Avec plus de 1.4 milliards de sites internet dans le monde en 2018, il est tout à fait normal d’avoir des difficultés de se démarquer rapidement. Bien évidemment le nombre n’est pas le seul facteur à considérer, vous devez en avoir un qui est impeccable pour assurer votre réussite sur l’internet.
Pour cela, la conception de chaque page de de ce dernier ne doit pas être prise à la légère. En effet, les visiteurs ne vont pas forcément passer par votre page d’accueil avant d’avoir les informations qu’ils recherchent.
D’ailleurs, toutes les pages indexées de votre site web sont susceptibles de bénéficier d’un trafic direct. Vous vous devez donc d’offrir une expérience utilisateur optimale autant sur la page d’accueil que sur toutes les autres.
Et ceci passe évidemment par la mise en place d’un design convenable et responsive avec un contenu pertinent. Pour cela, je vais me charger de vous montrer les bonnes pratiques ainsi que les différentes étapes pour créer une page WordPress à partir de l’accueil. De plus, je vous invite à consulter la vidéo que j’ai ajoutée à cet article afin de suivre directement le processus.
Créer une page sur WordPress
Alors pour cela, je vous ai fait une rapide présentation, donc sur powerpoint afin de vous présenter les différents éléments que j’ai trouvé:
Pourquoi est-il important de bien concevoir chaque page de votre site internet ?
A moins de vouloir créer un site one-page ou ne possédant qu’une page, vous devez avoir une ou plusieurs pages qui accompagnent votre page d’accueil. Celles-ci vous permettent d’apporter beaucoup plus d’informations sur vos produits, vos services ou sur des thématiques lorsque vous avez un blog.
Et une fois qu’elles sont indexées par les moteurs de recherche, elles apparaissent dans les résultats lorsque les internautes font des recherches en rapport avec leurs thématiques.
Par conséquent, elles sont toutes des portes d’entrée pour votre site internet et vous devez prendre le soin de bien concevoir chacune d’elles. Sinon, vous risquez de perdre un trafic important à cause des pages mal conçues surtout lorsque votre domaine commence à avoir de l’autorité.
Par ailleurs, gardez à l’esprit que 57% des visiteurs qui se rendent sur un site internet dont le design est mal conçu, ne le recommandent pas. Alors que votre taux de conversion peut augmenter jusqu’à 5,5 grâce aux recommandations personnalisées.
Si vous désirez donc vite gagner en visibilité et améliorer les performances de votre site WordPress, vous vous devez d’offrir une excellente expérience utilisateur à travers votre mise en page et certaines pratiques peuvent vous aider.
Les bonnes pratiques pour créer une page WordPress
Au cours de la création des sites, on a tendance à se fixer sur leur esthétique, alors que c’est leur ergonomie qui vous permettra d’améliorer le taux de conversion. Cela implique que leur structuration et leur design doivent être conçus en fonction de l’expérience utilisateur.
Pour cela, je regroupe ici quelques bonnes pratiques à adopter et qui sont susceptibles de vous permettre d’avoir les meilleures pages, compte tenu de la thématique de votre site WordPress.
Faites une projection de vos pages
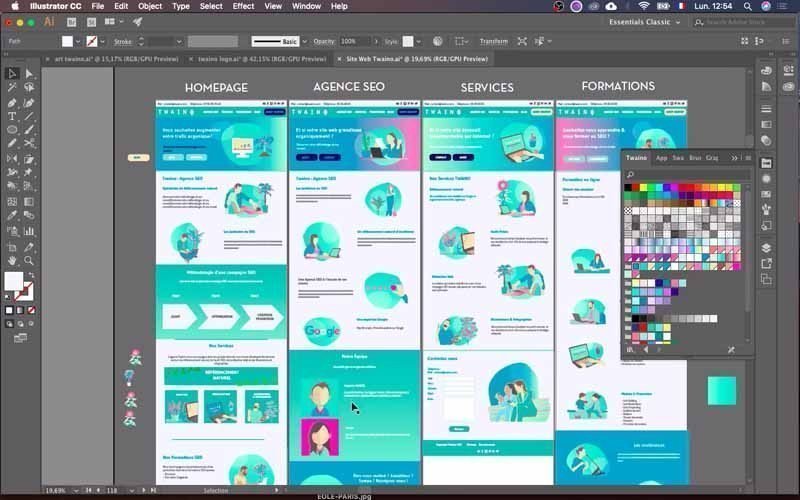
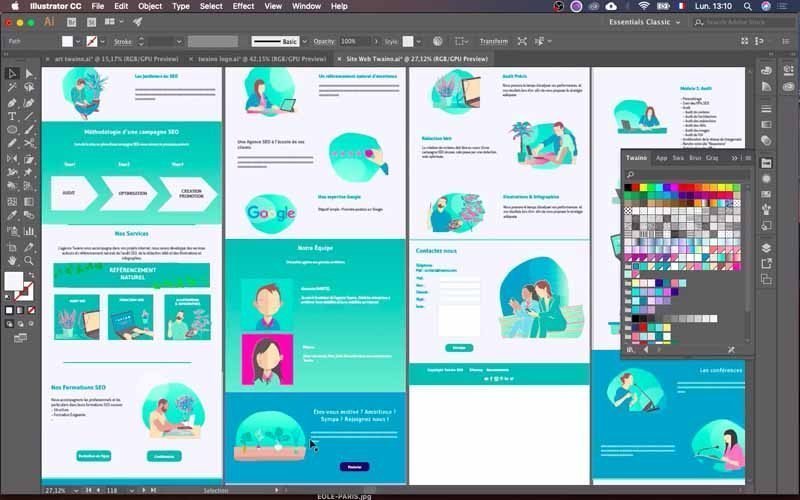
Le conseil principal que je peux vous donner est de réaliser au préalable une maquette de votre site web. Il s’agit d’une étape cruciale puisqu’il vous permet de prendre le temps de bien réfléchir et de proposer le meilleur site selon votre projet.
A la fin, vous aurez un résultat précis qui va vous permettre d’être beaucoup plus rapide dans la conception.
Optez pour la simplicité
Votre design n’est pas l’élément que viennent admirer les internautes sur votre site WordPress. En effet, ils désirent y trouver des informations spécifiques ou dans certains cas, effectuer une certaine action. Je vous suggère donc de considérer la simplicité comme une règle d’or afin d’offrir une navigation facile et agréable.
Dans cette mesure, n’utilisez que les éléments qui ont une réelle fonction pour les utilisateurs et prenez soin d’éviter ceux qui peuvent rendre votre site trop complexe. Dans le cas contraire, vous risquez de nuire à l’expérience utilisateur, ce qui est susceptible d’avoir un impact très important sur les performances de votre site internet.
Mettez en place une hiérarchie visuelle
Les différents éléments de votre page web doivent être bien hiérarchisés et organisés de façon visuelle. En effet, les personnes qui atterrisent sur votre page doivent capter automatiquement les éléments les plus importants de celle-ci afin qu’ils puissent, de façon simple et fluide, trouver ce qu’ils recherchent.
Agissez donc sur des aspects tels que les tailles, les couleurs, la disposition, les boutons, les call to action… pour réussir votre hiérarchisation et organisation.
Proposez un système de navigation intuitif
Si vous n’avez pas un site d’une page, je vous invite à faire de telle sorte que les visiteurs puissent aisément passer d’une page à l’autre. L’idée est qu’ils puissent passer d’un point à l’autre sans aucun effort et sans se demander où cliquer.
Pour cela, optez pour une arborescence très simple à trois niveaux maximums et n’hésitez pas à utiliser du netlinking pour relier les pages de votre site web. De plus, veillez à ce que votre menu de navigation soit bien visible et intégrez si possible un menu de navigation dans le footer de votre site.
Votre site doit être « cohérent »
En plus d’une navigation facile, je vous invite à veiller à ce que tous les éléments de vos pages soient cohérents. En effet, il faut une logique et une cohérence sur chaque page, mais il le faut aussi en passant d’une page à l’autre sur votre site internet.
Ceci concerne principalement les éléments graphiques, à savoir :
- Les polices de caractères utilisées ;
- Les couleurs ;
- Les illustrations ;
- Etc…
En effet, il ne s’agit pas d’avoir exactement la même mise en page sur tout le site web, surtout lorsque vous avez un grand nombre de pages. L’essentiel est de trouver le bon équilibre et de ne pas apporter de la confusion aux utilisateurs lorsqu’ils quitteront une page à une autre.
Optimisez l’accessibilité sur les différents supports
A travers l’une de ses études, Mobify a fait le constat que 30 % des internautes avortent une transaction dans le cas où un site internet ne s’ajuste pas correctement au format de leur mobile. Et quand on sait que ce support technologique est le premier qui draine le plus de trafic internet avec une part de 51,6 %, il devient important de se pencher sur le sujet.
En effet, chaque page de votre site web doit pouvoir s’adapter à la taille de tous les écrans afin d’offrir une expérience utilisateur optimale. De plus, Google accorde une très grande attention à la responsivité des sites puisqu’il classe en premier ceux qui le sont au détriment de ceux qui ne le sont pas.
Si vous désirez que votre site web soit responsive, consultez cet article qui vous montre étape par étape comment le faire.
Respectez les conventions ou les standards du web
Les internautes sont déjà familiers à certains modèles de page et à un certain nombre de conventions en ce qui concerne le webdesign et je vous conseille de les respecter. Il s’agit entre autres de :
- Disposer le logo en haut à gauche ou au centre de la page et de lui ajouter le lien vers la page d’accueil ;
- Mettre le menu de navigation principal en haut ou sur le côté gauche de la page ;
- Configurer les liens de telle sorte qu’ils changent de couleur lorsque les utilisateurs glissent leur souris sur eux.
- Etc…
Même s’il est parfois tentant de vouloir être original, ne commettez pas l’erreur de modifier ces conventions. En effet, les changer risque de faire perdre du temps aux lecteurs ou d’apporter de la confusion, ce qui nuit à l’expérience utilisateur.
Créez une page pertinente
La définition de la page pertinente n’est rien d’autre que la page qui apporte aux internautes ce pourquoi ils sont sur votre site. En fait, une page web est créée pour apporter une information donnée et vous devez vous assurez que ce soit le cas. Cela dit, si vous prévoyez d’ajouter des pages à la page d’accueil, c’est probablement parce que vous souhaitez donner plus d’informations sur vos services, vos produits ou un élément donné. Pour cela, vous devez apporter des réponses à des points tels que :
- La pertinence de la page pour les internautes ;
- Ce que vos visiteurs ont besoin de savoir ;
- Les informations qui sont susceptibles de les mettre en confiance ;
- Les données qui les inciteront à passer à l’action.
Se mettre à la place de ses visiteurs
Parce qu’ils estiment que les sites internet ne s’intéressent pas à leur expérience, 68 % des personnes qui visitent les sites ne convertissent pas, selon Vitamin T. Lorsque vous réfléchissez donc à la conception de votre site web, vous devez vous mettre à la place de vos visiteurs puisque c’est finalement pour eux que vous le faites.
Dans cette logique, vous devez au préalable connaître les préférences de votre cible. Mais vous pouvez toujours procéder après à des tests ou demander des feedbacks pour améliorer l’expérience utilisateur. Pour cela :
- Demandez l’avis de vos proches ;
- Demandez des feedbacks à vos visiteurs ;
- Analysez le comportement de vos visiteurs grâce des outils tels que Crazy Egg ;
- Etc… [fusion_menu_anchor name= »3″ class= » »][/fusion_menu_anchor]
Après que vous ayez une idée précise de la présentation de votre page, vous pouvez maintenant passer à la phase effective de sa création et voici les étapes.
Création de la page Twaino Agence SEO : Les étapes pour créer votre page wordpress

Avant de créer la deuxième page du site internet de mon Agence SEO, Twaino.com, j’ai eu l’occasion de réaliser deux choses dont :
- La maquette des pages de mon site web ;

- La page d’accueil de mon site web.
Ces deux éléments me permettront de réaliser rapidement la seconde page de mon site. Et ceci, dans la mesure où la maquette me donne une idée précise du résultat et la page d’accueil me servira de modèle ou de support.
De plus, j’utilise le thème « Avada » qui me permet d’avoir le plugin « Fusion Builder » qui me sera utile afin de modifier la nouvelle page WordPress de mon site web comme un éditeur de texte. Notez également que pour ce processus, je dénombre trois grandes étapes dont :
- La création d’un modèle à partir de la page d’accueil
- La création des blocs pour l’affichage sur les écrans moyens et larges
- La création des blocs pour l’affichage sur les petits écrans
Toutefois, vous devez avant tout vous connecter à votre Dashboard.
Connectez-vous au tableau de bord de votre site web
Pour créer la deuxième page, vous devez accéder à la console de WordPress.

Pour cela, complétez simplement dans votre navigateur, l’inscription « …./wp-admin » à l’URL de votre site WordPress. Le mien fait donc « https://twaino.com/wp-admin ».
Sur la page de connexion, remplissez les cases avec vos identifiants et validez ensuite pour accéder au tableau de bord.
1) Créez un modèle à partir de la page d’accueil
Il s’agit de dupliquer la structure de votre page d’accueil afin de vous servir de lui comme un modèle quand il s’agit de créer une page nouvelle.

1-1) Accédez aux constituants de votre page d’accueil
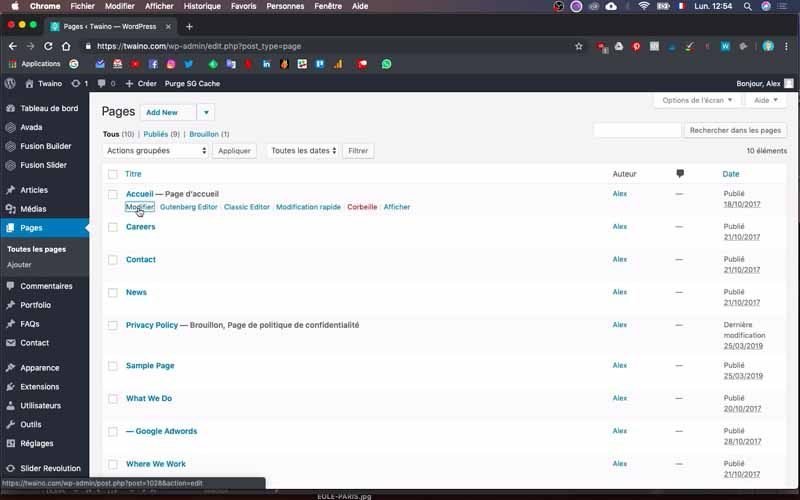
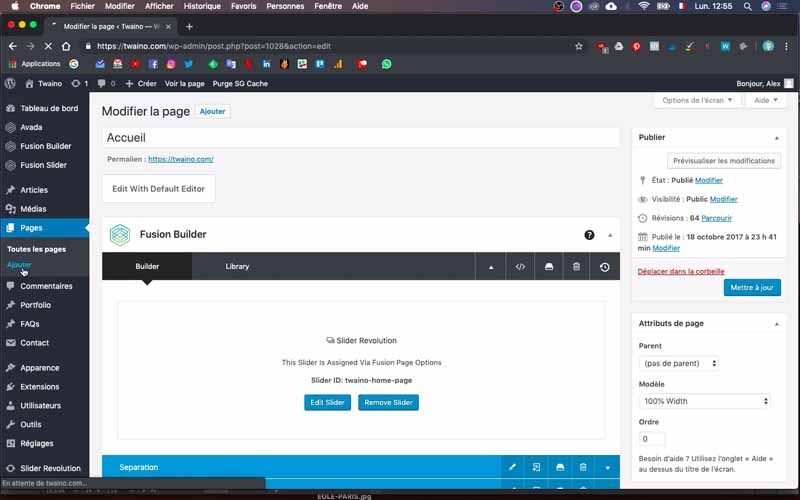
Sur la barre latérale droite de votre Dashboard, cliquez sur la rubrique « Pages » puis sur « Toutes les pages ». Vous aurez accès à toutes les pages de votre parmi lesquelles il y a celle qui a le titre « Accueil » : il s’agit de votre page d’accueil.

Cliquez ensuite sur « Modifier » qui apparaît dès que vous glissez la souris sur le titre de la page.
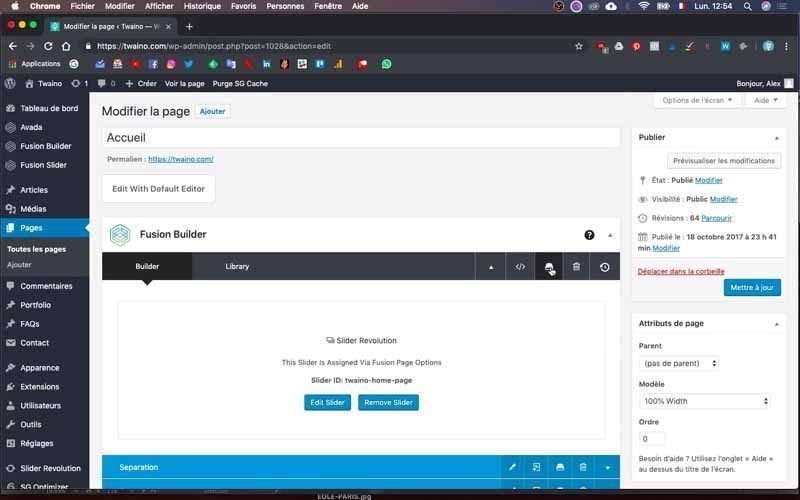
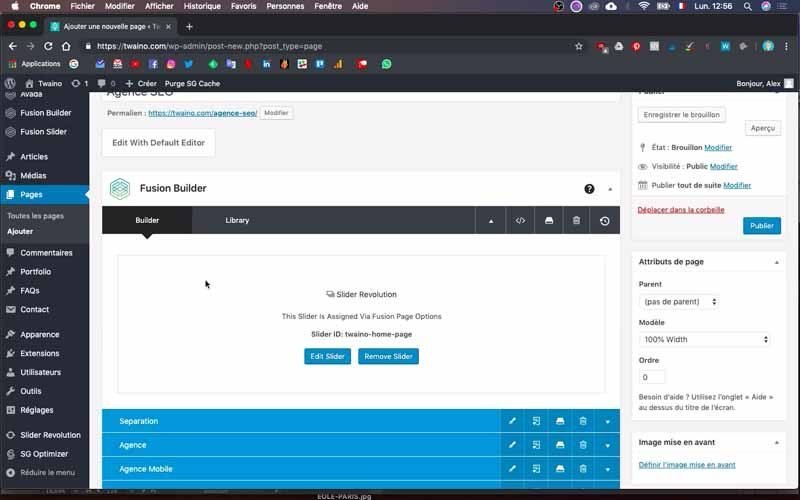
Vous avez sur la page qui suit, tous les constituants ou blocs de votre page d’accueil, et ce, dans le plugin « Fusion Builder ».
1-2) Créez un modèle à partir de la page d’accueil
Vérifiez que la fenêtre « Builder » soit active et cliquez sur la troisième icône qui se trouve sur la même ligne et du côté droit.

Vous avez alors cinq fenêtres sur cette nouvelle interface à savoir :
- Demos ;
- Templates ;
- Containers ;
- Columns ;
- Elements.
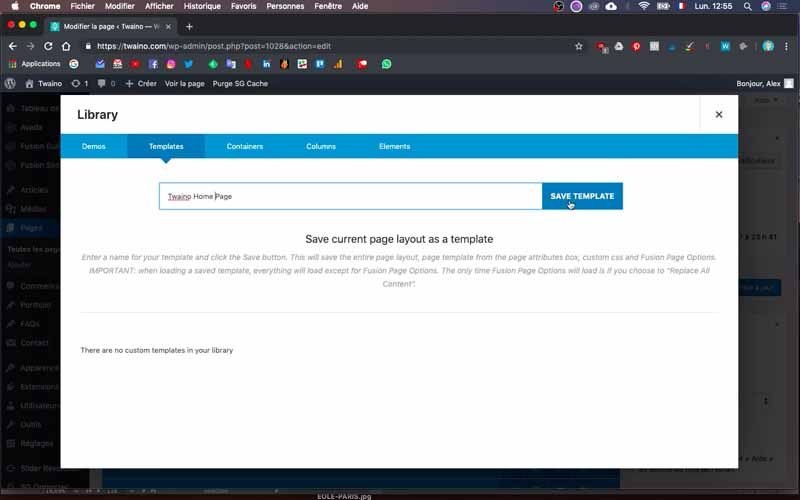
Sélectionnez « Templates », si ce n’est pas encore fait et créez un nouveau modèle à partir de la présente page.

Il s’agit de nommer ce modèle dans la case réservée à cet effet et de cliquer sur « Save Template ».

Moi, je nomme le mien « Twaino Home Page » et je sauvegarde.
1-3) Créez une nouvelle page
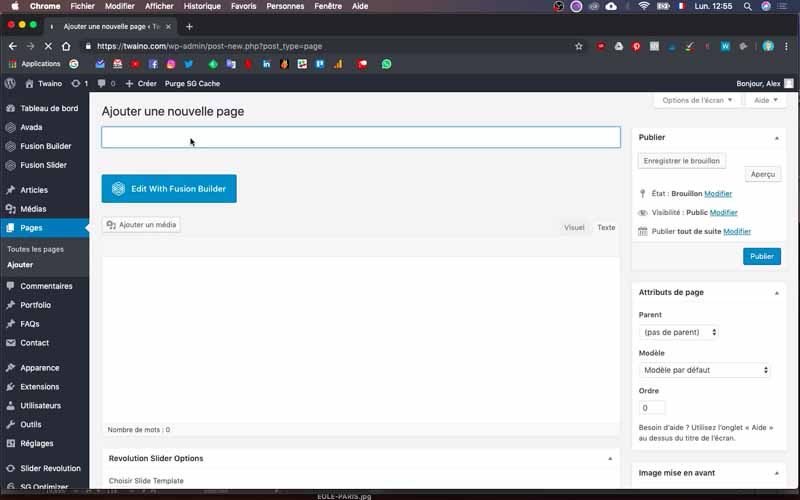
Pour en créer une, vous pouvez cliquer sur la fenêtre « + Créer » qui se trouve complètement en haut et à côté de « Voir la page ».

Vous pouvez aussi créer une nouvelle page en cliquant sur l’option « Ajouter » de la rubrique « Pages » située sur la barre latérale gauche.

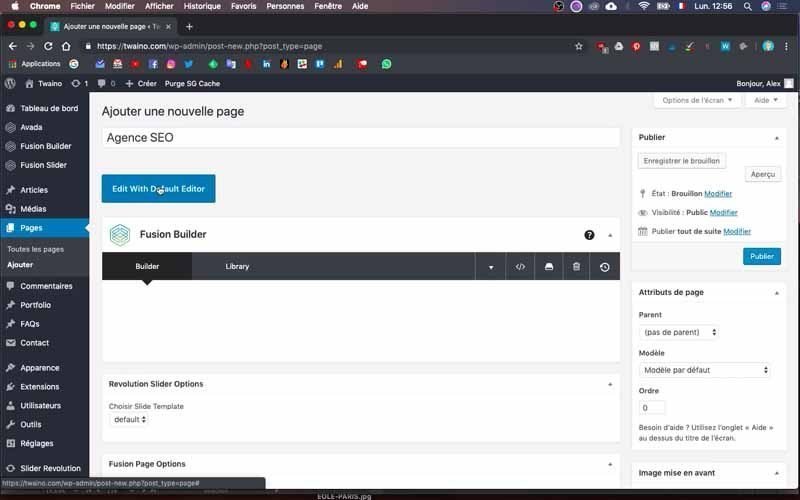
Nommez-la en inscrivant son titre dans la première case située juste en dessous de « Ajouter une nouvelle page ». Moi, je nomme le mien « Agence SEO ».

Vous allez constater qu’à défaut, « Fusion Builder » n’est pas active. Pour l’activer, cliquez sur le bouton bleu « Edit With Fusion Builder » et ses différentes options apparaissent.
1-4) Chargez le modèle sauvegardé sur la nouvelle page
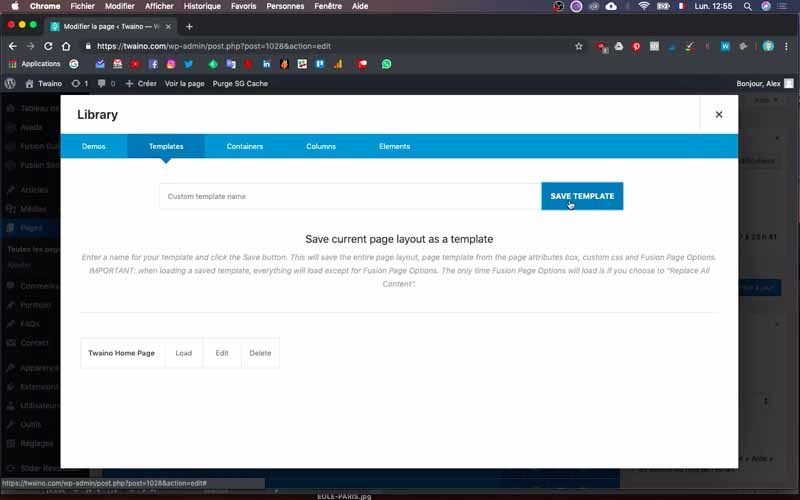
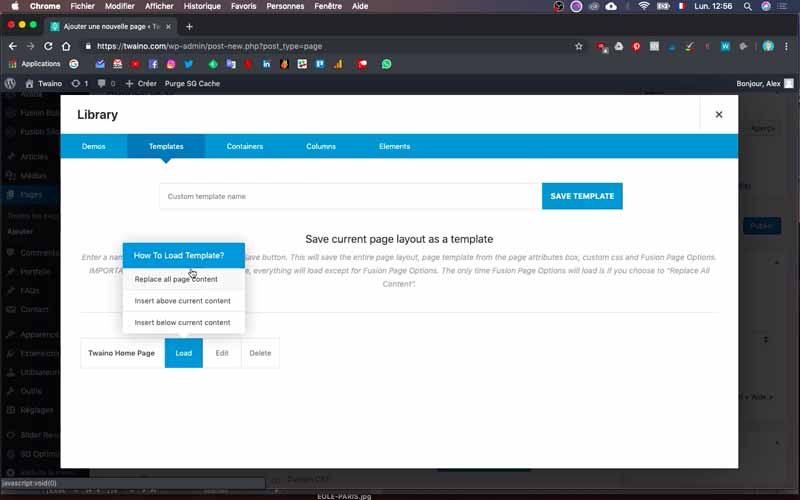
Cliquez sur la troisième icône qui se trouve sur la même ligne que la fenêtre « Builder ». Dans la rubrique « Template », vous avez le modèle que vous aviez sauvegardé et appuyez sur l’option « Load ».

Un menu s’affiche vous permettant de choisir comment charger le modèle en question. Il s’agit de :
- Replace all page content : Qui remplace l’ensemble du contenu qui existe déjà sur la page ;
- Insert above current content : Insère le contenu au-dessus du contenu ;
- Insert below current content : Insère le contenu en dessous du contenu.
Je prends la première option pour le template « Twaino Home Page », ce qui remplace donc tout le contenu et qui m’amène toutes les parties que j’ai eu à créer sur ma page d’accueil.

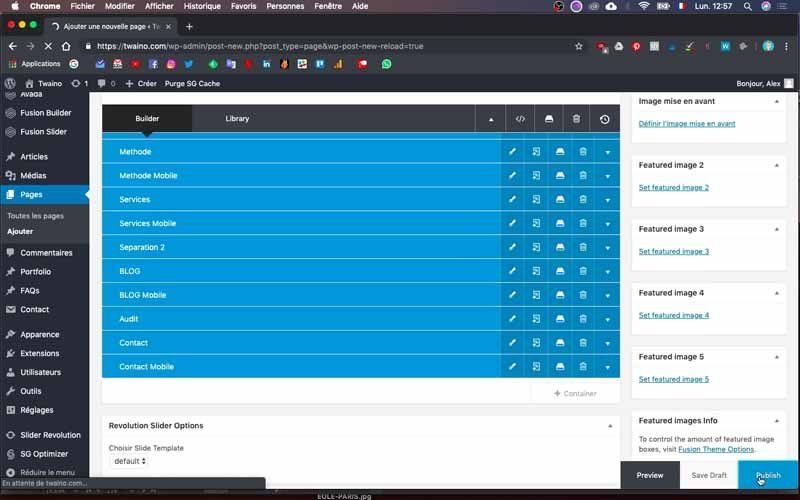
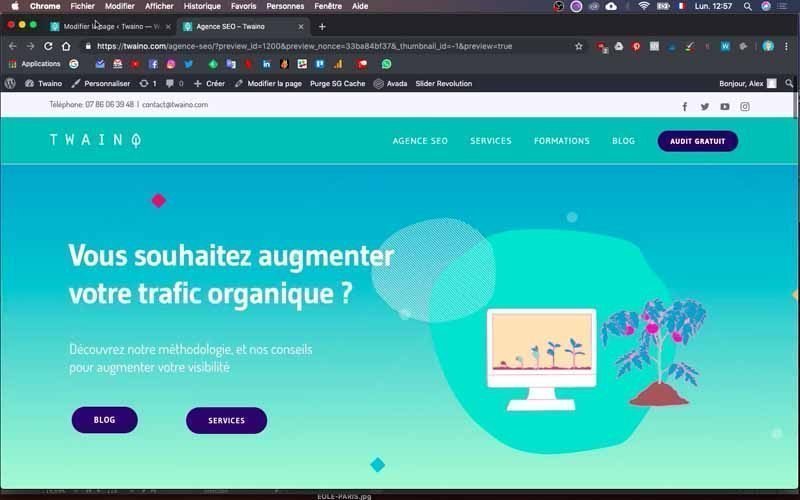
Ensuite, je la publie afin de voir à quoi elle ressemble. Pour le faire, cliquez sur le bouton bleu « Publish » qui se trouve dans le coin inférieur droit et cliquez ensuite sur « Preview ».

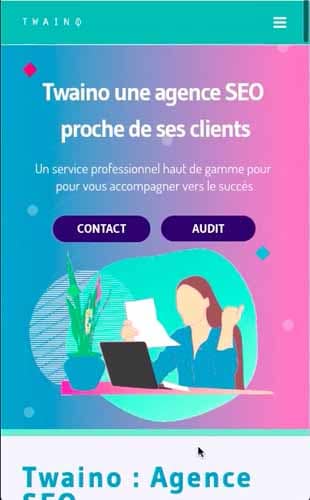
A mon niveau, j’ai bien la page « Agence SEO » avec l’URL https://www.twaino.com/agence-seo/, et qui se présente exactement comme la page d’accueil de mon site web.

2) La création des blocs pour l’affichage sur les écrans moyens et larges
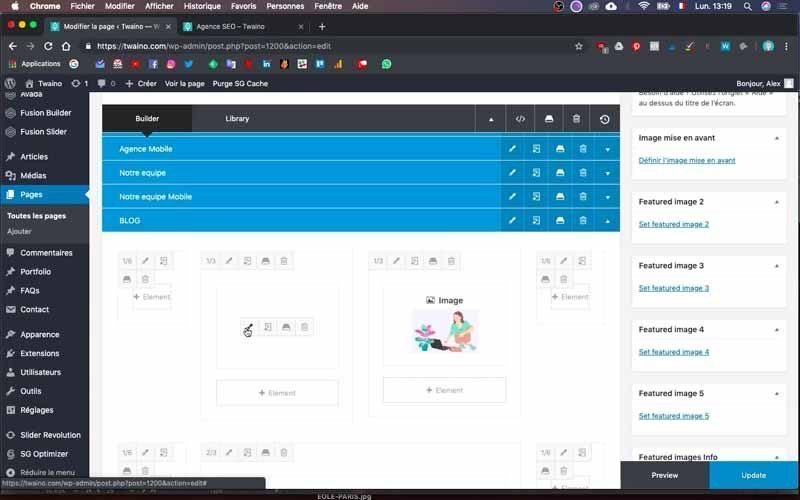
« Fusion Builder » comporte les différents éléments constitutifs de votre page web et en descendant vers le bas, vous allez voir plusieurs lignes en bleu. Il s’agit des différents blocs de la page et les modifications que vous allez effectuer à ce niveau vont être prises en compte dans le rendu final.

De plus, étant donné que vous avez effectué une duplication, il vous suffit de faire des modifications et non de créer chaque bloc à partir du début.
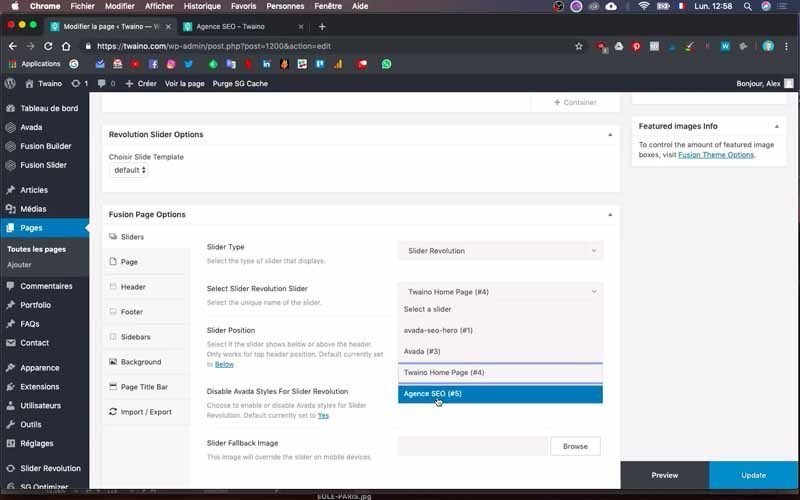
Par ailleurs, j’ai eu l’occasion de créer le « slider revolution » de cette nouvelle page et je vais simplement le charger. En effet, il s’agit de la partie de votre page web qui vient juste en dessous du menu de navigation. Elle apparaît aux utilisateurs sans qu’ils n’aient besoin de défiler vers le bas de page.

Si vous souhaitez le réaliser, vous pouvez simplement le modifier à partir du template de votre page d’accueil. Toutefois, si vous ne savez pas comment faire, je vous invite à consulter la création du « Slider Revolution ». Suivez les démarches afin de créer le vôtre pour chacune de vos pages.
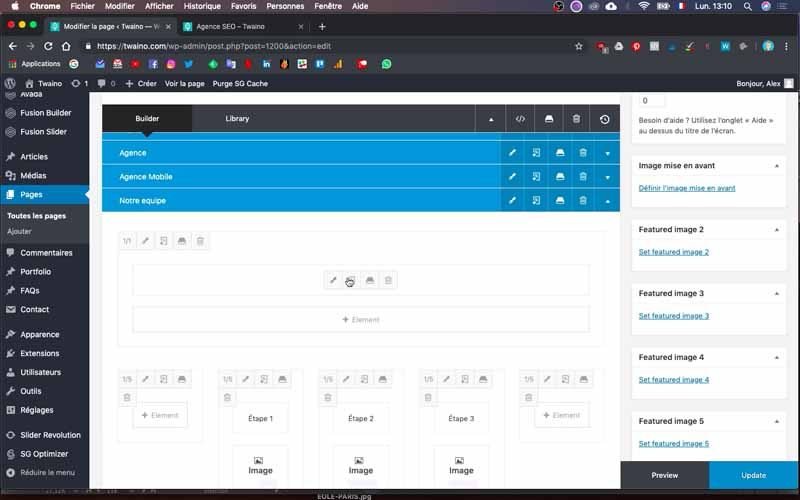
2-1) Modification du premier bloc
Il y a plusieurs blocs sur pour ce modèle, notamment le bloc de séparation que je souhaite garder. Dans ce cas, je le laisse et je vais modifier les autres blocs en tenant compte de ma maquette.

Je déplie le contenu du second bloc « Agence » en cliquant sur la petite flèche qui se trouve complètement à droite.
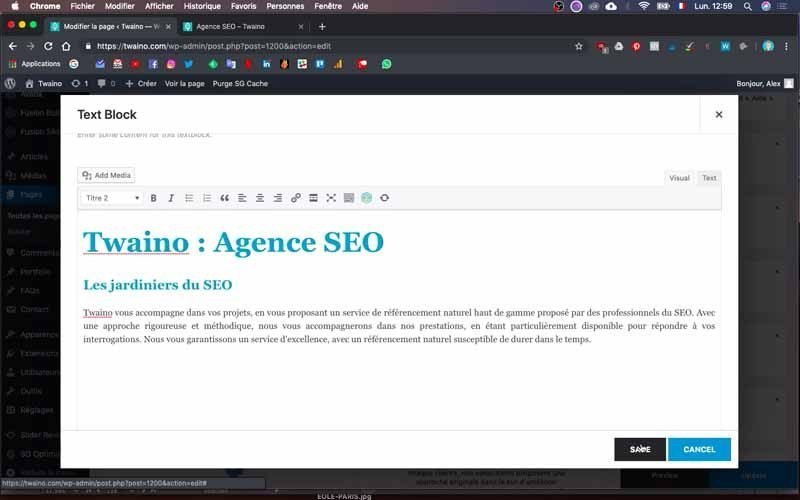
2-1-1) Modifiez le texte
Pour modifier le texte, cliquez sur l’icône d’édition qui apparaît lorsque vous glissez le curseur sur la cellule du texte.

En descendant légèrement un peu, vous allez voir le champ de texte dans lequel vous pourrez saisir le nouveau texte et faire la mise en forme.
Cliquez ensuite sur « Save » pour sauvegarder le nouveau texte.
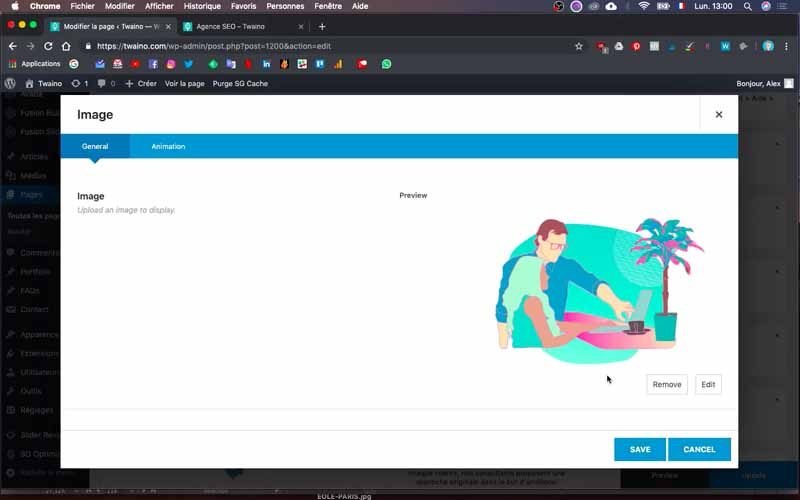
2-1-2) Insérez une image
J’ai eu l’occasion de réaliser à l’avance toutes les images que je vais utiliser et vous pouvez en faire de même pour évoluer plus rapidement.

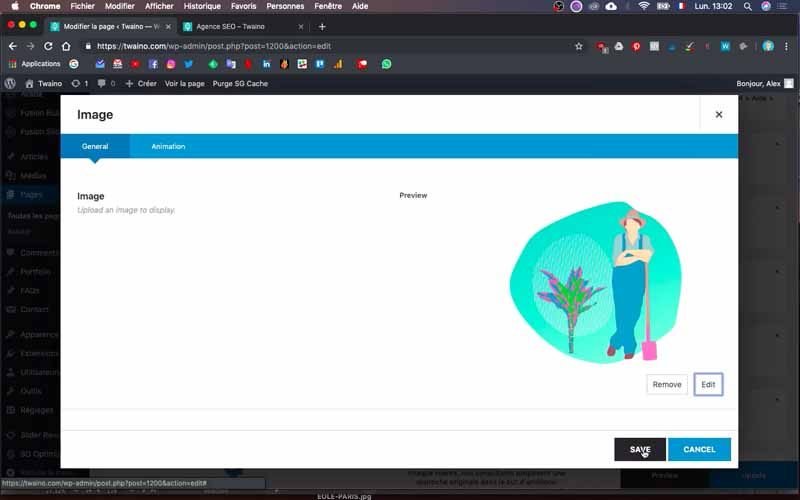
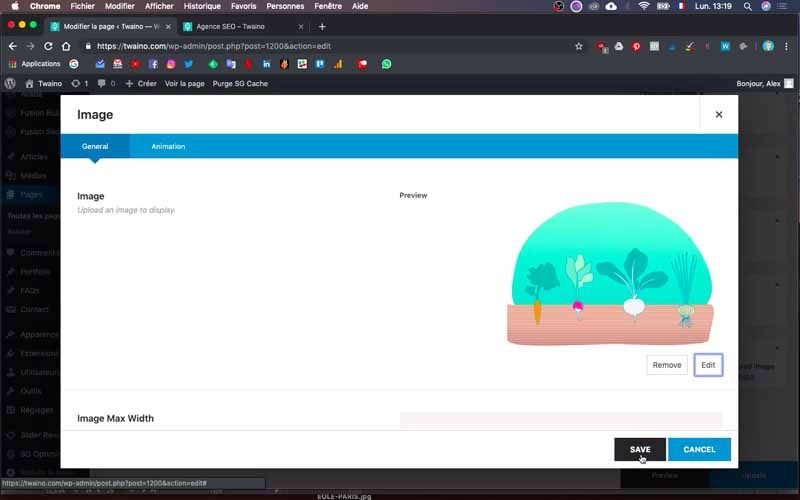
Cliquez sur l’icône d’édition qui apparaît lorsque vous glissez le curseur sur la cellule de l’image qui se situe à côté de celle du texte.

Sur l’interface qui d’affiche, cliquez sur le bouton « Edit » situé juste en dessous de l’ancienne image.

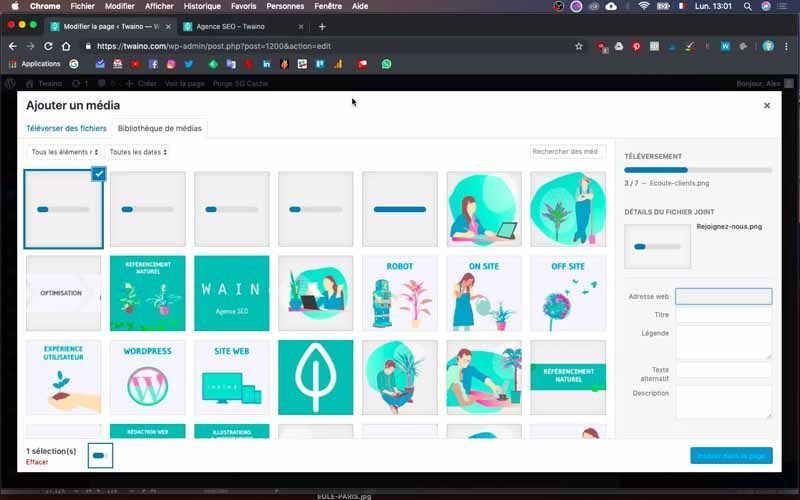
Vous avez ensuite votre « Bibliothèque de médias » dans laquelle vous pouvez directement sélectionner et ajouter un média comme une image.

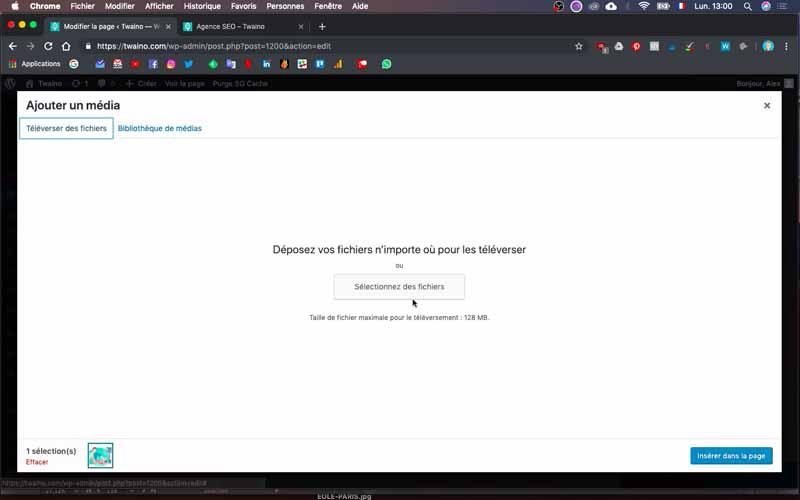
Vous avez aussi la possibilité de les importer en cliquant sur la fenêtre « Téléverser des fichiers » située juste à côté de « Bibliothèque de médias ».

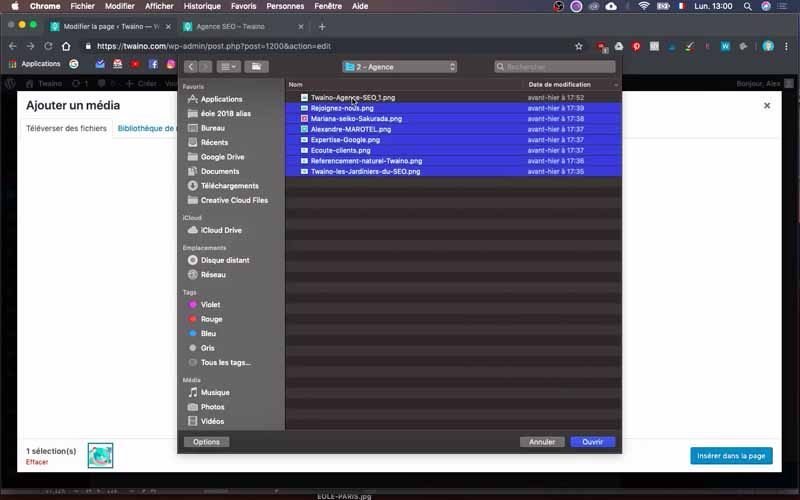
Appuyez sur le bouton « Sélectionnez des fichiers » et parcourez votre ordinateur pour prendre les images que vous souhaitez.

A ce niveau, renommez vos images, je nomme les miennes :
- Twaino les jardiniers du SEO ;
- Référencement naturel SEO ;
- Clients ;

- Expertise Google ;


- Alexandre MAROTEL ;
- Mariana Seiko Sakurada ;
- Rejoignez-nous.
Ensuite, j’insère l’image de « Twaino les jardiniers du SEO » et je sauvegarde pour insérer ensuite la deuxième image dans la troisième cellule située sur la deuxième ligne.
Je procède aussi à l’insertion du deuxième texte « Un référencement d’excellence » en prenant soin de faire les mises en forme nécessaires.
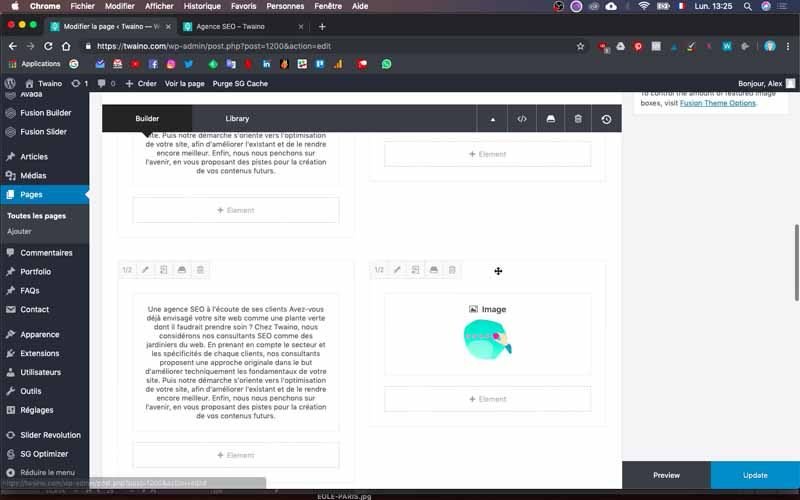
2-1-3) Insérez d’autres lignes de textes et d’images
Au niveau de la maquette, il y a une troisième ligne comportant une image et un texte. Pour gagner du temps à ce niveau, faites une duplication des précédentes cellules.
Pour effectuer cette duplication, cliquez sur la deuxième icône qui suit directement celle de l’édition et qui apparaît lorsque vous glissez la souris sur la cellule concernée.
A mon niveau, je duplique une cellule de texte et une autre d’image que je déplace en bas. J’utilise le même principe que précédemment pour changer le texte et l’image. J’ai donc la troisième ligne qui comprend :
- Le texte : Une agence SEO à l’écoute de ses clients ;
- L’image correspondante.
Je crée encore une quatrième ligne avec :
- Le texte : Une expertise Google ;
- L’image correspondante.
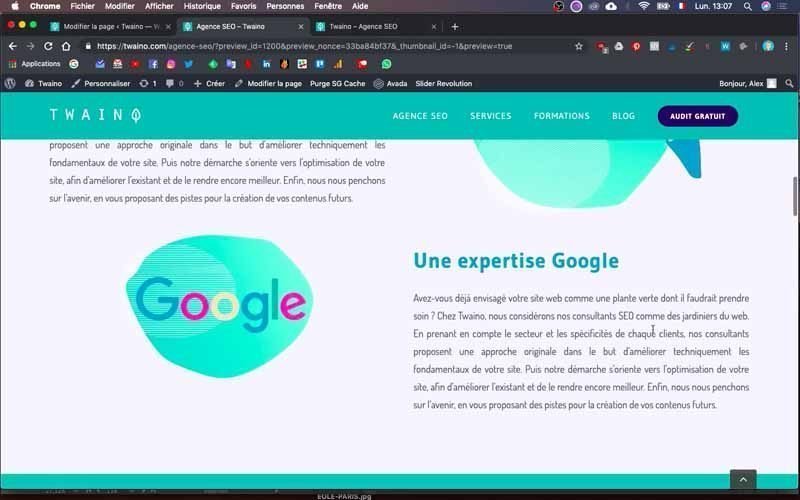
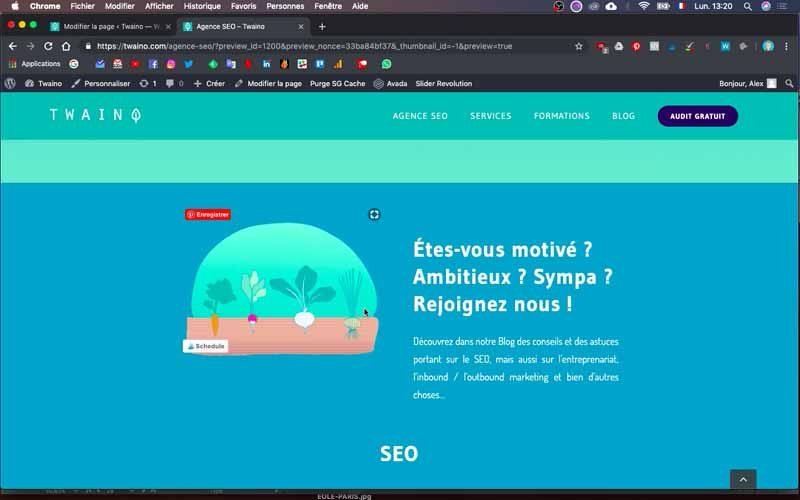
Sauvegardez les modifications et cliquez sur « Preview » pour voir le rendu. Le rendu est bien sauf l’image de « Google » qui est un peu trop grande.




2-1-4) Ajustez la taille de vos images
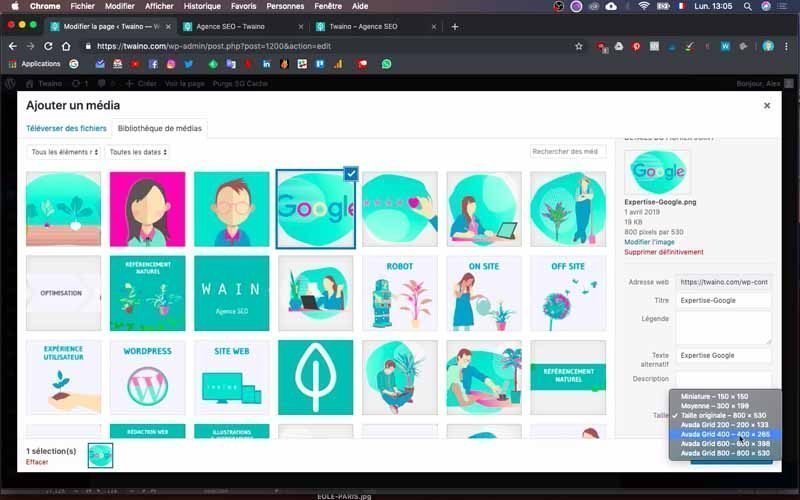
Lorsque vous constatez que la taille d’une image est un peu trop grande, cliquez sur l’icône d’édition de sa cellule et appuyez sur le bouton « Edit ».

Sur l’interface de votre « Bibliothèque de médias », vous allez voir l’option « Taille » à droite et juste au-dessus du bouton « Insérer dans la page ». Choisissez un élément par défaut qui pourrait correspondre à ce que vous voulez.
A mon niveau, je choisis la taille « 400 * 265 » de Avada. Le rendu est beaucoup mieux et je profite pour centrer l’image.

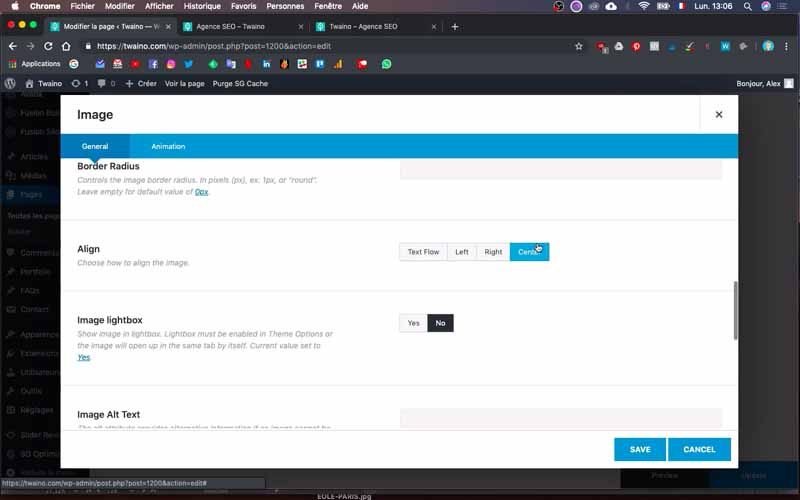
Pour cette dernière action, cliquez sur l’icône d’édition et allez sur l’option « Align » puis sélectionnez « Center » et sauvegardez.

Je prends soin également de centrer toutes les autres images et de réduire leur taille.
2-2) Ajoutez le deuxième bloc
Juste en dessous du bloc « Agence », je vais ajouter celui de « Mon Equipe ». Pour cela, je renomme le bloc qui suit en « Notre Equipe ». Dans ce bloc, je modifie la cellule du texte déjà présente en insérant le titre « Notre Equipe » avec l’écrit qui l’accompagne. Je garde la même mise en forme puisque je souhaite avoir le même résultat.

Je vais maintenant insérer les deux images qui se suivent verticalement avec leur texte.
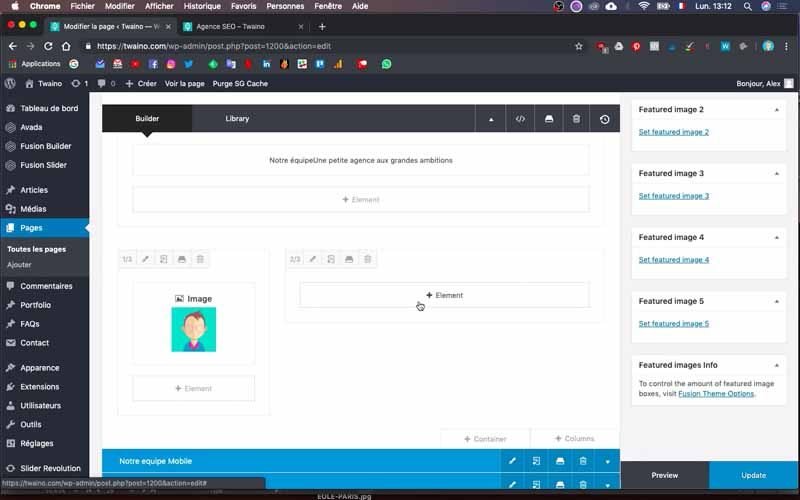
2-2-1) Insérez une image
Je prends la cellule qui me va me servir pour mon image et je supprime toutes les autres cellules qui ne me serviront pas.

Ensuite, je configure sa proportion en « 1/3 » en appuyant sur la première icône se trouvant sur le coin supérieur droit de la cellule.

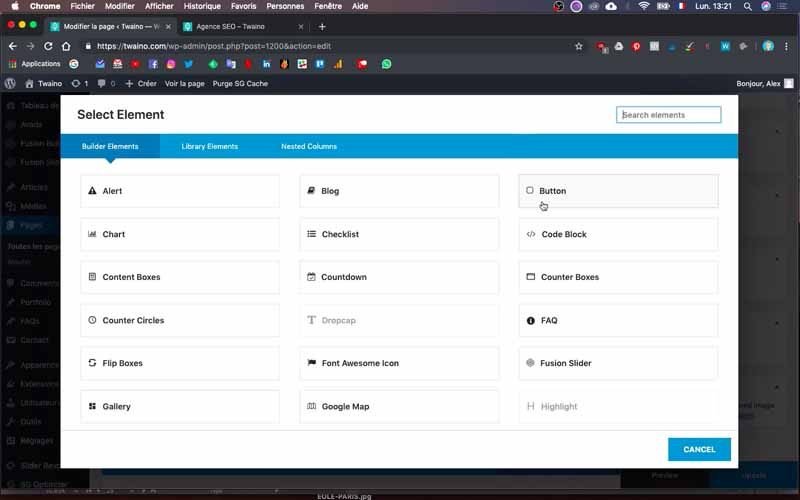
Pour ajouter l’image, cliquez sur « + Element » qui se trouve dans la cellule et sur la nouvelle page, recherchez l’élément « Image ». Cliquez après sur le bouton « Image » qui va apparaître et appuyez sur le bouton « Select image » qui s’affiche sur la nouvelle interface. La « Bibliothèque de médias » s’affiche et vous pouvez choisir l’image que vous souhaitez.

2-2-2) Insérez un texte
Pour insérer le texte qui suit cette image, dupliquez la cellule et donnez-lui à proportion « 2/3 ». Cliquez ensuite sur « + Element » et recherchez cette fois-ci le bouton « Text ».
Appuyez sur l’élément et sur l’interface de configuration qui suit, ajoutez votre texte et procédez à sa mise en forme.
Pour l’image suivante et son texte, il vous suffit de dupliquer les précédents et de procéder aux changements.
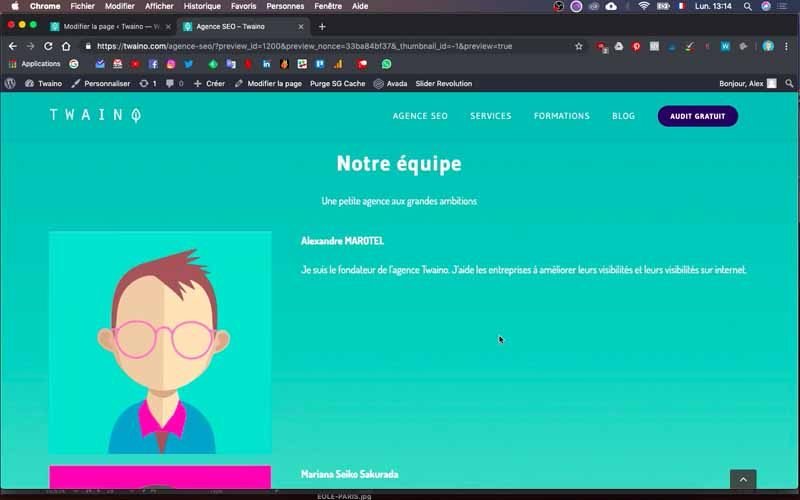
A ce niveau, j’ai :
- Mon image et un texte qui me décrit : « Alexandre MAROTEL,……… »
- L’image de Mariana et un texte qui la décrit : « Mariana Seiko Sakurada,…… ».
Sauvegardez les modifications et faites un preview pour voir le rendu.
2-3) Modifiez un bloc avec une couleur de fond et un bouton
Afin de gagner du temps, je vous invite à prendre les anciens blocs qui ressemblent le plus à ceux que vous désirez créer. A mon niveau, le bloc « Rejoignez-Nous » que je souhaite créer à les mêmes traits que le « BLOG » du modèle.

J’opte donc pour la modification du bloc « BLOG » et je supprime les blocs intermédiaires dont je n’ai plus besoin. Il s’agit par exemple de :
- Services ;
- Services Mobile ;
- Séparateur.
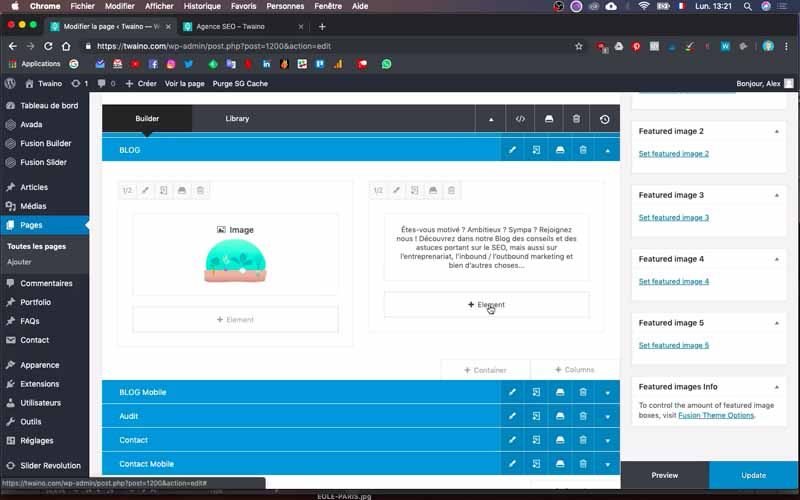
2-3-1) Insérez le texte et l’image
Pour « Rejoignez-nous », il y a trois éléments à insérer :
- Une image ;
- Un texte avec titre ;
- Un bouton.
Dans un premier temps, je supprime les cellules dont je n’ai pas besoin.

J’insère mon texte en modifiant l’ancien contenu avec le même principe.

Je change aussi l’image et je prends soin de donner la proportion de « ½ » à chacune des deux cellules.

Ensuite, je dispose la cellule de l’image à gauche et celle du texte à droite.
2-3-2) Insérez un bouton
Pour l’insertion du bouton, cliquez sur « + Element » situé sur la cellule du texte et recherchez l’élément bouton grâce à la barre de recherche. Cliquez sur « Button » qui vous conduit vers l’interface de configuration.

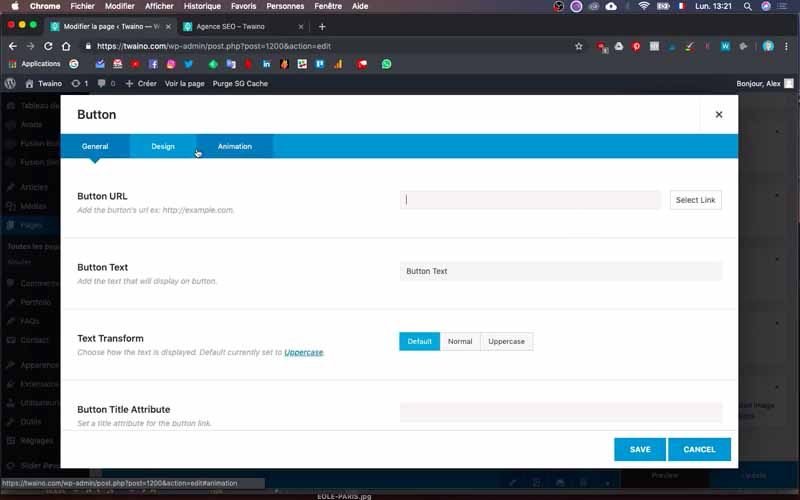
Vous avez par défaut les options de la fenêtre « General » et si vous avez déjà le lien de votre bouton, vous pouvez le mettre dans la case réservée à cet effet, au niveau de l’option « Button URL ».

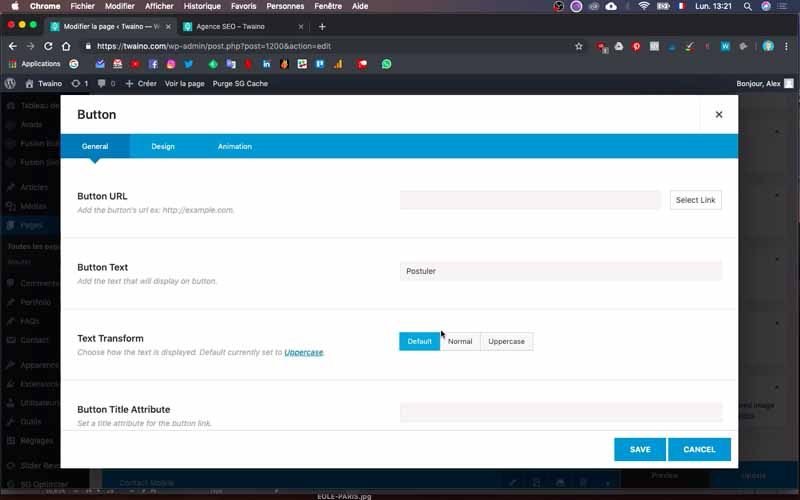
Inscrivez le texte qui va s’afficher sur le bouton avec l’option « Button Text ».

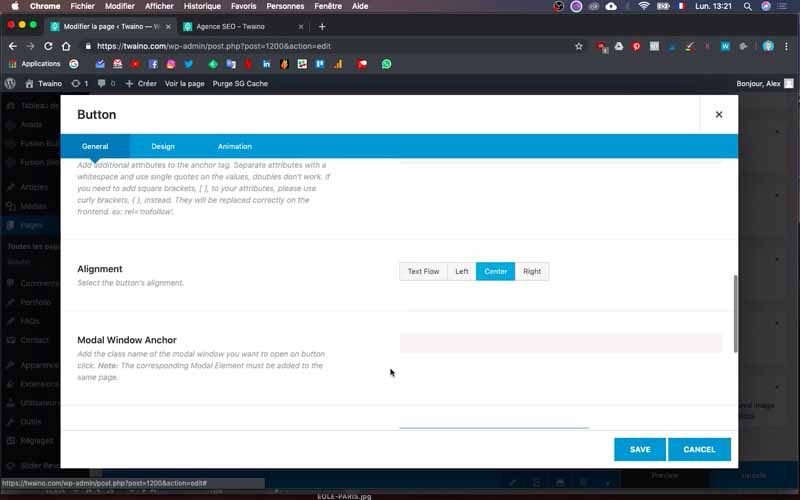
Au niveau de « Alignment » sélectionnez « Center » pour que le texte soit centré sur le bouton.


2-3-3) Ajoutez de l’espace entre le bouton et le texte
La distance entre le texte et le bouton étant très petite, je vais mettre un peu de distance entre eux. Pour cela, je vais créer un séparateur qui sera placé entre ces deux éléments.

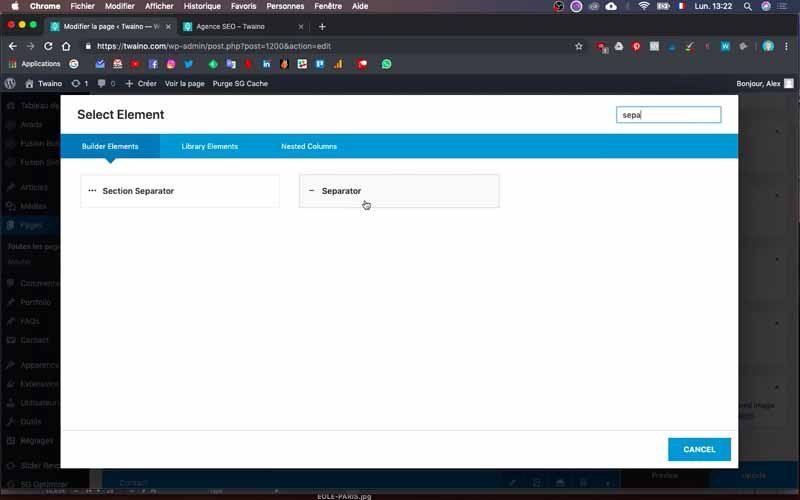
Cliquez donc sur « + Element » et recherchez l’élément « Separator », puis cliquez sur son bouton. Sur l’interface qui vient, sélectionnez pour l’option « Style », le menu « No Style » dans la fenêtre « General ».

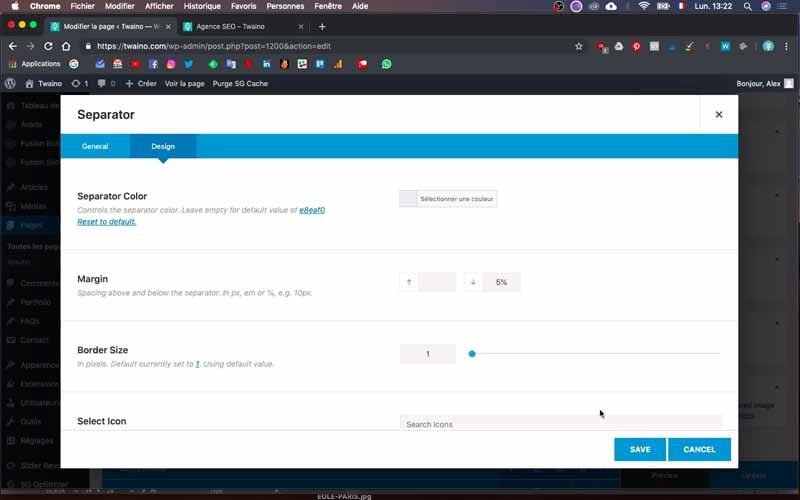
Ensuite, sélectionnez la fenêtre « Design » et au niveau de « Margin », mettez la distance que vous souhaitez. Moi, j’inscris une valeur de 5% et je place le séparateur entre le bouton et le texte.

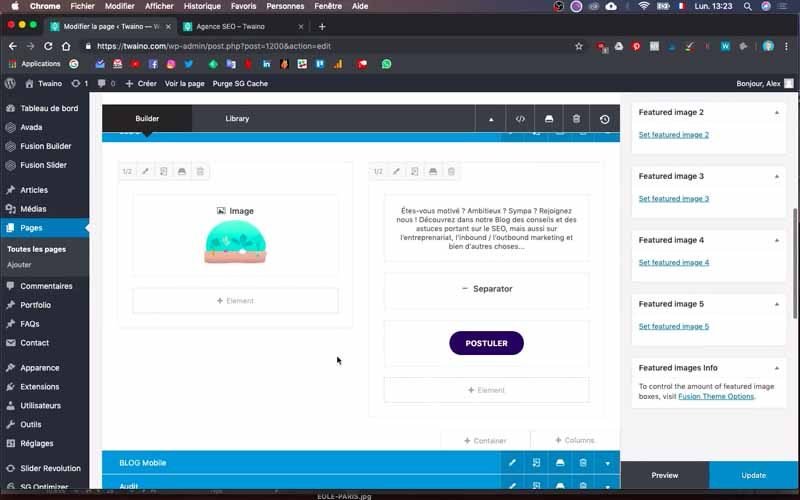
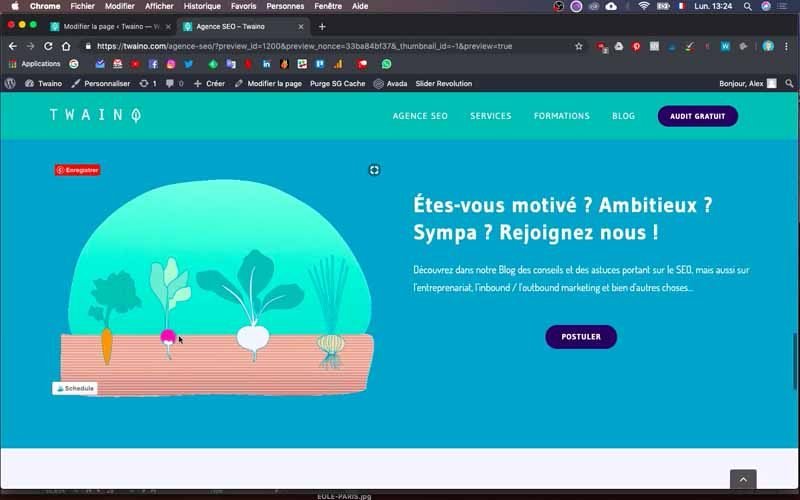
Je vérifie après si le rendu est agréable en cliquant sur « Preview », ce qui est le cas.

3) La création des blocs pour l’affichage sur les petits écrans
Notez que l’affichage au niveau des ordinateurs n’est pas toujours optimisé pour l’affichage au niveau des téléphones portables. Pour cela, vous devez créer des blocs qui vont être consacrés à un affichage optimisé pour mobile. Vous pouvez faire recours à mon article sur le sujet qui donne beaucoup plus
de détails.
Pour vérifier l’affichage sur mobile de la page, vous pouvez :
- Utiliser votre téléphone portable pour voir directement à quoi il ressemble ;
- Réduire l’onglet de votre navigateur d’environ « 2/3 » de la largeur de l’écran de votre ordinateur.
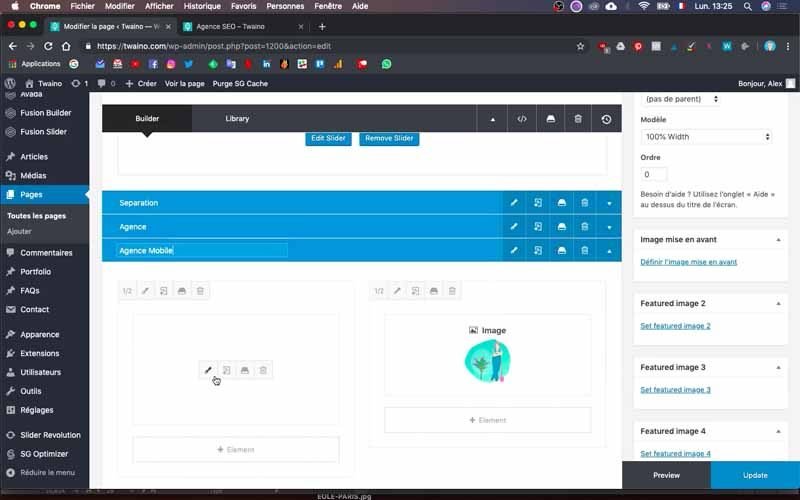
3-1) Dupliquez et modifiez le premier bloc
Pour aller plus rapidement, il vous suffit de dupliquer les blocs que vous avez créé pour l’affichage par défaut.

Dans mon cas, je duplique le bloc « Agence » et je renomme le second « Agence Mobile »Pour ce bloc qui vient d’être créé, je passe à sa modification en cliquant sur la petite flèche de droite pour afficher son contenu.

J’effectue ensuite une réorganisation des textes et des images du bloc en séparant chaque image par des textes.

Aussi, je clique sur l’icône d’édition des cellules de texte afin de diminuer leurs tailles.
Pour cela, je mets la taille des titres à « 40 pixels » en lieu et place des « 50 pixels ».
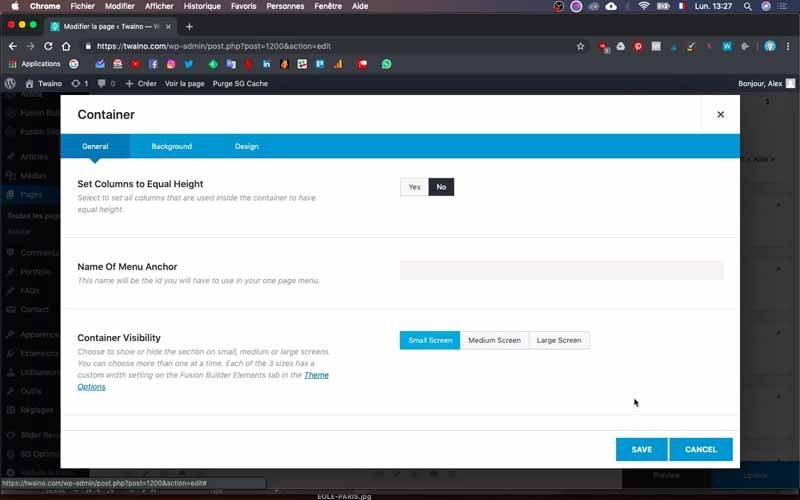
3-2) Activez l’affichage sur mobile
Pour voir les changements effectués, vous devez activer l’affichage sur mobile. Cliquez donc sur l’icône d’édition du bloc et dans la fenêtre « General », descendez au niveau de « Container Visibility » pour voir les trois options d’affichage :
- Small Screen : Pour l’affichage sur les supports de petit écran comme les téléphones ;
- Medium Screen : Pour les supports ayant dans écrans moyens comme les tablettes ;
- Large Screen : Pour les supports ayant des écrans larges comme les ordinateurs.

Sélectionnez la première et prenez soin de désélectionner les deux autres. Vous aurez donc la première option qui devient bleu et les deux autres grises.
Cette action permet d’afficher cette configuration uniquement sur les écrans de petite taille dont les téléphones.
Sauvegardez ensuite et faites un preview pour voir le rendu.
3-3) Créez le deuxième bloc mobile
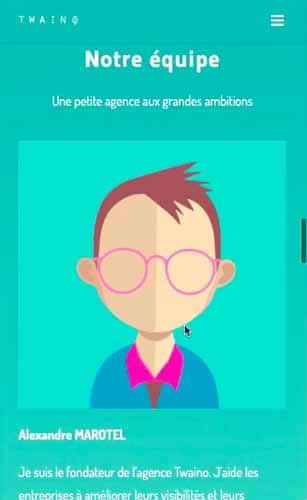
Je souhaite créer un nouveau bloc Mobile pour « Notre équipe ». Pour cela, je le duplique et je le mets en mode téléphone avec la même méthode que précédemment.

A ce niveau, mon image est déjà trop grande pour un affichage sur téléphone. Pour qu’elle soit de taille petite, je vais l’insérer directement dans la cellule du texte qui l’accompagne.

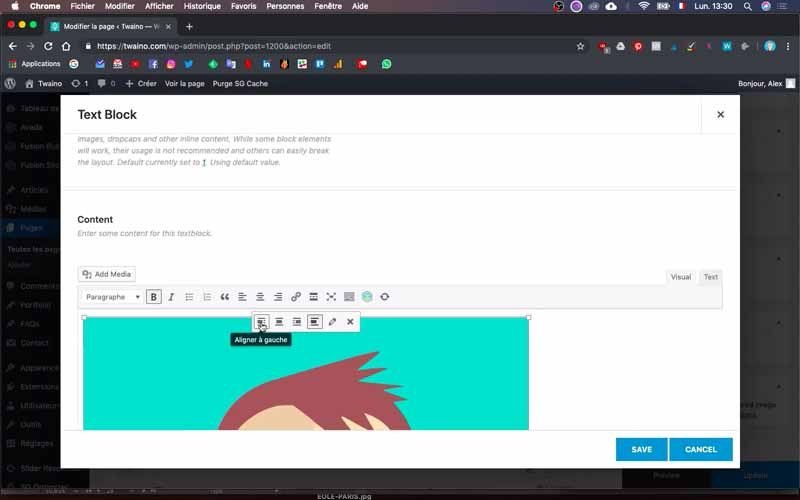
Cliquez donc sur l’icône d’édition de la cellule de texte et juste au-dessus du champ de texte, appuyez sur le bouton « Add Media ».

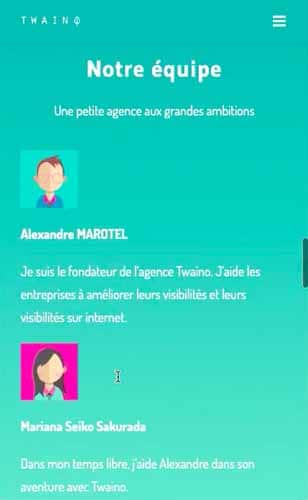
Choisissez ensuite l’image que vous désirez et moi, je prends mon image que j’aligne à gauche tout en prenant soin de réduire sa taille à « 80 pixels ».

Par contre, déplacez le texte juste en dessous de l’image dans le champ afin d’avoir un rendu agréable. Je fais la même chose avec la deuxième image et son texte tout en prenant soin d’activer l’affichage sur mobile.
Par ailleurs, le dernier bloc « Recrutement Mobile » présente déjà une bonne disposition et je n’ai plus besoin de le modifier. Tout ce qu’il y a à faire est d’activer l’affichage mobile.
4) Vérifiez vos modifications
Après toutes ces modifications, prenez le soin de vérifier l’affichage de la page sur les différents supports. Ce qui vous permet de déceler le moindre problème et d’apporter les corrections nécessaires.

Et voilà, vous venez de créer la deuxième page de votre site web.

Conclusion
Après la création de la page d’accueil, vous devez généralement créer les autres pages de votre site web. Celles-ci vont se charger d’apporter à vos visiteurs des informations supplémentaires sur vos produits, vos services ou encore de présenter les articles de votre blog. Et une fois qu’elles sont indexées par les moteurs de recherche, ces pages deviennent des portes d’entrée pour les visiteurs. Pour cette raison, vous devez veiller à ce que chacune d’elles soient bien conçues et offrent une expérience utilisateur optimale. Afin d’aboutir rapidement à ce résultat, je vous suggère de créer premièrement la page d’accueil parfaite que vous allez simplement dupliquer par la suite afin de vous en servir comme modèle.
A bientôt pour un autre article !




