هي علامة ترقيم الصفحات علامة HTML تُستخدم للإشارة إلى محركات البحث أن المحتوى مقسم إلى عدة أقسام مميزة ويمكن الوصول إليه ببضع نقرات. تمثل كل هذه الأقسام سلسلة منظمة من الصفحات المتصلة وفقًا لمحتواها.
المحتوى هو الملك ، لكن هيكله وتسلسله الهرمي مهمان للغاية أيضًا. إنها ضرورية لتقليل تعقيد المحتوى وتحسين إمكانية قراءته.
كلما كان المحتوى أكثر تنظيمًا ، كانت تجربة المستخدم أفضل للموقع.
إحدى الطرق الرئيسية المستخدمة لتحقيق مثل هذه التجربة : ترقيم الصفحات هي.
إذن:
- ما هو ترقيم الصفحات؟
- كيف تصنع ترقيم صفحات سهل SEO؟
- ماذا عليك أن تفعل لتنفيذه بشكل صحيح؟
ستغطي هذه المقالة كل هذه الأسئلة والأسئلة الأكثر شيوعًا حتى تحصل على فهم دقيق لهذا المصطلح في النهاية.
إذا هيا بنا!
الفصل 1: ترقيم الصفحات: ما تحتاج إلى معرفته










في هذا الفصل ، سأغطي النقاط التالية:
- تعريف مفصل لعلامة ترقيم الصفحات ؛
- متى يتم استخدامها ومتى لا تستخدم ؛
- متطلبات هذه العلامة من حيث هيكل الموقع واستخدامه ؛
- الفرق بين علامة ترقيم الصفحات والتمرير اللانهائي ؛
- أهميته وأخيراً بعض الأنواع.

1.1 ما هو الاستدعاء؟
ترقيم الصفحات هو عملية تقسيم مجموعة كبيرة من البيانات إلى صفحات متعددة (أو كتل) وتوفير تنقل سهل الاستخدام للمستخدمين.

هذه طريقة رائعة لتصنيف معلوماتك للسماح المستخدمين للعثور عليه بسرعة وبشكل منظم.
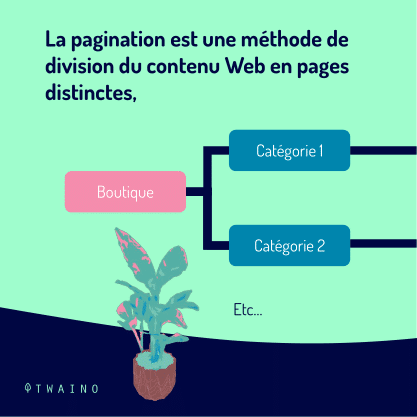
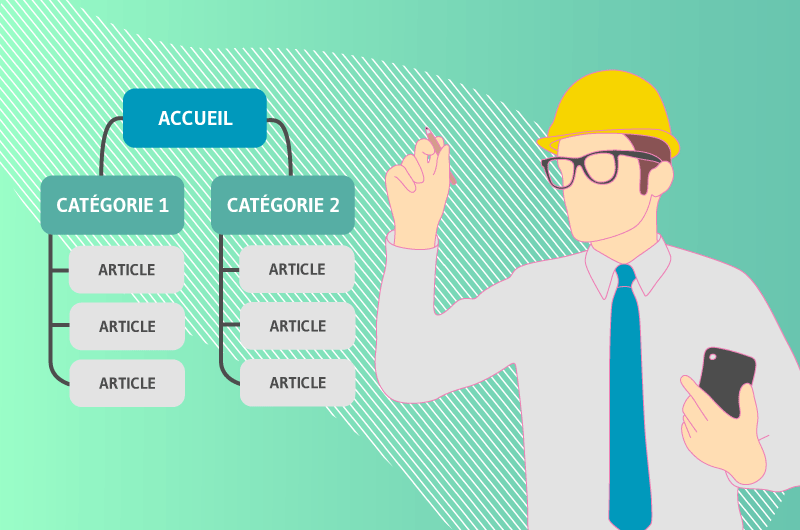
يمكن أن يكون المثال المثالي هو المدونات التي تحتوي على العديد من صفحات النشر المقسمة إلى عدة فئات.أكثر سيتم ترقيم صفحات .
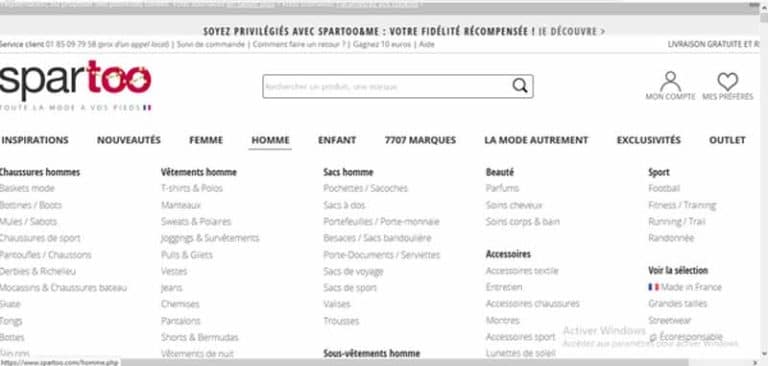
هذا هو الحال أيضًا مع مواقع التجارة الإلكترونية ، حيث تستخدم عادةً تصنيف صفحات المنتج.
يستخدم Google أيضًا ترقيم الصفحات حتى في نتائج البحث.

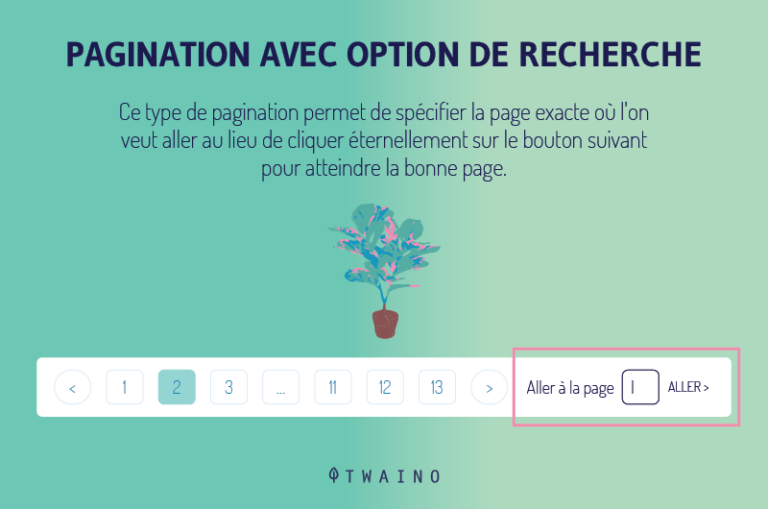
فيما يلي أدناه ، 4 أمثلة تصميم أخرى لصفحة مرقمة :




1.2. متى تستخدم ترقيم الصفحات؟










إذا كان موقع الويب يحتوي على العديد من العناصر التي لا يمكن عرضها في صفحة واحدة ، ترقيم الصفحات فيجب استخدامغالبًا ما تكون أسباب تقسيم هذه العناصر هي القيود الفنية و / أو مشكلات قابلية الاستخدام.
حالة الاستخدام النموذجية هي فئة في متجر عبر الإنترنت تسرد المنتجات على صفحات متعددة.
يُستخدم ترقيم الصفحات أيضًا لتقسيم المقالات الطويلة جدًا إلى كميات أصغر. هذا أمر منطقي ، عندما يُفترض أن تركز كل صفحة مرقمة على موضوع معين ، على سبيل المثال لأسباب تتعلق بقابلية الاستخدام أو تحسين محركات البحث.
في حالات أخرى ، يتم استخدامه أحيانًا لتوليد المزيد من مرات ظهور الصفحة ، على سبيل المثال عندما يكون مصدر الدخل الرئيسي هو الإعلان.

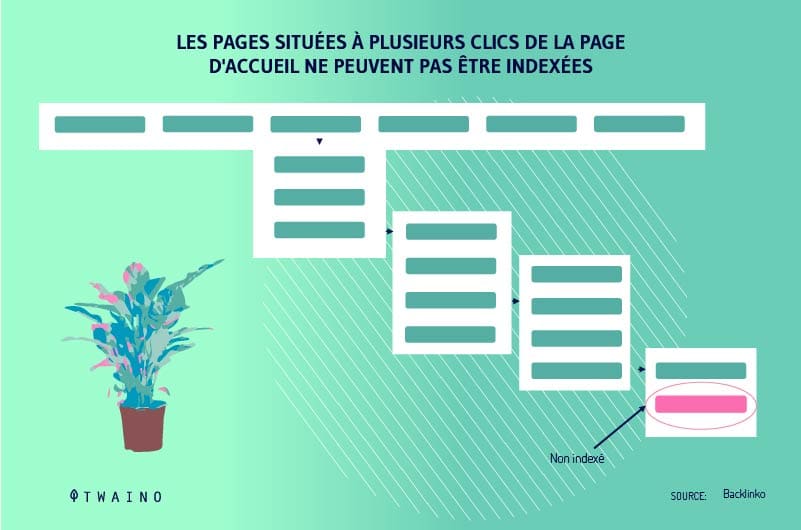
يمكن استخدامه أيضًا لجعل الوصول إلى موقع الويب أكثر سهولة.المستخدمون والروبوتات فقط سيحتاج
لذلك ، يزيد التسلسل الهرمي المسطح من إمكانية الزحف إلى موقع الويب ، مما يؤثر بشكل إيجابي على تحسين محرك البحث.
1.3 متى لا تستخدم ترقيم الصفحات؟










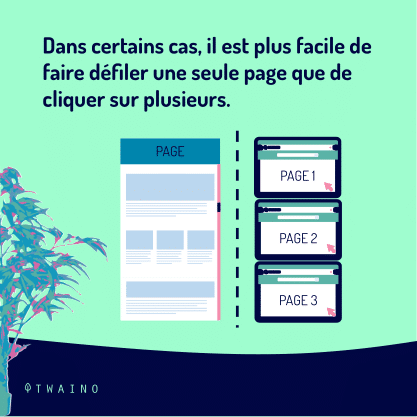
يجب عدم استخدام ترقيم الصفحات إذا كان من الممكن عرض المحتوى على صفحة واحدة دون مواجهة مشكلات فنية وقابلية الاستخدام. ولكن في بعض الحالات ، يكون التمرير عبر صفحة واحدة أسهل من النقر فوق عدة صفحات.
يجب أيضًا تجنب ترقيم الصفحات للمقالات عندما تكون هناك فرصة جيدة لأن تؤدي الصفحة المرقمة إلى توليد حركة مرور أقل من محتوى الصفحة الواحدة. قد يتم تصنيف المقالة الشاملة التي تغطي موضوعًا من عدة زوايا في محركات البحث لمجموعات الكلمات الرئيسية المثيرة للاهتمام

ومع ذلك ، إذا تم تقسيم المقالة إلى عدة صفحات مرقمة ، فإن احتمال وجود مجموعات أقل من الكلمات الرئيسية سيكون مرتفعًا.
يجب أيضًا تجنب استخدام ترقيم الصفحات للصفحات ذات المحتوى الأقل حجمًا ، أو قد تعتبرها ضعيفًا أو خفيفًا محركات البحث
1.4 ما هي متطلبات ترقيم الصفحات من حيث هيكل الموقع واستخدامه؟










حل وسط بين الهيكلوسهولة الاستخدام والتصميم دائمًا.
يجب أن تساعد هذه المجموعة المستخدمين على التنقل في موقع الويب بسهولة. هذا يعني أنه يجب عليها دائمًا التأكد من أن المستخدمين يعرفون مكانهم ، وأين يمكنهم الذهاب وكيفية العودة.
يجب ألا يؤدي ترقيم الصفحات إلى توجيه المستخدمين إلى محتوى غير ذي صلة ويجب بالطبع العمل من وجهة نظر فنية.
التحدي الإضافي هو أن تظل محدودًا في تصميم الصفحات المرقمة. يتم تحقيق ذلك عندما يقلل ترقيم الصفحات من عدد النقرات للوصول إلى كل عنصر.
1.5 ما الفرق بين ترقيم الصفحات والتمرير اللانهائي؟










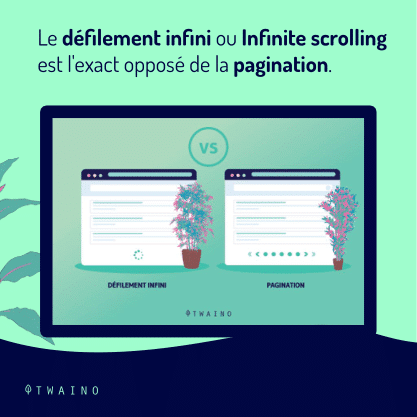
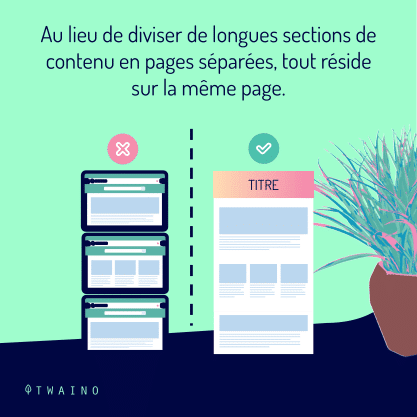
التمرير اللانهائي . عكس الترحيل هوتمامًابدلاً من تقسيم أقسام المحتوى الطويلة إلى صفحات منفصلة ، كل شيء موجود في نفس الصفحة. في هذه الصفحة ، يمكن للمستخدمين التمرير باستمرار حتى يكتشفوا كل المحتوى.

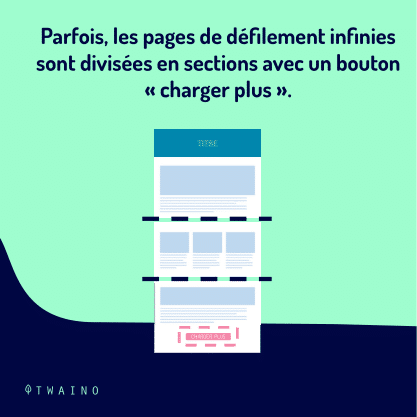
أحيانًا يتم تقسيم صفحات التمرير اللانهائية إلى أقسام بها زر ” تحميل المزيد “.
يؤدي النقر فوق فتح الدفعة التالية من المحتوى. ولكن بشكل عام ، يتم تصنيف كلا الخيارين على أنهما تمرير لانهائي ويتم التعامل معه على هذا النحو بواسطة محركات البحث.
تنفذ العديد من المواقع التمرير اللانهائي لأنها تبدو أجمل. كما أنه يوفر تجربة تصفح أكثر جاذبية. ناهيك عن أن خيار التمرير اللانهائي يعمل بشكل جيد للغاية على الأجهزة المحمولة.
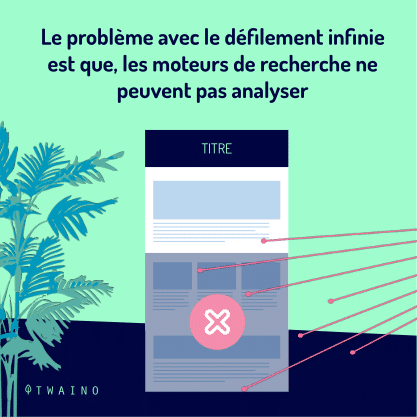
منظور تحسين محركات البحث. أولاً ، لا يستطيع Googlebot محاكاة سلوك التمرير. كما أنه لا يمكنه النقر فوق الزر ” تحميل المزيد “.

نتيجة لذلك ، لا يمكن لمحركات البحث الزحف بشكل فعال وفهرسة كل المحتوى في صفحة تمرير لا نهائية دون مساعدة.
وبالمثل ، لن تضيع للزحف الزحف ميزانية الزحف عبر صفحة تمرير لا نهائية كاملة. بدلاً من ذلك ، يمكنهم استكشاف حجم صغير على الفور.
لذلك ، مع التمرير اللانهائي ، تفقد فرصة كبيرة لفهرسة كل المحتوى.
ومع ذلك ، لن تواجه مثل هذه المشاكل مع الترحيل. نظرًا لأن برامج الزحف تتعامل مع كل صفحة مرقمة كصفحة عادية ، فإنها تزحف إليها كما تفعل مع أي محتوى آخر.
1.6 لماذا ترقيم الصفحات مهم؟










إذا تم نشر الكثير من المعلومات على الصفحة ، فقد يشعر المستخدم بالارتباك. كما ذكر أعلاه ، يسمح ترقيم الصفحات لمشرفي المواقع بتقديم الكثير من المعلومات في أجزاء صغيرة يمكن التحكم فيها.
وبالتالي ، فإنه يسهل تنقل المستخدم في عدة نقاط.
المعلومات مثل العدد الإجمالي للصفحات والصفحةالحالية وسجلالصفحاتالتي تمت زيارتها سابقًا… في زيادة وعي المستخدم.
بهذه الطريقة ، سيتمكن المستخدم من تحديد عدد الصفحات الإضافية التي يرغب في الرجوع إليها. يمنحها هذا أيضًا فكرة عن حجم مجموعة البيانات.
بالإضافة إلى ذلك ، سيعرف إلى أين يتجه بعد ذلك ولن يضيع الوقت في زيارة نفس الصفحة مرارًا وتكرارًا.
يسمح ترقيم الصفحات أيضًا للمستخدم بالعثور على المعلومات التي يبحث عنها بسهولة وسرعة أكبر بفضل الأزرار التي تتيح:
- الانتقال إلى السابقة ؛
- للذهاب إلى التالية ؛
- للذهاب إلى الأولى ؛
- للذهاب إلى الأخيرة .
بشكل عام ، يضمن تجربة مستخدم وسهولة في التنقل.
1.7 بعض أنواع ترقيم الصفحات
أدناه هي الفئات أو الأنواع الرئيسية من ترقيم الصفحات التي يشيع استخدامها على مواقع الويب.
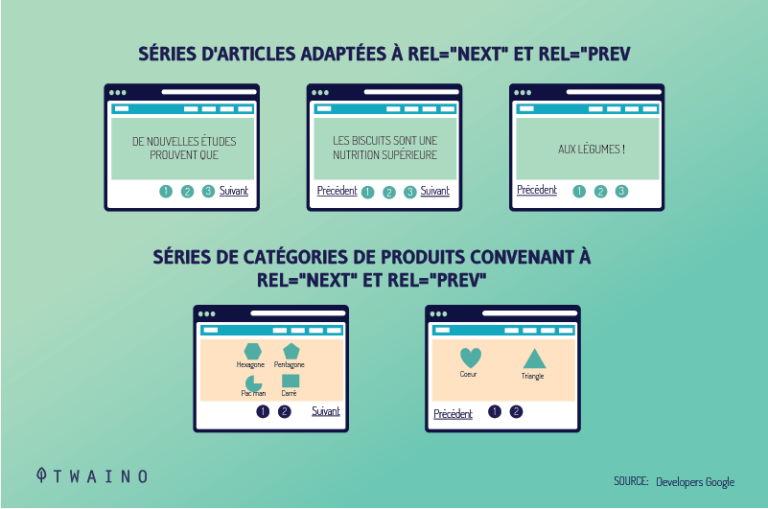
1.7.1. ترقيم صفحات المحتوى
هذا هو المكان الذي يمتد فيه عنصر المحتوى على سلسلة من الصفحات. لقد قدمت مثالاً على ذلك في قسم ترقيم الصفحات القياسي.
1.7.2. ترقيم صفحات المعرض
كما يوحي الاسم ، يحدث هذا غالبًا عندما يكون لديك معرض صور ، ولكن لكل صورة صفحتها / عنوان URL الخاص بها والتي يمكن الوصول إليها من خلاله.

1.7.3. ترقيم الصفحات للفئة
يمكن أن يغطي مجموعة من الأشياء ، خاصة أي شيء يمكن وصفه بأنه ” فئة “.

على سبيل المثال: إذا كان لديك متجر أحذية عبر الإنترنت به فئة أحذية “رجال ،يمكنك لديك 300 حذاء في هذه الفئة ، وهو عدد كبير جدًا على الصفحة.
لذا فإن ما يُنصح به هنا هو ترقيم السلسلة بحوالي 10 صفحات من فئة الأحذية الرجالية تحتوي كل منها على 30 حذاءًا.
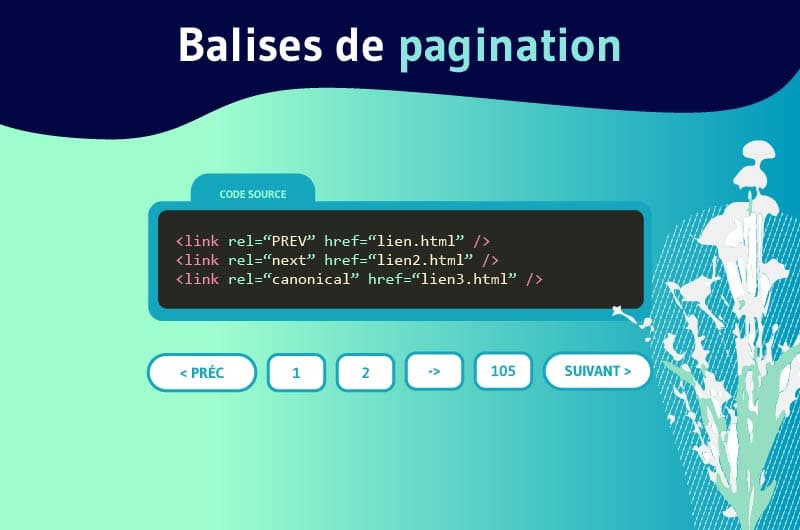
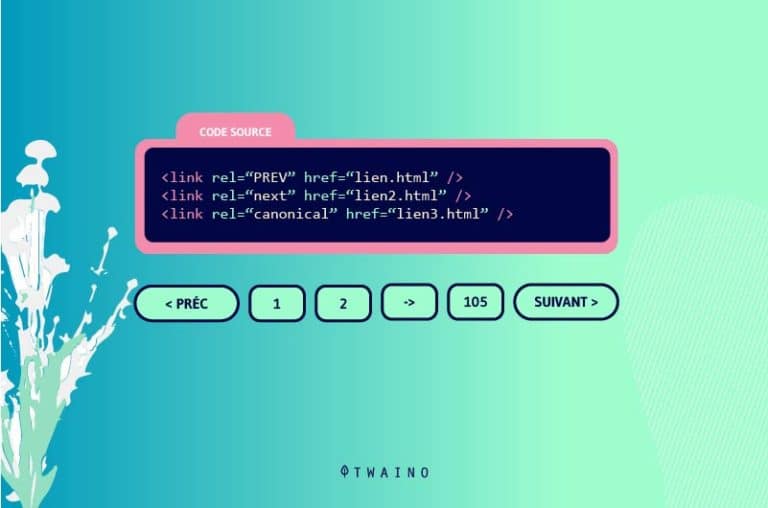
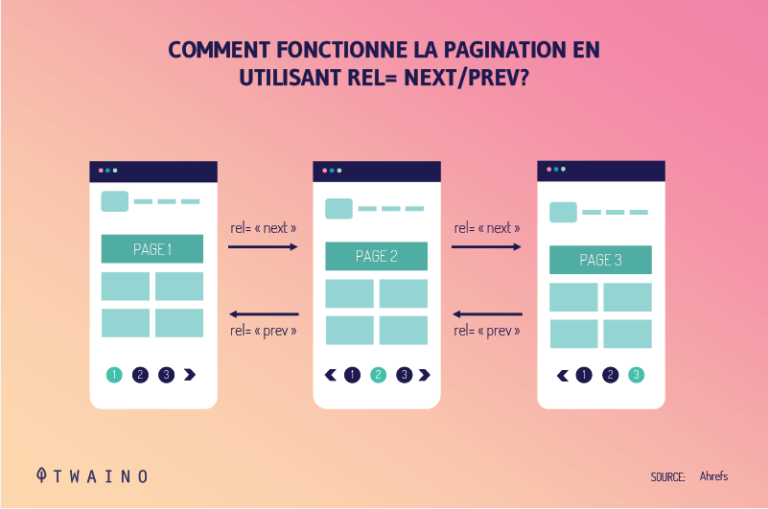
في هذه الحالة ، فإن العلامات rel next و prev هو الحل الأمثل.
1.7.4. ترقيم صفحة المنتج
على سبيل المثال ، إذا كانت لديك صفحة منتج لفستان (example.com/products/dress) وكانت بأحجام صغيرة ومتوسطة وكبيرة ، فقد ينتهي بك الأمر بسلسلة من الصفحات مثل هذه -ci:
- example.com/products/dress؟small
- example.com/products/dress؟medium
- example.com/products/dress؟large
إذا لم يكن هناك فرق (أو اختلاف بسيط) في محتوى الصفحة ، فسيكون من الأفضل تحديد عنوان URL هذه الصفحات على صفحة المنتج الرئيسية.
الفصل 2: كيف تدير Google علامة ترقيم الصفحات؟
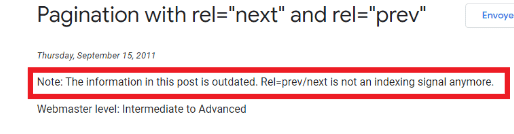
2.1. تعلن Google عن تغييرات في كيفية تعاملها مع ترقيم الصفحات قامت
Google مؤخرًا بتحديث وثائقها الرسمية وأعلنت أنها لم تعد تستخدم rel = “next” و rel = “prev” كإشاراتفهرسة.

تم الإعلان الرسمي من Twitter الخاص بمشرفي المواقع من Google.

أكد محلل اتجاهات مشرفي المواقع من Google جون مولر أيضًا ما يعنيه هذا على Twitter.

لفهم أهمية هذا الإعلان ، نحتاج أولاً إلى فهم تأثير rel = “التالي” و rel =” prev “ عند ترقيم الصفحات في فهرس Google.
2.2. ما هو rel = “next” / “prev” وكيف استخدمه Google؟

أعلنت Google رسميًا عن دعمها لـ rel = “next” و rel = “prev” في عام 2011 حتى تفهم برامج الزحف العلاقة بين الصفحات المرقمة في فهرسها.

إدراج هذه العلامات في ساعد رمز الصفحة Google في فهم:
- ما هي الصفحات التي تعد جزءًا من سلسلة ترقيم الصفحات ؛
- الصفحات المراد تضمينها في نتائج البحث لعمليات البحث الأكثر صلة.
يعني إعلان Google الأخير أن محرك البحث لم يعد يستخدم عنصر الارتباط هذا كإشارة فهرسة. وهذا يعني أن:
- Google لم تعد تستخدم عنصر الارتباط هذا لدمج خصائص الفهرسة ؛
- لم يعد محرك بحث Google يستخدم عنصر الارتباط هذا لتحديد أنسب صفحة مرقمة للترتيب في نتائج البحث.
إذا لم يستخدم Google rel = ”next” و rel = ”prev” ، فكيف يتعامل مع الصفحات المرقمة في فهرسه؟
2.3 كيف يتعامل Google مع الصفحات المرقمة بدون rel = “next” و rel = “prev”؟
قدم جون مولر مزيدًا من المعلومات في جلسة Hangout لمشرفي المواقع من Google حول كيفية تعامل Google مع الصفحات المرقمة في فهرسها دون النظر إلى العلامة rel = ”next” و rel = ”prev”.
“نحن لا نتعامل مع الترحيل بشكل مختلف. نتعامل معهم مثل الصفحات العادية. – جون مولر ، Google Webmaster Office-Hours Hangout 22 March 2019.
هذا يعني الآن أنه يتم التعامل مع الصفحات المرقمة مثل أي صفحة أخرى على موقع الويب الخاص بك في فهرس Google.
بدلاً من تجميع سلسلة من الصفحات في جزء واحد من المحتوى ، يتم التعامل معها الآن كصفحات فردية.
على سبيل المثال ، إذا كان موقع التجارة الإلكترونية يحتوي على صفحة فئة و 3 صفحات مرقمة :
- https://www.shopy.com/category-1
- https://www.shopy.com/category-1؟page=2
- https: //www.shopy.com/category-1؟page=3
- https://www.shopy.com/category-1؟page=4
كل صفحة من هذه الصفحات هي صفحة فردية يجب أن تكون قائمة بذاتها. هذا يعني أنه بدلاً من صفحة مقصودة بفئة، توجد الآن أربع صفحات فردية داخل الفئة.
الآن بما أن rel = “next” و rel = “prev” لم يعدا مدعومين ، فمن المهم أكثر من أي وقت مضى معرفة تقنيات تحسين محركات البحث على الصفحة التي يجب استخدامها لإدارة ترقيم الصفحات (الفصل 4).
ولكن قبل أن نصل إلى ذلك ، من المهم أن نلقي نظرة على الآثار التي يمكن أن تحدثها إساءة استخدام ترقيم الصفحات على مُحسّنات محرّكات البحث لموقعك على الويب.
الفصل 3: ترقيم الصفحات – ما هو التأثير على مُحسنات محركات البحث إذا أسيء استخدامها؟










في هذا الفصل الثالث ، سنرى أولاً الحقائق السلبية التي يمكن أن تتضمنها ترقيم الصفحات عند الإشارة إلى موقعك في حالة الاستخدام السيئ.
بعد ذلك ، سأدرج بعض أفضل الأدوات لك للتحقق من الحالة الحالية لصفحاتك المرقمة.
3.1.أن تأثير الاستخدام غير السليم للتقسيم إلى صفحات على ترقيم
الصفحات لتحسين محركات البحث يساعد في إنشاء تجارب مستخدم رائعة. ومع ذلك ، ماذا يحدث عندما لا تدير المحتوى المقسم إلى صفحات بشكل صحيح؟ الجواب البسيط هو أن مُحسنات محركات البحث لديك تعاني.
تتضمن بعض أكبر المشكلات المتعلقة بالمحتوى السيء الصفحات ما يلي:
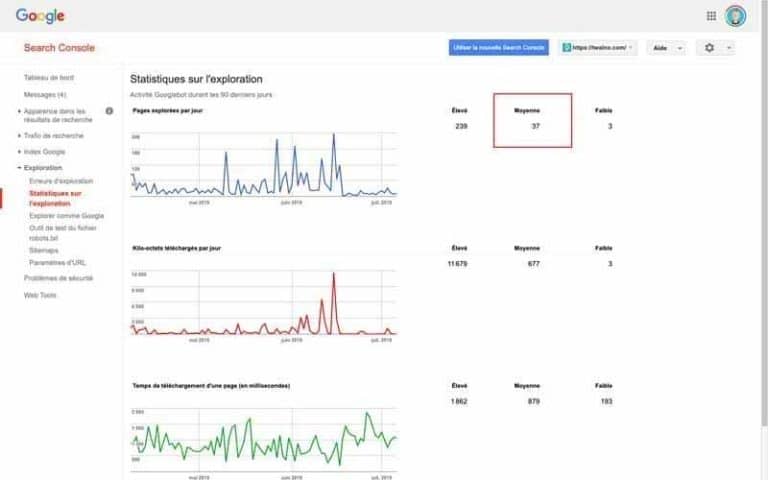
3.1.1. قيود الزاحف
عندما تزحف برامج زحف Google إلى موقعك ، سيعتمد العمق الذي تزحف إليه على مجموعة متنوعة من العوامل ، بما في ذلك السلطة.
إذا كانت لديك مجموعة كبيرة من الصفحات أو كانت لديك مشكلات كثيرة جدًا في ترقيم الصفحات ، فمن المرجح أن يستسلم Googlebot في المراحل الأولى من التنقل في موقعك.

ما هي النتيجة؟ لن تتم فهرسة كل المحتوى الخاص بك.
في الواقع ، عندما يتعلق الأمر بالمواقع التي تحتوي على الكثير من الصفحات ، تحتاج برامج الزحف إلى تحديد:
- محتوى الموقع الذي يجب الزحف إليه ؛
- معدل تكرار الزحف إلى موقع الويب ؛
- الموارد التي سيتم تخصيصها بواسطة خادم الموقع أثناء عملية التحليل.
وهكذا يأتي المفهوم: ميزانية الاستكشاف.

تحتاج برامج زحف محركات البحث إلى التأكد من استخدام ميزانية الزحف الخاصة بها بحكمة ، خاصةً عندما يكون موقعك البيانات كبيرة جدًا. يجب أن يقرروا المحتوى الذي يجب تحليله وتحديد التردد.
بهذه الطريقة ، من المحتمل ألا يستفيد بعض المحتوى الخاص بك من الزحف أو الفهرسة.
بالإضافة إلى ذلك ، يمكن إنفاق ميزانية الزحف على الصفحات التي يتم توجيه ترقيم الصفحات إليها دون الزحف إلى الصفحات المهمة أو فهرستها.
ماذا يعني ذلك إذن؟
بعد إعداد ترقيم الصفحات على موقعك ، يجب أن تعطي أهمية أكبر للصفحات الرئيسية مثل الصفحة الرئيسية أو الصفحة الأولى من ترقيم الصفحات.
وبالتالي ، بمجرد وصول المستخدمين إلى هذه الصفحات الرئيسية ، سيتمكنون من التفاعل إذا رغبوا في ذلك مع الصفحات الثانوية الأخرى.
3.1.2. يمكن أن ينتج عنه محتوى “ضعيف”
في بعض المواقف ، قد يؤدي ترقيم الصفحات محتوى “ضعيف” أو خفيف (في محتوى رقيق).

في الحالات التي يتم فيها تقسيم المنتجات والمقالات إلى عدة صفحات ، فلا يجوز لك أن يكون لديك محتوى أصلي كافٍ في كل صفحة لإرضاء برامج الزحف من Google. كما أنه يخلق خطر انخفاض نسبة المحتوى إلى الإعلان .
لا يقدم هذا النوع من المحتوى قيمة قليلة للمستخدم فحسب ، بل يعاقب أيضًا بواسطة برامج الزحف في محركات البحث ولن يتم ترتيبها ببساطة.
3.1.3. يمكن أن يؤدي هذا إلى محتوى مكرر
على سبيل المثال ، إذاكان لديك موقع للتجارة الإلكترونية ، فمن المحتمل أن تحتوي جميع صفحات منتجك على نفس البنية والمحتوى المماثل باستثناء التفاصيل الخاصة بالمنتج.

على سبيل المثال ، قد تحتوي العناصر المعروضة في نفس فئة المنتج على أوصاف متشابهة بصرف النظر عن لونها ونمطها.
بالإضافة إلى ذلك ، قد يكون لديهم أوجه تشابه في مُحسّنات محرّكات البحث على الصفحة ، وذلك بشكل أساسي من حيث:
- أوصاف التعريف ؛
- علامات h1 ؛
- نصوص مرساة
- CTA ؛
- عناوين الصفحات.
في هذه الحالة ، ستختار برامج الزحف ببساطة الزحف إلى بضع صفحات عشوائية وتجاهل الصفحات الأخرى.
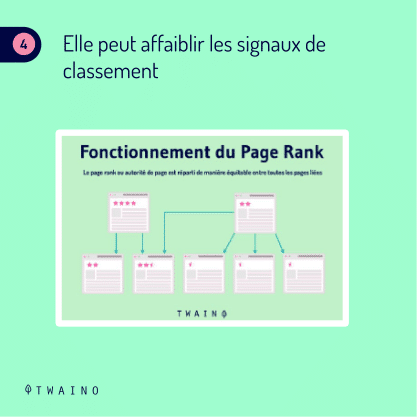
3.1.4. يضعف إشارات الترتيب
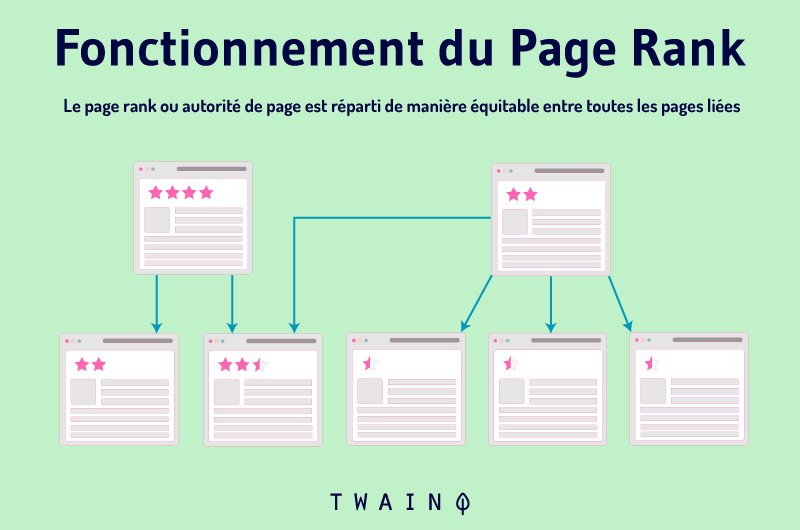
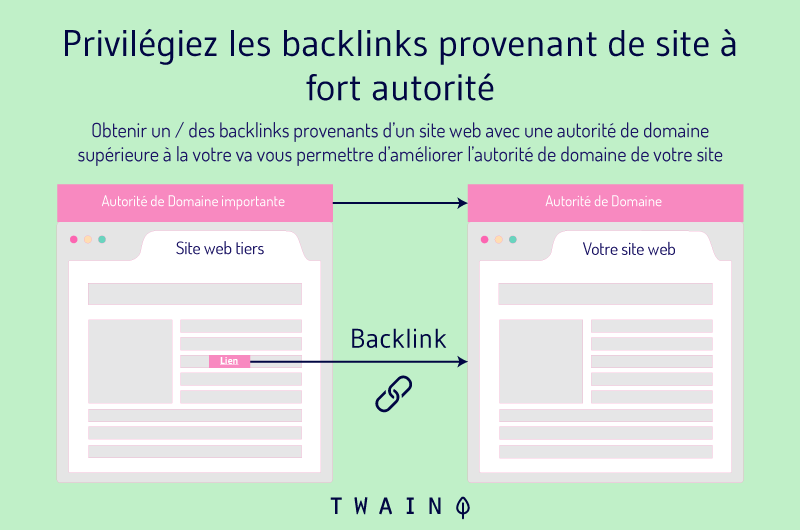
يمكن أن يؤثر ترقيم الصفحات سلبًا (يذوب) إشارات ترتيب الموقع. وخير مثال هنا ليس سوى روابط خلفية.
عندما ترتبط مواقع ذات سلطة عالية بموقعك ، يؤدي ذلك إلى نمو سلطة موقع الويب الخاص بك.

ستنقل هذه المواقع سلطتها إلى موقعك. ومع ذلك ، إذا قمت بتطبيق ترقيم الصفحات على موقعك ، فسيتم توزيع هذه السلطة عبر صفحات متعددة وسيتم “تخفيفها” نتيجة لذلك.
لهذا ، يُنصح باستخدام ترقيم الصفحات فقط للمحتوى الذي يبدو غير مرغوب فيه في صفحة واحدة.
3.2 أداة لاختبار التنفيذ الحالي لترقيم الصفحات على موقعك
للتأكد من أن موقعك ينفذ ترقيم الصفحات بشكل صحيح ، يجب عليك أولاً اختبار تنفيذه الحالي. وبالتالي ، ستعرف ما الذي يجب تصحيحه بشكل خاص لتجنب المضايقات المذكورة أعلاه.
هناك أنواع مختلفة من الأدوات التي تحتاجها في ترسانة اختبار الترحيل الخاصة بك:
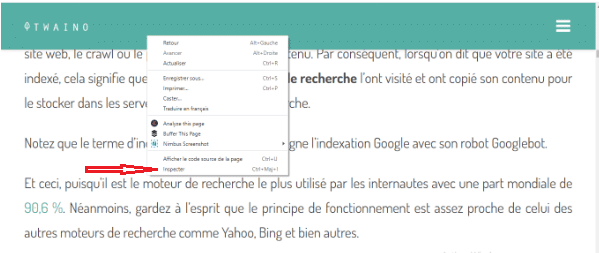
3.2.1. افحص العنصر لاختبار التشابه في صفحاتك المرقمة
انقر فوق الزر الأيمن للماوس للوصول إلى الفحص.

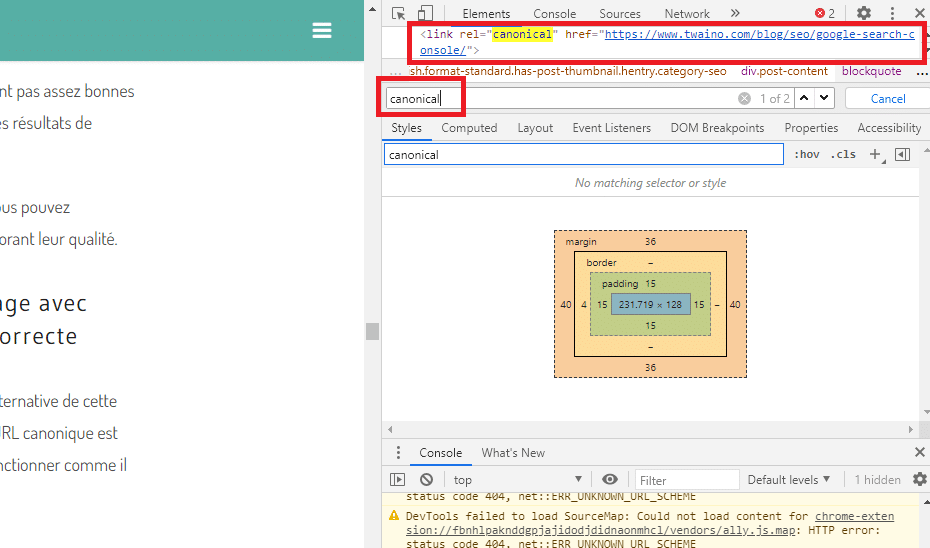
اضغط على CTRL F واكتب ” canonical “. سترى rel = “canonical” href = “عنوان url للصفحة التي تتصفحها:

3.2.2. أدواتعن الصفحات المرقمة
أداة تقرير تغطية الفهرس في العثور على الصفحات المرقمة المفهرسة.
لقد قمت بإنشاء دليل كامل حول هذا الموضوع والذي يمكن أن يساعدك بشكل كبير.
3.2.3. أدوات لفحص الصفحات المرقمة التي تتنافس على نفس الكلمات الرئيسية
يعد فهم الصفحات المرقمة المرتبطة بكلمات رئيسية معينة بواسطة برامج زحف محركات البحث أمرًا ضروريًا. بهذه الطريقة ، سيتمكنون من الحكم على العلاقة بين هذه الصفحات. أداة رائعة هنا هي Pi Datametrics.
إذا كانت هذه هي المرة الأولى التي تسمع فيها عن هذا البرنامج ، فإليك مقطع فيديو اعتنى بعرضه الكامل:
بعد الحصول على البيانات الخاصة بكيفية موقعك تنفذ حاليًا ترقيم الصفحات ، يجب عليك اتخاذ الاحتياطات اللازمة لحل أي مشكلات يتم العثور عليها.
أدرجنا أدناه أهم تقنيات تحسين محركات البحث التقليدية التي يجب التفكير فيها الآن عند تحسين ترقيم الصفحات.
هذه قائمة اعتقدت أنها أهم تقنيات تحسين محركات البحث (SEO) ، لكنها قد تختلف من موقع إلى آخر.
الفصل 4: ترقيم الصفحات لتحسين محركات البحث – أفضل الممارسات










في هذا الفصل ، سنتطرق إلى بعض النقاط المهمة التي يجب على مُحسنات محركات البحث مراعاتها عند تحسين ترقيمالصفحات على موقع الويب الخاص بهم.
4.1 إنشاء عناوين URL فريدة للمكونات المرقمة
يجب أن يكون لكل مكون من مكونات ترقيم الصفحات التي تم إنشاؤها في نظام إدارة المحتوى (CMS) أو تطبيق ويب عنوان URL فريدًا. يحتاج Google إلى عناوين URL لاكتشاف المحتوى والزحف إليه وفهرسته.
إذا لم يتم الزحف إلى صفحة مرقمة وفهرستها ، فمن غير المحتمل أن يكتشف Google الصفحات المرتبطة من الترقيم أثناء الزحف على الويب.

نصيحة احترافية:
- استخدم عناوين URL للمعلمات للصفحات المرقمة ، حيث يسهل على Google اكتشاف النمط لأغراض الزحف ؛
- تجنب استخدام معرّفات الأجزاء (#) في عنوان URL ، حيث ستتجاهل Google أي محتوى بعد # (على سبيل المثال / # page = 2).
4.2الروابط القابلة للزحف إلى الصفحات المرقمة
لا يتعلق الأمر فقط بإنشاء عناوين URL للمكونات المرقمة ، حيث يجب أن يحتوي موقع الويب أيضًا على روابط زحف لـ Google لاكتشاف المرقمة والزحف . إليها وفهرستها الصفحات
تأكد من أن الصفحات المرقمة مرتبطة باستخدام روابط إرساء وسمة ahref التي تشير إلى عنوان URL للصفحة المرقمة.
مثال جيد:
- <a href=”https://example.com/product-category؟page=2″>

نصيحة احترافية:
- استخدم برامج الزحف التابعة لجهات خارجية للتحقق مما إذا كان يمكن الزحف إلى الروابط والعثور عليها. إذا لم يتمكنوا من ذلك ، فافحص روابط ترقيم الصفحات من خلال عرض الكود المصدري للصفحة (بعد النقر بزر الماوس الأيمن فوق الماوس).
- تأكد من عدم حظر الصفحات المرقمة بطريق الخطأ باستخدام ملف /robots.txt.
- استخدم أداة اختبار ملف robots.txt عند حظر لسلسلة الاستعلام (المعلمات) للتأكد من عدم حظر عناوين URL المرقمة.
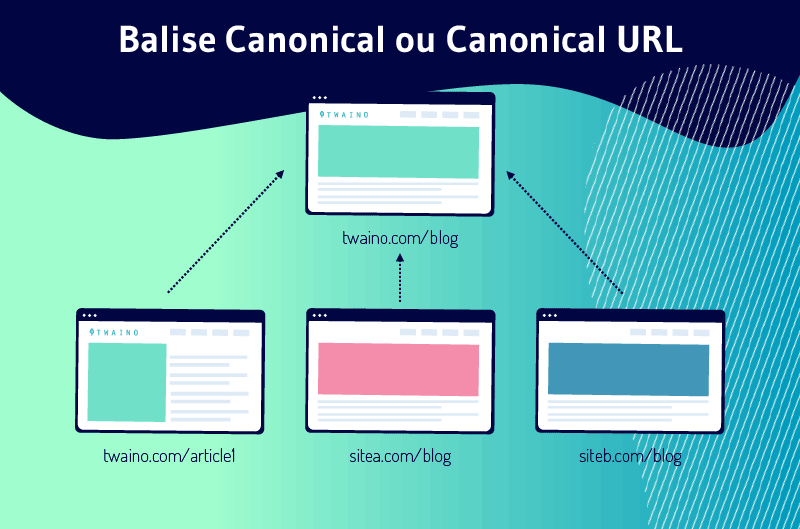
4.3 تأكد من تحديد Google للصفحات المرقمة بصفتها أساسية
من المهم أن تقوم Google بفهرسة الصفحات المرقمة المهمة على موقع الويب الخاص بك.
سيضمن ذلك اكتشاف جميع الصفحات ذات المستوى الأعمق المرتبطة بالصفحات المرقمة والزحف إليها عبر الزحف على الويب.
استخدم الإشارات الصحيحة لإخبار Google بأن الصفحات المرقمة هي عناوين URL أساسية ويجب فهرستها.
نصيحة احترافية:
طريقة المرجع الذاتي rel = canonical في الصفحات المرقمة المهمة التي تريد أن يقوم Google بفهرستها وتأكد من إمكانية العثور على هذه الصفحات المرقمة عبر الروابط الداخلية.
4.4 السماح بفهرسة الصفحات المرقمة
تأكد من إمكانية فهرسة الصفحات المرقمة بواسطة Google ، بمجرد إعداد إشارات تحديد العنوان المتعارف عليه.
هذا مهم بشكل خاص عندما يكون ترقيم الصفحات هو الطريقة الوحيدة للمستخدمين والروبوتات للتنقل إلى صفحات ذات مستوى أعمق.

نصيحة للمحترفين:
استخدم برامج الزحف التابعة لجهات خارجية مثل Screaming Frog لتحديد الصفحات الصفحات المهمة (noindex ، تحديد العنوان المتعارف عليه ، رمز الحالة 4xx HTT ، وما إلى ذلك) ومراقبة حالة الترحيل بمرور الوقت.
4.5 ترقيم الصفحات وهندسة الربط
سيساعد تقليل عدد النقرات من الصفحة الرئيسية إلى صفحات المستوى الأعمق في تمرير نظام ترتيب الصفحات إلى تلك الصفحات. سيساعد هذا في تحسين أداء تحسين محركات البحث لصفحات المستوى الأعمق.

حاول التأكد من أن الصفحات المرقمة والصفحات روابط ذات مستوى أعمق من ترقيم الصفحات لا تؤدي إلى أكثر من ثلاث نقرات على الصفحة الرئيسية.
نصيحة احترافية:
استخدم برامج الزحف التابعة لجهات خارجية لتحديد عمق النقر على موقع الويب الخاص بك واستخدام بيانات التحليلات لفهم الصفحات المرقمة والصفحات ذات المستوى الأعمق التي تحتاج إلى تحسين.
4.6 تصميم ترقيم الصفحات ومخططات الارتباط
يجب اختبار تصميم ترقيم الصفحات ومخططات الارتباط لتقليل عمق النقر.
نصيحة محترف:
استخدم طرق الارتباط الداخلية في الموارد المحددة في هذا القسم لتحسين عمق النقر على موقع الويب.
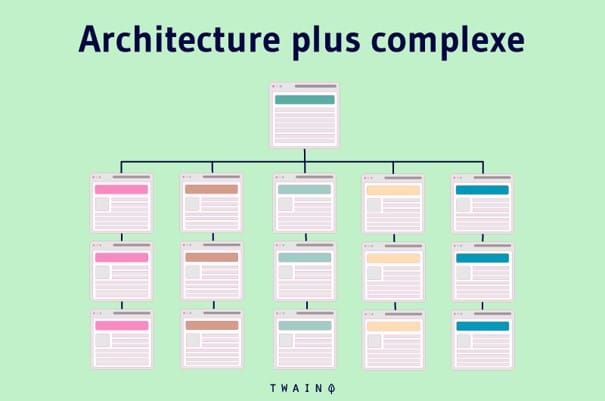
4.7 ترقيم الصفحات وهندسة المعلومات
إذا بنية موقع الويب لم تتم إدارة هذا صحيح بشكل خاص إذا كانت الفئات والفئات الفرعية تستخدم ترقيم الصفحات وإنشاء عميقة.

يمكن أن يؤدي ذلك إلى دفن الصفحات المهمة في بنية موقع الويب ومنع المستخدمين من العثور على الصفحات التي يقومون بها يريد.
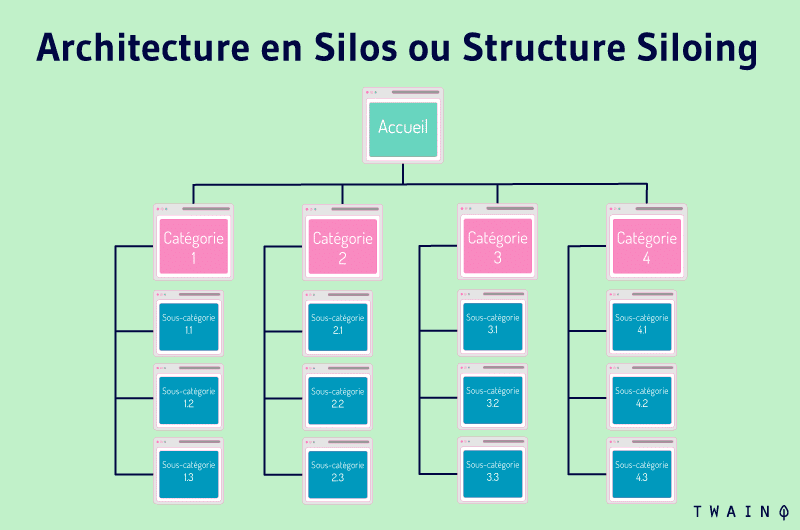
من المهم الآن أكثر من أي وقت مضى التأكد من أنه عند تطوير بنية موقع الويب ، يتم تقسيم الفئات والفئات الفرعية لتبسيط التنقل في موقع الويب.
بمعنى ، تحتاج إلى تقليل عدد صفحات الفئات العامة وإنشاء صفحات الفئات الفرعية ذات الصلة.
سيساعد هذا في تقليل عمق النقر على صفحات المستوى الأعمق وتحسين أداء تحسين محركات البحث.
نصيحة احترافية:
- استخدم زاحف الويب لفهم عمق النقر على صفحات الفئة أو الفئات الفرعية ، ثم حدد مدى سهولة وصول المستخدمين وبرامج الزحف إلى أعمق صفحة.
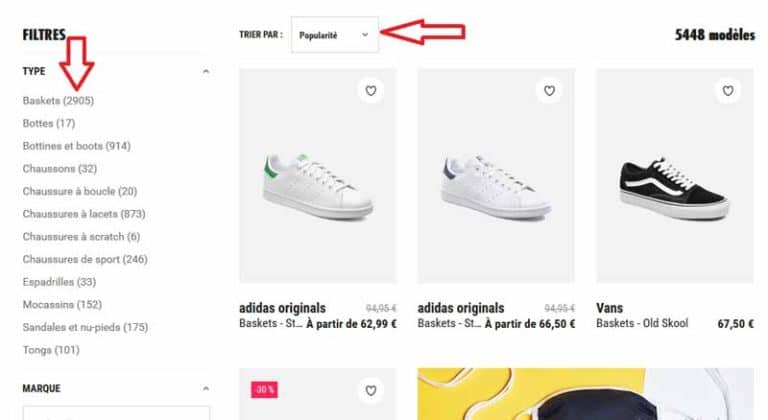
4.8 إدارة التنقل الأوجه على الصفحات المرقمة
تعد كفاءة الزحف جزءًا مهمًا من جعل البحث في موقع الويب سهلًا.

في التنقل الأوجه العديد من مواقع الويب ، وخاصة مواقع التجارة الإلكترونية ، تحديًا كبيرًا للإدارة لأن الواجهات والمرشحات يمكنها إنشاء آلاف المكررة أو المتشابهة.

يمكن أن تكون هذه المشكلة أكثر تعقيدًا عند إضافة صفحات مرقمة تتم معالجتها مثل أي صفحة على موقع الويب الخاص بك.
والسبب في ذلك هو أنه للواجهات والمرشحات مكررة أو متشابهة أكثر 10 مرات بسبب الصفحات الإضافية على موقع الويب.
- https://www.example.com/product-category/ – صفحة فردية ؛
- https://www.example.com/product-category؟page=1 – صفحة مرقمة ؛
- https://www.example.com/product-category؟page=1&filter=165 – تكرار 1 من الصفحة المرقمة ؛
- https://www.example.com/product-category؟page=1&sort=75 – تكرار 2 من الصفحة المرقمة ؛
- إلخ.
من المهم التأكد من إدارة الواجهات والمرشحات مثل أي صفحة فئة أخرى على موقع الويب.
قد تكون إدارة التنقل متعدد الأوجه في ترقيم الصفحات أمرًا صعبًا ، خاصةً إذا كان ترقيم الصفحات على موقع الويب يستخدم أيضًا معلمات (سلسلة استعلام) عناوين URL.
لذلك ، من المهم التأكد من عدم حظر الصفحة المرقمة أو جعلها متعارف عليها مع عناوين URL للمعلمات.
نصائح احترافية:
- استخدم برامج زحف الويب التابعة لجهات خارجية للتحقق مما إذا كانت الصفحات المرقمة مصادفة أو تم حظرها بواسطة ملف robots.txt ؛
- استخدام برامج زحف الويب التابعة لجهات خارجية لتحديد عناوين URL لسلسلة الاستعلام (المعلمات) التي تم إنشاؤها بسبب جوانب أو عوامل تصفية على موقع الويب ؛
- راقب كيفية قيام Google بالزحف إلى عناوين URL لسلسلة طلبات البحث وفهرستها باستخدام امتداد تقرير تغطية الفهرس في ادوات مشرفى المواقع.
4.9 إنشاء محتوى فريد ومفيد على صفحات ترقيم الصفحات
إن ضمان احتواء الصفحات المقصودة على محتوى فريد وملائم أمر أساسي لإنشاء مواقع ويب عالية الجودة.

هذا أيضًا جزء مهم من فهرسة الصفحات في Google.
إذا لم تكن صفحة الويب فريدة (مكررة أو متشابهة) ، فسيتم استبعادها من فهرس Google أثناء عملية الفهرسة. قد يعني هذا أن Google ستتوقف في النهاية عن متابعة الروابط الموجودة على ترقيم الصفحات.
لذلك من المهم التأكد من أن كل مكون مقسم إلى صفحات فريد من نوعه. ومع ذلك ، هذا لا يعني أن كل صفحة فئة تتطلب محتوى نصيًا إضافيًا لجعلها فريدة.
هذا يعني ببساطة أنه لا ينبغي تكرار.
نصائح احترافية:
- استخدم برامج الزحف التابعة لجهات خارجية لاكتشاف الصفحات المرقمة المرقمة ؛
- استخدام أدوات الطرف الثالث للتحقق من تشابه الصفحات المرقمة ؛
- استخدام أصول تجربة المستخدم والتصميم لتحسين جودة الصفحة ؛
- استخدم تقرير تغطية الفهرس لتحديد ما إذا كانت الصفحات المرقمة صالحة ومفهرسة.
4.10. إدارة تفكيك الكلمات الرئيسية
بالإضافة إلى جعل كل صفحة مرقمة فريدة وذات جودة عالية، تحتاج أيضًا إلى التأكد من أن الصفحات المرقمة بعد الصفحة الأولى لا تتنافس مع الصفحة الأولى في نتائج البحث.

في الواقع ، يعني تغيير Google في الطريقة التي تتعامل بها مع ترقيم الصفحات أنه أصبح الآن مستقلاً . بمعنى ، الصفحات المرقمة هي صفحات فردية ولم تعد مدمجة في جزء واحد من المحتوى في فهرس Google.
لسوء الحظ ، نظرًا لمحتوى الصفحات المرقمة ، فهي أنواع متشابهة من الصفحات تنتشر عبر صفحات متعددة.
هذا يعني أنه بدلاً من وجود صفحة فئة واحدة تستهدف موضوعًا واحدًا (مجموعة من الكلمات الرئيسية) ، يمكن أن يحتوي موقع الويب الآن على صفحتين فرديتين أو أكثر لكل فئة يمكن أن يتم تصنيفهما لنفس الموضوع (مجموعة الكلمات – المفاتيح).
في الماضي ، rel = “next” و rel = “prev” للإشارة إلى الصفحة الأولى في السلسلة وكان Google يقوم بترتيبها بشكل مناسب. ومع ذلك ، لم يعد عنصر الارتباط هذا مدعومًا.
وبالتالي ، يجب الآن استخدام طرق الربط الداخلية التقليدية لإعطاء إشارات قوية لمحركات البحث فيما يتعلق بالصفحة التي ترتبط بأي موضوع أو أي مجموعة من الكلمات الرئيسية.
نصائح احترافية:
- استخدم تقرير أداء Google Search Console أو أدوات التصنيف التابعة لجهات خارجية مثل Screaming frog عناوين URL المقسمة إلى صفحات التي تتنافس على نفس الكلمات الرئيسية ؛
- إذا كانت الصفحة تحتل المرتبة 2+ للكلمات الرئيسية المهمة ، فاستخدم برامج الزحف التابعة لجهات خارجية لتحديد نص الرابط المستخدم للروابط الداخلية التي تشير إلى الصفحة الأولى من سلسلة مرقمة ؛
- قم بتحسين الارتباط الداخلي ونص الإرساء لضمان تلقي Google إشارات صلة قوية حول الصفحة لترتيب الكلمات الرئيسية.
4.11. الوجبات الجاهزة الرئيسية
- إذا تم القيام به بشكل صحيح ، فلن يضر ترقيم الصفحات ، ولكنه سيدعم جهود تحسين محركات البحث.
- يعد خيار التمرير اللانهائي أكثر سهولة في الاستخدام ، ولكنه لا يدعم جهود تحسين محركات البحث بشكل جيد. ويرجع ذلك أساسًا إلى أن برامج الزحف لا يمكنها فهرسة صفحة تمرير لا نهائية كاملة أو النقر على أزرار ” تحميل المزيد “.
- ستؤدي العلامات الأساسية غير الصحيحة على الصفحات المرقمة إلى إنشاء مشكلة محتوى مكررة.
- لتجنب مشكلات الترحيل لـ SEO: قم بتضمين العلامات الأساسية المرجعية الذاتية في كل صفحة مرقمة ، واستخدم روابط الربط القابلة للزحف ، وتحسين العلامات الوصفية للصفحة المرقمة
الفصل 5: الأسئلة الأخرى المطروحة حول علامات ترقيم الصفحات
5.1. ما هي الصفحة المرقمة بشكل عام؟
بشكل عام ، ترقيم الصفحات هو عملية فصل المحتوى المطبوع أو الرقمي إلى صفحات منفصلة. بالنسبة إلى المستندات المطبوعة وبعض المحتوى عبر الإنترنت ، يشير ترقيم الصفحات أيضًا إلى العملية الآلية لإضافة أرقام متتالية لتحديد الترتيب التسلسلي للصفحات.
5.2 ما هو ترقيم الصفحات في SEO؟
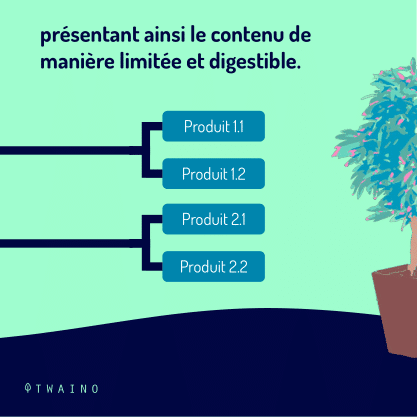
ترقيم الصفحات هو طريقة لتقسيم محتوى الويب إلى صفحات منفصلة ، وبالتالي تقديم المحتوى بطريقة محدودة وسهلة الهضم.
بمعنى آخر ، يسمح لك بتسهيل العثور على كميات كبيرة من المحتوى وتقسيم عدة إدخالات أو محتوى ويب إلى صفحات متعددة ، مما يسمح للزوار بتصفح المحتوى بسهولة.
5.3 ما هو الغرض من المناداة؟
ترقيم الصفحات هو ببساطة طريقة لترتيب الصفحات المتسلسلة المرتبطة بالسياق ، لتوفير الاستمرارية لكل من المستخدمين ومحركات البحث.
5.4. هل يجب علي استخدام المناداة؟
تصميم الواجهة المقسمة للمستخدمين الحصول على ذاكرة جيدة للصفحة التي تمت زيارتها. ليس لديهم بالضرورة فكرة عن رقم الصفحة بالضبط ، لكنهم سيكونون قادرين على تذكر ما كان يدور حوله تقريبًا وستسهل الروابط المرقمة الوصول المباشر إلى هذه الصفحة.
5.5 هل ترقيم الصفحات سيء لتحسين محركات البحث؟
لا ! على عكس Infinite Scroll ، يعد Pagination مفيدًا لتحسين محركات البحث لأن Google يمكنها استخدام روابط الربط الخاصة بها للحصول على فهم جيد لبنية موقع الويب.
ومع ذلك ، تجدر الإشارة أيضًا إلى أنه عند إساءة الاستخدام ، يمكن أن يؤثر ذلك سلبًا على الترتيب العضوي للموقع.
5.6 أين تضع ترقيم الصفحات؟
للصفحات الأطول ، قم بتخطيط ترقيم الصفحات في المكانين التاليين: أعلى الصفحة وأسفلها.
هذا له ميزتان رئيسيتان:
- أولاً ، فرص فقدان الترحيل أقل ؛
- وثانيًا ، يمكن للمستخدمين الوصول بسهولة إلى الصفحات الأخرى.
في الختام
بشكل عام ، يكون الترحيل مفيدًا عندما تريد عرض مجموعة كبيرة من البيانات.
ومع ذلك ، يجب أن تكون حريصًا في كيفية تنفيذه ، من أجل خدمة المستخدمين ومحركات البحث بشكل فعال.
هذه تقنية لتنظيم محتوى الويب تم استخدامها منذ عقود. على الرغم من ظهور بدائل مثل التمرير اللانهائي ، إلا أنه يظل الخيار الأفضل في العديد من المشاريع نظرًا لمعرفته وراحته.
في هذه المقالة ، كان علي أن أشارككم بعض النصائح المفيدة حول كيفية إنشاء ترقيم صفحات جيد. استخدمها ولن تتلقى أي شكاوى من زوار موقعك.
إلى اللقاء !