إن علامة Noindex هي رمز يتم إضافته إلى صفحات الويب للإشارة إلى محركات البحث أنه لا ينبغي فهرستها ، حتى إذا تم الزحف إليها. بهذه الطريقة ، لا يمكن دمج جميع الصفحات التي يتم وضع التوجيه “noindex” عليها في فهرس محرك البحث ، وبالتالي لا يمكن عرضها في SERPs.
العالم الرقمي مدفوع بالأداء. في الواقع ، تريد جميع المواقع فهرسة صفحاتها للحصول على مزيد من الحركة ، وعائد استثمار جيد ، ورؤية جيدة.
في الوقت نفسه ، يرغب حاملو المحتوى الآخرون في منع محركات البحث من تصنيف صفحات معينة لأسباب مختلفة ، لكنهم لا يعرفون بالضرورة كيفية القيام بذلك. وإذا كنت تقرأ هذا المقال ، فربما تكون في هذه الحالة ، وهنا يأتي دور علامة noindex.
هذا التوجيه ، الذي يسمح لمالكي أو مطوري مواقع الويب بمنع محركات البحث من عرض صفحات معينة من مواقعهم على الويب في نتائج البحث ، يتم استخدامه بشكل متزايد هذه الأيام.
ولكن لتطبيقه ، من المهم أولاً معرفة المعرفة اللازمة ، فضلاً عن المعايير التي يجب اتباعها.
إذن ،
- ما هو برنامج Noindex؟
- كيف يتم تطبيقه على صفحة أو موقع على شبكة الإنترنت؟
- ما الصفحات التي يمكن تطبيق noindex عليها؟
هذه مشاكل سنجد حلولاً لها في بقية هذه المقالة. دعنا نتابع معا!
الفصل 1: Noindex: ما هو؟
في هذا الفصل ، سأقدم لك ما تعنيه علامة noindex ، وبعد ذلك سنرى سلسلة العناصر التالية:
- كيفية تطبيق علامة noindex على الصفحة؟
- ما هي الصفحات التي يجب إضافة هذه العلامة عليها؟
- كيفية استخدام noindex و nofollow؟
1.1 ما هو برنامج Noindex؟
Noindex هي علامة تخبر محركات البحث مثل Google أو Bing أو Yahoo أنه لا ينبغي تضمين صفحة معينة في نتائج البحث. غالبًا ما تُستخدم هذه العلامة في قسم رأس HTML أو في رؤوس الاستجابة.
إذا وجدت محركات البحث علامة noindex في كود HTML لصفحة الويب ، فلن يتم تضمينها في الفهرسة ولا يمكن عرضها لمستخدمي الإنترنت في SERPs بعد الاستعلام.

كما يمكنك أن تلاحظ بالفعل ، فإن معكوس noindex هو “index” الذي يشير بوضوح إلى الفهرسة. بفضل noindex ، لديك القدرة على التحكم في فهرسة الصفحات المختلفة لموقع الويب الخاص بك دون بذل الكثير من الجهد.
لذلك ، فهو يمثل أداة أساسية لتحسين محركات البحث. يلتزم Google دائمًا بتوجيه noindex ، بينما يعتبر الفهرس توصية بسيطة قدمتها إليه لصفحاتك.

1.2 كيف يتم إدراج Noindex؟
لاستبعاد صفحة ويب من فهرسة محرك البحث ، ما عليك سوى إدخال Noindex في البيانات الوصفية للصفحة المعنية. في الواقع ، في هذه العلامة الوصفية يتم الإشارة إلى الإرشادات التي يجب على Google أو محركات البحث الأخرى اتباعها لموقع ويب.
ومع ذلك ، لمنع محركات البحث من تضمين صفحة في فهرسها ، يجب إضافة العلامة التالية في رأس شفرة HTML:
<meta name = “robots» content = “noindex”>بدلاً من مقاطعة جميع برامج الزحف ،محرك بحث معين.

إذا كنت تريد ، على سبيل المثال ، منع فهرسة صفحة معينة لبرنامج Googlebot فقط ، فيمكنك استبدال قيمة السمة “الاسم” بواسطة “Googlebot” ، فهي تعطي هذا:
<meta googlebot = “robots” content = “noindex “>
بالنسبة إلى Yahoo ، اسم الزاحف الخاص بها هو”“. ومع ذلك ، في إجراءات تحسين محركات البحث الجيدة ، ليس من المهم ترميز برامج الزحف الفردية.
slurp noindex من حقل في رأس استجابة HTTP. للقيام بذلك ، عليك تحتاج إلى إضافة الكود التالي إلى رأس استجابة HTTP:
X-Robots-Tag: noindex
1.3. الصفحات التي يتم فيها تطبيق أمر noindex
إليك الصفحات التي يمكنك تطبيق أمر noindex عليها ، وبالتالي فإن الصفحات التي من المحتمل ألا تكون كذلك تحتاج إلى فهرستها في Google
1.3.1 أرشيفات المؤلفين على المدونات مع مؤلف واحد
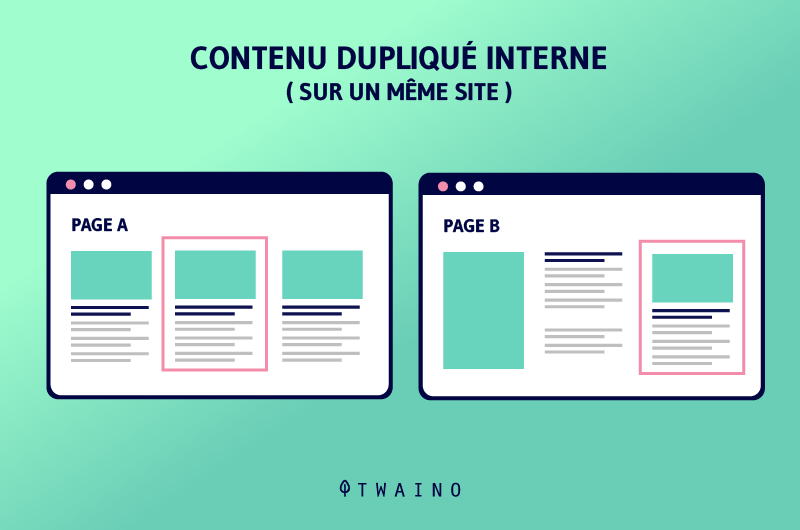
عندما تكون وحدك تكتب على مدونتك ، يكون لديك ربما الصفحات التي سيكون لها درجة من التشابه بنسبة 90٪ مع الصفحة الرئيسية لمدونتك. هذه الصفحات ليست مفيدة لـ Google ويمكن أحيانًا تمييزها على أنها محتوى مكرر.

الحل لتجنب هذه الأنواع من المحتوى هو تعطيل أرشيف المؤلف تمامًا.
لديك أيضًا خيار تمكينه أو تعطيله باستخدام أداة Yoast SEO. ومع ذلك ، إذا كنت تريد ، لسبب ما ، الاحتفاظ بهذا الأرشيف على موقعك ، ولكن لا تظهر في نتائج البحث ، فيمكنك استخدام Noindex.
يمكنك أيضًا القيام بذلك باستخدام أداة Yoast seo. إليك كيفية إلغاء فهرسة صفحات المؤلف الفردي باستخدام هذه الأداة:
- الاتصال بموقع WordPress الخاص بك: بمجرد الاتصال ، ستنتقل إلى لوحة القيادة ؛
- انقر فوق المستخدم: سترى زر “المستخدمين” في القائمة الموجودة على اليسار ؛

المصدر: Yoast
- Head لجميع المستخدمين ؛

المصدر: Yoast
- اختر في نظرة عامة على المستخدم ، ملف تعريف المستخدم الصحيح لتحريره ؛
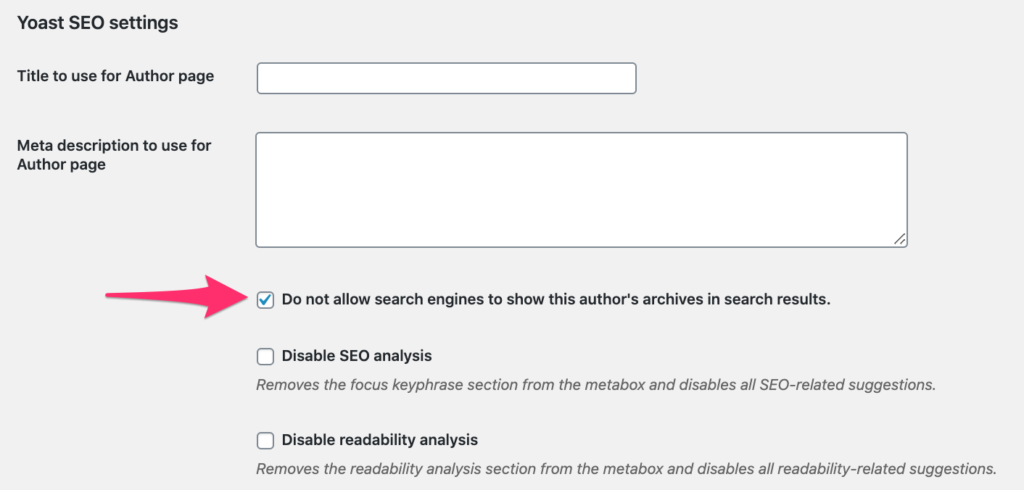
- عندما تصل إلى الصفحة حيث تريد تحرير ملف التعريف ، حدد المربع الذي يشير إلى عدم استخدام أرشيف المؤلف في نتائج البحث. سيخبر هذا Google بعدم فهرسة صفحة المؤلف.

المصدر: Yoast
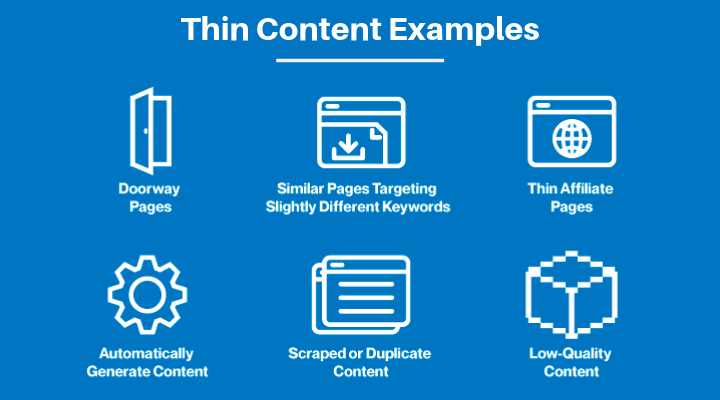
1.3.2. بعض أشكال المنشورات المخصصة
أحيانًا يضيف مطور ويب أو مكون إضافي أنواع صفحات مخصصة إلى الموقع الذي قد لا تريد فهرسته. على سبيل المثال ، قد تضيف بعض مواقع التجارة الإلكترونية مواصفات مثل الأبعاد والوزن كنوع منشور مخصص.

المصدر: Road to Blogging
يعتبر هذا النوع من المحتوى محتوى منخفض الجودة. سترى بعد ذلك أن هذه الصفحات لا تفيد مستخدمي الإنترنت أو Google ، وبالتالي لا ينبغي أن تظهر بين صفحات نتائج البحث.
1.3.2.1. الشكر
الغرض الوحيد من صفحة الشكر هو شكر العميل أو المشتركين في رسالتك الإخبارية.

https://i.pinimg.com/originals/e7/4f/0c/e74f0c0edd1b8c0c81d4210ce8388d40.jpg
غالبًا ما تكون هذه الصفحات ذات محتوى منخفض ، مع فرص لمزيد من المبيعات والتوزيع الاجتماعي ، ولكنها لا تقدم أي قيمة لمستخدمي الإنترنت الذين يعتمدون على Google للعثور على إجابات جيدة لاستفساراتهم. لذلك ، يجب ألا تظهر هذه الصفحات في SERPs الخاصة بـ Google.
1.3.2.2..
يجب استبعاد غالبية صفحات تسجيل الدخول من Googleلكن هذه الصفحات غالبًا ما تكون موجودة. أنصحك بإبقاء علامتك خارج فهرس Google عن طريق إضافة علامة noindex.

المصدر: Behance
تلك التي يجب أن تقوم بعمل الاستثناء هي صفحات الاتصال بخدمات المجتمع مثل Dropbox أو الأنظمة الأساسية المماثلة.
اسأل نفسك السؤال لماذا أنت ابحث عن صفحة تسجيل دخول على Google ، عندما لا تكون على الموقع المعني. إذا لم تكن هناك فرصة لإجراء عمليات البحث هذه ، فيمكن القول أن Google لا تحتاج إلى فهرسة صفحات تسجيل الدخول هذه.
علاوة على ذلك ، إذا كنت تستخدم WordPress ، فلن تخاطر بشيء ، لأن نظام إدارة المحتوى لا يمكنه إجراء الفهرسة التلقائية لصفحة تسجيل الدخول الخاصة بالموقع نفسه.
1.3.2.3. نتائج البحث الداخلية
هي إلى حد كبير آخر الصفحات التي تريد Google توجيه مستخدميها إليها. إذا كنت ترغب في تعطيل تجربة البحث ، فيجب عليك الارتباط بصفحات بحث أخرى وليس بصفحة نتائج حقيقية.
من ناحية أخرى ، لا تزال الروابط التي تظهر على صفحات نتائج البحث ذات قيمة كبيرة. لذلك ، يجب اتباع كل هذه الروابط. تكوين Meta robots لاتباع هذه الروابط هو:<meta name = “robots» content = “noindex، follow”>
1.4 قوائم أنواع المحتوى لتعيينها على noindex باستخدام أداة Yoast SEO فيما
يلي قائمة بالأنواعالتعريف
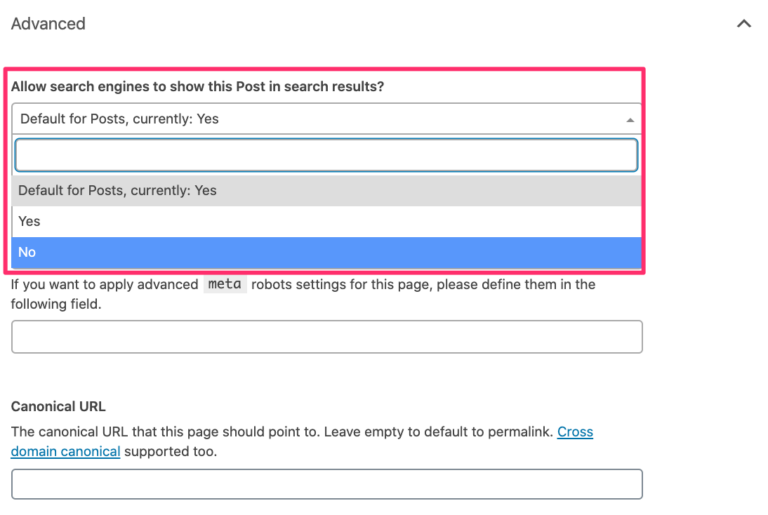
1.4.1أو صفحات أو وسائط أو عناصر تصنيف فردية
يوفر جزء الإعدادات المتقدمة في حقل Yoast SEO من تحرير عناصر المحتوى للمسؤولين والمحررين القدرة على تعيين معلومات التوجيه المخصصة ، مثل noindex و nofollow ، والإعدادات المتقدمة الأخرى المتعلقة بالتوجيه. noindex مقالة فردية ، اضبط الإعداد “السماح لمحركات البحث بإظهار هذا … في نتائج البحث” على “لا”yOAST

المصدر: تخطيط
كما تم أخذ المثال أعلاه من نوع النشر الافتراضي
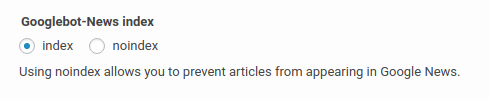
1.4.2. Noindex لمقالة إخبارية فردية
يمنحك المكون الإضافي الجديد Yoast seo إمكانية الإشارة إلى أخبار Google ، بأنه لا ينبغي فهرسة مقال إخباري معين. ستجد هذا الخيار في قسم المكونات الإضافية في منطقة التعريف في “Google الإخبارية”.

المصدر: yoast
1.4.3. أنواع منشورات Noindex أو الفئات أو العلامات أو التصنيفات الأخرى
إذا كنت لا تريد فهرسة مجموعة من العناصر ، فنفذ هذه الميزة باتباع الخطوات أدناه. بشكل افتراضي ، يتم تعيين صفحات 404 وصفحات البحث على noindex.
- تسجيل الدخول إلى موقع WordPress الخاص بك: بمجرد تسجيل الدخول ، ستكون على لوحة التحكم الخاصة بك ؛
- حدد “SEO”: على يسار الشاشة سترى قائمة ، انقر فوق SEO ؛
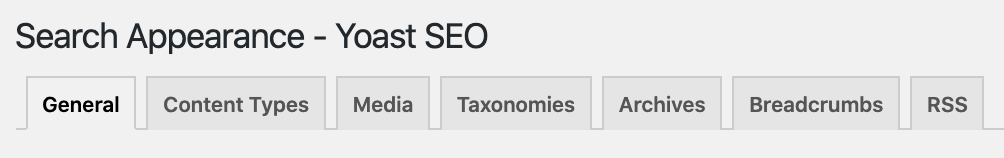
- انقر فوق “مظهر البحث” ؛

المصدر: Yoast
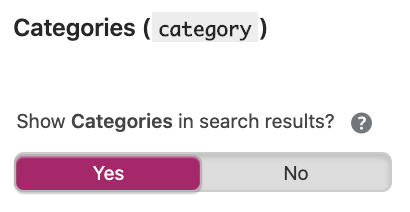
- اختر علامة التبويب التي تمثل نوع المحتوى أو التصنيف أو نوع الأرشيف الذي تريد إزالته من نتائج البحث ؛

المصدر: Yoastقم بتنشيط الزر “إظهار XYZ في نتائج البحث”: لفهرسة المحتوى ، ضع الزر على “نعم”، وإلا ضع “لا”؛

المصدر: Yoast
- حدد “حفظ التغييرات” ؛
1.4.4. Noindex موقع كامل
من الممكن أيضًا منع فهرسة موقع بأكمله ، ولكن الأمر متروك لمحركات البحث لتلبية هذا الطلب. إليك كيفية noindex موقع كامل على Yoast SEO:
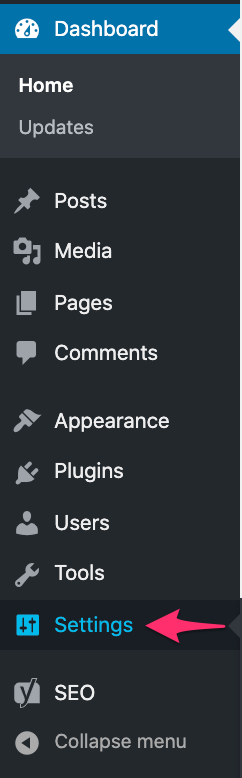
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك: عندما تقوم بتسجيل الدخول ، فإنك تهبط على لوحة التحكم الخاصة بك ؛
- حدد “الإعدادات”: على يسارك ، ستجد قائمة ، وفي هذا ستجد الإعدادات ؛

المصدر: yoast
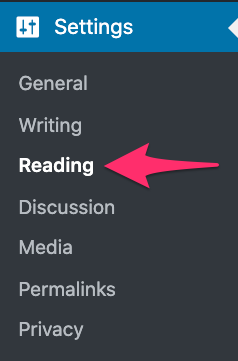
- حدد خيار “قراءة” ؛

المصدر: yoast
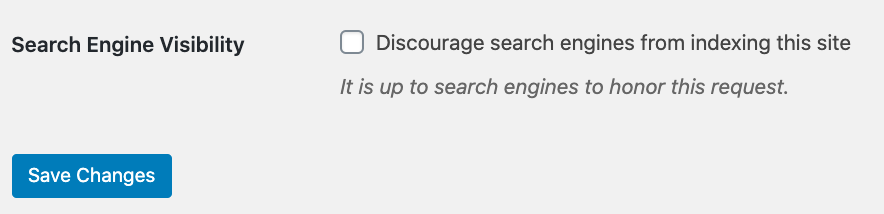
- ثم حدد المربع “إثناء محركات البحث عن فهرسة هذا الموقع” ؛

المصدر: yoast
- أخيرًا ، حدد “حفظ التغييرات”.
1.4 متى يتم استخدام “noindex” و “nofollow” بشكل منفصل؟
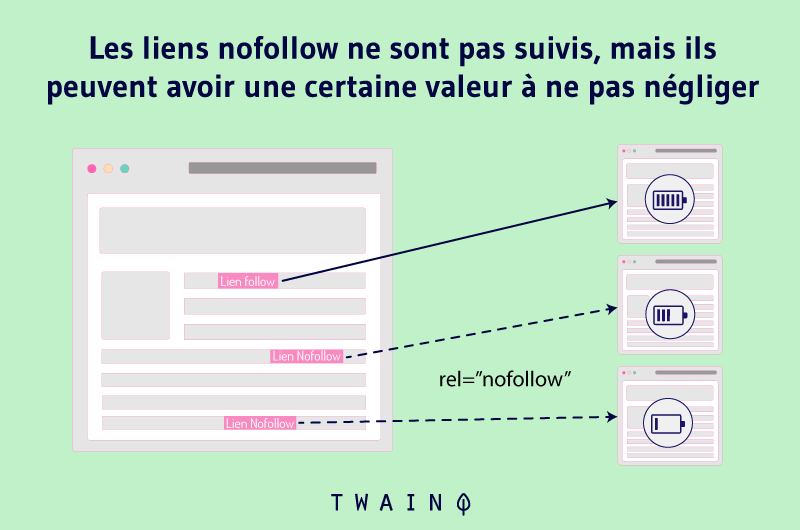
علامةnofollow” على صفحة ويب ، فإنها تمنع محركات البحث من الزحف إلى الروابط الموجودة في تلك الصفحة. وهذا يعني أيضًا أن أي سلطة تصنيف للصفحات الموجودة في SERPs لن يتم نقلها إلى الصفحات التي ترتبط بها هذه العلامة.

وبهذه الطريقة ، ستجد أي صفحة بها الأمر “nofollow” أن روابطها قد تم تجاهلها من قِبل Google ومحركات البحث الأخرى.
يجب أن تعلم أنه يمكنك إضافة أمر “noindex” بمفرده أو مصحوبًا بتوجيه “nofollow”. أو العكس ، أي أضف الأمر nofollow وحده.
ولكن هل تعرف متى يجب استخدام “noindex” و “nofollow” بشكل منفصل؟
في الواقع ، أضف علامة noindex فقط عندما لا ترغب في أن يقوم محرك بحث مثل Google بفهرسة صفحتك ، ولكنك تقبل أنها تتبع الروابط المضمنة فيها. هذا يعطي سلطة الترتيب للصفحات الأخرى التي ترتبط بها صفحتك.
الصفحات المقصودة خير مثال على هذه الحقيقة. في الواقع ، يجب ألا تقوم محركات البحث بفهرسة الصفحات الوجهة التي يجب على مستخدمي الإنترنت الدفع مقابلها ، ولكن يجب أن تستفيد الصفحات المرتبطة بها من سلطتها.
يجب عليك فقط إضافة علامة nofollow ، إذا كنت تريد أن لا يتبع محرك البحث الروابط الموجودة على صفحة الويب الخاصة بك ، ولكن لفهرسة الصفحة. لا توجد أمثلة كثيرة على الأماكن التي يمكن فيها وضع علامة “nofollow” على صفحة كاملة دون أن تكون مصحوبة بعلامة “noindex”.
عند التفكير في ما يجب عليك فعله لصفحة معينة ، فكر في إضافة علامة “noindex” مع علامة “nofollow” أو بدونها.
1.5 متى يتم استخدام noindex و nofollow معًا؟
يوصى باستخدام كل من علامة nofollow و noindex ، عندما لا تريد أن تقوم Google أو محركات البحث الأخرى بفهرسة صفحة في نتائج البحث ولا تريدها أيضًا أن تتبع الروابط من هذه الصفحة.
صفحات الشكر هي خير مثال على هذه الحقيقة. هذا لأنك لا تريد أن تتمكن محركات البحث من فهرسة صفحة الشكر الخاصة بك أو اتباع الرابط الخاص بعروضك والبدء في فهرسة محتوى تلك العروض.
فيما يلي خطوات إضافة علامة nofollow و noindex معًا أو بشكل منفصل.
1.5.1. الخطوة 1: انسخ إحدى العلامات التالية
في حالة noindex لاستخدامها بشكل منفصل والتي رأيناها أعلاه قليلاً:
<META NAME = “robots» CONTENT = “noindex”>
في حالة nofollow:
<META NAME = “robots» CONTENT = “nofollow”>
عند دمج nofollow و noindex ، فإنه يعطي هذا:
<META NAME = “robots» CONTENT = “noindex، nofollow”>
1.5.2 الخطوة 2: أضف العلامة إلى <head part> كود HTML للصفحة
هذا لإضافة العلامة إلى رأس صفحة الويب. عليك فقط لصق العلامة يدويًا في كود صفحة الويب الخاصة بك. قد يبدو الأمر معقدًا في البداية ، ولكن لا تقلق ، لأن الأمر بسيط للغاية. وإليك الطريقة:
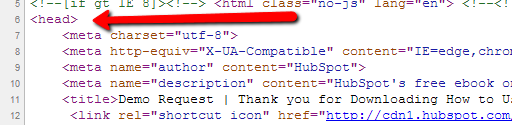
أولاً ، تحتاج إلى فتح الكود المصدري للصفحة التي تريد إلغاء فهرستها. داخل سطر جديد من قسم <head> من HTML للصفحة أو رأس الصفحة. ستساعدك لقطات الشاشة أعلاه في عملية
. علامة <head> تعني بداية رأسك:

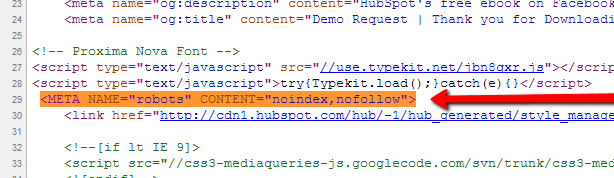
المصدر: hubspot فيما
يلي العلامة الوصفية لـ “noindex” و “nofollow” التي تم لصقها في الرأس:

المصدر: hubspot
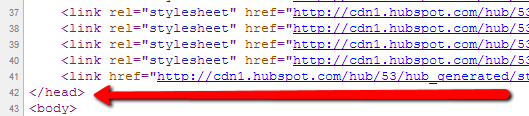
تشير العلامة </head> إلى نهاية الرأس:

المصدر: hubspot
وهذا كل شيء ، تم. توجه هذه العلامة محركات البحث إلى الالتفاف عن طريق استبعاد الصفحة من جميع نتائج البحث.
1.6 الفرق بين الأمر noindex و disallow في ملف robots.txt
عند استخدام الأمر disallow في ملف robots.txt، فإنك تخبر محركات البحث بعدم الزحف إلى المناطق المحددة في هذا الملف.

يتم استخدام هذا التوجيه ، على سبيل المثال ، لملفات مثل الصور الموجودة في قواعد البيانات الكبيرة من أجل حفظ ميزانية الزحف بمحرك البحث
من ناحية أخرى ، يجب ألا تستخدم هذا التوجيه ، إذا كنت تريد عدم فهرسة هذا المحتوى أو ذاك. حتى إذا كان الأمر disallow يمنع استكشاف صفحة معينة ، فلا يزال من الممكن عرضها في الفهرس ، إذا كانت الروابط الخلفية من مواقع الويب الأخرى تشير إليها.

ولهذا السبب لا ينبغي أبدًا دمج noindex و disallow في نفس الصفحة. نظرًا لأن برامج الروبوت عادةً ما تصل إلى ملف robots.txt أولاً. عند فهرسة موقع ويب ، تلاحظ برامج الزحف هذه أولاً أمر عدم السماح وبالتالي تتخلى عن استكشاف الصفحات الفرعية المضمنة.
ونتيجة لذلك ، تفشل برامج الزحف في اكتشاف أي توجيهات noindex على هذه الصفحات وقد تستمر في تضمين صفحات ثانوية في الفهرس ، إذا كانت مرتبطة بروابط خلفية.
إذا كنت لا تريد تضمين صفحة معينة في فهرس محرك البحث ، فعليك فقط استخدام توجيهات noindex.

اقرأ أيضًا كيفية إنشاء روابط خلفية.
أنت تعرف الآن ما هو توجيه noindex وكيف يعمل. الآن دعنا نلقي نظرة على أفضل ممارسات تحسين محركات البحث لتوجيهات noindex.
الفصل 2: 03 أفضل ممارسات تحسين محركات البحث لتوجيهات noindex.
في هذا الفصل ، سأعرض لك أفضل 03 ممارسات لتحسين محركات البحث لأوامر noindex. ولكن قبل أن أخوض في الخطوات ، أوضح لك سبب قدرة noindex على تحسين مُحسّنات محرّكات البحث وكيفية استخدامها لزيادة الرؤية في نتائج البحث.
2.1. لماذا تستطيع noindex تحسين SEO؟
في هذه المرحلة ، يمكنني أن أتخيل بوضوح أنك تتساءل كيف يمكن لأمر يهدف إلى إزالة الصفحات من فهرس محركات البحث أن يسمح لك بتحسين أدائك على محركات البحث.
إليك الموقف: هناك صفحات لا تريد أن تظهر في نتائج محرك البحث SERPs. هل تعتقد أن المستخدم سيرغب في الوصول إلى أي صفحة على موقعك؟ هل هو حقا مفيد لهم؟ هل سيتمكنون من العثور على إجابات لاستفساراتهم هناك؟
ربما تخبر نفسك أنه على الأقل سيكونون قد وصلوا إلى موقعك وأن بعض هؤلاء الأشخاص سيكونون قادرين على العثور على ما يبحثون عنه ، أو حتى قد يصبحون عملاء في النهاية.
هذا المنطق صحيح جزئيا. لكن الأمر ليس سهلاً كما يبدو. في الواقع ، ماذا لو احتلت أي صفحة على موقع الويب الخاص بك مرتبة أعلى من تلك التي تناسب احتياجات المستخدم؟
في الواقع ، يمكن أن تكون الصفحات ذات الصلة في الفهرس ، دون أن تظهر في SERPs ، نظرًا لأن خوارزمية Google غالبًا ما تسعى إلى تجنب وضع عدة صفحات من نفس الموقع في نتائجها. في حين أن صفحات الأرشيف الأقل صلة قد تحل محلها في النهاية.
من خلال noindexing لصفحات الأرشيف أو صفحات العلامات أو الصفحات المتطابقة ، يمكنك منع حدوث هذه المشكلات. ومن الأفضل الرجوع إلى موقعك للحصول على أفضل الصفحات المعنية.
2.2. كيفية استخدام NoIndex لزيادة الظهور في نتائج البحث؟
من دراسة حالة أجراها Harrison Jones ، يمكننا أن نرى كيف يمكن أن يؤدي استخدام علامة noindex إلى زيادة عدد زيارات الإحالة عند استخدامها بشكل مناسب.

وإليك الطريقة التي سارت بها تجربة Harrison: صفحات تصنيف Harrison noindexing (تمامًا مثل صفحات الفئات والعلامات) على النطاق. إذا تم اتخاذ القرار بمعزل عن غيره ، فقد كان قرارًا سيئًا ، مما تسبب في انخفاض حركة المرور بنسبة 20٪.
من ناحية أخرى ، بعد تحسين التنسيق (ترقيم الصفحات) باستخدام علامتي rel = next و rel = prev ، ارتفع عدد الزوار بشكل كبير.
في موقع ثانٍ ، حاول تحسين ترقيم الصفحات بدون استخدام التوجيه noindex. لا توجد نتائج تغيير ملحوظة.
في موقعين أخيرين ، قام بتحسين التخطيط وجعل صفحات التصنيف noindex. وقد أتى هذا النهج ثماره.حركة المرور بنسبة 30٪ في موقع واحد و 20٪ في الموقع الثاني.
لذلك ، من تلقاء نفسها ، يمكن أن تؤثر علامة noindex على ظهور موقع الويب الخاص بك في نتائج البحث ، ولكن عندما يتم دمجها مع تخطيط محسّن ، فإنها تزيد حقًا من ظهورك في SERPs.
2.3 تم تطبيق أفضل 03 ممارسات مرجعية على توجيهات noindex
2.3.1. التوقف عن استخدام noindex في الصفحات المهمة
قد يؤدي تضمين علامة noindex عن طريق الخطأ في صفحة مهمة إلى إزالة هذه الصفحة من فهارس محرك البحث وإيقاف تلقي أي زيارات عضوية.

على سبيل المثال ، عند تشغيل إصدار جديد من موقع الويب الخاص بك ، ولكنك تنسى علامات “noindex” ، والتي تهدف إلى منع محركات البحث من فهرسة أشكال جديدة من الصفحة قبل أن تصبح جاهزة.
وبالتالي ، قد يتوقف الإصدار الجديد من الموقع بشكل منهجي عن توليد حركة المرور على محركات البحث.
2.3.2. اعلم أنه يتم التعامل مع “noindex” الآن على أنه “nofollow”
غالبًا ما يستخدم مالكو المواقع علامات التعريف ، بالإضافة إلى رؤوس الاستجابة ، لإخبار محركات البحث بعدم فهرسة الصفحات الحالية ، ولكن لمواصلة الزحف إلى روابط الصفحات:
<meta name = “robots” content = “noindex، follow” />
يتم تطبيق هذا عادة على صفحات القائمة المرقمة. على سبيل المثال ، يمكن استخدام “noindex ، follow” في أرشيفات المدونة ، بحيث لا تظهر صفحات الأرشيف في نتائج البحث.
هذا مع السماح لمحركات البحث بإجراء الزحف إلى منشورات المدونة نفسها وفهرستها وترتيبها.
ومع ذلك ، قد لا يعمل هذا النهج كما هو مرغوب فيه ، حيث ذكرت Google أن نظامها يتعامل في النهاية مع “noindex ، اتبع” التوجيه باعتباره “noindex ، nofollow”. بمعنى آخر ، سيتوقفون عن الزحف إلى روابط جميع الصفحات التي تحتوي على علامة “noindex”.من المحتمل أن يمنع هذا الموقف فهرسة صفحات وجهة الروابط أو تقليل صفحتهاأو سلطتها. مما يقلل من ترتيبهم مقابل الكلمات الرئيسية ذات الصلة.

2.3.3. لا تستخدم قواعد “noindex” في ملفات Robots.txt
لا تشجع Google هذا الاستخدام لملفات robots.txt لإعداد توجيهات “noindex” وإزالة الشفرة التي تدعم هذه القواعد في سبتمبر 2019.
على الرغم من أنها لم تقدم دعمًا رسميًا من قبل ، تحترم المحركات منذ فترة إرشادات “noindex” الواردة في قواعد robots.txt.
نظرًا لأنه يمكن استخدام ملفات robots.txt التي تحتوي على أحرف البدل على صفحات متعددة في وقت واحد دون الحاجة إلى تعديل الصفحات نفسها ، فلا يزال العديد من مشرفي المواقع يفضلون هذا الأسلوب.
الملخص
إذا كنت لا تريد ببساطة فهرسة صفحة معينة بواسطة محركات البحث ، فأنت تعرف الآن ما يجب القيام به. ما عليك سوى استخدام علامة noindex في عنوان الاستجابة للصفحات المتأثرة وأنت على ما يرام.
في هذه المقالة ، أوضحت لك كيفية استخدام noindex بشكل صحيح على الصفحة. بعد ذلك ، كان عليّ تقديم أنواع مختلفة من الصفحات التي يجب ألا تظهر في محركات البحث والتي يجب مع ذلك فهرستها.
Noindex و nofollow علامتان تختلفان عن بعضهما البعض ، لكنهما يكملان بعضهما البعض. بعد ذلك ، أخذت الوقت الكافي لأشرح لك في أي حالة ، يمكن دمجها أو استخدامها بشكل منفصل.
يمكن لعلامة noindex ، على الرغم من أنها تتمتع بخصوصية طلب محركات البحث بعدم فهرسة الصفحات ، أن تشارك بطريقة أو بأخرى في الإشارة إلى موقعك ، وقد تمت أيضًا مناقشة الممارسات التي تؤدي إلى مثل هذه النتائج في هذه المقالة.
نحن في نهاية مقالتنا. أنا في انتظار تعليقاتك بفارغ الصبر.