Google Lighthouse هي أداة تدقيق آلية بدأتها Google ويمكن الوصول إليها مجانًا لاختبار الأداء وإمكانية الوصول وتحسين محركات البحث لموقع الويب. الأداة قادرة على تحليل أي عنوان URL بسرعة وإنتاج تقرير تحليل مرضي مع قائمة من الاقتراحات ذات الصلة لتحسين أداء الموقع المدقق.
بالإضافة إلى مليارات الاستعلامات التي تعالجها يوميًا ، تقدم Google أيضًا مجموعة من الأدوات المتاحة لمستخدميها لتحسين مهام معينة على موقعهم.
وتشمل هذه التحليلات جوجل ، Search Console ، إعلانات جوجل وغيرها الكثير. ولكن ما نسمعه أقل هو منارة Google.
- ما هو ملموس؟
- كيف يعمل ؟
- وكيف تستخدمه على موقعك؟
اكتشف كل شيء على الإطلاق عن هذه الأداة في هذه المقالة على Google Lighthouse.
الفصل 1: ما هو Google Lighthouse؟
في هذا الفصل الأول ، سنتناول النقاط الأساسية التي يمكن أن تسمح لنا بتقديم مزيد من التفاصيل حول هذه الأداة.
1.1 تعريف وتطور Lighthouse
Google Lighthouse هي أداة مفتوحة المصدر يمكنك بفضلها تقييم الجودة الفنية وتجربة المستخدم لكل صفحة بشكل واضح.
إنها نوع من أدوات التدقيق التي يجب أن تقوم بتشخيص صفحاتك واستنتاج الحالة العامة لموقعك.

لهذا الغرض ، تنتج Lighthouse تقارير تحليل متعمقة ، ولكن مفهومة بما فيه الكفاية.
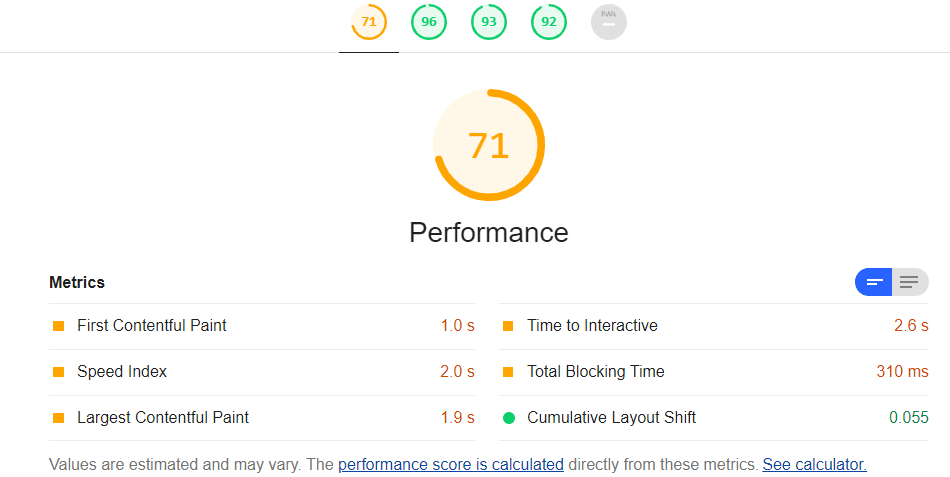
في تقارير التدقيق الخاصة بها ، يمكننا أن نرى على سبيل المثال أن الأداة تقوم بتعيين درجة مدرجة على سقف 100 نقطة لتقييم مقاييس معينة مثل:
- أداء الموقع ؛
- مستوى سهولة الوصول إليها ؛
- أفضل الممارسات المطبقة على الموقع ؛
- مستوى تحسين محركات البحث.

إذا كنت من محترفي تحسين محركات البحث ، فقد تجد بعض أوجه التشابه بين Google Lighthouse والأدوات الأخرى بما في ذلك PageSpeed Insights أو Mobile Friendly Test أو أداة اختبار البيانات المنظمة.
على عكس تلك الأدوات التي تركز تقرير التحليل الخاص بهم على جانب واحد ، فإن Google Lighthouse يذهب إلى أبعد من ذلك.

بينما تركز الأداة أيضًا بشكل أساسي على الأداء ، فإنها تسمح أيضًا بفحص كل صفحة ويب من زوايا متعددة.
يجب القول أن الإصدار الأول من Google Lighthouse 1.0 ، الذي تم إصداره في يونيو 2016 ، تم تطويره في البداية كأداة تحكم لتطبيقات الويب التقدمية (PWAs).
لم يكن له تأثير كبير في عالم تحسين محركات البحث (SEO) لأن واجهة المستخدم والوظائف كانت محدودة للغاية.
باستخدام الإصدار 2.0 ، لا يزال بإمكانك إنشاء تقارير تحليلية مثل الإصدار السابق ، ولكن بطريقة أكثر تقدمًا قليلاً.
ثم جاء الإصدار الثالث 3.0 من Lighthouse ، الذي تم إصداره في بداية عام 2018.
يقدم هذا الإصدار تخطيطًا جديدًاللأداة ويتم دمجه مباشرةً في أدوات مطوري Google Chrome ومتصفحي Firefox.
1.2 كيف تعمل Google Lighthouse؟
كما هو موضح أعلاه ، باستخدام Google Lighthouse ، يمكنك إنشاء تقرير تحليلي لموقعك على الويب ببضع نقرات فقط. يتم تثبيت الأداة كملحق في متصفح Chrome للراحة.Lighthouse
بعض الحلول لتصحيح وتحسين بعض الجوانب التي يمكن اعتبارها نقاط ضعف في الموقع.
من بين هذه الجوانب لدينا:
1.2.1.الموقع
يعد أداء الموقع جانبًا أساسيًا من أي تدقيق لتحسين محركات البحث. يأخذ في الاعتبار ، على سبيل المثال ، سرعة تحميل الصفحة التي تعد أحد أهم التدابير ليس فقط للمستخدمين ، ولكن أيضًا لمحركات البحث.
هنا ، تقوم Lighthouse بتشخيص جميع المشكلات المتعلقة بأداء موقعك وتجد فرصًا للتحسين مجمعة في عملية دقيقة.
الموقع ، تحلل Lighthouse الفهارس التالية

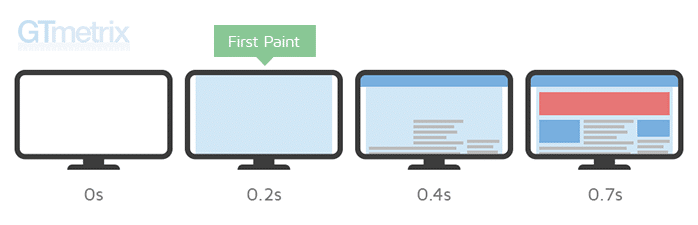
يظهر نص أو صورة في متصفح الزائر.

المصدر: gtmetrix
يوفر معلومات تحميل الصفحة بنسبة 15٪ مقابل مجموع نقاط الأداء الخاصة بك.
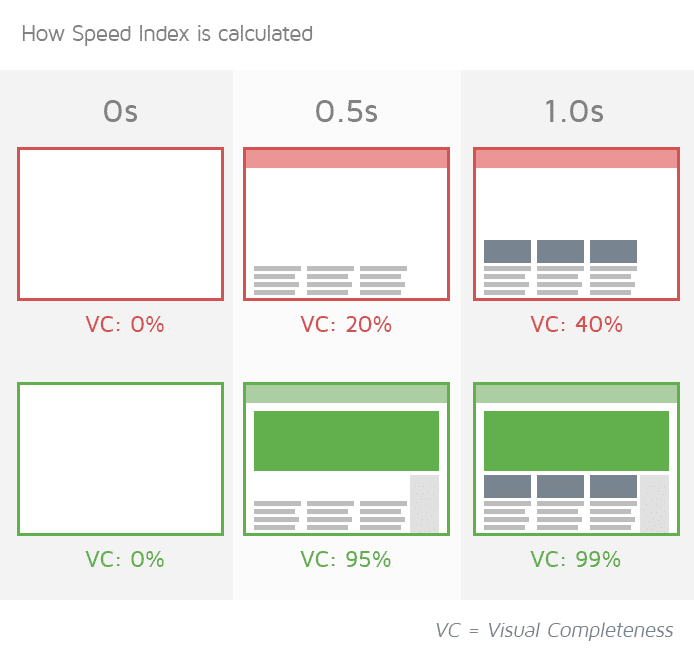
عادةً ما يتم تشغيل أفضل المواقع في 1.5 ثانية ، ولكن عندما تكون FCP أقل من ثانيتين ، فلا تزال تعتبر سريعًا.مؤشر السرعة (SI): مؤشر السرعة هو مقياس أداء يوضح مدى سرعة ظهور عناصر صفحة الويب.

المصدر: gtmetrix.com
يحمل هذا المقياس أيضًا وزنًا بنسبة 15٪ عند حساب درجة الأداء.
من الناحية المثالية ، يجب أن يكون مؤشر السرعة أقل من 4.3 ثانية ، وهو ما يتوافق بشكل أو بآخر مع درجة مؤشر السرعة 75.
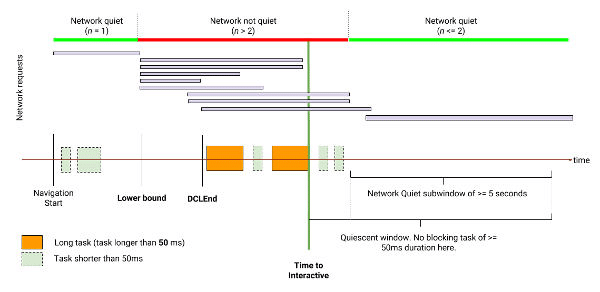
وقت التفاعل (TTI): تُعرِّفه Google بأنها “الوقت بين بدء تحميل الصفحة وعرضها مرئيًا ، تم تحميل نصوصها الأولية (إن وجدت) ، وهي قادرة على الاستجابة بشكل موثوق لمدخلات المستخدم بسرعة“.

المصدر: blog.dareboost
الهدف هنا هو تقليل الوقت بين FCP و TTI. تم ترجيح هذا المقياس بنسبة 15٪ في مجموع نقاط الأداء.
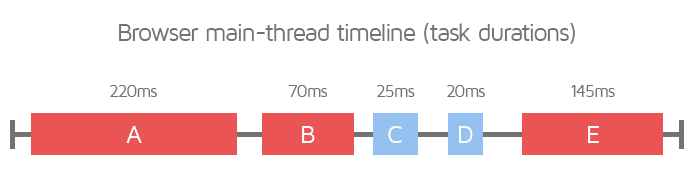
من المعايير الجيدة أن تكون أقل من 3.8 ثانية ، والتي تعتبرها Google سريعة. إجمالي وقت الحظر (TBT): يحدد هذا المقياس مدى استجابة تحميل صفحتك لإدخال المستخدم.

المصدر: gtmetrix
يمكن استخدامه لاستبدال درجة FID (تأخير الإدخال الأول) في بيانات المختبر. ولكن من خلال تحسين TBT ، فإنك تقوم عمومًا بتحسين FID ، وهو أمر حيوي أساسي للويب.
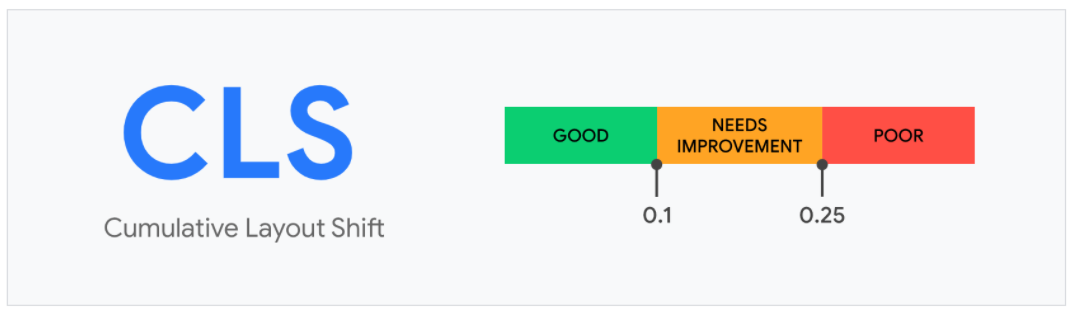
يعد إجمالي وقت الحظر جزءًا مهمًا آخر من نتيجة الأداء مع ترجيح بنسبة 25٪.التحول التراكمي في التخطيط (CLS): هذا هو المقياس الأخير الذي يقيس الاستقرار المرئي للصفحة عن طريق تحديد عدد المرات التي قد يواجه فيها المستخدمون تغييرات غير متوقعة في التخطيط.

المصدر: marfeel.anticipa
هذا هو المقياس الأقل أهمية ، مع ترجيح بنسبة 5٪ فقط في مخطط نقاط الأداء الإجمالي.
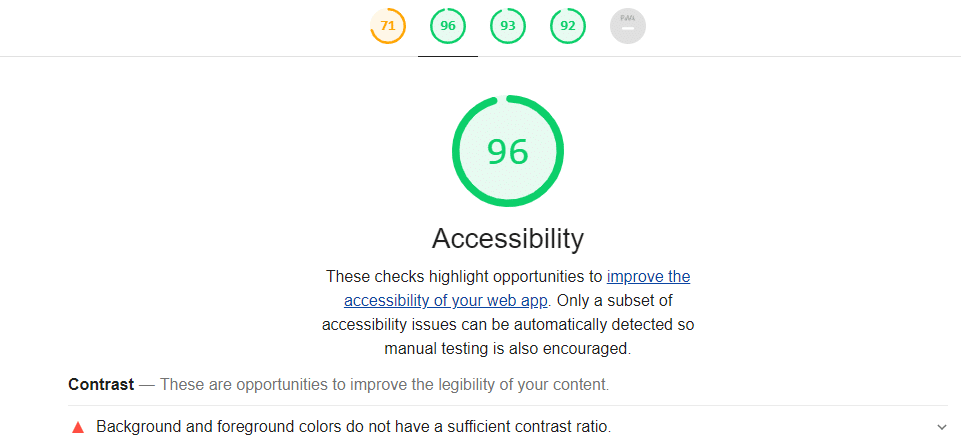
1.2.2. إمكانية الوصول إلى الموقع
بشكل أساسي ، يقدم هذا المقياس فرصًا محتملة لتحسين توافر وتجربة العملاء لتطبيقك المحمول أو موقع الويب الخاص بك.

سيضمن اتباع تقرير تحسين إمكانية الوصول أن يتمكن عملاؤك من استكشاف موقعك واستخدامه دون عناء.
تمامًا مثل ضمان حصولك على الفرصة الأكثر وضوحًا للحصول على مرتبة أعلى في محركات البحث على الويب.
على الرغم من أن Lighthouse لا يغطي جميع اختبارات إمكانية الوصول ، إلا أنه يغطي مجموعة من الاختبارات المهمة مثل:
- بنية العناصر لمحتوى HTML جيد التنظيم ؛
- تظليل التباين لمحتوى يمكن قراءته وفك تشفيره بسهولة ؛
- تسمية العناصر للمكونات المسماة بشكل مناسب وذات صلة.
يتحقق هذا الجزء من الاختبار مما إذا كان يمكن لأي شخص الوصول إلى موقع الويب واستخدامه بحرية ، بما في ذلك مستخدمو الأجهزة بخلاف أجهزة الكمبيوتر الشخصية مثل:
- الهواتف
- والأجهزة اللوحية
- وأجهزة التلفزيون الذكية.
لتوسيع مفهوم إمكانية الوصول بشكل أكبر ، يتحقق Lighthouse مما إذا كان موقعك مرئيًا للأشخاص ذوي الإعاقة مثل الأشخاص الذين يعانون من إعاقات بصرية.
علاوة على ذلك ، يتحقق Lighthouse أيضًا مما يلي:
- كل الصور لها سمات بديل ؛
- سمة lang في علامة “html”
- صحيحة ، وسم “العنوان” موجود.
حتى أنه يتأكد من أن التباين بين الخلفية ومقدمة الموقع ليس منخفضًا جدًا ، بحيث يسهل قراءة المحتوى والواجهة سهلة الاستخدام.
1.2.3. تطبيقات
التقدمية (PWAs) هي مزيج من تطبيقات الهاتف المحمول وصفحات الويب. يستخدمون مساحة تخزين أقل للهاتف نظرًا لعدم وجود عملية تنزيل.

ومع ذلك ، يمكن للمستخدم تضمينها مباشرة من المتصفح بالنقر فوق الزر “إضافة إلى الشاشة الرئيسية”.
تأتي PWAs مع ميزات مثل:
- دفع الإخطارات ؛
- تحميل ملء الشاشة ؛
- العمل دون اتصال
- التشغيل في جميع ظروف الشبكة.
إنها تجعل من السهل تحميل المحتوى بسرعة وتشعر وكأنها تطبيق جوال ، مما يوفر أفضل تجربة تصفح.
يتم تقديم PWAs عبر بروتوكول https الذي يسمح بالاتصال الآمن بين موقع الويب ومستخدم الإنترنت. لا يؤثر الاتصال المشفر بين المتصفح والخادم على المحتوى.
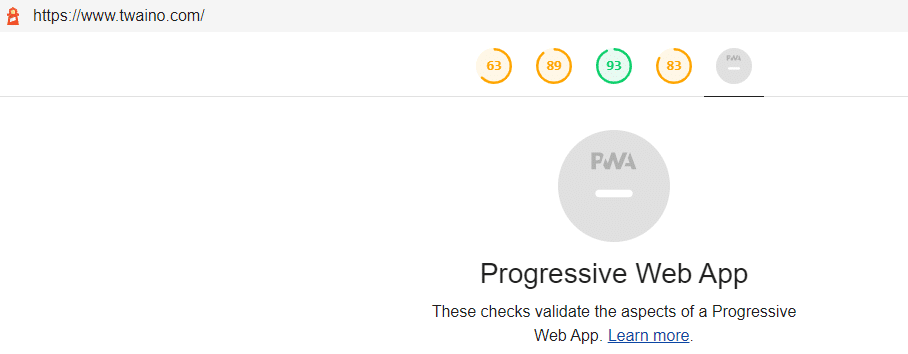
نظرًا لأن PWAs تندرج تحت واحدة من الفئات الخمس الرئيسية التي يستخدمها Lighthouse لقياس أداء موقع الويب ، فإن الأداة توفر بالتالي رؤى الخبراء حول PWAs.
لمراجعة وتقييم تطبيق الويب ، تأخذ Lighthouse بعين الاعتبار عوامل معينة مثل:
- Speed؛
- الامن ؛
- الرسم المتجاوب؛
- أداء دون اتصال
- فهرسة
- دفع الإخطار
- التخزين المؤقت
- تجربة المستخدم.
في تقرير نقاط الأداء الخاص بها ، تقدم Lighthouse قائمة باختبارات فشل PWA والحلول لإصلاح هذه المشكلات. ثم يعرض الأجزاء المتبقية من الاختبار التي اجتازها PWA.
يقلل تدقيق Lighthouse بشكل كبير من التخمين المتعلق بتطوير تطبيقات الويب والأداء. من خلال التقارير التفصيلية ، ستكتشف بشكل أفضل جوانب PWA التي تعمل بالفعل وتلك التي تحتاج إلى تحسين.
تساعد جميع اقتراحات Lighthouse في الحصول على أقصى استفادة من PWAs. باستخدام هذه الأداة ، يمكنك اتباع نهج مختلف وجوهري لتطوير PWAs المتميزة.
1.2.4. أفضل الممارسات SEO
) من الجوانب المهمة التي تأخذها Lighthouse أيضًا في الاعتبار عند تحليل مواقع الويب هي التحقق مما إذا كان قد تم اتباع أفضل الممارسات على الموقع.
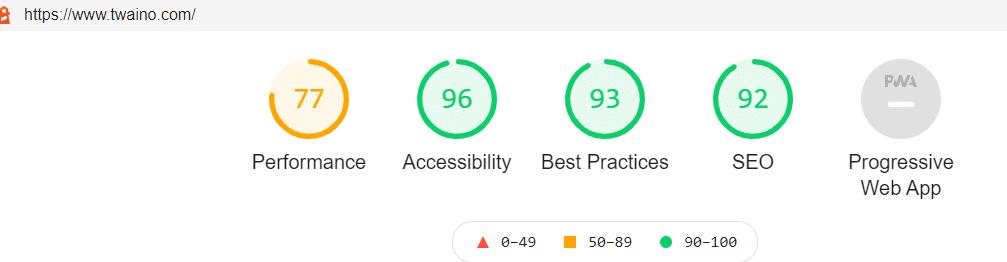
بالنسبة إلى موقع Twaino الخاص بي ، تمنح Lighthouse درجة 93 لمقياس “أفضل الممارسات”. وهو أمر مُرضٍ إلى حد ما كملاحظة.

وكالعادة ، توفر الأداة أيضًا اقتراحات يمكنك وضعها في الاعتبار لتحسين موقعك.
1.2.5. SEO
SEOهو المقياس الأكثر ديناميكية وأهمية للعوامل التي تم تحليلها بواسطة Lighthouse..

لا تلمس PageSpeed Insights هذا الجانب المحدد من موقعك. هذا هو السبب في أن معظم مصممي الويب والمتخصصين في تحسين محركات البحث يفضلون استخدام Google Lighthouse لتحليل موقع ويب.
يوفر مقياس تحسين محركات البحث عناصر أساسية لفحصترشيد صفحتك لترتيبها في نتائج محرك البحث.
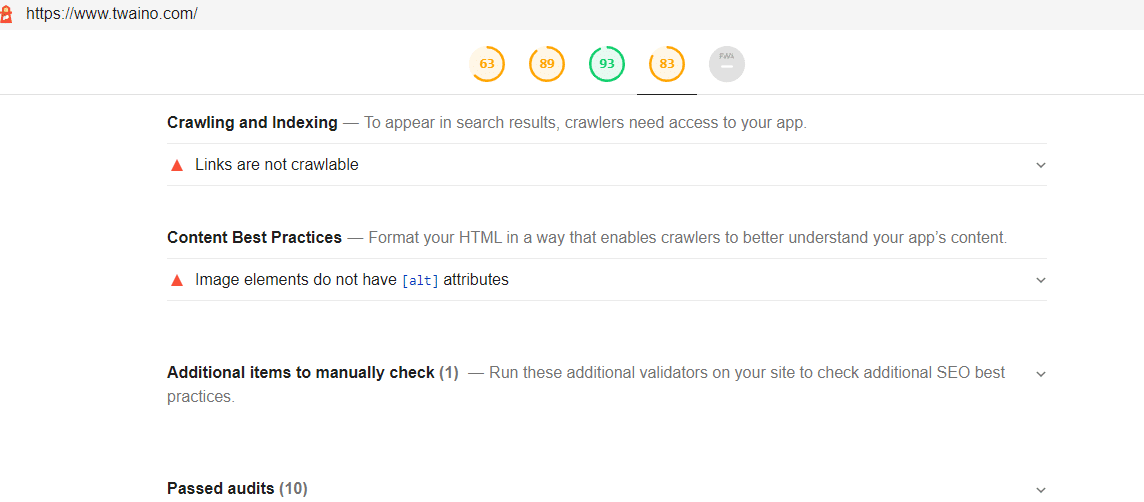
هنا ، يتحقق Lighthouse بشكل أساسي مما يلي:
- لم يتم حظر فهرسة الصفحة ؛
- هل تحتوي الروابط على نص وصفي؟
- هل هناك مكونات إضافية غير مرغوب فيها ؛
- هل يحتوي المستند على مكون “عنوان”؟
- هل يحتوي المستند على hreflang صالح ؛
- هل يوجد وصف تعريفي ؛
- هل يحتوي المستند على rel = canonical صالح ؛
- هل يستخدم المستند أحجام خطوط قابلة للقراءة.
بالإضافة إلى ذلك ، توفر الأداة فحوصات إضافية يتم إجراؤها ماديًا والتي تأخذ في الاعتبار اختبار Google Mobile User Friendly Test وأداة اختبار البيانات المنظمة (Structured Data Testing Tool).
1.3 فوائد Google
Lighthouse يغطي تقرير Google Lighthouse نفس المعايير التي تعتبرها Google لترتيب الصفحة في نتائج البحث الخاصة بها.
من تقرير الاختبار هذا ، يقترح موقع Google lighthouse حلولًا للاختلالات المختلفة التي لوحظت على موقع الويب الخاص بك.
ولكن بصرف النظر عن هذه الاقتراحات ، لا تزال الأداة تتمتع بالعديد من المزايا الأخرى المثيرة للاهتمام ، وهي:
1.3.1. يمكن لأي شخص أن
يستخدمه Lighthouse يبسط تدقيق SEO ويضع قوة التدقيق لأي شخص يحتاج إليها. في الماضي ، كان لا يمكن إجراء تدقيق تقني لتحسين محركات البحث (SEO) إلا من قِبل محترف تحسين محركات البحث (SEO). على الرغم من أن هذا لا يزال حقيقة واقعة هذهالأيام ، باستخدام أداة Google Lighthouse ، يمكنك الحصول على إحصاءات مفيدة حول المجالات التي تحتاج إلى تحسينها على موقعك.
من المؤكد أنه لن يغطي جميع زوايا تدقيق SEO المتخصص ، لكنه يمنحك بعض الإرشادات الجيدة التي يجب اتباعها.
1.3.2. مزايا أخرى
فيما يلي أسباب أخرى لاستخدام Lighthouse في روتين اختبار موقعك:
- اقتراح عناصر قابلة للتنفيذ: عندما تحدد Lighthouse مشكلة ، ستمنحك عناصر مهمة يجب معالجتها لتحسين صفحاتك.

- غالبًا ما تشير التقارير إلى المقاطع التي لا تحتاج إلى شرح وحتى سطور التعليمات البرمجية التي يمكن إصلاحها أو تحسينها.
- تحديث Lighthouse المتكرر: يتم تحديث Lighthouse باستمرار بواسطة مهندسي Google لضمان دمج أحدث المقاييس عبر الويب.
- Lighthouse سهل الاستخدام ويمكنك مراجعة موقعك بنقرة واحدة فقط.
ببساطة ، باستخدامLighthouse ، يمكنك تحسين وظائف الهاتف المحمول وسرعة موقع الويب ومستويات إمكانية الوصول.
الفصل 2: كيفية استخدام Google Lighthouse؟
لتدقيق موقع الويب الخاص بك باستخدام أداة Lighthouse ، لديك خياران ، إما أن تستخدم امتداد Lighthouse (على Chrome أو Firefox) أو على مطور الويب.
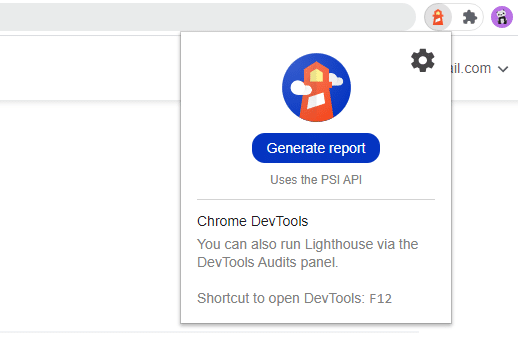
2.1. Google Lighthouse على Chrome
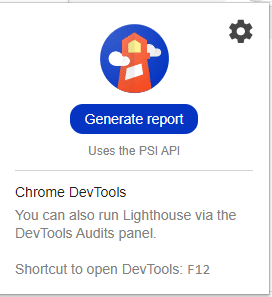
يمكنك تدقيق موقعك ببساطة عن طريق النقر فوق الزر “إنشاء تقرير” الذي يمكن الوصول إليه بعد تثبيت Lighthouse Chrome أو Lighthouse Firefox. يمكنك اختيار ما تريد اختباره بالنقر فوق زر الترس.

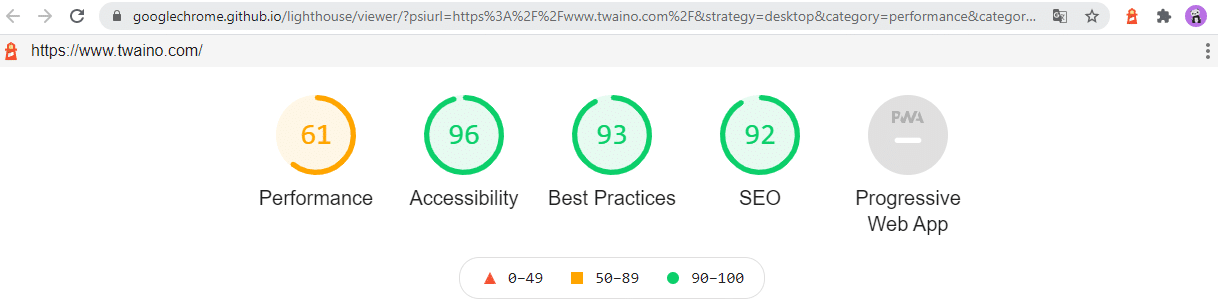
ستقوم أداة Lighthouse Chrome بعد ذلك بتشغيل التدقيق وإنشاء تقرير تلقائيًا في غضون ثوانٍ. سيكون متاحًا لك في علامة تبويب تم فتحها حديثًا ، مثل هذا::

وهو أمر مفيد جدًا بالإضافة إلى المعلومات الأولية ، تحصل على تقرير يقدم لك نصائح مفيدة ، بما في ذلك ميزانيات الأداء ، حتى تتمكن من بدء العمل على الترقيات.
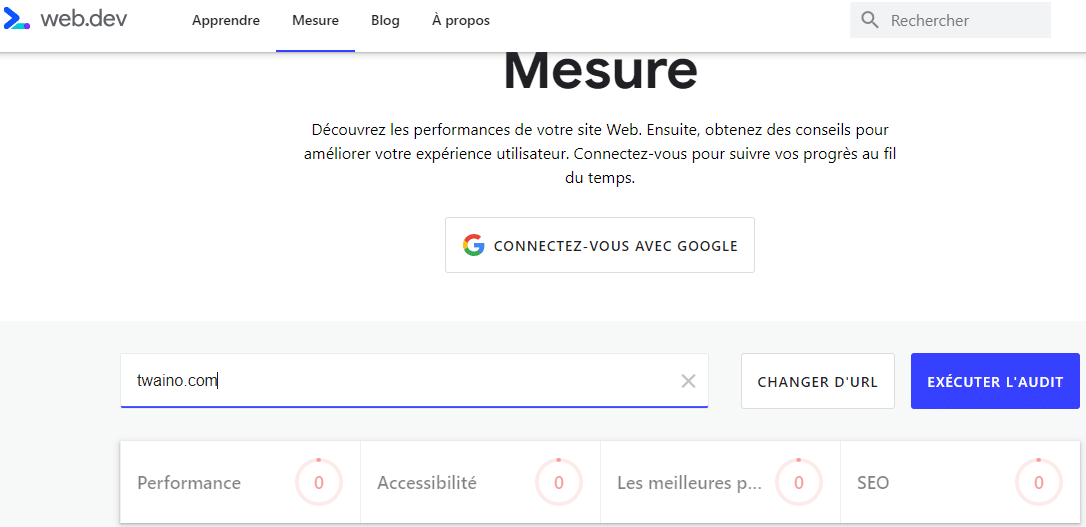
2.2. Lighthouse on web dev
على الويب ، عليك فقط إدخال عنوان URL للموقع الذي تريد تحليله وسيتم تقديم تقرير تحليل لك.

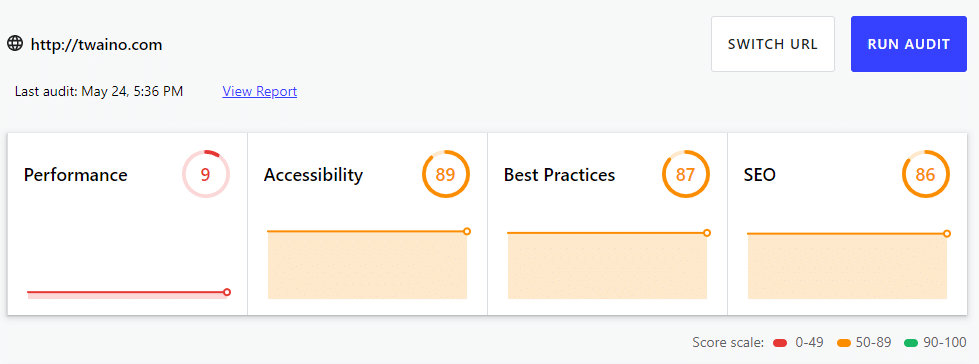
بمجرد اكتمال التدقيق ، سيعرض لك تقريرًا يشبه هذا:

تحتاج إلى التأكد من النقر فوق الزر “عرض التقرير” للتنقل في كل مقياس والحصول على المعلومات التي تحتاجها.
لا يوفر Web.dev تقريرين مختلفين للجوال أو لسطح المكتب ، بل تحصل فقط على تقرير تحليل واحد.
الفصل 3: كيفية تحسين مقاييس Lighthouse لموقع الويب؟
عندما ترسل أداة Lighthouse تقريرًا تحليليًا ، فمن واجبك أن تأخذ في الاعتبار العيوب لتصحيح أوجه القصور.
الآن ، سوف نكتشف كيف يمكنك تحسين مقاييس Lighthouse ، بشكل أساسي ، مقاييس الأداء وإمكانية الوصول وتقنيات تحسين محركات البحث.
3.1. كيف تحسن أداء موقع الويب الخاص بك؟
وفقًا للإحصاءات، عندما يستغرق موقع الويب الخاص بك أكثر من ثانية واحدة في التحميل ، فقد يؤدي ذلك إلى عيوب مثل:
- 11٪ انخفاض في مشاهدات صفحتك ؛
- انخفاض بنسبة 16٪ في رضا العملاء ؛
- وهبوط بنسبة 7٪ في معدل العائد.
من الضروري جعل أداء موقع الويب أولوية ، حيث يؤدي الأداء الضعيف غالبًا إلى تجارب مستخدم سيئة. لذلك ، إليك بعض الطرق لإجراء تحسينات.
3.1.1. تقليل طلب HTTP HTTP
(s) هي طريقة طلب / استجابة يستخدمها مستعرض الويب لاستيراد الملفات من خادم الويب.
لكل صفحة يزورها المستخدم على موقعك ، يرسل متصفحهم طلبًا إلى موقع الويب الخاص بك. يمكن أن يؤدي تراكم هذه الطلبات إلى إبطاء سرعة تحميل موقعك.
يمكنك تسريع موقع الويب الخاص بك عن طريق تبسيط عناصر التصميم والترميز. فيما يلي بعض الأساليب:
- استخدام spriting للصورة: يجمع spriting للصور صورًا متعددة في ملف صورة واحد. يستخدم وضع الخلفية لعرض الجزء المطلوب من الصورة.
- ربط CSS وجافا سكريبت: تسلسل رموز CSS و JavaScript أمر بالغ الأهمية. من الأفضل دائمًا إنشاء ملف رئيسي واحد بدلاً من وجود ملفات متعددة لأداء مهام مختلفة.
- لا تعتمد كثيرًا على JavaScript: يؤدي استخدام الكثير من JavaScript إلى زيادة التحميل على HTTP وسيجعل صيانة موقع الويب الخاص بك أكثر صعوبة. من الأفضل استخدام JavaScript عند الضرورة فقط.
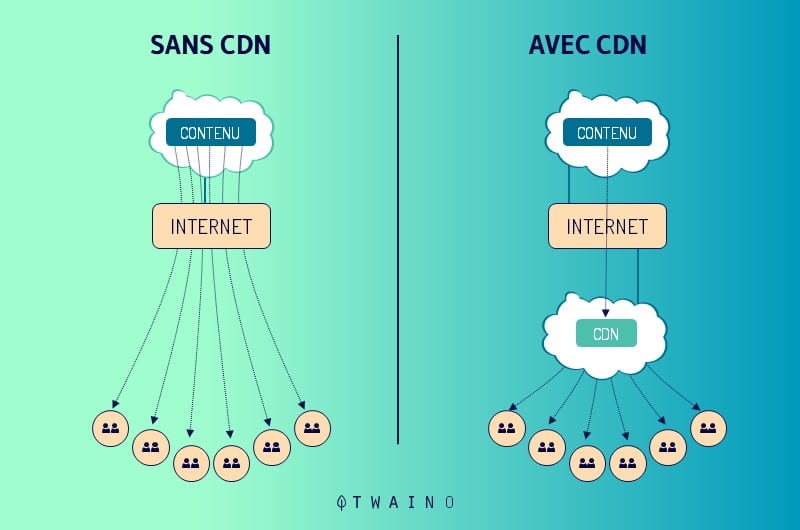
3.1.2. استخدام خدمة CDN
شبكة توصيل المحتوى (CDN) هي شبكة موزعة جغرافيًا توفر مواقع ويب ومحتويات ويب أخرى للمستخدم النهائي.
بشكل أساسي ، يقدم محتوى ثابتًا لموقع الويب مثل HTML و CSS والصور وجافا سكريبت من خلال خوادم الويب القريبة من الموقع الفعلي للمستخدم.
على سبيل المثال ، إذا كان الخادم الأصلي موجودًا في فرنسا وقام المستخدم بفتح موقع الويب من سنغافورة ، فسيستغرق تحميل موقع الويب وقتًا أطول لأنه يتعين عليهم تحويل معلوماتهم فعليًا بعيدًا.

يحتوي CDN على العديد من خوادم البيانات في مناطق مختلفة من العالم. سيسمح لك ذلك بفتح موقع الويب من سنغافورة وتحميل موقع الويب من مركز بيانات سنغافورة بدلاً من فرنسا. هذا يقلل بشكل كبير من وقت التحميل.
3.2.3. تقليل حجم الصور
وفقًا لتقرير Hubspot، يقول 32٪ من المسوقين أن الصور والرسوم البيانية تعتبر شكل المحتوى الذي يعمل بشكل أفضل للشركات.
إنها تجذب انتباه المستخدم وعندما يتم وضعها بشكل استراتيجي ، يكون موقعك أكثر جاذبية.
ومع ذلك ، فإن استخدام عدد كبير من الصور أو الصور الكبيرة يمكن أن يبطئ من سرعة تحميل موقع الويب الخاص بك.
للتحسين ، يمكنك:
- استخدام تنسيقات صور جديدة تمامًا ، مثل WebP أو JPeg XR ، لتقليل حجم الصورة بنسبة 20-50٪ دون المساس بالجودة الأصلية ؛
- احفظ الصورة بتنسيق PNG أو JPEG ؛
- تقليل الحجم الإجمالي للصورة في أي محرر مثل PhotoShop ؛
- استخدم مكونًا إضافيًا لضغط الصور بسرعة ، مثل WP Smush.
3.2 كيف يمكن الوصول إلى موقع على شبكة الإنترنت؟
لجعل موقعك في متناول جميع المستخدمين ومحركات البحث ، إليك ما يجب عليك فعله:
3.2.1. اختر نظام إدارة المحتوى الذي سيساعدك في إنشاء موقع ويب يمكن الوصول إليه.
عندما يتعلق الأمر بأنظمة وأطر إدارة المحتوى ، فلديك حرفيًا مجموعة كبيرة من الخيارات.
مع تطور الأنظمة مفتوحة المصدر بسرعة ، يتأكد المصممون والمطورون في جميع أنحاء العالم من تلبية متطلبات إمكانية الوصول من البداية.
WordPress هو نظام إدارة المحتوى الأنسب لتعزيز إمكانية الوصول إلى موقعك. ومع ذلك ، هناك منصات أخرى مثل Drupal أو Joomla تتمتع أيضًا بميزات وصول رائعة.

دعونا نرى كيف يمكن مقارنة هذه المنصات الثلاثة المختلفة من حيث إمكانية الوصول.
WordPress: يجعل معظم مطوري WP من إمكانية الوصول مصدر قلق كبير. هذا أمر سهل بالنسبة لهم نظرًا لوجود عدد كبير من السمات والإضافات الجديدة التي تساعد في جعل المحتوى عبر الإنترنت متاحًا وممتعًا للجميع.
يحتوي WordPress أيضًا على فريق وصول يساعد المطورين في التحديثات الرئيسية لضمان توافق الميزات الجديدة مع إرشادات إمكانية الوصول الحالية.
جملة : ملك أنظمة إدارة المحتوى بلا منازع قبل WP ، هذه المنصة أيضًا في وضع جيد عندما يتعلق الأمر بإمكانية الوصول. من السهل تنفيذ تعليمات برمجية يمكن الوصول إليها لتحسين السمات وتعديل الأساسيات. الشيء الوحيد الذي عليك القيام به هو التأكد من أن جوهر النموذج الذي تستخدمه متوافق مع هذه التعديلات.
دروبال: بينما يلبي مطورو دروبال عمومًا الأشخاص الأكثر ذكاءً من الناحية التقنية ، فإنهم يأخذون إمكانية الوصول على محمل الجد.
يتوافق تطبيق البناء الخاص بهم تمامًا مع إرشادات WCAG 2.0 ويقدم وثائق ممتازة ستساعد المصممين على تنفيذ هذه المعايير.
كما أضاف آخر تحديث رئيسي لـ Drupal 8 أيضًا تحسينات كبيرة على ترميز ARIA و HTML5.
3.2.2. استخدم العلامات الدلالية لزيادة إمكانية الوصول
يجب أن تكون إمكانية القراءة دائمًا هي الشغل الشاغل ، خاصة عند كتابة أو تقديم محتوى لجمهور أوسع.
تحتاج إلى التأكد من أن تدفق النص هو الأمثل وسهل الفهم. تنطبق نفس القاعدة العامة أيضًا على التعليقات التوضيحية.
هذا هو السبب في أنه من الضروري هيكلة المحتوى الخاص بك بشكل جيد وجعله مفهومًا للمستخدمين.
يوفر HTML 5 ، على سبيل المثال ، للمطورين جميع الوظائف المطلوبة تقريبًا لتحسين علامات الكائن.
فيما يلي بعض الأمثلة عن كيفية جعل عناصر الترميز الدلالية الرئيسية المحتوى الخاص بك أكثر قابلية للقراءة
- <section>: يسمح لك بتحديد أقسام جديدة في المحتوى. في كثير من الأحيان يبدأ بعنوان جديد.
- <article>: يُقصد بها المحتوى المستقل الجديد الذي يمكنك استهلاكه بشكل منفصل عن باقي تطبيقات الويب.
- <header>: عرض رأس جديد.
- <h1، h2… h6>: تساعد في إنشاء العناوين بشكل أفضل. عادة ، يجب أن يكون العنوان الرئيسي الخاص بك هو علامة H1 المفردة ، بينما يجب أن تحتوي ترجماتك على علامات H2-H6 ، اعتمادًا على هيكل المحتوى الخاص بك.
- <table>: يشير إلى وجود جدول في المحتوى.
- <form>: يعرض نموذجًا في المحتوى.
- <nav>: يستخدم لتحديد روابط التنقل.
- <footer>: يشير إلى تذييل صفحتك.
3.2.3. إدارة الألوان قدر الإمكان
عندما يكون إنشاء تخطيط يمكن الوصول إليه هو هدفك الأساسي ، يجب أن ترى مجموعة إرشادات إمكانية الوصول وتختار ألوان التخطيط وفقًا لذلك بدلاً من الاعتماد فقط على تفضيلاتك الشخصية.
لتلبية احتياجات الأغلبية ، تأكد من استخدام الألوان التي لا تشتت الانتباه ، ولكن استخدم أيضًا مؤشرات أخرى مثل علامات الاستفهام والعلامات النجمية.
تذكر أيضًا استخدام المسافات للتمييز بين كتل المحتوى المختلفة.
إليك بعض الأشياء التي يجب وضعها في الاعتبار:
- الألوان الزاهية ، على سبيل المثال ، قد تكون شديدة للغاية بالنسبة لمن لديهم حساسية أعلى للضوء ؛
- يُنصح بشدة أيضًا بالحفاظ على خطوط التباين واضحة ، بحيث يسهل للأشخاص الذين يعانون من مشاكل في الرؤية فهم محتوى موقع الويب الخاص بك.
- تأكد من عدم فقد الألوان في الزوايا الأساسية للموقع. على سبيل المثال ، يجب أن يكون الزر “تبديل” “ميزة واضحة بدون أي لون مرتبط بالمكونات الرئيسية الأخرى لموقعك.
- لحسن الحظ ، تسمح لك معظم أنظمة CMS الأساسية بضبط مخططات الألوان الخاصة بك ، لذا لا ينبغي أن يكون إصلاح ذلك مشكلة كبيرة إذا كنت تستخدمها.
3.3 كيف تحسن تقنيات تحسين محركات البحث الخاصة بك؟
تتعدد استراتيجيات وممارسات تحسين محركات البحث SEO وتغطي جوانب مختلفة من موقع الويب ، من بنية HTML إلى إدارة الروابط.
بشكل ملموس ، يتم تنظيم نشاط تحسين محركات البحث بشكل أساسي في مجالين رئيسيين:
- الصفحة
- خارج
3.3.1.الصفحة
SEO يشير المصطلح On-Page SEO إلى جميع استراتيجيات التحسين المطبقة على صفحات الموقع ليتم وضعها في نتائج البحث.
يأخذ في الاعتبار تحسين SEO لشفرة HTML وتحسين محتوى الموقع.
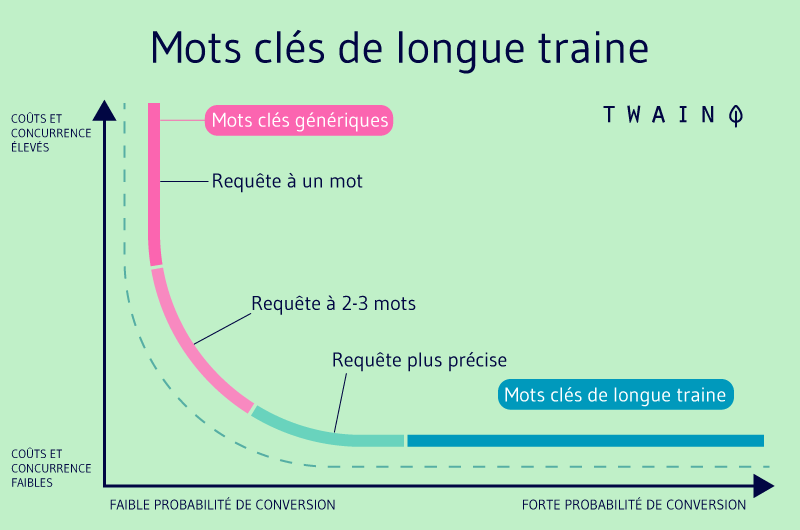
3.3.1.1. اختيار الكلمات الرئيسية
للقيام بتحسين محركات البحث بالطريقة الصحيحة ، عليك أن تبدأ من مرحلة إستراتيجية أولى ، تركز على التحليل واختيار أفضل الكلمات الرئيسية لاستخدامها.

من أجل الحصول على تصنيف جيد على Google ، يُنصح بتجنب الكلمات الرئيسية العامة بشكل مفرط مع حجم بحث مرتفع ومنافسة قوية. هذه الكلمات الرئيسية لديها فرصة ضئيلة للنجاح ، خاصة بالنسبة للمواقع الصغيرة.
وفقًا لنظرية الذيل الطويل ، من الأفضل اختيار العديد من الكلمات الرئيسية المحددة ، مع حجم بحث أقل ، ولكن أيضًا منافسة أقل.
ثبت أن هذه الشروط تقدم أفضل معدلات التحويل.

سيتم استخدام هذه الكلمات الرئيسية بشكل استراتيجي في عناصر معينة ، مثل:
- علامات العنوان ؛
- الوصف التعريفي ؛
- علامات العنوان ؛
- والنص البديل للصور.
علامة العنوان هي الكود الذي يحدد عنوان صفحة معينة لمحرك البحث ولكي يتم تحسينها يجب أن تكون موجزة وتتضمن الكلمة الأساسية الرئيسية.
يجب أن يكون الوصف التعريفي ، أي العبارة التمهيدية التي تظهر في SERPs تحت كل عنوان ويب مصنف في محرك البحث ، واضحًا ومقنعًا ، وكذلك متسقًا مع المحتوى الذي يشير إليه.
داخل الصفحة ، يُنصح باستخدام علامات العنوان ، أي العناوين والعناوين الفرعية ، H1 ، H2 ، H3 ، والتي تجعل من الممكن توضيح محتوى الصفحة للمستخدمين ومحركات البحث.
نظرًا لأن المستعرضات لا تزال غير قادرة على فهم محتوى الصورة بهذه السهولة ، فمن المهم أيضًا إضافة نص بديل إليها ، أي نص وصفي للصورة يمكن أن يشرح محتواها.
3.3.1.2. تحسين محتوى موقع الويب
هناك جانب آخر حاسم في تحديد المواقع بشكل جيد وهو تحسين المحتوى. بشكل عام ، يجب أن يكون المحتوى الخاص بك:
- فريدًا وأصليًا ، أي لم يتم نسخه من مواقع أخرى ؛
- مفيدة ومثيرة للاهتمام ؛
- تنقيحها وتحديثها بانتظام ؛
- تحتوي بشكل طبيعي على الكلمات الرئيسية المستهدفة.
3.3.2.تحسين محركات البحث خارج الصفحة خارج الصفحة
تساهم استراتيجيات وممارساتهنا نشير تحديدًا إلى إدارة الارتباط الداخلي.
تعتقد Google أن صفحات الويب الأكثر ارتباطًا هي الأكثر استحقاقًا وأهمية.
هذا الاعتقاد ، مع ذلك ، لا يقتصر على جانب عددي بسيط. يأخذ محرك البحث أيضًا في الاعتبار سلطة الصفحات التي تنشأ منها الروابط.
احصل على روابط لصفحة الويب الخاصة بك بطريقة طبيعية وبالتالي وفقًا لقواعد Google ، ولكن يجب إدراك أن هذا ليس بالأمر السهل. السر يكمن في إنتاج محتوى عالي الجودة يحظى بتقدير المستخدمين.
3.3.3. تحسين موقع الويب الخاص بك للأجهزة المحمولة
ما يقرب 60٪ من جميع عمليات البحث عبر الإنترنت تتم على جهاز محمول.
تدرك Google أيضًا أن معظم المستخدمين يصلون إلى مواقع الويب من خلال جهاز محمول. لذلك أدخل محرك البحث فهرسة الجوال أولاً.
هذا يعني أن Google تستخدم الآن إصدار الهاتف المحمول لمحتوى الصفحة لأغراض الفهرسة والترتيب.
ونظرًا لأنه لا يمكن إنشاء فهرس موقع منفصل للجوال ، يجب أن يعمل موقعك على الهاتف المحمول بنفس جودة أداءه على سطح المكتب.

أحد معايير Google لتقييم موقع الويب هو جاهزيته الآن لفهرسة الهاتف المحمول أولاً ، وهو مؤشر واضح على أن Google تصر على أن لديك تصميم ويب سريع الاستجابة وتعطي الأولوية لعملاء الجوّال.
سواء كان موقعك متجاوبًا حقًا أو مناسبًا للجوّال فقط ، تأكد من أن وقت تحميل هاتفك المحمول سريع وأن الشكل والأسلوب متسقان.
تأكد أيضًا من أن العنوان وعلامات الرأس مصممة لعرضها جيدًا على الأجهزة المحمولة.
الخلاصة
باستخدام Lighthouse ، يمكنك تحسين وظائف الهاتف المحمول وسرعة موقع الويب وإمكانية الوصول أثناء إجراء التعديلات للتأكد من أن موقعك سهل الاستخدام.
موقعك هو أفضل على.
في هذه المقالة ، ليس لديك فقط كل ما تحتاج لمعرفته حول Google Lighthouse ، ولكن أيضًا أفضل الطرق لتحسين أداء صفحات الويب الخاصة بك.
إذا أعجبك هذا المقال ، فيرجى إخبارنا بذلك في التعليقات.
شكرا و إلى اللقاء !