La pagination est une pratique qui consiste à répartir un contenu volumineux sur plusieurs pages afin de rendre la navigation et la consultation du contenu facile aux visiteurs. En termes simples, le contenu est réparti sur une série de pages au lieu d’être chargé sur une seule. C’est une pratique courante et largement utilisée par les webmasters pour diviser des listes d’articles ou de produits en un format digeste.
Selon Google, la pagination améliore l’expérience des utilisateurs sur un site web à travers l’organisation des informations et le temps de chargement.
C’est une technique que plusieurs webmasters utilisent déjà pour afficher des contenus volumineux de manière optimale pour les utilisateurs. La pagination se met en œuvre aussi sur les sites de e-commerce où les webmasters doivent classer les produits par catégorie.
Malgré l’engouement autour de cette technique, la pagination n’est pas une mince affaire et elle peut affecter le référencement d’un site lorsqu’elle est mise en œuvre de manière inappropriée.
À travers cet article, nous découvrons en quoi consiste la pagination et ses implications en matière de référencement.
Nous parcourons également les erreurs fréquentes que les webmasters font lors de la pagination et qui affectent la performance d’un site en matière de référencement.
Pour finir, nous aborderons les meilleures pratiques pour réussir la pagination sur un site web.
Chapitre 1 : Qu’est-ce que la pagination ?
Nombre sont des sites qui utilisent la méthode de la pagination pour rendre leurs contenus volumineux facilement consultables. Dans ce chapitre, nous découvrons en quoi consiste cette méthode et ses implications en matière de SEO.
1.1. En quoi consiste la pagination ?
Dans le domaine du référencement, le terme pagination est utilisé pour le contenu qui n’est pas entièrement affiché sur une seule page. Elle consiste à répartir un même contenu sur plus d’une URL, ce qui permet de « faire défiler » les URL suivantes et précédentes.

Le but de cette technique est de faciliter la navigation et la consultation d’un contenu afin de rendre ce dernier plus digeste.
La pagination sert aussi à regrouper les multiples pages contenant des informations connexes. Il s’agit de classer les contenus d’un site pour permettre aux visiteurs de les trouver plus vite et de manière organisée.
La pagination est surtout importante pour les types de sites tels que :
- Les répertoires de produits et les pages de catégories dans le commerce électronique ;
- Listes de résultats de recherche ;
- Blogs ;
- Forums ;
- Les sites Web qui utilisent de grandes bases de données, par exemple les registres d’entreprises ou les recettes de cuisine.
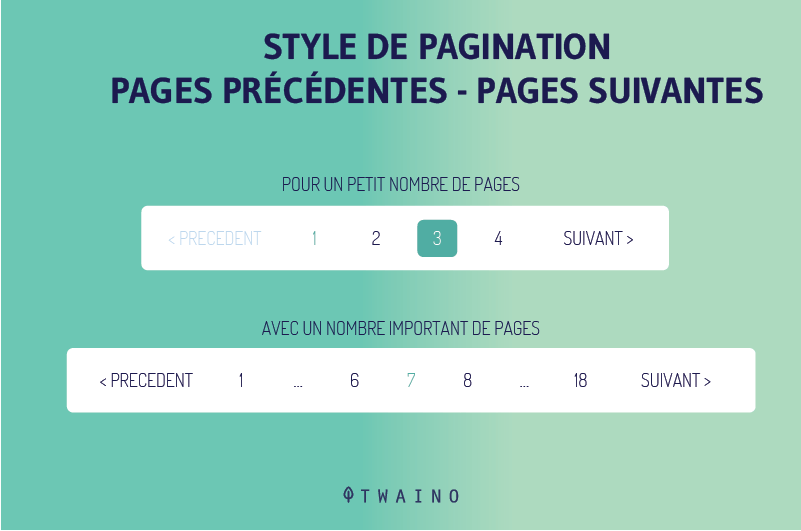
Bien que de nombreux sites utilisent cette technique, elle s’utilise de plusieurs manières d’un site à un autre. À l’instar des pages de résultats de Google, certains sites utilisent une liste de numéros qui renvoient à différentes pages.

D’autres sites classent les contenus par ordre alphabétique comme dans un glossaire. Certains sites répartissent également leur contenu par gammes numériques, où les utilisateurs cliquent sur un groupe et sont redirigés vers une autre page.
1.2. En quoi la pagination est-elle importante pour le SEO ?
La pagination est bénéfique pour le référencement d’un site de deux manières : elle améliore l’ergonomie du site et favorise une meilleure navigation ainsi que l’indexation.
1.2.1. La pagination améliore l’ergonomie du site
La pagination peut améliorer considérablement la convivialité d’un site Web. En effet, le fait de regrouper plusieurs pages dans des catégories similaires permet aux visiteurs de trouver les informations qu’ils désirent plus rapidement.
Elle est surtout indispensable lorsqu’un site web a de longues pages de produits avec des tonnes d’inventaires ou lorsque ce dernier héberge une grande quantité d’informations.
La pagination donne plus de structure et de hiérarchie à votre contenu, qu’il s’agisse d’un site de commerce électronique avec des milliers de produits ou d’articles de blog détaillés.

Cela facilite la navigation aux utilisateurs et indique à ces derniers sur quelle page se trouve un élément d’information particulier.
En permettant d’afficher un contenu sur plusieurs pages pour le rendre convivial, la pagination permet ainsi d’éviter le défilement indéfini des pages. Ceci permet aussi d’optimiser le temps de chargement des pages.
1.2.2. La pagination favorise une meilleure navigabilité et l’indexation
La pagination indique également aux moteurs de recherche la manière dont vos contenus sont liés et fournissent des informations supplémentaires sur l’objet des pages.
Cela est particulièrement important pour les robots explorateurs lorsqu’ils doivent explorer les pages d’un site web. Google recommande par exemple de ne pas afficher plus de 100 liens sur une page, peu importe le type de lien.
Dans nombre de cas, il est difficile de respecter cette règle sans passer par la pagination. La pagination est donc une excellente méthode pour rester cette recommandation de la firme américaine.
1.3. La pagination peut-elle causer des problèmes pour le référencement ?
Bien que la pagination puisse être bénéfique, elle peut nuire à un site lorsqu’elle est mal mise en œuvre. En effet, les pages paginées présentent plusieurs risques majeurs pour le référencement.
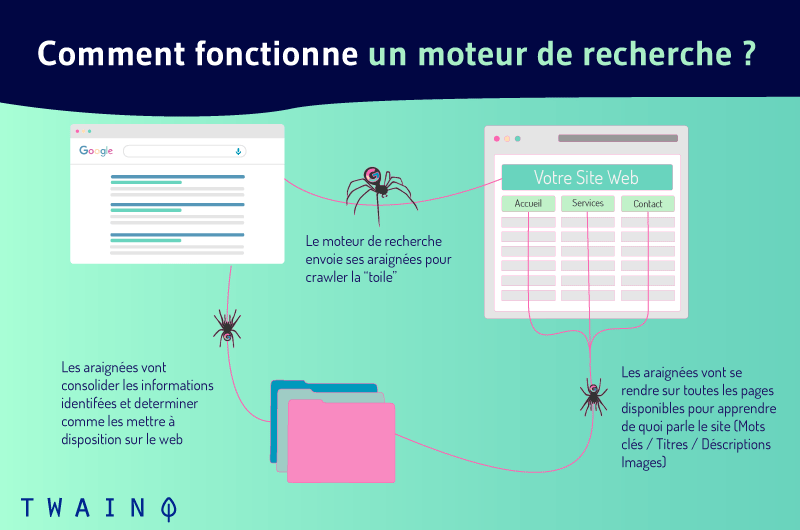
1.3.1. Les pages paginées peuvent affecter la profondeur d’exploration
Les meilleures pratiques de référencement voudraient que les pages riches en contenu soient accessibles en aussi peu de clics que possible depuis la page d’accueil.

La raison est que les robots explorateurs explorent les pages de la première page (Page d’accueil) à la deuxième, et ainsi de suite. En clair, plus les pages sont éloignées de la page d’accueil, moins elles ont de chance d’être parcourues.
La pagination s’inscrit dans cette dynamique, car elle ajoute des clics et multiplie les liens entre les pages. Cela dit, les robots de Google n’atteignent pas toutes les pages du site Web, ce qui peut avoir une incidence négative sur le référencement et le classement.
1.3.2 Les pages paginées peuvent entraîner la duplication de contenu
Google prend les contenus en double très au sérieux et tente de n’afficher qu’une seule URL contenant un élément de contenu donné. Lorsque la pagination n’est pas correctement mise en œuvre, elle peut entraîner des problèmes de duplication de contenu.

Cela survient lorsque vous n’utilisez pas les bonnes balises canoniques. Google pourrait considérer chacune de vos pages paginées et la page principale comme totalement indépendantes les unes des autres.
Mais lorsqu’elle est mise en œuvre correctement, elle ne pose aucun problème. En effet, même si vos balises H1 et meta description sont les mêmes, le contenu réel de la page diffère. Il ne s’agit donc pas d’une duplication.
1.3.3. La pagination peut entraîner de contenus minces
La plupart des pages paginées ne contiennent que le contenu minimum pour une page. Cela est évident lorsque vous répartissez un article ou une galerie de photos sur plusieurs pages laissant trop peu de contenu sur chaque page.
Mais ce problème ne se pose pas lorsque les pages paginées contiennent une quantité de contenu adaptée à l’expérience utilisateur.
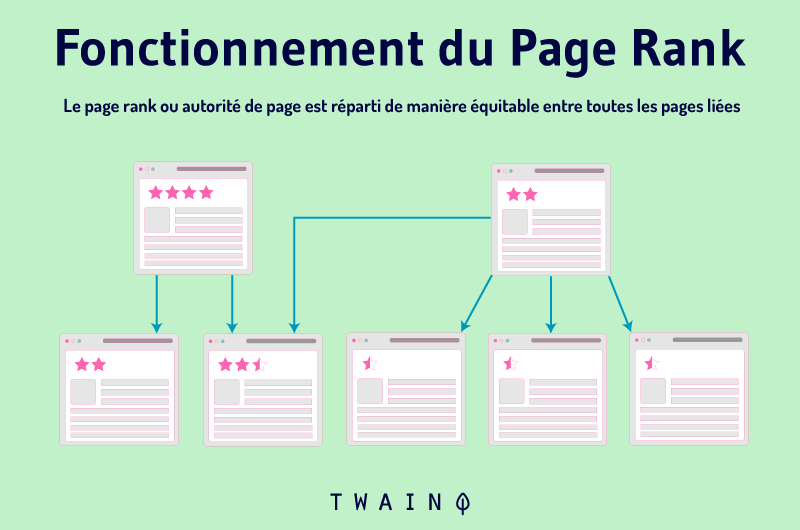
1.3.4. Dilution de la performance de référencement entre les pages paginées
Lorsque la pagination n’est pas mise en œuvre correctement, elle peut diluer le jus de référencement ou le répartir entre les pages paginées qui sont souvent moins pertinentes.

Cela se justifie par le fait que la pagination entraîne la répartition entre les pages des liens internes, d’autres signaux de classement tels que les liens retour et les partages sociaux.
1.3.5. Le gaspillage du budget crawl
Le budget crawl est le nombre d’URL que les robots explorateurs encore appelés crawl vont parcourir sur une page. Ainsi, lorsqu’ils n’ont pas fini de parcourir un site et le budget crawl de ce dernier s’épuise, les pages restantes ne seront ni explorées ni indexées.

Dès que la pagination est mise en œuvre, les robots vont parcourir toutes les pages et risquent de laisser des pages importantes au détriment des pages moins importantes.
Mais dans bien de cas, il est préférable d’utiliser ce budget, car cela permet à Googlebot de parcourir les URL paginées afin d’atteindre des pages au contenu plus profond.
Chapitre 2 : Les erreurs courantes lors de la mise en oeuvre de la pagination
Traditionnellement, les gens utilisent certaines pratiques de référencement lors de la pagination. Mais il s’avère que certaines pratiques peuvent nuire à la performance d’un site.
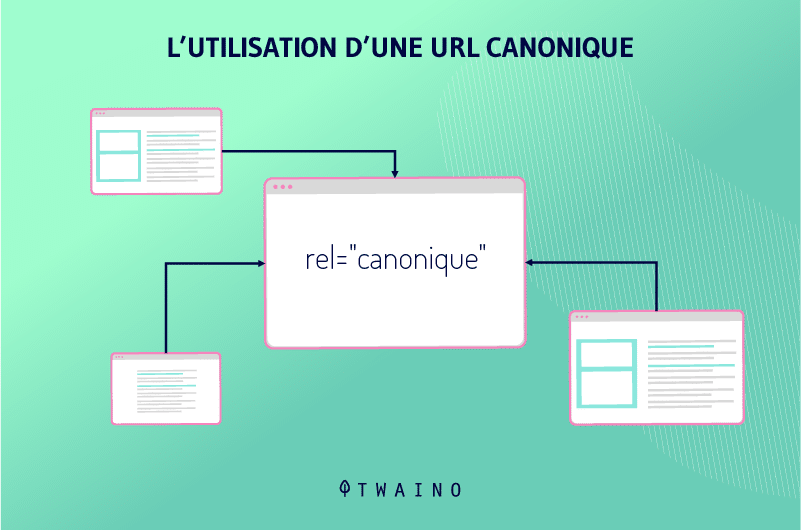
2.1. L’utilisation de l’attribut de canonicalisation lors de la pagination
La plupart des webmasters ont tendance à utiliser l’attribut rel=canonical et la balise Noindex pour empêcher l’indexation de certaines pages.
Cette technique cherche généralement à réduire le gonflement de l’index, ce qui s’est avéré efficace pour améliorer le classement des sites dont le contenu est de faible qualité.
Cependant, dans le cas de la pagination, cette méthode peut être mauvaise pour le classement des pages plus profondes.
Pour comprendre pourquoi cela pourrait avoir un impact négatif sur le classement des pages, nous devons d’abord comprendre la manière dont la canonisation et l’indexation fonctionnent théoriquement dans Google.
Selon le moteur de recherche, leur système tente de sélectionner un canonical pour chaque URL qu’ils explorent et traitent avant qu’elle ne soit indexée.

En d’autres termes, le bot de Google détermine le contenu principal de chacune des pages. Lorsque le robot explorateur découvre plusieurs pages qui sont similaires sur un même site, il choisit la page qui lui semble la plus complète et la plus pertinente.
Il considère ensuite cette page comme canonique. Une fois que Google a sélectionné les pages canoniques d’un site web, celles-ci sont utilisées par le système d’indexation et de classement comme :
● La source principale pour évaluer le contenu ;
● Le contenu principal pour évaluer la qualité de la page ;
● La page principale à afficher dans les SERP.
Les autres pages qui ne sont pas sélectionnées comme canoniques dans le système sont :
● Explorées moins fréquemment que la page canonique sélectionnée par Google ;
● Ne sont pas utilisés pour évaluer le contenu de la page ou la qualité du contenu exclus de l’indexation ;
- Les signaux d’indexation (liens) de ces pages sont intégrés à la page canonique.
2.2. La non-indexation des pages paginées et le blocage de l’exploration par le fichier robots.txt
L’une des pratiques courantes que les référenceurs utilisent pour les pages paginées est la non-indexation des pages concernées. L’ajout de Noindex dans les méta balises indique aux robots explorateurs de ne pas inclure les pages concernées dans l’index.

Par conséquent, ces pages ne sont plus éligibles pour le classement et le PageRank ne sera pas transmis.
Quant au blocage de l’exploration par le fichier robots.txt, cela empêche les robots explorateurs d’accéder aux pages concernées. À l’instar de Noindex, les pages qui sont bloquées par le fichier robots.txt ne seront ni explorées ni indexées.
La plupart des personnes qui utilisent ces méthodes pour empêcher l’indexation des pages paginées estiment que la pagination dilue les signaux de référencement et épuisent le budget d’exploration.
Cependant, l’ajout de la balise Noindex et le blocage par le biais du fichier robots.txt peut être mauvais pour le référencement. En effet, Google peut utiliser les URL des pages paginées pour comprendre l’architecture du site.

Étant donné que les pages paginées contiennent de différents contenus, ces deux méthodes constituent une occasion perdue pour obtenir de classement pour ces pages.
Par ailleurs, lorsque les pages paginées sont exclues de l’index de Google, tous les signaux de ces pages disparaissent. Cela inclut le contenu qui contient des liens à destination des pages profondes.
En termes simples, tout signal de pertinence, d’importance ou d’autorité de lien vers des pages de niveau plus profond serait supprimé.
La suppression des pages paginées, au fil du temps, aurait un impact sur la capacité des pages de niveau supérieur à se classer dans la recherche Google.
2.3. L’ajout de la balise rel= »nofollow »
La balise Nofollow dans le code HTML d’une page indique aux moteurs de recherche d’ignorer cette dernière. Cela dit, les URL Nofollow ne transmettent pas de PageRank et n’ont certainement pas d’impact sur le référencement d’un site.

Ainsi, cette balise est souvent utilisée pour lorsqu’on ne veut pas qu’un lien transmettent de jus à la page auxquelles ils renvoient. C’est dans cette optique que certains webmasters marquent les liens internes qui renvoient aux pages paginées avec la balise Nofollow.
L’idée est de ne pas améliorer le référencement de ces pages. Mais cela risque de rendre les pages orphelines.
2.4. Que faut-il faire si vous avez déjà utilisé l’une de ces techniques pour la pagination sur votre site ?
Si vous avez déjà utilisé les méthodes précédemment citées lors de la pagination sur votre site, il existe heureusement plusieurs solutions pour corriger ces erreurs.
Vous pouvez par exemple utiliser l’outil d’inspection des URL pour savoir si Google a sélectionné une page comme version canonique. Il est aussi crucial de s’assurer que les pages paginées importantes soient indexées dans Google.
Pour cela, vous pouvez utiliser le rapport sur l’état de la couverture d’indexation pour savoir quelles pages paginées ont été exclues de l’index de Google. Cela vous permettra de déterminer les pages importantes qui ne sont pas dans l’index.

Par ailleurs, les crawlers tiers peuvent vous aider à identifier les pages paginées non indexables qui ont une directive Noindex ou qui portent l’élément de lien rel=canonical.
En ce qui concerne le blocage de l’exploration par le fichier robots.txt, vous pouvez vérifier directement si ce fichier ne contient pas une directive qui empêche l’exploration d’une page paginée. Dans ce cas, supprimez simplement la directive.
Chapitre 3 : Les meilleures pratiques de pagination
Les pratiques de pagination sont nombreuses, nous aborderons dans ce chapitre celles qui sont bénéfiques au référencement d’un site web.
3.1. L’ancienne méthode de pagination recommandée par Google
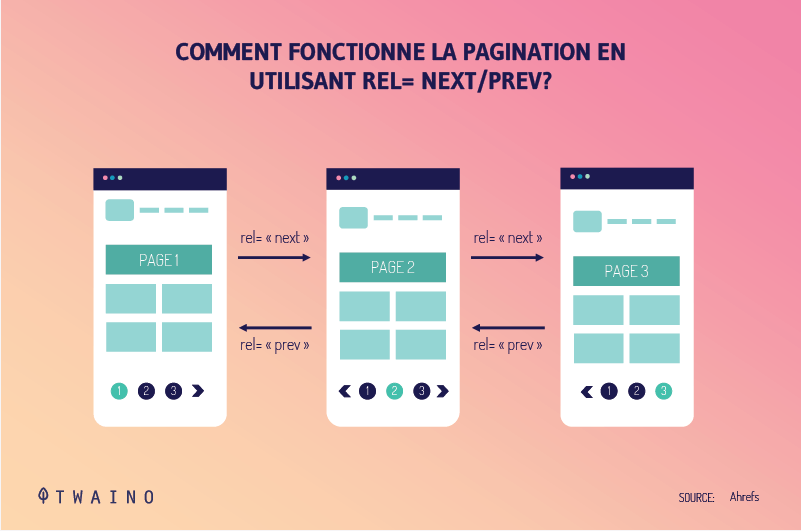
En 2011, Google avait annoncé le lancement de rel= »next » rel= »prev ». Selon le moteur de recherche, cet élément de lien l’aide à comprendre le lien entre les pages paginées dans l’index.

Les webmasters pouvaient le placer soit dans le <head> d’une page soit dans l’en-tête HTTP. Avec cet élément, les propriétés d’indexation des pages paginées devraient être consolidées en un seul élément de contenu, notamment la première page.
Et c’est cette page que le moteur de recherche classe dans les SERP. Mais en 2019, Google a annoncé qu’il n’utiliserait plus cet élément de lien pour déterminer la page paginée la plus appropriée qui sera classée dans les SERP.
D’après une déclaration de John Muller, les pages paginées se traitent de la même manière que les pages ordinaires au lieu d’être la consolidation de plusieurs pages en une.
À titre d’exemple, Google considère les URL suivantes distinctement :
- https://www.shopy.com/category-1 ;
- https://www.shopy.com/category-1?page=2 ;
- https://www.shopy.com/category-1?page=3 ;
- https://www.shopy.com/category-1?page=4.
Cependant, cela ne signifie pas que les URL paginées à l’aide de l’élément « prev, next » doivent être revues. Cet élément n’a pas d’effet négatif sur le classement d’un site web et les autres moteurs de recherche continuent de s’en servir pour comprendre les pages paginées.
Pour les prochaines opérations de pagination, il est alors recommandé de laisser les choses en état. En fait, c’est ce que Google même suggère pour la pagination. L’argument ici est que Google reconnaît le contenu paginé dans la plupart des cas.
3.2. L’utilisation de JavaScript pour charger les pages paginées et l’utilisation du bouton « charger plus”
Les sites e-commerce utilisent couramment la pagination basée sur AJAX pour charger la page suivante dans une série de pages du côté client sans rafraîchissement complet de la page.
Lorsqu’elle est conçue de manière conviviale, elle offre une agréable expérience aux utilisateurs sans pour autant affecter le référencement.
Le premier critère pour mettre en œuvre la pagination à l’aide d’AJAX est de s’assurer que les liens href vers la page suivante dans la série de pages existent toujours.

Cela permet aux robots explorateurs de naviguer facilement d’une page paginée à une autre.
En ce qui concerne l’utilisation du bouton charger plus, il permet à l’utilisateur de charger la ressource suivante en cliquant sur un numéro de page ou de défiler infiniment. Cependant cette technique est l’une des plus risquées à mettre en place.
3.3. L’utilisation des liens d’ancrage
Pour permettre aux crawls de parcourir efficacement les pages de pagination pour le référencement, il est recommandé d’utiliser des URL d’ancrage avec des attributs href <a href= » votre-pagination-url-here »> pour les liens internes.
Pour le moteur de recherche Bing, les experts recommandent toujours d’utiliser rel = « next » et rel = « prev » pour indiquer la relation entre les pages de pagination.
En plus d’ajouter les éléments rel= »next »/ »prev », il est aussi recommandé d’utiliser un attribut rel= »canonical ». Cela aidera les robots à comprendre comment les pages de pagination sont interconnectées et empêchera l’apparition de contenu dupliqué.
La mise en œuvre correcte de cette pratique consiste à mettre les attributs dans le <head> HTML lors de la pagination et non dans le <body> de la page.
Il faut également ajouter les attributs rel = « next »/ »prev » à chacune des pages paginées pour les autres moteurs de recherche.
3.4. Configuration de la pagination à l’aide de Google Search Console
Vous pouvez personnaliser les paramètres de pagination avec Google Search Console en utilisant la fonctionnalité “Paginates”. Cela vous permet de modifier rapidement les signaux d’exploration des liens pour les robots de recherche (Chaque URL ou Aucune URL).
La manière dont vous allez modifier ces signaux d’exploration dépendra de la façon dont vous souhaitez dépenser votre budget d’exploration.
3.5. Liste de contrôle pour la pagination
Cette liste de contrôle vous permettra d’optimiser la pagination de la meilleure manière possible en tenant compte des dernières tendances en termes de référencement.
3.5.1. Créez une URL pour chaque page paginée
Lors de la pagination, toutes les pages paginées doivent avoir des URL distinctes. Cela permet aux robots explorateurs de découvrir tous les contenus afin de les explorer et de les indexer.

Lorsqu’une page paginée n’est pas indexée, il est peu probable que les robots découvrent les pages suivantes lors de l’exploration, à moins que d’autres pages pointent vers elles.
3.5.2. Utilisez des liens exploitables vers des pages paginées
Il ne suffit pas de créer des URL distinctes pour chacun des éléments des contenus paginés. En effet, les différentes pages d’un site doivent être liées entre elles par des liens exploitables afin de favoriser le déplacement des robots d’une ressource à une autre.

En termes simples, il ne faut pas empêcher Googlebot d’explorer les URL paginées à l’aide du fichier robots.txt ou de rel= »nofollow ». Cela empêcherait les robots explorateurs d’accéder à toutes les ressources des pages paginées.
Pour éviter cela, vous pouvez utiliser des crawlers tiers pour vérifier si les pages importantes d’une série de pages paginées sont indexées.
3.5.3. Veillez à ce que Google choisisse correctement la page principale
Il s’agit d’utiliser les bons signaux pour orienter les moteurs de recherche vers les pages paginées les plus importantes afin qu’ils les choisissent comme pages canoniques.

Autrement, lorsqu’ils détectent du contenu dupliqué, ils choisissent une version quelconque comme canonique.
Pour éviter cela, les webmasters doivent utiliser la balise canonique sur les pages paginées qu’ils estiment importantes et que les moteurs de recherche doivent indexer. Toutefois, il ne s’agit pas de canoniser automatiquement la première page.
3.5.4. Réduisez le nombre de clics pour atteindre les pages paginées
Lors de la pagination, il est important de réduire le nombre de clics pour atteindre les pages paginées depuis la page d’accueil afin de transmettre le jus de liens à ces dernières. Cela permettra aussi d’améliorer les performances de référencement de ces pages.
3.5.5. Modifiez les éléments des pages paginées
En raison des modifications apportées à la pagination de Google, chaque page peut rivaliser avec la page principale en termes de classement.
Pour que le moteur de recherche renvoie la page principale dans la SERP et qu’il n’y ait pas de doublons dans les méta-descriptions et les titres dans Google Search Console, il est recommandé de :
- Désoptimisez les balises H1 sur les pages de pagination ;
- Ajoutez du contenu plus pertinent et de qualité à la page principale.
Ce faisant, le moteur de recherche les affichera moins souvent dans les SERP et se concentrera sur la page principale.
3.5.6. Gardez-vous d’inclure les pages de pagination dans un Sitemap XML
Nous vous recommandons d’inclure dans votre sitemap XML uniquement les pages pour lesquelles vous souhaitez obtenir un classement dans les SERP. La plupart des URL de pagination n’entrent pas dans cette catégorie.
3.5.7. Contrôlez la cannibalisation des mots-clés
Il s’agit de s’assurer que les pages paginées n’entrent pas en concurrence avec la page principale pour les principaux mots-clés. Dans ce cas, il est conseillé de désoptimiser ces pages pour les mots-clés pertinents.

Pour comprendre quelles URL doivent être améliorées, vous pouvez utiliser le rapport de performance de Google Search Console pour trouver les pages concurrentes.
Il s’agit d’identifier les éléments de référencement qui interfèrent avec le classement de la page principale pour les mots-clés.
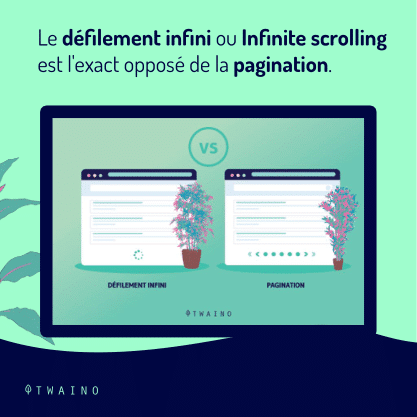
Chapitre 4 : Le défilement infini et la pagination
Le défilement infini est aussi une technique que les webmasters utilisent pour afficher des contenus volumineux. Nous découvrons dans ce chapitre,
- En quoi le défilement infini consiste ;
- Ses avantages et ses inconvénients ;
- La technique adaptée au référencement entre le défilement infini et la pagination.
4.1. En quoi consiste le défilement infini ?
Pendant que la pagination répartit un contenu sur plusieurs pages, le défilement infini aide à explorer le contenu en intégrale sur une page.

Il désigne une page qui permet aux utilisateurs de faire défiler le contenu sans rupture. En effet, lorsque l’utilisateur atteint la fin d’une page, le nouveau contenu se charge instantanément, ce qui permet de parcourir le contenu de manière ininterrompue.
Le défilement infini s’applique aussi bien aux pages d’un site qu’aux applications. L’avantage est que cela permet à l’utilisateur d’avoir plus de contenu à consommer et de trouver des informations pertinentes en plus d’une navigation plus facile.
L’important est que le défilement ne soit pas limité, de sorte que l’utilisateur n’ait jamais l’impression d’avoir atteint la fin, ce qui lui permet de trouver ce qu’il cherche.
Le défilement infini est surtout indispensable pour les visiteurs qui se connectent à partir d’un appareil mobile, où le défilement est plus facile.
Les boutons de numérotation de pagination sont souvent trop petits pour que les utilisateurs puissent cliquer correctement dessus sur les mobiles. C’est d’ailleurs une technique populaire que les sites de médias sociaux utilisent pour engager leurs utilisateurs.
En affichant le contenu en continu, on offre plus d’opportunités aux utilisateurs de trouver quelque chose d’intéressant.
4.2. Les avantages du défilement infini
2.2.1. Les utilisateurs adorent faire défiler
Les utilisateurs ont plus de difficultés à cliquer pour afficher davantage de contenu qu’à faire défiler les pages. De nos jours, le défilement est très intuitif, car les utilisateurs peuvent charger plus de ressources à l’aide d’une souris ou du doigt.

La vitesse et la réactivité du défilement améliorent l’expérience globale de l’utilisateur. Par conséquent, ils contribuent à l’augmentation substantielle de la visibilité du contenu et un engagement accru.
Comme le défilement infini n’a pas de limite, l’utilisateur peut s’engager continuellement dans le contenu sans interruption tant qu’il continue à défiler.
De plus, du fait qu’aucun point d’arrêt ne vient interrompre le flux de concentration, les utilisateurs sont susceptibles de passer plus de temps sur votre page.
4.2.2. Le défilement est conçu pour la découverte
Le défilement infini est également un outil utile pour les utilisateurs qui souhaitent découvrir quelque chose plutôt que de chercher quelque chose. Tous les utilisateurs ne se tournent pas vers l’internet avec un objectif final clairement défini en tête.

Certains veulent simplement partir en voyage et explorer le contenu d’un certain sujet pour trouver l’inspiration, soutenir une idée ou simplement se divertir.
Le processus de découverte étant très subjectif, les utilisateurs doivent pouvoir accéder rapidement à plus de contenus afin d’augmenter leurs chances de trouver quelque chose qui les concerne.
Cependant, il faut rappeler que tous les sites ne sont pas conçus pour la découverte occasionnelle, et donc le défilement infini.
4.2.3. Compatibilité avec les téléphones portables
Comme nous l’avons mentionné précédemment, le défilement convient aux appareils mobiles. Étant donné que les écrans des téléphones mobiles sont nettement plus petits que ceux des ordinateurs de bureau, ils ne peuvent afficher qu’une fraction du contenu à la fois.

Pour contourner ce problème, les barres de défilement des sites mobiles sont beaucoup plus longues par défaut, de sorte que chaque partie du contenu reste accessible.
4.3. Les inconvénients du défilement infini
4.3.1. Problèmes d’exploration
Le défilement infini pose des problèmes lors de l’exploration, car les robots n’arrivent pas à reproduire le comportement de navigation d’un utilisateur humain.
Comme le défilement infini repose sur JavaScript, il est difficile pour les robots d’atteindre tout le contenu. En effet, Googlebot ne s’arrête pas et n’attend pas qu’un nouveau contenu soit chargé pour l’explorer comme c’est le cas pour les humains.

Par conséquent, tout ce qui se trouve en dehors du contenu chargé instantanément ne sera pas exploré, ce qui n’est jamais bon pour le référencement.
Pour rendre le défilement infini compatible aux robots explorateurs, vous devez coder la page de manière à ce que, si le robot ne dispose pas de JavaScript, elle affiche des liens cliquables ou explorables.
De cette façon, Google peut accéder à tout le contenu auquel un utilisateur aurait accès s’il faisait défiler la page.
4.3.2 Informations difficiles à trouver
Étant donné que le défilement infini regroupe tout le contenu sur une seule page, il peut être difficile de localiser les informations ou de se souvenir de l’endroit où elles se trouvaient auparavant.
Par exemple, si un utilisateur se trouve à un niveau sur une page à défilement infini et qu’il quitte le site pour y revenir plus tard, la page s’actualise et charge à nouveau la page du début.
Pour revenir à la position précédente, un défilement important pourrait être nécessaire. Avec la pagination, le contenu de la page peut être retrouvé facilement, car les pages sont individuelles, et donc leur contenu respectif..
4.3.3. Temps de chargement de la page retardé
Étant donné qu’une grande partie du contenu se trouve sur une page et qu’elle se charge davantage au fur et à mesure que l’utilisateur la fait défiler, le chargement de la page prend beaucoup de temps.

Ceci est une évidence sur les appareils mobiles. En effet, le navigateur mobile n’a pas la possibilité de se “reposer”, car l’utilisateur fait défiler rapidement la page pour voir de plus en plus de contenu d’un simple glissement de doigt.
Les glissements accélérés que les webmasters utilisent pour atteindre le bas d’une page aussi rapidement que possible peuvent être contre-productif. En effet, la page n’a souvent aucune chance de se charger et de mettre à jour son contenu de manière appropriée.
Par ailleurs, un chargement lent des pages peut nuire considérablement aux performances de référencement, car Google voudrait que les pages se chargent très rapidement.
4.3.4. Pas d’accès au pied de page
Les pieds de page contiennent des informations importantes, comme les coordonnées et les liens vers les médias sociaux, mais avec le défilement infini, il est quasiment impossible d’y accéder.
Un utilisateur peut faire défiler la page jusqu’au bas de la page à maintes reprises, pour qu’elle révèle plus de contenu à lire.
4.4. Pagination et défilement infini : Laquelle est plus adaptée au référencement ?
Bien que vous puissiez constater que chaque méthode a ses forces respectives en fonction du type de site Web que vous exploitez, la pagination reste la meilleure solution du point de vue du référencement.

Il convient de répéter que l’un des principaux défauts du défilement infini est que les robots d’exploration de Google sont incapables d’explorer le contenu qui se trouve en dehors de leur cliché.
Cependant, Google n’indexe pas ce qu’il ne voit pas et attribue de classement aux sites en fonction de la pertinence des informations disponibles. Le défilement continu signifie donc que le potentiel de classement est gâché pour une grande partie de votre contenu.
Il est vrai que le défilement infini est idéal pour offrir aux utilisateurs une expérience plus complète. Mais la pagination reste la méthode à utiliser lorsqu’il s’agit d’aider les utilisateurs et les robots d’exploration à trouver exactement ce qu’ils recherchent.
En résumé
Au terme de cet article, il convient de retenir que la pagination est une technique de référencement qui consiste à répartir un contenu volumineux sur différentes pages afin de le rendre digeste aux visiteurs.
Autrefois, les moteurs de recherche consolident ces différentes pages en un seul élément de contenu qu’ils fournissent aux internautes dans les résultats de recherche.
Mais Google traite désormais toutes les pages distinctement. Cela a changé la façon dont les webmasters traitent les pages paginées sur un site Web.
Il faut prochainement optimiser et gérer les URL paginées comme n’importe quelle autre page de site Web tout en priorisant les pages principales ou importantes.
Ce qui est intéressant, c’est que les techniques ordinaires de référencement qui étaient utilisées pour gérer d’autres pages sont maintenant applicables à la pagination.
Dans cet article, nous avons mis en exergue les différentes erreurs que les webmasters font lors de la pagination et les différentes stratégies gagnantes pour réussir la pagination sur un site web.
Ces stratégies vous permettront de mettre en œuvre la pagination de la manière la plus appropriée afin de profiter de ces avantages en termes de référencement.
Entre la pagination et le défilement infini, n’hésitez pas à partager en commentaires la technique que vous utilisez pour traiter les contenus volumineux sur votre site.