O rodapé é geralmente um dos elementos mais importantes a colocar em prática quando se cria um website, e é por isso que é importante não descuidar dele Como longe de ser um detalhe de pouca importância, como muita gente tende a pensar, o rodapé é na verdade um elemento capital que estará presente na maioria das páginas do seu site. Na verdade, é a última área que o visitante terá a oportunidade de ver antes de deixar seu website. Portanto, o rodapé é seu último recurso para captar a atenção deles e não esqueça que é uma área privilegiada para que os visitantes obtenham mais informações sobre sua companhia. O senhor deve, portanto, cuidar bem disso e eu lhe darei todas as informações úteis a esse respeito, bem como as diferentes etapas para realizá-lo. Um vídeo acompanha esse guia e recomendo que o senhor o acompanhe para ter uma visão de todo o processo.
O rodapé em WordPress
Descubra neste vídeo
como criar um rodapé em wordpress:Por que o rodapé é importante?
Ao criar um website, muitas vezes é aconselhável colocar as informações mais importantes acima da linha d’água. Isso porque a linha de água é um limite virtual acima do qual o conteúdo da página é visível sem que o usuário se desloque para baixo com a barra de rolagem.
No entanto, a área acima da linha d’água não é aquela que necessariamente goza de um número muito maior de compromissos. Note que o termo “compromisso” que uso aqui, se refere ao tempo gasto na área pelos visitantes.
De fato, este fato é apoiado pelo Chartbeat estudo, que se baseou em 25 milhões de sessões web. Esse estudo revela que, sem levar em conta os usuários que deixam a página imediatamente, a maioria dos visitantes não espera que a página seja completamente carregada antes de rolar para baixo
Além disso, a área logo abaixo da linha d’água goza de mais de 80% de engajamento, em comparação com 75% para a área acima.
E esses números diminuem apenas um pouco até o final da página, o que significa que há um grande número de visitantes que vêem seu rodapé. Por essa razão, o senhor não deve negligenciar seu projeto e execução.
Os elementos de um rodapé de um site

O rodapé deve deixar uma boa impressão, pois é o último elemento que o visitante vê antes de deixar sua página. Além disso, pode ajudá-los enormemente, permitindo-lhes o acesso direto às seções mais importantes dos seus negócios.
Por essa razão, relacionei os diferentes elementos que podem ser encontrados no rodapé de um site, desde os que são essenciais até os que são opcionais.
Os direitos autorais
Isso permite que o senhor se proteja de qualquer plágio de seu website. É, portanto, o elemento que não deve faltar e o senhor só tem que integrar seu símbolo seguido do ano.
A política de privacidade
É o segundo elemento mais importante e o senhor deve pensar em incluí-lo em seu rodapé. De fato, esse link redireciona para uma página que indica os tipos de informações que são coletadas por seu website e como elas são usadas e armazenadas.
Termos de uso
Esse link é geralmente exibido como uma renúncia e diz aos usuários quais condições eles concordam quando continuam navegando em seu website.
De fato, para companhias que operam num setor altamente regulamentado, os termos de uso são freqüentemente integrados no rodapé do site para que possam evitar qualquer desapontamento.
Recomendo-lhe que faça o mesmo se o senhor se encontra em tal setor.
Contato
Tornou-se mais do que um hábito para os visitantes esperar encontrar informações de contato no rodapé do site. Seria uma pena, portanto, não incluir uma ligação a esses dados.
Um endereço e um link para um mapa
A inclusão de um endereço de localização no rodapé permite aos visitantes e ao Google descobrir onde sua empresa está localizada. Para ser muito mais prático, o senhor pode tentar vincular um mapa a essas informações. Isso lhe permitirá beneficiar-se do tráfego que vem da busca geo-direcionada.
Um número de telefone
Além de um endereço, o senhor pode acrescentar um número de telefone com o código de área. Além disso, faça dele um botão clicável para que os usuários móveis possam discá-lo automaticamente clicando sobre ele.
O Mapa do site
É um dos elementos mais usados em um rodapé, mesmo que raramente seja usado pelos usuários da Internet.
Um menu de navegação
Essa é a opção ideal para ajudar os visitantes a chegar rapidamente à parte de seu site que eles desejam. De fato, não conseguir encontrar as informações que eles procuram é, às vezes, a razão pela qual eles vão tão longe. Por essa razão, o senhor pode integrar um menu suspenso para direcioná-los às páginas mais importantes de seu site.
Ícones e/ou widgets de redes sociais
Essas são excelentes soluções, se o senhor for muito ativo nas redes sociais. Ter ícones permite ao senhor enviar seus visitantes diretamente a suas contas sociais. Os widgets, por outro lado, permitem ao senhor expor diretamente em seu site as últimas postagens da rede social.
Assinatura do boletim informativo
O rodapé é o lugar onde o senhor pode integrar um módulo de assinatura de newsletter, já que esse layout é muito difundido e os usuários da Internet já estão acostumados a ele.
Um motor de busca
Se seu menu superior de navegação parece não conseguir manter um motor de busca, o senhor pode colocá-lo no rodapé do site. No entanto, assegure-se de que seja claramente identificável por seus visitantes.
Além desses links, o senhor pode acrescentar outros elementos mais opcionais, tais como
- Uma imagem ou mini galeria para personalizar seu rodapé;
- Prêmios e certificações para reforçar sua credibilidade;
- Membros da sua associação;
- Uma chamada clara e compreensível à ação para otimizar o número de conversões.
Como o senhor pode ver, a escolha é bastante vasta e sugiro que o senhor siga algumas boas práticas para ter o rodapé ideal.
Melhores práticas para criar o rodapé direito para seu website
Para que o senhor tenha um rodapé que ofereça uma experiência de usuário ótima, sugiro-lhe que considere os seguintes pontos.
Faça uma maquete de seu website
Este é um passo que vem antes da criação de um website e recomendo que o senhor não o perca. De fato, a maquete permite ao senhor manter uma certa coerência entre o rodapé do site e todas as páginas de seu site.
Além disso, o senhor tem tempo para pensar nos links que são mais relevantes para se integrar ao rodapé do seu site. A idéia é ter um layout correto, pré-estabelecido, antes de passar a criá-lo no WordPress.

Não sobrecarregue o rodapé
Além do desenho de seu rodapé, o senhor deve pensar em incorporar elementos úteis ao mesmo sem fazer uma cópia a papel químico de seu menu principal de navegação na parte superior.
Certifique-se de que o rodapé não esteja sobrecarregado, a fim de não confundir os visitantes que provavelmente sairão imediatamente de seu site.
Escolha os melhores links para o rodapé
O melhor rodapé deve ser uma chamada à navegação para que os usuários permaneçam em seu site o máximo de tempo possível. Para isso, há três categorias principais de links
Ligações obrigatórias
Esta categoria inclui os elos mais importantes, dependendo de sua atividade, tais como
- Atendimento ao cliente: Contate-nos, perguntas freqüentes, métodos de pagamento, entrega, acompanhamento de pedidos, etc.
- Informações sobre sua empresa: Sobre nós, nossas lojas, emprego, etc.
- Informações legais;
- Mapa do site;
- Etc.
Links recomendados
Esses tipos de links agregam valor ao seu website e incluem
- Assinatura do boletim informativo; Presença social
- Uma presença social;
- Um logotipo;
- Etc.
Links ajustáveis
Esses são elos que variam de acordo com seus objetivos em um dado momento. Eu distingo :
- Cartões-presente ;
- Uma aplicação móvel;
- Depoimentos ;
- Um visual ;
- E assim por diante.
Uma vez escolhidos os elementos que irão compor seu rodapé e seu desenho, o senhor passará à fase de criação propriamente dita.
Como criar você mesmo o rodapé de seu site com WordPress e Avada?
Como em meus outros artigos, usarei o website da minha Agência SEO Twaino.com, para lhe mostrar o processo “passo a passo”. Portanto, os passos seguintes mostram o método que usei para criar o rodapé do meu site com o WordPress e o tema Avada.

Distingo, portanto, dois passos principais para a criação de um rodapé:
- A configuração do conteúdo do seu rodapé;
- O desenho do rodapé.

Então, vamos começar!

Conecte-se ao Painel de Controle do seu website
A primeira coisa a fazer é acessar o console do WordPress. O senhor precisa entrar na conta administrativa de seu website e simplesmente preencher a entrada “…./wp-admin” na URL de seu website em seu navegador.

Na página de login, preencha as caixas com suas credenciais e depois valide para acessar o “Dashboard”.
Configuração do conteúdo de seu rodapé
1) Vá para as opções de seu tema
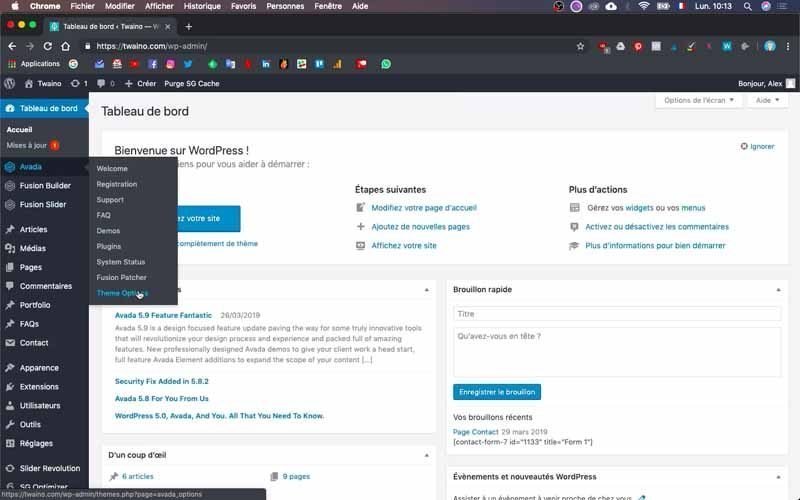
Uma vez no painel, clique no título do seu tema que se encontra na barra lateral esquerda. Clico em “Avada” e, no menu que aparece, seleciono “Opções de Tema”, localizado no final da lista.

Na seguinte interface, o senhor tem todas as opções oferecidas por seu tema, especialmente na segunda barra lateral esquerda, que segue o painel de instrumentos.
2) Configurar os parâmetros de conteúdo de seu Rodapé
Entre as opções disponíveis, clique em “Rodapé” que se encontra logo abaixo da “Barra Deslizante”. Em seguida, selecione o primeiro parâmetro “Footer Content”, que lhe dá acesso à sua interface de configuração com vários parâmetros.
2-1) Rodapés
Em primeiro lugar, ative os “Footer Widgets”, clicando em “ON”. Widgets são módulos para download que oferecem certas funcionalidades e que podem ser integrados em várias partes de um site.

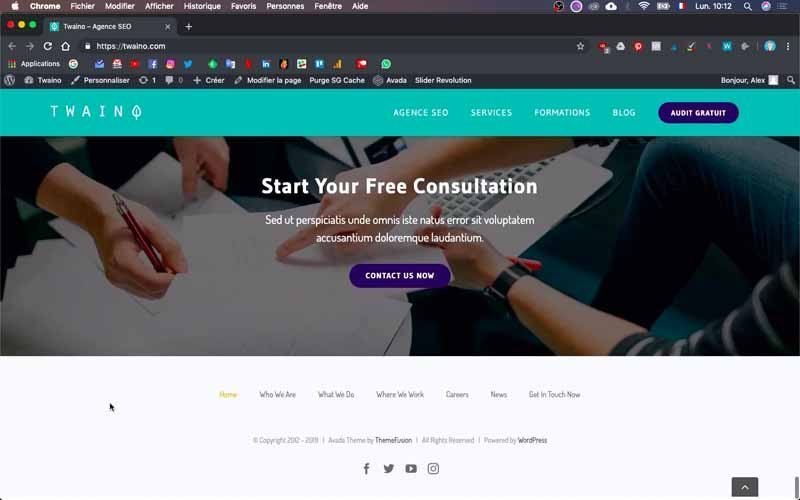
Por exemplo, no “rodapé” padrão do meu site, o menu de navegação foi criado usando um widget. Esta é a área do rodapé com :
- Home ;
- Quem somos nós ;
- O que nós fazemos ;
- Onde Trabalhamos ;
- Carreira ;
- Notícias ;
- Entre em contato.
Além disso, preciso de ativação de widget para integrar os ícones da rede social.
2-2) Número de colunas de rodapé
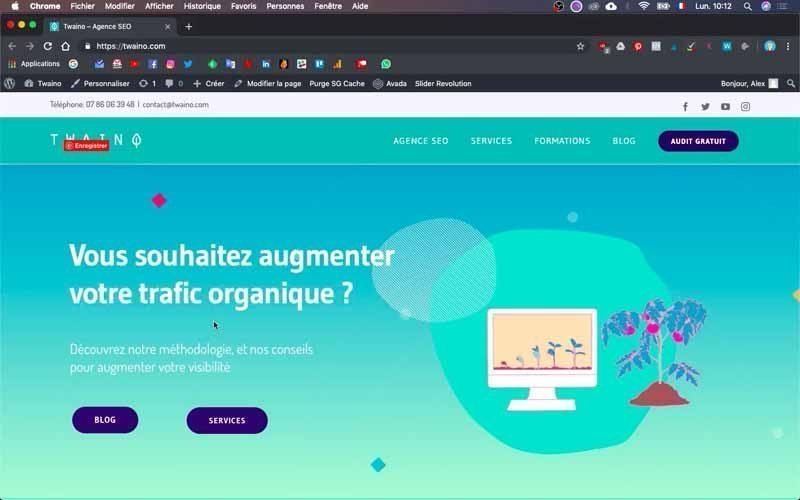
No rodapé padrão do meu site, há atualmente apenas uma coluna. No entanto, o senhor pode facilmente notar que há três colunas no segundo rodapé que eu projetei durante a criação do meu modelo. Por outro lado, para o primeiro modelo, trata-se também de um bloco ou coluna.

A esse nível, o senhor deve escolher o número de colunas que deseja, dado o resultado esperado. No meu caso, deixo-o como finalmente escolhi o primeiro modelo.
2-3) Conteúdo do Center Footer Widgets
Essa opção permite que o senhor centre o conteúdo do rodapé e eu o deixo no rodapé. O senhor pode escolher “Fora”, se não quiser centralizar o conteúdo.

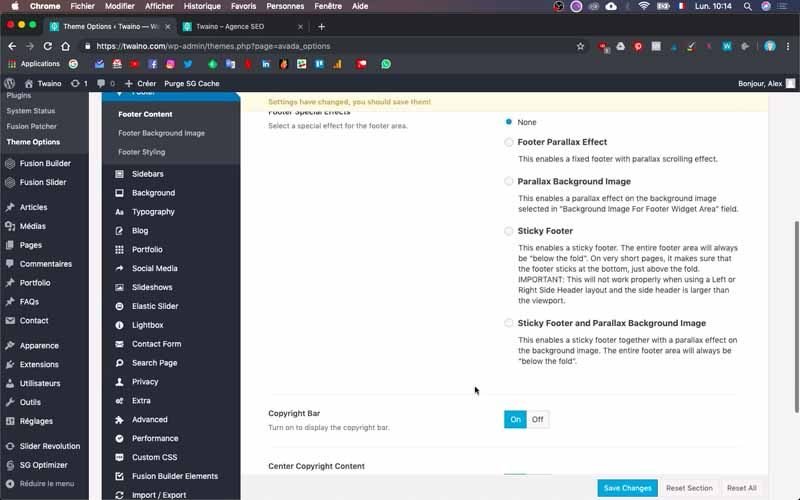
2-4) Rodapé Efeitos especiais
Esta parte permite ao senhor acrescentar um efeito especial a seu rodapé. O senhor pode escolher nenhuma, verificando “Nenhuma”, ou escolher entre as outras opções:
- Efeito Paralaxe do Rodapé ;
- Parallax Background Image ;
- Rodapé Pegajoso ;
- Imagem de fundo do Sticky Footer e do Parallax.

No meu nível eu verifico “Nenhum”, pois não desejo acrescentar um efeito especial ao meu rodapé.
2-4) Direitos autorais
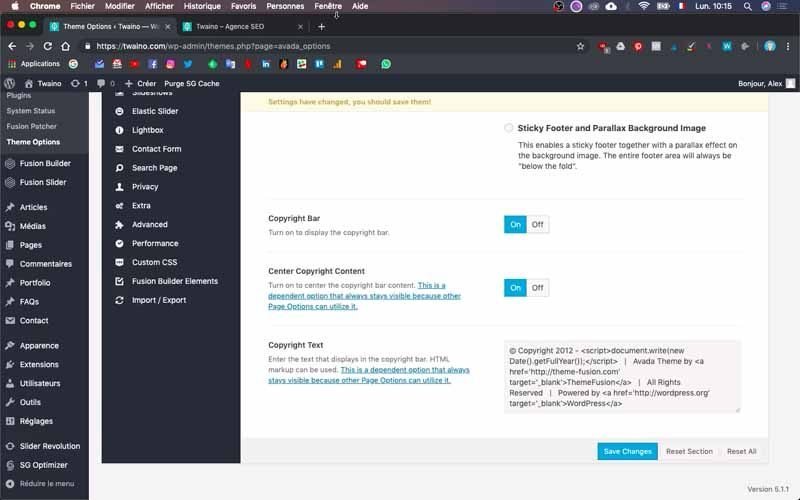
Essa opção permite que o senhor tenha a menção de direitos autorais seguida do ano. Ative-o clicando no botão “On”, se o senhor ainda não o fez.

2-5) Centro Conteúdo dos direitos autorais
Permite-lhe centralizar o conteúdo dos direitos autorais, que é o caso dos elementos de direitos autorais do meu rodapé padrão, incluindo :
- Copyright 2012 – 2019 ;
- Avada Theme Por ThemeFusion ;
- Todos os direitos reservados ;
- Powerd By WordPress.
Para ter o mesmo resultado, ative essa opção clicando em “On”.

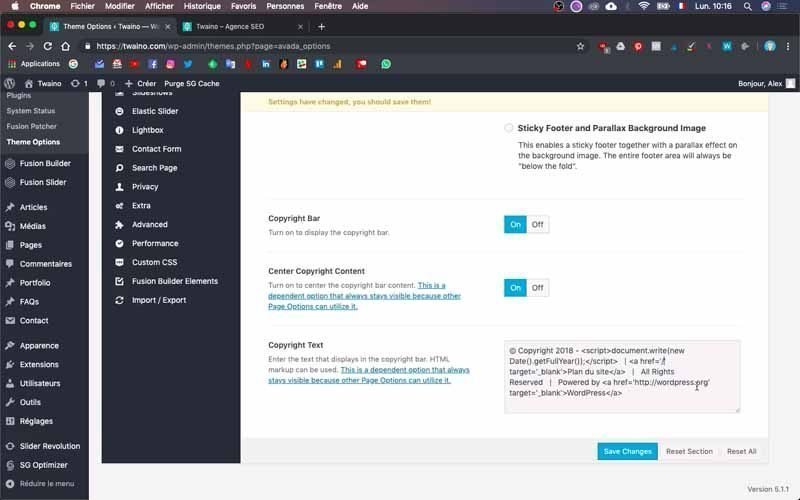
2-6) Texto sobre direitos autorais
Esta seção permite ao senhor especificar o conteúdo que deseja ter na seção “Direitos autorais”.
3) Configurar o texto dos direitos autorais
Na opção “Copyright text”, o senhor pode modificar os diferentes textos ou links que são exibidos na mesma linha que o Copyright. Estes são :
- Copyright 2012 – 2019 ;
- Avada Theme Por ThemeFusion ;
- Todos os direitos reservados;
- Powerd By WordPress

3-1) Colocar o ano de 2019 à frente dos direitos autorais
Em vez do ano de 2012, em frente aos direitos autorais, escrevo 2018. Esta é na verdade a fórmula para indicar 2019 ao WordPress.
3-2) Modificar os outros elementos
Apago a parte “Avada Theme By ThemeFusion” e escrevo em seu lugar “Site Map” que quero ter em meu rodapé. Neste ponto, tome o cuidado de remover também seu URL e o código “‘target=’_blank'” que abre os links de direitos autorais em uma nova aba.
Por exemplo, clicando no “WordPress” no meu rodapé padrão abre outra aba em meu navegador, além da antiga que ainda está aberta. Para que tudo isso aconteça na mesma ficha, basta remover o código “‘target=’_blank'”.
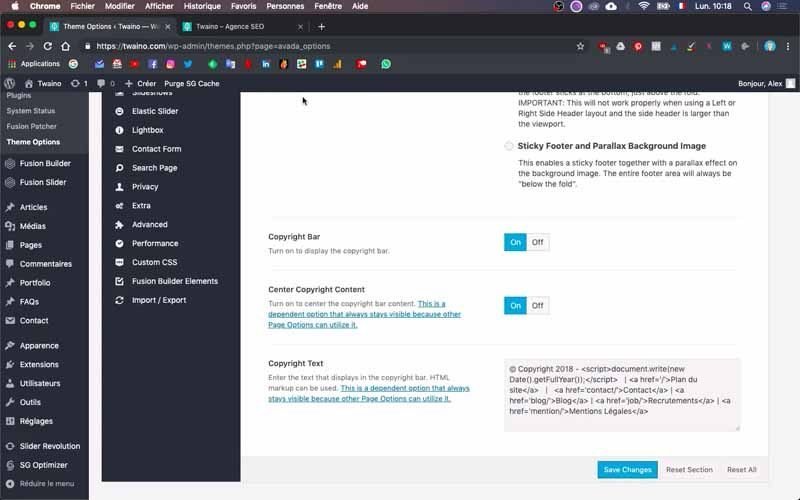
3-3) Acrescentar links clicáveis
Quero acrescentar mais elementos clicáveis ao rodapé do site. Para fazer isso, copio o “Mapa do site” com seu código, que dá: Mapa do site.
Em seguida, colo esse código logo após a pequena barra direita “|”, que permite separar os elementos dos direitos autorais. No lugar do Mapa do Site, escrevo “Contato” em dois lugares e nele se lê: Contato.
Note que o primeiro “Contato” nada mais é do que o nome da página e posso alterá-lo mais tarde, dependendo do nome exato das páginas que vou criar.

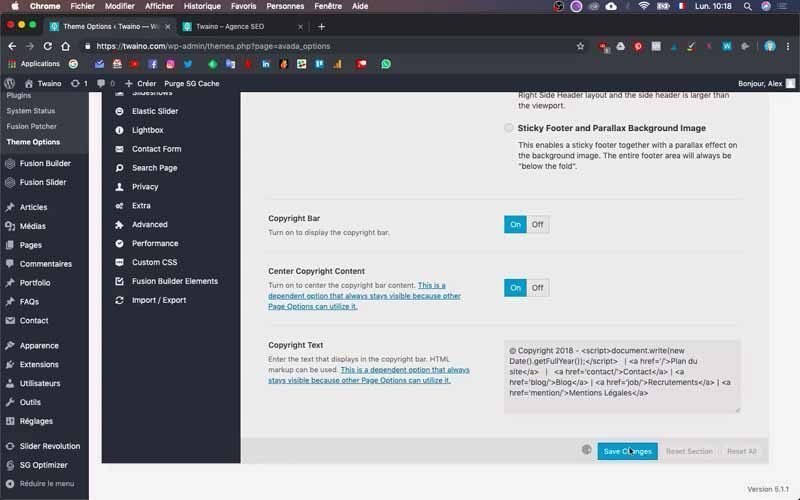
Repito a mesma operação para “Blog”, “Recrutamento” e “Jurídico”. Dado o resultado esperado, o senhor pode acrescentar os elementos que desejar e, para validar essas mudanças, clicar no botão azul “Salvar mudanças” localizado na parte inferior.

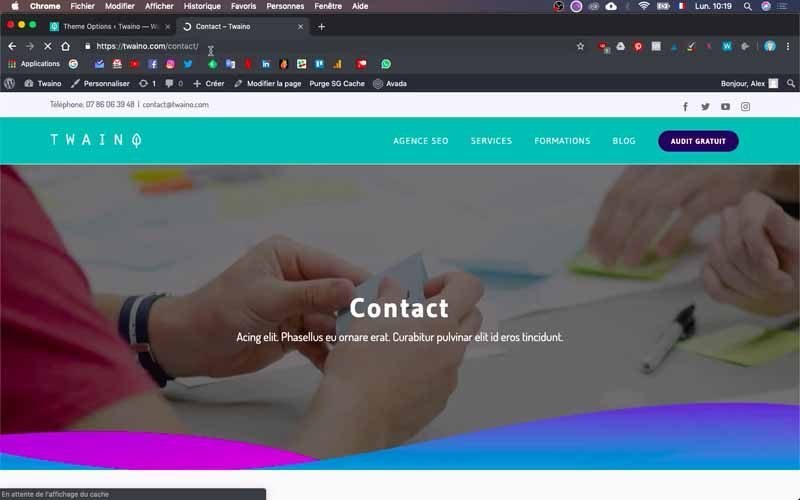
Se o senhor atualiza sua página, já pode ver que as novas mudanças foram levadas em conta.

Além disso, ao clicar em “Contato”, por exemplo, sou automaticamente direcionado para a página de contato de meu site.

O desenho do rodapé
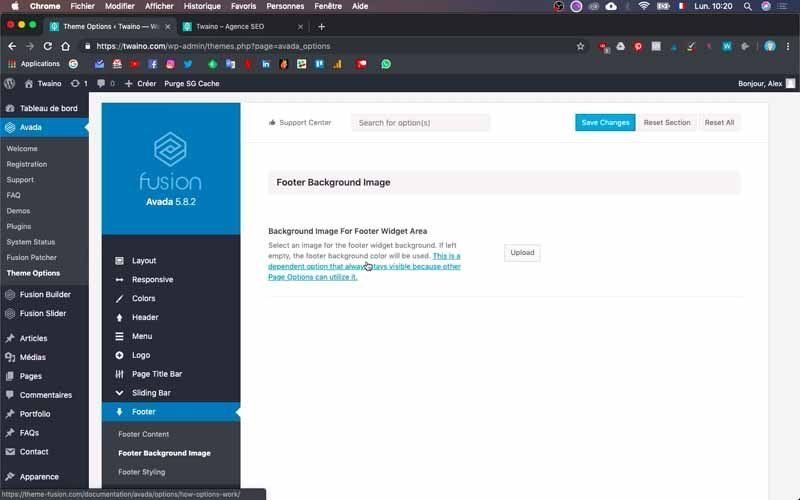
1) Acrescente uma imagem de fundo a seu rodapé
Clique em “Footer Background Image”, que lhe permite acrescentar uma imagem a seu rodapé, se desejar. Para fazer isso, basta pressionar o botão “Upload” para escolher sua imagem. Eu não quero fazer isso, por isso vou deixar essa parte de fora.

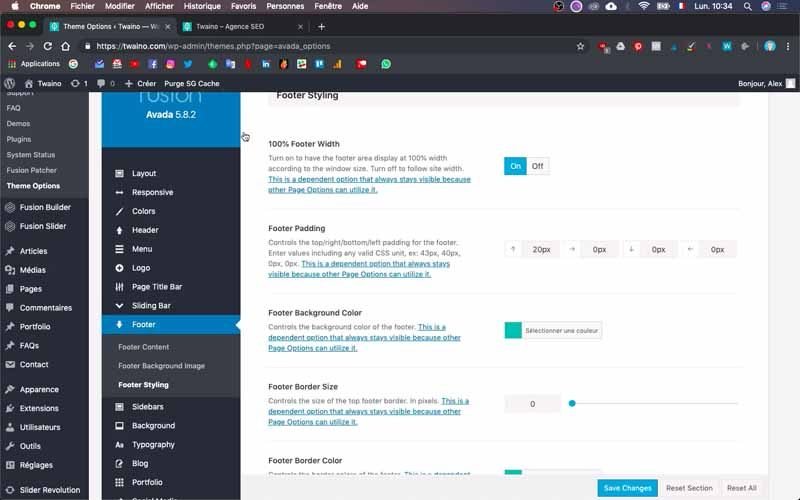
2) Configure o estilo de seu rodapé
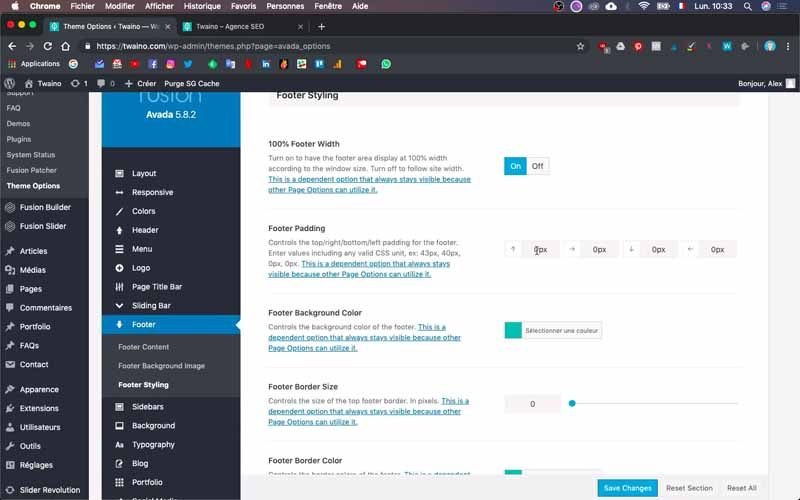
Para configurar o estilo de rodapé, clique no terceiro parâmetro “Footer Styling” de “Footer”, que lhe dá acesso a várias opções.
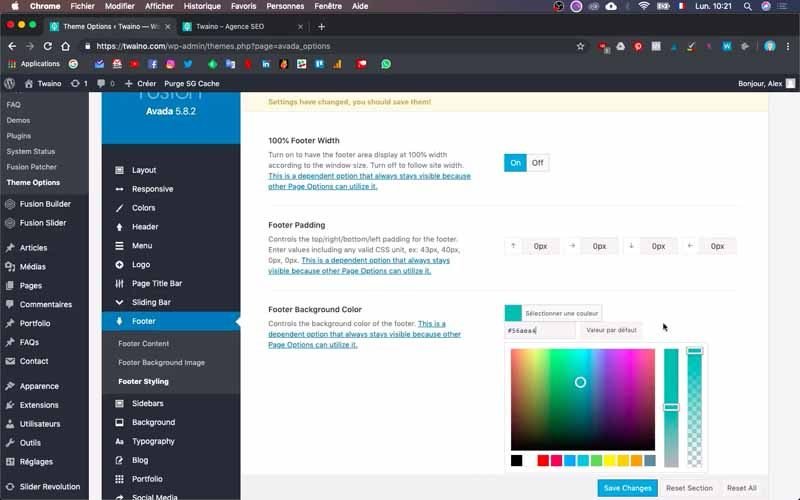
2-1) 100% Largura do rodapé
A primeira opção “100% de largura do rodapé” permite ao senhor mudar o tamanho de seu rodapé. No meu caso, prefiro não fazer nenhuma mudança, uma vez que este tamanho me convém.

2-2) Acolchoamento do rodapé
Em seguida, há o “Footer Padding” que permite configurar o espaço entre as bordas superior e inferior do conteúdo do rodapé. O senhor pode tentar ajustá-lo para obter o melhor resultado. No meu nível, eu o fixei atualmente em “0 pixels” em todos os lugares.

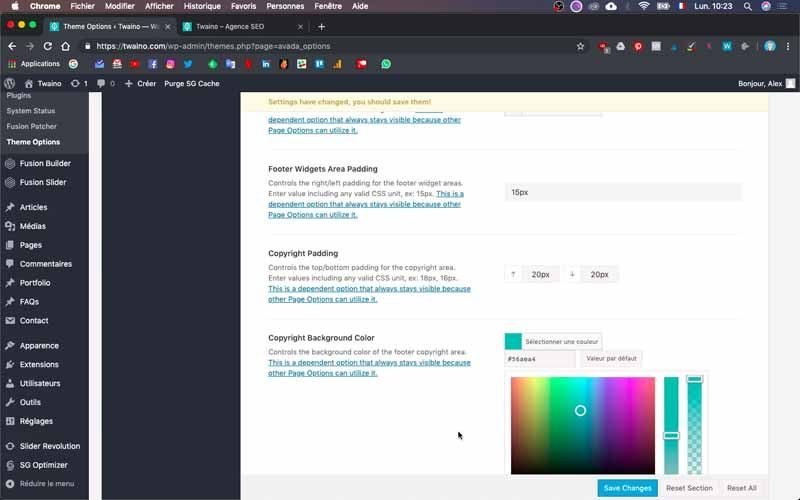
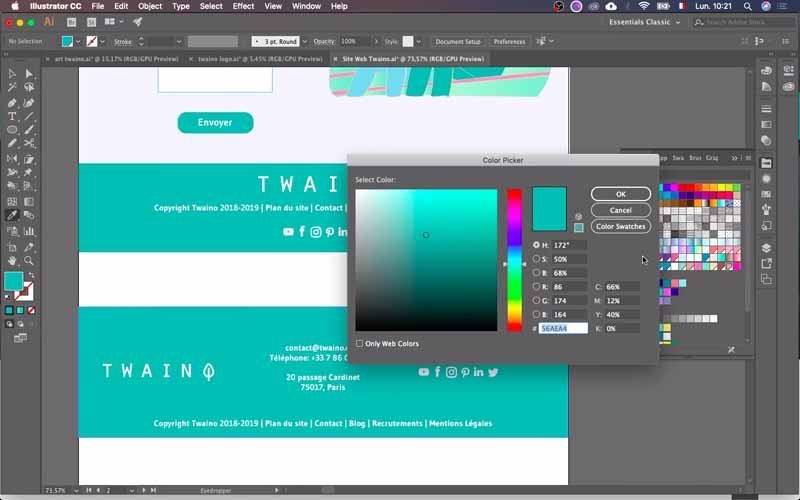
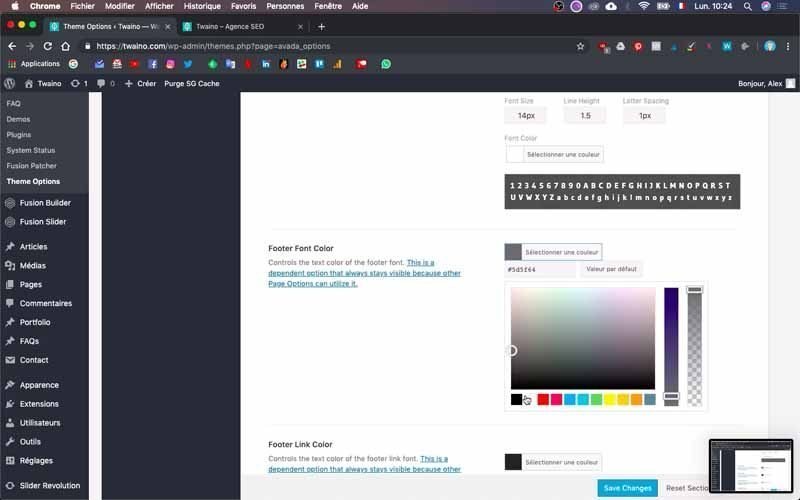
2-3) Cor do fundo do rodapé
Depois dessa opção, há a “cor de fundo do rodapé” que permite ao senhor mudar a cor do rodapé. Clique em “Selecionar uma cor” para escolher a cor desejada.

Mas se o senhor tem uma cor específica, basta copiar o código e colá-lo na caixa reservada para esse fim.
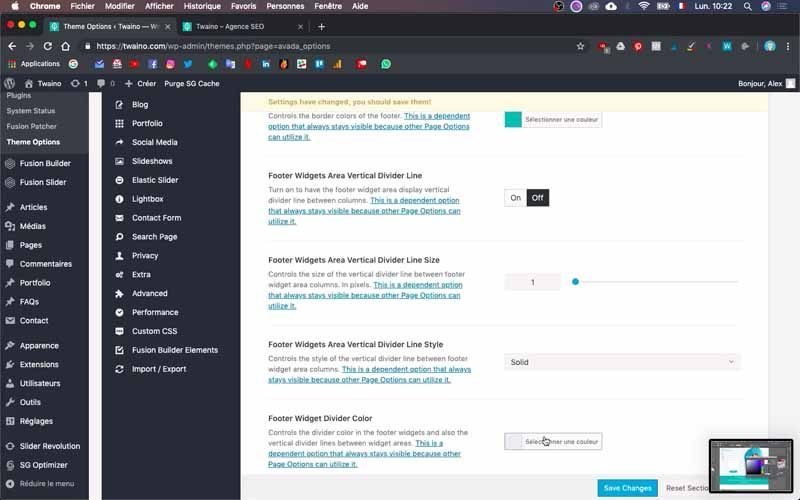
2-4) Tamanho do Rodapé da Fronteira
Essa opção permite ao senhor mudar o tamanho da borda de seu rodapé. No meu caso, eu o fixei em “0” porque não vou usá-lo.
2-5) Cor do rodapé da fronteira
Se o senhor optou por acrescentar uma borda a seu rodapé, pode dar-lhe uma cor

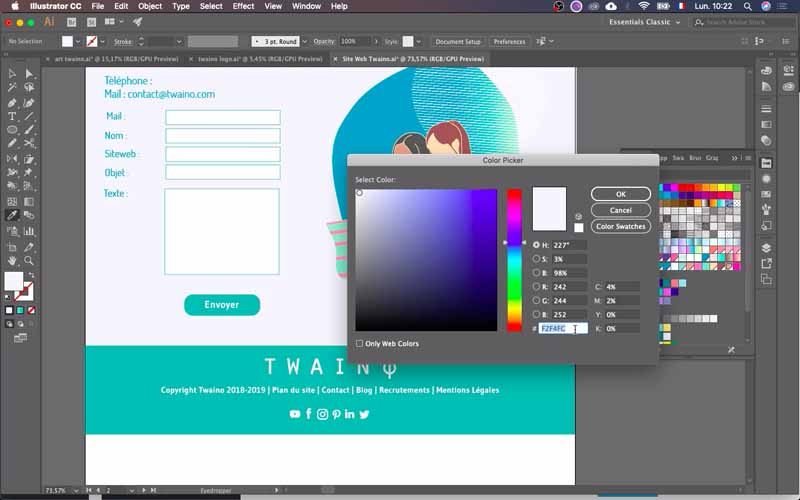
No meu caso, colo o código de minha cor principal para ter a mesma cor em todos os lugares.

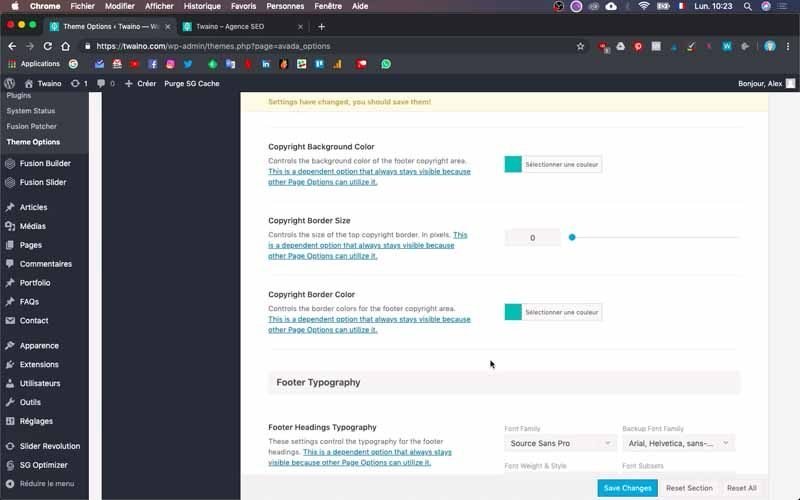
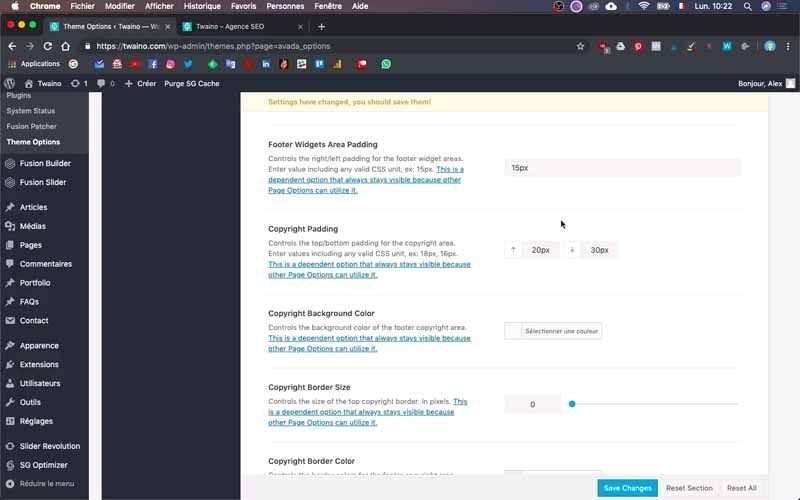
2-6) Direitos autorais
Nesse nível, o senhor pode configurar o espaço que separa o conteúdo dos direitos autorais do conteúdo do widget que está em cima dele. Como o espaço é um pouco grande demais para mim, vou substituir os números padrão por “20 pixels” em ambos os níveis.

2-7) Direitos autorais Cor de fundo
Aqui o senhor pode definir a cor dos direitos autorais.

Para meu site, escolho sempre a cor que usei anteriormente, colando meu código.

Faço o mesmo para “Copyright Border Color”, colando o mesmo código de cor com “0” como “Copyright Border Size”.
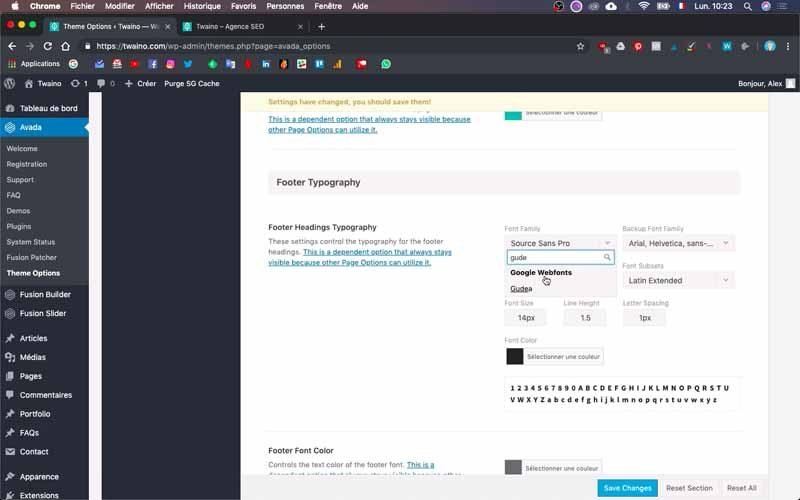
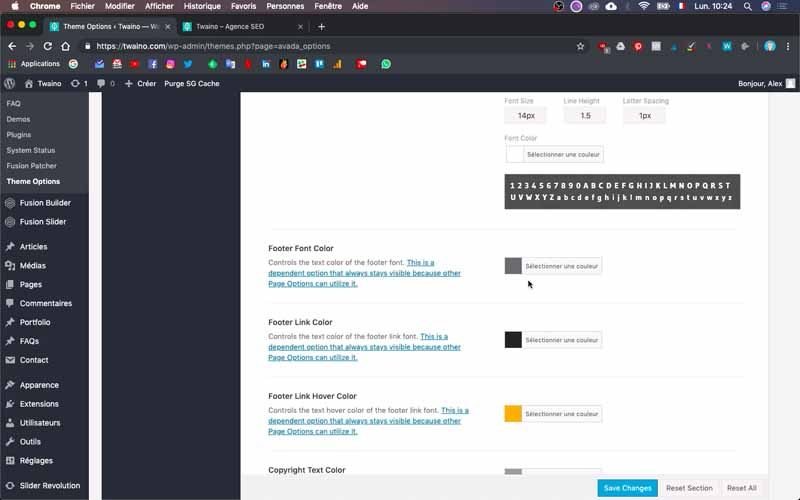
2-8) Tipografia do rodapé
Nesta seção, o senhor pode modificar a tipografia dos textos de seu rodapé. Coloco a fonte habitual “Gudea” e escolho a cor branca para o texto.

Também escolho o branco como cor da fonte de rodapé. Escolho uma cor diferente para a cor Footer Link Hover e para a cor Copyright Hover, que será exibida quando o visitante arrastar seu cursor sobre os links.


Guarde as modificações para apreciar a prestação e fazer outras mudanças, se necessário. Para fazer isso, clique no botão azul “Salvar mudanças”, na parte inferior, e atualize sua página inicial.
No meu nível, as cores ainda não estão muito bem e vou fazer mais algumas configurações. Para fazer isso, mudo a opção “Footer Link Color” na seção “Footer Typography” para branco.

Faço o mesmo para “Copyright Text Color” e “Copyright Link Color”. Poupo, então, para checar a versão, que de fato muda a cor do conteúdo dos direitos autorais.

Por outro lado, para mudar o tamanho de seu conteúdo de direitos autorais, simplesmente digite o tamanho que deseja na opção “Copyright Font Size” (Tamanho da fonte de direitos autorais) no rodapé da página.

Entrei “15 pixels” ao invés de “13 pixels” e quando salvei, descobri que era muito melhor para o meu rodapé.
3) Mude seu widget de rodapé
Meu dispositivo atual de rodapé não funciona para mim, por isso vou mudá-lo. No rodapé padrão do meu site, este é o widget que me permitiu ter elementos como, por exemplo
- Casa;
- Quem somos nós ;
- O que nós fazemos ;
- Onde trabalhamos;
- Carreira ;
- Notícias ;
- Entre em contato.
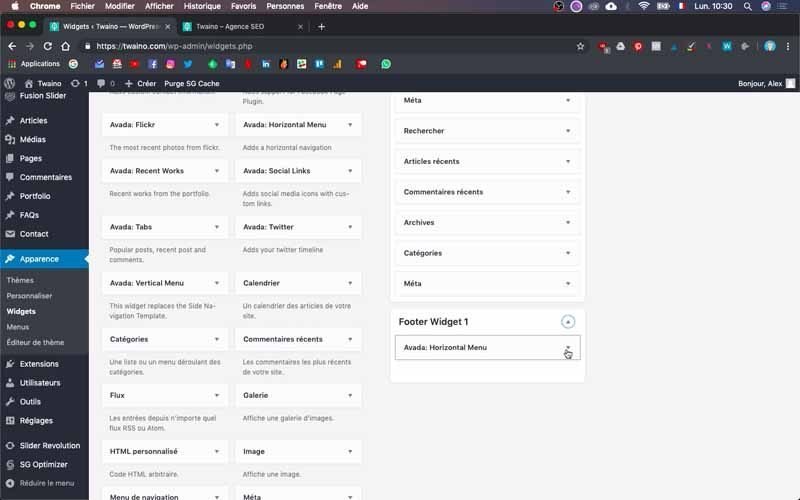
Para mudar o widget, vá para a seção “Aparência” da barra lateral esquerda de seu painel de instrumentos e clique no menu “Widgets”.

Na interface de configuração que aparece, o senhor encontrará a barra “Footer Widget 1”. No meu nível, ele se encontra na parte inferior da barra lateral direita.

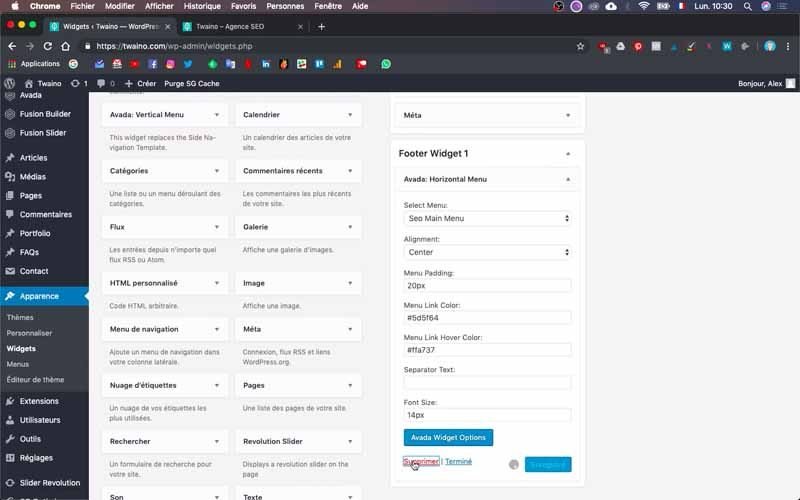
3-1) Eliminar o widget atual
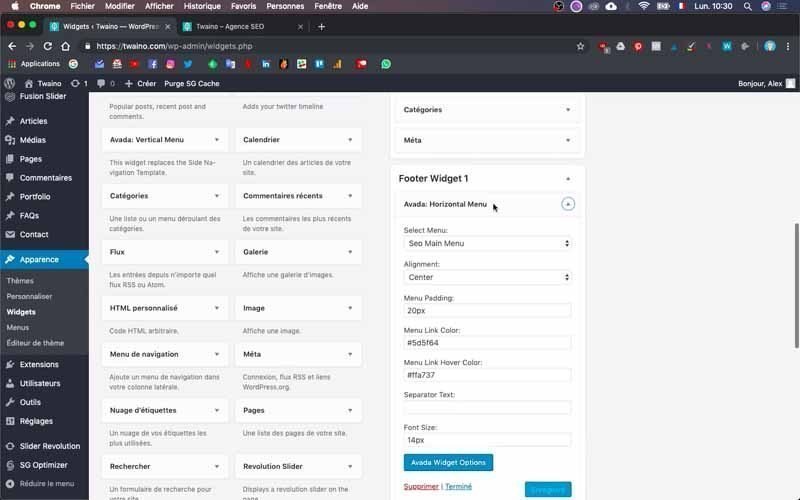
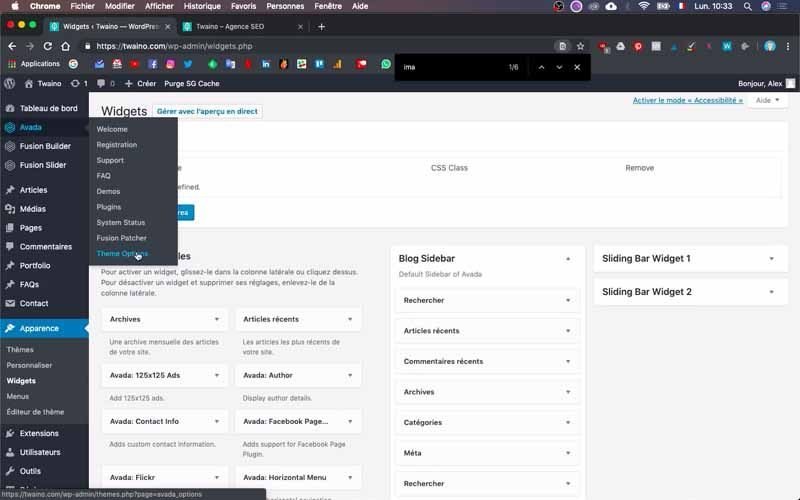
Clique na pequena seta à direita que permite que o senhor a abra. Tenho em meu nível o “Menu horizontal Avada” que me mostra as configurações do menu presente no rodapé.

Como não quero usá-lo, eu o apago. No entanto, o senhor pode fazer mudanças, se assim o desejar.
3-2) Integrar um widget de imagem em seu rodapé
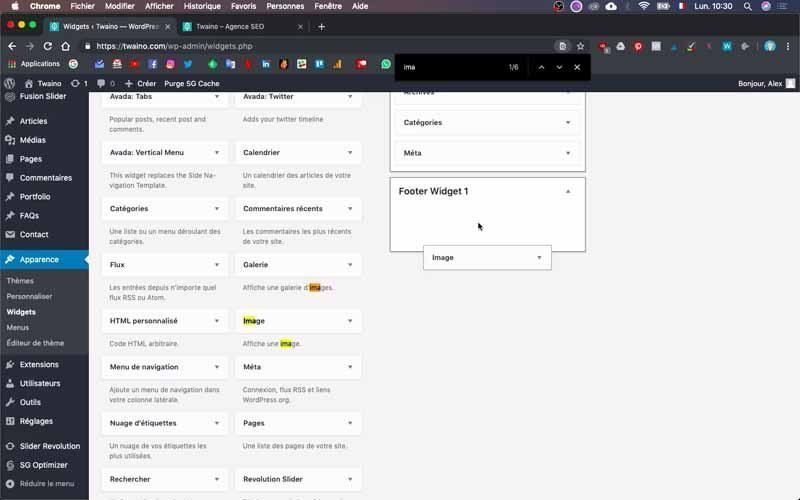
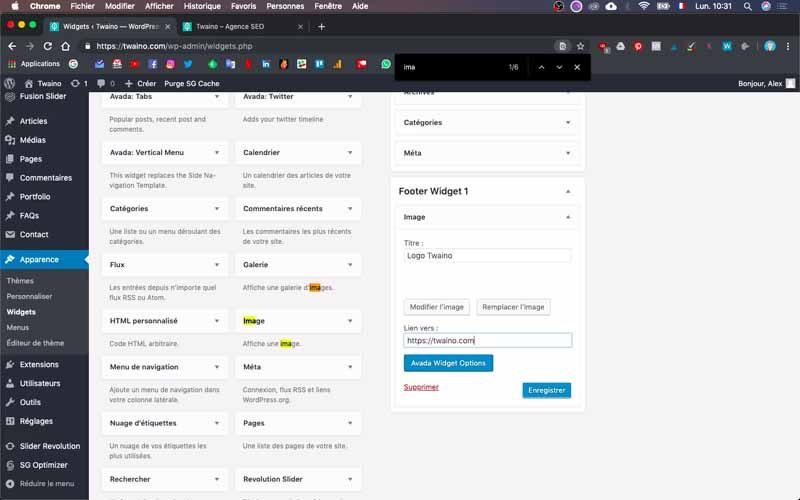
Em vez desse widget, vou integrar uma imagem. Para fazer isso, procure nos “Widgets disponíveis”, à esquerda, e procure por “Imagem”.
Em seguida, clique com o botão esquerdo do mouse sobre ele e segure-o para arrastá-lo até a barra “Footer Widget 1”.



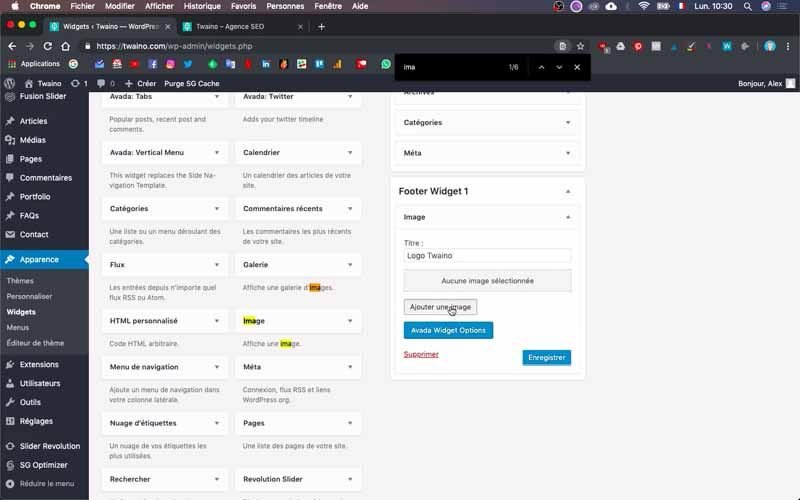
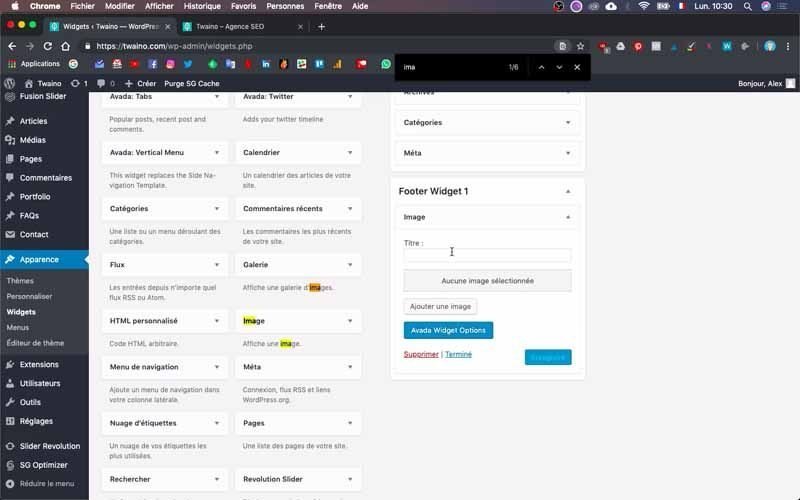
Note que, ao nomear aqui seu novo widget, como faço com o meu, com o título “Logotipo Twaino”, vejo que o nome aparece na última apresentação e logo no topo do logotipo. Portanto, retiro esse título para que haja apenas o logotipo.

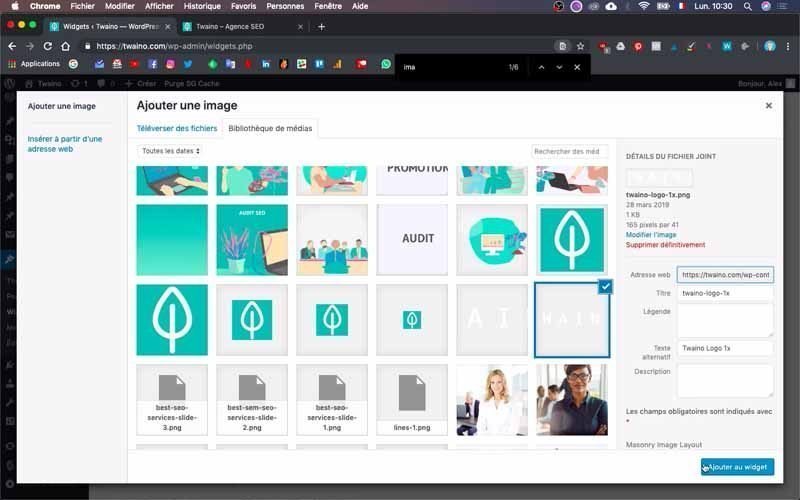
Para acrescentar a imagem, pressione o botão “Adicionar imagem” na segunda posição e selecione sua imagem na biblioteca de mídia de seu site. Se não estiver lá, clique na janela “Upload files” para carregar seu logotipo ou imagem.

Em seguida, clique no botão azul “Add to widget”, depois de ter escolhido seu logotipo ou sua imagem. O senhor pode associar a ela um link, especialmente o link para a home page. Na parte “Link para”, escrevo ” https://twaino.com “.

3-3) Tornar o fundo do widget transparente
Pressione o botão azul “Avada Widgets Options” na parte inferior para acessar outras opções para o widget.


Em “Cor de fundo”, clique em selecionar uma cor e, na barra lateral direita, arraste a barra de seleção até o fundo para que haja transparência.
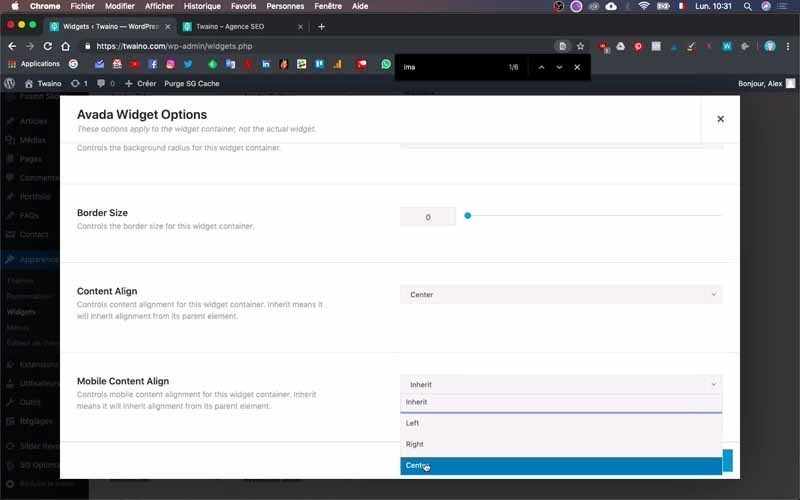
Nas opções “Alinhamento de conteúdo” e “Alinhamento de conteúdo móvel”, selecione “Centro” para centralizar a imagem do widget.
No final, clique em “Save” e depois em “Save” para “Footer Widget 1” para salvar as mudanças.
4) Ajuste as dimensões de seu rodapé

O rodapé está muito próximo do logotipo que acaba de ser inserido no rodapé e o senhor precisa aumentar um pouco seu tamanho

Para fazer isso, clique em “Avada”, na barra lateral esquerda, depois em “Opções Temáticas” e “Rodapé”.

Na opção “Footer Styling”, aumente o número de pixels em “Footer Padding”. Não hesite em tentar vários números e verificar sua homepage para obter o resultado ideal. No meu nível, digito “20 pixels” no primeiro quadro, o que me dá um resultado satisfatório.

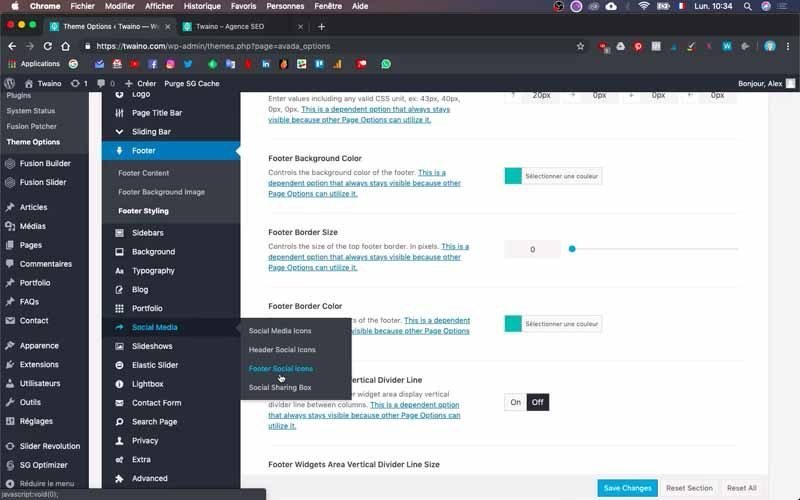
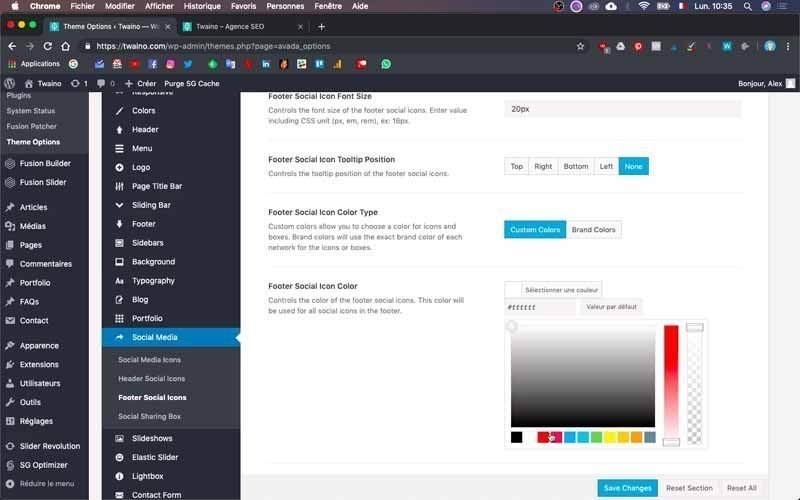
5) Mudar a cor dos ícones da rede social

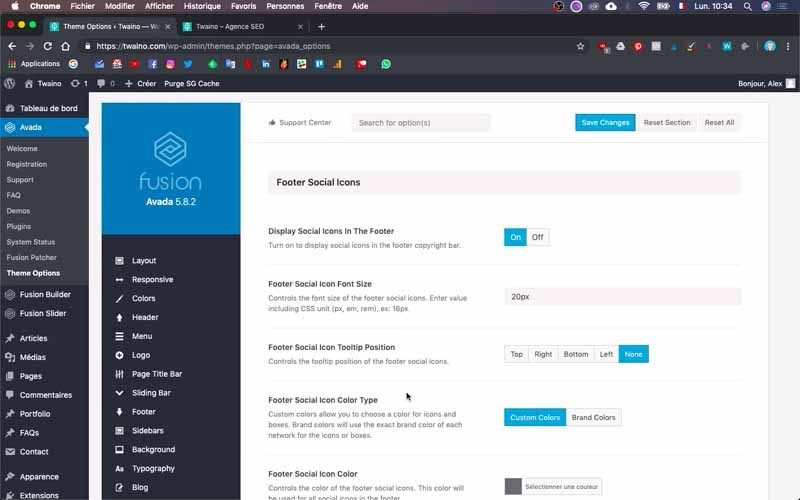
Para mudar a cor desses ícones, clique na opção “Mídia Social” em “Opção Temática” e selecione “Ícones Sociais de Rodapé”

Desça e vá até “Footer Social Icons Color” para selecionar a cor de sua escolha.

Eu escolho branco e salvo.
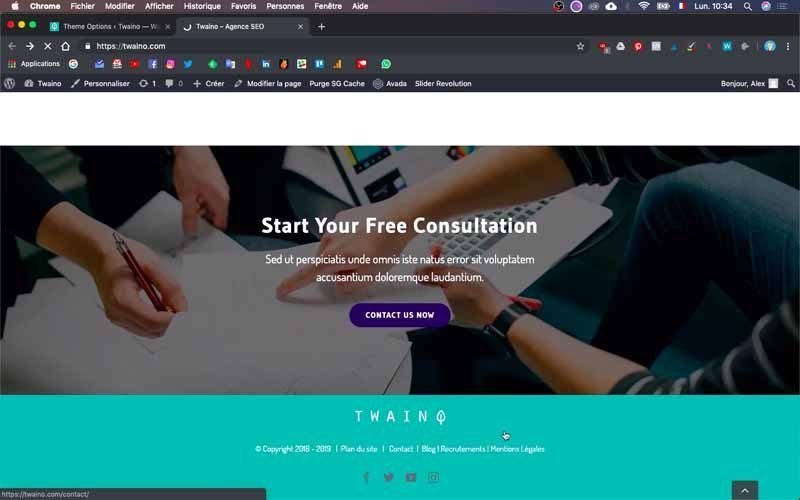
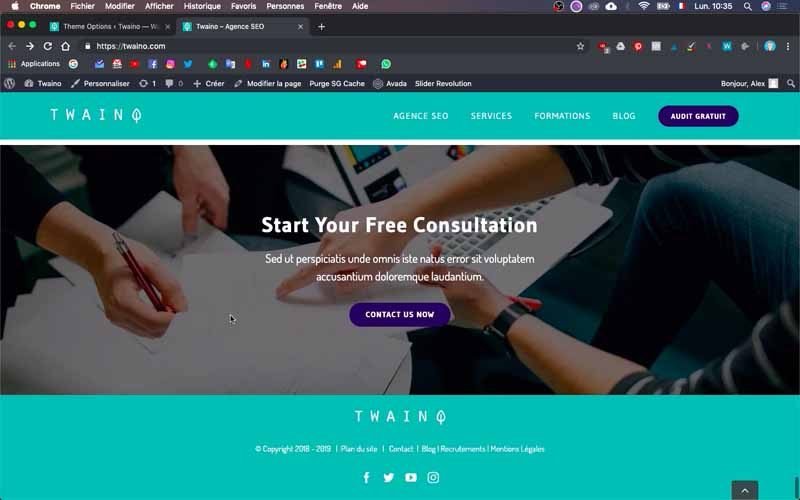
Verifique suas mudanças uma última vez
Depois de todas essas mudanças, às vezes há omissões. Para isso, vá até o rodapé do seu site e verifique a harmonia e consistência de todos os seus componentes. Certifique-se também de que todos os seus links estão funcionando corretamente e apontando para as páginas corretas.
É isso aí! O senhor acaba de criar o rodapé de seu site.

Conclusão
O rodapé é um dos elementos mais importantes a serem colocados em prática na criação de um website. Além do fato de estar localizado no final das páginas, muitas pessoas tendem a negligenciar seu desenho. No entanto, o rodapé é uma das partes mais importantes de um site por causa das muitas funções que desempenha. Recomendo, portanto, que o senhor selecione os elementos mais relevantes para seu rodapé e opte por um desenho que ofereça uma experiência ótima para o usuário. E a melhor maneira de obter exatamente o resultado que o senhor deseja é proceder por iteração, verificando a cada vez as mudanças para fazer correções, especialmente se for a primeira criação de seu website.