Quer oferecer aos futuros visitantes do seu site um menu de navegação impecável? Parabéns!
Você está no lugar certo, pois me encarregarei de lhe oferecer todas as dicas, ferramentas e procedimentos a seguir para obter o resultado adequado de acordo com sua necessidade.
Com efeito, o menu de um site é um elemento muito importante para os visitantes e contribui para uma boa experiência do utilizador.
E por um bom motivo, o menu permite que você tenha uma visão global e também de todas as seções do site. É, portanto, um elemento que permite ao internauta determinar se continuará ou não a sua visita.
Portanto, você deve oferecer um menu impecável. Para que você possa fazer isso, estou adicionando um vídeo a este artigo que mostra visualmente as etapas descritas aqui.
Crie um menu no WordPress
Eu te mostro nissovídeo como criar um menu no WordPress usando o tema Avada:
Neste vídeo
, mostro-lhe como criar um menu em WordPress, usando o tema Avada:O menu: ferramenta essencial para navegação
O menu de um site ou barra de navegação é o elemento que permite navegar facilmente pelas páginas de um site, mesmo que este seja muito denso.
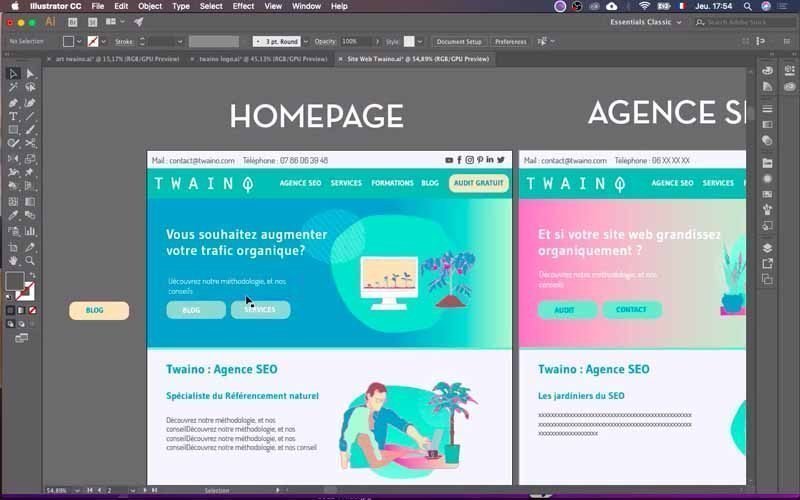
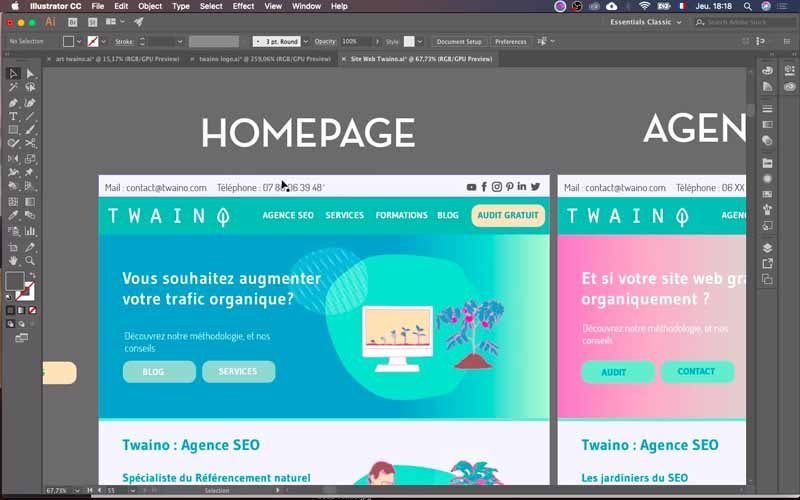
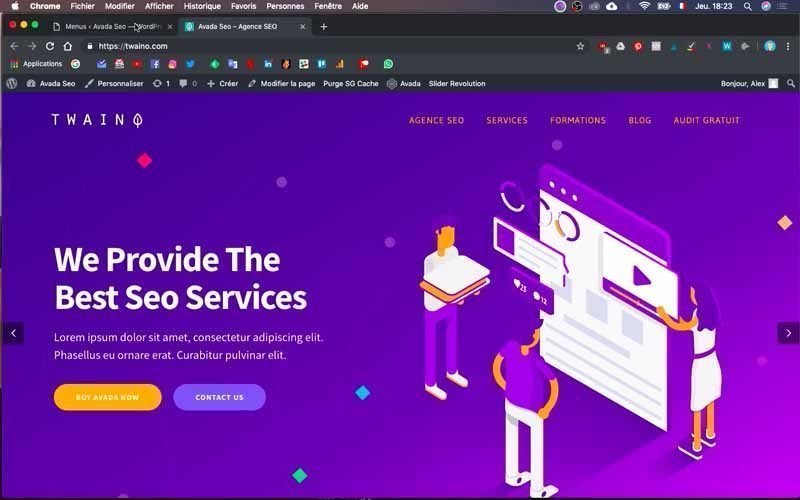
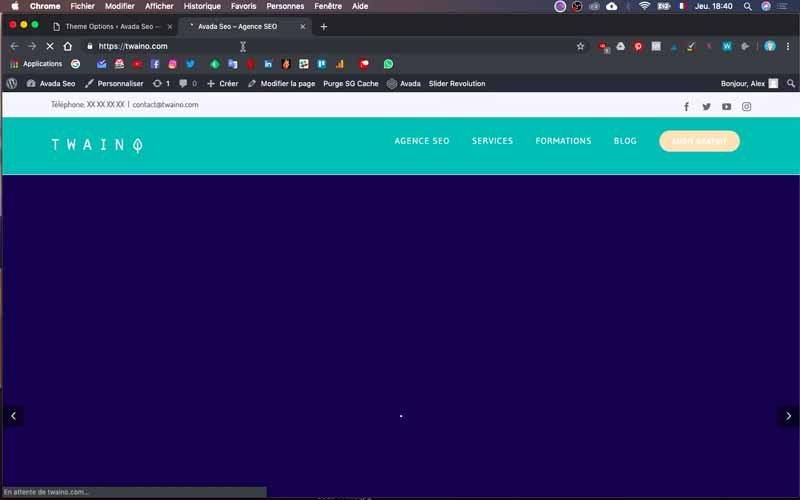
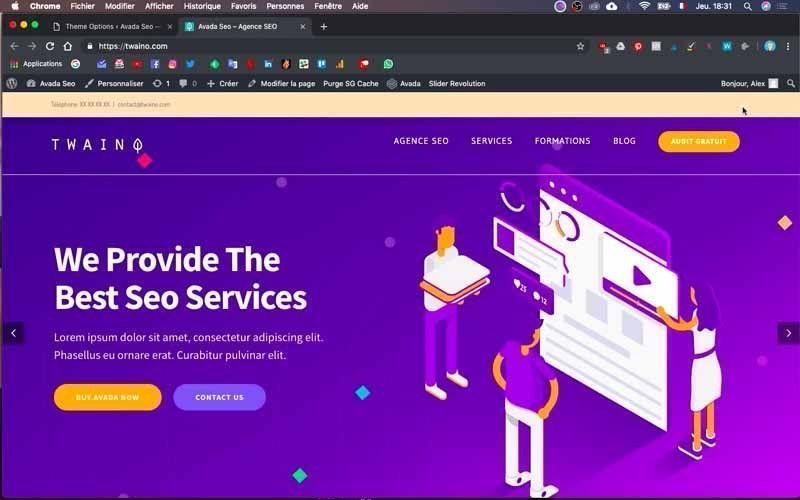
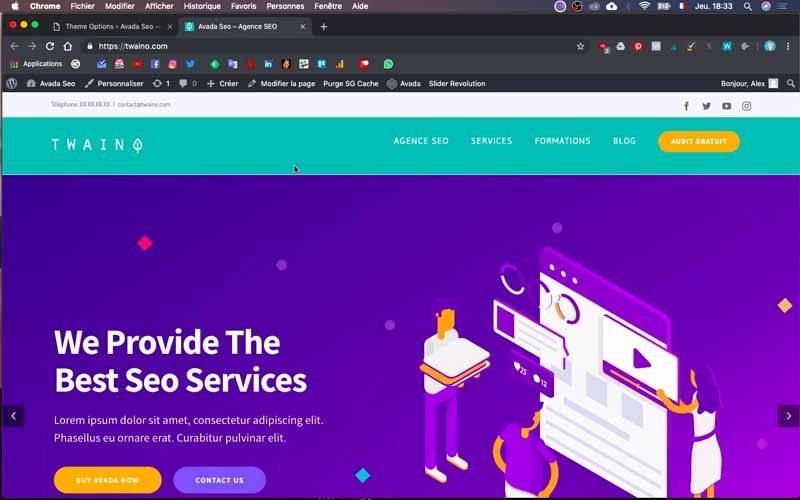
Se você der uma olhada no início deste artigo, verá os seguintes títulos:
- TWAINO: Esta página redireciona você automaticamente para a página inicial;
- AGÊNCIA SEO: Apresentação da minha agência Twaino SEO;
- SERVIÇOS: Esta página apresenta meus diversos serviços;
- TREINAMENTO: Nesta seção conto aos visitantes os treinamentos que ofereço;
- BLOG: Esta página inclui todos os meus artigos e vídeos;
- AUDITORIA GRATUITA: leva você a um formulário.
Como você pode ver, basta um simples clique em uma dessas seções para chegar automaticamente à sua página, portanto é uma navegação simples e eficaz, que os visitantes irão apreciar. Essa é exatamente a função principal do menu ou barra de navegação de um site.
Quais são os melhores lugares para posicionar seu cardápio?
Sempre colocado no mesmo lugar de uma página para outra, o menu de navegação geralmente é organizado em dois lugares:
- Horizontalmente no topo da página;
- Verticalmente à esquerda da página.
Esta disposição confere-lhe o privilégio de estar sempre visível e de ser rapidamente acessível independentemente do tamanho da janela do navegador.
Podemos, portanto, dizer que localizar o menu desta forma faz parte do padrão e facilita a jornada do usuário.
Observe, entretanto, que o menu também pode ser organizado verticalmente à direita e pode ser flutuante: isso é chamado de mega menu.
Mas recomendo fortemente que você não escolha esta opção, pois os internautas já estão acostumados com as duas disposições anteriores e principalmente com a primeira.
Mostrar originalidade, portanto, não será necessariamente algo positivo, pois apenas irá perturbá-los e assustá-los.
Por outro lado, às vezes é útil inserir zonas de navegação independentes do menu de navegação principal.
Na verdade, estas áreas podem ser específicas de determinadas páginas e oferecer aos utilizadores elementos adicionais para aprofundar a suanavegação.
Estas incluem, por exemplo, opções para refinar os critérios de compra num site de comércio eletrónico com, por exemplo, a presença de um filtro: tamanho, preço, cor, género e muitos outros.
Melhores práticas para ter um menu de navegação impecável
Pense na estrutura do seu site com antecedência
Antes de passar para a fase de criação do meu menu, primeiro tive a oportunidade de desenhar o modelo do meu site Twaino.com. Aconselho você a fazer o mesmo por vários motivos que mencionei em meu artigo sobre o assunto, que também inclui o processo a seguir para projetar seu site com sucesso.
Esta etapa permite criar a estrutura em árvore do seu site e identificar as diferentes seções que você terá no seu menu de navegação.
Escolha o local mais adequado
Você pode escolher entre as três disposições que mencionei um pouco acima:
- Menuhorizontal;
- Menu vertical à esquerda;
- Direita vertical.
Você pode fazer combinações, mas tente evitar redundâncias para otimizar ao máximo a experiência do usuário.
Limite o número de links
Em um menu de navegação, você pode adicionar o número de seções desejadas. Mas sugiro que você não exceda 7 seções diferentes.
Na verdade, muita escolha levará a menos legibilidade e corre o risco de aumentar a confusão do usuário que evitará o seu site.
Em vez disso, considere criar submenus e usar o rodapé para integrar algumas páginas estáticas como “Quem somos nós?” », “Avisos legais”, etc. Além disso, certifique-se de que seu menu não tenha nenhuma redundância, como colocar a seção “Home” quando seu logotipo for clicável e direcionar de volta para esta página.
Escolha nomes explícitos
Outro elemento muito importante é a escolha dos nomes das suas seções ou “itens de menu” e você deve garantir que sejam explícitos. Na verdade, você deve garantir que o visitante do seu site saiba imediatamente o que encontrará na página e geralmente apenas uma palavra é suficiente. Então, em vez de escolher “O blog de…. » pegue “blog” ou “nossos aluguéis” em vez de “nossos aluguéis de móveis…..”.
Além disso, escolha nomes que sejam realmente significativos para a sua atividade. Por exemplo, se eu colocar apenas “Serviços”, isso não permitirá que os visitantes saibam à primeira vista que ofereço serviços e treinamento em SEO.
Ordene os links do seu menu corretamente
Outro aspecto muito importante continua sendo a ordem de exibição dos links no seu menu de navegação. Sugiro que você coloque as páginas mais importantes ou o cerne da sua atividade em primeiro lugar. O costume é colocar no final as páginas “Encontre-nos” ou “Contacte-nos” e os internautas já estão bem habituados a esta disposição.
Permaneça consistente nas diferentes páginas do seu site
É possível ter menus em determinadas páginas que diferem em termos de layout e ordem.
Mas recomendo que você mantenha o menu principal e se necessário adicione um menu secundário específico para determinadas páginas. Assim, você oferecerá um site coerente e facilitará a navegação dos internautas que poderão acompanhá-lo facilmente.
Crie seu próprio menu no WordPress: os passos a seguir com o tema Avada
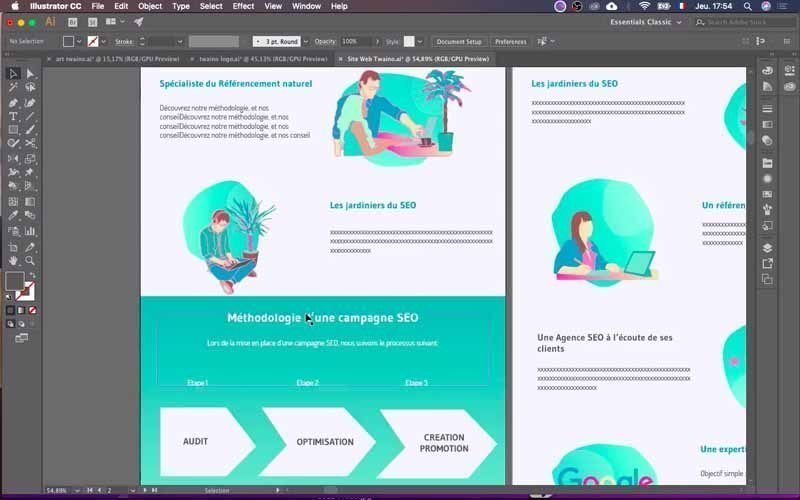
Usarei o modelo que criei com o softwareAdobe Ilustrador para criar o menu do meu site Twaino.com.
Com efeito, este modelo permite-me ter uma ideia precisa do resultado esperado e, portanto, saber exatamente como proceder.

Além disso, observe que utilizarei o tema “Avada” que instalei e que todo o processo é baseado nele. Dependendo dos temas que você possui, provavelmente não terá exatamente as mesmas interfaces que eu. No entanto, você tem a opção de adaptar o processo para se adequar ao seu tema.

É importante observar que a criação do menu de navegação envolve duas etapas principais, incluindo:
- Adicionando seu logotipo;
- Criando seções do seu menu de navegação oudinheiro cardápios (lista de subelementos) e seu design.
Então, primeiro mostrarei como adicionar seu logotipo à barra de navegação do seu cabeçalho.Emem segundo lugar, mostro como configurar e designar as seções do seu menu de navegação.
Vamos então!
Faça login na conta “Administrador” do seu site
Antes de iniciar qualquer uma das duas etapas principais, você deve primeiro fazer login na conta de administrador do site para acessar o Painel do WordPress. Portanto, tudo que você precisa fazer é adicionar “…./wp-admin” à URL do seu site. Em seguida, preencha as caixas com seus identificadores e valide.

Adicione seu logotipo ao menu de navegação: os passos a seguir
Para meu tema de demonstração “Avada SEO”, já existe um logotipo padrão. Então o que vou fazer é mudar esse logotipo e colocar o meu no lugar.
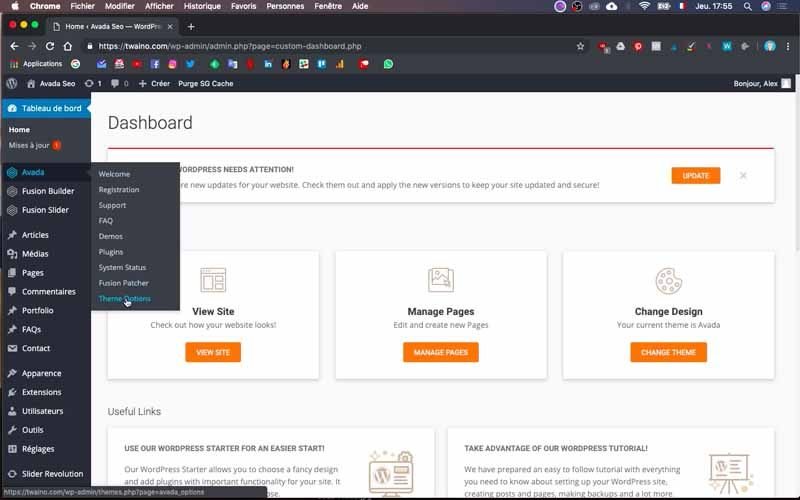
1) Vá para as opções de tema
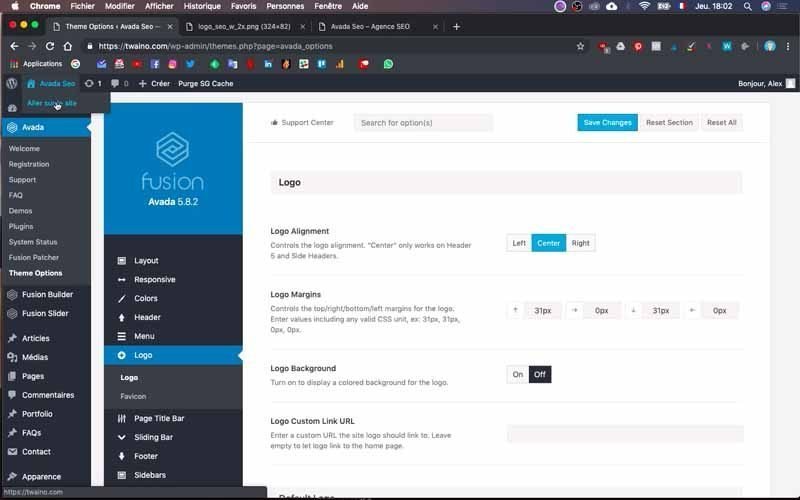
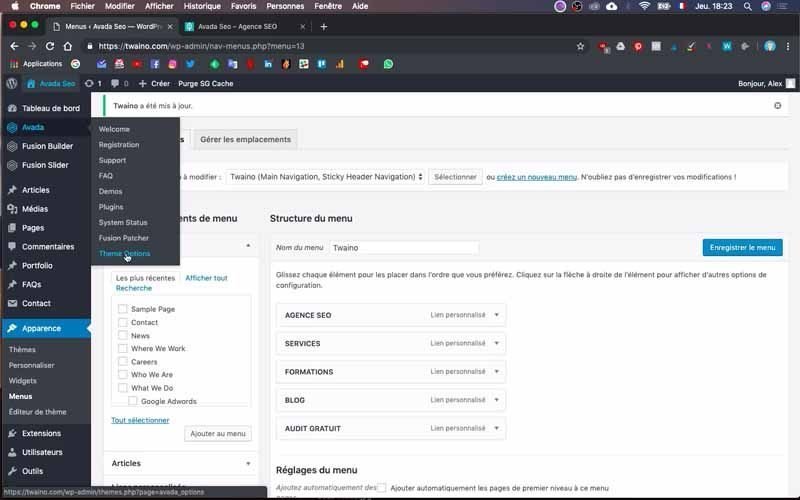
No meu dashboard vou até a seção “Avada”, que é o meu tema, e no menu que aparece escolho “Opções de Tema” que me oferece um espaço de configuração com diversos elementos.

2) Escolha o tipo de logotipo a ser alterado
Nesta nova página, clique na opção “Logo” emo segundo barra lateral esquerda. Você então tem duas subseções, incluindo:
- Logotipo: este é o logotipo clássico do menu de navegação;
- Favicon: este é o pequeno ícone que aparece nas abas do navegador. Isso permite que o internauta identifique a aba do seu site, mesmo que ela esteja em outro site.
3) Altere o logotipo padrão e suas variações
3-1) Alterar “Logotipo padrão”
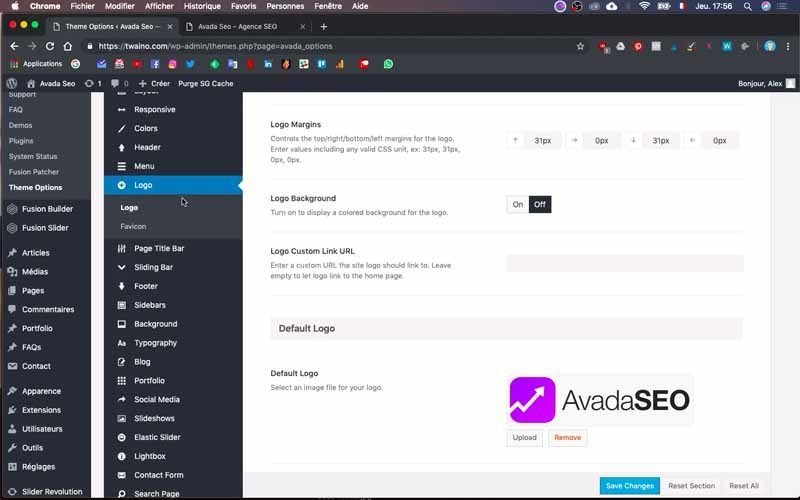
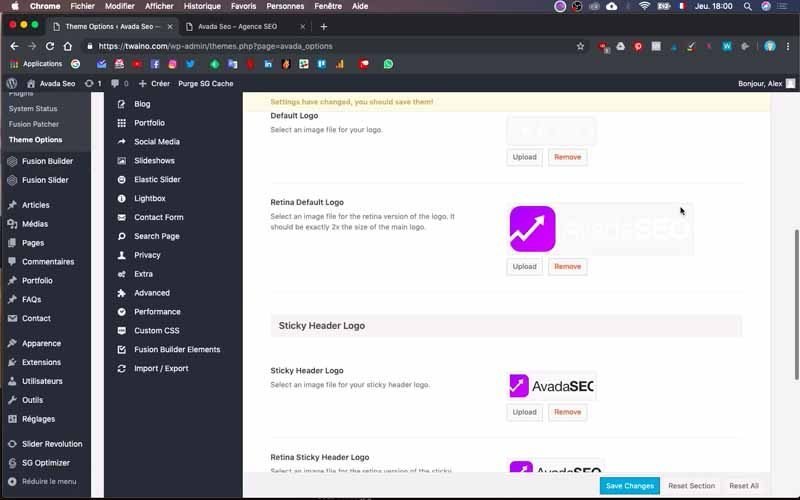
Para alterar o logotipo padrão, clique na subseção “Logo” e role para baixo até a opção “Logotipo padrão”. Neste nível, clique no botão “Upload” para substituir o seu logotipo.

Gostaria de salientar aqui que na interface que aparece você pode ver diretamente o tamanho do logotipo atual para ter uma ideia precisa do tamanho necessário para que seu logotipo preencha corretamente o espaço que ocupa este. .

Para fazer isso, observe seus detalhes que são apresentados na barra lateral direita.

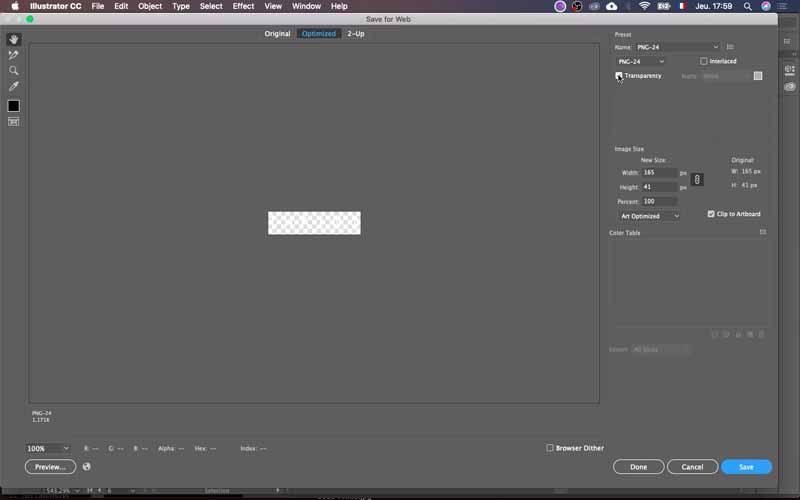
No meu nível, tenho 165 x 41 pixels e se você mesmo criou seu logotipo, pode facilmente modificar seu tamanho, como farei com o Adobe Illustrator no vídeo.

Se você ainda não o projetou, basta comunicar os tamanhos ao seu designer gráfico para que ele o faça.

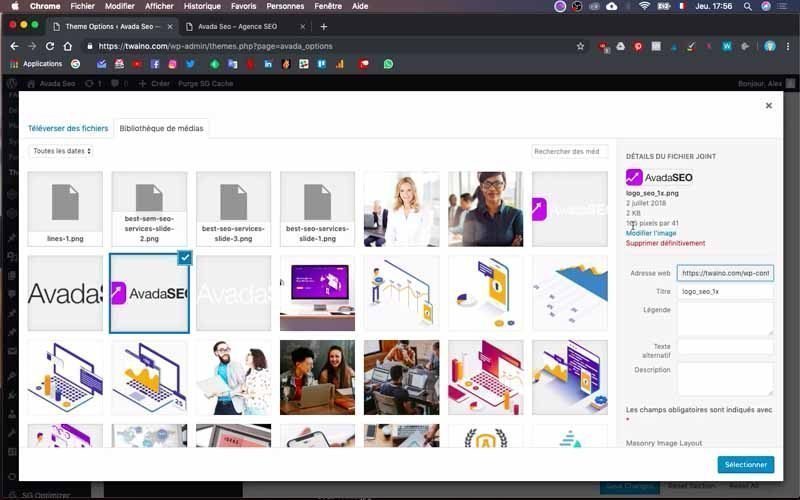
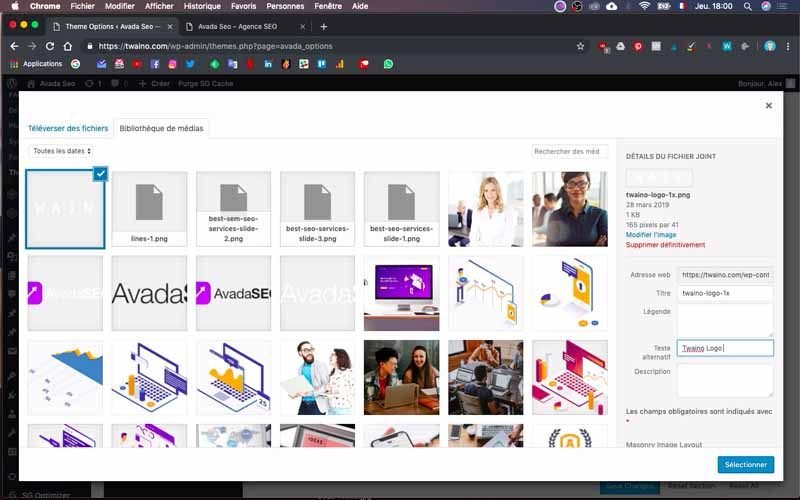
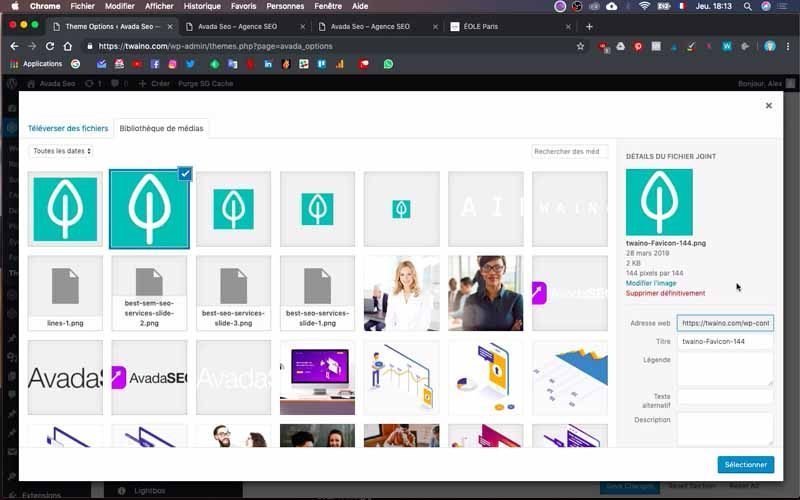
Se o seu logotipo já estiver pronto, pressione a janela “Carregar arquivos” que permite baixar o logotipo diretamente do seu computador. Você tem duas opções:
- Arraste e solte diretamente o arquivo do logotipo na página;
- Clique no botão “Selecionar arquivos” para pesquisar manualmente o logotipo em suas pastas.
Eu escolho a segunda opção e meu logotipo é carregado na “Biblioteca de Mídia” do meu site. Aqui você tem a oportunidade de nomear seu logotipo, o que faço dizendo “Twaino-logo 1x” e depois pressiono o botão azul na parte inferior “Selecionar”.

Meu logotipo substitui o logotipo padrão.

3-2) Altere as outras variações do logotipo padrão
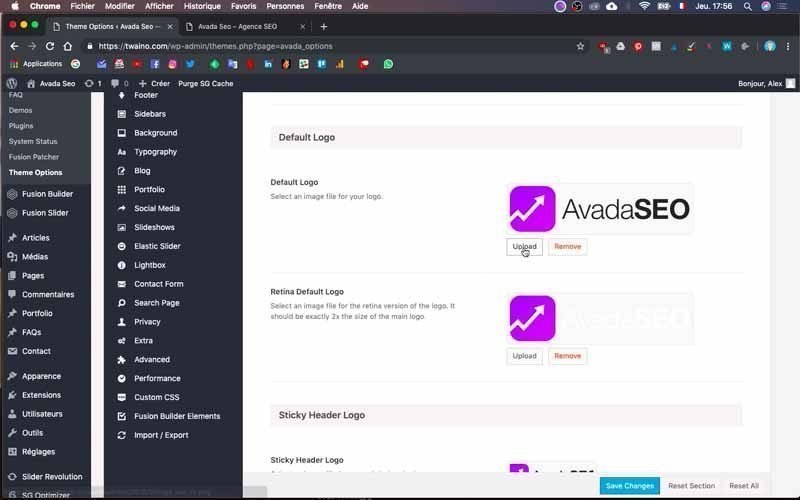
3-2-1) Logotipo padrão da retina
Em seguida, vá em “Retina Default Logo” e clique em “Upload” para alterá-lo. Procedo da mesma forma que antes, tomando as dimensões exatas para ajustar meu logotipo. Eu carrego-o para a “Biblioteca de Mídia”, nomeio-o “Twaino-logo 2x” e seleciono-o.

Salvei primeiro para ver se as alterações foram realmente levadas em consideração. Para isso, devovoltou para na página inicial do meu site e claro em outra aba.
Para fazer isso de forma simples, vá até o canto superior esquerdo e clique no ícone da casa seguido do nome do tema de demonstração “Avada SEO”. Em seguida, pressione “Ir para o site” que o leva diretamente para a página inicial, em outra aba do navegador.

Posso ver que o logotipo padrão foi substituído pelo meu logotipo.
3-2-2) Logotipo de cabeçalho fixo
Continuo as modificações desta vez com “Sticky Header Logo”. Na verdade, um cabeçalho fixo é um menu que permanecerá “fixo” no topo da sua página, mesmo quando você desce durante a navegação/leitura.

Neste nível, tenho duas opções, incluindo “Sticky Header Logo” e “Retina Sticky Header Logo”. Observe que os adesivos são elementos muito interessantes em um site e que serão assunto de outro artigo.
Procedo da mesma forma que antes para substituir esses logotipos padrão. Só que desta vez basta selecionar os logotipos correspondentes na “Biblioteca de Mídia”. Tente selecionar o logotipo escolhido de “Logotipo padrão” para “Logotipo de cabeçalho pegajoso” e “Logotipo padrão de Retina” para “Logotipo de cabeçalho pegajoso de Retina”.
3-2-3) Logotipo do celular
Bem na parte inferior do “Sticky Header Logo” há o “Mobile Logo” e você também precisa alterar os logotipos padrão que ele inclui.

Proceda exatamente da mesma forma que na etapa anterior e tome cuidado para escolher o mesmo logotipo “Logotipo padrão” para “Logotipo Mobile” e o logotipo “Logotipo padrão Retina” para “Logotipo Retina Mobile”. Em seguida, salve clicando no botão azul “Salvar” localizado na parte inferior.
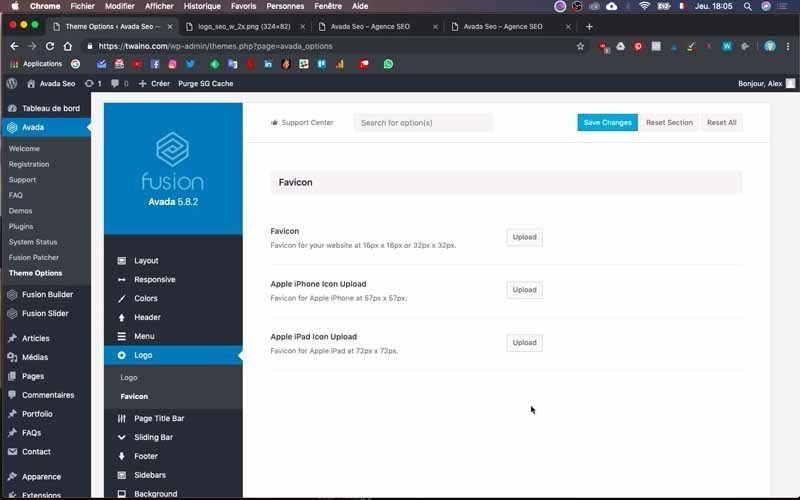
4) Mude o Flavicon
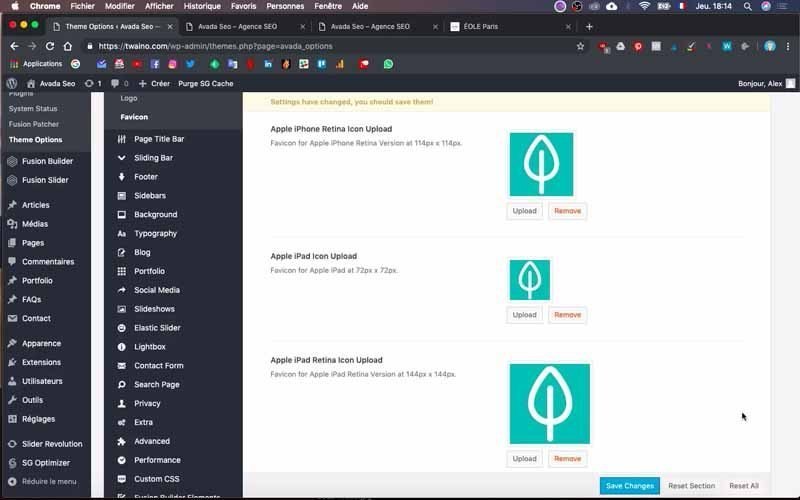
Em seguida, clique na subseção “Flavicon” do menu “Logo” para alterar o Flavicon do seu site. Na verdade, um Flavicon é uma pequena imagem localizada na barra do seu navegador de pesquisa. Esta é uma pequena imagem que ajudará os internautas a identificar facilmente o seu site em um navegador.
Na página que se abre, você verá três opções diferentes com as dimensões adequadas para cada uma delas. Isso é :
- Flavicon: tamanho 16 px x 16 px ou 32 px x 32 px;
- Carregamento do ícone do Apple iPhone: 57 px x 57 px;
- Upload do ícone do Apple iPad: 72 px x 72 px;

Portanto, você modificará o tamanho do seu logotipo para ter esses três formatos diferentes. No meu caso, faço isso rapidamente com o software Adobe Illustrator.

Em seguida, basta clicar em cada botão “Upload” para fazer upload do logotipo correspondente a cada opção.

Ao adicionar esses logotipos, você notará que outras opções foram adicionadas. Basta modificar seu logotipo novamente para carregá-los também. Aconselho você a fazer tudo de uma vez para não deixar nada que possa lhe causar problemas mais tarde.
Após carregar todos os logotipos, clique no botão azul “Salvar alterações” na parte inferior para salvar as alterações. Se você acessar a página inicial do seu site, verá que seu logotipo aparece na aba do seu navegador.

Meu logotipo aparece bem no meu navegador e como tudo parece perfeito, passo à criação das seções do meu menu de navegação.
Criação de seções do menu de navegação: os passos a seguir
Existem duas maneiras diferentes de criar o menu de navegação:
- Na página inicial;
- Do tema “Avada”.
O primeiro é na verdade uma navegaçãoproposto na falta disso pelo WordPress e pessoalmente não utilizo necessariamente esse método, mas acho interessante apresentá-lo a vocês.
Da página inicial
Ainda conectado à sua conta de administrador, você irá para a página inicial.

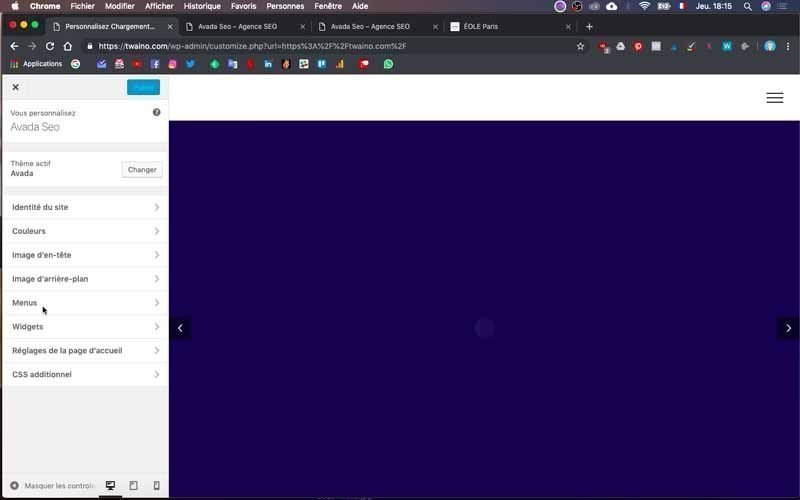
Em seguida, clique no botão “Personalizar” seguido de um pincel e que está localizado na parte superior e à esquerda do ícone de atualização.

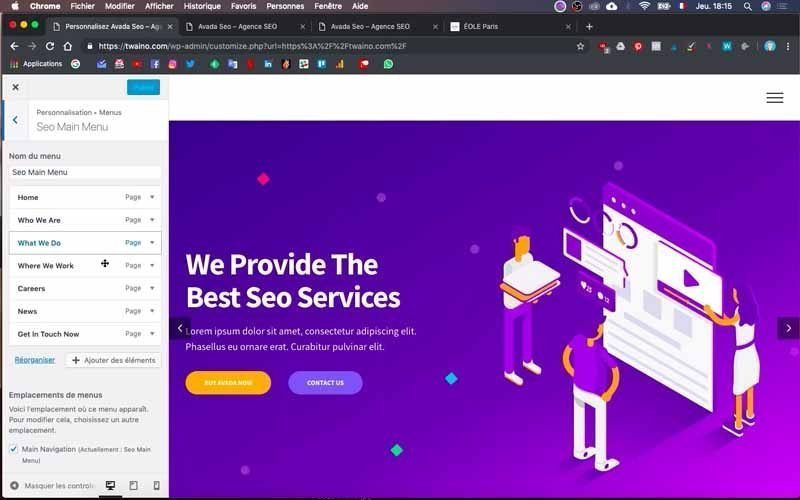
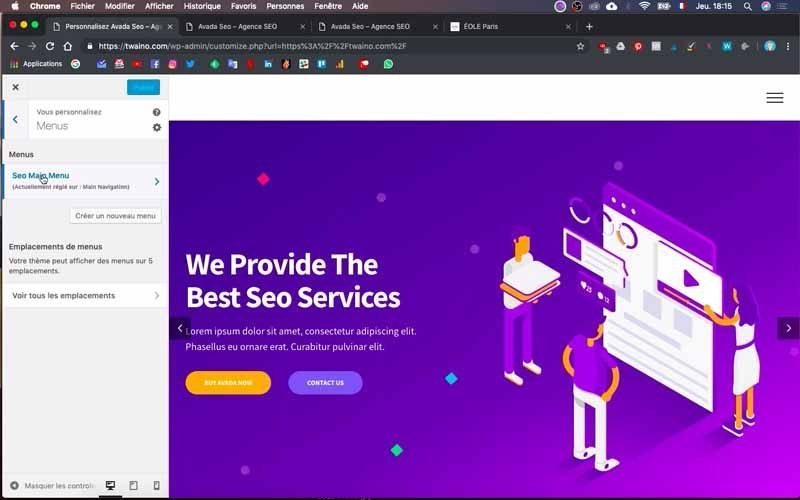
Na interface que aparece, toque na seção “Menu” localizada na barra lateral esquerda.

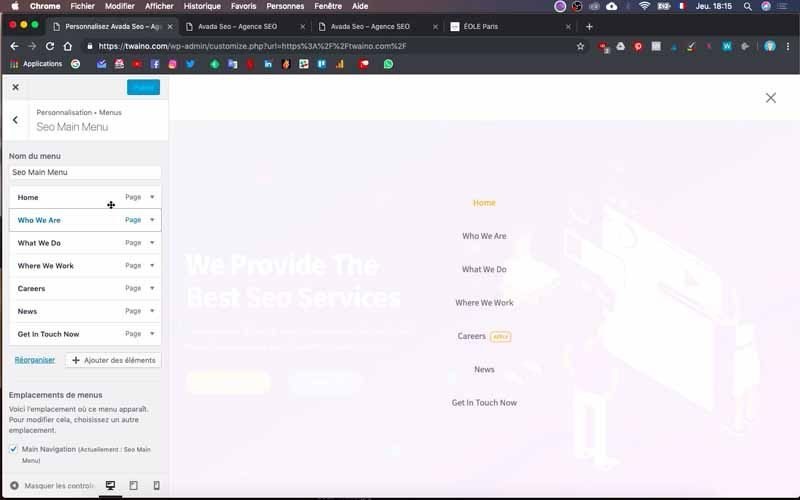
Em seguida, clico no nome do menu “Menu Principal SEO” na minha situação.

Segue-se uma interface onde estão localizadas todas as categorias do menu de navegação padrão. Ao clicar em “+ Adicionar elementos” você poderá adicionar outras seções às que já existem. Você também pode reordená-los clicando em “Reorganizar”.

Configurando o menu de navegação com Avada
Este método permite que você configure seu menu de navegação com muito mais precisão. Esta é a principal razão pela qual pessoalmente prefiro este ao anterior. Observe que, neste nível, distingo duas etapas principais, incluindo:
- Criação do menu (com texto);
- O design do menu.
1) Criando o menu (com texto)
Esta etapa permite exibir as diferentes seções que deseja ter em seu menu de navegação.
1-1) Acesse a página de configuração do menu
Existem duas possibilidades para acessar a página de configuração do menu:
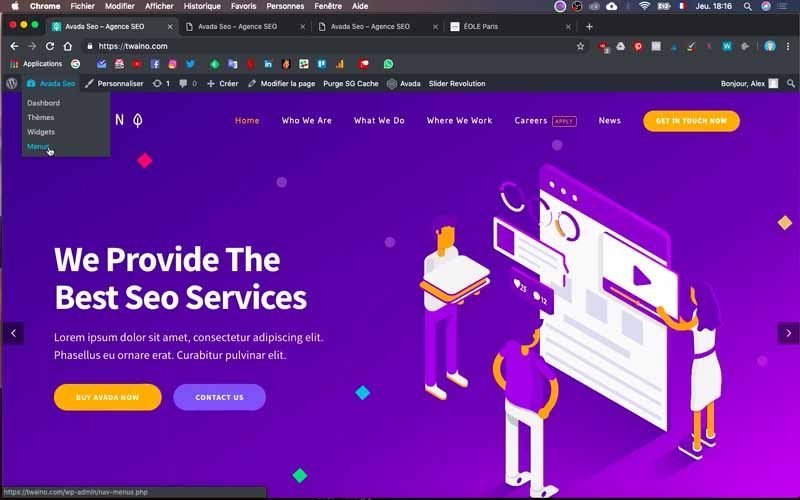
-Na página inicial, clique na janela “Avada SEO” e no menu que aparece selecione “Menu”;

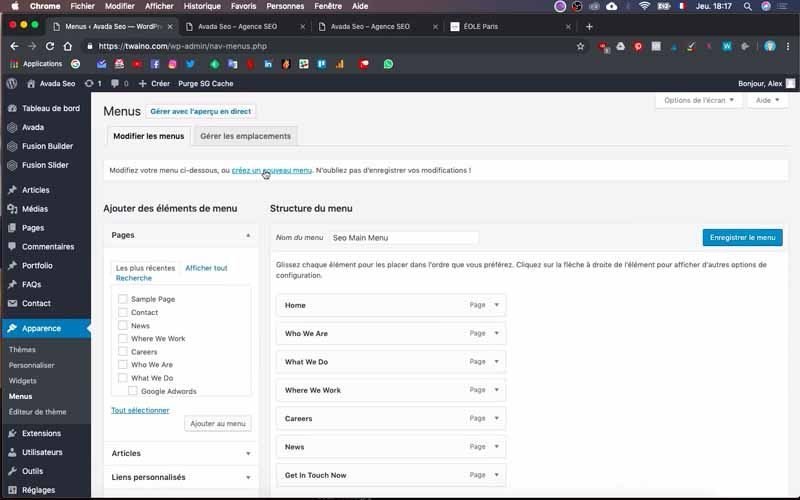
-No Dashboard, você deve clicar na seção “Aparência” e depois na opção “Menu”.

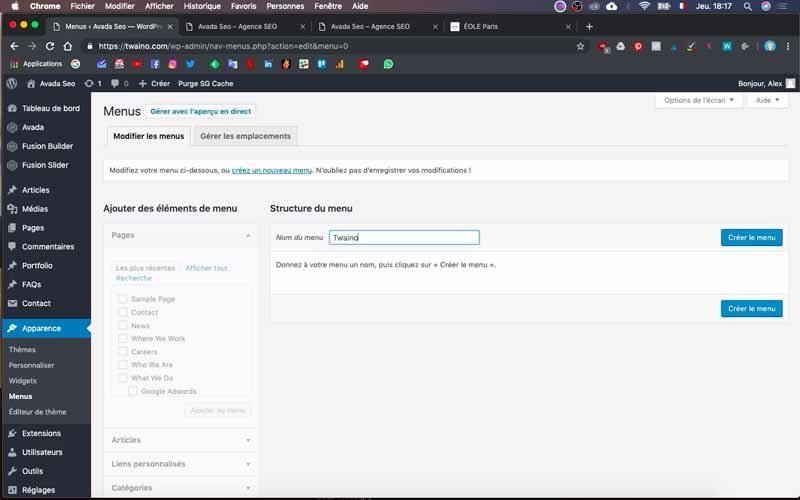
1-2) Crie um novo menu principal
Na interface de configuração, clique em “criar um novo menu” que está localizado logo na parte inferior da janela “Editar Menus”. Em seguida, indique o nome do menu que deseja adicionar e pressione o botão azul “Criar menu” que está localizado à direita. Para o meu site, crio o menu “Twaino”.


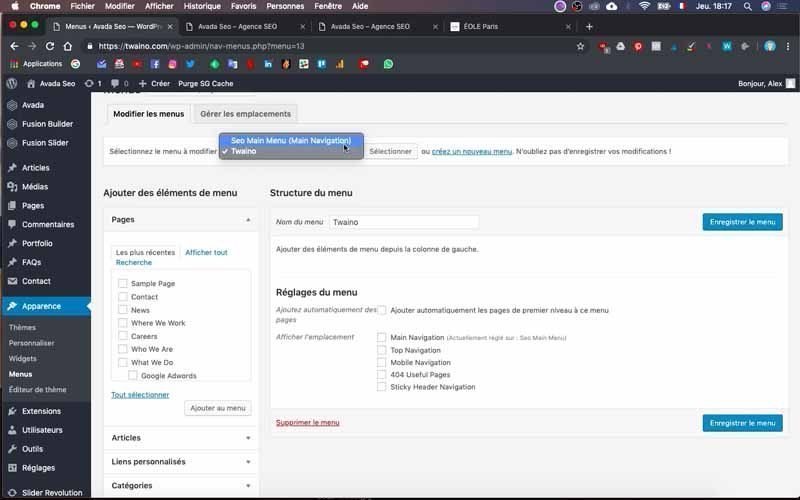
Agora você pode configurar seu novo menu e diferentes opções serão oferecidas:
- Navegação Principal: Permite torná-lo seu menu principal;
- Navegação Superior: Permite aparecer na barra localizada logo acima da barra do menu de navegação;
- Navegação Mobile: Permite criar menus específicos para navegação mobile;
- 404 páginas úteis: Para páginas de erro 404;
- Navegação de cabeçalho fixo: permite integrá-lo ao menu que aparece quando você rola para baixo em seu site.

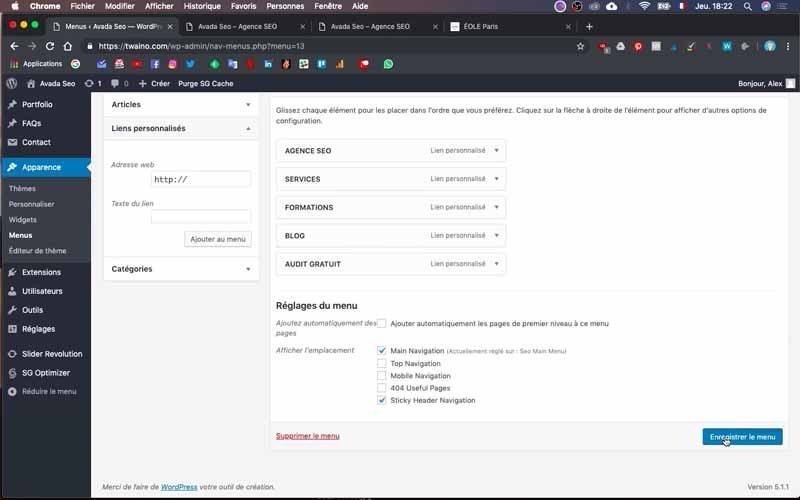
No meu caso, seleciono a primeira opção e a última para o meu menu “Twaino”.
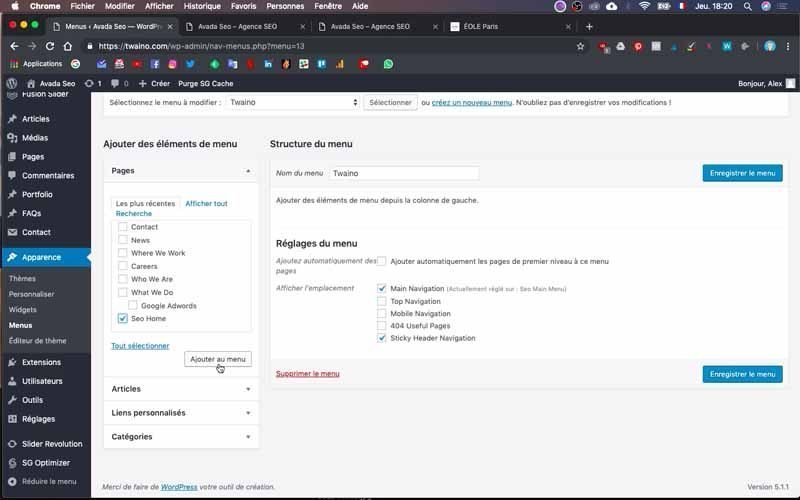
1-3) Em seguida, crie os menus
Após criar este menu principal, você poderá criar os menus que aparecerão na barra de navegação.

Para fazer isso, várias opções estarão disponíveis para você adicionar itens ao menu:
- Adicionar uma página recente: Nesta seção você poderá escolher uma página que deseja integrar ao seu menu;
- Adicionar um artigo: o WordPress oferece a possibilidade de adicionar um artigo ao seu menu com esta opção;
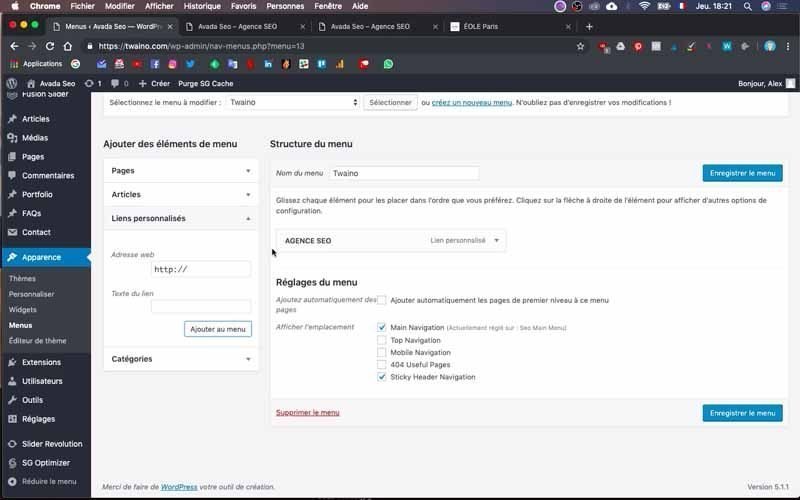
- Adicione um link personalizado: Se você deseja direcionar seus visitantes para uma determinada página do seu site ou para um site externo, você pode usar esta opção adicionando a URL de sua escolha;
- Adicionar uma categoria: Para navegar em um site, pode ser interessante adicionar uma categoria ao menu.
No meu caso, como o meu site acabou de ser criado, não tenho necessariamente as páginas e artigos que existem. Portanto, para mostrar como fazer isso, adicionarei “links personalizados”. Obviamente, uma vez que todas as minhas páginas estejam construídas corretamente, terei a oportunidade de alterar meu menu para deixá-lo perfeitamente limpo.

Para efeitos do meu vídeo e deste tutorial, clicarei em “Links personalizados”, que está localizado na parte inferior de “Artigos” na barra lateral à esquerda e rotulado como “Adicionar postagens” na parte superior. Unid”.

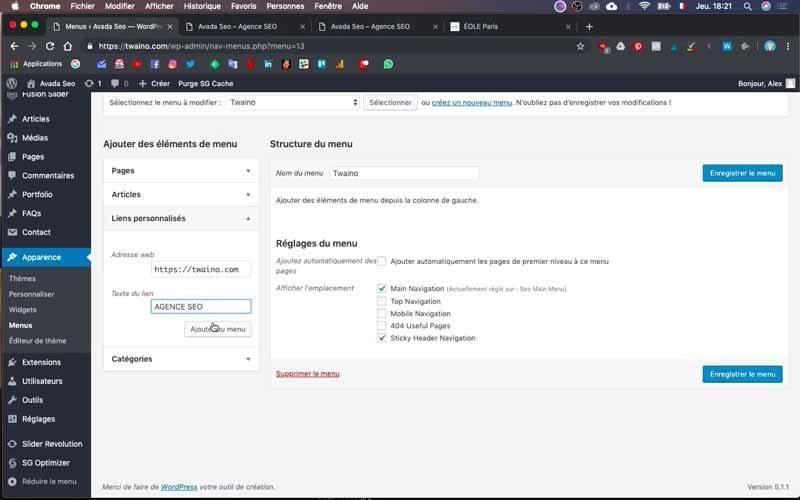
Tenha o cuidado de indicar primeiro o link para o seu site na seção “Endereço da Web”. Não se esqueça de preencher o “s” em “http” se você já mudou para HTTPS.

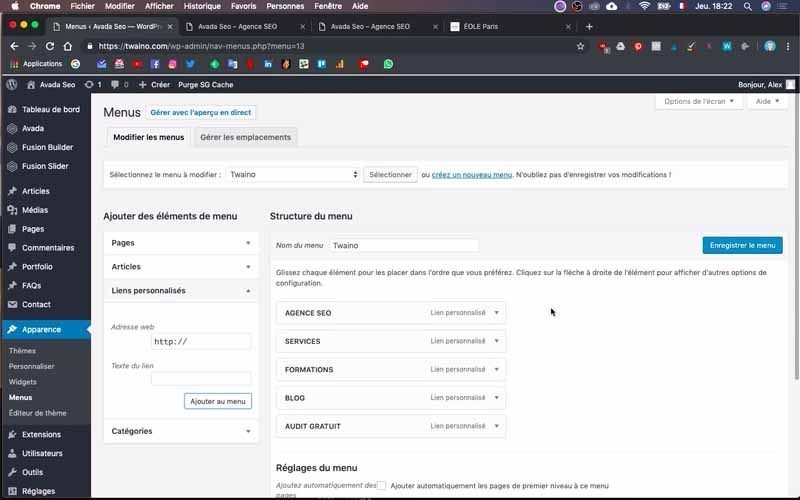
Na seção “Texto do link”, insira os nomes dos menus que deseja ter. No meu nível, escrevo “https://twaino.com » e sucessivamente os seguintes nomes:
- AGÊNCIA SEO;
- SERVIÇOS ;
- FORMAÇÕES;
- BLOGUE;
- OUÇA GRATUITAMENTE
Em seguida, você clica no botão azul “Salvar Menu” que está localizado na parte inferior para ter uma primeira visualização.

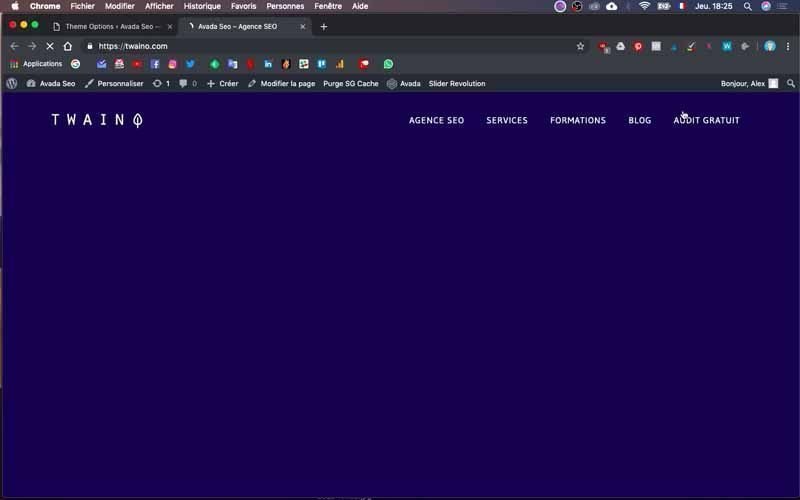
Se você for à página inicial do seu site, notará que os menus realmente apareceram como eu na página inicial do meu site. O próximo passo é modificar o design do menu atual para alcançar o resultado desejado.

2) O design do seu menu
Para ter o design desejado para o seu menu, você irá até as opções de tema.

Para fazer isso, vá em “Avada” na barra lateral esquerda do seu painel e clique em “Opções de tema” e depois em “Menu”.

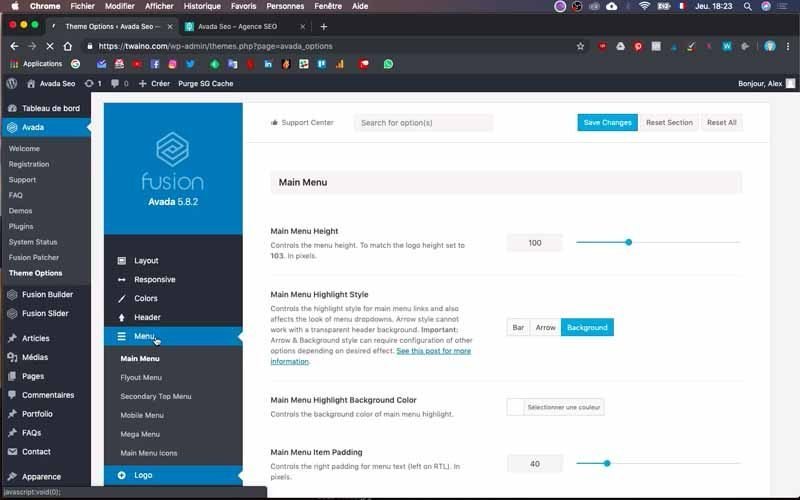
Na interface que aparece, você tem todas as opções para “desenhar” seu menu.
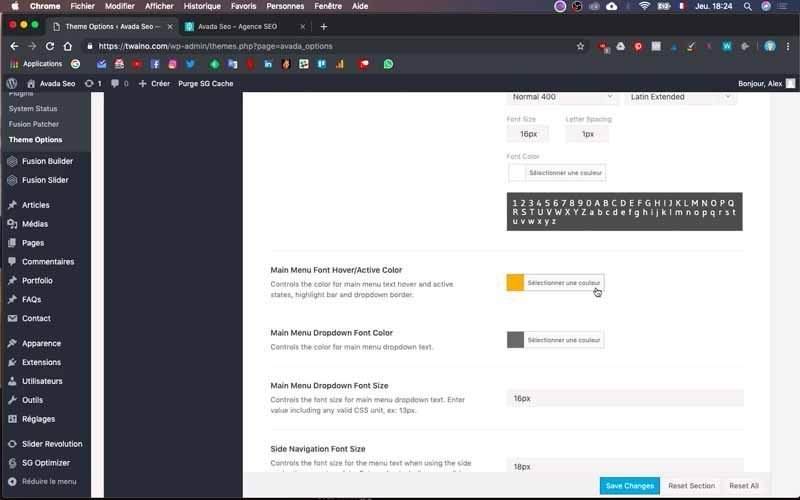
2-1) Alterar a cor do texto do menu
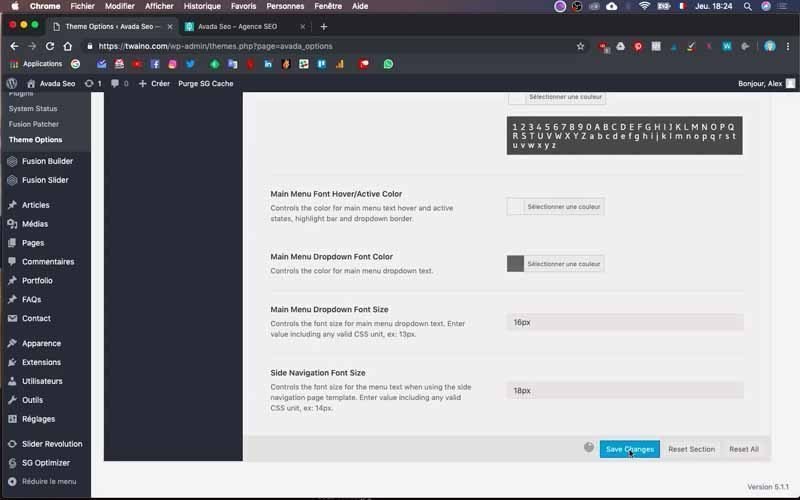
Primeiro clique na seção “Menu principal” e depois role para baixo até “Menu principal Fonte Hover/Active Color”.

Pressione “Selecione uma cor” e escolha a cor que deseja dar aos nomes dos seus menus.

Pego o branco dado o modelo que estabeleci anteriormente. Valide esta modificação clicando no botão “Salvar alterações” e vá até a página inicial do seu site para ver esta alteração. No meu caso, tenho todos os nomes dos meus menus em branco.

2-2) Coloque um botão colorido em um menu
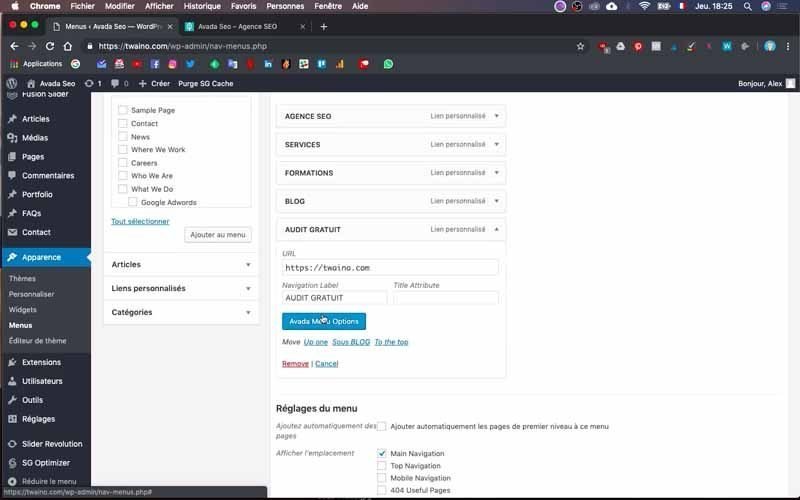
Para o meu menu “AUDITORIA GRATUITA”, quero colocar um botão colorido abaixo para destacá-lo dos outros menus. Se você quiser fazer isso também, vá para a seção “Aparência” localizada na barra lateral esquerda do painel. Em seguida, clique em “Menus” e na barra de menu em questão, pressione a seta ao ladocerto para desenrolá-lo.

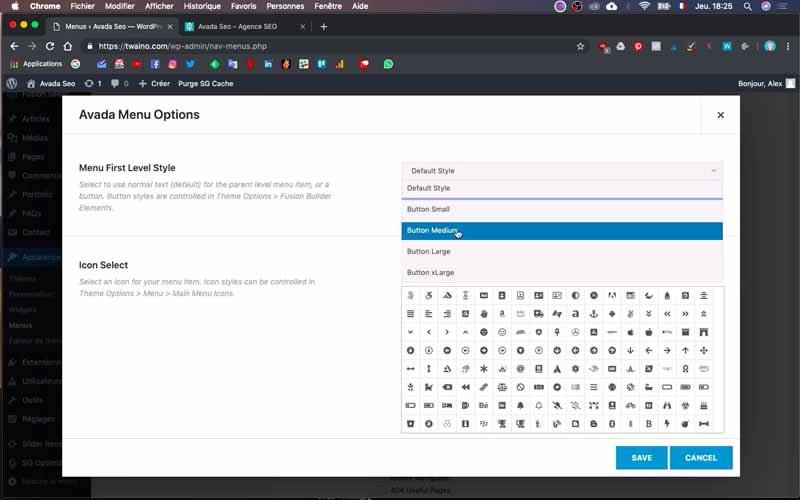
Selecione o botão azul “Opção de menu Avada” que leva você para a interface de configuração. No nível “Estilo de primeiro nível do menu”, você pode escolher o tamanho do botão. Escolho “Botão Médio” para ter um tamanho médio.

Você também pode integrar umícone e mude a cor do botão. Para o último ponto, clique em “Selecionar uma cor” que fica na frente da opção “Cor de fundo do rótulo de destaque do menu”. Escolha a cor que mais combina com você, mas como já tenho uma cor para usar, basta copiar o código dela e colar na parte correspondente para ter exatamente a cor que desejo.



Após estas configurações, valide-as pressionando “Menu Salvar”.

Atualize sua página inicial e você verá que o botão realmente apareceu.

Eu tenho o menu “AUDITORIA GRATUITA” que está localizado em um botão colorido. Porém, às vezes a cor não corresponde ao que queremos ter.

2-3) Altere a cor e a fonte do botão do menu
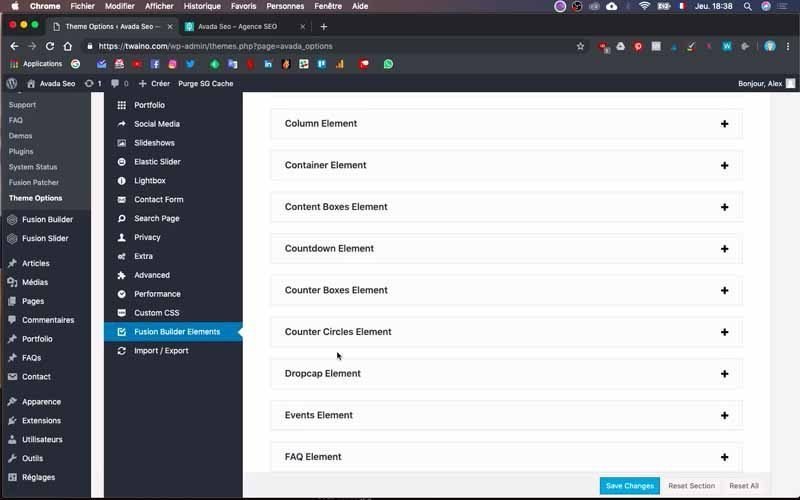
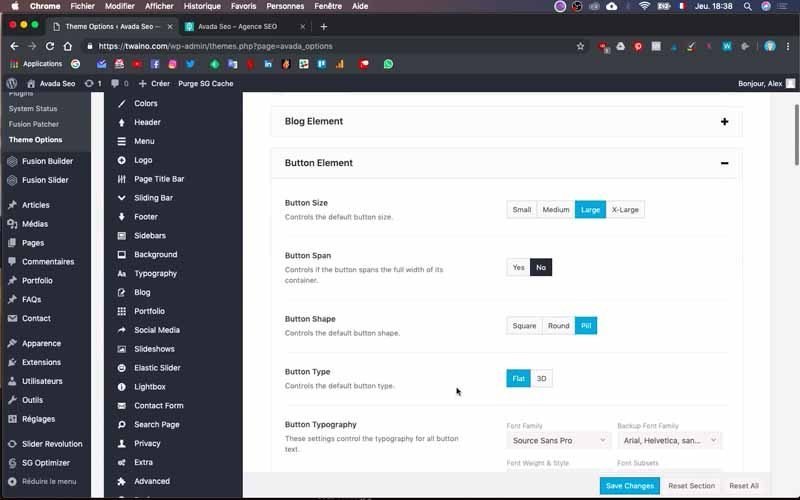
Se você seguiu os passos anteriores sem ter a cor desejada, pode ter uma opção que ainda está ativa. Para fazer isso, vá ao menu “Opções de tema” do seu tema e clique em “Elementos do Fusion Builder” e depois em “Elemento de botão”.
Você terá então as diferentes configurações para os botões do seu site.
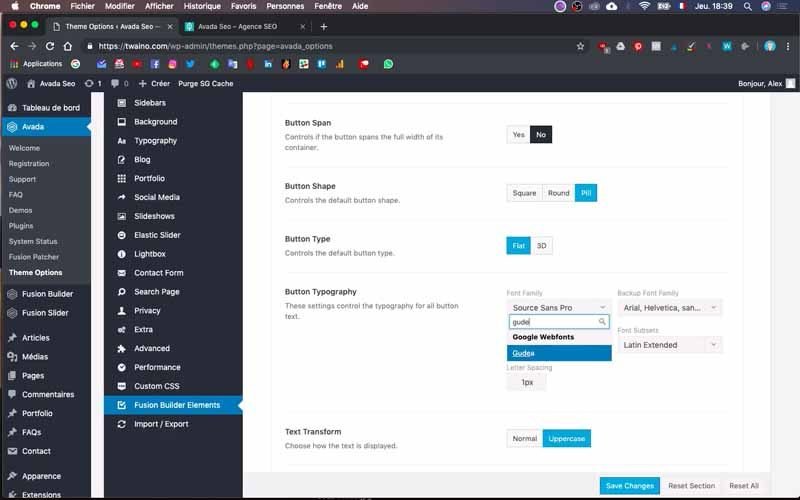
Primeiro, mudarei a fonte do botão “AUDITORIA GRATUITA”. Para fazer isso, vá em “Tipografia de botão” e selecione a “Família de fontes” que mais lhe convier. Eu escolho “Gudea” devido ao layout do meu site.
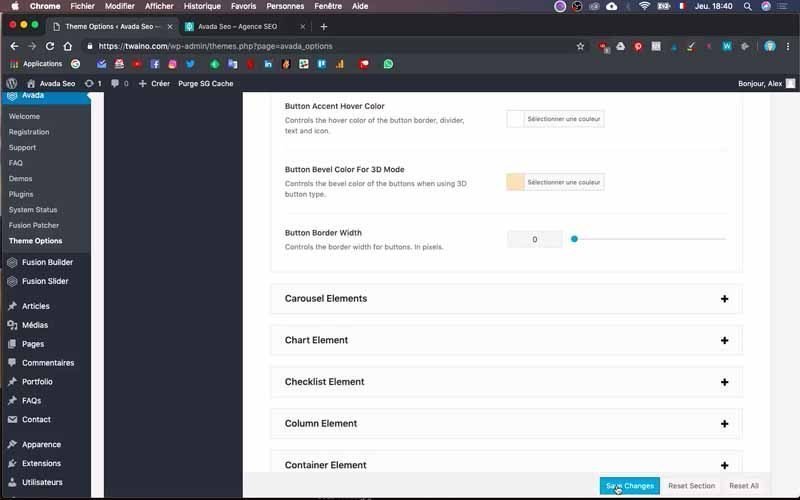
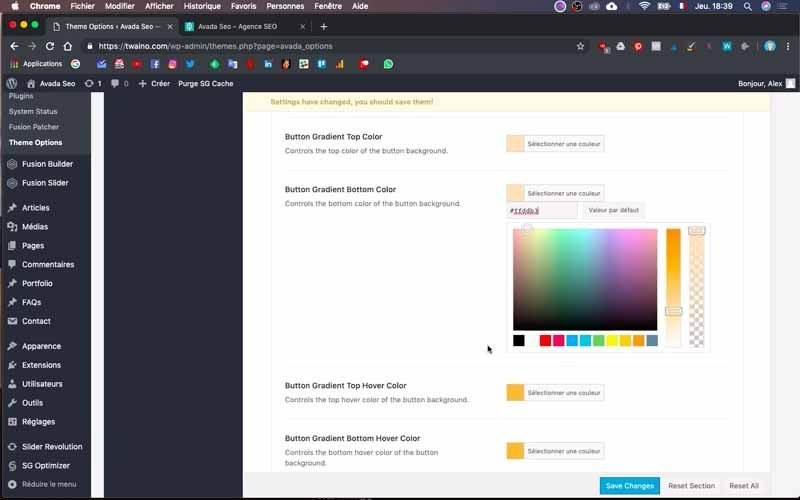
Na segunda posição, mudo a cor do botão indo até os diferentes “Button Gradien” para escolher a cor que desejo. Salvei as alterações e houve uma mudança na cor do botão e na fonte do menu.
2-4) Selecione seu estilo de menu
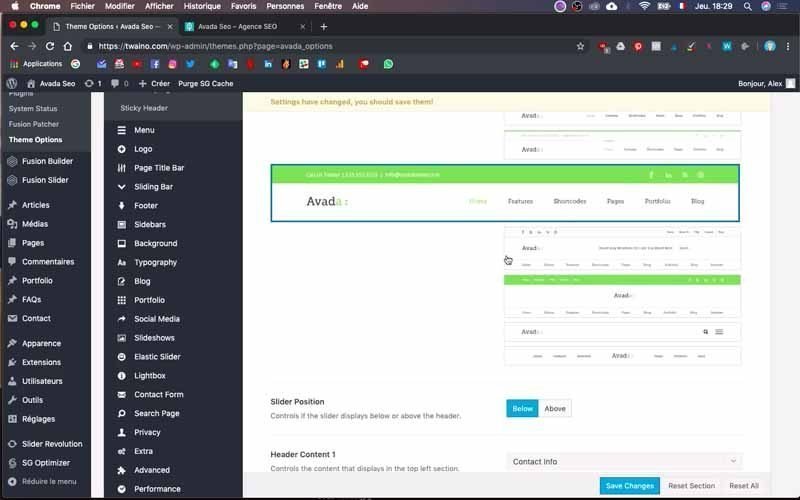
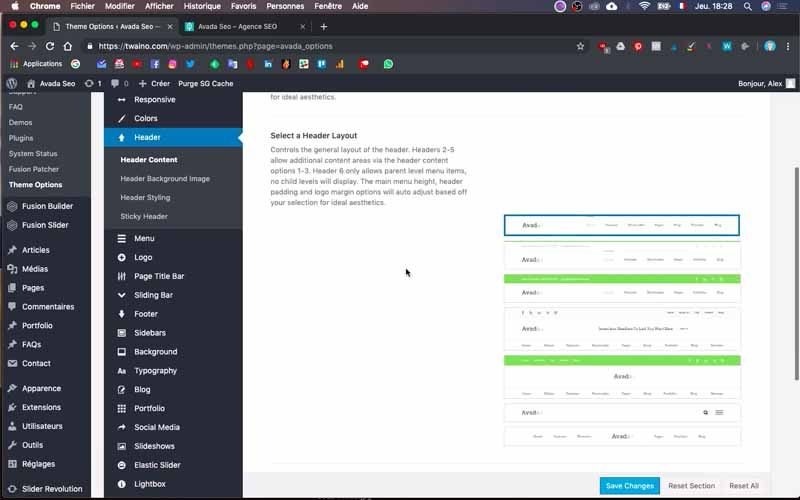
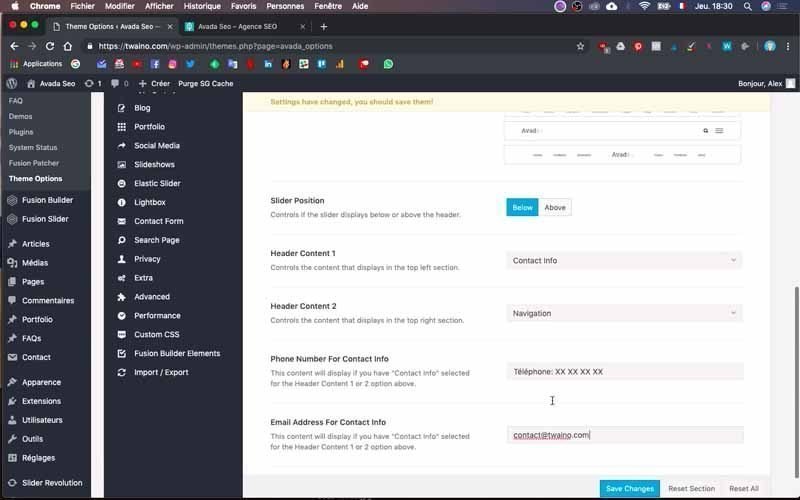
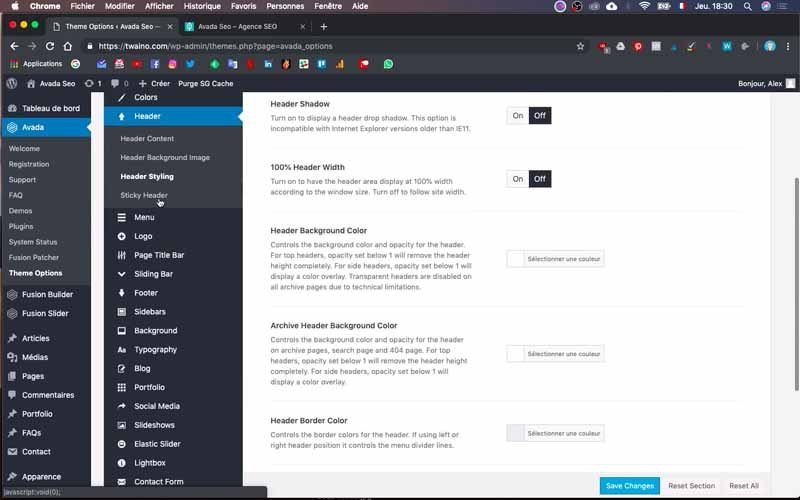
Vá ao menu “Opções de tema” do seu tema e clique em “Cabeçalho” e depois em “Conteúdo do cabeçalho”.

Portanto, você pode escolher entre vários estilos de menu, cabe a você fazer a escolha com base no que deseja.

Além disso, existem algumas configurações que você já pode fazer aqui.

Isso envolve adicionar o número de telefone e seu e-mail acessando as opções “Número de telefone para informações de contato” e “Endereço de e-mail para informações de contato”.

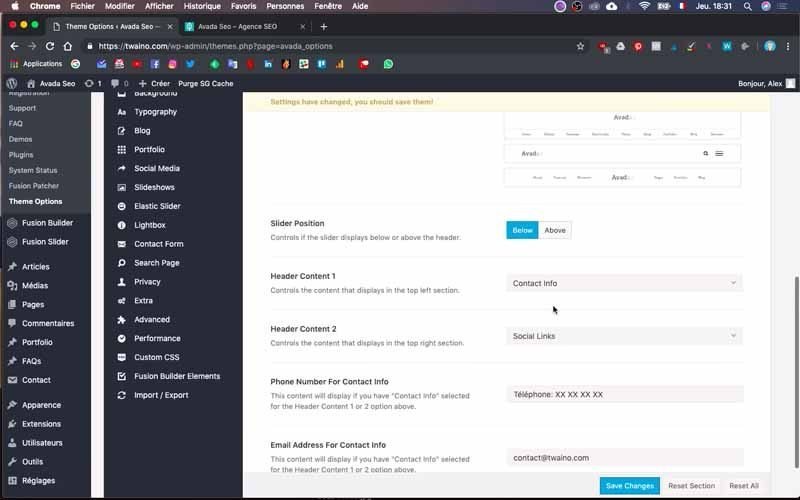
Além disso, no nível “Conteúdo do cabeçalho 2” selecione “Links sociais” se quiser, como eu, inserir diretamente os links das suas contas de redes sociais no topo do seu site.

Ao final, valide as alterações clicando no botão azul “Salvar alterações”.

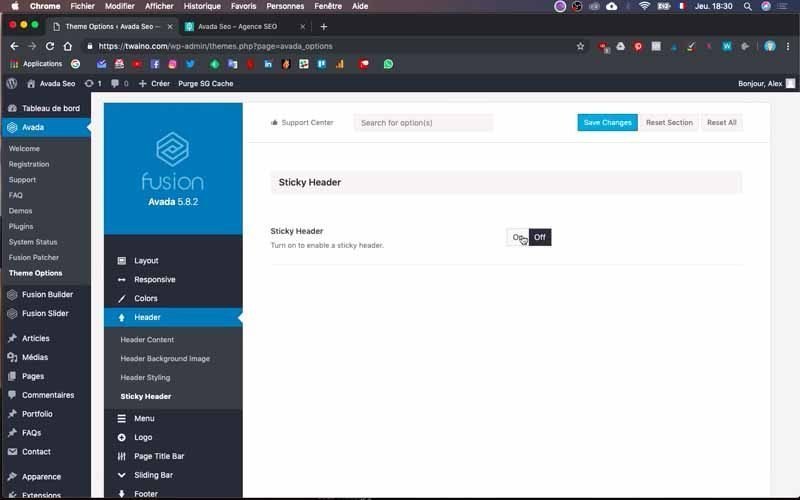
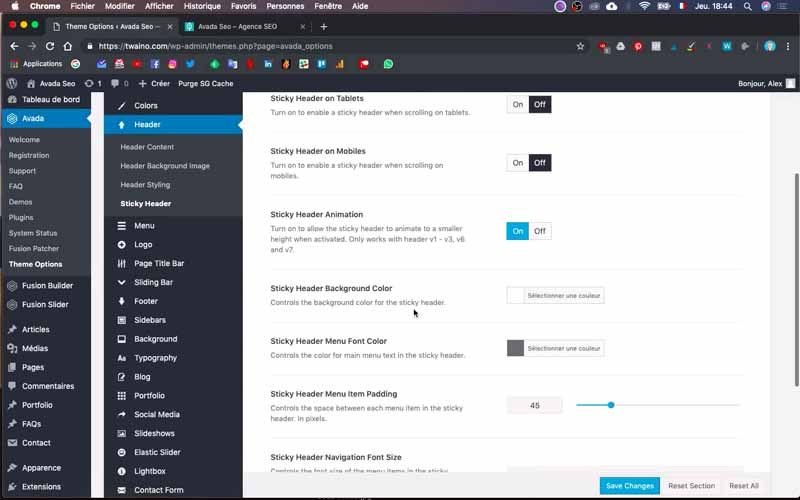
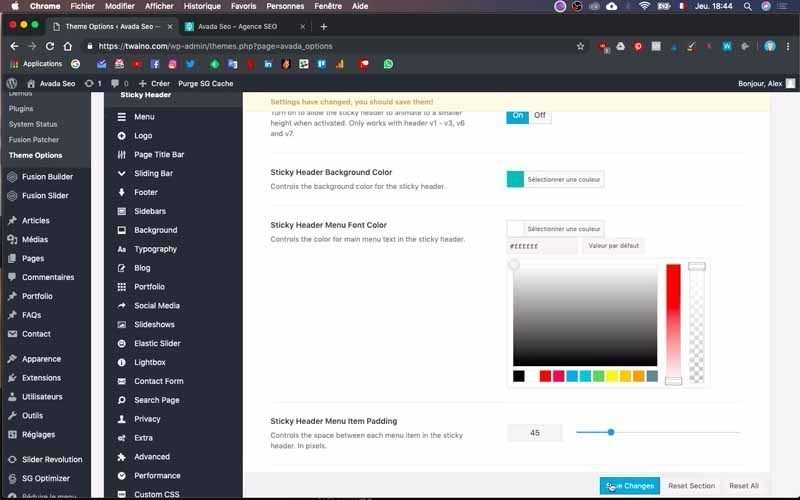
2-5) Cabeçalho fixo Activez

Ainda no nível “Cabeçalho”, clique em “Sticky Header” e pressione “On”.

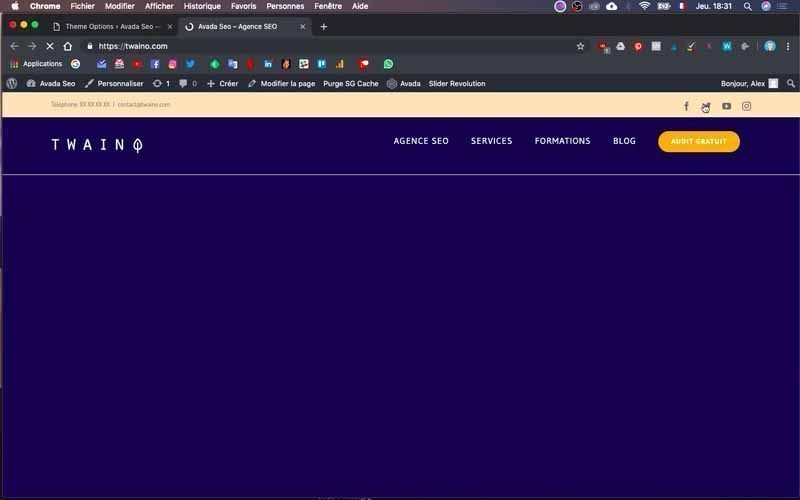
Em seguida, salve e vá até a página inicial do seu site para ver as alterações que foram feitas.
2-6) Mude a cor do seu “Cabeçalho”
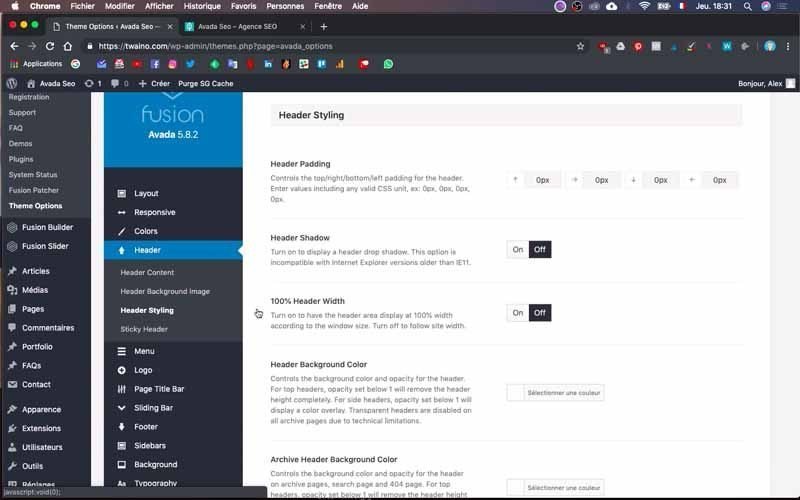
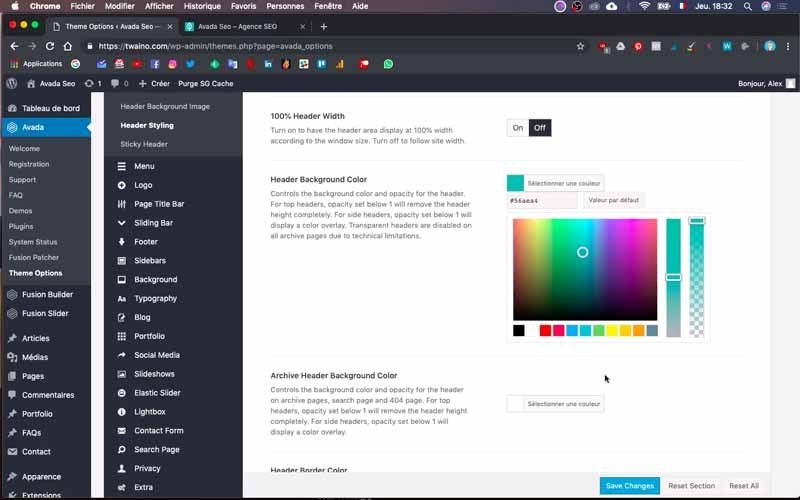
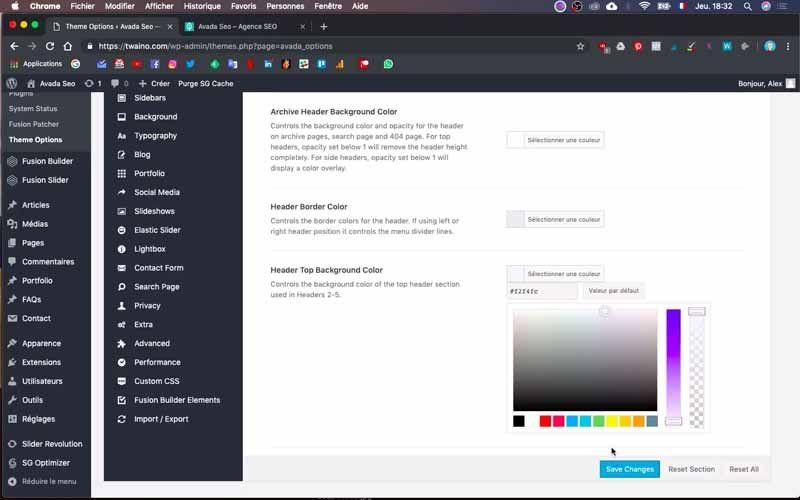
Para alterar a cor do seu “Cabeçalho”, vá em “Estilo do Cabeçalho” e role para baixo até “Cor de Fundo do Cabeçalho”.

Selecione a cor que deseja e vá em “Cor de fundo do topo do cabeçalho” para alterar a cor do “Cabeçalho superior” incluindo os links das redes sociais.


Salve as alterações salvando.

2-7) Altere o tamanho e as cores dos textos do “Cabeçalho Superior”
Para realizar esta operação, clique na opção “Menu Superior Secundário” na seção “Menu” de “Opções de Tema”. Uma vez na página, role para baixo e escolha as cores que deseja para os três parâmetros:
- Cor da fonte do menu secundário;
- Cor da fonte suspensa do menu secundário;
- Cor de foco da fonte suspensa do menu secundário.
Para alterar o tamanho das escritas, basta acessar a configuração “Tamanho da fonte do menu secundário”.

Indique o tamanho que deseja e não hesite em experimentar para obter o melhor resultado. Em seguida, salve essas alterações para ter uma prévia.

E aí está! Acabei de criar o menu de navegação do meu site. Como você pode ver, o resultado é quase o mesmo da maquete do meu site.

Resumindo
O menu de navegação é um dos primeiros elementos a serem implementados quando você começa a criar um site.
Mas embora a sua realização não seja extremamente complicada, como você viu, permanece um elemento muito importante que não deve ser menosprezado.
Para isso, recomendo fortemente que você estabeleça com antecedência uma maquete do seu site, o que economiza muito tempo nesta etapa.
E por um bom motivo, você saberá exatamente o que deseja alcançar, e tudo o que precisa fazer é usar o processo descrito acima para alcançar o resultado desejado.
Não hesite em experimentar um pouco, pois às vezes acontece que diferentes opções influenciam a mesma configuração, como foi o caso da cor do botão no meu menu “AUDITORIA GRATUITA”.


