The user interface (UI) refers to the means by which an end-user can control a computer, a website or an application for effective and efficient man-machine communication. A good User Interface must therefore guarantee the user an intuitive, fluid and user-friendly experience
Many aspects of daily life are becoming more and more dependent on the Internet. In order to gain notoriety on the Web, companies are trying to create attractive interfaces. These interfaces help convert visitors into customers through a better user experience.
In order to design a good interface capable of captivating your site’s visitors, you first need to know more about it. In this article, I discuss the following points
- What is the user interface?
- What is its importance?
- What is the difference between UI and user experience?
- Tips for creating good user interfaces;
- Some useful tools for user interface design ;
- 5 mistakes to avoid when designing your user interfaces
Chapter 1: What is the user interface?
In this first chapter, we will discover a more in-depth definition of the user interface and its importance for a website
1.1. The user interface: what is it?
The user interface can be seen as the point of interaction between a human user and a machine or computer program
The goal of a good user interface is to ensure a user-friendly and intuitive experience for the user, without requiring a great deal of effort or skill
When using a computer or software for example, we are called upon to use our senses such as sight, touch, hearing, etc

The user interface in this specific context will therefore take into account
- The keyboard
- The speakers
- The mouse
- The monitor ;
- The microphone
- and many other peripherals
Basically, it takes into account all the interaction elements with which users can interact to communicate with the machine.
1.2. The different types of user interfaces
In the above example, we could notice that the user interface essentially took into account the input and output peripherals of a computer
But the fact is that it is a much broader concept to the point that we could distinguish several types of user interfaces, namely
1.2.1. Graphical User Interface (GUI)
This type of interface is the most familiar to users. The interaction between the user and the machine takes place through peripherals as in our example on the use of a computer
- Advantages of the graphical user interface
- Easy to understand and use because of the generally self-explanatory icons
- No need to memorize a list of commands
- Ability to run multiple tasks and programs at the same time
- WYSIWYG (What You See Is What You Get) for easy editing and layout
- Enhances the display for an attractive look
- Immediate visual feedback
- Disadvantages of the graphical user interface
- Requires a significant amount of resource and memory
- The user can feel inundated by all the control elements to use
- The user can feel inundated by all the control elements to be used; Low discoverability can be noted at times
- The lack of commands to remember can make searches difficult at times.
1.2.2 Touch screen graphical user interface
The touch screen graphical user interface can be easily confused with the standard graphical user interface. The difference between these two types of interface is that here it is rather the fingers or a stylus that are used to click on an icon or execute a task as opposed to a mouse
- Advantages of the touch screen GUI
- Easier and faster than using an external mouse or keyboard
- Accessible to the elderly and the very young
- Easy to zoom in on for people with vision difficulties
- Responsiveness on a wide range of devices
- Disadvantages of the touchscreen GUI
- Size of control elements can sometimes be too small due to screen resolution;
- Some features may be difficult to discover
- Can easily lead to incorrect operation
1.2.3 Menu-driven interface
This type of user interface provides a directory of commands to use to communicate with the machine. This directory can be presented as a list or a menu
Typically, the user clicks/presses on an option and is then taken to the next screen. The process is repeated until the user completes the operation, no further interaction is available
Examples include the “settings” menu on your phone or the menu on an ATM
- Advantages of the menu-driven interface
- Easy to use interface for novices
- Clear menu options and icons
- Disadvantages of a menu-driven interface
- Limited menu options
- Sometimes difficult to find submenus
1.2.4 Command Line Interface (CLI)
The command line interface requires a list of commands to be memorized and entered on a textual interface before being able to communicate with the computer whether it is simply to consult a file or to run a program
This type of interface is less attractive and is often used to administer systems. It is therefore not accessible to the average user. The most common example of CLI is the command prompt on operating systems

- Advantages of the command line interface
- Faster than other types of user interface
- A user experienced with the CLI can formulate instructions and execute tasks much faster than a user using other types of user interface
- Low memory requirements, ideal for slow computers;
- Ability to convert repetitive tasks into a single command
- Disadvantages of the command line interface
- Requires software programming skills
- The slightest typo in the syntax of a command prevents it from being executed;
- Only works with keyboard input
- Not intuitive
1.2.5. Voice User Interface (VUI)
Voice user interface involves interactions between humans and machines using auditory commands. Examples include virtual assistants (Siri, Alexa, Google Assistant, Cortana), talk-to-text, GPS and more.
- Voice UI benefits
- It’s faster to dictate a message rather than typing it by hand
- For people who find it difficult to write, the VUI can be a solution
- Possibility of interacting with the machine even when both hands are busy, such as when driving or cooking.
- Disadvantages of voice user interface
- Difficulty sometimes knowing the exact phrase to say to trigger a command
- Articulate the sentences well before the machine understands.
Of all the above-mentioned types of user interface, the graphical user interface and its tactile variant remain the most frequently used, mainly because of their ease of use
1.2. Why is the user interface important?
The user interface is important to meet the expectations of the users and to make your site much more efficient

A well-designed user interface facilitates effective interaction between the user and the program, application or site through:
- Contrasting visuals;
- A clean design;
- And responsiveness
Here are some of the benefits of a good user interface for your business:
1.2.1. New customer acquisition
A successful user interface design contributes to a positive user experience, which is a competitive advantage
The effort to provide a personalized interface to the consumer can be a differentiating factor for the brand. In this way, it attracts new customers and consequently increases sales

The bet on the user interface design is able to improve business, maximizing revenue opportunities
1.2.2. Increased customer engagement and retention
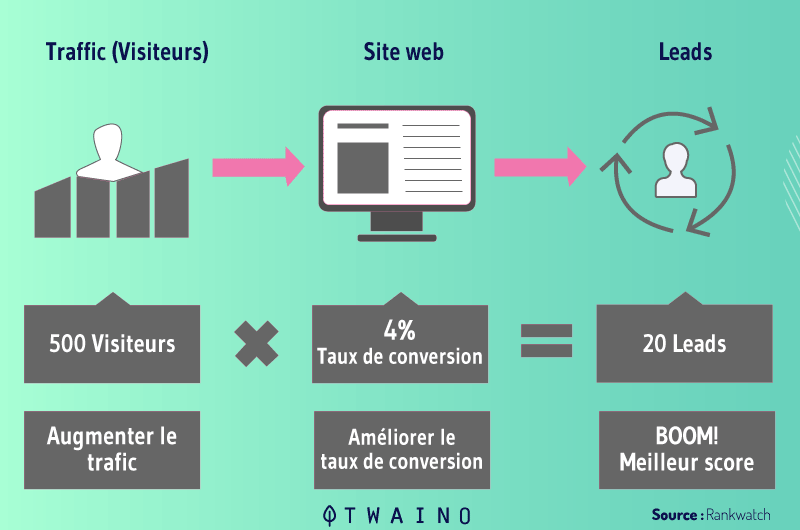
Designing an interface to better navigate and simplify search not only attracts new users, but also makes them want to continue their experience. In this way, there is an increase in the conversion rate
A well-designed user interface encourages customer engagement, which makes them more likely to become brand loyal.
This is very important because in today’s digital environment, with increasing competition and rapid technological advancements, it is essential for businesses to invest in customer retention strategies.

Your customer has already visited a number of sites on the Internet. So they already have an idea of what they would like to find on your website. An attractive and fluid user interface will first attract the customer’s attention. Then, in a second step, it allows you to create a link of trust between the latter and your brand.
1.2.3. Reduced development costs
A well-designed user interface from the start avoids future problems. This includes:
- Correcting navigation errors;
- Eliminating irrelevant functionality;
- Adjusting the interface to be accessible and functional;
- And so on
With a simple and intuitive interface, it would be rare that you will have any development related problems in the near future. Thus, you won’t have to invest a lot of money in developing your user interface. UI design, when done right, reduces the cost, time and effort for site redesign work
1.2.4. Reduce customer support costs
Usually, users express doubts or difficulties when navigating the interface. However, if the interface is intuitive, customer contact with the support department will be less frequent

A simple and functional interface minimizes the occurrence of errors, doubts and unwanted actions in the navigation process. This results in lower expenses for customer support.
1.2.5. Increased productivity
A good user interface, combined with cost savings and efficient resource management, leads to improved productivity. This productivity is reflected in both the user and the company
A user-friendly interface and easy navigation reduce user search time and increase user satisfaction. It responds to their needs in a fast and efficient way. At the company level, we notice:
- An increase in sales volume;
- Customer loyalty;
- Minimization of costs and resources.
When designing a user interface for your site, it is important to take into account the expectations of the user in terms of:
- Accessibility;
- Visual aesthetics;
- Ease of use
An optimal mix of effective visuals and effective responsiveness will improve your site’s conversion rates. This is because your user interface anticipates the user’s needs and then responds to those needs.
1.3. UI and SEO
The more attractive and user-friendly your website’s user interface is, the more visitors it will attract. But conversely, a poor user interface can affect the SEO of your site on several levels
1.3.1. A bad structure can downgrade the SERP position of your site
A well-designed user interface anticipates the needs of your visitors, allowing them to find what they want easily and quickly. When your website’s structure and navigation are fully optimized, links from your site can appear in the results of search engines such as Google.
1.3.2. A site that is not adapted to mobile devices significantly reduces its SEO performance
Did you know that Google may consider the mobile version of your site as the main version? This is important to know, because it means that you need to take even more care of your mobile-friendly site than ever before. If your website is not optimized for mobile at all, it will significantly limit its SEO performance.
1.3.3. Unreadable source code can prevent your site from being crawled and indexed by search engines
It is important that your website is coded correctly according to programming conventions. A site with poorly organized source code can prevent search engines from crawling it
No matter how hard you try, if your web pages are not crawled by search engine spiders, they will have no chance of appearing in Google search results
1.3.4. Irrelevant headings will prevent search engines from understanding your site’s niche
Headings are often overlooked in terms of how user interface design affects SEO. But if you don’t use relevant headlines, search engines won’t be able to properly understand your website’s content.
This means that your site will only rank well with carefully thought out titles. When titles are used appropriately, it is much easier for search engine spiders to understand what your website is about
They can then easily suggest it as an answer when users search for your services on the Net.
Chapter 2: How to create good user interfaces
In this chapter, I give you all the tips to create captivating user interfaces. But first, I make a small distinction between user interface and user experience.
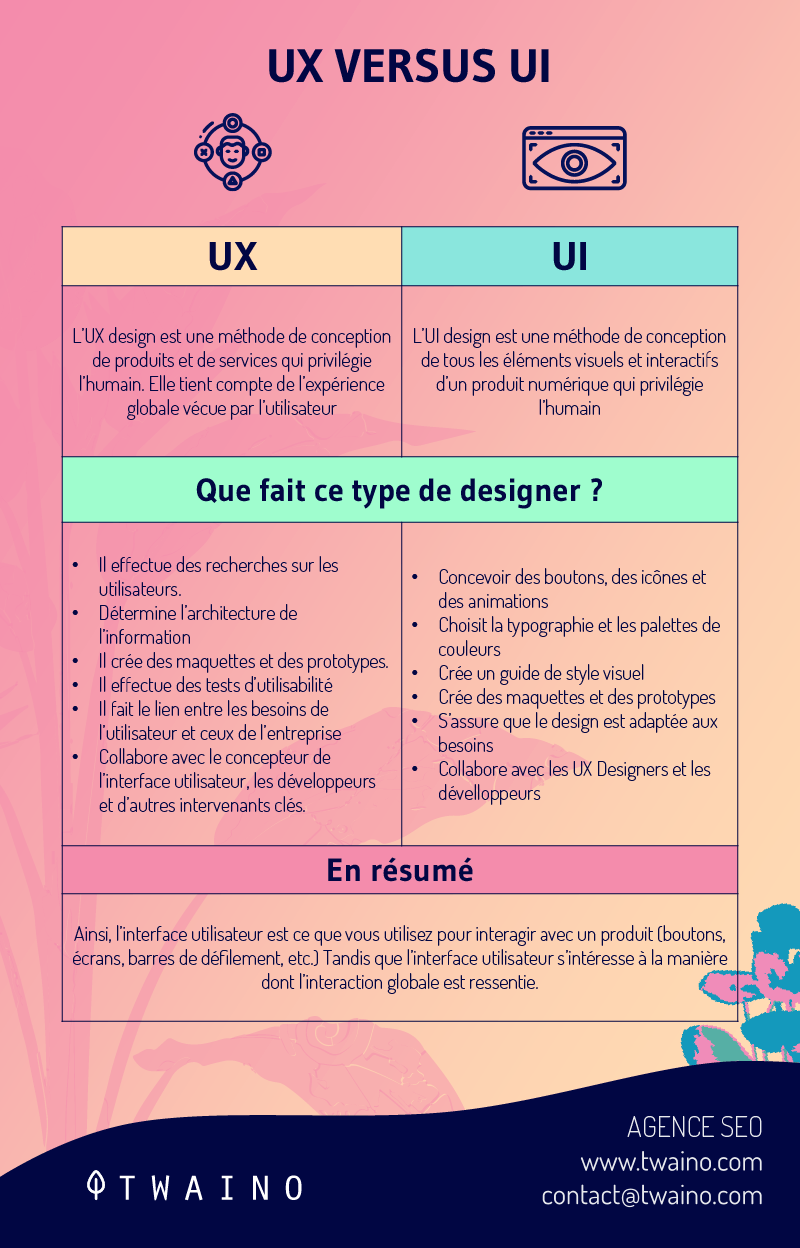
2.1. Difference between UI and UX
UI and user experience are all important to the execution of a project, but there are some specifics that differentiate them
UI is designed around the look and feel of the site, application or program. However, user experience covers the entire process of conceptualization, development and delivery
In addition, UX can be referenced against almost any product, while UI can only relate to digital products



The key differences between UX and UI are:
- UX revolves around the purpose and functionality of the product, while UI focuses on the quality of the user’s interaction with the product.
- UX involves components such as market research and identification of user needs, while UI involves more artistic design components related to the look and feel of the user experience.
- UX focuses on the overall management of the project, from ideation to development and delivery, while UI focuses more specifically on the design of the finished product.
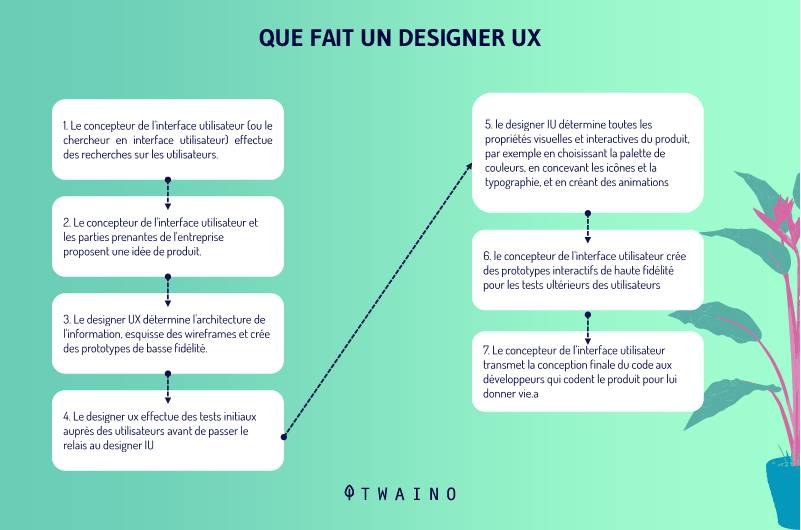
Designing a user experience starts with identifying the pain points of the target users and determining how to meet the needs of said users. This includes details such as logical flows or steps to take to achieve a goal
Once the interface is programmed to be useful, the prototype is sent to a user interface designer, where the processes are made visually appealing.
Developing a user experience includes:
- Overall execution and goal tracking;
- Association of developers and interface designers;
- Integration and analysis;
- Content or Product Strategy;
- Wireframing, planning, prototyping, development, testing ;
- Etc.
User interface development includes:
- Site/application/program appearance and usability;
- Brand and design research;
- Responsive Adaptation;
- Interactivity, animation;
- Implementation.
It is therefore clear that these are two different processes. However, they both contribute to user satisfaction
2.2 Tips for creating good user interfaces
An ideal user interface design should be based on the user experience. It should have an attractive and unique appearance while being simple for users to understand

But to have an ideal UI for your site, it requires a lot more work than you might think. Moreover, even after the user interface design is perfected, there will inevitably be a lot of tweaking once it goes live
You can follow these tips to create an effective user interface:
2.2.1. Pay attention to contrast
To make your content easier to read, it is important to ensure that there is sufficient contrast between the text and the background colors. The various written contents of your site or application must be visible and easy to read for the user. This is one of the tasks that the user interface must take care of. A well adjusted contrast contributes greatly to this.
2.2.2. Design for responsiveness on mobile devices
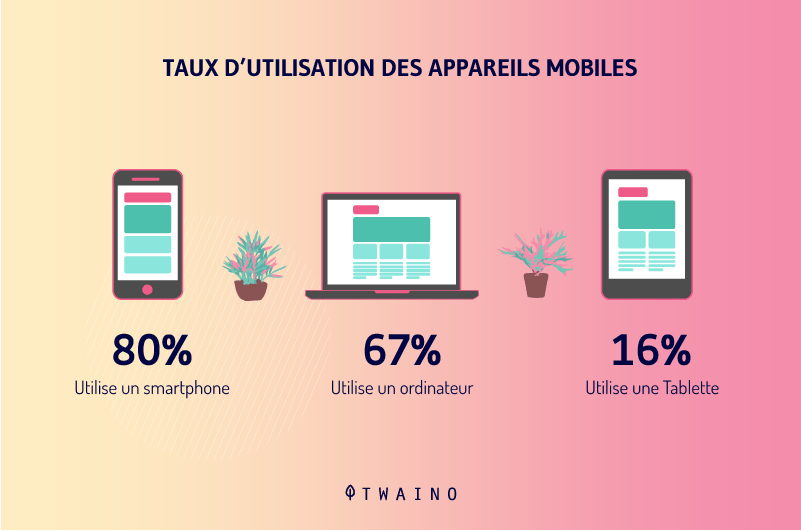
A website should always be adaptable to the screen on which it is displayed, whether it is a 7-inch cell phone or a 70-inch TV. The responsiveness of a website is a very important criterion since Internet users connect much more on their phone than on a computer most of the time

If your site is only enjoyable on a laptop, you risk leaving a bad impression to all the customers who consult your site on other devices. So it’s important to make sure your site is as attractive and intuitive on PC as it is on mobile.

If you want to know more about this, I invite you to read my guide on mobile friendly website
2.2.3. Focus on usability
Make sure that users can use your site/application/program in an intuitive way, even if they visit your site for the first time. Many people are tempted to leave a site as soon as it becomes too complicated
Basically, when a user comes to your site for example, his goal is to find a given information. The role of the UI is to help him find this information easily without getting in the way. That’s why it would be useful to know in advance the user’s needs in order to meet them
The execution of the tasks should require minimal effort from the user and each page should fulfill a main function.
2.2.4. Stay consistent
Choose a design and stick to it throughout the project. Each page of the site should be presented in the same way to avoid confusion or frustration in the user experience.

There is little point in lining up several different designs if there is no consistency. Users would risk getting lost, and that’s not the goal. So you have to keep relevance in mind. The interface should be conducive to an overall pleasant, easy and informative experience.
2.2.5. Know your target user
It can be easy to let the overall goal get lost in the details of the design process, but what you design is for the user and therefore should be user-centric.

Keeping the user in mind when creating the interface will help improve interactivity and the execution of specific behaviors that meet the needs of site visitors
2.2.6. Maintain brand image
Your user should be able to identify your brand on every page of your site and new users should be able to recognize your brand on their first visit.
Whether it’s through page design or other specific features, you need to ensure that your site is special and easy to recognize
2.2.7. Make it easy to see
Pay attention to the ease of readability. To do this, you must take care of the layoutthe layout of the site page layout. For example, keep the text aligned around the edges, keep the color palette limited (you want it to be colorful and eye-catching, but not overwhelming and blinding), choose a font family that is easy to read and of optimal size

It is important to structure and organize your website content in a logical manner to help users navigate the site with minimal effort
2.2.8. Provide logical next steps
Your user interface design should allow users to intuitively determine what to do next. In a purchase process or any other process on your site, you should donnto the user the different steps to follow. In this way, they will be able to go faster and save time
2.2.9. Stay predictable
Elements such as buttons, pinch-to-zoom and other interactive elements should work as intended. Each element should have a meaningful function.
2.2.10. Use dynamic effects wisely
User interaction is the goal, yes, but overuse of interactive elements can be overwhelming. If they are not very useful, it could provide a poor user experience. Instead, these effects should be used to optimize the user experience. The same is true for colors.

The importance of the aesthetic value of your site cannot be underestimated. An effective design uses elements of color, contrast, font, video and photo to attract visitors. It makes them easier to read, working with the content to create a logical and intuitive flow of functionality.
Chapter 3: Tools for designing user interfaces
There are several tools that allow designers to build good and appropriate user interfaces.
3.1 InVision
InVision is a popular web prototyping tool for UX and UI designers.

You can upload static design files and quickly turn them into interactive prototypes. It’s also great for collaboration, as clients and other team members can comment directly on your designs. You can also share your ideas within the team using boards.
In addition, new features are frequently added to the tool to make it better. All in all, this is a very popular tool for interface design that would be worth trying
3.2 Zeplin
When designing user interfaces, it is essential that the different development teams in charge of this task can exchange the designs they have made. Zeplin was designed to facilitate this

All you have to do is upload your designs and Zeplin will automatically generate specifications and guidelines accordingly. For front-end developers, this reduces the time and effort required to convert designs by generating platform-related code snippets
For smooth collaboration, you can also integrate Zeplin with Slack channels and add notes for developers directly in the platform
3.3 Balsamiq
When it comes to quick wireframing, Balsamiq is a popular tool in the design industry

Available as a desktop or cloud app, it presents itself as the perfect “in-between” tool for designers, product managers and developers
Perhaps one of the most valuable features for UI designers is the UI library, you can choose from a range of different UI elements and simply drag them onto the wireframe
Once your prototype is ready, you can print it out or run usability tests online before handing it over to the developers
3.4 Sketch
The digital design application that all UI professionals need: Sketch. It’s a vector tool so you can resize anything you draw without losing sharpness

However, it is much more than just a drawing tool. Sketch is also ideal for wireframing and prototyping
Available for Mac only, you pay for the application once and then can use it for as long as you want, but you’ll have to renew your license every year to get updates
3.5 Figma
With powerful editing tools and lots of handy features, Figma is a one-stop shop for designing, prototyping, and gathering feedback

UI designers in particular can take advantage of the constraints feature, which adapts designs as screen size changes. With the components feature, it’s also extremely easy to reuse elements in your designs
3.6 Flinto
Flinto is an interactive prototyping application for Mac that offers just about everything you need to bring your designs to life

With Flito
- Design microinteractions and screen transitions;
- Add video layers by simply dragging video or GIF files directly into your designs
- Incorporate user interface sound effects and customizable scrolling;
- And more
You can also import your files from Sketch and, finally, preview the appearance of your designs using the free iOS viewer
3.7 Adobe XD
Adobe XD is a vector-based tool for designing and prototyping user experiences for web, mobile and even voice.

If you’re already familiar with the Adobe Creative Cloud suite, you’ll feel right at home in Adobe XD, an extremely versatile tool that offers a multitude of features for:
- Design;
- Prototyping;
- Sharing ;
- Collaboration;
- Creating a complete design system.
Adobe XD natively supports Windows 10 and macOS. There is also its mobile version for Android and iOS
These are just a handful of tools that a UI designer can work with. When choosing your tools, there are a few things to consider
First, what types of projects are you focusing on? Do you need tools tailored to website design, mobile app design, or both?
Of course, you also need to make sure that the tools you choose are compatible with the laptop or system you are working with
Chapter 4: Some mistakes to avoid in UI design
While designing a UI that can meet the needs of your customers requires the consideration of some important details and the use of certain tools, it is also important to avoid making some mistakes in this process.

4.1. Not implementing user-centered design
This part is easy to ignore even though it is one of the important aspects of UI design. When designing, you should keep in mind the needs, preferences, problems of the users. Avoiding to do so could have impacts on your business

Instead of designing with your own preferences and tastes, design instead as if you were the customer. Just think about what the customer would like and, if possible, conduct a survey or interview potential customers to really understand what they need.
4.2. Excessive use of dynamic effects
Using too many animation effects is not synonymous with great design. So, avoiding excessive decorative animations can help optimize the user experience.
4.3. Don’t explore further
The pressure of meeting deadlines and heavy workloads can prevent the designer from exploring other possibilities to get inspired and become more creative before developing their design plan. Sometimes exploring other sources can reveal surprising things.
In summary
The usability and good user experience (UX) of an application depends greatly on the design of the user interface (UI). Always keep in mind that if a UI is too complex, it will not be suitable for users’ needs. The interface should be designed to facilitate the user’s actions in a smooth and efficient manner.
I hope you have had your questions about the user interface answered. If you have any other questions or comments, please write me in the comments
Thanks and see you soon!