchent sur votre site web, vous pouvez tout voir sur votre Analytics.
Une fois dans votre Google analytics, vous avez la possibilité d’inclure le trafic mobile comme segment dans la partie ‘’Comportement’’. Cela vous permettra de connaître exactement comment les visiteurs mobiles interagissent avec votre site.
3.8. Éliminez ou minimisez les pop-ups
La plupart des utilisateurs et Google n’aiment pas les pop-ups, car ils sont parfois gênants et entravent l’expérience utilisateur.

Le problème avec les fenêtres contextuelles sur les appareils mobiles est qu’elles deviennent encore plus gênantes, car elles sont si difficiles à fermer.
Rappelez-vous que les gens utilisent leurs pouces pour appuyer sur de petits écrans. Le petit bouton ‘’ X ‘’ pour fermer une fenêtre contextuelle sera si petit sur un appareil mobile que les utilisateurs pourront avoir du mal à cliquer dessus.
Ils peuvent même cliquer accidentellement sur l’annonce en essayant de fermer la fenêtre. Dans ce cas, ils pourront être redirigés vers une nouvelle page de destination, ce qui ruinera leur expérience.
Parfois, les utilisateurs essaient de zoomer sur le bouton de fermeture pour faciliter l’utilisation, mais les dimensions de l’écran sont également perturbées.
Il serait mieux de se débarrasser complètement de ces pop-ups. Trouvez d’autres moyens de promouvoir tout ce que votre pop-up contient.
Si vous décidez de conserver une fenêtre contextuelle sur votre site mobile, assurez-vous de faire beaucoup de tests pour voir si l’expérience utilisateur mobile n’est pas affectée.
3.9. Choisissez la bonne police
Choisir la bonne police est également un principe de conception crucial. Les polices doivent être claires et faciles à lire. Vous devez également veiller aux interlignes afin que le texte d’une ligne ne coïncide pas avec le texte d’une autre.
Vous disposez d’un petit espace de travail, vous ne pouvez donc pas vous fier à un saut de page ou à une image à chaque fois que vous souhaitez séparer du texte.
3.10. Testez et comparez les versions mobiles et desktops du site
Chaque fois que vous apportez des modifications ou mettez à jour votre contenu, assurez-vous de tester les deux versions de votre site.
Cela garantira que votre site est optimisé pour les mobiles et que vos utilisateurs pourront accéder à toutes les informations rapidement et facilement.
Voici quelques outils suggérés :
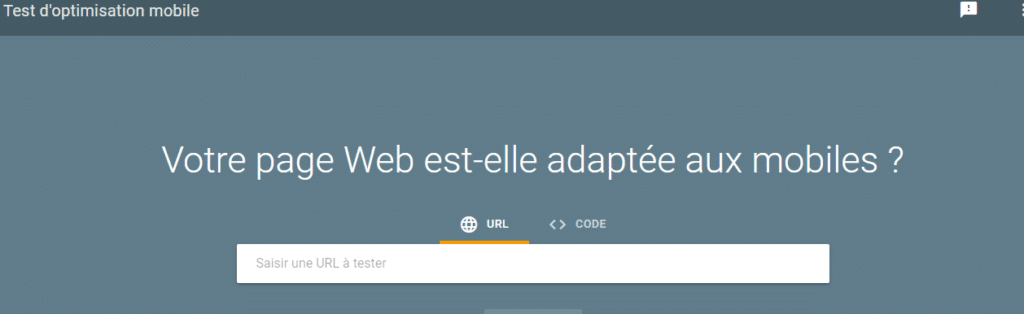
3.10.1. Test d’optimisation mobile Google
Le plus important de tous ces outils est celui du test mobile de Google. Comparativement à plusieurs autres outils de test mobile, il est gratuit, très rapide, efficace et précis.

A la fin de l’analyse, il vous montre une capture d’écran pour que vous puissiez voir à quoi votre site ressemble sur un appareil mobile.
Vous pouvez également voir un rapport d’utilisabilité, ainsi qu’une documentation de référence pour savoir quelles modifications apporter pour améliorer l’optimisation pour les appareils mobiles.
3.10.2. Outil de test mobile Bing
Comme dans le cas précédent, l’analyse est rapide et les résultats sont très précis.

Plus précisément, il se base sur quatre facteurs pour vous dire si votre site est adapté au mobile ou pas. Il vérifie donc si :
- La fenêtre d’affichage est correctement configurée ;
- Le contenu s’affiche bien sur la largeur de l’écran ;
- Le texte est lisible ;
- Les liens ou les objets peuvent être bien pressés.
3.10.3. Test d’ergonomie mobile SmallSEOTools
Une autre option consiste à utiliser SmallSEOTools, qui fonctionne de la même manière que les deux outils précédents, en indiquant l’URL principale et en cliquant sur le bouton ‘’Démarrer le test’’.

À la fin, vous verrez un pourcentage de compatibilité, vous montrant à quel point votre site est mobile ou pas. Il affiche également une capture d’écran aléatoire de votre site Web en mode mobile.
3.10.4. Mobile Friendly Test de Veloxsites

Veloxsites propose un outil en ligne gratuit qui consiste essentiellement à afficher un aperçu de l’apparence de notre page sur l’écran du smartphone et de la tablette afin que nous puissions vérifier manuellement si elle est adaptée aux mobiles.
Chapitre 4 : Autres questions posées sur Mobile Friendly website
4.1. Quand dit-on qu’un site Web est adapté aux mobiles ?
Un site Web adapté aux mobiles est un site qui est dimensionné et codé pour une interaction facile sur les appareils mobiles, ce qui signifie qu’il :
- Est facile de lire le contenu ;
- Est facile de naviguer (les boutons et les liens sont suffisamment gros pour être tapés avec le doigt) ;
- Est agréable à regarder (l’expérience utilisateur est agréable).
4.2. Pourquoi est-il important d’avoir un site Web compatible avec les mobiles ?
Fournir une compatibilité mobile est l’un des moyens les plus efficaces de garder les visiteurs mobiles sur les sites Web pendant de longue durée.
En fait, les utilisateurs sont moins susceptibles de quitter un site Web qui présente une facilité de navigation, ce qui signifie une amélioration du taux de rebond.
Par conséquent, cela envoie des signaux positifs aux principaux moteurs de recherche pour le classement du site.
4.3. Le Mobile Friendly website Design est-il le même que le Responsive Design ?
En termes simples, les deux fonctionnent pratiquement de la même manière.
Un site Web responsive ou réactif est un site Web qui change automatiquement compte tenu de la taille de l’écran de l’appareil utilisé par l’utilisateur. Il peut s’agir d’ordinateur de bureau, de tablette, de smartphone, etc.
Le Mobile Friendly website quand t-à lui est un site responsive qui se conforme à tous les types d’écrans mobiles.
4.4. Qu’est-ce qui fait une bonne conception de site Web mobile ?
Il y a assez de critères qui permettent de juger si le site est bien conçu ou pas. Par exemple, les sites Web adaptés aux mobiles doivent avoir des boutons suffisamment grands pour que les utilisateurs puissent les appuyer sans avoir à zoomer.
De plus, il doit y avoir d’importants écarts entre les hyperliens. Si les liens sont placés trop près les uns des autres, les utilisateurs peuvent tenter de cliquer sur un lien et cliquer accidentellement sur un autre.
4.5. Comment rendre mon site Web compatible avec les appareils mobiles ?
11 étapes pour rendre votre site Web adapté aux mobiles :
- Rendez votre site Web responsive.
- Facilitez la recherche des informations que les gens recherchent.
- Abandonnez les annonces et les pop-ups bloquant le contenu.
- Faites de la vitesse du site Web une priorité.
- Gardez votre conception Web simple.
- Faites en sorte que la taille de vos boutons soit suffisamment grande pour fonctionner sur mobile.
- Utilisez des polices de grande taille.
- N’utilisez pas Flash.
- Incluez la balise Meta Viewport.
- Désactivez la correction automatique pour les formulaires.
- Effectuez régulièrement des tests mobiles.
En résumé
Rendre votre site web adapté au mobile doit être pour vous une priorité, vu la tendance d’utilisation d’appareil mobile de nos jours.
En effet, n’importe qui, sur n’importe quel appareil peut facilement se rendre sur votre site web, pour rechercher des informations, découvrir vos produits/services et si possible acheter.
Pour en tirer une meilleure partie, nous avons listé pour vous, 10 bonnes astuces spécifiques et efficaces qui pourront vous aider.
Néanmoins, si vous avez d’autres moyens d’optimiser un site pour mobile ou si vous avez des questions, n’hésitez pas à les mentionner dans les commentaires.
Merci et à bientôt !