Vous avez décidé de tenir un blog, félicitation ! Je vous assure qu’il s’agit d’une excellente décision que vous avez prise. Pour preuve, 55 % des spécialistes du marketing estiment que la création de contenu de blog est leur priorité en matière d’inbound marketing. Ainsi, avoir un blog est donc une stratégie qui marche, mais encore faut-il pouvoir rédiger des articles de qualités pour l’alimenter et ensuite les publier. J’ai élaboré ce guide pour vous donner les meilleurs conseils et astuces afin de vous permettre de publier votre premier article de la meilleure des manières. En effet, je vais vous montrer dans cet article et dans la vidéo associée, les étapes pour réussir l’intégration de votre premier article de blog dans votre site web.
Création d’un article de Blog
Dans cette vidéo, je vous présente toutes mes astuces pour créer votre premier article de blog sur wordpress:
Articles et pages : Quelles sont les différences entre les deux ?
Avant de continuer, je trouve intéressant de revenir sur ces deux notions qui prêtent parfois à confusion.
Les articles WordPress ou Blog post
Sur WordPress, un article est lié à une certaine chronologie, ainsi il se place automatiquement en haut des autres articles de votre blog s’il vient juste d’être publié. Dans le même sens, les anciens articles deviennent de moins en moins visibles dans la liste lorsque vous ajoutez régulièrement de nouveaux blogs posts.
Toutefois, cela ne veut absolument pas dire que vos plus anciens articles ne reçoivent pas de trafic. En fait, ils vont continuer d’être indexés dans Google, et par conséquent ils seront lus et bénéficieront d’un bon référencement.
Par ailleurs, étant donné que les articles ont une date et heure de publication, ils peuvent être syndiqués à travers un flux RSS pour informer les lecteurs des mises à jour.
Créer des articles de qualités est une bonne manière de rester en contact avec votre audience, pour cela, vous devez d’abord réussir la collecte des e-mails de vos visiteurs.
De plus, les articles disposent de la fonction « commentaire » qui permet aux lecteurs de partager leurs idées, leurs analyses et de prolonger la conversation avec vous. Cette option peut être activée ou désactivée à volonté.
Une autre différence entre l’article de blog et la page WordPress émane la temporalité. En effet, un article de blog est considéré comme propice à répondre à un besoin « temporaire » alors qu’une page WordPress aura un contenu « fixe et permanent ».
Les pages WordPress
Par principe, les pages sont statiques et on retrouve plusieurs exemples telles que :
- La page « A propos » ;
- La page « Mentions légales » ;
- La page « Politique de confidentialité »
- La page « Contact »
- Etc…
Contrairement aux articles, les pages sont intemporelles, même si elles sont datées dans les données de WordPress. D’ailleurs, si vous avez des pages telles que celles qui sont énumérées ci-dessus, vous conviendrez avec moi qu’elles ne vont pas expiré, même si vous serez amené à les mettre à jour de temps en temps. Par exemple une page « Contact » peut rester intact plusieurs années, alors qu’un article de votre blog peut être complètement obsolète.
De plus, les pages ne sont pas incluses dans le flux RSS et ne peuvent pas faire l’objet de commentaires et/ou de partages, contrairement aux articles.
Articles vs Pages : Les différences
| Articles | Pages |
|---|---|
| Classés chronologiquement | Intemporelles |
| Autorise les commentaires | Pas de commentaires |
| Bouton de partage sur les réseaux sociaux | Pas de bouton de partage en générale |
| Auteur mis en avant | Auteur masqué |
| Pas présentes dans les menus | Présentes dans les menus |
| Classables par catégories et par mots-clés | Logique de hiérarchie |
Les bonnes pratiques pour publier son premier article
Le premier article ouvre la porte à tous les autres articles qui suivront, il est donc très important dans la mesure où il va vous permettre d’établir un cadre éditorial. En fait, il s’agit de votre premier pas vers la réussite de votre blog, veillez donc à bien réfléchir au format, au ton et au style que vous souhaitez employer.
Produire un contenu de qualité et un plan de publication
A moins de ne pas viser la réussite de votre blog, je vous invite à prendre le temps d’élaborer un bon processus de création de contenu. En effet, il y a plus de 2 millions d’article de blog par jour dans le monde et pour être visible parmi ce lot, il est crucial d’adopter une bonne stratégie et cela dès le départ.
A ce sujet, j’ai rédigé un article qui couvre largement le sujet et qui vous donne aussi des directives pour maintenir un rythme de publication dans le temps. Comme bonus, vous pouvez aussi consulter cet article, qui traite des astuces et méthodes pour monétiser votre blog.
Optimiser le référencement de son article
Pour assurer le fait que votre article puisse bénéficier d’un bon référencement sur les moteurs de recherche, il y a quelques points qu’il est très judicieux de ne pas louper. Il s’agit non seulement d’avoir une structure et donc une forme appropriée, mais également un fond précis, avec un contenu de qualité. mais aussi de son contenu.
Je vais prochainement publier un article complet sur le sujet, mais pour la publication de votre premier article, vous pouvez déjà considérer des points tels que :
- La détermination de votre mot clé principal ;
- L’insertion du mot clé principal dans le titre ;
- La rédaction d’un contenu riche et dense ;
- L’utilisation des balises h1, h2, h3.. pour signaler le titre et les sous titres de votre article ;
- Etc…
Améliorer votre référencement avec un plugin : Yoast SEO
WordPress propose heureusement l’intégration de plugins afin de jouir de plusieurs fonctionnalités. Pour veiller à ce que votre article soit bien référencement, je vous recommande d’installer ce plugin.
En effet, Yoast SEO va s’occuper de vous proposer une analyse du contenu de chaque article et page ainsi qu’une configuration des snippets. Dans cette mesure, vous allez pouvoir éditer les meilleurs titres et méta-descriptions pour les moteurs de recherche ainsi que les réseaux sociaux.
De plus, ce plugin vous donne accès à des informations utiles concernant :
- La densité du texte ;
- Les liens sortants ;
- Les balises ;
- La présence du mot-clé principal dans le titre, la méta-description, l’URL…
Une fois que votre article a été bien rédigé et bien optimisé pour le référencement, vous pouvez passer à sa publication. J’aurai l’occasion de vous montrer plus en détails toutes les fonctionnalités utiles de Yoast dans un prochain article.
Publier votre premier article de blog : Les étapes pas à pas pour le faire vous-même
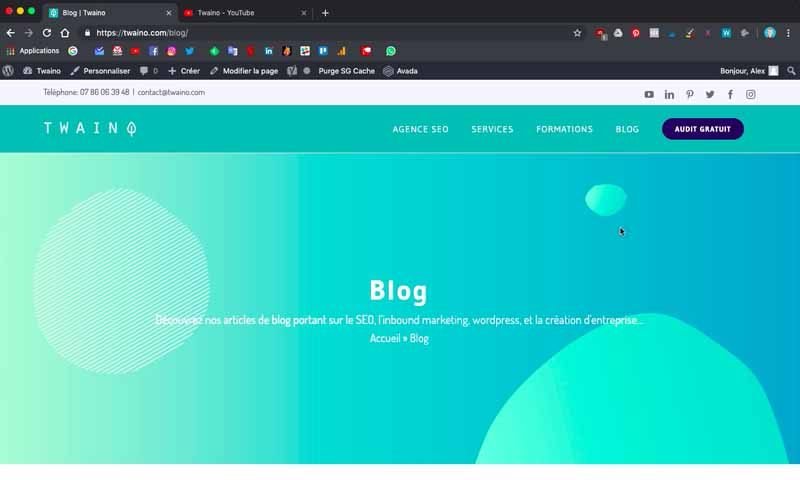
Pour que les étapes soient faciles à appréhender, je vais me servir de la création de mon premier article sur le blog du site web de mon Agence Twaino.com.

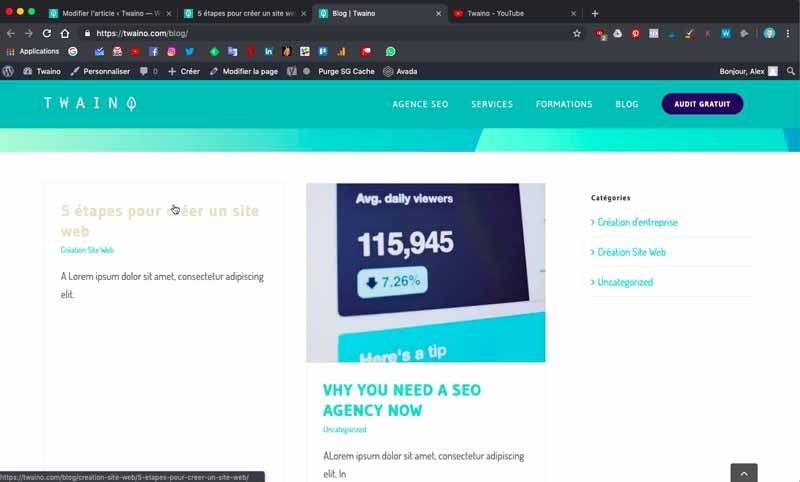
En effet, pour le moment sur la page « Blog » de mon site web, je n’ai que les articles par défaut provenant du thème démo que j’ai eu l’occasion d’installer.

Notez également que « Avada » est le thème que j’ai installé sur mon site web et qu’il m’offre le plugin « Fusion Builder » avec lequel je vais procéder aux différentes modifications.
Ceci étant, le premier article que je souhaite ajouter est intitulé : « 5 étapes pour créer un site web » et pour le publier, j’ai besoin des éléments suivants :
- Le fond pour la page ;
- Le titre ;
- Le texte de l’article ;
- Les visuels : images, vidéos, illustrations…
Sur ce, allons-y !
1) Connectez-vous à votre espace d’administration
Afin d’ajouter un article sur votre site web, il faudrait premièrement accéder à la console de WordPress.
Par conséquent, il vous suffit de compléter à l’URL de votre site web le code « …./wp-admin » et de valider dans votre navigateur. A mon niveau, j’ai mon URL qui devient « https://twaino.com/wp-admin ».
Une page de connexion se présente ensuite et prenez soin de remplir les cases avec vos identifiants. Valider le tout, ce qui vous permet d’accéder au tableau de bord ou espace d’administration du site web.
2) Créez le titre de votre article
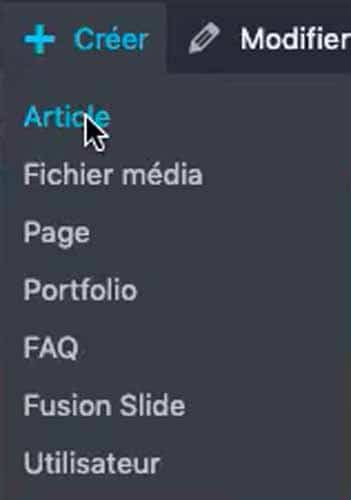
Depuis la page « Blog » de votre site web, cliquez sur la fenêtre « Créer » précédée du symbole « + » et qui se trouve juste à côté de la fenêtre « Modifier la page ».

Sélectionnez ensuite la première option « Article » dans le menu qui s’affiche.
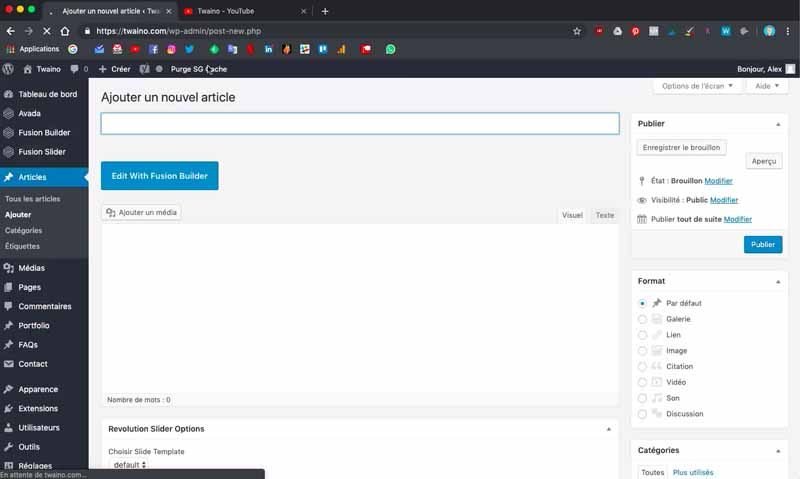
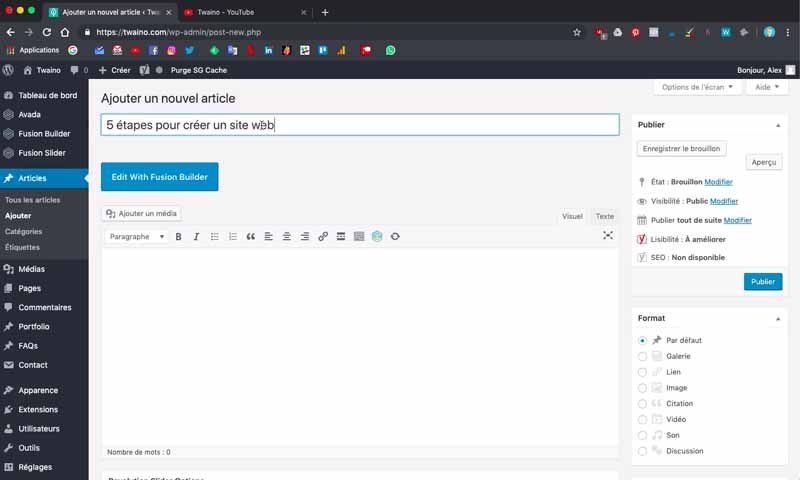
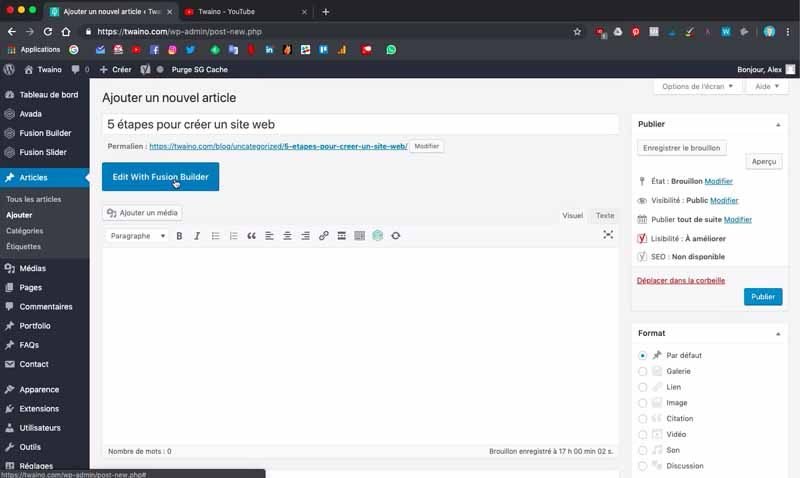
Vous êtes donc conduit sur la page de configuration de l’article et pour créer le titre de votre article, il vous suffit de le taper le premier cadre.

Notez qu’il s’agit du texte qui sera utilisé dans le permalien. A mon niveau, j’inscris « 5 étapes pour créer un site web ».

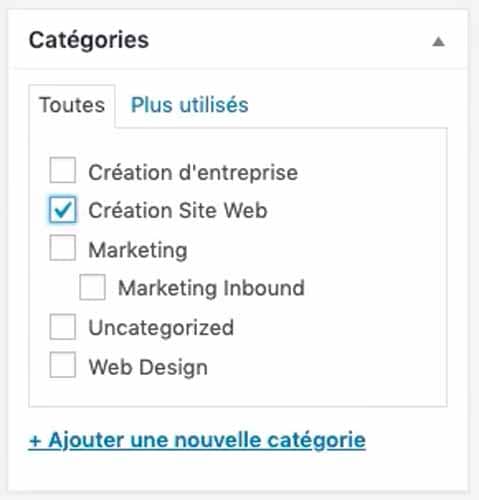
3) Choisissez la catégorie de votre article
A ce niveau vous pouvez déjà choisir la catégorie de votre article. Le mien fait visiblement partie de la création de site web et je coche dans ce cas « Création Site Web » situé dans le cadre des « Catégorie » se trouvant en dessous de celui de « Format ».

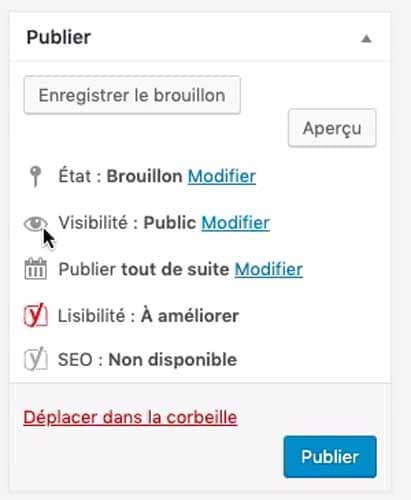
4) Sauvegardez puis publiez votre article
Il est utile de faire tôt la publication de votre article afin d’apprécier à chaque fois le rendu de vos modifications. Mais il faut faire attention dans le cas où vous avez déjà du trafic sur votre site web.

En effet, vous pouvez rendre votre article privé afin de procéder à toutes les modifications nécessaires avant de le rendre disponible pour votre audience par la suite. Toutefois, dans le cas où vous n’avez pas de trafic, vous pouvez ne pas le faire comme c’est aussi mon cas actuellement.
Pour cela, allez dans le premier cadre « Publier » et cliquez simplement sur « Modifier » qui se trouve au niveau de l’icône sous forme d’œil de l’option « Visibilité ».
Dans le menu qui s’affiche, sélectionnez « Privé », ce qui empêche vos visiteurs d’y avoir accès pour le moment. Cliquez ensuite sur le bouton bleu « Publier » situé juste en dessous du cadre.
Vous êtes donc le seul à avoir accès à l’article, mais n’oubliez pas de le rendre public dès que vous avez fini ou selon votre planning.
5) Chargez un modèle d’article
J’ai eu l’occasion de créer un template ou un modèle pour mes articles, ce qui a fait l’objet d’une autre vidéo. Pour ne pas reprendre le processus, je vais donc charger le modèle en question pour l’utiliser.

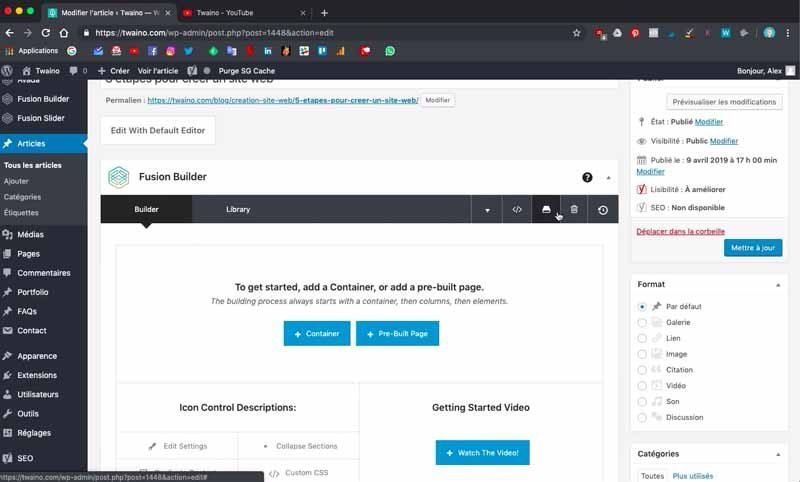
Juste en bas du titre de l’article que vous venez d’inscrire, vous allez trouver le bouton bleu « Edit With Fusion Builder » sur lequel vous allez cliquer pour avoir une interface qui vous permettra de configurer votre article.

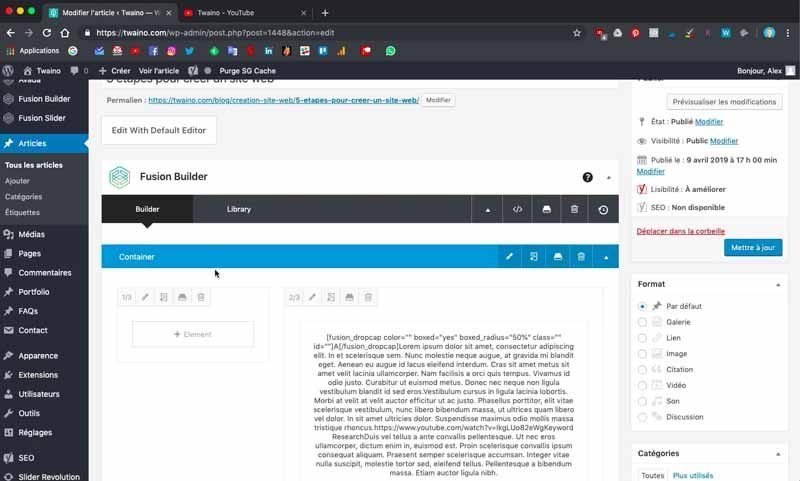
Pour cela, appuyez sur la troisième icône située sur la même ligne que les deux fenêtres « Builder » et « Library ».

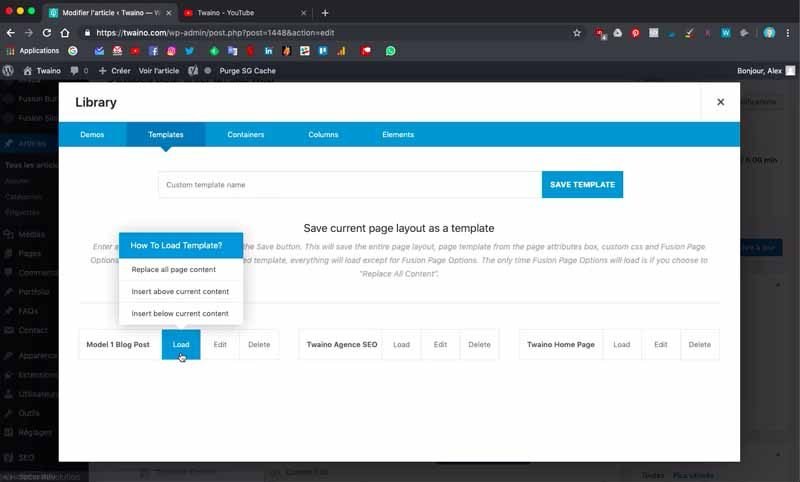
Ensuite, sélectionnez la fenêtre « Template » qui suit directement « Demos ».

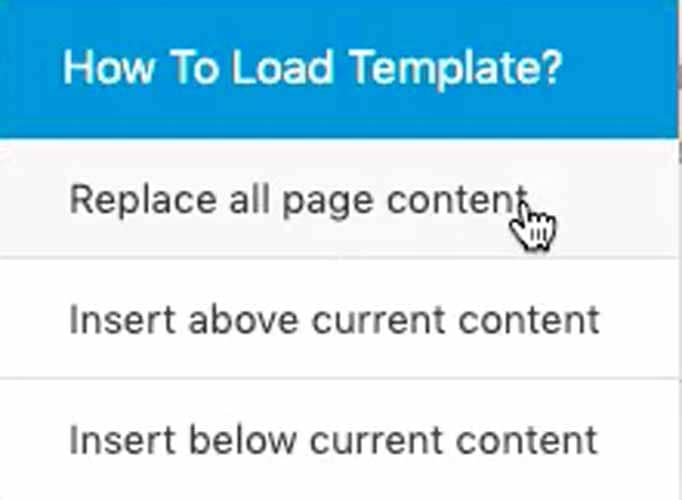
A mon niveau, c’est le modèle intitulé « Model 1 Blog Post » que je souhaite charger. Pour cela, je clique sur « Load », ce qui me donne trois options :
- Replace all page content : Pour remplacer tout le contenu de la page par défaut en mettant à la place le contenu du modèle ;
- Insert above current content : Pour insérer en haut le modèle en haut du contenu par défaut de la page ;
- Insert below current content : Pour insérer en dessous du contenu par défaut de la page, le présent modèle.
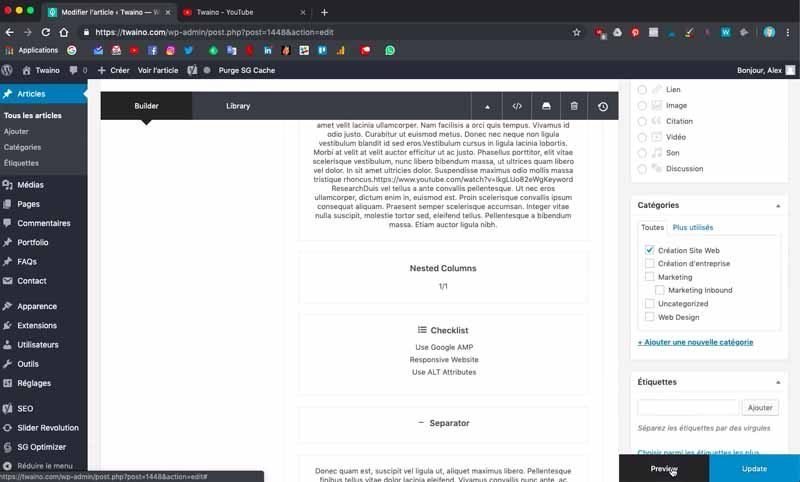
- Je choisi à mon niveau la première option et je vais voir à quoi ressemble la page de mon article. Pour cela, je clique sur « Preview » qui se trouve juste à côté de « Update » dans le coin inférieur droit.

J’ai donc une première présentation de ce à quoi mon article va ressembler et on peut déjà constater que le titre de mon article apparaît sur le « Slider Révolution » de la page.

Je fais alors « Update » pour sauvegarder cette modification.


6) Insérez l’image qui sera mis en avant
L’image qui sera mise en avant n’est rien d’autre que celle qui apparaît lorsque vous allez dans votre blog, elle est généralement accompagnée du titre de votre article.

Actuellement, je n’ai pas encore ce type d’image pour mon nouvel article. Je vais donc insérer une image pour la mienne.

Pour le faire, cliquez sur « Définir l’image mise en avant » situé dans la barre latérale droite.

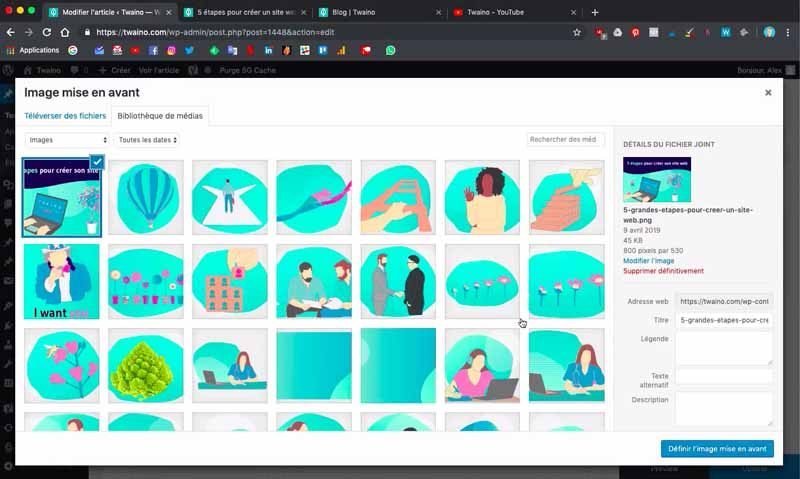
Vous allez être redirigé vers la « Bibliothèque de médias » de votre site web où vous pourrez sélectionner l’image que vous souhaitez mettre en avant.

Dans le cas où votre image ne se trouve pas dans la bibliothèque, sélectionnez « Téléverser des fichiers » pour charger l’image depuis votre ordinateur.

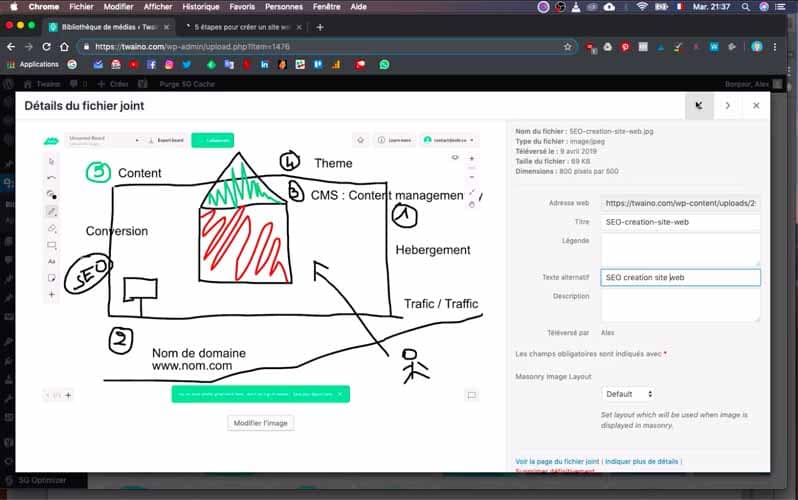
En fait, j’ai déjà créé une image pour cet article qu’il me suffit de téléverser. Pour aller plus rapidement, il vous suffit de faire un clic maintenu sur l’image depuis votre ordinateur et de glisser sur la « Bibliothèque de médias » de votre site web.
L’image va se charger et vous pouvez la nommer et lui ajouter une description dans la barre latérale droite qui affiche ses informations.
Cliquez enfin sur le bouton bleu « Définir l’image mise en avant ».
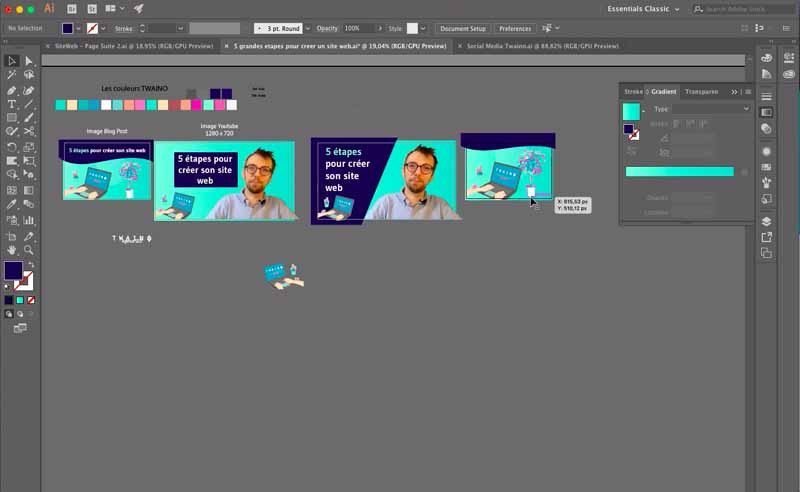
7) Insérez une image au-dessus du texte de votre article
Pour qu’il n’y ait pas une redondance dans mon article, j’ai créé différentes images avec le logiciel « Adobe Illustrator ». Je vais insérer la seconde image juste au-dessus du texte de mon article.

Pour cela, descendez le texte d’une ligne avant de cliquer sur le bouton « Add Media » situé juste au-dessus du champ de traitement du texte.

Téléversez donc l’image dans la « Bibliothèque de média » en utilisant le même principe que dans la précédente étape.
L’image apparaît bien au-dessus du texte.
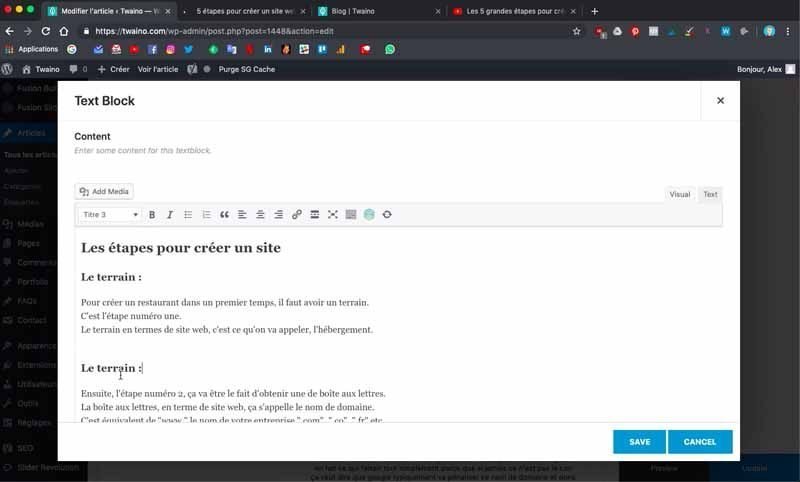
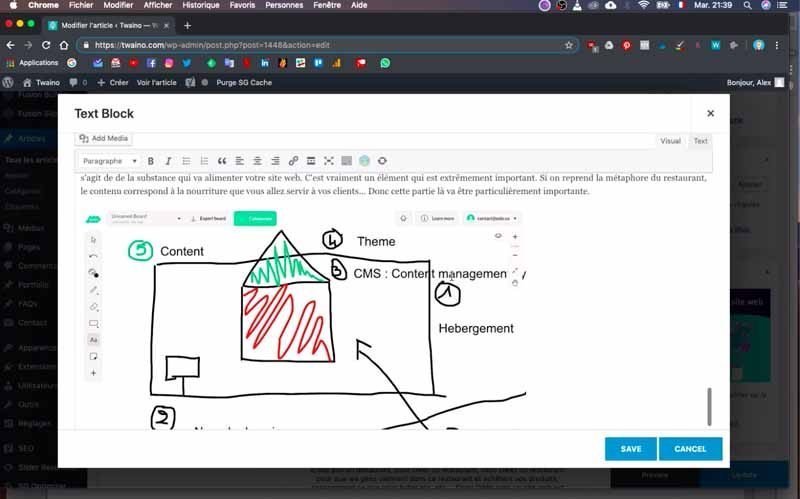
8) Modification le texte de votre article
Pour modifier le texte, cliquez simplement sur la l’icône d’édition en forme de crayon qui se trouve sur la cellule du texte en question.
Sur l’interface qui apparaît, vous avez un champ de texte qui dispose des options de traitement de texte. Il s’agit entre autres de :
- Paragraphe : Permet de faire la sélection entre les balises paragraphe, titres de niveau 1 à 6 et préformaté ;
- B : Bold pour mettre en gras (< strong >) ;
- I : Mettre votre texte en Italique (< em >) ;
- Liste à puces (< ul >) ;
- Liste numérotée (< ol >) ;
- Bloc citation ;
- Texte aligné à gauche ;
- Texte centré ;
- Texte aligné à droite ;
- Insérer un lien hypertexte (ancre) ;
- Défaire un lien hypertexte ;
- Insérer une balise “read more” ou “lire la suite” ;
- Ouvrir/fermer la barre d’outils (affiche la rangée du bas) ;
Vous aurez en bas d’autres options comme :
- ABC : Texte barré ;
- — : Insère une ligne horizontale ;
- A : Permet de choisir la couleur du texte sélectionné ;
- T : Coller en texte ;
- Gomme pour nettoyer le formatage ;
- Ω : Pour insérer des caractères spéciaux (Ø ⊕ ¢ © ® …) ;
- Diminuer l’indentation du texte ;
- Augmenter l’indentation du texte (décale le début du contenu sur la droite) ;
- Annuler (Ctrl + Z) votre dernière opération ;
- Rétablir (Ctrl + Y) ce que vous venez d’annuler ;
- ? : Raccourcis clavier pour gagner en productivité.
Dans le champ de texte, il y a une suite pas très logique de symbole qui apparaît complètement en haut du texte. En effet, il s’agit du code qui permet à d’afficher au début de l’article une lettre avec une garde taille et le fond bleu. Etant donné que je souhaite l’utiliser, je le laisse à sa place.
Ensuite, je copie le premier paragraphe de mon article que je viens mettre à la place du texte présent par défaut.
A ce niveau, prenez soin de ne pas effacer le code du début qui commence par
et le code de fin
. En fait, il s’agit des codes qui permettent de délimiter le paragraphe.
9) Insérez une vidéo dans votre article
Juste en dessous du premier paragraphe, il y a une vidéo que je vais remplacer par la mienne. Pour cela, je vais sur YouTube pour copier l’URL de la vidéo, mais dans le cas où vous avez des difficultés à le faire, faites un simple partage de la vidéo en question pour avoir son URL.

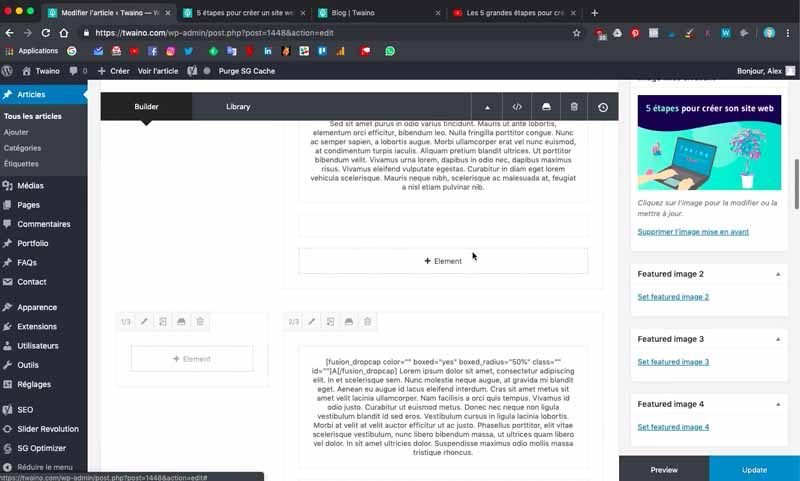
Pour l’insertion de la vidéo proprement dite, rajoutez un nouvel « Element ». Pour cela, quitter votre l’interface du texte en cliquant sur « Save » dans le coin inférieur droit.

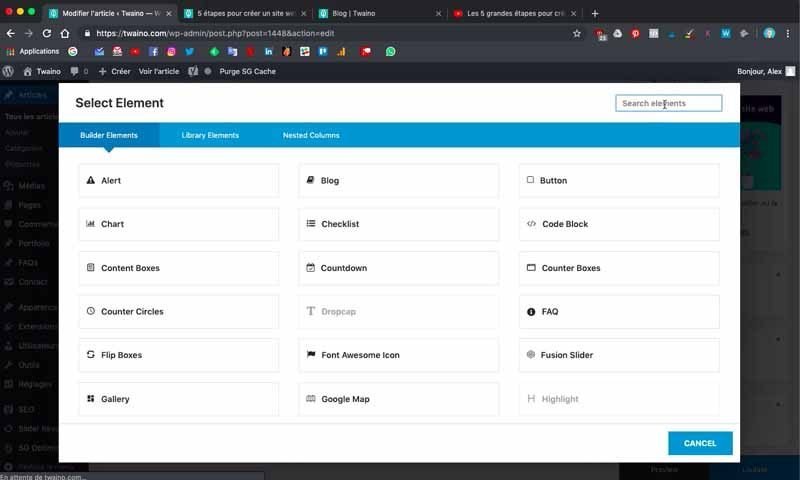
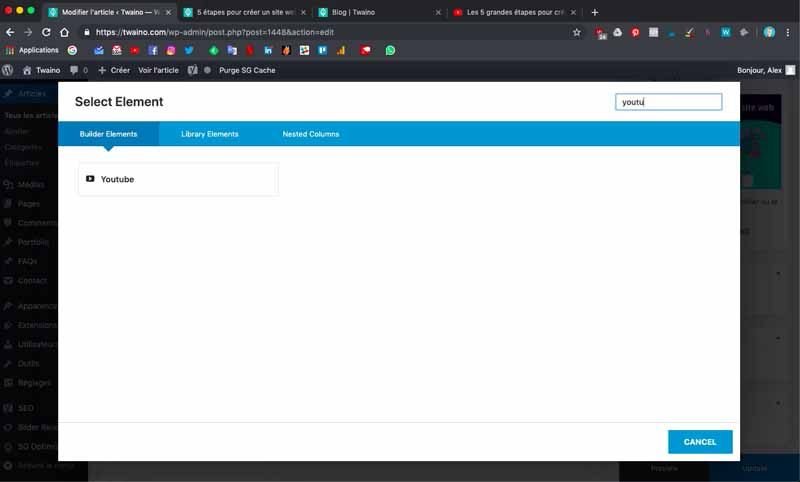
Sélectionnez « + Element » qui se trouve en bas de la colonne et sur la page qui se présente, faites la recherche de « YouTube ».

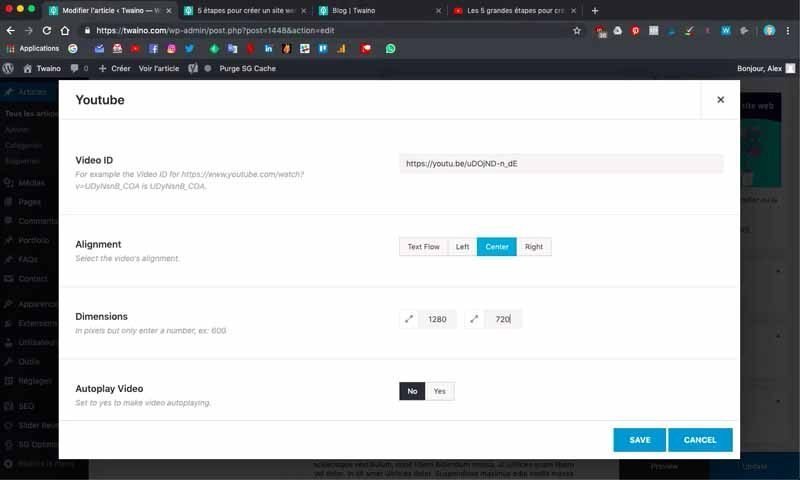
L’élément correspondant va apparaître et il vous suffit de cliquez sur le bouton. Ensuite, au niveau de l’option :
- Video ID : Collez l’URL de la vidéo dans la case correspondante ;
- Alignment : Appuyez sur « Center » ;
- Dimensions : Indiquez les dimensions correspondantes. Chez moi, j’indique 1280 et 720 pixels.

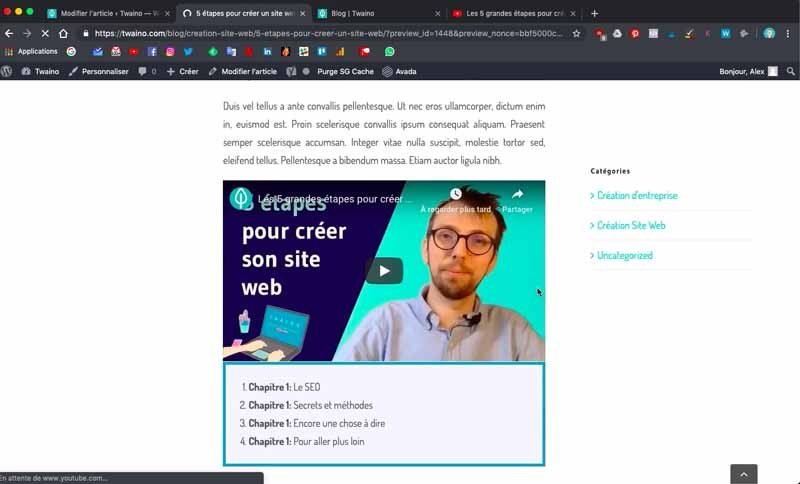
Sauvegardez ces modifications et remonter cet élément à la place qu’il faut, c’est-à-dire entre le premier texte et le sommaire chez moi.

Après, je visualise les nouvelles modifications, la vidéo est correctement insérée, sauf qu’il y a encore l’ancienne vidéo et des textes qui l’accompagnent.


10) Supprimez la vidéo par défaut
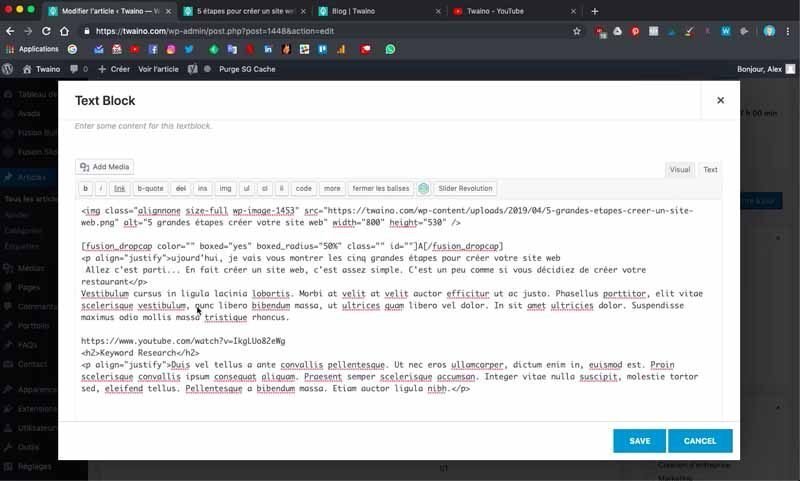
Cliquez sur l’icône d’édition du texte et dans le champ de traitement du texte, il suffit de sélectionner la vidéo par défaut ainsi que le texte qui l’accompagne et d’appuyer sur la touche « Supprimer » de votre clavier.
Sauvegarder ensuite et cliquez aussi sur « Update » pour voir le rendu de la page.
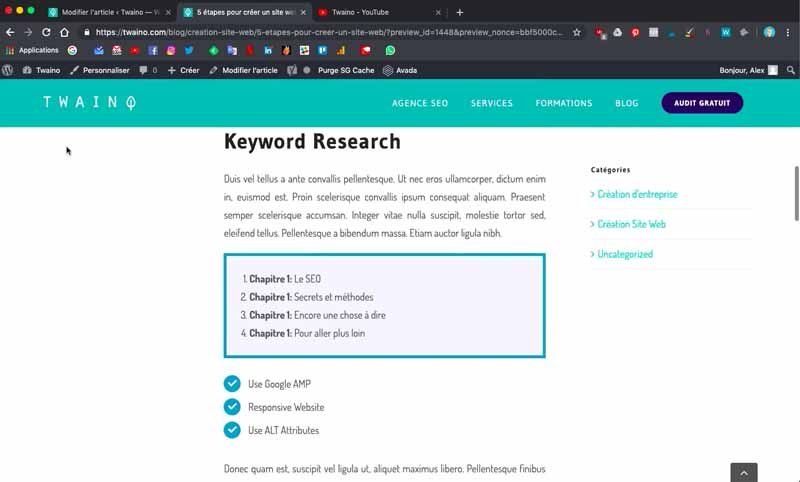
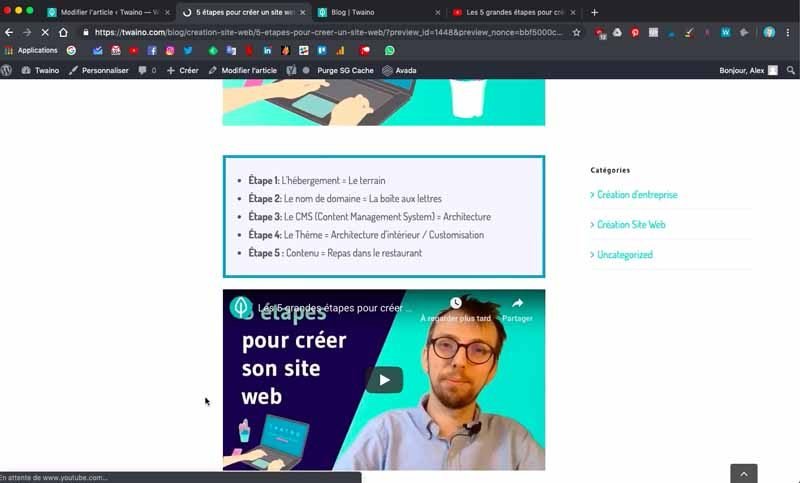
J’ai bien ce que je souhaite avoir : La première image => le premier paragraphe => la vidéo YouTube => le sommaire de l’article.
Toutefois, il manque d’espace entre la vidéo et le sommaire, je duplique donc l’élément « Separator » que je place entre les deux pour les séparer.
11) Modifiez le sommaire
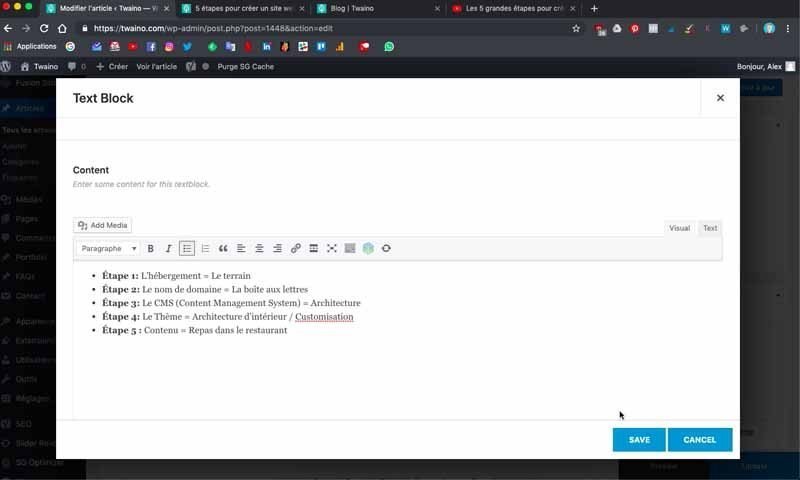
Pour modifier le sommaire cliquable, il suffit de cliquer sur l’icône d’édition de sa cellule et de modifier manuellement le texte par défaut.

A mon niveau, j’inscris :
- Etape 1 : L’hébergement = Le terrain ;
- Etape 2 : Le nom de domaine = La boîte aux lettres ;
- Etape 3 : CMS (Content Management System) = L’architecture ;
- Etape 4 : Le thème = Architecture d’intérieur/Customisation ;
- Etape 5 : Contenu = Repas dans le restaurant.

Il est possible d’ajouter aussi des liens à chaque titre. Pour ce faire, sélectionnez le titre en question et cliquez sur l’icône symbolisant une chaîne qui vient juste après celle de l’alignement droite du texte.
Après ce sommaire, j’ajoute aussi un petit texte avant la vidéo YouTube. Pensez à sauvegarder en cliquant sur « Update » et sur « Preview » pour voir les modifications.
12) Ajoutez le corps de votre article
Pour ajouter du contenu texte, il vous suffit de cliquer sur l’icône d’édition de la cellule de texte qui se trouve en dessous de votre vidéos YouTube et du sommaire.

Vous pouvez faire ensuite un simple copier-coller en prenant soin de faire la mise en forme de votre texte. Pensez donc à utiliser les balises et à bien espacer :
- Les titres ;
- Les phrases ;
- Les paragraphes ;
- Etc…

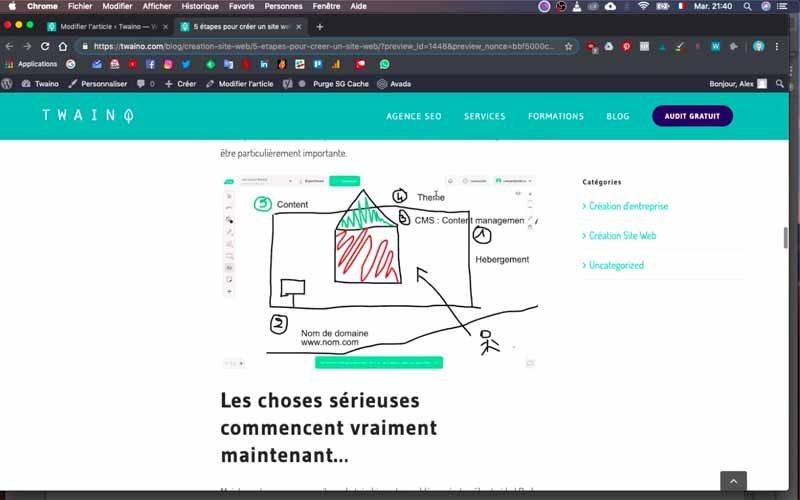
13) Insérez des images ou des illustrations dans le texte
Après la mise en forme de votre texte, vous pouvez désormais insérer les illustrations, les images… afin d’enrichir votre texte.


Pour cela, cliquez sur le bouton « Add média » situé en juste en haut de votre champ de texte et téléverser les images de votre choix en suivant le même principe qu’à l’étape 7.

Pensez à nommer vos images et à les placer exactement à l’endroit où vous souhaitez les placer dans le texte.

14) Vérifiez la présentation de votre article
Après avoir fini de mettre en forme votre article, faites une sauvegarde et rendez vous sur sa page afin de vérifier que chaque élément se trouve bien à sa place. Dans le cas contraire, procédez à la correction de ces derniers. De plus, n’oubliez pas de rendre l’article public ou dans le cas où vous avez un planning, de programmer sa publication.
Et voilà ! Nous venons de publier notre premier article.

Conclusion
Avoir un site web, c’est bien, mais encore faut-il qu’il puisse apparaître dans les résultats des moteurs de recherche pour répondre aux requêtes des internautes. Pour cela, la création de contenus grâce à un blog reste l’une des meilleures options afin d’améliorer significativement le référencement de votre site web. Cela dit, il faut bien commencer quelque part, d’où la publication de votre premier article et d’un point de vue technique, il s’agit d’un processus simple et facile à réaliser. Le facteur qui semble le plus complexe reste la création d’un contenu de qualité avec une bonne mise en forme et l’insertion de médias pertinents qui ajoutent de la valeur ajoutée à vos lecteurs. Il s’agit d’un point très important auquel il faut ajouter une bonne stratégie pour garantir votre succès.