يعد التذييل بشكل عام أحد المهمة يجب وضعها عند إنشاء موقع ويب ، ولهذا السبب من المهم عدم إهماله؟ نظرًا لأنه بعيدًا عن كونه تفاصيل غير مهمة كما يعتقد الكثير من الناس ، فإن التذييل هو في الواقع عنصر حاسم سيكون موجودًا في غالبية صفحات موقعك. في الواقع ، هذه هي المنطقة الأخيرة التي ستتاح للزائر الفرصة لرؤيتها قبل مغادرة موقع الويب الخاص بك. لذلك ، يعد التذييل هو الملاذ الأخير لجذب انتباههم وتذكر أن هذه منطقة رئيسية للزوار للحصول على مزيد من المعلومات حول عملك. لذلك يجب أن تعتني به جيدًا وسأقدم لك جميع المعلومات المفيدة عنه ، بالإضافة إلى الخطوات المختلفة لتحقيقه. يوجد مقطع فيديو مرفق بهذا الدليل وأوصيك بمتابعته للحصول على صورة مرئية للعملية برمتها.
تذييل الصفحة في ووردبريس
اكتشف في هذا الفيديو كيفية إنشاء تذييل في WordPress:
لماذا التذييل مهم؟
لإنشاء موقع ويب ، يُنصح غالبًا بوضع أهم المعلومات فوق خط الماء. في الواقع ، هذا السطر هو حد افتراضي يظهر فوقه محتوى الصفحة دون أن يقوم المستخدم بالتمرير لأسفل باستخدام شريط التمرير.
ومع ذلك ، فإن المنطقة الواقعة فوق خط الماء ليست هي المنطقة التي تتمتع بالضرورة بعدد أكبر من الارتباطات. لاحظ أن مصطلح “المشاركة” الذي أستخدمه هنا يشير إلى الوقت الذي يقضيه الزوار في المنطقة.
في الواقع ، هذه الحقيقة تدعمها الدراسة Chartbeat تستندتكشف هذه الدراسة أنه بدون مراعاة المستخدمين الذين يغادرون الصفحة على الفور ، فإن غالبية الزوار لا ينتظرون تحميل الصفحة بالكامل قبل التمرير لأسفل.
بالإضافة إلى ذلك ، تتمتع المنطقة الواقعة أسفل خط الماء مباشرة بأكثر من 80٪ مشاركة مقارنة بـ 75٪ للمنطقة المذكورة أعلاه. وتنخفض هذه الأرقام بشكل طفيف حتى نهاية الصفحة ، مما يدل على وجود عدد كبير من الزوار الذين يرون التذييل الخاص بك. لهذا السبب ، يجب ألا تهمل تصميمها وإدراكها.
العناصر التي تشكل تذييل موقع الويب

الاتصال
بعد أن أصبحالزائرون يتوقعون عمومًا العثور على معلومات الاتصال في التذييل. لذلك سيكون من العار عدم تضمين ارتباط بهذه البيانات.
عنوان ورابط لخريطة
يتيح دمج عنوان تأجير في التذييل للزوار ولجوجل معرفة الموقع الجغرافي لنشاطك التجاري. لتكون أكثر ملاءمة ، يمكنك محاولة ربط الخريطة بهذه المعلومات. وبالتالي سوف تستفيد من حركة المرور القادمة من البحث المحدد جغرافيًا.
رقم هاتف
بالإضافة إلى العنوان ، يمكنك إضافة رقم هاتف مع رمز منطقة الهاتف. أيضًا ، اختره ليكون زرًا قابلاً للنقر حتى يتمكن أولئك الذين يتصفحون الهاتف المحمول من الاتصال به تلقائيًا بالنقر فوقه.
يعد ملف Sitemap
أحد أكثر العناصر استخدامًا في التذييل، حتى لو كان نادرًا ما يستخدمه مستخدمو الإنترنت.
قائمة التنقل
هذا هو الخيار المثالي لمساعدة الزوار في الوصول بسرعة إلى الجزء الذي يريدونه من موقع الويب الخاص بك. في الواقع ، حقيقة عدم العثور على المعلومات المطلوبة هي أحيانًا السبب الذي يدفعهم إلى الانخفاض إلى هذا الحد. لهذا ، يمكنك دمج ، على سبيل المثال ، قائمة منسدلة لإعادة توجيههم إلى أهم صفحات موقع الويب الخاص بك.
أيقونات و / أو أدوات الوسائط الاجتماعية
هذه حلول رائعة عندما تكون نشطًا جدًا على وسائل التواصل الاجتماعي. يتيح لك وجود الرموز إرسال زوار موقعك مباشرة إلى حساباتك الاجتماعية. من ناحية أخرى ، تسمح لك الأدوات الذكية ، على سبيل المثال ، بعرض أحدث الرسائل المنشورة على الشبكات الاجتماعية مباشرة على موقع الويب الخاص بك.
الاشتراك في النشرة الإخبارية
التذييل هو المكان الذي يمكنك فيه دمج وحدة الاشتراك في الرسائل الإخبارية نظرًا لأن هذا الحكم واسع الانتشار ومستخدمي الإنترنت معتادون عليه بالفعل.
محرك بحث
إذا كان لا يبدو أن قائمة التنقل العلوية لديك قادرة على الاحتفاظ بمحرك بحث ، فيمكنك وضعه في التذييل. ومع ذلك ، يجب عليك التأكد من أنه يمكن التعرف عليه بوضوح من قبل زوارك.
بصرف النظر عن هذه الروابط ، يمكنك إضافة المزيد من العناصر الاختيارية مثل:
- صورة أو معرض صغير لتخصيص تذييل الصفحة الخاصة بك ؛
- الجوائز والشهادات لتعزيز مصداقيتك ؛
- أعضاء جمعيتك ؛
- عبارة واضحة ومفهومة للحث على اتخاذ إجراء لتحسين عدد التحويلات.
كما ترى ، الخيار واسع جدًا وأقترح عليك اتباع بعض الممارسات الجيدة للحصول على تذييل مثالي.
أفضل الممارسات لإنشاء التذييل الصحيح لموقعك على الويب
لكي يكون لديك تذييل يوفر تجربة مستخدم مثالية ، أقترح عليك مراعاة النقاط التالية.
قم بإنشاء نموذج لموقع الويب الخاص بك
هذه خطوة تأتي قبل إنشاء موقع ويب وأوصي بعدم تفويتها. في الواقع، النموذج مبدئيًا بالحفاظ على تناسق معين بين التذييل وجميع صفحات موقع الويب الخاص بك.
بالإضافة إلى ذلك ، لديك الوقت للتفكير في الروابط الأكثر صلة بالاندماج في تذييل موقع الويب الخاص بك. الفكرة هي أن يكون لديك مخطط صحيح ومحدد مسبقًا قبل الانتقال إلى إنشائه في WordPress.

لا تفرط في تحميل التذييل
بصرف النظر عن تصميم التذييل الخاص بك ، يجب أن تفكر في دمج العناصر المفيدة دون عمل نسخة دقيقة من قائمة التنقل الرئيسية الموجودة في الجزء العلوي.
تأكد من عدم تحميل التذييل بشكل زائد حتى لا تربك الزوار الذين من المحتمل أن يغادروا موقع الويب الخاص بك على الفور.
اختيار أفضل الروابط
للتذييل يجب أن يكون أفضل تذييل هو استدعاء للتنقل للمستخدمين حتى يظلوا على موقعك لفترة أطول. لهذا ، هناك ثلاث فئات رئيسية من الروابط:
الروابط الأساسية
تشمل هذه الفئة أهم الروابط حسب نشاطك ، مثل:
- خدمة العملاء: اتصل بنا ، والأسئلة الشائعة ، وطرق الدفع ، والتسليم ، وتتبع الطلبات ، إلخ.
- معلومات عن عملك: حول ، متاجرنا ، التوظيف ، إلخ.
- الإشارات القانونية
- خريطة الموقع ؛
- إلخ.
الروابط الموصى بها تضفي
هذه الأنواع من الروابط قيمة مضافة على موقع الويب الخاص بك وتشمل ، من بين أشياء أخرى:
- الاشتراك في رسالة إخبارية ؛
- حضور اجتماعي
- شعار ؛
- إلخ.
للتعديل
هذه روابط تختلف وفقًا لأهدافك في وقت معين. أميز:
- بطاقات الهدايا.
- تطبيق جوال.
- الشهادات – التوصيات ؛
- بصري
- إلخ.
بعد اختيار العناصر التي ستشكل التذييل وتصميمه ، ستنتقل إلى مرحلة الإنشاء الفعلية.
كيف تنشئ تذييل موقع الويب الخاص بك باستخدام WordPress و Avada؟
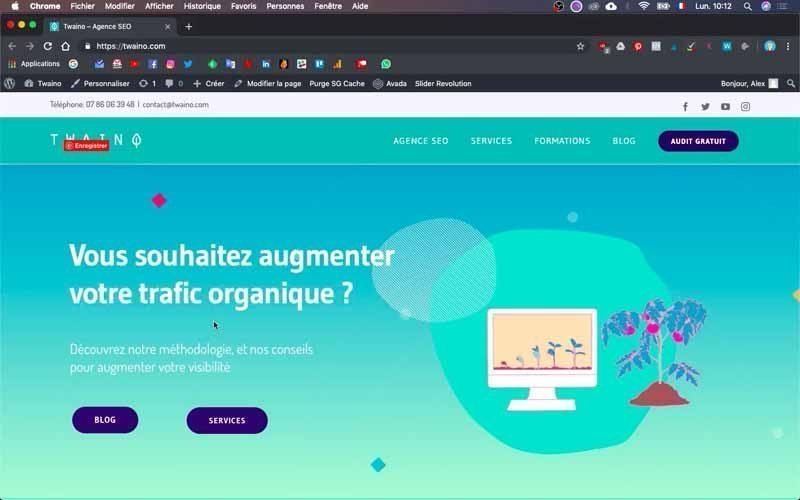
كما هو الحال في. الأخرى، سأستخدم موقع Twaino.com الخاص بوكالة تحسين محركات البحث (SEO) الخاص بي ، لأظهر لك العملية خطوة بخطوةلذا الخطوات توضح الطريقة التي استخدمتها لإنشاء تذييل موقعي باستخدام WordPress وموضوع Avada..

لذلك ؛، أميز خطوتين رئيسيتين لإنشاء تذييل:
- تكوين محتوى التذييل الخاص بك
- تصميم التذييل.

إذن هيا بنا نذهب!

الاتصال بلوحة التحكم في موقع الويب الخاص بك
أول شيء تفعله هو الوصول إلى وحدة تحكم WordPress. لذلك يجب عليك الاتصال بحساب المسؤول لموقع الويب الخاص بك وإكمال التسجيل ببساطة “…. / wp-admin” على عنوان URL لموقع الويب الخاص بك في متصفحك.
في صفحة تسجيل الدخول ، املأ المربعات ببيانات الاعتماد الخاصة بك ثم قم بالتأكيد للوصول إلى “لوحة المعلومات”.

تكوين محتوى تذييل الصفحة
1) انتقل إلى خيارات المظهر الخاص بك
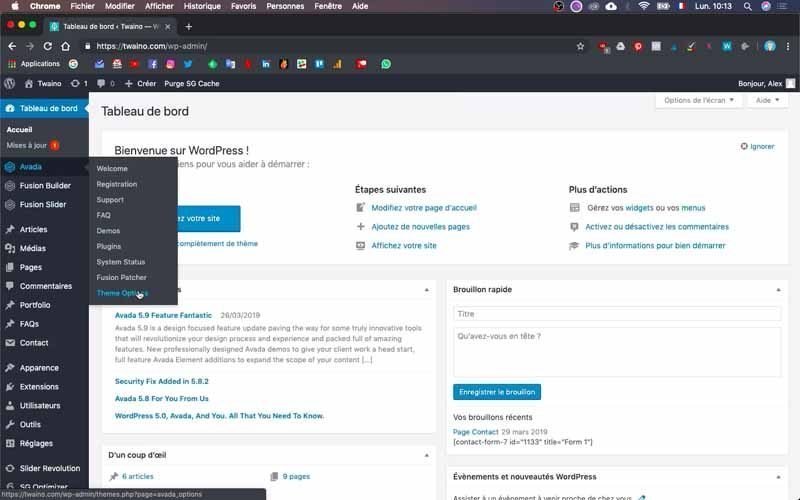
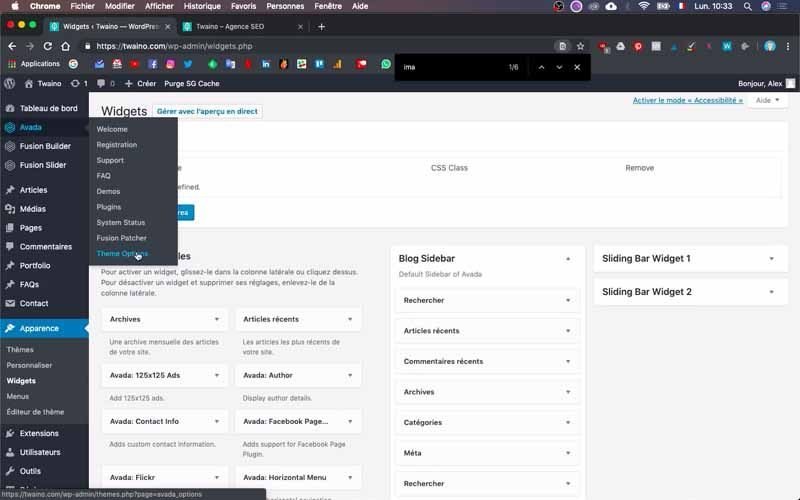
بمجرد دخولك إلى لوحة القيادة ، انقر فوق قسم المظهر الخاص بك الموجود في الشريط الجانبي الأيسر. لذلك أنقر على “Avada” وفي القائمة التي تظهر ، حددت “خيارات السمة” الموجودة في أسفل القائمة.

الواجهة التالية، لديك جميع الخيارات التي يوفرها المظهر الخاص بك ، ولا سيما على الشريط الجانبي الأيسر الثاني الذي يتبع لوحة القيادة.
2) تكوين معلمات محتوى التذييل الخاص بك من
بين الخيارات المعروضة ، انقر فوق “التذييل” الموجود أسفل “شريط التمرير”. ثم حدد المعلمة الأولى “محتوى التذييل” والتي تمنحك الوصول إلى واجهة التكوين الخاصة بها مع العديد من المعلمات.
2-1) أدوات التذييل
أولاً ، قم بتنشيط “أدوات التذييل” بالنقر فوق “تشغيل”. في الواقع ، الأدوات المصغّرة هي وحدات قابلة للتنزيل توفر وظائف معينة ويمكن دمجها في أجزاء مختلفة من الموقع.

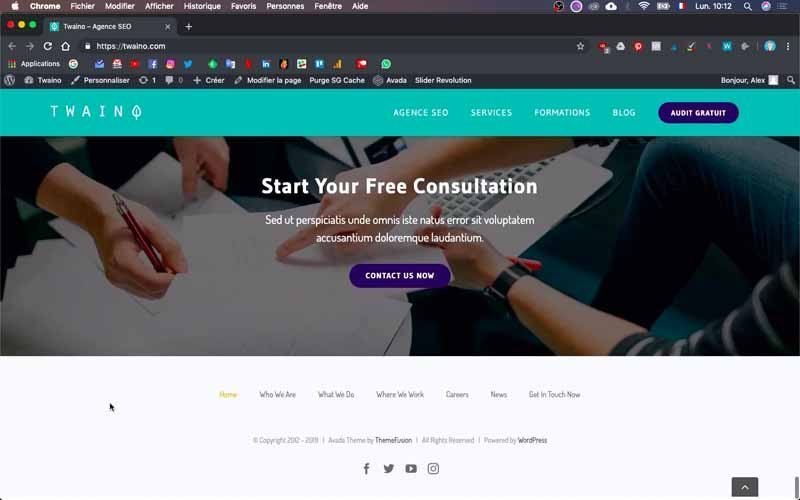
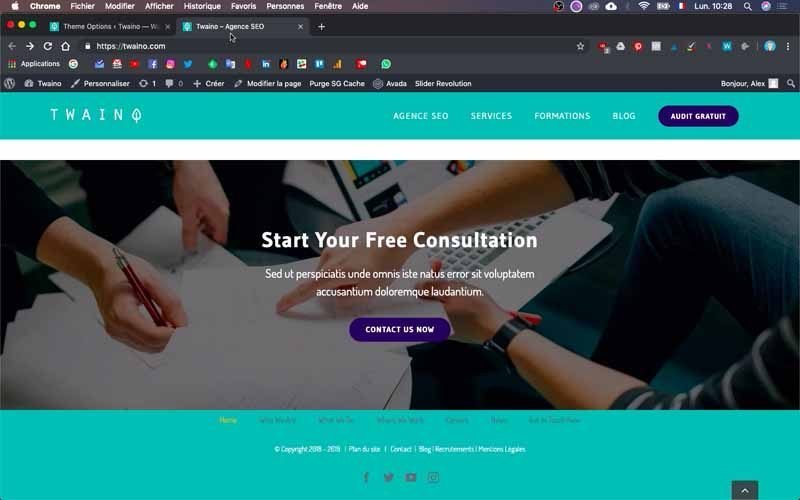
على سبيل المثال ، في “التذييل” الافتراضي لموقعي على الويب ، تم إنشاء قائمة التنقل باستخدام أداة. هذه هي منطقة التذييل التي تضم
- :
- من نحن؛
- الذي نفعله؛
- اين نعمل
- وظائف؛
- أخبار؛
- ابقى على تواصل.
بالإضافة إلى ذلك ، أحتاج إلى تفعيل الحاجيات لدمج أيقونات الشبكات الاجتماعية.
2-2) عدد أعمدة التذييل
في التذييل الافتراضي لموقع الويب الخاص بي ، يوجد حاليًا عمود واحد فقط. ومع ذلك ، يمكنك بسهولة ملاحظة وجود ثلاثة أعمدة في التذييل الثاني قمت بتصميمها أثناء إنشاء نموذج بالحجم الطبيعي. من ناحية أخرى ، بالنسبة للنموذج الأول ، فهو أيضًا كتلة أو عمود.

في هذا المستوى ، يجب عليك اختيار عدد الأعمدة التي تريدها بالنظر إلى النتيجة المتوقعة. في حالتي ، أتركها منذ أن اخترت النموذج الأول أخيرًا.
2-3) محتوى عناصر واجهة مستخدم تذييل الصفحة
يسمح هذا الخيار بتوسيط محتوى التذييل وأتركه على “تشغيل”. يمكنك اختيار “إيقاف” إذا كنت لا تريد توسيط المحتوى.

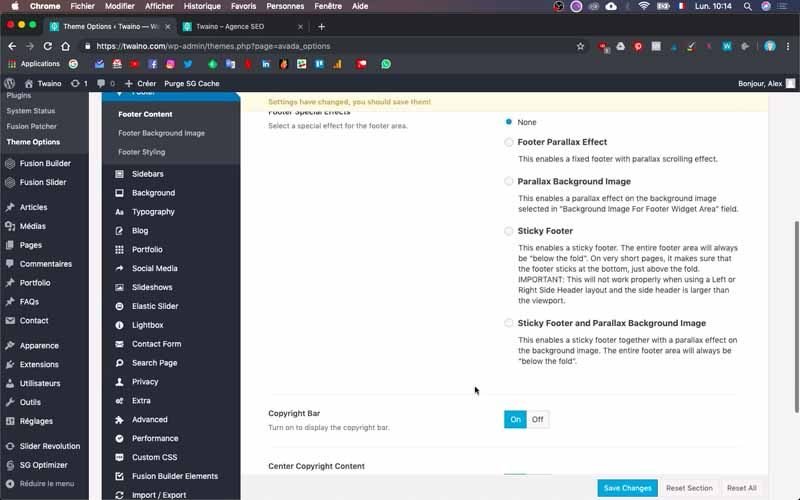
2-4) تأثيرات خاصة للتذييل
يسمح لك هذا الجزء بإضافة تأثير خاص إلى تذييل الصفحة. لا يمكنك اختيار أي منها بتحديد “لا شيء” أو الاختيار من بين الخيارات الأخرى:
- Footer Parallax Effect؛
- المنظر صورة الخلفية ؛
- تذييل مثبت
- تذييل مثبت وصورة الخلفية المنظر.

على مستوى علامة “بلا” لأنني لا أريد إضافة تأثير خاص إلى تذييل الصفحة.
2-4) شريط حقوق النشر
يتيح لك هذا الخيار الإشارة إلى حقوق النشر متبوعة بالسنة. قم بتنشيطه بالنقر فوق “تشغيل” إذا لم يكن قد تم بالفعل.

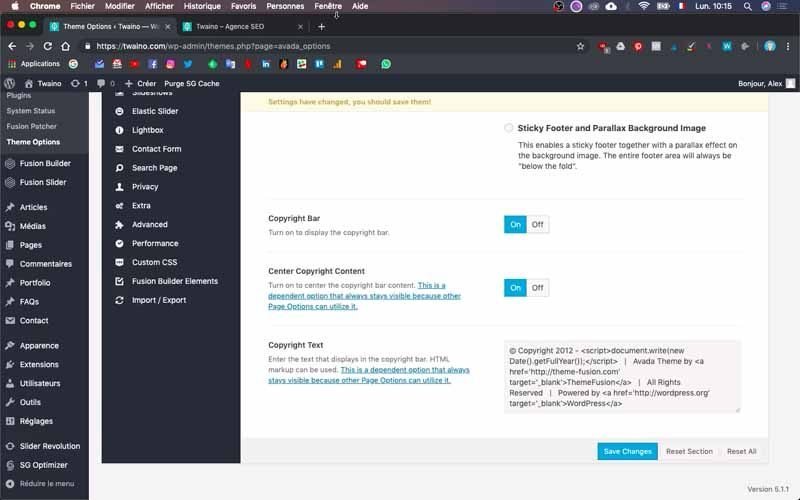
2-5) مركز محتوى حقوق الطبع والنشر
يسمح لك بتوسيط محتوى حقوق الطبع والنشر ، وهذا هو الحال بالنسبة لعناصر حقوق النشر للتذييل الافتراضي الخاص بي ، بما في ذلك:
- حقوق النشر 2012 – 2019 ؛
- Avada موضوع بواسطة ThemeFusion ؛
- كل الحقوق محفوظة؛
- Powerd بواسطة WordPress.
للحصول على نفس النتيجة ، قم بتفعيل هذا الخيار بالنقر فوق “تشغيل”.

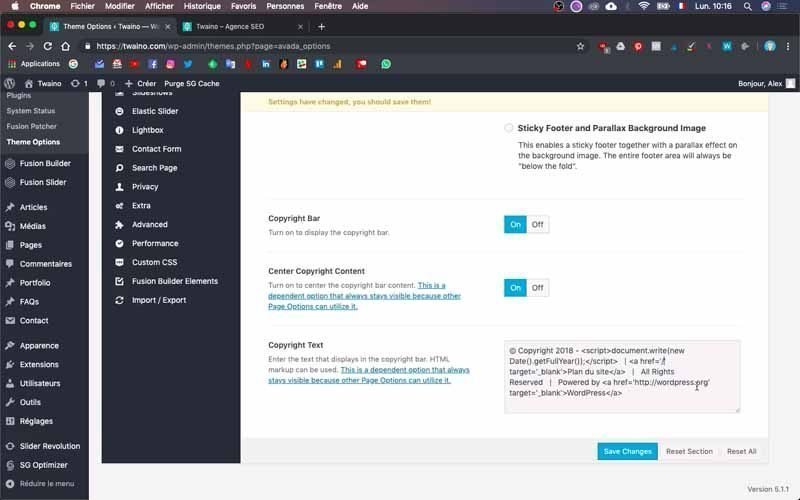
2-6) نص حقوق النشر
يسمح لك هذا القسم بالإشارة إلى المحتوى الذي ترغب في الحصول عليه في قسم “حقوق النشر”.
3) تكوين نص حقوق النشر
على مستوى الخيار “نص حقوق النشر” ، يمكنك تعديل النصوص أو الروابط المختلفة التي يتم عرضها على نفس سطر حقوق النشر. هذه هي:
- حقوق الطبع والنشر 2012-2019 ؛
- Avada موضوع بواسطة ThemeFusion ؛
- كل الحقوق محفوظة؛
- Powerd بواسطة WordPress.

3-1) أظهر عام 2019 أمام حقوق النشر
بدلاً من عام 2012 الذي أمام حقوق الطبع والنشر ، أكتب 2018. هذه في الواقع هي الصيغة للإشارة إلى 2019 إلى WordPress.
3-2) تعديل العناصر الأخرى
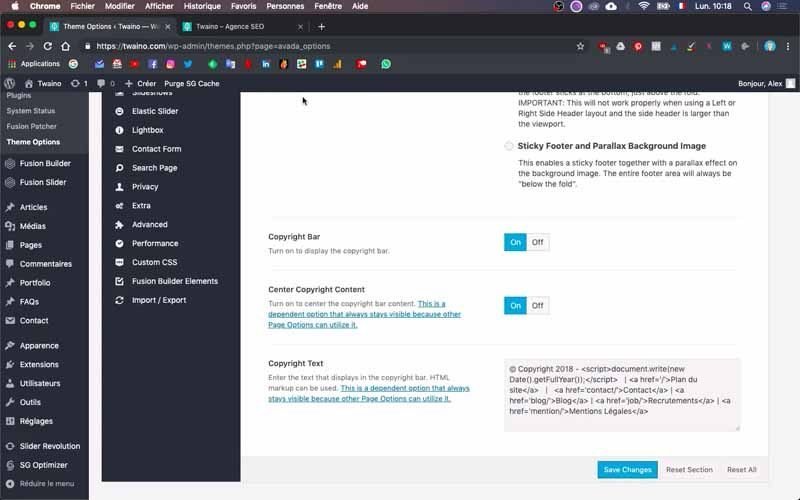
، قمت بحذف الجزء “Avada Theme By ThemeFusion” وأكتب في مكانه “خريطة الموقع” التي أرغب في وضعها في تذييل. في هذا المستوى ، احرص أيضًا على حذف عنوان URL الخاص به والرمز “‘target =’ _ blank ‘” الذي يفتح روابط حقوق النشر في علامة تبويب جديدة.
على سبيل المثال ، بالنقر فوق “WordPress” في تذييل الافتراضي الخاص بي ، يتم فتح علامة تبويب أخرى في متصفحي بالإضافة إلى القديم الذي يكون مفتوحًا دائمًا. للتأكد من أن كل شيء يحدث في نفس علامة التبويب ، كل ما عليك فعله هو إزالة الكود “‘target =’ _ blank ‘”.
3-3) إضافة روابط قابلة للنقر
أريد إضافة عناصر أخرى قابلة للنقر في التذييل. للقيام بذلك ، أنسخ “خريطة الموقع” مع شفرتها ، والتي تعطي: <a hbref=’/’> خريطة الموقع </a>.
ثم ألصق هذا الرمز مباشرة بعد الشريط الأيمن الصغير “| الذي يفصل بين عناصر حقوق التأليف والنشر. بدلاً من “خريطة الموقع” ، أكتب “جهة اتصال” في مكانين وتعطي: <a hbref=’Contact/’> جهة اتصال </a>.

لاحظ أن “جهة الاتصال” الأولى ليست سوى اسم الصفحة وقد أغيرها لاحقًا بناءً على الاسم الدقيق للصفحات التي سأقوم بإنشائها.

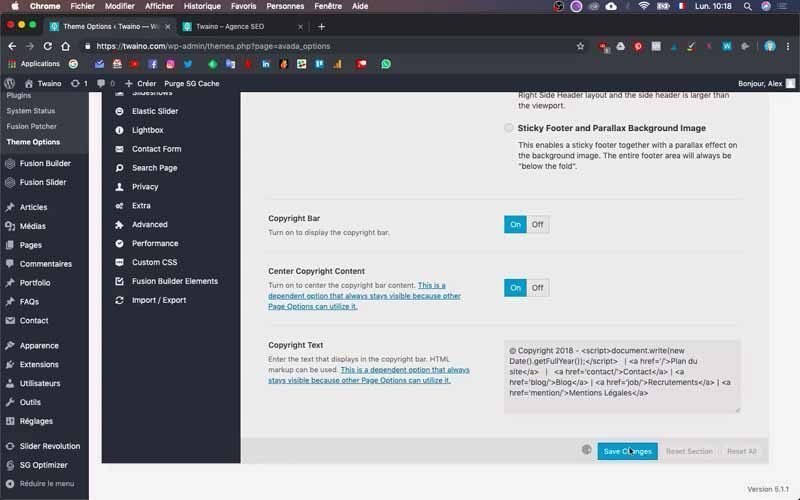
أكرر نفس العملية لكل من “المدونة” و “التوظيف” و “الإشعارات القانونية”. بالنظر إلى النتيجة المتوقعة ، يمكنك إضافة العناصر التي تريدها وللتحقق من صحة هذه التغييرات ، انقر فوق الزر الأزرق “حفظ التغييرات” الموجود في الجزء السفلي تمامًا.

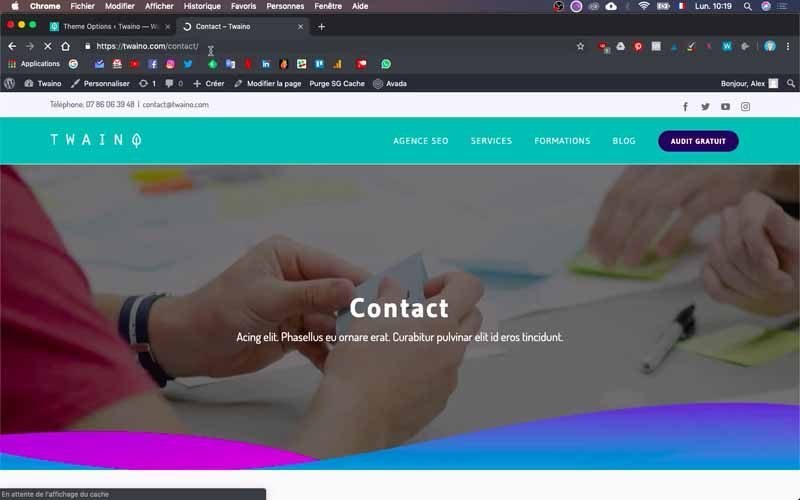
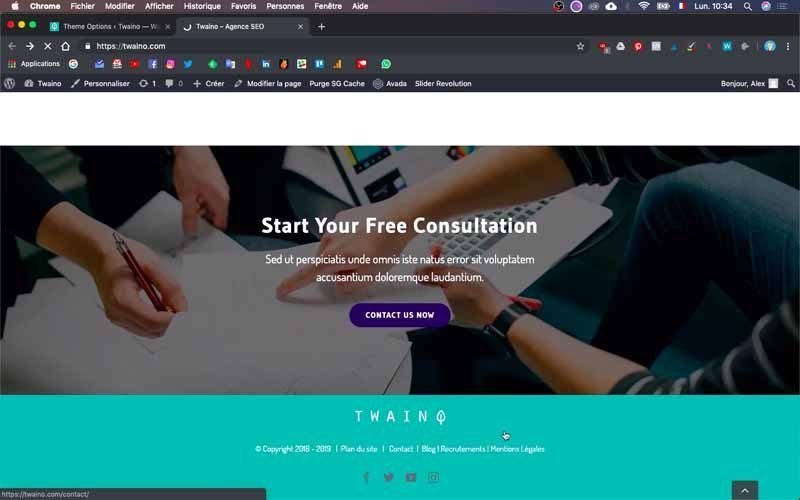
عن طريق تحديث صفحتك الرئيسية ، يمكنك أن ترى بالفعل أن التغييرات الجديدة قد تم أخذها في الاعتبار. بالإضافة إلى ذلك ، من خلال النقر على “جهة اتصال” على سبيل المثال ، تتم إعادة توجيهي تلقائيًا إلى صفحة الاتصال في موقع الويب الخاص بي.

تصميم تذييل الصفحة
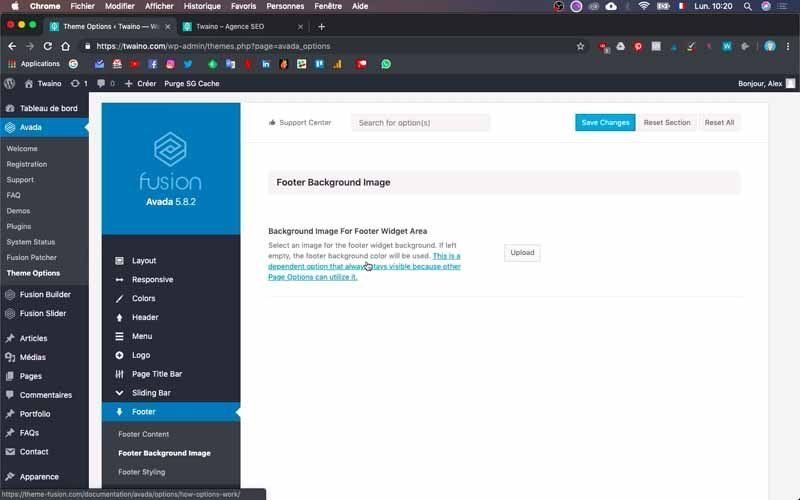
1) أضف صورة خلفية للتذييل الخاص بك
انقر فوق “صورة خلفية التذييل” التي تتيح لك إضافة صورة إلى التذييل الخاص بك إذا كنت ترغب في ذلك. للقيام بذلك ، ما عليك سوى الضغط على الزر “تحميل” لاختيار صورتك. أنا ، لا أريد أن أفعل ذلك لذا أترك هذا الجزء.

2) تكوين نمط التذييل الخاص بك
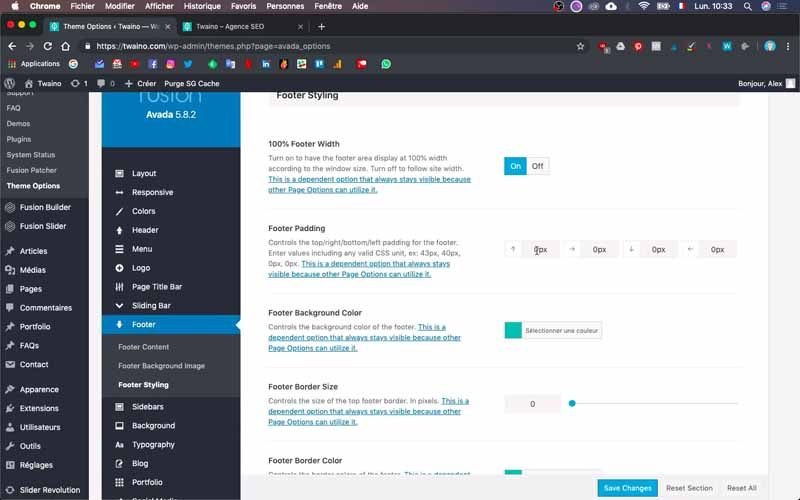
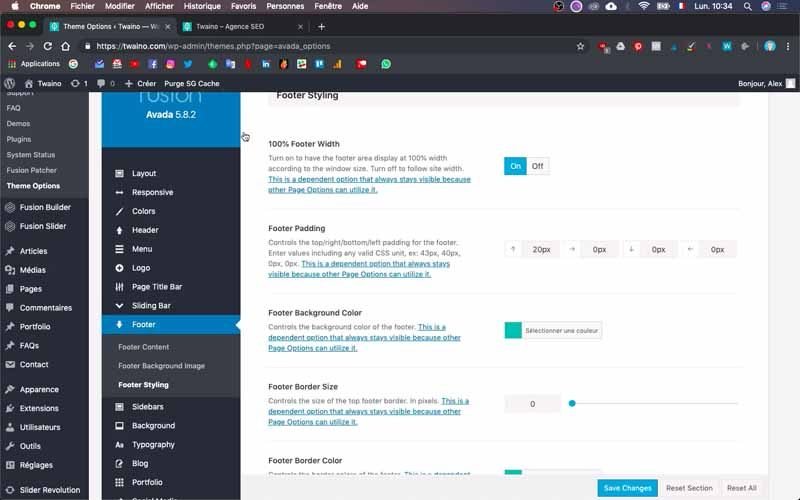
لتهيئة نمط التذييل ، انقر فوق المعامل الثالث “Footer Styling” من “Footer” والذي يتيح لك الوصول إلى عدة خيارات.
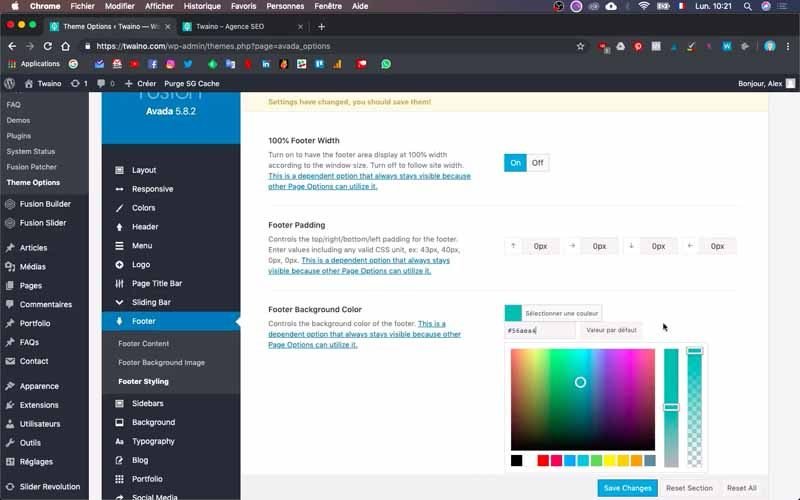
2-1) 100٪
Footer Width يسمح لك الخيار الأول “100٪ Footer Width” بتغيير حجم تذييل الصفحة. في حالتي ، أفضل عدم إجراء أي تغييرات لأن هذا الحجم يناسبني.

2-2) حشوة التذييل
بعد ذلك ، هناك “حشوة التذييل” التي تسمح لك بتكوين المسافة بين الحافة العلوية والحافة السفلية لمحتوى التذييل. يمكنك محاولة تعديله للحصول على أفضل عرض. في مستواي أكتب حاليًا “0 بكسل” في كل مكان.

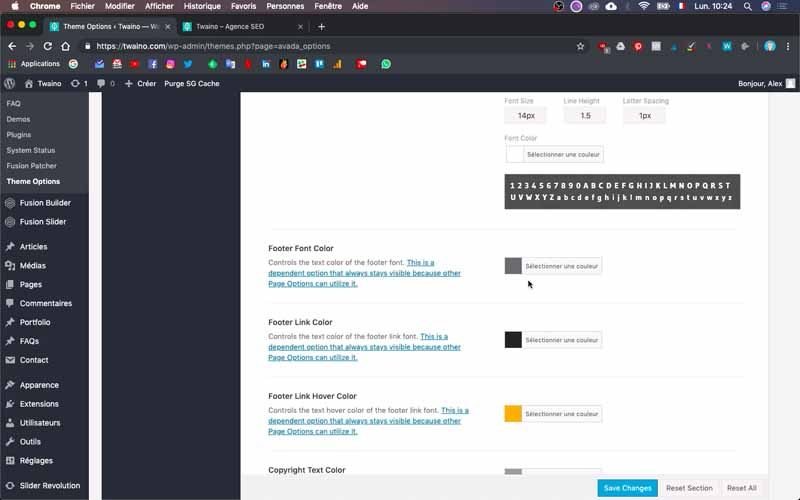
2-3) لون خلفية التذييل
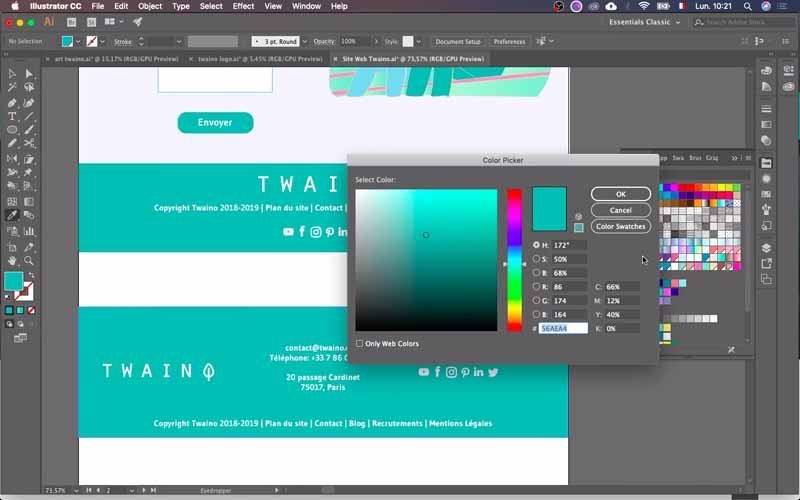
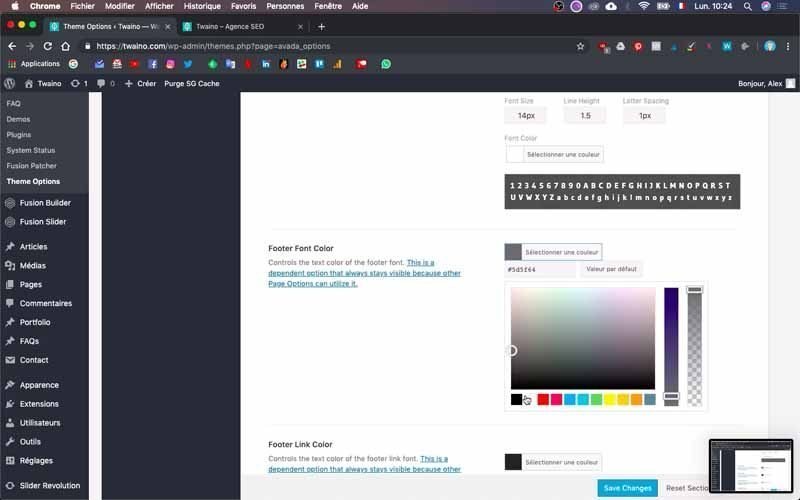
بعد هذا الخيار ، يوجد “لون خلفية التذييل” الذي يسمح لك بتغيير لون التذييل. انقر فوق “تحديد لون” لأخذ اللون الذي تريده.

ولكن إذا كان لديك لون معين ، فما عليك سوى نسخ الكود الخاص به ولصقه في المربع المخصص لهذا الغرض.
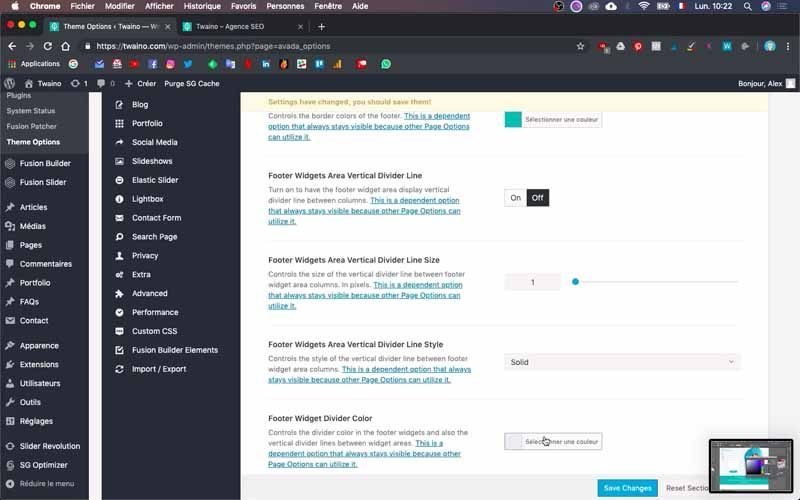
2-4) حجم حدود التذييل
يسمح لك هذا الخيار بتغيير حجم حدود التذييل. في حالتي ، أضع “0” لأنه لن يكون مفيدًا بالنسبة لي.
2-5) لون حدود التذييل
إذا كنت قد اخترت إضافة حد إلى التذييل الخاص بك ، فيمكنك إعطائه لونًا على هذا المستوى. أنا ، ألصق رمز لوني الرئيسي للتأكد من أن لدي نفس اللون في كل مكان.

أنا ، ألصق رمز لوني الرئيسي للتأكد من أن لدي نفس اللون في كل مكان.

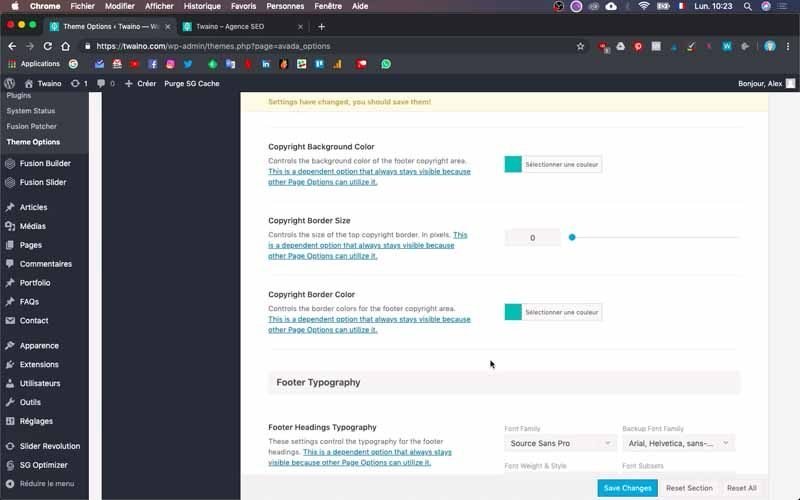
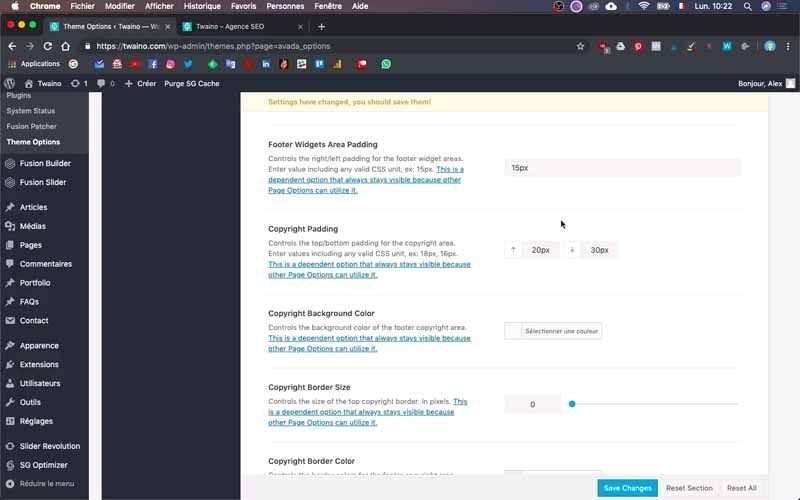
2-6) حشوة حقوق النشر
في هذا المستوى ، يمكنك تكوين المساحة التي تفصل محتوى حقوق النشر عن محتوى عنصر واجهة المستخدم الموجود أعلىها. نظرًا لأن المساحة كبيرة جدًا بالنسبة لمستواي ، فسوف أقوم بتغيير الأرقام الافتراضية إلى “20 بكسل” في كل مستويين.

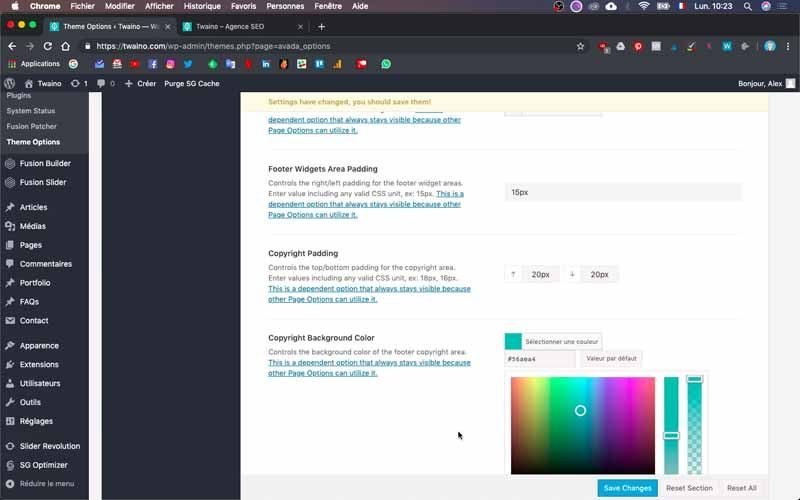
2-7) لون خلفية حقوق الطبع والنشر هنا
يمكنك تعيين لون حقوق الطبع والنشر على هذا المستوى.

بالنسبة لموقعي ، أختار دائما اللون الذي استخدمته سابقا عن طريق لصق الكود الخاص بي فيه.

أفعل الشيء نفسه مع “لون حدود حقوق الطبع والنشر” عن طريق لصق نفس رمز اللون مع “0” مثل “حجم حدود حقوق الطبع والنشر”.
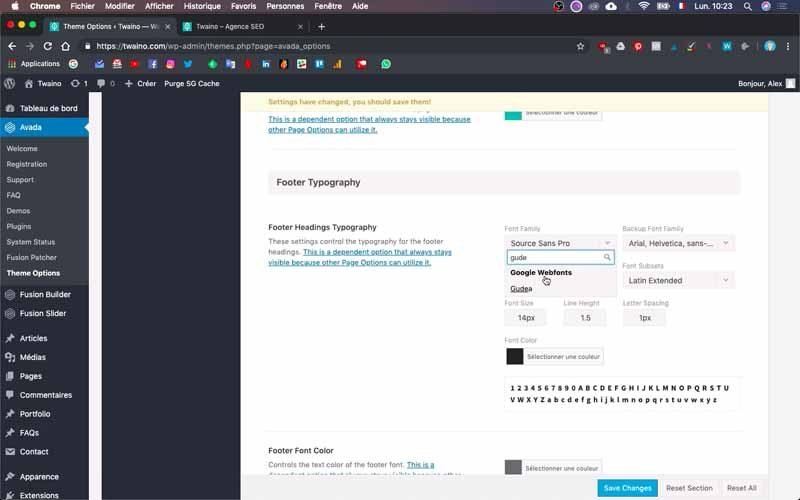
2-8) طباعة التذييل
في هذا القسم ، يمكنك تغيير أسلوب طباعة نصوص التذييل. أضع الخط المعتاد “Gudea” واخترت اللون الأبيض للنص.

وبالمثل ، أختار اللون الأبيض كلون “لون خط التذييل”. آخذ لونا آخر ، سيتم عرضه عندما يسحب الزائر مؤشره فوق الروابط ، ل “لون تحوم رابط التذييل” و “لون تحوم حقوق الطبع والنشر”.


احفظ التغييرات لتقدير العرض بحيث يمكنك إجراء المزيد من التغييرات إذا لزم الأمر. للقيام بذلك ، انقر فوق الزر الأزرق “حفظ التغييرات” في الأسفل وقم بتحديث صفحتك الرئيسية.
في مستواي ، الألوان ليست جيدة بعد وسأظل أنتقل إلى بعض التكوينات. للقيام بذلك ، أقوم بتغيير خيار “لون رابط التذييل” في قسم “طباعة التذييل” إلى اللون الأبيض.

أفعل الشيء نفسه مع “لون نص حقوق الطبع والنشر” و “لون رابط حقوق الطبع والنشر”. ثم أقوم بالحفظ للتحقق من العرض ، والذي يغير لون محتوى حقوق الطبع والنشر بشكل فعال.

من ناحية أخرى ، لتغيير حجم محتوى حقوق الطبع والنشر الخاص بك ، ما عليك سوى إدخال الحجم الذي تريده في خيار “حجم خط حقوق الطبع والنشر” في الأسفل.

ثم أكتب “15 بكسل” بدلا من “13 بكسل” والحفظ ، أجد أنه أفضل بكثير لتذييذيل.
3) تغيير
عنصر واجهة تذييل الصفحة لا يناسبني عنصر واجهة مستخدم التذييل الحالي ، لذا سأقوم بتغييره. في التذييل الافتراضي لموقع الويب الخاص بي ، فإن الأداة هي التي سمحت بوجود عناصر مثل:
- الصفحة الرئيسية ؛
- من نحن؛
- الذي نفعله؛
- اين نعمل
- وظائف؛
- أخبار؛
- ابقى على تواصل.
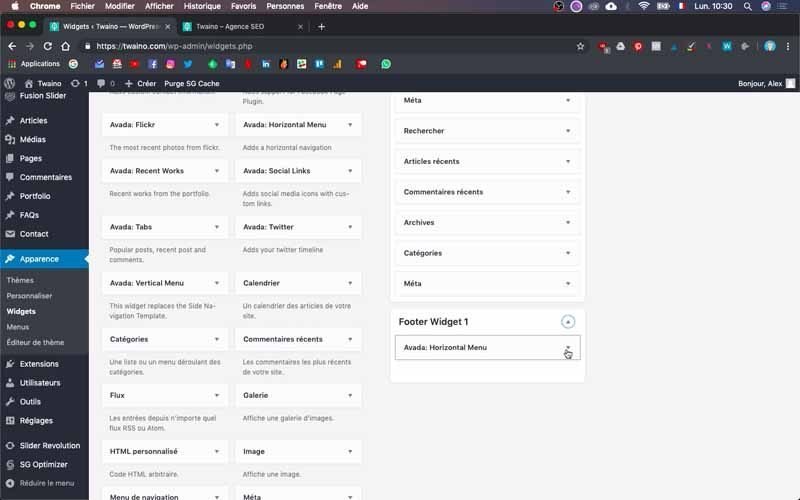
لتغيير الأداة ، انتقل إلى قسم “المظهر” في الشريط الجانبي الأيسر من لوحة التحكم وانقر على قائمة “الأدوات”.

في واجهة التكوين المعروضة ، ستجد شريط “Footer Widget 1”. على مستواي ، ستجده في أسفل الشريط الجانبي الأيمن.

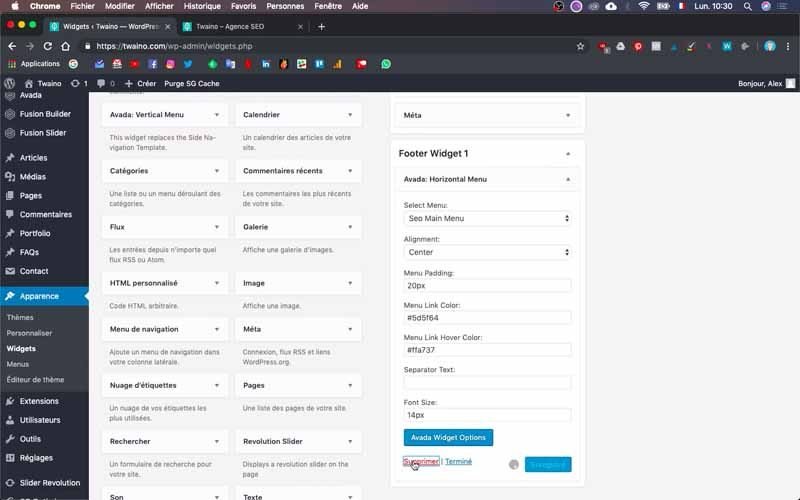
3-1) حذف عنصر واجهة المستخدم الحالي
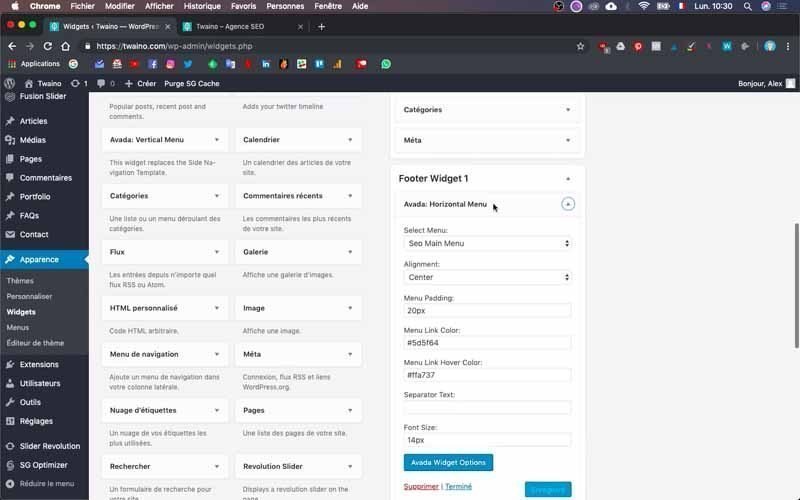
انقر فوق السهم الصغير الموجود على اليمين والذي يسمح لك بفتحه. لدي في مستواي “Avada Horizontal Menu” والذي يظهر لي تكوينات القائمة الموجودة في التذييل.

نظرًا لأنني لا أريد استخدامه ، فأنا أحذفه. ومع ذلك ، يمكنك إجراء تغييرات إذا كنت ترغب في ذلك.
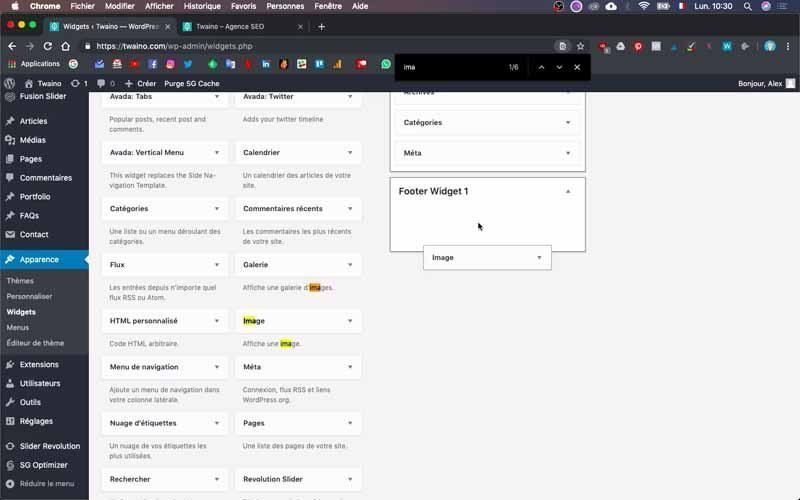
3-2) قم بتضمين عنصر واجهة صورة في تذييلك
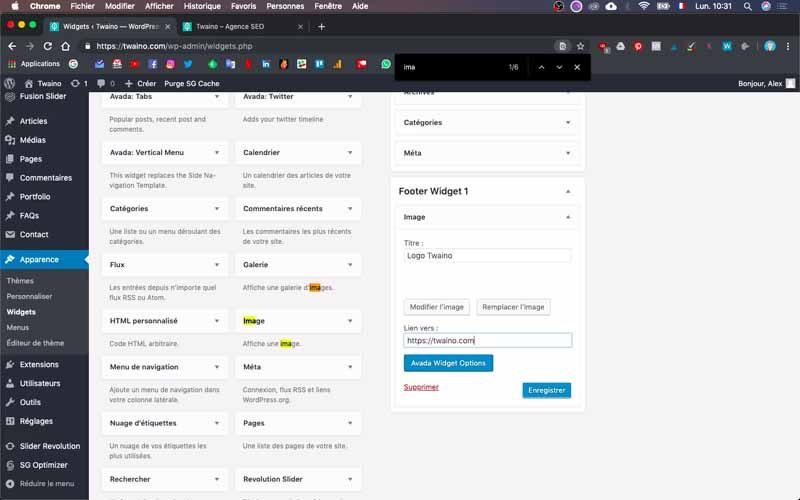
بدلاً من هذه الأداة ، سأقوم بتضمين صورة. للقيام بذلك ، ابحث في “الأدوات المتاحة” الموجودة على اليسار فقط وابحث عن “صورة”.
ثم انقر بزر الماوس الأيسر فوقه ، والذي تحتفظ به لسحبه إلى شريط “Footer Widget 1”.



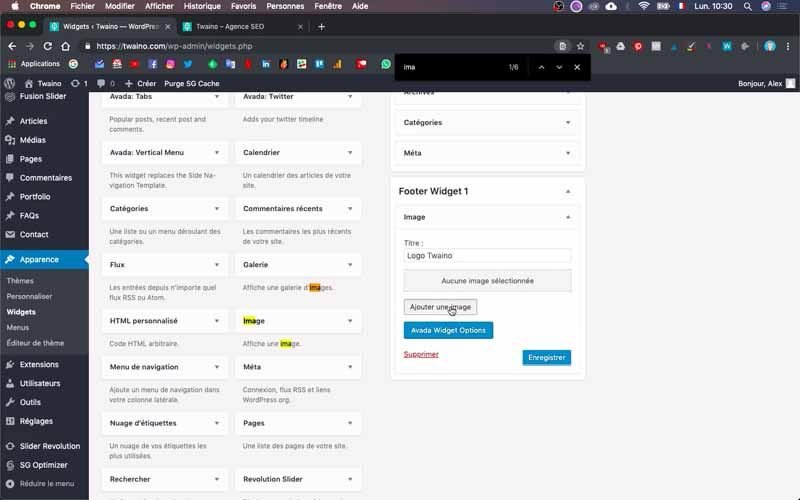
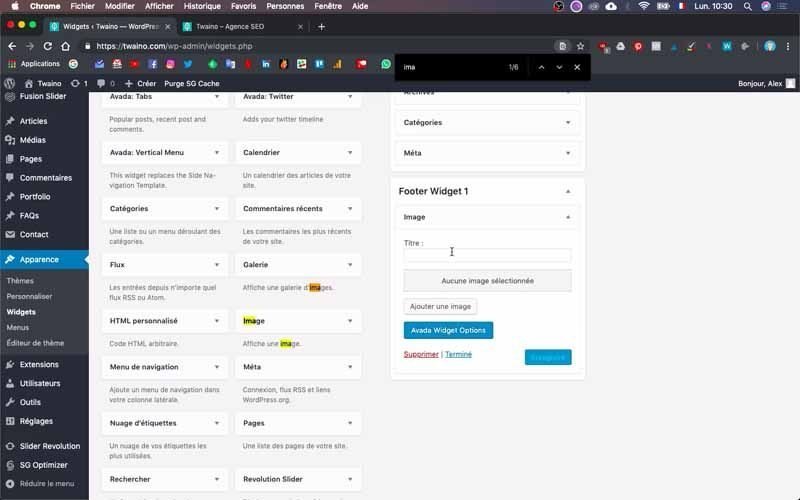
لاحظ أنه من خلال تسمية عنصر واجهة المستخدم الجديد الخاص بك هنا كما أفعل مع عنصر واجهة المستخدم الخاص بي بعنوان “Twaino Logo” ، أرى أن الاسم يظهر في العرض النهائي وفوق الشعار مباشرةً. لذلك أقوم بإزالة هذا العنوان بحيث لا يوجد سوى الشعار.

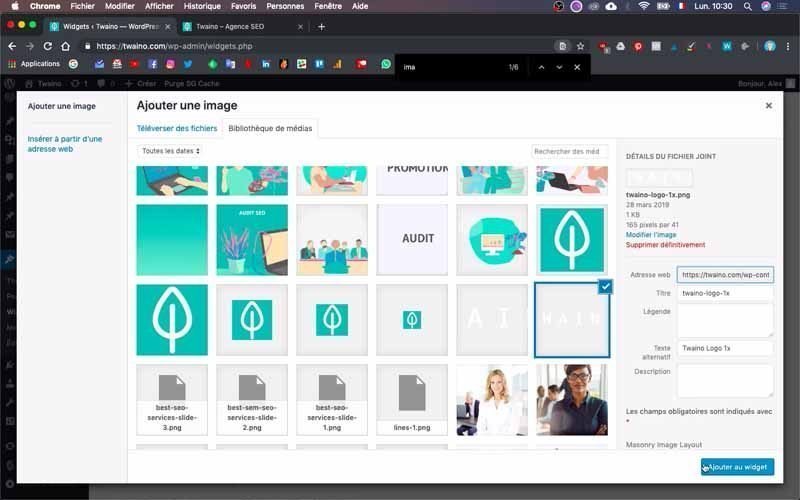
لإضافة الصورة ، اضغط على الزر “إضافة صورة” الموجود في الموضع الثاني وحدد صورتك من مكتبة الوسائط في موقع الويب الخاص بك. إذا لم يكن موجودًا ، فانقر على نافذة “تحميل الملفات” لتحميل شعارك أو صورتك.

بعد ذلك ، انقر على الزر الأزرق “إضافة إلى القطعة” بعد اختيار شعارك أو صورتك. يمكنك إقران ارتباط بها ، ولا سيما ارتباط الصفحة الرئيسية. في جزء “رابط إلى” ، أكتب ” https://twaino.com “.

3-3) اجعل خط عنصر واجهة المستخدم شفافًا
اضغط على الزر الأزرق “Avada Widgets Options” في الجزء السفلي للوصول إلى المزيد من خيارات الأداة.


في “لون الخلفية” ، انقر فوق تحديد لون وفي الشريط الجانبي الأيمن المكسو بالبلاط ، اسحب شريط التحديد إلى الأسفل حتى يصبح شفافًا.
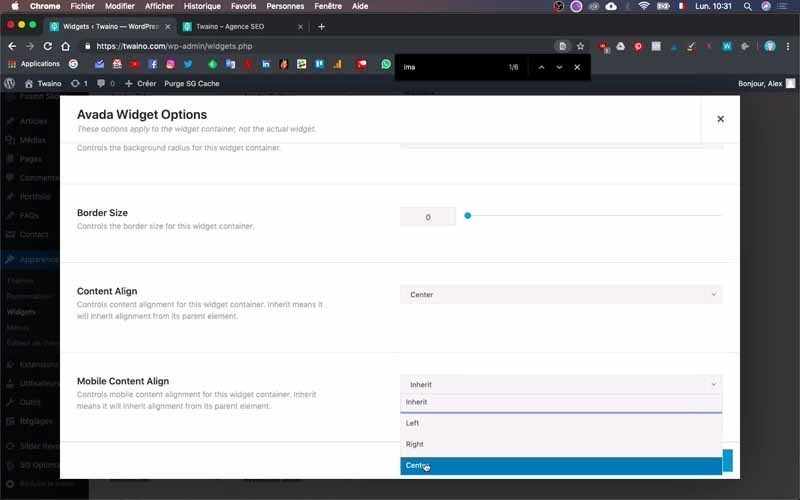
في خياري “محاذاة المحتوى” و “محاذاة محتوى الجوال” ، حدد “مركز” لتوسيط صورة عنصر واجهة المستخدم.
في النهاية ، انقر على “حفظ” ثم على “حفظ” في “أداة تذييل الصفحة 1” لحفظ التغييرات.
4) ضبط أبعاد التذييل الخاص بك التذييل

التذييل قريب جدا من الشعار الذي تم إدراجه للتو في التذييل ومن الضروري زيادة حجمه قليلا.

للقيام بذلك ، انقر فوق “Avada” في الشريط الجانبي الأيسر ثم على “خيارات السمة” و “التذييل”.

في خيار “تصميم التذييل” ، قم بزيادة عدد وحدات البكسل في مستوى “حشوة التذييل”. لا تتردد في تجربة عدة أشكال وإجراء فحوصات على صفحتك الرئيسية للحصول على النتيجة المثالية. على مستواي ، أكتب “20 بكسل” في الإطار الأول ، مما يعطيني نتيجة مرضية.

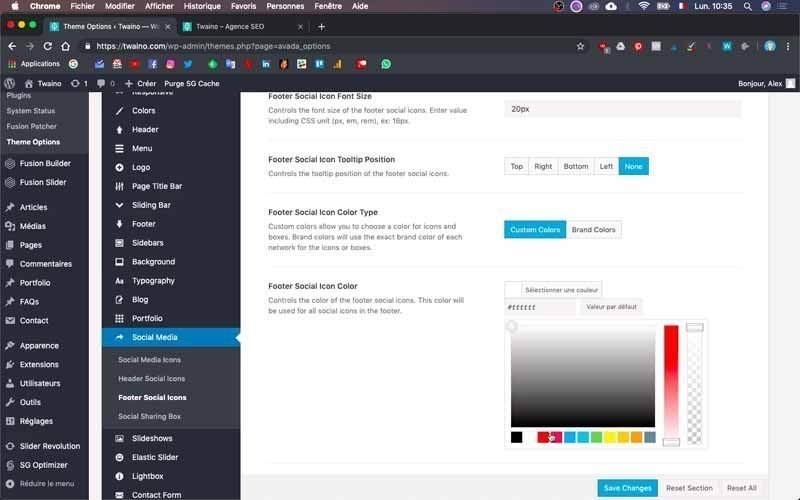
5) تغيير لون أيقونات الشبكات الاجتماعية

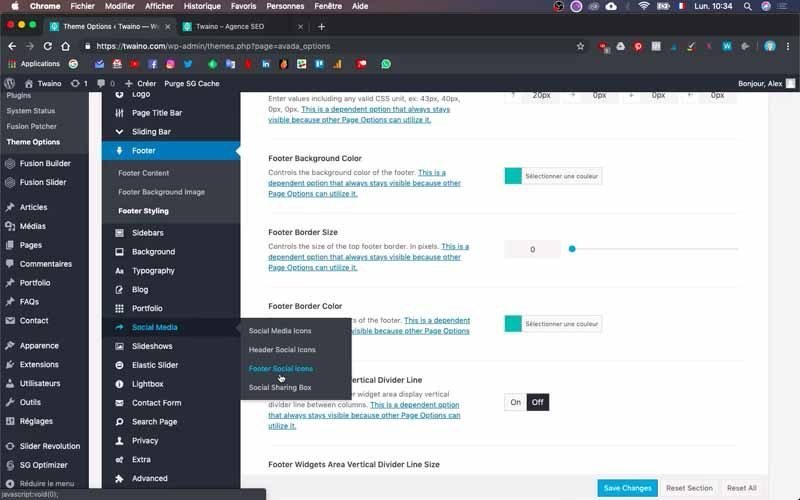
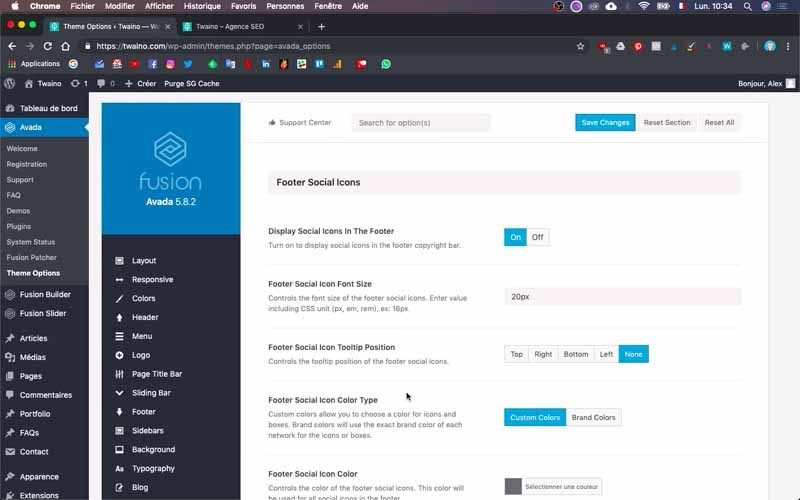
لتغيير لون هذه الرموز ، انقر فوق خيار “الوسائط الاجتماعية” في “خيار السمة” وحدد “تذييل الرموز الاجتماعية”.

اسحب لأسفل وانتقل إلى “لون الرموز الاجتماعية للتذييل” لتحديد اللون الذي تختاره.

لي ، اخترت الأبيض وأحفظ.
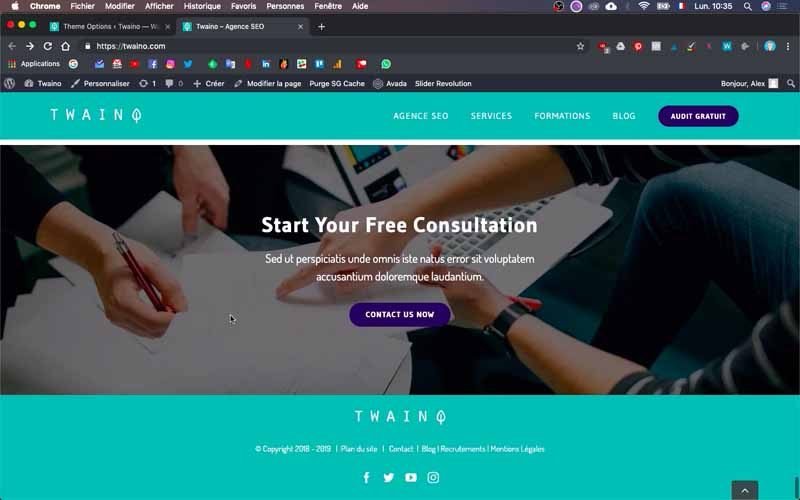
تحقق من تغييراتك مرة أخيرة
بعد كل هذه التغييرات ، يحدث أحيانًا أن يكون هناك إغفال. للقيام بذلك ، انتقل إلى تذييل موقع الويب الخاص بك وتحقق من توافق وتناسق جميع مكوناته. بالإضافة إلى ذلك ، تأكد من أن جميع الروابط الخاصة بك تعمل بشكل صحيح وتشير إلى الصفحات الصحيحة.
وها أنت ذا! لقد قمت للتو بإنشاء تذييل لموقع الويب الخاص بك.

الخاتمة
يعد التذييل أحد العناصر التي يجب وضعها عند إنشاء موقع ويب. بالإضافة إلى حقيقة أنه موجود تمامًا في أسفل الصفحات ، يميل الكثير من الأشخاص إلى التغاضي عن تصميمه. ومع ذلك ، يعد التذييل أحد أهم أجزاء موقع الويب نظرًا للأدوار العديدة التي يلعبها. لذلك أوصيك بتحديد العناصر الأكثر صلة بالتذييل الخاص بك واختيار التصميم الذي يوفر تجربة مستخدم مثالية. وأفضل طريقة للحصول على النتيجة التي تتوقعها بدقة هي المضي قدمًا عن طريق التكرار ، والتحقق من التغييرات في كل مرة لإجراء التصحيحات ، خاصةً إذا كان هذا هو أول إنشاء موقع لك.