تعد تجربة صفحة Google تحديثًا يدعو إلى اتباع نهج يركز على تجربة المستخدم تمامًا لتحسين محركات البحث على الويبوتصميم مواقع الويب وتطويرها. يجمع هذا التحديث الإشارات التي تقيس كيفية تفاعل الأشخاص مع صفحة الويب.
سيكون التحدي الأكبر الذي تواجهه Google دائمًا هو تقديم أفضل النتائج لمستخدميها.
لهذا الغرض ، يقوم محرك البحث باستمرار بإجراء تحديثات لتحسين نظامه.تحديث تجربة والذي يسمح له بتحديد المحتوى الأكثر صلة بناءً على تجربة المستخدمين عند عرض المحتوى المعني.
قد يعني هذا أنه على الرغم من جودة المحتوى ، إذا كانت صفحتك على الويب لا تتوافق مع إشارات هذا التحديث لتوفير تجربة عالية الجودة ، فمن المحتمل أن يتم تصنيفها في مرتبة منخفضة.
لمعرفة المزيد حول هذه الإشارات لتجنب التعطيل ، أدعوك لقراءة هذا المحتوى بعناية.
الفصل 1: ما هي تجربة صفحة Google؟
في هذا الفصل الأول ، دعنا نراجع ماهية تجربة صفحة Google وكيف يمكن لهذا التحديث أن يؤثر على موقع الويب الخاص بك.
1.1 ماذا تعني تجربة صفحة Google
يمكننا البدء بتعريف تجربة كمجموعة من مقاييس قابلية استخدام صفحات الويب.

المصدر: bo.velcomeseo
كلما كانت تجربة صفحة المستخدم أفضل وجودة المحتوى ، كانت فرصتك أفضل في الحصول على ترتيب إيجابي في بحث Google.
حول التحديث ، توضح Google :
“يقدم تحديث تجربة صفحة Google إشارة جديدة ستستخدمها جنبًا إلى جنب مع مئات الإشارات الأخرى لتحديد أفضل محتوى يتم عرضه استجابةً لاستعلام ما. ستستمر أنظمتنا في إعطاء الأولوية للصفحات التي تحتوي على أفضل المعلومات بشكل عام ، حتى إذا كانت بعض جوانب تجربة الصفحة رديئة. لا تعد تجربة الصفحة الجيدة بديلاً عن الجودة والمحتوى ذي الصلة. هذا مشابه للتغييرات التي أجريناها في الماضي ، مثل التحديث المتوافق مع الجوّال أو تحديث السرعة لدينا. كما هو الحال مع هذه الإشارات ، ستكون تجربة الصفحة أكثر أهمية في مواقف نوع “كسر التعادل”. إذا كان هناك العديد من الصفحات ذات الجودة والمحتوى المتشابهين ، فقد يكون أداء الصفحات التي تتمتع بتجربة أفضل للصفحة أفضل من تلك التي لا تمتلكها. باختصار ، لا ينبغي أن يقلق الناشرون من أنه عندما نبدأ في استخدام تجربة الصفحة ، فقد يعانون من انخفاض كبير في الإصدار السابق ، إذا كانوا لا يزالون يعملون على التحسينات. لكن يجب على الناشرين أن يسعوا جاهدين لجعل هذه التحسينات أولوية نسبية بمرور الوقت. في الواقع ، نظرًا لأن المزيد والمزيد من المواقع تعمل على تحسين تجربة صفحتها ، فسيكون هذا هو المعيار الذي سيرغب الناشرون في تحقيقه. سيتم نشر تحديث Google Page Experience في مايو 2021 ويتضمن عوامل الترتيب الصادرة من Google والتي يجب على مالكي مواقع الويب ومتخصصي المحتوى الاعتبار بالفعل. “
1.2. كيف تجربة على مواقع الويب؟

أدى تأثير التموج الرقمي الناجم عن هذا التحديث الجديد إلى دخول مشرفي المواقع إلى عصر جديد من البحث.
وسيتطلب البقاء على صلة بالموضوع تحسين تفاعل موقع الويب الخاص بك مع ضمان وصول سهل وعالي السرعة لأي شخص يستخدم أي جهاز مع متصفح ويب.
يبدو أن هذا التغيير الخوارزمي يعاقب العديد من أصحاب الأعمال ويظهر أهمية التحديثات الفورية لمواقع الويب ، حيث قد يكون هذا أمرًا حيويًا جدًا لظهور أعمالهم على الإنترنت وبقائها على قيد الحياة.
مع تطور الأشياء ، يحاول أصحاب الأعمال سد الفجوة بين وظائف مواقع الويب التجارية وتجربة العالم الحقيقي للزوار.
من ناحية أخرى ، يريد أصحاب الأعمال ميزات التسويق وتكامل CRM وروبوتات الدردشة والمزيد.
من ناحية أخرى ، يرغب المستهلكون في تحميل مواقع الويب بسرعة ، وأن تكون مستقرة ، ويسهل الوصول إليها.
ببساطة ، إنها توفر تجربة مستخدم رائعة.

لسنوات ، كان هناك نقاش مستمر في عالم البحث حول ما إذا كان يجب تحسينه للأشخاص أو لمحركات البحث.
في أحد جوانب الحجة ، يفرض المنطق الراسخ والمعبر عنه أنه يجب تحسين موقع الويب لمحركات البحث أولاً ، وإلا فلن يتمكن الأشخاص من العثور عليه.
تحديث خوارزمية Google Panda في عام 2011 ، تمت مكافأة مواقع الويب عالية الجودة على حساب المواقع التي تم تحسينها فقط لمحركات البحث وتجربة المستخدم المهملة.
1.3 ماذا يعني هذا بالنسبة لتحسين محركات البحث؟
منذ نشأتها ، كانت مهمة Google هي تنظيم معلومات العالم وجعلها مفيدة وفي متناول الجميع.
بخلاف ذلك ، فهي مسؤولة عن تزويد مستخدمي الإنترنت بمواقع الويب الأكثر صلة ومفيدة وسهلة الاستخدام للاختيار من بينها عند إجراء بحث.
بعد أكثر من عقدين من الزمن ، أصبح تسويق المحتوى وتحسين محركات البحث أخيرًا نتاجًا ثانويًا لتحديثات الخوارزمية الأساسية.
مع وضع ذلك في الاعتبار ، فإن مواءمة إستراتيجية تحسين محركات البحث مع رحلة المشتري أمر منطقي.
على هذا النحو ، تحتاج العلامات التجارية اليوم إلى التفكير بجدية في تعيين المحتوى وتصميم مواقع الويب الخاصة بها لدعم عملية اتخاذ قرار المشتري.
بخلاف ذلك ، لن ترغب محركات البحث المتقدمة مثل Google في مكافأتهم بأعلى التصنيفات العضوية. اليوم ، تمتلك Google أكثر من 90٪ من حصة سوق محركات البحث ، وهو ما يُترجم إلى ما يقرب من 5.6 مليار عملية بحث يوميًا.

على مدار العقدين الماضيين ، يمكنك القول أن Google أصبحت مستودعًا للمعرفة البشرية.
أدت التطورات في خوارزميتها الأساسية إلى تحديث حياتنا اليومية ، مما جعل وصولها وتأثيرها غير مسبوق.
تعمل شبكاته العصبية الآن تمامًا مثل عقولنا ، وهي تعمل على تغيير لعبة تحسين محركات البحث تمامًا ، وربما إلى الأبد.
للترتيب في الصفحة الأولى في هذا العصر الجديد من البحث ، يجب على العلامات التجارية والمسوقين والوكالات التوقف عن الكتابة للروبوتات والبدء في إنشاء محتوى مقنع للأشخاص مرة أخرى
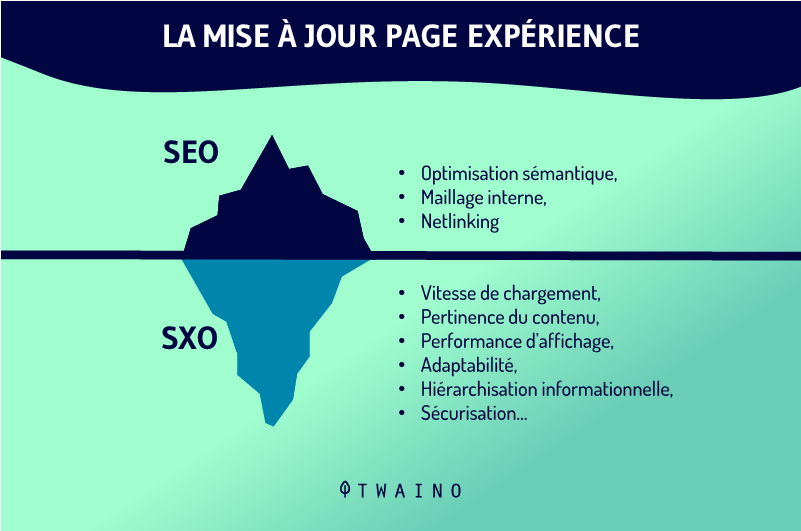
الفصل 2: ما هي الإشارات الرئيسية لتحديث صفحة التجربة؟
مثل أي تحديث من عملاق الويب ، فإن Page Experience أيضًا إشاراتها المختلفة التي يجب على مواقع الويب الالتزام بها.
2.1. أساسيات الويب الأساسية
من أجل سهولة الاستخدام وتجربة المستخدم الممتازة ، تعتبر عناصر معينة مثل سهولة الوصول وسرعة التحميل السريع مهمة جدًا في تصميم صفحة الويب.في هذا الخيار تحدد Google بعض العناصر التي تروج لتجربة جيدة للصفحة على أنها “عناصر حيوية للويب“. الآن ، يتم فرض هذه العناصر على مصممي صفحات الويب.

المصدر: pdmpl
توفر مبادرة “أساسيات الويب الأساسية” (CWV) من Google إرشادات مبسطة تدعم تجربة مستخدم عالية الجودة على شبكة الإنترنت العالمية.
تعد “أساسيات الويب الأساسية” أيضًا مجموعة من المقاييس الموحدة التي تهدف فكرة Google إلى مساعدة المطورين على فهم أفضل لكيفية تصرف المستخدمين مع صفحة الويب.
هذه الأدوات ، بطريقة ما ، يمكن تكوينها أو بنائها بواسطة أي مطور يعرف وظيفته ويمكنه أيضًا خدمة أي مالك موقع ويب لأنها تحطم تجربة المستخدم الفعلية على الصفحة.
تحدد “حيوية الويب الأساسية” تجربة المستخدم (UX) من خلال إنشاء مقياس لثلاثة مجالات رئيسية لتجربة المستخدم ، بما في ذلك:
- أداء تحميل الصفحة ؛
- سهولة التفاعل
- الاستقرار البصري للصفحة من وجهة نظر المستخدم.
يعتمد كل مقياس من هذه المقاييس على عناصر مختلفة تؤثر على كيفية تفاعل المستخدمين مع موقع الويب وتفاعلهم معه.
بالإضافة إلى ذلك ، يساعد بعضها في تقسيم المتغيرات المختلفة إلى أجزاء أصغر ، مما يساعد مالكي المواقع على تحديد المشكلات الفنية وإصلاحها على مواقعهم.
الآن ، دعنا نراجع المقاييس الرئيسية المضمنة في Core Web Vitals والتي ستساعدك على تحسين الويب الخاص بك على الفور.
2.1.1. Largest Contentful Paint (LCP)
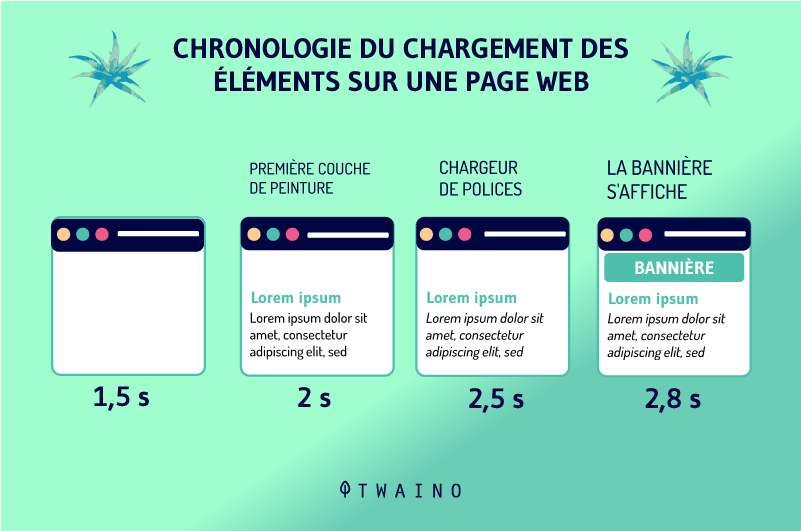
Largest Contentful Paint هو عنصر أساسي يعرض الوقت بالثواني من وقت بدء تحميل الصفحة حتى يتم عرض أكبر كتلة نص أو عنصر صورة على الشاشة.
تكمن الفكرة وراء هذا المقياس في قياس المدة التي يستغرقها تحميل محتوى الصفحة الرئيسية.
كلما انخفض LCP ، زادت سرعة تحميل عندما ينقر المستخدم عليها في نتائج البحث أو في أي مكان آخر.
يطمئن نظام LCP السريع المستخدمين إلى فائدة الصفحة ، حيث إنه مقياس يقيس سرعة التحميل المتصورة.
2.1.1.1. اعتبارات مهمة
يمكن أن تكون عملية تحميل الصفحة تدريجية ، ويمكن أن تظهر الكتلة الأكبر من النص أو عنصر الصورة بشكل تدريجي.
في هذه الحالة ، يعمل أحدث عنصر معروض كمؤشر لحساب أو قياس LCP.
ضع في اعتبارك مثال المحتوى الذي يعرض عنوان H1 باعتباره أكبر كتلة نصية ، ولكن لاحقًا يقوم بتحميل صورة أكبر. أكبر صورة إذن هي العنصر الرئيسي الذي سيكون بمثابة فهرس لقياس LCP.

المصدر: web.dev
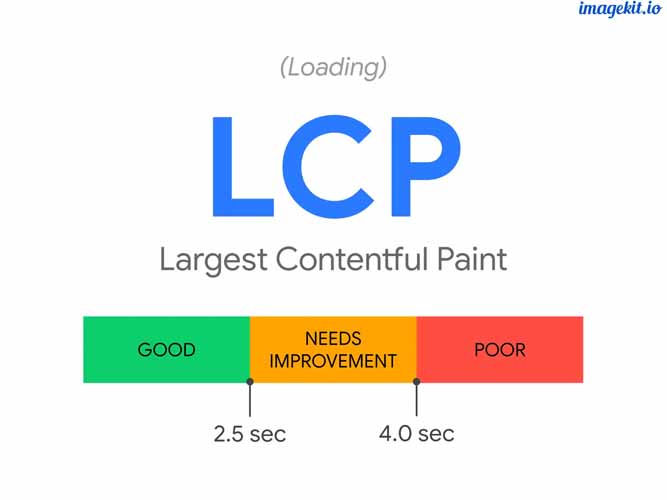
2.1.1.2. كيفية تفسير درجة LCP الخاصة بك
نظرًا لأن CLP تقيس وقت التحميل الكامل لعناصر الصفحة بشكل عام ، يمكن أن تستغرق العملية بأكملها بضع ثوانٍ فقط:
- LCP Good: يتم تحميل الصفحة الكاملة في 2.5 ثانية أو أقل ؛
- LCP المراد تحسينه: يتم تحميل الصفحة ما بين 2.5 و 4 ثوانٍ ؛
- LCP ضعيف: هنا ، يستغرق عرض الصفحة الكاملة أكثر من 4 ثوانٍ.

المصدر: i0.wp
2.1.1.3. ما الذي يمكن أن يسبب نتيجة LCP سيئة؟
يمكن أن تكون عدة أسباب في مصدر LCP السيئ لصفحة الويب. وتشمل هذه:
- بطء استجابة الخادم ؛
- تجسيد جافا سكريبت و CSS لحظر ؛
- وحقيقة أن أهم أصول المحتوى لديك ثقيلة جدًا ، الأمر الذي يستغرق وقتًا طويلاً للتحميل.
يعد تحسين مقياس LCP واحدًا من أصعب أساسيات الويب الحيوية التي يجب معالجتها ، حيث توجد مجموعة واسعة من العوامل التي يمكن أن تؤثر على ذلك.
يعد النظر إلى أوقات استجابة الخادم الأولية طريقة جيدة لتقييم ما إذا كان لديك أي مشكلات أساسية في البنية التحتية قد تؤثر على TTFB ، وبالتالي تؤثر على درجات LCP.
لمعرفة الخط الأساسي الأولي الخاص بك ، ابحث عن صفحة HTML فارغة أو ثابتة أو قم بإنشائها ، مما يعني عادةً عدم الحاجة إلى معالجة من جانب الخادم قبل عرض الصفحة.
أيضًا ، استخدم عنوان URL هذا لتصفح أداة القياس التي تختارها.
إذا كانت هذه الصفحة الثابتة لا تزال تتمتع بوقت استجابة أولي كبير للخادم ، فهذا يعني أنك قد تحتاج إلى مراجعة البنية التحتية للموقع ، وترقية النظام الأساسي للاستضافة ، والنظر في استخدام CDN لتحسين النتائج.
2.1.2. تأخير الإدخال الأول أو تأخير الإدخال الأول
إذا تحدثنا عن تأخير الإدخال الأول ، يجب أن تلاحظ أن محتوى الصفحة قد تم تحميله بالكامل بالفعل.
ومع ذلك ، قد تستغرق صفحة الويب المحملة بالكامل بعض الوقت حتى يتصفحها الزائر.
وهذا هو بالضبط ما يقيسه “تأخير الإدخال الأول” ، الوقت بين تفاعل المستخدم مع صفحتك والوقت الذي تقوم فيه الصفحة بشيء ما بالفعل.
يمكننا أيضًا الإشارة إلى “تأخير الإدخال الأول ” على أنه استجابة الصفحة.
بعض التفاعلات التي يقيسها جيش الدفاع الإسرائيلي للمدة هي:
- النقر فوق ارتباط أو زر ؛
- اختر خيارًا من القائمة ؛
- انقر فوق مربع الاختيار ؛
- إدخال نص في حقل.
باختصار ، عندما يقوم المستخدمون بأي من هذه الأشياء ، يجب أن تستجيب صفحتك على الفور.
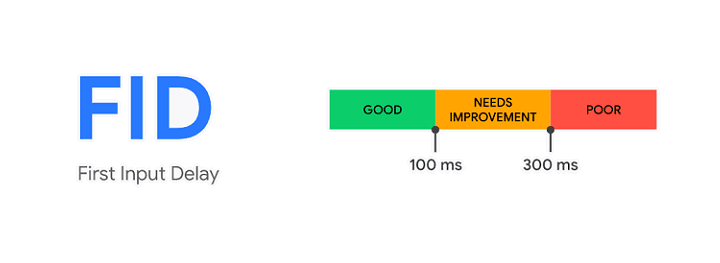
2.1.2.1. فهم درجة FID الخاصة بك
وفقًا لمعايير FID الخاصة بـ Google ، يجب أن تستجيب صفحتك في 100 مللي ثانية أو أقل.
هنا هو تفصيل مرات FID حسب النطاق:

المصدر: أسرع
كما هو الحال في الصورة ، يمكننا ملاحظة أنه
- إذا كانت المدة أقل من 100 مللي ثانية ، فإن FID يكون “جيد” ؛
- عندما تكون المدة بين 100 و 300 مللي ثانية ، يتطلب FID في هذه الحالة التحسين ؛
- وعندما تكون المدة أعلى من 300 مللي ثانية ، فهذا يعني أن FID ضعيف.
من الواضح أن تجربة المستخدم سيئة إذا حاول الزائرون النقر فوق شيء ما في الصفحة ولم يحدث شيء.
تتفهم Google هذا ، ولهذا السبب يعد التفاعل (مثل FID) جزءًا أساسيًا من الويب.
هذه الأشياء التي تشير إلى الإدخال الأول يمكن أن يكون سببها جافا سكريبت.
يتعامل المستعرض بشكل أساسي مع الطلبات الموجودة في سلسلة رسائل رئيسية. وعندما يكون هذا الموضوع مشغولاً بملفات JavaScript ثقيلة ، لا يمكنه معالجة الطلبات الأخرى ، بما في ذلك طلبات المستخدم.
هذا يعني أنه إذا قدم المستخدم طلبًا مثل النقر فوق زر ، فلن يقوم المتصفح بمعالجة الطلب حتى تنتهي JavaScript. هذه هي الطريقة التي يمكن بها ملاحظة التأخير.

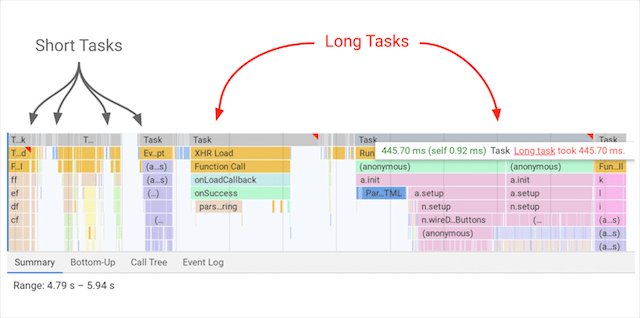
المصدر: Web.dev
كلما طالت المهمة ، زاد التأخير الذي يواجهه المستخدم.
من ناحية أخرى ، إذا كان المتصفح يعالج المهام القصيرة فقط ، مع توقفات متكررة ، فيمكنه الانتقال إلى مهمة المستخدم والاستجابة لما يريد.
2.1.2.2. تحسين FID
بشكل عام ، فإن أفضل طريقة لتحسين FID هي تقسيم المهام الطويلة إلى مهام أصغر وتأجيل أي JavaScript غير مطلوب حتى وقت لاحق.
فيما يلي طريقتان رئيسيتان لتحسين JavaScript لتحسين أداء FID.
- تأجيل JavaScript
عند تأجيل JavaScript ، فأنت تؤخر تحميل موارد حظر العرض هذه حتى يقوم المتصفح بعرض المحتوى الضروري للمستخدمين للتفاعل مع الصفحة.
نتيجة لذلك ، سوف يتحسن وقت التحميل ، وكذلك تصنيف FID.
بمجرد تحديد الموارد المطلوب تأجيلها ، أضف سمة التأجيل هذه إلى ملفات جافا سكريبت:
<script defer src = “/ example-js-script”> </script>
تخبر هذه السمة المتصفح بإرجاء معالجة هذه الملفات حتى “حتى تم الانتهاء من عرض الصفحة.
- المهام الطويلة المنفصلة
كما ذكرنا سابقًا ، عندما يكون الخيط الرئيسي مشغولًا ومحظورًا ، لا يمكن للصفحة الاستجابة لمدخلات المستخدم ، وبالتالي يتأثر تصنيف FID سلبًا.
لحل هذه المشكلة ، تحتاج إلى تقسيم البرامج النصية طويلة المدى إلى أجزاء صغيرة يمكن تنفيذ كل منها في أقل من 50 مللي ثانية.
يضمن تقسيم المهام الطويلة فترات الراحة بين المهام حيث يمكن معالجة مدخلات المستخدم بسرعة.
2.1.3.تغيير التخطيط التراكمي (CLS) أو
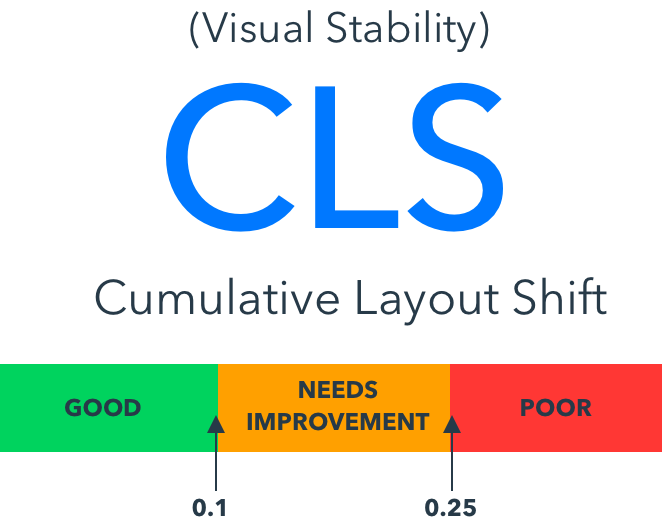
تغيير التخطيط التراكمي (CLS) نواة ويب حيوية تقيس النتيجة التراكمية لجميع تغييرات التخطيط غير المتوقعة في منفذ العرض التي تحدث خلال دورة حياة الصفحة بأكملها.

المصدر: debugbear
والغرض منه هو قياس الاستقرار المرئي للصفحة ، حيث يؤثر ذلك بشدة على تجربة المستخدم. كلما انخفضت درجة CLS ، كان الاستقرار البصري أفضل.
لا يتم قياس CLS بالثواني مثل معظم المقاييس الأخرى ، فهي تعمل من حجم النافذة ، وتتعلق بالعناصر التي تتحرك بين إطارين ، تسمى العناصر غير المستقرة ، وتقيس حركتها داخل النافذة.
نتيجة تغيير التخطيط هي نتاج مكونين:
- جزء التأثير ؛
- وكسر المسافة.
جزء التأثير هو مساحة النافذة التي يشغلها العنصر غير المستقر في الإطارين:
- بصري يشرح جزء التأثير CLS
جزء المسافة هو أكبر مسافة يقطعها العنصر غير المستقر بين الإطارين ، مقسومًا على البعد الأكبر من عرض النافذة أو ارتفاعها:
- مرئي يشرح جزء المسافة CLS
2.1.3.1. اعتبارات مهمة
تعني دورة الحياة الكاملة للصفحة أنه عندما تظل الصفحة مفتوحة لأيام أو حتى أسابيع ، يتم قياس CLS طوال الوقت.
من الواضح أن هذا هو المكان الذي ستبلغ فيه بيانات حقل CLS وبيانات المختبر عن الاختلافات ، حيث تقوم الأدوات بجمع بيانات المعمل فقط لفترة زمنية قصيرة جدًا.
قد يكون الاختبار الصحيح لتغييرات التخطيط غير المتوقعة في بيئات الاختبار أمرًا صعبًا ، حيث قد يتم تعطيل بعض الميزات أو تعمل بشكل مختلف.
على سبيل المثال ، قد لا يتم عرض إشعارات ملفات تعريف الارتباط ، وقد يتم تعطيل دعم الدردشة المباشرة ، ولن يتم تحميل المحتوى المخصص.
2.1.3.2. كيفية تفسير درجة CLS الخاصة بك
يمكن تفسير CLS على النحو التالي:
- عندما تكون الدرجة أقل من أو تساوي 0.1 ، نلاحظ مستوى “جيد” من CLS ؛
- عندما تكون النتيجة بين 0.1 و 0.25 ، فإن CLS يحتاج إلى تحسين ؛
- وعندما تكون هذه الدرجة أعلى من 0.25 ، يكون لديك CLS ضعيف.

المصدر: huckabuy.com
غالبًا ما تحدث تغييرات غير متوقعة في التخطيط للأسباب التالية:
- الأبعاد غير المحددة ؛
- تحميل الموارد بشكل غير متزامن ؛
- والمواقف التي تتم فيها إضافة عناصر DOM الجديدة ديناميكيًا إلى الصفحة ، فوق المحتوى الحالي الذي تم تحميله بالفعل. ينتج عن هذا المحتوى الذي تم تحميله بالفعل يتم دفعه للخلف.
يمكنك تجنب تغييرات التخطيط غير المتوقعة ، على سبيل المثال عن طريق تغيير حجم الصور ومقاطع الفيديو دائمًا.
2.2. التوافق مع الأجهزة المحمولة
يعني المحتوى المتوافق مع الأجهزة المحمولة ببساطة أن المحتوى يتم عرضه جيدًا ليس فقط على أجهزة الكمبيوتر المكتبية ، ولكن أيضًا على الأجهزة المحمولة الأصغر حجمًا.
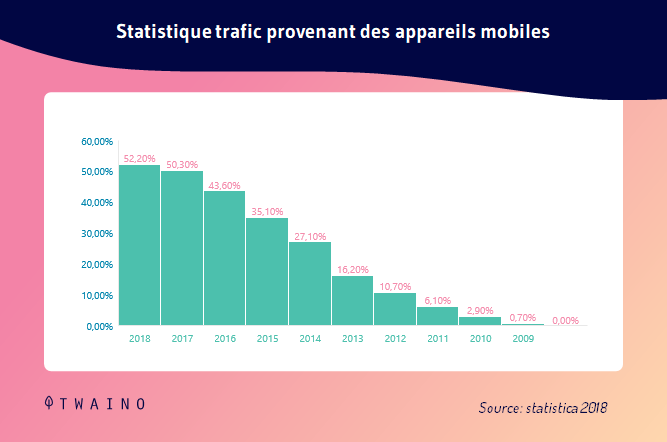
وهذا يعني أن النص يمكن قراءته بسهولة ، كما يمكن النقر بسهولة على الروابط والتنقل ، كما يسهل استهلاك المحتوى بشكل عام.وفقًا لـ Statista ، يأتي أكثر من نصف حركة مرور الويب العالمية من الأجهزة المحمولة.

كما يمكنك أن تقرأ في هذا الرسم البياني ، تستمر الأرقام في النمو عامًا بعد عام.
وفي بعض أنحاء العالم ، تكون النسبة أعلى من غيرها.
على سبيل المثال ، توضح لنا نفس الإحصائية أن أكثر من 65٪ من حركة مرور الويب في آسيا تأتي من الأجهزة المحمولة.
هذا يعني فقط أنه إذا لم تقم بتحسين المحتوى الخاص بك وموقع الويب الخاص بك ككل ، فمن المحتمل أنك لن تحصل على أقصى استفادة من حركة المرور الخاصة بك.
وبالتالي ، يؤدي هذا إلى خسارة كبيرة في حركة المرور العضوية.
أوضحت Google أنها تريد تزويد المستخدمين بصفحات ويب متوافقة مع الجوّال.
يعد تحسين موقع الويب الخاص بك ومحتواه للجوال أمرًا ضروريًا ، على الرغم من أنه قد يبدو وكأنه عمل روتيني آخر يجب القيام به.
لن يساعدك هذا فقط في الحصول على المزيد من زيارات تحسين محركات البحث على المدى القصير والطويل ، ولكنه سيساعد أيضًا في معدلات التحويل الخاصة بك لأن نسبة أقل من حركة المرور الخاصة بك سترتد مرة أخرى.
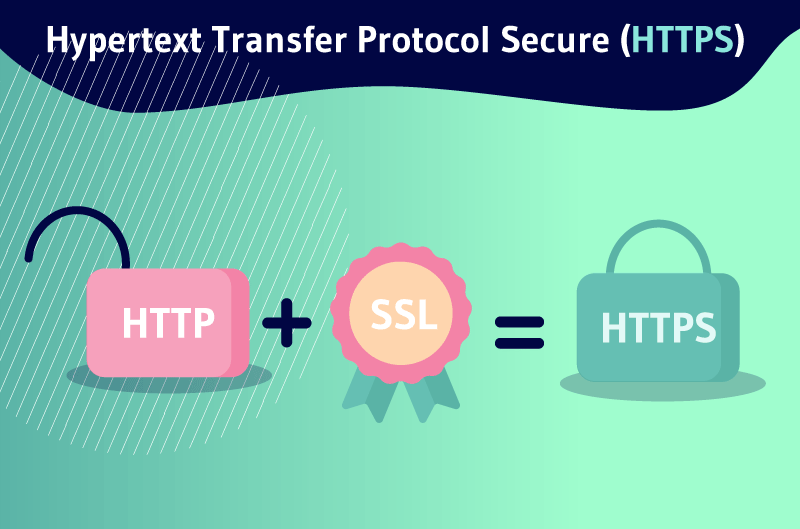
2.3 يشير بروتوكول HTTPS
HTTPS إلى “Hypertext Transfer Protocol Secure” ، وهو أحد أهم بروتوكولات أمان الإنترنت المستخدمة على الويب اليوم.

يضمن هذا البروتوكول أن تكون جميع المعلومات التي ترسلها وتستقبلها خاصة وآمنة من خلال تشفيرها.
يضمن ذلك عدم تمكن أي شخص آخر من رؤية المعلومات بينك وبين موقع الويب أو الخدمة التي تستخدمها ، باستثناء من أرسلها (المرسل) ومن يستلمها (أنت).
كمستهلك ، فأنت بحاجة إلى HTTPS بسبب نقص الأمان في معظم المواقع.
نظرًا لأن معظم حركة مرور الإنترنت غير مشفرة ، يمكن للكيان اعتراض معلوماتك أثناء النقل وعرض أي شيء يتم إرساله أو استلامه من موقع غير HTTPS.
بمعنى آخر ، قد يسرق شخص ما رقم بطاقتك الائتمانية أو كلمات المرور أو المعلومات الشخصية الأخرى التي تدخلها على الموقع.
لذلك ، فإن ضمان تأمين موقع الويب الخاص بك باستخدام HTTPS سيكون عاملاً حاسماً في تحديد أمان الصفحة للمستخدم وسيؤثر على تصنيفات البحث الخاصة بك.
2.4المتطفلة
هي في الأساس إعلانات منبثقة.
تحظر هذه الأنواع من الإعلانات كل الصفحة أو معظمها ، مما قد يجعل من الصعب على المستهلكين الوصول إلى المعلومات التي نقروا عليها.

المصدر: webrankinfo
قد يكون من الصعب جدًا على المستخدمين إدارتها ، خاصةً على شاشات الجوال الصغيرة.
فيما يلي بعض الطرق التي يمكن أن تضر بتجربة الصفحة للجمهور:
- يغطي الإعلان البيني التدخلي المحتوى الرئيسي لصفحة الويب ؛
- الخلالية المتطفلة ليست تفاعلية. قد لا يكون من الممكن إغلاق النافذة المنبثقة على الأجهزة المحمولة ، مما يجعل المحتوى الموجود على الهاتف المحمول غير متاح للمستخدمين ؛
- لا يتم تنشيط الإعلان البيني المتداخل بعد أن يتخذ الجمهور إجراءً. على سبيل المثال ، “انقر للاشتراك” لا يعمل. هذا يمكن أن يكون مزعجًا للمستهلك الذي غاضب بالفعل من النافذة المنبثقة.
عندما يتعلق الأمر بالتصنيفات ، فإن المحتوى هو الملك. ولكن ليس هذا هو الشيء الوحيد الذي تنظر إليه Google عند ترتيب الصفحات ، خاصةً عندما تقدم صفحات ويب ومواقع ويب متعددة نفس المحتوى تقريبًا ، من منظور قيمة المستخدم.
تقيس إشارات تجربة الصفحة تفاعل المستخدم وتجربته مع موقع الويب مطروحًا منه قيمة المحتوى الذي يحصل عليه من هذا الموقع. وتعد الإعلانات البينية المتطفلة جزءًا مهمًا من ذلك.
هناك بعض الأشياء التي تحتاج إلى فهمها حول الإعلانات البينية المتطفلة في سياق تجربة صفحة Google:
- فهي تؤثر على كل من مستخدمي الجوال وسطح المكتب ، ولكن الأمثلة والإرشادات المبكرة من Google المرتبطة بالإعلانات البينية المتطفلة تتعلق في المقام الأول بالوصول إلى مواقع الويب على الهواتف المحمولة ؛
- قد يكون هذا عاملاً أساسيًا في إشارة تجربة الصفحة الملائمة للجوّال ، ولكن نظرًا لأن Google جعلتها إشارة منفصلة ، فقد يكون لها وزن كبير ؛
- تنظر Google إلى الإعلانات البينية المتطفلة على أنها عائق أمام إمكانية وصول المستخدم إلى المحتوى ، مما ينتج عنه تجربة سيئة للمستخدم.
من المهم أن تفهم أنه على الرغم من أهمية الإعلانات البينية المتطفلة ، فإنها تعتبر عامل ترتيب سلبي “أكثر اعتدالًا”. وفوق كل شيء ، فإنه يعاقب صفحات الويب وليس مواقع الويب بأكملها.
2.5 التصفح الآمن
لضمان توفير أفضل تجربة مستخدم ممكنة ، من المهم حماية المستخدمين من البرامج الضارة والمحتوى المقرصن والبرامج غير المرغوب فيها.
في الأصل في عام 2007 ، التصفح الآمن لحماية المستخدمين من هجمات التصيد الاحتيالي ، ولكنها تطورت بمرور الوقت لحماية المستخدمين من مجموعة متنوعة من تهديدات الويب.
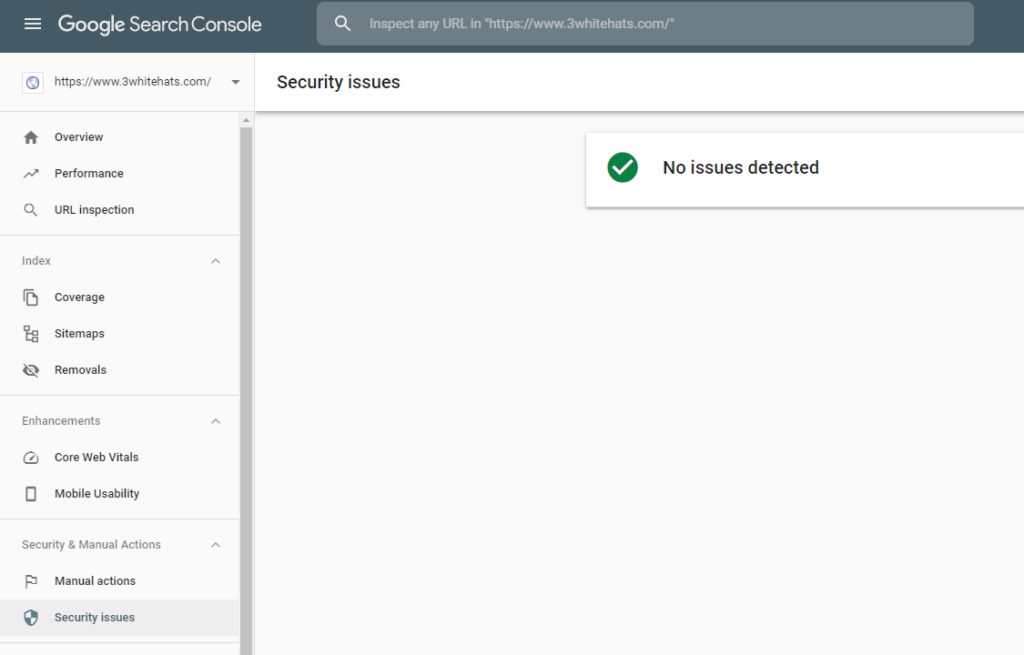
Google Search Console تساعدك
في قسم الأمان والإجراءات اليدوية ، ستجد ارتباطًا بتقرير مشكلات الأمان.

في الحدث المؤسف الذي اكتشفت أن موقع الويب الخاص بك قد تم اختراقه ، فإن Google Webmasters لديه سلسلة ممتازة من مقاطع الفيديو التي ترشدك عبر خطوات تنظيف موقعك واستعادته وتشغيله.
الفصل 3: كيفية الالتزام بتحديث تجربة صفحة Google؟
من أجل تجنب عقوبات هذا التحديث ، من الضروري احترام تعليمات جوجل والخبراء في هذا الموضوع.
فيما يلي بعض الممارسات الجيدة في هذا الفصل لاعتمادها للتكيف مع تغيير تجربة صفحة Google:
3.1. قم بمراجعة موقع الويب الخاص بك
، لن يكون استشارة مواقع الويب الخاصة بالمنافسين وإجراء مقارنة كافيًا للعثور على سبب للعقوبة أثناء التحديث.
يمكنك طلب تدقيق موقع الويب من Twaino لمعرفة ما يمكن أن يعرض موقع الويب الخاص بك للخطر.
سيسمح لك تدقيق موقع الويب الخاص بك بمعرفة عناصر موقع الويب الخاص بك التي تحتاج إلى تحسين لجعل موقع الويب يلبي توقعات Google.

من خلال التصميم الإبداعي لتجربة المستخدم ، يمكنك بعد ذلك تنفيذ هذه التغييرات لزيادة قابلية استخدام موقع الويب الخاص بك مع الحفاظ على ولاء العلامة التجارية.
بعد الإطلاق في مايو ، قالت Google إن تحديث تجربة الصفحة سيختبر طرقًا مختلفة لعرض “مؤشر مرئي” في صفحة نتائج البحث.
سيشير هذا المؤشر إلى ما إذا كان من المتوقع أن تقدم نتيجة بحث معينة انطباعًا رائعًا للمستخدم.
3.2 اجعلموقع الويب
للجوّال عندما يتعلق الأمر بتحديث تجربة الصفحة ، فإن جعل موقع الويب مناسبًا للجوّال يساعده في الحصول على مرتبة أعلى في محركات البحث.
كما نعلم من قبل ، تستمر Google في القول إنها ستتحول إلى فهرسة الجوال أولاً لجميع المواقع في نتائج البحث.
قد يعني هذا أنه من الجيد استخدام اختبار لتحديد ما إذا كان موقع الويب الخاص بك مستجيبًا أم لا.

تعرض لك هذه الأداة أيضًا أي مشكلات في تحميل الصفحة يواجهها موقع الويب الخاص بك.
إذا كان موقع الويب الخاص بك لا يستجيب ، فمن المرجح أن يتأثر سلبًا بتحديث تجربة الصفحة.
إذا كنت تقوم بتشغيل موقعك على سمة قديمة أو تستخدم أداة إنشاء مواقع غير محسّنة للجوال ، فيجب أن تفكر في ترحيل موقع الويب الخاص بك إلى منشئ مواقع ويب متوافق مع الأجهزة المحمولة.
على سبيل المثال ، لا يقدم Squarespace خيارًا لتحميل الصور بتنسيق WebP. لا يزال يستخدم التنسيقات القديمة مثل .jpg و .gif و .png والتي يتم تحميلها ببطء.
عندما يتعلق الأمر بتشغيل موقع إعلامي مثل مدونة ، فإن WordPress هو الخيار الأفضل لك. في الواقع ، إنه نظام إدارة محتوى عالي التصنيف يوفر تصميمًا سريع الاستجابة مع مجموعة من المكونات الإضافية لتحسين تجربة المستخدم.
علاوة على ذلك ، يوجد به مجتمع كبير من المطورين الذين يمكنك مناقشة أي مشكلة معهم للحصول على المساعدة.
بهذه الطريقة ، يمكنك إصلاح المشكلات التي تمنع تحسين موقع الويب الخاص بك لتحديث تجربة الصفحة.
على سبيل المثال ، يمكن أن تجعل المكونات الإضافية مثل WPtouch Pro موقع الويب الخاص بك متوافقًا مع الأجهزة المحمولة ، بينما يمكن للمكونات الإضافية مثل WebP Converter for Media تحويل جميع الصور الموجودة على موقعك إلى WebP تلقائيًا.

من ناحية أخرى ، عند تشغيل متجر للتجارة الإلكترونية ، من الأفضل ترحيل موقع الويب الخاص بك إلى حل تجارة إلكترونية محدد متوافق مع الأجهزة المحمولة مثل Shopify أو BigCommerce الذي يقدم دعمًا لـ WebP.
إلى جانب جعل موقع الويب الخاص بك مستجيبًا ، هناك بعض الأشياء التي تحتاج إلى التركيز عليها لتحسين تجربة صفحة موقع الجوال الخاص بك.
في محتواها “ما الذي يجعل موقعًا جيدًا للجوّال” على هذه النقاط:
- من الأفضل إبقاء القوائم مختصرة ومنظمة عن طريق دمج الحقول المتشابهة في واحد لتقليل عدد الروابط في شريط القوائم ؛
- من المهم التأكد من أن شعارك على موقع الجوال الخاص بك يوجه المستخدمين إلى صفحتك الرئيسية ؛
- من الجيد تسهيل وصول زوار الجوال إلى حقل البحث ، ولا ينبغي إخفاؤه في شريط القائمة ؛
- تحتاج إلى التأكد من استجابة النص والصور الخاصة بك. يجب أن يكون كل محتوى صفحتك قابلاً للقراءة على الأجهزة بجميع الأحجام ؛
- تجنب أزرار CTA التي تطلق نوافذ جديدة على الأجهزة المحمولة ؛
- احتفظ بأزرار الحث على الشراء أعلى الجزء المرئي وفي المنتصف. تجنب استخدام أزرار الحث على الشراء الغامضة مثل “مزيد من المعلومات”.
3.3 تأكد من أن لديك سرعة تحميل عادية
. وقت التحميل هو أحد العناصر الحيوية الأساسية للويب. كلما زادت سرعة تحميل الصفحة ، كانت تجربة المستخدم أفضل.
وليس Google فقط هو الذي يكره مواقع الويب التي تستغرق وقتًا طويلاً للتحميل ، بل المستخدمين أيضًا.
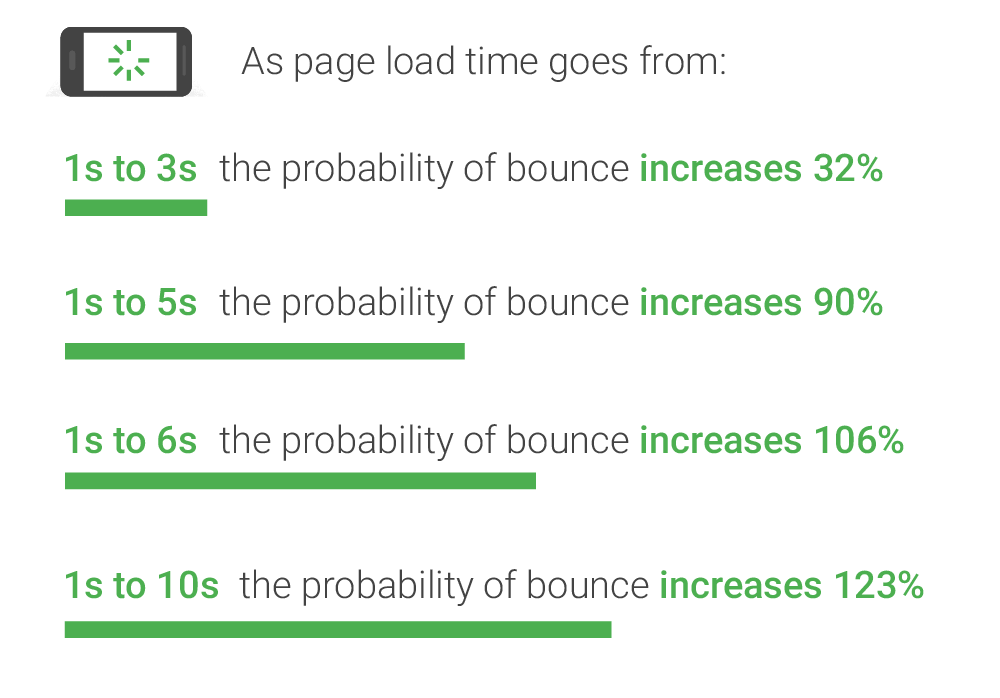
وفقًا لـ Google، عندما يزداد وقت تحميل الموقع من ثانية واحدة إلى ثلاث ثوانٍ ، يزداد احتمال ارتداد المستخدم بنسبة 32٪. عندما يزيد إلى ست ثوانٍ ، يمكن أن يزيد معدل الارتداد بنسبة 106٪.

تتمثل الخطوة الأولى لزيادة سرعة موقعك في التحقق من الوقت الذي يستغرقه تحميل موقع الويب بالكامل.
يمكنك القيام بذلك عن طريق إدخال عنوان URL لنطاقك في PageSpeed Insights .
أداة PageSpeed Insights تمنح موقع الويب الخاص بك درجة من 0 إلى 100 ، حيث يكون
- من 0 إلى 49 نطاقًا ضعيفًا ؛
- 50 إلى 89 هو النطاق الذي يتطلب التحسين ؛
- 90 إلى 100 تظهر نتيجة جيدة.
تساعدك PageSpeed Insights أيضًا على التحقق مما إذا كان موقع الويب الخاص بك قد اجتاز اختبار تقييم Core Web Vitals.
علاوة على ذلك ، فإنه يعرض مجموعة من الفرص لتحسين سرعة تحميل موقعك. ومع ذلك ، تأكد من اجتياز صفحتك لهذا الاختبار للحصول على أفضل تجربة للصفحة.
بمجرد الانتهاء من المهام المقترحة بواسطة PageSpeed Insights ، اتبع الخطوات التالية:
- قم بضغط كل الصور الموجودة على موقع الويب الخاص بك. استخدم تنسيق WebP الجديد لتحقيق ضغط ضياع وبدون فقدان. يستخدم ضغط WebP المفقود الترميز التنبئي لتشفير الصورة. يستخدم الترميز التنبئي القيم الموجودة في كتل وحدات البكسل المجاورة للتنبؤ بالقيم في كتلة ثم ترميز الاختلاف فقط. يستخدم ضغط WebP بدون فقدان أجزاء الصورة التي سبق رؤيتها لإعادة بناء وحدات البكسل الجديدة تمامًا. يمكنه أيضًا استخدام لوحة محلية إذا لم يتم العثور على تطابق مثير للاهتمام ؛
- استخدام CDN (شبكة توصيل المحتوى): يحفظ CDN نسخًا مختلفة من موقع الويب الخاص بك في مواقع متعددة حول العالم ثم يقدم أقرب إصدار للمستخدم ، مما يقلل من وقت التحميل ؛
- قم بإنشاء AMP (صفحات الجوال السريعة) لموقعك على الويب. AMPs هي نسخة مجردة من موقع الويب الخاص بك يتم تحميلها بسرعة على الأجهزة المحمولة ؛
- تخلص من أكواد HTML و CSS و JavaScript غير الضرورية. قم أيضًا بدمج ملفات CSS و JavaScript متعددة في ملف واحد ؛
- استخدم التحميل غير المتزامن لملفات CSS و JavaScript لتحميلها في وقت واحد ؛
- تمكين التخزين المؤقت للمتصفح لزيادة وقت التحميل للزوار العائدين.
3.4. جعل موقعك أكثر أمانًا
، تريد Google من مشرفي المواقع تقديم أفضل تجربة ممكنة لمستخدميها ، بما في ذلك حماية معلوماتهم عبر الإنترنت.
يؤثر أمان موقع الويب الضعيف سلبًا على تصنيف مُحسنات محركات البحث.
لهذا السبب تحتاج إلى التأكد من أن موقع الويب الخاص بك لا يتم اختراقه من قبل مجرمي الإنترنت. تحقق من Google Search Console لتحديد ما إذا كان موقعك به أية مشكلات أمنية.
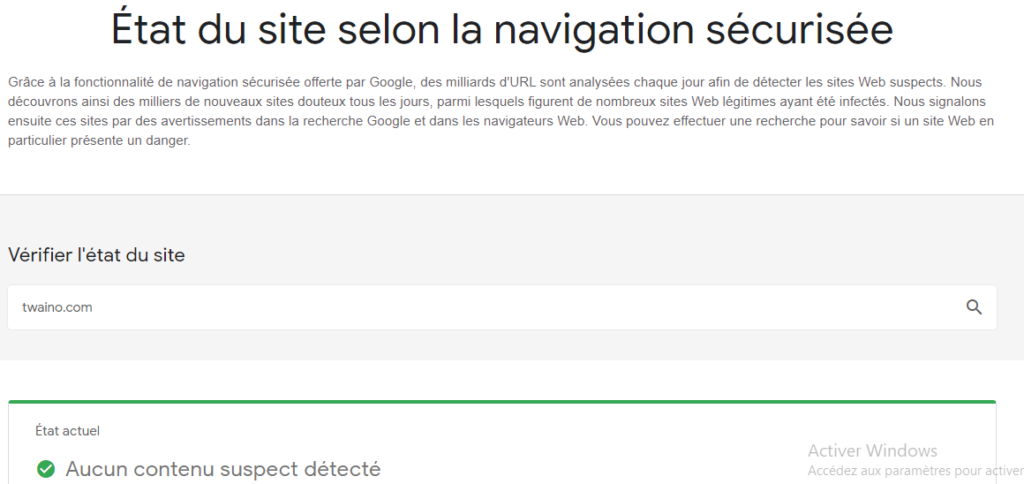
يمكنك العثور على هذه المعلومات في شريط التنقل الأيمن ضمن “الأمان والإجراءات اليدوية”. بمجرد إصلاح المشكلات ، انقر فوق “طلب مراجعة” لإعلام Google بأنك قمت بتحسين أمان موقعك.يُنصح أيضًا باستخدام تقرير الشفافية من Google لفهم كيفية تحديد Google لمواقع الويب الخطرة.

يساعدك هذا على تعزيز أمان موقعك بشكل أفضل.
بالإضافة إلى هذه الإجراءات ، يجب أن تفكر في تنفيذ شهادة SSL على موقعك.
ترمز SSL إلى طبقة مآخذ التوصيل الآمنة وتوفر هذه الشهادة الرقمية مصادقة اتصال مشفر لموقع ويب.
بمعنى آخر ، يجعل موقع الويب الخاص بك HTTPS. قد تتأثر المواقع التي لا تحتوي على HTTPS بتحديث تجربة الصفحة.
اختر النوع الصحيح لشهادة SSL بناءً على نوع بيانات العميل التي تجمعها. على سبيل المثال ، إذا كنت تدير الاسم وعناوين البريد الإلكتروني للزوار فقط ، فستكون شهادة SSL من Let’s Encrypt مناسبة لك.
3.5 تحديد أولويات المحتوى
كما نعلم جميعًا ، يلعب المحتوى دائمًا دورًا مهمًا في تصنيف صفحتك. بغض النظر عن مدى جودة التجربة التي تقدمها على الصفحة ، فمن المحتمل أن تضيع كل جهودك إذا لم يكن المحتوى بجودة جيدة.
مع أكثر 74 ٪ من المسوقين يستخدمون تسويق المحتوى للترويج لأعمالهم ، فإن إنتاج منشورات عالية الجودة أمر ضروري.
فيما يلي بعض النصائح لتحسين جودة المحتوى الخاص بك:
- الأشخاص : اكتب لجمهورك ، أي البشر ، وليس لمحركات البحث. تأكد من أن المحتوى الخاص بك يعالج نقاط الألم للمشترين. أنشئ أيضًا محتوى لكل مرحلة من مراحل قمع المبيعات لجذب العملاء المناسبين والاحتفاظ بهم ؛
- أمثلة : استخدم الأمثلة لتوضيح النقاط التي تكتبها. يساعد هذا المستخدمين على فهم المحتوى بشكل أفضل ، خاصة عند مناقشة المعلومات المعقدة أو التي يصعب عرضها ؛
- تقنية Skyscraper : اكتشف المحتوى الأفضل أداءً لمنافسك ، ثم استخدم تقنية Skyscraper، التي ابتكرها Brian Dean ، لكتابة نسختك الخاصة ، ولكن تم تحسينها بشكل كبير ؛
- العنوان : لن يمرر معظم الأشخاص العنوان ، لذا اكتب عنوانًا مقنعًا لجذب أكبر عدد ممكن من الزوار. اكتب أيضًا مقدمة مقنعة للمقال لحملهم على قراءة المحتوى بالكامل. المقدمة الجيدة تشبه كثيرًا الإعلان ؛
- العناوين : استخدم العناوين الفرعية ذات الصلة لمساعدة المستخدمين على تحليل مقالتك وفهمها بشكل أفضل. إذا كان لديك الكثير من العناوين ، فأنشئ جدول محتويات قابل للنقر في أعلى الصفحة ؛
- خالية من الأخطاء : تأكد من عدم وجود أخطاء نحوية وإملائية. اطلب من محرر تدقيقها أو استخدام أداة مثل Antidote ؛
- الصور : تأكد من تضمين الصور و / أو الرسومات و / أو مقاطع الفيديو ذات الصلة . لا تساعد الصور القارئ فقط على فهم المحتوى بشكل أفضل ، ولكنها تفكك كتل النص لتحسين تجربة المستخدم ؛
- البيانات : تأكد من إجراء البحث الخاص بك من أجل تقديم مقال قائم على البيانات. يشير هذا إلى Google أنك صانع محتوى خبير ، شخص يجسد EAT.
الخلاصة
لذلك تجدر الإشارة إلى أن Google Page Experience هي تحديث يدافع عن تجربة مستخدميها. يتضمن هذا التحديث إشارات تركز بشكل خاص على قابلية الاستخدام الجيدة لصفحة الويب.
مثل أي تحديث آخر ، تعاقب Google Page Experience المواقع التي لا يتم تحديثها بانتظام ولا تقدم تجربة جيدة.
للتحديث تجربة قمنا بإدراج بعض أفضل الممارسات التي يجب اتباعها.
بتحديث تجربة ، فلا تتردد في مشاركتها معنا في قسم التعليقات.