Le « Mobile first indexing » désigne une approche de l’indexation où la version mobile d’un site web est explorée et indexée en premier. La version ordinateur du site web sera toujours indexée et classée, mais celle de la version mobile est privilégiée. Si le site n’est pas optimisé pour le téléphone, cela aura un impact négatif sur le SEO.
À une époque où tous les aspects de la vie sont digitalisés, il est plus que jamais déterminant pour toute entreprise qui désire réussir et rentabiliser ses activités, d’avoir une bonne présence en ligne. Alors que depuis toujours le moteur de recherche agissait en fonction de la version de bureau des pages web, c’est désormais (pour la presque totalité des sites) la version mobile qui sert de référence. Sur ce, si avoir une identité visuelle mémorable est judicieux pour attirer son public cible, l’optimisation des sites web pour l’indexation Mobile first de Google est incontournable. Il est donc important de comprendre dans les moindres détails le Mobile first indexing et ses conséquences sur le SEO.
- Qu’est-ce que le Mobile first indexing ?
- Comment fonctionne cette nouvelle approche de l’indexation Google ?
- Quel est l’impact du Mobile first indexing sur le référencement naturel ?
- Comment réagir face à ce remaniement des priorités de Google ?
Cette introduction approfondie au Mobile first indexing fournit une vue d’ensemble de son principe, de ses principales implications et de ses diverses conséquences sur le SEO. Elle répond en outre aux principales préoccupations que soulève le sujet. Suivez le guide !
Chapitre 1 : Zoom sur le mobile first indexing
Dans l’optique de faciliter l’accès aux meilleures informations pour l’internaute, Google a effectué au fil des années, de nombreux changements majeurs. Depuis Caffeine jusqu’aux mises à jour Panda et Penguin, le moteur de recherche s’efforce toujours de faire face aux exigences du web et de ses internautes.  Mais de tous ces changements, la plus révolutionnaire reste sans doute le Mobile first indexing. Dès son avènement, il a suscité de nombreuses interrogations et il reste à ce jour, source d’incompréhension pour beaucoup.
Mais de tous ces changements, la plus révolutionnaire reste sans doute le Mobile first indexing. Dès son avènement, il a suscité de nombreuses interrogations et il reste à ce jour, source d’incompréhension pour beaucoup.
1.1. Mobile first indexing de Google : Qu’est-ce que c’est exactement ?
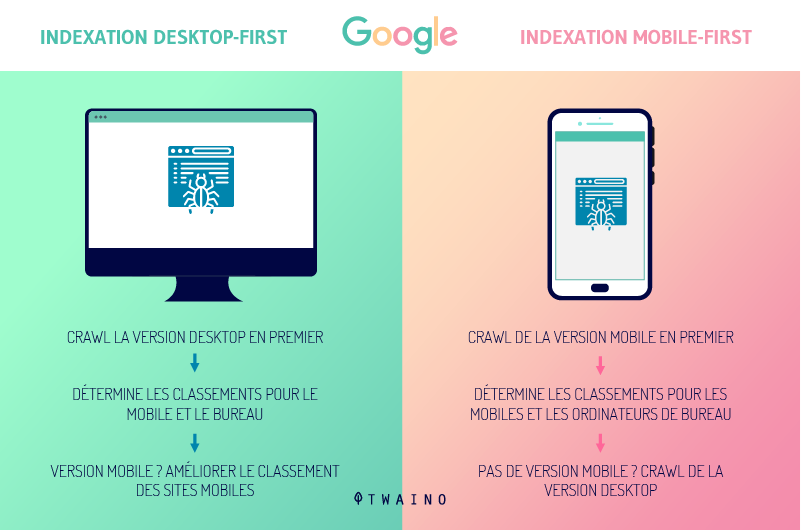
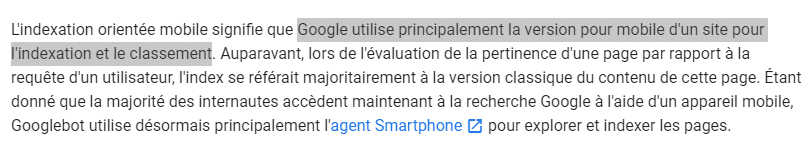
Traduit de l’anglais, l’indexation orientée mobile de Google correspond au système de crawl et d’indexation dont le moteur de recherche se sert désormais. Encore appelée indexation mobile d’abord ou indexation mobile premier, cette expression n’a pas de sens caché, elle est exactement ce à qu’elle à l’air d’être. Elle signifie simplement que le moteur de recherche fait intervenir son robot d’indexation en première intention sur la version mobile et non desktop (de bureau) des sites web.  Par conséquent, ce sont les données collectées sur la version pour mobile de votre site web qui seront principalement intégrées à l’index Google et qui serviront de point de référence pour déterminer le positionnement dans les SERP.
Par conséquent, ce sont les données collectées sur la version pour mobile de votre site web qui seront principalement intégrées à l’index Google et qui serviront de point de référence pour déterminer le positionnement dans les SERP.  Cela veut dire que, si votre site web est optimisé pour le mobile, vous serez bien positionné dans les SERP aussi bien sur mobile comme sur desktop. D’un autre côté, si votre site web ne fonctionne pas bien sur les appareils mobiles, votre classement dans les SERP ne sera pas optimal. Quand on surveille le trafic des crawlers vers un site web, on remarque une nette augmentation du trafic de Googlebot pour smartphone (le robot utilisateur mobile).
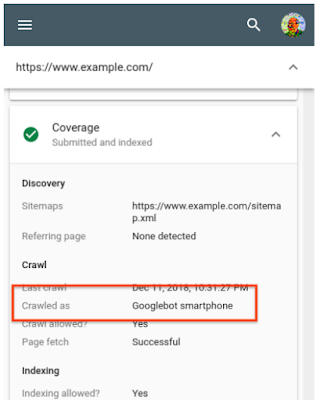
Cela veut dire que, si votre site web est optimisé pour le mobile, vous serez bien positionné dans les SERP aussi bien sur mobile comme sur desktop. D’un autre côté, si votre site web ne fonctionne pas bien sur les appareils mobiles, votre classement dans les SERP ne sera pas optimal. Quand on surveille le trafic des crawlers vers un site web, on remarque une nette augmentation du trafic de Googlebot pour smartphone (le robot utilisateur mobile).  Par ailleurs, les versions des pages web mises en cache sont généralement les versions mobiles de ces pages. Autant d’indicateurs qui mettent en évidence la primauté accordée par le géant de la recherche au mobile.
Par ailleurs, les versions des pages web mises en cache sont généralement les versions mobiles de ces pages. Autant d’indicateurs qui mettent en évidence la primauté accordée par le géant de la recherche au mobile.
1.2. Le système d’indexation orientée mobile de Google : Qu’est-ce que ce n’est pas ?
Tel que décrit ci-dessus, le Mobile first indexing de Google est sujet à de nombreuses suppositions et interprétations erronées. Quand est-il réellement ?
1.2.1. Le fameux index Mobile first de Google
Pour Google, le mobile est devenu la version standard. De ce fait, l’index principal du moteur de recherche est celui constitué par son Googlebot pour smartphone et l’index secondaire est celui constitué par son crawler pour desktop. Que ce soit clair, il n’existe pas plusieurs index de Google, ce n’est qu’un abus de langage. L’index Mobile first n’est aucunement un index à part. Il convient juste de comprendre que pour le moteur de recherche, son index est avant tout mobile et accessoirement ordinateur (ou tablette). Mobile first n’est donc pas équivalent à Mobile only. En d’autres mots, les sites web dépourvus de version mobile seront toujours indexés à partir de leur version de bureau.
1.2.2. Mobile first vs Mobile friendly
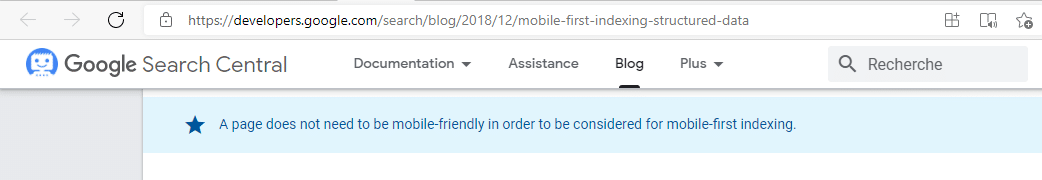
Qui dit Mobile first indexing ne veut pas dire Mobile friendly. Il s’agit de deux concepts totalement différents et indépendants. Ils ont pour seul rapport l’objectif qu’ils partagent en commun : la promotion du versant mobile de la recherche Internet pour l’amélioration de l’expérience utilisateur.  En effet, les pages de votre site web auraient beau échouer totalement au test mobile de Google qu’elles resteraient quand même indexées sous Mobile first indexing.
En effet, les pages de votre site web auraient beau échouer totalement au test mobile de Google qu’elles resteraient quand même indexées sous Mobile first indexing. 
1.3. De la version ordinateur à la version mobile
Quand et pourquoi Google est-il passé au Mobile first index ?
1.3.1. L’avènement du Mobile first indexing en détail
Loin d’être la première action de Google dans sa promotion de l’expérience utilisateur, le déploiement du Mobile indexing ne s’est pas fait en un jour.
1.3.1.1. La place du Mobile first indexing
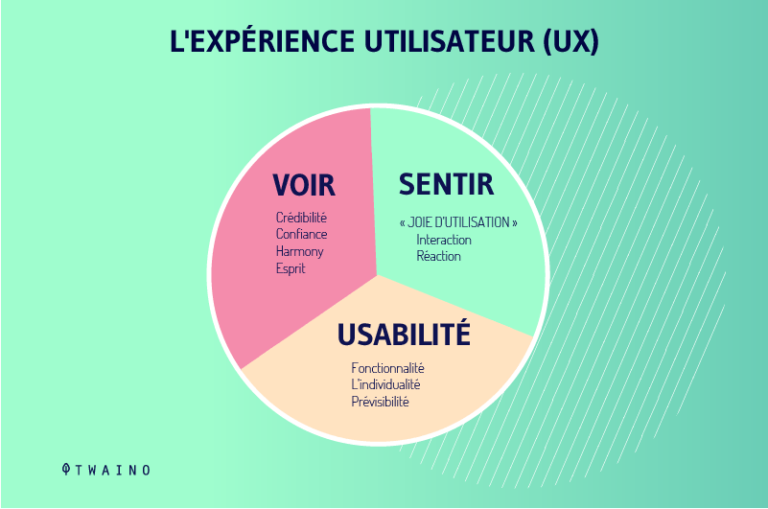
Mobile first indexing est la dernière tentative en date de Google pour établir un web plus mobile friendly et entièrement basé sur l’expérience utilisateur.  En effet, le moteur de recherche a mené de nombreuses actions dans ce sens au fil des années. On se souvient du Mobilegeddon en 2015 où Google a fait de l’expérience utilisateur (UX) un important facteur de classement dans les SERP. Nous avons également eu la mise à jour de la vitesse de chargement (Speed Update) en 2018. La vitesse de chargement des pages sur mobile devenait également un facteur de classement.
En effet, le moteur de recherche a mené de nombreuses actions dans ce sens au fil des années. On se souvient du Mobilegeddon en 2015 où Google a fait de l’expérience utilisateur (UX) un important facteur de classement dans les SERP. Nous avons également eu la mise à jour de la vitesse de chargement (Speed Update) en 2018. La vitesse de chargement des pages sur mobile devenait également un facteur de classement.
1.3.1.2. Historique de mise en place du principe
L’ordre des choses :
- En novembre 2016, Google présentait au monde pour la première fois son nouveau projet visant à orienter l’indexation vers le mobile. Dans cette première annonce, le moteur de recherche recommandait déjà un certain nombre de bonnes pratiques qu’il fallait mettre en application afin de préparer les sites web pour ce nouvel index Mobile first.
- En décembre 2017, plus d’un an après la première mention du Mobile first indexing, Google fait une seconde annonce dans laquelle, il réitère son désir de donner la priorité au mobile. Par ailleurs, le moteur de recherche précise qu’il a déjà commencé ses changements et que les premiers tests pour le déploiement du Mobile first indexing allaient bon train.
- L’annonce de mars 2018, était destinée à faire savoir au monde que la migration vers le Mobile first avait déjà officiellement commencé pour les sites web respectueux des bonnes pratiques de Google. Près de la moitié des pages présentées dans les SERP fonctionnaient désormais sous Mobile first indexing. Un véritable bond en avant pour le Mobile first.
- Mai 2019, l’indexation orientée mobile venait d’être paramétrée comme système d’indexation par défaut pour tous les nouveaux sites web non encore indexés qui seront mis en ligne à partir de juillet 2019.
- Mars 2020, Google annonce que 70 % des sites présentés dans ses SERP étaient déjà sous Mobile first et qu’à partir de septembre 2020, il passerait au Mobile first indexing pour tous les sites du web.
Si en mars 2O2O, Google avait officiellement annoncé qu’il passait au Mobile first indexing, il a résolument changé d’avis et a reporté la date effective du déploiement final à mars 2021. Une décision très bien accueillie par les détenteurs de sites web. Le moteur de recherche désirait accorder encore un peu plus de temps aux opérateurs de sites web en version desktop pour se préparer. Mais ce n’est pas tout. Un billet officiel du géant de la recherche mentionnait des problèmes de démarrage qui auraient été remarqués lors des essais. À cela s’ajoute l’incertitude générale qui régnait à la suite de la pandémie de Covid-19. Quoi qu’il en soit, l’achèvement du plan du moteur de recherche visant à mettre tous les sites du web à l’indexation orientée mobile est prévu pour ce printemps 2021.
1.3.2. L’indexation Google : Qu’est-ce qu’il en est réellement ?
Bien évidemment, comme à son habitude, Google reste assez opaque quant aux critères d’indexation et de ranking exacts qui sous-tendent le Mobile first indexing. Une véritable Black Box dont seule l’expérimentation permettait réellement d’appréhender les tenants et aboutissants. Quand bien même, en faisant un cumule des informations données par le moteur de recherche avec les retours sur expérience des experts SEO, il devient plus facile de comprendre le concept.
1.3.2.1. Avant le Mobile first indexing
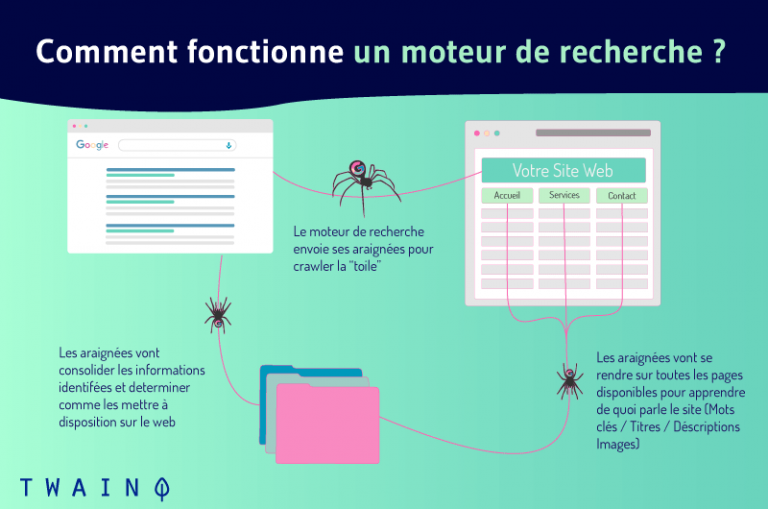
Traditionnellement, le système d’indexation de Google se basait principalement sur la version desktop classique des sites web pour l’évaluation de la pertinence des pages qui seront proposés aux internautes. Pour rappelle, l’indexation est un processus par lequel le moteur de recherche :
- Explore le web ;
- Scanne, collecte et enregistre les informations présentes sur les sites web ;
- Etc.
 En fonction de la pertinence des données collectées et de certains facteurs, le moteur de recherche propose un classement des sites web (de leurs pages) dans ses SERP.
En fonction de la pertinence des données collectées et de certains facteurs, le moteur de recherche propose un classement des sites web (de leurs pages) dans ses SERP.
1.3.2.2. Après l’avènement du Mobile first indexing
En accord avec la tendance qui veut que la majorité des utilisateurs accède à Google Search depuis leurs appareils mobiles, la priorité de Google en matière de crawling et d’indexation des pages s’est tourné vers le mobile. En effet, l’accent historiquement porté sur la version de bureau des sites web n’était plus vraiment justifié. Avec l’avènement du Mobile first, l’orientation classique de l’indexation a été inversée.

Toutefois, le processus directeur d’indexation et de classification des pages web tel que nous le connaissons reste le même. Tout ce qui change, c’est la version des sites sur lesquels il est prioritairement appliqué.
1.3.3. Pourquoi cette préférence de Google pour le mobile ?
Si Google a longtemps travaillé sur le développement du Mobile first indexing, c’est d’abord pour répondre au changement radical observé dans la façon dont les utilisateurs recherchent et surfent sur le web.

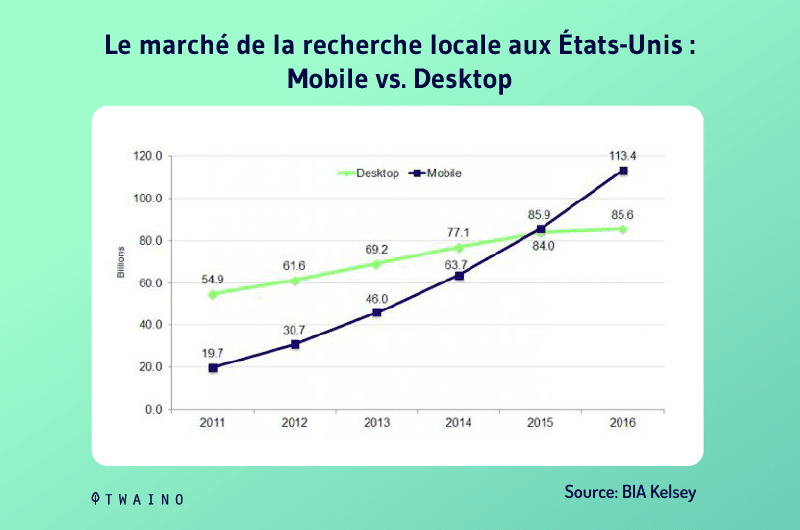
Aujourd’hui, l’évolution des usages est telle que pour Google, il est incontournable de penser mobile en premier. En effet, selon les chiffres et tendances internet et mobile, en 2019 les appareils mobiles ont compté pour 54% des pages web visitées dans le monde contre 46 % pour les ordinateurs. D’ici 2021, cette proportion d’utilisateurs connectés mobile devrait passer à 61 % du trafic internet mondial. Il paraît évident que les utilisateurs mobiles continuent de supplanter le nombre d’utilisateurs d’ordinateur de bureau.  En réponse à cette adoption généralisée des appareils mobiles comme principal accès au web, le moteur de recherche s’est réorganisé. Entre sa première annonce officielle en 2016 et aujourd’hui, le passage au Mobile first indexing s’est fait progressivement comme l’avait promis Google. Dès lors, le moteur de recherche exprimait clairement son désir de principalement orienter ses algorithmes vers la version mobile des sites web.
En réponse à cette adoption généralisée des appareils mobiles comme principal accès au web, le moteur de recherche s’est réorganisé. Entre sa première annonce officielle en 2016 et aujourd’hui, le passage au Mobile first indexing s’est fait progressivement comme l’avait promis Google. Dès lors, le moteur de recherche exprimait clairement son désir de principalement orienter ses algorithmes vers la version mobile des sites web.
Chapitre 2 : Conduite à tenir devant le Mobile first indexing de Google
En se basant principalement sur le mobile first pour le classement des pages web, Google a plus que jamais changé les règles du jeu. L’optimisation des moteurs de recherche et la génération en ligne de prospects suivent un tout nouveau protocole auquel tous les opérateurs de sites web devront s’adapter.
2.1. Les préliminaires : Se préparer à l’indexation Mobile first
Avec son avènement, le Mobile first indexing a modifié du tout au tout la conception et l’emploi du mobile dans le monde du référencement naturel.
2.1.1. Le bon état d’esprit
En prélude à toute action en matière d’indexation orientée mobile, il est important d’avoir le bon état d’esprit. Ne paniquez pas ! Au premier abord, tout cela peut paraître étrange, mais avec du recul vous verrez qu’il n’en est rien. Une fois que vous aurez pris connaissance des points essentiels et de l’impact potentiel de ce changement sur la visibilité organique de votre site, tout sera plus simple. Vous constaterez qu’il est assez facile d’adapter vos propres processus pour fonctionner avec le Mobile first.
2.1.2. Les préparatifs selon la compatibilité mobile du site
La compatibilité mobile des sites est un critère primordial pour le passage sans problème à l’indexation orientée mobile. Que faire selon les cas ? 
2.1.2.1. Pour les sites web compatibles au mobile
Un site web peut être compatible au mobile de trois façons différentes.
2.1.2.1.1. Les sites web compatibles mobile via le responsive web design
En matière de responsive design, le design du site et son contenu s’adaptent automatiquement à la largeur d’écran disponible (en pixels).  L’URL de la version mobile du site est donc identique à celle de la version de bureau. En outre, il n’est aucunement nécessaire de procéder à une détection préalable du type d’appareil. Dans ce cas, tout va pour le mieux. Vous n’avez plus grand-chose à faire si ce n’est que de vérifier le comportement de votre site face à Google, au travers d’une série de tests.
L’URL de la version mobile du site est donc identique à celle de la version de bureau. En outre, il n’est aucunement nécessaire de procéder à une détection préalable du type d’appareil. Dans ce cas, tout va pour le mieux. Vous n’avez plus grand-chose à faire si ce n’est que de vérifier le comportement de votre site face à Google, au travers d’une série de tests.
2.1.2.1.2. Les sites web compatibles mobile par la méthode de dynamic serving (diffusion dynamique)
Comme dans le cas précédent, le design du site et son contenu s’adaptent automatiquement à la largeur d’écran disponible (en pixels). De plus, l’URL reste également identique pour chacune des versions du site web. Si cette méthode se distingue du responsive web design, c’est parce que le code source du contenu du site n’est pas le même selon les appareils. Ainsi, après détection du type d’appareil, le contenu du site correspondant est alors affiché. On comprend alors que d’un appareil à un autre, le contenu du site puisse varier. En effet, l’objectif visé ici est d’alléger la version mobile du site. Dans ce cas de figure aussi, les actions qu’il faudra mener se résument à étudier la version mobile du site en situation réelle grâce à une série de tests.
2.1.2.1.3. Les sites web compatibles mobile grâce à la technique des URL distinctes
La méthode des URL séparées ou à part faire intervenir 2 sites (ou pages) web différents. En effet, un site web est conçu spécialement pour le mobile et l’autre est conçu pour l’ordinateur et la tablette. Dans ce cas-ci, le site destiné au mobile est optimisé en conséquence pour les moteurs de recherche et tout est fait de manière à ce qu’il soit reconnu par Google comme compatible mobile. La méthode est alors efficace et elle n’a rien à envier aux précédentes. Mais dans ce cas de figure, il est crucial de prendre du recul pour analyser minutieusement les deux sites web.  L’objectif est principalement d’identifier la moindre différence existante entre les 2 sites du point de vue du contenu et des données structurées. Si par inadvertance, la version mobile du site est moins riche en contenu que la version desktop, alors votre classement risque à la longue de ne pas performer. Et pour cause, en supprimant des fragments de contenus du site pour mobile, vous réduisez considérablement vos chances de paraître dans les SERP. Ici, la mise en condition consiste essentiellement à s’assurer de l’équivalence parfaite entre les 2 sites webs. Elle passe bien évidemment aussi comme pour les précédentes, par la réalisation d’un certain nombre de tests.
L’objectif est principalement d’identifier la moindre différence existante entre les 2 sites du point de vue du contenu et des données structurées. Si par inadvertance, la version mobile du site est moins riche en contenu que la version desktop, alors votre classement risque à la longue de ne pas performer. Et pour cause, en supprimant des fragments de contenus du site pour mobile, vous réduisez considérablement vos chances de paraître dans les SERP. Ici, la mise en condition consiste essentiellement à s’assurer de l’équivalence parfaite entre les 2 sites webs. Elle passe bien évidemment aussi comme pour les précédentes, par la réalisation d’un certain nombre de tests.
2.1.2.2. Pour les sites web non compatibles mobile
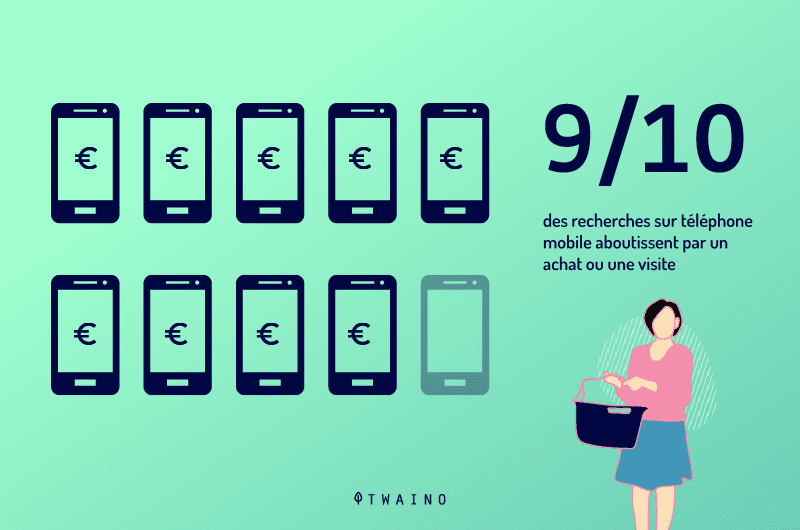
Pour ces sites web, la liste de choses à faire est conséquente. Il est plus que jamais nécessaire de prévoir la création d’une version compatible mobile pour le site. Le risque encouru dans ce cas est d’abord d’ordre SEO. Eh oui, Google privilégie la version mobile des autres sites au détriment de votre site web resté en version desktop.  Par ailleurs, votre site ne sera pas apprécié des utilisateurs, car sa visite depuis les appareils mobiles leur sera désagréable. D’après les chiffres et tendances du web en 2020, près de 8 mobinautes sur 10 cesseraient d’exploiter des contenus qui ne s’affichent pas correctement sur leurs appareils mobiles. C’est mal parti !
Par ailleurs, votre site ne sera pas apprécié des utilisateurs, car sa visite depuis les appareils mobiles leur sera désagréable. D’après les chiffres et tendances du web en 2020, près de 8 mobinautes sur 10 cesseraient d’exploiter des contenus qui ne s’affichent pas correctement sur leurs appareils mobiles. C’est mal parti !
2.1.3. L’incontournable procédure des tests
De nombreux outils sont mis à votre disposition pour vous permettre d’améliorer votre initiation au mobile.  Si vous êtes de ceux qui ont déjà lancé un site web réactif et opérationnel sur un appareil mobile, vous n’avez probablement plus grand-chose à faire. Toutefois, afin de bien vous préparer au Mobile first indexing de Google, il convient de faire passer à votre site web un certain nombre de tests. Ces tests vous indiqueront à quel point votre site est compatible au mobile. Comme ils étudient votre site web en situation réelle, ils permettent de vérifier le comportement de votre site face aux user-agents de Googlebot. Ces différentes vérifications vous aideront à avoir une idée assez précise des actions qu’il vous faudra mener pour que votre site web soit prêt et paré à l’indexation orientée mobile. Au nombre de ces contrôles supplémentaires, 4 apparaissent comme essentiels et il est conseillé de tous les exécuter indépendamment de la configuration de votre site web.
Si vous êtes de ceux qui ont déjà lancé un site web réactif et opérationnel sur un appareil mobile, vous n’avez probablement plus grand-chose à faire. Toutefois, afin de bien vous préparer au Mobile first indexing de Google, il convient de faire passer à votre site web un certain nombre de tests. Ces tests vous indiqueront à quel point votre site est compatible au mobile. Comme ils étudient votre site web en situation réelle, ils permettent de vérifier le comportement de votre site face aux user-agents de Googlebot. Ces différentes vérifications vous aideront à avoir une idée assez précise des actions qu’il vous faudra mener pour que votre site web soit prêt et paré à l’indexation orientée mobile. Au nombre de ces contrôles supplémentaires, 4 apparaissent comme essentiels et il est conseillé de tous les exécuter indépendamment de la configuration de votre site web.
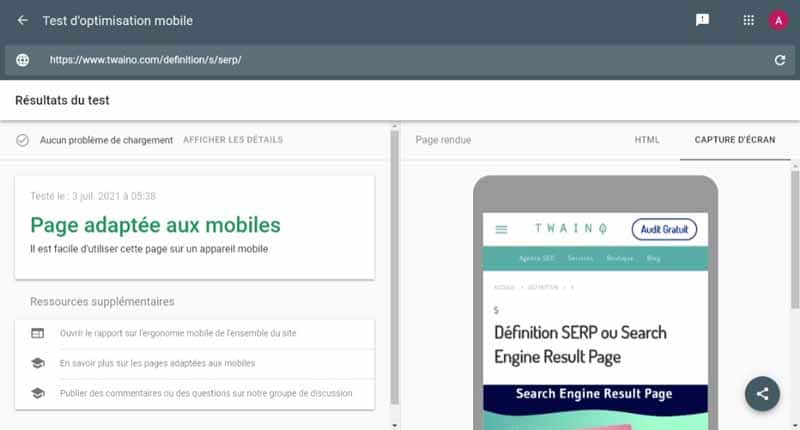
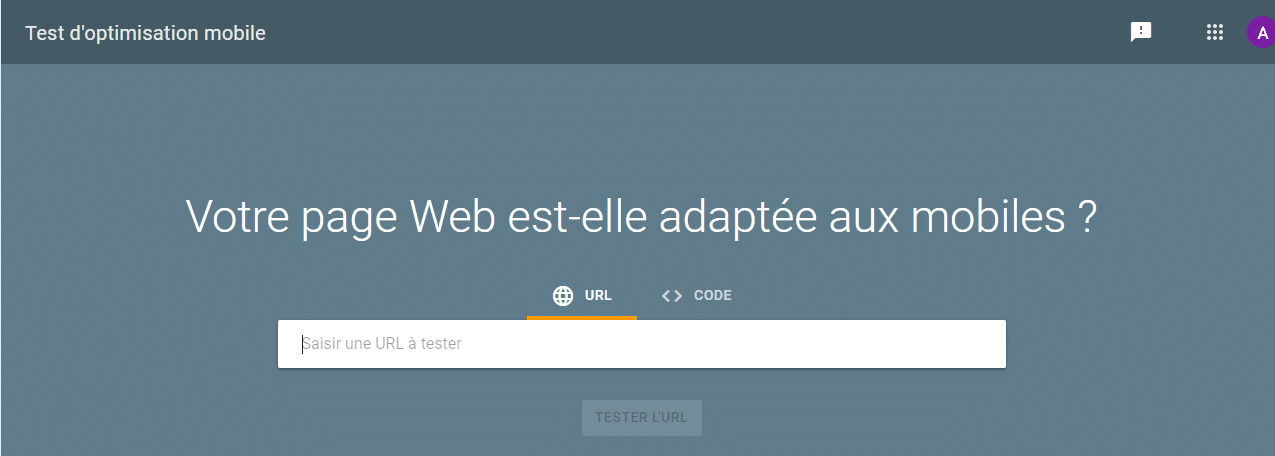
2.1.3.1. Le test d’optimisation mobile
Il est important d’effectuer ce test, car ses résultats déterminent pour beaucoup la conduite à tenir. Il permet de s’assurer que les pages de votre site web sont compatibles et adaptées au mobile selon Google.  Pour ce faire, il vous suffit de lancer l’outil de test de compatibilité mobile sur chacune des pages du site, car c’est ainsi que Google l’évalue également.
Pour ce faire, il vous suffit de lancer l’outil de test de compatibilité mobile sur chacune des pages du site, car c’est ainsi que Google l’évalue également. 
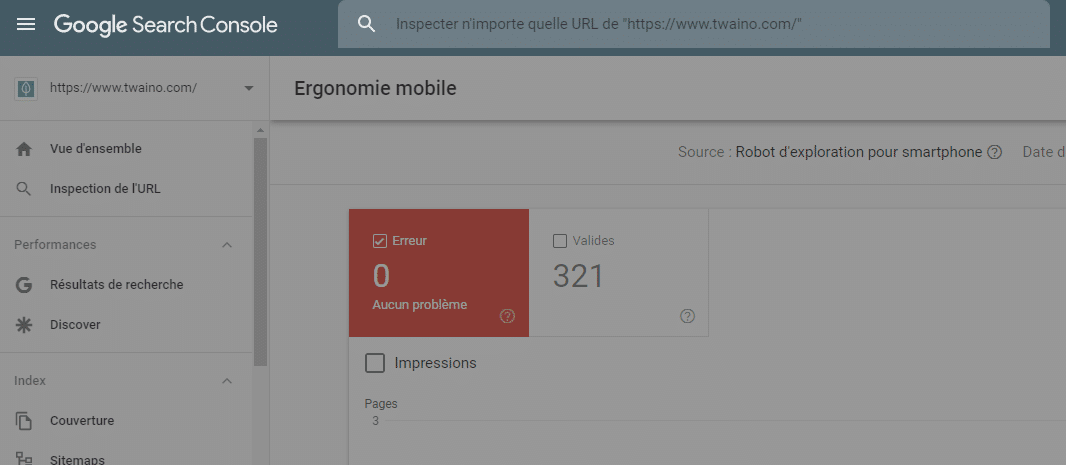
2.1.3.2. Le test d’inspection d’URL
Toujours aussi important, il s’inscrit dans la même logique que le test précédent. Ce test permet de vérifier que Google a pleinement accès à toutes les ressources nécessaires pour un rendu de votre site web sur mobile.  Pour effectuer ce test, il suffit de lancer l’outil Inspecteur d’URL depuis l’interface Search Console de Google.
Pour effectuer ce test, il suffit de lancer l’outil Inspecteur d’URL depuis l’interface Search Console de Google.
2.1.3.3. L’audit du site web.
En pratique, il est de bon ton de réaliser d’audit SEO sur l’ensemble du site web (toutes les pages web).  Le premier audit devra être réalisé en analysant les logs pour suivre le crawl de Googlebot pour smartphone sur le site web. Vous pouvez également faire un second audit afin de suivre l’évolution du site web. Cette façon de faire permet de recueillir des données représentatives et bénéfiques :
Le premier audit devra être réalisé en analysant les logs pour suivre le crawl de Googlebot pour smartphone sur le site web. Vous pouvez également faire un second audit afin de suivre l’évolution du site web. Cette façon de faire permet de recueillir des données représentatives et bénéfiques :
- S’assurer que le crawl se fait correctement sur chacune des pages du site web ;
- Vérifier que le passage de Googlebot pour smartphone est en adéquation avec les objectifs SEO des pages web ;
- Vérifier la conformité du nombre de pages avec le plan du site ;
- Identifier les éventuels problèmes d’accessibilité, les pages erronées, les liens cassés…
- Définir les différentes actions nécessaires pour améliorer le référencement global du site ;
- Etc…
Dans le cadre d’un test aussi important, la solution d’audit de Twaino est des plus adaptées.
2.1.3.4. Pour finir, le test des données structurées du site web
Également appelées schéma de balisage, les données structurées sont un type de code qui facilite le crawling, l’indexation et l’affichage de votre contenu dans les SERP.  Google accorde beaucoup d’importance à ces schémas de balisage, car il s’en sert pour mieux comprendre les contenus des sites présents sur le web. Par conséquent, si la version desktop de votre site associe des données structurées au détriment de sa version mobile, cela risque de constituer un frein au bon référencement de votre site web.
Google accorde beaucoup d’importance à ces schémas de balisage, car il s’en sert pour mieux comprendre les contenus des sites présents sur le web. Par conséquent, si la version desktop de votre site associe des données structurées au détriment de sa version mobile, cela risque de constituer un frein au bon référencement de votre site web.
2.2. Les impératifs : Se conformer au Mobile first indexing
2.2.1. L’optimisation des sites web pour le mobile est une priorité
Ne pas avoir une version mobile de son site web est l’un des meilleurs moyens de perdre des prospects et des revenus. Il est donc essentiel pour votre site web d’être parfaitement optimisé pour le mobile. Nombreux sont les aspects techniques à considérer dans la préparation d’un site web classique pour le mobile. Il est crucial que la gestion de ces aspects soit confiée à des professionnels comme Twaino.
2.2.2. Quelles sont les bonnes pratiques pour optimiser son site web pour le mobile ?
Le meilleur moyen d’améliorer ses facteurs de classement mobile est d’optimiser l’expérience utilisateur. Pour ce faire, il n’y a pas meilleur moyen que de suivre les bonnes pratiques énoncées par Google :
- Faciliter l’accès et l’affichage du contenu et des ressources de la version mobile de votre site web par les utilisateurs et Googlebot ;
- Garantir l’incorporation correcte des données structurées sur l’ensemble des versions de votre site web ;
- Assurer l’équivalence exacte des métadonnées dans toutes les versions (mobile et desktop) de votre site web ;
- Veiller à ce que le contenu visuel de la version mobile du site web respecte les recommandations de Google et que l’emplacement des annonces n’affecte pas négativement l’expérience utilisateur ;
- Respecter les conseils supplémentaires de Google à l’endroit des sites web dont la configuration est à URL séparées ;
- Suivre les consignes de dépannages proposées par le moteur de recherche pour pallier aux éventuels problèmes ;
- Etc.
L’objectif est de toujours avoir à l’esprit la promotion de l’expérience utilisateur.
Chapitre 3 : FAQ sur le Mobile first indexing
Pour les propriétaires de sites web, les webmasters, les référenceurs, et autres férus de SEO, le Mobile first indexing peut être source de confusion. Voici des réponses à certaines questions qui reviennent fréquemment.
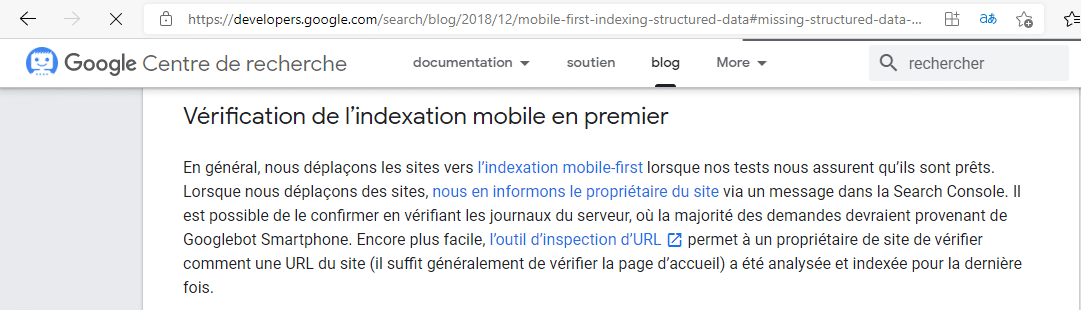
3.1. Comment savoir si son site web est soumis à l’indexation orientée mobile ?
En tant que propriétaire de site web, vous serez directement informé par le moteur de recherche au travers d’un message laissé sur votre compte Google Search Console.  Ce message s’affiche une seule fois dans la Search Console et elle indique si le Mobile first indexing est déjà activé sur votre site. Vous avez manqué le message ? Pas de problème !
Ce message s’affiche une seule fois dans la Search Console et elle indique si le Mobile first indexing est déjà activé sur votre site. Vous avez manqué le message ? Pas de problème !  Vous pouvez toujours savoir quel type d’user-agents de Googlebot est majoritairement en charge du crawling et de l’indexation de votre site. Pour ce faire, vous pouvez également étudier vos logs pour identifier le crawler que Google vous a attribué.
Vous pouvez toujours savoir quel type d’user-agents de Googlebot est majoritairement en charge du crawling et de l’indexation de votre site. Pour ce faire, vous pouvez également étudier vos logs pour identifier le crawler que Google vous a attribué.
3.2. Puis-je me désengager de l’indexation orientée mobile ?
Bien sûr que non ! Comprenez qu’une fois que votre site web est pris en charge par le Mobile first indexing, il n’y a plus de retour en arrière possible. Comme l’initiation de votre site web à l’indexation orientée mobile qui est automatique, vous n’avez aucun contrôle manuel sur le processus. Il est de ce fait absolument nécessaire de ne penser que Mobile first par rapport au site web.
3.3. Que deviennent les pages AMP avec le Mobile first indexing ?
Nombreux sont les sites qui possèdent une version AMP (Accelerated Mobile Pages) en plus des versions mobile et desktop. Google stipule que pour les sites web créés avec les versions mobile et AMP à la fois, seule la version mobile sera indexée. Pendant ce temps, la version AMP servira comme facteur de classement de l’expérience utilisateur dans les métriques Web Vitals.
3.4. Les balises rel=alternate et rel=canonical doivent-elles être inversées ?
La priorité étant attribuée au mobile, ne serait-il pas logique désormais d’inverser l’attribution des balises rel=alternate et rel=canonical, pour les URL distinctes ? Aussi logique que cela puisse paraître, Google n’en fait rien. Le moteur de recherche continue clairement de demander aux opérateurs de sites web d’indiquer l’URL de bureau avec la balise canonical sur le site mobile correspondant. De l’autre côté, il demande d’ajouter l’URL mobile en tant qu’alternative sur le site pour ordinateur. Pour Google, ça serait trop que de demander aux opérateurs de sites web d’inverser rel=alternate et rel=canonical.
3.5. Pour Mobile first indexing Google se base-t-il sur moins de contenu ?
Étant donné que la version mobile des sites web est plus ou moins allégée en ce qui concerne le contenu, il est légitime de se demander si la valeur du contenu a baissé auprès du moteur de recherche. Il n’en est rien ! Pour Google, le contenu est toujours roi. Toutefois, le géant de la recherche notifie rigoureusement qu’il ne se basera que sur le contenu des pages mobiles pour l’affichage et le classement dans les SERP.  Par conséquent si le contenu présent sur la version mobile de votre site est moindre, ainsi soit-il, Google s’en contentera. Mais sur le long terme, vous risquez à coup sûr de perdre en visibilité et de diluer votre PageRanking dans les SERP.
Par conséquent si le contenu présent sur la version mobile de votre site est moindre, ainsi soit-il, Google s’en contentera. Mais sur le long terme, vous risquez à coup sûr de perdre en visibilité et de diluer votre PageRanking dans les SERP.
3.6. Sur mobile, le contenu masqué va-t-il être ignoré par Google ?
Il ne s’agit pas de contenu absent d’un point de vue du code source de la page mobile, mais plutôt caché dans un but d’ergonomie mobile. On est en droit de se demander si Google tiendra compte du contenu caché. Par défaut, le moteur de recherche attribuait peu de considération aux contenus masqués à l’arrivée de l’internaute. Avec le Mobile first indexing, Google rassure que le contenu masqué sur les pages mobiles pour des raisons d’expérience utilisateur (Ux) sera pleinement pris en compte.
3.7. Faut-il préférer un site mobile via des URL à part ou le Responsive web design ?
Il est fortement recommandé de préférer le Responsive web design. Et pour cause, quoi qu’on en dise, il sera toujours plus laborieux et complexe en matière de référencement naturel de gérer un site mobile à part du site de bureau. Google s’est déjà prononcé sur le sujet :  Le Responsive web design est à préférer au reste en matière de configuration mobile.
Le Responsive web design est à préférer au reste en matière de configuration mobile.
3.8. Comment les résultats sur ordinateur seront-ils évalués ?
Au même titre que pour le mobile, les résultats présentés sur ordinateur seront déterminés en fonction des contenus et des critères mobiles. En d’autres mots, le classement sera fonction de la version mobile des sites web même si ce sont les versions de bureau de ces sites web qui apparaîtront à l’ordinateur.
3.9. La version classique d’ordinateur est-elle devenue inutile ?
Ce qui est certain, c’est que dans cette nouvelle ère du Mobile first indexing, la version desktop des sites web a visiblement perdu de sa priorité au profit de la version mobile. À quel point ? Personne ne peut encore le dire. Cependant, un site web ayant uniquement une version de bureau ne disparaîtra pas pour autant de l’index de Google. Il sera toujours crawler par le robot d’exploration de Google, peut-être à un degré moindre qu’auparavant.
En conclusion
De cet article, on retiendra que le concept de Mobile first indexing est la pièce maîtresse d’une machinerie visant à faire du web un environnement en phase avec l’expérience utilisateur. Il s’agit d’un processus élaboré, déjà fonctionnel qui est venu changer à tout jamais la face de la recherche web telle que nous la connaissions. Ce faisant, l’orientation mobile de l’indexation Google soulève de nombreuses préoccupations. Dans le but de s’adapter et de prospérer sous le Mobile first indexing, il est de bon ton de suivre comme cela se doit les prescriptions de Google en ce qui concerne ce nouvel index Mobile first.
- Que pensez-vous du Mobile first indexing Google ?
- Comment s’est passée la transition de votre site vers l’indexation orientée mobile ?
- Avez-vous d’autres préoccupations sur le sujet ?
N’hésitez pas à partager votre expérience et vos préoccupations sur le Mobile first indexing dans les commentaires. À très bientôt !