Artículo invitado por : Jessica Picard de apprendre-le-seo-ensemble.fr
WordPress es el CMS más utilizado en el mundo para crear un sitio web. Es posible utilizar temas ya hechos o crear los suyos propios
Para ello, puede añadir varias funcionalidades se pueden añadir varias funciones mediante extensiones, pero también con la ayuda de widgets.

Al utilizar un widget de WordPress widget o más, el el diseño de su sitio web será más fácil. Esto le ahorrará tiempo con la ventaja añadida de un experiencia del usuario experiencia.
En esta guía definitiva, echamos un vistazo a los widgets de WordPress. ¿Qué son? ¿Cómo funcionan? ¿Qué widgets utilizar y dónde encontrarlos? ¡Lo sabrá todo!
¡Disfrute de su lectura!
Definición de un widget de WordPress
Empecemos por el principio: ¿qué es un widget? He aquí una definición muy básica. Un widget es un módulo que se puede insertar en un área específica de las páginas de un sitio WordPress páginas, ya sea en el barra lateral (barra lateral), o en el pie de página (pie de página) en general.
Las ventajas de los widgets son que puede personalizar su sitio de WordPress sitio y mostrar información específica para sus visitantes
Por ejemplo, en los blogs de WordPress, suele haber widgets para suscribirse a los boletines de noticias, para las redes sociales o para listar las últimas publicaciones del blog.

Hay muchos widgets de WordPress, con funcionalidades similares o completamente diferentes. Y la mayoría de ellos tienen varios ajustes que son muy fáciles de ajustar
Así que puede llevar fácilmente la personalización de su blog al siguiente nivel y tener un sitio web totalmente único. Y eso es lo que hace que WordPress sea tan hermoso y exitoso
Las zonas del widget
Estos son lugares dedicados a estos módulos. Por lo tanto, se añadirán widgets en estas áreas específicas.
Dependiendo de su tema, puede tener más o menos áreas, pero al menos dos:
- la barra lateral (columna lateral) ;
- el pie de página.
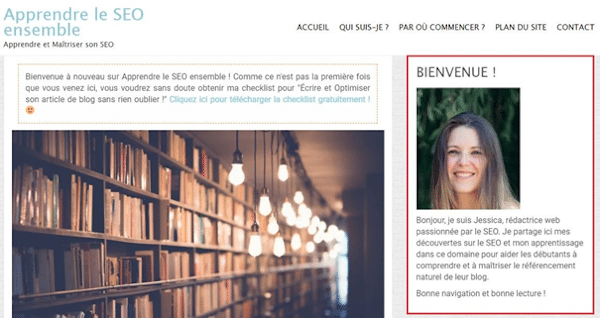
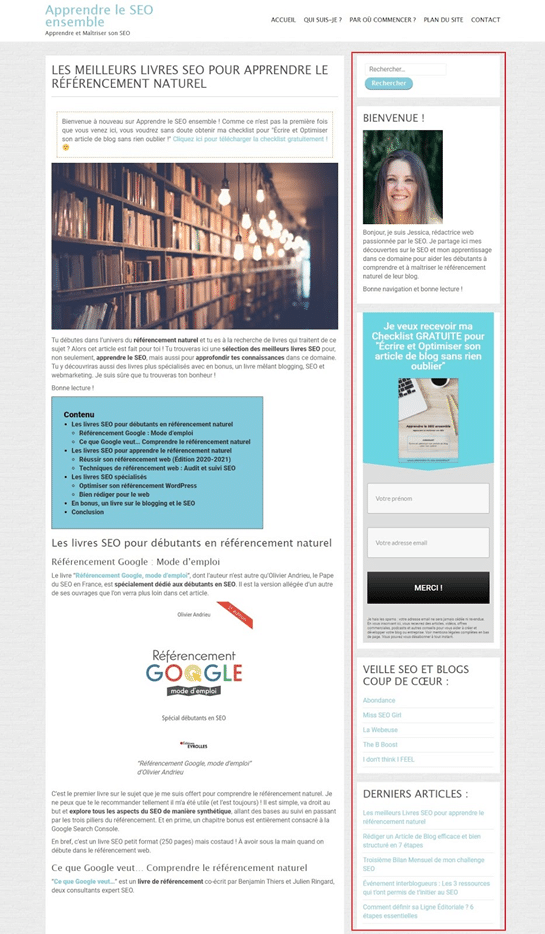
La barra lateral
La barra lateral es un área muy interesante, ya que puede utilizarse para promover contenidos específicos. Por ejemplo, puede colocar un formulario de inscripción a su boletín de noticias, sus enlaces a las redes sociales, los artículos más recientes o más populares del blog, ciertos enlaces de afiliados..
Por otro lado, los widgets colocados allí sólo aparecerán en su blog y en sus artículos (posiblemente en las páginas, si su tema lo permite), pero no en la página de inicio.

Tenga en cuenta que con la versión móvil, la barra lateral se ha desplazado y ahora está entre la zona de comentarios del artículo y el pie de página.
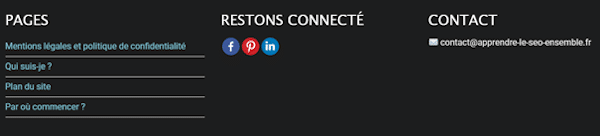
El pie de página
A diferencia de la barra lateral, los widgets del pie de página son visible en todo el sitio. También puede aprovechar para poner información importante
Esto puede ser :
- un enlace a su página de «Contacto» ;
- su dirección de correo electrónico
- sus redes sociales ;
- las categorías de su blog;
- un enlace a su canal de Youtube;
- sus datos de contacto y los horarios de apertura si tiene una tienda física;
- un mapa;
- las principales categorías para un sitio de comercio electrónico;
- una galería de fotos o simplemente una foto;
- ..

Como puede ver, ¡las posibilidades son numerosas!
Crear una nueva área de widgets
Aunque la mayoría de los temas ofrecen varias áreas de widgets, es posible que quieraintegrar un widget en un lugar determinado en su tema, sin cambiar el tema
¡Debe saber que esto es perfectamente posible! Todo lo que tiene que hacer es crear una nueva área de widgets. Sin embargo, esta creación implica teclear algo de código. Si se siente cómodo con la codificación, encontrará en esta página la información que necesita para crear su nueva área de widgets de WordPress
Si, por el contrario, la codificación le asusta, puede pedir ayuda a un desarrollador web especializado en WordPress.
Ahora que hemos cubierto las generalidades, ¡vamos a la práctica!
Añadir un widget a una página de WordPress
Para añadir un widget de WordPress a una página, puede utilizar :
- la interfaz de administración
- la herramienta de personalización.
Añadir un widget a través de la interfaz de administración de WordPress
¿Está conectado a su interfaz? Bien, ¡aquí vamos!
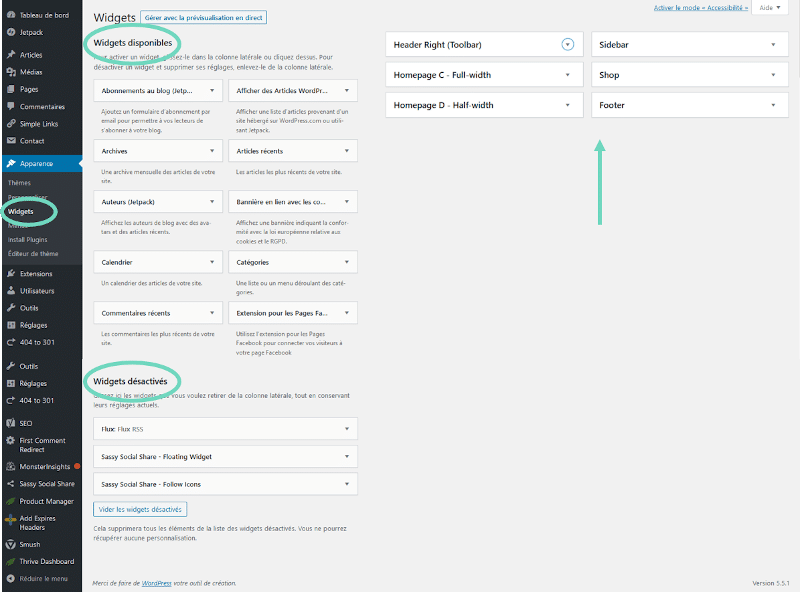
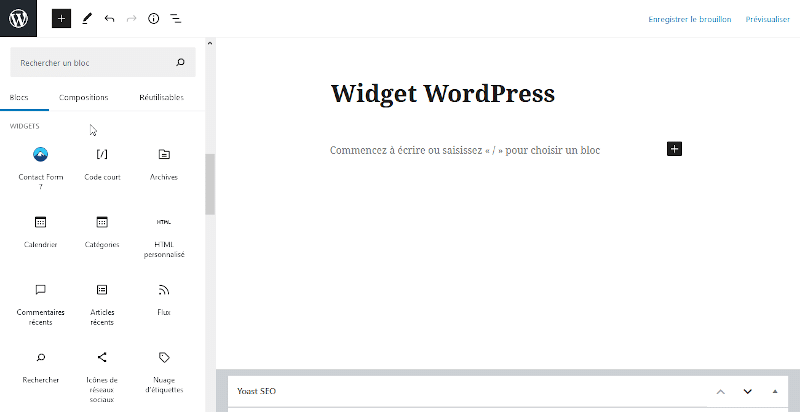
Desde el tablero de mandos, vaya a la pestaña Apariencia > Widgets que está en la columna de la izquierda. Veamos el aspecto de la página de widgets:

Esta página se compone de :
- Widgets disponibles (izquierda): lista de widgets por defecto de WordPress, más los de su tema o extensiones;
- Áreas de widgets en su tema (a la derecha de la imagen): como vimos antes, puede haber más o menos zonas dependiendo del tema, aquí por ejemplo, hay 6 incluyendo la barra lateral y el pie de página;
- Widgets desactivados (en la parte inferior de la imagen) que es un área donde puede eliminar temporalmente los widgets manteniendo su configuración.
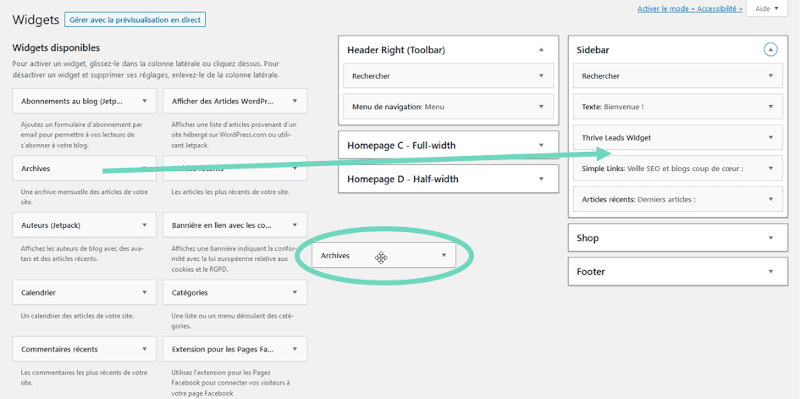
A partir de aquí, ¿cómo se añade un widget a un área de widgets? También en este caso puede elegir
La primera forma es arrastrar y soltar utilizando el ratón. Manteniendo pulsado el botón izquierdo del ratón sobre el widget que desea insertar, lo desplaza desde la columna «Widgets disponibles» hasta la zona deseada. ¡Y ya está! Súper sencillo, ¿verdad?

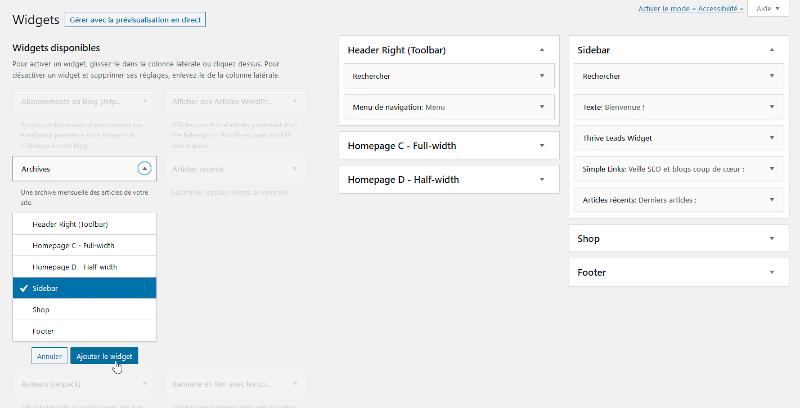
La segunda opción es pulse directamente sobre el nombre del widget de su elección y seleccione el área del widget en el menú desplegable. Y por último, haga clic en «Añadir widget».

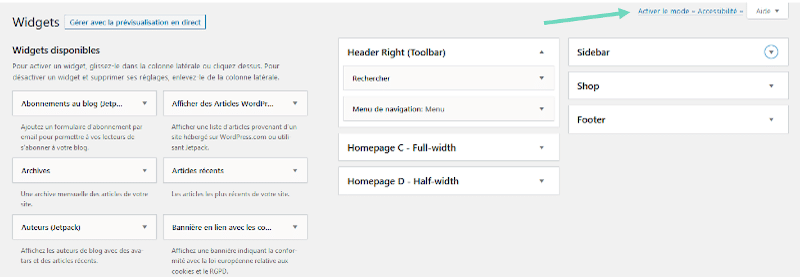
El último método es más bien para los discapacitados visuales, pero nada le impide utilizarlo si le resulta más cómodo En este caso, se trata de activar el modo «Accesibilidad».

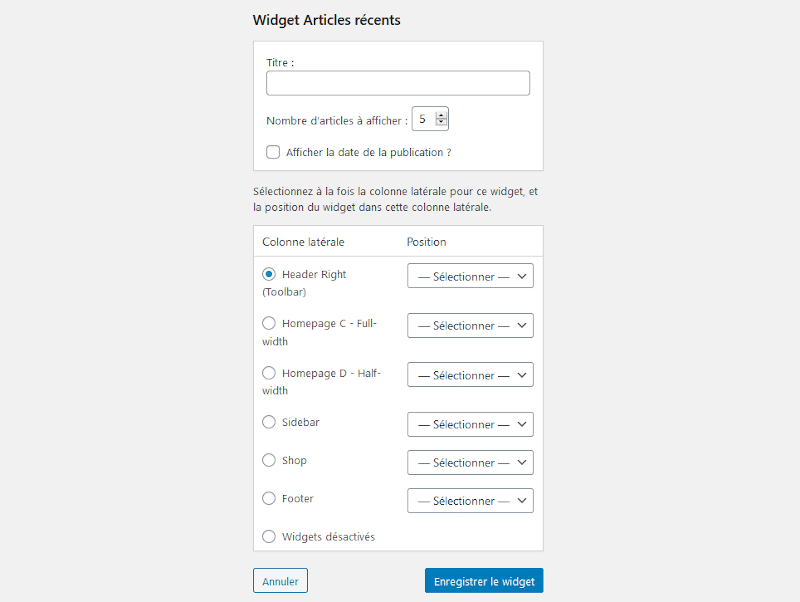
Una vez activado este modo (haga clic en el enlace de la parte superior derecha), los widgets aparecen de forma diferente. Junto al nombre del widget hay un botón «Añadir». Al hacer clic en él, se abre una ventana en la que puede elegir la zona que se va a ampliar y establecer los distintos parámetros. Sólo queda salvar.

Una vez que haya configurado sus widgets, ¡recuerde comprobar que se ajustan a la disposición y el diseño de su sitio web!
Acabo de mostrarle cómo añadir un widget de WordPress desde la interfaz de usuario. Pero el tema no estaría del todo completo (¡al fin y al cabo, esta es la guía definitiva de los widgets!) si no le hablara también de la herramienta de personalización para insertarlos.
Integrar un widget de WordPress desde la herramienta de personalización
Para acceder a esta herramienta, puede hacer clic en Apariencia > Personalizar en la columna de la izquierda del panel de control de WordPress. Alternativamente, también se puede acceder a través de la barra de administración en la parte superior de la pantalla del sitio web, siempre que esté conectado

La herramienta se abre y tiene acceso a un menú con varias pestañas a la izquierda y la pantalla de vista previa a la derecha.

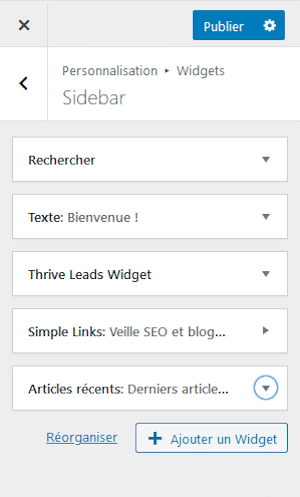
Al hacer clic en elpestaña de widgetsverá una lista de las áreas de widgets presentes en la página que aparece en la pantalla. A continuación, seleccionando el área deseada, tendrá acceso a los widgets ya presentes y al » Añadir un widget «. Haga clic en él para acceder a todos los widgets disponibles y elija el que desee insertar.
Dependiendo del tema, el orden puede variar. De hecho, puede llegar a la lista de módulos directamente después de hacer clic en la pestaña Widgets y sólo tendrá que seleccionar el área de widgets.
En cualquier caso, en cuanto haya elegido el widget a añadir, lo verá aparecer en la pantalla de vista previa de la derecha. Como puede ver, aquí es donde reside el atractivo de este método. ¡Puede ver el resultado final de un vistazo!
Para reordenar los widgets y ponerlas en el orden que desee, sólo tiene que seleccionarlas, y luego disponerlas como desee arrastrando y soltando. También tiene la opción de hacer clic en «Reordenar» en la parte inferior de la lista de widgets.

Una vez que haya terminado de añadir y reordenar, deberá guarde su configuración. Para ello, haga clic en » Publicar » en la parte superior de la columna. Los cambios sólo serán efectivos si lo hace
Ahora que ha visto las diferentes formas de añadir un widget a WordPress, le toca probarlas y decidir cuál es la que más le conviene
Añadir un widget de WordPress a una sola página
Tal vez quieratener un widget en una sola página de su sitio? Con WordPress, ¡es posible! ¡Este CMS es realmente genial!
Sígueme, yo te guiaré.
En primer lugar, ¿sabe usted Gutenberg ? Sí, bien, ¡porque lo necesitaremos! Gutenberg es el nuevo editor de páginas y entradas de WordPress. Permite editar páginas con bloques y muchas opciones. Desde la versión 5.0 de WordPress, se instala por defecto.
A continuación, diríjase a la página (o al post) donde se añadirá el widget. Inserte un nuevo bloque en la ubicación deseada en su texto, luego elija el tipo de bloque Widgets.

A continuación, tendrá una lista de módulos disponibles que podrá integrar en su contenido. Esto podría ser un formulario de contacto en su página Acerca de, por ejemplo, o una lista de sus últimos artículos.
Me gustaría terminar este capítulo con un consejo. Evite utilizar demasiados widgets en su sitio web. Cuantos más widgets tenga, menos visibles serán. Como dicen, ¡demasiada información mata la información! Selecciónelos con cuidado, integre sólo dos o tres widgets por zona y elimine lo superfluo.
Cómo gestionar los widgets en su sitio de WordPress
Si observa detenidamente los widgets de WordPress, se dará cuenta rápidamente de que tienen algunas cosas en común. Todos ellos tienen enlaces Borrar y Enlaces cercanos, así como un Guarde.
- Borrar al hacer clic en este enlace, eliminará el widget con todos sus ajustes de la zona en la que se encuentra.
- Cerrar cerrar: Este enlace colapsa la ventana del widget.
- Guarde guardar: Como su nombre indica, este botón sirve para guardar los ajustes realizados en el widget. Recuerde también hacer clic en él en cuanto haya completado su configuración.
Dicho esto, veamos ahora qué puede hacer en cuanto a la gestión de sus pequeños módulos. Si sabe cómo añadirlos, es un buen comienzo. Ahora veamos cómo modificar, eliminar y borrar widgets. ¡Verá que es tan fácil como añadirlos!
Editar un widget en WordPress
En primer lugar, si quiere cambiar la organización de sus widgets dentro de una zona, o mover un widget de una zona a otra, es muy fácil con el técnica de «arrastrar y soltar». En el modo «Accesibilidad», utilice la flecha situada a la derecha del nombre del widget y seleccione la opción adecuada.
Entonces puede modificar un widget cambiando sus parámetros. Algunos widgets no tienen ninguna configuración. Otros, por el contrario, tienen ajustes como el título del widget, el número de artículos mostrados o excluir páginas..
Para los widgets más complejos, la configuración tiene lugar en una página dedicada.
De hecho, tiene que encontrar el widget a modificar utilizando uno de los métodos que hemos visto antes. A continuación, tras hacer clic en él, podrá ver los diferentes ajustes del widget. Sólo le queda ajustar los parámetros como desee y guardar
Eliminar un widget de una zona de widgets
Es muy sencillo eliminar un widget¡como verá!
Probablemente ha probado varios widgets y ahora quiere eliminar los que no le satisfacen. Para ello, vaya al widget en cuestión y haga clic en » Eliminar «. ¡Eso es! El widget se retira de la zona.
Sin embargo, hay una pequeña sutileza. Cuando se realiza este tipo de borrado, el widget vuelve automáticamente a la lista de «widgets disponibles» y se eliminan todos sus ajustes
Digamos que sólo quiere eliminar un widget durante un tiempopara probar otro, por ejemplo. Entonces perderá todos los ajustes. Si el widget no tiene ninguna o muy pocas configuraciones, entonces es rápido rehacerlas. Esto no es demasiado grave
Por otro lado, si el widget es más complejo, pasará mucho tiempo configurando todo de nuevo como quiere. En este caso, es mejor eliminar el widget colocándolo en la lista de » Widgets desactivados » con la técnica de «arrastrar y soltar». El widget en cuestión quedará entonces inactivo, pero conservará su configuración para su uso futuro
La gestión de los widgets de WordPress es ahora un juego de niños Pero no vamos a detenernos ahí, ¿verdad?
Cómo encontrar el widget adecuado para su sitio web
¿Le gustaría saber cómo encontrar los widgets adecuados ¿para su sitio? Sí, así es, por lo que lo siguiente debería interesarle.
Hay muchos widgets en WordPress y es fácil perderse buscando el perfecto
Para encontrar el que más le convenga, he aquí algunos pasos a seguir para ayudarle:
- Haga una lista de lo que necesitaenumere lo que necesita, es decir, defina las características y el diseño que debe tener el widget.
- Mira el widgets instalados por defecto en el CMS. ¿Hay alguna (o más) que se ajuste? Sí, así que pruébelo para asegurarse de que encaja. Si resulta que no es así, se pasa al siguiente paso.
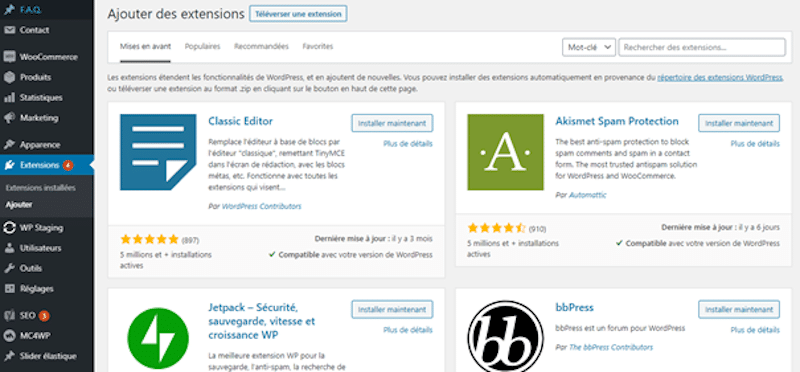
- A directorio de extensiones también está a su disposición. A través de esta biblioteca, puede encontrar widgets o plugins que también contienen estos pequeños módulos. Para acceder a ella, vaya a Extensiones > Añadir (columna izquierda del panel de control de WordPress), y luego escriba en la barra de búsqueda los términos que describen su necesidad.
- No está entusiasmado con las extensiones gratuitas. A continuación, busque plugins de pago. No tenga miedo de pedir recomendaciones y de leer las reseñas antes de comprar uno que podría no ser adecuado para usted
Un último punto, recuerde probar siempre los widgets añadidos para asegurarse de que todo funciona como debería en cuanto a la funcionalidad del widget, la disposición y el diseño de su sitio.
Los widgets por defecto de WordPress
Tras la instalación de WordPressle ofrece la opción de instalar widgets por defecto. hay 17 widgets en total, a los que echaremos un vistazo más de cerca. Esto le mostrará lo que hacen y las opciones que contienen.
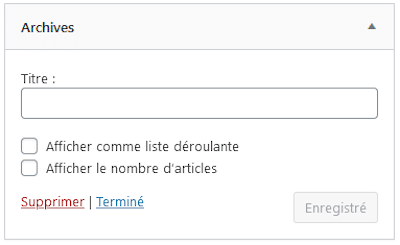
1. Archivos

Este widget de WordPress le permite mostrar los archivos de los artículos publicados por mes. Su objetivo es simplificar la navegación por fechas. Al marcar la primera opción se mostrarán los archivos en forma de lista desplegable y la segunda opción mostrará el número de publicaciones por mes
Personalmente, no lo encuentro útil ni práctico. Clasificar y buscar artículos por fecha no es lo ideal para la experiencia del usuario, en mi opinión.
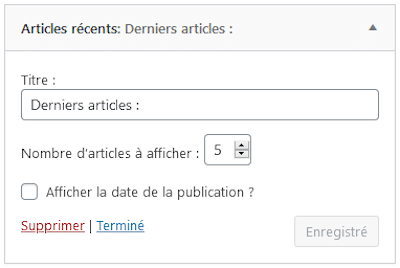
2. Artículos recientes

Una vez activado, el widget de Entradas recientes muestra las últimas entradas publicadas en su blog. Con esta configuración de ejemplo, los últimos 5 artículos aparecerán como enlaces. Además, puede optar por mostrar la fecha o no. Este widget se suele añadir a la barra lateral.
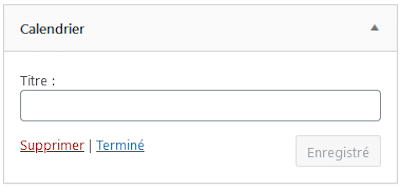
3. Calendario

¡Aquí está el widget «Calendario» y su configuración muy minimalista! ¿Qué hace exactamente? Muestra el calendario de publicación de los artículos. Sinceramente, no le veo el sentido, ni su utilidad. ¡Nunca he tenido la oportunidad de verlo en ningún blog hasta ahora! Probablemente sea un remanente de las primeras versiones de WordPress..
4. Categorías

¿Quiere mostrar sus categorías en otro lugar, además de su menú? ¡Entonces este es el widget para usted! Por ejemplo, puede insertarse en el pie de página para ayudar a sus lectores a navegar más fácilmente sin tener que desplazarse por toda la página para acceder al menú. Otro ejemplo, usted tiene muchas categorías y no puede ponerlas todas en el menú. Si quiere que todas sean visibles, ¡utilice este widget!
5. Comentarios recientes

Como su nombre indica, el módulo «Comentarios recientes» le permite mostrar los últimos comentarios sobre sus artículos. Definitivamente es uno de los menos útiles de los widgets básicos
6. Alimentar

Este widget de WordPress se utiliza para mostrar en su sitio el contenido de un feed RSS de otro sitio. Para los que no sepan lo que son los canales RSS, se trata de una lista de artículos de un blog o sitio de noticias. Al utilizar este widget, corre el riesgo de enviar a sus lectores a ese otro sitio. A menos que esa sea la intención, evite utilizarlo.
7. Galería

El módulo Galería le permite añadir varias imágenes a la vez para crear una galería de miniaturas.
8. HTML personalizado

Con este widget de WordPress, puede insertar fácilmente el código HTML en un área de widgets. No se requiere ninguna configuración especial, sólo hay que darle un nombre (no es obligatorio), escribir el código y guardar
9. Imagen

El widget «Imagen» se utiliza para insertar una imagen de la biblioteca multimedia. Además, es posible añadir un enlace a otra página. Este es un gran widget para poner banners o inserciones visuales con un enlace de afiliación, por ejemplo.
10. Menú de navegación

Este widget le permitirá mostrar su menú en la cabecera (parte superior de la página). Siempre que lo haya creado de antemano en el Apariencia > Menús. Selecciónelo en la lista desplegable y guárdelo. ¡Un widget imprescindible!
11. Meta

Este widget mostrará una pequeña lista de enlaces que apuntan a la página de inicio de sesión de su sitio de WordPress, al sitio de WordPress.org y al enlace de su canal RSS. No tiene más opciones que el título. Este widget no es muy útil en mi opinión.
12. Nube de etiquetas

El widget Nube de etiquetas muestra una lista de etiquetas utilizadas en su blog en el área seleccionada. Cada etiqueta tendrá un tamaño diferente en función de su aparición. También puede optar por utilizar categorías en lugar de etiquetas mediante el menú desplegable Taxonomía. También puede limitar el número de etiquetas que se mostrarán si tiene muchas en su sitio y mantener sólo las más importantes.
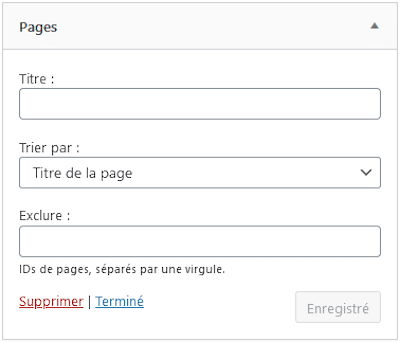
13. Páginas

Este widget de WordPress enumera todas las páginas de su sitio web. En cuanto a las opciones, es posible clasificar el orden en que aparecen las páginas y excluir algunas de ellas. Esto es muy útil para ocultar las páginas de agradecimiento y de descarga extra en los blogs, por ejemplo
Este widget suele colocarse en el pie de página para mostrar páginas importantes, como la política legal y de privacidad, pero que no pertenecen al menú principal.
14. Busque en

Con este widget puede insertar una barra de búsqueda en sus páginas. Algunos temas pueden no ofrecer esto como estándar. En este caso, vale la pena instalar este widget en la barra lateral para mejorar la UX.
15. Su

Un widget de WordPress muy interesante, ya que permite incrustar un archivo de audio en el que se puede hacer clic. ¡Ideal para los podcasts!
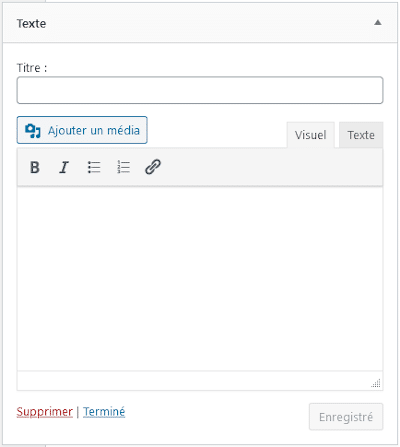
16. Texto

De todos los widgets básicos, ¡éste es sin duda el más utilizado! El widget «Texto» le permite añadir texto enriquecido a su barra lateral, por ejemplo. Es un mini-editor de texto con el que puede formatear su texto y añadir imágenes o enlaces.
17. Vídeo

El último en la lista de widgets predeterminados de WordPress, este widget está diseñado para insertar fácilmente un vídeo en un área de widgets. El archivo de vídeo puede cargarse desde la biblioteca multimedia o desde Youtube. Perfecto para exhibir su canal de Youtube ¡!
Widgets en el directorio de extensiones
Ahora echemos un vistazo al directorio de extensiones para obtener algunos widgets interesantes para su sitio de WordPress. Como ya he mencionado, el directorio de extensiones contiene miles y miles de extensiones, pero también widgets (tanto gratuitos como de pago). De hecho, muchas extensiones también contienen widgets. ¡Así que la elección es simplemente enorme!
Para acceder a ellos, el camino a seguir es el siguiente Extensiones > Añadir de su Interfaz de administración de WordPress.

Mediante la barra de búsqueda, puede introducir los términos que describen lo que necesita o el nombre del widget si ya lo conoce para encontrarlo.
Me gustaría aprovechar esta oportunidad para darle algunos consejos sobre elegir un extensión o un widget a través de este directorio:
- Estudiar su características ¿Satisface sus necesidades? ¿Es versátil?
- Compruebe si actualiza ¿Cuándo fue la última actualización? Si es posible, evite elegir una extensión que no haya sido revisada desde hace más de un año para evitar cualquier problema de seguridad.
- Compruebe si compatibilidad con su versión del CMS.
- Mira el clasificación ¿Qué calificación tiene? ¿Cuántas descargas?
- Del mismo modo, fíjese si tiene soporte técnico.
- Por último, compruebe su adaptabilidad ¿Puede adaptarse a su tema y diseño? ¿Interfiere con el diseño de su sitio?
Y como recordatorio, ¡pruebe siempre el widget de WordPress después de la instalación para evitar cualquier problema!
Antes de cerrar el tema de los widgets, he reunido una lista de algunos plugins de widgets populares del directorio de extensiones que pueden ser de su interés.
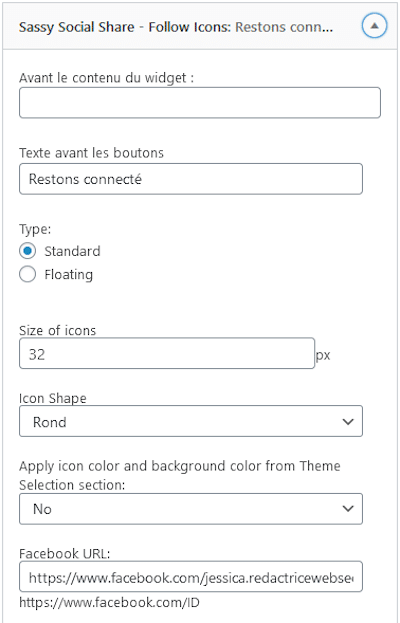
1. Sassy Social Share
Este es un extensión gratuita para compartir en las redes sociales. Contiene varios widgets, incluido uno que muestra el iconos de las redes sociales de su elección. Los ajustes le permitirán personalizar los botones y conectarlos con sus diferentes cuentas.

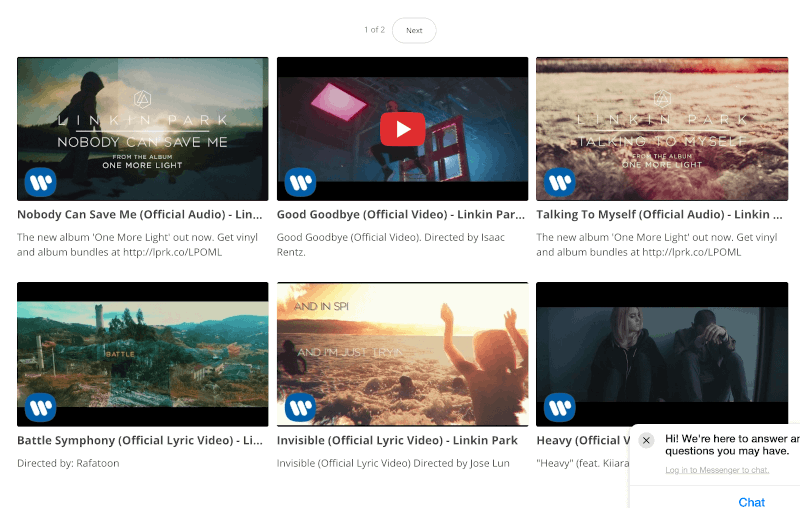
2. Galería de YouTube por YotuWP
Este extensión va más allá del widget de vídeo básico, ya que puede insertar una galería de vídeos de YouTube en las páginas de su sitio de WordPress.

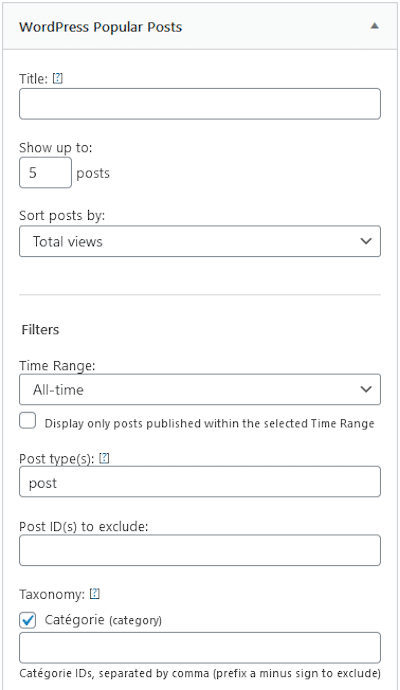
3. WordPress Popular Post
WordPress Popular Post es un widget gratuito. Con él, puede presentar a sus lectores una lista de sus publicaciones más populares. Hay muchas opciones, por lo que puede personalizarlo a su gusto.

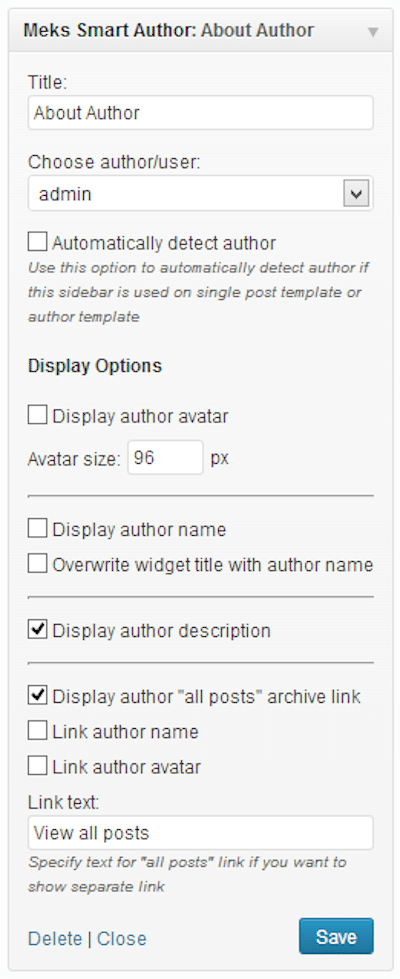
4. Widget de autor inteligente de Meks
Si tiene varios autores que contribuyen a su blog, este widget widget puede ser de su interés. Le permite insertar una breve y llamativa biografía del autor en los artículos que ha escrito.

5. Thrive Leads y OptinMonster
He reunido las extensiones Prosperar con los clientes potenciales y OptinMonsterporque ambos son similares y muy populares. Ambos le permiten crear formularios y ventanas emergentes personalizadas, entre otras cosas. Con sus widgets incorporados, puede añadir muy fácilmente un formulario de inscripción al boletín en su barra lateral, por ejemplo.

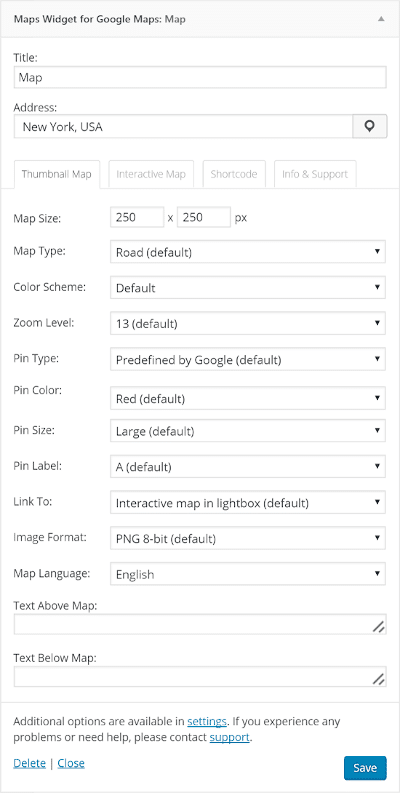
6. Widget de mapas para Google Maps
¿Quiere integrar un mapa en su sitio de WordPress? Entonces necesita Widget de mapas para Google Maps ¡! De rápida instalación y configuración, podrá añadir un mapa interactivo a sus páginas para que la gente le encuentre más fácilmente si tiene una tienda u oficinas físicas, por ejemplo.

En resumen
Los widgets de WordPress son muy numerosos. En efecto, entre las básicas, las del directorio de extensiones y las incluidas en las extensiones gratuitas o de pago, ¡hay mucho donde elegir!
Esto le ofrece una amplia gama de opciones para personalizar su sitio web de WordPress y proporcionar contenido adicional relevante para sus lectores.
En esta guía definitiva, ha aprendido sobre los widgets y lo fácil que es manejarlos, así como la funcionalidad de los widgets predeterminados del CMS y algunos otros.
Ahora le toca a usted probar y elegir las que mejor funcionen para su sitio y sus lectores
No dude en dar sus impresiones sobre este tema en los comentarios o simplemente lo que le ha parecido este artículo.
¡Hasta pronto!
Fuentes :