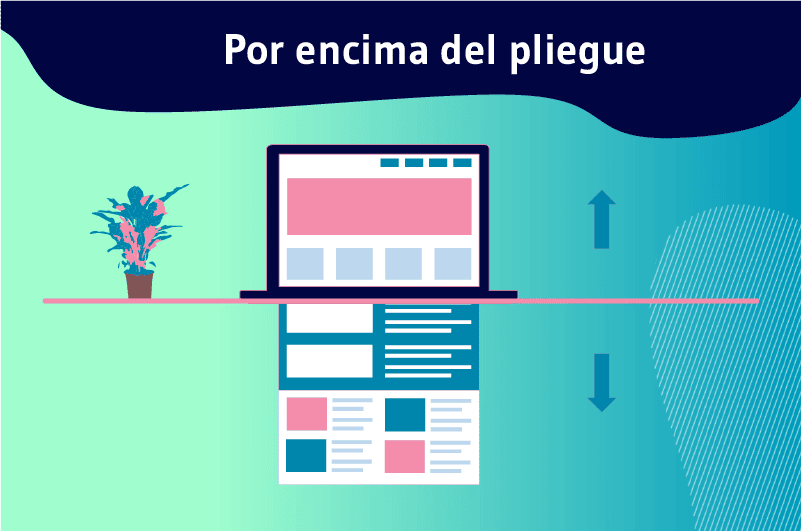
Por encima del pliegue es la parte de una página web que se muestra directamente a los usuarios sin que tengan que desplazarse por la página
Aunque antes era posible mostrar varios elementos en la parte superior de una página web, ya no es así
La evolución de Internet, los nuevos comportamientos de los internautas, el uso de los teléfonos inteligentes y la necesidad de tener en cuenta la experiencia del usuario han cambiado completamente el juego.
Hoy en día, el «Por encima del pliegue la zona se utiliza más para animar a los usuarios a realizar algunas acciones específicas que para mostrar el contenido más importante
- ¿Qué significa realmente esta noción?
- ¿Es útil?
- ¿Cuáles son las mejores prácticas para aprovecharlo al máximo?
Estas son algunas de las preguntas a las que responderé en las siguientes líneas.
Capítulo 1: ¿Qué significa realmente Above the fold?
En este capítulo, explico lo que la expresión «Por encima del pliegue y su importancia e implicaciones.
1.1. above the fold: origen y significado
Para entender el origen y el significado de la expresión «Por encima del plieguepara entender el origen y el significado de la expresión «Above the fold», hay que remontarse a la época en que la prensa escrita era todavía una de las principales fuentes de información
De hecho, en aquella época, cuando se exponían los periódicos, se doblaban para que la gente pudiera ver sólo los titulares más interesantes.

De hecho, se trata de una acción de marketing cuyo objetivo es atraer la atención de la gente mostrando los titulares más importantes
Esta idea se retomará más adelante en el diseño web y se denominará «Above the fold» «Por encima del pliegue» o línea de flotación para designar la zona que se visualiza cuando se llega inmediatamente a una página sin haberse desplazado hacia abajo.
1.¿Cuáles son los diferentes elementos que suelen encontrarse en una zona «Above the fold»?
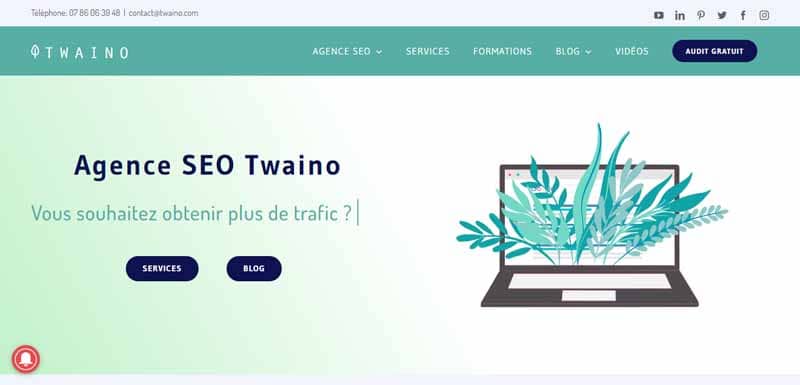
Por lo general, en la parte superior de un sitio web encontrará los siguientes elementos:

1.2.1. El logotipo y el nombre de su marca
Se trata de un elemento gráfico que utiliza para establecer su imagen de marca y permitir que sus visitantes se hagan una idea de lo que representa.

1.2.2. El menú de navegación del sitio
Se trata del conjunto de disposiciones que usted realiza para proporcionar a sus visitantes un marco que les permita explorar su sitio y conocer mejor lo que usted ofrece.

Este marco debe ser intuitivo y sencillo
1.2.3. Información de contacto
Otro elemento que puede incluir en el «Por encima del pliegue parte de su sitio es el medio por el que la gente puede ponerse en contacto con usted.

Este es un elemento importante para el usuario de Internet, ya que tiende a demostrarle que usted es una empresa legítima.
Sin embargo, hay que tener en cuenta que esta parte no está por encima de la línea de flotación en todos los sitios web. Lo mismo ocurre con :
1.2.4. Botones de las redes sociales
Hoy en día, es más que difícil imaginar una presencia en línea sin las redes sociales.

De hecho, permiten a los usuarios suscribirse a sus cuentas sociales y seguir sus noticias.
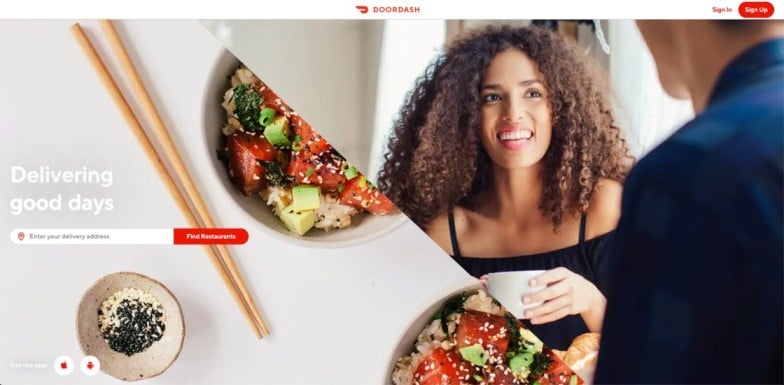
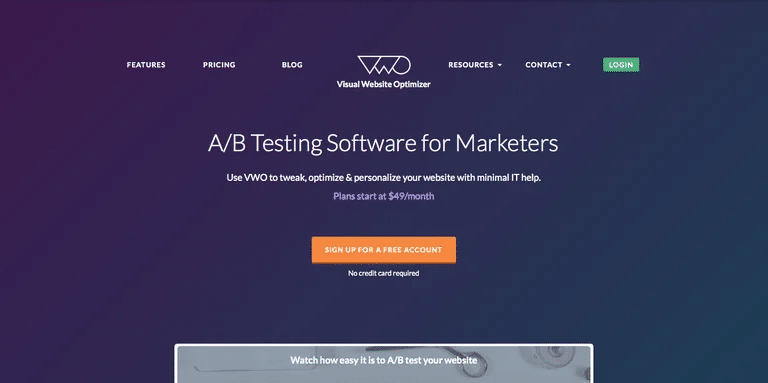
1.2.5. El punto de venta clave
El punto de venta clave es lo que le permite mostrar al instante a los visitantes de su sitio lo que ofrece.

Debe ser
- Simple ;
- Conciso;
- Y breve
Suele tener una longitud de una línea y aparecer en letra grande.
Tras esta presentación, si se pregunta por la pertinencia de hablar de la parte que es «por encima del pliegue de su sitio, déjeme decirle por qué es importante.
1.3. ¿Qué importancia tiene la parte «Above the fold» de un sitio web?
En el diseño web, el «Por encima del pliegue es un elemento importante. Esto se debe a que es el primer elemento que aparece en las pantallas de los visitantes cuando llegan a un sitio web. Por tanto, debe causar una buena impresión y mantener su atención.

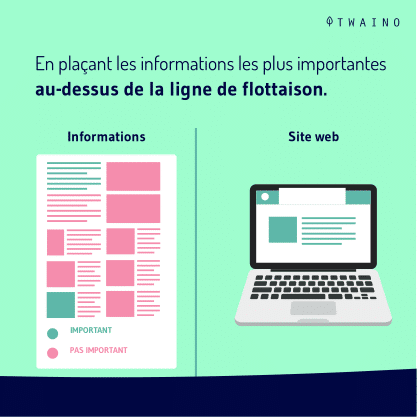
Además, al ser el primer elemento que se ve en un sitio web, tiene una cierta visibilidad que lo hace idóneo para alojar la información que se quiera poner en primer lugar.
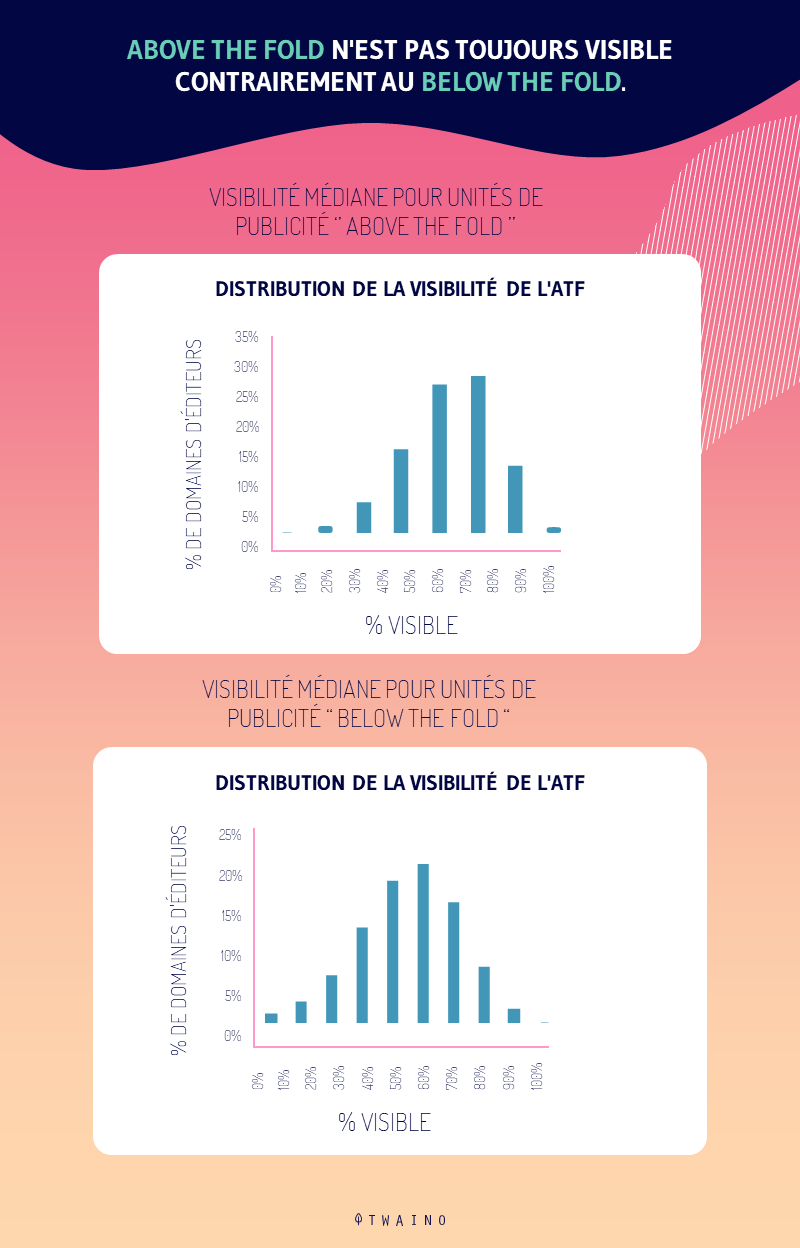
Esto es precisamente lo que el estudio sobre la importancia de ser visto realizado por Google.
En este estudio, aprenderá que los anuncios colocados en el «Por encima del pliegue tuvo una visibilidad del 68%, mientras que los anuncios de la parte inferior de la página tuvieron una visibilidad de alrededor del 40%.

Por lo tanto, los elementos más importantes del sitio pueden situarse en este nivel para tener más éxito
Pero recuerde que no se trata de colocar varias informaciones importantes a este nivel
La estrategia a adoptar debe consistir más bien en utilizar esta parte para empujar a los navegantes a desplazarse más abajo en las páginas del sitio
En cualquier caso, cuando se trata de la «Por encima del pliegueárea, es importante tener en cuenta tanto el requisito de diseño adaptado a los móviles como los requisitos de SEO.
1.4. Algunas consideraciones móviles y de SEO para el área «Sobre el pliegue»
1.4.1. Consideraciones móviles
Es casi imposible identificar la ubicación o dar la medida que el «Por encima del pliegue
Esto se debe a que hoy en día la localización depende más de la configuración y las características de los dispositivos (tamaños de pantalla, resoluciones, navegadores, etc.) utilizados para acceder al sitio web.

Además, los internautas adoptan nuevos hábitos en función de si navegan con su smartphones o en sus ordenadores.

Por ejemplo, el hecho de que la navegación en la mayoría de los dispositivos móviles se haga en modo vertical, los internautas están más dispuestos a desplazarse hacia abajo para descubrir sus contenidos
1.4.2. Consideraciones de SEO
Es cierto que los anuncios que aparecen por encima de la línea de flotación tienen más visibilidad que los que aparecen hacia la parte inferior de la página
Sin embargo, abusar de ellos no es beneficioso para referenciando de su sitio
Los sitios que hacen esto pueden ver disminuir su tráfico SEO. Por lo tanto, le recomiendo que garantice un cierto equilibrio entre los anuncios y la experiencia del usuario de su sitio.

De hecho, la ambición de una experiencia de usuario de alta calidad llevó a Google a lanzar en 2012 su algoritmo de disposición «a la pesada»
Su tarea consiste en buscar y castigar las páginas web que tienen un elevado número de anuncios por encima de su línea de flotaciónns.

Este algoritmo se modificó posteriormente tres veces
- Primero en octubre de 2012: Unos 10 meses después de la puesta en marcha del algoritmo de disposición, se cambió. Y según un tweet de Matt Cutts este cambio afectó al 0,7% de las consultas en inglés
- Luego, en febrero de 2014: Más concretamente, el 6 de febrero de 2014, Google actualizó su algoritmo, pero no se notificó ninguna explicación del impacto a los diseñadores web;
- Finalmente en noviembre de 2016: Cuando si se le impuso una penalización debido a un gran número de anuncios por encima del pliegue en su sitio, esta penalización sólo podría levantarse si los robots de Google rastrearan su contenido La actualización de 2016 resolvió esta situación al consagrar la automatización en el algoritmo. Esto le permite tener en cuenta los cambios en tiempo real
Más allá de estas diversas modificaciones, hay que señalar que el algoritmo de diseño de google no penaliza sistemáticamente a todos aquellos que ponen anuncios por encima del pliegue de su sitio. Está más bien destinado a los que hacen un exceso.
Esto es precisamente lo que defiende Matt Cutts cuando dice:

‘Así que, como puede ver, el algoritmo de maquetación de Google ayuda a que los webmasters tengan en cuenta la experiencia del usuario en el diseño de su sitio
Ahora que sabe lo que es el término «Por encima del pliegue y su utilidad para su sitio, le sugiero que descubra en el resto de este artículo las mejores prácticas para su diseño
Capítulo 2: Mejores prácticas a tener en cuenta al diseñar la parte «Above the fold» de su sitio
Estos son algunos consejos que puede utilizar para diseñar eficazmente el «Por encima del pliegue de su sitio web:
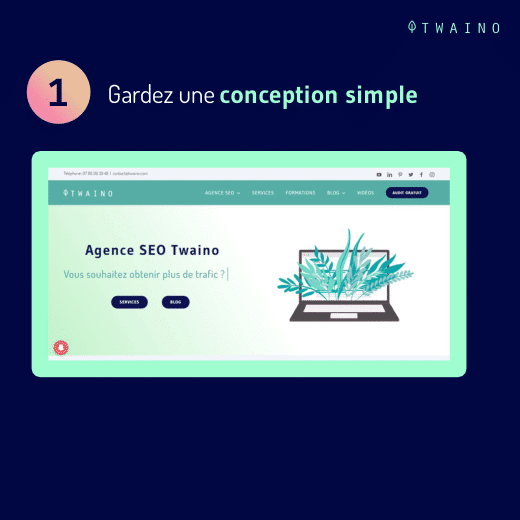
2.1. mantener un diseño sencillo
No cargue muchos elementos en la zona por encima del pliegue. Esto podría impedir que los visitantes de su sitio web encuentren fácilmente lo que buscan o provocar tiempos de carga lentos.
Como usted sabe, ambos son susceptibles de causar rebote de sus visitantes. En su lugar, manténgalo simple y cree una parte superior de la página fácil de usar y bien organizada.

Por ejemplo, considere
- Añadir contenido GIF a la cabecera para dar a su página algo de animación
- Identifique su punto clave de venta intentando ser lo más sencillo y conciso posible
- Añada una breve frase si es necesario para explicar el punto de venta.
2.2. Haga que el contenido sea atractivo
Cada vez que un visitante llega a la «Por encima del pliegue área de su sitio, le da la oportunidad de convencerlo
Aproveche esta oportunidad para convencerles y deleitarles de verdad.

Para ello
- Construya sus páginas web de forma sencilla;
- Adopte un estilo de redacción y diseño que refleje su marca;
- Adopte y muestre los colores de su marca en el contenido que escribe
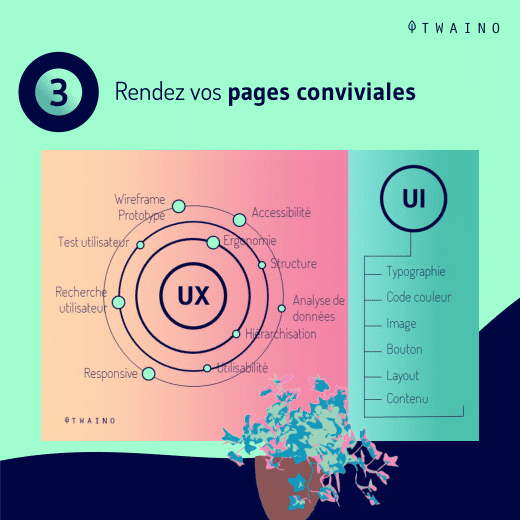
2.3. diseñe sus páginas para que sean fáciles de usar
Para tener un mayor efecto en los usuarios de Internet, el contenido que cree debe ofrecer una experiencia óptima al usuario y ser fácil de usar.

En efecto, antes de hacer público su contenido :
- Pruébelo y asegúrese de que funciona correctamente;
- Compruebe que es fácil de interactuar;
- Compruebe que se carga rápidamente.
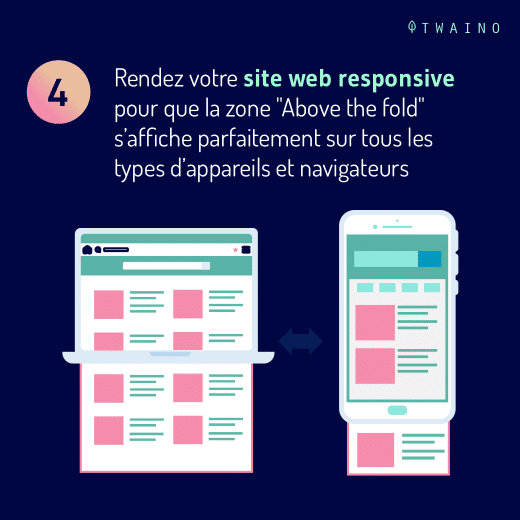
2.4. Arregle los retos de su área «Above the fold» para los visitantes
Cuando diseñe esta parte de su sitio, hay una serie de cosas que debe comprobar
- Asegúrese de que el contenido es apto para móviles;
- Compruebe cómo se muestra en los principales navegadores (Chrome, Firefox, Internet Explorer, etc.);
- Considere también la capacidad de respuesta para asegurarse de que el sitio se muestra correctamente en diferentes tamaños de pantalla
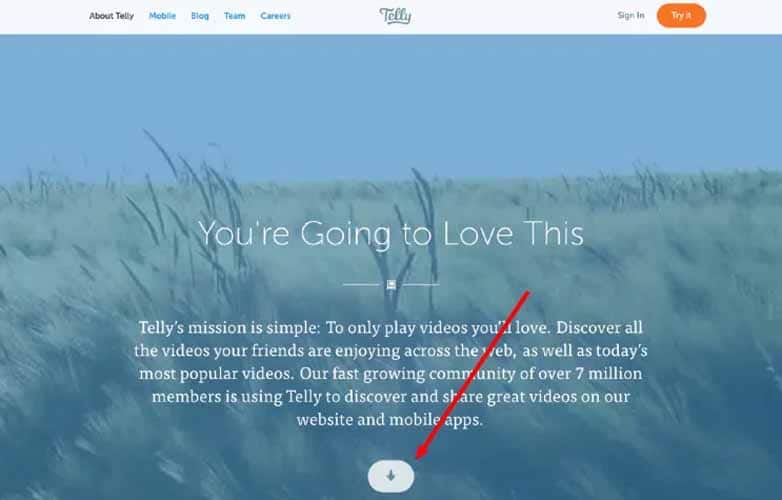
2.5. Evite crear un «falso fondo» en su sitio web
Un «falso fondo» es cuando una sección de su sitio web da la impresión al usuario de que no queda nada hacia el fondo de su sitio.

Debe evitarlo incluyendo pistas visuales en su diseño, por ejemplo, para que entiendan que hay contenido en la parte inferior de la página:

Puede incluir señales de dirección para pedirles que se desplacen hacia abajo o hacia arriba.

2.6. incluya información de identificación en su contenido
Colocar información identificativa en un sitio web ayuda a generar confianza.

Facilita que se pongan en contacto con usted, pero también facilita que investiguen si usted es un negocio legítimo o no
Una publicación de la wpforms ha demostrado que poner información de contacto y de seguridad en un sitio web conduce a una mayor tasa de conversión.
2.7. No olvide centrarse en la calidad de su contenido
Incluso si sigue todas las mejores prácticas y ha realizado un buen diseño en el «Por encima del pliegue área de su sitio, debe tener siempre presente que el contenido es importante

Cumplir con los requisitos de atractivo y similares no siempre le garantiza una alta tasa de conversión
Esto se debe en parte a la calidad del contenido que ofrece. Gracias a este contenido de calidad, los visitantes se interesarán por lo que usted ofrece y estarán más dispuestos a desplazarse por la página
Téngalo en cuenta y vincule siempre contenidos de calidad a su sección «Above the fold» «Por encima del pliegue
En resumen
La creación de un sitio web siempre implica el diseño de un «Por encima del pliegue
Si siempre ha pasado por alto su importancia, este artículo le ayudará a entender qué es y qué significa.
También le proporciona varios consejos para configurar «Por encima del pliegue partes en su sitio.