Le footer fait généralement partie des éléments important à mettre en place lors de la création d’un site web, c’est pourquoi il est important de ne pas le négliger ? Puisque loin d’être un détail sans grande importance comme beaucoup de personnes ont tendance à le penser, le footer est en réalité un élément capital qui va se retrouver présent sur une majorité de vos pages de site. En effet, il s’agit de la dernière zone que le visiteur aura l’occasion de voir avant de quitter votre site web. Par conséquent, le footer est votre dernier recours pour capter son attention et n’oubliez pas qu’il s’agit d’une zone privilégiée pour les pour les visiteurs afin d’obtenir plus d’informations sur votre entreprise. Vous vous devez donc de bien le soigner et je me charge de vous donner toutes les informations utiles à son sujet, de même que les différentes étapes pour le réaliser. Une vidéo accompagne ce guide et je vous recommande de la suivre pour avoir un visuel de tout le processus.
Le footer dans WordPress
Découvrez dans cette vidéo comment créer un footer dans wordpress:
Pourquoi le footer est-il important ?
Pour la création d’un site web, il est souvent conseillé de mettre les informations les plus importantes au-dessus de ligne de flottaison. En effet, cette ligne est une délimitation virtuelle au-dessus de laquelle le contenu de la page est visible sans que l’utilisateur ne défile vers le bas avec la barre de défilement.
Toutefois, la zone au-dessus de la ligne de flottaison n’est pas celle qui jouit nécessairement d’un nombre d’engagements beaucoup plus important. Notez que le terme “engagement” que j’utilise ici, désigne le temps passé sur la zone par les visiteurs.
En effet, ce fait est appuyé par l’étude Chartbeat qui s’est fondé sur 25 millions de sessions web. Cette étude révèle que sans la prise en compte des utilisateurs qui quittent immédiatement la page, la majorité des visiteurs n’attendent pas le chargement complet de la page avant de scroller vers le bas.
De plus, la zone située juste en dessous de la ligne de flottaison jouit de plus de 80% d’engagement contre 75% pour celle située au-dessus.
Et ces chiffres décroissent peu fortement jusqu’en bas de la page, ce qui implique qu’il y a un grand nombre de visiteurs qui voient votre footer. Pour cette raison, vous ne devez pas négliger sa conception et sa réalisation.
Les éléments dont se composent le footer d’un site web

Le footer doit laisser une bonne impression puisqu’il s’agit du dernier élément que voit le visiteur avant de quitter votre page. De plus, il peut énormément l’aider en lui permettant d’accéder directement aux rubriques les plus importantes de votre activité.
Pour cela, j’énonce ici les différents éléments qui peuvent se retrouver dans le footer d’un site web en allant de ceux qui sont indispensables à ceux qui sont facultatifs.
Le copyright
Il vous permet de vous prémunir de tout plagiat de votre site web. Il est donc l’élément qui ne doit pas manquer et il vous suffit d’intégrer son symbole suivi de l’année.
La politique de confidentialité
Il occupe la deuxième position en termes d’importance et vous devez penser à l’intégrer dans votre footer. En effet, ce lien redirige vers une page qui indique les types d’informations qui sont collectées par votre site internet et la manière dont elles sont exploitées et conservées.
Les conditions d’utilisation
Ce lien est généralement affiché comme un avertissement et permet d’indiquer aux utilisateurs les conditions qu’ils consentent lorsqu’ils vont poursuivre la navigation sur votre site web.
En effet, les conditions d’utilisation sont souvent intégrées dans le footer du site web des entreprises exerçant dans un secteur fortement réglementé afin que celles-ci se prémunissent de toute déconvenue.
Je vous recommande de faire de même si vous êtes un tel secteur d’activité.
Contact
Devenu plus qu’une habitude, les visiteurs s’attendent généralement à trouver dans le footer, les informations de contact. Il serait donc dommage de ne pas y intégrer un lien menant vers ces données.
Une adresse et un lien renvoyant vers une carte
Intégrer une adresse de location dans le footer permet aux visiteurs ainsi qu’à Google de connaître la localisation géographique de votre entreprise. Pour être beaucoup plus pratique, vous pouvez essayer de lier une carte à cette information. Vous allez ainsi bénéficier du trafic provenant de la recherche géolocalisée.
Un numéro de téléphone
En plus d’une adresse, vous pouvez ajouter un numéro de téléphone avec l’indicatif téléphonique. Aussi, optez pour qu’il soit un bouton cliquable afin que ceux qui naviguent sur mobile puissent le composé automatiquement en cliquant dessus.
Le Sitemap
Il fait partie des éléments les plus utilisés dans un footer, même s’il n’est que rarement utilisé par les internautes.
Un menu de navigation
Il s’agit de l’option idéale pour aider les visiteurs se rendre rapidement sur la partie de votre site web qu’ils souhaitent. En effet, le fait de ne pas trouver l’information recherchée est parfois la raison qui les amènent à descendre aussi bas. Pour cela, vous pouvez intégrer par exemple un menu déroulant pour les renvoyer vers les pages les plus importantes de votre site web.
Les icônes et / ou les widgets des réseaux sociaux
Il s’agit d’excellentes solutions lorsque vous êtes très actif sur les réseaux sociaux. Avoir des icônes vous permet d’envoyer directement vos visiteurs vers vos comptes sociaux. Les widgets en revanche, vous permettent par exemple d’afficher directement sur votre site web les derniers messages postés sur les réseaux sociaux.
Inscription newsletter
Le footer est l’endroit où vous pouvez intégrer un module d’inscription aux newsletters puisque cette disposition est très répandue et les internautes s’y sont déjà habitués.
Un moteur de recherche
Si votre menu de navigation du haut ne semble pas pouvoir garder un moteur de recherche, vous pouvez le placer dans le footer. Toutefois, il faut vous assurer qu’il soit clairement identifiable par vos visiteurs.
En dehors de ces liens, vous pouvez ajouter d’autres éléments beaucoup plus facultatifs comme :
- Une image ou une mini galerie pour personnaliser votre footer ;
- Les récompenses et les certifications pour renforcer votre crédibilité ;
- Les membres de votre association ;
- Un call to action claire et compréhensible pour optimiser le nombre de conversions.
Comme vous pouvez le constater, le choix est assez vaste et je vous suggère de suivre quelques bonnes pratiques pour avoir avoir le footer idéal.
Les bonnes pratiques pour créer le bon footer pour votre site web
Pour que vous puissiez avoir un footer qui offre une expérience utilisateur optimale, je vous suggère de tenir compte des points suivants.
Réaliser une maquette de votre site web
Il s’agit d’une étape qui vient avant la création d’un site web et je vous recommande de ne pas la rater. En effet, la maquette vous permet dans un premier temps de conserver une certaine cohérence entre le footer et toutes les pages de votre site web.
De plus, vous avez le temps de réfléchir aux liens qu’il est plus pertinent d’intégrer au footer de votre site web. L’idée est d’avoir un schéma correct et préétabli avant de passer à sa création dans WordPress.

Ne pas surcharger le footer
En dehors du design de votre footer, vous devez penser à y intégrer des éléments utiles sans pour autant faire une copie conforme de votre menu de navigation principal qui se trouve en haut.
Veillez à ce que le footer ne soit pas surchargé afin de ne pas apporter de la confusion aux visiteurs qui sont susceptibles de quitter immédiatement votre site web.
Choisir les meilleurs liens pour le footer
Le meilleur footer doit être un appel à la navigation pour les utilisateurs afin qu’ils restent le plus longtemps sur votre site. Pour cela, il y a trois grandes catégories de liens:
Les liens indispensables
Cette catégorie comprend les liens les plus importants selon votre activité comme :
- Le service clientèle : Nous contacter, FAQ, modes de paiement, livraison, suivie des commandes, etc.
- Les renseignements sur votre entreprise : A propos, nos magasins, emploi, etc.
- Les mentions légales ;
- Le plan du site ;
- Etc.
Les liens conseillés
Ces types de lien apportent de la valeur ajoutée à votre site web et comprennent entre autres :
- L’inscription à une newsletter ;
- Une présence Sociale ;
- Un logo ;
- Etc.
Les liens ajustables
Il s’agit de liens qui varient en fonction de vos objectifs à un moment donné. Je distingue :
- Des cartes cadeaux ;
- Une application mobile ;
- Des témoignages ;
- Un visuel ;
- Etc.
Après avoir choisi les éléments qui vont constituer votre footer et son design, vous allez passer à la phase de création proprement dite.
Comment créer vous-même le footer de votre site web avec WordPress et Avada ?
Comme dans mes autres articles, je vais utiliser le site Web de mon Agence SEO Twaino.com, pour vous montrer le processus ‘’pas à pas’’. Ainsi, les étapes suivantes montrent la méthode que j’ai utilisées pour créer le footer de mon site avec WordPress et le thème Avada..

Par conséquent, je distingue deux grandes étapes pour la création d’un footer :
- La configuration du contenu de votre footer ;
- Le design du footer.

Allons-y donc !

Connectez-vous au Dashboard de votre site web
La première des choses à faire est d’accéder à la console de WordPress. Vous devez donc vous connecter au compte administrateur de votre site web et il vous suffit de compléter l’inscription « …./wp-admin » à l’URL de votre site web dans votre navigateur.

Sur la page de connexion, remplissez les cases avec vos identifiants et valider ensuite pour accéder au « Dashboard ».
La configuration du contenu de votre footer
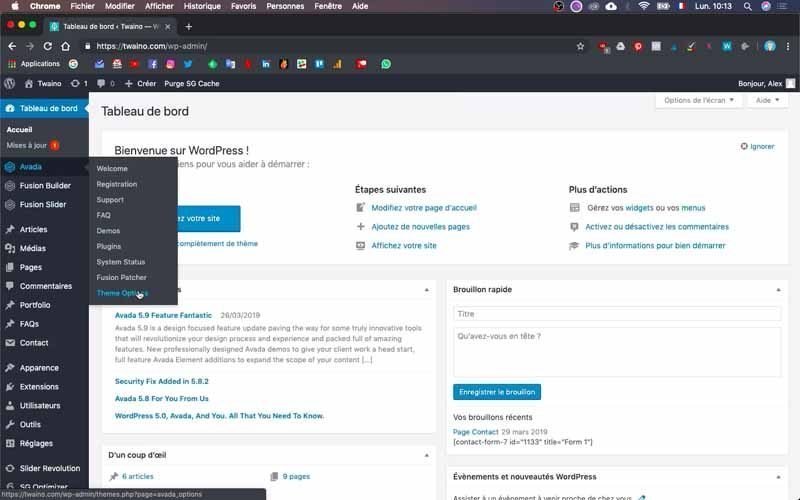
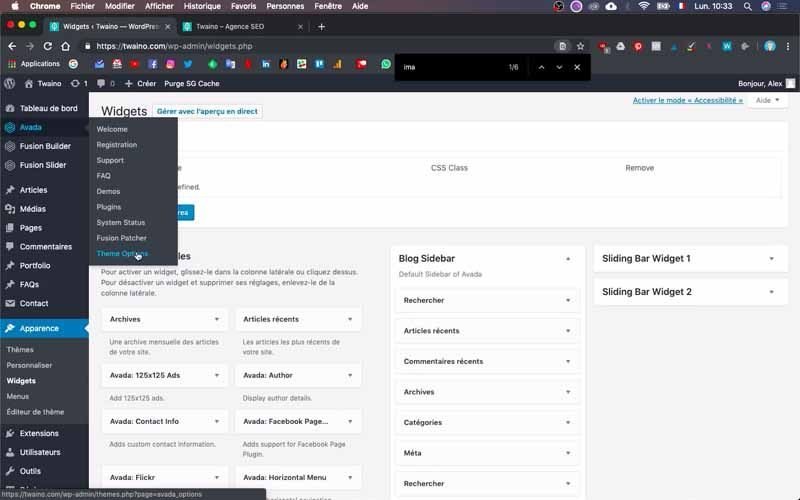
1) Allez dans les options de votre thème
Une fois dans le tableau de bord, cliquez sur la rubrique de votre thème qui se retrouve sur la barre latérale gauche. Je clique donc sur « Avada » et dans le menu qui s’affiche, je sélectionne « Theme Options » situé complètement en bas de la liste.

Sur l’interface suivante, vous avez toutes les options proposées par votre thème notamment sur la deuxième barre latérale gauche qui suit celle du tableau de bord.
2) Configurez les paramètre du contenu de votre Footer
Parmi les options proposées, cliquez sur « Footer » qui se trouve juste en bas de « Sliding Bar ». Sélectionnez ensuite le premier paramètre « Footer Content » qui vous donne accès à son interface de configuration comportant plusieurs paramètres.
2-1) Footer wdigets
Dans un premier temps, activez le « Footer Widgets » en cliquant sur « ON ». En effet, les widgets sont des modules téléchargeables qui offrent certaines fonctionnalités et qui peuvent s’intégrer à diverses parties d’un site.

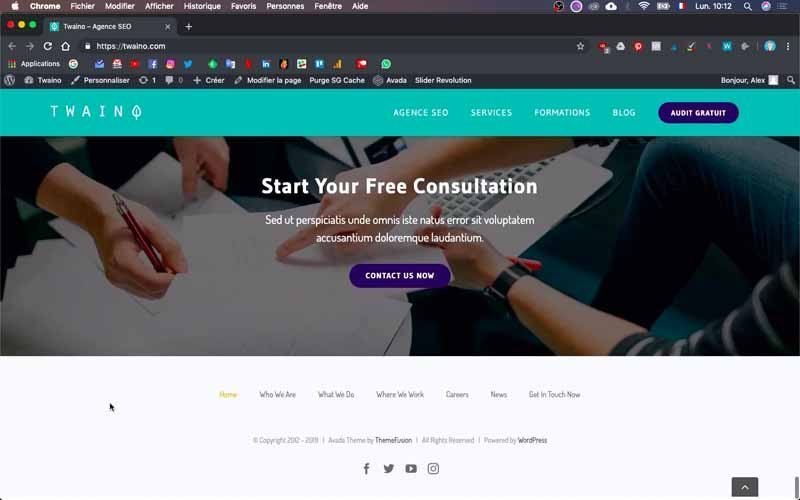
Par exemple dans le « footer » par défaut de mon site web, le menu de navigation a été créé grâce à un widget. Il s’agit de la zone du footer comportant :
- Home ;
- Who Are We ;
- What We Do ;
- Where We Work ;
- Careers ;
- News ;
- Get In Touch.
De plus, il me faut l’activation des widgets pour intégrer les icônes des réseaux sociaux.
2-2) Number of footer columns
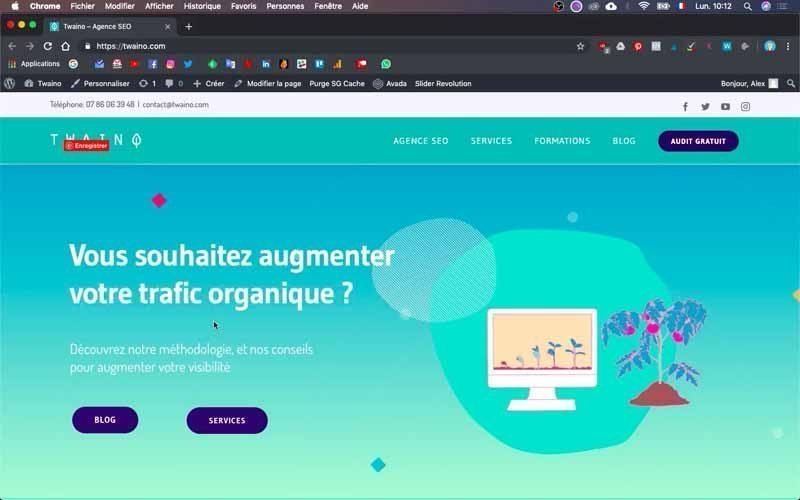
Sur le footer par défaut de mon site web, il n’y a présentement qu’une seule colonne. Toutefois, vous pouvez facilement remarquer qu’il y a trois colonnes sur le deuxième footer que j’ai conçu lors de la réalisation de ma maquette. En revanche pour le premier modèle, c’est également un bloc ou colonne.

A ce niveau, vous devez choisir le nombre de colonnes que vous souhaitez compte tenu du résultat attendu. Dans mon cas, je le laisse puisque j’ai finalement choisi le premier modèle.
2-3) Center Footer Widgets Content
Cette option permet de centrer le contenu du footer et je la laisse sur « On ». Vous pouvez choisir « Off » si vous ne souhaitez pas centrer le contenu.

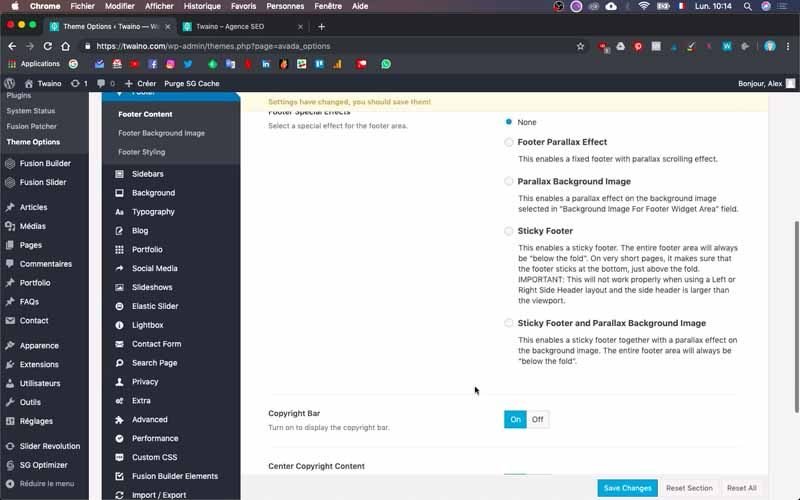
2-4) Footer Spécial effects
Cette partie vous permet d’ajouter un effet spécial à votre footer. Vous pouvez ne pas en choisir en cochant « None » ou de prendre entre les autres options :
- Footer Parallax Effect ;
- Parallax Background Image ;
- Sticky Footer ;
- Sticky Footer and Parallax Background image.

A mon niveau de coche « None » puisque je ne souhaite pas ajouter un effet spécial à mon footer.
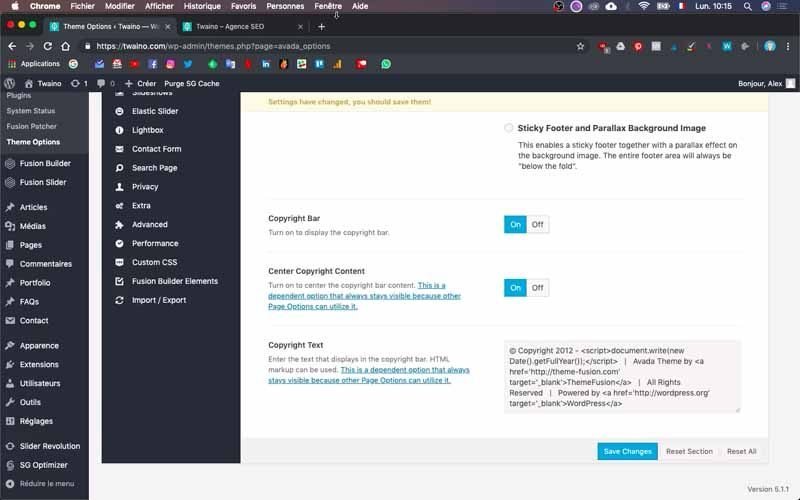
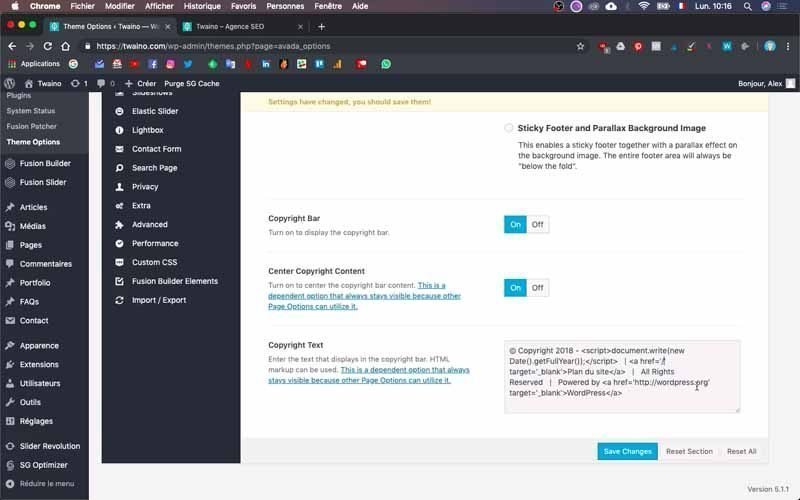
2-4) Copyright Bar
Cette option vous permet d’avoir la mention Copyright suivie de l’année. Activez-la en cliquant sur le « On » si ce n’est pas déjà fait.

2-5) Center Copyright Content
Permet de centrer le contenu du copyright, ce qui est le cas des éléments du Copyright de mon footer par défaut dont :
- Copyright 2012 – 2019 ;
- Avada Theme By ThemeFusion ;
- All Rights Reserve ;
- Powerd By WordPress.
Pour avoir le même résultat, activez cette option en cliquant sur « On ».

2-6) Copyright text
Cette section vous permet d’indiquer le contenu que vous désirez avoir au niveau de la partie « Copyright ».
3) Configurez le texte du copyright
Au niveau de l’option « Copyright text », vous pouvez modifier les différents textes ou liens qui s’affichent sur la même ligne que le Copyright. Il s’agit :
- Copyright 2012 – 2019 ;
- Avada Theme By ThemeFusion ;
- All Rights Reserve ;
- Powerd By WordPress.

3-1) Faites apparaître l’année 2019 devant le copyright
A la place de l’année 2012 qui se trouve devant le Copyright, j’inscris 2018. Il s’agit en réalité de la formule pour indiquer 2019 à WordPress.
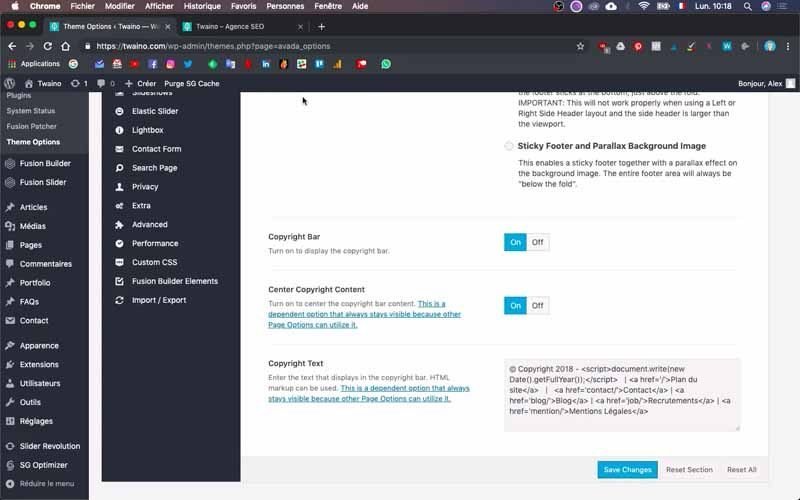
3-2) Modifiez les autres éléments
Je supprime la partie « Avada Theme By ThemeFusion » et j’écris à sa place « Plan du site » que je souhaite avoir dans mon footer. A ce niveau, prenez soin de supprimer également son URL et le code « ‘target=’_blank’ » qui ouvre les liens du copyright dans un nouvel onglet.
Par exemple, en cliquant le « WordPress” de mon footer par défaut, un autre onglet s’ouvre dans mon navigateur en plus de l’ancien qui reste toujours ouvert. Pour faire en sorte que tout se déroule dans le même onglet, il suffit donc de supprimer le code « ‘target=’_blank’ ».
3-3) Ajoutez des liens cliquables
Je souhaite ajouter d’autres éléments qui soient cliquables dans le footer. Pour cela, je copie « Plan du site » avec son code, ce qui donne : Plan du site.
Ensuite, je colle ce code juste après la petite barre droite « | » qui permet de séparer les éléments du copyright. A la place du « Plan du site », j’inscris « Contact » à deux endroits et ça donne : Contact.
Notez le premier « Contact » n’est rien d’autre que le nom de la page et il est possible que je le modifie par la suite en fonction du nom exact des pages que je vais créer.

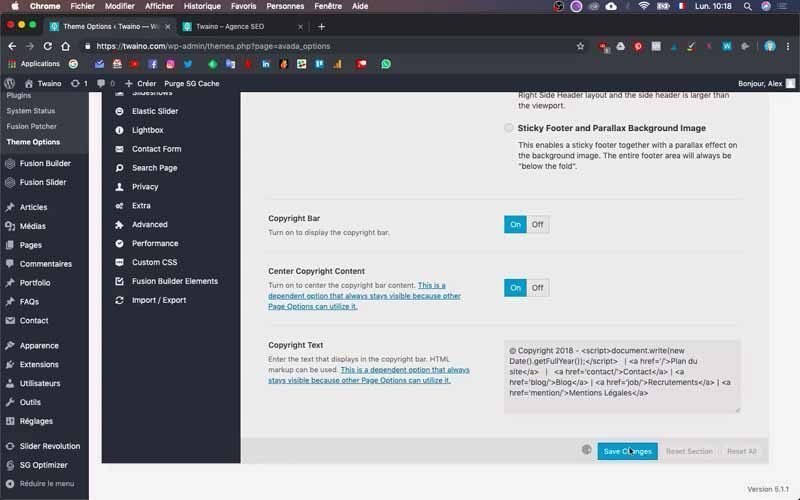
Je répète la même opération pour « Blog », « Recrutements » et « Mentions Légales ». Compte tenu du résultat attendu, vous pouvez ajouter les éléments que vous souhaitez et pour valider ces modifications, cliquez sur le bouton bleu « Save changes » situé juste en bas.

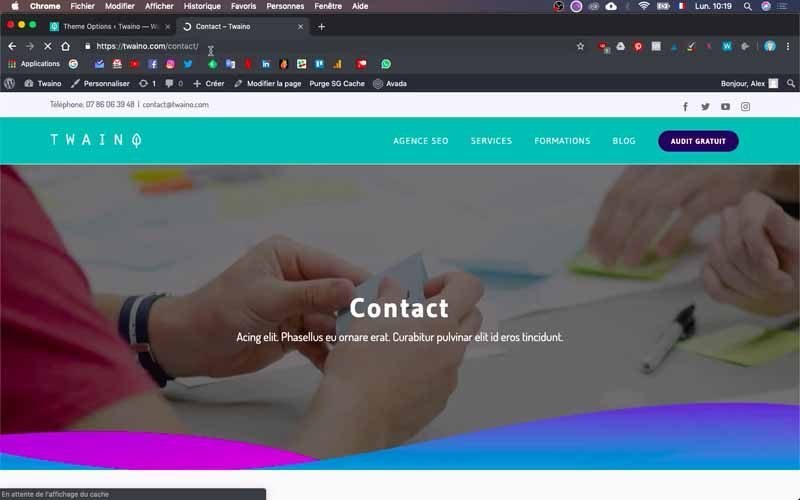
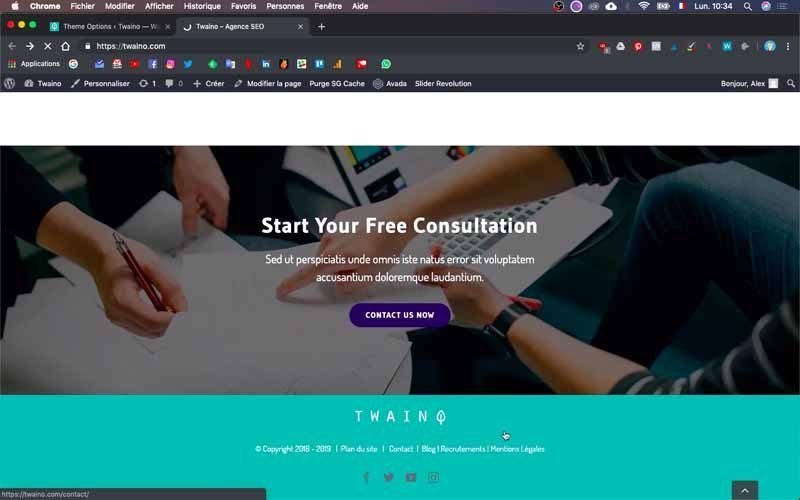
En actualisant votre page d’accueil, vous pouvez déjà constater que les nouvelles modifications ont été bien prises en compte.

De plus, en cliquant sur « Contact » par exemple, je suis automatiquement renvoyé vers la page de contact de mon site web.

Le design du footer
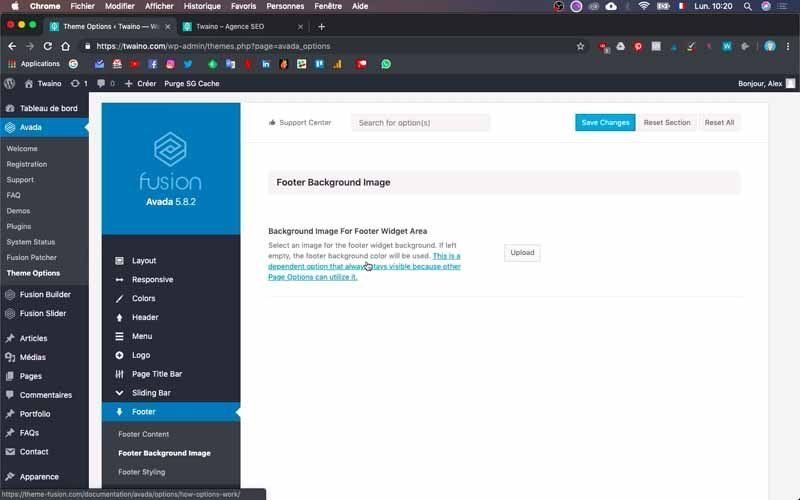
1) Ajoutez une image de fond à votre footer
Cliquez sur « Footer Background Image » qui vous permet de rajouter une image à votre footer si vous le souhaitez. Pour cela, il vous suffit d’appuyer sur le bouton « Upload » afin d’aller choisir votre image. Moi, je ne souhaite pas le faire donc je laisse cette partie.

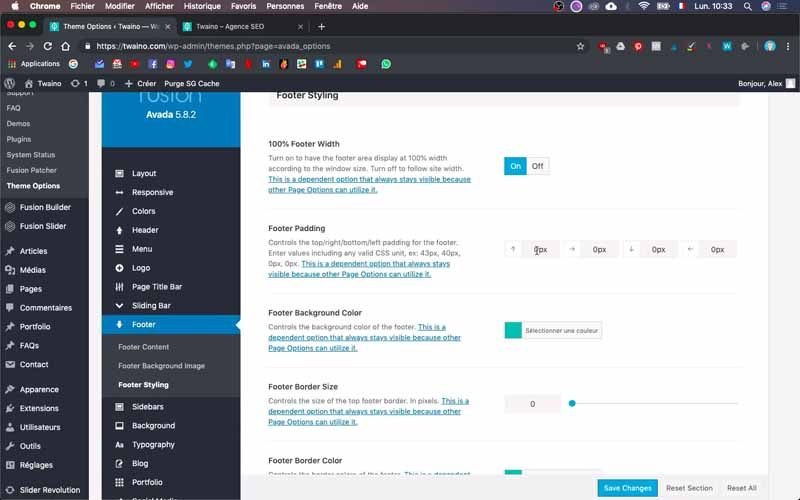
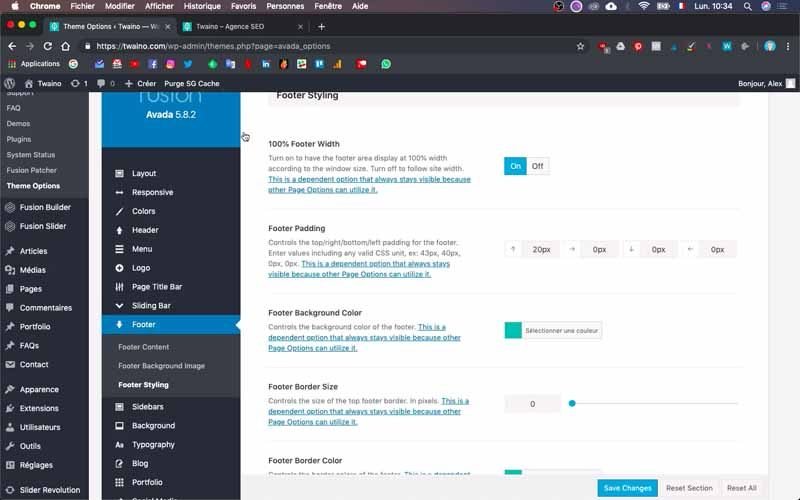
2) Configurez le style de votre footer
Pour configurer le style du footer, cliquez sur le troisième paramètre « Footer Styling » de « Footer » qui vous donne accès à plusieurs options.
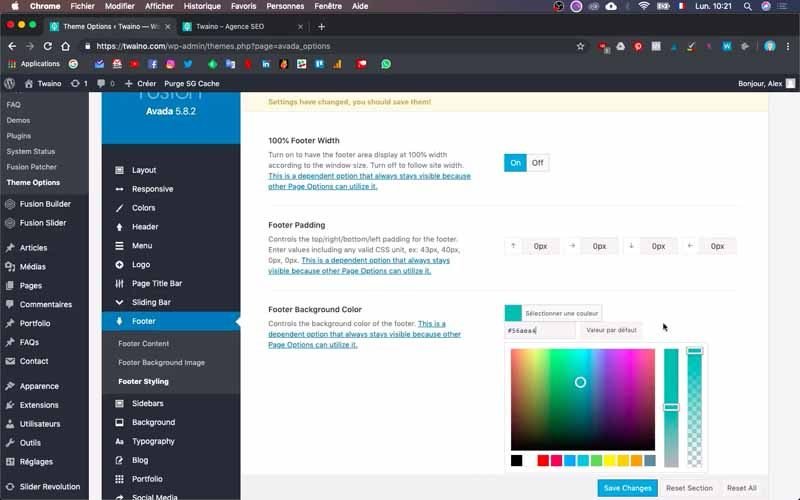
2-1) 100 % Footer Width
La première option « 100 % Footer Width » vous permet de changer la taille de votre footer. Dans mon cas, je préfère ne pas effectuer de changement puisque cette taille me convient.

2-2) Footer Padding
Ensuite, il y a « Footer Padding » qui permet de configurer l’espace qui sépare le bord haut et le bord bas du contenu du footer. Vous pouvez essayer de l’ajuster pour avoir le meilleur rendu. A mon niveau j’inscris pour le moment « 0 pixel » partout.

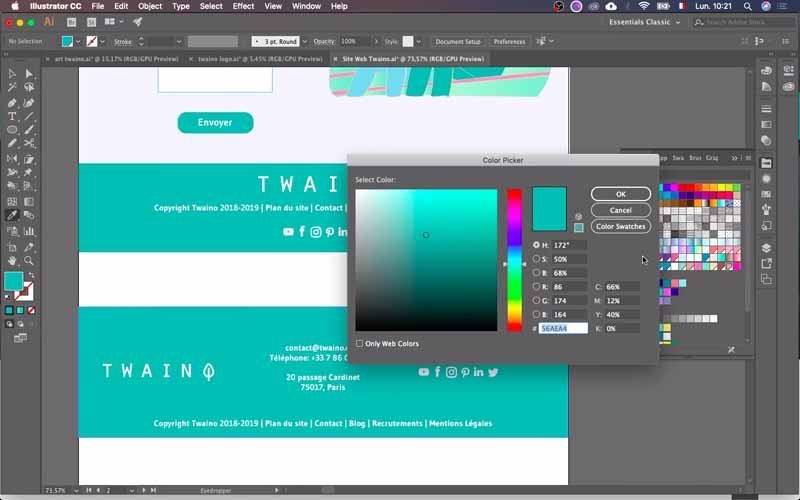
2-3) Footer Background Color
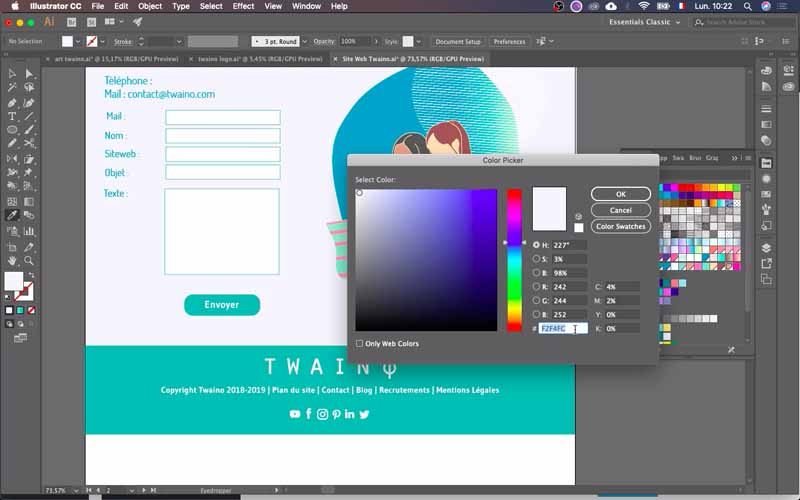
Après cette option, il y a « Footer Background Color » qui permet de changer la couleur du footer. Cliquez sur « Sélectionner une couleur » pour prendre la couleur que vous désirez.

Mais dans le cas où vous avez une couleur précise à avoir, il vous suffit de copier son code et de venir la coller dans le cadre réservé à cet effet.
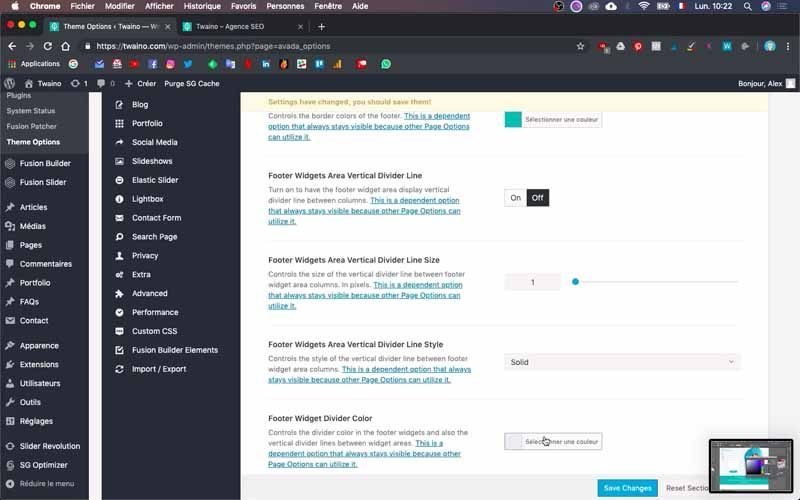
2-4) Footer Border Size
Cette option vous permet de modifier la taille de la bordure de votre footer. Dans mon cas, je mets « 0 » puisque ça ne me servira pas.
2-5) Footer Border Color
Si vous avez opté pour l’ajout d’une bordure à votre footer, vous pouvez à ce niveau lui donner une couleur.

Moi, je colle le code de ma couleur principale pour m’assurer d’avoir la même couleur partout.

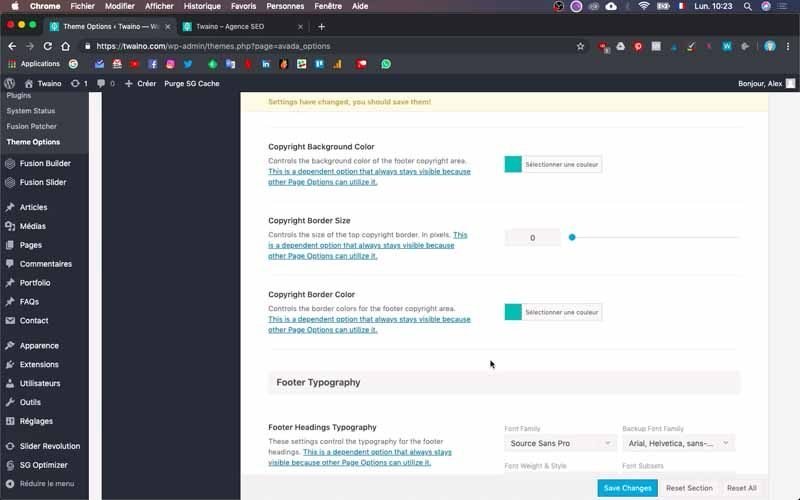
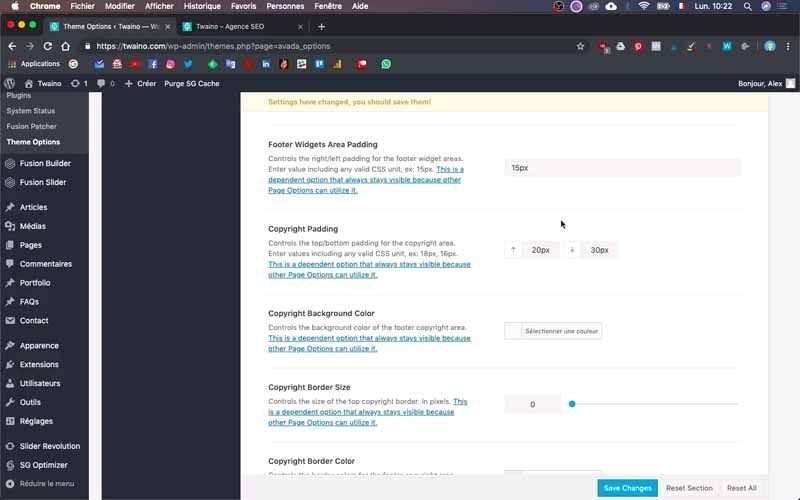
2-6) Copyright Padding
A ce niveau, vous pouvez configurer l’espace qui sépare le contenu du copyright de celui du widget qui se trouve en haut de lui. Etant donné que l’espace est un trop grand à mon niveau, je vais donc remplacer les chiffres par défaut par « 20 pixel » à tous les deux niveaux.

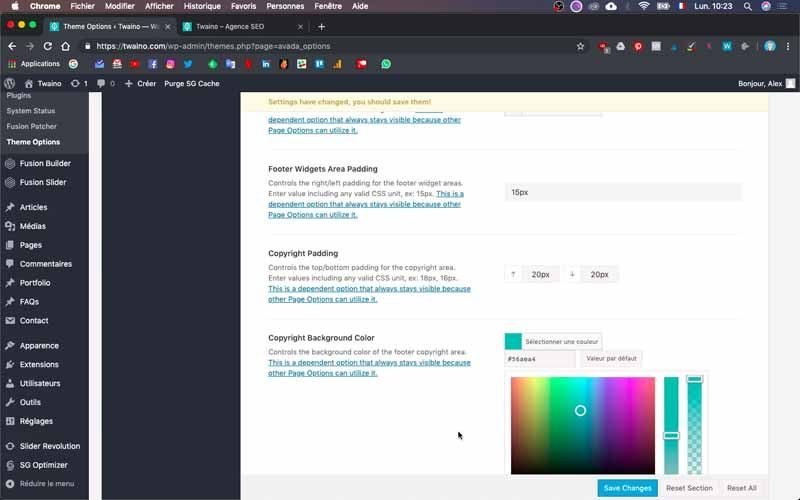
2-7) Copyright Background Color
Vous pouvez paramétrer à ce niveau la couleur du copyright.

Pour mon site, je choisi toujours la couleur que j’ai utilisée précédemment en y collant mon code.

Je fais de même pour « Copyright Border Color » en collant le même code de couleur avec « 0 » comme « Copyright Border Size ».
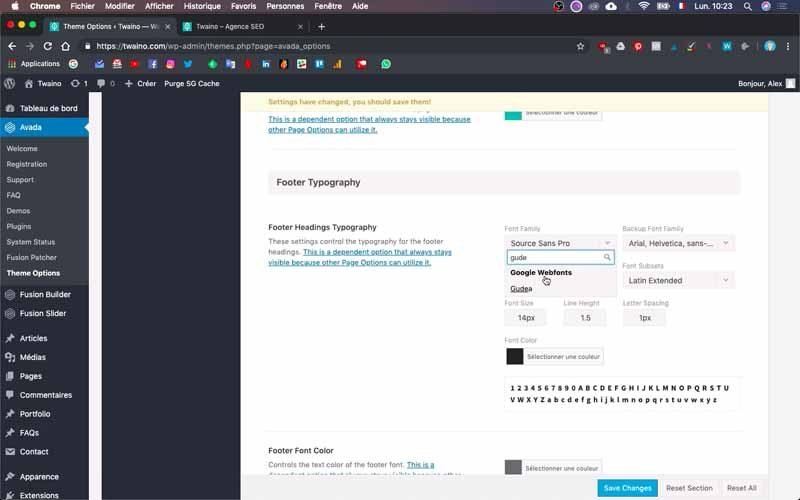
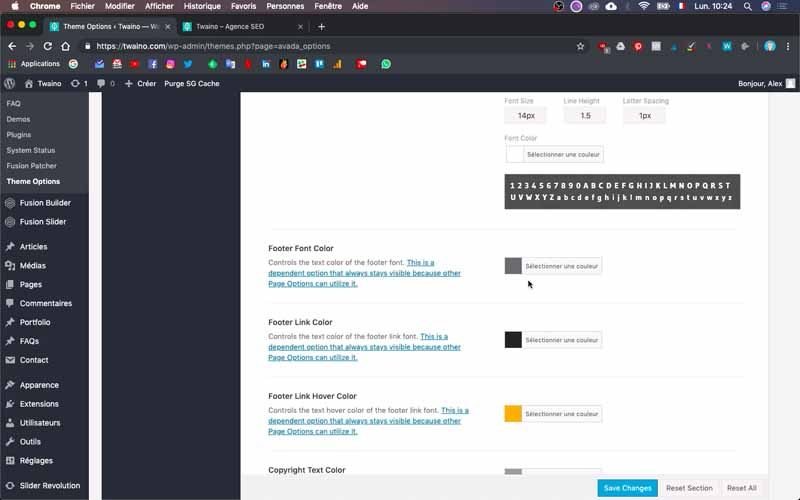
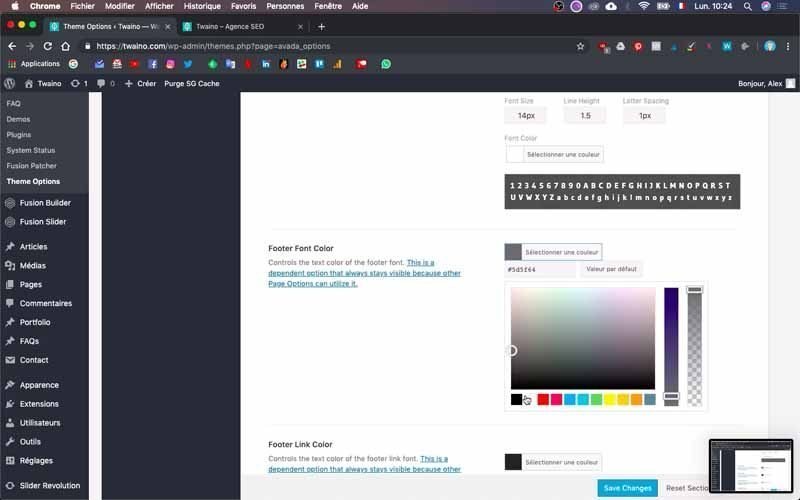
2-8) Footer Typography
Dans cette section, vous pouvez changer la typographie des textes de votre footer. Je mets la police habituelle « Gudea » et je choisis la couleur blanche pour le texte.

De même, je sélectionne le blanc comme la couleur du « Footer Font Color ». Je prends une autre couleur, qui va s’afficher lorsque le visiteur va glisser son curseur sur les liens, pour le « Footer Link Hover Color » et le « Copyright Hover Color ».


Sauvegardez les modifications pour apprécier le rendu afin d’effectuer d’autres changements si nécessaire. Pour cela, cliquez sur le bouton bleu « Save Changes » du bas et actualiser votre page d’accueil.
A mon niveau, les couleurs ne sont pas encore tout à fait bonnes et je vais procéder encore à quelques configurations. Pour cela, je change l’option « Footer Link Color » de la section « Footer Typographie » en blanc.

Je fais de même pour « Copyright Text Color » et « Copyright Link Color ». Je sauvegarde ensuite pour vérifier le rendu, ce qui modifie effectivement la couleur du contenu du Copyright.

D’un autre côté, pour changer la taille du contenu de votre Copyright, il suffit d’inscrire la taille que vous désirez dans l’option « Copyright Font Size » qui se trouve complètement en bas.

J’inscris alors « 15 pixels » au lieu de « 13 pixels » et en sauvegardant, je trouve que c’est beaucoup mieux pour mon footer.
3) Changez le widget de votre footer
Le widget actuel de mon footer ne me convient pas et je vais donc le changer. Sur le footer par défaut de mon site web, c’est le widget qui a permis d’avoir les éléments tels que :
- Home ;
- Who Are We ;
- What We Do ;
- Where We Work ;
- Careers ;
- News ;
- Get In Touch.
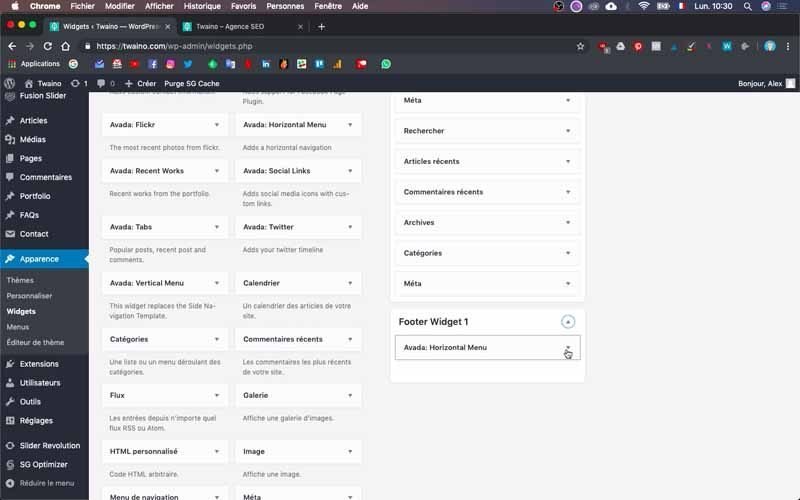
Pour changer le widget, il faut vous rendre dans la rubrique « Apparence » de la barre latérale gauche de votre tableau de bord et cliquer sur le menu « Widgets ».

Dans l’interface de configuration qui s’affiche, vous allez trouver la barre « Footer Widget 1 ». A mon niveau, elle se trouve en bas de la barre latérale de droite.

3-1) Supprimez le widget actuel
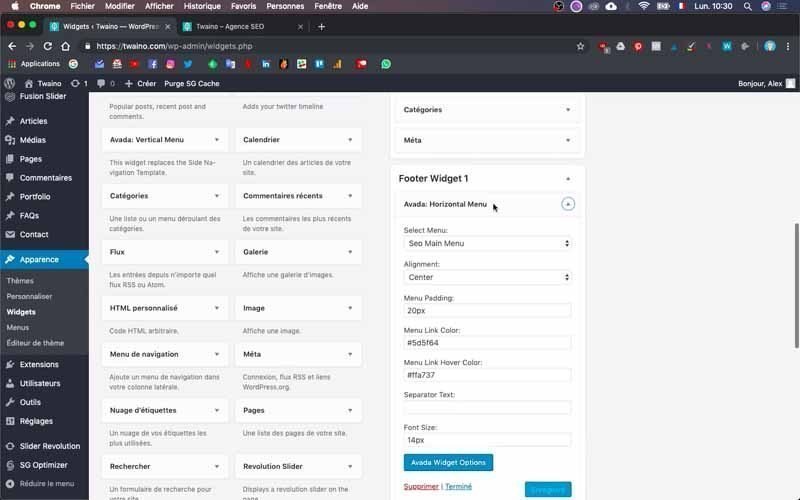
Cliquez sur la petite flèche de droite qui vous permet de l’ouvrir. J’ai à mon niveau « Avada Horizontal Menu » qui me présente les configurations du menu présent dans le footer.

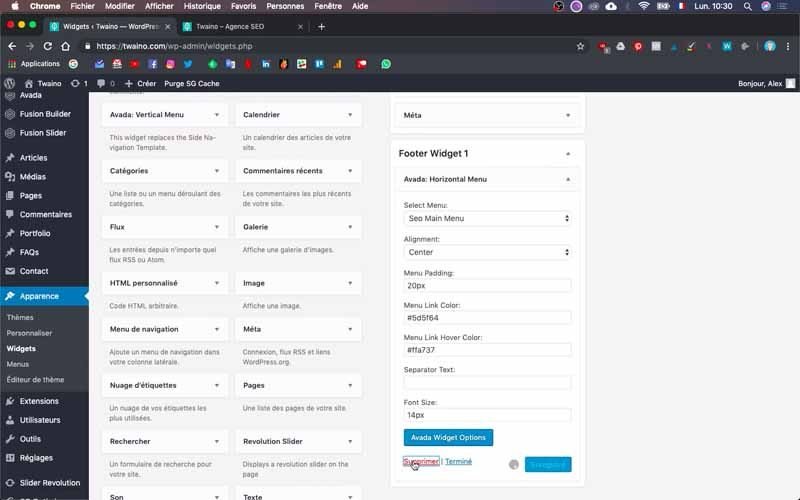
Etant donné que je ne souhaite pas l’utiliser, je le supprime. Toutefois, vous pouvez procéder à des modifications si vous le souhaitez.
3-2) Intégrez un widget d’image dans votre footer
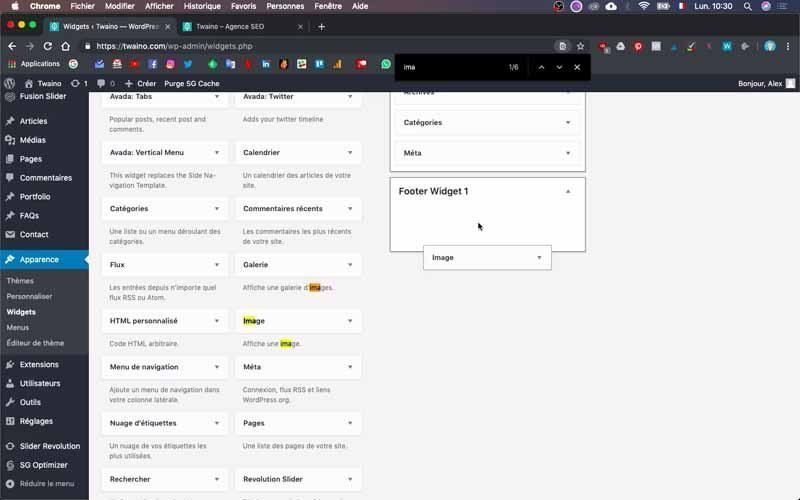
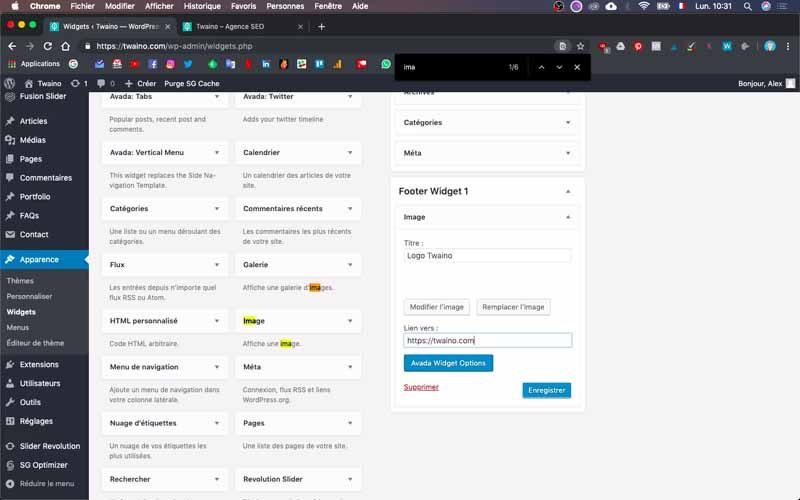
A la place de ce widget, je vais intégrer une image. Pour cela, fouillez dans les « Widgets Disponibles » qui se trouvent juste à gauche et recherchez « Image ».
Faites ensuite un clic gauche sur lui, que vous maintenez afin de le glisser sur la barre « Footer Widget 1 ».



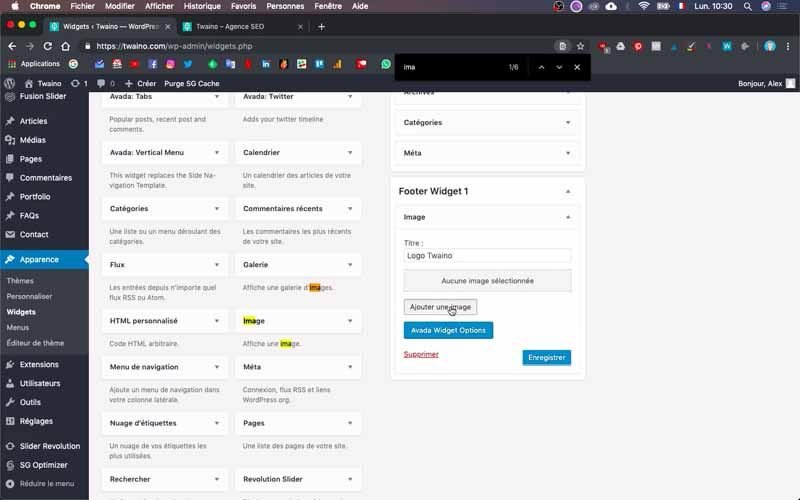
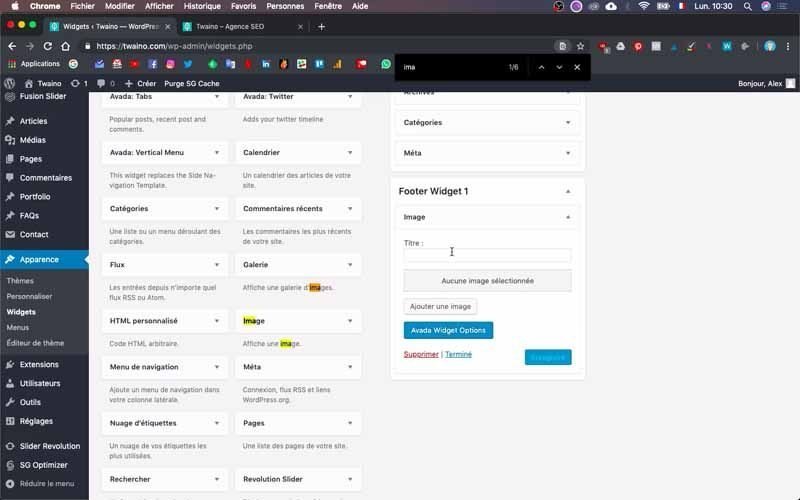
Notez qu’en nommant ici votre nouveau widget comme je le fais avec le mien avec le titre « Logo Twaino », je constate que le nom apparaît sur le rendu final et juste en haut du logo. Je supprime donc ce titre pour qu’il n’y ait que le logo.

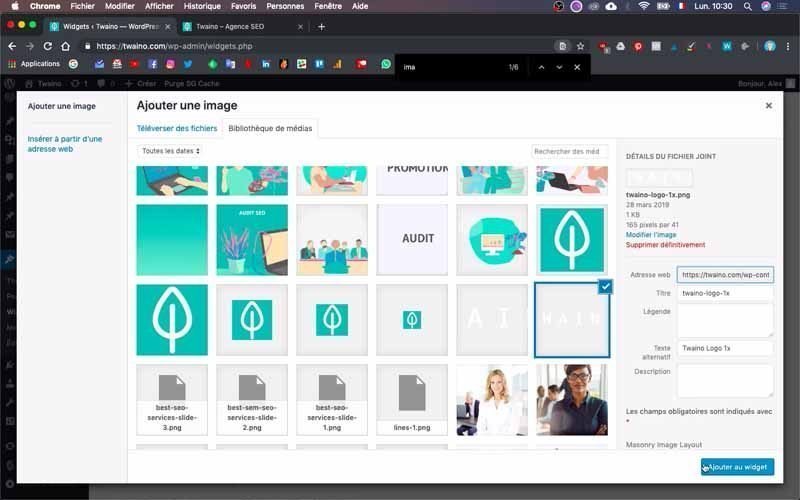
Pour ajouter l’image, appuyez sur le bouton « Ajouter une image » situé en deuxième position et sélectionnez votre image dans la bibliothèque des médias de votre site web. Si elle ne s’y trouve pas, cliquez sur la fenêtre « Téléverser des fichiers » pour uploader votre logo ou image.

Par la suite, cliquez sur le bouton bleu « Ajouter au widget » après avoir choisi votre logo ou image. Vous pouvez lui associer un lien notamment celui de la page d’accueil. Dans la partie du « Lien vers », j’inscris « https://twaino.com ».

3-3) Rendez transparent le background du widget
Appuyez sur le bouton bleu « Avada Widgets Options » qui se trouve juste en bas afin d’accéder à d’autres options pour le widget.


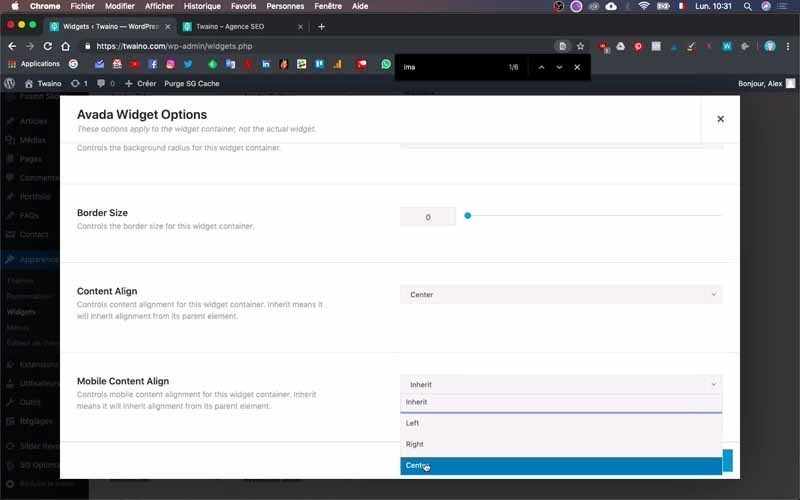
Au niveau de « Background Color », cliquez sur sélectionner une couleur et au niveau de la barre latérale droite carrelée, glissez la barre de sélection jusqu’en bas pour le transparent.
Dans les options de « Content Align » et de « Mobile Content Align », sélectionnez « Center » pour centrer l’image du widget.
A la fin, cliquez sur « Save » puis sur « Enregistrer » du « Footer Widget 1 » pour sauvegarder les changements.
4) Ajustez les dimensions de votre footer

Le footer est trop proche du logo qui vient d’être inséré dans le footer et il faut augmenter un peu la taille de celui-ci.

Pour cela, cliquez sur « Avada » dans la barre latérale gauche puis sur « Theme Options » et « Footer ».

Dans l’option « Footer Styling », augmentez le nombre de pixel au niveau de « Footer Padding ». N’hésitez pas à essayer plusieurs chiffres et à effectuer des vérifications sur votre page d’accueil afin d’avoir le résultat idéal. A mon niveau, j’inscris « 20 pixels » dans le premier cadre, ce qui me donne un rendu satisfaisant.

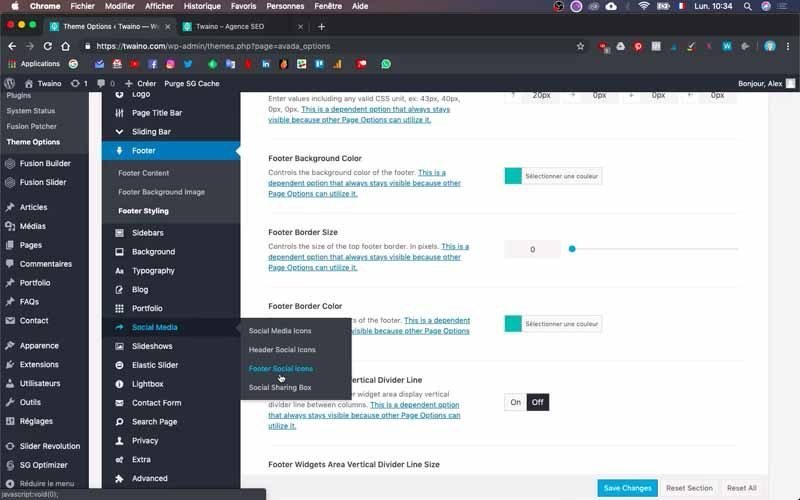
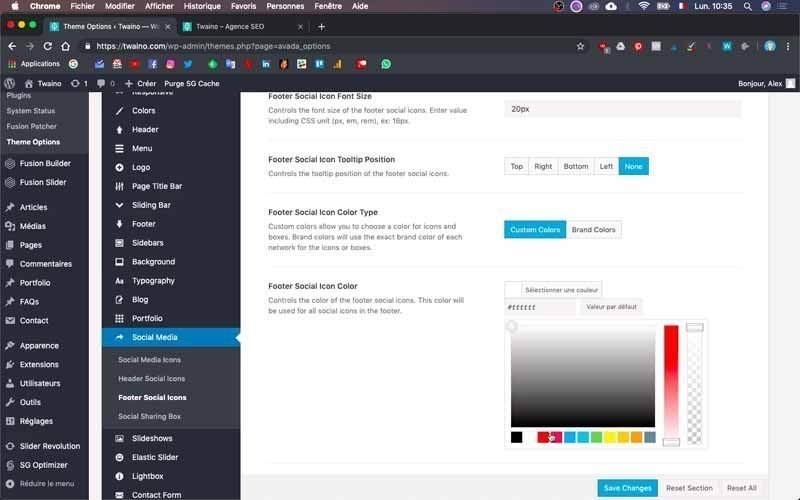
5) Changez la couleur des icônes des réseaux sociaux

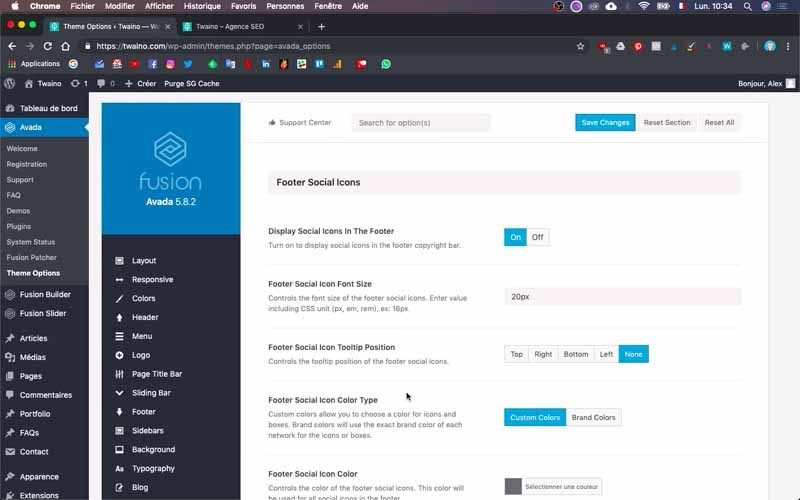
Pour changer la couleur de ces icônes, cliquez sur l’option « Social Media » de « Theme Option » et sélectionnez « Footer Social Icons ».

Glissez vers le bas et rendez-vous sur « Footer Social Icons Color » pour sélectionner la couleur de votre choix.

Moi, je choisis le blanc et je sauvegarde.
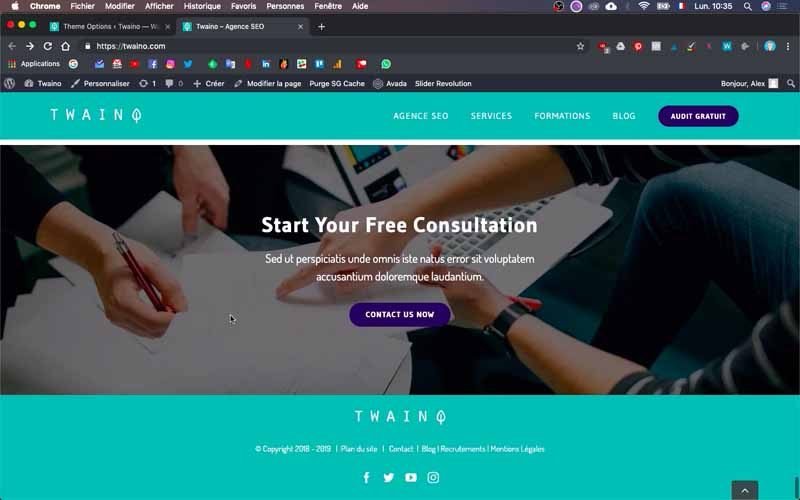
Vérifiez une dernière fois vos modifications
Après toutes ces modifications, il arrive parfois qu’il y ait des omissions. Pour cela, rendez-vous sur le footer de votre site web et vérifiez l’harmonie et la cohérence de tous ses composants. Du reste, assurez-vous que tous vos liens fonctionnent correctement et renvoient vers les bonnes pages.
Et voilà ! Vous venez de créer le footer de votre site web.

Conclusion
Le footer fait partie des éléments les plus importants à mettre en place lors de la création d’un site web. En plus du fait qu’il se trouve complètement en bas des pages, beaucoup de personnes ont tendance à négliger sa conception. Pourtant, le footer est l’une des parties les plus importantes d’un site web à cause des nombreux rôles qu’il joue. Je vous recommande donc de sélectionner les éléments les plus pertinents pour votre footer et d’opter pour un design offrant une expérience utilisateur optimale. Et le meilleur moyen pour avoir précisément le résultat que vous attendez est de procéder par itération en vérifiant à chaque fois les modifications pour apporter les corrections notamment s’il s’agit de votre toute première création de site.