Pagination is the practice of spreading large content across multiple pages to make it easy for visitors to navigate and view the content. In simple terms, the content is spread across a series of pages instead of being loaded on a single page. This is a common practice and widely used by webmasters to break up lists of articles or products into a digestible format.
According to Google, pagination improves the user experience on a website through the organization of information and loading time.
It is a technique that many webmasters are already using to display large content in an optimal way for users. Pagination is also implemented on e-commerce sites where webmasters must classify products by category.
Despite the popularity of this technique, pagination is not an easy task and it can affect the SEO of a site when it is implemented inappropriately.
Through this article, we discover what pagination is and its implications for SEO.
We will also go over the common mistakes that webmasters make when paginating and that affect the SEO performance of a site.
Finally, we will discuss the best practices for successful pagination on a website.
Chapter 1: What is pagination?
Many sites use the pagination method to make their large content easily searchable. In this chapter, we discover what this method consists of and its implications for SEO.
1.1) What is pagination?
In SEO, the term pagination is used for content that is not entirely displayed on a single page. It consists in distributing the same content on more than one URL, which allows to “scroll” the following and previous URLs.

The purpose of this technique is to facilitate navigation and consultation of a content to make it more digestible.
Pagination is also used to group multiple pages containing related information. It is about classifying the contents of a site to allow the visitors to find them faster and in an organized way.
Pagination is especially important for site types such as:
- Product directories and category pages in e-commerce;
- Search results lists;
- Blogs ;
- Forums;
- Websites that use large databases, such as business records or cooking recipes.
Although many sites use this technique, it is used in a variety of ways from site to site. Like Google’s results pages, some sites use a list of numbers that link to different pages.

Other sites list content alphabetically as in a glossary. Some sites also divide their content into numerical ranges, where users click on a group and are redirected to another page.
1.2) Why is pagination important for SEO?
Pagination is beneficial to a site’s SEO in two ways: it improves site usability and promotes better navigation and indexing.
1.2.1. Pagination improves the ergonomics of the site
Pagination can considerably improve the usability of a Web site. Indeed, the fact of grouping several pages in similar categories allows visitors to find the information they want more quickly.
It is especially essential when a website has long product pages with tons of inventory or when it hosts a large amount of information.
Pagination gives more structure and hierarchy to your content, whether it’s an e-commerce site with thousands of products or detailed blog posts.

It makes it easier for users to navigate and tells them which page a particular piece of information is on.
By allowing content to be displayed on multiple pages to make it user-friendly, pagination thus prevents indefinite scrolling of pages. This also optimizes page loading time.
1.2.2. Pagination promotes better navigability and indexing
Pagination also tells search engines how your content is linked and provides additional information about the purpose of the pages.
This is especially important for crawlers when they need to crawl the pages of a website. Google recommends, for example, that no more than 100 links be displayed on a page, regardless of the type of link.
In many cases, it is difficult to respect this rule without using pagination. Pagination is therefore an excellent method to remain this recommendation of the American firm.
1.3. Can pagination cause problems for SEO?
Although pagination can be beneficial, it can be detrimental to a site when it is poorly implemented. Indeed, paginated pages present several major risks for SEO.
1.3.1. Paged pages can affect crawl depth
SEO best practices would like content-rich pages to be accessible in as few clicks as possible from the home page.

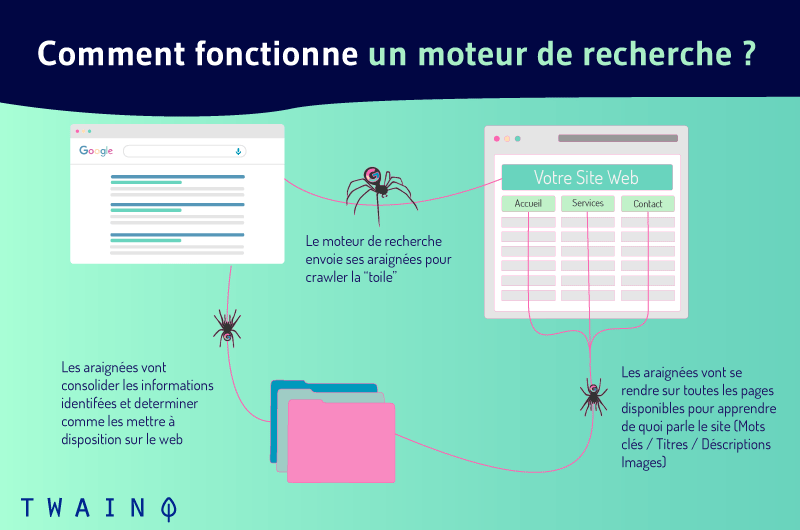
The reason is that crawlers crawl pages from the first page (Home Page) to the second, and so on. In other words, the further the pages are from the home page, the less likely they are to be browsed.
Pagination is part of this dynamic, because it adds clicks and multiplies the links between pages. That said, Google’s crawlers do not reach all pages on the website, which can negatively impact SEO and ranking.
1.3.2 Paged pages can lead to duplicate content
Google takes duplicate content very seriously and tries to display only one URL containing a given piece of content. When pagination is not properly implemented, it can lead to duplicate content issues.

This happens when you don’t use the right canonical tags. Google might consider each of your paginated pages and the main page as completely independent of each other.
But when implemented correctly, it is not a problem. This is because even if your H1 and meta description tags are the same, the actual content of the page differs. It is therefore not a duplication.
1.3.3. Pagination can lead to thin content
Most paginated pages contain only the minimum content for a page. This is obvious when you spread an article or a photo gallery over several pages leaving too little content on each page.
But this problem does not arise when paginated pages contain a suitable amount of content for the user experience.
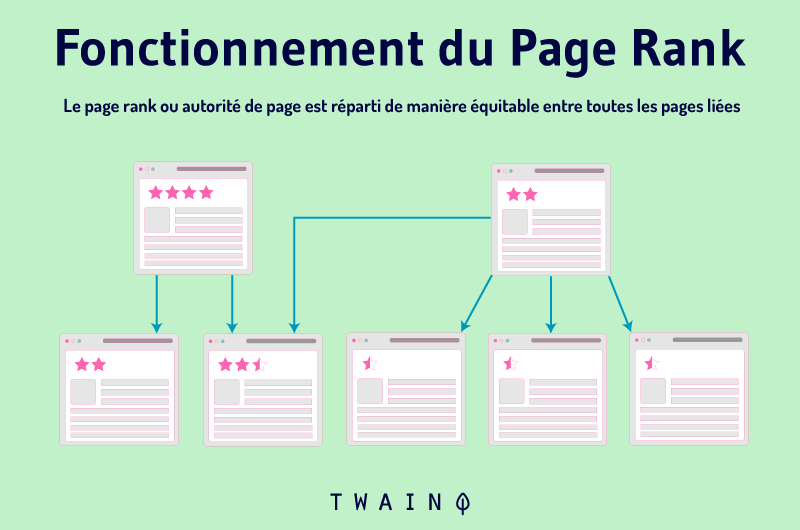
1.3.4. Dilution of SEO performance between paginated pages
When pagination is not implemented properly, it can dilute SEO juice or spread it across paginated pages that are often less relevant.

This is because pagination causes internal links, other ranking signals such as backlinks and social shares to be distributed among pages.
1.3.5. The waste of the crawl budget
The crawl budget is the number of URLs that crawlers will crawl on a page. Thus, when they have not finished crawling a site and the crawl budget of the latter is exhausted, the remaining pages will not be crawled or indexed.

As soon as pagination is implemented, the robots will crawl all the pages and risk leaving important pages at the expense of less important ones.
But in many cases, it is better to use this budget, as it allows Googlebot to crawl the paginated URLs to reach pages with deeper content.
Chapter 2: Common mistakes when implementing pagination
Traditionally, people use certain SEO practices when paginating. But it turns out that some practices can hurt the performance of a site.
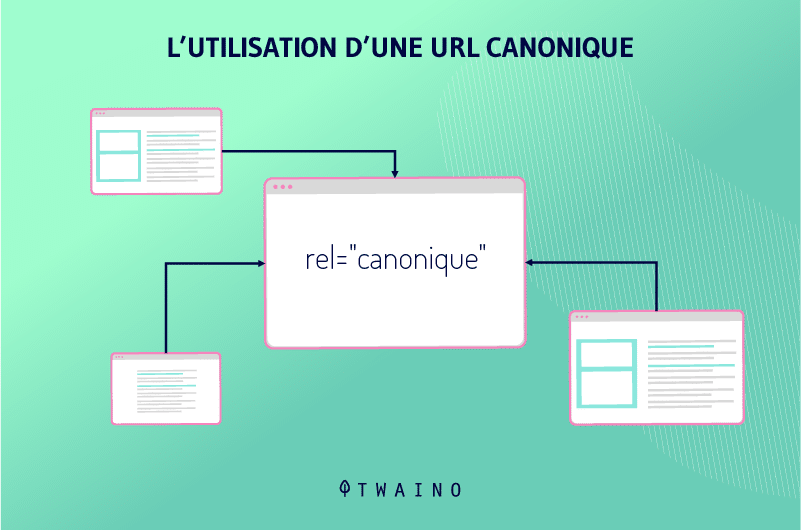
2.1. Using the canonicalization attribute when paginating
Most webmasters tend to use the rel=canonical attribute and the Noindex tag to prevent the indexing of certain pages.
This technique generally seeks to reduce index bloat, which has proven to be effective in improving the ranking of sites with low quality content.
However, in the case of pagination, this method can be bad for the ranking of deeper pages.
To understand why this could have a negative impact on page rankings, we must first understand how canonicalization and indexing theoretically work in Google.
According to the search engine, their system attempts to select a canonical for every URL they crawl and process before it is indexed.

In other words, the Google bot determines the main content of each page. When the crawler discovers several pages that are similar on the same site, it chooses the page that seems the most complete and relevant.
It then considers this page as canonical. Once Google has selected the canonical pages of a website, they are used by the indexing and ranking system as:
● The primary source for evaluating content ;
● The main content to evaluate the quality of the page ;
● The main page to be displayed in the SERPs.
Other pages that are not selected as canonical in the system are:
● Crawled less frequently than the canonical page selected by Google ;
● Not used to evaluate the content of the page or the quality of the content excluded from indexing ;
- Indexing signals (links) from these pages are embedded in the canonical page.
2.2. Non-indexing of paginated pages and blocking crawling by the robots.txt file
One of the common practices that SEOs use for paginated pages is the non-indexation of the pages concerned. The addition of Noindex in the meta tags tells the crawlers not to include the pages concerned in the index.

Therefore, these pages are no longer eligible for ranking and PageRank will not be transmitted.
As for blocking crawling by the robots.txt file, this prevents crawlers from accessing the affected pages. Like Noindex, pages that are blocked by robots.txt will not be crawled or indexed.
Most people who use these methods to prevent paginated pages from being indexed feel that pagination dilutes SEO signals and drains the crawl budget.
However, adding the Noindex tag and blocking through the robots.txt file can be bad for SEO. This is because Google can use the URLs of paginated pages to understand the architecture of the site.

Since paginated pages contain different content, both of these methods are a lost opportunity to get rankings for these pages.
Furthermore, when paginated pages are excluded from Google’s index, all signals from these pages disappear. This includes content that contains links to deep pages.
In simple terms, any signals of relevance, importance or link authority to deeper level pages would be removed.
The removal of paginated pages, over time, would impact the ability of deeper level pages to rank in Google search.
2.3. The addition of the rel=”nofollow” tag
The Nofollow tag in the HTML code of a page tells search engines to ignore the page. That said, Nofollow URLs do not transmit PageRank and certainly do not impact the SEO of a site.

Thus, this tag is often used when you do not want a link to transmit juice to the page to which they refer. It is with this in mind that some webmasters mark internal links that refer to pages with the Nofollow tag.
The idea is not to improve the SEO of these pages. But this may make the pages orphaned.
2.4. What should you do if you have already used one of these techniques for pagination on your site?
If you have already used the above mentioned methods when paginating your site, fortunately there are several solutions to correct these errors.
For example, you can use the URL inspection tool to see if Google has selected a page as a canonical version. It is also crucial to make sure that important paginated pages are indexed in Google.
To do this, you can use the Indexing Coverage Status report to see which paginated pages have been excluded from Google’s index. This will allow you to determine important pages that are not in the index.

Alternatively, third-party crawlers can help you identify non-indexable paginated pages that have a Noindex directive or carry the rel=canonical link element.
As for robots.txt blocking crawling, you can check directly for a directive in robots.txt that prevents crawling of a paginated page. If so, simply remove the directive.
Chapter 3: Pagination Best Practices
Pagination practices are numerous, we will discuss in this chapter those that are beneficial to the SEO of a website.
3.1. The old method of pagination recommended by Google
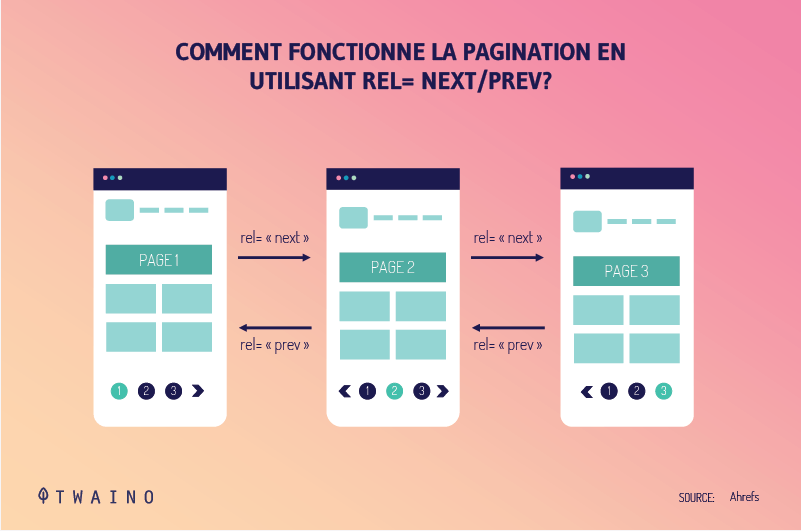
In 2011, Google had announced the launch of rel=”next” rel=”prev”. According to the search engine, this link element helps it understand the link between paginated pages in the index.

Webmasters could place it either in the
of a page or in the HTTP header. With this element, the indexing properties of paginated pages should be consolidated into a single content element, specifically the first page.And it is this page that the search engine ranks in the SERPs. But in 2019, Google announced that it will no longer use this link element to determine the most appropriate paginated page that will be ranked in the SERPs.
According to a statement from John Muller, paginated pages are treated the same as regular pages instead of being the consolidation of multiple pages into one.
As an example, Google considers the following URLs separately
- https://www.shopy.com/category-1
- https://www.shopy.com/category-1?page=2
- https://www.shopy.com/category-1?page=3
- https://www.shopy.com/category-1?page=4.
However, this does not mean that URLs paginated with the “prev, next” element should be reviewed. This element does not negatively affect the ranking of a website and other search engines still use it to understand paginated pages.
For future pagination operations, it is then recommended to leave things as they are. In fact, this is what Google itself suggests for pagination. The argument here is that Google recognizes paginated content in most cases.
3.2. Using JavaScript to load paginated pages and using the “load more” button
E-commerce sites commonly use AJAX-based pagination to load the next page in a series of pages on the client side without a full page refresh.
When designed in a user-friendly way, it provides a pleasant user experience without affecting SEO.
The first criterion for implementing pagination using AJAX is to ensure that the href links to the next page in the series of pages always exist

This allows crawlers to easily navigate from one paginated page to another.
As for the use of the load more button, it allows the user to load the next resource by clicking on a page number or scroll infinitely. However, this technique is one of the riskiest to implement.
3.3. The use of anchor links
To allow crawls to efficiently crawl pagination pages for SEO, it is recommended to use anchor URLs with href attributes for internal links.
For the Bing search engine, experts always recommend using rel = “next” and rel = “prev” to indicate the relationship between pagination pages.
In addition to adding the rel=”next”/”prev” elements, it is also recommended to use a rel=”canonical” attribute. This will help robots understand how pagination pages are interconnected and prevent duplicate content from appearing.
The correct implementation of this practice is to put the attributes in the HTML
when paginating and not in the of the pageYou should also add rel = “next”/”prev” attributes to each of the paginated pages for other search engines.
3.4. Configuring pagination using Google Search Console
You can customize the pagination settings with Google Search Console using the “Paginates” feature. This allows you to quickly change the link crawl signals for search bots (Every URL or No URL).
How you change these crawl signals will depend on how you want to spend your crawl budget.
3.5. Pagination checklist
This checklist will allow you to optimize pagination in the best possible way taking into account the latest SEO trends.
3.5.1. Create a URL for each paginated page
When paginating, all paginated pages must have separate URLs. This allows crawlers to discover all the content so they can crawl and index it.

When a paginated page is not indexed, it is unlikely that crawlers will discover subsequent pages when crawling unless other pages point to them.
3.5.2. Use actionable links to paginated pages
It’s not enough to create separate URLs for each piece of paginated content. In fact, the different pages of a site must be linked to each other by exploitable links in order to encourage the movement of robots from one resource to another

Simply put, Googlebot should not be prevented from crawling paginated URLs using robots.txt or rel=”nofollow”. This would prevent crawlers from accessing all resources on the paged pages.
To avoid this, you can use third-party crawlers to check whether important pages in a set of paginated pages are indexed
3.5.3. Make sure that Google chooses the main page correctly
It’s all about using the right signals to direct search engines to the most important paginated pages so that they choose them as canonical pages.

Otherwise, when they detect duplicate content, they choose any version as canonical.
To avoid this, webmasters should use the canonical tag on paginated pages that they consider important and that search engines should index. However, this does not mean automatically canonicalizing the first page.
3.5.4. Reduce the number of clicks to reach paginated pages
When paginating, it is important to reduce the number of clicks to reach the paginated pages from the home page in order to pass the link juice to them. This will also improve the SEO performance of these pages.
3.5.5. Modify the elements of the paginated pages
Due to Google’s pagination changes, each page can compete with the main page in terms of ranking.
To ensure that the search engine returns the main page in the SERP and that there are no duplicate meta descriptions and titles in Google Search Console, it is recommended to:
- De-optimize H1 tags on pagination pages
- Add more relevant and quality content to the main page.
By doing so, the search engine will display them less often in the SERPs and focus on the main page.
3.5.6. Don’t include pagination pages in an XML Sitemap
We recommend that you include in your XML sitemap only those pages for which you want to rank in the SERPs. Most pagination URLs do not fall into this category.
3.5.7. Control keyword cannibalization
This is to ensure that paginated pages do not compete with the main page for the main keywords. In this case, it is advisable to de-optimize these pages for relevant keywords.

To understand which URLs need to be improved, you can use the Google Search Console performance report to find the competing pages.
This is to identify SEO elements that interfere with the main page’s ranking for keywords.
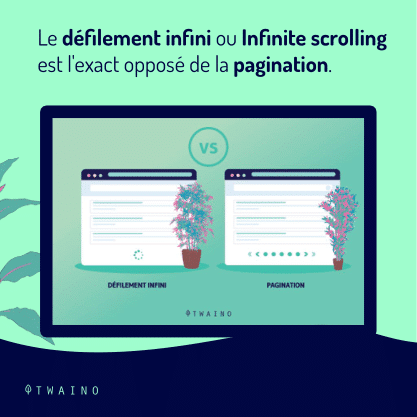
Chapter 4: Infinite scrolling and pagination
Infinite scrolling is also a technique that webmasters use to display large content. We discover in this chapter,
- What infinite scrolling consists of ;
- Its advantages and disadvantages;
- The technique adapted to SEO between infinite scrolling and pagination
4.1) What does infinite scrolling consist of?
While pagination spreads a content over several pages, infinite scrolling helps to explore the content in full on a page.

It refers to a page that allows users to scroll through the content without a break. In fact, when the user reaches the end of a page, new content loads instantly, allowing for uninterrupted browsing.
Infinite scrolling applies to both site pages and applications. The advantage is that it allows the user to have more content to consume and find relevant information in addition to easier navigation.
The important thing is that scrolling is not limited, so the user never feels like they have reached the end, allowing them to find what they are looking for.
Infinite scrolling is especially essential for visitors who log in from a mobile device, where scrolling is easier.
Paging number buttons are often too small for users to click properly on mobile devices. This is actually a popular technique that social media sites use to engage their users.
Displaying the content continuously provides more opportunities for users to find something interesting.
4.2. The benefits of infinite scrolling
2.2.1. Users love to scroll
Users find it more difficult to click to view more content than to scroll. Today, scrolling is very intuitive, as users can load more resources with a mouse or finger.

The speed and responsiveness of scrolling improves the overall user experience. As a result, they contribute to a substantial increase in content visibility and increased engagement.
Since infinite scrolling has no limit, the user can continuously engage with the content without interruption as long as they keep scrolling.
Also, because there are no stopping points to interrupt the flow of focus, users are likely to spend more time on your page.
4.2.2. Scrolling is designed for discovery
Infinite scrolling is also a useful tool for users who want to discover something rather than search for something. Not all users come to the internet with a clearly defined end goal in mind.

Some simply want to go on a journey and explore the content of a certain topic to find inspiration, support an idea, or just have fun.
Since the discovery process is very subjective, users need to be able to access more content quickly to increase their chances of finding something relevant to them.
However, it should be remembered that not all sites are designed for casual discovery, and thus infinite scrolling.
4.2.3. Compatibility with cell phones
As mentioned earlier, scrolling is suitable for mobile devices. Since cell phone screens are significantly smaller than desktop screens, they can only display a fraction of the content at a time.

To get around this problem, scrollbars on mobile sites are much longer by default, so that every bit of content remains accessible.
4.3. The disadvantages of infinite scrolling
4.3.1. Exploration problems
Infinite scrolling causes problems during exploration, because robots cannot reproduce the navigation behavior of a human user.
Since infinite scrolling relies on JavaScript, it is difficult for robots to reach all the content. This is because Googlebot does not stop and wait for new content to load before exploring it as humans do.

Therefore, anything outside of the instantly loaded content will not be crawled, which is never good for SEO.
To make infinite scrolling compatible with crawlers, you need to code the page so that if the crawler doesn’t have JavaScript, it displays clickable or crawlable links.
This way, Google can access all the content that a user would have access to if they scrolled down the page.
4.3.2 Hard-to-find information
Because infinite scrolling aggregates all content on a single page, it can be difficult to locate information or remember where it was previously located.
For example, if a user is at a level on an infinite scroll page and leaves the site to return later, the page refreshes and loads the page from the beginning again.
To get back to the previous position, a lot of scrolling might be necessary. With pagination, the content of the page can be found easily, because the pages are individual, and thus their respective content.
4.3.3. Delayed page loading time
Since much of the content is on a page and it loads more as the user scrolls down it, the page takes a long time to load.

This is a given on mobile devices. This is because the mobile browser does not have the ability to “rest” as the user quickly scrolls down the page to see more and more content with a simple swipe of the finger.
The accelerated swipes that webmasters use to reach the bottom of a page as quickly as possible can be counterproductive. This is because the page often has no chance to load and update its content properly.
In addition, slow page loading can significantly affect SEO performance, as Google would like pages to load very quickly.
4.3.4. No access to the footer
Footers contain important information, such as contact information and social media links, but with infinite scrolling, it’s nearly impossible to access them.
A user may scroll to the bottom of the page over and over again, only for it to reveal more content to read.
4.4. Pagination and infinite scrolling: Which is better for SEO?
While you may find that each method has its respective strengths depending on the type of website you’re running, pagination is still the better solution from an SEO perspective.

It bears repeating that one of the main flaws of infinite scrolling is that Google’s crawlers are unable to crawl content that is outside of their snapshot.
However, Google doesn’t index what it doesn’t see and ranks sites based on the relevance of the information available. So continuous scrolling means that the ranking potential is wasted for much of your content.
It’s true that infinite scrolling is ideal for giving users a more complete experience. But pagination is still the way to go when it comes to helping users and crawlers find exactly what they are looking for.
In summary
At the end of this article, it is worth remembering that pagination is an SEO technique that consists in distributing a large content on different pages in order to make it digestible to visitors.
In the past, search engines would consolidate these different pages into a single piece of content that they would provide to users in the search results.
But Google now treats all the pages separately. This has changed the way webmasters treat paginated pages on a website
Paged URLs should soon be optimized and managed like any other website page while prioritizing the main or important pages.
What is interesting is that the ordinary SEO techniques that were used to manage other pages are now applicable to pagination.
In this article, we have highlighted the different mistakes that webmasters make when paginating and the different winning strategies for successful pagination on a website.
These strategies will allow you to implement the pagination in the most appropriate way in order to take advantage of these benefits in terms of SEO.
Between pagination and infinite scrolling, feel free to share in the comments the technique you use to handle large content on your site.