Elementor is a leading WordPress page builder with over 4 million users. To design with this WordPress visual editor, you need to know everything about its features.
Unlike other builder themes, Elementor PRO features a lot of ready-made designs that you can use directly on your website. Its designs are very usable and attractive.
In this article, we will see all the details about Elementor so that you can get to know it better and decide whether you are interested in it or not.
Let’s get started!
[knock]
Chapter 1: What is Elementor and how does it work?
In this chapter we will cover the following basic concepts about Elementor:
- What is a website editor?
- What is Elementor?
- What exactly is it for and why is it the best on the market?
- How does it work?
Before we talk about Elementor and make it easier to understand, let’s first explain the term website builder.
1.1) What is a website editor?
To know what Elementor is, we first need to introduce another concept: web designer. And this is not a profession, but a software.

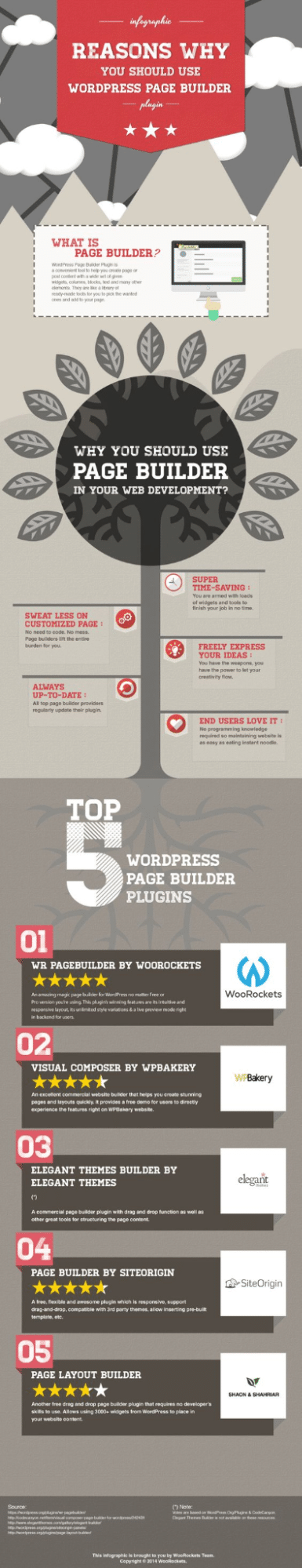
Source: WooRockets
A web designer (also called “editor” or “page builder”) is a tool that allows you to create a website quickly and easily, usually via a drag and drop system
Thus, it improves the display of the content and extends the functionality of the website.
Let’s say that before the appearance of this type of tools, visual changes in WordPress were more complex to achieve. Even in their early days, they didn’t simplify things and added a lot of unwanted code to your websites.
Indeed, one of the goals of installing a CMS is to streamline many of the time-consuming tasks that must be done on a custom website. The tool should therefore save you time.

Source : Lifehack
We can’t tell you that website builders are the best solution for creating pages. However, like everything else, they have their pros and cons, but they successfully fulfill many of their goals:
- They optimize the process of creating a web page;
- They give you more flexibility;
- They allow other less advanced users to make small changes without depending on a professional. In other words, you don’t need to know how to program to work with them. You can use them as “code-free software”, although they do allow you to add code.
So what exactly is Elementor?
1.2. what is Elementor?
Elementor is a website designer for WordPress, also called
- Visual Editor;
- Visual page builder;
- Page builder.
It is installed as a plugin or extension to the CMS

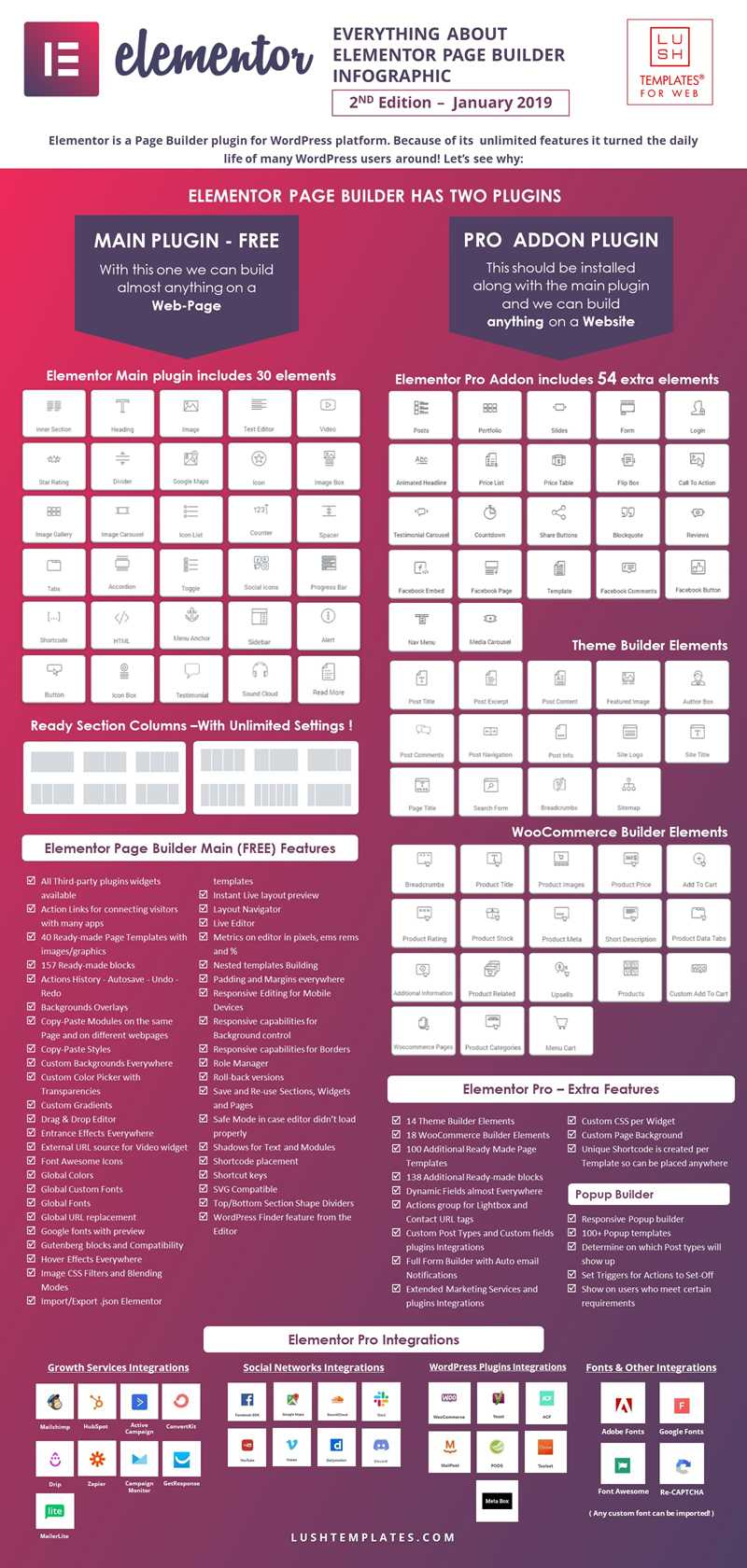
Source: Everything About ELEMENTOR Page Builder Infographic – LUSH TEMPLATES RESOURCES
Page Builder is a tool that allows you to create and design the graphic part (the appearance of pages, publications…) of your website in a visual and intuitive way, by placing each element where you want and by giving the colors and shapes you want.

In this way, you can create a very professional website more easily. And all this without having to touch the code thanks to a very intuitive system known as drag and drop.

Plus, it’s done in a straightforward way, as you can see what your layout looks like without having to hit a “Preview” button

Source: Raidboxes
Indeed, Elementor first appeared on the market in 2016 and is developed under an open source GPLv3 license. Thus, developers have the ability to extend the capabilities of this plugin if they want
The authors have a subdomain called Elementor Developers where you can find all the information you need about it.
It can be used by experts and beginners. But if you know CSS, HTML and JavaScript, you can achieve amazing things beyond what this tool allows you to do
It’s free, but it’s also paid. The free version offers you some basic features. In any case, if you want to have access to the full power of the software and you are also a beginner, the ideal is to buy the pro version.
1.3) Elementor: what exactly is it for and why is it the best on the market?
Elementor helps to create all kinds of layouts from scratch in a minimum of time. Ideal for people who want to start their project as soon as possible

Source: Hubspot
It gives you the unique experience of creating the page you want the way you want it without having to be a web designer, just by feeling passionate about your project .
There are themes, templates or other plugins that allow you to customize your WordPress website, but without a doubt the combination of Elementor+OceanWP makes the results totally satisfying and at a very reasonable price
Moreover, as we will see later, the features and optimization that Elementor presents, you won’t be able to find exactly in other Page Builders like Divi for example.
Elementor not only offers a great way to quickly and easily change the visual appearance of a page, but it also offers a wide range of colors, templates, and add-ons that other visual editors often don’t offer.
1.4. How does Elementor work?
Elementor works in a fairly simple way. It’s all aboutadding widgets or elements that you can drag and drop where you need them to achieve the design you have in mind.
The elements are dragged onto the sections of the blank page you are editing, and you can find
- text blocks
- images ;
- carousels
- buttons
- videos
- google Maps
- social media icons
- faq (frequently asked questions)
- testimonials
- slides
- pricing charts
- tabs
- accordions
- counters
- countdown timer ;
- etc.
Just place them wherever you want and configure them as you wish
- height
- width
- background
- colors
- etc.
To get started easily, you can work on a pre-designed Elementor template, or if you want to fully customize your website, you can create your own.
You can reuse everything you do to create the basis for other pages, and even export it to another website.
It is a simple and intuitive page builder. It’s a lightweight program that processes code internally without the need to use a code type or programming language
A simple drag and drop allows you to let your imagination run wild until you get the design you are looking for.

Source : Wpdeveloper
Elementor has become an indispensable tool since you install WordPress. With it, you’ll create your website in real time, and you’ll know what it will look like from the start.

Source: Happy addons
You can optimize pages for proper display on any device, computer (desktop mode), tablet or mobile. This is called responsive design and is now mandatory if you want to appear in good position in Google.

Source : Wp Klik
Not only is it powerful aesthetically to allow you to get a beautiful website, but it also integrates other very powerful plugins that allow you to manage:
- fonts
- icons
- social networks
- popup design
- subscription forms to attract subscribers and connect them with an email marketing provider like Active Campaign ;
- etc.
Chapter 2: What are the advantages and disadvantages of Elementor?
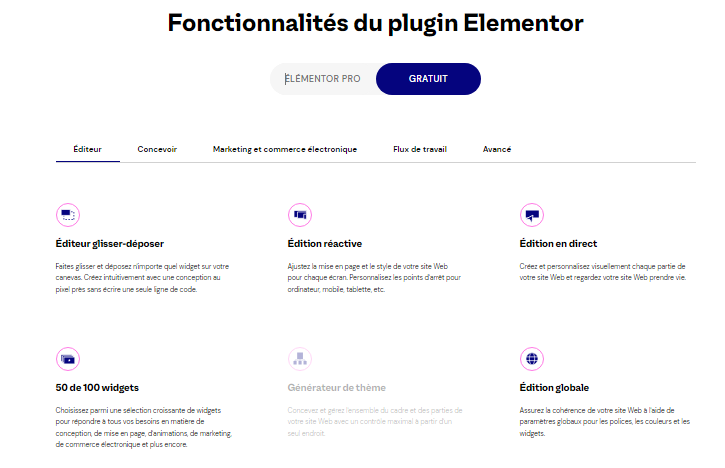
2.1. The main advantages of Elementor
Unlike other WordPress builders, Elementor has features built into its license that others do not include by default. Its advantages are mainly through its functionality and features.
Here are the main ones:
- Speed
Unlike most visual builders, Elementor has a great speed when using it. It offers all options quickly and without obstacles, making the process easier and more comfortable.
- Real-time
Real-time editing is another of the advantages that Elementor offers. While using it, you can check the changes that are made. This allows you to see how your website looks as you go.
- Open source
Don’t worry if it doesn’t offer all the features you need. Indeed, with its open source touch, many developers can create extensions to increase its functionality and give you the best possible experience
But beware, there are often plugins for everything you’ll need.
- Ease of use
Its use may take some time to get used to, but in general, these are systems that are prepared so that you can start working without much knowledge
In addition, Elementor offers many tutorials to get the most out of it. Therefore, you don’t have to be an expert in web design to use it
- Design
Unlike other builders, Elementor can help you modify a site from scratch without having to use CSS codes, which gives the builder more freedom of movement and speed.
- Speed and efficiency
You can choose between different design blocks and pre-built widgets to save a lot of time.
If the widget, block or feature you need is not in the main view, Elementor has a search engine that will surely help you find the plugin you were looking for
- Consumes less
It uses less than half of all the resources that other visual editors usually use.
- Responsive
Elementor Page Builder allows editing the visual format on phones and tablets in a totally simple and easy way. This positive aspect is perhaps one of the most important when it comes to being chosen by users.
- Languages
It is translated into many languages, which makes it easy to use all over the world. Anyone can implement it on their website.
- SEO
Provides all the necessary benefits to make a good SEO application in the visual construction of the page you design.
- 5 Star Ratings:
It has the approval of the majority of users who have had the opportunity to use this amazing website designer.
- Free Version:
Elementor offers a free version so that anyone can use its features, but it also has the PRO version that extends its features and is essential if you are really looking for a good result on your website.
- Customizable header and footer:
A theme builder that allows you to make global changes to the header, footer or templates, pretty much anything you want.
- Woocommerce:
With Elementor, you can customize woocommerce (product page, archive page…) without using external plugins.
- 404 error:
The 404 page is usually not customizable by almost all builders. With Elementor, you will have a pre-designed template with examples to use directly without having to touch the code.
- Pre-designed blocks:
It allows you to create pages intelligently using pre-designed blocks.
- Fully customizable:
You can leverage the power of Elementor to customize every part of your theme.
- Multiple placement:
Create multiple headers, footers and other theme templates to reuse in multiple areas.
- Other features:
- Sticky header that follows your users as they scroll;
- Save blocks, sections or global elements that you can export to another website.
Now that we’ve seen the good, let’s take a look at the not-so-good as well
2.2. The main disadvantages of Elementor
Like any type of software, Elementor also has some disadvantages, but it usually depends on the type of user in front of the tool:
- The interface looks a bit busy
At first glance, it may look like an old text editor or the old “Frontpage”, but this is not a serious problem.
- The price of its premium version:
Although it is a very reasonable expense for a plugin that offers you incredible features and can replace more than 17 plugins on the market, its cost may seem expensive for some users.
- The best Elementor templates are only available in the premium version
Even though there are fewer templates in the free version, they are well-designed, well-maintained and still an attractive option. Other users prefer it this way because they have fewer options to choose from to keep things simple.
- Response delay
If you have the premium version, official support usually takes a while to respond if you have last minute questions.
- Generates inefficient code
When you use a page builder to create a website, the software has to translate your actions into code for the browser to display. Thus, all these programs add many more lines of code than necessary
For this reason, it is not the same to program the look and feel of your website as it is to use a builder for it.
Chapter 3: Elementor’s free templates and professional widgets
3.1. 100+ free Elementor templates
In the Elementor gallery, you can find more than 100 WordPress templates where the design is free and usable for free on any websites you create for yourself or for your clients

Of course, these are templates designed to be used only with Elementor.
In the following link, you can see many designs made by Elementor that you can use on your websites
See the Elementor template gallery
In the gallery, you have ready-made templates available, catalogued in different categories so you can use them directly:
- Home : Home Page ;
- Product : Product Sheet ;
- Landing page;
- Service: Page of the services you offer;
- Contact: Contact page with a form;
- About: Page with information about you or your company;
- One Page: web on one page where each menu option takes you to a section;
- Portfolio: page with a list of work done;
- Rates: rates page;
- Soon available : page available soon;
- Blog post: blog page;
- Store : page of the online store ;
- Login page: page with login form;
- Etc.
In addition to this categorization of web designs, it also incorporates predefined designs on specific topics such as web designs for
- Restaurants
- Weddings
- Online stores;
- Hotels
- Spas;
- Pastry shops;
- Construction companies;
- Resumes;
- Etc.
View Elementor template gallery
In short, you will find a wide variety of designs to cover the main needs of anyone who intends to create their website with WordPress.
3.2. Elementor Widgets: What you should know
One of the most positive aspects that Elementor offers to its audience is that it comes with many widgets that you can use when designing your web pages on WordPress
There are widgets for almost every option that comes to mind when designing a personal website, a blog or even an online store. You can use them in the header, in the footer and in the page you design.
It is very easy to use. Just create a section and drag one of the widgets to change the visual appearance.
From its options, it allows you to modify the appearance on tablet and mobile, obtaining a responsive website very easily. You can also save and reuse the same widget on different pages without changing it one by one.
For example, if you integrate a contact form on your home, about, services and contact page, you can simply create it on one of them. Then, if you change the email or one of the fields, it will be automatically changed in the rest
Simple isn’t it!
The best way for you to get familiar with Elementor is to go through each of its widgets and features.
Elementor has widgets categorized into:
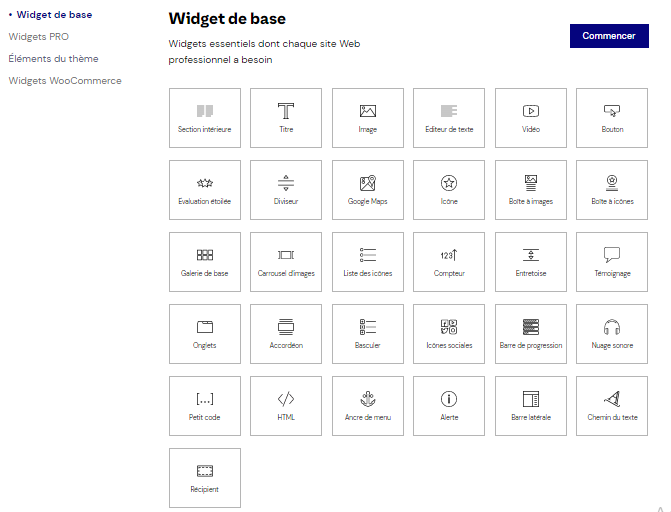
- Basic widgets

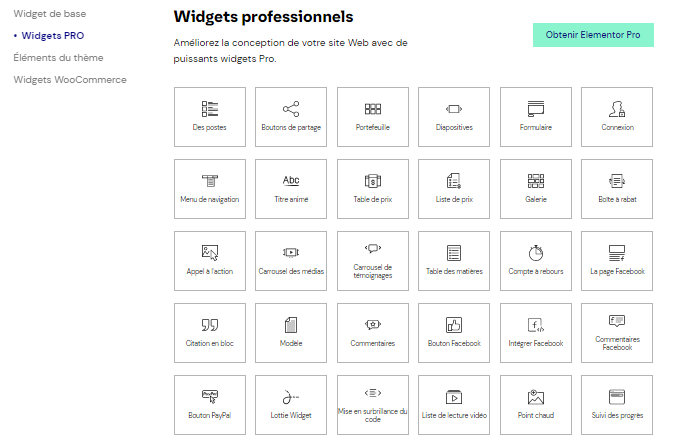
- PRO Widget

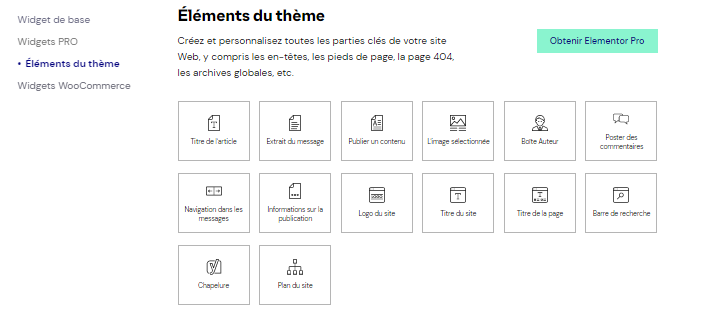
- Thematic widgets

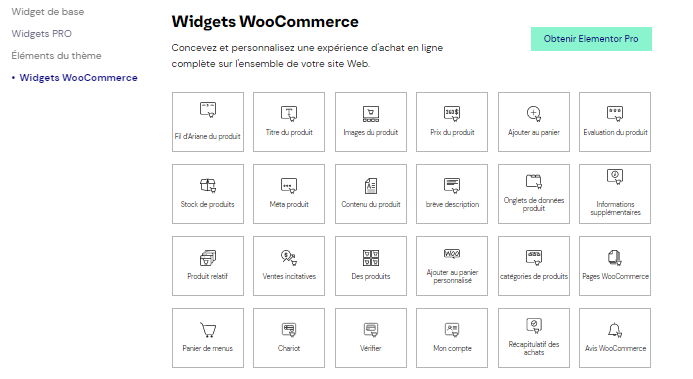
- WooCommerce widgets

You can check the details of all widgets on the Elementor widgets page.
3.3. Widgets included in Elementor Pro
Note that they are continuously adding new widgets and features, so in a few months you will surely have new things to discuss.
We’ll look at the main configuration options for each widget, so you can get an idea of the settings they have and the possibilities they offer.
3.3.1. Articles
With this widget, you can place your latest blog entries on the homepage or any other page of your website. This is quite common in many web pages, especially in blogs and personal websites.
Otherwise, you would have to use another method (use one more plugin) to display the latest articles on your homepage. Now, with Elementor Pro, you just have to register it.
Here are some of the settings for this widget:
- Number of columns to display on desktop, tablet and mobile devices;
- Hide title, excerpt, metadata (author, comments, category…), read more ;
- Adapt the size of the selected image to each type of screen;
- You can choose which H tag (h1,h2,h3…) to use for the title, important for SEO;
- Change style themes, such as text color, background, typography, padding, margin… ;
- Show entries from a specific category/author/format/tag, sort by date or randomly ;
- Enable pagination.
In addition to registering you a plugin, this widget allows you to fully customize how your latest articles are displayed.
One of the styles you can choose from is Card Skins, which comes from the hardware design. A style that Google uses on all its websites and platforms
3.3.2 Portfolio Widget
It allows you to display a portfolio with your projects. The interesting thing is that you can add filters by
- Category;
- Tag ;
- Format
- Etc.
For the portfolio, you may need to use custom items, as by default it takes blog posts or products.
As with the rest of the widgets, you have the typical style options
- Colors
- Topography
- Spacing
- Etc.
3.3.3. Slides
This widget allows you to place the famous sliders on your website. These are the image slides that are usually (though less and less) placed on web pages to show offers, featured products or a call to action.
If you need to add one to your website, with this widget you can do it perfectly and save yourself from installing an additional plugin.
It has quite a few configuration options:
- Align content: top, bottom, middle… ;
- Add a button with a call to action;
- Change animation effects;
- Add a background image;
- And so on.
In general, it’s quite complete, and in most cases it’s more than enough, but it doesn’t reach the level of plugins like Revolution Slider or similar.
3.3.4 Form widget
This is one of the most intuitive and customizable form plugins. This widget could very well be worth half of what an Elementor Pro license is worth if sold separately.
You can place fields in rows and columns very easily without breaking your head. Plus, you can completely redesign it without touching any code or adding any CSS.
The form widget is amazing, there is no other way to describe it.
Moreover, in one of the latest updates, they added even more features which are as follows:
3.3.4.1. Acceptance of terms and conditions
It allows you to add a checkbox for the user to accept the terms and conditions of the website before submitting the form.
3.3.4.2. Uploading files
Now it also allows you to upload one or more files via the form with options to limit the maximum size and type of file.
3.3.4.3. Date field
A form that will allow you to make reservations. With this new field, the user will be able to send the date of the reservation. Ideal for restaurants and hotels.
3.3.4.4 Time Field
Similar to the date field, it allows the user to select a specific time of day. You can combine it with the date field and have the user send you the exact date and time of a meeting, reservation, etc.
3.3.4.5. HTML field
Although creating your form with Elementor Pro is very simple, sometimes you need to add custom HTML code with additional information. This new HTML field allows you to do just that.
3.3.4.6. Password field
Users will be able to insert a password without it looking like the normal text fields.
With all these fields you can create forms for:
- Reservation request ;
- Online reservations with date and time;
- Receiving files via forms;
- Registering guests for an event;
- Etc.
3.3.5. Subscriber acquisition
You can connect the same form widget explained earlier to various email marketing platforms such as:
- Mailchimp ;
- ConvertKit ;
- ActiveCampaign ;
- Etc.
This is great, because you have everything in one and you don’t need an additional plugin to integrate a lead capture form.
But that doesn’t mean you should replace this feature with specialized plugins like Convert Pro or Thrive Leads, but it’s pretty useful.

Here’s a YouTube video on how to connect Elementor Pro with MailChimp: How to link Elementor PRO to Mailchimp?
What’s interesting is that since it’s integrated with the form widget, you’re not limited to using email and name fields
You can create a form with fields like textarea, select, checkbox… to collect more information about the user.
3.3.6. Login
This is a very simple widget that allows you to add the WordPress login form to any page of your website.
This can be very useful if you have a membership type website where users have to“log in” to access content.
3.3.7. Pricing table
If you offer fixed price services or products, posting a price table for comparison is a good way to present information about your services.
Because through price tables, the user can clearly see the differences between each of your services/products and see which one they are most interested in.
This is something that is used a lot and for sure you have seen more than one website with price tables.
The Price Table widget makes it easy for you.
You’ll be able to create clear and visually appealing pricing tables, highlighting the service or product you’re most interested in selling or offering.
As with the rest of the widgets, you have many settings to customize the colors of each element, the typography, put background images… anything you can think of.
3.3.8. Price list
We could say that this is an alternative or variant of the price tables (from the previous one).
A typical use of this widget is to display the prices of a restaurant menu. But that’s just an example. It can be used for many more applications.
3.3.9. Animated titles
This is a widget that allows you to create eye-catching headers to attract users’ attention through different animations and effects.
It is a good way to highlight a heading so that it does not go unnoticed by the user.
3.3.10. FlipBox
Flip Box is a two-sided/sided content box where you can use text, buttons, images, icons… with different content on each side
It can be useful to create the typical services with call to action. For example, on the first side (or side) you can put the description of the service and on the second side a call to action with a button.
Another advantage of this widget is that it allows you to make better use of the space when laying out the content, because by having two sides, you can put more information in the same space.
Apart from that, it is a very visual widget that has different animations that allow you to be more creative when designing a website.
3.3.11. Call to Action Widget
This is a very handy widget that you can use almost always when you need to create a series of outstanding services or products with a call to action.
3.3.12. Multimedia carousel widget
This is a pretty powerful widget to display image or video galleries in a very visual way.
It has different “skins” and many style adjustments to create an eye-catching image carousel.
3.3.13. Testimonial carousel
There is not much to explain with this widget. It is basically used to display a carousel of testimonials.
It is often used a lot in landing pages and service pages.
3.3.14. Countdown timer
With this widget, you can add a countdown timer to create a sense of urgency for the user. You’ve probably seen this technique on more than one website.
Countdowns are often used a lot on landing pages, especially when it comes to a limited time type of promotion
The widget has the typical settings to set a countdown in days, hours, minutes and even seconds.
It’s very easy to set up, basically you just need to define the countdown and style it.
Note that if, for example, you don’t want to show the days in the countdown, you can hide them. The same goes for the hours, minutes and seconds. And of course it has the typical style options to adapt the design to your taste.
3.3.15. Share buttons
If you want to add buttons to share content on social networks, with this Elementor widget you can do it without any problems. You can place them in your posts, pages, products or wherever you want.
Besides typography options, colors, sizes… you can choose different button styles (skins) and select the one that best suits your website design:
- Minimal;
- Boxed ;
- boxed; Iconic;
- Apartment ;
- Slope.
It also has the ability to add a Call To Action text, indicating the number of times the article has been shared and of course configuration options for mobile devices to make sure everything is seen correctly.

In addition to the typical social networks, such as Facebook or Twitter, you can add WhatsApp, Email or even Print buttons . Depending on the theme and content of your website, this can be very useful for users.
With this widget you can even perfectly replace the social media plugin you are using.
3.3.16. Block Quote
This widget allows you to insert the typical boxes with a phrase to share on Twitter. Thus, you can encourage your visitors to follow you on Twitter or share your content.
It has many customization options to create highly visual text boxes that catch the user’s attention
You can change:
- The text color;
- Font;
- Background color;
- Use gradients;
- Add hover effects
- Etc.
3.3.17. Facebook widget
Elementor Pro includes different widgets to integrate Facebook on your website.
- Feed from your Facebook page:
This is an element used by many websites and blogs to show the activity of their Facebook page and thus get more likes and followers on Facebook.
Normally, to do this, you need to install an additional plugin, but if you have the pro version, this is one more plugin you register.
- Facebook Like Button:
Add “Like” buttons on your posts or pages to get more followers on Facebook.
- Facebook comment system:
It allows you to insert Facebook commenting system on your website.
- Integrate Facebook messages
With this widget, you can embed any of your Facebook posts on your web page.
- Facebook Integrate Comments
You can use it as social proof on your sales, payment or service pages.
3.3.18. Review Widget
This is a widget similar to the testimonial carousel, but with a different design and with the ability to display stars next to the user’s profile.
3.3.19. The navigation menu
One of the most powerful widgets they released throughout 2017 was the navigation menu. With this widget, you can completely replace the menu of your template.
With this widget, you have complete freedom when designing the header of your web page
Since in addition to the menu, you can place other elements in the header such as links to
- Social networks ;
- A phone
- An email;
- Or any other type of content you see fit.
Like the rest of the widgets, it has many customization options, from the most basic ones such as color and typography to a wide variety of animations.
3.3.20. Widget Gallery
The free version of Elementor already has a gallery widget, but this one is much more advanced.
It allows you to:
- Create galleries with different layouts
- Add text above the images;
- Create filters by category;
- And other style adjustments.
In short, it’s everything you need to create a beautiful gallery for your website.
3.3.21. Table of contents
This is a widget that is basically used to create summaries like the one you have at the beginning of each article
With this widget you can save yourself from having to use a specific plugin to create tables of contents if you use Elementor to edit your publications.
You can also use it on pages, although this is not usual.
Chapter 4: Free Elementor vs. Elementor Pro – Licensing and pricing
4.1. Free version of Elementor
Before you upgrade to the pro version, you should calmly try out the free version of Elementor. If it’s your first time with it, don’t worry because you will adapt quickly
At first, the interface can be a little difficult to adapt to. Over the years it has grown a lot and has a lot of options
However, once you get past that little adjustment period, you’ll love it!
That’s why we encourage you to set it up and work with it. Here is a small list of what you will find in the free version of Elementor:

- Basic version of the drag-and-drop visual editor
- Basic Theme Generator;
- It allows you to work from the web responsive design interface;
- 5 website kits;
- Template library;
- Of the 100 widgets available in the application, you will have access to the 50 most basic widgets: titles, headings, images…
- Third party integrations: only offers you Google Maps;
- Basic role control or basic profile manager: decide which type of WordPress user can have access to the editor;
- Available in multiple languages;
- Compatible with many themes.
With that, you have more than enough to start working with your website and test if Elementor is the page builder you need.
Now let’s see what the paid version has in store for you.
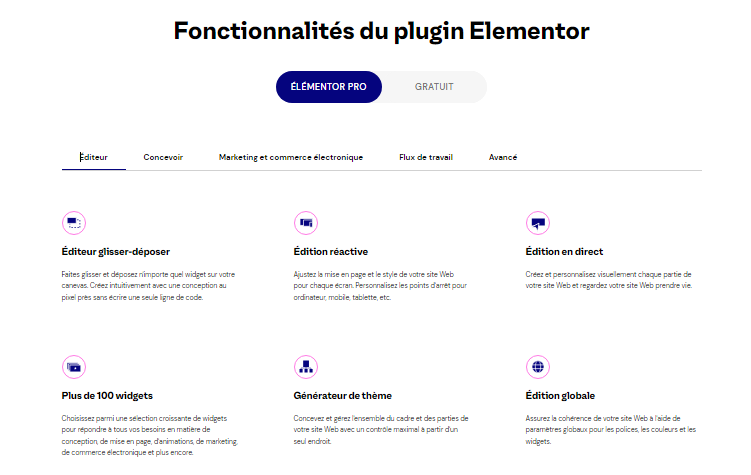
4.2. Paid version of Elementor
Unlike the free version, Elementor PRO incorporates additional features to the free version that can be useful if we are dedicated to web design with WordPress

Some of these features that the paid version incorporates are:
- Access to updates per year ;
- 24/7 Premium Support;
- Over 300 professional templates;
- 20+ integrations;
- Live custom CSS:
- Global Widget;
- Publishing and Portfolio Widgets;
- Price table and price list;
- 404 page design;
- Header and footer design;
- CustomFieldIntegration;
- Interactive carousels;
- Role Manager;
- Custom Fonts;
- Over 100 basic and professional widgets;
- 300+ basic and professional templates;
- Theme Design Tool;
- 60+ professional website kits;
- 20 expert website kits;
- Bonus support for the first two and VIP support for the last two;
- Theme design tool;
- Pop-up design tool;
- Forms design tool;
- WooCommerce design tool;
- Etc.
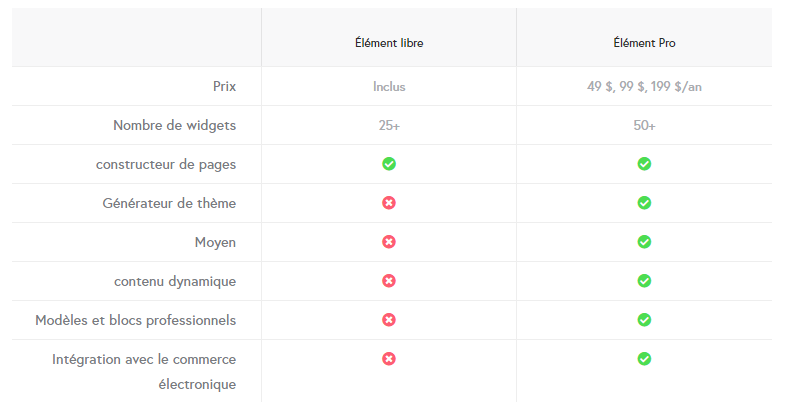
4.3. Differences between Elementor Free and Elementor PRO
The main differences between the two versions of Elementor are

Having the free version allows us to try it out more easily and use it as many times as we want. Nevertheless, you will face a limitation on the available features that we can use
Most of the major features are only available in the paid version.
In fact, in the PRO version we can distinguish 5 different options.
We will see more details in the next section:
4.4. Elementor Pro licenses and pricing
On March 9, 2021, Elementor’s pricing plans changed and now, instead of 3, we currently have the choice of 5 license types:
- ESSENTIAL
- ADVANCED (Elementor website hosting included) ;
- EXPERT ;
- STUDIO ;
- AGENCY.
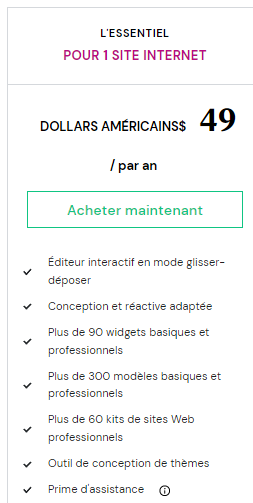
4.4.1. Essential license
In this license we have :
- Price: 49$ -> 45€ (approximately) ;
- Uses: 1 website ;
- Updates and support 1 year ;
- 30-day money back guarantee.

It is ideal for users who have only one website.
4.4.2. Advanced License – Elementor Website Hosting included
With this one we have:
- Price: $99 -> €90 (approx.);
- Uses: 3 websites;
- Updates and support 1 year ;
- 30 days money back guarantee.

If you have at most 3 web pages, this would be the ideal plan for you.
4.4.3. Expert license (most popular)
- Price: $199 -> €182 (approximately).
- Uses: 25 websites
- Updates and support 1 year
- Access to Elementor experts
- 30 days money back guarantee.

With this license, you could previously activate Elementor Pro on up to 1000 sites, but since they changed their pricing plans, it is now limited to 25 sites only.
This is the best option if you have many websites or want to create websites for clients.
Once you reach the limit, you’ll have to evaluate whether it’s worth upgrading to the “Studio” or “Agency” plan.
4.4.4. Studio license
Here are the main points of this license:
- Price: $499 -> $420 (approx.)
- Uses: 100 websites;
- Update and support 1 year ;
- VIP support;
- Access to Elementor experts;
- 30-day money back guarantee.

In addition to allowing you to activate Elementor for up to 100 sites, this license gives you access to VIP support via chat with a response time of less than 30 minutes.
It also allows you to add up to 5 team members.
This is a license that is more for studios or agencies that already have a certain volume of customers and want to have VIP support in case of problems.
If you are a freelancer, this can also be a good option, but if you are just starting out, it’s not worth the money.
4.4.5. Agency license
The main points of this license:
- Price: $999 -> €838 (approx);
- Uses: 1,000 websites;
- Update and support 1 year ;
- VIP support;
- Access to Elementor experts;
- 30-day money back guarantee.

This license is the same as the Studio license, except it allows you to activate Elementor on up to 1,000 sites (which was previously offered by the $199 Expert license).
After one year, you will need to renew your license to continue receiving updates and support.
If you don’t renew the license, you’ll be able to continue using Elementor Pro in the domains in which you’ve activated it.
Of course, you will no longer receive new updates, support or access to premium templates.
When you purchase the license, you will have access to a panel from which you will see on which websites you have activated Elementor Pro.
If you decide to activate Elementor on another domain, you can simply deactivate the corresponding license from the panel and reactivate it on your new site.
If you want to know more about the packages to buy Elementor, visit this link from the official website.
Now that you know everything about Elementor pricing, let’s see how to proceed with its installation and configuration.
Chapter 5: Elementor Tutorial – Installation, Configuration and Creating a Web Page
5.1. Tutorial for installing and configuring Elementor
5.1.1 Installing Elementor for WordPress
The next step is to install your visual editor
To do this:
- Go to the WordPress Plugins section;
- Press ”Add new” ;
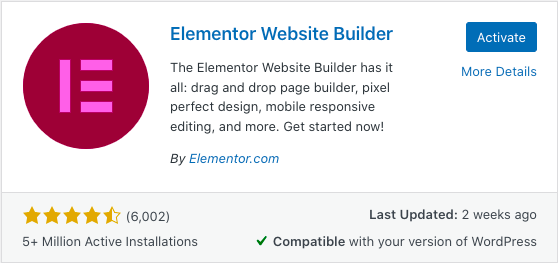
- Search for “Elementor Website Builder” ;
- Install and activate.
If you opted for the paid version, hire Elementor Pro from here.
Then follow the steps above:
- Download the premium plugin from your personal Elementor dashboard;
- Go to Plugins -> Add new -> Upload plugin and select the file ;
- Install and activate;
- Connect the license to your Elementor account.
This Elementor account is the email with which you made the purchase of the premium plugin. If it doesn’t ask you to log in by default, just go to Elementor -> Licenses and do so.
5.1.2. Configuring Elementor in WordPress
Now it’s time to configure Elementor before you start using it.
Go to :
1. Elementor -> Settings – You will find a few tabs that you should review carefully:
- General – You can choose to edit pages or blog posts
- Style – It tells you how to configure basic elements in a very intuitive way: global colors, global fonts, typography, buttons, images, background, etc.
- Integrations – It allows you to connect APIs or credentials for Google reCaptcha, Google Maps, Facebook SDK, email marketing providers (such as Mailchimp, MailerLite, ConverKit, GetResponse or super ActiveCampaign ).
- Advanced – This part is for those who have advanced knowledge. There is no need to touch anything because it is already configured, don’t worry.
2. Elementor -> Profile Manager – You can add or remove editing permissions in Elementor to users you give access to your WordPress site, depending on whether you want them to use the Elementor tools or not.
3. Elementor -> Tools – You’ll find several tabs with amazing features:
- General – Where you can regenerate CSS files to update design changes that you don’t see well on the page.
- Replace URL – Where you can replace the URLs of the pages you need if you have done a web migration and find redirection problems with any of them.
- Version control – To revert to another version of the plugin in case of incompatibility issues.
- Maintenance mode – You will be able to create your own Coming Soon page (allows indexing) or Maintenance (tells the bot to come back later).
5.2. Video tutorial : How to create a web page with Elementor?
To start your design, create a page and access it
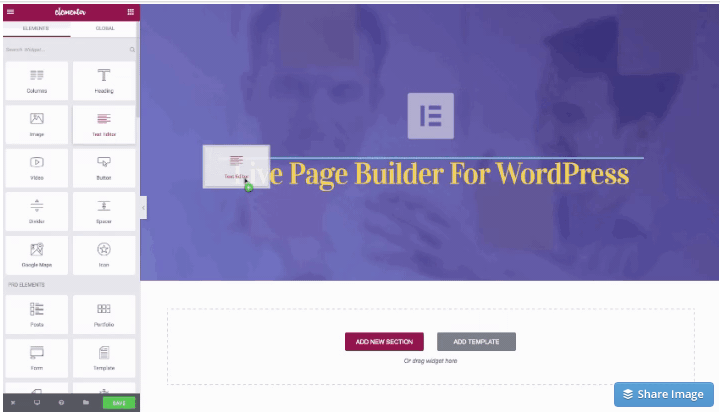
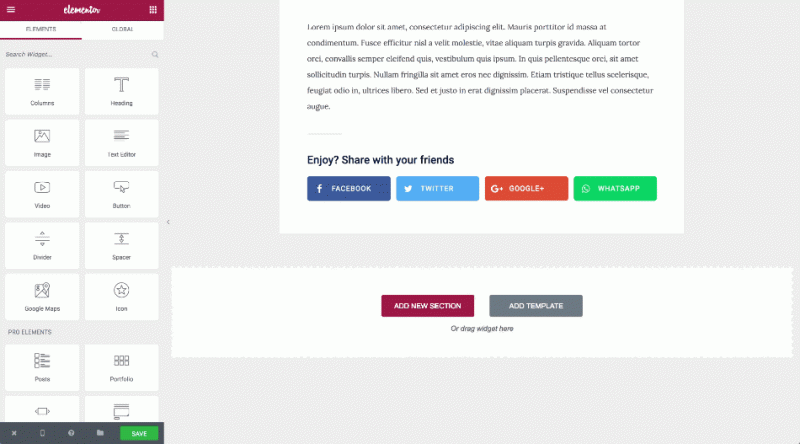
You will see a button ”Edit with Elementor” at the top of the page on a horizontal bar. This will lead you to the visual editor, a blank page with a large menu on the left where you will find all sorts of widgets or elements.
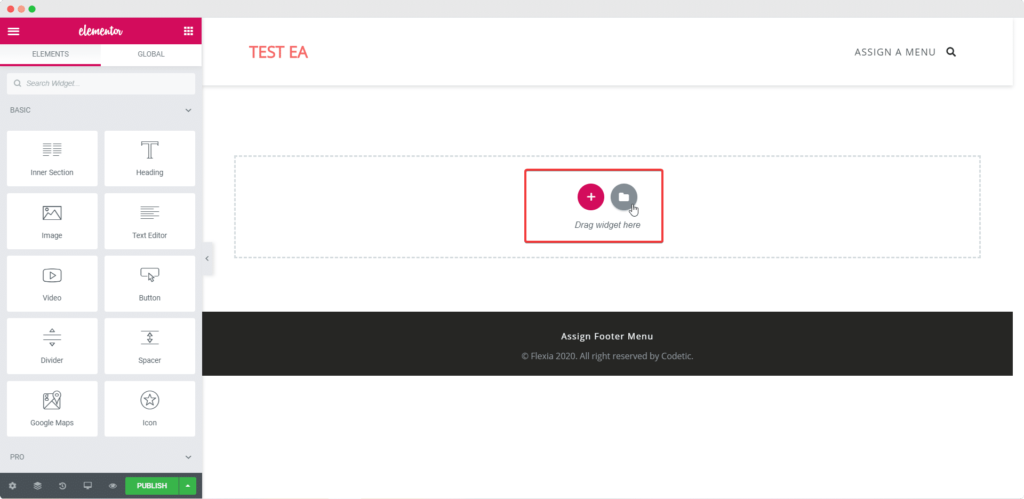
If you want to edit the page from scratch, you’ll first need to create a section and select the number of columns your design needs, to do that just click on the“+” symbol
Then, simply drag each element on the canvas, where you want it to appear on your new page.
Another option, with which you will see the true potential of the visual layout designer is to select one of the pre-designed Elementor templates by simply clicking on the folder symbol.
Here is a series of videos that we found on YouTube that give all the details so that you can edit an already created page or to create a page with Elementor from scratch
and
Finally, we will answer some of the questions frequently asked by users on social channels and especially in Facebook groups.
Chapter 6: Other questions about Elementor
6.1. Who can use Elementor?
The target audience for this plugin is very broad. Elementor is ideal for:
- Designers
- Programmers
- Marketers
- Advertising agencies
- Freelancers;
- Or small to medium sized businesses
Really, for anyone who wants to develop their project or business online and needs a website builder to create the look of their site.
6.2. Which version to choose between Elementor Free and Elementor Pro?
If you are facing a personal project, and you want to learn how to use a visual layout that makes your life easier, then you can opt for the free version of Elementor.
The free version has limited features, but you can create simple and colorful things, albeit more basic and with fewer features than in the premium version.
When people implement a web project from scratch, they tend to look for free resources and plugins to cut their budget. Saving money is sometimes counterproductive and what is cheap tends to be expensive in the future.
But if you are creating a website for your business, we highly recommend using the premium version, Elementor Pro.
- First of all, by having all the features available, you save a lot of time, which translates into money. You won’t waste time searching and trying strange tricks to make everything fit the way you want it to.
- Secondly, you will have a completely professional result, which is essential for the image you have to show to the public. It will be easier for you to give a corporate image and the website will work more easily.
6.3. How to buy Elementor PRO with discount?
You can only buy Elementor PRO with discount at special times published by the author. So you will have to wait for them to publish the discount when they consider it and that will be the only way to save money.
Here are some of the opportunities:
- 50% off Elementor Black Friday
On Elementor Black Friday 2021, 50% off this WordPress template has been put on sale.
- 50% off Elementor Birthday
To celebrate its birthday, Elementor is offering a 50% discount on its license.
6.4. How do I find Elementor tutorials?
There are two main sources of information for you to learn how to use Elementor and start using the best WordPress web design techniques.
These include:
- The Elementor blog
On the Elementor website you have its blog. Although it is in English, you can still access it from Google Chrome and click on translate to French to have all the articles translated without having to translate bit by bit.
Of course, you can also find tutorials in French on YouTube or other specialized French sites.
- Elementor Facebook Groups in French
Here is a link to a French facebook group where you can check your doubts and ask for help with your designs: https: //www.facebook.com/groups/274041773113391/
6.5. What happens if I don’t renew my Elementor Pro license?
Elementor Pro will continue to work exactly the same, the only difference is that you will have to renew the license to receive future updates and support.
But it is recommended to renew for security reasons and to make sure that everything works properly.
6.6. What about pages created with Elementor Free?
Elementor Pro is an extension of Elementor Free, it’s one more plugin you’ll have to install. And the only thing that will happen when you install it is that you will have access to the new features.
So pages created with the free version will not be affected.
6.7. Can I transfer my Elementor Pro license to another domain?
Yes, just deactivate it on the old domain and activate it on the new one. You can manage active domains from the Subscriptions -> Connected Websites tab.
6.8. Is it worth buying Elementor Pro?
Honestly, no one can say otherwise. It’s a tool that makes the job much easier, as it includes many features that you would otherwise have to implement via other plugins or by touching more css/code.
With Elementor Pro, you register several additional plugins such as:
- Contact Form;
- Show latest blog posts;
- Share buttons;
- Newsletter plugin ;
- Etc.
You should also add widgets for:
- WooCommerce
- Pricing tables
- Portfolio
- Countdown
- Price lists ;
- Etc.
Obviously, you’re not going to use all of these on the same website, but you have it there in case you need it.
It’s a relief not to have to search for plugins for everything, plugins that work properly and fit your website’s style.
3.11. What is the difference between WordPress and Elementor?
Elementor is a visual WordPress site editor that replaces the standard WordPress editor with a live front-end editor.
With this page builder, you can create a variety of layouts and design your website live without having to switch from editor mode to viewer mode.
3.10. What is the best theme to use with Elementor?
The Hello theme is the best, easiest and fastest Elementor theme.
It has a few components that allow you to build the design you want simply and easily. Plus, it’s totally free.
There are several other free themes you can choose from, including Astra Themes and Envato Themes.
6.11, How to embed a video in an Elementor?
Add the Video Widget to your dashboard by going to Appearance → Widgets.
Then, click on Add Video and choose the video you’d like to embed.
Select the Insert from URL if you want to include a video from YouTube, Vimeo or other external sources.
This video can help you see it clearly
6.12. Does Elementor slow down your site?
No !
The platform’s features, which can be used by any WordPress user to quickly create unique and original sites, do not adversely affect the speed of those sites.
In other words, Elementor does not compromise a site’s performance because of its advanced editing features.
6.13. Is Elementor the best page builder?
Elementor is one of the best free WordPress page builder options. Although it offers premium plans, the free version gives you access to a drag-and-drop website editor, 50 widgets, 30 templates and responsive editing
Elementor gets even more impressive when you venture into its premium features.
6.14. Which is better between Elementor or Visual Composer?
Elementor and Visual Composer are both established page builders in the WordPress community. But overall, Elementor excels in almost everything compared to Visual Composer
Whether it’s the editor, customization options, templates or pricing, Elementor offers so much more!
Bottom Line
It is important to choose a good builder for wordpress and learn how to use it properly, in the future it will save you a lot of headaches and you will get a more professional result for your page.
You already know what Elementor is. As you can see, it is another WordPress plugin that allows designing websites with a visual builder
Moreover, it incorporates many additional features so that we can customize our designs to suit our needs without needing to know HTML and CSS, although such knowledge always helps
I hope this comprehensive Elementor guide will help you decide whether or not to use this WordPress builder and encourage you to try it for free or purchase its Elementor PRO version to enjoy all its extra benefits.
Thanks for reading!
See you soon!