Algo diferente del mapa del sitio XML,elmapa del sitio HTML es una página de su sitio web que contiene enlaces a todas las páginas de contenido importantes de su sitio web. En general, proporciona una guía para los rastreadores y ayuda a los usuarios a navegar por el sitio.
Desde 2005en 2005, el gigante de la web Google implementó el sitemap HTML para facilitar a los usuarios la navegación por un sitio web y para que los rastreadores comprendieran mejor cada sección del mismo
Posteriormente, Google ha convertido el sitemap HTML en una poderosa pista para el SEO, lo que implica la necesidad de convertirlo en una prioridad.
Según Matt Cuttssegún Matt Cutts, un mapa del sitio HTML bien optimizado no sólo es una buena práctica de búsqueda, sino que también tiene un impacto directo y positivo en las clasificaciones orgánicas.
Para comprender mejor el concepto de sitemap HTML, le invito a leer este artículo de gran utilidad
Capítulo 1: ¿Qué es un sitemap HTML?
En este capítulo, hablaremos de los fundamentos de lo que es un sitemap HTML.

1.¿Qué es un mapa del sitio?
Un mapa del sitio es una lista o listas de enlaces que representan una parte de un sitio web o el sitio web completo. Los mapas del sitio pueden contener información sobre el contenido del sitio, como :
- La fecha de creación ;
- La última actualización
- Tiempo de ejecución, si se trata de un proyecto;
- La clasificación del contenido;
- Etc
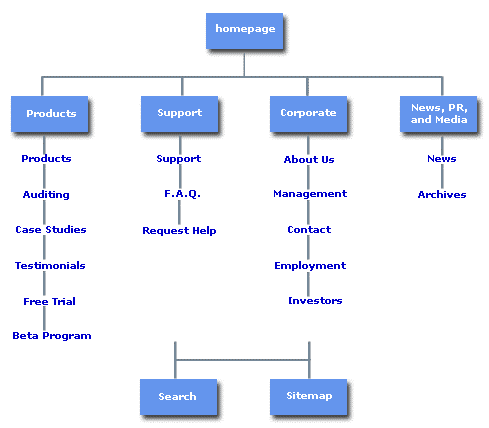
En otras palabras, un mapa del sitio presenta todas las secciones del mismo a los visitantes y a los motores de búsqueda. Tiene el mismo aspecto que un índice de contenidos

Fuente atilus
Para obtener resultados óptimos, un mapa del sitio debe actualizarse automáticamente cuando se añada nuevo contenido.
Aunque un mapa del sitio no es obligatorio para un buen SEO, sigue siendo recomendable y es fácil de implementar
Si tiene un sitio pequeño y las páginas están bien enlazadas, es posible que no necesite un mapa del sitio. Pero puede convertirse casi en un requisito para los grandes sitios web que publican a diario
Un mapa del sitio es una buena forma de informar a las arañas de los motores de búsqueda cuándo y qué páginas web deben rastrear, pero no debe considerarse como la única forma de descubrir las páginas del sitio.
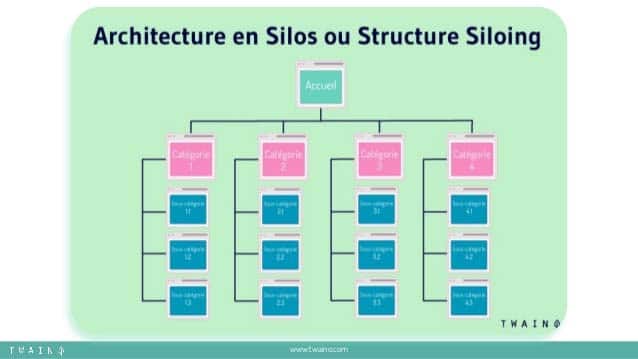
Crear una estructura de sitio sólida con enlaces contextuales relevantes sigue siendo muy importante para que un motor de búsqueda entienda un sitio.
El mapa del sitio se lanzó oficialmente el 6 de febrero de 2005 con un publicación en el blog de Google:
»Estamos llevando a cabo un experimento llamado Google Sitemap que, o bien fracasará estrepitosamente, o bien tendrá un éxito más allá de nuestros sueños, haciendo que la Web sea mejor para los webmasters y los usuarios. Se trata de un «ecosistema» en fase beta que puede ayudar a los webmasters a afrontar dos retos actuales: mantener a Google informado de todas sus páginas web nuevas o actualizadas y aumentar la cobertura de sus páginas web en el índice de Google»‘
Hay dos tipos principales de mapas de sitio que son
- Mapa del sitio XML
- Mapa del sitio HTML.
1.2. Mapa del sitio HTML y mapa del sitio XML
Los sitemaps son relativamente importantes para el SEO de sus páginas. Una vez que haya terminado de crear su mapa del sitio, se recomienda que lo envíe a Google para que pueda rastrear su sitio con la misma facilidad
1.2.1. Mapa del sitio HTML
Se trata de una lista de enlaces que representan páginas de su sitio web en formato HTML. Puede crear un mapa del sitio HTML simplista que describa simplemente las secciones principales de su sitio web para ofrecer a los visitantes una buena visión general de sus páginas.

Se recomienda un mapa del sitio HTML más detallado para cubrir cada página de su sitio web, y si los enlaces están configurados de forma óptima, pueden ayudar a crear una estructura del sitio bien organizada.
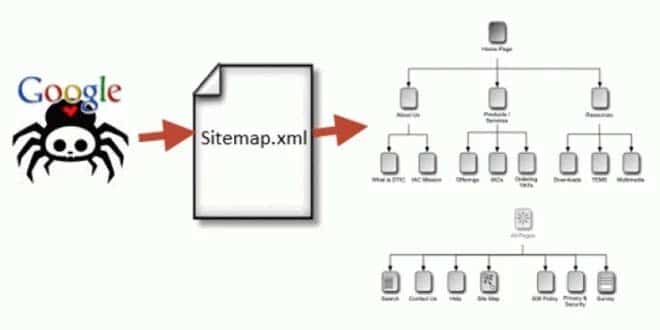
1.2.2. Mapa del sitio XML
Un mapa del sitio XML es una lista de enlaces en un lenguaje de marcado estándar preferido por Google. Este lenguaje proporciona metadatos y contexto adicional a una lista de elementos. Es una forma de que Google comprenda la información del sitio.

Fuente neilpatel
Puede enviar su mapa del sitio XML a Google directamente en Consola de búsqueda de Googleo enlazando a su mapa del sitio en su archivo robots.txt
El motor de búsqueda ofrece directrices sobre la creación de mapas de sitio XML especiales para vídeos, imágenes y noticias
1.2.3. La diferencia entre HTML y XML
La explicación más sencilla es que el XML está pensado principalmente para los motores de búsqueda, mientras que el HTML está escrito para los usuarios.
En su raíz, el XML es un archivo que incluye todas las actividades entre bastidores de un sitio web. No sólo la URL principal del sitio, sino todas las URL con metadatos asociados
Esto puede incluir
- La fecha de la última actualización de la URL
- La frecuencia media de los cambios
- La relación de las URL con el resto del sitio;
- Etc.
Los mapas de sitio XML realmente ayudan a los motores de búsqueda a rastrear su sitio de forma mucho más eficiente, alertan a los motores de búsqueda de su presencia y garantizan que todas sus páginas importantes estén representadas.
El HTML es sólo una visión general del sitio, sólo las páginas y la información que un usuario debe tener en cuenta.

Ambos mapas de sitio son útiles para un sitio web, pero sirven para diferentes propósitos. Recogemos toda la información y hacemos una comparación entre los dos mapas del sitio de la siguiente manera
Objetivos objetivos: El mapa del sitio HTML está diseñado para que los usuarios puedan acceder a las páginas deseadas. El mapa del sitio XML sólo pretende facilitar a los robots de los motores de búsqueda el rastreo del contenido de su página
Mostrar el HTML es visible para los usuarios, mientras que el mapa del sitio XML está destinado simplemente a las arañas de los motores de búsqueda
Actualización automática el HTML no puede actualizarse automáticamente, mientras que los mapas de sitio XML sí.
Capítulo 2: ¿Por qué es importante un sitemap HTML?
Aunque oigamos que el mapa del sitio HTML no es necesario para el SEO, en este capítulo hablaremos principalmente de su importancia e impacto en el SEO.
2.1. Las ventajas de los mapas de sitio HTML
Vamos a enumerar algunas razones por las que debería considerar un sitemap HTML en sus estrategias de SEO
2.1.1. Crear un formulario estructurado para el sitio web
Google señala que los grandes sitios web deberían cuidar mejor su mapa del sitio HTML para que los usuarios puedan tener una buena visibilidad de cada sesión de su sitio web.

Supongamos que su sitio web crece año tras año y alcanza un tamaño tan grande que resulta difícil para sus clientes navegar fácilmente por su tienda, buscar productos, información o incluso realizar compras
Al crear un mapa del sitio en HTML, podrán navegar fácilmente y llegar a la página deseada en un abrir y cerrar de ojos.
2.1.2. Aumentar las posibilidades de ser indexado por las arañas de los motores de búsqueda
Aunque el mapa del sitio XML está diseñado para que las arañas de los motores de búsqueda indexen el sitio web, el mapa del sitio HTML también puede ser rastreado
Como prueba de ello, un vídeo de Google Webmaster revela que no garantizan que los robots de Google puedan rastrear todos los enlaces del mapa del sitio XML.
2.1.3. Utilice de forma natural los enlaces de la página
Una de las ventajas únicas de un mapa del sitio en HTML es que crea enlaces internos de forma más natural
El mapa del sitio HTML consiste en conectar las páginas web entre sí, organizándolas según la estructura del sitio web.
Además de hacer clic en los enlaces deseados, los visitantes pueden ver más páginas en el mapa del sitio
Esto aporta una gran cantidad de tráfico a todo el sitio web y aumenta el tiempo de recorrido del cliente o el tiempo que pasa en la página
2.1.4. Destacar los objetivos del sitio web
Dado que el sitemap HTML es un documento que se basa principalmente en todo el contenido del sitio web, permite destacar los valores específicos del sitio web
Por lo tanto, es importante aprovechar esto, utilizando palabras clave específicas y relevantes en su sitemap para respaldar mejor lo que ofrece.
2.1.5. Dirigir las áreas de mejora en el sitio
A medida que su sitio web crece en tamaño, el número de páginas web en él aumenta drásticamente, lo que puede significar fácilmente la duplicación de información en su sitio web y hará más difícil que las arañas de los motores de búsqueda lo encuentren.
Pero una vez que tenga una visión general de su sitio web a través del mapa HTML, podrá detectar y eliminar fácilmente esta información duplicada.
2.2. impacto de los sitemaps HTML en la optimización de los motores de búsqueda
Recuerde que los motores de búsqueda siempre están rastreando los sitios web. Rastrean el contenido de su sitio y lo categorizan de forma que les ayude a mostrarlo a los usuarios en momentos relevantes
Cuando tiene un mapa del sitio HTML sólido, los rastreadores pueden entender y clasificar su sitio web más rápida y fácilmente
Cuando los rastreadores saben cómo clasificar su sitio, pueden exponerlo mejor a los usuarios.
Los enlaces internos son tanto un elemento clave para el SEO como una forma de hacer que los usuarios quieran navegar por todo su sitio
Un mapa del sitio HTML enlaza su sitio web, lo que aumenta sus enlaces internos a efectos de SEO, creando un sitio web más interconectado
También hace que su sitio web sea más fácil de navegar, lo que se considera un punto fuerte de SEO.
2.¿Qué aportan los mapas de sitio HTML a la experiencia del usuario?
Disponer de mapas de sitio HTML en los sitios web no sólo sirve para mejorar la visibilidad del sitio. Los usuarios del sitio web también encuentran útil ver la organización completa del sitio web cuando acceden a un mapa del sitio
Les resulta más fácil navegar y sienten que su sitio está más organizado, lo que reduce su frustración cuando buscan algo en particular.
Tener un mapa del sitio también le ayuda a responder más directamente a las necesidades de sus clientes cuando buscan algo especial
Con un mapa del sitio claro y preciso, podrá identificar fácilmente los elementos que faltan en el sitio con el paso del tiempo y asegurarse de que se añaden, lo que le permitirá hacer que su sitio sea cada vez más completo
2.4. Mapa del sitio HTML y Robots.txt
La mayoría de los operadores de sitios web utilizan un archivo llamado Robots.txt. Normalmente se trata de un simple archivo de texto que actúa como un comando para los rastreadores
Mediante el uso de Robots.txt, los operadores de sitios web tienen una influencia directa en la indexación de sus páginas
De ello se deduce que la función de un mapa del sitio HTML y de Robots.txt son similares, aunque tienen sus propias particularidades.
Capítulo 3: ¿Cómo optimizar un mapa del sitio HTML?
No hay muchas reglas para los mapas de sitio, pero hay algunas reglas básicas que debe conocer. Si los sigue, se asegurará de crear un recurso realmente útil.
3.1) ¿Cómo puedo crear manualmente un mapa del sitio HTML de WordPress?
Necesita un acceso de administrador de WP y un acceso FTP o un acceso a la cuenta de alojamiento para crear un mapa del sitio HTML de WordPress siguiendo las siguientes instrucciones
Paso 1: Crear un archivo de plantilla de mapa del sitio HTML en el alojamiento de WordPress
En primer lugar, para empezar, debe acceder al panel de control de su empresa de alojamiento para crear un archivo de plantilla de mapa del sitio HTML de WordPress en su servidor de alojamiento
También puede crear este archivo de mapa del sitio localmente en su ordenador y subirlo después a su servidor de alojamiento de WordPress. Estas son dos formas diferentes de empezar a crear su mapa del sitio
Para ahorrar tiempo, utilizaremos el alojamiento WordPress de cPanel para mostrarle cómo crear fácilmente un mapa del sitio HTML de WordPress
Una vez iniciada la sesión en cPanel, intente entrar en Archivos >> Administrador de archivos. Vaya a la carpeta wp-content >> themes, abra la carpeta del tema actual de WordPress y cree una subcarpeta con el nombre »mysitemap» o el que desee.Luego cree su plantilla HTML de WordPress con el nombre «sitemap.php» o el que desee.
Paso 2: Obtener el código de la plantilla del mapa del sitio de WordPress
Acceda a su panel de control de WordPress como administrador, vaya a Panel de control de WordPress >> Apariencia >> Editor, seleccione el tema actual de WordPress y abra la plantilla de la página (page.php)
Intente copiar el código que se encuentra en el archivo ‘page.php’ y pegarlo en el archivo ‘sitemap.php’ creado en el paso 1.
Ahora debe sustituir por lo que se le mostrará.
Paso 3: Crear una página de mapa del sitio HTML de WordPress
Vaya al panel de control de WordPress >> Páginas >> Añadir nueva para crear una nueva página de WordPress, y asegúrese de elegir la plantilla del mapa del sitio en el área de Atributos de la página , y luego publique esa página
Ahora pruebe a previsualizarlo y verá los frutos de su trabajo
3.2. Tres consejos para optimizar su sitemap HTML
Una vez que su mapa HTLM se haya añadido a su sitio web, debe asegurarse de que está optimizado simplemente siguiendo los consejos que le hemos proporcionado.
3.1.1. Categorización adecuada de los contenidos
Los usuarios son los principales sujetos que leen su mapa del sitio HTML. Si se estructura correctamente el contenido del mapa del sitio, será muy cómodo para los visitantes explorar el sitio web y encontrar las páginas que buscan
Además, una buena categorización del contenido es importante para el SEO cuando se puede dividir uniformemente el contenido rico en palabras clave en los títulos, lo que tiene un impacto en la clasificación en las SERP.
3.1.2. Palabras clave en la descripción o en los títulos
Como se ha mencionado anteriormente, las palabras clave del mapa del sitio son necesarias. Aprovechemos las etiquetas HTML SEO como los títulos y la meta descripción para incluir palabras clave en el contenido para los usuarios
Además, un mapa del sitio con contenido rico en palabras clave en el nivel adecuado puede destacar entre la multitud y obtener ventajas de clasificación
Las etiquetas HTML relevantes para el SEO, como las metaetiquetas, son factores que contribuyen a los resultados de la clasificación.
3.1.3. Colocación del enlace HTML del mapa del sitio en el pie de página
Primero tiene que pensar en una posición adecuada para su mapa del sitio HTML. Lo está creando para los usuarios y no es prudente colocar el mapa del sitio en un lugar difícil de ver
El pie de página es una de las mejores secciones para incluir el enlace del mapa del sitio para que los clientes puedan desplazarse hacia abajo y descubrirlo.
3.3) ¿Cómo puedo mantener un mapa del sitio?
Una vez que haya creado su mapa del sitio, el mantenimiento no es un gran problema. Sin embargo, a menos que cuente con un servicio de actualización automática, deberá actualizar el mapa del sitio usted mismo cada vez que realice un cambio. Por ejemplo, cuando se añade una nueva sección al sitio web.
Lo ideal es que su mapa del sitio refleje la estructura de las páginas de nivel superior de su sitio web. Recuerde añadir un enlace de texto a su mapa del sitio cada vez que añada una entrada y su mapa del sitio estará siempre actualizado.
Conclusión
El mapa del sitio XML es bastante importante para el SEO, pero el mapa del sitio HTML se convierte en una condición necesaria y suficiente para que un sitio web logre la máxima eficacia del SEO.
Aunque el sitemap HTML no suele figurar en la lista de elementos importantes del SEO, en este artículo le mostramos cómo puede conducir de alguna manera a un SEO eficaz.
Con muchos recursos necesarios, esperamos que disfrute de este artículo y lo encuentre útil. No dude en compartir sus conocimientos con nosotros en los comentarios o en hacer preguntas si las tiene.
¡Gracias y hasta pronto!