Mobil Friendly هو موقع ويب تم تصميمه أو تعديله للتكيف تلقائيًا مع جميع أنواع الأجهزة المحمولة دون حاجة المستخدم إلى تكبير الشاشة أو ضبط إعداداتها يدويًا. وهذا يضمن سهولة التنقل ، وسهولة قراءة المحتوى ، وسهولة النقر على الروابط ، وبالتالي تجربة مستخدم مثالية على هذه الأجهزة المحمولة.
friendly-website-2-600×397.png وفقًا لـ Bright Edge ، 69٪ من الأشخاص الذين يستخدمون الهواتف المحمولة أنهم كذلك أكثر حماسًا لإجراء عملية شراء من شركة لديها موقع ويب متوافق مع الجوّال يلبي استفساراتهم.
بالإضافة إلى ذلك ، فإن 50٪ من طلبات B2B تأتي من الأجهزة المحمولة و 69٪ من استهلاك الوسائط الرقمية يحدث على الهواتف الذكية.
هذه الأرقام كبيرة جدًا وكافية لتعكس الحاجة إلى موقع متوافق مع الجوّال اليوم.
ومع ذلك:
ما الذي يجب أن يفهمه موقع الويب المتوافق مع الجوّال بالضبط؟
ما هي خصائص موقع الويب المتوافق مع الجوّال؟
لماذا من المهم تكييف موقع الويب الخاص بك مع الأجهزة المحمولة؟
كيف يمكن تكييف موقع ويب بشكل مثالي مع جميع أنواع الأجهزة المحمولة؟
إذا كنت قد سألت نفسك أيًا من هذه الأسئلة ، فلا تتردد في متابعة قراءة هذا الدليل من أجل الحصول على فهم كامل للموضوع.
إذن هيا بنا نذهب!
الفصل 1: ما الذي يجب أن يفهمه Mobile-Friendly website؟
في هذا الفصل ، سنغطي شرحًا متعمقًا لهذا الموضوع حتى تتمكن من فهمه جيدًا.
1.1 التعريف موقع الويب
الصديق للجوال يشير موقع الويب الصديق للجوال إلى موقع ويب تم تصميمه وتحسينه للتكيف تلقائيًا مع أي نوع من الأجهزة التي يستخدمها الزائر لإجراء بحثه.


في الواقع ، التصميم غير المتوافق مع الجوّال سيحتوي على خطوط صغيرة و الأزرار التي ستجبر الزائر على تكبير الشاشة ليتمكن من قراءة المحتوى والنقر على الروابط.
يمكننا ببساطة أن نفهم من خلال هذا أن الموقع الذي تم تكييفه مع الهاتف المحمول من المرجح أن يقدم تجربة مستخدم أفضل لأي شخص يتصفح الإنترنت باستخدام جهاز محمول.

1.2 ما هي خصائص موقع الويب المتوافق مع الجوّال؟
إذا كان من الضروري أيضًا جعل موقع ويب مناسبًا للجوّال ، فهذا يعني أن هذا الموقع له خصائص معينة. فيما يلي عدد قليل:
1.2.1. يجب أن يكون موقع الويب المتوافق مع الجوّال في متناول الجميع. يجب أن يكون موقع الويب المتوافق مع
الجوّال في متناول الجميع ، قبل كل شيء ، بما في ذلك الأشخاص الذين يعانون من مشاكل في العين أو كبار السن. يستخدم هؤلاء المستخدمون عادةً برامج قراءة الشاشة للوصول إلى الإنترنت.
بالإضافة إلى ذلك ، إرشادات الوصول إلى موقع الويب الضوء على تقنيات التصميم البسيطة التي يمكن تطبيقها لضمان سهولة الوصول إلى موقع الويب الخاص بك للقراء على جميع الشاشات.
1.2.2. يجب أن يحتوي الموقع المتوافق مع الأجهزة المحمولة على بنية جيدة التنظيم
. تعتمد قابلية استخدام موقع الويب أيضًا على ترتيب المعلومات على الموقع وكيفية ظهوره على الأرجح.
بالإضافة إلى ذلك ، يجب تخطيط القائمة بعناية باستخدام الفئات والأقسام لتسهيل عثور الزائرين على المعلومات التي يحتاجون إليها باستخدام أجهزتهم المحمولة.

يصبح هذا أكثر أهمية عند نشر المحتوى بانتظام على موقع الويب الخاص بك.
1.2.3. يجب أن يتمتع موقع Mobil Friendly بوقت تحميل سريع
. يصبح موقع الويب الذي يستغرق وقتًا طويلاً للتحميل يصبح مملًا لمعظم الزوار. إذا كان موقع الويب الخاص بك بطيئًا في العرض ، فلن يكون لدى الزائرين أي رغبة في مواصلة التصفح ، مما قد يؤثر سلبًا على ترتيبه في SERPs.

لهذا الغرض ، يجب على مصمم موقع Mobil Friendly التأكد من أن موقع الويب الخاص به يتم تحميله في مدة لا تزيد عن 4 إلى 6 ثوانٍ لضمان سهولة الاستخدام.
لاختبار سرعة تحميل موقعك على الأجهزة المحمولة والأجهزة الأخرى ، يمكنك استخدام PageSpeed Insights .
هذا الأخير ، بالإضافة إلى كونه مجانيًا ، يحلل محتوى صفحة الويب ويخرج باقتراحات يجب أن تأخذها في الاعتبار لتسريع تحميلها.
1.2.4. يجب أن يكون موقع Mobil Friendly متوافقًا مع المستعرضات المتقاطعة في
كثير من الأحيان ، يتجاهل العديد من المصممين أو ينسون تصميم الموقع ليكون متوافقًا مع المستعرضات الأخرى.
صحيح أن هناك ميلًا للاعتقاد بأنه مع تحديث المتصفحات وتطورها ، يمكن أن يظهر موقع الويب المصمم بسهولة عند البحث في أي متصفح.
في الواقع ، لا تزال هناك حالات عدم توافق وليست كل المتصفحات لها نفس طرق تفسير موقع الويب.
لهذا ، يجب عليك اختيار تصميم شامل بحيث يتم عرض موقعك على المتصفحات الأكثر شيوعًا مثل:
- Chrome؛
- متصفح الانترنت؛
- ثعلب النار؛
- سفاري.
- . وأوبرا
1.2.5. يجب أن يكون الموقع الملائم للجوال قابلاً للتنقل بشكل فعال
يعد التنقل الممتاز أمرًا مهمًا جدًا لسهولة استخدام موقع الويب على الهاتف المحمول.
تميل قوائم HTML أو JavaScript البسيطة إلى العمل بشكل أفضل وتبدو متسقة عبر المتصفحات.
أدى تقدم مكتبات DHTML و JavaScript أيضًا إلى فتح الأبواب أمام العديد من الاحتمالات الجديدة لإنشاء أنظمة تنقل مبتكرة.
ومع ذلك ، لا يقتصر التنقل على القائمة فقط. فيما يلي بعض الجوانب الأخرى التي يجب مراعاتها:
- وظيفة البحث الجيد ؛
- بنية جيدة لمحتوى الموقع على الهواتف المحمولة ؛
- إعلانات أقل
- تخصيص صفحة 404 ؛
- ارتباط داخلي جيد.
- إلخ.
1.2.6. يجب أن يحتوي موقع الجوال على نظام ألوان
متباين يعد التباين الصحيح بين خلفية موقع الويب والمحتوى أحد أهم مبادئ تصميم الويب التي لا ينبغي إغفالها.
سيؤدي التباين الجيد بين الخلفية والنص ، مثل النص الأسود على خلفية بيضاء ، إلى تسهيل قراءة المحتوى الخاص بك.

من ناحية أخرى ، نقص التباين أو التباين الضعيف سيجعل من الصعب جدًا على الزائرين قراءة المحتوى الخاص بك.
1.2.7. يجب أن يحتوي موقع Mobil الملائم على محتوى جيد التنسيق ويسهل مسحه
ضوئيًا. لا يقرأ معظم المستخدمين المحتوى الخاص بك بالكامل. في الواقع ، إنهم يتصفحونها فقط بعد العناوين الرئيسية لمعرفة ما إذا كان لديهم بالفعل إجابة لسؤالهم.
لذلك ، يجب أن تأخذ هذا الجانب في الاعتبار ، وتشكيل المحتوى الخاص بك مع وضع ذلك في الاعتبار.
بحكمة
- الفقرات
- ألقاب
- ترجمات
- قائمة نقطية
- إلخ.
1.2.8. يجب أن يكون الموقع الملائم للجوّال مناسبًا للجوّال
مع الاستخدام المتزايد للهواتف المحمولة هذه الأيام ، أصبح وجود موقع متوافق مع الجوّال أولوية.
إذا كنت تشك في توافق الأجهزة المحمولة لموقعك الحالي ، فيمكنك استخدام أدوات الاختبار لمعرفة ذلك.

في حالة عدم توافقه ، يمكنك بسهولة إنشاء نسخته للجوال مع موقع مجاني أدوات البناء.
1.3 بعض الإجراءات المحددة التي يجب أن يسمح موقع الويب المتوافق مع الجوّال للمستخدمين بأدائها بسهولة
كما ذكر أعلاه ، يجب تسهيل إجراءات المستخدم. من موقع الويب سريع الاستجابة أو الجوال ، يجب أن يكون من الممكن تنفيذ جميع الإجراءات التي تم تكوينها لموقع سطح المكتب.
في الواقع ، غالبًا ما يحدث أن المستخدم ، الذي يشعر بالإحباط بسبب التنقل عبر الهاتف المحمول غير المؤكد أو غير الشفاف للغاية ، يوقع عنوان الموقع ثم يزوره من جهاز الكمبيوتر الخاص به. هذه علامة على أن التنقل عبر الهاتف الذكي أمر مخادع وغير واضح.
للقيام بذلك ، من موقع الجوال ، يجب أن يكون من الممكن:
- شراء منتج ؛
- املأ سلة
- إنهاء الطلب والدفع ؛
- إرسال بريد إلكتروني ؛
- انقر فوق رقم الهاتف وقم بتنشيط المكالمة ؛
- تصفح الصور والقوائم والقوائم المنسدلة ؛
- املأ نموذج الاتصال وأرسله بسهولة ؛
- أكمل كلمة التحقق ؛
- شاهد فيديوهات ؛
- تغيير مستويات الصوت بسهولة ؛
- تنزيل ملفات PDF ؛
- إلخ.
إذا كانت هذه الإجراءات معقدة أو كان الموقع لا يسمح بها بسبب ضعف القدرة على التنقل ، فمن المستحسن التدخل.
أخيرًا ، تجدر الإشارة إلى أن موقع الويب يستقبل عددًا أكبر من الزائرين من الجوّال مقارنةً بسطح المكتب. للقيام بذلك ، يجب أن تفضل البساطة ، من خلال تجريد الموقع من جميع العناصر التي لا تفيد في التنقل والتي تعيق تصرفات الزوار.
الفصل 2: ما سبب أهمية موقع Mobil Friendly؟
لم يعد استخدام المواقع المتوافقة مع الجوّال في هذه الأيام مسألة اختيار. إنها ضرورة بسبب الطريقة التي يستخدم بها الناس تكنولوجيا الهاتف المحمول اليوم.
ومع ذلك ، هذا أكثر من مجرد مسألة إمكانية الوصول على الأجهزة المحمولة. هناك العديد من الأسباب التي تجعل من الجيد أن يكون لديك موقع متوافق مع الجوّال لنشاطك التجاري.
يمكن أن يساعد فهم هذه الأسباب في إبراز قيمة هذا النهج لأهداف أعمال شركتك.
2.1. ابحث عن المستخدمين حيث يتوقعون منك
إذا كان لديك موقع ويب ، فمن المحتمل أن يكون ذلك من أجل تقديم منتجاتك / خدماتك وفي المقابل جذب العملاء المحتملين الذين يمكن أن يتحولوا إلى عملاء محتملين.
إحصائيًا ، عدد عمليات البحث الواردة من الأجهزة المحمولة أعلى بكثير من تلك التي تتم من أجهزة كمبيوتر سطح المكتب. وفقًا لتقرير Brightedge، يأتي ما يقرب من 60٪ من جميع زيارات موقع الويب من الجوّال.
مما يعني ببساطة أنه إذا كان موقعك غير متوافق مع الجوّال ، فقد يواجه غالبية الأشخاص الذين يزورونه مشكلات مثل:
- بطء وقت التحميل ؛
- التخطيط المربك أو المعلومات المفقودة ؛
- إلخ.
لا تترك أي من هذه القضايا انطباعًا أوليًا جيدًا. لذلك تحتاج إلى تحسين موقع الجوال الخاص بك حتى يتمكن المستخدمون من العثور على معلومات حول عملك بسرعة وسهولة.
2.2.الملائمة للجوّال
في الواقع ، تعطي Google الأولوية لمواقع الويب المتوافقة مع الجوّال على تلك التي ليست كذلك. في عام 2018 ، أعلنت Google أنها ستبدأ في ترتيب نتائج البحث بناءً على مدى ملاءمة المواقع للجوال.
كان الدافع وراء هذا القرار هو حقيقة أن معظم المستخدمين يبحثون على الأجهزة المحمولة.
لذلك تريد Google التأكد من أن النتائج التي تعرضها أولاً ليست عالية الجودة فحسب ، بل إنها مناسبة أيضًا لجميع أنواع الباحثين.
بالنسبة لمعظم الناس ، فإن مُحسّنات محرّكات البحث هي المعيار الذهبي عندما يتعلق الأمر بالتسويق والإعلان على الشبكة ، ولكن كل هذا سيكون عبثًا إذا لم يتم تحسين موقع الويب الخاص بك لاستخدام الهاتف المحمول ، لأنك بالتأكيد ستحتل مرتبة في أسفل القائمة. تصنيف.
في الواقع ، تشير إحدى الدراسات إلى أن أكثر من 71٪ من المستخدمين سينقرون على مواقع في الصفحة الأولى من نتائج البحث.

لذلك إذا كنت في الصفحة الثانية ، فلن يلاحظك سوى حوالي 30٪ من الأشخاص الذين قد يحتاجون إلى سلعك أو خدماتك.
2.3 يعتبر الموقع الملائم للجوال أكثر مصداقية وجود
صفحات الويب الخاصة بك تعمل على الهواتف المحمولة يجعل موقع الويب الخاص بك موثوقًا به ويضفي على عملك الكثير من المصداقية. هذا ما يبرره حقيقة أنه يمكن لأي شخص زيارة موقع الويب الخاص بك في أي مكان وزمان دون أي إزعاج.
موقع الويب السريع والتفاعلي والمحسّن للجوّال هو موقع سيحبه عملاؤك.
إذا كانوا يستخدمون هواتفهم ويريدون تصفح موقعك ، ولكنهم لا يستطيعون ، فمن المرجح أن يتحولوا إلى المواقع المنافسة.
2.4 من المرجح أن تتم
مشاركة المحتوى المتوافق مع الجوّال. تعد المشاركة طريقة مهمة لجعل المحتوى الخاص بك فيروسيًا. يريد الناس أن يكونوا قادرين على مشاركة ما يرونه وما يعجبهم ، سواء على وسائل التواصل الاجتماعي أو المنتديات أو مواقع المراسلة أو الأصدقاء أو العائلة.
أيضًا ، قد يرغب بعض العملاء في مشاركة معلومات صفحتك مع أشخاص آخرين قد يصبحون عملاءك في المستقبل.
ومع ذلك ، إذا كان تنسيق المحتوى المشترك غير مناسب لجهاز المستخدم الجديد ، فلن تعطي المشاركة النتيجة المرجوة.
الآن بعد أن غطينا سبب ضرورة إعداد موقعك لاستخدامه للجوّال ، فلنبدأ في مزيد من التدريب العملي.
الفصل 3: كيف تجعل موقع الويب الخاص بك متنقلًا ومتجاوبًا؟
في هذا الفصل الأخير ، سنرى بعض الجوانب الأكثر أهمية في إنشاء موقع ويب مُحسَّن للجوال. من بينها ، بعضها بسيط ولا يتطلب أي مهارة ، ومن ناحية أخرى ، فإن البعض الآخر أكثر تعقيدًا من الناحية الفنية.
أوصي بأن تأخذ الوقت الكافي لتنفيذ أكبر عدد ممكن من هذه الأساليب ، لتحسين فرص أداء موقع الويب الخاص بك بشكل جيد على جميع الأجهزة (ويفضل من قبل فهرس Google للجوال أولاً).
لنبدأ !
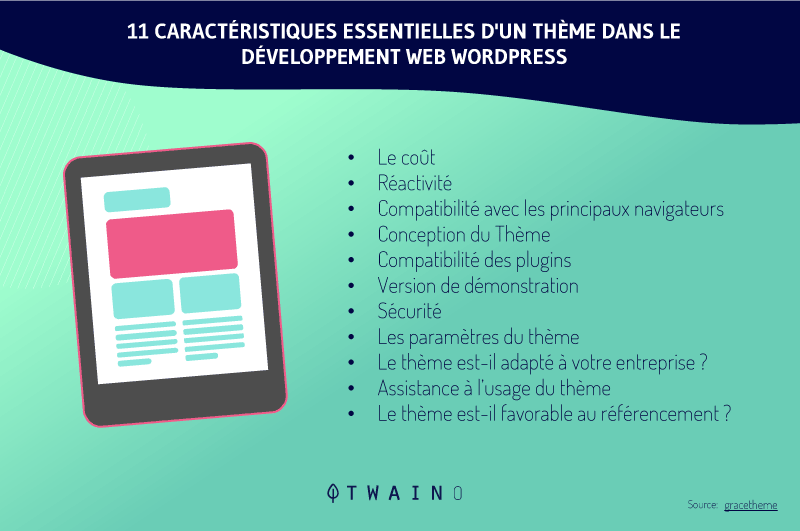
3.1. استخدم سمة WordPress سريعة الاستجابة
ما يغفل عنه كثير من الناس هو التحقق مما إذا كان القالب مستجيبًا أم لا قبل تثبيته. في الواقع ، هناك بعض النصائح المهمة التي يجب وضعها في الاعتبار عند اختيار قالب WordPress.

أولاً وقبل كل شيء ، يجب عليك أولاً التأكد من ذلك تم تحسينه بشكل مثالي للموقع ولن يكون له تأثير سلبي على أدائه.
بالإضافة إلى ذلك ، يجب أن يكون آمنًا ويوفر لك جميع خيارات التخصيص التي ستحتاجها. بالطبع ، يجب أن يكون لها أيضًا مظهر وأسلوب جذاب.
سيضمن ذلك عرض تصميم موقعك بشكل صحيح بغض النظر عن الجهاز والمتصفح وحجم الشاشة الذي يظهر عليه.
لحسن الحظ ، لن تواجه أي مشكلة في اتخاذ القرار الصحيح ، لأن معظم السمات هذه الأيام تستجيب بشكل كامل. هذا هو الحال بشكل خاص بالنسبة للغالبية العظمى من الخيارات التي يقدمها دليل قوالب WordPress.
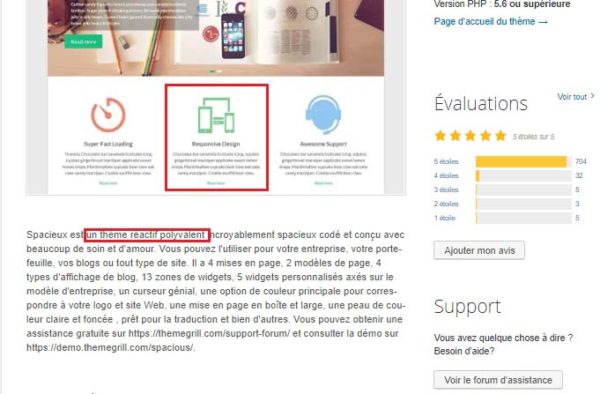
أيضًا ، يذكرها المطور في الغالب في وصف السمة ، لذا تأكد من مراجعة قائمة الميزات الخاصة بهم بعناية:

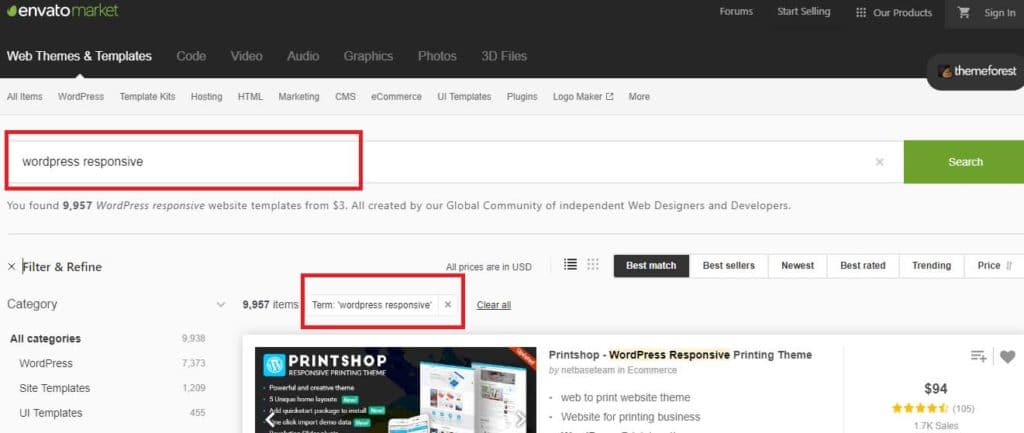
مواقع أخرى ، على سبيل المثال ThemeForest ، ستسمح لك بتصفية السمات لعرض الخيارات التفاعلية فقط.

بمجرد العثور على سمة تعجبك تقدم تصميمًا سريع الاستجابة ، شاهد الآن على أنواع كيف يبدو مختلفة من الأجهزة.
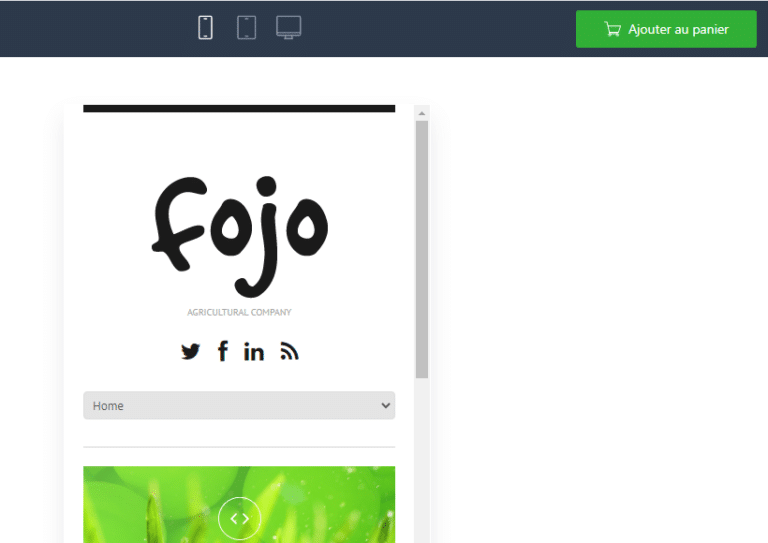
تتيح لك بعض السمات القيام بذلك عن طريق عرض مجموعة من الرموز أعلى الشاشة تمثل أنواعًا مختلفة من الأجهزة:

النقر فوق أحدها إلى تغيير العرض وستكون لديك فكرة عما يمكن أن يبدو عليه نوع الجهاز المحدد.
قد يستغرق الأمر بعض الوقت للعثور على السمة سريعة الاستجابة المناسبة وإعدادها للعمل على أجهزة مختلفة ، ولكن الأمر يستحق ذلك عندما تفكر في فوائده.
3.2 اعتماد AMP لموقعك المحمول
في الواقع ، لم يعد سراً أن العامل الحاسم عندما يتعلق الأمر بمعدل الارتداد هو مدى سرعة تحميل موقع الويب.
وفقًا لـ Kissmetrics، سيتخلى 40٪ من مستخدمي الإنترنت عن الصفحة إذا استغرق تحميلها أكثر من ثلاث ثوانٍ.
مشروع Accelerated Mobile Pages (AMP) عبارة عن مبادرة مدعومة من Google وتتمتع بوظيفة زيادة سرعة مواقع الويب على الأجهزة المحمولة.
في مدونتها قالت Google الهدف الرئيسي لمشروع AMP هو تحسين أداء وإمكانات الويب على الهاتف المحمول:
“عندما تستغرق صفحة الويب وقتًا طويلاً في التحميل ، تفقد الشركات القارئ والقدرة على جني الأرباح من خلال الإعلانات أو الاشتراكات. نريد أن تعمل صفحات الويب ذات المحتوى الغني مثل مقاطع الفيديو والرسوم المتحركة والرسومات مع الإعلانات الذكية وتحميلها على الفور.أن يظهر المحتوى في أي مكان في لحظة ، بغض النظر عن نوع الهاتف أو الجهاز اللوحي أو الجهاز المحمول الذي تستخدمه.
يمكنوخال تماما. لذلك ، تبرز جميع مواقع الويب المحسّنة لصفحات AMP في أوقات التحميل فائقة السرعة.
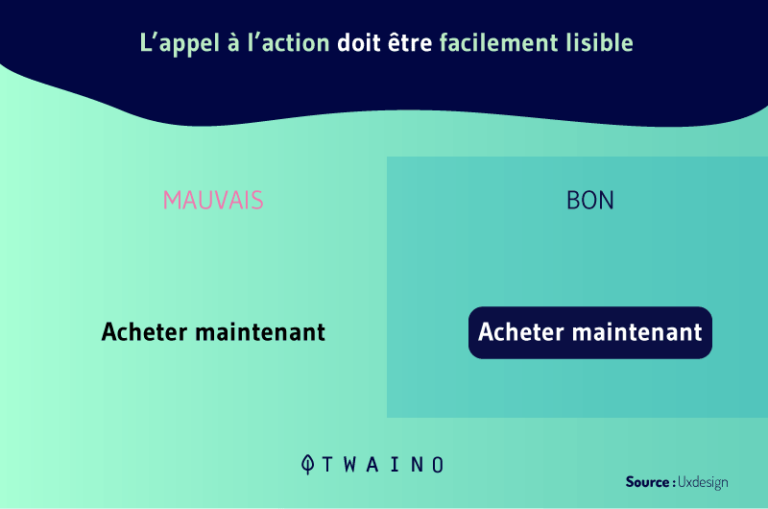
3.3 اجعل عبارات CTA الخاصة بك تبرز
أحد أكبر الأخطاء التي يرتكبها بعض مالكي مواقع الويب عند تصميم موقع على شبكة الإنترنت هو تشويشها بالعديد من العناصر التي يمكن الاستغناء عنها.
بالإضافة إلى ذلك ، إذا كان موقع الويب الخاص بك سيحتوي على أزرار الحث على اتخاذ إجراء (CTA) ، اجعلها واضحة وسهلة القراءة.

للقيام بذلك ، استخدم لونًا جذابًا يتعلق بعلامتك التجارية وحجم الخط الذي سيتمكن الأشخاص من قراءته بسهولة بالغة.
3.4. تأكد من تحميل صفحاتك بسرعة
يستخدم العديد من مستخدمي الهواتف المحمولة اتصالاً محدودًا بالإنترنت ، لذلك سيكون من الجيد أن يتم تحميل صفحاتك بسرعة كبيرة أو المخاطرة باستنفاد خطتهم.
لهذا ، يمكنك استخدام أداة اختبار سرعة للحصول على اقتراحات حول ما يجب تحسينه على موقعك لزيادة سرعة تحميل الصفحة.
تتضمن أمثلة الأدوات ما يلي:
- Google PageSpeed Insights ؛
- Gtmetrix .
- Google Lighthouse (أداة تدقيق الموقع تقدمها Google) ؛
- إلخ.
الصور الكبيرة جدًا والنوافذ المنبثقة والعديد من روابط إعادة التوجيه هي أيضًا أسباب بطء موقع الويب.
3.5 تغيير حجم الصور والشعارات وتحسينها
يمكن أن تحتوي الصور في بنوك الصور أو حتى الصور الملتقطة بكاميرا رقمية جيدة على أحجام ملفات كبيرة ، أحيانًا تزيد عن 1 ميغابايت ، مما قد يؤدي إلى إبطاء موقع الويب الخاص بك.
والخبر السار هو أنه يمكنك ضغطها دون فقدان جودتها ، وذلك باستخدام أداة مجانية مثل:
- Adobe Photoshop ؛
- TinyPNG ؛
- TinyJPG ؛
- تقليل الصورة.
- إلخ.
يمكنك أيضًا تعديل أبعاد الصورة لتقليلها ، على سبيل المثال بقصرها على 800 بكسل عرضًا بدلاً من 2000 بكسل عرضًا.
3.6 اجعل استماراتك قصيرة قدر الإمكان
فعادةً ما لا يكون هذا أسلوبًا فعالاً لطلب معلومات كافية من العميل ، خاصةً على الهاتف المحمول. بدلاً من ذلك ، يجب عليك تعديل التصميم لإبقاء النماذج قصيرة.
مرة أخرى ، إذا قام شخص ما بملء نموذج على جهاز الكمبيوتر الخاص به ، فهذه ليست مشكلة حقيقية ، لأنه من الأسهل الكتابة والتنقل على شاشة أكبر. لكن هذا ليس هو الحال مع الهواتف الذكية والأجهزة اللوحية.
قم بتقييم النماذج الخاصة بك واسأل نفسك إذا كنت بحاجة إلى كل سطر. على سبيل المثال ، إذا كنت تحاول حث المستخدمين على الاشتراك في قائمتك البريدية ، فلن تحتاج إلى عنوان منزلهم ورقم هاتفهم.
أيضًا ، يجب ألا تسأل النماذج المصممة للمبيعات المستخدم عن لونه المفضل. اسأل فقط عن معلومات الفواتير والشحن الخاصة بهم.
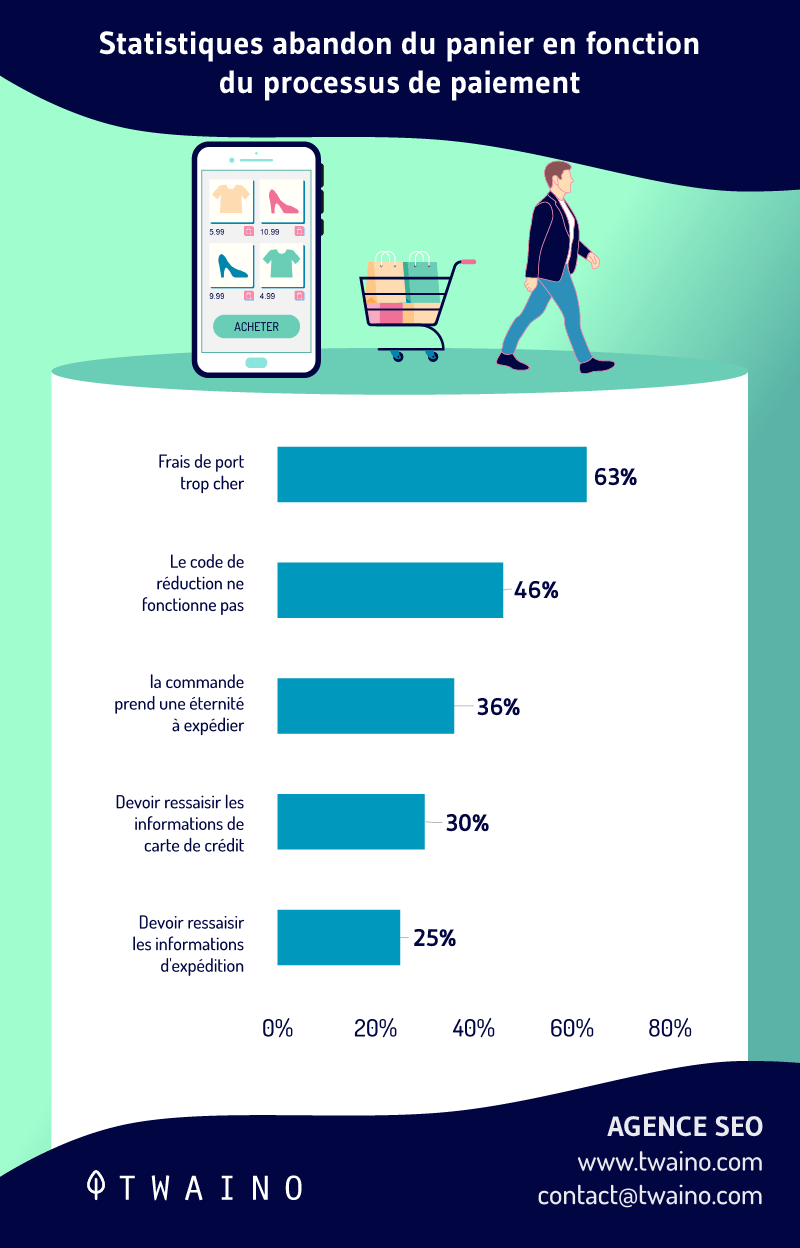
في الواقع ، تعد عملية الخروج الطويلة والمعقدة أحد الأسباب الرئيسية للتخلي عن عربة التسوق.

معدل التخلي عن سلة التسوق من الأجهزة المحمولة ، يجب عليك تغيير تصميم نماذج موقع الويب للجوال الخاص بك.
3.7 تسهيل العثور على المعلومات
غالبًا ما يسحب الأشخاص هواتفهم الذكية بحثًا عن شيء محدد:
- الإجابة على سؤال ؛
- عنوان مطعم قريب ؛
- رقم هاتف خدمة العملاء ؛
- إلخ.
في هذه الحالة ، يكون المستخدم حريصًا على الحصول على هذه المعلومات بدقة وبأسرع وقت ممكن.
تحتاج إلى تحديد المعلومات التي يبحث عنها زوار الجوال عندما يكونون على موقعك ووضعها في المكان المناسب على الصفحة الرئيسية لموقع الجوال الخاص بك.
إذا كنت تشك في أنك تعرف بالضبط ما يبحث عنه زوارك على موقع الويب الخاص بك ، يمكنك رؤية كل شيء في تحليلاتك.
بمجرد الدخول إلى تحليلات Google ، يكون لديك خيار تضمين حركة مرور الهاتف المحمول كقسم في قسم “السلوك”. سيتيح لك ذلك معرفة كيفية تفاعل زوار الجوال مع موقعك بالضبط.
3.8 إزالة النوافذ المنبثقة أو تقليلها
لا يحب معظم المستخدمين و Google النوافذ المنبثقة لأنها في بعض الأحيان مزعجة وتعيق تجربة المستخدم.

مشكلة windows pop -ups على الأجهزة المحمولة هو أنها تصبح مزعجة أكثر لأنه يصعب إغلاقها.
تذكر أن الناس يستخدمون إبهامهم للضغط على الشاشات الصغيرة. سيكون الزر “ X ” الصغير لإغلاق نافذة منبثقة صغيرًا جدًا على جهاز محمول بحيث قد يجد المستخدمون صعوبة في النقر فوقه.
حتى أنهم قد ينقرون دون قصد على الإعلان أثناء محاولتهم إغلاق النافذة. في هذه الحالة ، قد تتم إعادة توجيههم إلى صفحة مقصودة جديدة ، مما سيؤدي إلى تدمير تجربتهم.
يحاول المستخدمون أحيانًا تكبير زر الإغلاق لسهولة الاستخدام ، ولكن أبعاد الشاشة تكون أيضًا مضطربة.
سيكون من الأفضل التخلص من هذه النوافذ المنبثقة تمامًا. ابحث عن طرق أخرى للترويج لكل شيء في النافذة المنبثقة.
إذا قررت الاحتفاظ بإطار منبثق على موقع الجوال الخاص بك ، فتأكد من إجراء الكثير من الاختبارات لمعرفة ما إذا كانت تجربة مستخدم الهاتف المحمول لم تتأثر.
3.9 اختيار الخط الصحيح
اختيار الخط الصحيح هو أيضًا مبدأ أساسي في التصميم. يجب أن تكون الخطوط واضحة وسهلة القراءة. يجب أيضًا الانتباه إلى تباعد الأسطر بحيث لا يتطابق النص الموجود في سطر مع النص الموجود في سطر آخر.
لديك مساحة عمل صغيرة ، لذا لا يمكنك الاعتماد على فاصل صفحة أو صورة في كل مرة تريد فيها تقسيم النص.
3.10. اختبار ومقارنة إصدارات الجوال وسطح المكتب للموقع
كلما قمت بإجراء تغييرات أو تحديث المحتوى الخاص بك ، تأكد من اختبار كلا الإصدارين من موقعك.
سيضمن ذلك أن موقعك محسّن للجوّال وأن المستخدمين سيكونون قادرين على الوصول إلى جميع المعلومات بسرعة وسهولة.
فيما يلي بعض الأدوات المقترحة:
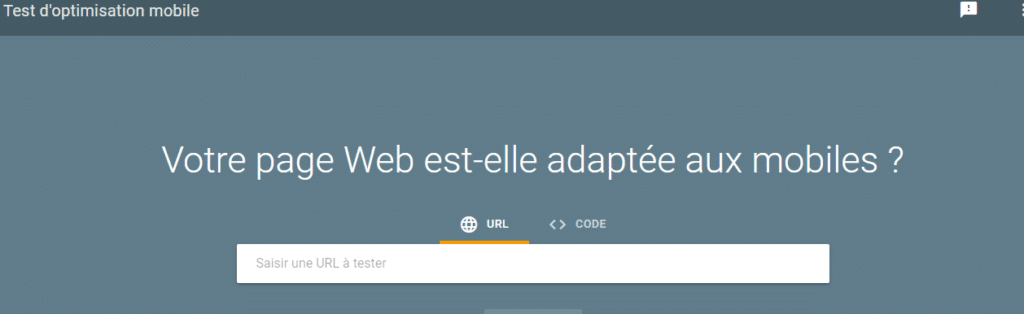
3.10.1. اختبار Google Mobile Optimization
من أهم هذه الأدوات هو اختبار Google Mobile Test. مقارنة بالعديد من أدوات اختبار الأجهزة المحمولة الأخرى ، فهو مجاني وسريع جدًا وفعال ودقيق.

في نهاية التحليل ، يعرض لك لقطة شاشة حتى تتمكن من رؤيتها كيف يبدو موقعك على جهاز محمول.
يمكنك أيضًا الاطلاع على تقرير قابلية الاستخدام ، بالإضافة إلى الوثائق المرجعية حول التغييرات التي يجب إجراؤها لتحسين تحسين الأجهزة المحمولة.
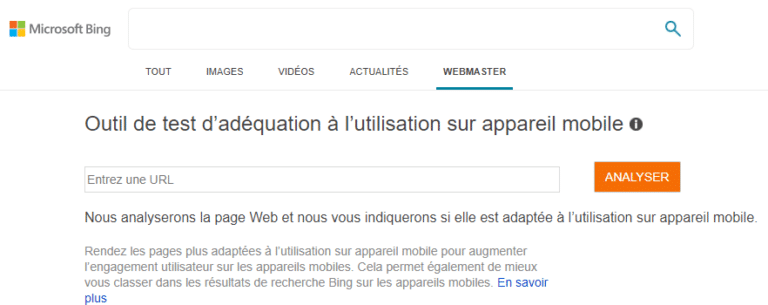
3.10.2. أداة اختبار Bing Mobile
كما في الحالة السابقة ، يكون التحليل سريعًا والنتائج دقيقة للغاية.

بتعبير أدق ، يعتمد أربعة عوامل لإخبارك ما إذا كان موقعك متوافقًا مع الجوّال أم لا. لذلك يتحقق مما يلي:
- تكوين نافذة العرض بشكل صحيح ؛
- يظهر المحتوى جيدًا عبر عرض الشاشة ؛
- النص مقروء.
- يمكن الضغط على الروابط أو الكائنات جيدًا.
3.10.3. Mobile Usability Test SmallSEOTools
خيار آخر هو استخدام SmallSEOTools ، التي تعمل بنفس طريقة الأداتين السابقتين ، عن طريق إدخال عنوان URL الرئيسي والنقر على زر “بدء الاختبار”.

في النهاية ، سترى نسبة توافق ، توضح لك مدى جوال موقعك أو عدمه. يعرض أيضًا لقطة شاشة عشوائية لموقع الويب الخاص بك في وضع الهاتف المحمول.
3.10.4. اختبار الودية للأجهزة المحمولة من Veloxsites

Veloxsites أداة مجانية عبر الإنترنت تتكون من بشكل أساسي لمعاينة الشكل الذي ستظهر به صفحتنا على شاشة الهاتف الذكي والكمبيوتر اللوحي حتى نتمكن من التحقق يدويًا مما إذا كانت متوافقة مع الجوّال.
الفصل 4: الأسئلة الأخرى المطروحة على موقع الويب المتوافق مع الجوّال
4.1. متى يُقال أن موقع الويب مناسب للجوّال؟
موقع الويب المتوافق مع الجوّال هو موقع يتم تحديد حجمه وترميزه لتسهيل التفاعل على الأجهزة المحمولة ، مما يعني أنه: من
- السهل قراءة المحتوى ؛
- سهل التنقل (الأزرار والروابط كبيرة بما يكفي للنقر بإصبعك) ؛
- من الجيد النظر إليه (تجربة المستخدم ممتعة).
4.2 لماذا من المهم أن يكون لديك موقع ويب متوافق مع الجوّال؟
يعد توفير التوافق مع الأجهزة المحمولة أحد أكثر الطرق فعالية لإبقاء زوار الجوال على مواقع الويب لفترة طويلة.
في الواقع ، تقل احتمالية مغادرة المستخدمين لموقع ويب يسهل التنقل فيه ، مما يعني تحسين معدل الارتداد.
ومن ثم ، فإنه يرسل إشارات إيجابية إلى محركات البحث الرئيسية لترتيب المواقع.
4.3 هل تصميم موقع الويب الملائم للجوّال هو نفس التصميم سريع الاستجابة؟
ببساطة ، كلاهما يعملان بنفس الطريقة.
موقع الويب المتجاوب أو التفاعلي هو موقع ويب يتغير تلقائيًا حسب حجم شاشة الجهاز الذي يستخدمه المستخدم. يمكن أن يكون جهاز كمبيوتر مكتبي أو جهاز لوحي أو هاتف ذكي ، إلخ.
يعد موقع الويب المناسب للجوّال موقعًا متجاوبًا يتوافق مع جميع أنواع شاشات الأجهزة المحمولة.
4.4. ما الذي يجعل تصميم موقع الويب للجوال جيدًا؟
هناك معايير كافية للحكم على ما إذا كان الموقع مصممًا جيدًا أم لا. على سبيل المثال ، يجب أن تحتوي مواقع الويب الملائمة للجوال على أزرار كبيرة بما يكفي ليضغط عليها المستخدمون دون الحاجة إلى التكبير.
بالإضافة إلى ذلك ، يجب أن تكون هناك فجوات كبيرة بين الارتباطات التشعبية. إذا تم وضع الروابط في مكان قريب جدًا من بعضها البعض ، فقد يحاول المستخدمون النقر فوق أحد الارتباطات والنقر بطريق الخطأ على ارتباط آخر.
4.5 كيف أجعل موقع الويب الخاص بي مناسبًا للجوّال؟
11 خطوة لجعل موقع الويب الخاص بك متوافقًا مع الأجهزة المحمولة:
- اجعل موقع الويب الخاص بك مستجيبًا.
- اجعل من السهل العثور على المعلومات التي يبحث عنها الأشخاص.
- تجنب الإعلانات والنوافذ المنبثقة التي تحظر المحتوى.
- اجعل سرعة الموقع أولوية.
- حافظ على تصميم الويب الخاص بك بسيطًا.
- اجعل أحجام الأزرار كبيرة بما يكفي للعمل على الهاتف المحمول.
- استخدم خطوطًا كبيرة.
- لا تستخدم الفلاش.
- قم بتضمين علامة Meta Viewport.
- قم بإيقاف تشغيل التصحيح التلقائي للنماذج.
- قم بإجراء الاختبارات المتنقلة بانتظام.
ملخص
يجب أن يكون جعل موقع الويب الخاص بك مناسبًا للجوال أولوية بالنسبة لك ، نظرًا لاتجاه استخدام الأجهزة المحمولة هذه الأيام.
في الواقع ، يمكن لأي شخص ، على أي جهاز ، الانتقال بسهولة إلى موقع الويب الخاص بك ، للبحث عن المعلومات ، واكتشاف منتجاتك / خدماتك ، وإذا أمكن الشراء.
لتحقيق أقصى استفادة منه ، قمنا بإدراج 10 نصائح جيدة ومحددة وفعالة يمكن أن تساعدك.
ومع ذلك ، إذا كانت لديك طرق أخرى لتحسين موقع للجوال أو لديك أي أسئلة ، فيرجى ذكرها في التعليقات.
شكرا و إلى اللقاء !



