Vuole creare un legame diretto con i visitatori del suo sito web? Per farlo, le suggerisco di creare un modulo di contatto sul suo sito web. In effetti, questo è un elemento molto importante che è particolarmente saggio considerare. A volte i suoi visitatori vogliono saperne di più su di lei e sul suo servizio, e quindi vogliono mettersi in contatto con lei direttamente. Per esempio, possono avere domande o richieste speciali, come un servizio personale, dopo aver consultato i prodotti o i servizi offerti. E una risposta adeguata probabilmente li convertirà in clienti, quindi converrà che sarebbe un vero peccato perdere questa opportunità. A tal fine, le mostrerò passo dopo passo come creare da solo un modulo di contatto con un noto plugin: Contact Form 7. La prego di notare che questo articolo è accompagnato da un video pratico e completo. Quindi seguiteci!
Creare un modulo con Contact Form 7
Scopra nel mio video come ottenere un modulo di contatto sul suo sito web installando e configurando Contact Form 7
:Che cos’è un modulo di contatto?
Quando crea un sito web, potrebbe sentire la necessità di creare un modulo di contatto. Infatti, questo elemento permette ai suoi visitatori di richiedere informazioni in soli due o tre clic, e questo, senza passare per la loro casella di posta elettronica.
Questo è un punto molto importante in termini di visitatori, in quanto il fatto di dover andare alla propria casella di posta elettronica per scriverle renderà molte persone molto propense ad interrompere il processo. E ci sono pochissime possibilità che lo facciano di nuovo in seguito, il che ovviamente le fa perdere potenziali clienti.
Sebbene sia importante per tutti i siti web, il modulo di contatto è essenziale per contesti specifici, come ad esempio
- Prospezione commerciale;
- Servizio clienti;
- Reclutamento;
- Ecc.
Inoltre, deve tenere presente che un visitatore che compila il suo modulo vuole parlare con lei. Per farlo, deve assicurarsi di fornire a ciascuno di loro risposte personalizzate e pertinenti.
A cosa serve un modulo di contatto per un sito?
Ricevere informazioni mirate e di qualità
A differenza di un’e-mail, un modulo di contatto ha il privilegio di poter essere configurato in base alle sue esigenze. In questo modo, può scegliere le informazioni che desidera ricevere. Ciò comporta la definizione di campi precisi che possono essere obbligatori o meno, gratuiti o meno, e che il visitatore dovrà compilare.
Meglio ancora, può impostare diversi moduli se le informazioni devono essere inviate a diversi reparti della sua azienda.
Ridurre lo spam
Al giorno d’oggi, la sicurezza dei dati personali è un problema reale su Internet.
Pertanto, la creazione del suo modulo di contatto è un vantaggio importante, in quanto non è più obbligato a visualizzare le sue e-mail sulle pagine dei siti web o dei blog.
Integrare un modulo di contatto: buone pratiche Valutare le esigenze e definire lo strumento giusto
Per avere un modulo personalizzato, deve porsi alcune domande prima di iniziare l’implementazione tecnica. Questi includono
- A chi è rivolto il modulo di contatto?
- In quale forma deve apparire il modulo di contatto?
- Quali informazioni può raccogliere?
- Sarà necessario uno sviluppatore?
Prendersi del tempo per riflettere e rispondere a queste domande le consentirà di scegliere il modo giusto per integrare il suo modulo e di rendere i passi successivi molto più semplici.
Indirizzo e-mail di destinazione
Le informazioni raccolte dal suo modulo di contatto devono arrivare da qualche parte. Pertanto, le consiglio di definire un indirizzo e-mail specifico per ricevere dati o domande dai suoi visitatori.
Così facendo, migliora le sue prestazioni, poiché riceve solo messaggi dai suoi utenti e ogni notifica le dice di inviare loro un feedback
Altrimenti, rischia di essere sommerso da altri messaggi e quindi di perdere alcune e-mail importanti. Questo può essere dannoso per la sua attività se si ripete.
D’altra parte, può sgravarsi di questa funzione assegnando il modulo a una persona o a un reparto specifico della sua azienda, come i reparti di comunicazione, vendite o servizio clienti, ecc.
Campi da compilare
I moduli di contatto generalmente includono i seguenti parametri:
- Nome e cognome;
- Indirizzo e-mail; e
- Numero di telefono; ;
- Il soggetto ;
- Il campo di testo libero.
Può rendere alcuni campi obbligatori o meno, liberi o a scelta multipla. Ma le consiglio di non chiedere troppo ai suoi utenti, che saranno rapidamente scoraggiati se ci sono molte informazioni da fornire. Per aumentare la sicurezza, le suggerisco anche di pensare di aggiungere un captcha.
Rassicurare i visitatori
Quando gli utenti cliccano sul pulsante “Invia”, si chiedono se il modulo viene effettivamente inviato o meno. È quindi importante per loro che lei fornisca una risposta a questa domanda.
Pertanto, includa un messaggio dopo ogni invio, come ad esempio: “Grazie, il suo messaggio è stato inviato”. Può anche aggiungere un tempo di risposta, ma in questo caso deve essere sicuro di poterlo rispettare.
Evidenziare il modulo
Un modulo di contatto deve essere facilmente accessibile una volta sul suo sito web. Di solito è già presente nella home page nel menu principale o talvolta nella barra laterale, a seconda di come è configurato il sito
Spesso appare come un link “Contattaci” o semplicemente “Contatta”. Per renderlo accessibile da qualsiasi pagina o fase della navigazione, può integrarlo nel piè di pagina del suo sito web.
Integrazione e aspetti tecnici
Per aggiungere un modulo di contatto a un sito web, non è necessario essere uno sviluppatore avanzato. Gli utenti del CMS WordPress, ad esempio, possono utilizzare il modulo di contatto incluso nel tema scelto.
In caso contrario, può avvalersi di pulgins come “Contact Form 7”, molto popolare per la sua facilità d’uso, affidabilità e gratuità.
Modulo di contatto 7 installazione e configurazione passo-passo da parte sua
Per darle un’idea chiara di come farlo, aggiungerò il modulo di contatto al mio sito web dell’Agenzia SEO Twaino.com, utilizzando ovviamente il Modulo di contatto 7. Io eseguo i passaggi “passo dopo passo” e con il video che accompagna l’articolo, può facilmente fare lo stesso per il suo sito web. Andiamo!
1) Acceda all’account “Admin” del suo sito
Per iniziare, deve prima accedere all’account di amministratore del suo sito web. Per farlo, aggiunga “…./wp-admin” all’URL del suo sito web. Nell’interfaccia che appare, compili le caselle con i suoi dati di accesso.

2) Installare “Modulo di contatto 7
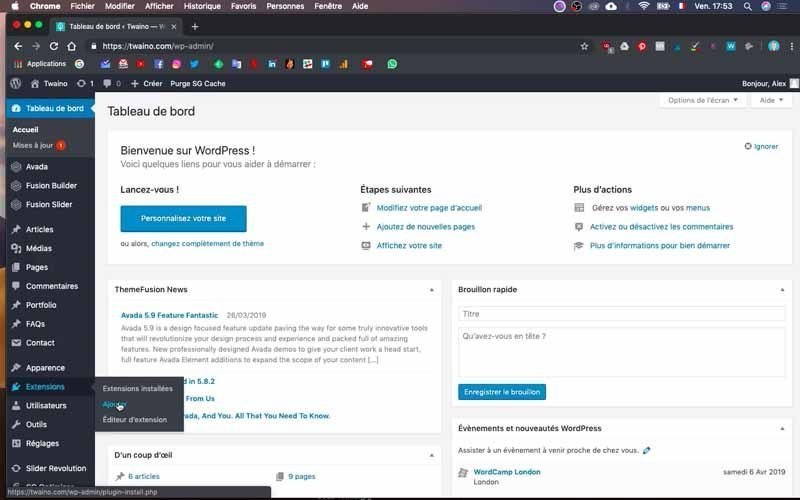
Se non ha ancora il plugin “Contact Form 7”, lo installi semplicemente. Ma per verificare se ce l’ha o meno, vada alla sezione “Estensioni” nella barra laterale sinistra. Nel menu che appare, faccia clic su “Estensioni installate” e guardi l’elenco per verificare rapidamente se lo possiede già.
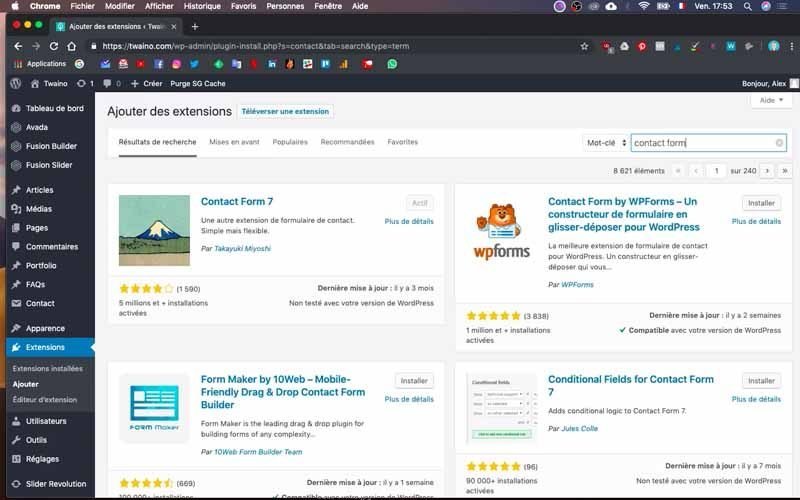
In caso contrario, clicchi nuovamente su “Estensioni” e ora su “Aggiungi”. Poi, nella barra di ricerca in alto a destra, inserisca “Contact Form 7”.

La troverà rapidamente nei risultati, perché ha un buon nome e l’immagine di una montagna. Clicchi su “Installa”, che si trova nell’angolo in alto a destra del riquadro e appena sopra “Più dettagli”.

A questo punto, vorrei attirare la sua attenzione sul numero di utenti di questo plugin, che supera i sei milioni ed è indicato proprio sotto le stelle di valutazione. Questo dimostra chiaramente la sua popolarità e affidabilità.
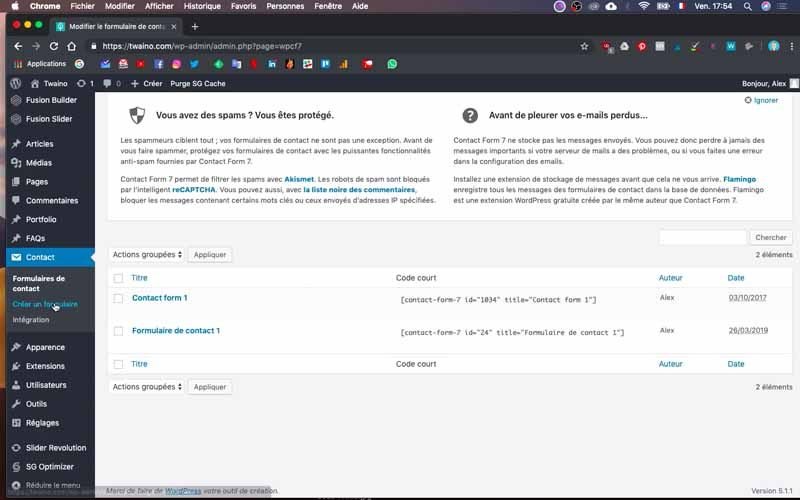
Dopo l’installazione, che richiede solo pochi secondi, troverà una nuova sezione nella barra laterale sinistra chiamata “Contatti”.
3) Vada a “Contatti”
Clicchi su questa nuova sezione per vedere le diverse opzioni che offre. Scorra verso il basso e vedrà il modulo che esiste di default e che è stato creato automaticamente. Ma le fornirò i passaggi per farlo da sola, partendo da zero.

4) Creare un modulo
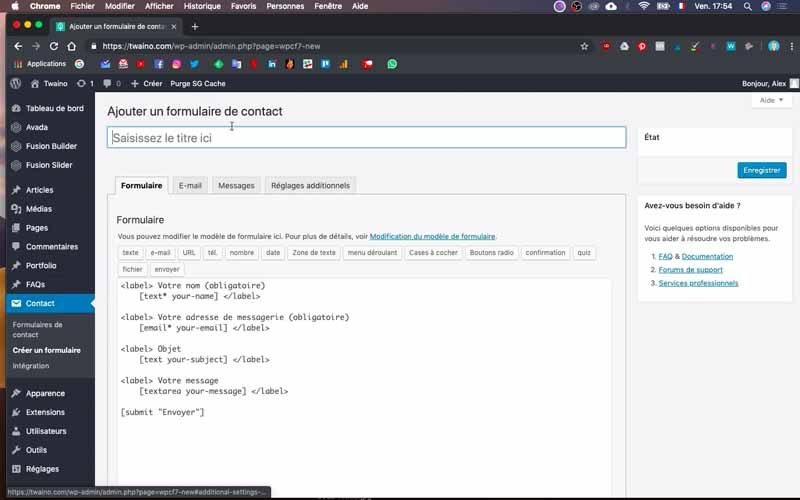
Nella sezione “Contatti”, troverà l’opzione “Crea un modulo”, sulla quale dovrà cliccare. Questo la condurrà alla pagina “Aggiungi un modulo di contatto”, dove dovrà innanzitutto dare un nome al suo modulo.
Io chiamo la mia “Forma 1”. Poi ci sono le diverse finestre come :
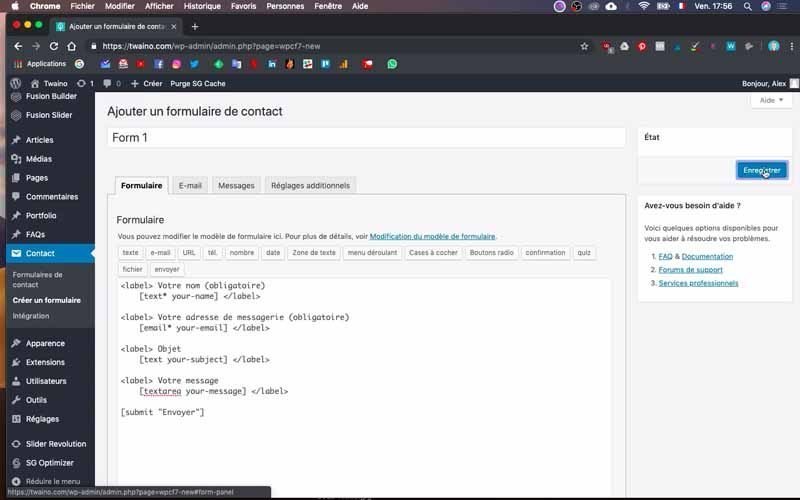
- Modulo: che la aiuta a configurare effettivamente il suo modulo;


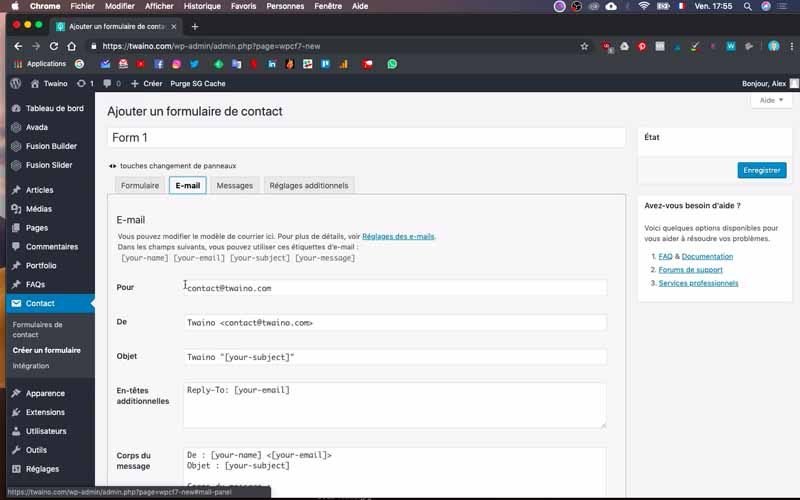
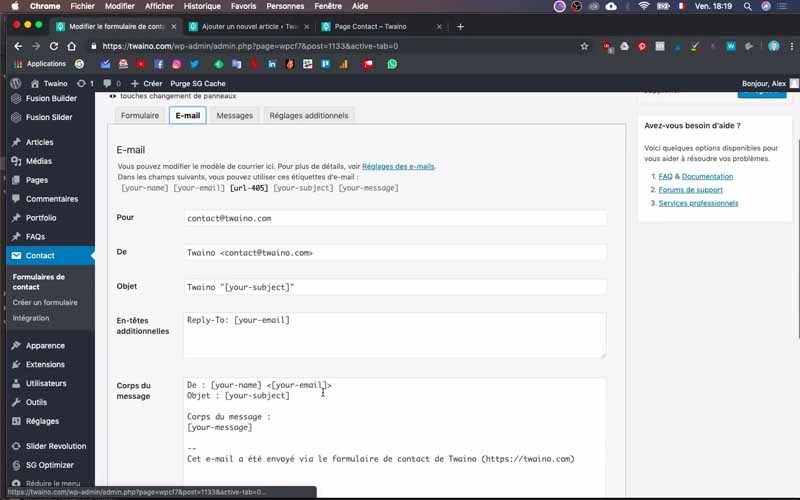
- E-mail: questo è lo spazio per impostare la posta elettronica in arrivo e spesso è ben configurato di default. Per questo, non lo modifico necessariamente;

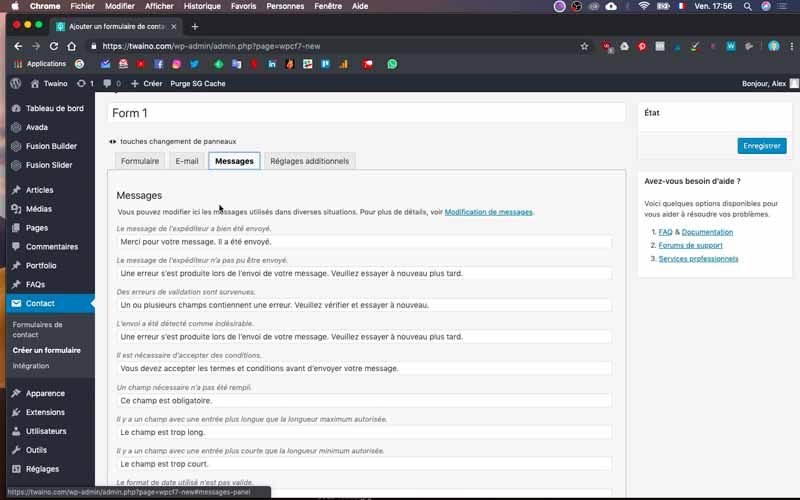
- Messaggi: sono i messaggi che vengono inviati per impostazione predefinita se, ad esempio, un visitatore dimentica di compilare un campo obbligatorio o inserisce la sua e-mail in modo errato.

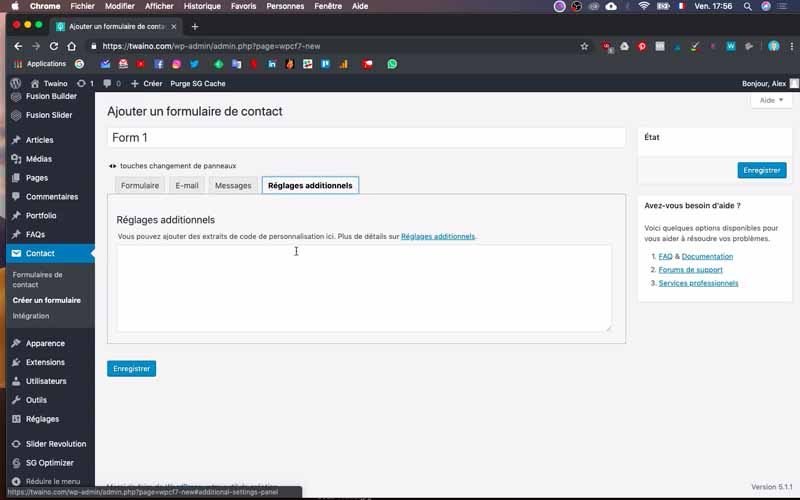
- Impostazioni aggiuntive: viene utilizzato quando desidera approfondire le impostazioni invece di un semplice modulo di contatto.

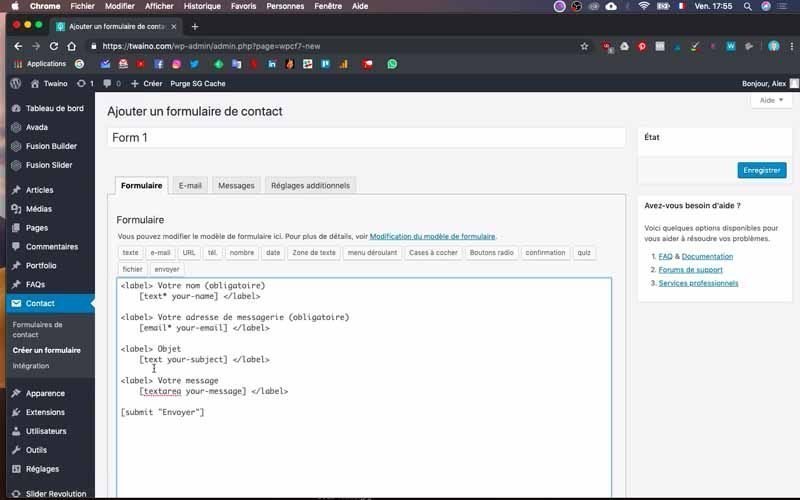
Senza apportare alcuna modifica, se non l’aggiunta di un nome, posso salvarlo.

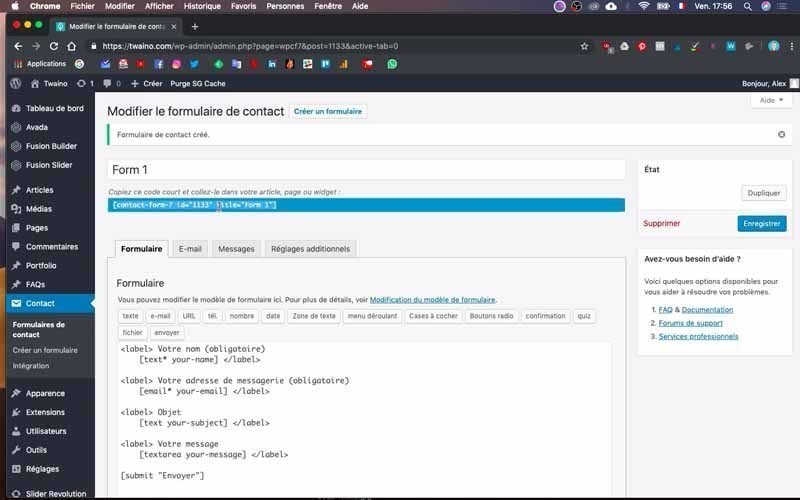
Una volta effettuata la registrazione, noterà che apparirà un codice proprio sotto il nome del modulo. Questo è molto importante e verrà utilizzato nelle fasi successive.

5) Controlli il modulo in un nuovo articolo o pagina
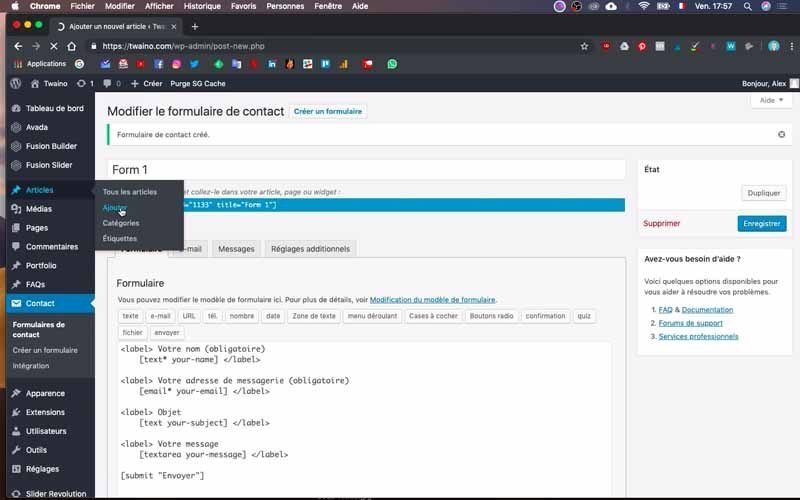
Copi il codice precedente e poi vada nella sezione “Articolo” e clicchi sull’opzione “Aggiungi”

Per facilitare il passaggio tra le sezioni “Contatti” e “Articoli”, creerò una nuova finestra di navigazione per configurare correttamente la pagina “Aggiungi un nuovo articolo”.

Assegni un nome a questo nuovo articolo nello spazio indicato

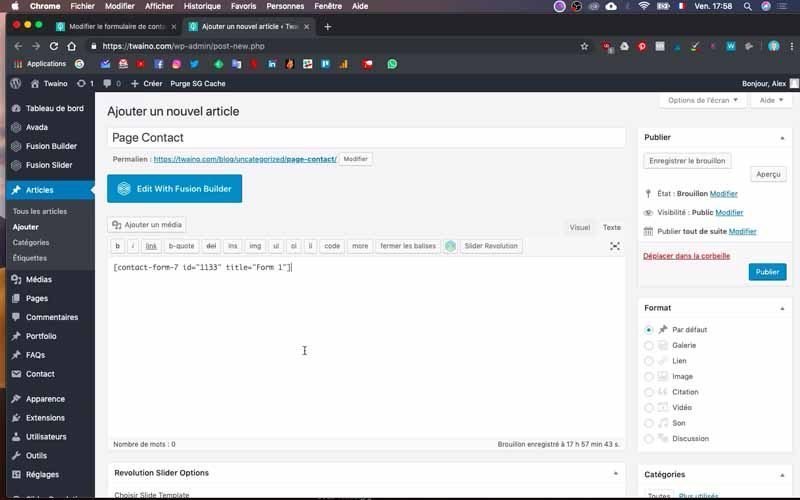
Ma prima di incollare il codice nel campo di testo, clicchi su “Testo”, che si trova appena sopra il campo in questione e accanto a “Visuale”. Una volta fatto questo, incolli il codice.

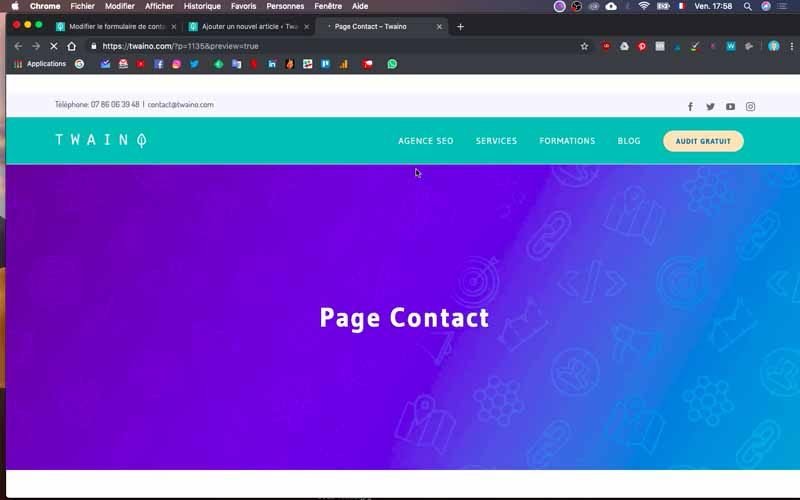
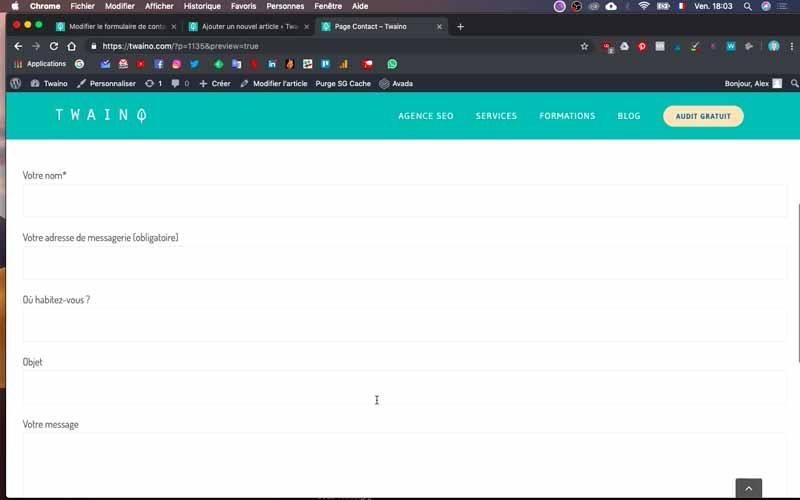
Può già premere il pulsante “Anteprima” nel menu “Pubblica” sulla barra laterale destra

Vedrà che la sua pagina di contatto contiene già i seguenti elementi
- Il suo nome (Obbligatorio) ;
- Il suo indirizzo e-mail (Obbligatorio) ;
- Il suo soggetto ;
- Il suo messaggio ;
- Inviare

Tutti questi elementi sono inclusi nella finestra “Modulo” della sezione “Contatti”. Ora le mostrerò come :
- Cambiarli:
- Li aggiunga ;
- Li cancelli se lo desidera.
Questo le permetterà di creare un modulo di contatto adatto al suo profilo o alle sue esigenze aziendali.
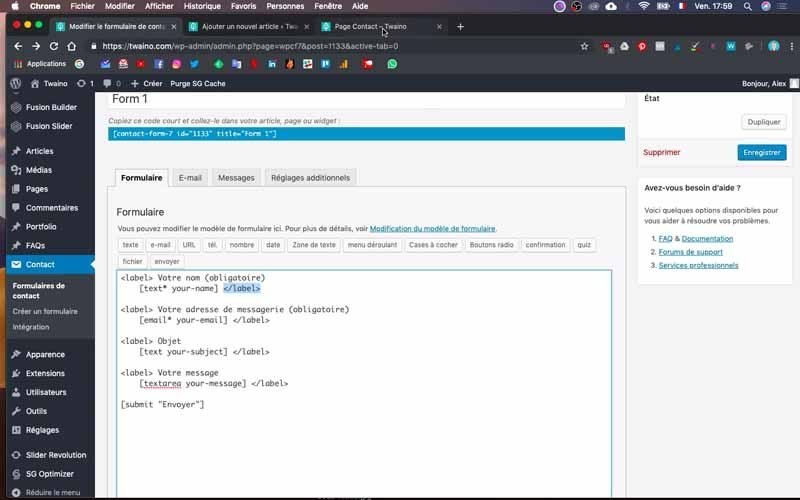
6) Vada alla finestra “Modulo
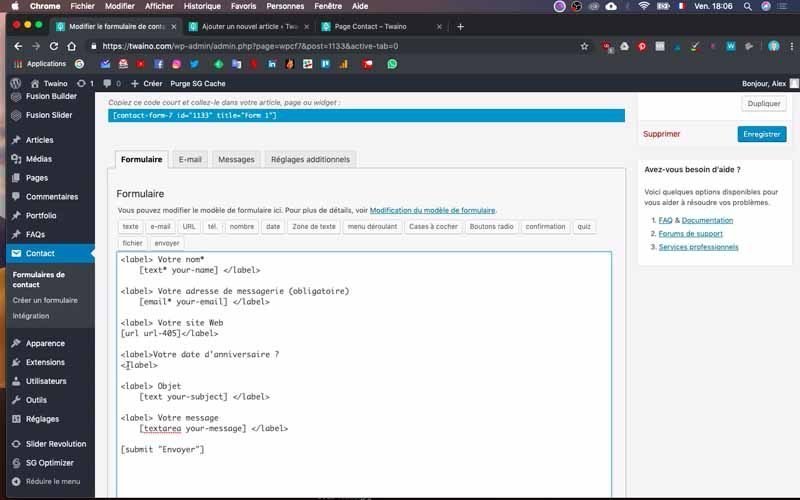
Per personalizzare il modulo, vada alla finestra “Modulo” nella sezione “Contatti” che abbiamo visto prima. Prima di tutto, si noti che ogni sezione inizia e termina sempre con . Come può già vedere nel campo di testo con le diverse parti del modulo di contatto.

Al centro ci sono gli elementi che possono essere modificati. Quindi, se desidera inserire una piccola stella (*) al posto di “Required” nella parentesi, basta eliminare “(required)” e inserire la stella al suo posto, come faccio io nel video
Per vedere il risultato, clicchi sul pulsante blu “salva” e poi su “anteprima” nella seconda finestra di navigazione di “Aggiungi un nuovo articolo”. Verrà quindi indirizzato alla pagina di contatto, dove noterà che c’è una piccola stella al posto di “(Richiesto)”.
Quindi si noti che è la parte subito dopo la parte superiore che è modificabile come desidera. Quello inferiore è collegato ad alcuni codici, ma utilizzeremo i pulsanti nella parte superiore del campo di testo per crearli.
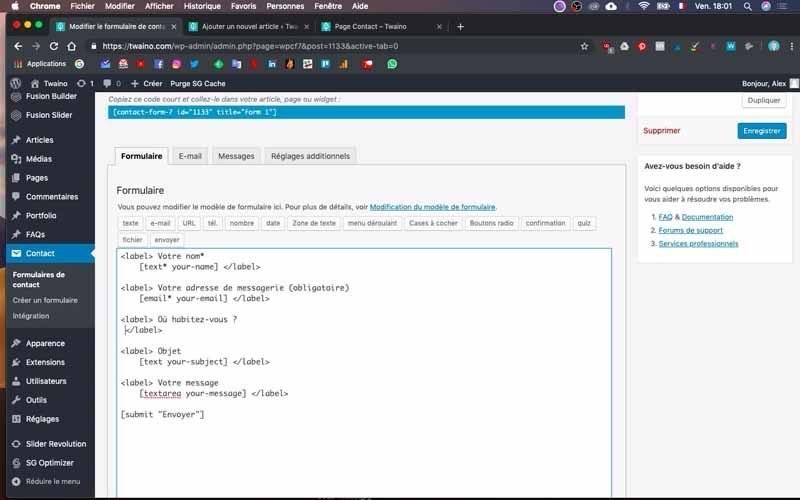
7) Aggiunta di una nuova sezione al modulo
Per aggiungere un nuovo elemento o una nuova domanda al modulo di contatto, basta copiare uno dei codici esistenti e incollarlo nella posizione desiderata. Aggiungo la domanda “Dove vive?

Per farlo, copio e incollo e modifico la parte facilmente modificabile in alto e subito dopo. Poi cancelli tutto ciò che si trova in basso prima di
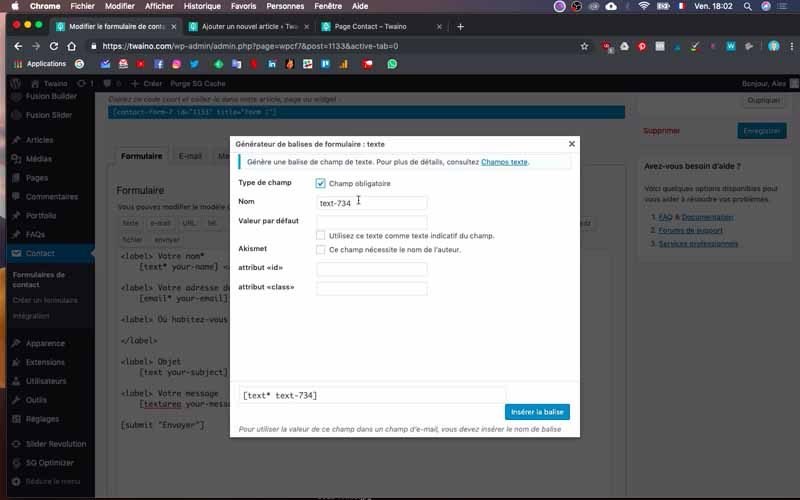
Per creare il tag per “Dove vive?”, clicco sul pulsante “Testo” appena sopra il campo di testo. Appare una finestra di dialogo che mi permette di effettuare le impostazioni.

Si noti che questa è in realtà la ‘casella’ in cui il visitatore può inserire il testo per rispondere alla domanda.

8) Impostare l’etichetta
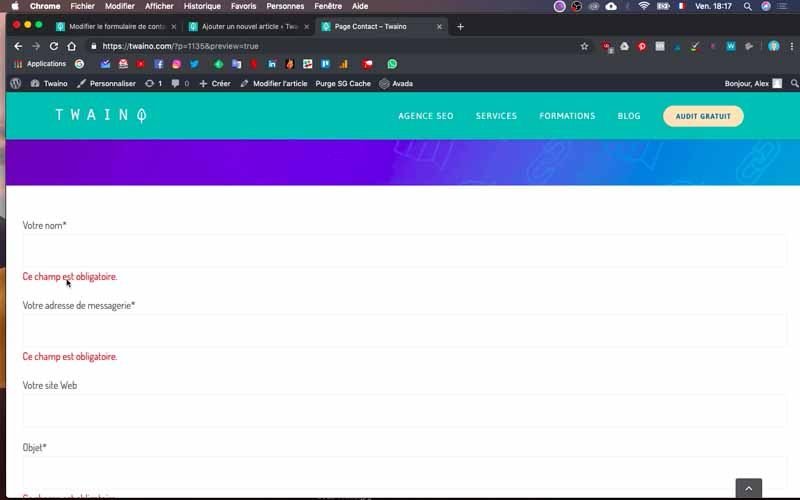
Nella finestra di dialogo, ci sono diversi elementi, come la possibilità di renderlo obbligatorio. Questo obbligo porta gli utenti a dover compilare questa parte, altrimenti riceveranno messaggi di errore che li informeranno che il modulo non viene inviato perché il campo in questione è obbligatorio.
Per farlo, basta spuntarla. Può poi dare un nome, ma in genere non lo cambio mai. Tuttavia, indicherò un “Valore predefinito” come Parigi, Marsiglia, Lione o qualsiasi altra città, per indicare agli utenti quale tipo di informazione deve essere compilata. Poi controlli le seguenti voci in base a ciò che vuole ottenere.
Una volta completata la configurazione, clicchi sul pulsante blu “Inserisci tag” e salvi per creare un’anteprima come abbiamo fatto nel passaggio precedente. Come può vedere nel mio caso, ho la domanda “Dove abita?” nella pagina di contatto del mio sito web, con la casella di risposta riservata.
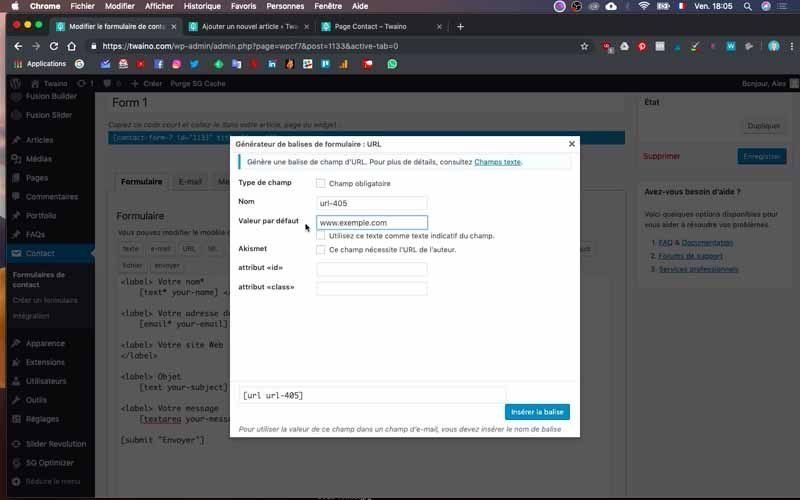
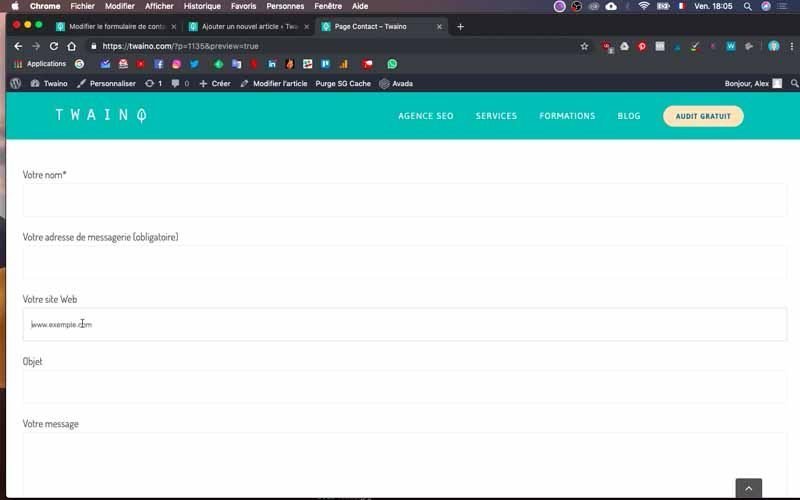
Aggiungerò un’altra sezione al mio modulo di contatto. Si tratta di richiedere l’URL del sito web degli utenti che desiderano contattarmi. Per fare questo, per prima cosa posiziono i codici e . Poi scrivo le parole “Il suo sito web?” subito dopo il primo codice. Passo alla riga successiva e clicco sul pulsante “URL” appena sopra il campo di testo. Si apre la casella di configurazione e questa volta compilo il ‘valore predefinito’ con www.exemple.com. Clicco su “inserisci tag” e salvo l’anteprima.

Come può vedere, ho la sezione “Il suo sito web?” nella mia pagina di contatto.

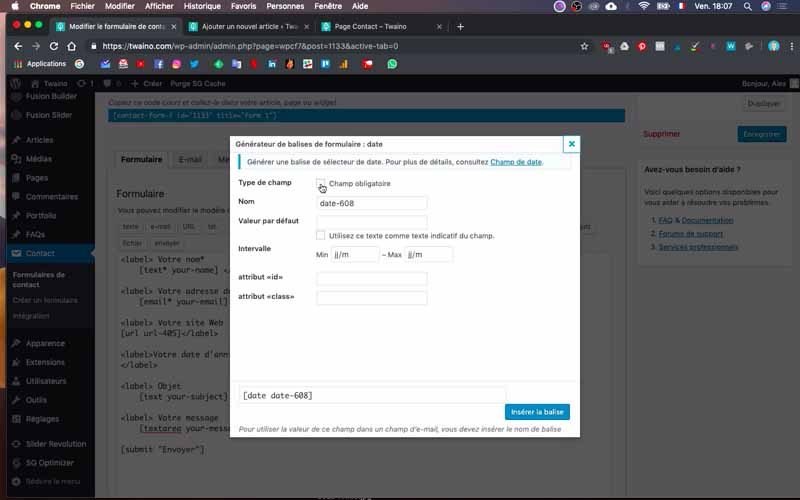
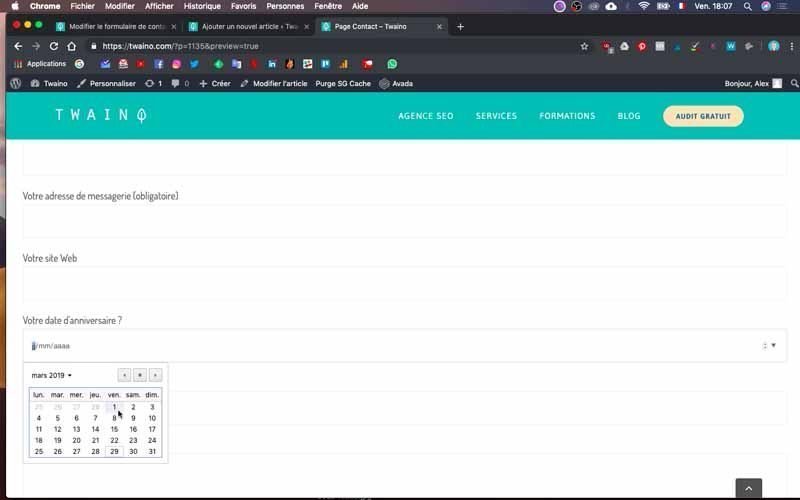
Procedo allo stesso modo per “La sua data di nascita”, facendo attenzione questa volta a scegliere il pulsante “data” per l’etichetta.
In breve, oltre ai codici di inizio e fine, ora sa cosa fare se cancella accidentalmente tutti i dati dal campo di testo. Basta cliccare sul pulsante giusto per inserire il tag giusto. Per l’e-mail, c’è il pulsante destro, così come per il telefono, l’URL, ecc.
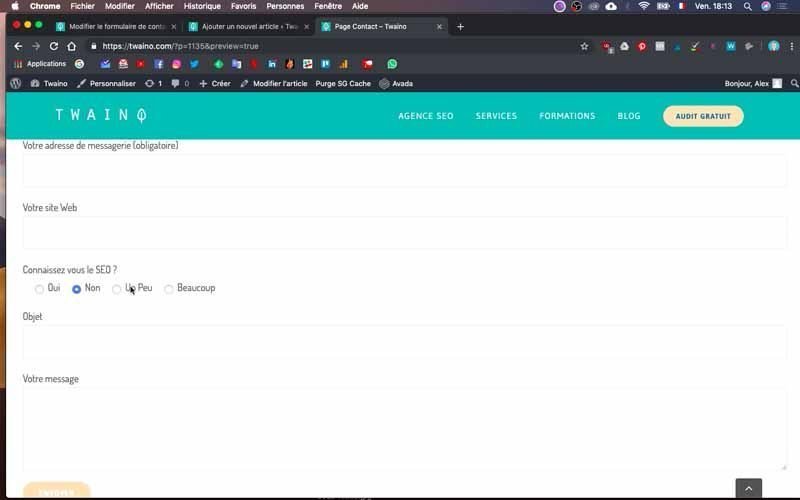
9) Aggiungere un menu a discesa
Per offrire agli utenti un elenco di scelte attraverso un menu a discesa, procederà più o meno allo stesso modo, tranne che per la configurazione del tag. Nel mio caso, creerò un menu a tendina per la domanda: “Vuole ottenere più traffico sul suo sito?
Dopo aver inserito il codice iniziale e finale e il testo, ora clicco sul pulsante “Menu a discesa”

Compili il campo “Opzioni”, assicurandosi di andare alla riga per ogni possibile risposta. Nel mio caso, inserisco “sì”, “no” e “un po’”.

Si noti che può offrire la possibilità di controllare più risposte con l’opzione “Consenti selezioni multiple”, che può semplicemente selezionare o deselezionare se non è necessario. Faccio clic su “Salva” e poi creo un’anteprima in cui posso vedere la mia nuova domanda e le tre opzioni impostate.

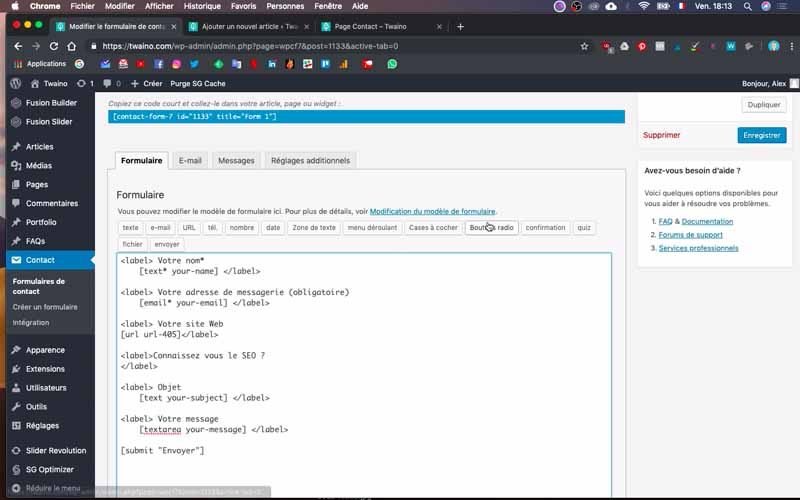
D’altra parte, avrà notato che ci sono altri pulsanti, tra cui :
- casella di controllo: che offre quasi le stesse funzioni della precedente, tranne per il fatto che può costruire l’esclusività per alcune opzioni. Da lì, se seleziona un’opzione, le altre non saranno accessibili.
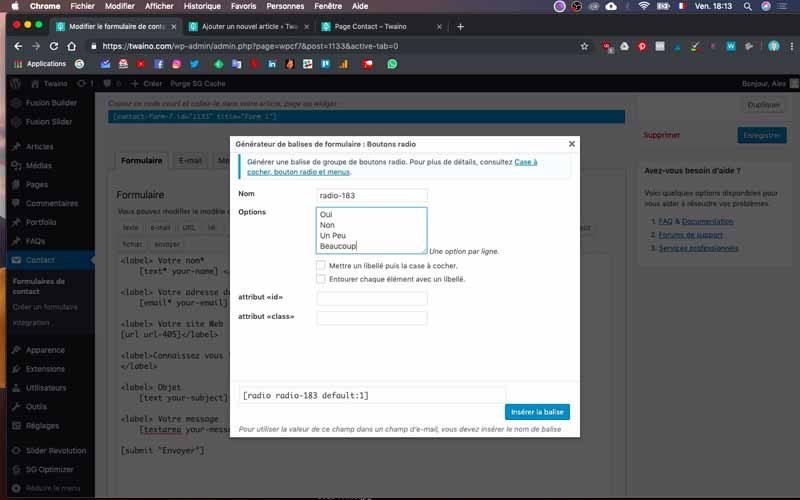
- Pulsante radio: che offre all’utente la possibilità di selezionare l’opzione desiderata con dei punti, come mostrato nel video.



- Conferma: questo tag le permette di avere conferme come l’accettazione delle condizioni d’uso, dove è necessario spuntare.
- Quiz: che le permette di fare dei quiz, ma io non uso questa opzione perché non credo che sia il modo migliore per farlo. In effetti, ci sono altri strumenti molto più potenti per realizzare buoni questionari.
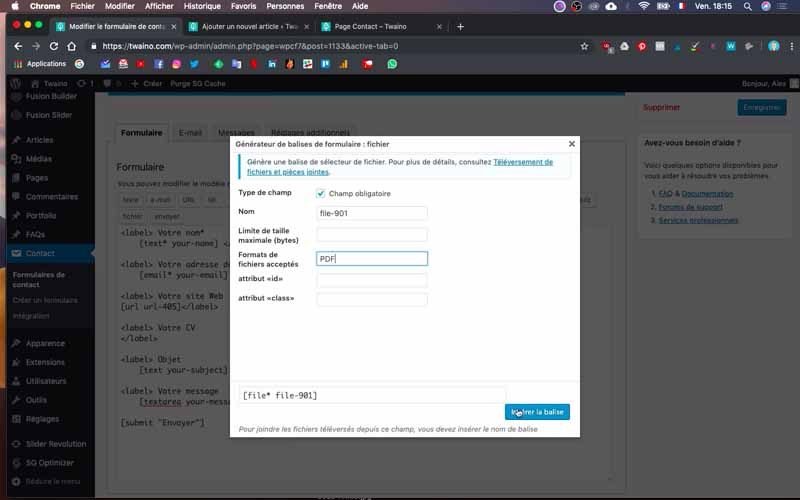
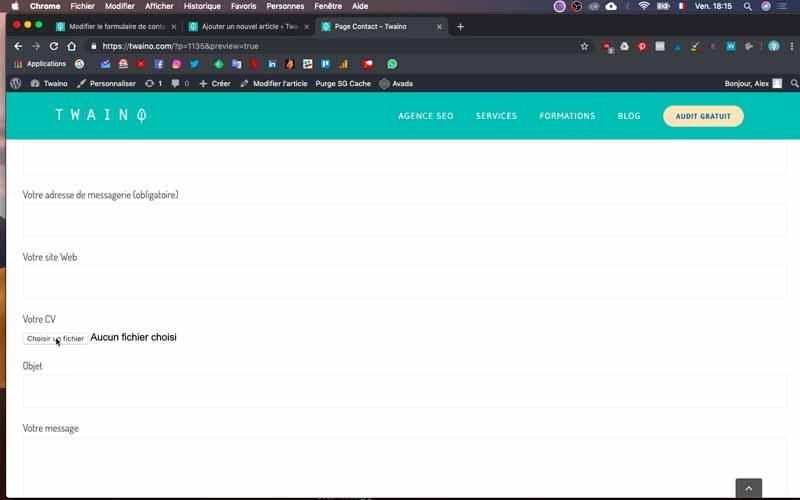
10) Raccogliere i file con il suo modulo
Ha la possibilità di raccogliere i file attraverso il suo modulo di contatto, quando ci sono richieste specifiche come “Il suo CV”. Nel mio caso pratico, lo creerò e aggiungerò una parte in cui gli utenti potranno caricare direttamente il loro CV.


Dopo aver inserito i codici di inizio e fine, scrivo “Il suo CV” e questa volta clicco sul pulsante “File”. Imposto il tag selezionando il “campo obbligatorio” e inserisco il formato PDF come quello che accetto. Tenga presente che si riempie in base alle necessità.
Poi creo un’anteprima e ho “Il suo CV” con l’opzione “Scegli un file”.
11) Configurare il pulsante “Invia
Nell’ultima posizione, ha la possibilità di modificare il pulsante “Invia”, in particolare sostituendolo con un’altra dicitura di sua scelta.
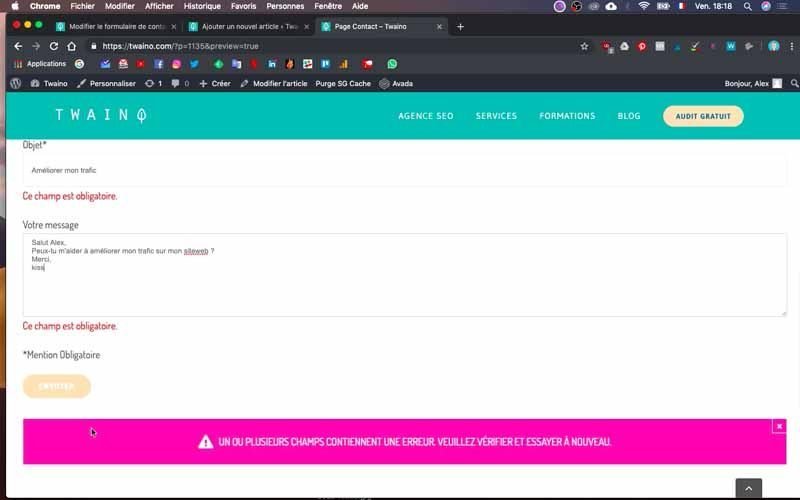
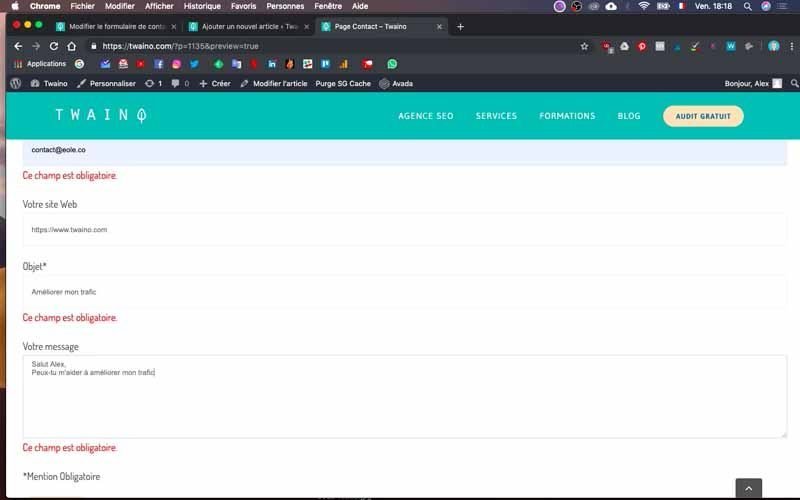
12) Controlli che il suo modulo funzioni correttamente
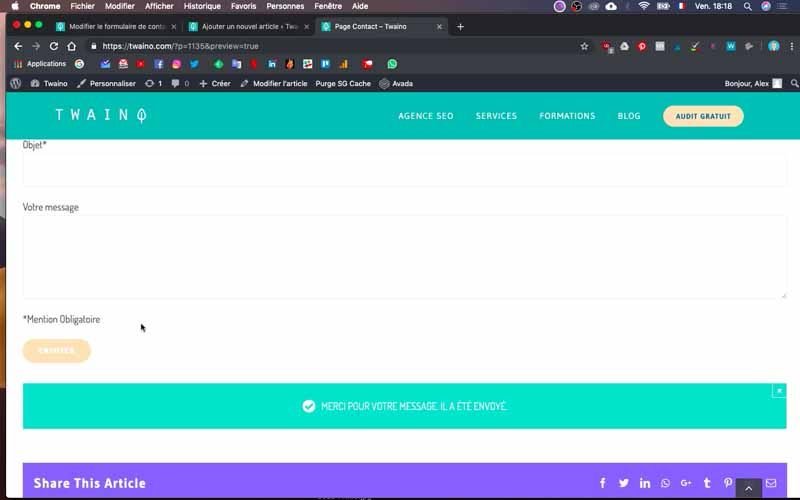
Una volta che il suo modulo è stato ben progettato, lo verifichi rapidamente compilandolo personalmente. Dia anche un’occhiata al messaggio che appare quando il modulo viene effettivamente inviato.



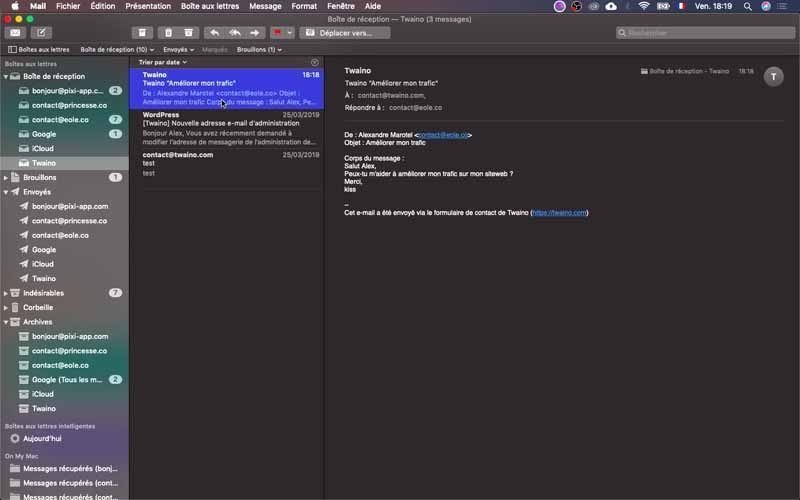
Poi si rechi alla casella di posta elettronica che ha indicato al momento della configurazione del modulo per verificare se il messaggio è effettivamente arrivato.

Si noti che se il modo in cui viene visualizzato il messaggio non la soddisfa, può semplicemente andare alla finestra “E-mail” nella sezione “Contatti” per effettuare la configurazione appropriata.

Ma questo funziona bene per impostazione predefinita, quindi non lo tocco quasi mai.

13) Integrare il modulo di contatto nella mia homepage
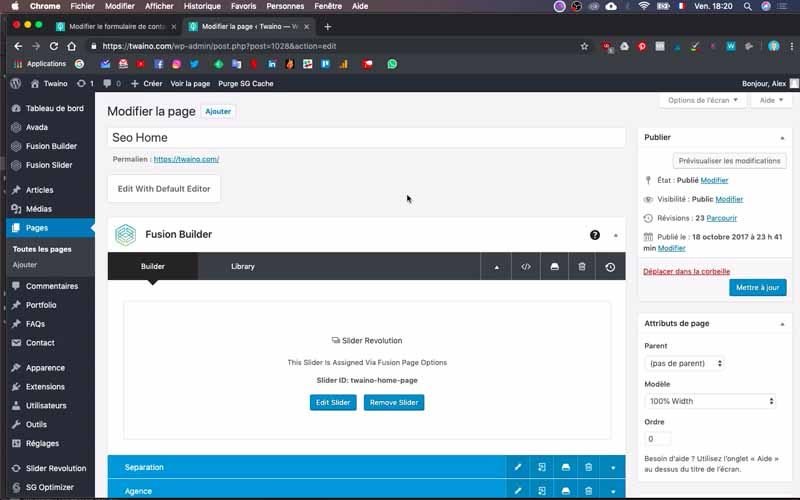
Ora che il mio modulo è corretto e contiene le informazioni che desidero, posso integrarlo nella home page del mio sito web, Twaino.com. Per farlo, andrò nel “costruttore di fusioni” del mio tema “Avada”.

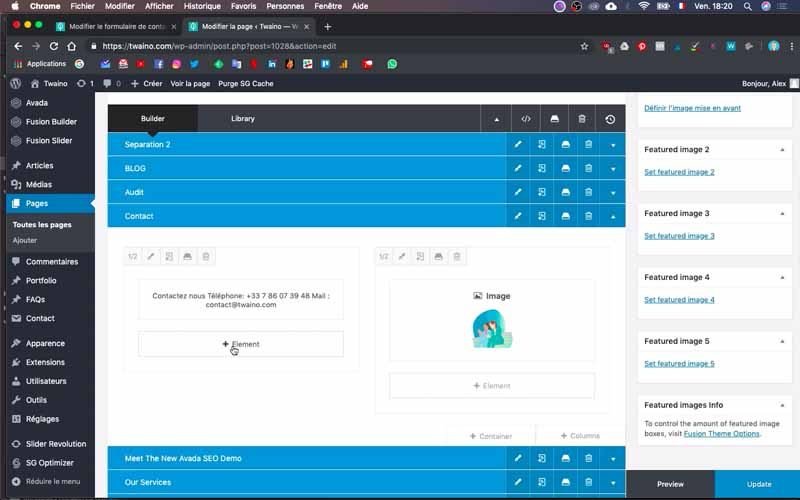
Per farlo, vada alla pagina in questione e clicchi su “Modifica pagina”, che si trova sulla barra orizzontale in alto. Nell’interfaccia di configurazione che ha, scorra fino al menu “Contatti” e clicchi su “+ Elemento”.

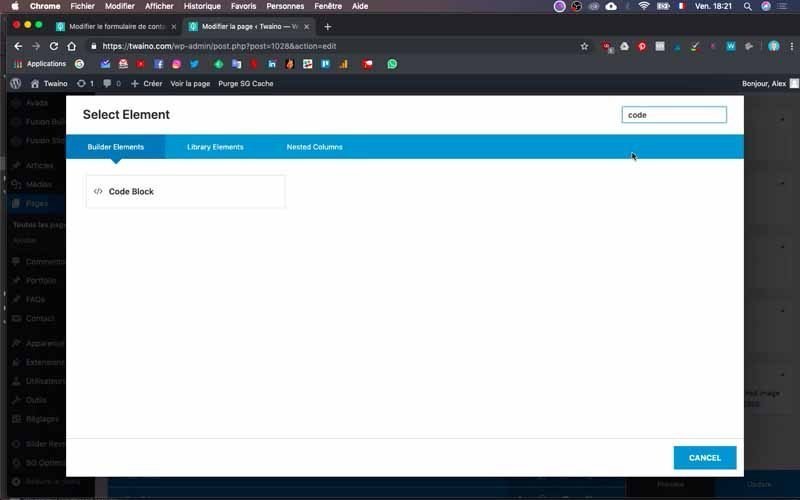
Avrà quindi uno spazio in cui cercare “Code Block” nella barra di ricerca

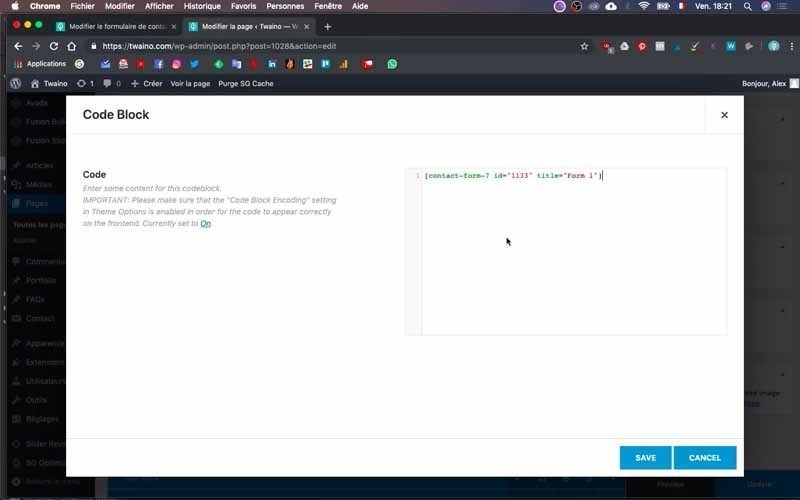
Quindi lo selezioni e incolli il codice della sezione “Contatti” che abbiamo utilizzato per impostare la sezione “Articoli” e che abbiamo menzionato nel passo 4.

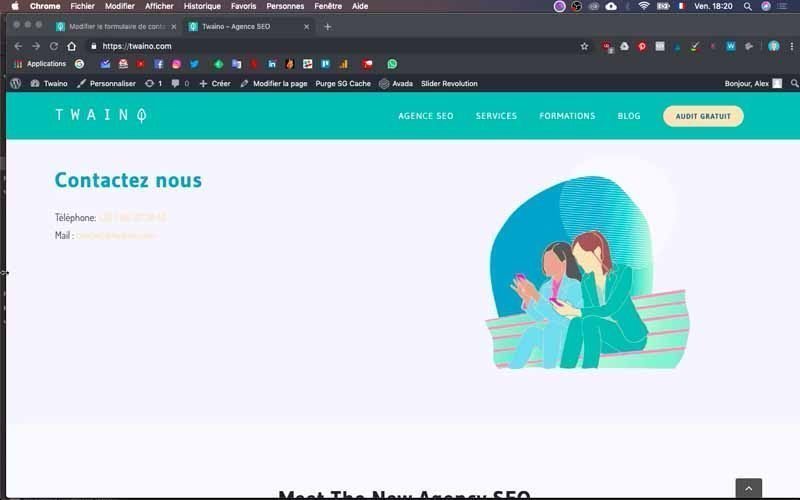
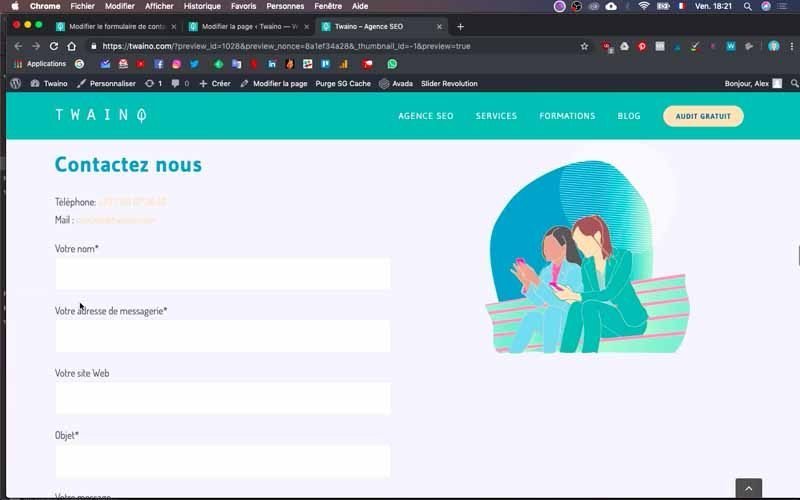
Salvi, aggiorni e visualizzi l’anteprima per vedere come appare il modulo sulla pagina.

Congratulazioni! Abbiamo appena installato e configurato il plugin “Contact Form 7”.

Conclusione
Dopo aver navigato in un sito web, molti utenti rimangono spesso con domande a cui vorrebbero avere una risposta. Può trattarsi di domande sui vari prodotti o servizi offerti o di richieste di servizi personalizzati. Per questo motivo, è molto importante offrire loro la possibilità di contattarla direttamente dal suo sito web. È quindi necessario un modulo per ricevere, oltre ai loro messaggi, il minimo di informazioni per poter dare loro un feedback. Per farlo in modo rapido, semplice e gratuito, raccomando il plugin WordPress “Contact Form 7”, che non si limita ai moduli di contatto. Ma i passi precedenti la aiutano già a ottenere un modulo di contatto su misura per le sue esigenze. Altri usi di questo prezioso strumento saranno certamente oggetto di altri articoli e video, se lo desidera.
A presto!


