The 410 error is a response message of the HTTP protocol. Its appearance on a Web page indicates to the visitor that the resource he wanted to access is no longer available on the site’s server. This resource is not only permanently inaccessible, but also has no redirection option.
As a website owner, one of your goals should be to provide a good user experience to the visitors of your website
Knowing that this cannot be possible when your site frequently refers to errors, it is important that you learn how to understand and handle these errors so that they do not affect the performance of your website.
But the one we’re really going to focus on in this guide that needs to be managed properly to improve the user experience is the 410 error.
Continue reading this content to understand not only the meaning, causes and consequences of this error, but also the easy solutions to fix it.
Let’s get started!
Chapter 1: What is error 410?
In this first chapter, I explain
- What to understand by the 410 error;
- How it can happen;
- What it means for your site
I will also discuss how to identify it on your website.
1.1. 410 Error: What does this mean?
The 410 error is a status code belonging to the HTTP protocol. It is a message that the server sends to the client. The display of this message means that an error has occurred in the local application (the client). This prevents the server from processing the request
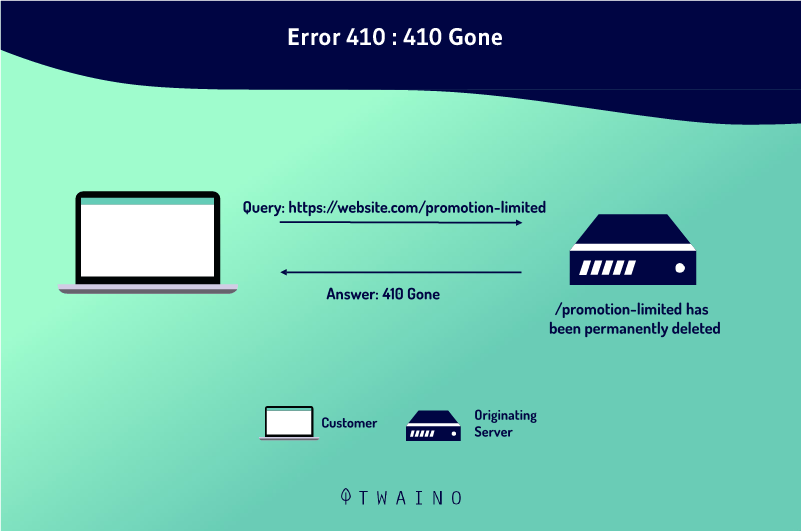
Code 410 occurs when a user attempts to access a resource that no longer exists at the server.

Source KeyCDN
But unlike 404 errors which indicate that the resource was not found at the time of the request and may be available later, the 410 error assumes that said resource has no forwarding address.
It is therefore considered to be permanently gone.
In short, the 410 code is returned when the page or resource you are trying to access has been permanently removed without any redirection being set up
Therefore, visitors should not expect to find a redirect when they encounter a 410 error
All of this justifies the phrase “Gone” that often accompanies 410 error codes.

The 410 error code can appear in a variety of ways, depending primarily on how the following are configured
- Your browser;
- The website
- The server
1.what causes 410 errors?
As I just mentioned, the 410 error indicates that the requested resource has been permanently removed from the server
Therefore, the appearance of a 410 error can be due to the following situations
- The resource existed, but was intentionally deleted by the webmaster himself;
- The resource exists, but for some unknown reason the server returns the error message 410
- The remote computer (the client) requests the wrong resource.
Other causes can be
1.2.1. Entering the wrong URL
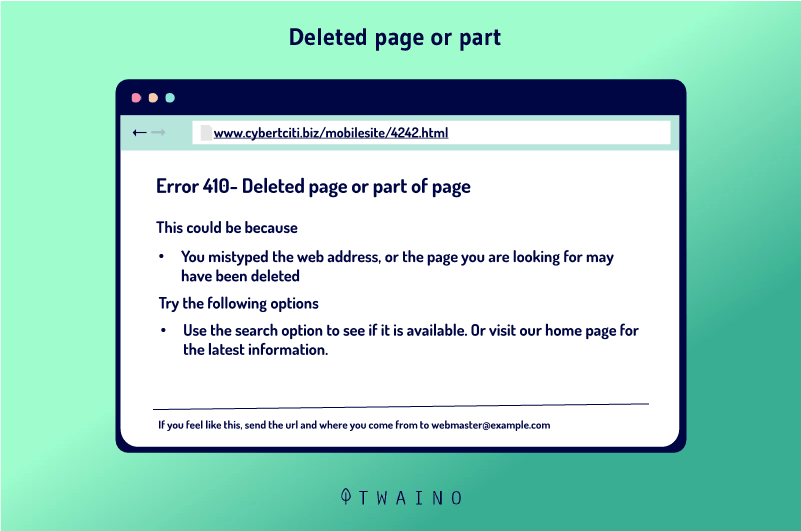
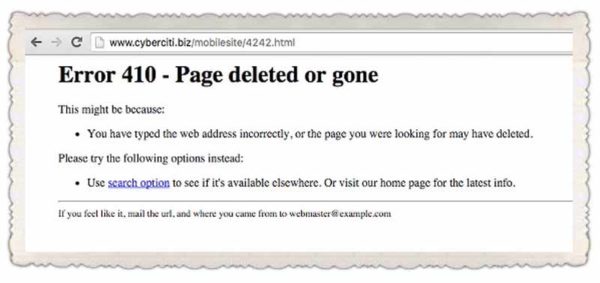
In some cases, the 410 error may come from the fact that a URL was entered incorrectly

Source nixcraft
While it is agreed that when a URL is entered incorrectly, a 404 error should be displayed, it is important to know that the server can be intentionally configured to produce a 410 error when a specific resource is requested
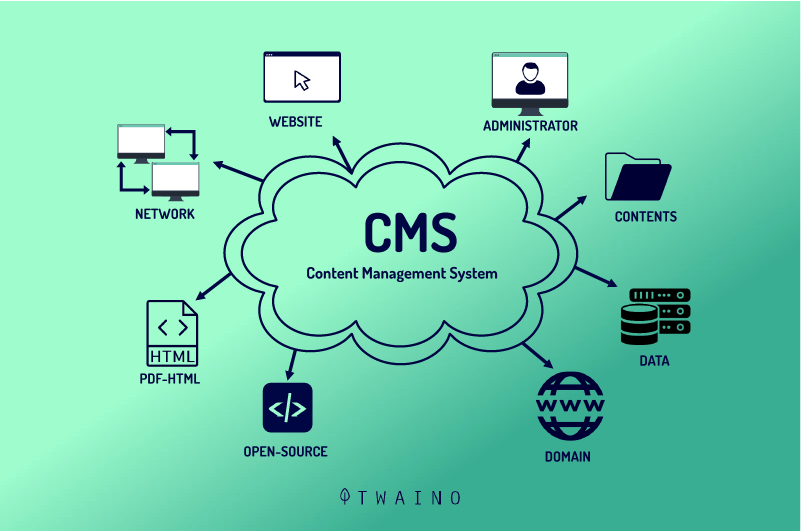
1.2.2. Changing or updating the site management platform (CMS)
When you use a website management platform such as website management platform like WordPress to manage your site, an update or new installation may result in the display of 410 errors

Source Medium
Similarly, the installation of a new extension or plugins can make changes without your knowledge and at the same time cause 410 error messages
1.2.3. Changes to your site’s database
Some extensions or plugins may have carte blanche when it comes to accessing sections of your site, including full access to the database
They can then modify your previous configurations and cause 410 errors
If a 410 error is not due to any of the above reasons, you can also look at the server side. To do this, you’ll need to take a look at your website’s configuration files
Go through these configuration files to see if there are any 401 redirection instructions.
Also, if you are running Apache, consider checking the Apache server configuration file as well as the .htaccess file
If you identify a 410 error that you had not configured, you can remove it entirely or apply it to a specific page.
1.3. What are the consequences of 410 errors?
A 410 error has both disadvantages and advantages.
1.3.1. What are the disadvantages of 410 errors?
The 410 error can affect the capabilities of your site in the search results, but also the user experience that you offer to your visitors.
- Site performance
When it comes to performance, it should be noted that the 410 error is understood by the crawlers as a definitive and deliberate removal
But the fact is that some webmasters prefer to use the HTTP 410 status code instead of 404
The consequence of such a choice is that Google will permanently delete the page that displays such an error from its cache and index
In other words, such an error means that search engines will never display the page in search results again.
- The user experience
As far as the user experience is concerned, remember that the presence of a 410 error is likely to affect the image of your website
As soon as a user asks to access a page and comes across an error without any possibility of redirection, it gives rise to a bad, borderline frustrating experience that might not make them want to revisit your site

Source CyberCiti
If the situation persists, not only will you lose traffic, but your bounce rate will also rise. Search engines will deduce that your site offers a poor experience and will cause you to lose your current ranking
That’s why it’s important to implement solutions to fix these errors before they affect your site’s SEO.
The 410 error code doesn’t only have its drawbacks, let’s take a look at its advantages as well.
1.3.2. The advantages of the 410 error code
Apart from the consequences that a 410 error can have on a website, it also has advantages or possibilities that webmasters can exploit. Indeed, when it is intentional, the 410 error can be used in various ways
The most common way is to use it on promotional pages or services with limited duration. So as soon as the offer is no longer available, access is cut off
It can also be used to help web maintenance teams inform other teams that a resource has been made unavailable on purpose.
A 401 error can also be used to prevent users from accessing resources that are no longer associated with a website and in this case, 410 status codes can be better than 404 codes
This is because a 410 error provides clear information to site visitors: The page they are trying to access will not return. The message is still clear enough to dissuade users, both human and machine, from trying to return later
On the other hand, for a 404 error, Google’s crawlers will still visit the page to make sure it is invalid.
By implementing a 410 response code, you can be sure that Google will no longer try to crawl the page to see if it is active.
The advantage is that the crawl budget of your site will be entirely dedicated to pages that are really important for your business
So if you are convinced that a page on your site will never be relevant in the future, using a 410 code can be useful in more ways than one.
1.4. How do you find 410 errors on your site?
Here are some methods to find 410 errors on your site
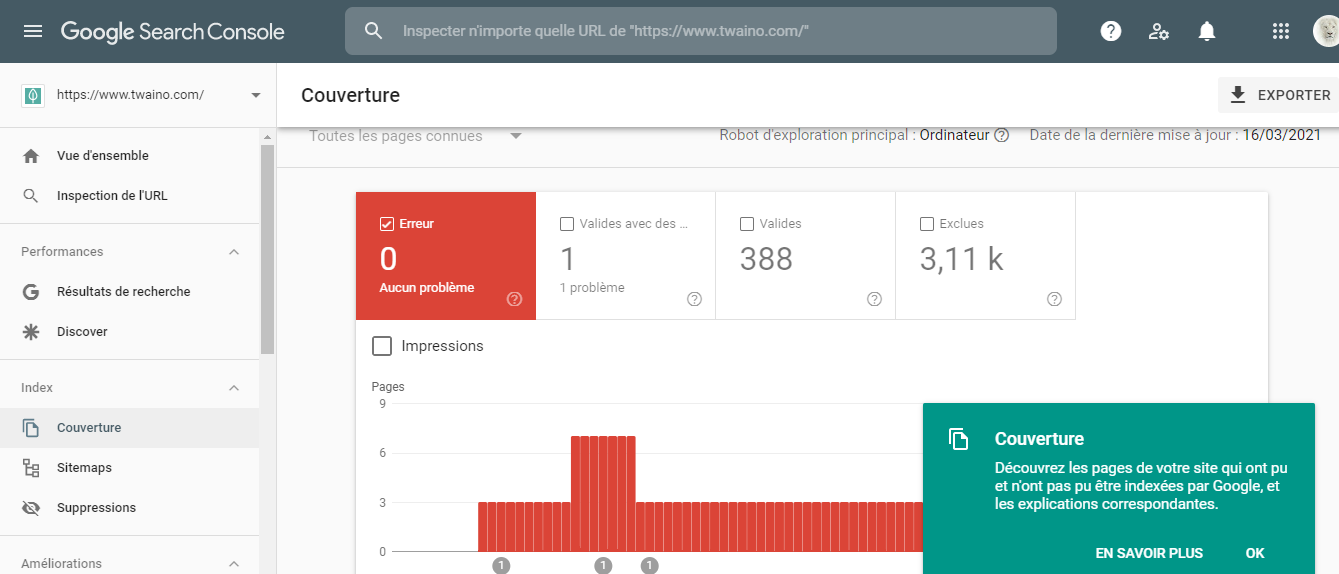
1.4.1. Google Search Console
You can use the search console to search and identify 410 errors on your website
To do this
- Go to your Google Search Console and access your dashboard;
- Then select “coverage”;
- Wait for the new page to load, you will find a summary of your site’s pages and the errors that affect them

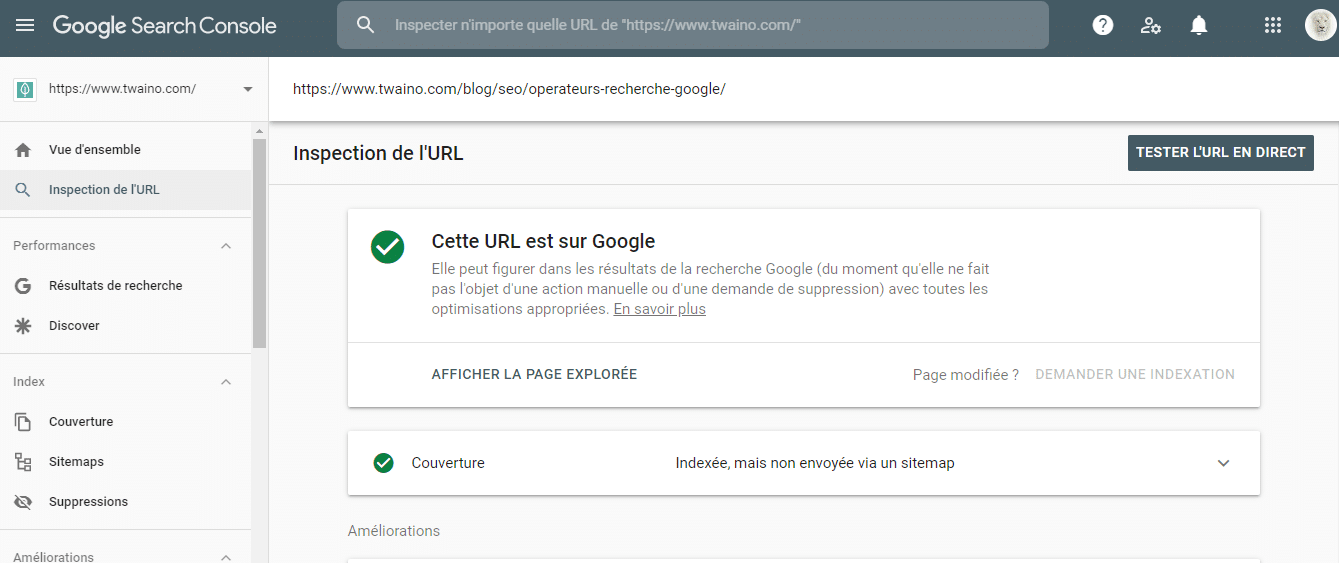
You can also click on the “URL Inspection” tool to check a specific URL for errors

To do this, you will need the URL of the page you wish to check
Once you have it, you will need to enter it in the search bar of the inspection tool. Then launch the search and wait for the result to appear
1.4.2. Screaming frog
Screaming frog is a software that scans your site to collect data

This data collected will allow you to evaluate the SEO performance of your site, but also to spot the problems it encounters in order to take the appropriate decisions
So in addition to spotting errors, the tool also offers other interesting features that you can use.
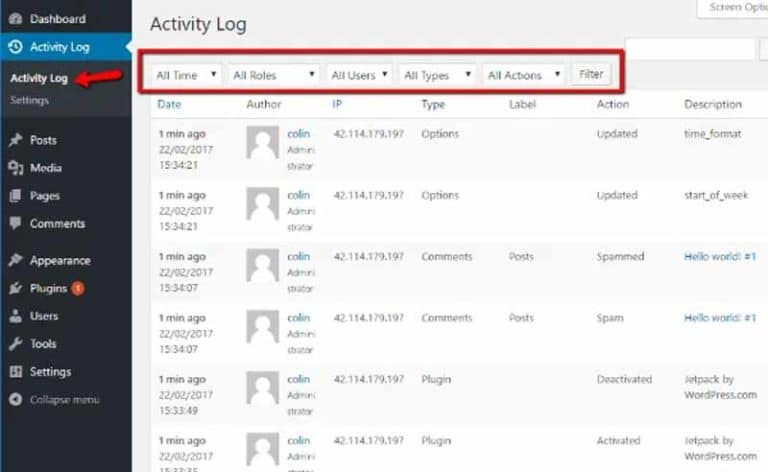
1.4.3. View the application logs
The application logs contain the history of the activities you have performed on your website. For example, you will find the pages that you have viewed when you connect to the server. This information is useful and can give you an idea of the origin of the error

The location of the application logs will depend on the type of server you use. But once you have found them, you can do a search for “410 errors”
Now that you know all about 410 errors, it is important to know how to fix them
Chapter 2: How to Fix HTTP 410 Error Code
In this chapter, I will outline some solutions you can use to resolve 410 errors
As mentioned earlier, when the 410 error is unintentional, there is a good chance that it is due to a problem that needs to be investigated at both the site manager and server levels
In any case, you can correct it by using the following tips
2.1. Disable the plugins on your site
The installation or incompatibility of your configuration with some plugins may be the cause of the 410 error codes on your site.
In case you are using these types of plugins try to disable them to check if the 410 error really comes from one of them

Source: Kinsta
To do this check, you can proceed as follows
Deactivate all the plugins and then activate them one by one while checking the presence of error 410 on the site
If just after activating a plugin, the 410 error reappears, you can then deduce that this plugin is indeed the cause
When this happens, it is certainly a plugin that somehow changes some configuration on your site
To fix it and prevent other errors in the future, you can simply deactivate this plugin. But first, don’t forget to create a backup of your website
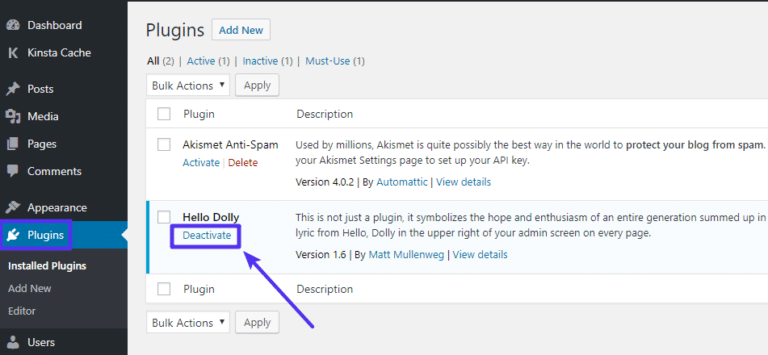
If you are using a site manager like WordPress, you can do the plugin deactivation yourself
Just follow the steps below
- Go to the plugins tab;
- Choose your active plugins. (If you want to deactivate several at once, you can choose them all at once);
- Once selected, click on the drop down menu and choose the option “deactivate plugins” to deactivate them all at once
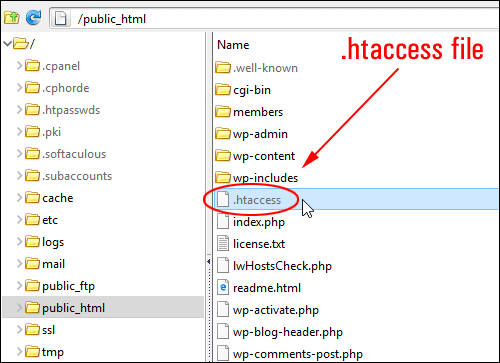
2.2. Repair the .htaccess file of your site
The .htaccess file allows you to define certain properties on your server
These are for example
- Redirects
- Access restrictions ;
- And so on.

A modification of this file can also trigger 410 errors on your site. You will therefore have to access it again to modify it in order to remove these errors
A simple method to access the htaccess file is to connect to the server that hosts your website via a file transfer protocol (FTP). By the way, I suggest you use the software FileZilla
Once connected to your website
- Identify and open the root folder of your WordPress site or not. Most of the time, it is named “www” with the domain name of your site if possible;
- Then, enter the root folder of WordPress and try to identify the .htaccess file;
- Once you have found it, right-click on it and choose the View/Edit command
You will see several lines of commands
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule. /index.php [L]
Check if everything is in order. Because, some web hosts or plugins might make changes to this type of file
So if you come across lines of code that you don’t recognize and moreover start with “Redirect 410” followed by a URL, delete them and test again to see if the error still persists
If your .htaccess file has not been modified in any way that could result in a 410 error, you can close it.
2.3. reinstall your files
When deactivating and activating plugins or configuring the .htaccess file does not allow you to correct the 410 error, you can try to reinstall the basic files of your site, i.e.
- CSS ;
- The JavaScript ;
- The HTML ;
- PHP.
These are the files that make your site work and it is very likely that during a 410 error, they may be corrupted
This could be due to misconfiguration or the implementation of certain changes made previously.
Repairing these files is not at all complicated nevertheless if you don’t master it, simply call a web developer
If your site is made with WordPress, there is a trick you can use.Implementing this trick would require you to reinstall the latest version of the content management application (CMS) you are using
Indeed, on CMS like WordPress, there is a possibility to reinstall your site without affecting its operation or its contents
To do this, you just have to :
- Access your dashboard;
- Click on the “Updates and Search” tab;
- Choose the latest version of WordPress by clicking on “reinstall now”

Source BlogPasCher
However, before such a manipulation, I recommend you to have a recent backup of your site
2.4. Check the requested URL
The most common cause of a 410 error is entering an incorrect URL, but many web servers are secured to disallow access to poorly written URLs
And since 410 codes are not used as frequently as 404 codes, the appearance of a 410 code usually implies that the requested URL was once valid, but is no longer so
So, check again to see if it is really the URL you are trying to access that is returning such an error
2.5. Debugging common platforms
If you are running software on a server that responds with the 410 error code, don’t forget to examine the stability and functionality of that software.
The most common content management systems are usually well tested out of the box, but once you start making changes to extensions, it’s possible to cause a problem that would result in the 410 errors
So when a problem occurs, you can do some debugging to find out exactly when the error occurred.
2.6. Restore recent upgrades
If you have recently upgraded the content management system or application you are using before the advent of the 410 errors, one solution to consider is to revert to the previous version. The one you have when everything was working fine

Source Kinsta
Similarly, any extensions or modules you’ve recently upgraded may also be causing server-side issues, so reverting to previous versions may also help
2.7. Look for unexpected database changes
It’s worth noting that even if you uninstall an extension via the CMS dashboard, it doesn’t guarantee that the changes made by the extension are completely undone
This is especially true for many WordPress extensions that often have full access rights to the database
There are scenarios in which an extension can modify database records that do not belong to the extension itself
The trick I recommend using here is to go through your database log to track down activities that have been performed that may cause you these types of errors
However, keep in mind that these kinds of manipulations require some skill and could make the situation worse if not done properly
So if you are having trouble, don’t hesitate to ask for help
Chapter 3: Other questions about the 410 error?
3.1. what is error 410?
The error code Http 410 Gone (HTTP = HyperText Transfer Protocol) represents one of the client error codes (the 4xx series) that indicates that access to the requested page or resource is now unavailable on the server forever, without a redirection address for that page or resource having been set up.
Find out here what Google says about 410 errors.
3.2. What is the difference between 404 and 410 errors in SEO?
The way Google treats your site when crawling for indexing pages varies depending on the Http code returned by the server.
When it is a 404 Not found errorerror, the server tells the robot that it is a temporary problem. The latter will then come back later to crawl this page again
But if the 404 error persists, it may decide to delete it permanently from its index in order to avoid sending users to a non-functional page.
On the other hand, when it is a question of of a 410 Gone errorerror, the server tells the robot that the page is inaccessible forever. In this case, Google will soon remove the page from its index to prevent its display to its users.
3.3. In which cases can the 410 Gone error be used on purpose?
This error can be used in several situations, but to make it easier for you to understand, we will take the following example
Let’s say a company offers a limited-time promotional offer for a particular product and creates a 30-day valid page for this purpose. Once the 30-day period is over, the promotion will no longer be available
In this case, if the company is sure that the same promotion will never be shown again, it can use an error code 410 for this page to indicate to all visitors that the offer is no longer available and will not return.
3.4. When to use a 410 Gone code instead of a 404 Not Found?
As a web developer, it is important to know when to use a 410 code instead of a 404 Not Found file. Using the former is beneficial for several reasons:
- It lets users know that the resource no longer exists, so they will avoid accessing it again.
- Googlebot treats each status code a little differently.
If you are the owner of a resource and decide to intentionally delete it from your home server permanently, an error 410 should be returned to all subsequent users trying to access it
This also tells all websites linked to the resource to remove it as a link, as it is no longer applicable.
In summary
While browsing the net, it is not uncommon to come across errors that prevent access to pages on a website
Some of these errors occur on the server side, while others originate on the client side, such as the 410 error.
It may be intentionally set up or it may be the result of a technical problem with the site
In any case, the 410 error message is a status code of the HTTP protocol that indicates that a resource has been permanently deleted. It will no longer be available on the server
In this article, we had to discuss in more detail the different situations that can be the cause of 410 errors, but also the tips to correct these errors
I hope that this content has been useful for you to understand the concept of 410 errors and how to fix them. If you have any questions, please feel free to submit them to me in the comments
Thanks and see you soon!