Elementor est un constructeur de pages WordPress de premier plan avec plus de 4 millions d’utilisateurs. Pour concevoir avec cet éditeur visuel WordPress, vous devez tout savoir sur ses fonctionnalités.
Contrairement aux autres thèmes de construction, Elementor PRO se distingue par un grand nombre de conceptions prêtes à l’emploi que vous pouvez utiliser directement sur votre site Web. Ses conceptions sont très utilisables et attrayantes.
Dans cet article, nous allons voir tous les détails sur Elementor pour vous permettre de mieux le connaître et de décider si vous êtes intéressé par lui ou non.
On commence !
Chapitre 1 : Qu’est-ce que Elementor et comment fonctionne-t-il ?
Dans ce chapitre nous allons aborder les notions basiques suivantes sur Elementor :
- Qu’est-ce qu’un éditeur de site Web ?
- Qu’est-ce que Elementor ?
- A quoi sert-il exactement et pourquoi est-il le meilleur du marché ?
- Comment fonctionne-t-il ?
Avant de parler d’Elementor et faciliter sa compréhension, expliquons d’abord l’expression concepteur de sites Web.
1.1. Qu’est-ce qu’un éditeur de site Web ?
Pour savoir ce qu’est Elementor, nous devons d’abord présenter un autre concept : celui de web designer ou concepteur de sites Web. Et il ne s’agit pas ici d’une profession, mais d’un logiciel.

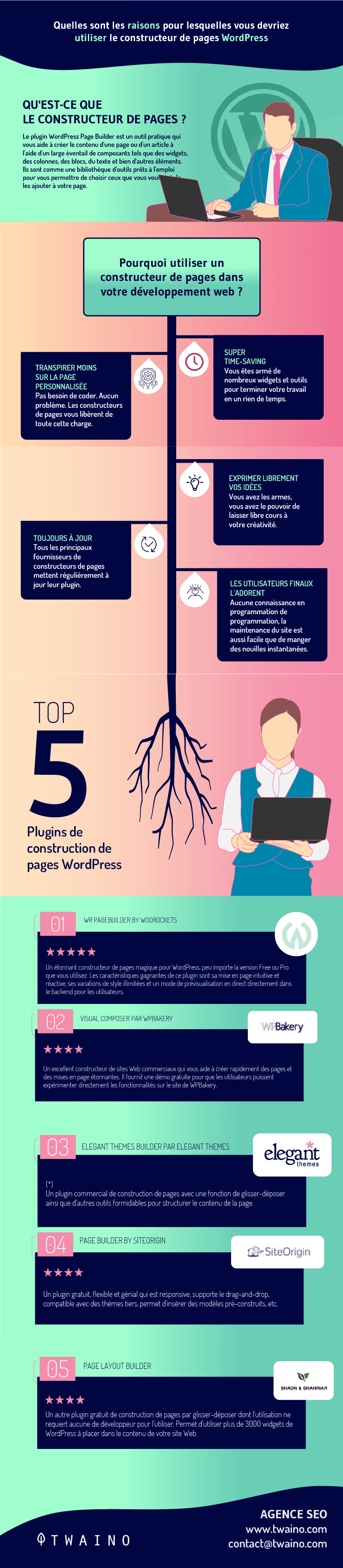
Un concepteur de sites Web (aussi appelé « éditeur » ou « constructeur de pages ») est un outil qui vous permet de créer un site Web rapidement et facilement, généralement via un système de glisser-déposer.
Ainsi, il améliore l’affichage du contenu et élargit les fonctionnalités du site Web.
Disons qu’avant l’apparition de ce type d’outils, les changements visuels dans WordPress étaient plus complexes à réaliser. Même à leurs débuts, ils ne simplifiaient pas les choses et ajoutaient beaucoup de code indésirable à vos sites Web.
En effet, l’un des objectifs de l’installation d’un CMS est de rationaliser bon nombre des tâches chronophages qui doivent être effectuées sur un site Web personnalisé. L’outil doit donc vous faire gagner du temps.

Nous ne pouvons pas vous dire que les constructeurs de sites Web sont la meilleure solution pour créer des pages. Cependant, comme toute chose, ils ont leurs avantages et leurs inconvénients, mais ils remplissent avec succès plusieurs de leurs objectifs :
- Ils optimisent le processus de création d’une page Web ;
- Ils vous offrent une plus grande flexibilité ;
- Ils permettent à d’autres utilisateurs moins avancés d’apporter de petites modifications sans dépendre d’un professionnel. Autrement dit, vous n’avez pas besoin de savoir comment programmer pour travailler avec eux. Vous pouvez les utiliser comme un « logiciel sans code », bien qu’ils vous permettent d’ajouter du code.
Alors qu’est-ce que Elementor exactement ?
1.2. C’est quoi Elementor ?
Elementor est un concepteur de sites Web pour WordPress, également appelé :
- Editeur visuel ;
- Constructeur de pages visuelles ;
- Page builder.
Il s’installe en tant que plugin ou extension du CMS.

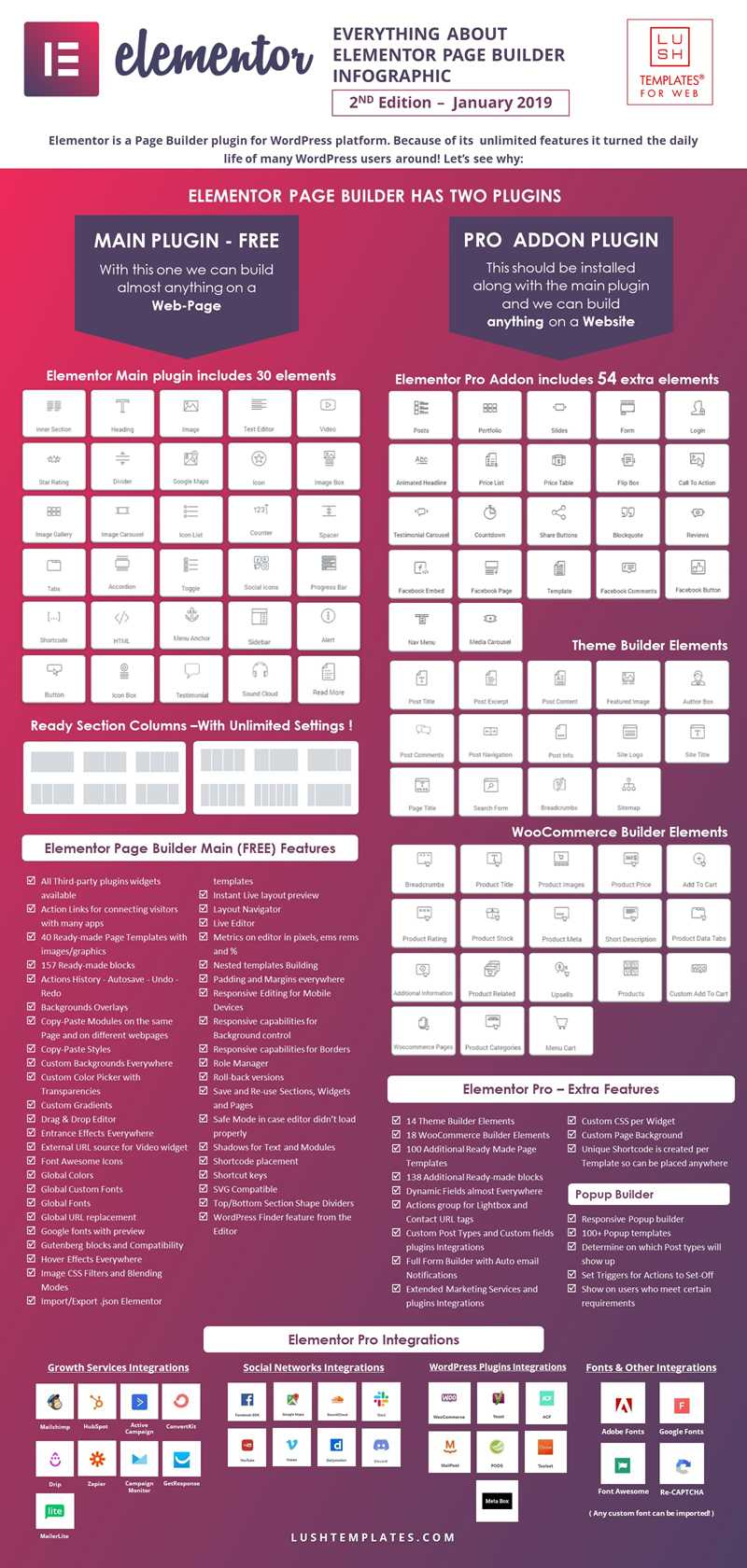
Source : Everything About ELEMENTOR Page Builder Infographic – LUSH TEMPLATES RESOURCES
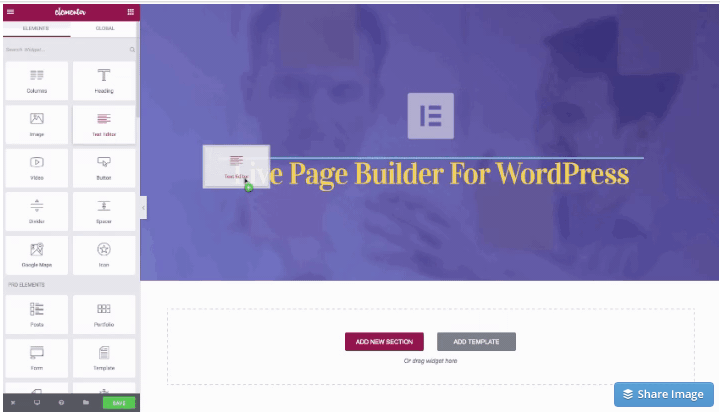
En effet, il permet de créer et de concevoir la partie graphique (l’apparence des pages, des publications…) de votre site Web de manière visuelle et intuitive, en plaçant chaque élément là où vous désirez et en donnant les couleurs et les formes que vous souhaitez.

De cette façon, vous pouvez créer plus facilement un site Web très professionnel. Et tout cela sans avoir à toucher au code grâce à un système très intuitif connu sous le nom de glisser-déposer.

De plus, cela se fait de manière directe, car vous pouvez voir à quoi ressemble votre mise en page sans avoir à appuyer sur un bouton « Aperçu ».

En effet, Elementor est apparu pour la première fois sur le marché en 2016 et est développé sous une licence open source GPLv3. Ainsi, les développeurs ont la possibilité d’étendre les capacités de ce plugin s’ils veulent.
Les auteurs ont un sous-domaine appelé Elementor Developers où vous trouverez toutes les informations dont vous avez besoin sur ce sujet.
Il peut être utilisé par des experts et des débutants. Mais si vous connaissez CSS, HTML et JavaScript, vous pouvez réaliser des choses incroyables au-delà de ce que cet outil vous permet de faire.
C’est gratuit mais aussi payant. La version gratuite vous offre quelques fonctionnalités de base. Dans tous les cas, si vous souhaitez avoir accès à toute la puissance du logiciel et que vous êtes également débutant, l’idéal est d’acheter la version pro.
1.3. Elementor : à quoi sert-il exactement et pourquoi est-il le meilleur du marché ?
Elementor aide à créer toutes sortes de mises en page à partir de zéro en un minimum de temps. Idéal pour les personnes qui souhaitent démarrer leur projet le plus tôt possible.

Source : Hubspot
Il vous permet de vivre l’expérience unique de créer la page que vous souhaitez comme vous le souhaitez sans avoir à être un concepteur de sites Web, juste en vous sentant passionné par votre projet .
Il existe des thèmes, des modèles ou d’autres plugins qui permettent de personnaliser votre site Web WordPress, mais sans aucun doute la combinaison d’Elementor+OceanWP rend les résultats totalement satisfaisants et à un prix très raisonnable.
De plus, comme nous le verrons plus loin, les fonctionnalités et l’optimisation que présente Elementor, vous ne pourrez pas les retrouver exactement dans d’autres Page Builders comme Divi par exemple.
Elementor offre non seulement un excellent moyen de modifier rapidement et facilement l’apparence visuelle d’une page, mais il propose également une large gamme de couleurs, de modèles et de modules complémentaires que les autres éditeurs visuels n’offrent souvent pas.
1.4. Comment fonctionne Elementor ?
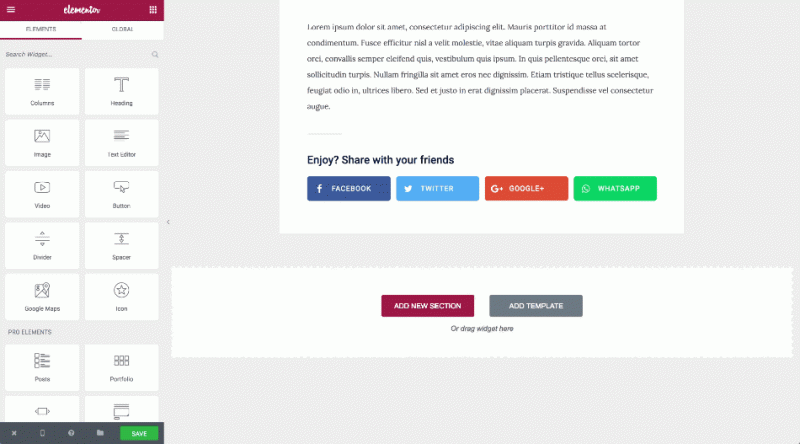
Le fonctionnement de Elementor est assez simple. Il s’agit d’ajouter des widgets ou des éléments que vous pouvez faire glisser et déposer là où vous en avez besoin pour atteindre le design que vous avez en tête.
Les éléments sont glissés sur les sections de la page vierge que vous modifiez, et vous pouvez trouver :
- des blocs de texte ;
- des images ;
- des carrousels ;
- des boutons ;
- des vidéos ;
- des cartes Google ;
- des icônes de médias sociaux ;
- des faq (questions fréquemment posées) ;
- des témoignages ;
- des diapositives ;
- des tableaux de prix ;
- onglets ;
- accordéons ;
- compteurs ;
- compte à rebours ;
- etc.
Il vous suffit de les placer où vous voulez et de les configurer à votre guise :
- hauteur ;
- largeur ;
- fond ;
- couleurs ;
- etc.
Pour commencer facilement, vous pouvez travailler sur un modèle Elementor préconçu, ou si vous souhaitez personnaliser entièrement votre site Web, vous pouvez créer le vôtre.
Vous pouvez réutiliser tout ce que vous faites pour créer la base d’autres pages, et même l’exporter vers un autre site Web.
C’est un constructeur de page simple et intuitif. C’est un logiciel léger qui traite le code en interne sans avoir besoin d’utiliser un type de code ou un langage de programmation.
Un simple glisser-déposer vous permet de laisser libre cours à votre imagination jusqu’à ce que vous obteniez le design que vous recherchez.

Source : Wpdeveloper
Elementor devient un outil indispensable depuis que vous installez WordPress. Avec lui, vous créerez votre site Web en temps réel, et vous saurez à quoi il ressemblera dès le début.

Vous pouvez optimiser les pages pour leur affichage correct sur n’importe quel appareil, ordinateur (mode bureau), tablette ou mobile. Ce dernier s’appelle le responsive design et est aujourd’hui obligatoire si l’on veut apparaître en bonne position dans Google.

Non seulement il est puissant sur le plan esthétique pour vous permettre d’obtenir un beau site Web, mais il intègre également d’autres plugins très puissants qui vous permettent de gérer :
- les polices ;
- les icônes ;
- les réseaux sociaux ;
- la conception de popups ;
- les formulaires d’abonnement pour attirer les abonnés et les connecter avec un e-mail fournisseur de marketing comme Active Campaign ;
- etc.
Chapitre 2 : Quels sont les avantages et inconvénients que présente Elementor ?
2.1. Les principaux avantages de Elementor
Contrairement aux autres constructeurs WordPress, Elementor propose des fonctionnalités intégrées dans sa licence que d’autres n’incluent pas par défaut. Ses avantages passent principalement par ses fonctionnalités et ses caractéristiques.
Voici les principaux :
- Vitesse :
Contrairement à la plupart des constructeurs visuels, Elementor a une grande vitesse lors de son utilisation. Il offre toutes les options rapidement et sans obstacles, rendant le processus plus facile et plus confortable.
- Temps réel :
L’édition en temps réel est un autre des avantages qu’offre Elementor. Pendant son utilisation, vous pouvez vérifier les modifications qui sont apportées. Cela vous permet de voir au fur et à mesure comment s’affiche votre site Web.
- Open source :
Ne vous inquiétez pas s’il n’offre pas toutes les fonctionnalités dont vous avez besoin. En effet, avec sa touche open source, de nombreux développeurs peuvent créer des extensions pour augmenter ses fonctionnalités et vous offrir la meilleure expérience possible.
Mais attention, il existe souvent des plugins pour tout ce dont vous aurez besoin.
- Facilité d’utilisation :
Son utilisation peut prendre un certain temps pour s’y habituer, mais en général, ce sont des systèmes qui sont préparés pour que vous puissiez commencer à travailler sans grandes connaissances.
De plus, Elementor propose de nombreux tutoriels pour en tirer le meilleur parti. Il n’est donc pas nécessaire d’être un expert en conception de sites Web pour l’utiliser.
- Conception :
Contrairement à d’autres constructeurs, Elementor peut vous aider à modifier un site à partir de zéro sans avoir à utiliser de codes CSS, ce qui donne au constructeur une meilleure liberté de mouvement et de vitesse.
- Rapidité et efficacité :
Vous pouvez choisir entre différents blocs de conception et des widgets préconçus pour gagner beaucoup de temps.
Si le widget, le bloc ou la fonction dont vous avez besoin n’est pas dans la vue principale, Elementor dispose d’un moteur de recherche qui vous permettra sûrement de trouver le plugin que vous cherchiez.
- Consomme moins :
Il utilise moins de la moitié de toutes les ressources que les autres éditeurs visuels utilisent habituellement.
- Responsive :
Elementor Page Builder permet l’édition du format visuel sur les téléphones et les tablettes de manière totalement simple et facile. Cet aspect positif est peut-être l’un des plus importants au moment d’être choisi par les utilisateurs.
- Langues :
Il est traduit dans de nombreuses langues, ce qui facilite son utilisation dans le monde entier. Tout le monde peut l’implémenter sur son site Web.
- SEO :
Fournit tous les avantages nécessaires pour faire une bonne application SEO dans la construction visuelle de la page que vous concevez.
- Évaluations 5 étoiles :
Il a l’approbation de la majorité des utilisateurs qui ont eu l’occasion d’utiliser cet incroyable concepteur de sites Web.
- Version gratuite :
Elementor propose une version gratuite pour que tout le monde puisse utiliser ses fonctionnalités, mais il dispose également de la version PRO qui étend ses fonctionnalités et qui est essentielle si vous recherchez vraiment un bon résultat sur votre site Web.
- En-tête et pied de page personnalisables :
Un générateur de thèmes qui vous permet d’apporter des modifications globales à l’en-tête, au pied de page ou aux modèles, à peu près tout ce que vous voulez.
- Woocommerce :
Avec Elementor, vous pouvez personnaliser woocommerce (page produit, page d’archives…) sans utiliser de plugins externes.
- Erreur 404 :
La page 404 n’est généralement pas personnalisable par presque tous les constructeurs. Avec Elementor, vous aurez un modèle préconçu avec des exemples à utiliser directement sans avoir à toucher au code.
- Blocs préconçus :
Il permet de créer des pages intelligemment à l’aide des blocs préconçus.
- Entièrement personnalisable :
Vous pouvez tirer parti de la puissance de Elementor pour personnaliser chaque partie de votre thème.
- Emplacement multiple :
Créez plusieurs en-têtes, pieds de page et autres modèles de thème à réutiliser dans plusieurs zones.
- Autres caractéristiques :
- En-tête collant qui suit vos utilisateurs pendant qu’ils défilent ;
- Enregistrement de blocs, de sections ou d’éléments globaux que vous pouvez exporter vers un autre site Web.
Maintenant que nous avons vu le bon côté, jetons aussi un coup d’œil au moins bon.
2.2. Les principaux inconvénients de Elementor
Comme tout type de logiciel, Elementor présente aussi des désavantages, mais cela dépend généralement du type d’utilisateur en face de l’outil :
- L’interface semble un peu chargée
À première vue, cela peut ressembler à un ancien éditeur de texte ou à l’ancien « Frontpage », mais cela ne représente pas un problème sérieux.
- Le prix de sa version premium :
Bien qu’il s’agisse d’une dépense très raisonnable pour un plugin qui vous offre des fonctionnalités incroyables et qui peut remplacer plus de 17 plugins sur le marché, son coût peut sembler cher pour certains utilisateurs.
- Les meilleurs modèles Elementor ne sont disponibles que dans la version Premium
Même s’il y a moins de modèles dans la version gratuite, ils sont bien conçus, bien entretenus et restent une option attrayante. D’autres utilisateurs le préfèrent de cette façon car ils ont moins d’options à choisir pour garder les choses simples.
- Retard de réponse
Si vous avez la version premium, le support officiel prend généralement un certain temps pour répondre si vous avez des questions de dernière minute.
- Il génère du code inefficace
Lorsque vous utilisez un constructeur de page pour créer un site Web, le logiciel doit traduire vos actions en code pour que le navigateur l’affiche. Ainsi, tous ces logiciels ajoutent beaucoup plus de lignes de code que nécessaire.
Pour cette raison, ce n’est pas la même chose de programmer l’apparence de votre site Web que d’utiliser un constructeur pour celui-ci.
Chapitre 3 : Les modèles gratuits et les widgets professionnels de Elementor
3.1. +100 modèles gratuits de Elementor
Dans la galerie Elementor, vous pouvez trouver plus de 100 modèles WordPress où la conception est gratuite et utilisable gratuitement sur tous les sites Web que vous créez pour vous-mêmes ou pour vos clients.

Bien sûr, ce sont des modèles conçus pour être utilisés uniquement avec Elementor.
Dans le lien suivant, vous pouvez voir de nombreuses conceptions réalisées par Elementor et que vous pouvez utiliser sur vos sites Web :
Voir la galerie de modèles Elementor
Dans la galerie, vous avez des modèles prêts à l’emploi disponibles, catalogués dans différentes catégories afin que vous puissiez les utiliser directement :
- Accueil : Page d’ accueil ;
- Produit : Fiche produit ;
- Page de destination ;
- Service : Page des services que vous proposez ;
- Contact : Page de contact avec un formulaire ;
- À propos : page contenant des informations sur vous ou votre entreprise ;
- One Page : web sur une seule page où chaque option de menu vous amène à une section ;
- Portfolio : page avec la liste des travaux réalisés ;
- Tarifs : page tarifs ;
- Bientôt disponible : page bientôt disponible ;
- Article de blog : page de blog ;
- Boutique : page de la boutique en ligne ;
- Page de connexion : page avec formulaire de connexion ;
- Etc.
En plus de cette catégorisation des conceptions Web, il intègre également des conceptions prédéfinies sur des sujets spécifiques tels que les conceptions Web pour :
- Les restaurants ;
- Les mariages ;
- Les magasins en ligne ;
- Les hôtels ;
- Les spas ;
- Les pâtisseries ;
- Les entreprises de construction ;
- Les CV ;
- Etc.
Voir la galerie de modèles Elementor
En bref, vous trouverez une grande variété de designs pour couvrir les principaux besoins de tous ceux qui ont l’intention de créer leur site Web avec WordPress.
3.2. Les Widgets Elementor : Ce qu’il faut savoir
L’un des aspects les plus positifs qu’Elementor offre à son public est qu’il est livré avec de nombreux widgets que vous pouvez utiliser lors de la conception de vos pages Web sur WordPress.
Il existe des widgets pour presque toutes les options qui viennent à l’esprit lors de la conception d’un site Web personnel, d’un blog ou même d’une boutique en ligne. Vous pouvez les utiliser dans l’en-tête, dans le pied de page et dans la page que vous concevez.
Son utilisation est hyper simple. Créez simplement une section et faites glisser l’un des widgets pour modifier l’apparence visuelle.
À partir de ses options, il vous permet de modifier l’apparence sur tablette et mobile, en obtenant très facilement un site Web réactif. Vous pouvez également enregistrer et réutiliser le même widget sur différentes pages sans le modifier un par un.
Par exemple, si vous intégrez un formulaire de contact sur votre page d’accueil, à propos, de services et de contact, il vous suffit de le créer sur l’un d’entre eux. Ainsi, si vous modifiez l’e-mail ou l’un des champs, il sera automatiquement modifié dans le reste.
Simple n’est-ce pas !
La meilleure façon pour vous de vous familiariser avec Elementor est de passer en revue chacun de ses widgets et fonctionnalités.
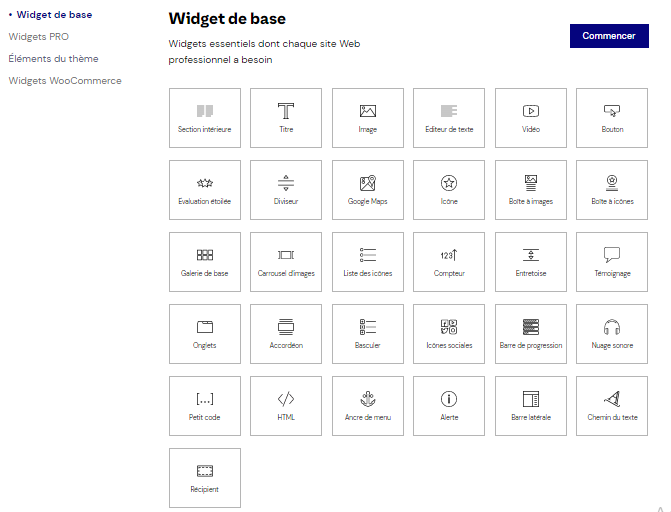
Elementor a des widgets classés en :
- Widgets de base

- Widget PRO

- Widgets thématiques

- Widgets WooCommerce

Vous pouvez vérifier le détail de tous les widgets sur la page des widgets de Elementor.
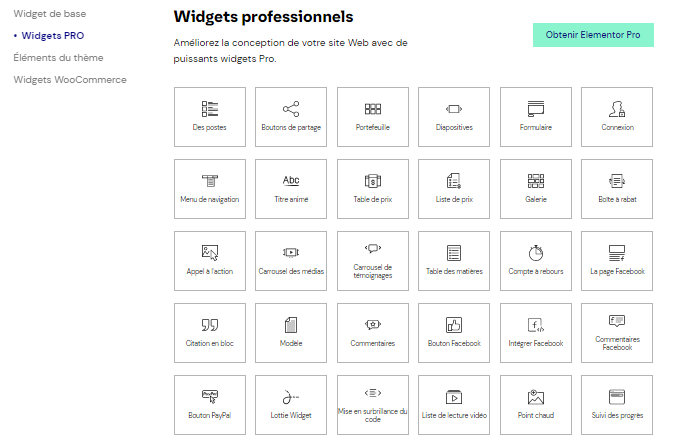
3.3. Les widgets inclus dans Elementor Pro
Notez qu’ils ajoutent continuellement de nouveaux widgets et fonctionnalités, donc dans quelques mois, vous aurez sûrement de nouvelles choses à discuter.
Nous allons voir les principales options de configuration de chaque widget, afin que vous puissiez vous faire une idée des paramètres dont ils disposent et des possibilités qu’ils offrent.
3.3.1. Articles
Avec ce widget, vous pouvez placer les dernières entrées de votre blog sur la page d’accueil ou sur toute autre page de votre site Web. C’est quelque chose d’assez courant dans de nombreuses pages Web, en particulier dans les blogs et les sites Web personnels.
Autrement, vous devriez utiliser une autre méthode (utiliser un plugin de plus) pour afficher les derniers articles sur votre page d’accueil. Maintenant, avec Elementor Pro, vous avez juste à l’enregistrer.
Voici certains des paramètres de ce widget :
- Nombre de colonnes à afficher sur les ordinateurs de bureau, les tablettes et les appareils mobiles ;
- Masquez le titre, l’extrait, les métadonnées (auteur, commentaires, catégorie…), en savoir plus ;
- Adaptez la taille de l’image sélectionnée à chaque type d’écran ;
- Vous pouvez choisir quelle balise H (h1,h2,h3…) utiliser pour le titre, important pour le référencement ;
- Modifiez les thèmes de style, tels que la couleur du texte, l’arrière-plan, la typographie, le rembourrage, la marge… ;
- Afficher les entrées d’une catégorie/auteur/format/tag spécifique, trier par date ou de manière aléatoire ;
- Activez la pagination.
En plus de vous enregistrer un plugin, ce widget vous permet de personnaliser entièrement la façon dont vos derniers articles sont affichés.
L’un des styles que vous pouvez choisir est Card Skins, qui provient de la conception matérielle. Un style que Google utilise sur tous ses sites Web et plateformes.
3.3.2. Widget de Portfolio
Il vous permet d’afficher un portfolio avec vos projets. Ce qui est intéressant, c’est que vous pouvez ajouter des filtres par :
- Catégorie ;
- Tag ;
- Format ;
- Etc.
Pour le portfolio, vous devrez peut-être utiliser des articles personnalisés, car par défaut, il prend les articles de blog ou les produits.
Comme dans le reste des widgets, vous avez les options de style typiques :
- Couleurs ;
- Topographie ;
- Espacement ;
- Etc.
3.3.3. Diapositives
Ce widget vous permet de placer les fameux sliders sur votre site web. Il s’agit des diapositives d’images qui sont généralement (bien que de moins en moins) placées sur des pages Web pour montrer des offres, des produits en vedette ou un appel à l’action.
Si vous avez besoin d’en ajouter un à votre site Web, avec ce widget, vous pouvez le faire parfaitement et vous éviter d’installer un plugin supplémentaire.
Il a pas mal d’options de configuration :
- Aligner le contenu : dessus, dessous, au milieu… ;
- Ajouter un bouton avec un appel à l’action ;
- Modifier les effets d’animation ;
- Ajouter une image de fond ;
- Etc.
En général, c’est assez complet, et dans la plupart des cas c’est largement suffisant, mais n’atteint pas le niveau des plugins comme Revolution Slider ou similaire.
3.3.4. Widget de formulaire
C’est l’un des plugins de formulaire les plus intuitifs et personnalisables. Ce widget pourrait très bien valoir la moitié de ce que vaut une licence Elementor Pro si elle était vendue séparément.
Vous pouvez placer les champs en lignes et en colonnes très facilement sans vous casser la tête. De plus, vous pouvez le relooker complètement sans toucher à aucun code ni ajouter de CSS.
Le widget de formulaire est incroyable, il n’y a pas d’autre moyen de le décrire.
De plus, dans l’une des dernières mises à jour, ils ont ajouté encore plus de fonctions que voici :
3.3.4.1. Acceptation des termes et conditions
Il vous permet d’ajouter une case à cocher afin que l’utilisateur accepte les termes et conditions du site Web avant de soumettre le formulaire.
3.3.4.2. Téléchargement de fichiers
Maintenant, il vous permet également de télécharger un ou plusieurs fichiers via le formulaire avec des options pour limiter le poids maximum et le type de fichier.
3.3.4.3. Champ Date
Un formulaire qui permettra de faire des réservations. Avec ce nouveau champ, l’utilisateur pourra envoyer la date de la réservation. Idéal pour les restaurants et les hôtels.
3.3.4.4. Champ Heure
Semblable au champ de date, il permet à l’utilisateur de sélectionner une heure précise de la journée. Vous pouvez le combiner avec le champ de date et demander à l’utilisateur de vous envoyer la date et l’heure exactes d’une réunion, d’une réservation, etc.
3.3.4.5. Champ HTML
Bien que la création de votre formulaire avec Elementor Pro soit très simple, vous devez parfois ajouter un code HTML personnalisé avec des informations supplémentaires. Ce nouveau champ HTML vous permet de faire exactement cela.
3.3.4.6. Champ Mot de passe
Les utilisateurs pourront insérer un mot de passe sans qu’il ressemble aux champs de texte normaux.
Avec tous ces champs, vous pouvez créer des formulaires pour :
- Demande de reprise ;
- Réservations en ligne avec date et heure ;
- Réceptions des fichiers via des formulaires ;
- Enregistrement des invités pour un événement ;
- Etc.
3.3.5. Acquisition d’abonnés
Vous pouvez connecter le même widget de formulaire expliqué précédemment à diverses plateformes de marketing par e-mail telles que :
- Mailchimp ;
- ConvertKit ;
- ActiveCampaign ;
- Etc.
C’est génial, car vous avez tout en un et vous n’avez pas besoin d’un plugin supplémentaire pour intégrer un formulaire de capture de prospects.
Mais cela ne veut pas dire que vous devez remplacer cette fonctionnalité par des plugins spécialisés comme Convert Pro ou Thrive Leads, mais c’est assez utile.

Voici une vidéo YouTube sur la façon de connecter Elementor Pro avec MailChimp : Comment lier Elementor PRO à Mailchimp ?
Ce qui est intéressant, c’est que puisqu’il est intégré au widget de formulaire, vous n’êtes pas limité à l’utilisation des champs email et name.
Vous pouvez créer un formulaire avec des champs tels que textarea, select, checkbox… pour collecter plus d’informations sur l’utilisateur.
3.3.6. Connexion
C’est un widget très simple qui vous permet d’ajouter le formulaire de connexion WordPress à n’importe quelle page de votre site Web.
Cela peut être très utile si vous avez un site Web de type site d’adhésion dans lequel les utilisateurs doivent « se connecter » pour accéder au contenu.
3.3.7. Tableau des prix
Si vous proposez des services ou des produits à prix fixes, afficher un tableau de prix à titre de comparaison est un bon moyen de présenter des informations sur vos services.
Parce qu’à travers les tableaux de prix, l’utilisateur peut voir clairement les différences entre chacun de vos services/produits et voir lequel l’intéresse le plus.
C’est quelque chose qui est beaucoup utilisé et c’est sûr que vous avez vu plus d’un site Web avec des tableaux de prix.
Le widget Tableau des prix vous facilite la tâche.
Vous pourrez créer des tableaux de prix clairs et visuellement attractifs, en mettant en évidence le service ou le produit que vous êtes le plus intéressé à vendre ou que vous proposez.
Comme pour le reste des widgets, vous disposez de nombreux paramètres pour personnaliser les couleurs de chaque élément, la typographie, mettre des images de fond… tout ce que vous pouvez penser.
3.3.8. Liste de prix
On pourrait dire qu’il s’agit d’une alternative ou d’une variante des tableaux de prix (du précédent).
Une utilisation typique de ce widget est d’afficher les prix d’un menu de restaurant. Mais bon, c’est juste un exemple. C’est utilisable pour beaucoup plus d’applications.
3.3.9. Titres animés
C’est un widget qui vous permet de créer des en-têtes accrocheurs pour attirer l’attention des utilisateurs à travers différentes animations et effets.
C’est un bon moyen de mettre en évidence une rubrique afin qu’elle ne passe pas inaperçue devant l’utilisateur.
3.3.10. FlipBox
La Flip Box consiste en une boîte de contenu à deux côtés/faces dans laquelle vous pouvez utiliser du texte, des boutons, des images, des icônes… avec un contenu différent de chaque côté.
Il peut être utile de créer les services typiques avec appel à l’action. Par exemple, sur la première face (ou côté), vous pouvez mettre la description du service et sur la seconde, un appel à l’action avec un bouton.
Un autre avantage de ce widget est qu’il vous permet de mieux profiter de l’espace lors de la mise en page du contenu, car en ayant deux côtés, vous pouvez mettre plus d’informations dans le même espace.
En dehors de cela, c’est un widget très visuel qui a différentes animations qui vous permettent d’être plus créatif lors de la conception d’un site Web.
3.3.11. Widget d’appel à l’action
C’est un widget très pratique que vous pouvez utiliser presque toujours lorsque vous devez créer une série de services ou de produits exceptionnels avec un appel à l’action.
3.3.12. Widget carrousel multimédia
C’est un widget assez puissant pour afficher des galeries d’images ou de vidéos de manière très visuelle.
Il a différents « skins » et de nombreux ajustements de style pour créer un carrousel d’images accrocheur.
3.3.13. Carrousel de témoignages
Il n’y pas grand chose à expliquer avec ce widget. Il sert essentiellement à afficher un carrousel de témoignages.
Il est souvent beaucoup utilisé dans les pages de destination et de service.
3.3.14. Compte à rebours
Avec ce widget, vous pouvez ajouter un compte à rebours pour créer un sentiment d’urgence pour l’utilisateur. Vous avez sûrement vu cette technique sur plus d’un site Web.
Les comptes à rebours sont souvent beaucoup utilisés sur les pages de destination, en particulier lorsqu’il s’agit d’un type de promotion pour une durée limitée.
Le widget a les paramètres typiques pour définir un compte à rebours en jours, heures, minutes et même secondes.
C’est très facile à configurer, en gros, il vous suffit de définir le compte à rebours et de le styliser.
Notez que si, par exemple, vous ne souhaitez pas afficher les jours dans le compte à rebours, vous pouvez les masquer. Il en va de même pour les heures, les minutes et les secondes. Et bien sûr, il a les options de style typiques pour adapter le design à votre goût.
3.3.15. Partager les boutons
Si vous souhaitez ajouter des boutons pour partager du contenu sur les réseaux sociaux, avec ce widget Elementor vous pouvez le faire sans aucun problème. Vous pouvez les placer dans vos articles, pages, produits ou où vous voulez.
Outre les options de typographie, les couleurs, les tailles… vous pouvez choisir différents styles de boutons (skins) et sélectionner celui qui convient le mieux au design de votre site Web :
- Minimal ;
- Encadré ;
- icône de boxe ;
- Appartement ;
- Pente.
Il a également la possibilité d’ajouter un texte d’appel à l’action (Call To Action), indiquant le nombre de fois que l’article a été partagé et bien sûr des options de configuration pour les appareils mobiles pour s’assurer que tout est vu correctement.

En plus des réseaux sociaux typiques, tels que Facebook ou Twitter, vous pouvez ajouter des boutons WhatsApp, Email ou même Imprimer. Selon le thème et le contenu de votre site Web, cela peut être très utile pour les utilisateurs.
Avec ce widget, vous pouvez même parfaitement remplacer le plugin de médias sociaux que vous utilisez.
3.3.16. Bloquer la citation
Ce widget vous permet d’insérer les boîtes typiques avec une phrase à partager sur Twitter. Ainsi, vous pouvez inciter vos visiteurs à vous suivre sur Twitter ou à partager votre contenu.
Il dispose de nombreuses options de personnalisation pour créer des zones de texte très visuelles qui attirent l’attention de l’utilisateur.
Vous pouvez modifier :
- La couleur du texte ;
- La police ;
- La couleur d’arrière-plan ;
- Utiliser des dégradés ;
- Ajouter des effets de survol ;
- Etc.
3.3.17. Widget Facebook
Elementor Pro comprend différents widgets pour pouvoir intégrer Facebook sur votre site Web.
- Flux de votre page Facebook :
C’est un élément utilisé par de nombreux sites web et blogs pour montrer l’activité de leur page Facebook et ainsi obtenir plus de likes et de followers sur Facebook.
Normalement, pour ce faire, vous devez installer un plugin supplémentaire, mais si vous avez la version pro, c’est un plugin de plus que vous enregistrez.
- Bouton J’aime Facebook :
Ajoutez des boutons « J’aime » sur vos publications ou pages pour obtenir plus d’abonnés sur Facebook.
- Système de commentaires Facebook :
Il vous permet d’insérer le système de commentaires Facebook sur votre site Web.
- Intégrer des messages Facebook
Avec ce widget, vous pouvez intégrer n’importe lequel de vos messages Facebook sur votre page Web.
- Facebook Intégrer des commentaires
Vous pouvez l’utiliser comme preuve sociale sur vos pages de vente, de paiement ou de service.
3.3.18. Widget d’examen
Il s’agit d’un widget similaire au carrousel de témoignages, mais avec un design différent et avec la possibilité d’afficher des étoiles à côté du profil de l’utilisateur.
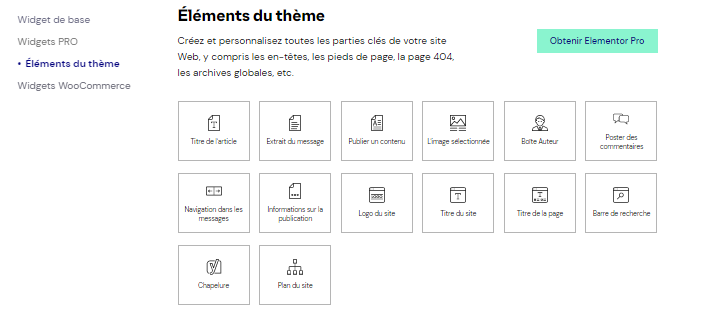
3.3.19. Le menu de navigation
L’un des widgets les plus puissants qu’ils ont publiés tout au long de 2017 a été le menu de navigation. Avec ce widget, vous pouvez remplacer complètement le menu de votre modèle.
Grâce à ce widget, vous avez une liberté totale lors de la conception de l’en-tête de votre page Web.
Puisqu’en plus du menu, vous pouvez placer d’autres éléments dans l’en-tête tels que des liens vers :
- Des réseaux sociaux ;
- Un téléphone ;
- Un courrier électronique ;
- Ou tout autre type de contenu que vous voyez correspondant.
Comme le reste des widgets, il dispose de nombreuses options de personnalisation, allant des plus basiques telles que la couleur et la typographie à une grande variété d’animations.
3.3.20. Galerie Widget
La version gratuite d’Elementor dispose déjà d’un widget de galerie, mais celui-ci est beaucoup plus avancé.
Il vous permet :
- De créer des galeries de différentes mises en page ;
- D’ajouter du texte au-dessus des images ;
- De créer des filtres par catégorie ;
- Et d’autres ajustements de style.
En bref, c’est tout ce dont vous avez besoin pour créer une belle galerie pour votre site Web.
3.3.21. Table des matières
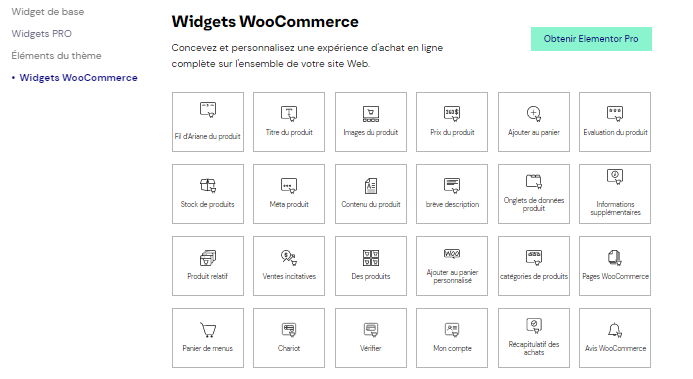
C’est un widget qui sert essentiellement à créer des sommaires comme celui que vous avez au début de chaque article.
Avec ce widget, vous pouvez vous éviter d’avoir à utiliser un plugin spécifique pour créer des tables des matières si vous utilisez Elementor pour modifier vos publications.
Vous pouvez également l’utiliser sur des pages, bien que ce ne soit pas habituel.
Chapitre 4 : Elementor gratuit contre Elementor Pro – Licences et tarifs
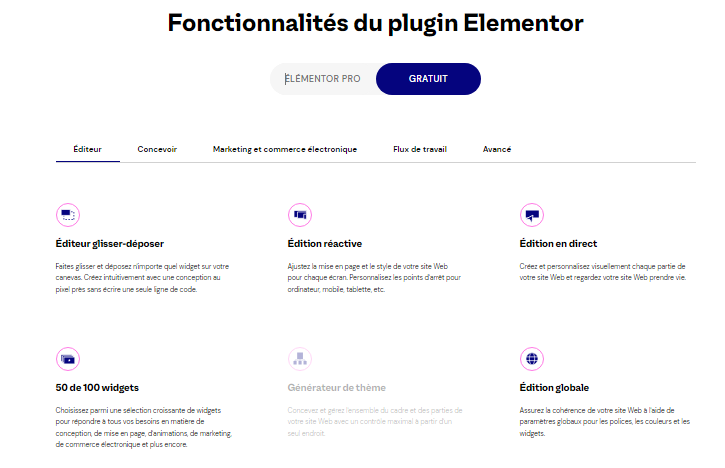
4.1. Version gratuite de Elementor
Avant de passer à la version pro, vous devez essayer calmement la version gratuite de Elementor. Si c’est votre première fois avec lui, pas d’inquiétude car vous vous adapterez rapidement.
Au début, il peut être un peu difficile de s’adapter à l’interface. Au fil des années, il a beaucoup grandi et dispose d’une multitude d’options.
Cependant, une fois que vous allez passer cette petite période d’adaptation, vous allez l’adorer !
C’est pourquoi nous vous encourageons à l’installer et à travailler avec. Voici une petite liste de ce que vous trouverez dans la version gratuite de Elementor :

- Version de base de l’éditeur visuel glisser-déposer :
- Générateur de thème de base ;
- Il permet de travailler depuis l’interface responsive design du web ;
- 5 trousses de sites Web ;
- Bibliothèque de modèles ;
- Sur les 100 widgets disponibles dans l’application, vous aurez accès aux 50 widgets les plus basiques : titres, rubriques, images…
- Intégrations tierces : vous propose uniquement Google Maps ;
- Contrôle de rôle de base ou gestionnaire de profil de base : décidez quel type d’utilisateur WordPress peut avoir accès à l’éditeur ;
- Disponible en plusieurs langues ;
- Compatible avec de nombreux thèmes.
Avec cela, vous avez plus qu’assez pour commencer à travailler avec votre site Web et tester si Elementor est le constructeur de pages dont vous avez besoin.
Voyons à présent ce que vous réserve la version payante.
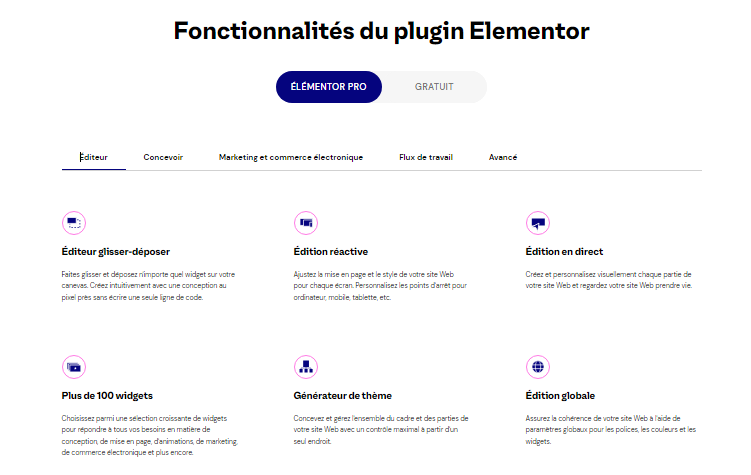
4.2. Version payante de Elementor
Contrairement à la version gratuite, Elementor PRO intègre des fonctionnalités supplémentaires à la version gratuite qui peuvent être utiles si nous nous consacrons à la conception Web avec WordPress.

Certaines de ces fonctionnalités que la version payante intègre sont les suivantes :
- Accès aux mises à jour par an ;
- Assistance Premium 24h/24 et 7j/7 ;
- Plus de 300 modèles professionnels ;
- Plus de 20 intégrations ;
- CSS personnalisé en direct :
- Widget global ;
- Widgets de publication et de portfolio ;
- Tableau des prix et liste de prix ;
- Conception page 404 ;
- Conception d’en-tête et de pied de page ;
- CustomFieldIntegration ;
- Carrousels interactifs ;
- Rôle Manager ;
- Polices personnalisées ;
- Plus de 100 widgets basiques et professionnels ;
- Plus de 300 modèles basiques et professionnels ;
- Outil de conception de thèmes ;
- Plus de 60 kits de sites web professionnels ;
- 20 kits de sites web experts ;
- Prime d’assistance pour les deux premiers et assistance VIP pour les deux derniers ;
- Outil de conception de thèmes ;
- Outil de conception de pop-up ;
- Outil de conception de formulaires ;
- Outil de conception de WooCommerce ;
- Etc.
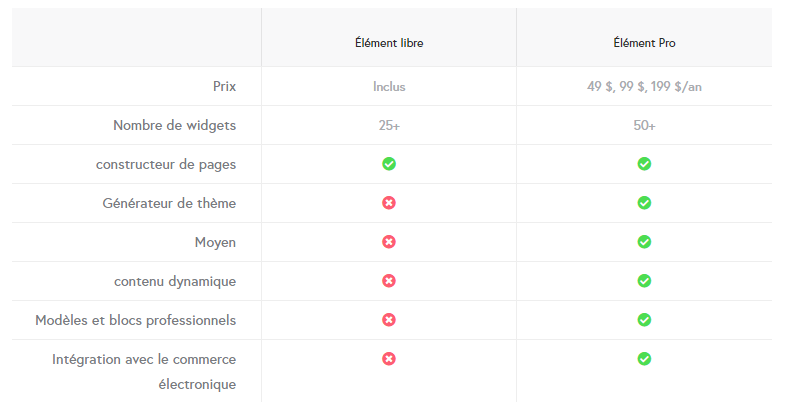
4.3. Différences entre Elementor libre et Elementor PRO
Les principales différences entre les deux versions de Elementor sont les suivantes :

Le fait de pouvoir disposer de la version gratuite nous permet de l’essayer plus facilement et de l’utiliser autant de fois que nous le souhaitons. Néanmoins, vous ferez face à une limitation sur les fonctionnalités disponibles que nous pouvons utiliser.
La plupart des fonctionnalités majeures ne sont disponibles que dans la version payante.
En fait, dans la version PRO, nous pouvons distinguer 5 options différentes.
Nous verrons plus de détails dans la section suivantes :
4.4. Licences et tarifs Elementor Pro
Le 9 mars 2021, les plans tarifaires d’Elementor ont changé et maintenant, au lieu de 3, nous avons actuellement le choix entre 5 types de licences :
- ESSENTIEL ;
- AVANCÉE (Site Web Elementor Hébergement inclus) ;
- EXPERT ;
- STUDIO ;
- AGENCE.
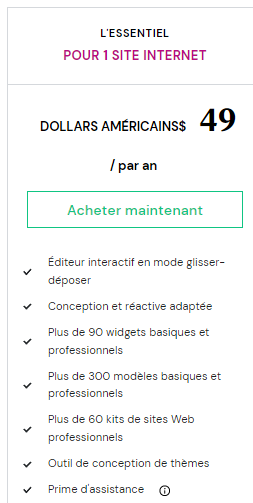
4.4.1. Licence Essentielle
Dans cette licence, nous avons :
- Prix : 49$ -> 45€ (environ) ;
- Utilisations : 1 site Web ;
- Mises à jour et support 1 an ;
- Garantie de remboursement de 30 jours.

Il est idéal pour les utilisateurs qui n’ont qu’un site Web.
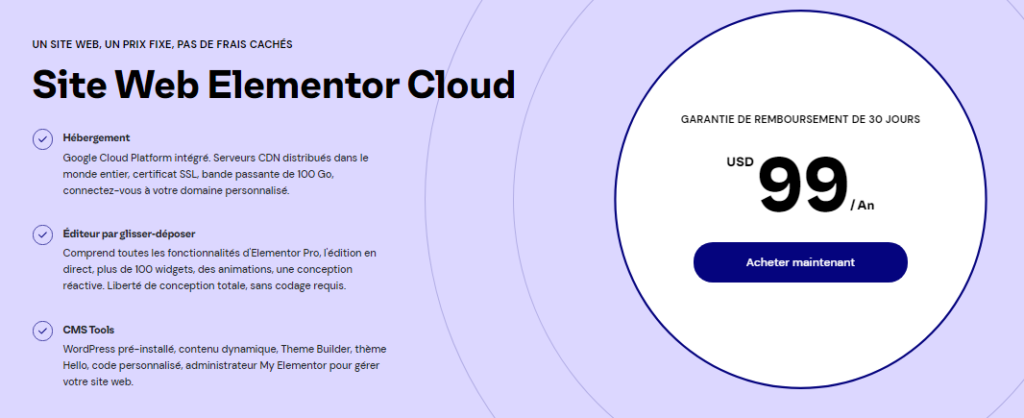
4.4.2. Licence avancée – Site Web Elementor Hébergement inclus
Avec celle-ci, nous avons :
- Prix : 99$ -> 90€ (environ) ;
- Utilisations : 3 sites Web ;
- Mises à jour et support 1 an ;
- Garantie de remboursement de 30 jours.

Si vous avez au plus 3 pages Web, ce serait le plan idéal pour vous.
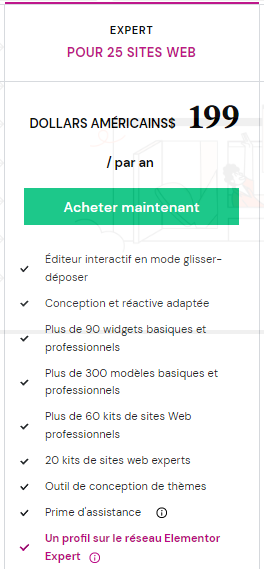
4.4.3. Licence experte (la plus populaire)
- Prix : 199$ -> 182€ (environ).
- Utilisations : 25 sites Web
- Mises à jour et support 1 an
- Accès aux experts Elementor
- Garantie de remboursement de 30 jours.

Avec cette licence, vous pouviez auparavant activer Elementor Pro sur un maximum de 1000 sites, mais depuis qu’ils ont modifié leurs plans tarifaires, il est désormais limité à 25 sites uniquement.
C’est la meilleure option si vous avez de nombreux sites Web ou si vous voulez créer des sites Web pour des clients.
Une fois que vous atteignez la limite, vous devrez évaluer s’il vaut la peine de passer au plan supérieur « Studio » ou « Agence ».
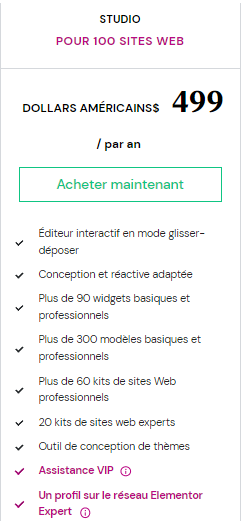
4.4.4. Licence studio
Voici les principaux points de cette licence :
- Prix : 499$ -> 420€ (environ) ;
- Utilisations : 100 sites Web ;
- Mise à jour et support 1 an ;
- Assistance VIP ;
- Accès aux experts Elementor ;
- Garantie de remboursement de 30 jours.

En plus de vous permettre d’activer Elementor jusqu’à 100 sites, cette licence vous donne accès à un support VIP via chat avec un temps de réponse inférieur à 30 minutes.
Il vous permet également d’ajouter jusqu’à 5 membres d’équipe.
C’est une licence qui s’adresse plutôt aux studios ou agences qui ont déjà un certain volume de clients et qui souhaitent avoir un accompagnement VIP en cas de problème.
Si vous êtes indépendant, cela peut également être une bonne option, mais si vous débutez, cela ne vaut pas la peine de payer cet argent.
4.4.5. Licence d’agence
Les principaux points de cette licence :
- Prix : 999 $ -> 838 € (environ) ;
- Utilisations : 1 000 sites Web ;
- Mise à jour et support 1 an ;
- Assistance VIP ;
- Accès aux experts Elementor ;
- Garantie de remboursement de 30 jours.

Cette licence est la même que la licence Studio, sauf qu’elle vous permet d’activer Elementor sur jusqu’à 1000 sites (ce qui était auparavant proposé par la licence Expert à 199 $).
Après un an, vous devrez renouveler votre licence pour continuer à recevoir les mises à jour et l’assistance.
Si vous ne renouvelez pas la licence, vous pourrez continuer à utiliser Elementor Pro dans les domaines dans lesquels vous l’avez activé.
Bien sûr, vous ne recevrez plus les nouvelles mises à jour, le support ou l’accès aux modèles premium.
Lorsque vous achèterez la licence, vous aurez accès à un panneau à partir duquel vous verrez sur quels sites Web vous avez activé Elementor Pro.
Si vous décidez d’activer Elementor sur un autre domaine, il vous suffira de désactiver la licence correspondante depuis le panneau et de la réactiver sur votre nouveau site.
Si vous souhaitez en savoir plus en détail sur les packages pour acheter Elementor, visitez ce lien depuis le site officiel.
Maintenant que vous savez tout sur les tarification de Elementor, voyons comment procéder pour son installation et sa configuration.
Chapitre 5 : Tutoriel Elementor – Installation, configuration et création d’une page Web
5.1. Tutoriel pour installer et configurer Elementor
5.1.1. Installation de Elementor pour WordPress
L’étape suivante consiste à installer votre éditeur visuel.
Pour cela :
- Accédez à la section Plugins WordPress ;
- Appuyez sur ‘’Ajouter nouveau’’ ;
- Recherchez « Créateur de site Web Elementor » ;
- Installez et activez.
Si vous avez opté pour la version payante, engagez Elementor Pro à partir d’ici.
Ensuite, suivez les étapes ci-dessus :
- Téléchargez le plugin premium depuis votre tableau de bord Elementor personnel ;
- Allez dans Plugins -> Add new -> Upload plugin et sélectionnez le fichier ;
- Installez et activez ;
- Connectez la licence à votre compte Elementor.
Ce compte Elementor est l’email avec lequel vous avez effectué l’achat du plugin premium. S’il ne vous demande pas de vous connecter par défaut, allez simplement dans Elementor -> Licences et faites-le.
5.1.2. Configuration de Elementor dans WordPress
Il est maintenant temps de configurer Elementor avant de commencer à l’utiliser.
Entrez dans :
1. Elementor -> Settings – Vous trouverez quelques onglets que vous devriez revoir attentivement :
- Général – Vous pouvez choisir de modifier des pages ou des articles de blog.
- Style – Il vous indique comment configurer les éléments de base de manière très intuitive : couleurs globales, polices globales, typographie, boutons, images, arrière-plan, etc.
- Intégrations – Il vous permet de connecter des API ou des identifiants pour Google reCaptcha, Google Maps, Facebook SDK, des fournisseurs de marketing par e-mail (tels que Mailchimp, MailerLite, ConverKit, GetResponse ou super ActiveCampaign ).
- Avancé – Cette partie est pour ceux qui ont des connaissances avancées. Il n’est pas nécessaire de toucher à quoi que ce soit car c’est déjà configuré, ne vous inquiétez pas.
2. Elementor -> Profile Manager – Vous pouvez ajouter ou supprimer des autorisations de modification dans Elementor aux utilisateurs auxquels vous donnez accès à votre site WordPress, selon que vous souhaitez qu’ils utilisent ou non les outils Elementor.
3. Elementor -> Tools – Vous trouverez plusieurs onglets aux fonctionnalités étonnantes :
- Général – Là où vous pouvez régénérer les fichiers CSS pour actualiser les modifications de conception que vous ne voyez pas bien sur la page.
- Remplacer l’URL – Là où vous pouvez remplacer les URL des pages dont vous avez besoin si vous avez effectué une migration Web et trouver des problèmes de redirection avec n’importe lequel.
- Contrôle de version – Pour revenir à une autre version du plugin en cas de problème d’incompatibilité.
- Mode maintenance – Vous pourrez créer votre propre page Coming Soon (permet l’indexation) ou Maintenance (indique au bot de revenir plus tard).
5.2. Tutoriel vidéo : Comment créer une page Web avec Elementor ?
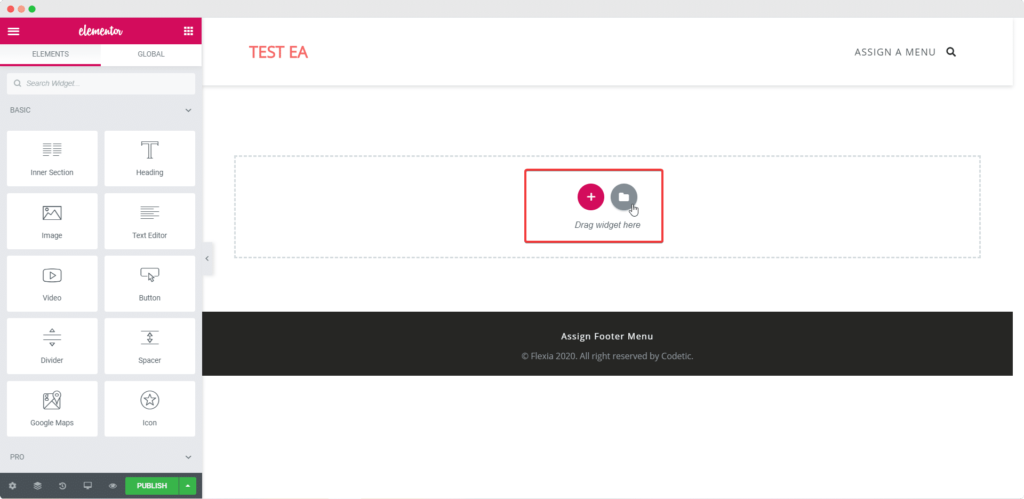
Pour commencer votre conception, créez une page et accédez-y.
Vous verrez un bouton ‘’Modifier avec Elementor’’ en haut de la page sur une barre horizontale. Cela vous mènera à l’éditeur visuel, une page vierge avec un grand menu sur la gauche où vous trouverez toutes sortes de widgets ou d’éléments.
Si vous souhaitez éditer la page à partir de zéro, vous devrez d’abord créer une section et sélectionner le nombre de colonnes dont votre design a besoin, pour cela il vous suffit de cliquer sur le symbole « +« .
Ensuite, il suffit simplement de faire glisser chaque élément sur le canevas, à l’endroit où vous souhaitez qu’il apparaisse sur votre nouvelle page.
Une autre option, avec laquelle vous verrez le véritable potentiel du concepteur de mise en page visuelle consiste à sélectionner l’un des modèles Elementor préconçus en cliquant simplement sur le symbole du dossier.
Voici une série de vidéos que nous avons trouvé sur YouTube qui donnent tous les détails pour que vous puissiez éditer une page déjà créée ou pour créer une page avec Elementor à partir de zéro :
et
Pour finir, nous allons répondre à certaines des questions fréquemment posées par les utilisateurs sur les canaux sociaux et particulièrement dans les groupes Facebook.
Chapitre 6 : Autres questions posées sur Elementor
6.1. Qui peut utiliser Elementor ?
Le public cible de ce plugin est très large. Elementor est idéal pour :
- Les concepteurs ;
- Les programmeurs ;
- Les spécialistes du marketing ;
- Les agences de publicité ;
- Les indépendants ;
- Ou les PME.
Vraiment, pour tous ceux qui souhaitent développer leur projet ou leur entreprise en ligne et qui ont besoin d’un constructeur de sites Web pour créer l’apparence de leur site.
6.2. Quelle version choisir entre Elementor gratuit et Elementor Pro ?
Si vous êtes face à un projet personnel, et que vous souhaitez apprendre à utiliser une mise en page visuelle qui vous facilite la vie, alors vous pouvez opter pour la version gratuite d’Elementor.
La version gratuite a des fonctions limitées, mais vous pouvez créer des choses simples et colorées, bien que plus basiques et avec moins de fonctionnalités que dans la version premium.
Lorsque les gens mettent en œuvre un projet Web à partir de zéro, ils ont tendance à rechercher des ressources et des plugins gratuits pour réduire leur budget. L’épargne est parfois contre-productive et ce qui est bon marché a tendance à être cher à l’avenir.
Mais si vous créez un site Web pour votre entreprise, nous vous recommandons vivement d’utiliser la version premium, Elementor Pro.
- Tout d’abord, en ayant toutes les fonctions disponibles, vous gagnez beaucoup de temps, ce qui se traduit par de l’argent. Vous ne perdrez pas de temps à chercher et à essayer des astuces étranges pour que tout s’adapte comme vous le souhaitez.
- Deuxièmement, vous aurez un résultat complètement professionnel, ce qui est essentiel pour l’image que vous devez montrer au public. Il vous sera plus facile de donner une image d’entreprise et le site Web fonctionnera plus facilement.
6.3. Comment acheter Elementor PRO avec réduction ?
Vous ne pouvez acheter Elementor PRO à prix réduit qu’à des moments spéciaux publiés par l’auteur. Vous devrez donc attendre qu’ils publient la remise lorsqu’ils l’envisageront et ce sera le seul moyen d’économiser de l’argent.
Voici quelques unes des occasions :
- 50% de réduction sur Elementor Black Friday
Sur Elementor Black Friday 2021, 50% de réduction sur ce modèle WordPress a été mise en vente.
- 50 % de réduction sur l’anniversaire d’Elementor
Pour fêter son anniversaire, Elementor offre une remise de 50% sur sa licence.
6.4. Comment trouver les tutoriels de Elementor ?
Vous disposez de deux principales sources d’informations pour apprendre à utiliser Elementor et commencer à utiliser les meilleures techniques de conception Web WordPress.
Il y a notamment :
- Le blog Elementor
Sur le site Elementor vous avez son blog . Bien qu’il soit en anglais, vous pouvez toujours y accéder depuis Google Chrome et cliquer sur traduire en français pour faire traduire tous les articles sans avoir à traduire petit à petit.
Bien sûr, vous pouvez également trouver des tutoriels en français sur YouTube ou d’autres sites français spécialisés.
- Les Groupes Facebook Elementor en français
Voici un lien vers un groupe facebook en français où vous pouvez consulter vos doutes et demander de l’aide pour vos conceptions : https://www.facebook.com/groups/274041773113391/
6.5. Que se passe-t-il si je ne renouvelle pas la licence Elementor Pro ?
Elementor Pro continuera à fonctionner exactement de la même manière, la seule différence est que vous devrez renouveler la licence pour recevoir les futures mises à jour et le support.
Mais il est recommandé de renouveler pour des questions de sécurité et pour s’assurer que tout fonctionne correctement.
6.6. Qu’en est-il des pages créées avec Elementor Free ?
Elementor Pro est une extension d’Elementor Free, c’est un plugin de plus que vous devrez installer. Et la seule chose qui se passera lorsque vous l’installerez, c’est que vous aurez accès aux nouvelles fonctionnalités.
Ainsi, les pages créées avec la version gratuite ne seront pas affectées.
6.7. Puis-je transférer ma licence Elementor Pro vers un autre domaine ?
Oui, il suffit de le désactiver sur l’ancien domaine et de l’activer sur le nouveau. Vous pouvez gérer les domaines actifs depuis l’onglet Abonnements -> Sites Web connectés.
6.8. Vaut-il la peine d’acheter Elementor Pro ?
Honnêtement, personne ne peut dire le contraire. C’est un outil qui rend le travail beaucoup plus facile, car il comprend de nombreuses fonctionnalités que vous auriez autrement à implémenter via d’autres plugins ou en touchant plus de css/code.
Avec Elementor Pro, vous enregistrez plusieurs plugins supplémentaires tels que :
- Formulaire de contact ;
- Afficher les derniers articles de blog ;
- Boutons de partage ;
- Plug-in de newsletter ;
- Etc.
Il faut aussi ajouter les widgets pour :
- WooCommerce ;
- Tableaux de prix ;
- Portfolio ;
- Compte à rebours ;
- Listes de prix ;
- Etc.
Évidemment, vous n’allez pas utiliser tous ces éléments sur le même site Web, mais vous l’avez là au cas où vous en aurez besoin.
C’est un soulagement de ne pas avoir à chercher des plugins pour tout, des plugins qui fonctionnent correctement et qui s’adaptent au style de votre site web.
3.11. Quelle est la différence entre WordPress et Elementor ?
Elementor est un éditeur visuel de sites WordPress qui remplace l’éditeur standard de WordPress par un éditeur frontal en direct.
Avec ce construction de page, vous pouvez créer une variété de mises en page et concevoir votre site Web en direct sans avoir à passer du mode éditeur au mode visionneuse.
3.10. Quel est le meilleur thème à utiliser avec Elementor ?
Le thème Hello est le meilleur, le plus simple et le plus rapide des thèmes Elementor.
Il dispose de quelques composants qui vous permettent de construire le design que vous souhaitez simplement et facilement. De plus, c’est totalement gratuit.
Il existe plusieurs autres thèmes gratuits parmi lesquels vous pouvez choisir, notamment Astra Themes et Envato Themes.
6.11. Comment intégrer une vidéo dans un Elementor ?
Ajoutez le Widget vidéo à votre tableau de bord en allant dans Apparence → Widgets.
Ensuite, faites un clic sur Ajouter une vidéo et choisissez la vidéo que vous aimeriez intégrer.
Sélectionnez l’option Insérer à partir de l’URL si vous souhaitez inclure une vidéo provenant de YouTube, Vimeo ou d’autres sources externes.
Cette vidéo peut vous aider à y voir clair :
6.12. Elementor ralentit-il votre site ?
Non !
Les fonctionnalités de la plateforme, qui peuvent être utilisées par tout utilisateur de WordPress pour créer rapidement des sites uniques et originaux, n’ont pas d’influence néfaste sur la vitesse des ces sites.
En d’autres termes, Elementor ne compromet pas les performances d’un site en raison de ses fonctionnalités d’édition avancées.
6.13. Elementor est-il le meilleur constructeur de pages ?
Elementor est l’une des meilleures options de création de pages WordPress gratuites. Bien qu’il propose des plans premium, la version gratuite vous donne accès à un éditeur de site Web par glisser-déposer, 50 widgets, 30 modèles et une édition réactive.
Elementor devient encore plus impressionnant lorsque vous vous aventurez dans ses fonctionnalités premium.
6.14. Quel est le meilleur entre Elementor ou Visual Composer ?
Elementor et Visual Composer sont deux constructeurs de pages établis dans la communauté WordPress. Mais dans l’ensemble, Elementor excelle dans presque tout par rapport à Visual Composer.
Qu’il s’agisse de l’éditeur, des options de personnalisation, des modèles ou des tarifs, Elementor offre bien plus !
En résumé
Il est important de choisir un bon constructeur pour wordpress et d’apprendre à l’utiliser correctement, à l’avenir cela vous évitera bien des maux de tête et vous obtiendrez un résultat plus professionnel pour votre page.
Vous savez déjà ce qu’est Elementor. Comme vous pouvez le constater, il s’agit d’un autre plugin WordPress qui permet la conception de sites Web avec un constructeur visuel.
De plus, il intègre de nombreuses fonctionnalités supplémentaires pour pouvoir personnaliser nos conceptions en fonction de nos besoins sans avoir besoin de connaître HTML et CSS, bien que de telles connaissances aident toujours.
J’espère que ce guide complet Elementor vous aidera à décider d’utiliser ou non ce constructeur WordPress et vous encouragera à l’essayer gratuitement ou à acheter sa version Elementor PRO pour profiter de tous ses avantages supplémentaires.
Merci pour la lecture !
A bientôt !