Depuis l’avènement des gestionnaires de contenus (CMS), il faut dire que la création de sites web professionnels de tout genre (blog, vitrine, e-commerce…) est devenue beaucoup plus simple et facile que la méthode traditionnelle.
Au lieu de partir d’une feuille blanche, les CMS proposent des milliers de thèmes préconçus et facilement personnalisables pour avoir un site web entièrement fonctionnel sans même avoir besoin d’entrer une seule ligne de code.
Cependant, bien que vous disposez d’une pléthore de thèmes pour la création de votre site web, tous les thèmes ne se valent pas en termes de fonctionnalités et de performance.
De plus, à force d’utiliser les mêmes thèmes, bon nombre de sites web finissent par se ressembler comme deux gouttes d’eau, ce qui n’est pas très professionnel pour votre image auprès de votre audience.
Pour avoir un site web unique qui se distingue de la masse avec de bonnes performances, il est important d’opter pour des thèmes payants. Ils offrent les meilleures fonctionnalités avec des modifications avancées pour créer un site unique qui reflète réellement l’identité de votre marque.
Mais concrètement :
- Qu’est-ce qu’un thème ?
- Comment fonctionne-t-il ?
- Quelle est la différence entre un thème et un plugin ?
- Et quels sont les meilleurs marketplaces pour acheter un thème ?
Ensemble, découvrons !
Chapitre 1 : Thème – Définition, importance et différence avec un plugin
Avant de découvrir les meilleurs sites pour l’achat de thèmes payants, intéressons-nous d’abord à ce que c’est qu’un thème.
1.1. Qu’est-ce qu’un thème pour un site web ?
En informatique, précisément lorsqu’il s’agit de conception de logiciel, le mot ‘’thème’’ fait référence à un ensemble de fichiers, incluant des fichiers graphiques, des feuilles de style et de code, qui fonctionne pour donner l’affichage de l’interface du logiciel. Il peut bien s’agir de l’interface d’un site web ou d’un logiciel.
Autrement dit, un thème est la représentation visuelle d’un site web proposé par des gestionnaires de contenus (CMS) ou des développeurs.

Mais il est important de noter qu’un thème ne se résume pas à un simple habillage d’un site web, il couvre également plusieurs autres aspects tels que le responsive design, la personnalisation des pages 404, la réactivité, la compatibilité avec certaines extensions, les options de référencement SEO et bien plus encore.
1.2. Comment fonctionnent les thèmes

La particularité des gestionnaires de contenu (CMS) est qu’ils offrent gratuitement un cadre de travail qui réunit les outils nécessaires pour concevoir un site web de base même sans aucune connaissance en programmation logicielle.
Mais pour contrôler l’apparence et certaines fonctions spéciales de votre site web, il va falloir faire recours aux thèmes et aux plugins.
C’est la combinaison de ces éléments qui ont permis de créer la plupart des blogs personnels ou des sites de petites entreprises que vous visitez sur le Net et même des sites de grandes entreprises et organisations gouvernementales.
Même s’il arrive qu’on puisse faire exception des plugins, un site web a nécessairement besoin d’un thème pour fonctionner.
Typiquement, pour créer un site web, la plupart des gestionnaires de contenu donnent la possibilité aux concepteurs d’explorer et de choisir un thème qu’ils jugent convenir aux activités du site.
Une fois le choix du thème fixé, le concepteur peut décider de le conserver pour une utilisation immédiate ou de le modifier à leur guise.
Il s’agit d’une étape importante puisque l’utilisation d’un thème pour votre site web peut avoir d’énormes impacts tels que l’amélioration de l’attrait visuel, la réactivité sur les terminaux mobiles, etc.
De plus, il existe des thèmes préconçus et adaptés spécifiquement à certaines niches que vous pouvez choisir et installer en fonction de votre secteur d’activité.
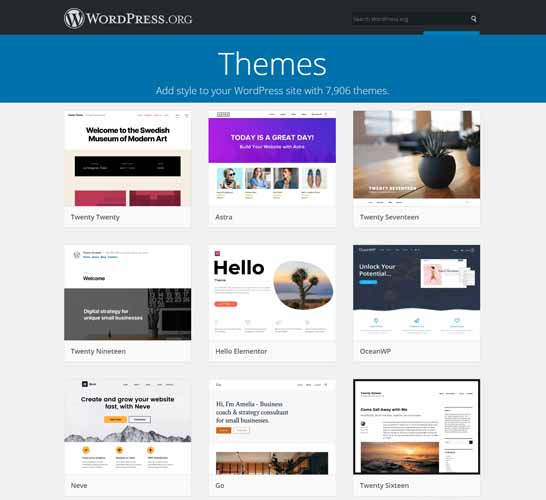
Qu’importe le gestionnaire de contenus que vous aurez choisi pour la création de votre site web, vous disposerez toujours d’un tableau de bord pour accéder à la bibliothèque intégrée de thèmes et installer ceux qui vous conviennent.

Source : kinsta
Généralement, vous pouvez choisir de scroller la page et parcourir les thèmes disponibles ou entrer directement le nom d’un thème dans la barre de recherche pour le retrouver. Vous découvrirez alors une liste de thèmes gratuits comme payants.
Comme on peut déjà s’y attendre, les thèmes gratuits sont libres de téléchargement, tandis que les payants nécessitent un paiement avant de pouvoir les utiliser.
Qu’ils soient payants ou gratuits, les thèmes disponibles sur les gestionnaires de contenus sont le fruit du travail d’une communauté mondiale de développeurs qui recherchent constamment de nouvelles solutions efficaces pour les utilisateurs.
1.3. Quels sont les différents types de thèmes ?
Il existe principalement quatre types de thèmes que voici :
1.3.1. Les thèmes gratuits
Comme l’indique déjà le nom, il s’agit des thèmes qui sont accessibles gratuitement à tout le monde.
Mais il faut reconnaître que bien qu’ils soient gratuits, ces thèmes sont tout de même conçus selon les dernières tendances ou régulièrement mis à jour, ce qui les rend assez efficaces pour la création de sites web.
La personnalisation des thèmes gratuits est souvent facile parce qu’ils ne sont généralement pas dotés d’assez d’options de modifications. Et pour le peu d’options disponibles, on peut dire qu’elles sont relativement moins complexes. Ce qui peut être un avantage pour les débutants.

Source : skttthemes.org
Par contre, le problème avec les thèmes gratuits est qu’ils manquent souvent de fonctionnalités intéressantes tels que les constructeurs de pages pour une personnalisation avancée. De plus, ces thèmes sont généralement non compatibles à certains plugins importants.
1.3.2. Les thèmes premium
Contrairement aux thèmes gratuits, les thèmes premium ont un coût et sont généralement dotés de toutes les fonctionnalités importantes. Ils sont également livrés à l’achat avec des pages builder et de nombreux plugins payants.
De plus, chaque thème premium a un design unique qui garantit une certaine unicité et originalité à votre site une fois qu’il sera hébergé sur le Net.
En moyenne, ces thèmes coûtent environ 30 $ à 100 $, ce qui est plutôt abordable vu toutes les fonctionnalités que vous obtenez.

Ces thèmes existent sous toutes les formes et pour tous les besoins, qu’il s’agisse d’un site vitrine, d’un blog ou d’un magasin e-commerce avec quelques restrictions de licence mineures qui ne devraient pas affecter les fonctionnalités importantes du site Web.
1.3.3. Les thèmes de niche
Les thèmes de niche sont souvent adaptés à un sujet ou à une industrie précise, disposant des options de personnalisation assez spécifiques.
Bien que les thèmes de niche n’incluent pas assez d’options de personnalisation, leurs fonctionnalités raffinées conviennent tout de même aux besoins et aux exigences des entreprises de la niche.
De manière générale, les thèmes de niche peuvent être des options solides si vous travaillez sur un site Web qui nécessite des fonctionnalités très spécifiques.
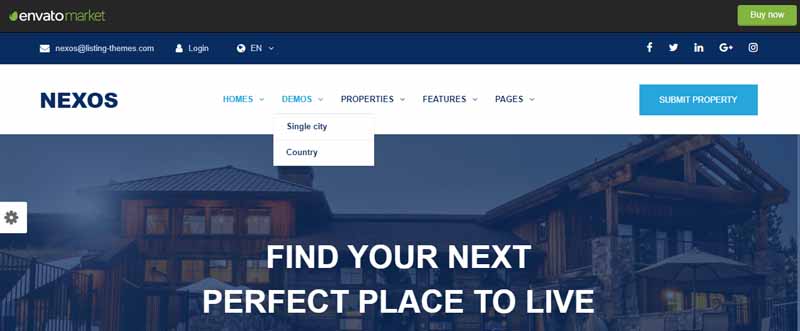
Comme exemple, jetons un coup d’œil sur le thème Nexos spécialement conçu pour promouvoir les activités immobilières.

Ce thème contient une fonctionnalité de liste de propriétés prête à l’emploi, ce qui est très utile pour tout agent immobilier.
Comme on peut le voir, l’utilisation des thèmes de niche présente des avantages qui optimisent l’exécution de certaines tâches dans chaque secteur d’activité.
Ces thèmes ont également tendance à être plus faciles à utiliser puisqu’ils sont dépourvus de toutes fonctionnalités encombrantes qui pourraient embrouiller l’utilisateur.
1.3.4. Les thèmes polyvalents
Les thèmes polyvalents peuvent être utilisés pour la création de différents types de sites web qu’importe le secteur d’activité.
Ces thèmes incluent généralement divers types de pages, de codes, d’extensions ainsi que d’autres outils permettant de personnaliser votre site web, quels que soient vos objectifs.
Les thèmes polyvalents sont dotés également de pages builder permettant de créer de magnifiques pages et globalement un site élégant.
Tout au long de cette section, nous avons pas mal parlé de « plugins » sans pour autant expliquer ce qu’il en est vraiment.
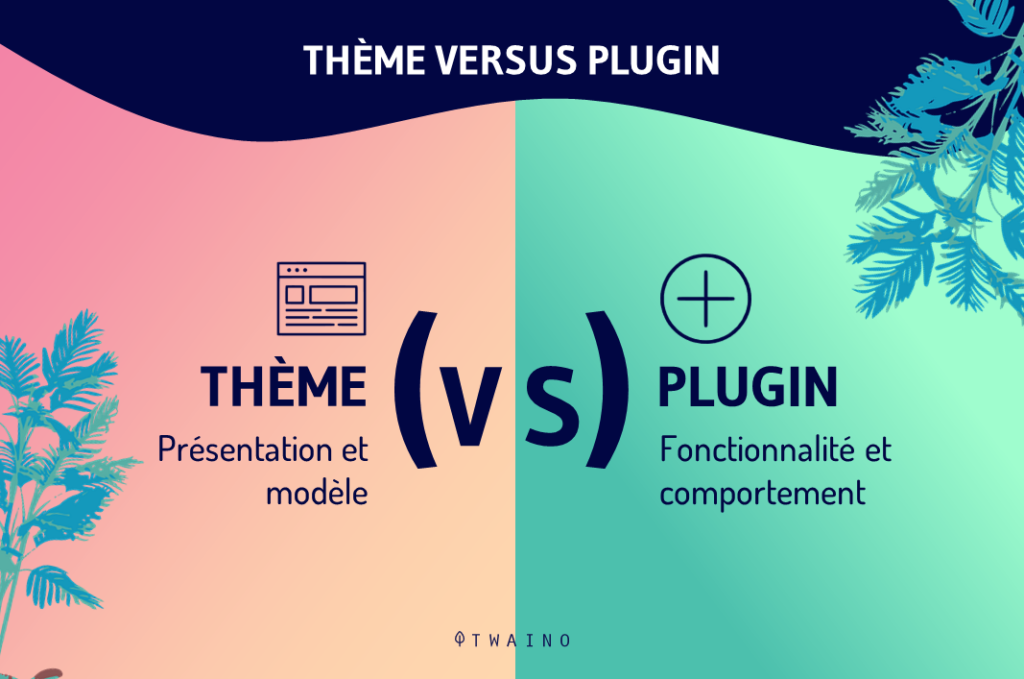
1.4. Quelle est la différence entre un thème et un plugin ?
Tout comme les applications installées sur un smartphone, les thèmes et plugins sont des éléments tiers qui s’ajoutent au noyau des gestionnaires de contenus.
Il s’agit de deux éléments distincts qui permettent d’obtenir un site web avec un look unique et la possibilité d’intégrer des styles et options supplémentaires.
Autrement dit, les thèmes et les plugins sont des outils à part entière, qui participent ensemble à la conception d’un site web ainsi qu’à l’ajout des fonctionnalités supplémentaires.

Source : thebootstrapthemes
Pour mieux ressortir la différence entre ces deux éléments, proposons une définition distincte de chacun d’eux.
1.4.1. Que veut dire un thème ?
Comme définis un peu plus haut, les thèmes sont des solutions prédéfinies essentiellement utilisées pour construire l’affichage graphique d’un site web ou de toute autre application web.
Généralement, toute personne qui crée un site Web en utilisant un CMS installe des thèmes pour décider de l’aspect visuel du site.
L’avantage est qu’au lieu de commencer tout à partir de zéro, l’utilisateur peut installer un thème de son choix et le personnaliser à sa guise pour avoir un site web unique dont il peut s’approprier la création.
1.4.2. Que veut dire un plugin ?
Alors qu’un thème est conçu essentiellement pour définir le design d’un site web, les plugins sont uniquement créés pour ajouter des fonctionnalités supplémentaires pour un site web plus complet.

Donc contrairement aux thèmes, la plus grande différence à noter est que les plugins n’affectent généralement pas la conception d’un site Web.
Même s’il y a des cas d’exception où les plugins megamenu peuvent modifier l’apparence d’un site web, le design du site web n’est techniquement pas du ressort des plugins.
Les plugins varient en fonction de leur fonctionnement et du contenu qu’ils fournissent. Un plugin peut n’apporter qu’une seule fonctionnalité à votre site web comme un autre peut apporter une longue liste de fonctionnalités.
Prenons par exemple le plugin Contact Form 7 qui n’a qu’une seule fonction, celle de collecter les contacts des visiteurs d’un site web.
Le plugin Jetpack par contre, offre un large éventail de fonctionnalités telles que la sécurité du site Web, les sauvegardes et les améliorations de vitesse.
1.4.3. Plugins et Thèmes : Deux éléments distincts, mais complémentaires
Malgré la différence qu’on peut noter entre les thèmes et les plugins, il existe tout de même un rapport de complémentarité qui lie les deux éléments.
Ils sont tous deux des extensions, c’est-à-dire des programmes tiers qui sont accessoirement installés sur un site web. Bien qu’ils jouent des rôles différents, ils appartiennent tout de même à une même catégorie et se complètent pour obtenir un site web le plus complet possible.
Par exemple, certains thèmes incluent des constructeurs de pages qui sont souvent fournis par des plugins.
Inversement, il existe aussi des thèmes, notamment pour les sites e-commerces qui offrent la possibilité d’apporter des modifications au menu du site comme créer un bouton « Ajouter au panier » ou un formulaire de paiement complet.

Source : Adobe Stock
Cela va bien au-delà d’une simple modification d’interface, il s’agit de fonctionnalités incontournables pour la vente de produits ligne qui relèvent plutôt de la fonction des plugins.
Comme on peut le remarquer, les thèmes et les plugins peuvent effectuer parfois des tâches très similaires ou de substitution.
Il n’est pas rare par exemple de voir des gens se servir d’un plugin pour ajouter un forum communautaire au thème qu’ils ont choisi pour leur site. Comme il est tout à fait possible de trouver des thèmes avec cette fonctionnalité de forum communautaire déjà intégrée.
Puisqu’on parle de différence, profitons pour aborder la différence entre un template et thème. C’est aussi une question qui revient souvent.
1.5. Qu’est-ce qui différencie un thème d’un template ou modèle ?
Un thème définit les caractéristiques d’apparence de chacune des pages d’un site web telles que la couleur, la police de caractères, la mise en page, etc.Le thème prend également en compte les spécifications pour la conception mobile.
Par contre les modèles font partie d’un thème. En règle générale, il s’agit des mises en page préformatées pour différents types de pages ou de publications.
Par exemple, de nombreux thèmes peuvent inclure des modèles pour les barres latérales à gauche et (ou) à droite avec le contenu principal au milieu.
Ou encore, il peut y avoir des modèles spécialisés que vous n’utiliserez qu’une seule fois sur votre site, comme un modèle de témoignage ou un modèle de contact.
Chapitre 2 : Pourquoi utiliser un thème premium ?
Des milliers de raisons expliquent la nécessité d’un thème payant dont quelques-unes sont les suivantes :
2.1. Garantir l’unicité du site web
Il est fort à parier que tout le monde désire avoir un site web créé avec un thème absolument unique ou rare sur le web et c’est en cela que les thèmes premium peuvent être utiles.
Lorsque vous concevez votre site web avec un thème gratuit, vous devez vous attendre à ce que d’autres sites web soient conçus à partir de ce même thème. Chaque jour, des milliers de thèmes sont téléchargés, notamment des thèmes gratuits.
La probabilité que vous tombiez sur des sites qui ressemblent presque trait pour trait au vôtre est donc plus élevée lorsque vous choisissez un thème gratuit.
Mais, lorsque vous achetez un thème premium sur une plateforme sérieuse, vous avez plus de chance de profiter d’un thème rare, presque unique.
2.2. Sécurité et performance du site
Vu le nombre astronomique de thèmes gratuits disponibles sur les gestionnaires de contenu, il en existe probablement qui sont faits avec des codes malveillants.
Cela voudrait dire que télécharger des thèmes à partir des répertoires de thèmes gratuits peut exposer votre site web à des problèmes de sécurité, surtout s’il s’agit d’un site e-commerce où les clients communiquent leurs données bancaires pour effectuer des achats.
De plus, les thèmes gratuits comme payants doivent être mis à jour régulièrement pour des raisons de sécurité. Mais malheureusement, certains thèmes gratuits ne sont soumis à aucune fréquence de mise à jour, contrairement aux thèmes payants.
Un thème gratuit peut donc être un moyen de rendre votre site web vulnérable aux attaques informatiques.
Les thèmes premium en revanche sont pris en charge par des développeurs expérimentés et dotés des dernières tendances en termes de sécurité d’un site web.
2.3. Une personnalisation facile et avancée
L’autre avantage qu’il faut noter avec les thèmes premium est la facilité de personnalisation avec des paramètres avancés.
Les thèmes premium sont également livrés avec des interfaces attrayantes et intuitives que les utilisateurs peuvent facilement les modifier en quelques clics.
Ils offrent de bien meilleures fonctionnalités et options de personnalisation pour mieux répondre à toutes les exigences de votre entreprise.
Vous pouvez donc personnaliser un thème premium selon votre modèle d’entreprise et l’adapter réellement à vos besoins.
Par exemple, FoodFork est un thème WordPress premium pour les restaurants. En plus d’Avartan Slider et d’autres fonctionnalités conviviales pour les restaurants, le thème propose une grille de menu personnalisable pour modifier les aliments ainsi que leurs prix.

Source : slideshare
Il offre également des barres latérales illimitées pour créer facilement des barres latérales personnalisées.
2.4. La qualité et le professionnalisme
Une autre raison plutôt évidente d’utiliser les thèmes premium est qu’ils sont créés dans l’esprit de les rendre plus qualitatifs que les thèmes gratuits.
Les développeurs s’efforcent donc de fournir des thèmes de qualité qui soient réellement à la hauteur du montant investi par l’utilisateur.
Il s’agit d’un aspect important puisque les internautes sont plus enclins à préférer visiter les sites bien conçus avec un style élégant.
Malgré toute la qualité des contenus que vous publiez sur votre site, si son design laisse à désirer, les internautes ne prendront probablement pas le temps de découvrir ces contenus qualitatifs que vous avez pris soin de produire.
Utiliser un thème payant est aussi une façon de soigner l’image de votre marque et prouver votre professionnalisme.
Le fait est qu’en découvrant toute l’élégance de votre site, les internautes peuvent déjà se faire une idée de votre autorité dans votre secteur d’activité et le niveau de professionnel dont vous faites preuve en interne. Une première impression qui peut facilement les fidéliser sur votre site si elle est réussie.
2.5. L’optimisation des moteurs de recherches
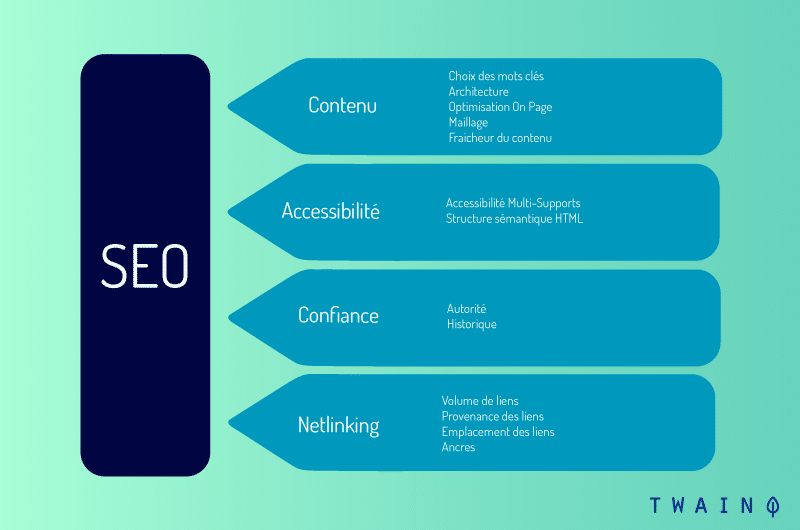
Lorsqu’il s’agit d’un site web, vous ne pouvez pas ignorer l’importance du référencement naturel ou SEO. Pour rappel, le référencement naturel rassemble les techniques d’optimisation utilisées pour aider un site à occuper les premières places sur les pages de résultats de recherche.

C’est une discipline assez complexe et très chronophage. Lorsque vous utilisez un thème gratuit, vous êtes obligé d’installer des tas de plugins dédiés au référencement avant de pouvoir effectuer certaines tâches SEO sur votre site.
L’avantage avec les thèmes payants est qu’ils intègrent déjà certaines fonctionnalités qui facilitent l’optimisation du site pour les moteurs de recherche. Ce qui pourrait vous faire gagner du temps tout en vous garantissant un référencement de qualité et durable dans le temps.
2.6. Bénéficier d’une meilleure assistance en cas de besoin
Lorsque vous choisissez d’utiliser un thème gratuit, le service client peut être indisponible au moment où vous avez le plus besoin d’aide. Parfois, il faudra uniquement se contenter des discussions sur les forums où une question peut être répondue et résolue après des jours.
Mais, lorsqu’il s’agit des thèmes premium, vous bénéficiez souvent d’une assistance presque instantanée pour régler les éventuels problèmes ou les difficultés que vous rencontrez sur votre site.
La disponibilité du service client est aussi un aspect important à prendre en compte lors de la création d’un site web. En tant qu’utilisateur, vous ne pouvez savoir à l’avance les difficultés à rencontrer et un service client entièrement disponible à votre service ne peut qu’être utile.
À présent que vous avez plus d’une raison de préférer les thèmes payants ou premiums pour la création de votre site web professionnel, intéressons-nous aux facteurs que vous devez vérifier pour faire un meilleur choix.
Chapitre 3 : Quels sont les critères d’achat d’un thème ?
Il est vrai que l’achat d’un thème payant présente des avantages certains, toutefois en absence de connaissance ou de recommandation d’un proche, vous pouvez facilement acheter le « mauvais » thème.
Voici quelques critères à rechercher avant de procéder à l’achat d’un thème :
3.1. Le but de votre site compte
Pour un choix réussi, il est recommandé de privilégier les thèmes qui reflètent le mieux l’essence de votre marque et du message que vous véhiculez.
Cela revient à faire attention à certains détails tels que les couleurs du thème, le style de mise en page, les polices… et tous autres éléments visuels qui doivent concorder avec votre niche et plaire à votre public cible.
Si vous êtes un resto végétalien par exemple, on convient que l’une des couleurs qui doivent dominer sur votre thème doit être le vert. De plus, si vous avez une audience plutôt âgée, il serait judicieux d’éviter les polices trop fantaisistes avec une taille de caractères raisonnable pour faciliter la lecture.
En clair, assurez-vous simplement que votre thème soit assorti avec le contexte de votre marque et le ton que vous souhaitez pour converser avec votre audience.
3.2. La réactivité du thème
De base, un thème est généralement adapté aux ordinateurs. Mais depuis quelques années, les développeurs ont apporté le concept de « responsive design » qui consiste à créer des sites qui s’affichent aisément sur les smartphones sans que vous ayez besoin de pincer ou d’agrandir l’écran.
Dans le contexte actuel, on parle de thème réactif lorsqu’il est suffisamment fluide et capable de s’adapter automatiquement en fonction de l’appareil qu’utilise l’internaute pour accéder au site.
Que vaut un thème attrayant avec le meilleur design possible si les internautes ont du mal à accéder au site web ? Pas grand-chose certainement et c’est l’un des avantages des thèmes payants.
Les développeurs qui produisent de tels thèmes s’efforcent de fournir un code source bien structuré pour garantir une meilleure expérience aux utilisateurs même depuis les terminaux mobiles.
Selon statista, on doit plus de la moitié du trafic Web dans le monde entier à l’utilisation d’appareils mobiles, et ce taux ne fait qu’augmenter de jour en jour. D’où l’importance de choisir un thème réactif pour la création de votre site web.
Mais comment reconnaître un thème adapté aux appareils mobiles ?
- D’abord, la première façon consiste à redimensionner l’écran lorsque vous visualisez la démo d’un thème.
Le thème doit être bien lisible au fur et à mesure que vous réduisez et agrandissez l’affichage sur votre l’écran de tout appareil.
- La deuxième façon de le faire est de tester l’URL de la page démo du thème à l’aide de l’outil d’analyse Mobile Friendly Test de Google.
Il suffit de coller l’URL et lancer l’analyse. L’outil vous générera au bout de quelques instants un rapport d’analyse mentionnant si le thème est bien adapté ou non aux téléphones et tablettes.
Il faut ajouter aussi que la réactivité d’un thème n’offre pas uniquement une meilleure expérience utilisateur, c’est aussi un facteur de classement important pour les moteurs de recherche.
3.3. La vitesse de chargement du thème
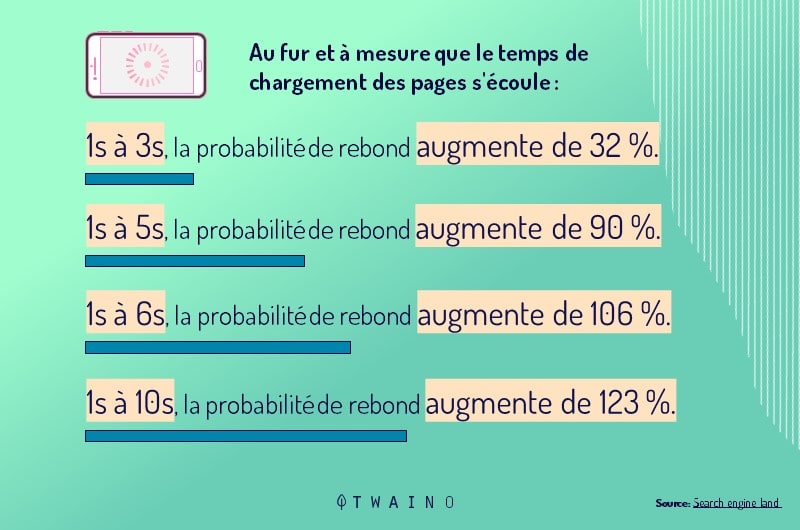
Tout comme la réactivité, la structure du code source peut aussi impacter sur la vitesse de chargement d’un thème, un facteur très sensible lorsqu’on parle de création de sites web.
Lorsque votre site met 5 secondes avant de complètement charger, la probabilité que les visiteurs abandonnent leur session sans effectuer un clic supplémentaire est estimée à 90%. Et plus, le temps de chargement augmente, plus la probabilité du taux de rebond augmente également.

Optimiser la vitesse de chargement reste un défi majeur pour tout propriétaire de site web, y compris les grandes marques.
Google par exemple avait remarqué qu’un retard seulement de quatre dixièmes de seconde sur sur ses résultats de recherche pourrait lui faire perdre jusqu’à 8 millions de requêtes par jour.
L’enjeu devient encore plus important lorsque vous opérez dans le secteur du commerce en ligne. Amazon a aussi confié qu’un ralentissement de 1s sur le temps de chargement de ses pages lui coûterait 1,6 milliard de dollars de vente chaque année.
Des chiffres qui témoignent de toute l’importance d’un site web rapide. C’est pourquoi vous devez tester la vitesse de chargement de la démo d’un thème avant de l’acheter et pour cela, vous pouvez utiliser des outils comme IsItWP.

Les résultats issus du test vous permettront de connaître le niveau de rapidité qu’offre le thème que vous avez analysé.
Il faut dire que vous n’êtes pas obligé de choisir un thème dont l’analyse de l’URL de la démo révèle un temps de chargement record. Si un thème vous plaît et que seule la vitesse de chargement pose un problème, il est bien possible de procéder à quelques techniques d’optimisation pour améliorer ses performances techniques.
Mais cela requiert des connaissances, mais aussi beaucoup de temps. Il serait donc préférable de choisir un thème qui offre directement une meilleure vitesse de chargement.
3.4. La possibilité de personnalisation du thème
En réalité, même avec les thèmes premium, il est peu probable que vous tombiez sur un thème qui conviendrait parfaitement à vos besoins. Et même si c’était le cas, il est toujours recommandé d’ajouter sa petite touche personnelle.
De base, tous les thèmes sont personnalisables, mais certains peuvent offrir moins d’options de modification pendant que d’autres proposent un large panel de fonctionnalités pour personnaliser votre thème au point de le rendre complètement original.
Vous pouvez évaluer le niveau de flexibilité du thème en prévisualisant les modifications possibles qui peuvent être appliquées dans la vidéo démo. Généralement, les modifications qui ne nécessitent pas de connaissances particulières en codage sont celles qui marchent grâce à la fonctionnalité glisser-déposer.
Vérifiez donc la compatibilité du thème avec les meilleurs plugins de création de pages comme Elementor avant de l’acheter. Cela vous permettra d’avoir une large marge de manœuvre pour une personnalisation avancée et sans grande difficulté.
3.5. L’avis d’autres utilisateurs sur le thème
Une chose aussi importante que vous ne devez pas ignorer dans le choix de votre thème est ce que d’autres utilisateurs comme vous pensent du thème.

Pour cela, faites une petite recherche sur Google en recherchant les thèmes premium les plus achetés ou les plus populaires puis prenez le temps de lire les critiques que des utilisateurs ont pu laisser.
Un produit, bien qu’il soit de bonne qualité, ne peut pas recevoir uniquement que des avis positifs. Ne tirez donc pas de conclusions trop actives lorsque vous tombez sur quelques consommateurs qui parlent mal du thème.
Prenez donc le temps de parcourir le plus de commentaires possible pour voir si la balance penche beaucoup plus du côté des avis positifs.
De plus, les avantages et les limites d’un thème peuvent être dans une certaine mesure subjectifs. Par exemple, un support client moins disponible peut ne pas avoir beaucoup d’importance pour quelqu’un qui est à l’aise pour explorer le code ou la documentation d’un thème.
Par contre, les propriétaires de sites moins expérimentés peuvent trouver cela trop difficile et critiquer négativement le thème. Vous devez donc bien analyser les avis en ligne et vous faire votre propre avis avant de trancher.
Et si au passage, vous n’avez pas beaucoup d’avis sur thème, cela supposerait qu’il n’est pas souvent acheté et sûrement pas intéressant. Mais encore une fois, vérifiez cela par vous-même avant de prendre une décision.
3.6. La compatibilité du thème avec les navigateurs des utilisateurs
Le thème que vous désirez ou avez acheté peut bien fonctionner avec votre navigateur et avoir un problème d’affichage sur le navigateur des internautes.
C’est pourquoi il est toujours important de toujours vérifier la compatibilité d’un thème sur les navigateurs.
Il est vrai que la plupart des développeurs de thèmes premium testent la compatibilité des navigateurs avant de mettre leur produit en vente, mais vous ne perdez rien à vérifier, surtout qu’il s’agit d’un investissement.
Pour cela, rien de bien compliqué, essayez d’afficher le thème sur les navigateurs les plus utilisés tels que :
- Chrome ;
- Firefox ;
- Internet Explorer ;
- Etc.
Si l’affichage ne pose aucun souci avec un navigateur lors de ce premier test, il est peu probable qu’un problème de compatibilité survienne par la suite.
3.7. Compatibilité du thème avec les plugins
La qualité d’un thème premium n’exclut pas complètement le besoin de certaines fonctionnalités qui vous renverront vers l’utilisateur des plugins.
Pour cela, vous devez vous assurer que le thème que vous choisissez prend en charge les plugins populaires.
Grâce aux plugins, vous pouvez mener plusieurs actions sur votre site telles que :
- La personnalisation de votre design ;
- L’ajout des fonctionnalités supplémentaires ;
- L’amélioration des performances ;
- Et bien d’autres.
Ceci étant, lorsque vous tombez sur un thème qui ne prend pas en compte les plugins populaires comme WPForms, OptinMonster, AIO SEO ou Yoast SEO, il est vivement conseillé d’envisager d’autres options.
Parfois, certains thèmes sont déjà préinstallés avec certains plugins, dans le cas contraire le meilleur moyen de savoir si le thème que vous envisagez prend en charge l’ajout de plugins est de le demander au développeur.
2.8. Compatibilité avec les constructeurs de pages
Les constructeurs de pages sont des outils auxquels les concepteurs de site web font parfois recours lorsqu’il s’agit de concevoir des pages web.
Parfois, personnaliser un thème peut sembler une tâche ardue et peut nécessiter des recours même quand c’est un expert qui est chargé de la conception du site.
Mais, avec les constructeurs de pages, vous pouvez facilement concevoir des pages de site Web par un simple geste de glisser-déposer des éléments dont vous avez besoin.
Toutefois, l’utilisation de constructeurs de pages mal conçus peut alourdir votre site et impacter sur sa vitesse de chargement.
Il est donc préférable de choisir un thème compatible avec les constructeurs de pages les plus populaires tels que :
- Elementor
- Divi Builder
- Beaver Builder
- Brizy
- Etc.
3.9. Veillez sur la qualité et les normes du code
Sans aucun doute, un thème dont le code est bâclé a forcément un effet négatif sur les performances du site web.
Non seulement la base de données peut renvoyer des erreurs, mais le site web même en question est exposé aux risques de piratage.
C’est pourquoi vous devez vous assurer que votre thème répond correctement aux dernières normes et aux bonnes pratiques de codage.
Il est vrai que si vous n’êtes pas vous-même un développeur, il vous sera probablement difficile d’évaluer la qualité d’un code source et sa conformité aux normes du métier.
Mais il existe quelques astuces qui peuvent bien vous aider à savoir :
- Premièrement, choisissez uniquement les thèmes conçus par des développeurs les plus réputés du domaine. Cela vous donne l’assurance d’avoir un thème bien codé.
Pour cela, il est conseillé de faire le tri des thèmes premium proposés par les marketplaces qui datent assez bien longtemps et qui ont fait leurs preuves sur le marché. Nous y reviendrons plus en détail dans un chapitre ultérieur.
- Pour plus d’assurance, pensez ensuite à jeter un coup d’œil sur le nombre de téléchargements obtenus par le thème. Il est évident qu’un thème fréquemment téléchargé est de bonne qualité et répond bien aux besoins des utilisateurs.
- Dernière astuce, vous pouvez vous servir du plugin Theme Check pour scanner votre thème afin de découvrir la qualité du codage utilisé.
3.10. Assurez-vous qu’il y a du support et des mises à jour disponibles
La plupart des thèmes payants ou premiums sont souvent accompagnés d’un support d’assistance de haute qualité.
Certains fournisseurs peuvent vous assister à travers un forum, d’autres par des contacts email ou encore par des chats directs en ligne.
Ainsi, les développeurs doivent pouvoir vous venir en aide lorsque vous vous sentez un peu perdu avec le fonctionnement du thème que vous avez acheté.
Donc avant de choisir un thème payant, assurez qu’il offre un service client et surtout disponible à vous répondre le plus rapidement possible lorsque vous avez besoin d’assistance.
Pour finir, vous pouvez consulter l’historique des versions antérieures du thème pour vérifier si ses développeurs offrent régulièrement des mises à jour.
Chapitre 4 : 5 meilleurs thèmes les plus populaires
Avant de découvrir les marchés sur lesquels vous pouvez acquérir des thèmes pour votre site web, voici une brève liste des thèmes les plus populaires :
4.1. Le thème Astra

Astra est un thème polyvalent très populaire et l’un des plus rapides du marché, fournissant un design élégant que l’utilisateur peut personnaliser à son gré.
Ce thème, entièrement personnalisable, s’intègre parfaitement avec le géant plugin de boutique en ligne WooCommerce, une belle occasion pour créer n’importe quel type de site.
Malgré sa performance et ses fonctionnalités avancées, Astra n’occupe généralement qu’un total de 50 Ko sur l’espace de votre disque dur.
Sa vitesse de chargement très rapide peut signifier que vous pouvez adapter ce thème à n’importe quel type de site de grande taille.
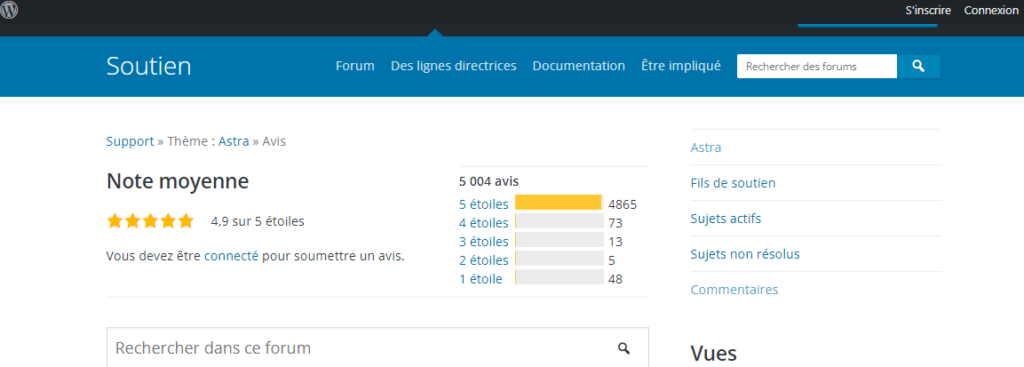
Ce thème très populaire compte actuellement plus d’un million de téléchargements et plus de 4500 avis positifs de 5 étoiles.

Astra vous laisse le choix de travailler avec sa version gratuite ou de vous servir de la version premium pour mieux découvrir le potentiel du thème.
La version payante de Astra est techniquement un plugin que vous installez avec sur le thème gratuit pour étendre les fonctionnalités de personnalisation du thème.
L’objectif du thème polyvalent est de vous permettre de personnaliser facilement votre site et de créer un site d’aspect professionnel avec un constructeur de pages intuitif.
Avec l’addon Astra pro, vous aurez accès à 19 modules premium différents pour gagner beaucoup de temps lors de la conception de votre site Web.
Voici quelques modules importants que vous devez connaître avant d’utiliser le thème Astra Pro.
- La typographie : Le thème Astra est conçu avec plus de 700 polices Google intégrées. Ce module de typographie Astra vous permet d’avoir le contrôle complet de votre site web et de gérer à bien sa typographie.
Avec son plugin de polices intégré, vous pouvez définir la taille de police à adapter pour chaque appareil.
- Les couleurs : Le design et la couleur du thème sont des éléments essentiels pour tout site Web. Avec ce module de Astra, vous pouvez appliquer les couleurs et l’arrière-plan de votre choix sur tous les coins de votre site Web.
Le thème Astra gratuit donne quelques options de couleur de base à choisir, mais avec le plugin Astra Pro, vous avez plus d’options de personnalisation.
- Mega Menu : Avec ce module, vous pouvez ajouter sur votre site des sections de menu comme de menu coulissant par exemple ;
- En-tête sur mobile : Les modules d’en-tête sur mobile sont utilisés pour personnaliser et ajuster les points d’arrêt d’en-tête, définir un logo différent adapté aux mobiles, des styles de menus personnalisés et des couleurs spécifiques pour les appareils mobiles ;
- Intégration : Astra contient LifterLMS, le plugin LearnDash qui permet de créer des sites d’enseignement en ligne très convivial ;
- Dispositions personnalisées : Grâce à ce module du thème Astra, vous pouvez créer des en-têtes, des pieds de page, des pages 404 et les utiliser sur l’ensemble du site Web. Vous pouvez également définir des conditions d’affichage pour des pages particulières ;
- Options de conception globales : Dans la globalité, les modules de conception d’Astra vous permettent d’afficher votre logo sur différentes positions d’en-tête, d’ajouter des points d’arrêt, d’afficher des menus volants, d’ajouter un menu hamburger et d’ajouter un en-tête de bâton ;
- WooCommerce : Le module WooCommerce d’Astra vous permet de concevoir une boutique en ligne.
Avec ce module, vous pouvez afficher vos produits dans une disposition en grille, ajouter une barre latérale hors canevas sur la page de la boutique, Infinite Scroll sur la page de la boutique, afficher un panier déroulant, etc.
Astra propose également des plugins WordPress gratuits pour les sites Astra Starter permettant d’importer des conceptions de sites Web prédéfinies en un seul clic.
Vous pouvez choisir votre constructeur de pages préféré entre Elementor, Beaver Builder et un site WordPress basé sur Gutenberg à importer.
Alors que la version gratuite de ce thème ne vous donne accès qu’à 35 mises en page, vous pouvez trouver jusqu’à plus de 150 mises en page prédéfinies dans la formule payante.
Tout est conçu pour que même les débutants puissent créer des sites Web avec un design professionnel sans avoir à entrer une seule ligne de code.
4.2. Le thème Divi

Elegant Themes a été connu pour la célébrité de son produit Divi, un thème polyvalent qui permet de créer tout type de site web.
Après plusieurs mise à jour et amélioration, le thème Divi est désormais doté :
- D’un super puissant outil de conception de pages grâce à un petit geste de glisser-déposer ;
- D’un nombre de modèles de sites Web au choix ;
- De plus de possibilités de personnalisation avancée et utile ;
- Etc.
Divi continue de maintenir une bonne place sur le marché concurrentiel grâce à ses innombrables fonctionnalités et l’excellente expérience utilisateur qu’il offre.
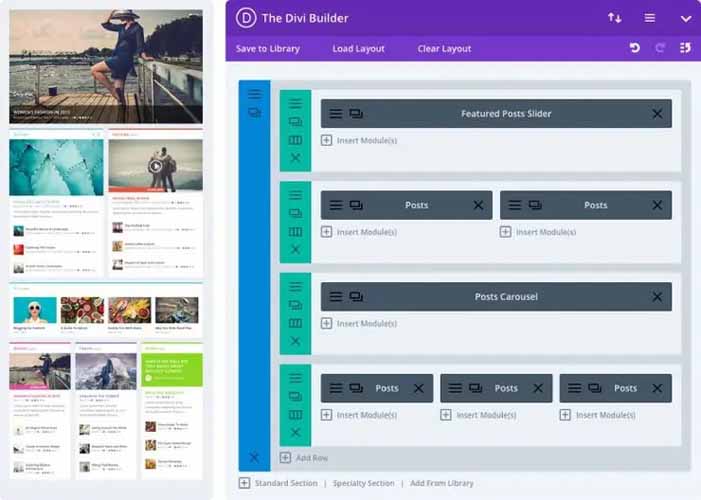
Le thème dispose d’un paramètre Page Builder, une puissante fonctionnalité permettant de personnaliser les pages ou l’article que vous créez simplement et en quelques clics. Tout ceci avec un simple geste de glisser-déposer.

Cette fonctionnalité vous permet de :
- Créer des sections ;
- Insérer des sous-sections ;
- Ajouter des images ;
- Insérer des vidéos ;
- Ajouter du texte ;
- Insérer des témoignages et des CTA ;
- Ajouter des formulaires de contact et d’adhésion ;
- Etc.
Ce thème permet aux utilisateurs de profiter de ses innombrables polices pour adapter votre style d’écriture à vos textes.
Vous pouvez choisir d’utiliser le générateur de pages également dans les articles de blog, ainsi que de créer des pages de destination ou des pages spécifiques pour votre site Web.
Une autre caractéristique intéressante du thème Divi est la fonction d’importation et d’exportation.
Divi vous donne la possibilité d’importer vos mises en page, de télécharger le fichier json dans la bibliothèque pour que le modèle soit immédiatement disponible et installé sur une page.
De plus, l’une des innovations analytiques qu’apporte Divi, contrairement à d’autres thématiques, est la possibilité de réaliser des tests A/B.
4.3. Le thème Ultra

Le thème Ultra est un produit de Themify, une entreprise de développement de thèmes très réputée du marché.
Ils ont une large liste de thèmes qu’ils ont créés et mis sur le marché pour des fins spécifiques.
Dans ce lot de thèmes produits par l’entreprise, Ultra est le plus puissant et celui qui a attiré l’attention des concepteurs.
C’est un thème polyvalent qui permet de créer tout type de site Web, ce qui en fait un outil incontournable pour toute personne qui travaille avec de nombreux types de sites Web.
Ultra est livré avec toutes les fonctionnalités standard ainsi qu’un tas d’autres fonctionnalités et avantages spécifiques.
Le fait est que tous les thèmes Themify ont en commun quelques fonctionnalités standards dont voici quelques-unes :
- Constructeur glisser-déposer : Le paramètre glisser-déposer de Themify vous permet de construire vos mises en page sur le frontend sans code, avec des effets super admirables ;
- Importations de démo faciles : Le thème Ultra vous donne la possibilité d’importer la démo de Themify en quelques clics en utilisant leur fonction d’import de démo, puis le personnaliser à votre gré ;
- Crochets puissants : Vous pouvez utiliser le contenu du crochet Themify pour insérer des publicités n’importe où sans faire usage de code ;
- Optimisation SEO : Tous les thèmes Themify sont codés de façon à être optimisés pour le SEO, ainsi vous avez l’assurance de construire un site qui peut bien se classer sur les moteurs de recherche ;
- Icônes sociales et polices Google : Chaque thème Themify est livré avec plus de 600 polices Google et les icônes sociales les plus populaires.
En plus de ces fonctionnalités standard de Themify, le thème Ultra est doté de plusieurs autres avantages supplémentaires qui font de lui un thème gagnant.
Voici quelques-unes des fonctionnalités les plus importantes du thème Ultra :
- Compte à rebours : Vous pouvez ajouter un compte à rebours personnalisable n’importe où sur votre site, idéal pour les offres basées sur le temps ;
- Tableau des prix : Grâce au thème vous pouvez construire un tableau réactif qui présente les prix et la description de vos produits et services ;
- Maps Pro : Il s’agit d’un module qui vous permet de personnaliser votre carte en insérant des marqueurs de localisation, en modifiant les styles, etc ;
- Audio : Cette fonctionnalité vous permet d’insérer des fichiers audio sous forme de Podcast dans n’importe quelle colonne du générateur Themify, afin que votre public puisse les écouter sur la page ;
- WooCommerce : Il s’agit d’un plugin intégré qui vous permet de créer, afficher et personnaliser vos pages de boutique en ligne dans le générateur Themify ;
- Contact : Ce puissant module de formulaire de contact vous permet de créer de beaux formulaires avec une interface intuitive de glisser-déposer ;
- Image-Pro : Il s’agit d’un module complémentaire pour vous aider à créer des images accrocheuses avec encore plus d’impact visuel comme ajoutez des filtres d’image à vos photos, créez des effets d’animation, insérez des superpositions de texte et des légendes et bien plus encore.
De plus, Ultra est livré avec de nombreuses options de personnalisation et de mise en page intelligente qui vous permet d’avoir le contrôle intégral de tous les aspects visuels de votre site web.
Selon le look que vous désirez, vous pouvez explorer la longue liste de modèles d’en-tête de page pour en choisir un pour votre site web. Vous pouvez même définir des styles d’en-têtes individuels pour des pages spécifiques, ce qui est plutôt utile.
Vous pouvez utiliser Ultra pour créer de superbes en-têtes en définissant des arrière-plans d’en-tête personnalisés. Par exemple, vous pouvez utiliser une couleur unie, un curseur, une animation ou même insérer une vidéo pour personnaliser vos en-têtes.
Vous pouvez également basculer les différents éléments de vos en-têtes et pieds de page selon que vous souhaitez les afficher ou les masquer, comme votre logo et vos liens sociaux.
Si vous n’aimez pas les options de typographie prédéfinies proposées, vous pouvez faire votre choix parmi plus de 600 polices Google.
Une autre fonctionnalité intéressante du thème Ultra est le défilement de section, qui permet aux visiteurs de votre site Web de faire défiler votre page ligne par ligne.
Ce qui donne un aspect similaire à un diaporama de présentation et contribue à une meilleure expérience utilisateur.
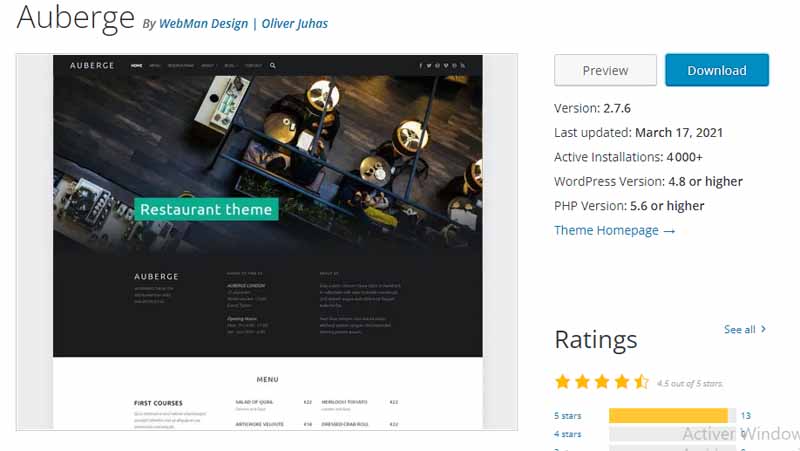
4.4. Le thème Auberge

Il est vrai que les thèmes sur la niche de restauration sont moins nombreux, mais il en existe qui sont suffisamment performants pour répondre à vos besoins et vos exigences.
Cependant, le plus gros souci avec la plupart des thèmes de la niche de restauration est qu’ils sont généralement commercialisés sous la forme d’un package complet avec tout ce qui est intégré au thème, y compris la gestion des menus.
L’impossibilité de séparer les données de menu du thème signifie que les utilisateurs ne peuvent pas faire une mutation des contenus.
Ce qui fait la particularité du Thème Auberge est qu’il est exempté de cette manière de concevoir observée sur les autres thèmes de la niche.
La page d’accueil du thème présente une grande image d’en-tête, avec des articles de blog et (ou) un aperçu du menu alimentaire en option affiché en dessous.
Lorsque vous visualisez la démo en direct du thème, vous allez remarquer que la page de menu est divisée en sections. Les menus sont réactifs et chaque élément peut se voir attribuer une image, un prix et une description.
L’intégration du plugin WebMan Amplifier au thème Auberge, renforce sa capacité à offrir plus d’options permettant de personnaliser votre site web avec des ingrédients et des recettes de restauration.
Le thème nécessite également que le plugin Jetpack prenne en charge de nombreuses fonctionnalités que vous voyez dans la démo, notamment :
- Les articles de menu de nourriture ;
- La configuration du contenu en vedette (zone de bannière) ;
- La galerie carrelée ;
- L’effet de zoom de la lightbox de l’image ;
- Le défilement infini ;
- Les boutons de partage ;
- L’icône du site, favicon et logo image ;
- Les articles connexes ;
- Etc.
Auberge est doté d’un excellent personnalisateur pour offrir des options de mise en page pour le placement des articles de blog et des sections de menu alimentaire sur la page d’accueil de votre site web.
Vous pouvez également personnaliser l’arrière-plan de l’en-tête et les couleurs du texte, la couleur d’accentuation, le pied de page et les couleurs du widget.
Le personnalisateur contient également des options pour définir la taille de police de base en fonction des recommandations du projet typographique de polices Web de Google.
Si vous préférez les mises en page telles qu’elles sont sur le site de démonstration, l’auteur du thème a préparé tout le balisage pour chaque page à copier.
Vous n’avez qu’à vous rendre dans la section ‘’Dispositions de page de contenu de démonstration’’ de la documentation du thème.
Si vous recherchez un thème de restaurant ou de café qui offre de meilleurs contenus du menu, Auberge est une option solide.
4.5. Le thème Extra

À la base, Extra est un thème axé sur le magazine, mais si votre désir est de créer simplement un blog avec un design beau et riche, vous avez le thème qu’il faut.
Comme tout autre thème, pour une personnalisation avancée, vous aurez besoin d’intégrer des plugins à votre thème.
Cependant, vous aurez besoin de beaucoup de contenu, notamment écrit, images et vidéo, pour que votre site ressemble à la démo.
Si vous installez ce thème sur un nouveau blog, ne vous attendez pas à ce qu’il soit tout aussi incroyable le premier jour.
Doté de toutes sortes de fonctionnalités, Extra est livré avec les éléments suivants :
- Intégration de Divi Builder ;
- La possibilité d’utiliser soit l’éditeur back-end standard, soit l’éditeur visuel front-end ;
- Divi Builder pour des pages personnalisées basées sur des catégories ;
- Notes et avis intégrés ;
- Intégration WooCommerce ;
- Support portefeuille, projet et produit ;
- Plusieurs options de navigation, y compris des mégas menus ;
- Entièrement réactif ;
- Widgets personnalisés ;
- Etc.
De plus, il est intégré dans le menu principal du thème Extra, le plugin Divi Builder qui vous offre toutes les chances de personnaliser votre site web à votre gré.
Le panneau d’options de thème est l’endroit où vous pouvez contrôler toutes les fonctions principales de votre site. Il se décompose en 7 sections :
- Paramètres généraux : Dans cet onglet vous pouvez importer et personnaliser des éléments importants de votre site web tel que votre logo, votre favicon, les paramètres de la barre latérale, les paramètres de profil social et les URL, les paramètres de page et de publication spécifique et enfin une section pour le CSS personnalisé ;
- Navigation : Cette section contient les paramètres de la page, les catégories et les paramètres généraux. Vous pourrez contrôler des éléments tels que l’ordre de tri et le nombre de niveaux déroulants de navigation ;
- Paramètres de mise en page : Vous permettra d’ajuster le paramètre méta pour les publications individuelles, les commentaires sur les pages, ainsi que les informations générales sur les publications et la mise en page de la page d’archive ;
- Gestion des publicités : Cette page est l’endroit où vous pouvez activer ou désactiver des blocs de publicités spécifiques sur votre site ;
- SEO : Selon que vous utilisez ou non un plugin de référencement tiers, c’est ici que vous pourrez affiner vos paramètres de référencement.
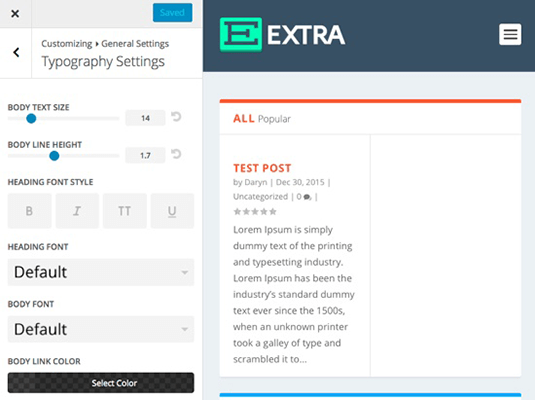
Le personnalisateur de thème est l’endroit où vous effectuerez la grande majorité de vos personnalisations de thème.
C’est l’un des domaines où Elegant Themes a rendu très facile la création d’un look unique pour votre thème.

Le personnalisateur de module est un moyen pratique d’apporter des modifications globales à des modules spécifiques au sein de votre thème.
Par exemple, la modification de la taille de l’en-tête ou de la taille de la police d’entrée pour tous les formulaires de contact sur votre site peut être effectuée avec un simple ajustement.
La gamme d’options dans le personnalisateur de module est tout aussi impressionnante que le personnalisateur de thème. Elles permettent d’apporter presque toutes sortes de modifications dont vous avez besoin.
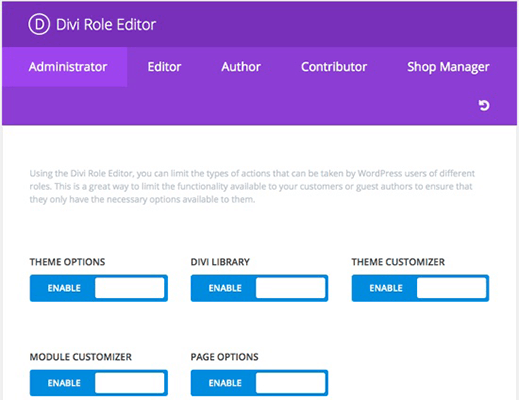
Si un client ou un employé a déjà apporté des modifications involontaires à un site Web, vous apprécierez vraiment l’éditeur de rôle. C’est un moyen simple de s’assurer que chaque rôle d’utilisateur se voit attribuer les privilèges appropriés.

Si vous créez plusieurs sites Web ou même plusieurs pages sur le même site Web, la bibliothèque Divi peut vraiment accélérer votre flux de travail.
En quelques clics, vous pouvez enregistrer, charger, importer ou exporter des mises en page, des modules, des lignes ou des sections.
Alors, imaginons que vous construisez beaucoup de pages de destination. La bibliothèque Divi vous permet de créer et d’enregistrer un modèle ou une section d’un modèle de page de destination que vous pouvez utiliser encore sur n’importe quel nombre de sites.
C’est là que Extra se démarque de la concurrence, et vraiment du thème Divi ou Divi Builder en général.
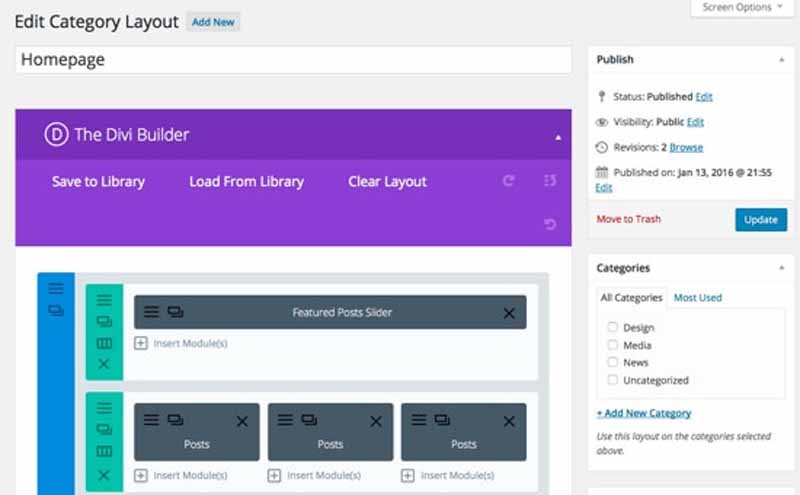
Si vous avez un site Web existant, vous avez probablement déjà créé quelques catégories de modèles. La plupart du temps, lorsque les gens créent différentes catégories sur leur site Web, ils finissent par utiliser exactement le même modèle pour chacun.

Situé au bas du menu Extra se trouve le générateur de catégories qui,en cliquant dessus affiche la page des dispositions des catégories.
Si vous avez déjà créé une page ou une publication dans WordPress, les choses devraient vous sembler assez familières ici. Le processus de création de votre mise en page est aussi simple que d’ajouter des sections, des lignes ou des modules souhaités.
Chapitre 5 : 10 meilleurs sites pour acheter un thème
Comme nous l’avions annoncé, nous allons aborder dans ce chapitre les meilleures plateformes sur lesquelles vous pouvez acheter un thème de haute qualité.
5.1. ThèmeForêt


ThèmeForêt est une ressource d’achat de thèmes assez réputé et populaire du marché. En plus des thèmes wordpress, l’équipe ThemeForest développe des thèmes également pour Joomla, Magento phpBB et développe des plugins pour la plupart des CMS open source les plus populaires.
Les thèmes créés par l’équipe Thème Forêt sont des œuvres d’un niveau professionnel et la qualité de chaque composant est très élevée.
La recherche est facilitée par les catégories dans lesquelles les thèmes sont répartis et le prix varie entre 25 € et 60 € .
Il est inclus dans le prix, une assistance en ligne pour l’installation ainsi que les dépannages. En plus de cela, il existe une communauté fournissant des détails, des commentaires et des critiques qui vous permettent d’évaluer le thème.
Pour ceux qui utilisent WordPress pour créer des sites de commerce électronique accompagnés d’un blog, ThemeForest est le bon magasin pour choisir des thèmes professionnels à un bon prix.
5.2. Elegant Thèmes

Un magasin de thèmes qui a su faire son chemin à travers la haute qualité de ses produits est Elegant Themes, un site où vous pouvez trouver de nombreux thèmes d’excellente qualité et à un prix compétitif.
En plus de la haute qualité des produits, l’équipe d’Elegant Themes offre un service d’assistance très rapide et satisfaisant.
Vous pouvez poser des questions ou demander de l’aide via un forum ou directement par e-mail, vous recevrez une réponse très rapidement.
De plus, chaque thème est fourni avec un manuel d’installation et d’utilisation qui est très utile pour vous aider à aller vite.
Dans ce manuel, vous trouverez les instructions pour personnaliser le thème grâce à son interface de configuration très simple proposée sur tous les thèmes mis en vente.
Avec cette interface vous pouvez par exemple rapidement changer les polices ou la couleur de mise en page sans avoir à changer une seule ligne de code .
Une autre force de Elegant Themes est le prix, moins de 40 $ avec une garantie de remboursement de 30 jours si vous n’êtes pas satisfait.
5.3. PageLines

Les thèmes de PageLines sont sérieusement recommandés à tous ceux qui n’ont aucune connaissance technique ou en programmation web.
Le framework proposé par ces thèmes est en effet très apprécié pour sa fonctionnalité de glisser-déposer.
Lors de la rédaction d’un article, vous pouvez par exemple insérer une image ou un diaporama d’images en faisant simplement glisser une icône dans le texte.
Une fonctionnalité très pratique qui remplace complètement les shortcodes. Et ce n’est pas tout, ces thèmes sont de très haute qualité et réalisés avec les dernières technologies et tendances du web.
Chaque thème proposé sur cette plateforme peut être personnalisé directement depuis l’interface d’administration en choisissant les polices Google ou en changeant les couleurs de base.
De plus, les thèmes disponibles sont responsive et s’adaptent donc parfaitement aux appareils mobiles tels que les smartphones et les tablettes.
5.4. ThemifyThèmes

Ce marché axé sur l’expérience utilisateur propose des thèmes par glisser-déposer qui simplifient la conception de sites Web.
Le marché dédié de Themify propose plusieurs catégories de thèmes pour une variété de sites Web prédéfinis que vous pouvez modifier à votre guise.
Des blogs personnels aux boutiques de commerce électronique en ligne en passant par les sites Web de restaurants alléchants, il y a quelque chose ici qui convient à la plupart des utilisateurs et aux exigences de leurs activités.
Bien qu’à l’origine, il s’est spécialisé dans la conception de thèmes, Themify a étendu ensuite sa prestation vers la création de plugins afin de compléter les fonctions de ses thèmes.
Cette page offre également la possibilité de vendre vos thèmes, plugins et services que ce soit pour WordPress, Magento et bien d’autres CMS populaires.
La plateforme dispose de plus 7 900 articles à vendre, dont 900 thèmes premium avec plus de 50 000 utilisateurs, ce qui fait plutôt un bon choix pour vos achats.
Chaque thème ou modèle proposé par Themify Thème passe par un processus de révision où chaque conception est soigneusement examinée pour garantir des normes de codage de haute qualité.
Le site est bien organisé en différentes catégories avec une fonction de recherche filtrable, cela permet aux acheteurs de localiser rapidement des thèmes conçus pour une industrie ou une catégorie spécifique.
Il dispose également d’un système de support d’assistance, chaque article a son forum d’assistance où les acheteurs peuvent parcourir différents produits et demander de l’aide.
5.5. DMartify

DMartify est un marché puissant et abordable pour l’achat et la vente d’articles numériques tels que des thèmes, des modèles, des graphiques et des scripts en ligne n’importe où.
DMartify est le marché où n’importe qui peut vendre, trouver, évaluer et acheter un thème de qualité supérieure en toute sécurité.
La plupart des développeurs préfèrent commercialiser leurs produits sur DMartify pour plusieurs raisons dont notamment le fait que :
- Lorsque vous êtes développeur ou que vous désirez vendre sur le marketplace, vous pouvez commencer la vente immédiatement dans les 5 prochaines minutes avec DMartify et gagner une commission fixe de 70 %.
- En tant qu’auteur ou vendeur, vous recevrez une commission forfaitaire de 70 % par vente ;
- Pas de paiement minimum avant de profiter des services de la plateforme ;
- Aucune règle d’exclusivité, vous êtes libre de vendre vos articles ailleurs et de profiter toujours des 70 % de parts de revenus ;
- Vous pouvez définir votre propre prix et le modifier à tout moment ;
- Etc.
5.6. Creative Market

Créative Market est un marketplace pour les producteurs de contenus créatifs, avec près de 32 000 boutiques et 5 millions de produits.
La plateforme propose des thèmes, des modèles, des graphiques, des polices, des photos, des modules complémentaires de conception et des éléments 3D.
On y trouve des thèmes pour Shopify, WordPress , OpenCart, Drupal, Joomla, Ghost, Magento et Tumblr.
Creative Market fournit également divers outils aux vendeurs pour suivre les statistiques, la clientèle et gérer le support et permettre aux vendeurs de conserver 60% de chaque vente.
5.7. Template Monster

Template Monster est une marketplace pour acheter des produits numériques de qualité. Le site répertorie près de 58 000 thèmes, modèles, plugins et graphiques, y compris des modèles de sites Web basés sur Bootstrap, des solutions prêtes à l’emploi HTML5 et CSS3, des icônes, des logos, des éléments d’interface utilisateur, etc.
Template Monster propose également des thèmes de commerce électronique pour Shopify, Magento, PrestaShop, OpenCart, VirtueMart, MotoCMS eCommerce, etc. Les vendeurs de ce marché gagnent en moyenne 65% sur chaque vente qu’ils ont effectuée.
5.8. WooCommerce Marketplace

Woocommerce Marketplace propose des thèmes et des extensions gratuits comme payants pour le plugin WordPress open source.
Le site contient des éléments développés par WooCommerce ainsi que des développeurs tiers. Sur la plateforme, vous pouvez parcourir les thèmes par secteur d’activité ou choisir de personnaliser un thème vitrine.
Sur WooCommerce MarketPlace, vous trouverez également des extensions pour les paiements, l’expédition, le marketing, les abonnements, la gestion de magasin, et plus encore.
Les développeurs de thèmes et d’extensions sur WooCommerce MarketPlace peuvent gagner 60% des revenus nets de la vente de leurs éléments exclusifs ou 40% pour les non exclusifs.
5.9. Fantero

Fantero, qui fait partie de Freelancer.com, est une plateforme de conception Web avec une collection de plus de 2,5 millions d’articles.
On y trouve des modèles, des plugins, des scripts, des éléments graphiques et Web, des photos, des vidéos et des modèles 3D.
Fantero propose aussi des thèmes et des modèles pour WordPress, Joomla, Photoshop, HTML, etc. et ses vendeurs peuvent conserver de 50 jusqu’à 75% de chaque vente.
5.10. WordPress.org

WordPress.org, le site de téléchargement du système de gestion de contenu WordPress, est également un répertoire de :
- Plus de 57 000 plugins ;
- Plus de 7 800 thèmes ;
- Boutiques proposant des thèmes sous licence GPL et des services de support premium pour transformer un site WordPress.
Pour les développeurs, WordPress.org propose un répertoire sur lequel ils peuvent soumettre des plugins et des thèmes qu’ils auraient créés.
Conclusion
Les thèmes sont des éléments qui permettent de définir l’aspect visuel d’un site web. Il se doit donc d’être bien choisi pour un site attrayant.
Parfois, le choix d’un thème peut aller bien au-delà des questions d’apparence et impacter sur les performances du site telles que la vitesse de chargement des pages ou la réactivité du site sur les différents appareils.
C’est pourquoi il est important de choisir un bon thème, notamment les thèmes payants ou premiums qui restent de loin les meilleurs en termes de fonctionnalités et de qualité.
Ensemble dans ce contenu, nous avons abordé les critères à vérifier pour bien choisir son thème, les thèmes les plus populaires actuellement sur le marché et une liste de 10 meilleurs marketplace sur lesquels vous pouvez acheter des thèmes de qualité pour la création de votre site.
Si vous connaissez d’autres plateformes fiables pour l’achat de thèmes, vous pouvez compléter la liste dans les commentaires ou poser toutes sortes de questions si vous souhaitez avoir plus d’éclaircissements sur un aspect donné.
J’espère que ce contenu vous a plu et qu’il vous a été utile. Merci et à bientôt !




