Google PageSpeed Insights (PSI ) è uno strumento che misura e riporta le prestazioni di una pagina web sui desktop e sui dispositivi mobili, utilizzando una combinazione di metriche di ottimizzazione. Lo strumento fornisce poi suggerimenti utili su come migliorare la pagina web o il post del blog.
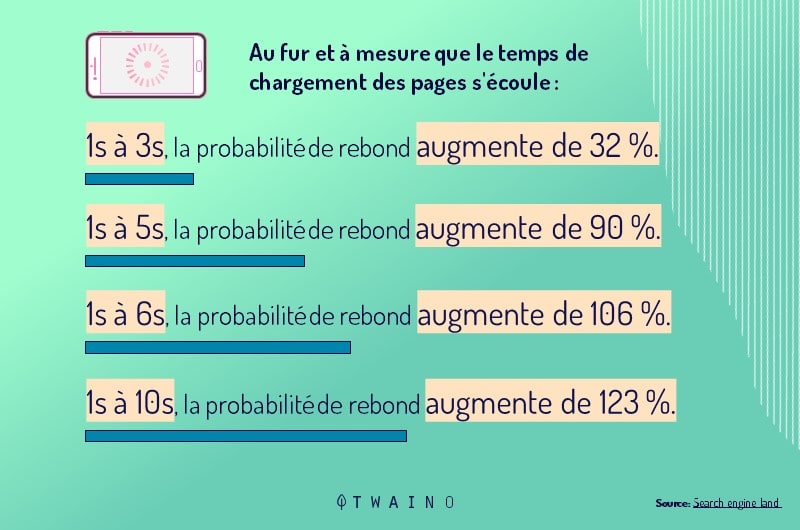
Secondo uno studio di Google, 53% degli utenti non rimarranno su una pagina web mobile se il caricamento richiede più di tre secondi. Per questo motivo, avere un sito web che sia veloce, reattivo e ottimizzato è essenziale.
Questo fa sì che i visitatori rimangano sul sito web, visualizzino più pagine, effettuino più conversioni e possibilmente più acquisti. Inoltre, una buona velocità di caricamento equivale a un miglior posizionamento nelle SERP e a maggiori entrate.
Ci sono molti strumenti che possono aiutarla, ma in questo articolo mi concentrerò su PageSpeed Insights di Google (PSI).
Quindi :
- Che cos’è Google PageSpeed Insights?
- Qual è lo scopo di questo strumento?
- Come si usa?
Qualunque sia il suo livello di conoscenza, questa guida la aiuterà a capire cosa comporta l’ottimizzazione della velocità e delle prestazioni di un sito web
Cominciamo!
Capitolo 1: Cosa deve capire dello strumento Google PageSpeed Insights?
In questo primo capitolo, le spiegherò un po’ di più sul STRUMENTO PSI strumento, come usarlo e perché è importante.
1.che cos’è Google PageSpeed Insights?
PageSpeed Insights è stata introdotta da Google nel 2010 ed è destinata all’ottimizzazione delle prestazioni dei siti web
Curiosamente, nello stesso anno, Google ha lanciato anche il aggiornamento dell’algoritmo che ha reso la velocità del sito web un fattore di ranking diretto per le ricerche al computer
Dalla fine del 2018, PageSpeed Insights è alimentato da Lighthouseil che significa che genera dati basati sull’API di Lighthouse
In breve, il semplice obiettivo di PageSpeed Insights (PSI) consiste nell’analizzare le prestazioni delle pagine del suo sito web su dispositivi mobili e dispositivi desktop, e poi fornire suggerimenti suggerimenti (attuabili) su come renderli più veloci
Questi suggerimenti o raccomandazioni sono le informazioni più preziose fornite da Google in questo strumento. Sono più significativi del punteggio del tempo di caricamento.

Per capire esattamente cosa sono, come si applicano e come implementarle, è importante comprendere la differenza tra i due set di dati con cui vengono elaborate le metriche:
- Il dati di laboratorio
- Il dati sul campo
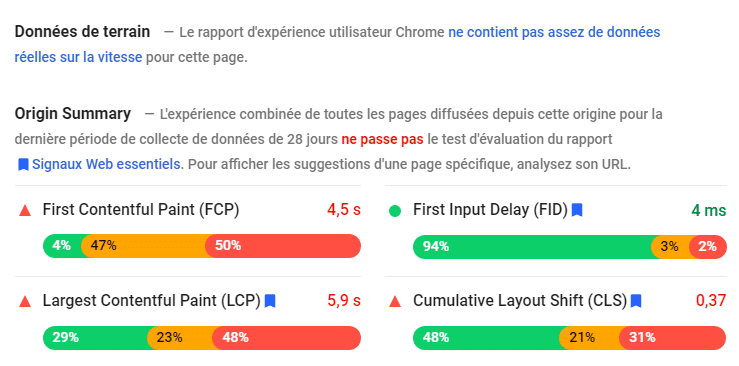
Il dati sul campo (noto anche come RUM o Real User Monitoring) utilizza i dati di caricamento della pagina reale ed è quindi molto efficace nel catturare e identificare le barriere dell’esperienza utente.

Tuttavia, a causa del numero limitato di metriche che possono analizzare su un sito web, la sua il potenziale di sblocco è significativamente ridotto.
È importante notare che i dati sul campo sono stati raccolti da utenti web reali che utilizzano il browser Chrome di Google, non altri browser popolari come Safari o FireFox
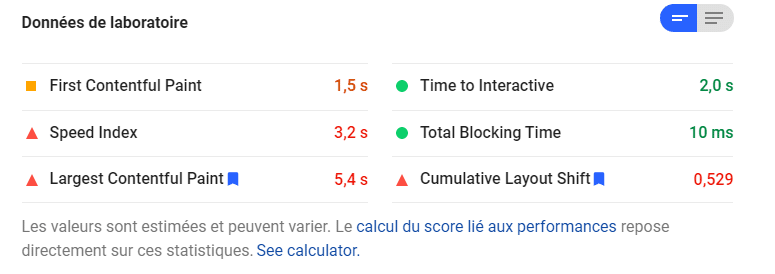
A differenza dei dati sul campo, i dati di laboratorio si basa sull’analisi delle prestazioni di Faro

Questo fa sì che sia naturalmente efficace nella risoluzione dei problemi di performance problemi di prestazioni. Tuttavia, lo svantaggio di dati di laboratorio è che potrebbe non riconoscere i problemi reali dell’esperienza dell’utente.
1.2 Come utilizzare Google PageSpeed Insights?
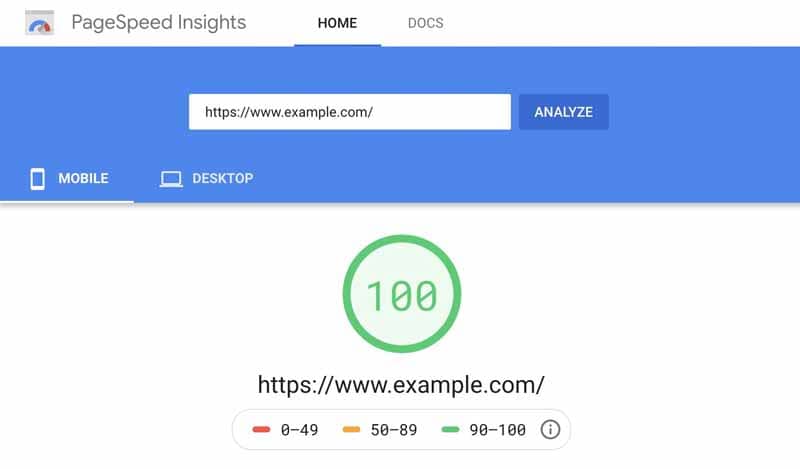
Testare le pagine web è abbastanza semplice e diretto con lo strumento Google PageSpeed. Tutto ciò che deve fare è copiare l’URL di qualsiasi pagina o post del blog sul suo sito web e incollarlo nello strumento

Dopo aver incollato l’URL del sito web, clicchi sul pulsante ”Analizza”Analizzaree dopo qualche istante, Google fornirà il suo punteggio PageSpeed Insights, compresa una ripartizione dettagliata della misurazione di ciascuna metrica web.
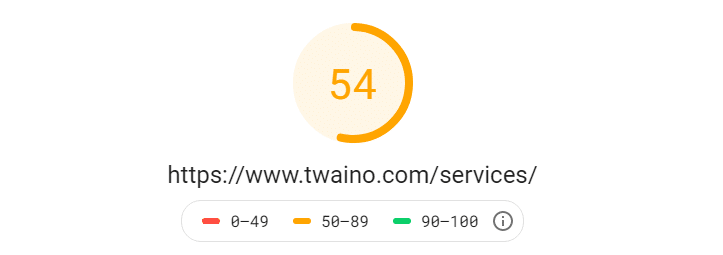
Quando Google analizza l’URL del sito web, fornisce un punteggio misurato su 100

Questo punteggio si basa su le migliori pratiche per l’ottimizzazione delle prestazioni che sono noti per fornire la migliore esperienza utente.
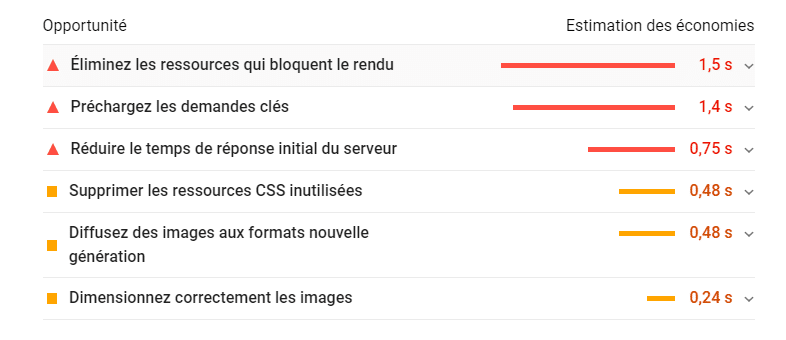
Come accennato in precedenza, oltre al suo punteggio PageSpeed, riceverà da Google alcune raccomandazioni su come migliorare la velocità e le prestazioni della pagina. Questo può includere suggerimenti come:
- Rimozione dei CSS inutilizzati;
- Riduzione del tempo di esecuzione di JavaScript;
- Posticipare le immagini fuori dallo schermo;
- Ecc.
Questi punteggi di velocità sono calcolati tramite lo strumento open source di Google chiamato Faro. Questo è stato progettato per analizzare e aiutare a migliorare la qualità complessiva di tutte le pagine web.
Lighthouse può anche aiutare a valutare fattori come l’accessibilità, le applicazioni web progressive e varie altre misure di performance.
L’utilizzo dello strumento PageSpeed Insights di Google le fornirà una valutazione dettagliata di ciò che Lighthouse pensa della sua pagina web
1.3. Perché la velocità è importante?
Quando si parla di web, c’è l’aspettativa che tutto il web sia veloce. Google considera persino PageSpeed Insights come un fattore di ranking su altri motori di ricerca
Se ha un sito lento, farà assolutamente fatica ad apparire nelle prime pagine dei risultati di ricerca.

La velocità è uno degli oltre 200 fattori di ranking che Google considera quando analizza la sua posizione sui motori di ricerca. Questo lo rende uno degli elementi più importanti per cui ottimizzare il suo sito.
Diamo un’occhiata ad alcune delle raccomandazioni che potrebbe ricevere quando testa il suo sito con questo strumento.
Capitolo 2: Quali sono le raccomandazioni comuni di Google PageSpeed Insights?
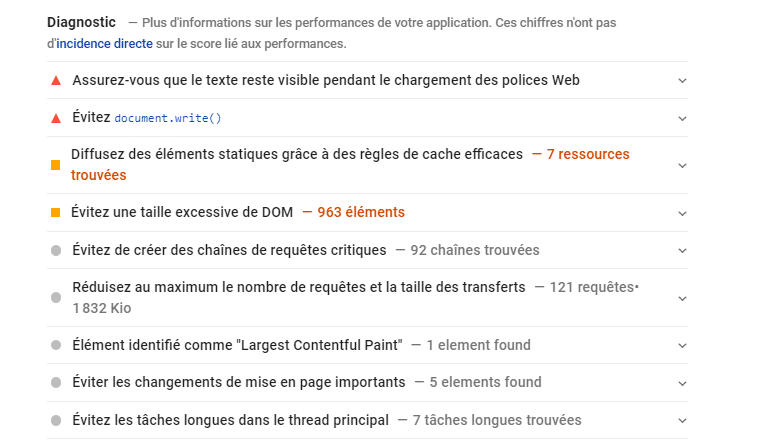
Per migliorare il punteggio di velocità e le prestazioni del suo sito, Google PageSpeed le fornirà Opportunità e Diagnosisezione, le raccomandazioni da seguire


In questo capitolo, ne spiegherò alcuni:
2.1. Scegliere il miglior framework o tema
La scelta di un tema WordPress è un’attività complicata. A causa del gran numero di temi WordPress gratuiti e premium disponibili, può facilmente perdersi su quale scegliere per il suo sito
Tuttavia, se esiste una regola empirica per la scelta di un tema. Per prima cosa, dovrebbe concentrarsi su semplicità e velocità del tema.
Alcuni temi offrono molte funzioni integrate, ma non è possibile utilizzarle tutte. Quindi non ha bisogno di un tema ricco di funzioni.
Scegliendo un tema semplice, può aggiungere i plugin che ritiene necessari per il suo sito
Scegliendo un tema ricco di funzioni, si ritroverà con funzioni inutili che occuperanno più spazio sul suo hosting e rallenteranno la velocità del suo sito.
Ecco due esempi di temi con cui non può sbagliare:


Entrambi sono framework minimalisti, facili da usare e da personalizzare per ottenere il design che desidera per il suo sito. Soprattutto, entrambi sono noti per la loro velocità di caricamento superveloce, grazie al loro codice pulito.
Per Genesipuò scegliere tra una moltitudine di temi che può utilizzare in aggiunta al framework per potenziare il suo sito. Per Tesipuò anche scegliere tra diversi temi per lo stesso scopo.
2.2. Limitare l’uso dei plugin di WordPress
Se utilizza WordPress, una delle caratteristiche migliori è la possibilità di scaricare ottimi plugin per potenziare il suo sito. Qualunque siano i suoi obiettivi per il suo sito, troverà un plugin adatto allo scopo.
Tuttavia, alcune persone esagerano e installano troppi plugin sul loro sito web. Affidandosi troppo ai plugin, rischia di rallentare il suo sito a causa della codifica e dello scripting di ogni plugin
Per fare questo, dovrebbe cercare di limitare il numero di plugin che utilizza sul suo blog
Se possibile, se vuole implementare qualcosa sul suo sito, ricerchi prima metodi alternativi su come farlo, invece di rivolgersi immediatamente ai plugin
Inoltre, ci sono alcuni plugin che fanno quasi lo stesso lavoro. Pertanto, si assicuri che tutti i suoi plugin abbiano compiti specifici.
2.3. ottimizzare il database di WordPress
Quando modifica i post e le pagine del suo sito, WordPress memorizza la versione precedente, in modo da poter tornare a quelle versioni con pochi clic.
Tuttavia, se continua a modificare i suoi post e le sue pagine più volte, queste revisioni si accumulano nel suo database
Di conseguenza, il suo database conterrà versioni precedenti dei suoi contenuti che non le servono quando utilizza le risorse di hosting.
Per mantenere il database di WordPress snello, deve pulirlo con il minor numero possibile di revisioni.
Può farlo scaricando il file Disabilita la Revisione Post.

Questo rimuoverà automaticamente le revisioni in base ai vari filtri impostati dal plugin.
2.4. Ottimizzare le immagini
I contenuti visivi giocano un ruolo importante un ruolo importante nell’attuale panorama del marketing digitale.
Poiché è molto più facile elaborare le informazioni da infografiche e immagini rispetto a un muro di testo, sempre più editori si affidano alla potenza di questi tipi di contenuti per interagire con il loro pubblico.
Tuttavia, l’avvertenza di utilizzare i contenuti visivi per alimentare il suo marketing è la loro dimensione di file tipicamente elevata. Alcune infografiche possono raggiungere i 3 MB di dimensione, a causa della loro lunghezza e dei loro dettagli
Il caricamento di un file così grande sul suo sito rallenterà la velocità del sito e potenzialmente indurrà i suoi visitatori ad abbandonare la pagina perché il caricamento è troppo lungo.
Pertanto, prima di pubblicare il suo articolo, dovrebbe ottimizzare le immagini riducendo al minimo le dimensioni dei file senza compromettere la qualità. In questo modo può visualizzare le immagini sulla pagina desiderata e farle caricare più velocemente del solito.
Ci sono diversi modi per farlo
Manualmente, può scaricare un editor di file come IrfanView e salvare le immagini riducendo la qualità della loro risoluzione.

Spesso si vedrà apparire una finestra ogni volta che si salva un’immagine. In alto, la qualità di salvataggio predefinita per tutte le immagini è impostata su 80, che è un numero sufficiente per bilanciare la risoluzione dell’immagine e la dimensione del file
Tuttavia, se desidera ridurre le dimensioni del file, può ridurre la qualità di registrazione a un numero che le è congeniale. Ma tenga presente che la qualità diminuisce al diminuire del numero.
Inoltre, deve essere consapevole della colonna dei contenuti del suo sito e ridimensionare le immagini alla dimensione massima consentita dalla colonna. Questo dovrebbe essere fatto manualmente per ottimizzare la velocità di caricamento delle sue pagine
Ad esempio, se la colonna del suo contenuto è larga 600px, si assicuri che tutte le immagini del suo contenuto abbiano la stessa larghezza.
Se desidera ottimizzare le immagini prima di caricarle su WordPress, può utilizzare uno strumento web come Optimizilla che le permette di caricare e ottimizzare fino a 20 immagini

Optimizilla comprimerà automaticamente il file immagine alla dimensione ottimale, in modo che i browser possano caricarlo più rapidamente sul suo sito.
Tuttavia, se desidera ottimizzare le immagini già presenti nel database multimediale di WordPress, può semplicemente scaricare e installare il programma WP Smush

Anche se non ha ottimizzato le immagini nel suo database, il plugin farà automaticamente il lavoro per lei. Inoltre, farà lo stesso per tutte le immagini che caricherà una volta installato il plugin.
L’utilizzo di WP Smush le risparmia il lavoro manuale di ottimizzazione delle immagini. Questo le permette di concentrarsi sulla creazione di contenuti migliori per il suo sito.
2.5. Utilizzi i plugin Lazy Load
Se i suoi post e le sue pagine contengono immagini dall’alto verso il basso, deve sapere che i browser normalmente caricano tutti gli elementi della pagina prima che gli utenti inizino a vederli
Pertanto, probabilmente ci vorrà un po’ di tempo prima che la sua pagina piena di immagini si carichi sui browser degli utenti. I visitatori potrebbero stancarsi di aspettare il caricamento della pagina, il che li porterà a rimbalzare.
Per evitare che ciò accada, dovrebbe installare un plugin di caricamento ritardato sul suo sito. Una volta installato, le immagini e i file multimediali visibili all’utente verranno caricati
Una volta che l’utente scorre la pagina, le immagini verranno caricate una per una, man mano che vengono visualizzate sullo schermo. Questo plugin rende il caricamento del suo sito più gestibile, in quanto non carica tutti i contenuti in una volta sola.
A3 Carico pigro è un plugin popolare per il caricamento pigro di immagini, iframes, video e altri elementi sul suo sito.

Dispone di molte impostazioni, in modo da poter personalizzare il modo in cui desidera che vengano caricati gli elementi del suo sito.
È anche testato per essere compatibile al 100% con i plugin più diffusi, come WooCommerce, Advanced Custom Fields e una serie di CDN.
Tuttavia, se utilizza i video invece delle immagini per popolare le sue pagine e i suoi post, allora Caricamento pigro per i video è per lei

Questo plugin aiuta a migliorare il tempo di caricamento della pagina e ad aumentare il punteggio di Google PageSpeed. Funziona con oEmbed e sostituisce i video incorporati di YouTube e Vimeo con un’immagine di anteprima cliccabile.
Caricando i video solo quando l’utente clicca sull’immagine di anteprima, non viene caricato alcun JavaScript non necessario. Questo contribuirà a una buona esperienza utente, soprattutto sui siti con molti video incorporati
2.6. Ridurre al minimo JavaScript e CSS
Questa è una delle raccomandazioni più comuni che Google le darà. Questa raccomandazione si riferisce agli script JavaScript e CSS che possono influire sulla velocità del suo sito
Poiché il browser dell’utente deve scaricare tutti questi processi prima di visualizzare la sua pagina, un numero eccessivo di essi può ostacolare il tempo di caricamento della pagina.
Infatti, durante la personalizzazione del suo sito WordPress, si troverà ad aggiungere del codice JavaScript prima del tag o modificando il suo file CSS per ottenere un particolare aspetto del design
Sebbene si tratti di procedure normali che la maggior parte dei proprietari di siti deve seguire, entrambi gli elementi della pagina possono contribuire a rallentare il suo sito. Richiedono una richiesta HTTP per recuperare le informazioni da una terza parte e caricarle sul suo sito.
Pertanto, se carica molto codice JavaScript o applica modifiche CSS al suo sito, può ritrovarsi con un sito lento.
Supponendo che non sia possibile rimuovere il JavaScript e il CSS, può scaricare un plugin che le consente di ridurre al minimo entrambi gli elementi della pagina.
Minimizzando il suo sito, elimina i caratteri e gli spazi non necessari nei suoi JavaScript e CSS, come ad esempio :
- Il spazio bianco ;
- Il delimitatori di blocco ;
- Il commenti ;
- E altri caratteri che non sono necessari per caricare la pagina
Eliminando questi caratteri, può alleggerire entrambi gli elementi della pagina, rendendo il suo sito più veloce.
Per iniziare, può scegliere tra questi due plugin


Si tratta di due plugin leggeri che servono a uno scopo principale e lo fanno bene Riduca al minimo Javascript e CSS
Confronto tra i due plugin, Ottimizzazione automatica sembra essere perfetto per i principianti, in quanto è facile da usare e richiede poche o nessuna modifica alle impostazioni predefinite.
Tuttavia, se ha già una certa esperienza, Migliorare WordPress Minify sembra essere la scelta migliore.
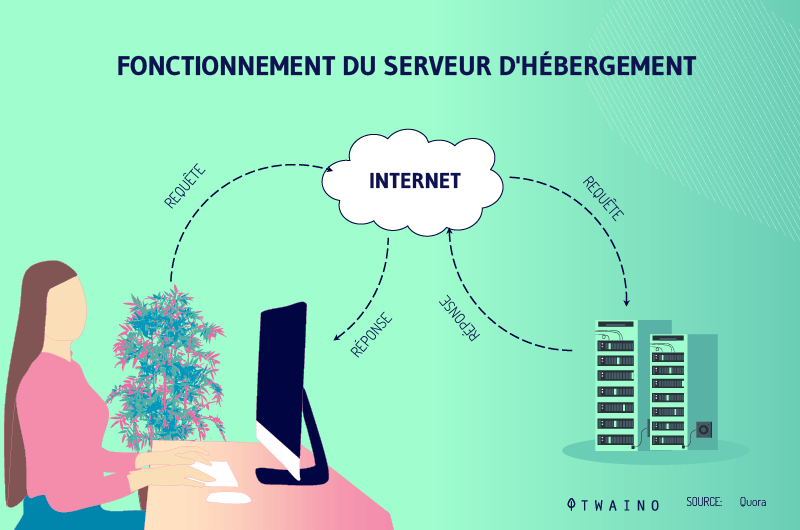
2.7. Scegliere un web hosting affidabile
È importante considerare le fondamenta su cui poggia il suo sito WordPress. Uno dei tanti pilastri su cui poggia il suo sito è il suo hosting web
Prima di scegliere un host web, dovrebbe considerare la quantità di traffico che attirerà
Spesso il problema della scelta del web hosting sbagliato è tempo di risposta del server ridotto. Questo problema si verifica se i visitatori che navigano sul suo sito sono più di uno contemporaneamente
Un provider di web hosting e un particolare piano possono ospitare solo un certo numero di visitatori in un determinato periodo di tempo. Se questo numero di visitatori supera il limite impostato, il server di web hosting in funzione ne risentirà.
Di conseguenza, il server sarà sovraccarico di lavoro per far fronte a molteplici richieste HTTP provenienti da centinaia e migliaia di browser in tutto il mondo.
Per evitare che ciò accada, può semplicemente applicare i consigli sopra citati per migliorare le prestazioni del suo sito, togliendo così un po’ di peso al server di web hosting.
Tuttavia, se ha seguito tutti i consigli di cui sopra e il server continua a rispondere più lentamente del solito, è probabilmente giunto il momento di aggiornare il suo piano di hosting, se non di cambiare completamente fornitore.

Per esempio, se si abbona a hosting condivisodovrebbe prendere in considerazione la possibilità di aggiornare il suo piano con una VPN ohosting WordPress dedicato in modo che possa gestire l’aumento del traffico senza compromettere la velocità

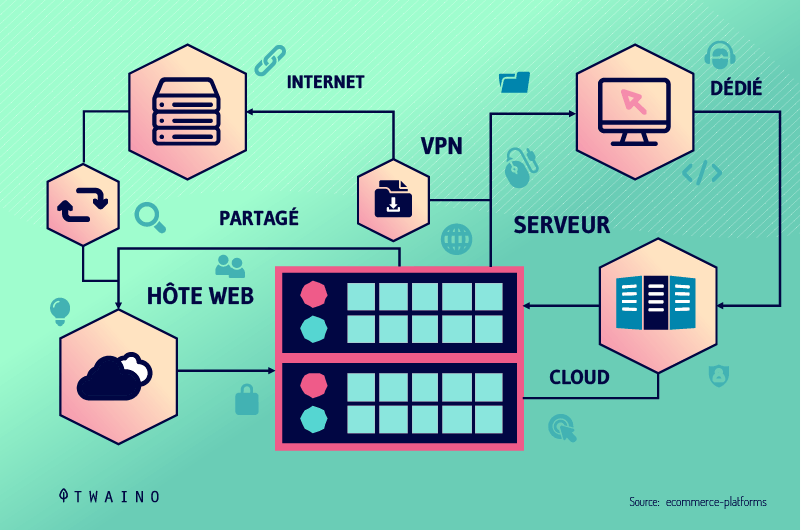
Per saperne di più sui diversi tipi di web hosting tra cui scegliere, clicchi qui.
Se vuole cambiare il suo provider di hosting, dovrebbe prendere in considerazione la possibilità di esaminare i servizi di hosting più performanti sul mercato. Per iniziare, può leggere oltre 60 recensioni di fornitori di hosting web in questo articolo.
2.8. Utilizzi una rete di distribuzione dei contenuti (CDN)
Anche se la scelta del miglior web hosting per il suo sito le consentirà di gestire le richieste HTTP dei visitatori, ciò comporta una pressione sui server di hosting

Quello che vuole è scaricare il suo hosting da un carico di richieste multiple da parte di browser diversi.
Una Content Delivery Network (CDN) farà proprio questo: Riduce il carico sui suoi server di hosting distribuendo le richieste alla sua rete di server che operano in varie località
Il CDN troverà il server più vicino all’utente per consegnare i file (script, CSS, immagini) e inviare la data all’utente per un caricamento più rapido del sito.
Ci sono molti CDN sul mercato. Tuttavia, se c’è un CDN da utilizzare, si assicuri che sia compatibile con il plugin di caching che sta utilizzando
Di seguito sono riportate le guide su quali CDN e plugin di caching funzionano bene insieme e quali regolazioni dovrebbe fare per entrambi:
- W3 Total Cache e MaxCDN
- WP Fastest Cache e MaxCDN
- W3 Total Cache e KeyCDN
- WP Super Cache e KeyCDN
- W3 Total Cache e CloudFlare
Segua semplicemente le istruzioni su ogni articolo per configuri il suo plugin di caching e CDN in modo che i suoi visitatori possano godere di un sito più veloce da caricare.
2.9. Ridurre i tempi di risposta del server
Il Time to First Byte (TTFB) misura il tempo necessario al browser per ricevere il primo byte di dati dal suo server dopo aver effettuato una richiesta

Il TTFB non deve essere confuso con la velocità complessiva del sito, poiché misura semplicemente la velocità con cui inizia il processo di caricamento. Tuttavia, per le prestazioni del suo sito, un TTFB basso è importante.
Riducendo i tempi di risposta del server, può migliorare significativamente il suo rapporto Google PageSpeed
Ecco alcuni fattori, alcuni dei quali sono già stati menzionati in precedenza, che possono influenzare il suo TTFB:
- Scelga un provider DNS (Domain Name System) affidabile;
- Selezionare un provider di web hosting di alta qualità;
- Utilizzi temi e plugin leggeri;
- Implementare il caching del browser;
- Utilizzi un plugin di ottimizzazione WordPress dedicato;
- Riduca il numero di plug-in installati sul suo sito web;
- Utilizzi una rete di distribuzione di contenuti (CDN).
2.10. Fornisce immagini in formati di nuova generazione
Alcuni formati di file immagine si caricano più velocemente di altri, ma non sono così diffusi come JPEG o PNG
Molti plugin per l’ottimizzazione di WordPress includono ora la possibilità di servire le immagini nel nuovo webP che riduce ulteriormente le dimensioni del file e aumenta il tempo di caricamento iniziale
Il formato file WebP il formato di file sta rapidamente diventando il nuovo standard del web e il rapporto di Google raccomanda di utilizzarlo per migliorare le prestazioni e i tempi di caricamento del suo sito.
2.11. Utilizzi i video per i contenuti animati
L’utilizzo di GIF può essere un modo attraente per visualizzare contenuti animati, ma l’utilizzo di troppe GIF le costerà alcuni punti di performance.
Invece, può convertire questi file in formati come MP4 o WebM, che non avranno un impatto sulla velocità della pagina e contribuiranno a rendere il suo sito più veloce rispetto all’utilizzo delle GIF.
Può anche prendere in considerazione l’utilizzo di animazioni HTML5 o CSS / SVG nel suo design UI, se ha più senso dell’animazione video tradizionale.
2.12. rendere il testo visibile mentre il font web si sta caricando
I font sono file più grandi che possono influire negativamente sul tempo di caricamento della sua pagina

A volte il browser nasconde il testo finché il font non viene caricato completamente. Questo si traduce in indicatori di performance e suggerimenti da parte di Google per migliorare il suo punteggio
Google le dirà di risolvere il problema applicando una direttiva Front Display API swap che corrisponda al suo stile di carattere. Dovrà modificare il suo CSS per risolvere questo problema.
2.13. Abilita la compressione del testo
Quando questa raccomandazione appare in Google PageSpeed, si riferisce all’uso di compressione GZIP. In alcuni casi, la compressione del testo sarà attivata automaticamente sul server che sta utilizzando
Altrimenti, la sua prima opzione è quella di installare un plug-in che fornisca GZIP. Può anche decidere di comprimere il suo testo manualmente, il che implica la modifica della sua .htaccess.
2.14. Ridurre il numero di richieste e limitare le dimensioni dei trasferimenti
Più richieste deve fare il browser di un utente per caricare le pagine del suo sito, più risorse invierà il suo server. Questo porta a un tempo di caricamento del sito web più lungo.

Questa raccomandazione in Google PageSpeed non si traduce in una accettazione o in un fallimento nel suo rapporto. Le verrà presentato un numero che indica il volume di richieste per la sua pagina e le dimensioni associate.
In effetti, non esiste una dimensione massima o un requisito di richiesta da tenere presente. Piuttosto che fissare un numero ideale, Google le consiglierà di creare lei stesso questi standard, creando e implementando un budget di performance.
Può impostare il suo obiettivo in base ad aspetti come :
- La dimensione degli script e dei framework
- Dimensioni massime delle immagini
- Il numero di risorse esterne che lei chiama
- E la dimensione dei font web utilizzati
Questo bilancio delle prestazioni la aiuterà a essere responsabile e a ottimizzare il suo sito.
Ora si starà chiedendo se è possibile raggiungere il punteggio perfetto di 100 sul PSI quando si seguono tutte queste raccomandazioni? La risposta è nel prossimo capitolo.
Capitolo 3: Può ottenere un punteggio di 100/100 su Google PageSpeed Insights e come lo usa Google?
3.è possibile ottenere un punteggio di 100/100 su Google PageSpeed Insights?
Ci sono molti sviluppatori web e proprietari di siti che diventano rapidamente ossessionati dal raggiungimento di un punteggio perfetto di 100 su 100 su Google PageSpeed Insights

Fonte Medio
In tutta onestà, questo è quasi impossibilee nemmeno così importante. Cercare di ottenere un tale punteggio costringerà molti proprietari di siti web a chiudere un occhio su vari altri aspetti dell’ottimizzazione
Le informazioni più preziose che si ottengono gestendo il suo sito web attraverso lo strumento Google PageSpeed Insights sono raccomandazioni per l’ottimizzazione
Queste raccomandazioni devono essere utilizzate come linee guida per migliorare il punteggio di PageSpeed, ma non deve essere preso come vangelo
Ottenere un punteggio perfetto su Google PageSpeed Insights non è importante quanto fornire un’ottima esperienza all’utente

Ciò significa che i web designer e i proprietari devono trovare un equilibrio tra:
- Design;
- Funzione;
- E le prestazioni
La piattaforma PageSpeed Insights non è nemmeno il test finale della velocità del sito web e delle prestazioni di caricamento delle pagine
Suggerisco sempre di far passare un sito web attraverso vari piattaforme di ottimizzazione della velocità del sito web. In questo modo otterrà un quadro più completo e un feedback più diversificato per prendere decisioni chiare
Ogni piattaforma valuterà il suo sito web in modo leggermente diverso e le fornirà una risposta e un feedback diversi su come migliorare la velocità del suo sito.
Alcuni siti web hanno una velocità di caricamento di 500 millisecondima non ottengono un punteggio perfetto su Google PageSpeed Insights perché non soddisfano tutti i suoi standard.
I proprietari di siti web devono assicurarsi di focalizzarsi sulla esperienza i proprietari di siti web devono assicurarsi di concentrarsi sull'”esperienza dell’utente” e di farne una priorità quando cercano di considerare le ottimizzazioni. Perché? Perché questa misura è ciò che conta davvero per i visitatori umani
I visitatori di un sito web non cercano il punteggio di Google PageSpeed Insights, ma vogliono semplicemente vedere il contenuto visualizzato il più rapidamente possibile
Questo è l’unico motivo fondamentale per cui dovrebbe utilizzare questo e altri strumenti simili per identificare potenziali problemi di ottimizzazione sul suo sito web.
Una volta identificati i veri problemi SEO, deve lavorare per risolverli per aumentare la velocità del sito web e quindi migliorare l’esperienza dell’utente.
3.come Google utilizza PageSpeed Insights?
In aggiunta alesperienza dell’utente (UX), il velocità gioca un ruolo importante anche nel posizionamento sui motori di ricerca di un sito web

La piattaforma PageSpeed Insights è sviluppata dal motore di ricerca più grande del mondo. Pertanto, è normale supporre che il punteggio di PageSpeed Insights influisca in qualche misura sulla sua posizione nelle SERP di Google.
La realtà della situazione è che Google utilizza questa piattaforma per determinare il suo ranking
Quindi, quando analizza il suo sito con lo strumento Google Page Speed Insights per identificare la velocità, deve aspettarsi un feedback pertinente e accurato e raccomandazioni che faranno la differenza per le sue prestazioni SEO.
Google prende in considerazione molti fattori per determinare la posizione di un sito web nei risultati di ricerca e non classifica un sito web solo in base al tempo di caricamento
Ciò significa che anche ottenendo un perfetto 100 su 100 con lo strumento PageSpeed Insights non le garantirà un posto di primo piano nelle SERP dei motori di ricerca.
Il Page Speed Score è stato progettato per aiutare a migliorare il SEO e le prestazioni del suo sito su mobile e desktop.
Per fare questo, Google separa sia il mobile punteggio di performance dal desktop per aiutarla a mettere a punto il suo sito web per ogni ambiente.

Ora, vediamo un capitolo finale in cui risponderò brevemente ad alcune delle domande che si presentano spesso.
Capitolo 4: Altre domande su Google PageSpeed Insights
4.1. Che cos’è Google PageSpeed Insights?
Google PageSpeed Insights (abbreviato in PSI) è uno strumento web che valuta la velocità di caricamento di una pagina web.
Valuta il punteggio delle prestazioni sui cellulari degli utenti, da un lato, e sui computer, dall’altro. Inoltre, fornisce suggerimenti pratici per migliorare la velocità di caricamento delle pagine.
Nonostante sia uno strumento gratuito e intuitivo, facile da usare, alcune persone non credono alla sua importanza.
Tutti i dati raccolti per fornire queste informazioni sono raccolti dal rapporto sull’esperienza utente del browser Chrome.
4.2. Cosa ha spinto Google a creare il servizio PageSpeed Insights?
La garanzia diuna buona esperienza utente e incoraggiando la creazione di pagine veloci sono i due motivi principali per cui Google ha deciso di fornire raccomandazioni di miglioramento ai suoi utenti da questo strumento.
4.3. E le pagine che si caricano troppo lentamente?
Ecco tre conseguenze comuni del caricamento lento delle pagine
- Aumento del tasso di abbandono
- Diminuzione delle conversioni
- Diminuzione graduale del traffico organico
Secondo uno studio di Kissmetrics uno studio sull’argomento, un ritardo di un secondo si traduce in una diminuzione del 7% delle conversioni su un sito.
4.4. Qual è un buon punteggio di Google PageSpeed?
Tenga presente che il vero indicatore delle prestazioni del suo sito è il tempo di caricamento, non il punteggio di PageSpeed Insights. Ma Google stesso afferma che un cattivo punteggio è compreso tra 0 e 49, un punteggio medio è compreso tra 50 e 89, e un buon punteggio è 90+.
È quasi impossibile raggiungere un punteggio di 100, soprattutto per i siti web semi-complessi. Qualsiasi cosa al di sopra oltre 88 è considerato buonoma qualsiasi cosa al di sotto di questo valore significa che deve apportare delle modifiche per aumentare il suo punteggio.
4.5. Le statistiche di Google PageSpeed sono accurate?
Non proprio! In altre parole, Google PageSpeed Insights i punteggi non sono davvero accurati in termini di esperienza effettiva dell’utente e di posizionamento del sito web. Non misurano e non possono misurare l’esperienza effettiva di un visitatore durante il caricamento di un sito web
Tuttavia, possono aiutarla a individuare alcuni errori di cui potrebbe non essere a conoscenza o che potrebbe aver dimenticato.
4.6. Come si utilizza il rapporto Google PageSpeed Insights?
Utilizzare il rapporto PSI è semplice e facile. Tutto quello che deve fare è vada alla homepage dello strumento, inserisca l’URL della sua pagina web e poi clicchi su Analizza.
Una volta visualizzati i risultati, deve agire il prima possibile per correggere gli errori suggeriti. Appena sotto i suggerimenti, vedrà dei link con le parole “mostra come risolvere”.
Dopo aver cliccato su di essi, vedrà i file che rallentano la pagina e i suggerimenti su come gestirli per ridurre il tempo di risposta del server.
4.7. Perché la velocità di una pagina web è davvero importante?
La velocità della pagina è importante per gli utenti perché le pagine più veloci sono più efficienti e offrono un’esperienza utente molto migliore sulla pagina.
4.8. La velocità di un sito influisce sulla sua SEO?
SÌ! La velocità della pagina è un fattore di ranking diretto, un fatto che è diventato ancora più noto dopo l’aggiornamento della velocità dell’algoritmo di Google. Tuttavia, la velocità può anche influire indirettamente sulle classifiche, a causa di un numero elevato di rimbalzi.
4.9. Come aumentare la velocità di caricamento del sito web su un dispositivo mobile?
- Valutare e ridurre il tempo di risposta del server;
- Eviti o riduca al minimo i reindirizzamenti;
- Misurare rigorosamente i tempi di andata e ritorno;
- Metta Java Script in fondo e CSS in cima ai file HTML;
- Ecc.
4.10. Come posso ridurre il tempo di caricamento del mio sito web?
Per migliorare il punteggio di Google Insights Pagespeed, segua queste istruzioni:
- Ridurre le richieste HTTP;
- Ridurre al minimo e combinare i file;
- Utilizzi il caricamento asincrono per tutti i file CSS e JavaScript;
- Ritarda il caricamento di JavaScript;
- Mantenere basso il tempo di risposta del server;
- Scelga un buon piano di hosting per le sue esigenze;
- Eliminare i download non necessari;
- Comprima i suoi dati;
- Crea una gerarchia di cache;
- Ottimizzi le sue immagini;
- Ottimizzi i suoi font.
- Eviti i reindirizzamenti della pagina di destinazione post-click;
- Riduca al minimo CSS, HTML e JavaScript;
- Dare priorità al contenuto sopra la piega;
- Rimuova il JavaScript che blocca il rendering.
4.come posso verificare la velocità del mio sito web su Google?
- Acceda a Google Analytics;
- Vada alla homepage;
- Apra i rapporti;
- Seleziona Comportamento > Velocità del sito.
4.quanto deve essere veloce il caricamento di un sito web?
In breve, il suo sito web deve caricarsi il più velocemente possibile! Il tempo di caricamento ideale per i siti mobili è da 1 a 2 secondi.
4.13. Perché i siti web si caricano lentamente?
Troppo traffico: ad un determinato livello, un server web può gestire solo le richieste di un certo numero di persone. Una volta superato questo numero, la pagina si caricherà più lentamente
Più visitatori ci sono, più il sito web sarà lento. Con un numero maggiore di visitatori, i fornitori di server potrebbero anche dover dedicare risorse aggiuntive al sito web.
In sintesi:
Oltre a controllare il suo punteggio di velocitàdovrebbe anche concentrarsi su implementare le raccomandazioni della piattaforma per identificare le aree di miglioramento del suo sito.
Senza dubbio, Google PageSpeed Insights è uno strumento utile per sviluppatori, webmaster e proprietari di siti. Spero che questo articolo la illumini su come funziona e su come può utilizzarlo a suo vantaggio.
Ma per alcuni può essere facile confondersi con i termini tecnici e interpretare male i risultati. Se si trova in una di queste situazioni, si rivolga all’esperienza di un esperto di agenzia SEO !
Armati delle competenze e dell’esperienza necessarie, possono fare il lavoro pesante per aiutarla a migliorare le prestazioni del suo sito web e a offrire una migliore esperienza agli utenti.
Spero che grazie a questa guida, ora conosca meglio lo strumento Google PageSpeed Insights.
A presto!