Post ospite di Charlotte Pion del blog Il Laboratorio dello scrittore web
L’algoritmo di Google viene aggiornato regolarmente per offrire ai suoi utenti la migliore esperienza di navigazione. Il gigante del web mira ad essere il più efficiente possibile
Il prossimo aggiornamento importante, chiamato Google Page Experience, è previsto per maggio 2021. Porterà a grandi cambiamenti nel modo di lavorare con la SEO. Ecco perché è necessario essere ben preparati
Che cos’è un algoritmo di Google?
Nel linguaggio comune, un algoritmo è un calcolo, una formula.
L‘algoritmo di Google è una raccolta di formule informatiche che classificano le pagine web in base a circa 200 criteri. In base alle richieste dell’utente, l’algoritmo scansiona milioni di pagine e determina se sono pertinenti alle domande poste nella barra di ricerca.
Questa formula si evolve nel corso degli anni e Google continua a migliorarla. Il comunità Moz stima che Google cambi il suo algoritmo tra le 500 e le 600 volte all’anno! Ma in modo così marginale da non avere un impatto sul pubblico.
D‘altra parte, gli aggiornamenti più importanti, come Google Panda nel 2011 o Google Penguin nel 2012, hanno davvero lasciato il segno nel mondo SEO

L’aggiornamento di Google Page Experience in dettaglio
Il nuovo algoritmo Google Page Experience l’algoritmo si concentrerà su esperienza dell’utentenoto anche come UX (User eXperience)
L’esperienza utente può essere definita come il modo in cui un sito web viene percepito dai suoi utenti. Più il suo sito web è facile da usare e intuitivo, migliore sarà l’esperienza dell’utente.
Per valutare l’esperienza dell’utente, Google ha sviluppato una serie di criteri.
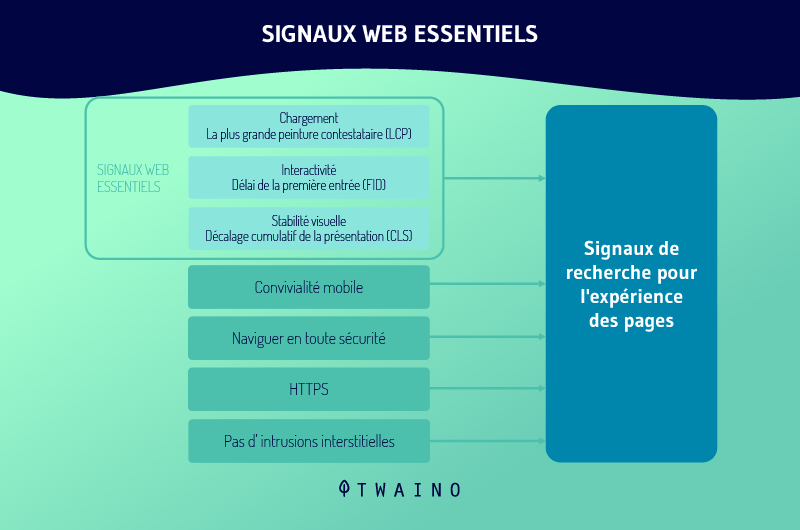
Segnali web essenziali
Il Core Web Vitals (Core Web Vitals), oppure segnali di usabilitàsono criteri che permettono a Google di analizzare la qualità dell’esperienza fornita da un sito o da una pagina a un utente di Internet
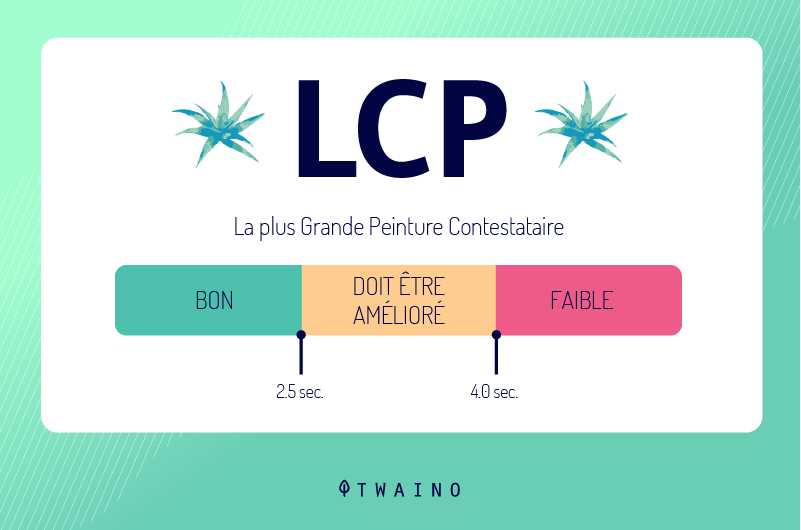
- Il LCP (Largest Contentful Paint) analizza il tempo di visualizzazione dell’elemento più grande della finestra di visualizzazione. Nella maggior parte dei casi si tratta di un’immagine, di un video o di un grande blocco di testo. Un LCP ottimale è inferiore a 2,5 secondi.

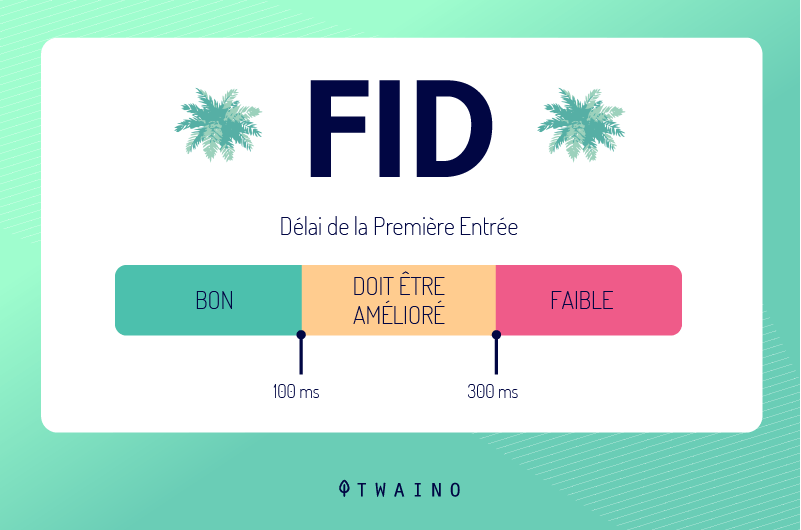
- Il FID (ritardo del primo ingresso) rappresenta il primo ritardo di ingresso, cioè il tempo che intercorre tra il momento in cui l’utente clicca sulla pagina e il momento in cui il browser risponde. Idealmente, questo ritardo è inferiore a 100 millisecondi

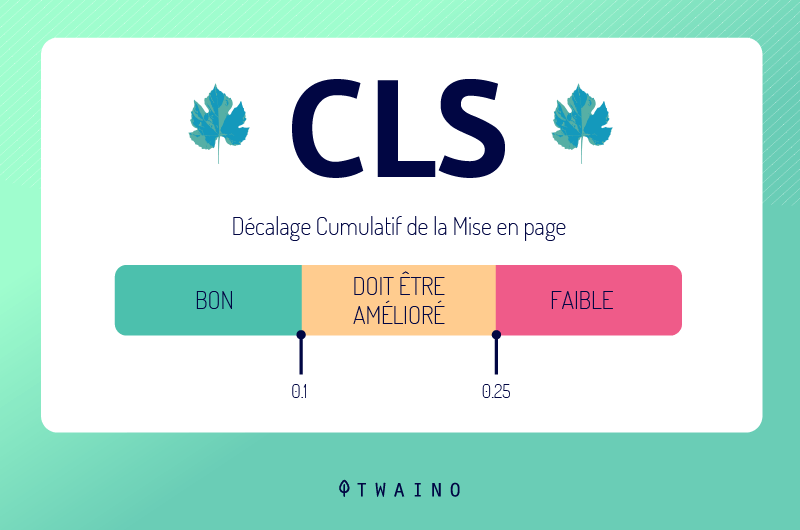
- Il CLS (spostamento di layout cumulativo) il numero di volte in cui la pagina viene spostata durante il tempo di caricamento. Questo è un criterio di stabilità visiva. Il punteggio è compreso tra 0 e 1, dove 0 rappresenta nessun spostamento e 1 rappresenta lo spostamento maggiore. Si raccomanda un punteggio CLS inferiore a 0,1, che garantisce una buona esperienza utente.

Questi 3 criteri, con i loro nomi un po’ barbarici, rappresentano la tempo di caricamento, interattività e stabilità visivaLa misurazione di questi parametri influenzerà la posizionamento nelle SERP quando l’algoritmo sarà aggiornato nel maggio 2021 Altri criteri, già utilizzati nell’algoritmo di Google, saranno comunque presi in considerazione.

Ergonomia mobile
Sempre più utenti utilizzano i loro cellulari per effettuare ricerche su Google. È quindi fondamentale che il suo sito web sia ottimizzato e correttamente visibile sui cellulari.
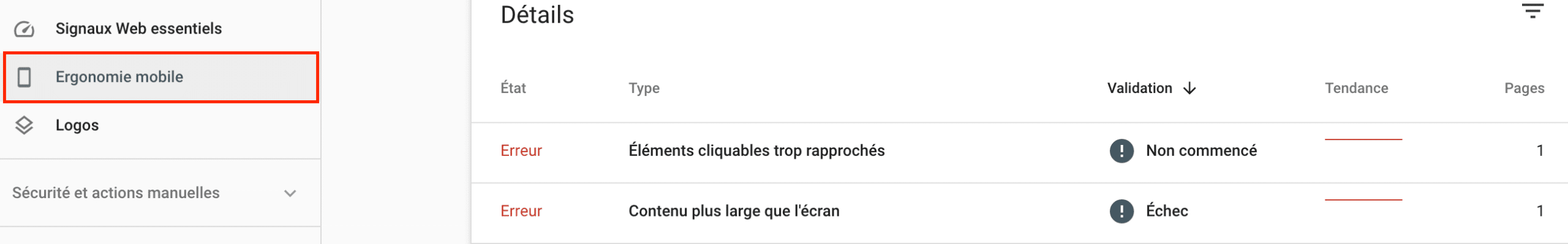
Per verificarlo, Google mette a disposizione il suo test di ottimizzazione mobile. La Google Search Console la informerà anche se ci sono problemi di usabilità mobile sulle sue pagine web.
Navigazione sicura e sicurezza HTTPS
Ancora una volta, Google Search Console le sarà utile, perché da oltre 10 anni offre ai proprietari di siti web soluzioni ai loro problemi di sicurezza: diagnosi, recensioni, aiuto..
L’uso di HTTPS è anche più che raccomandato. Google ora penalizza i siti web non sicuri, informando gli utenti che i loro dati non sono privati
Grazie a queste misure, gli utenti di Internet possono navigare su siti sicuri ed evitare potenziali minacce come lo spam o i siti ingannevoli.
Cosa cambierà con questo nuovo algoritmo
Con l’inclusione dei Segnali Web Essenziali nel suo algoritmo, Google metterà in risalto le pagine dei siti web che offrono una esperienza utente di qualità.
Le pagine web troppo lente da caricare, poco ergonomiche e non ottimizzate per i cellulari rischiano di perdere il loro posizionamento nella SERP.
Infine, i siti web che rispettano questi nuovi pagina Esperienza i criteri saranno premiati. Un indicatore visivo apparirà sulle pagine dei risultati di ricerca, consentendo di evidenziarle, come il piccolo fulmine che identifica le pagine AMP.
Come preparare il suo SEO per il prossimo algoritmo di Google nel maggio 2021?
Ora conosce i dettagli di questo nuovo aggiornamento dell’algoritmo di Google. Ma come può preparare il suo sito e il suo SEO in modo efficiente per non essere penalizzato nelle classifiche SERP?
Lavorare sul tempo di caricamento del suo sito web
Grazie al Largest Contentful Paint, il nuovo algoritmo di Google prende in considerazione il tempo di caricamento delle sue pagine
Sono disponibili strumenti gratuiti per analizzare questo importante criterio. Può utilizzare il famoso Approfondimento sulla velocità della pagina di Googleche analizza le sue pagine su desktop e mobile, oppure GTmetrix. Entrambi le daranno informazioni preziose su dove può migliorare.
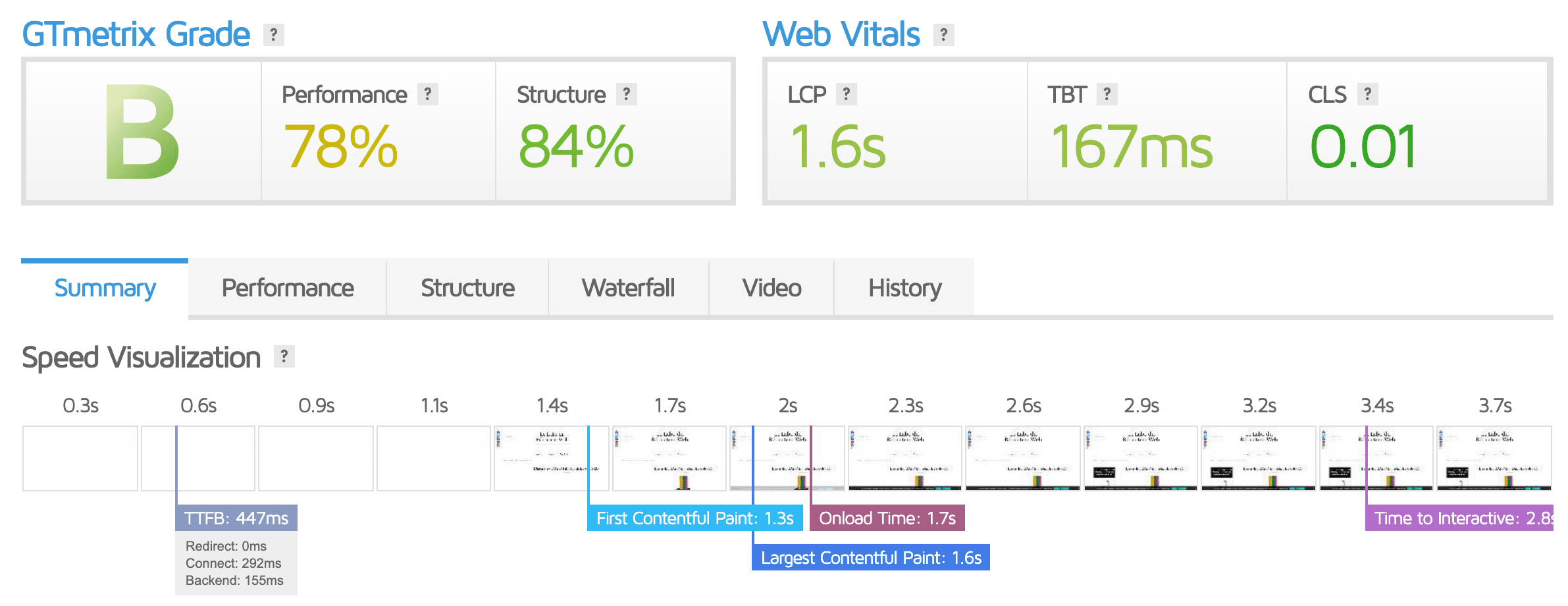
Si noti che GTmetrix ha recentemente aggiornato la sua interfaccia, tenendo conto della nuovi criteri di Google.

Screenshot: Il Laboratorio dello scrittore web
Per ottenere un punteggio ottimale di LCP, si guardi alle cause più comuni di un tempo di caricamento lungo.
Tempo di risposta del server
Se il suo server impiega troppo tempo per inviare il contenuto della pagina al browser, la visualizzazione sullo schermo richiederà molto tempo. E un ritardo troppo lungo tra l’interazione dell’utente e la risposta del browser può avere un impatto diretto sul tasso di conversione. Al contrario, un breve tempo di risposta del server può migliorare il tempo di caricamento delle sue pagine.
Primo passo: analizzare il tempo di risposta del server, la Tempo al primo byte (TTFB) utilizzando uno strumento come WebPageTest o Pingdomper un uso più regolare.
Un TTFB ideale è inferiore a 100 ms. È buono se è inferiore a 200 ms, ma viene considerato troppo alto a partire da 600 ms. Se si accorge che il suo TTFB non è nell’intervallo ottimale, dovrà intervenire sul suo server per migliorare la gestione dei suoi contenuti.
Può utilizzare un CDN (Rete di consegna dei contenuti (Content Delivery Network), che è un insieme di server situati in luoghi diversi e collegati in rete via Internet
Il suo server, attraverso questa rete, si collega a una moltitudine di altri server. Se utilizza un solo server, le sue pagine si caricano lentamente per gli utenti di Internet che sono geograficamente lontani dal suo server. Il CDN permette quindi a un tempi di risposta più rapidiindipendentemente dalla posizione dei suoi utenti.
Il caching delle sue risorse può anche farle risparmiare qualche secondo prezioso. Se la sua pagina HTML rimane statica, la cache eviterà al server di ricrearla da zero ogni volta che un utente la richiede. Con la cache, una copia del codice HTML viene memorizzata su disco, il che riduce il TTFB e, di conseguenza, l’utilizzo del codice HTML carica la sua pagina web più velocemente.
Infine, stabilire rapidamente le prime connessioni può hanno un impatto benefico sulla sua PCL. Sebbene i browser di oggi facciano del loro meglio per anticipare le connessioni di cui una pagina avrà bisogno, non possono prevederle tutte in modo affidabile
Utilizzando l’attributo rel=”preconnect” in un tag , sta informando il browser che la sua pagina sta per stabilire una connessione con un altro dominio e che vuole che il processo inizi il prima possibile

Fonte: Google
Quando il browser richiede le risorse, queste si caricheranno in modo più efficiente, poiché il processo di configurazione sarà già completo!
Risorse JavaScript e CSS
Quando cerca di rendere il contenuto, il browser deve analizzare il codice HTML delle pagine. Ma si ferma non appena incontra fogli di stile esterni o tag JavaScript sincronizzati
Queste due risorse sono quindi contenuti che bloccano il rendering e allungano l’LCP. Per velocizzare il caricamento del contenuto della sua pagina web ottimizzare i JavaScript e i CSS non critici risorse.

Ridurre la quantità di blocco JavaScript migliorerà notevolmente il suo LCP. A tal fine, scarica e fornisce agli utenti web la quantità minima di risorse JavaScript necessarie, riducendo al minimo e comprimendo i file JS e rinviando i JavaScript non utilizzati.
Allo stesso modo, lavori per ridurre il tempo di blocco del CSS. Inizi a ridurre i CSS: la spaziatura, l’indentazione o i commenti rendono più facile la visualizzazione, ma non sono necessari per il browser
Rimuovendoli e riducendoliridurre il tempo di caricamento delle sue pagine. Inoltre, rimuovendo tutti i CSS inutilizzati dalle sue pagine o spostandoli in un altro foglio di stile, se vengono utilizzati in una pagina separata del suo sito, il suo PCL non potrà che migliorare
Immagini
Le immagini sono spesso gli elementi visibili più grandi della sua pagina web: slider, carosello, banner. Ottimizzarli è quindi una delle sue priorità per ridurre il tempo di caricamento del suo sito.
Cominci a determinare le dimensioni giuste per le sue immagini. Se importa il suo logo sul suo sito, che verrà visualizzato a 250×250 pixel, non ha senso caricarlo a 1500×1500 pixel
Questo può influire sulla prestazioni della pagina e sprecare i dati degli utenti. Prenda in considerazione l’utilizzo del pannello DevTools Elements per determinare le dimensioni di visualizzazione di un’immagine sulla sua pagina.
Una volta che le sue immagini sono della dimensione giusta, le comprima per ridurne il peso e quindi il tempo di caricamento. L’obiettivo è di ottimizzarli il più possibile con una perdita minima di qualità. Lo strumento di compressione online Compressor.io è uno dei miei i miei strumenti preferiti.
La conversione delle immagini in formato WebP migliora anche le prestazioni della pagina. In effetti, le immagini WebP sono tra il 25% e il 35% più piccole delle immagini JPEG o PNG. Questo nuovo formato consente anche di scegliere tra compressione lossless e lossy, per una riduzione più o meno importante del peso.
L’ultima soluzione per un ottimizzazione perfetta delle sue immagini utilizzando un CDN di immagini. Queste reti di distribuzione di contenuti di immagini sono specializzate nella trasformazione, ottimizzazione e consegna di immagini. I CDN come CloudFlare o il CDN integrato di WP Rocket sono noti per la loro efficienza.
Lavorando allo stesso modo di un CDN tradizionale, faranno in modo che le immagini del suo sito vengano caricate rapidamente dagli utenti di Internet di tutto il mondo. Possono far risparmiare il 40-80% delle dimensioni del file immagine
Per le immagini caricate da un CDN di immagini, un URL indica non solo l’immagine da caricare, ma anche parametri come dimensioni, formato e qualità. In questo modo è facile creare variazioni di un’immagine per diversi casi d’uso. Inoltre, la presenza di una chiave di sicurezza nell’URL impedisce a terzi di creare nuove versioni delle sue immagini: la chiave è unica per ogni versione.
Se utilizza il CMS WordPress, ci sono delle potenti potenti plugin la aiuterà a eseguire tutte queste azioni di ottimizzazione.
Migliorare l’esperienza dell’utente
Migliorare l’esperienza dell’utente del suo sito web è una delle priorità con l’arrivo del nuovo algoritmo di Google.
E, per dimostrarlo, Adobe ha rivelato che il 38% degli utenti di Internet abbandona un sito se il suo contenuto e il suo layout non sono attraenti
Il tempo di caricamento fa parte dell’esperienza dell’utente. Ma ci sono molti altri criteri da considerare.
Un sito reattivo
Prima di tutto, che cos’è un sito reattivo ? Si tratta di un sito web progettato per essere adattato a tutti i media digitali e a tutte le risoluzioni dello schermo: computer, tablet o smartphone. E questo è molto importante oggi!

Quindi offre pagine ottimizzate e compatibili con i telefoni cellulari. Secondo Statistail 52% del traffico globale di siti web proviene da ricerche su dispositivi mobili. Non c’è bisogno di fare un disegno: se il suo sito non è adeguatamente mobile-friendly, sta perdendo visitatori e potenziali clienti.
Anche se può dipendere dal suo settore di attività (le aziende B2B spesso trovano che i loro utenti sono più propensi a usare il computer), la maggior parte dei siti web aziendali viene visitata da smartphone.
Ecco perché Google ha lanciato il Indicizzazione Mobile Firstl’indicizzazione orientata ai dispositivi mobili. Il motore di ricerca ora utilizza principalmente la versione mobile di un sito per indicizzarlo e classificarlo nelle pagine dei risultati di ricerca
La Google Search Console le dice se una pagina non è adatta e le dà la possibilità, una volta risolto l’errore nel suo CMS, di richiedere una nuova valutazione.

Schermata: Il laboratorio dell’editore web
Capire l’intenzione dell’utente
L’obiettivo principale delle sue pagine è soddisfare l’intento dell’utente con le parole chiave E il modo migliore per capire lal’intento dei suoi utenti è classificare queste intenzioni.
Ce ne sono 4 principali
- Lintento di navigazione intento di navigazione: l’utente sta cercando un marchio o un sito specifico, sul quale desidera navigare. Ad esempio, se un utente cerca la parola chiave “Instagram” su Google, è perché vuole semplicemente navigare in questo social network. Questo è tutto.
- L‘iattenzione informativa questa volta, l’utente di Internet è alla ricerca di informazioni, o anche di imparare cose nuove. Possono digitare, ad esempio, “come iniziare a lavorare su Instagram”. In questo caso, il suo primo compito è fornire loro contenuti utili e pertinenti. Ecco come può soddisfare il suo utente.
- L’intento commerciale ciò significa che l’utente sta valutando di acquistare un prodotto, ma prima di farlo, vuole informarsi sui prodotti o sulle offerte prima di effettuare l’acquisto. Una ricerca come “MacBook Pro contro MacBook Air” è un intento di ricerca transazionale. L’utente cerca informazioni per confrontare i due prodotti e poi prendere l’eventuale decisione di acquisto. Fornisca loro queste informazioni, le consigli i pro e i contro, raccomandi i suoi prodotti preferiti o promuova i suoi servizi per soddisfare il visitatore.
- Lintenzione transazionale in questo caso, il visitatore cerca con l’intenzione di acquistare. Sono pronti ad agire.
Sapere che cosa c’è nella testa del suo utente e comprendere il suo intenzione di ricerca le permette di sapere cosa cercano realmente e di puntare alle parole chiave giuste.
Studiando l’intento di ricerca dei suoi visitatori, può migliorare l’esperienza utente delle sue pagine.
Che impatto avrà sul suo sito?
- Gli utenti resteranno più a lungo sulle sue pagine
- Non rimbalzeranno immediatamente ai risultati della ricerca
- Possono visitare altre pagine del suo sito
- Potrebbero convertire sul suo sito, realizzando un obiettivo predefinito come l’iscrizione alla sua newsletter, la compilazione di un modulo di contatto e quindi diventare un suo potenziale cliente o addirittura un cliente.
Strumenti come Google Analytics o Hotjar le permette di testare e ottimizzare l’esperienza dell’utente del suo sito web, per capire le aspettative dei suoi visitatori e fornire loro pagine web che soddisfino le loro esigenze
Utilizzi metriche come il tasso di clic, le visualizzazioni di pagina, il tasso di conversione, il tasso di rimbalzo e il tempo trascorso per pagina per ottimizzare l’esperienza dell’utente sul suo sito.
Sicurezza
I problemi di sicurezza del suo sito possono avere un impatto negativo sul suo ranking, soprattutto con il nuovo algoritmo di Google. Controlli i seguenti parametri con l’implementazione di questo aggiornamento
Il protocollo HTTPS (Hypertext Transfer Protocol Secure) protegge integrità e riservatezza dei dati dell’utente di Internet quando effettua ricerche sul suo computer, grazie a un certificato di sicurezza SSL.
Il protocollo HTTPS offre 3 livelli di garanzia per i suoi utenti
- il crittografia crittografia: i dati scambiati sono crittografati, per evitare intercettazioni illecite.
- l’integrità dei dati i dati non possono essere modificati o corrotti durante il trasferimento.
- l’autenticazione gli utenti di Internet hanno la certezza di comunicare con il sito web giusto, il che crea fiducia tra lei e il visitatore
Si assicuri inoltre che il suo sito web non contenga software o file scaricabili che potrebbero compromettere l’esperienza dell’utente. Potrebbe trattarsi di un malware o di un software indesiderato.
Google definisce il malware come un software o un’applicazione mobile che è stata progettata per danneggiare il dispositivo, causare malfunzionamenti e danneggiare l’utente
E considera il software indesiderato se si tratta di un file eseguibile o di un’applicazione mobile il cui comportamento influisce negativamente sull’esperienza dell’utente.
Alcune raccomandazioni per un sito web e una navigazione sicuri
- Scelga password altamente sicure. Dimentichi “password2021” e “12345678”!
- Faccia attenzione ai fornitori di contenuti di terze parti che sceglie, verificando che siano fonti affidabili.
- Verifichi la sicurezza del suo computer prima di utilizzarlo per creare un sito web
- Non esiti a contattare regolarmente il suo host web per avere informazioni sulla sicurezza del suo sito.
Per rilevare e analizzare eventuali problemi di sicurezza sul suo sito, vada nella Google Search Console, scheda “Sicurezza e azioni manuali”, che indicherà la presenza di malware o l’assenza di problemi rilevati.

Schermata: Il laboratorio dell’editore web
Contenuti facilmente accessibili
Con questo nuovo aggiornamento dell’algoritmo, Google prenderà sempre più in considerazione facilità di accesso ai contenuti per la classifica dei suoi risultati.
Infatti, i siti web che contengono interstitials e annunci intrusiviche possono disturbare l’esperienza dell’utente, è probabile che vengano penalizzati dalla Page Experience di Google.
Che cos’è un’interstiziale intrusiva? Gli interstizi invadenti sono finestre che si aprono da sole, come i popup, che a volte possono coprire e oscurare il contenuto che l’utente è venuto a vedere. Distolgono la loro attenzione e possono frustrarli, poiché non possono accedere ai contenuti.
I contenuti sono meno accessibili e questo diminuisce la qualità dell’esperienza dell’utente.
Google penalizza particolarmente la presenza di finestre invadenti sul cellulare; perché spesso sono ancora più fastidiosi: coprono tutto il contenuto e impediscono all’utente di vedere ciò per cui è venuto sul sito web.
Google penalizza gli interstiziali come :
- un pop-up che copre il contenuto principale, visualizzato subito dopo che l’utente accede a una pagina dai risultati della ricerca o durante la navigazione della pagina
- un interstiziale autonomo che l’utente deve ignorare prima di accedere al contenuto principale
- un layout in cui la parte sopra la linea di galleggiamento appare come un interstiziale autonomo, ma il contenuto originale è stato inserito sotto la linea di galleggiamento

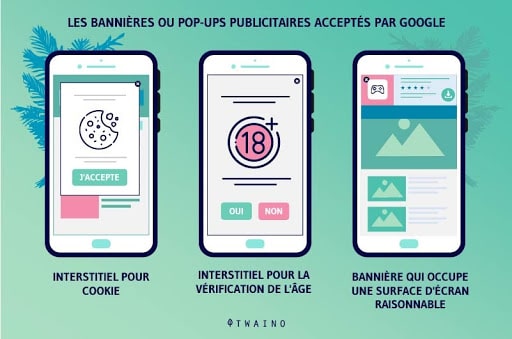
Tuttavia, non tutti gli interstizi sono vietati. Se utilizzate in modo responsabile, queste finestre non saranno interessate dall’aggiornamento di Page Experience
- interstitials che soddisfano un requisito legale, ad esempio per l’uso dei cookie o la verifica dell’età
- finestre di dialogo di accesso su siti il cui contenuto non è indicizzabile pubblicamente. Questo può includere contenuti privati come le e-mail o contenuti non indicizzabili che si trovano dietro un paywall
- banner che utilizzano una quantità ragionevole di spazio sullo schermo e che si chiudono facilmente. Ad esempio, i banner di installazione delle applicazioni forniti da Safari e Chrome sono esempi di banner che utilizzano una quantità ragionevole di spazio sullo schermo

Non tutte le finestre invadenti sono quindi da condannare. Lo sono solo quelli che oscurano completamente il contenuto, costringendo l’utente a visualizzare un interstizio senza poter riprendere facilmente la lettura, e che degradano l’esperienza dell’utente.
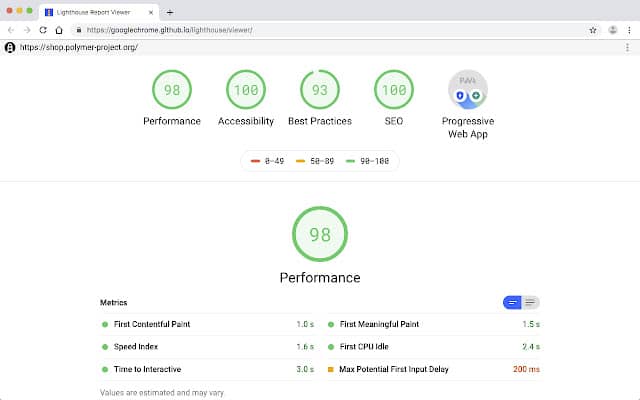
Il Farolo strumento sviluppato da Google, le permette dianalizzare la qualità delle sue pagine web offrendo verifiche delle prestazioni, dell’accessibilità, della facilità d’uso, della referenziazione naturale, etc. Non esiti a utilizzarlo!
Fonte : Google

Per concludere
Il esperienza della pagina Google l’aggiornamento apparirà nel maggio 2021 e si concentrerà sull’esperienza dell’utente.
Non si lasci sfuggire questo nuovo algoritmo e cominci a lavorare sulla 3 segnali web essenzialisi tratta di tempo di caricamento, interattività e stabilità visiva.
Mettendo in pratica tutti i consigli forniti in questo articolo, non dovrebbe subire alcuna penalizzazione o vedere le sue pagine declassate. E, chi lo sa? Questa potrebbe essere la sua occasione per superare i suoi concorrenti mal preparati!
Ora, su cosa lavorerà in via prioritaria sul suo sito web come parte di questo aggiornamento?