Secondo Hootsuite e We Are Social, il 55% della popolazione mondiale utilizza Internet, ovvero quasi 4,2 miliardi di persone. Il mezzo tecnologico che attira il maggior traffico Internet rimane il cellulare, con una quota del 51,6%, seguito dai computer, che rappresentano il 44,1%, rispetto al 4,3% degli altri media.
Ciò significa che più della metà degli utenti di Internet accede ai siti web tramite il cellulare. Per questo motivo, il progetto di design del suo sito web deve tenere conto del fatto che sta proponendo un’interfaccia che si adatta a diverse interfacce. Infatti, deve renderla responsive per poter beneficiare del traffico di utenti che non utilizzano necessariamente un computer. A tal fine, la guiderò nel processo di adattamento di una pagina del suo sito web al telefono.
Questo articolo, parte di una lunga serie, la condurrà passo dopo passo attraverso tutte le fasi, in modo che possa farlo da solo. Non dimentichi di seguire il video di accompagnamento, che probabilmente la aiuterà molto.

Ottenere pagine “responsive”!
Scopra in questo video come adattare le pagine del suo sito web al telefono:
Che cos’è un sito web responsive?
Con l’evoluzione della tecnologia, sempre più persone si collegano a Internet. La maggior parte di loro lo fa tramite il cellulare, per cui il suo sito web deve adattarsi perfettamente al formato del telefono, per garantire agli utenti un’esperienza di navigazione ottimizzata.
Infatti, Mobify ha rilevato in uno studio che il 30% degli utenti di Internet interrompe una transazione quando un sito web non si adatta al formato del cellulare. Inoltre, se un sito web impiega più di 3 secondi per caricarsi, il 57% dei clienti mobili tende ad abbandonarlo.
Ad esempio, è probabile che si senta infastidito da un sito web che richiede lo zoom con le dita, lo scorrimento verso l’alto e verso il basso o verso sinistra e destra per leggere il contenuto.
Quindi un sito web responsive deve essere in grado di adattarsi automaticamente ai diversi dispositivi utilizzati dagli utenti del web. E ci sono diversi motivi per cui dovrebbe passare a un sito responsive.
Perché dovrebbe avere un sito web responsive?
Ci sono molte ragioni per adottare un sito web responsive, ma le dirò quali sono le più importanti e che possono avere un grande impatto sulla sua attività.
Google raccomanda i siti web responsive
Con oltre il 90, 6% della quota di mercato globale, Google rimane il motore di ricerca più utilizzato dagli utenti di Internet. È quindi un punto di riferimento quando si tratta di esperienza utente, e il fatto che favorisca i siti web responsive non è una coincidenza.
Infatti, nei suoi risultati di ricerca, l’azienda di Mountain View evidenzia i siti web che si adattano al formato mobile. In quest’ottica, Google non ha esitato a creare l’etichetta “Mobile Friendly ” per consentire ai webmaster e agli amministratori di siti di determinare se le pagine del loro sito web vengono visualizzate correttamente su mobile.
Di conseguenza, quando gli utenti del web effettuano una ricerca sul loro cellulare, Google classificherà le pagine “Mobile Friendly” al primo posto nei risultati, a scapito di quelle che non lo sono. In altre parole, un sito il cui layout è adattato alla versione mobile.
Migliorare le vendite o i contatti
È probabile che i visitatori abbandonino automaticamente il suo sito web se si accorgono che le pagine non vengono visualizzate correttamente sul loro cellulare. Eppure 12,1 milioni di
francesi effettuano acquisti tramite cellulare, su un totale di 37,5 milioni di persone che hanno acquistato su Internet.
Quindi questa categoria di utenti di Internet è di enorme interesse per lei.
Il suo sito è più facile da gestire
In passato, alcuni proprietari creavano due siti diversi, uno per i cellulari e l’altro per i computer. Questo aveva lo svantaggio di raddoppiare i compiti di gestione dei siti, dei contenuti, ecc
Ecco perché le suggerisco di optare per un sito web responsive, che le risparmierà tutti questi problemi perché si tratta di un unico sito.
Gli elementi di base per adattare il suo sito ai dispositivi mobili
Ci sono diversi elementi che entrano in gioco quando si parla di un sito adattato ai dispositivi mobili. Questi includono :
1. CSS e HTML:
Il cuore di qualsiasi sito web responsive risiede nella sua struttura e nel suo stile. L’HTML e il CSS sono le fondamenta di questa struttura e di questo stile. L’HTML definisce la struttura di una pagina web, mentre il CSS ne definisce le caratteristiche visive, come i colori, le dimensioni dei caratteri e la disposizione degli elementi.
Quando desidera adattare il suo sito al formato html mobile, è fondamentale utilizzare questi due linguaggi in modo efficace, per garantire che possa adattare il suo layout a schermi diversi.
2. Query multimediali
Le query multimediali sono uno strumento importante per rendere il suo sito adattabile. Consentono al browser di modificare dinamicamente il design del suo sito in base a determinate condizioni specificate dall’utente finale, come la larghezza o l’altezza dello schermo, l’orientamento del dispositivo o la densità di pixel.
Facendo un uso accorto delle richieste multimediali, può applicare fogli di stile diversi per i vari dispositivi, garantendo una presentazione coerente a prescindere dallo schermo utilizzato.
3. Layout di pagina fluidi
Un’altra tecnica importante è quella di creare layout fluidi. A differenza dei layout fissi, in cui le dimensioni rimangono costanti indipendentemente dalla finestra di visualizzazione, i layout fluidi regolano automaticamente le loro dimensioni in base alla finestra di visualizzazione.
Questo può essere ottenuto utilizzando unità relative (%, vw, vh), piuttosto che unità assolute (px). Questo approccio garantisce che il suo contenuto rimanga visibile senza richiedere un eccessivo scorrimento orizzontale o una sovrapposizione nel passaggio da un dispositivo all’altro.
4. Layout Flexbox
Flexbox è una tecnologia relativamente nuova introdotta con CSS3 che rende molto più facile la creazione di layout flessibili.
Offre un modo semplice per distribuire lo spazio disponibile tra più elementi figli, ruotare gli oggetti sul loro asse primario o secondario e controllare l’allineamento verticale degli elementi figli.
L’utilizzo di Flexbox facilita la creazione di design reattivi, in grado di adattarsi in modo rapido e intuitivo alle variazioni delle dimensioni dello schermo.
5. Immagini reattive
Quando si progettano siti web responsive, è indispensabile prendere in considerazione anche le immagini visualizzate sul nostro sito.
Per garantire che le immagini siano sempre visualizzate in modo chiaro e non rallentino eccessivamente il caricamento della pagina, è necessario utilizzare tecniche come gli attributi srcset e sizes nell’HTML o la proprietà background-size nel CSS.
Questi metodi consentono al browser di selezionare automaticamente la versione migliore dell’immagine per le dimensioni attuali dello schermo, migliorando così la qualità complessiva del sito e la soddisfazione dell’utente.
6. Velocità
Infine, ma non meno importante, la velocità gioca un ruolo importante nellaUX di un sito responsive. Un tempo di caricamento troppo lungo spesso porta i visitatori ad abbandonare prematuramente il sito, il che è direttamente dannoso per i nostri sforzi di responsive design.
Pratiche come la compressione delle immagini, la minificazione dei file CSS e JavaScript, l’attivazione della cache del browser e l’ottimizzazione dei font web possono accelerare in modo significativo il tempo di caricamento complessivo, offrendo un’esperienza di navigazione piacevole e veloce su tutti i tipi di dispositivi.
Come adattare la pagina del mio sito web ai dispositivi mobili: i passi per farlo da soli

Per consentirle di comprendere appieno i passi da compiere per adattare il suo sito web al telefono, utilizzerò il sito web della mia agenzia SEO, Twaino.com.

Funziona con il CMS WordPress e il tema che sto utilizzando è “Avada”.

Prima di tutto, vorrei farle notare che ho iniziato una serie di articoli sulla creazione di un sito web che può consultare a seconda della fase in cui si trova nella creazione del suo.

1) Design reattivo: verificare la visualizzazione del suo sito sui telefoni cellulari

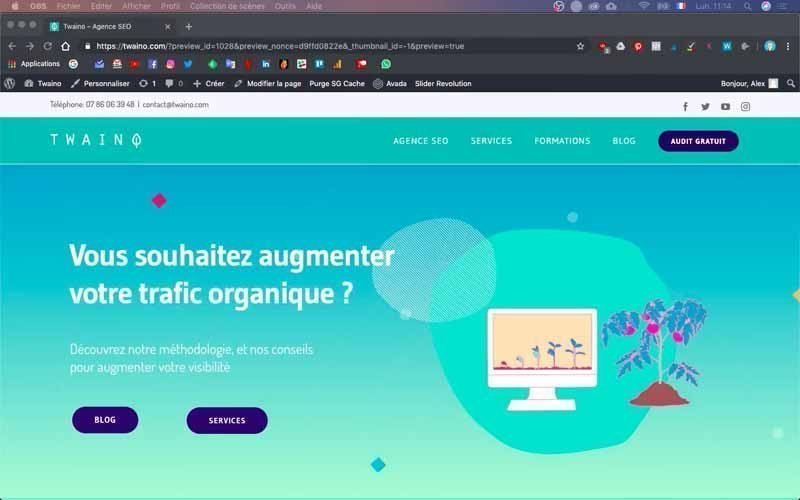
Se desidera verificare la visualizzazione sui dispositivi mobili, può semplicemente utilizzare il suo smartphone per vedere come appare il suo sito su questo supporto, ma può anche utilizzare il browser del suo computer. Per farlo, è sufficiente ridurre la larghezza della finestra del browser di almeno un terzo, mantenendo l’altezza.
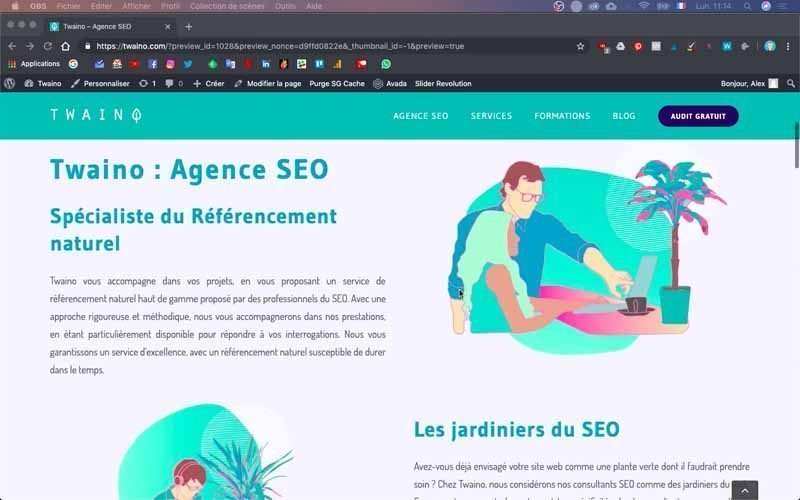
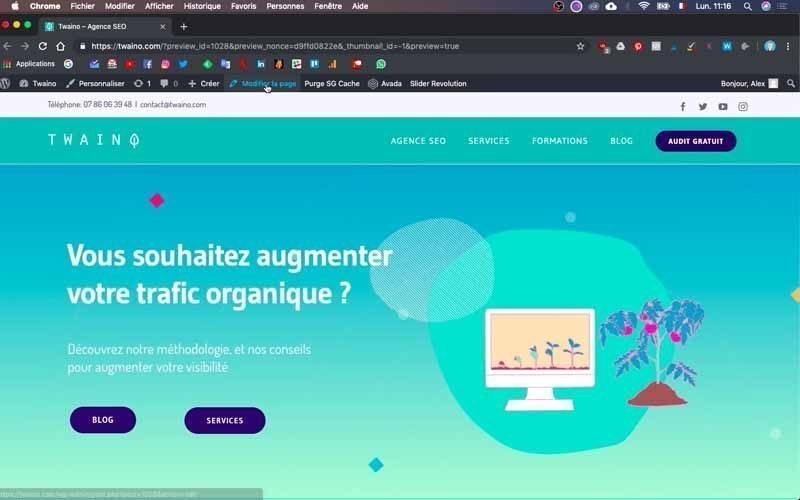
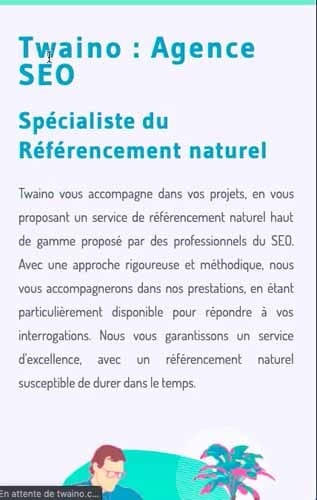
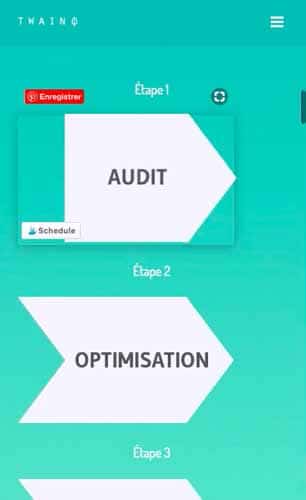
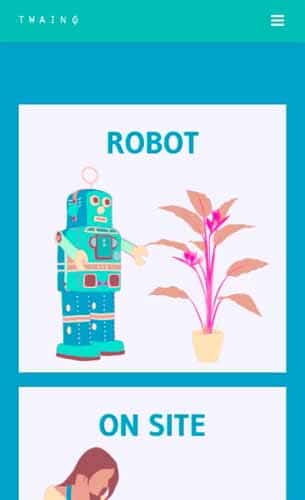
Quando ho fatto questa operazione per il mio, ho notato che nella pagina iniziale:
- Il titolo “Twaino: Agenzia SEO” è un po’ troppo grande per un telefono;

- Il layout delle immagini non è corretto, perché ho due immagini che si susseguono l’una con l’altra e ne sposto la posizione mettendole tra un testo e l’altro;

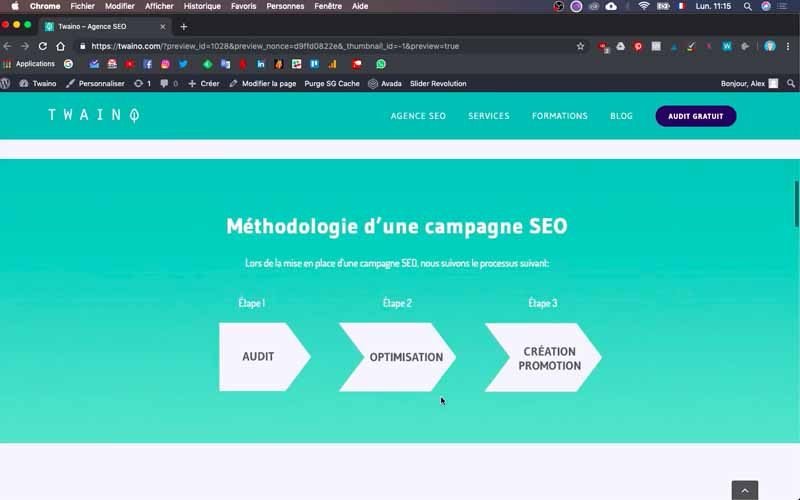
- Le frecce nella “Metodologia della campagna SEO” non si adattano orizzontalmente, ma si susseguono verticalmente;

- Nella sezione ‘Blog’ ci sono immagini quadrate di grandi dimensioni, mentre caroselli di due immagini più piccole renderebbero l’esperienza dell’utente più piacevole.


Queste sono solo alcune delle modifiche che apporterò. Continui a seguirmi!
2) Acceda alla dashboard del suo sito web
Per apportare le modifiche necessarie, deve accedere alla console di WordPress.
Per farlo, tutto ciò che deve fare nel suo browser è aggiungere “…./wp-admin” all’URL del suo sito web. Il mio è “https://twaino.com/wp-admin”.

Nella pagina di accesso, compili le caselle con i suoi dati di login e confermi per accedere alla dashboard.
3) Andare alla pagina iniziale
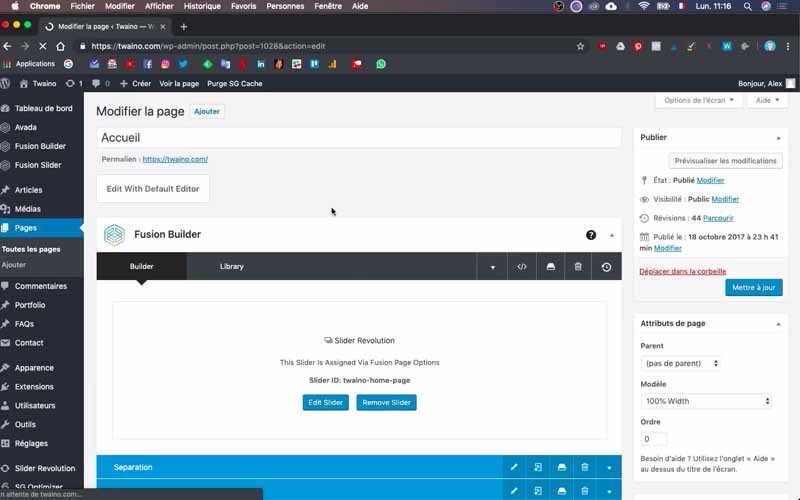
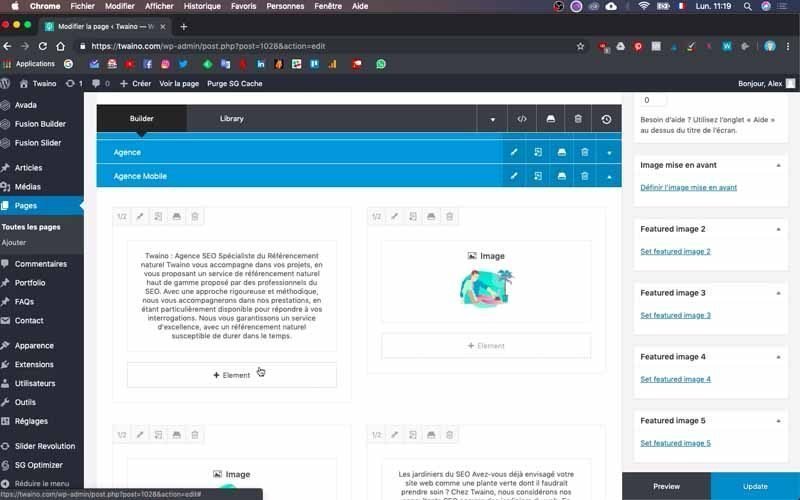
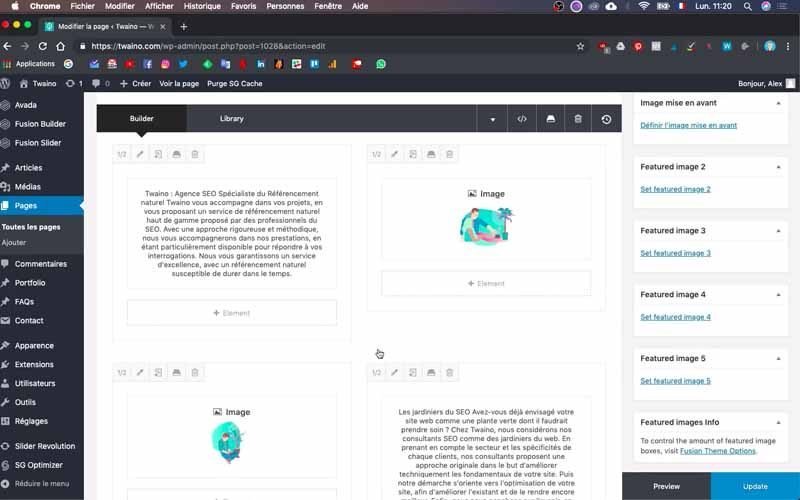
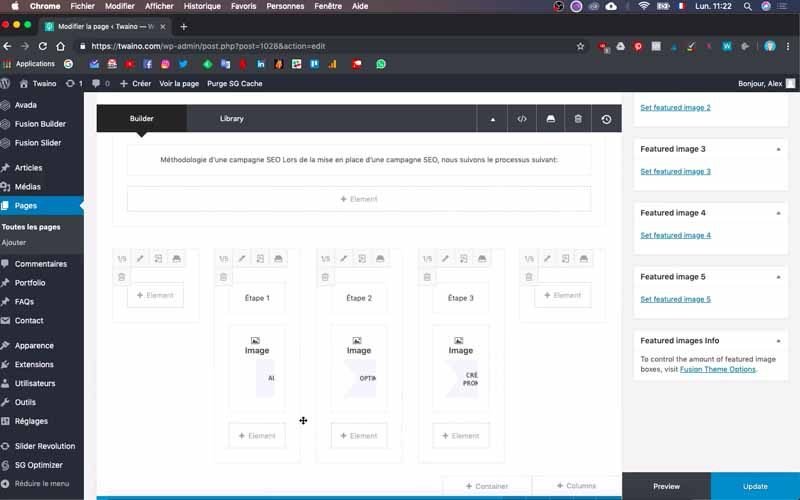
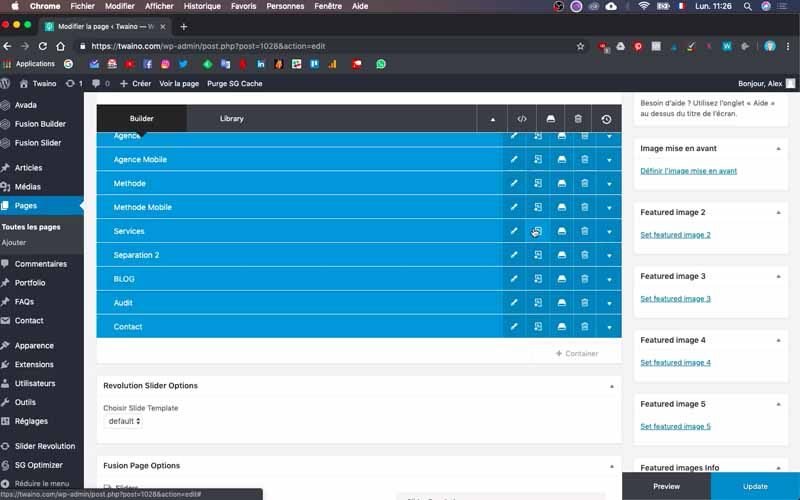
Una volta entrato nella sua dashboard, vada alla pagina che desidera rendere responsive. Nel mio caso, si tratta della pagina iniziale e una volta che vi si trova, clicchi sulla finestra “Modifica pagina” preceduta da un’icona a forma di matita, situata proprio a destra di “Crea” e proprio nella parte superiore della pagina.

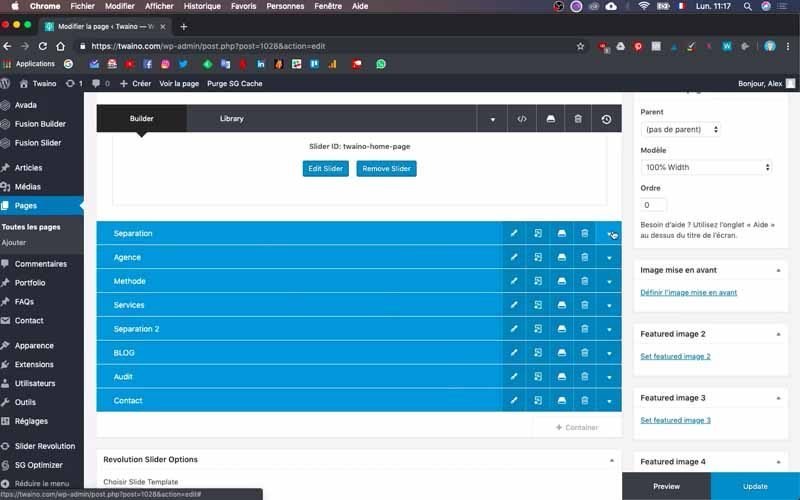
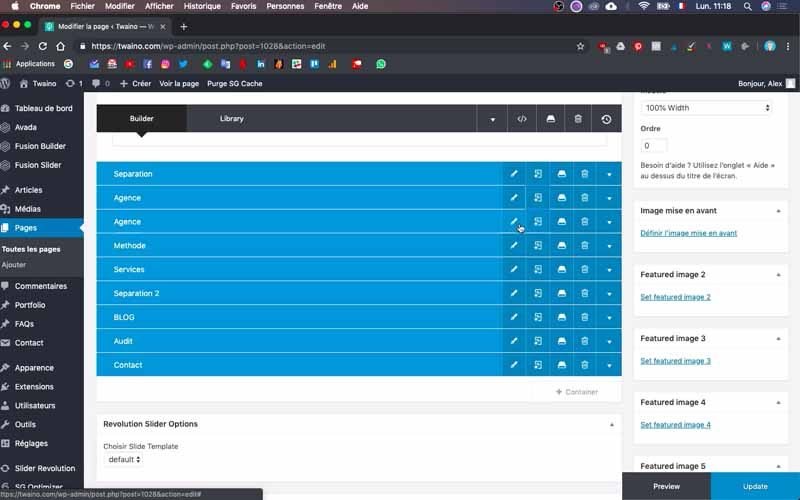
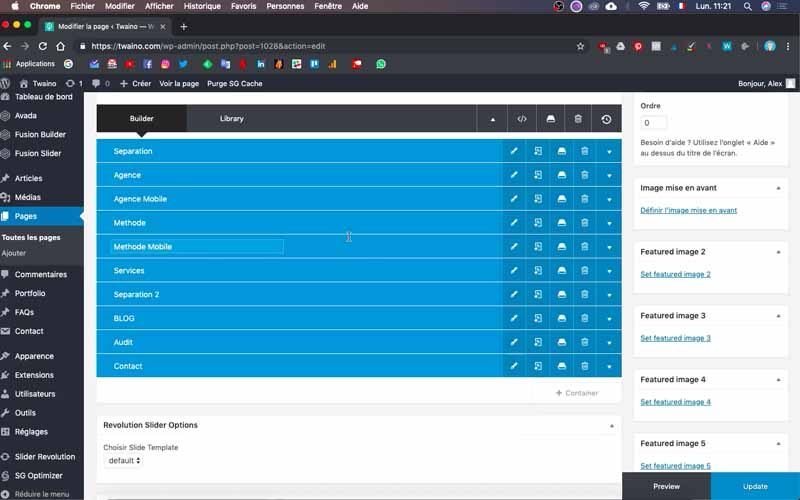
Una volta nella nuova interfaccia, vedrà tutti i blocchi che compongono la sua pagina web, grazie al tema del suo sito. Il mio è “Avada” e utilizzerò questa interfaccia per realizzare le varie configurazioni.

A questo punto, le suggerisco di duplicare la finestra della pagina iniziale nel suo browser e di ridurla. In questo modo potrà vedere tutte le modifiche da apportare man mano che procede.

4 Creare blocchi per dispositivi mobili o per computer e tablet
Dovrà eseguire questa operazione più volte, in quanto dovrà creare blocchi per dispositivi mobili per tutti i blocchi che desidera modificare. Utilizzerò la prima modifica che intendo apportare per illustrare questo aspetto.
Se ha dei titoli nella sua pagina, è possibile che non siano ottimizzati per la visualizzazione su un telefono cellulare. Nel mio caso, il titolo “Twaino: Agenzia SEO” è troppo grande e lo ridurrò.
4-1) Duplichi il blocco da modificare
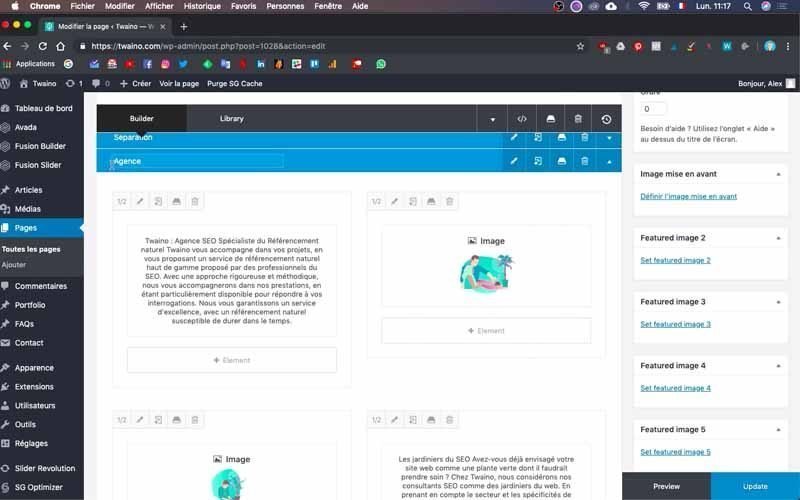
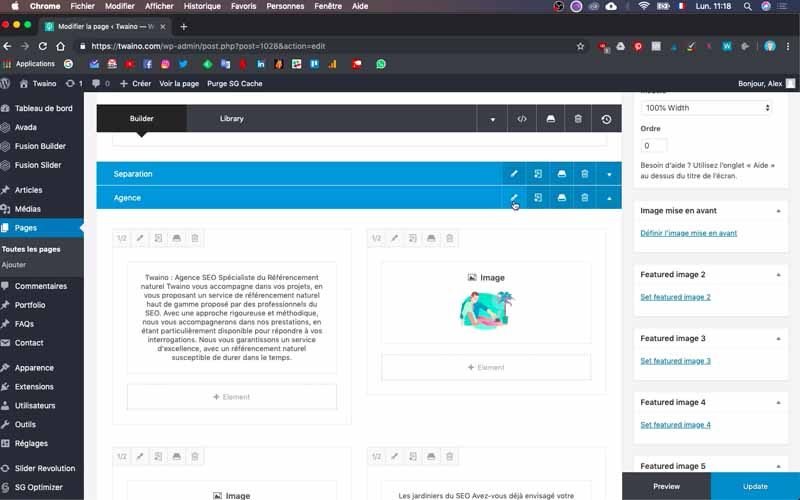
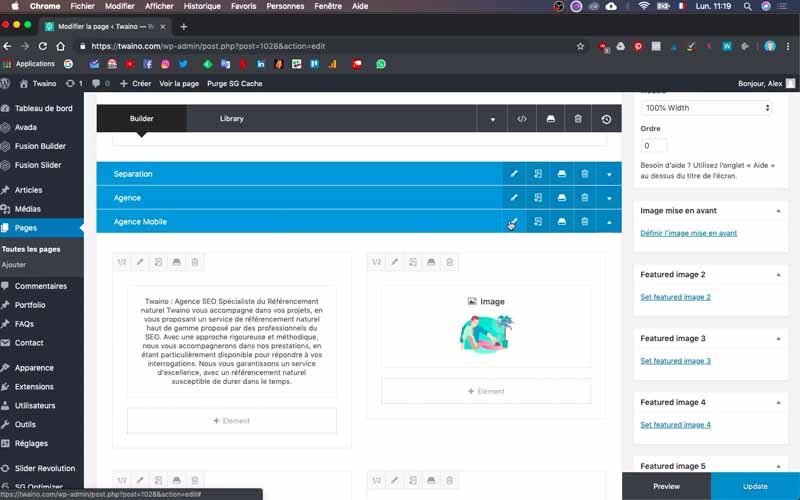
Per farlo, trovi il blocco che contiene il testo e ci clicchi sopra. Il blocco che voglio modificare è “Agenzia” e clicco sulla piccola freccia a destra per vederne il contenuto.

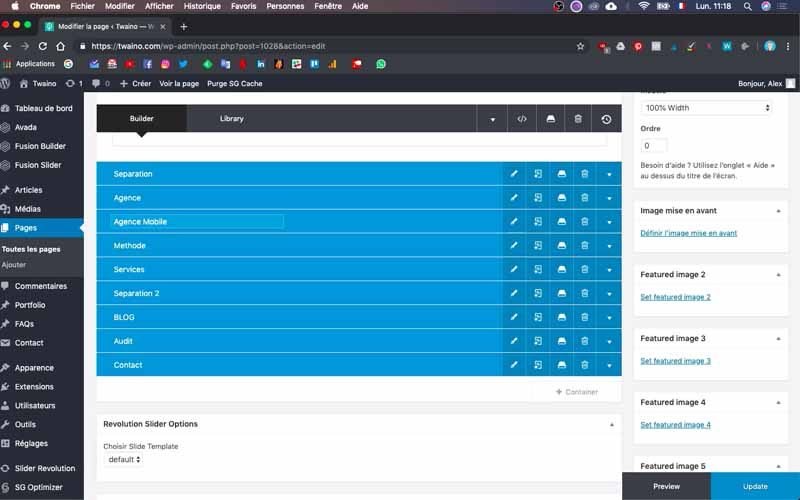
Le consiglio quindi di duplicare il blocco premendo la seconda icona da sinistra. Questo le permetterà di creare il blocco per la visualizzazione sui telefoni cellulari.

Successivamente, dia un nome a questo nuovo blocco per renderlo più facile da trovare. Lo chiamerò “Agenzia Mobile”.

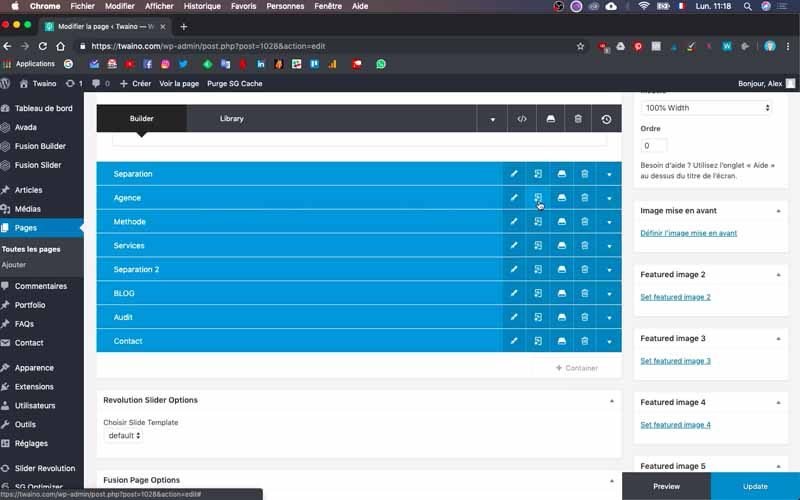
4-2) Creare il blocco solo per computer e tablet
Il primo blocco che ha duplicato, che nel mio caso è “Agence”, è quello che verrà visualizzato su tutti i dispositivi per impostazione predefinita. Pertanto, deve disattivare l’opzione di visualizzazione sul telefono.

Questa azione le consente di riservare solo il primo blocco per la visualizzazione su computer e tablet e il secondo blocco, “Agence Mobile” nel mio caso, per la visualizzazione sui telefoni.
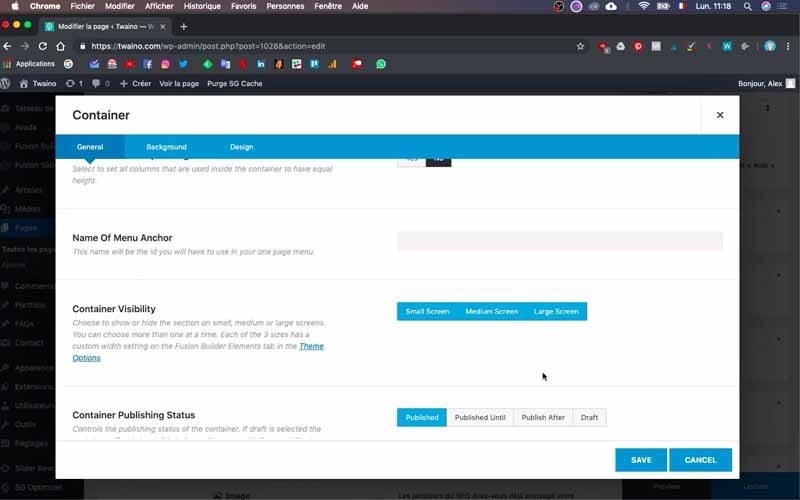
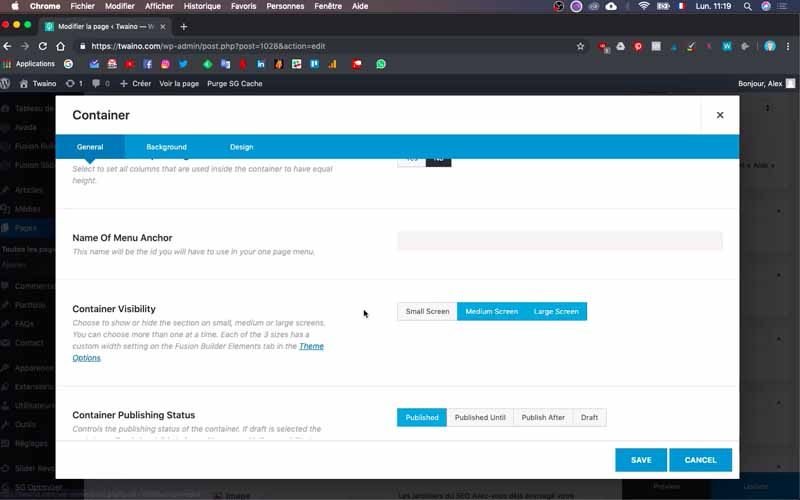
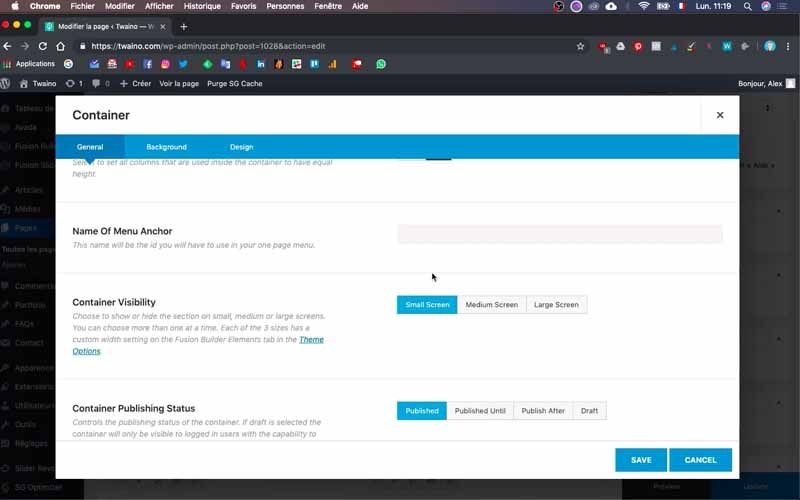
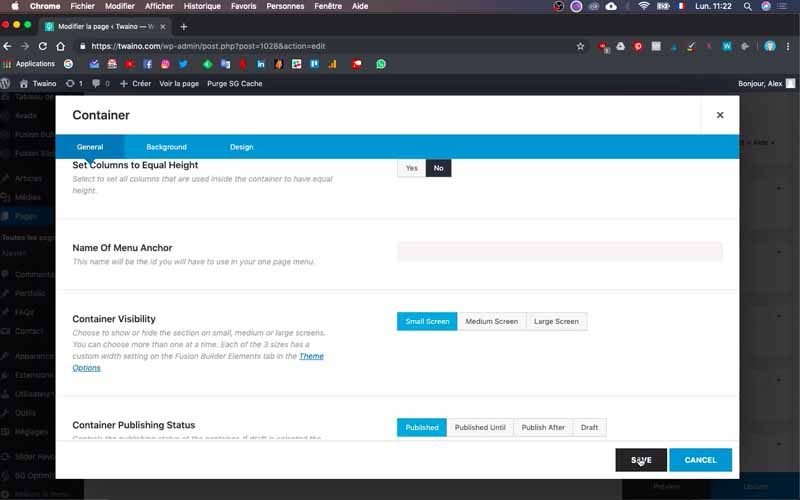
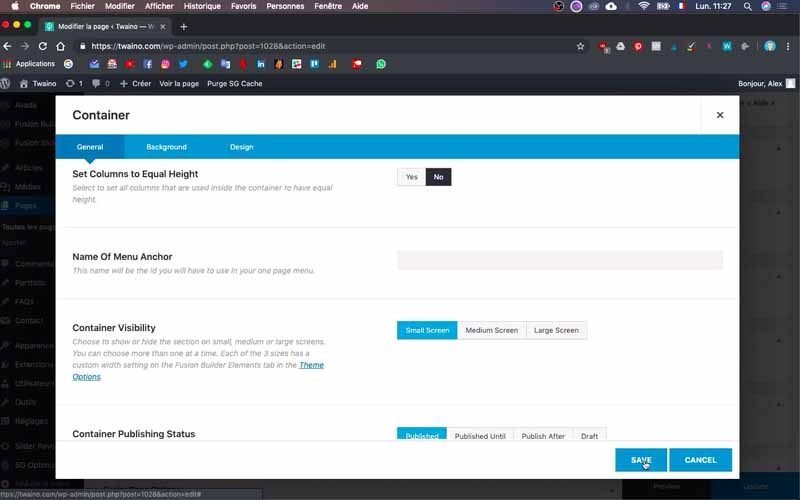
Per farlo, clicchi sull’icona di modifica, la prima da sinistra. Quindi scorra verso il basso fino a ‘Visibilità del contenitore’, che le offre tre opzioni:

- Schermo piccolo: per schermi piccoli, compresi i telefoni;
- Schermo medio: per schermi medi, compresi i tablet;
- Schermo grande: per schermi grandi, compresi i computer.

Poiché voglio che questo blocco sia visibile solo sui computer, deselezionerò “schermo piccolo” e manterrò solo “schermo medio” e “schermo grande”.

Salvi questa modifica per continuare.

4-3) Creare il blocco solo per i cellulari

Si tratta dello stesso processo della fase precedente, ma in questo caso dovrà deselezionare :

- Schermo medio
- Schermo grande
Si assicuri che il loro colore diventi grigio, il che le permetterà di utilizzare la configurazione del secondo blocco, “Agenzia mobile” al mio livello, per la visualizzazione solo sui telefoni.

Salvi questa modifica in modo che abbia effetto. A questo punto, le consiglio di ridurre sempre i blocchi che non utilizza, per evitare di commettere errori. Se non lo fa, rischia di apportare alcune modifiche nel blocco sbagliato e di dover ricominciare tutto da capo, il che è indesiderabile.
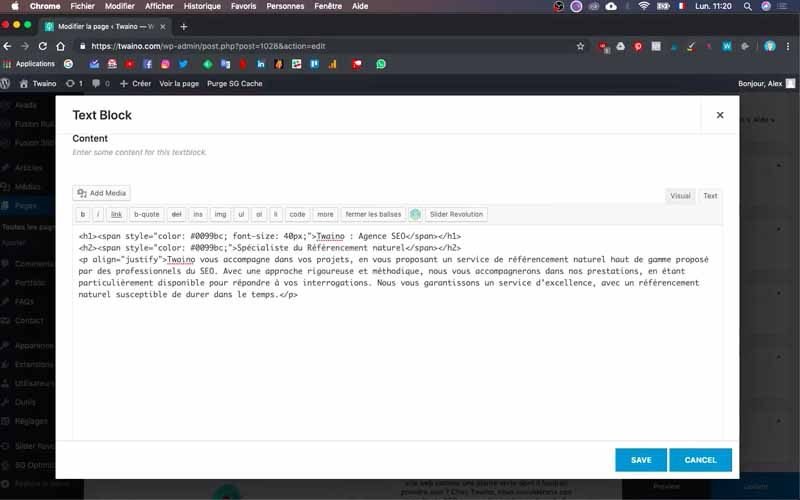
5) Modificare la dimensione del carattere del suo titolo
Dopo questi passaggi, può passare alla fase di editing vera e propria. Per modificare la dimensione del testo, trascini il cursore del mouse sull’area in cui il testo è visualizzato come miniatura. Vedrà un’icona di modifica a forma di matita, che potrà premere nella prima posizione a sinistra.

Nella pagina che appare, vedrà un campo contenente il suo testo e diverse opzioni per formattarlo.

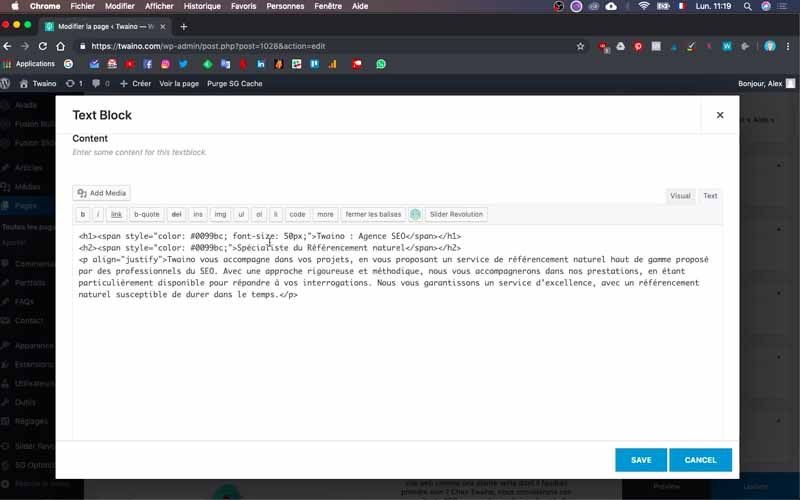
Quindi clicchi sulla scheda “Testo” nell’angolo in alto a destra del campo di testo.

Vedrà il formato html del suo testo e cercherà la parola “font-size” seguita da un numero. Questa è la dimensione del testo che desidera modificare.

Al mio livello, ho “font-size: 50 px” sulla stessa riga del titolo di cui voglio cambiare la dimensione, “Twaino: SEO Agency”.

Questo indica che la dimensione del titolo è di 50 pixel, che sto cambiando in 40 pixel.

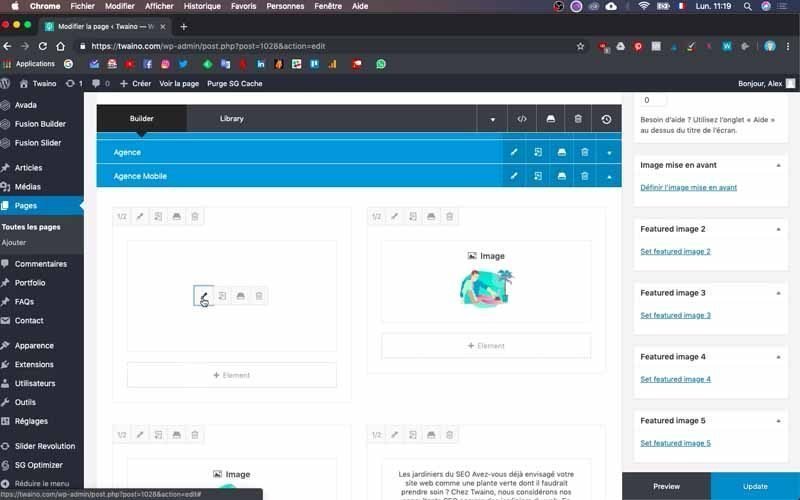
6) Sposti le sue immagini
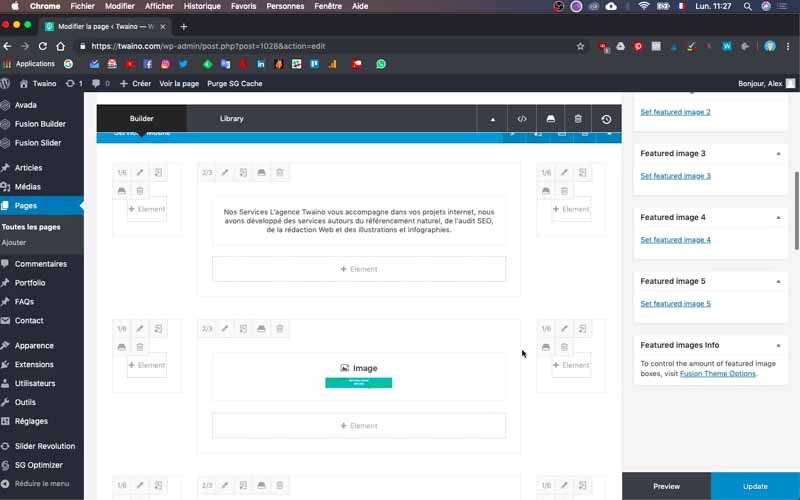
Ci sono due immagini in fila nel blocco “Mobile Agency”, che non si vedono bene sul telefono. Quindi ne sposterò una al di sotto del testo che la segue. Ecco come fare se vuole fare lo stesso.

È un’operazione molto semplice e una volta che si trova nel blocco, faccia clic con il tasto sinistro del mouse sulla cornice dell’immagine e la trascini nell’area in cui desidera posizionarla.

Nel mio livello, la trascino a destra e prende il posto del secondo testo, quindi l’ho semplicemente posizionata nell’ultima posizione.
Salvi questa modifica cliccando sul pulsante blu “Aggiorna” nell’angolo in basso a destra. Ora può verificare se le impostazioni sono state effettivamente prese in considerazione.

Per farlo, aggiorno la pagina iniziale nella scheda ridotta del mio browser e le modifiche sono state prese in considerazione, con un buon rendering che è diverso quando si passa dalla vista del computer a quella del telefono.

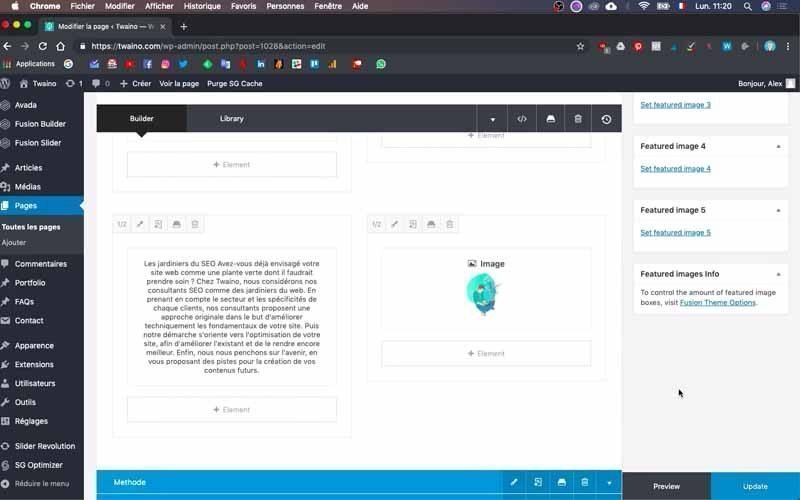
7) Disporre il layout delle forme
Nel blocco “Metodo”, ho delle frecce che si adattano bene alla visualizzazione del computer, ma che danno un risultato diverso per il telefono.

Per eseguire la stessa azione che ho fatto io, prima duplichi il blocco e poi gli dia un nome. Nel mio caso, scrivo “Methode Mobile” per differenziarlo dal primo.


Poi, come ha fatto nel passo 4, disattivi :
- Visualizzazione su “Schermo piccolo” per il primo blocco.
- Schermo medio” e “Schermo grande” per il nuovo blocco.
Ora può effettuare le modifiche per il telefono.

7-1) Cancellare le vecchie frecce
Clicchi sulla piccola freccia all’estrema destra per vedere il contenuto del nuovo blocco che desidera modificare, “Methode Mobile” nel mio caso.

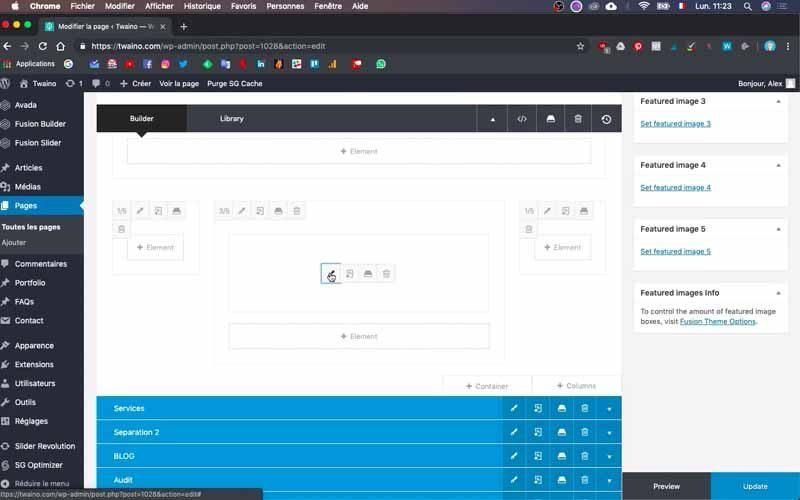
Eliminerò gli altri elementi, lasciandone solo uno, che mi permetterà di avere tutti i contenuti sulla stessa linea. Per farlo, basta cliccare sull’icona del cestino che li accompagna.
7-2) Inserire un’immagine
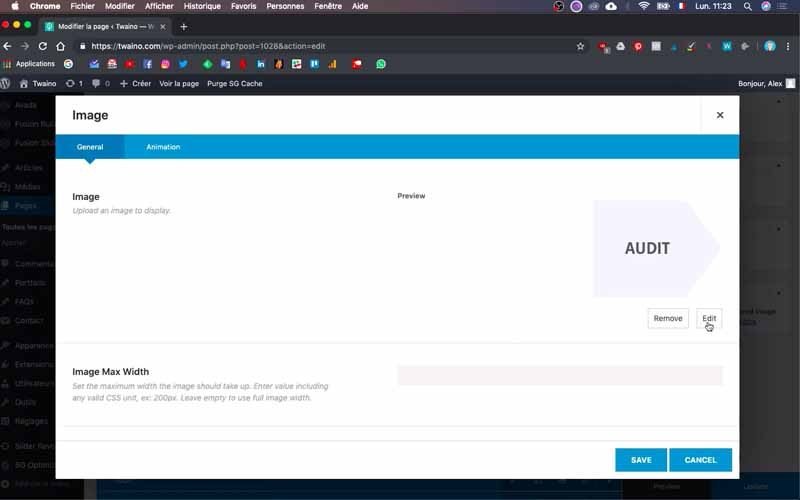
Trascini il suo cursore sull’immagine e prema l’icona di modifica a matita sulla sinistra per apportare le modifiche.

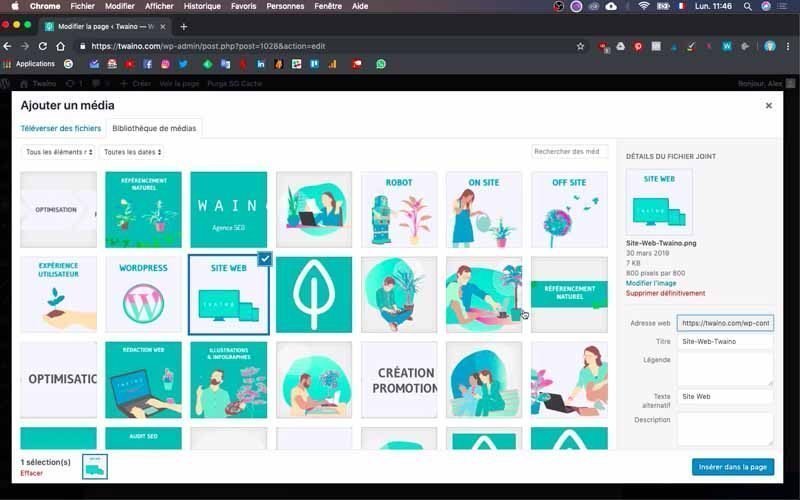
Nell’interfaccia che appare, selezioni il pulsante “Modifica”, che si trova all’estrema destra e appena sotto l’immagine. Questo la condurrà alla “Libreria multimediale” del suo sito web.

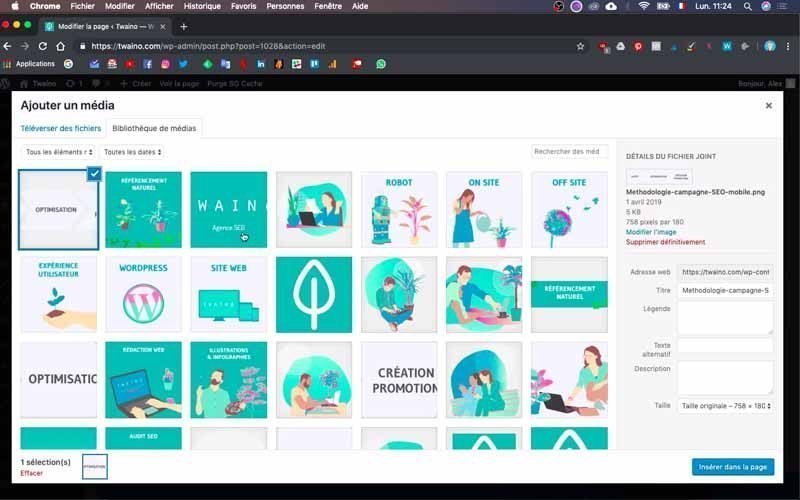
Può selezionare una delle immagini già presenti nella sua libreria o caricare una nuova immagine. Ho già creato una piccola immagine con Adobe Illustrator che posso utilizzare.

Per farlo, clicco su “Carica file” e poi su “Seleziona file” per caricare l’immagine dal mio computer.
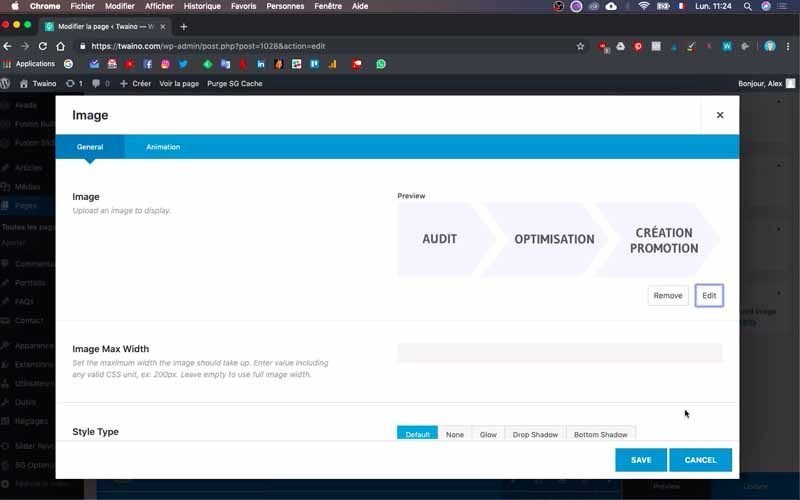
Faccio attenzione a dare un nome all’immagine e premo il pulsante “Inserisci nella pagina”. Dopo aver salvato cliccando su “Salva”, clicco su “Aggiorna”, che tiene conto delle mie modifiche.
Una volta aggiornata la homepage, posso vedere che ho ottenuto l’aspetto desiderato.

Tenga presente che a questo punto abbiamo inserito una sola immagine per il display del telefono, invece di tre immagini diverse per il display del computer. Di conseguenza, ci sarà solo un link e un’immagine cliccabile per la visualizzazione mobile, anziché tre nel secondo caso.
8) Creare un cubo di diverse immagini ben strutturate
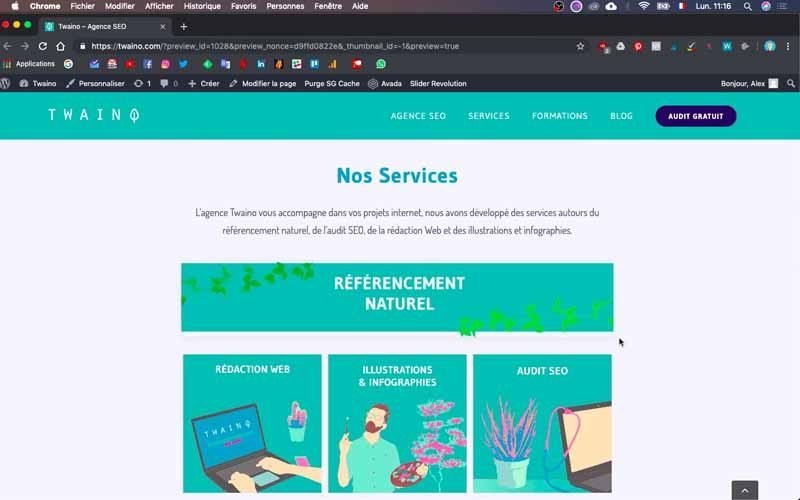
Nel blocco “Servizi”, l’effettiva visualizzazione mobile è distorta. Infatti, delle tre immagini che si susseguono sotto il banner “RIFERIMENTO NATURALE”, ne appaiono solo due.

Per correggere questo problema, creerò un cubo in cui collocherò le tre immagini e un’immagine quadrata di “NATURAL REFERENCING”.
8-1) Creare il nuovo blocco
Per apportare queste modifiche, che avranno effetto solo sulla visualizzazione mobile, proceda innanzitutto come nel passo 4. In altre parole
- Duplichi il vecchio blocco;
- Rinomini il nuovo blocco;
- Configuri la visualizzazione per entrambi i blocchi.

Nel mio caso, ho “Service” come vecchio blocco e “Mobile Service” come nuovo blocco.

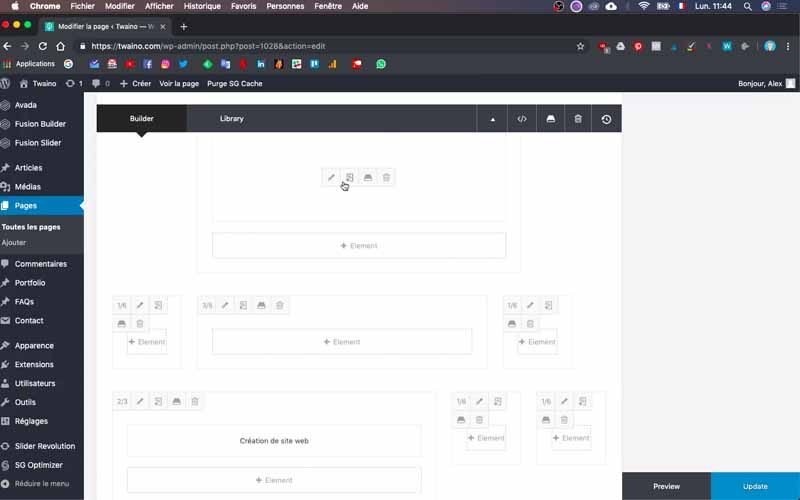
8-2) Creare un cubo di 4 immagini
Clicchi sulla piccola freccia all’estrema destra per vedere il contenuto del nuovo blocco. Per ottenere il risultato desiderato, elimino il banner “RIFERIMENTO NATURALE”. Poi modifico l’organizzazione delle tre immagini.

Clicco sull’icona di modifica a forma di matita ed elimino una delle immagini per ottenere le due che costituiranno una linea nel mio cubo. Per farlo, basta cliccare sull’icona del cestino sulla stessa barra del nome dell’immagine e salvare.
Infine, ho due immagini che duplicherò per creare la seconda riga del mio cubo. Per farlo, clicchi sull’icona subito dopo l’icona della matita nella seconda posizione.

Le regoli in modo che le due sezioni siano allineate correttamente una sotto l’altra. Ora cambi le immagini duplicate inserendo al loro posto le altre due immagini dalla sua “Libreria multimediale” o caricandole dal suo computer.

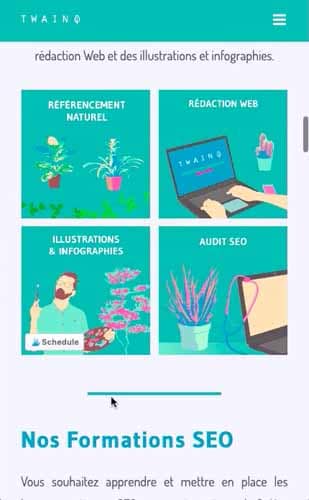
Ecco come ho ottenuto le mie quattro immagini che mostrano i miei servizi:
- REFERENZIAMENTO NATURALE ;
- WEB COPYWRITING ;
- FORMAZIONE ;
- SEO AUDIT.
8-3) Modificare la distanza tra le immagini
Salvo le modifiche e aggiorno la home page per vedere come appare. Il mio cubo con le quattro immagini è apparso correttamente, ma la distanza verticale è piuttosto grande.

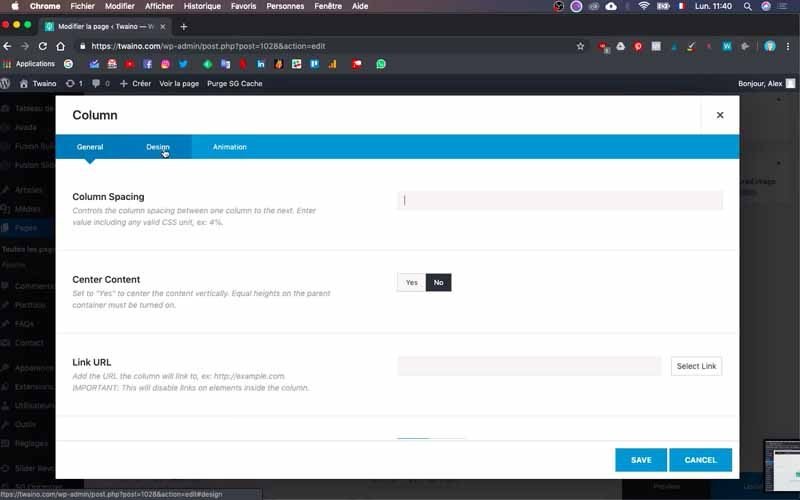
Per ridurla, prema l’icona di modifica nella prima fila di immagini del blocco “Mobile Service”. Quindi clicchi sulla finestra “Design”, situata proprio al centro di “Generale” e “Animazione”.

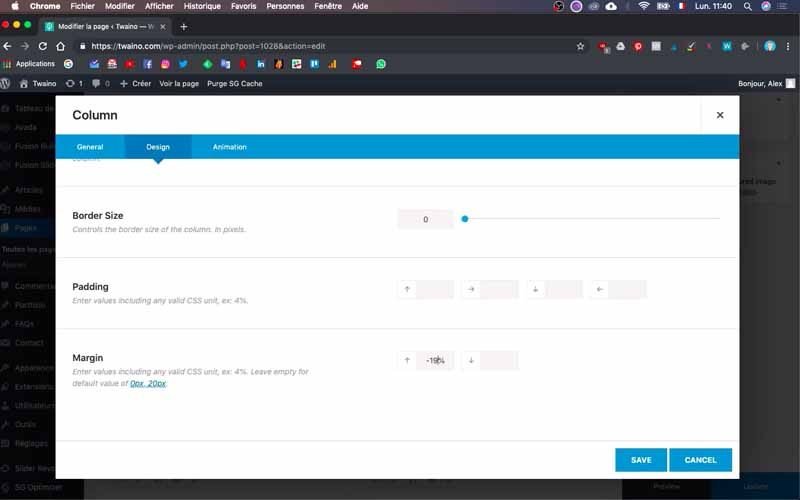
In “Margine”, inserisca una cifra inferiore – io ho inserito “-15%” per il mio livello. Quindi salvi e aggiorni la sua pagina per vedere come appare. Il mio è perfetto e le consiglio di variare il “Margine” per ottenere il risultato ideale, se non lo ottiene subito.

9) Aggiungere caroselli di immagini
Nel blocco ‘Blog’ del mio sito web, ho immagini di grandi dimensioni che si susseguono orizzontalmente, il che non ha un bell’aspetto. Quindi creerò delle righe con due immagini in ogni riga.

Quindi vado al blocco “Blog” e lo duplico per creare il “Mobile Blog”. Per farlo, utilizzi lo stesso processo descritto nel passaggio 4.
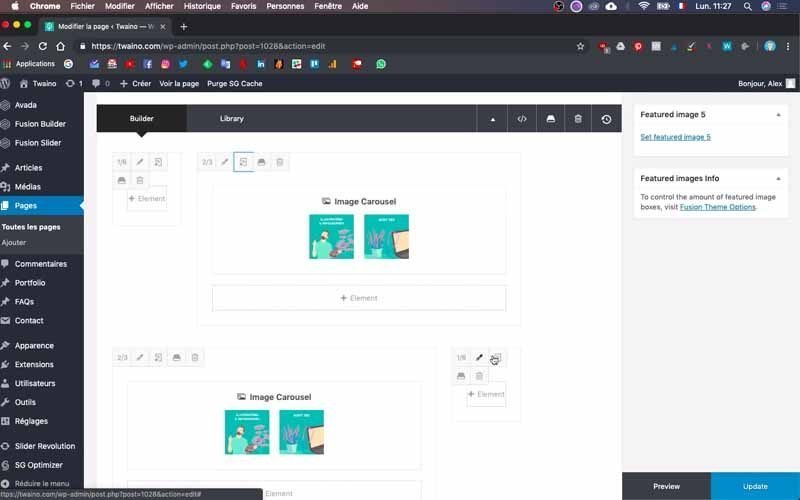
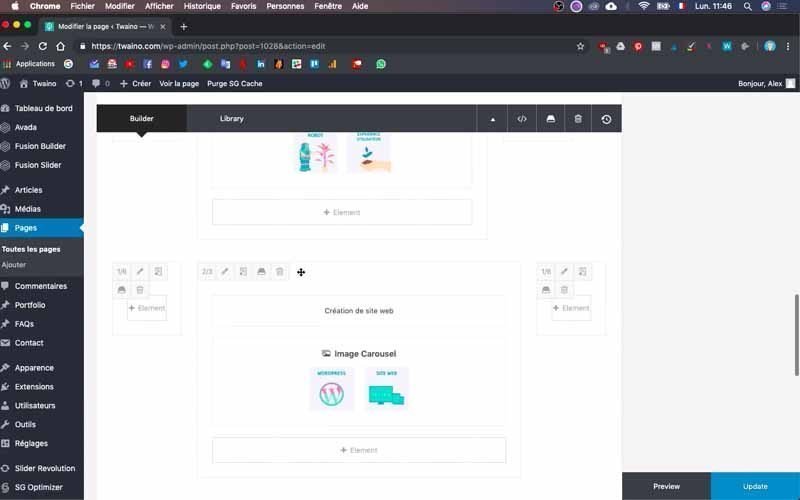
9-1) Scelga il carosello e inserisca le immagini
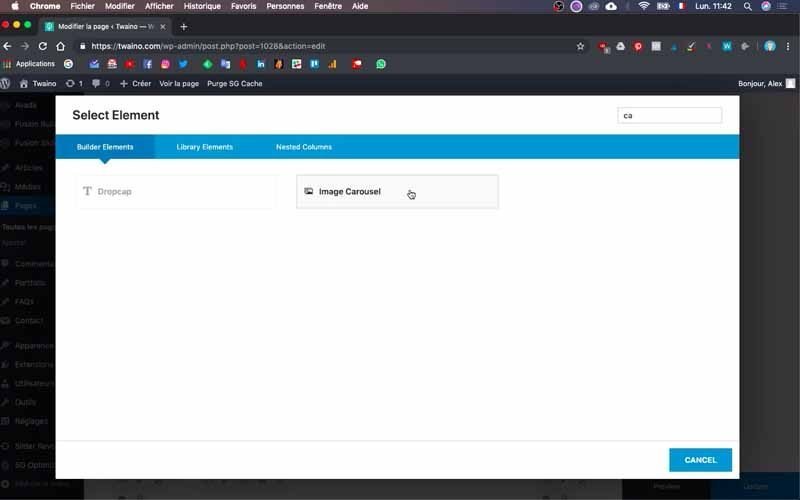
Apra il contenuto del blocco “Mobile Blog” cliccando sulla piccola freccia a destra. Poi clicchi su “Elemento” e cerchi la parola “Carousel” nella barra riservata a questo scopo.

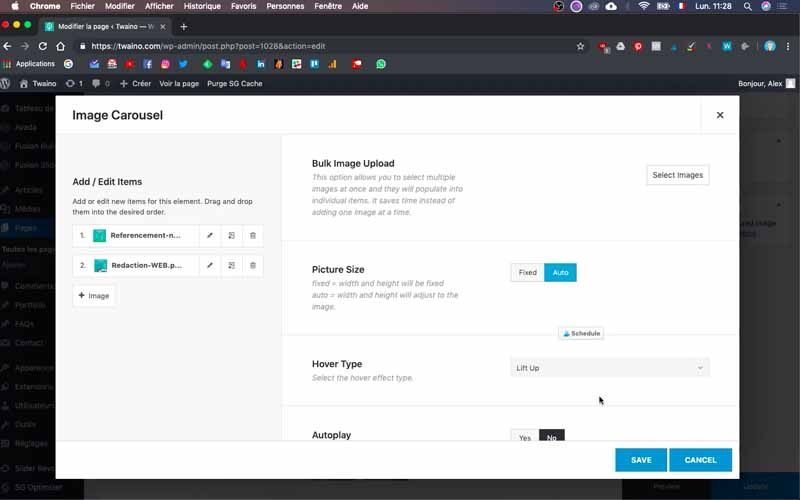
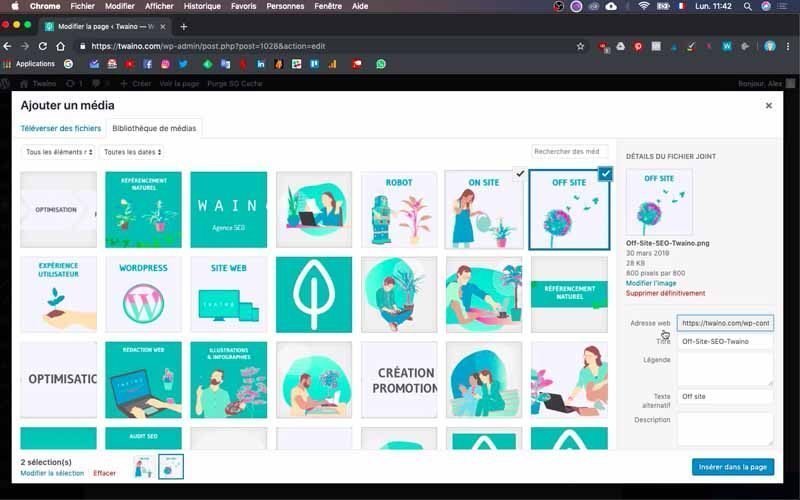
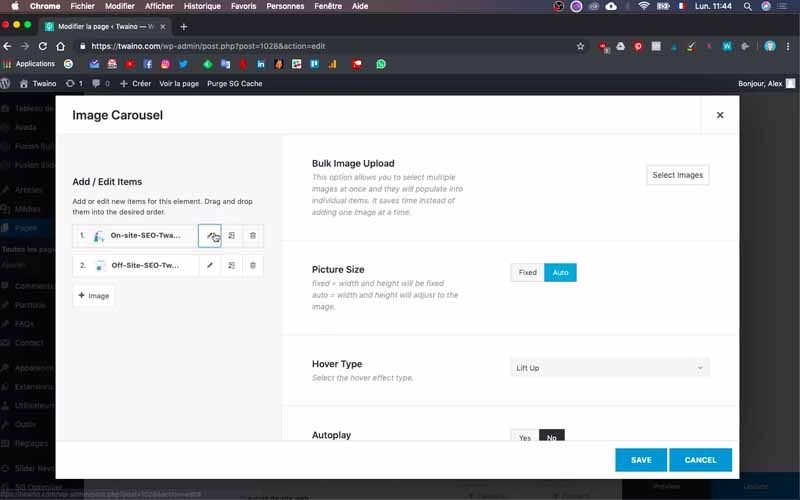
Apparirà il pulsante “Carosello di immagini”, sul quale potrà cliccare. Nella pagina che appare, clicchi su “Seleziona immagini” sotto “Caricamento massivo di immagini”, che la condurrà alla sua “Libreria multimediale” per selezionare le immagini.

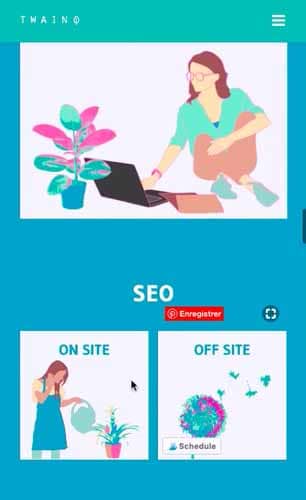
Nel mio caso, prenderò prima le due immagini contrassegnate come “ON SITE” e “OFF SITE” per il carosello “SEO”.
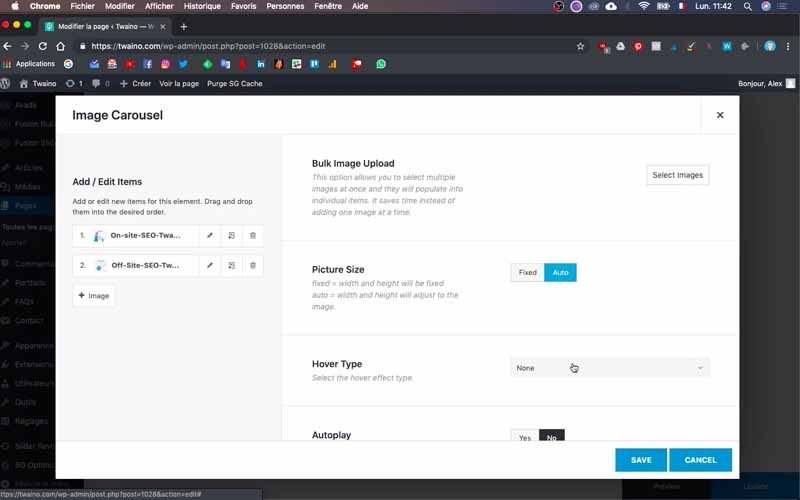
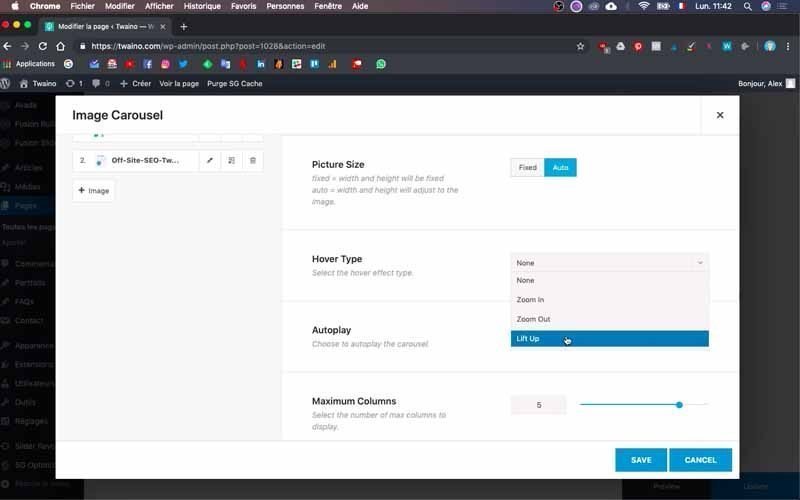
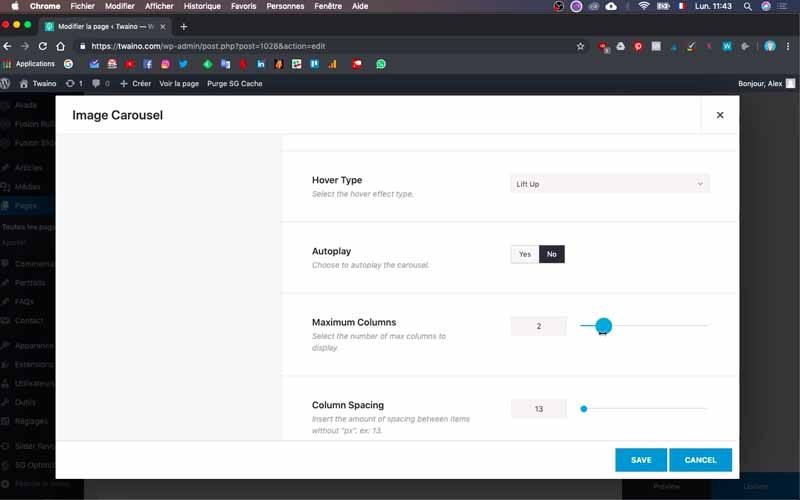
9-2) Configurare il carosello
Dopo aver selezionato le immagini, vada alla voce :
- Dimensione immagine” e prema “Auto” per rendere automatico il dimensionamento;

- Tipo di Hover” e selezioni “Solleva”;

- Autoplay” e selezioni “No”;

- Colonne massime” e scelga il numero desiderato. Io ne uso due per le mie immagini;
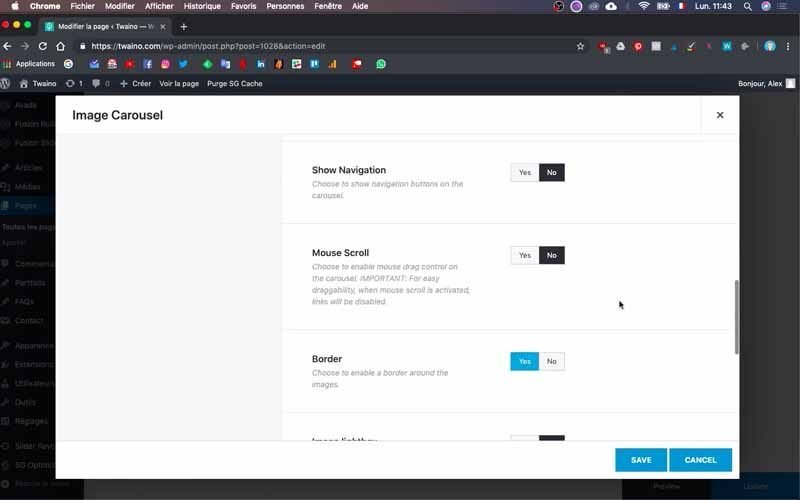
- Da “Mostra navigazione” e selezioni “No”.

Poi salvo queste modifiche per vedere come appaiono sulla home page del mio sito web.
Il risultato è definitivo e per continuare, dovrà rimuovere gli elementi superflui dal suo blocco. Per farlo, clicchi sulle icone del cestino appena sopra gli elementi.

9-3) Creare altri caroselli
Se desidera aggiungere altri caroselli di immagini, duplichi il primo appena creato. Questo le permetterà di mantenere le diverse configurazioni che ha già creato.

Poi scelga le immagini che desidera inserire al posto di quelle già presenti.

Per farlo, clicchi sull’icona di modifica di ogni vecchia immagine. Questo le permette di selezionare le nuove immagini una per una.

Al mio livello, prendo le due immagini etichettate “ROBOT” e “USER EXPERIENCE” per il carosello “Creazione di siti web”.

Faccio lo stesso per un altro carosello di immagini, questa volta importando “WORDPRESS” e “WEBSITE”.

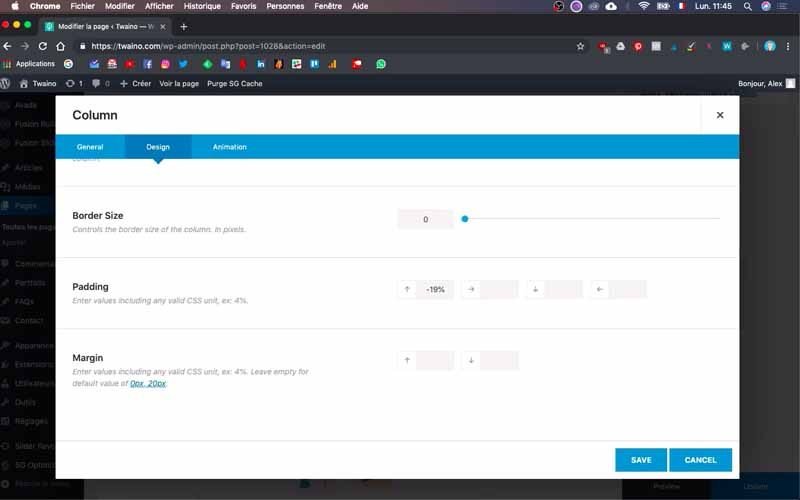
Imposto anche il “Margine” nel parametro “Design” a “-19%”, in modo che la distanza tra le immagini sia ridotta.

9-4) Regolare gli spazi
Salvo le modifiche e aggiorno la home page. Sembra tutto a posto, tranne lo spazio tra il blocco “Mobile Blog” e il blocco “Contatti”.

Per ridurlo, clicchi sull’icona di modifica sulla stessa riga del nome del blocco e clicchi sulla finestra “Design”.
Diminuisca o aumenti il “Padding” a seconda che desideri diminuire o aumentare la distanza.
Non esiti ad andare avanti e indietro più volte per trovare il risultato perfetto.

10) Controlli le sue modifiche un’ultima volta
Ha appena finito di ottimizzare il suo sito web per i telefoni cellulari. Ma per assicurarsi che tutto funzioni correttamente, esegua un ultimo controllo. Si tratta di esaminare la visualizzazione finale su ogni supporto.
Questo le permetterà di sapere se ha toccato il display widescreen senza rendersene conto. Allora saprà esattamente cosa fare per risolvere il problema.
Ed ecco fatto! Ha appena adattato il suo sito web al telefono.
FAQ:
Cos’è il responsive design?
Che cos’è il design reattivo?
Il design reattivo (o adattivo) è un approccio alla progettazione di siti web che mira a fornire un’esperienza utente ottimale indipendentemente dal tipo di dispositivo utilizzato per accedere al sito. L’obiettivo è garantire che il contenuto e il layout del sito siano fluidi e si adattino automaticamente alla larghezza dello schermo, anziché creare versioni separate del sito per ogni risoluzione dello schermo.
Perché dovrei rendere il mio sito web compatibile con i dispositivi mobili?
Sempre più utenti navigano in internet dai loro smartphone o tablet, quindi è importante offrire loro un’esperienza piacevole e facile da usare. Un sito web non adattato ai piccoli schermi può essere difficile da leggere e da navigare, il che scoraggia i visitatori e può danneggiare il suo posizionamento sui motori di ricerca.
Devo creare un sottodominio specifico per i dispositivi mobili?
Non è necessario creare un sottodominio dedicato ai dispositivi mobili se opta per un design reattivo. Può semplicemente utilizzare le media queries per modificare la presentazione del suo sito in base alla larghezza dello schermo. Questo metodo ha il vantaggio di essere più semplice da configurare e di non dividere il suo traffico tra diversi domini.
Cosa posso fare per verificare la compatibilità mobile del mio sito web?
Può utilizzare strumenti di test online, come Google Mobile-Friendly Test o BrowserStack, per simulare la visualizzazione del suo sito su diversi tipi di dispositivi e identificare i potenziali problemi. È inoltre consigliabile testare manualmente il suo sito su diversi dispositivi per assicurarsi che funzioni correttamente e che offra una buona esperienza all’utente.
Conclusione
Oggi, più della metà degli utenti di Internet si connette a Internet tramite i telefoni cellulari. Dato che questo numero è in continua crescita, è importante creare un sito web reattivo che si adatti automaticamente a tutti i tipi di dispositivi.
Questo migliorerà notevolmente l’esperienza dell’utente. Un fattore molto importante anche per Google, che non esita a classificare i siti web responsive nelle prime posizioni. Le suggerisco quindi di seguire i passi descritti in questo articolo per offrire ai suoi utenti la migliore esperienza possibile.
A presto!