Google Mobile-Friendly Test est un outil conçu par le moteur de recherche numéro 1 pour aider les webmasters à tester l’adaptabilité de leur site aux appareils mobiles. Cet outil entre dans le cadre de la politique l’indexation Mobile-First de Google qui consiste à indexer la version mobile d’un site web en lieu et place de la version bureau. Le but de cette politique est de prévenir les problèmes causés par les sites dont la version mobile et la version bureau sont complètement différentes.
Vérifier la conformité d’un site sur mobile est aujourd’hui indispensable à tous les webmasters en raison de l’essor de la recherche mobile et de l’effort de Google pour offrir une meilleure expérience sur mobile.
En effet, les gens utilisent leur téléphone mobile dans 70 % des cas lorsqu’ils naviguent sur Internet. Pour cela, Google tente de mettre la satisfaction des utilisateurs mobiles au cœur de sa politique à travers une série de mises à jour en faveur des sites adaptés aux mobiles.
Dans cette démarche, la firme américaine a développé Google Mobile-Friendly Test, un outil qui permet de vérifier l’adaptabilité des sites web sur mobile.
À travers cet article, nous découvrons en quoi consistent le Google Mobile-Friendly Test et son importance pour le référencement.
Nous parcourons ensuite les techniques pour faire fonctionner un site sur mobile et la manière d’utiliser l’outil pour optimiser votre site pour le SEO mobile.
Pour finir, nous explorerons les éléments qui entrent en compte dans le test Google Mobile-Friendly et comment optimiser ses éléments pour votre site.
Chapitre 1 : Qu’est-ce que Google Mobile-Friendly Test ?
Ce chapitre est consacré à la définition de Google Mobile-Friendly Test et ses implications en termes de référencement.
1.1. En quoi consiste Google Mobile-Friendly Test ?
La version mobile de certains sites peut être radicalement différente de la version bureau. Les visiteurs qui se connectent à ces sites à travers des appareils mobiles peuvent trouver cela frustrant.

Pour éviter toutes situations pouvant altérer l’expérience des internautes en ligne, Google a décidé de promouvoir la version mobile des sites web.
Alors que c’est la version bureau qui était autrefois indexée, le géant américain a annoncé dans la foulée vouloir passer à l’indexation de la version mobile des sites web.
La conséquence de ce choix de Google est que les propriétaires de sites web doivent essayer d’adapter leurs sites aux appareils mobiles.
Le Google Mobile-Friendly Test n’est rien d’autre que l’outil que le moteur de recherche a mis en place pour permettre aux propriétaires de sites web de vérifier la compatibilité de leurs sites aux appareils mobiles.

Il existe évidemment d’autres outils en ligne pour vérifier la compatibilité d’un site, mais le Google Mobile-Friendly Test est l’une des sources d’informations les plus populaires et les plus fiables sur la convivialité mobile.
Pour mieux comprendre en quoi consiste le test sur la compatibilité mobile, nous allons nous intéresser au référencement mobile et à l’indexation Mobile-First.
1.2. Qu’est-ce que le référencement mobile et en quoi est-il important ?
Le référencement mobile est le fait d’optimiser un site pour les personnes qui le visitent via un appareil mobile. Encore appelé SEO mobile, il consiste aussi à rendre les pages web d’un site explorable aux araignées des moteurs de recherches.
Le SEO mobile est devenu tellement important pour tous les sites web, car il ne cesse de gagner en popularité. Il tient cette popularité de l’explosion de la recherche mobile au cours de ces dernières années.

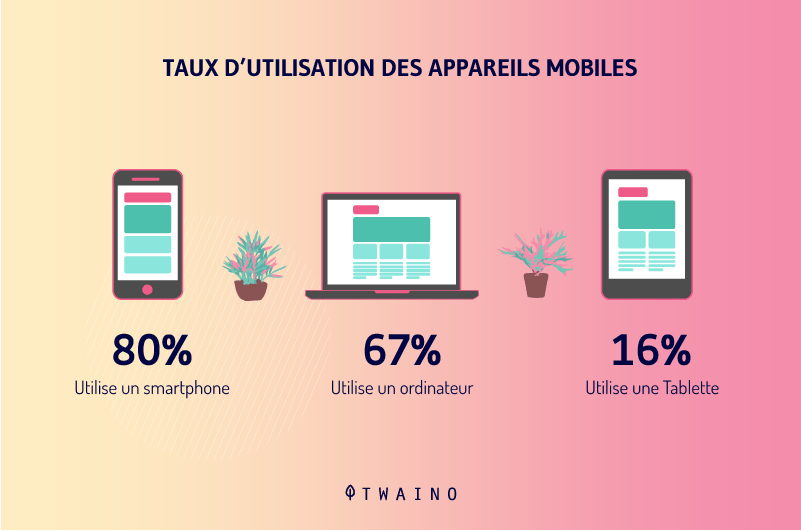
Il est estimé que 58 % de l’ensemble des requêtes sur Google proviennent des appareils mobiles. En comparaison, Google estime qu’il y a plus de 27,8 milliards de recherches effectuées sur les appareils mobiles que sur les ordinateurs.
Ces chiffres montrent que les internautes utilisent davantage les appareils mobiles pour se connecter que les ordinateurs. Le mobile apparaît alors sans doute comme l’avenir de la recherche.
C’est pour s’adapter à cette nouvelle tendance que Google s’est activé à revoir l’ensemble de son algorithme afin de se focaliser sur la recherche mobile. Les webmasters sont aussi tenus de suivre cette dynamique de la firme américaine et se concentrer sur la recherche mobile.
En effet, 95 % des requêtes mobiles sont effectuées sur Google. Il va sans doute que le moteur de recherche va faire passer les utilisateurs mobiles en premier dans son algorithme afin de conserver sa place de monopole. C’est ce qui s’est passé avec la mise à jour Mobile Friendly.
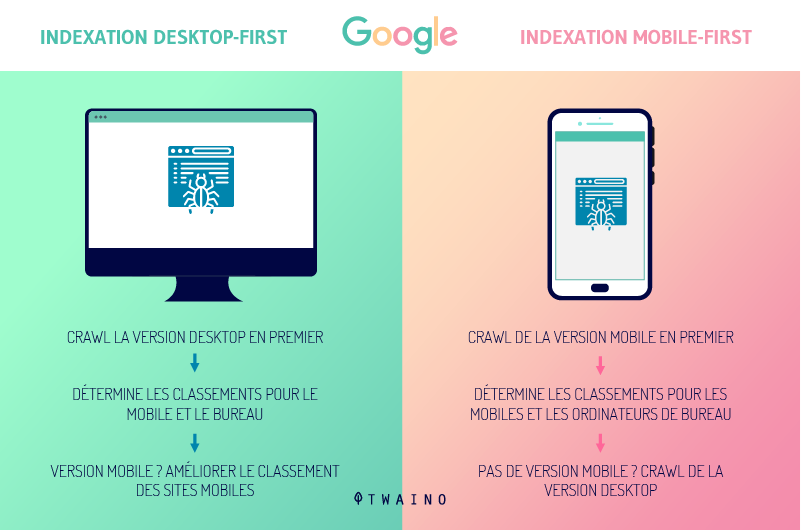
1.3. Qu’est-ce que l’indexation Mobile-First ?
L’indexation Mobile-First de Google consiste à considérer la version mobile d’une page web comme la version principale et à l’ajouter à l’index.

Dans une interview accordée à Search Engine Journal, John Mueller a déclaré que la version bureau d’un site est supprimée de l’index dès que ce dernier passe à l’indexation Mobile-First.
En conséquence, le classement des résultats des recherches se base seulement sur la version mobile des pages. Ceci reste valable pour les recherches effectuées à partir d’un ordinateur de bureau.
Autrefois, Google utilisait à la fois les deux versions pour le classement des résultats de recherche. Cela signifie que lorsqu’une personne effectue une recherche à partir d’une tablette, le moteur de recherche lui montre des résultats mobiles.
Mais lorsque la recherche est effectuée sur un ordinateur, ce sont des résultats pour ordinateur de bureau qui s’affichent.
Désormais, vous obtenez des résultats de l’index mobile, peu importe le type d’appareil que vous utilisez pour effectuer votre requête.

La question qui préoccupe nombre des webmasters est de savoir si l’indexation Mobile-First peut être un problème à leur site.
Cela ne pose aucun problème pour les sites qui sont correctement optimisés pour le mobile notamment ceux :
- Dont les pages se chargent sur tous les appareils ;
- Qui n’utilisent pas les interstitiels pour cacher des contenus sur les versions mobiles ;
- Qui se charge rapidement ;
- Qui incluent des liens internes et des redirections fonctionnels ;
- Qui présentent une interface utilisateur optimisée pour tous les appareils utilisés.
Par contre les sites qui ne sont pas correctement optimisés pour le mobile comme ci-dessus peuvent voir leur classement baissé à mesure que Google déploie la mise à jour Mobile-First.
Chapitre 2 : Comment faire fonctionner votre site et l’adapter à la recherche mobile ?
Vous avez certainement compris que votre site doit fonctionner sans aucun problème sur un appareil mobile. Avant d’effectuer le test Mobile Friendly, il est primordial de rendre l’ensemble des ressources de votre site exécutable sur mobile.
Nous découvrons dans ce chapitre les trois techniques pour faire fonctionner votre site sur mobile.
2.1. Utilisation des URL distinctes pour les appareils mobiles et les ordinateurs
Les URL distinctes sont une configuration qui vous permet d’utiliser à la fois une version pour mobile et une version pour bureau. Avec cette configuration, votre site détermine l’appareil à partir duquel un visiteur se connecte et l’oriente vers l’URL optimisée pour la périphérie.
Cependant, les URL distinctes ne sont pas faciles à générer et elles peuvent poser des problèmes de référencement comme la nécessité d’ajouter des balises rel=can étant donné qu’il y a plusieurs versions de vos pages.
Par conséquent, cette technique de faire fonctionner un site sur mobile n’est pas la plus pratique à utiliser.
2.2. Le service dynamique
La publication des contenus de manière dynamique rend votre contenu accessible sur une seule URL. Cependant, le même contenu est montré aux utilisateurs de différentes manières en fonction de leurs appareils.

En effet, le document HTML/CSS est différent pour les visiteurs qui se connectent sur ordinateur et ceux qui se connectent sur mobile. Cette manière de faire est meilleure que la configuration des URL distinctes, mais son usage ne reste pas sans problème.
Vous devez créer une nouvelle version de votre contenu à chaque fois qu’un nouvel appareil sort, sans quoi le service dynamique ne peut pas le reconnaître afin de lui montrer la version qui lui convient.
2.3. Le design responsive
Le design responsive permet de faire fonctionner un site sur les différents appareils sans avoir recours aux URL distinctes ni à plusieurs versions HTML d’un même contenu.
Le design responsive consiste à formater votre contenu de manière à ce qu’il réponde aux visiteurs en fonction de :
- L’appareil ;
- La taille de l’écran ;
- L’orientation.

En termes simples, les sites web créés selon cette approche encore appelée design réactif s’affichent de façon optimale à différentes tailles ou résolutions, peu importe l’appareil. Le design réactif apparaît comme une aubaine pour afficher un site sur plusieurs appareils.
En ce qui concerne la compatibilité avec les moteurs de recherche notamment les robots explorateurs, le design responsive reste le meilleur parmi toutes les options.
Le principal avantage du design responsive est que vous n’avez besoin que d’un seul ensemble de contenu pour votre site. Il vous économise le temps et l’argent nécessaire pour créer des contenus différents qui seront affichés sur différents appareils.
Grâce au design responsive, vous avez un seul site et une seule adresse URL et vous n’aurez pas à gérer la création et la maintenance de plusieurs sites distincts. Mieux, le trafic et la performance de votre site en termes de SEO ne seront pas dilués dans plusieurs URL.
L’autre avantage du design responsive est que votre site s’adapte également aux nouveaux appareils qui seront mis sur le marché ou deviendront populaires. Votre site Web sera suffisamment flexible pour s’adapter à toutes les plateformes.

Par ailleurs, tous les éléments d’un site peuvent ne pas s’afficher convenablement sur tous les appareils. Une image qui s’affiche en taille réelle peut apparaître minuscule sur l’écran d’un téléphone et perdre des détails.
Le design réactif propose un même parcours à tous les visiteurs alors que ces derniers ont tendance à se comporter de manière différente sur les différents appareils.
De plus, malgré qu’un site conçu selon l’approche de design responsive peut s’afficher sur tous les appareils, son chargement peut-être plus lent sur un mobile qu’un site qui est essentiellement conçu pour le mobile.
Cependant, le design responsive reste la meilleure option pour faire fonctionner un site correctement sur les appareils. C’est aussi ce que Google recommande aux webmasters à faire pour rester en phase avec les mises à jour Mobile-First.
Chapitre 3 : Comment utiliser Google Mobile-Friendly Test pour optimiser un site pour le mobile ?
Dès lors que votre site est adapté aux appareils mobiles, vous devez mettre de l’ordre dans votre référencement pour profiter du trafic organique issu de ces appareils.
3.1. Utiliser Google Mobile-Friendly Test pour détecter les problèmes de compatibilité sur votre site
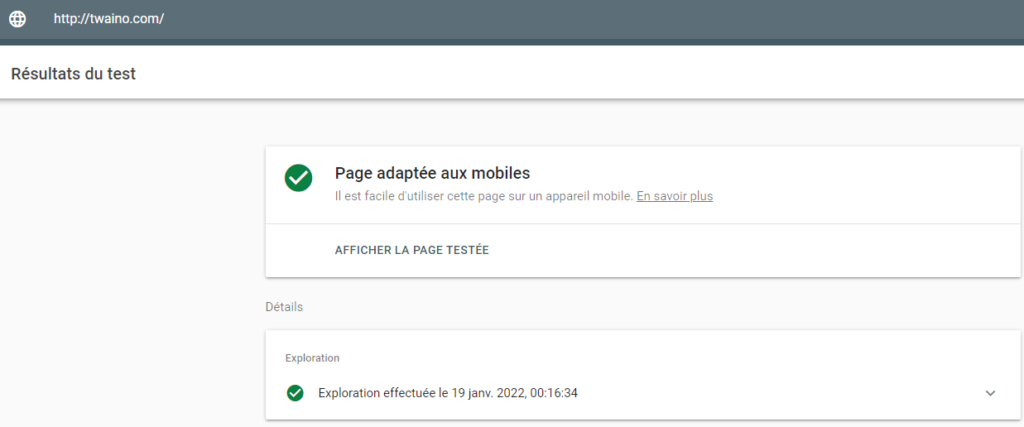
L’outil Google Mobile-Friendly Test vous fournit un rapport complet de ce qui se passe sur la compatibilité de votre site aux appareils mobiles. Il est accessible gratuitement et vous n’aurez qu’à insérer votre URL dans l’outil pour obtenir le rapport d’adaptabilité.

Comme vous pouvez constater, l’outil de test d’adaptabilité indique si :
- Votre site est exploré avec Googlebot pour smartphone ;
- L’exploration a été un succès ;
- Si la page est ajoutée à l’index.
Si Googlebot pour smartphone ne parvient pas à parcourir votre site, vous devez savoir qu’il y a un gros problème. Pour remédier à cela, vous devez vérifier si Googlebot pour smartphone n’est pas bloqué dans le fichier robot.txt.
Lorsqu’une de vos pages est bloquée à l’aide de ce fichier, cela signifie que Googlebot n’est pas autorisé à explorer la page concernée. Vous êtes tenus d’annuler le blocage afin de permettre au robot explorateur d’accéder à la page.

Le fichier robot.txt se situe à la racine d’un site notamment à l’adresse site.com/robots.txt. On le retrouve aussi dans Google Search Console.
Il est aussi conseillé de voir les ressources bloquées dans Google Search Console afin de voir si vous n’avez pas empêché Googlebot de parcourir certaines ressources de votre site.
Notez que Google Search Console permet aussi de voir l’utilisabilité d’un site sur mobile. Il suffit de choisir Mobile Usability dans GSC pour voir si votre site présente des problèmes d’utilisation sur mobile.
3.2. Abandonner l’utilisation abusive des interstitiels
Les interstitiels sont des fenêtres popup qui bloquent la majorité du contenu d’une page. Encore appelés marketing d’interruption, ils permettent d’obtenir un taux de clic plus élevé pour certaines pages. Par contre, ils ennuient beaucoup les utilisateurs et dégradent leur expérience.

Dans son effort d’améliorer l’expérience des internautes, Google décourage toutes les pratiques qui nuisent à leur expérience. Ainsi, le moteur de recherche sanctionne ces publicités qui se déclenchent après l’entrée d’un utilisateur à partir des résultats organiques.
Il en est de même pour les publicités qui sont automatiquement déclenchées par une action de l’utilisateur sur la page. Google avait annoncé depuis 2017 que les sites dont les contenus ne sont pas facilement accessibles seraient moins bien classés.
Cette mesure entre dans le cadre de la mise à jour Mobile-First et Google s’attèle à rendre les contenus facilement accessibles sur les appareils mobiles. Il faut rappeler que les interstitiels ruinent l’expérience des utilisateurs sur mobile.
Il y a beaucoup moins d’espace sur les appareils mobiles et les internautes n’arrivent souvent pas à identifier le bouton qui permet de fermer la publicité.

Cependant, il faut rappeler que tous les pop-ups ne sont pas nuisibles. Il n’y a que ceux qui bloquent l’accès aux contenus qui peuvent avoir un impact sérieux sur votre site.
3.3. Vérifier si votre site fonctionne pour les appareils mobiles
Nous avons montré dans le chapitre précédent l’importance de faire fonctionner votre site sur différents types d’appareils, notamment les mobiles. Nous allons à présent voir la façon dont Google voit votre site sur mobile et sur les autres appareils.
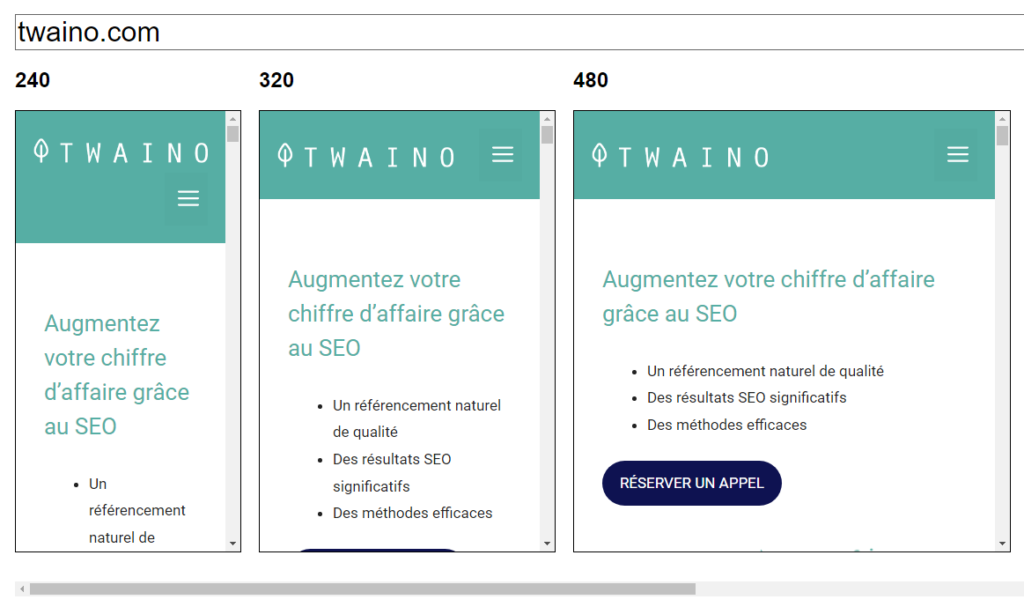
Pour les sites qui utilisent une approche responsive, cet outil permet de voir comment ils s’affichent pour les différents appareils et pour les différentes tailles d’écran. L’outil dispose d’une barre de recherche dans laquelle vous allez inscrire votre URL.

En dehors de cet outil, vous pouvez directement ouvrir l’URL de votre site sur différents appareils pour vérifier la manière dont il s’affiche sur ces appareils.
S’il ne s’affiche pas correctement, cela indique qu’il y a un problème et vous devez apporter les corrections nécessaires.
Chapitre 4 : Quels sont les éléments importants pour le test de Google Mobile-Friendly et comment optimiser votre site correctement pour ces éléments ?
Le test de conformité prend en compte certains aspects de votre site pour voir dans quelle mesure il reste confortable pour les utilisateurs mobiles.
Ce chapitre est consacré à ces aspects de votre site et comment optimiser ce dernier site pour rester adapter aux appareils mobiles.
4.1. Expérience utilisateur : La clé du Google Mobile-Friendly Test
4.1.1. En quoi l’expérience utilisateur est-elle importante pour le test Google Mobile-Friendly
Avec la mise à jour Mobile-First, il ne suffit plus de créer un site attrayant pour obtenir de bon classement et générer du trafic.
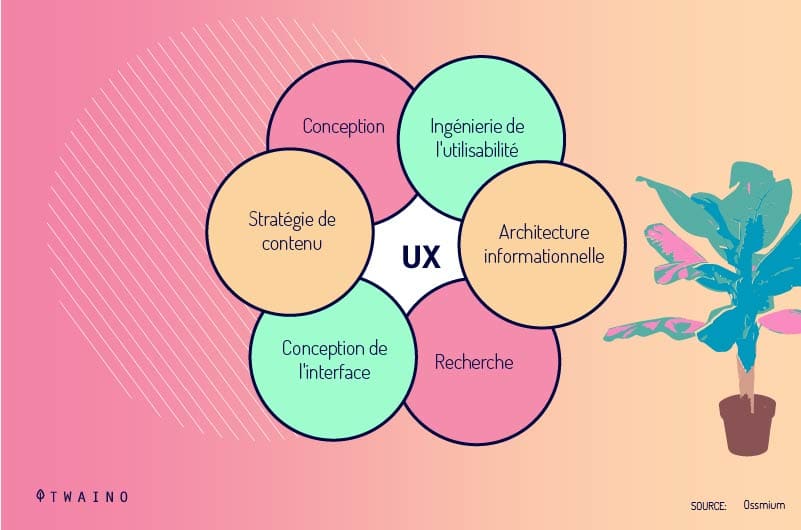
L’expérience utilisateur (UX) occupe aujourd’hui une place importante dans l’univers du référencement et il est crucial de savoir comment s’y prendre.

En fait, le test Google Mobile-Friendly se repose sur les signaux UX mobiles. Cela signifie que les visiteurs qui accèdent à votre site à travers leurs appareils mobiles doivent être en mesure de faire ce qu’ils veulent sans être dérangés.
Google arrive à détecter ce qui se passe sur les sites grâce à un algorithme spécialement conçu pour voir comment les utilisateurs de Google interagissent avec un site. Lorsque votre site frustre les visiteurs, cet algorithme appelé RankBain vous laisse tomber.
Le moteur de recherche a aussi déployé une importante mise à jour qui regroupe une grande variété de mesures connues sous le nom de Core Web Vitals pour former un facteur de classement de l’expérience des pages.
Cela dit, l’expérience utilisateur est incontournable pour faire de belles performances en ligne.
4.1.2. Avantages d’une bonne expérience utilisateur
Une meilleure expérience profite à la fois au propriétaire et aux utilisateurs d’un site. Elle permet aux visiteurs de profiter de vos contenus, car ces derniers sont accessibles.

Par contre, s’ils n’ont pas une bonne expérience, ils quittent rapidement votre site et par conséquent le taux de rebond de ce dernier augmente. De plus, les visiteurs qui quittent un site avec frustration ne reviennent plus sur ce site.
En ce qui concerne les propriétaires de sites, plus les visiteurs sont satisfaits sur votre site, ils vous font confiance et n’hésitent pas à effectuer des achats. Mais lorsque beaucoup de personnes quittent rapidement votre site, vous aurez probablement moins de :
- Abonnement ;
- Achat ;
- Inscriptions à des campagnes de marketing ;
- Etc.
Découvrons ensuite les signaux UX qui entrent en compte dans le test Google Mobile-Friendly.
4.2. La vitesse de chargement de votre site sur mobile
La vitesse de chargement est l’une des raisons qui feront que les utilisateurs mobiles vont adorer votre site. Les utilisateurs s’attendent aujourd’hui à ce qu’un site se charge plus rapidement, sans quoi ils passeront à un autre site plutôt que d’attendre quelques secondes.

Selon une étude de Aberdeen Group, une seconde de retard de la durée de chargement d’une ressource provoque une baisse de :
- 11 % de nombre de vues ;
- 16 % de la satisfaction des utilisateurs ;
- 7 % des conversions.
Google aussi ne cesse de rappeler que la vitesse de chargement fait partie de ses facteurs de classement. C’est pourquoi vous devez assurer que la durée de chargement de votre site est la plus basse possible.
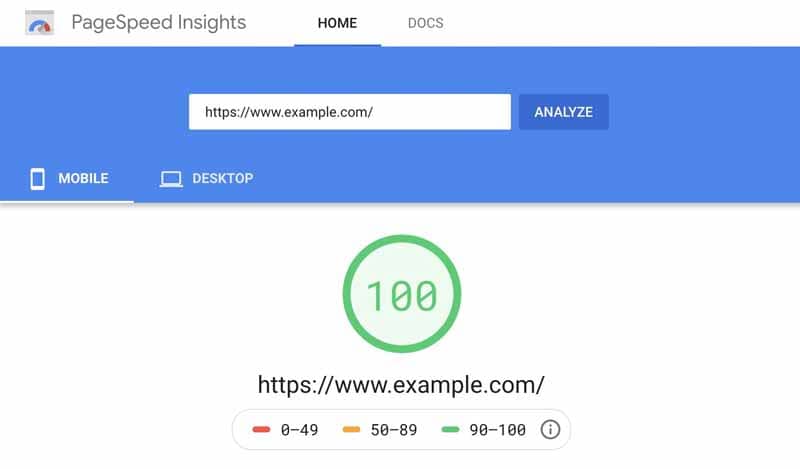
La vérification de la vitesse de chargement s’effectue en ligne avec PageSpeed. Cet outil montre l’état de la vitesse de chargement d’un site sur mobile et sur PC.

GTMetrix est aussi un outil de vitesse de chargement qui fournit un rapport aussi détaillé que PageSpeed.
Lorsque les indicatifs sont au rouge, il y a lieu d’optimiser la vitesse de chargement sur votre site afin de rendre vos pages web rapidement accessibles aux visiteurs mobiles. Il existe généralement 5 moyens pour réduire la vitesse de chargement.
4.2.1. Utilisez un bon plan d’hébergement Web
Le choix d’un bon plan d’hébergement avec une société ayant des matériels fiables est l’un des facteurs qui entrent en jeu lorsqu’il s’agit d’optimiser la vitesse de chargement.

Si l’hébergement de votre site n’est pas fiable, il ne sera pas performant en en de chargement des pages. Ainsi, les visiteurs s’enfuiront et ne reviendront jamais. Faites vos recherches et consultez les avis des utilisateurs sur les sociétés d’hébergement.
4.2.2. Optimisez les images et les vidéos pour un chargement plus rapide
Les images et les vidéos occupent une grande place dans la taille d’une page et apparaissent comme les plus grands coupables lorsque les pages d’un site se chargent lentement.
En effet, les utilisateurs s’attendent à trouver des images et des vidéos de meilleure qualité sur les sites Web. Mais le nombre d’éléments qui apparaissent sur une page et la taille de chacun d’eux sont deux choses importantes à tenir compte sur votre site.
Vous devez ainsi réduire la taille des fichiers de toutes les ressources multimédias. Il faut également redimensionner vos images de manière appropriée.
Il n’est pas rare de voir des personnes commettre l’erreur de télécharger des images de 12 mégapixels sans les redimensionner au préalable. Il ne sert à rien de télécharger une image de 5000 pixels de large si elle doit être affichée à 500 pixels.
L’utilisation du format JPG est aussi un moyen efficace pour réduire la taille d’un fichier image, il préserve l’intégrité de l’image sans gaspiller d’espace. Ce format est préférable pour la grande majorité des sites et des applications.
N’hésitez pas aussi à compresser les photos bien dimensionnées, mais qui restent volumineuses. La compression est aussi une alternative pour les vidéos de haute résolution qui peuvent être très gourmandes en vitesse.
Il y a en ligne de nombreux outils de compression vidéo comme celui-ci. Ces outils peuvent vous aider à réduire vos fichiers vidéo à une taille raisonnable.

Un autre moyen d’alléger les fichiers multimédias est d’intégrer les vidéos depuis une plateforme tierce d’hébergement vidéo telle que YouTube et Vimeo.
Chercher aussi à limiter le nombre d’actifs sur chaque page, car plus vous placez d’images et de vidéos sur chaque page, plus le chargement sera long.
Il est vrai que les éléments tels que les carrousels, les vidéos d’arrière-plan, les images et les textures d’arrière-plan peuvent ajouter de l’intérêt à un site, mais elles augmentent également la vitesse de chargement.
Il faut donc trouver un équilibre sain entre l’esthétique visuelle et l’expérience utilisateur.
4.2.3. Utilisez un plug-in de mise en cache et de vitesse de page
L’utilisation de plug-ins de mise en cache peut aider à résoudre certains problèmes liés à la vitesse de chargement des pages qui dépassent l’expertise du spécialiste du marketing moyen. En effet, la mise en cache permet d’accélérer le chargement des pages.

C’est une technique qui consiste à stocker des données dans une zone de stockage temporaire afin d’améliorer la vitesse de chargement, car une partie des ressources est déjà disponible pour affichage.
Les pages mises en cache réduisent la charge de votre serveur à hauteur de 80 % et se chargent plus rapidement. Sur WordPress, vous pouvez par exemple installer W3 Total Cache pour assurer la mise en cache de vos pages.
4.2.4. Utilisez un réseau de diffusion de contenu
L’utilisation de réseau de diffusion (CDN) est aussi un moyen pour charger des ressources web plus rapidement. Il s’agit d’un réseau mondial de serveurs qui vous permet de dupliquer et de stocker les éléments/fichiers statiques de votre site notamment :
- CSS ;
- Javascript ;
- Images ;
- Documents ;
- Vidéos ;
- Etc.
Ces éléments sont ensuite transmis aux utilisateurs à partir d’un serveur qui est plus proche en termes d’emplacement physique.

Supposons que votre site soit hébergé au Canada, les utilisateurs d’autres régions du monde devront attendre un temps (relativement) long pour que votre contenu atteigne leur navigateur.
Grâce au CDN, ce délai est considérablement réduit, puisque le contenu statique sera fourni par un serveur local beaucoup plus proche d’eux au lieu d’un serveur situé à l’autre bout du monde.
4.2.5. Minimiser le HTML, le JavaScript et le CSS
Les sites aussi bien que les applications Web dépendent de plus en plus de CSS et de JavaScript. Il est donc important d’optimiser la taille de ces fichiers texte.
Il s’agit principalement de se débarrasser des :
- Commentaires ;
- Espaces supplémentaires ;
- Sauts de ligne supplémentaires ;
- Délimiteurs de bloc dans le code.
Cela permet d’alléger la taille des fichiers et de favoriser le chargement rapide d’une page.
4.3. Créer des contenus faciles à lire sur mobiles
Lorsque vos contenus sont difficiles à lire sur mobiles, vous convenez avec moi que les utilisateurs ne vont pas hésiter à quitter votre site, signe de mauvaise expérience.

Vos efforts pour optimiser Google Mobile-First ne serviront donc à rien si vos contenus ne sont pas lisibles sur mobile. Pour assurer la lisibilité de vos contenus sur téléphones,
- Adoptez une police lisible d’au moins 14px ;
- Faites des paragraphes courts de 1 à 2 lignes ;
- Choisissez une longueur de ligne comprise entre 50 et 60 caractères ;
- Assurez-vous que le contraste entre le texte et l’arrière-plan soit important pour la visibilité lorsque les utilisateurs consultent votre site à l’extérieur.
4.4. Utiliser la balise Viewport
Cette balise s’inclut dans l’entête du document HTML et indique au navigateur la manière dont la page doit être rendue. C’est un élément responsif qui transforme les pages ordinaires en pages réactives.
Elle modifie la taille d’une page en fonction de l’appareil des visiteurs lorsqu’elle est correctement configurée.
Chapitre 5 : Quelques questions sur Google Mobile-Friendly Test
Ce chapitre aborde les questions qui sont souvent posées sur Google Mobile-Friendly Test.
5.1. Qu’est-ce que Google Mobile-friendly Test ?
C’est un outil que Google a mis à la disposition des webmasters pour vérifier la compatibilité de leur site web sur Mobile. Ce test entre dans le cadre de la politique de Google de reconnaître la version mobile des sites comme étant la version principale.
Cela résulte de la volonté du moteur de recherche d’améliorer l’expérience des internautes en ligne en raison de l’explosion de la recherche mobile. Cette mesure est devenue effective avec la mise en œuvre de la mise à jour Mobile-First.
5.2. Quelle est l’implication de Google Mobile-friendly Test en matière de référencement
La recherche mobile explose au cours de ces dernières années et Google accorde la priorité aux contenus qui sont facilement accessibles sur mobile.

En conséquence, le fait de ne pas avoir un site adapté au mobile peut nuire au référencement de votre site.
La convivialité de votre site sur mobile a aussi un impact sur le trafic, l’intérêt des visiteurs et la conversion des prospects.
Il est estimé que 74 % des visiteurs sont susceptibles de revenir sur un site adapté au mobile. De plus, 67 % des visiteurs sont plus susceptibles de faire des achats sur des sites adaptés aux mobiles.

L’outil Google Mobile-Friendly Test apparaît alors comme une ressource clé en référencement pour détecter les problèmes liés à la convivialité mobile afin de :
- Rester en phase avec les mises à jour de Google en faveur des appareils mobiles ;
- Maintenir vos performances SEO ;
- Augmenter le trafic et la conversion des clients potentiels.
5.3. Comment utiliser Google Mobile-Friendly Test ?
L’utilisation de Google Mobile-Friendly est particulièrement simple. Il suffit de taper l’URL que vous souhaitez vérifier dans l’outil et ce dernier vous génère un rapport en quelques secondes.
À partir de ce rapport, vous pouvez identifier les éventuels problèmes de votre site sur mobile et apporter les corrections nécessaires.
5.4. Quelles sont les caractéristiques d’un site web adapté au mobile ?
Les sites web adaptés au mobile sont différents en fonction des niches et de l’audience. Cependant, il y a quelques éléments de base dont il faut tenir compte pour satisfaire votre public mobile.
Parmi ces éléments, on retrouve :
- Le temps de chargement minimum : il s’agit de la capacité d’un site à afficher rapidement les contenus des pages ;
- Absence d’interstitiels intrusifs : les contenus ne doivent pas être cachés par des popup ;
- La lisibilité : les visiteurs doivent pouvoir lire vos contenus sans encombre ;
- Un meilleur espacement entre les éléments : l’écran d’un téléphone est petit et lorsque les éléments sont trop rapprochés, les visiteurs peuvent cliquer sur un élément à la place d’un autre.
5.5. Quelles sont les techniques pour adapter un site au mobile et réussir le test Google Mobile-Friendly ?
De nombreuses techniques permettent d’adapter votre site au mobile. Parmi les techniques les pratiques, nous retrouvons :
- Faire fonctionner le site sur mobile selon l’approche responsive ;
- Améliorer la vitesse de chargement sur votre site en optimiser la taille des fichiers multimédias ;
- Rendre vos contenus accessibles aux utilisateurs mobiles en abandonnant l’usage des interstitiels intrusif ;
- Rendre vos contenus lisibles en optant pour une bonne police, une taille adéquate et un arrière-plan qui facilite la lecture.
En résumé
Au terme de cet article, il convient de retenir que Google Mobile-Friendly Test est un outil de référencement qui aide les webmasters à vérifier gratuitement l’adaptabilité de leurs sites sur les appareils mobiles.
Cet outil s’avère indispensable dans un contexte où les chiffres sur la recherche mobile sont hallucinants et les moteurs de recherche cherchent à s’adapter à cette nouvelle tendance.
Le SEO est plus que jamais tourné vers le référencement mobile et Google Mobile Friendly Test vient à point nommé pour aider à détecter les problèmes liés à la conformité d’un site sur mobiles.
Cela permettra aux webmasters de s’adapter aux nouvelles mises à jour de Google et de profiter de l’essor de la recherche mobile pour augmenter le trafic organique sur leur site et la conversion de prospects.
Les différentes techniques abordées dans cet article vous permettront de faire fonctionner votre site sur les appareils mobiles et d’améliorer l’expérience des utilisateurs sur mobiles.
Elles vous permettront ainsi d’améliorer vos performances SEO et de maintenir votre place dans les SERP.
N’hésitez pas à nous dire en commentaire la manière dont Google Mobile-Friendly Test vous aide à rester en conformité avec les mises à jour de Google en faveur du mobile.