a creazione di un sito web è buona! Ma avere un sito web che trasmette l’identità del suo marchio con un’esperienza utente ottimale è ancora meglio! Per farlo, le mostrerò una delle fasi più importanti: il mock-up del suo sito web prima della sua creazione. Per fare questo, le fornirò tutte le informazioni necessarie, compresi due video che le mostrano come ho realizzato personalmente un sito web prima di crearlo per la mia agenzia SEO Twaino
Oggi le mostrerò passo dopo passo come ho realizzato questo modello di sito partendo da un foglio di carta bianco.
Un mock-up del sito web
In questo video, le presento il risultato del mock-up del mio sito web Twaino per la homepage:
In questo video, le mostro passo dopo passo come ho creato il mio sito web mockup, partendo da un foglio di carta bianco:
Che cos’è il mock-up di un sito web?
La semantica dell’espressione “design di un sito web” è piuttosto vasta. In altre parole, spesso ci troviamo con diverse espressioni tecniche fin dalle prime ricerche. Questi includono mockup, wireframe, zonizzazione, mockup grafico, ergolayout, interfacciamento grafico e molti altri. È quindi difficile sapere da dove iniziare e cosa fare quando non si è sul campo. Per semplificare le cose, classificherò questi termini diversi in due realtà distinte.
Il modello funzionale per ottimizzare le conversioni
Questo è il primo rendering che le permette di avere un deliverable che indica i blocchi del suo sito web. L’idea è quella di determinare l’organizzazione precisa del suo futuro sito web, soprattutto in termini di ergonomia per l’esperienza dell’utente. Questo mock-up è realizzato in due parti diverse:
1- Zonizzazioni: si tratta di diagrammi che elencano le aree del sito per una strutturazione ottimale delle informazioni sul sito;
2- Wireframes: sono i dettagli delle zonizzazioni con l’integrazione dei contenuti nei blocchi.
Come avrà già capito, questa rappresentazione pone le basi per la conversione del suo sito web. Si tratta quindi di un lavoro ergonomico che può fare da solo, se sa come farlo, o che può affidare a un’agenzia o a un UX designer.
Il modello grafico per lavorare sull’immagine del suo marchio
Si realizza sulla base del modello precedente e non è altro che la sua estensione grafica. Pertanto, comprende tutti gli elementi grafici dell’identità visiva della sua azienda. L’idea è di avere un rendering grafico finale del suo sito web. Può essere fatto direttamente o talvolta in due fasi:
1-Il pannello di ispirazione: fissa le diverse idee e gli esempi grafici;
2-Il foglio di stile: comprende la tavolozza dei colori e le diverse tipografie ed è quindi una premessa per la carta grafica.
L’obiettivo di questo tipo di rappresentazione è quello di convalidare gli effetti attesi e l’aspetto grafico finale del suo sito web. Tuttavia, tenga presente che potrebbero verificarsi alcuni problemi durante l’integrazione del suo sito web dal modello grafico, che a volte non consente di avere il rendering esatto per il sito finale. Ma uno specialista del settore sarà in grado di aiutarla a trovare una soluzione, se non riesce a farlo bene.
Perché è importante realizzare un mock-up del suo sito web prima di crearlo?
Pensi prima di agire!
Realizzare un modello del suo sito web al momento della riprogettazione o della creazione è un passo essenziale che non deve essere tralasciato. Innanzitutto, come ho già detto, questa fase le permette di ottimizzare l’ergonomia e le conversioni del suo sito web. Ecco perché prendersi il tempo di pensare al viaggio dell’utente in anticipo ha un grande impatto sulle vendite o sulle prestazioni.
D’altra parte, la riprogettazione del suo sito web è vantaggiosa in termini di costi e di tempo. In effetti, la complessità delle modifiche visive e tecniche di un sito web può essere grande e può richiedere molto tempo e denaro per farlo.
Sapere come perdere un po’ di tempo per guadagnare molto in seguito
Per la creazione di un sito web, la realizzazione di zonizzazioni, wireframe e modelli grafici sono passaggi molto semplici da eliminare. Tuttavia, le raccomando di rispettarli, poiché il loro impatto sull’esperienza dell’utente e quindi sui suoi risultati è notevole.
Pertanto, se deve rivolgersi a un’agenzia per progettare il suo sito, deve includere nelle sue specifiche almeno: i modelli grafici, il wireframe e la suddivisione in zone. Li includa anche nel suo programma provvisorio, poiché questa fase può richiedere diverse settimane.
Se decide di creare il suo sito web da solo, spesso è difficile realizzare questa fase, per motivi di competenze e/o di budget. In effetti, l’esternalizzazione di questo lavoro può talvolta superare il budget e, per motivi di pianificazione, spesso vengono tagliati i compiti non essenziali. Le suggerisco di imporsi questo rigore, in modo che il suo sito web sia ottimizzato fin dall’inizio.
Gli strumenti e i metodi da utilizzare per creare un modello
Ci sono diversi strumenti e metodi a sua disposizione per progettare il suo sito web. Si va dai più semplici per i principianti ai più complicati per i professionisti. Di conseguenza, elencherò alcuni strumenti economici e facili da usare, oltre a quelli professionali.
Strumenti a basso costo
Per uno strumento di progettazione grafica, dovrà sicuramente spendere del denaro. Ma se il suo budget è limitato, è possibile utilizzare alcune soluzioni gratuite. Ovviamente, il suo lavoro sarà piuttosto limitato e non avrà lo stesso risultato finale.
Il semplice foglio di carta
Siamo certamente nell’era digitale, ma l’utilizzo di fogli di carta è ancora uno dei modi più semplici per mettere in ordine le sue idee. È vero che non sarà in grado di realizzare modelli grafici, ma potrà facilmente lavorare su zonizzazioni e wireframe.
PowerPoint: un programma facile da usare
La suite Microsoft Office si è evoluta notevolmente nel tempo. Ciò significa che PowerPoint può essere utilizzato grazie alla sua flessibilità e semplicità. Questa alternativa le permette di creare zonizzazioni, wireframe e modelli grafici, se padroneggia correttamente lo strumento.
Google Slider: gratuito e facile da usare
Il gigante americano non smette mai di sorprendere con strumenti molto interessanti. Questo è il caso di Google Sliders, che è un po’ come PowerPoint di Microsoft. Ha quasi le stesse opzioni e tutto il lavoro viene svolto online con la possibilità di accedervi in qualsiasi momento se possiede un account Gmail. Questa è una buona opzione se ci sono diverse persone che lavorano su zonizzazioni, wireframe o sul modello grafico del suo sito web. Questo è il mio metodo preferito, se :
- Sta cercando una soluzione gratuita
- Vuole imparare facilmente lo strumento
Canva
E sì, viene sempre fuori quando parliamo di elementi di design grafico. Questa soluzione SaaS per i designer sta guadagnando sempre più terreno sul mercato, poiché le funzionalità che offre oggi sono molto interessanti. In questo modo è possibile creare zonizzazioni e wireframe di alta qualità, oltre a modelli grafici, grazie ai vari modelli offerti. Dia un’occhiata a questa alternativa online per ispirarsi ai modelli esistenti.
Strumenti professionali di zonizzazione, wireframe e mock-up
Ci sono molti strumenti dedicati disponibili se vuole fare un lavoro “professionale” nella creazione delle zonizzazioni e dei wireframe. Tuttavia, le suggerisco di scegliere lo strumento giusto per le sue reali esigenze, poiché non tutti gli strumenti sono uguali.
Schizzo
Questo strumento è uno dei pilastri del settore e consente di creare zonizzazioni e wireframe con grande semplicità.
Adobe XD
Adobe ha lanciato la propria piattaforma che sta già iniziando ad occupare molto spazio sul mercato. L’aspetto più interessante è l’integrazione nativa con Photoshop, che lo rende sicuramente un futuro leader di mercato.
Cacoo
Per la realizzazione di modelli grafici, questo software SaaS è una scelta molto rilevante. Oltre a non essere limitato, avrà un rendering molto pulito. Tuttavia, le consiglio di testarlo con la sua versione gratuita prima di lanciarlo.
Oltre a questi quattro strumenti, sono disponibili altre soluzioni come :
- MockFlow ;
- Matita ;
- Moqups ;
- PowerMockup ;
- Wirefy ;
- Justinid ;
- Axure RP ;
- Balsamiq ; l
- Pidoco ;
- WireframeCC ;
- iPlotz.
Per decidere facilmente, può andare su siti web di confronto come SocialCompare
.Illustrator: uno strumento potente ma difficile da padroneggiare (la mia scelta)
Ci sono diversi strumenti disponibili per creare le zonizzazioni e i wireframe. Tuttavia, ci sono solo pochi strumenti potenti per realizzare un modello grafico di successo. Uno di questi è il software della suite Adobe: Illustrator. In effetti, Adobe è stato e rimane onnipresente in questo settore, ma l’utilizzo dei suoi strumenti richiede un minimo di conoscenza.
Di conseguenza, il suo strumento Illustrator è completo e rimane la mia scelta migliore per la creazione di zonizzazioni e wireframe, oltre che di modelli grafici. D’altra parte, la sua importanza risiede nella fase di taglio dei mock-up per l’integrazione nel web. Oltre a Illustrator, può utilizzare anche Photoshop, che è il software più noto e più utilizzato sul mercato.
Illustrator è lo strumento che utilizzerò personalmente per il layout del mio sito web Twaino.com. Infatti, dato che poi creerò i miei contenuti visivi su questo strumento, trovo più facile fare tutto da Illustrator. Inoltre, anche se sono ben lontana dall’essere un’esperta di Illustrator, ho una conoscenza e una padronanza sufficiente dello strumento per essere a mio agio con esso e quindi ottenere risultati in modo rapido ed efficiente.
Il mock-up di un sito web: i passi da seguire per realizzarlo
Per aiutarla a comprendere i passi da seguire per realizzare il modello del suo sito web, ho avuto l’opportunità di proporle un video in cui presento le fasi di creazione della mia Agenzia SEO, Twaino.com. Per me, l’obiettivo di questa registrazione era di mostrarle come, partendo da un foglio bianco, sono riuscita a creare il mio sito web. Quindi, se si trova nella stessa situazione, può (si spera) trarre ispirazione da questo video per creare il suo modello di sito web. Sta a lei seguire i passi che presento qui e nei miei video per adattarli al suo progetto. Ma tenga presente che tutti i passaggi sono importanti per ottimizzare l’esperienza dell’utente sul suo sito web.
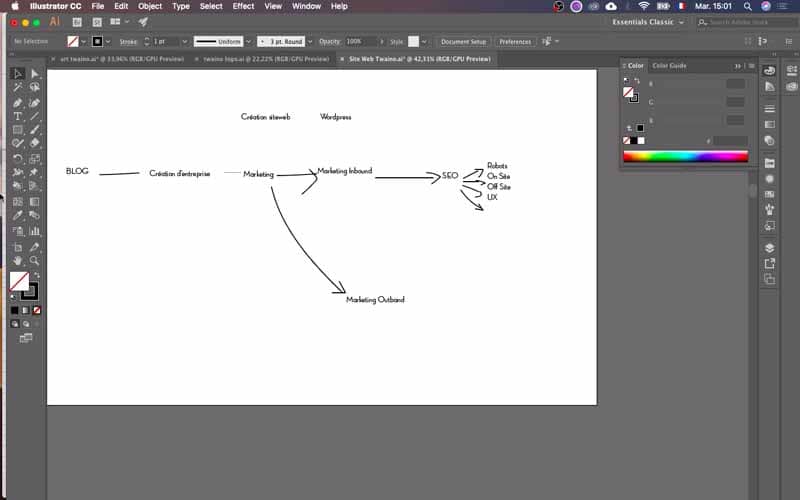
La struttura del contenuto del suo sito web
Layout dei contenuti
A questo livello, deve pensare all’architettura del suo sito web, definendo le diverse pagine e il loro posizionamento. Si spinga oltre, definendo la struttura di ogni pagina. Per riuscire in questa fase, non esiti a prendere spunto dai siti web concorrenti del suo settore, per vedere le loro strutture, che in genere includono il :
- Pagina iniziale ;
- Pagina dei contenuti ;
- Pagina del blog ;
- Pagina della categoria ;
- Pagina del prodotto (nell’e-commerce) ;
- Pagina di contatto;
- Pagina di reclutamento.
In realtà, si tratta di un’architettura SEO, quindi idealmente le consiglio di collaborare direttamente con la sua agenzia SEO partner fin dalla concezione del suo modello. In effetti, l’architettura del suo sito è un elemento importante e giocherà un ruolo enorme dal punto di vista SEO, quindi non dovrebbe prendere alla leggera questo punto.
Riflessione sul percorso di navigazione/utente
Il lavoro ergonomico può ora iniziare dopo aver definito i modelli di pagina. Le suggerisco di lavorare per pilastri, per essere efficiente. In altre parole, non è necessario realizzare wireframe per tutte le pagine, ma concentrarsi sulle pagine principali.
Una volta completati, ne discuta l’ottimizzazione con il suo team, se ne ha uno, o con altre persone. Gli elementi chiave della struttura delle sue pagine saranno noti grazie a questi scambi e lei potrà ripetere determinati blocchi grafici su tutte le diverse pagine del suo sito web. Poi passa ai wireframe delle pagine secondarie.
Dopo aver convalidato la maggior parte degli elementi grafici del suo sito web, non resta che applicare il suo lavoro alle pagine secondarie. Le consiglio vivamente di assicurarsi che i diversi elementi grafici siano coerenti con le sue pagine. Inoltre, non è necessario fare un lavoro troppo dettagliato in questa fase, poiché si tratta solo di wireframe e non di modelli grafici.
Elementi grafici da definire
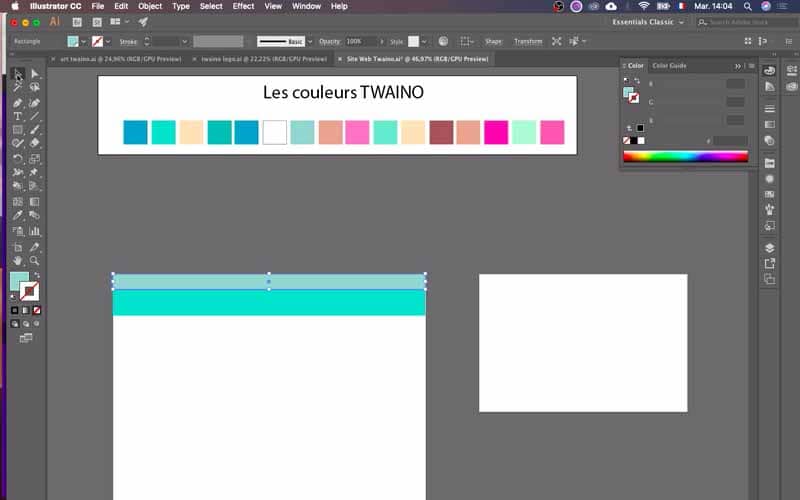
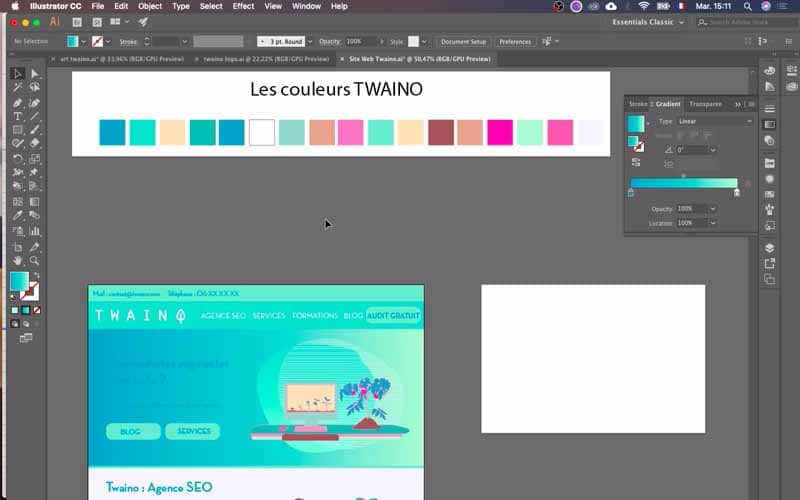
La definizione dei colori
Uno studio di Kissmetrics
indica che il colore influenza l’acquisto di un prodotto per l’85% della popolazione, il che dimostra che questo aspetto non deve essere preso alla leggera. Ciò dimostra che questo aspetto non deve essere preso alla leggera. Infatti, sebbene siano soggettivi, i colori influenzano le nostre emozioni e quindi influiscono sul nostro processo decisionale. Le suggerisco di conoscere il loro significato prima di fare una scelta.Ho avuto l’opportunità di presentare la mia scelta di colori nel mio articolo: Come scegliere i colori del suo marchio
. E se si guarda ai grandi marchi come Coca Cola, Apple, Facebook… ci si rende conto di quanto sia importante scegliere il colore giusto, perché la rappresenta.Può leggere molta letteratura sull’argomento, ma io le darò le parole che definiscono maggiormente ogni colore.
- Bianco: purezza, gioventù, incoraggiamento, felicità;
- Nero: formalità, segretezza, lusso, glamour;
- Verde: natura, crescita, rinfrescante, equilibrio;
- Rosa: protettivo, amichevole, leggero, caldo;
- Grigio: imparziale, maturo, sofisticato, di compromesso;
- Giallo: calore, ottimismo, umorismo, buonumore;
- Marrone: con i piedi per terra, ben ponderato, sicuro di sé, serio;
- Viola: Reale, spiritualità, autorità, saggezza;
- Arancione: tonificante, creatività, energia, piacere;
- Rosso: passione, vigore, velocità, rabbia;
- Blu: conoscenza, sicurezza, fiducia, tranquillità.
Il primo passo per definire i colori è determinare un numero di colori da utilizzare sul suo sito web. L’idea è di attribuire a ciascun colore una determinata funzione, in modo da avere un quadro logico e una coerenza per il visitatore. A questo livello, le consiglio di avere tra le 4 e le 5 tonalità di colore diverse, per non spaventare i suoi visitatori con troppi colori o pochi colori. Quindi pensi a tutto e prenda in considerazione i colori della sua :
- Sfondo ;
- Testi;
- Link e CTA o chiamata all’azione;
- Tocchi finali.
Poi, le consiglio, per costruire la tavolozza dei colori del suo sito web, di :
- Scelga una combinazione di colori scuri (eleganza, lusso, raffinatezza) o chiari (semplicità, purezza, gioventù);
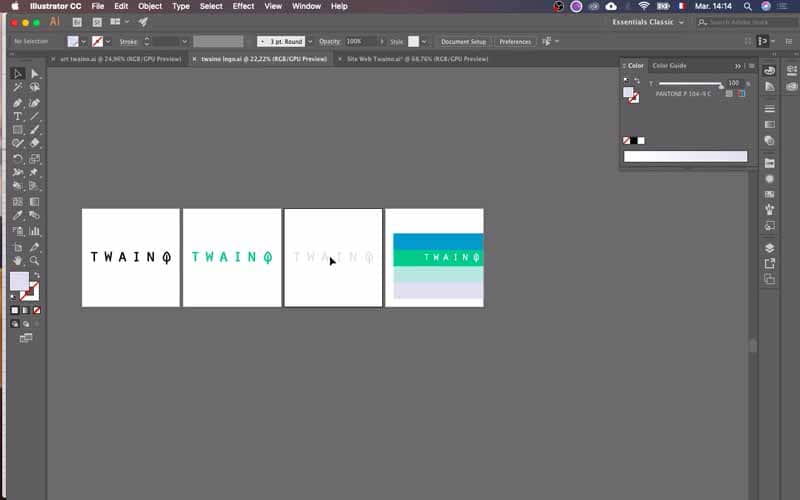
- Utilizzi i colori del suo logo per creare armonia;
- Optate per un contrasto sufficiente tra i colori dello sfondo e del testo, in modo da essere facilmente leggibili dai vostri visitatori;
- Giochi sulle sfumature e sull’equilibrio tra colori brillanti e neutri.
La scelta della tipografia: dimensioni / caratteri e frontali
Scegliere un font per il suo sito web non è facile e trovare la giusta combinazione lo è ancora meno. Ma anche questo passo non deve essere preso alla leggera, poiché i suoi font esprimono l’identità e i valori della sua azienda. Inoltre, dopo le immagini, è l’elemento con cui i visitatori dovranno confrontarsi.
Per fare questa scelta, le consiglio innanzitutto di utilizzare un massimo di tre font diversi. Inoltre, utilizzi Google Fonts per trovarli, per i seguenti motivi:
- Avere un sito web ben costruito: i font offerti sono ideali per la costruzione di un sito e con il loro numero, troverà inevitabilmente il suo ideale;
- Integrazione rapida su un sito: deve solo utilizzare una riga di codice per integrare o utilizzare un tema che integra direttamente tutti i font di Google per impostazione predefinita;
- Possibilità di scaricare i font: utili per la costruzione dei suoi elementi grafici, o commerciali in seguito su altri strumenti. Può ottenere questi font dalla suite Adobe / Google / Microsoft… ;
- Font Open Source: sono gratuiti e open source, quindi può condividerli se lo desidera o utilizzarli per i suoi progetti commerciali.
Quando sceglie i suoi font, le suggerisco di considerare i seguenti criteri:
- Leggibilità: è la più importante e i suoi testi devono essere leggibili indipendentemente dalla risoluzione del display o dal tipo di schermo utilizzato;
- Flessibilità e diversità: utile per la gerarchia delle pagine del suo sito web con i diversi stili light, regular, bold..
- Efficienza: i caratteri speciali o il set di glifi del suo font devono essere completi, poiché alcuni font gratuiti non ne hanno abbastanza.
- Compatibilità: indipendentemente dal browser o dal sistema operativo, il suo font deve poter essere aperto e mantenere la sua qualità.
Creare le immagini da integrare
Definizione dello stile delle immagini
Un’immagine vale più di mille parole e la loro importanza nella nostra vita quotidiana non è più in discussione. Infatti, sono il cuore della creazione di contenuti e le permettono di illustrare le sue parole e soprattutto: di attirare l’attenzione degli utenti di Internet sul suo sito web. È quindi quasi impossibile avere un sito web professionale senza immagini e non deve prendere questo passo alla leggera.

Se non ha idee su come creare il proprio universo per il suo marchio, le consiglio di visitare l’articolo: Comunicazione aziendale: consigli e idee
Per dare vita alla sua scrittura e convincere i visitatori, può scegliere tra diversi stili di immagine:
- Illustrativo ;
- Spiegazione;
- Indicativo;
- Divertente.
Per sceglierli, le consiglio :
- Utilizzi immagini di alta qualità;
- Ottimizzi le dimensioni e la risoluzione delle sue immagini per renderle più leggere e consentire una navigazione rapida;
- Preferisca immagini grandi che possano essere facilmente ritagliate per adattarsi al tipo di supporto elettronico;
- Scegliere con cura le foto dei prodotti;
- Evidenziare l’elemento umano nelle sue immagini per rassicurare gli utenti di Internet;
- Per mettere in evidenza la sua azienda;
- Per posizionare le sue immagini accanto a testi pertinenti;
- Per ottimizzare il nome dei suoi file immagine e compilare le descrizioni per migliorare la sua referenziazione;
- Non prenda mai immagini da Internet senza autorizzazione.
Lo stesso vale per i video che desidera utilizzare per illustrare i suoi contenuti. Per trovare queste immagini, ha a disposizione diverse soluzioni. Se dispone di un budget elevato, può rivolgersi a un fotografo professionista o a un grafico per avere immagini o video originali. In caso contrario, può approfittare di alcune piattaforme dove può ottenere immagini gratuite di alta qualità e prive di diritti, come ad esempio :
- Stocksnap.io ;
- Finda.photo ;
- Gratisografia ;
- Pixabay ;
- Picjumbo ;
- Giphy.
Coerenza grafica
Una volta selezionati tutti gli elementi grafici e visivi per il suo sito web, deve esaminare la coerenza dell’intero mix. Questa fase le consente di convalidare alcuni elementi e di effettuare sostituzioni quando lo ritiene necessario.
Per farlo, non tralasci nulla e verifichi la coerenza di ogni elemento con il resto. Si assicuri di aver fatto la zonizzazione e il wireframe per un’esperienza utente ottimale. Si assicuri anche che i colori, i caratteri, le immagini e le foto che sceglie siano in armonia ed esprimano l’identità e i valori della sua azienda.
Una volta completata questa fase, può passare alla creazione vera e propria del suo sito web.
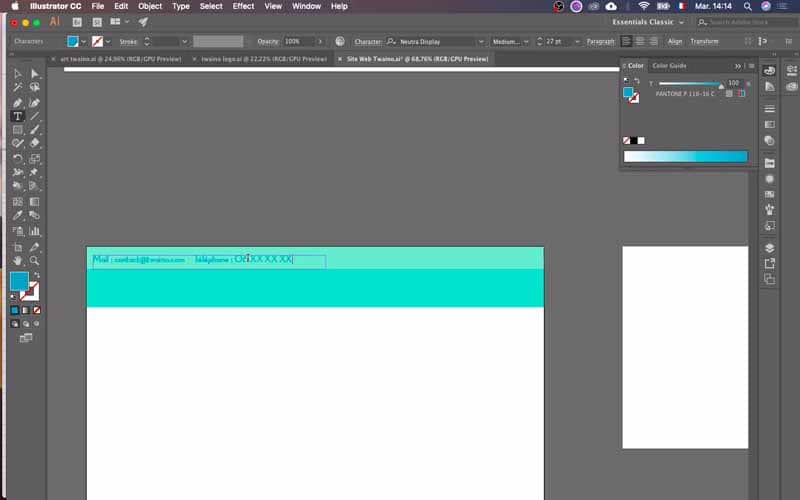
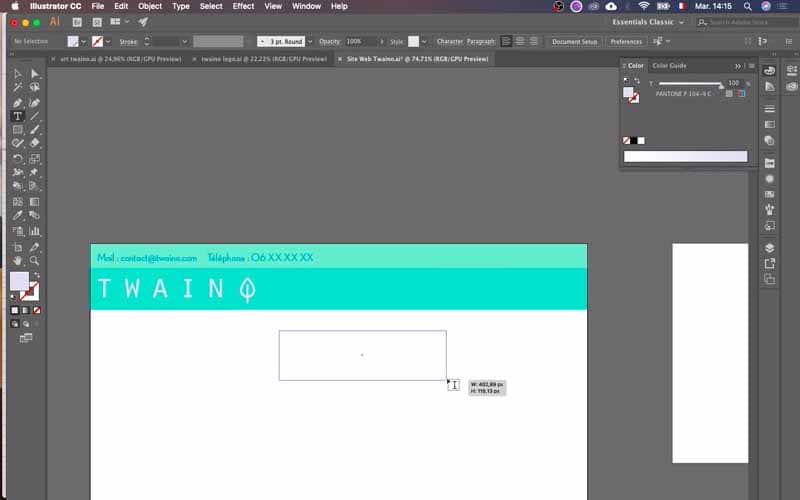
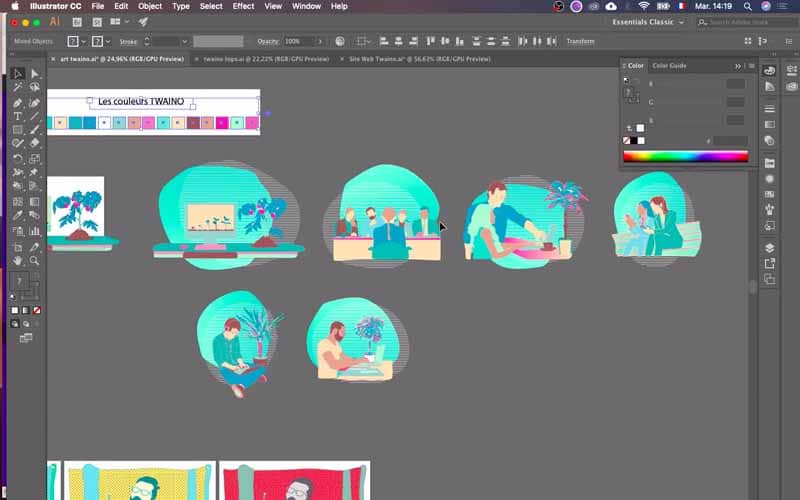
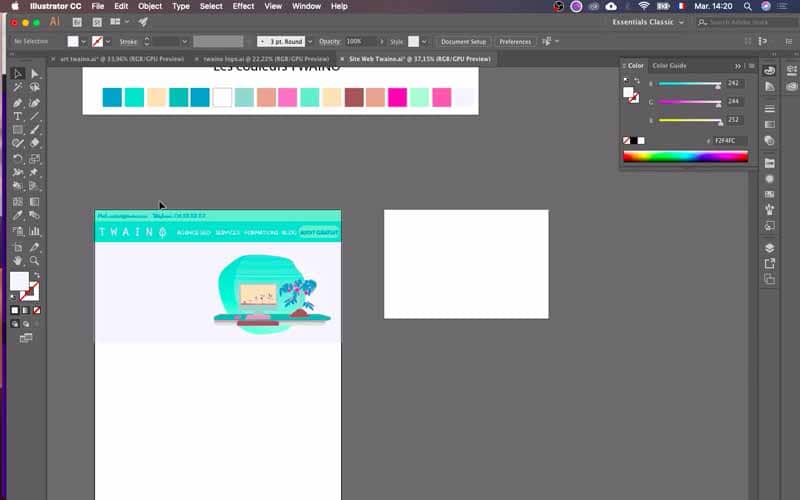
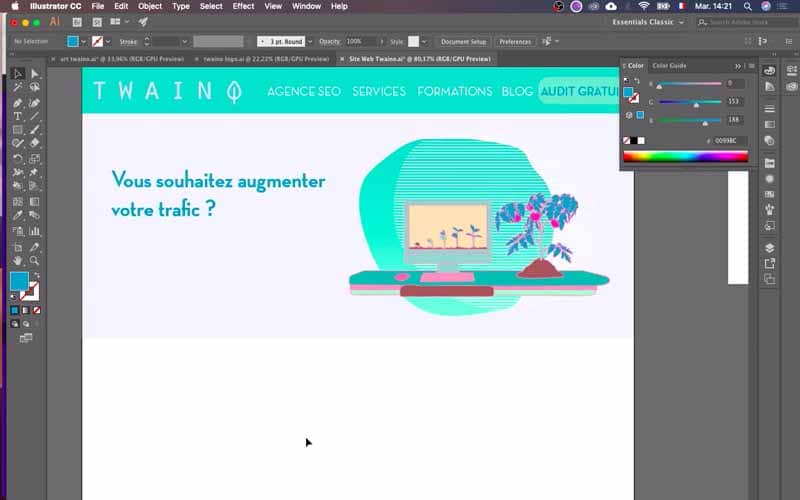
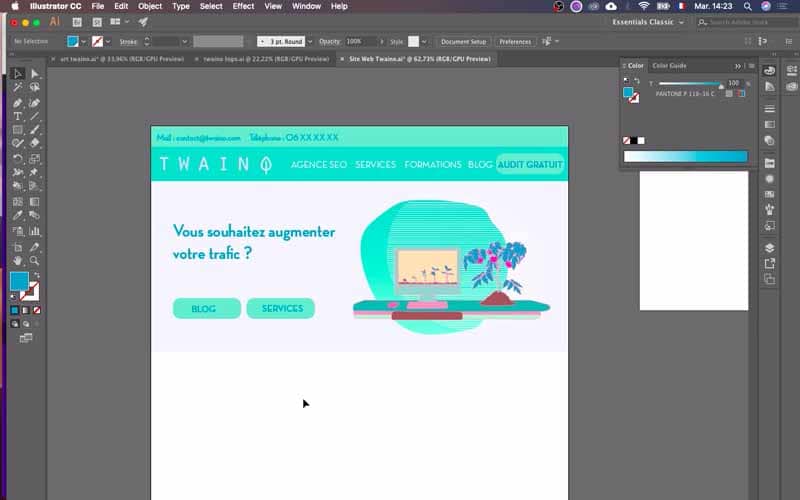
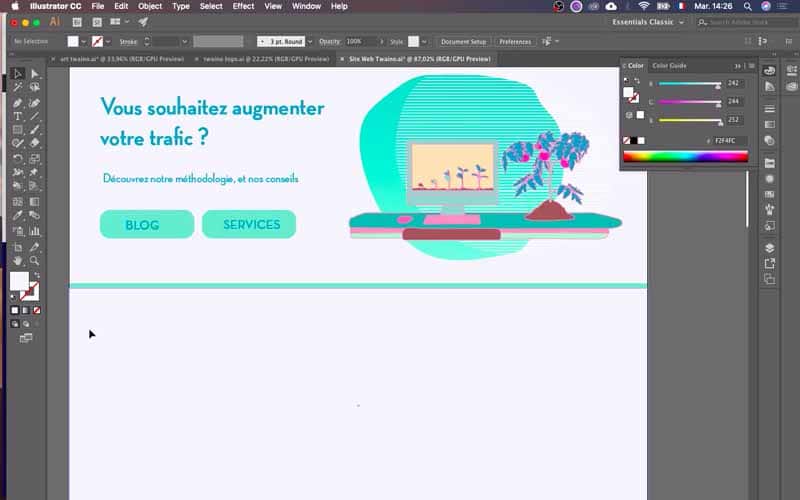
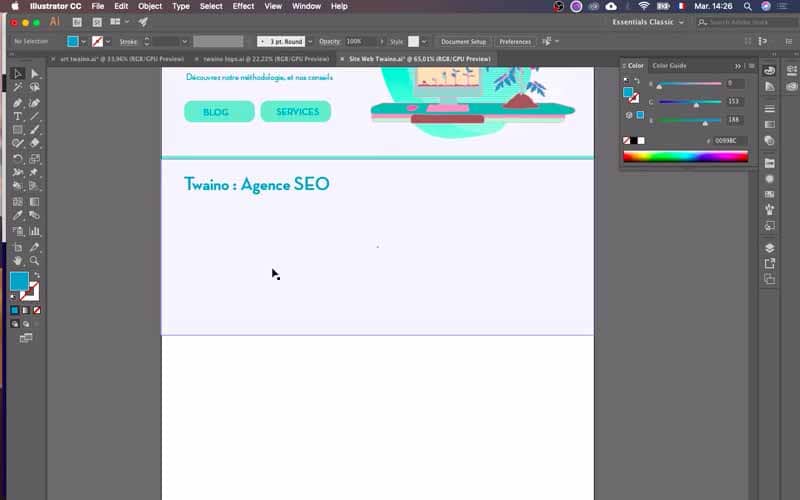
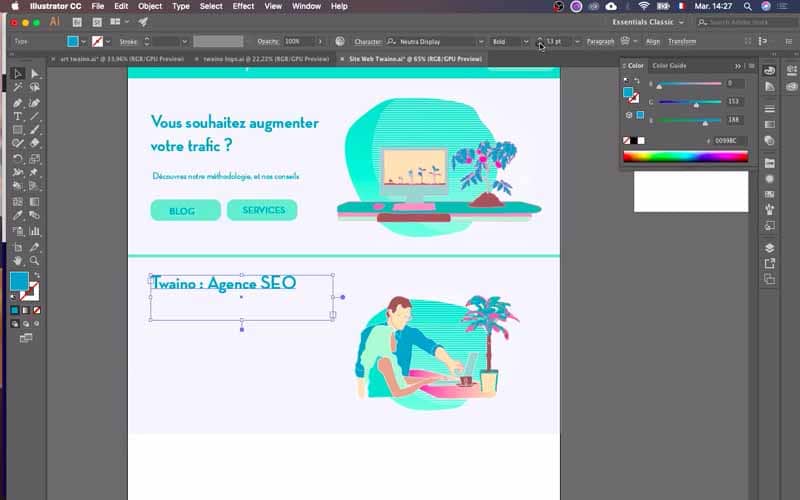
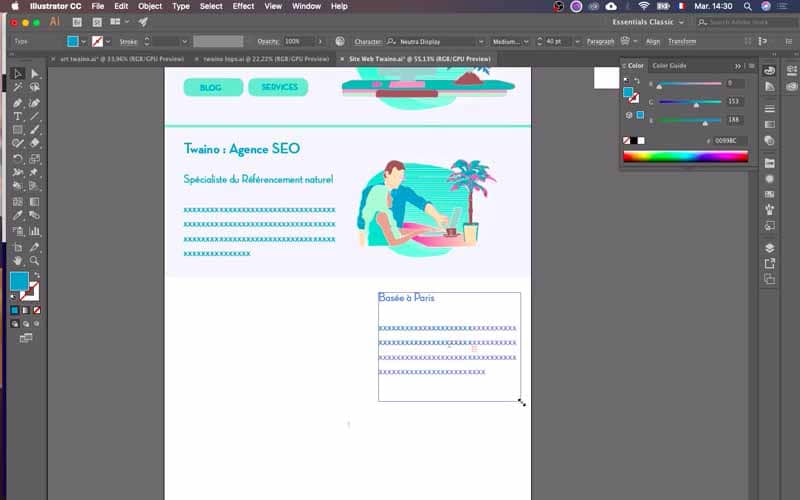
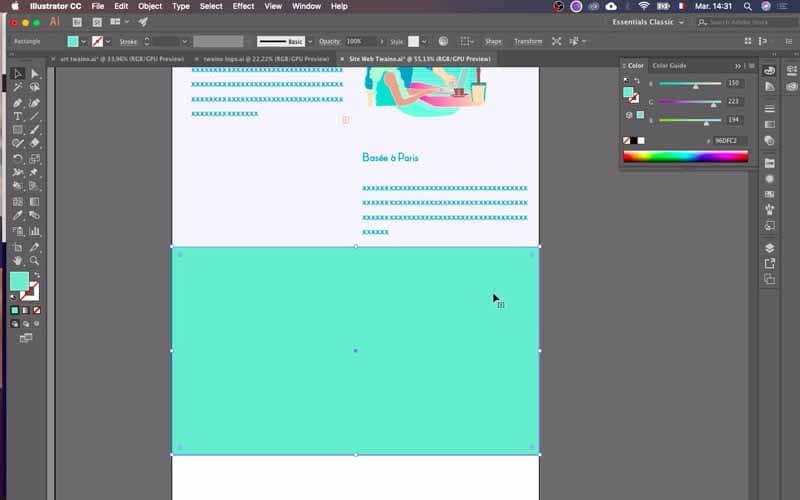
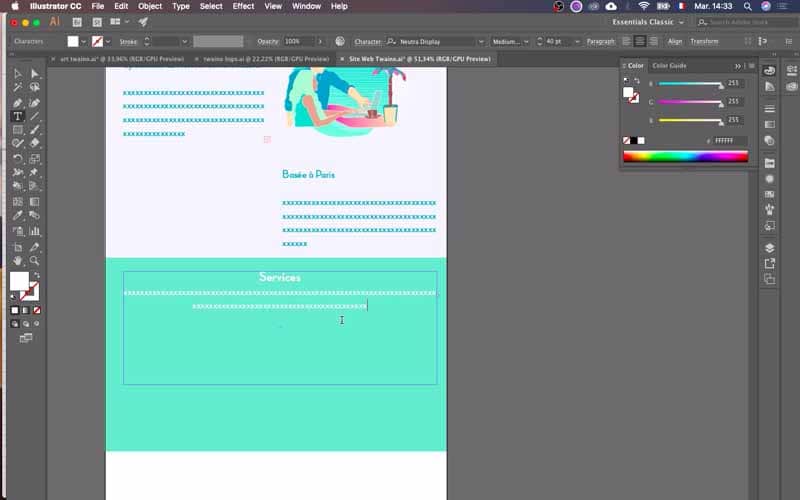
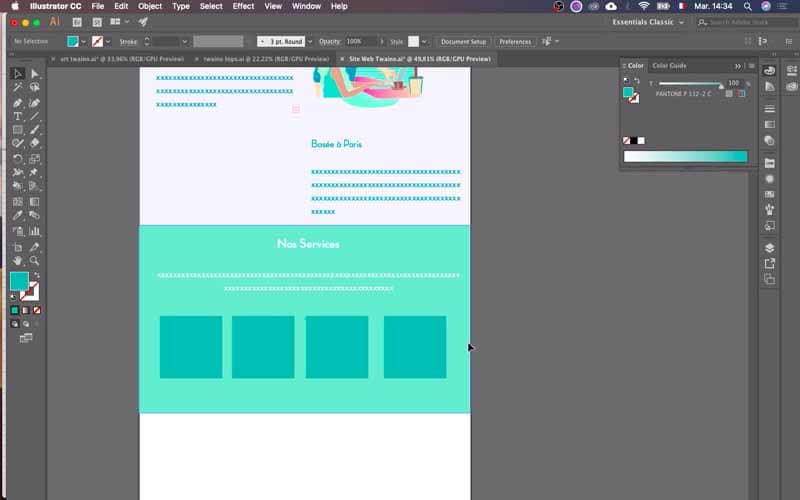
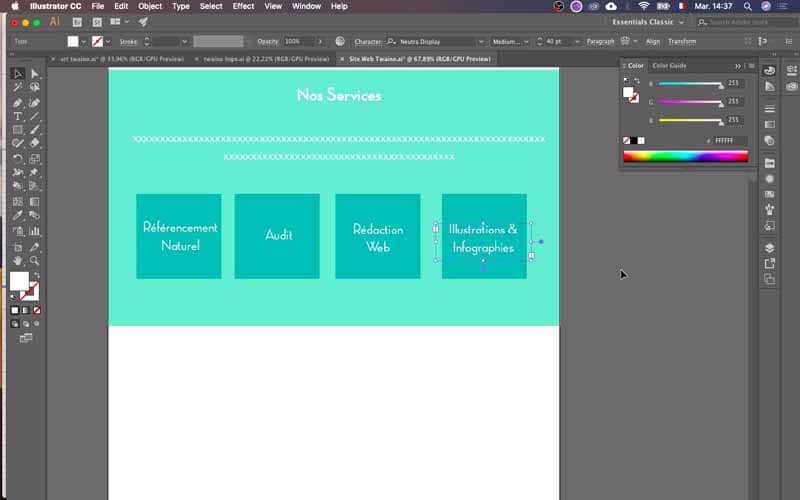
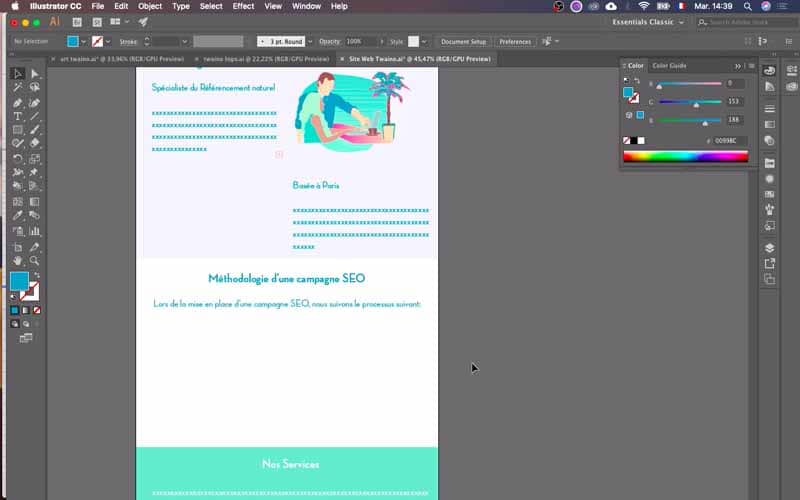
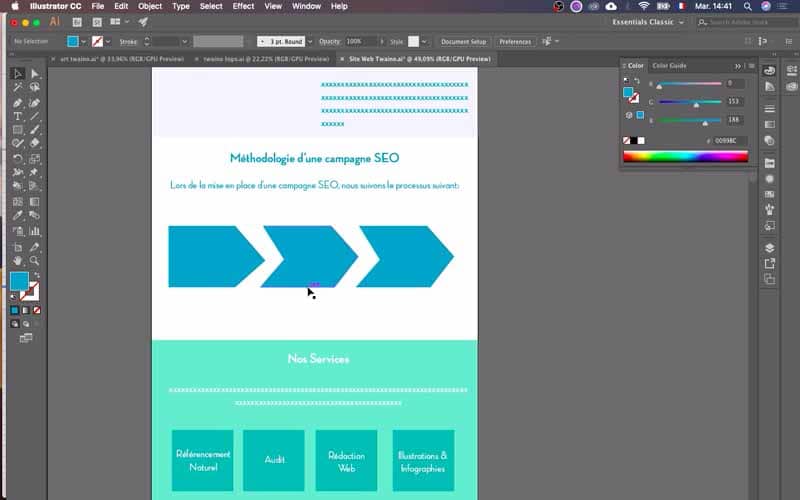
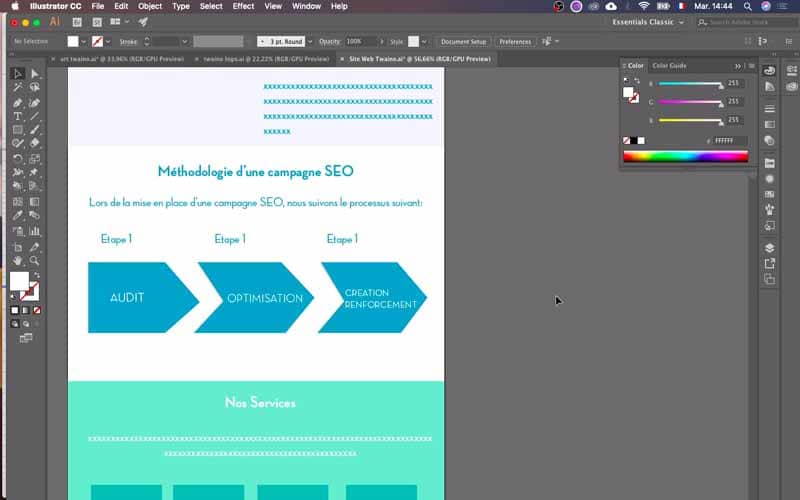
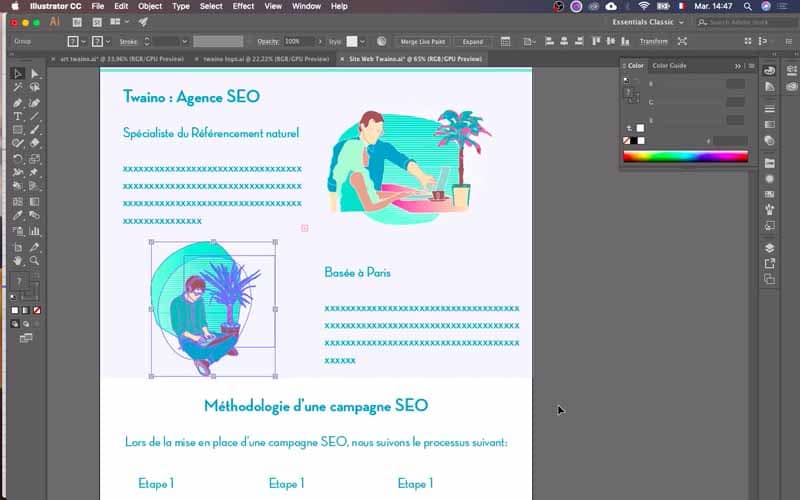
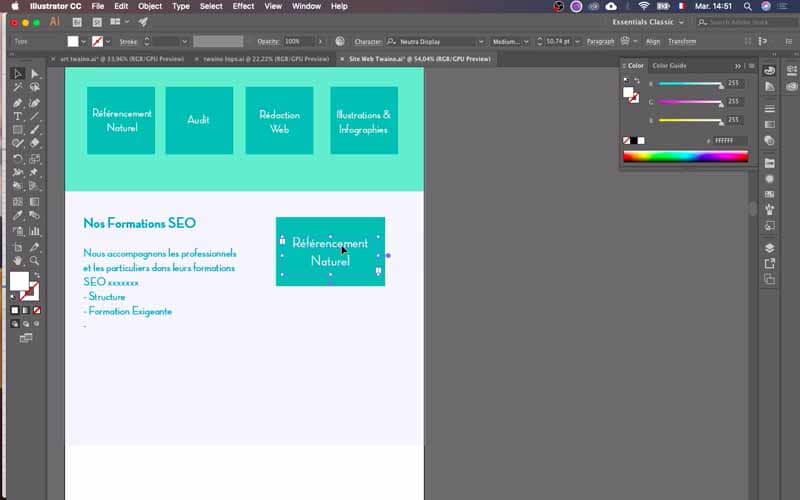
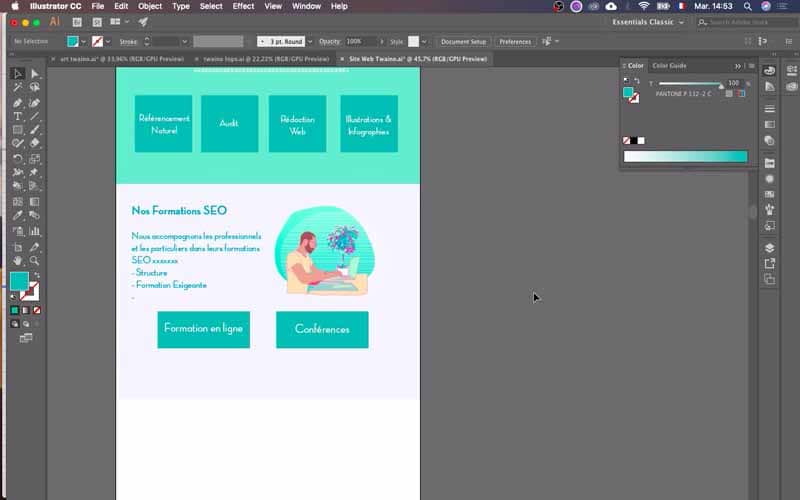
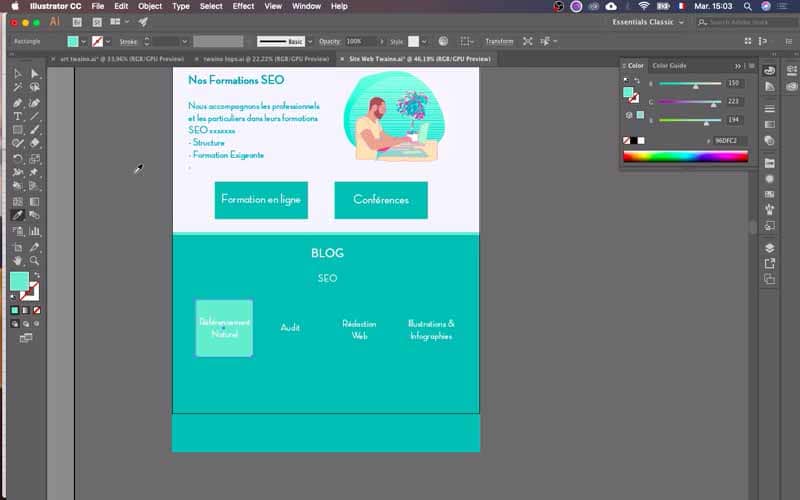
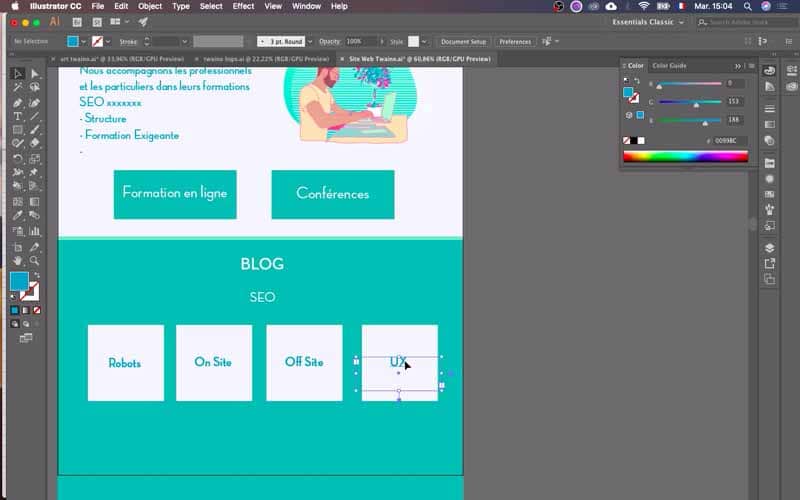
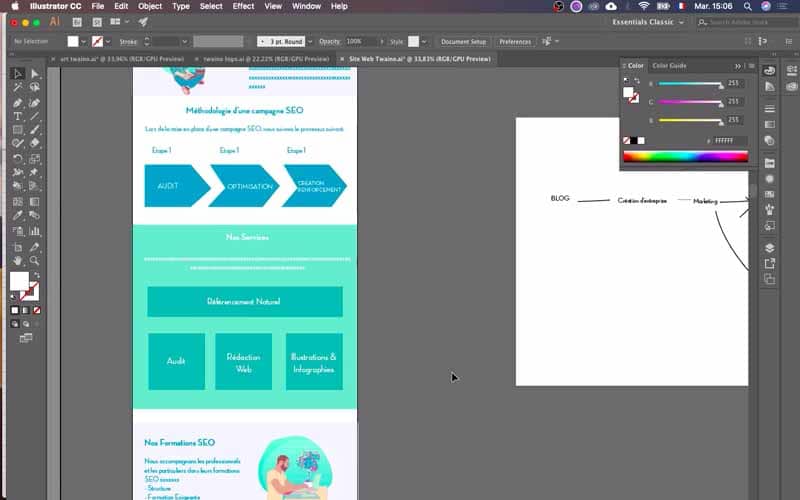
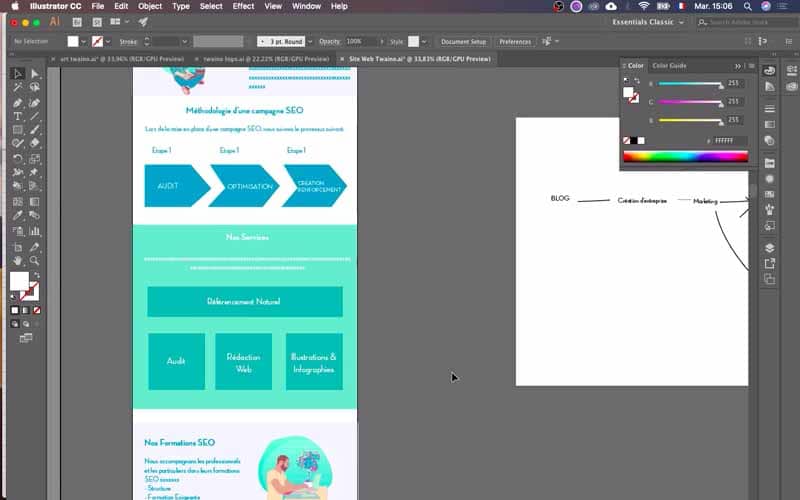
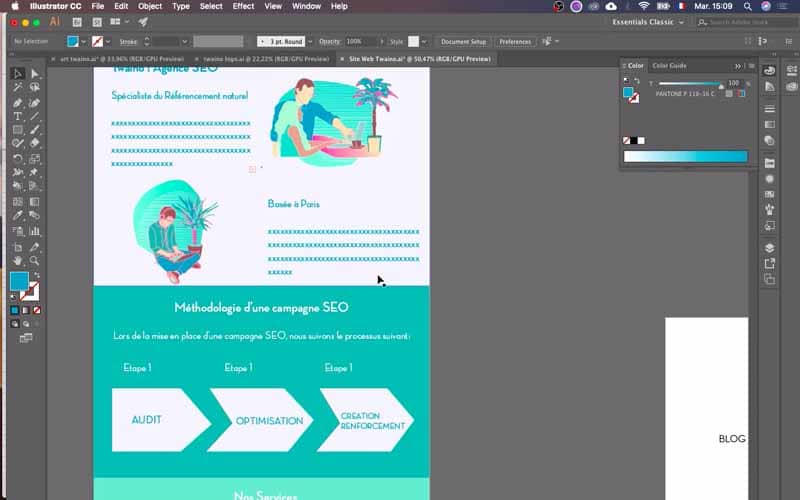
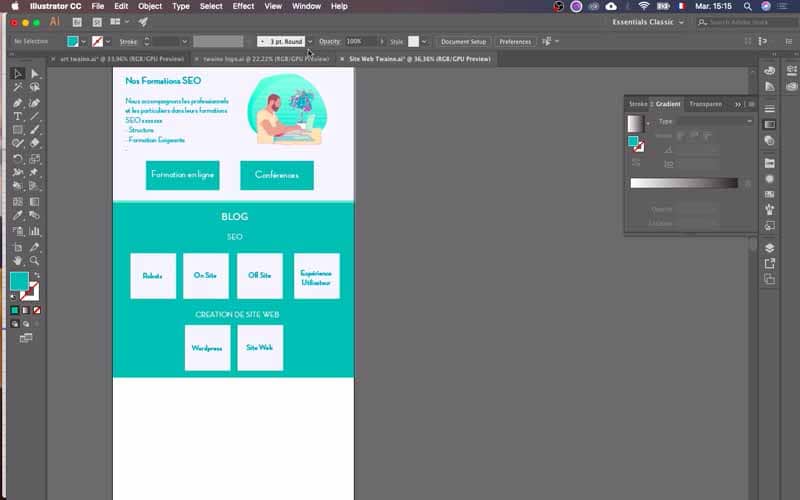
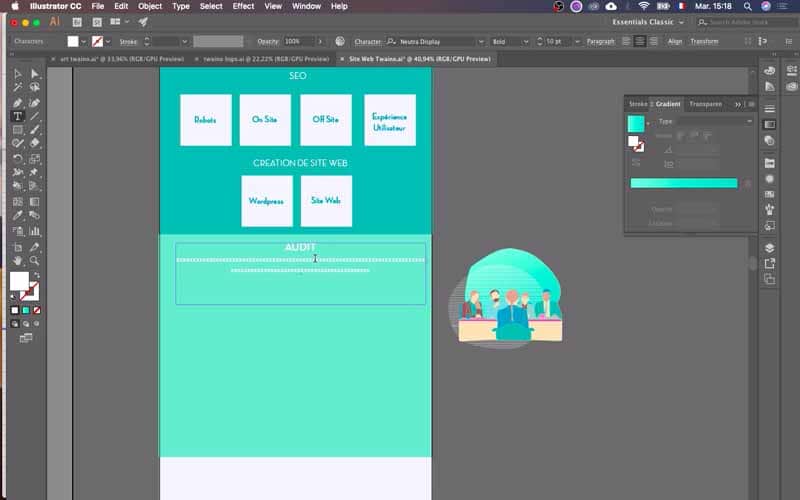
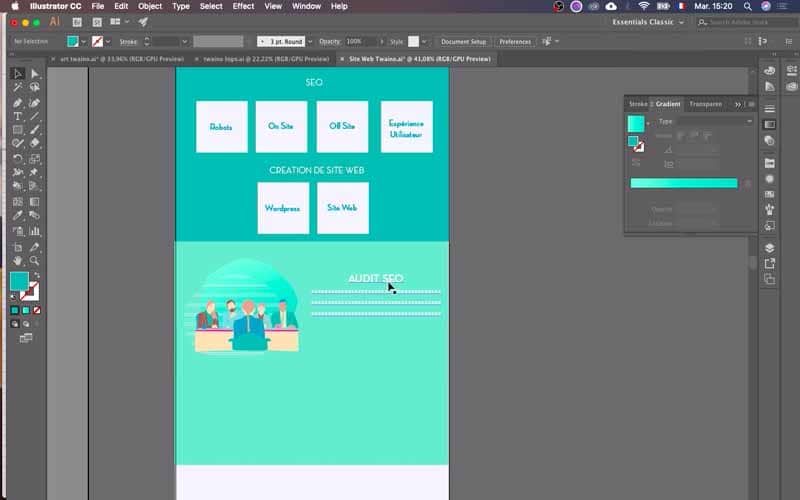
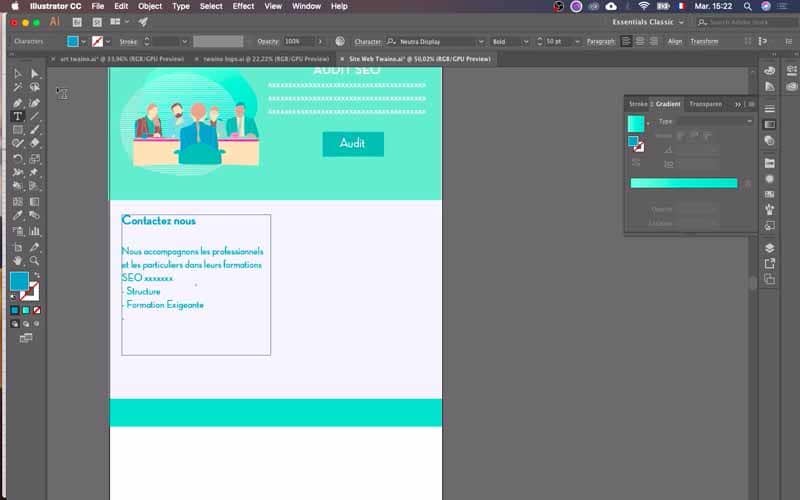
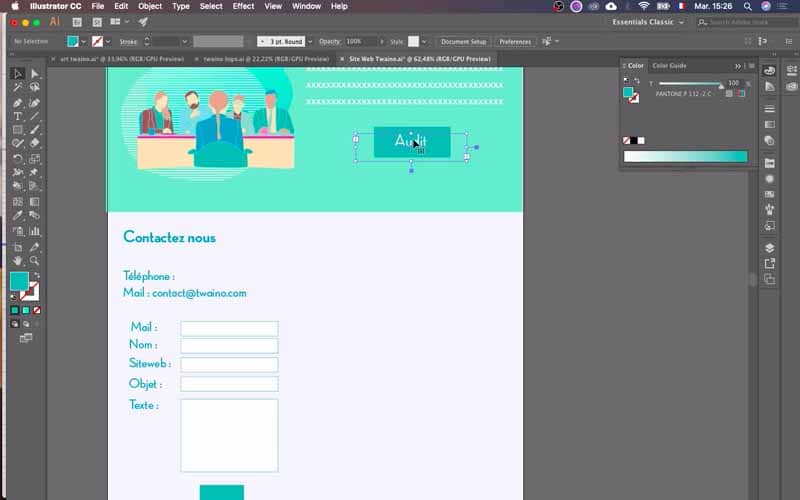
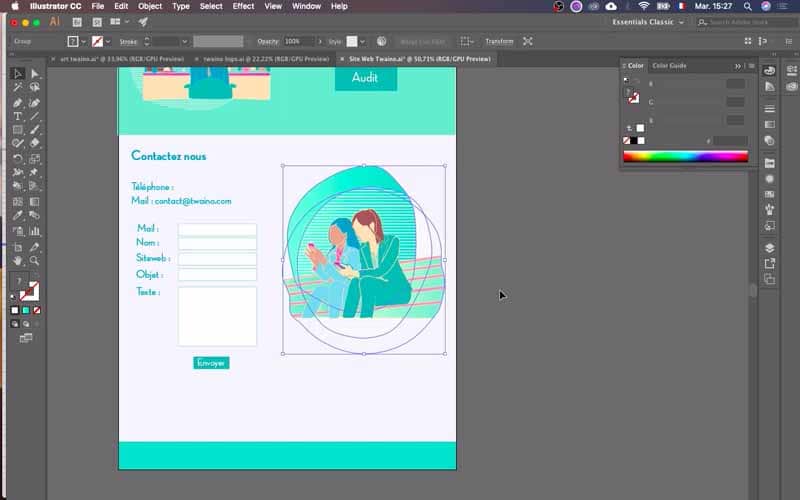
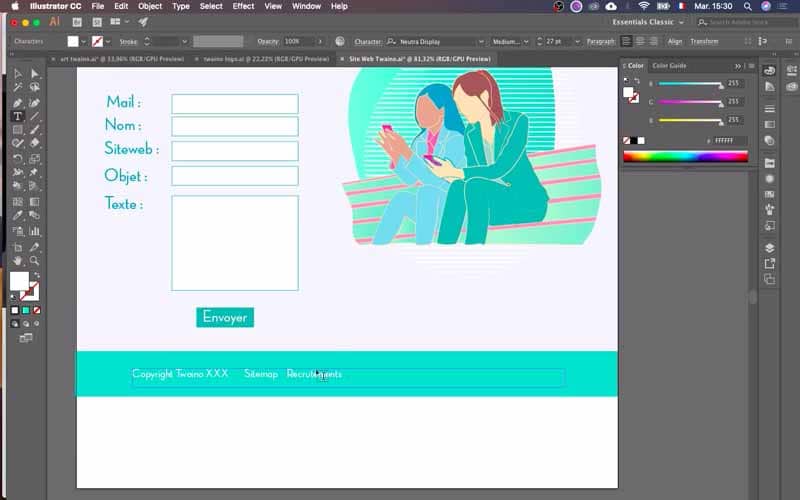
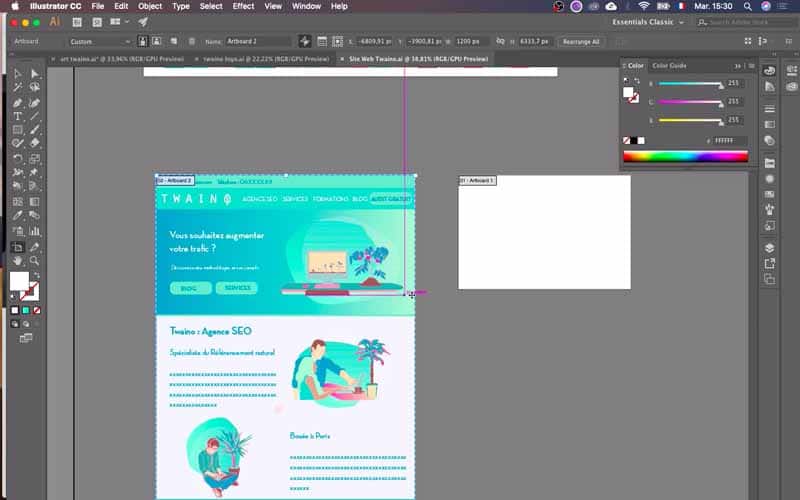
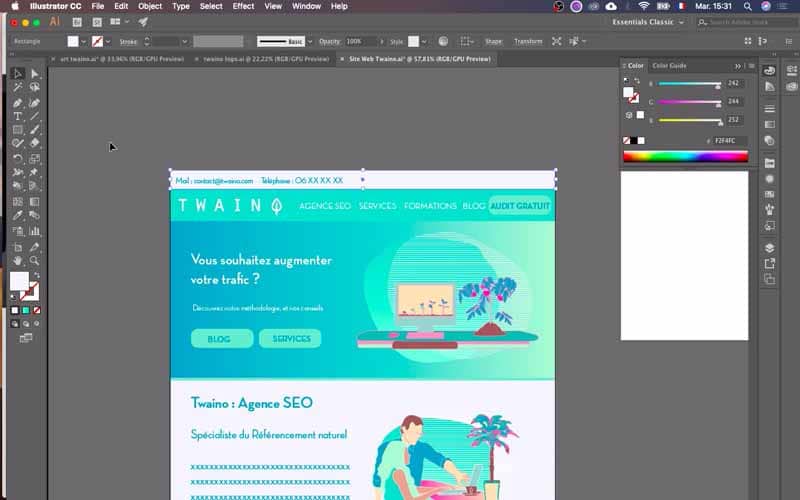
Creazione del layout di Twaino.com | Passo dopo passo
Nella seguente serie di immagini, ho cercato di mostrarle nel modo più dettagliato possibile le diverse fasi della creazione di un modello. In questo caso, ho realizzato il mio mock-up nel momento in cui ho deciso di lanciare il sito web della mia agenzia SEO | Twaino
.












































Conclusione
Realizzare un modello del suo sito web
non è un passo da trascurare e, ad essere onesti, l’efficacia di questo lavoro può richiedere l’impiego di professionisti in alcune fasi. Ma se riesce a svolgere tutte le azioni previste dalle regole dell’arte, avrà ottimi risultati sia graficamente che commercialmente. Quindi, si prenda il tempo necessario per realizzare un buon modello del suo sito web, perché anche se pensa di perdere tempo, ne risparmierà molto in seguito. Così facendo, offrirà un’esperienza utente ottimale ed eviterà modifiche al sito web che richiedono tempo e denaro.Ci vediamo presto.