ما لم تكن مصمم ويب مؤكدًا ، فإن تثبيت سمة هو أفضل طريقة لذلكبسرعة جعل موقع الويب أنيقًا. بالإضافة إلى ذلك ، لديك مجموعة واسعة من الاحتمالات منذ WordPress وهو أيضًا ملف الأكثر استخداما CMS في العالم، يتيح الوصول إلىأكثر من 3500 موضوع مجاني.وهذا ، دون احتساب السمات المدفوعة وتلك غير الموجودة في دليل WordPress. مع مثل هذه الكمية ، من الصعب جدًا العثور على السمة المثالية في المرة الأولى ، لذلك قد ينتهي بك الأمر مع تثبيت العديد من السمات. ولكن بمجرد أن يتم الاختيار ، من المهم أنتفتيح نظامك على وجه الخصوص عن طريق حذف الموضوعات الأخرى التي لا تزال مثبتة. ومع ذلك ، على الرغم من أنها عملية بسيطة ، إلا أنها موجودة في بعض الأحيانالاحتياطات الواجب اتخاذها. لهذا السبب ، قمت بتجميع هذا الدليل الذي من المرجح أن يساعدك بشكل صحيحإزالة سمات WordPress من موقع الويب الخاص بك. كما أدعوكم لمتابعة الفيديو المصاحب لها والذي يقدم صورة مرئية عن العملية برمتها. لذا اتبع.
حذف موضوع وورد
[توك]اليوم أريكم كيف حذف موضوع ووردبريس :
تعريف وفائدة موضوع WordPress
موضوع WordPress هو ملفكتلة من الملفات تسمح لك بتخصيص الجزء المرئي من موقع ويب. يأخذ هذا في الاعتبار المظهر العام للموقع وكذلك عرض المحتوى. لذلك لاحظ أن الموضوع لا يعدل محتوى موقع الويب الخاص بك والذي قد يشمل:
- المقالات
- الصفحات ؛
- المرئيات
- الأوصاف
- إلخ…
في الواقع ، إن الملفات المكونة للموضوع هي التي تسمح لنظام إدارة المحتوى (CMS) بعرض موقع الويب الخاص بك بشكل صحيح لمستخدمي الإنترنت. نتميز من بين أمور أخرى:
- الصور الافتراضية ؛
- قوالب PHP
- نصوص ووظائف JS ؛
- أوراق أنماط CSS ؛
- إلخ…
من المهم أن تضع في اعتبارك أنه كلما زادت جودة الأكواد المستخدمة في هذه الملفات ، زاد تحسين السمة وتحميلها بشكل أسرع. ومن هنا تأتي أهميةتكون قادرة على اختيار الموضوع الخاص بك الغرض من ووردبريس الحصول على رؤية لمشروعك.
كيف تختار قالب ووردبريس؟
لا يعد اختيار سمة WordPress خطوة سهلة الاستخفاف ، خاصة إذا كانت لديك احتياجات محددة. على هذا مقالة – سلعة، لقد قمت بالفعل بإدراج بعضمعايير يجب مراعاتها عند اختيار سمة WordPress. ستجد هناك أيضًا جميع الخطوات التي ستسمح لك بتثبيتها بشكل صحيح.
إلى هذا الحد ، فإن النقاط المختلفة التي أدرجتها هنا تكمل النقاط السابقة.
إمكانية استخدام السمة في عدة مجالات
يمكن استخدام معظم سمات WordPress في مجالات أو نطاقات فرعية مختلفة. وهذا دون الحاجة إلى دفع عدة مرات مقابل الموضوع المعني.
احرص على اختيار أموضوع مع مجال غير محدودخاصة عندما تحتاجها حسب رغباتك أو احتياجاتك.
تحقق من شروط التحديث
هذا الجانب مهم جدا وأنا أدعوكم للاهتمام به. في الواقع ، تقدم بعض السمات فقط ملفالتحديثات لفترة معينة، مما يعني أحيانًا أنك ستدفع لاحقًا مدفوعات معينة من أجل الاستفادة من التحديثات التي ستأتي بعد هذه الفترة.
إذا لم تقم بذلك ، فلن تتمكن من تحديث المظهر الخاص بك وبما أن WordPress يتم تحديثه بانتظام ، فقد يصبح الاثنان غير متوافقين. مما يؤدي غالبًا إلى موقع ويب غير آمن ، وأخطاء وإضافات لا تعمل.
حول هذا الموضوع ، يمكنك استشارة مقال عن تحديث الإضافات والقوالبالذي يتناول هذه النقاط المختلفة.
تحقق من فترة الدعم
نحتاج أحيانًا إلى مساعدة فنية لحل مشكلة أو أكثر. من أجل هذا،تحقق من فترة دعم البائعين خاصة قبل شراء منتجاتهم. نظرًا لأن فترة الدعم تكون أحيانًا جزءًا من الاشتراك ، خاصةً عندما تكون محدودة.
بالإضافة إلى ذلك ، استشر مراجعات المستخدم ، والتي ستتيح لك الحصول على فكرة عن جودة الدعم.
تحقق من توافق السمة مع التجارة الإلكترونية
إذا كنت ترغب في فتح متجر على الإنترنت ، فاقترح عليك موضوعات متوافقة مع التجارة الإلكترونية. في الواقع ، تتضمن هذه الموضوعات بالفعل عددًا من العناصر المفيدة جدًا بشكل عام. هذه على سبيل المثال:
- من عربة التسوق
- من قائمة الرغبات ؛
- تكامل خيارات الدفع.
- إلخ…
اختر موضوع محرك البحث الأمثل
تم تحسين معظم السمات لمحركات البحث. لذلك أوجه انتباهكم إلى هذه النقطة حتى تتأكدوا من أن النقطة التي اخترتموها هي بالفعل.
في الواقع ، هذه السمات المحسّنة لتحسين محركات البحث تسمح لموقعك على الويبترتيب أعلى في نتائج محرك البحثه. من المحتمل أن يؤثر هذا بشكل كبير على حركة المرور الخاصة بك وبالتالي على دخلك.
موضوع مع دعم الترجمة
مفيد جدًا عندما تريد الحصول على عدة لغات على موقع الويب الخاص بك. من خلال اختيار هذا النوع من قوالب WordPress ، ستستفيد مباشرة من خيار الترجمة إلى اللغات الشائعة الأخرى. ما يحتمل أن يسمح لك بذلكتوسيع جمهورك. لاحظ أن بعض السمات تقدم ما يصل إلى خمس لغات ترجمة مختلفة.
من خلال النظر في هذه الجوانب المختلفة ، سوف تكون قادرًا على ذلكالعثور على موضوع WordPress الصحيح لموقع الويب الخاص بك. ومع ذلك ، قد تكون هناك أوقات يكون لديك فيها بالفعل سمة نشطة على موقع الويب الخاص بك والتي تحصل بالفعل على حركة مرور ، وما زلت بحاجة إلى تغييرها.
أفضل الممارسات لتغيير سمة WordPress بشكل صحيح
من السهل جدًا تثبيت سمة WordPress جديدة. ومع ذلك ، قد يؤدي إلىعواقب وخيمة إذا لم تتخذ احتياطات معينة، خاصة إذا كان لديك بالفعل حركة مرور جيدة.
في الواقع ، قد يتسبب تثبيت سمة في بعض الأحيان في حدوث مشكلات خطيرة ، أو حتى تعطل موقع الويب الخاص بك تمامًا. وإذا كان لديك موقع مخصص للتجارة ، فإنك تخاطر بخسارة الكثير من الإيرادات.
علاوة على ذلك ، غالبًا ما يؤدي تغيير الموضوع إلى أتغيير تخطيط المحتوى من موقع ويب ، يمكن أن يربك ويخيف بعض القراء المخلصين.
لذلك ، قبل تغيير أو حذف سمة WordPress التي تستخدمها حاليًا ، فكر في هذه الجوانب المختلفة.
عمل نسخة احتياطية من كل شيء
ليس لديك ما تخسره على الإطلاق من خلال عمل نسخ احتياطية ، فلماذا لا تفعل ذلك أيضًا قبل تغيير المظهر الخاص بك؟ من الواضح أنه حولتدبير احترازي والتي قد تكون منقذة في حالة وجود أدنى قلق.
قم بعمل نسخة احتياطية من قاعدة البيانات والمكونات الإضافية الخاصة بك ، ناهيك عن ملفات السمات الخاصة بك. تذكر أيضًا تدوين ملاحظات حول موضوعك الحالي. أنهلاحظ مقتطفات التعليمات البرمجية استخدمتها من قبل لإصلاح بعض المشكلات أو إضافة بعض الميزات يدويًا.
في الواقع ، من المحتمل أن يتم استخدام مقتطفات الشفرة هذه مرة أخرى في الموضوع الجديد. من الواضح أن هذا يأخذ في الاعتباررموز التتبع التي قمت بدمجها لأدوات التحليل مثل تحليلات كوكل.
انتبه لقوائم التنقل الخاصة بك
يمكن إعداد قوائم التنقل باستخدام عناصر واجهة المستخدم وغالبًا ما يتم دمجها في السمة. إذا تم أيضًا دمج نسختك مع المظهر الحالي ، فضع في اعتبارك أن تعديلاتك المختلفة قد تكون كذلكليتم حذفها بعد حذف الموضوع.
وبالتالي ، قد يؤدي تثبيت السمة الجديدة الخاصة بك إلى تنفيذ قوائم تنقل جديدة. لكن هذا التغيير المفاجئ يمكن أن يحدثتؤثر بشكل كبير على تجربة المستخدمين لديك، خاصةً عندما يتم استخدامها بالفعل في موقع الويب الخاص بك.
لذا تأكد من حفظ وإضافة الرموز من ملف sidebar.php إلى الشريط الجانبي الجديد.
أدخل وضع الصيانة
أثناء قيامك بإجراء التغييرات المختلفة ، ليس من المثير للاهتمام على الإطلاق أن يراها زوارك. للقيام بذلك ، تحتاج فقط إلى تنشيط وضع الصيانة للمدة التي سيستغرقها تغيير السمة والإعدادات.
تحقق من تشغيل جميع مكونات الموقع
بعد تثبيت السمة الجديدة وتنشيطها ، أوصيك بالتأكد من أن جميع مكونات موقع الويب الخاص بك تعمل بشكل صحيح. هذه على سبيل المثال:
- الإضافات.
- الحاجيات ديس ؛
- مظهر صفحاتك المختلفة ؛
- إلخ…
في هذا المستوى ، لا تنسَ دمج الرموز التي أتيحت لك الفرصة لتدوينها من أجل التحقق من أن ملفالمظهر الجديد مناسب تمامًا لاحتياجاتك. أيضًا ، أضف ميزات جديدة إليه إذا كنت بحاجة.
تحقق من التوافق مع الوسائط والمتصفحات المختلفة
لا يختلف عرض صفحات الويب أحيانًا من وسيط إلى آخر أو من متصفح إلى آخر. في الواقع ، غالبًا ما يفشل دعم الشاشات الصغيرة مثل الهواتف المحمولة في عرض الصفحة بشكل صحيح عندما لا يكون الموضوع كذلك متجاوب. التي يمكن أن بشكل كبيريعاقب بشكل خاص على مستوى فهرسة ومراجع جوجل.
بالإضافة إلى ذلك ، قد لا تعرض المتصفحات صفحات الويب بشكل صحيح ، وهذا هو الحال بشكل خاص د’Internet Explorer. للقيام بذلك ، تحقق من أن الموضوع الذي تستخدمهيتم عرضها بشكل صحيح وتلقائي على جميع المتصفحات الرئيسية. هذا يسمح لك ألا تفقد جزءًا من قراءك.
قم بإجراء التعديلات والتنظيف
عندما تتأكد من أن المظهر الجديد يعمل بشكل جيد مع جميع مكونات ووسائط موقع الويب الخاص بك ، يمكنك الآن متابعة التغييرات الأخرى.
هذا على سبيل المثال تغيير لون الروابط الخاصة بك ، عند تغيير اللون الرئيسي لموقع الويب الخاص بك. على سبيل المثال ، عندما تظل ألوان الروابط الخاصة بك باللون الأحمر ، بينما يتحول اللون الرئيسي إلى اللون الأصفر ، فإنه لا يكون بالضرورة ثابتًا. لذا تابع تعديلات المظهر وفقًا للتصميم الجديد الذي تريده.
من ناحية أخرى ، ضع في اعتبارك أن السمات غالبًا ما تأتي مع الكثير من الميزات. إلى هذا الحد ، إذا كان لديك على سبيل المثال عناصر واجهة مستخدم أو مكونات إضافية مثبتة تلعب نفس الأدوار مثل أدوات معينة للموضوع ، فستكون ذات صلة بـ إزالة. ماذا عنكيجعل نظامك أخف وأسرع.

اختبر سرعة تحميل موقع الويب الخاص بك
يعد وقت تحميل موقع الويب الخاص بك عاملاً مهمًا للغاية منذ ذلك الحين40٪ من الزوار يغادرون إذا تجاوزت هذه المدة 3 ثوان، بحسب أورسون. للقيام بذلك ، احرص على قياس سرعة موقع الويب الخاص بك قبل تغيير المظهر وبعده.
يمكن أن تتحسن السرعة وكذلك لا وفي الحالة الأخيرة يجب عليك إجراء التعديلات اللازمة. لهذا ، لا تنس التحقق من:
- المكونات الإضافية.
- المتزلجون
- الحاجيات
- المرئيات
- إلخ…
إذا لم يحدث أي تحسن ، أنصحك بالعودة إلى المظهر القديم أو ببساطة البحث عن سمة أخرى.
دع القراء يعرفون ويستمعون
بعد تغيير المظهر الخاص بك ، قد لا يزال يحتوي على بعض العناصر التي نسيتها أو بعض الأخطاء التي لم تقم بإصلاحها في الوقت المناسب. أفضل شيء هو كتابة مقال بسرعة وإخبار القراء.
يمكنك أن تطلب منهم الإبلاغ عن أي أخطاء أو مشاكل يواجهونها. بالإضافة إلى ذلك ، يمكن لبعض المستخدمين الاستمتاع ومشاركة اقتراحاتهم وملاحظاتهم. والتي يمكن أن تكون مفيدة للغاية لأنك ستعرفأعد صياغة موقع الويب الخاص بك بحيث يناسب ذوق جمهورك.
في هذا المستوى لا تتردد في إجراء الاستطلاعات وخاصة على الشبكات الاجتماعية للحصول على إجابات سريعة.
كيفية حذف سمة WordPress: خطوات القيام بذلك بنفسك
من أجل فهم عملية حذف قالب WordPress بشكل صحيح ،سأستخدم موقع الويب الخاص بوكالة تحسين محركات البحث Twaino.com.

في الواقع ، لدي ما مجموعه 4 سمات بما في ذلك ثلاثة موضوعات مثبتة بشكل افتراضي سأحذفها لأنها تشغل مساحة غير ضرورية ومن المحتمل أن تثقل موقع الويب الخاص بي.
مع ذلك ، دعنا نذهب!
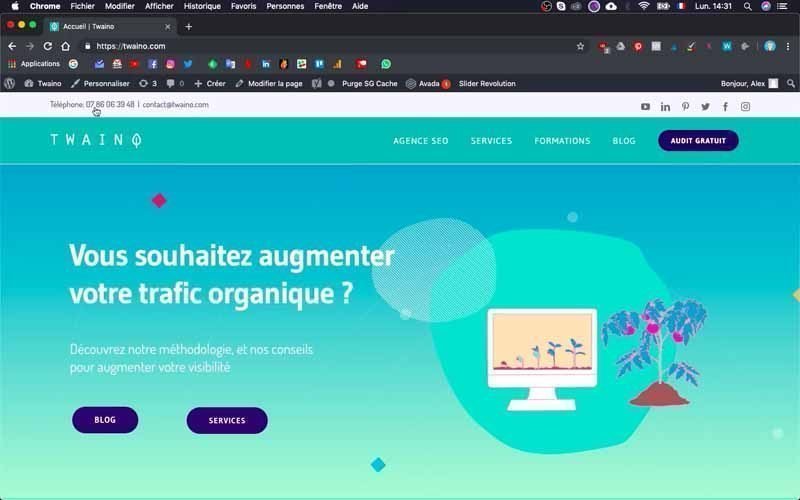
1) تسجيل الدخول إلى لوحة القيادة
لحذف السمات ، يجب عليك أولاً الوصول إلى لوحة التحكم في موقع الويب الخاص بك.

للقيام بذلك ، أكمل التسجيل ببساطة«…. / wp-admin» إلى عنوان URL لموقع الويب الخاص بك وإطلاقه. على مستواي ، لدي الرابط “https://twaino.com/wp-admin”.

في صفحة تسجيل الدخول التي تظهر ، ببساطةاملأ بيانات الاعتماد الخاصة بك والتحقق للوصول إلى وحدة تحكم WordPress.
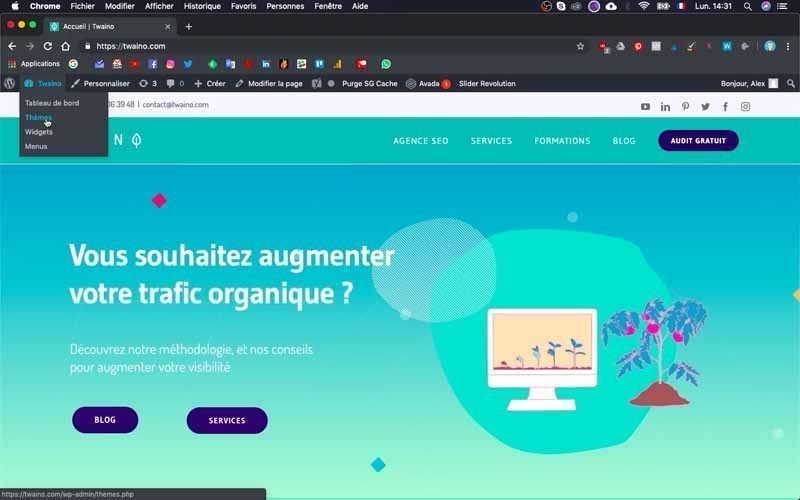
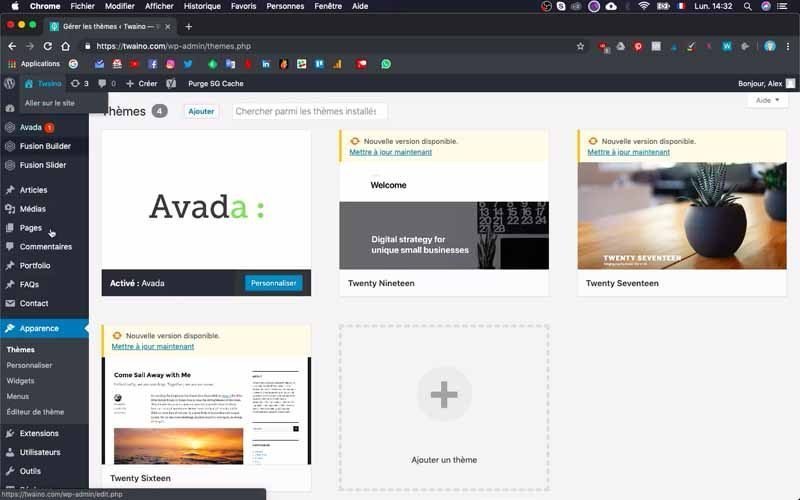
2) انتقل إلى دليل السمات الخاص بك
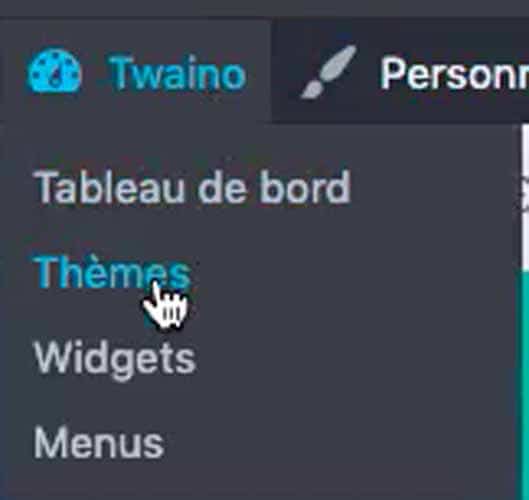
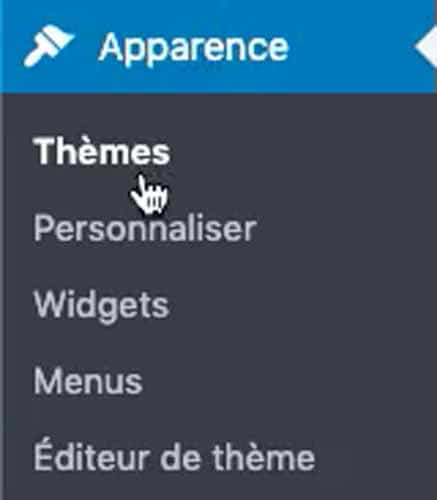
بمجرد وصولك إلى مكتبك الخلفي ، انقر فوق القسم” مظهر “الموجود على الشريط الجانبي الأيسر.

في القائمة التي تظهر ، حدد الخيار“المظاهر”وسيتم نقلك إلى جميع السمات التي قمت بتثبيتها على موقع الويب الخاص بك.


على مستواي ، لدي أربعة محاور إجمالاً بما في ذلك:
- Avada: وهو الموضوع الذي أستخدمه حاليًا وبالتالي تم تمكينه ؛

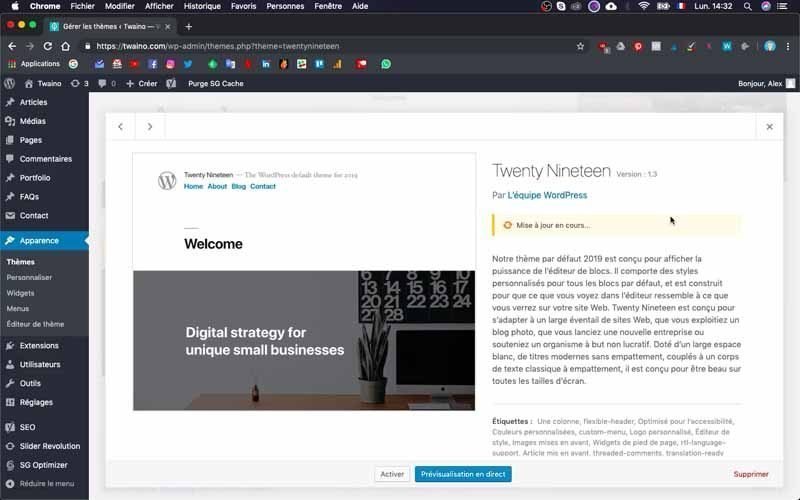
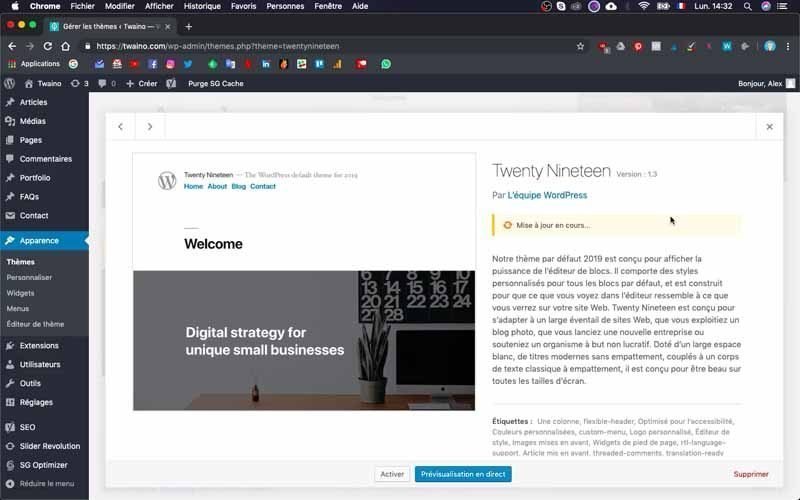
- عشرون تسعة عشر: الموضوع الثاني مثبت ، لكنه غير نشط ؛

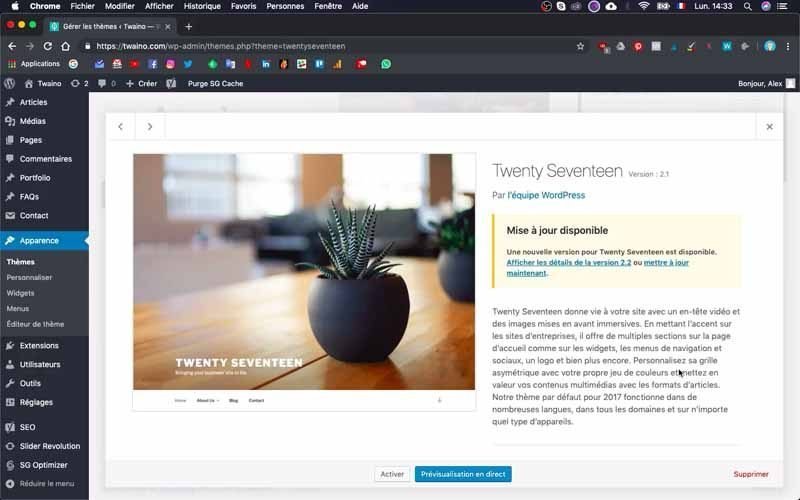
- سبعة وعشرون: مثبت أيضًا ، ولكنه غير نشط ؛

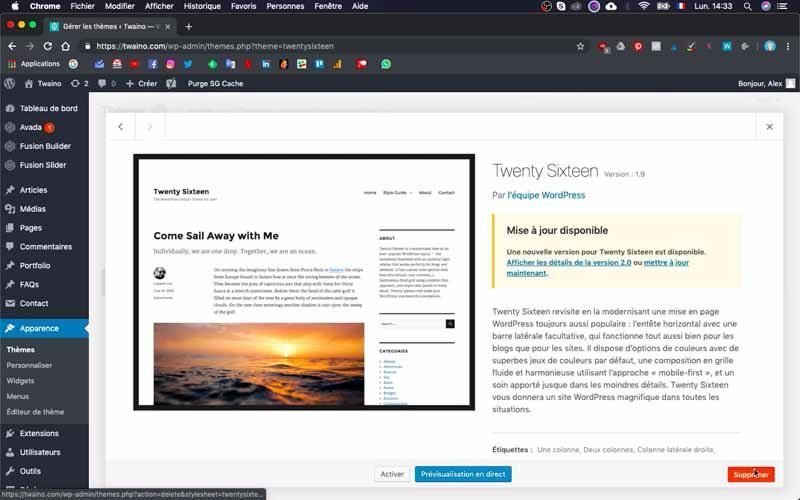
- عشرون ستة عشر: آخر موضوع تم تثبيته ، ولكنه أيضًا غير نشط.

السمات الثلاثة الأخيرة هي تلك التي تم تثبيتها افتراضيًا بواسطة WordPress والتي سأزيلها.
3) تغيير الموضوع
تغيير المظهر بسيط للغاية ، ما عليك سوى النقر فوق الزر “يُمكَِن للموضوع الذي تريد استخدامه.
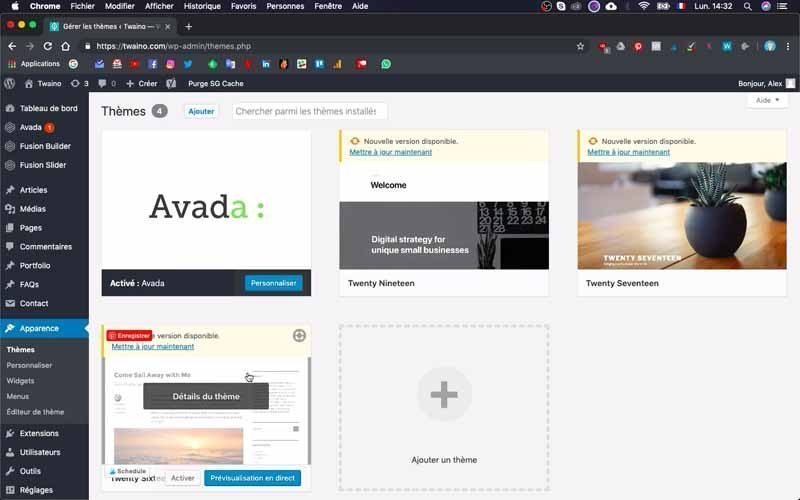
4) حذف الموضوع
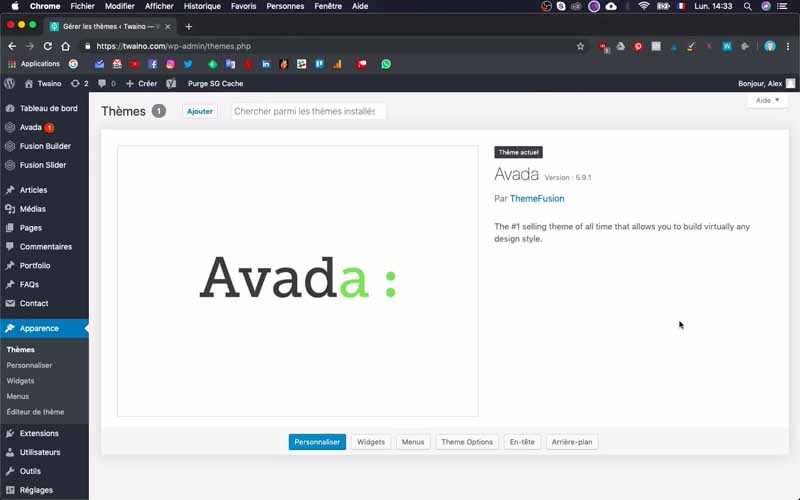
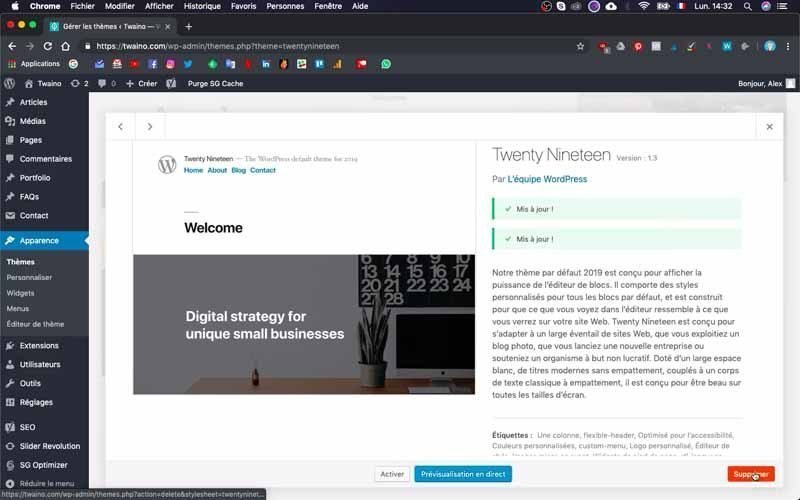
لمتابعة الحذف ، انقر فوق الموضوع الذي يأخذك إلى واجهة ، حيث لديك خيارات ومعلومات حول السمة.

في الزاوية اليمنى السفلى لديكزر الحذف والتي تكون أحيانًا غير مرئية جدًا والتي ستنقر عليها.

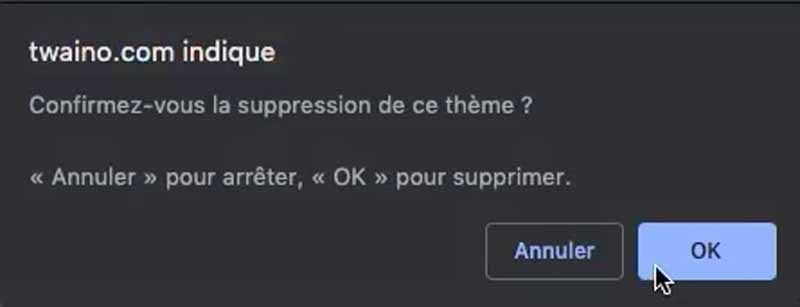
بعد ذلك ، يظهر مربع حوار مع الرسالة “هل أنت متأكد أنك تريد حذف هذا الموضوع؟” يظهر في الأعلى.

اضغط على الزر “موافق ” للتأكد.
وها أنت ذا! لقد قمت للتو بحذف أحد المظاهر غير الضرورية من موقع الويب الخاص بك.
استنتاج
مظهر موقع الويب هو ملفعامل مهم جدًا في النجاح على الإنترنت. ولتجاوز هذا الإنجاز ، فإن استخدام السمات هو الحل الأسرع والأكثر فاعلية ، خاصة عندما لا تكون خبيرًا في هذا المجال. ولكن حتى لو كان من السهل جدًا تثبيتها ، فإن أصعب شيء هو التثبيتابحث عن ثيم WordPress المثالي والتي ستكون قادرة على تلبية احتياجاتك تمامًا ، نظرًا لوجود عدد كبير منها بخصائص مختلفة. لهذا ، أدعوك إلى مراعاة معايير الاختيار وتقليل عدد السمات المثبتة على موقع الويب الخاص بك قدر الإمكان ، من أجل تحسين أدائه. إلى جانب العملية الإزالة بسيطة للغاية، ولكن عندما يتعلق الأمر بتغيير السمة ، يجب عليك استخدام بعض الاحتياطات.
نراكم قريبا لمقال آخر!