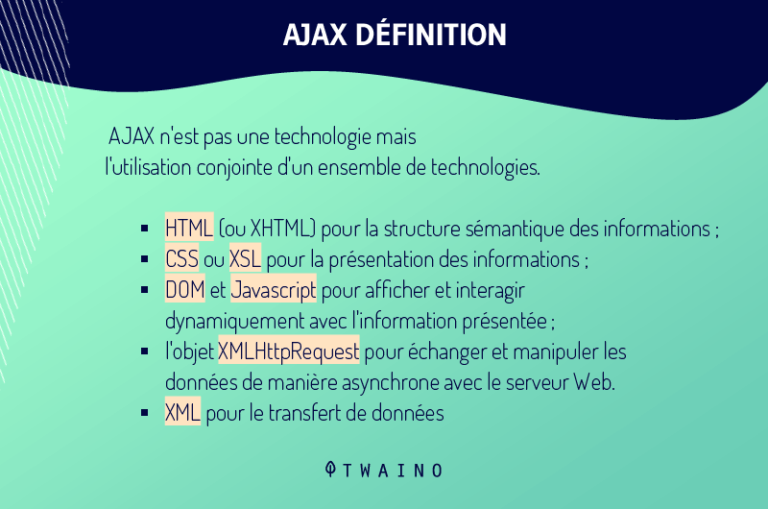
AJAX هو اختصار لـ Asynchronous JavaScript و XML ، وهو ما يعني “Javascript asynchrone et XML” بالفرنسية. إنها طريقة اتصال بين الخادم والعميل تعزز تحديث أجزاء مختلفة من الموقع دون إعادة تحميل الصفحة بأكملها..
إنها مجموعة من التقنيات المستخدمة لتصميم فئة جديدة من صفحات الويب تسمح لمستخدمي الإنترنت بتحديث بيانات معينة دون الحاجة إلى إعادة تحميل الصفحة بأكملها.
أقترح عليك اكتشاف المزيد من التفسيرات حول هذا المفهوم في الأسطر التالية.
لذا اتبع!
الفصل 1: ما هي تقنية AJAX؟
أشرح لكم هنا ماهية AJAX والتقنيات المختلفة التي تتكون منها.










1.1 ماذا يعني AJAX؟
AJAX هي تقنية أكثر من كونها لغة برمجة ويب.
إنها في الواقع طريقة تجمع بين العديد من تقنيات البرمجة لتسهيل الاتصال بين الخوادم والعملاء.
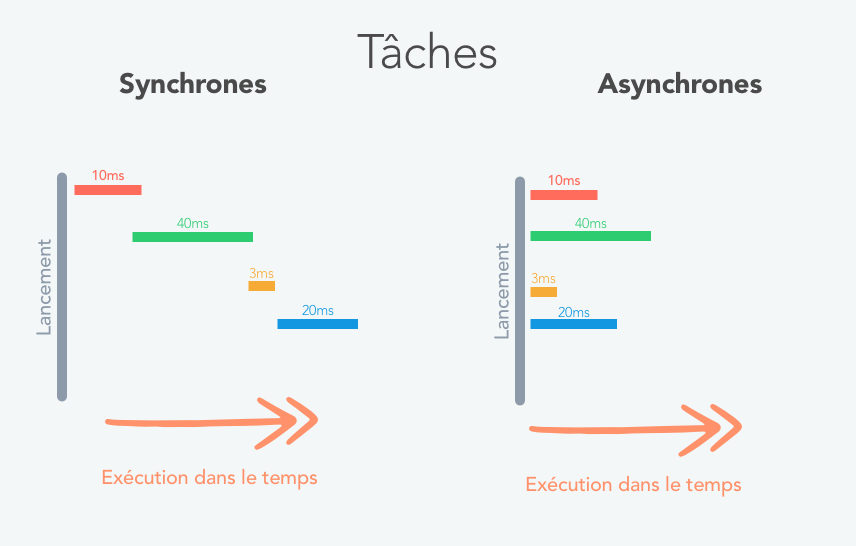
بشكل ملموس ، يسمح لهم بالاتصال بشكل غير متزامن ، أي دون مقاطعة آلية التشغيل الخاصة بهم.

هذا يدعم التحميل السريع وكذلك التنفيذ المستقل للأحداث التي تحدث داخلها.
قبل إدخال تقنية Ajax ، عندما يرغب المستخدمون في عرض محتوى جديد على صفحة ويب ، فإنهم ينتظرون حتى يتم تحميل صفحة الويب بأكملها.
لم يكن هذا التحميل بطيئًا فحسب ، بل تم أيضًا بشكل متزامن. وهذا يعني أنه عليك الانتظار في كل مرة حتى يتم تحميل كل HTML وكل CSS قبل أن تتمكن من تنفيذ إجراء جديد على الصفحة.
كما يمكنك أن تتخيل ، تم تصميم Ajax لتجنب هذا الموقف.
تم دمجها لأول مرة في عام 1998 في تطبيق البريد الإلكتروني لـ Microsoft Outlook web Access من كائن XMLHttprequest.
الآن ، لم يعد يتم تحميل الصفحة بأكملها عندما يكون جزء منها فقط هو الذي يحتاج إلى التغيير.

1.2 ما هي التقنيات المختلفة المتضمنة في هيكل AJAX؟
غالبًا ما يُنظر إلى Ajax على أنه مزيج من مجموعة من تقنيات تطوير الويب لإنشاء ليس فقط تطبيقات ويب سريعة الاستجابة ، ولكن أيضًا مواقع ويب تفاعلية وديناميكية.

لغات البرمجة المختلفة هذه و التقنيات هي:
- JavaScript: JavaScript هي لغة برمجة تسمح لك بتنفيذ آليات على الصفحة بحيث لا تعرض المحتوى الثابت فقط ؛
- XML و JSON هما اختصار للغة التوصيف الموسعة. إنها لغة ترميزية.
JSON هو اختصار لـ JavaScript Object Notation. إنه تنسيق بيانات نشأ في بناء جملة لغة جافا سكريبت.
يتم تضمين تنسيقات XML و JSON في هيكلة المعلومات المرسلة بواسطة خادم الويب.
- DOM : يتكون من نموذج وكائنات وثيقة. يتيح النموذج تمثيل مخطط الصفحة بينما يشتمل الكائن على خصائص وطرق المستند التي يمكن استيعابها في صفحة الويب. يتم تقديمه كواجهة برمجة تسهل تحليل وتعديل عناصر صفحة الويب ؛
- طلب XMLHttprequest : هو كائن مضمن في معظم متصفحات الويب. يتم استخدامه في تطبيقات JavaScript لضمان إجراء الاتصال بين المتصفح والخادم بشكل غير متزامن.
في الوقت الحاضر ، توجد واجهة برمجة تطبيقات تهتم أيضًا بالاتصال غير المتزامن بين المتصفح والخادم. هذا هو الجلب API.
يتم تقديم عرض AJAX الآن ، اكتشف المزايا التي يقدمها بالإضافة إلى عيوبه المحتملة.










الفصل 2: مزايا استخدام AJAX
سيساعدك هذا الفصل على فهم أن AJAX له مزايا وعيوب.

2.1. بعض مزايا استخدام
AJAX يجب أن يسمح استخدام تقنية AJAX بما يلي:
2.1.1. تقليل إجراءات الخادم
بطريقة بسيطة ، يتم استخدام Ajax لأداء جولة سريعة ذهابًا وإيابًا إلى الخادم لاسترداد البيانات أو حفظها دون إعادة تحميل صفحة الويب بالكامل.
في الواقع ، يسمح استخدام Ajax للخادم بعدم معالجة جميع عناصر الصفحة قبل تلبية الطلب المرسل بواسطة المتصفح. إنها تعالج فقط البيانات التي تحتاجها للإجابة على الطلب.
من خلال القيام بذلك ، فإنه يضع ضغطًا أقل على الخادم. يؤدي هذا بعد ذلك إلى استخدام منخفض للشبكة وبالتالي زيادة في أدائها. يمكن ملاحظة ذلك أيضًا في السرعة التي يتم بها تنفيذ عمليات معينة.
2.1.2. تسهيل التحميل غير المتزامن لعناصر الصفحة
يتيح لك استخدام AJAX إجراء مكالمات غير متزامنة إلى خادم الويب.
يتيح ذلك لمتصفح العميل تجنب الاضطرار إلى الانتظار حتى تصل جميع البيانات قبل السماح للمستخدم باتخاذ إجراء مرة أخرى.
والنتيجة هي بلا شك تحسن في سرعة تحميل الصفحة بالإضافة إلى زيادة في الأداء وسهولة استخدام صفحات الويب الخاصة بالموقع.

2.1.3. أعد تحميل الصفحة تلقائيًا وتأكد من اتصال آمن
قبل AJAX ، كان عرض عنصر جديد على صفحات الويب مشروطًا بإعادة تحميل جميع العناصر الموجودة في الصفحة المذكورة.
مع Ajax ، أصبح لدى مصممي الويب الآن الأساليب الصحيحة لتسهيل إعادة التحميل التلقائي للصفحات على موقع الويب الخاص بهم.
هذا مفيد بشكل أساسي للمستخدم لأنه يتم تحديثه تلقائيًا بالمعلومات الجديدة التي قد يتم توفيرها على صفحة الويب.
عند الحديث عن الأمان ، يوفر Ajax واجهة واحدة بين العميل والخادم.هذه الواجهة بتأمين البيانات فحسب ، بل تساهم أيضًا في نقلها الآمن إلى الخادم.
2.1.4. تنفيذ الميزات الأخرى
Ajax هو برنامج تطوير ويب مفتوح المصدر.
لذلك يمكن لأي شخص قراءة كود Ajax وتعديله وإعادة توزيعه.
يمكن لأي شخص استخدامه أيضًا لتنفيذ الميزات لتحسين كفاءتها.
يمكن لمطوري الويب ، على سبيل المثال ، تحديث ملف Ajax الخاص بهم لإضافة ميزات جديدة أو لضمان مرونة صفحات موقع الويب الخاص بهم.

2.1.5. تجنب حظر عمليات معينة أثناء معالجة الطلب
في الواقع ، مع وضع اتصال HTTP الكلاسيكي ، يظل متصفح الويب محظورًا أثناء إرسال البيانات واستلامها من الخادم.
ومع ذلك ، في حالة Ajax ، فإن طرق الاتصال المقدمة عن طريق إرسال طلب غير متزامن تسمح لمستخدمي الإنترنت بأداء عمليات أخرى أثناء وقت استجابة الخادم.
تفتح هذه الوظيفة إمكانيات جديدة لتطوير الويب ، حيث إنها تسهل إنشاء صفحات الويب التي تعمل كتطبيقات.
2.1.6. زيادة استجابة صفحات الويب
نظرًا لخفة استجابات الخادم (يقوم الخادم فقط بإرجاع البيانات المطلوبة منه وليس صفحة الويب بأكملها) ، تكون استجابة معينة ملحوظة في تحميل العناصر الجديدة على الصفحة.

2.1.7. تحسين بيئة العمل لواجهة المستخدم
تتكون صفحات الويب التي تستخدم Ajax من عدة مناطق. تم تكوين كل منطقة لديها إدارة محتوى مستقلة. هذا يسمح لهم بتشغيل الاستعلامات الخاصة بهم وبالتالي الحصول على تحديث المحتوى المستهدف.
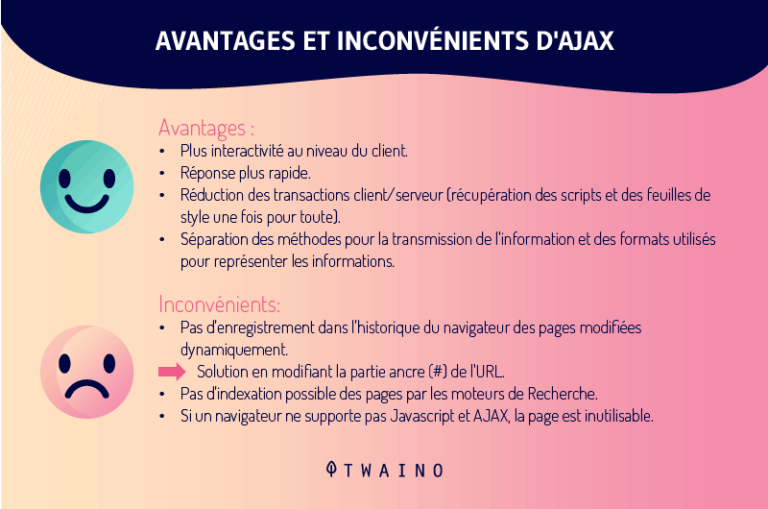
بصرف النظر عن هذه المزايا المختلفة التي تشهد على الحاجة إلى استخدام AJAX ، تجدر الإشارة إلى أن AJAX ليس خاليًا من العيوب.
2.2. بعض الصعوبات في استخدام AJAX
فيما يلي بعض الصعوبات التي قد تواجهها في استخدام AJAX:










2.2.1. عدم حفظ إجراءات المستخدم في سجل المتصفح
يمكن ربط العيب الرئيسي الذي قد ينشأ من استخدام طريقة Ajax على صفحات الويب بحقيقة أن AJAX لا يقوم تلقائيًا بحفظ إجراءات المستخدم. المستخدم في سجل متصفح العميل.
في الواقع ، تم العثور على معظم المحتوى المصمم للعرض عن طريق إعداد تطبيق Ajax في نفس الصفحة.
لهذا السبب ، يصعب عليهم تسجيلها في سجل المتصفح مثل صفحات الويب الخاصة بالموقع الذي يستخدم الطرق التقليدية للاتصال بالخادم.

2.2.2. الصعوبات في فهرسة المحتوى
يتم عرض المحتويات المتنوعة لصفحة الويب التي تتواصل باستخدام طريقة Ajax في صفحة واحدة. قد يؤدي هذا إلى مشاكل في الفهرسة.
في الواقع ، يمكن أن يحدث أن تقوم محركات البحث فقط بفهرسة المحتوى الافتراضي للصفحة وتنسى تمامًا كل المحتوى الذي تقدمه الصفحة.
. محتويات صفحة الويب التي تستخدم AJAX وتحديثها إلى مواجهة هذه المشكلة أيضًا
في هذه الحالة ، يتم حفظ المحتوى الثابت للصفحات فقط بواسطة المستعرض.
2.2.3. الاعتماد على JavaScript Enabled في
صفحات الويب الخاصة بالمستعرض التي تستخدم طريقة Ajax من المحتمل أن تستخدم JavaScript للتفاعل مع التقنيات الأخرى من جانب العميل.
هناك بعض الاعتماد على تمكين JavaScript في المتصفح ، مثل معظم برامج العملاء الأخرى التي تستخدم نفس الطريقة.
حتى إذا كانت المتصفحات التي لا تستخدم JavaScript نادرة ، يبدو من المفيد إعداد نسخة من صفحات الويب للمتصفحات التي لا تدعم JavaScript.
ما زلت تتحدث عن عيوب استخدام JavaScript ، فقد تلاحظ:
- زيادة وقت التصميم والتطوير لصفحات الويب الخاصة بك ؛
- يعتبر استخدام أجاكس أكثر تعقيدًا من إنشاء تطبيق ويب كلاسيكي ؛
- أن هناك متطلبات أمان تمنعك من الوصول إلى معلومات المضيف التي سمحت لك بالحصول على الصفحة الأولية ؛
- حقيقة أن Ajax لا يجعل من الممكن عرض المعلومات من خادم آخر ؛
- بعض صفحات الويب التي تستخدم تقنية AJAX غير متوافقة مع تقنيات قراءة الشاشة مثل JAWS ؛
- لا تستطيع برامج قراءة الشاشة التي لديها القدرة على استخدام Ajax قراءة المحتوى الذي تم إنشاؤه بشكل صحيح.
الآن بعد أن فهمت جيدًا ماهية طريقة AJAX ، اكتشف في السطور التالية كيف تعمل وما الذي تسمح لك بتحقيقه.
الفصل 3: تشغيل AJAX وبعض حالات استخدامه
في هذا الفصل ، سأناقش كلاً من حالات استخدام AJAX وتشغيله.










3.1. تحت أي ظروف يمكنك استخدام أجاكس؟
كانت تقنية Ajax موجودة منذ عام 1998 ، ولم يستخدمها سوى عدد قليل من التطبيقات.
لم يكن الأمر كذلك حتى أوائل عام 2005 ، خاصة مع مقال عالم الكمبيوتر جيسي جيمس جاريت الذي قدم وشرح مفهوم AJAX ، حيث اكتسب شعبية بالفعل.
في الواقع ، جعلت هذه المقالة من الممكن فهم أنه من الممكن جعل مواقع الويب تتفاعل مثل برامج المكتب.
باختصار ، يجب ألا تسمح لك AJAX بإجراء عمليات بحث سريعة ومباشرة فحسب ، بل تتيح لك أيضًا الوصول الفوري إلى النتائج.
على أي حال ، فيما يلي بعض حالات استخدام تقنية AJAX:
3.1.1. الملء التلقائي
بفضل AJAX لديك تطبيقات الملء التلقائي.
الإكمال التلقائي هو أسلوب يسمح لك بإكمال ما تكتبه بسرعة. يعتمد على تحليل تنبؤي لما تضغط عليه على لوحة المفاتيح.

ترتبط تطبيقات الإكمال التلقائي ارتباطًا وثيقًا بتطبيقات البحث المباشر التي تحاول تخمين الكلمة التي تكتبها من خلال الحصول على قائمة بالكلمات المتشابهة من الخادم وعرضها.
3.1.2. الدردشة مع الأصدقاء
يسمح لك Ajax أيضًا بالدردشة مع الأصدقاء. يعد هذا في الواقع اختيارًا جيدًا لبرامج الدردشة على الويب ، حيث يمكن للعديد من المستخدمين الدردشة معًا في نفس الوقت الذي تظهر فيه عناصر جديدة دون تحميل موقع ويب بالكامل.

3.1.3. التغيير النشط لعرض النتائج
يمنحك Ajax القدرة على تغيير عرض النتيجة بشكل تفاعلي بناءً على المعايير المتغيرة التي يختارها المستخدم بمرور الوقت. هذا المثال مرئي في المواقع التي تقترح تكوين خيارات المنتجات التي يبيعونها.
إنها طريقة التشغيل على سبيل المثال لصفحات الويب التي تمنحك القدرة على اختيار خيارات المنتج ورؤية النتيجة مباشرة (والسعر).
3.1.4. التحقق من صحة نماذج الاتصال من
الممكن أن تستخدم طريقة AJAX لتكوين التحقق من صحة النماذج الخاصة بك.
على سبيل المثال ، عندما يكتب المستخدم اسم المستخدم وكلمة المرور مباشرة في صفحة ويب.

ينتج عن استخدام تقنية AJAX إرسال طلب للاتصال بـ الخادم.
يقوم الأخير بعد ذلك بإعلام الصفحة بأنه يمكنها الاتصال. كما يرسل له جميع العناصر التي تسمح له بعرض المساحة الشخصية للمستخدم.
3.1.5. إعداد الأدوات الخارجية
عند استخدام AJAX ، فإن الصفحة التي تستخدم JavaScript لا تقتصر فقط على الخادم الذي تعمل عليه.

يمكن لـ AJAX الاتصال بأي خادم عبر الإنترنت. هذه هي الطريقة التي يعمل بها عدد من المكونات الإضافية لأنظمة إدارة المحتوى مثل WordPress والبرامج النصية الأخرى مثل Google Adsense.
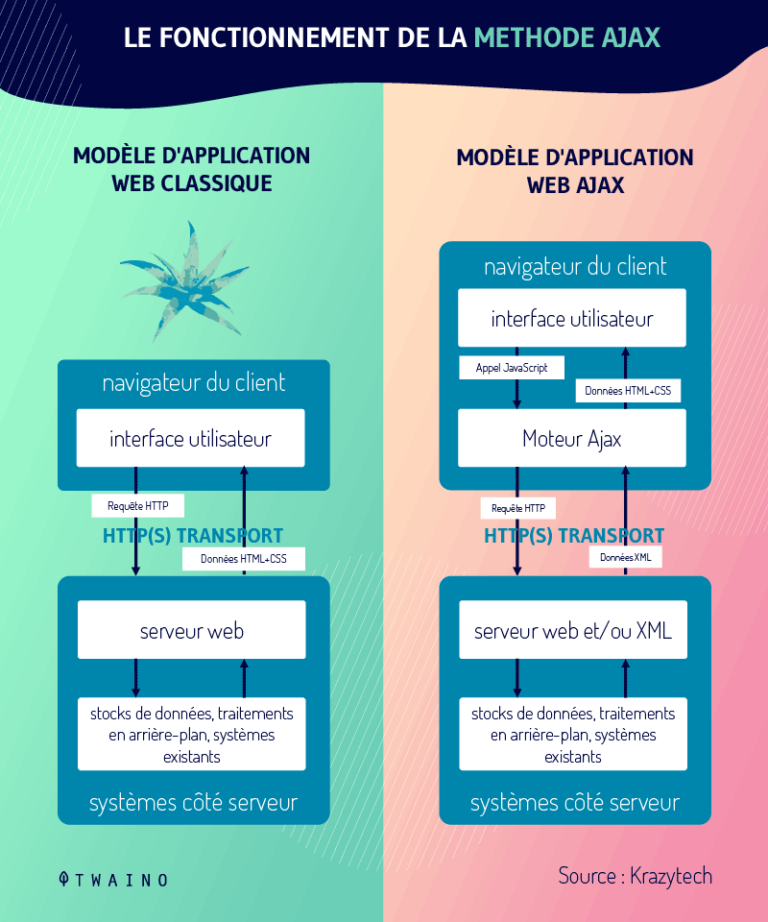
3.2تعمل طريقة AJAX كما
فهمت ، تتيح AJAX إمكانية تحميل صفحات الويب بسرعة عن طريق تعديل الطريقة التي تتواصل بها المتصفحات والخوادم.
تقليديًا ، يتم الاتصال بين المتصفح و AJAX بهذه الطريقة:
يقوم المستخدم بالتلاعب ، ويرسل متصفحه طلبًا إلى الخادم الذي يرسل إليه الرد المقابل. في كل عملية تلاعب ، يجب عليه انتظار استجابة الخادم قبل تنفيذ أي تلاعب جديد.

ولكن مع AJAX ، يكون الطلب من المتصفح إلى الخادم هو يتم الآن من خلال برنامج مكتوب بلغة JavaScript ومدمج في صفحة الويب التي يطلبها المستخدم.
هذا هو البرنامج الذي يرسل الطلبات إلى خادم الويب. يقوم بعد ذلك بتعديل محتوى الصفحة التي تم عرضها مع تجنب نقل وعرض صفحة جديدة كاملة.
بمزيد من التفصيل ، فيما يلي المراحل المختلفة لهذه العملية:
- يرسل المستخدم طلب HTTP من واجهته ؛
- يقوم JavaScript بإنشاء كائن XMLHttpRequest ، والذي ينقل بيانات الطلب بتنسيق XML من متصفح الويب إلى خادم الويب ؛
- يقوم الخادم بمعالجة الطلب ، وإنشاء استجابة يتم إرسالها مرة أخرى إلى المتصفح ، والذي بدوره يستخدم JavaScript لمعالجة الاستجابة وعرضها على الشاشة كمحتوى محدث.
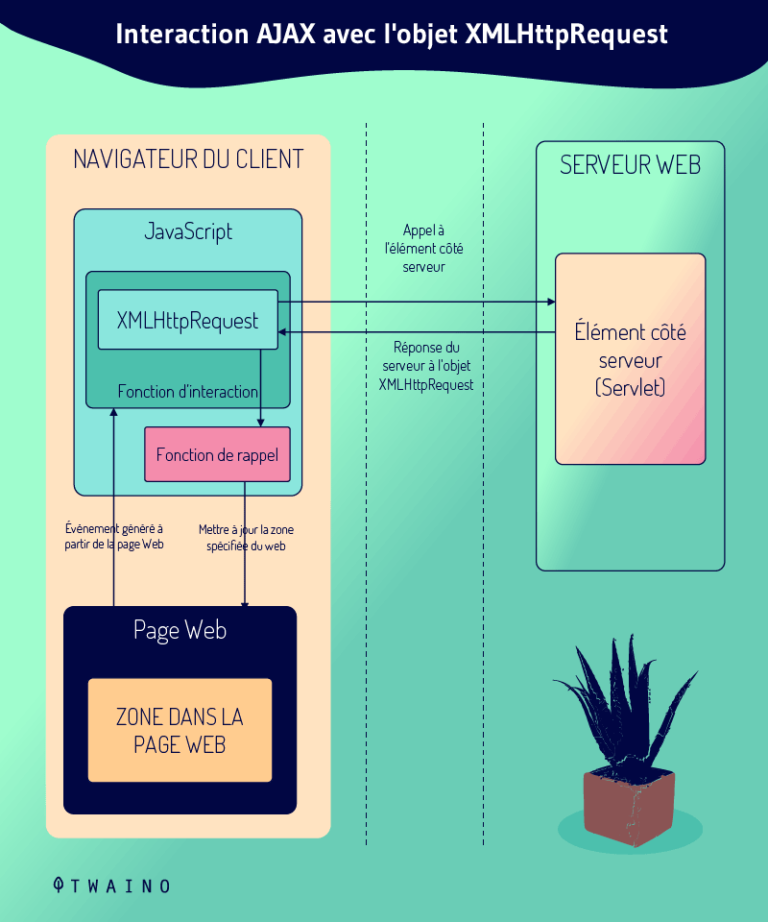
نظرًا لأن طريقة Ajax تعتمد على إرسال طلبات HTTP بواسطة كائن XMLHttprequest ، فسوف أناقش في جزء جديد إنشاء طلبات HTTP بواسطة كائن XMLHttprequest.
الفصل 4: إنشاء طلب Ajax HTTP بواسطة كائن XMLHttprequest
يتم إنشاء طلب AJAX وفقًا للخطوات التالية:
- إنشاء الطلبات بواسطة كائن XMLHttprequest؛
- تهيئة الطلب ؛
- إرسال الطلب إلى الخادم ؛
- إنشاء معالج حدث يتعامل مع استجابات المستعرض.
لذلك سأغطي إنشاء الطلب وتهيئته وإرساله قبل البدء في معالجة استجابة المتصفح.
4.1 إنشاء وتهيئة وإرسال طلبات AJAX بواسطة
كائن XMLHttprequest إن كائن XMLHttprequest هو كائن مدمج في معظم المتصفحات والذي يسمح لك بإجراء طلبات HTTP في JavaScript. كما يسمح بالحصول على البيانات بتنسيقات أخرى مثل:
- XML؛
- JSON.
- لغة البرمجة؛
- إلخ.
لإنشاء هذا الكائن ، كل ما عليك فعله هو استخدام مُنشئ XMLHttprequest عن طريق إدخال سطر التعليمات البرمجية التالي:
let xhr = new XMLHttprequest ()
بعد ذلك ، يجب تهيئة طلبك باستخدام طريقة open () من XMLHttprequest
، مع تحديد:
- الطريقة من الطلب : عادة ما تختار بين GET أو POST. يتم استخدام GET لاسترداد البيانات دون تعديل ، بينما يتم استخدام Post لأداء العمليات التي يمكن خلالها تعديل البيانات ؛
- عنوان URL المقصود لطلبك: بمعنى آخر ، أين نريد إرسال الطلب ؛
- الطريقة التي ينبغي بها تقديم الطلب : “خطأ” لطلب غير متزامن و “صواب” لطلب متزامن ؛
- حدد اسم مستخدم وكلمة مرور (غير مطلوب) هذا
ما يبدو عليه هذا السطر: Xhr.open (“GET”، “URL”، false)؛

بعد التهيئة ، ستقوم الآن بتحديد التنسيق الذي سيستجيب به الخادم لك. للقيام بذلك ، يمكنك استخدام طريقة requesttype () لكائن XMLHttprequest: xhr.requestType = “format”.
فيما يلي قائمة التنسيقات المحتملة التي يمكنك من خلالها تلقي الاستجابة من الخادم:
- “”: يطلب من الخادم إرسال استجابته في شكل سلسلة أحرف ؛
- “TEXT“: بتحديد هذا التنسيق، يقوم الخادم بإرجاع استجابته في شكل نصي ؛
- “ARRAYBUFFER“: يسمح لك هذا التنسيق بمطالبة الخادم بإعادته في شكل كائن ArrayBuffer ؛
- “BLOB“: باستخدام هذا التنسيق ، يقوم الخادم بإرجاع نسخته المتماثلة ككائن Blob ؛
- “المستند“: باستخدام هذا التنسيق ، يقوم الخادم بإرجاع نسخته المتماثلة في شكل مستند XML ؛
- “JSON“: يسمح لك بمطالبة الخادم بإعادة استجابته في نموذج JSON.
في نهاية هذه الخطوة ، كل ما عليك فعله هو إرسال الطلب باستخدامالإرسال:
Xhr.send () من XMLHttprequest
4.2. معالجة المتصفح لاستجابة الخادم
منذ اللحظة التي ترسل فيها الطلب إلى الخادم ، تحدث سلسلة من الأحداث.
لمتابعة هذه الأحداث المختلفة ، يمكنك:
4.2.1. استخدم طريقة “EventTarget” لكائن XMLHTTPRequest
باستخدام هذه الطريقة ، يمكنك تحديد:
- إذا تم إرسال الطلب ، في هذه الحالة“load” يتم تشغيل
- إذا لم يتم إرسال الطلب ، في هذه الحالة c هو “خطأ “ الذي تم تشغيله
- يمكنك أيضًا متابعة التقدم المحرز في معالجة الطلب من بدء تشغيلالتقدم“
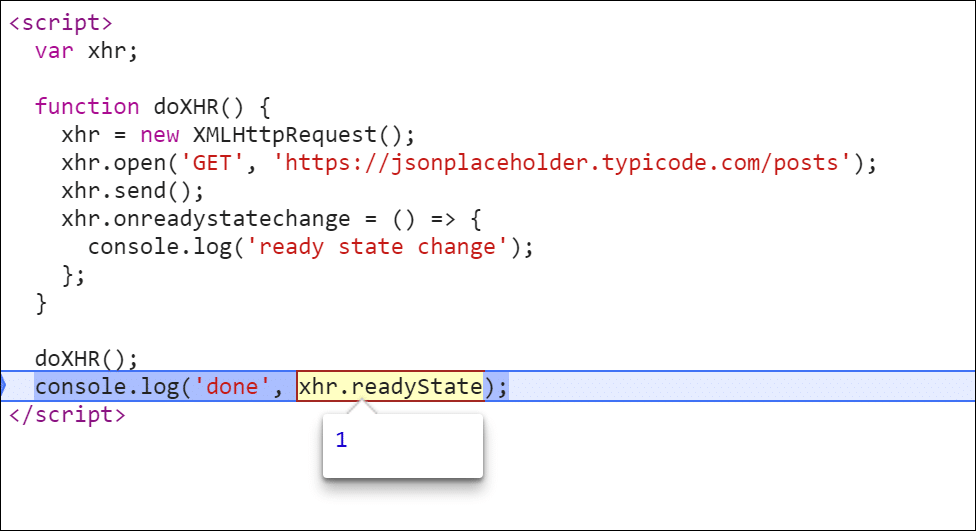
4.2.2. باستخدام طريقة “readystate” لعنصر XMLHttprequest
هنا ، ستكون مسألة متابعة طلبك عن طريق فحص قيم . الحالة التمهيدية لكائن XMLHttprequest
هذه القيم هي:
- 0: القيمة 0 تعني أن الاستعلام قد تم إنشاؤه ، ولكن لم تتم تهيئته بعد ؛
- 1: تظهر هذه القيمة عند اكتمال التهيئة ؛
- 2: تأتي القيمة 2 بعد ذلك للإبلاغ عن إرسال الطلب ؛
- 3: يبدو أنه يخبرك باستلام رؤوس HTTP عند تحميل بيانات الاستجابة ؛
- 4: تخبرك القيمة 4 أن الرد قد تم استلامه بالكامل.

بغض النظر عن الطرق المستخدمة لتتبع تقدم الطلب ، يجب أن تدرك أنه يمكن الحصول على الاستجابة المرسلة من قبل الخادم باستخدام الخصائص: “Status” و “statusText” لكائن XMLHttprequest.
تعرض خاصية “الحالة” ملف رموز حالة HTTP بينما تعرض خاصية “statusText” الرسالة النصية المقابلة.
علاوة على ذلك ، تذكر أنه يمكن أيضًا إنشاء طلبات ajax باستخدام Jquery.ajax أو باستخدامFetch API.
الفصل 5: الأسئلة الشائعة على AJAX
5.1. ما هي لغة اياكس؟
AJAX هو اختصار يرمز إلى Asynchronous JavaScript و XML ، ويصف مجموعة من تقنيات التطوير المستخدمة لإنشاء مواقع الويب وتطبيقات الويب.
وهو مصطلح يستخدم العديد من التقنيات الحالية مثل: HTML و CSS و XSLT و JavaScript و XML و DOM وكائن XMLHttpRequest.
5.2 كيف تعمل أجاكس؟
عندما يزور المستخدم صفحة ويب وينفذ إجراءً (ينقر فوق زر ، ويملأ نموذجًا …) ، يقوم JavaScript بإنشاء كائن XMLHttpRequest ، والذي ينقل البيانات بتنسيق XML بين مستعرض الويب وخادم الويب.
يرسل كائن XMLHttpRequest طلبًا لبيانات الصفحة المحدثة إلى خادم الويب ، الذي يعالج الطلب ، وينشئ استجابة ، ويرسله مرة أخرى إلى المستعرض. ثم يستخدم الأخير JavaScript لمعالجة الاستجابة وعرضها على الشاشة كمحتوى محدث.
5.3 ما المقصود بمتصفح الويب وخادم الويب؟
متصفح الويب هو البرنامج المستخدم لعرض موقع الويب. من ناحية أخرى ، فإن خادم الويب هو البرنامج أو الجهاز الذي يتم تخزين بيانات موقع الويب عليه.
5.4. ما هو جافا سكريبت؟
“ J ” في AJAX إلى JavaScript. هذا الأخير هو نوع من لغة البرمجة النصية المستخدمة خصيصًا لإنشاء وإضافة وإدارة المحتوى الديناميكي لموقع الويب. وبالتالي ، فإنه يسمح لمالك موقع الويب بالتحكم في الميزات التي تتطلب تحديثات في الوقت الفعلي أثناء عرض الزائر لصفحة (خرائط تفاعلية ، رسومات متحركة ، مقاطع فيديو متحركة ، إلخ).
5.5 ما هي لغة XML؟
” X ” في AJAX إلى XML (لغة الترميز الموسعة). كما يوحي الاسم ، فإن XML هي لغة ترميز ، مما يعني أنها تنتمي إلى نفس عائلة لغات مثل HTML و CSS.
لغات الترميز هي لغات ترميز تستخدم للتعليق على أجزاء من مستند ويب تهدف إلى إرشاد متصفحات الويب حول كيفية فهم صفحة الويب ومعالجتها وعرضها ، بالنسبة إلى النص الفعلي المراد عرضه على الصفحة.
باختصار
AJAX هي تقنية تجمع بين طرق البرمجة المختلفة لضمان التبادلات غير المتزامنة بين المتصفحات وخوادم الويب.
في هذه المقالة ، كان عليّ مناقشة آليات تشغيله ، والمزايا والصعوبات التي يمكن أن تنشأ من استخدامه بالإضافة إلى العملية التي يمكنك من خلالها إنشاء طلب AJAX.
آمل أن يكون قد ساعدك على رؤية هذا المفهوم بشكل أكثر وضوحًا والذي يصعب فهمه قليلاً.