Avez-vous un favicon personnalisé pour votre site Web ? Sinon, vous devriez vraiment en avoir un.
Le nom ne vous dit peut-être rien, mais vous le voyez régulièrement sur le Web, que ce soit sur les applications, les réseaux sociaux, les sites Web, etc.
Le sentiment que cette petite icône n’a pas beaucoup d’importance semble être répandu chez bon nombre de personnes. Cependant, vous serez surpris de son rôle dans une bonne stratégie de branding.

Dans cet article, je couvrirai tout ce que vous devez savoir sur les favicons :
- Ce qu’ils sont ;
- Comment ils vous aideront ;
- Les meilleures pratiques pour les utiliser ;
- Comment les ajouter à votre site Internet ;
- Et plus encore !
Chapitre 1 : Qu’est-ce qu’un favicon et à quoi sert-il ?
Après la lecture de ce chapitre, vous aurez une parfaite connaissance des caractéristiques, de l’importance et de l’endroit où trouver des favicons.
1.1. Favicon : C’est quoi ?
Le terme favicon vient de la combinaison des mots « Favorite » et « Icon », qui en français pourraient être traduits par « Icône préférée ». Comme son nom l’indique, le favicon est une petite icône de 16 × 16 pixels qui exécute les fonctions de marque pour le site Web.
Il s’affiche sur les navigateurs Web et les systèmes d’exploitation de différentes manières.

Son objectif principal est d’aider les visiteurs à localiser plus facilement une page Web, en particulier lorsque plusieurs onglets sont ouverts ou dans des listes de favoris.
Étant donné leur petite taille, les favicons fonctionnent mieux quand ce sont des images simples ou quand elles consistent en un à trois caractères de texte.

Les favicons ne doivent pas être confondus avec les logos d’entreprise, bien que parfois les logos et favicons soient similaires.
La plupart du temps, en raison de la petite taille et de la résolution des favicons, une réduction significative du logo peut-être désagréable à vue.
Elle pourrait conduire à un favicon très différent du logo d’origine de l’entreprise, au point qu’il pourrait même être méconnaissable.
À l’origine, le favicon était un fichier appelé favicon.ico, inséré dans le dossier racine d’un répertoire de site Web.
Il a été utilisé pour la première fois en 1999 par Microsoft dans Internet Explorer 5 pour marquer les adresses favorites (signets) de chaque utilisateur.

Source : Bjoernsworld
Cependant, il a été ensuite adopté par tous les navigateurs pour la navigation Web, à tel point qu’il est devenu un véritable standard.
Durant ses 20 dernières années, le favicon n’a cessé d’évoluer et est encore plus populaire de nos jours.
Si vous n’avez pas encore compris ce qu’est un favicon, vous l’aurez certainement rencontré plusieurs fois en naviguant sur Internet.
Par exemple, lorsque nous accédons à un site Web à partir d’un ordinateur, l’onglet du navigateur affiche une icône (que nous appelons favicon) indiquant le site Web ouvert.

Cette même icône est affichée à plusieurs autres endroits, comme à côté d’une adresse de site Web, dans l’historique de navigation et dans la liste des sites favoris, pour ne citer que quelques exemples.
Habituellement, le favicon est créé à partir du logo du site Web ou de la marque associée au site Web, bien que ce ne soit pas obligatoire.
Une fois créé, ce fichier (ou ensemble de fichiers) est envoyé sur le site. Le téléchargement peut être effectué de plusieurs manières et utilisé par les navigateurs Web.
1.2. Quelles sont les caractéristiques d’un favicon ?
Le fichier favicon est généralement un fichier .ico 16×16, 32×32 ou 48×48 pixels. Si vous le souhaitez, il est également possible d’utiliser un fichier .gif ou .png, mais la compatibilité totale avec certaines anciennes versions d’Internet Explorer n’est pas garantie.
Il est également possible d’utiliser un favicon animé (c’est un gif animé courant). Cependant, pour une compatibilité totale, il est conseillé d’utiliser un fichier .ico, png et non un gif animé.
1.2.1. Tailles idéales pour favicon
Les images pour les favicons doivent être de 16×16 pixels. Vous pouvez soit redimensionner une photo existante, soit créer une petite image spécifiquement pour une utilisation comme favicon.
Lorsque vous redimensionnez une photo plus grande pour qu’elle soit aussi petite, vous perdrez souvent des détails importants ou vous vous retrouverez avec une image floue.
Pour éviter cela, vous devriez probablement effectuer des retouches après avoir réduit la taille de la photo plus grande. Où, commencez simplement avec un canevas 16×16 pour éviter complètement les problèmes de redimensionnement.
La taille du favicon varie beaucoup, surtout compte tenu du grand nombre d’écrans, de systèmes d’exploitation et d’appareils sur lesquels il est affiché.
Indépendamment de la taille, il convient de mentionner que le favicon est toujours une image carrée.
Un format couramment utilisé est 16 × 16 pixels, mais il est recommandé de rendre différentes tailles disponibles afin que le favicon puisse être utilisé sur le plus de supports possible.
Par exemple, les écrans Retina disponibles sur certains iPad, iPhone et ordinateurs Apple, exigent des images avec plus de pixels.

Source : Appleinsider
Ils exigent des images avec plus de pixels que les ordinateurs de bureau et les ordinateurs portables ordinaires. Il en va de même pour les smartphones Android.
En effet, bien que l’icône ne soit pas nécessairement affichée en grande taille, certains écrans ont une densité de pixels par pouce plus élevée. Par conséquent, créer un favicon avec moins de pixels disponibles peut faire apparaître l’icône moins claire.
Bien qu’il existe de nombreuses formes et tailles pour le favicon, vous n’avez pas besoin de devenir un maître dans Photoshop ou Illustrator pour avoir cette icône personnalisée sur votre site Web.
L’insertion d’un favicon est assez simple dans la plupart des cas et les dimensions sont généralement indiquées.
1.2.2. Formats de fichier d’image Favicon
Dans le passé, le favicon devait être un fichier avec l’extension .ICO, mais actuellement il est possible d’utiliser différents formats.
D’autre part, chaque navigateur prend en charge une certaine variété de formats de fichiers à utiliser comme favicon, ce qui finit par restreindre les options.
La liste des formats et des navigateurs étant très longue, je mentionnerai les options les plus courantes, afin que vous ne vous sentiez pas perdu lors de la création d’un favicon.
Pour cela, je considérerai les navigateurs les plus populaires :
- Google Chrome ;
- Edge ;
- Firefox ;
- Safari ;
- Internet Explorer ;
- Opera.
Ensuite, les principaux formats de fichiers pris en charge par ces navigateurs :
- Format .ICO ;
- Format .PNG ;
- Format .GIF.
Cependant, il existe des navigateurs qui prennent également en charge :
- Le format .JPEG ;
- Et le format .SVG.
Il est également possible d’utiliser d’autres types de fichiers, mais avec le risque que l’image ne s’affiche pas dans un ou plusieurs navigateurs. Il en va de même avec les anciennes versions des navigateurs, qui offrent un support limité.
Pour éviter les problèmes d’affichage du favicon de votre site Web, je recommande d’utiliser un format courant, tel que :
- Le format .ICO ;
- Et le format .PNG ou .GIF.
1.2.3. Qu’est-ce qui rend un Favicon efficace ?
Un favicon efficace est celui qui reflète les mêmes couleurs que votre site Web ou votre logo. C’est comme la dernière pièce d’un puzzle.
Une pratique courante consiste à réduire votre logo à la taille idéale utilisée pour le favicon. Cependant, certains logos ne sont tout simplement pas bons pour être affichés dans de si petites tailles.
Si tel est votre cas, vous pouvez choisir de ne transmettre via un favicon que certaines des caractéristiques de l’identité visuelle de votre marque, telles que les formes et les couleurs.

Vous pouvez, par exemple, prendre une seule lettre de votre logo et la transformer en favicon. C’est exactement ce que font Amazon et Facebook.
1.3. Où s’affiche le favicon ?
Les favicons se trouvent à côté de tout ce qui identifie notre site Web.
Les emplacements où le favicon est affiché peuvent varier en fonction du navigateur et de l’appareil que l’utilisateur utilise pour accéder à un site Web particulier.
Sur les ordinateurs et dans les principaux navigateurs, le favicon peut être affiché dans :
- L’onglet du navigateur ;
- La liste des signets ;
- La barre de liens ;
- Le raccourci bureau ;
- L’historique de navigation ;
- La liste de navigation de la barre d’adresse ;
- Les applications de barre d’outils ;
- Les barres de recherche.
J’ai peut-être oublié de citer quelques un, mais vous pouvez vous faire une bonne idée.
Le favicon est également affiché sur les appareils mobiles, tels que :
- Les smartphones ;
- Les tablettes ;
Chaque système d’exploitation prend en charge et affiche l’icône d’une manière différente.
Un regard sur les images ci-dessous clarifiera tout mieux que mille mots. Voici quelques exemples détaillés des endroits où le favicon est affiché :
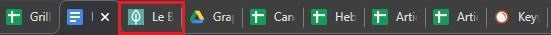
1.3.1. Dans l’onglet du navigateur
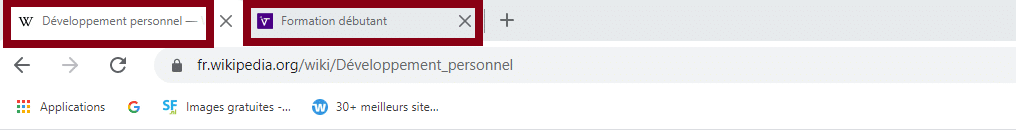
Chaque navigateur affiche le favicon différemment. Dans cet exemple de Google Chrome, nous pouvons voir le favicon utilisé pour identifier les pages ouvertes dans le navigateur.

Chaque onglet contient l’icône correspondant au site Web en question. Lorsqu’il y a peu d’onglets ouverts, le nom de la page est également visible, comme dans le cas ci-dessous :

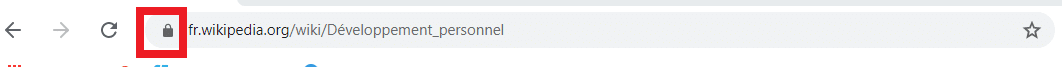
1.3.2. Dans la barre d’adresse du navigateur
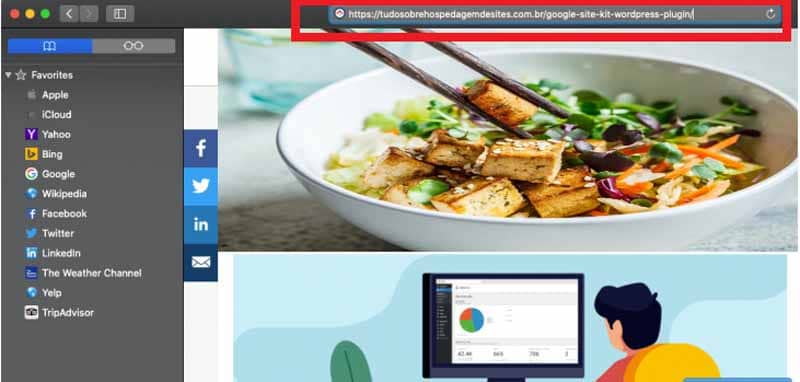
Dans cet autre exemple, nous avons le navigateur Safari, accessible par un ordinateur. Lorsque vous cliquez sur la barre d’adresse, Safari affiche l’icône du site Web à côté de l’URL, ce que Chrome ne fait pas.

Lors de la visualisation de la liste des sites favoris, le navigateur affiche également les icônes, comme indiqué dans l’image ci-dessous (à gauche).

Google Chrome n’affiche pas le favicon avant l’URL de la page, même lorsque nous cliquons sur la barre d’adresse.
À sa place, Chrome indique si le site est sécurisé, affichant un cadenas.

Ce que Safari fait également. Pour cela, le site Web doit disposer d’un certificat de sécurité SSL correctement installé sur lui.
D’ailleurs, il est actuellement indispensable d’avoir un certificat de sécurité SSL sur n’importe quel site Web.
En plus d’assurer l’échange d’informations entre l’utilisateur et le site Internet, SSL contribue également à un meilleur classement du site Internet sur le moteur de recherche Google. Si ce n’est pas déjà le cas, consultez cet article pour savoir pourquoi et comment passer du http au https.
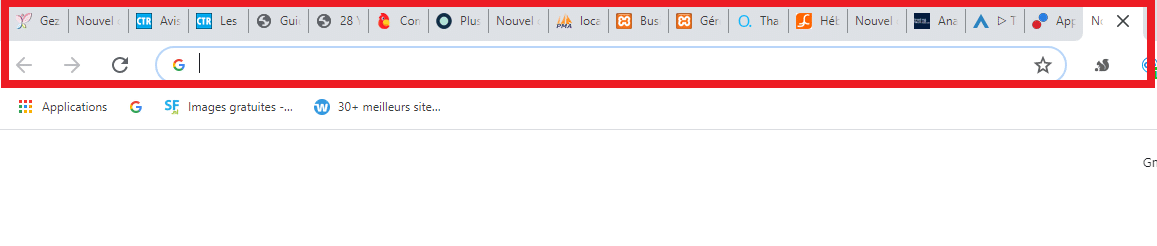
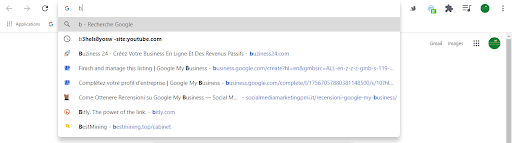
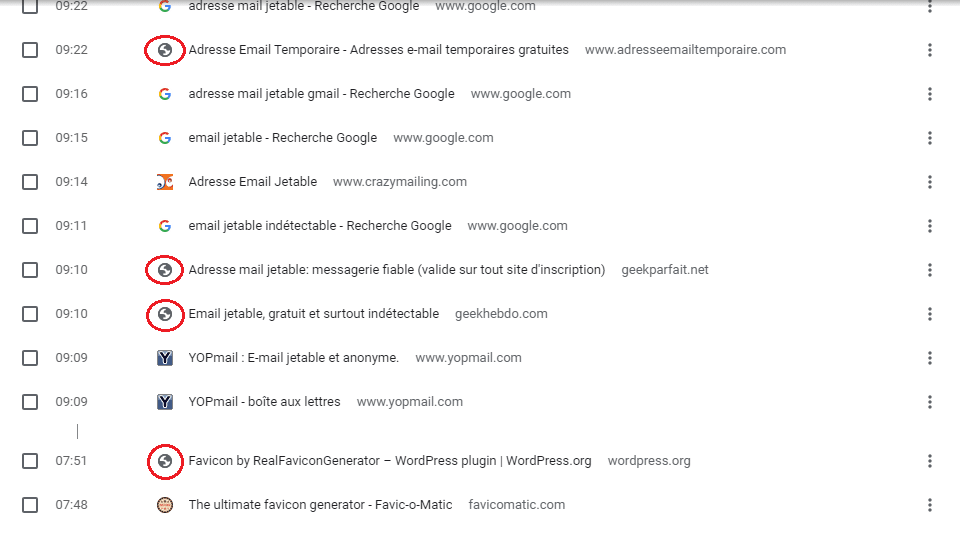
Bien que Chrome n’affiche pas le favicon dans l’URL, Chrome affiche l’icône dans la liste de navigation lors de la saisie d’une adresse.
Cette liste contient les pages que nous avons déjà visitées et des suggestions pour les recherches Google. La même chose se produit lorsque nous accédons à l’historique de navigation. Voir un exemple dans l’image ci-dessous.

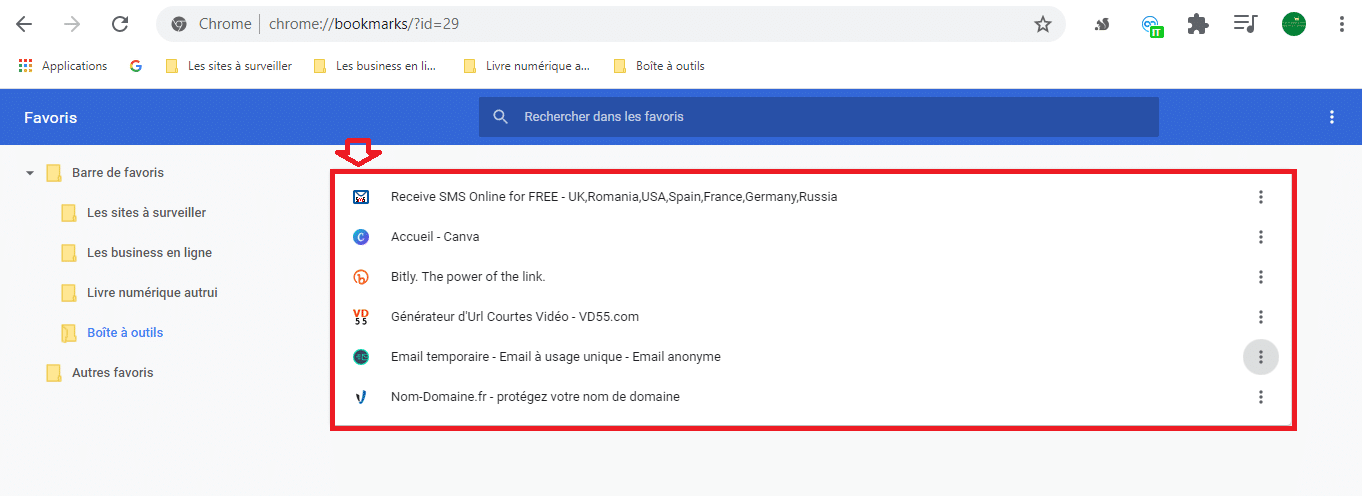
1.3.3. Dans la section des favoris
Il est courant que les utilisateurs ajoutent leurs sites favoris à une section de favoris, également appelée « signets ». Chaque navigateur organise et affiche les signets d’une manière différente, mais le fonctionnement est similaire.
Dans l’exemple ci-dessous, nous avons la section des signets de Chrome, lorsqu’elle est accessible par l’ordinateur. Notez qu’ils affichent également des icônes à côté de leurs adresses préférées.

Malgré l’aspect différent, il est également possible d’accéder à la plupart de ces informations par téléphone portable. Et dans certains cas, affiche même l’icône du site Web (favicon).
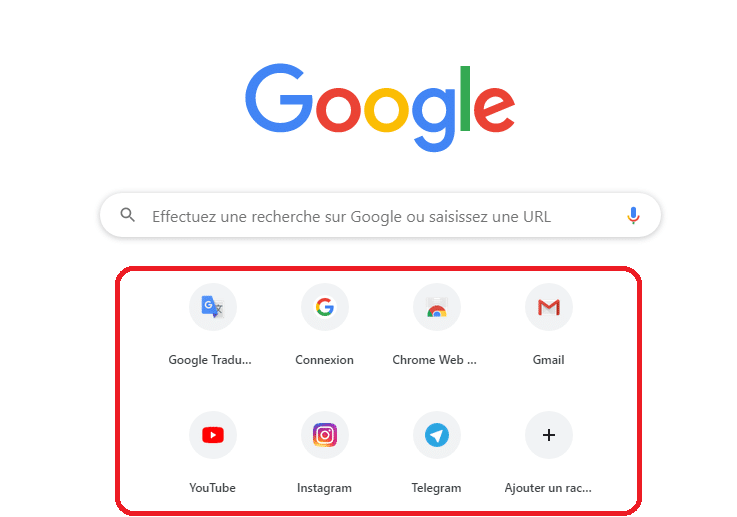
1.3.4. Sur l’écran d’accueil du navigateur
Lorsque nous ouvrons une nouvelle fenêtre ou un nouvel onglet de navigateur, il est courant de voir un écran d’accueil, à partir duquel nous avons commencé à naviguer.
Il contient généralement des raccourcis vers les sites Web favoris ou récemment visités, en fonction de la configuration de chaque utilisateur.

Dans Chrome, il est possible de personnaliser cette apparence, et les pages ajoutées dans cette section auront un raccourci, dont l’image est chargée à partir du favicon du site Web sélectionné.
Internet est en constante évolution, tout comme les navigateurs. Le plus important donc n’est pas d’avoir toute la liste exacte des endroits où le favicon apparaît, mais de connaître l’importance d’avoir un favicon sur votre site Web.
Cela m’amène au chapitre 2 de cet article.
Chapitre 2 : Pourquoi devriez-vous ajouter un Favicon à votre site ?
L’insertion d’un favicon sur votre site est plus importante que ce que vous pourriez penser à première vue. À la fin de ce chapitre, vous saurez :
- L’importance d’ajouter un favicon à son site Internet ;
- L’impact du favicon sur le référencement ;
- La mise à jour des résultats de recherche Google pour inclure des favicons.
2.1. Quelle est l’importance du favicon pour un site Web ?
Avez-vous besoin d’un favicon ? La réponse est oui. Chaque site Web doit être associé à un favicon.
En raison du fait que chaque navigateur fait une demande pour ce fichier, vous verrez une erreur 404 s’il n’est pas présent.
Favicon.ico réside à la racine du serveur, donc chaque fois que le navigateur fait une demande pour ce fichier, des cookies pour la racine du serveur sont envoyés.
Les favicons sont très importants pour le marketing visuel et pour créer un lien avec les visiteurs de votre site Web.

L’importance du favicon, n’est donc pas seulement esthétique, mais aussi fonctionnelle.
Il joue un autre rôle très important sur votre site :
- Contribue à renforcer la marque du site ;
- Améliore l’expérience utilisateur ;
- Permet de gagner en crédibilité et en confiance auprès des internautes ;
- Facilite le suivi des visiteurs ;
- Économise le temps de l’utilisateur ;
- Facilite la recherche dans la liste des favoris.
Voici plus en détails les avantages que vous trouverez en ajoutant des favicons à votre site Internet.
2.1.1. Contribue à renforcer la marque du site
Nous connaissons tous l’importance des logos. C’est ce qui nous relie visuellement à une entreprise spécifique.
Que serait McDonald’s sans les arcs d’or ?

Ou encore, Twitter sans le petit oiseau bleu ?

Qu’il soit dérivé du logo de votre entreprise ou d’une toute nouvelle représentation visuelle, le favicon fonctionnera comme un logo miniature.
En intégrant une icône de site Web, vous pouvez augmenter considérablement la valeur de reconnaissance de votre site Web.
En particulier, lorsqu’un utilisateur souhaite enregistrer votre site Web sur l’écran d’accueil de son appareil mobile ou mettre en place un signet.
Lors de l’insertion du favicon, la marque est affichée chaque fois que l’utilisateur accède ou favorise le site Web en question.
Comme le favicon est affiché à différents endroits dans le navigateur, le visiteur du site Web peut voir la marque à plusieurs reprise.
Il peut s’agire :
- Dans les onglets ;
- Dans la barre d’adresse ;
- Dans l’historique de navigation ;
- Dans tous les autres endroits que j’ai déjà mentionné.
2.1.2. Aide l’utilisateur à identifier le site
Lorsqu’un internaute a plusieurs onglets / onglets ouverts, le favicon facilite la distinction entre différents sites. Si un site Web n’utilise pas de favicon, il y aura simplement une icône de globe affichée à côté du nom du site Web.

En tant qu’internautes, nous savons qu’il est courant d’avoir plusieurs onglets ouverts en même temps sur un navigateur. Parfois, au point que vous ne voyez rien d’autre que les icônes sur les pages.
À ce stade, avoir un favicon est essentiel pour que le visiteur du site Web identifie la page, parmi beaucoup d’autres. Sinon, il peut ne pas se retrouver à son retour sur la page.
De même, lors de la saisie d’une adresse précédemment consultée ou de la recherche d’une page parmi les favoris, l’utilisateur peut rapidement identifier un site Web, s’il dispose d’un favicon.
Une image individuelle est généralement perçue et reconnue par l’utilisateur beaucoup plus rapidement qu’un simple lien texte ou une icône standard.
2.1.3. Crédibilité et confiance
Comme nous l’avons dit précédemment, si votre site ne possède pas de favicon, le navigateur Web affichera, par défaut, une icône sous la forme d’une feuille vierge sur l’onglet du navigateur.
Quelque chose comme cela ressemblera à de l’insouciance et entraînera facilement une perte de crédibilité. En particulier, lorsque les utilisateurs vous comparent à vos concurrents.
Les clients d’aujourd’hui jugent les marques en fonction de l’aspect professionnel d’un site Web.
Donc un favicon peut avoir un gros impact pour se faire une première impression, surtout si tous vos concurrents ont mis en place des favicons sur leur site.

Un site Web doté d’un favicon transmet le professionnalisme et la confiance aux utilisateurs qui le visitent.
Dans l’exemple ci-dessus, les sites sans favicons se démarquent, et pas dans le bon sens.
2.1.4. Visites de suivi
Disons, par exemple, que le visiteur de votre site était pressé la première fois qu’il a visité votre site et qu’il a choisi de le mettre en signet pour une nouvelle visite.
Maintenant, c’est un fait connu que les gens réagissent mieux aux visuels qu’au texte.
Disons qu’ils décident enfin de revoir votre site et pour cela ils passent par le signet. Ce serait de la chance pour vous si vous avez un favicon reconnaissable comme Google.
Si vous n’avez pas de favicon, vous pourriez même être supprimé de la liste des sites favoris.

2.1.5. Économise le temps de l’utilisateur
Les favicons permettent aux utilisateurs de gagner du temps pour identifier un site Web à partir des signets, de l’historique et d’autres endroits où un navigateur place ce favicon pour une identification rapide.

Cela facilite simplement la vie de votre utilisateur.
2.1.6. Favoris
Pensez simplement aux signets, c’est-à-dire aux soi-disant favoris que l’utilisateur stocke dans le navigateur pour accéder facilement aux ressources qu’il juge dignes d’être visitées fréquemment.
Dans ce cas, l’importance du favicon est évidente : Une image placée à côté de votre URL augmente considérablement la possibilité que l’utilisateur effectue une visite régulière sur votre site.
Si vous oubliez le favicon, votre site ne sera pas légal !
2.2. Favicons – SEO : Les avantages que présente un favicon pour le référencement
Si vous pensez que le fait d’avoir un favicon n’a aucun avantage sur le référencement de votre site Web, vous n’avez raison que dans le sens le plus strict du terme. Il n’y a pas d’effets directs de référencement à avoir des favicons.
Cependant, il y a des effets indirects pour le référencement de vos pages :
2.2.1. Les sites Web intuitifs conduisent à une plus grande utilisation par les utilisateurs
Avoir un site Web facile à utiliser améliore indirectement le classement des moteurs de recherche.
Le fait d’avoir un favicon visible dans les onglets du navigateur, les signets, les archives d’historique, et autres, facilite beaucoup la navigation aux internautes.
Cela aide ces derniers à gagner du temps dans la reconnaissance du site, leur permettant d’identifier et de naviguer sur votre site Web sans autre difficulté. Augmente également la probabilité d’interaction.

Avec une bonne satisfaction des internautes, vous pouvez bénéficier de temps en temps d’un séjour plus long de leurs parts sur votre site Web.
Cela signale aux algorithmes de Google que vous travaillez bien et que vous apportez aux internautes les bonnes réponses à leurs questions.
Un bon signe que les moteurs de recherche ne manqueront pas de saisir, améliorant ainsi votre positionnement SEO.
2.2.2. Met en évidence la marque sur la page de résultats Google (SERP)
Cet élément est d’une grande importance, car il a avoir avec la visibilité des sites sur le moteur de recherche de Google.
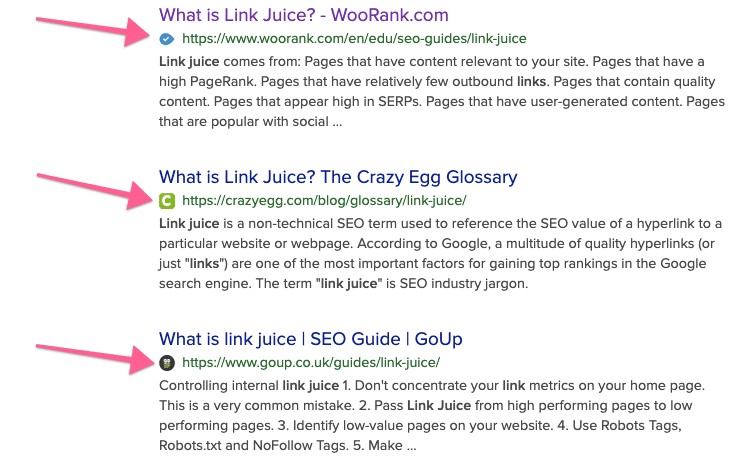
Il y quelques semaines, le favicon était affiché sur certaines pages de résultats des moteurs de recherche, donnant plus d’importance aux sites qui ont cette icône personnalisée.

Source : Woorank
Il se peut que Google le fasse revenir par la suite.
Gardez à l’esprit que le favicon est un drapeau, la représentation visuelle de votre site Web et de votre entreprise. Par conséquent, les utilisateurs, au fil du temps, peuvent identifier votre marque en fonction du favicon que vous utilisez.
Une partie du référencement se concentre sur l’image de marque, et plus votre site Web est reconnaissable, plus il est probable que les utilisateurs cliquent dessus et se souviennent de vous.
2.2.3. L’influence du favicon sur le temps de chargement d’un site Web
Lorsqu’un site Web est appelé à se charger, le navigateur recherche un favicon par défaut. Si vous n’en avez pas enregistré, cela peut potentiellement augmenter le temps de chargement de votre page. Dans les cas extrêmes, un favicon manquant peut même conduire à un message d’erreur 404.
2.2.4. Ce qu’il faut retenir comme inconvénient du favicon
Mais les favicons ne sont pas sans problème.
Plus précisément, les farceurs s’amusent beaucoup à ajouter des favicons qui, par exemple, leur permettent de prétendre que leurs résultats organiques sont une publicité Google ou de se faire passer pour une entreprise différente.
Dans la plupart des cas, ces favicons de plaisanterie sont relativement inoffensifs.
Cependant, il est devenu immédiatement clair que les escrocs peuvent utiliser cette fonctionnalité comme un moyen de signaler la confiance et d’inciter les chercheurs à cliquer sur des sites peu fiables.
De plus, des groupes haineux ont rapidement ajouté un favicon à croix gammée à leur site Web. Cela a rapidement signalé à Google qu’ils devaient imposer quelques règles et réglementations.
2.3. Favicons pour mobiles : L’importance des favicons pour les sites Web optimisés pour les mobiles
Un site Web optimisé pour les mobiles a-t-il même besoin d’un favicon ? Pourquoi est-ce encore important ? Après tout, les favicons ne sont généralement pas affichés dans la fenêtre du navigateur d’un smartphone.
Si, cependant, il s’agit d’un appareil avec un écran plus grand, comme une tablette, le favicon sera à nouveau visible. Par conséquent, vous devez absolument inclure un favicon lors de la conception d’un site Web optimisé pour les mobiles.
Mais il y a une autre raison : Les smartphones et les tablettes ont besoin d’un favicon.
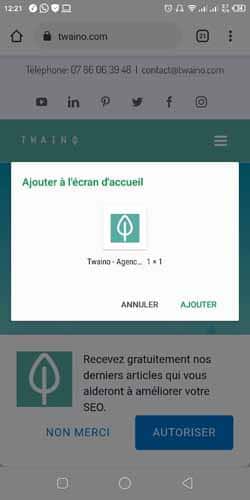
Par exemple, si vous souhaitez enregistrer un certain site Web sur l’écran d’accueil de votre appareil mobile.
La page d’accueil du site Web correspondant est alors affichée sous la forme d’une icône tactile.

En raison du grand nombre de systèmes différents, vous devez fournir quatre types différents de favicons :
- Pour les navigateurs actuels, vous devez enregistrer le favicon en tant que graphique de réseau portable (favicon.png) ;
- Les navigateurs plus anciens ont besoin du favicon classique sous forme de fichier ico (favicon.ico) ;
- Les navigateurs mobiles basés sur Android Chrome et iOS Safari utilisent l’icône tactile Apple ;
- Pour Internet Explorer et Edge, vous devez fournir des graphiques pour les tuiles (tuiles Windows 8).
Les icônes Apple Touch et les vignettes Windows (vignettes Windows 8) nécessitent en particulier des graphiques de résolution plus élevée.
Selon l’appareil et la version, les icônes sont disponibles dans les tailles suivant :
- 57 × 57 px ;
- 60 × 60 px ;
- 72 × 72 px ;
- 76 × 76 px ;
- 114 × 114 px
- 120 × 120 px ;
- 128 × 128 px ;
- 144 × 144 px ;
- 152 × 152 px.
Pour les mosaïques Windows 8, vous avez besoin de graphiques aux tailles :
- 70 × 70 px ;
- 144 × 144 px ;
- 150 × 150 px ;
- 310 × 150 px ;
- 310 × 310 px.
Avec un générateur de favicon, vous pouvez créer les différentes versions rapidement et facilement.
2.3.1. Google met à jour les résultats de la recherche mobile pour inclure les favicons
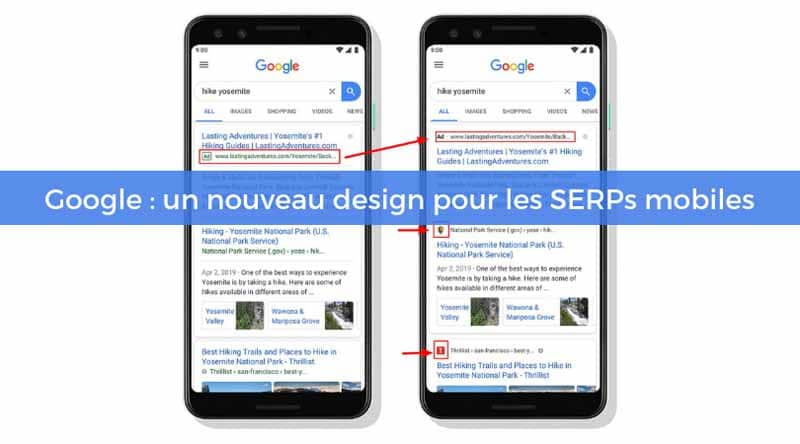
En mai 2019, Google a annoncé un nouveau design de recherche mobile qui affiche le favicon dans les extraits de recherche.
La conception mise à jour fait en sorte que les résultats de la recherche mobile de Google ressemblent davantage à un fil d’actualité.
Ce qui signifie que lorsqu’un internaute saisit une requête de recherche, il voit un aperçu des publications de divers éditeurs d’actualités sur un sujet donné.
Google propose désormais des favicons dans les résultats de recherche mobiles :

Source : Resoneo
Les favicons sont essentiels ici, car Google s’efforce de mettre l’accent sur la source des actualités promues dans ses résultats de recherche organiques.
L’idée est que les sites Web peuvent contrôler leur nom et leur icône, mais ceux qui ont une reconnaissance de marque comme un lien de la BBC ou du New York Times peuvent se démarquer d’un site Web sans réelle influence.
Ce qui est génial, car cela donne aux référencés un autre moyen de créer une reconnaissance de marque dans les SERPs mobiles et les chercheurs auront plus de facilité à identifier le contenu de leurs sites web préférés à partir de leurs téléphones.
Chapitre 4 : Premier pas avant la conception et la création d’un favicon
De nombreux éléments doivent être pris en compte lors de la conception et de la création d’un favicon. Bien qu’il s’agisse d’une icône petite et simple, sa création demande certaines connaissances.
À la fin de ce chapitre, vous aurez connaissance des notions primaires indispensables lors de la première conception et construction d’un favicon.
4.1. Ce qu’il faut garder à l’esprit avant la création d’un favicon
Ce qui suit est une courte liste de choses à garder à l’esprit avant de créer le favicon de votre site.
4.1.1. Sagesse dans l’utilisation de l’espace
Parfois, un favicon ne peut pas être simplement une version plus petite du logo de votre entreprise ou de votre projet.

Il faut se rappeler que la forme de l’icône est celle d’un carré de 16 px par côté, car c’est le format accepté par tous les navigateurs (les exceptions seront couvertes plus tard).
4.1.2. Simplicité requise
Bien que le favicon soit l’aspect visuel de votre marque, étant donné les dimensions de base, il est nécessaire de rendre un design aussi simple que possible. Les meilleurs favicons sont les plus simples.
Grâce à la petite taille du favicon et à la simplicité des formes utilisées, les couleurs sont essentielles pour attirer l’attention des consommateurs potentiels et se démarquer. Trop de détails feront du favicon un signe encombré et déroutant.
4.1.3. Identité d’entreprise (identité de marque)
Le favicon est la représentation visuelle du site Web, il doit donc indiquer visuellement aux utilisateurs ce que représente votre entreprise, ce qu’est votre marque et en général ce que vous faisiez.
Bien que tout cela ne soit pas facile à réaliser avec un design aussi petit et simple, vous devez essayer d’être créatif. Les exemples suivants démontrent la puissance de certaines de ces icônes petites, mais créatives.

D’un seul coup d’œil et au premier coup d’œil, il est possible d’identifier de quoi parle la marque et ce qu’elle représente.
4.1.4. Raccourcir pour trouver la bonne synthèse
Trouver les graphismes parfaits, pour ce que fait votre entreprise, peut ne pas être viable.
Une solution courante pour résoudre ce problème consiste à utiliser les premières lettres du « nom de l’entreprise » pour créer un acronyme pour votre entreprise.
Je prends l’exemple de Facebook et Wikipédia :

Si l’entreprise est déjà connue grâce à une abréviation du nom, il est préférable de l’utiliser. En jouant avec différentes variantes, il est possible de choisir l’abréviation qui vous convient le mieux.

Source : Internet Matters
4.1.5. Coordination des couleurs du favicon
Le choix des couleurs doit également entrer en jeu. Les couleurs contrastées permettent à l’œil de reconnaître facilement les formes et le point focal du favicon.
En raison de sa petite taille et de la nécessité de représenter clairement votre entreprise, l’utilisation de la couleur peut devenir vitale.
Enfin, il faut garder à l’esprit que les navigateurs sont conçus différemment les uns des autres. Par exemple, certains d’entre eux positionnent le favicon, sur un fond gris, noir ou blanc et il n’est pas possible de modifier ce paramètre.
Prenons l’exemple du navigateur Chrome avec un fond gris :

Et, celui de Firefox avec un fond noir :

4.1.6. Résolution de l’image
Les images de favicon fonctionnent mieux sur tous les navigateurs lorsqu’elles sont mises à l’échelle entre 100px x 100px et 300px x 300px, bien qu’elles soient affichées à 16px x 16px.
Ce sont les dimensions standard du favicon. Bien que certains navigateurs soient compatibles avec les fichiers favicon plus volumineux, d’autres peuvent ne pas l’être.
4.2. Favicon : Explication de la taille nécessaire pour chaque navigateur
Comme mentionné précédemment, il est généralement recommandé de créer des favicons de taille standard, car ils sont représentés par tous les navigateurs.
Cependant, si à la place vous souhaitez créer un favicon pour chaque type d’utilisation possible, alors il peut être pratique de suivre les instructions ci-dessous :
- 16 px : Pour une utilisation générale dans tous les navigateurs, affichés en douceur dans la barre d’adresse, les onglets ou les listes de signets… ;
- 24 px : Site épinglé dans Internet Explorer 9 ;
- 32 px : Nouvel onglet dans Internet Explorer, bouton de la barre des tâches dans Windows 7 et barre latérale «Lire plus tard» dans Safari ;
- 57 px : Écran d’accueil iOS standard (iPod Touch, iPhone de première génération vers 3G) ;
- 72 px : Icône de l’écran d’accueil iPad ;
- 96 px : Favicon utilisé par la plate-forme Google TV (icône de raccourci sur le bureau) ;
- 114 px : Icône de l’écran d’accueil de l’iPhone 4+ (le double de la taille standard de l’écran Retina) ;
- 128 px : Icône Chrome Web Store ;
- 195 px : Numérotation rapide du navigateur Opera ;
4.3. Favicon : Explication de chaque format graphique utilisable
Contrairement au passé, lorsqu’un favicon devait être obligatoire au format Windows ICO, il existe désormais quelques options de formatage différentes.
Voici un aperçu de chacun d’eux plus en détail :
- Le fichier ICO : C’est de loin le fichier le plus largement pris en charge. Les avantages de l’ICO sont qu’il peut contenir plusieurs résolutions et profondeurs de bits, ce qui fonctionne très bien et est particulièrement utile pour Windows. ICO propose également une icône de 32 pixels qui est utile pour la barre des tâches d’Internet Explorer Windows 7. C’est également le seul format qui n’utilise pas l’élément <link>.
- PNG : Le format PNG est utile pour plusieurs raisons. Il n’y a pas besoin de logiciel spécial pour créer un fichier PNG, ce qui le rend déjà beaucoup plus facile à utiliser. Permet la plus petite taille de fichier possible et prend en charge la transparence alpha. Cependant, un gros inconvénient de ce style est qu’Internet Explorer ne prend pas en charge les fichiers PNG mais uniquement les fichiers ICO.
- SVG : Ce format peut également être utilisé et est particulièrement pris en charge par les navigateurs Opera.
- GIF : Ce format graphique n’offre aucun avantage en dehors de l’utilisation sur les anciens navigateurs. Si elles attirent davantage l’attention des utilisateurs, elles ont également tendance à irriter les surfeurs. L’opinion générale est qu’elles ne constituent en aucun cas un avantage.
- JPG : Bien que ce format puisse être utilisé, il n’est pas couramment utilisé et n’offre pas une qualité de résolution égale à celle du PNG. De plus, en raison de la petite taille du favicon, JPEG perd tous ses avantages.
- APNG : C’est la version animée de PNG et, bien qu’elle puisse être prise en charge par les navigateurs Firefox et Opera, elle présente les mêmes problèmes que le GIF animé.
4.4. Que choisir entre le format favicon.ico et le format favicon.png ?
PNG est le format auquel s’attendent la plupart des systèmes d’exploitation et des navigateurs modernes.
Habituellement, il a également une taille de fichier plus petite, car un fichier ICO se compose de plusieurs images. Peut-être que le plus grand avantage est l’accessibilité de PNG.
Il est de notoriété publique et peut être réalisé avec n’importe quel outil d’image. Même les PNG transparents, contrairement aux ICO transparents, sont réglementés de cette manière.
Mais le format ICO continue de servir un objectif. Contrairement à Edge et Internet Explorer 11, les versions 6 à 10 d’Internet Explorer ne prennent pas en charge les favicons PNG.
Pour ces versions de navigateur, vous devrez placer un fichier ICO appelé favicon.ico dans le dossier racine de votre site Web.
Pour éviter les problèmes avec Google Chrome et Safari, il n’est pas recommandé de référencer ce fichier via une balise de lien dans le <head> de votre document HTML.
Depuis Microsoft, ces anciennes versions ne prennent plus en charge un fichier ICO superflu.
Mais comme presque tous les navigateurs supportent toujours cet ancien format et le demandent parfois même activement, il est conseillé de toujours l’inclure dans votre dossier racine.
Chapitre 5 : Comment créer un favicon professionnel ?
Ce chapitre explique les différentes façons de créations d’un favicon, allant de sites web avec un générateur de favicon en ligne (gratuit et payant), aux éditeurs graphiques professionnels.

Il existe plusieurs façons de créer un favicon :
- Utilisez un site Web avec un générateur de favicon en ligne ;
- Générateur de favicon avec un plugin WordPress ;
- Dessinez à partir de zéro à l’aide d’éditeurs graphiques professionnels, comme Photoshop, Illustrator ou Inkscape.
Vous trouverez ci-dessous une liste des meilleurs services en ligne que vous pouvez trouver pour créer votre favicon parfait en quelques minutes !
5.1. Les meilleurs sites Web avec un générateur de favicon en ligne
Créer un favicon pour votre site Web peut être assez simple. Il n’est pas nécessaire d’engager un concepteur ou un développeur (si vous n’êtes pas l’un des deux).
Bien sûr, si vous pouvez avoir l’aide d’un professionnel, c’est bien mieux. Cependant, je tiens à souligner que c’est un processus très simple et direct que tout le monde peut faire en quelques minutes.
Je vais énumérer ci-dessous quelques sites Web qui permettent de créer des favicons simplement en téléchargeant une image, comme le logo de votre entreprise, votre projet ou votre marque personnelle.
Ils ne sont pas dans un ordre particulier, car ce sont toutes d’excellentes options qui vous permettent de créer une icône de favicon en quelques clics. Une fois que vous avez créé un favicon avec l’une de ces options en ligne, leur téléchargement et leur utilisation sont gratuits.
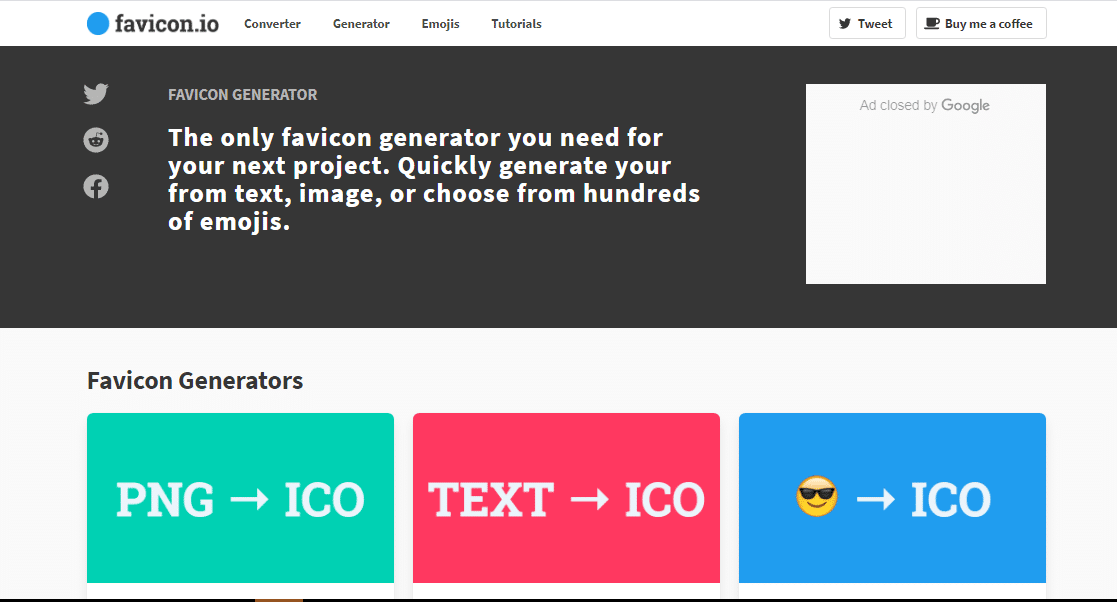
5.1.1. Favicon.io

Commençons par l’un de mes favoris : Favicon.io.
Il s’agit d’un petit outil qui peut vous aider à créer un favicon en quelques étapes seulement.
Il vous offre trois options différentes pour créer un favicon.
- Première option :
Icônes de texte simples. Choisissez simplement une ou plusieurs lettres. Choisissez une certaine forme : cercle ou carré (éventuellement rectangulaire ou avec des coins arrondis).
Le générateur Favicon.io utilise Google Fonts, qui contient plus de 800 polices. Définissez la taille de la police, la couleur de la police, l’arrière-plan et votre favicon est prêt. Pour finir, téléchargez simplement le fichier .ico ou .png.
Idéal pour les startups ou les microsites !
- Deuxième option :
Une autre option disponible consiste à convertir une image en fichier .ico. Alternativement, vous pouvez bien sûr télécharger un logo ou un graphique et le convertir en favicon.
- Troisième option :
Ce générateur de favicon gratuit vous permet de créer des emojis. Ces favicons emoji sont très intéressants. Sélectionnez un emoji et intégrez-le en tant qu’une icône de site Web sur votre page.
Une autre chose intéressante est qu’il existe une énorme liste d’emojis, que vous pouvez copier et coller pour créer un favicon avec des emojis.
En bref, ce générateur de favicon gratuit vous permet de créer des icônes de favicon à partir d’un texte, d’une image ou d’un emoji. Le favicon généré fonctionne pour tous les navigateurs et plates-formes.
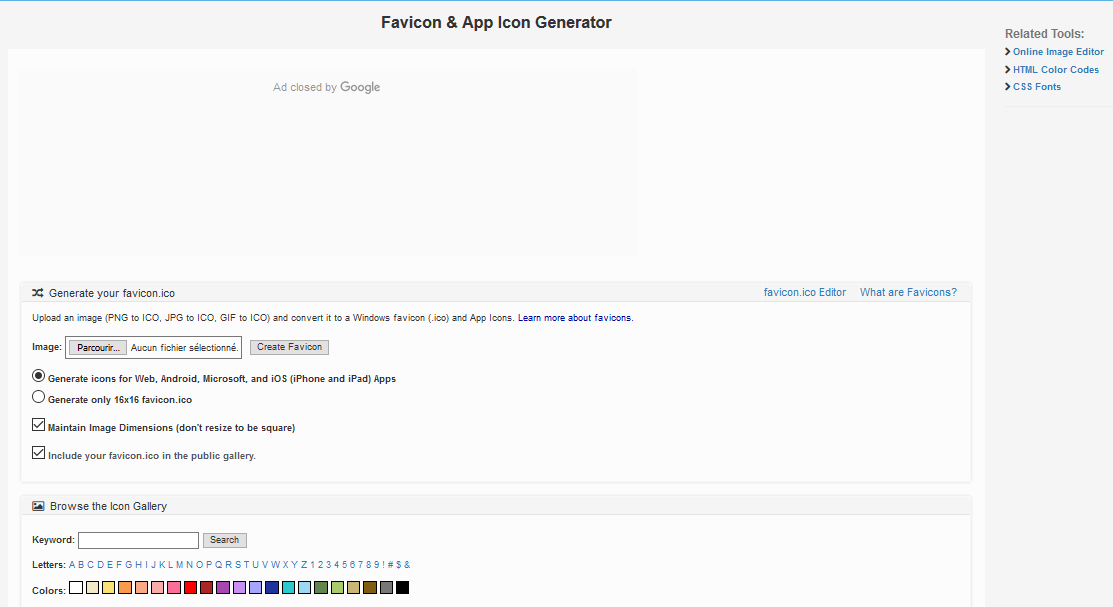
5.1.2. Favicon & App Icon Generator

Ce générateur de favicon gratuit est vraiment très simple à utiliser et vous donne la possibilité de télécharger un fichier image.
Ensuite, de faire le choix entre la taille standard 16 × 16 px pour les navigateurs Web ou une taille plus grande adaptée à Android, Microsoft et iOS.
Vous avez la possibilité de conserver la taille actuelle de l’image au lieu de la redimensionner en carré.
Gardez à l’esprit que le fait de garder cette option activée peut fausser le résultat final de votre favicon. Il est donc préférable de vous assurer que votre image soit déjà presque carrée.
Si vous souhaitez particulièrement utiliser le favicon pour un site Web professionnel, vous devez désactiver la coche pour « Inclure votre favicon.ico dans la galerie publique ».
En conséquence, la taille de la galerie d’icônes de Favicon & App Icon est petite, mais cela ne constitue pas une barrière.
L’outil convertit votre graphique en une collection de favicons dans les formats les plus importants et crée automatiquement le code avec lequel vous pouvez les intégrer dans votre site Web.
Il vous suffit alors de télécharger les deux.
5.1.3. Real Favicon Generator.net

Le real favicon generator vous permet de créer des favicons pour :
- Tous les navigateurs ;
- Toutes les plate-formes ;
- Toutes les technologies.
L’outil offre une large gamme de favicons compatibles avec les navigateurs et cela est prouvé par la longue liste de versions testées des icônes créées à partir de cet outil.
Pour de vrai, Real favicon generator fonctionne d’un côté de la même manière que « Favicon-generator.org ».
Vous pouvez convertir des graphiques en favicon et l’outil générera également le code HTML nécessaire pour insérer le favicon sur votre site Web ou votre application.
Ce générateur vous offre également une fonction spéciale intéressante. Il dispose d’une section d’aperçu d’un simulateur de navigateur.
Cela vous permet de voir à quoi ressemblera votre icône de favicon sur divers appareils et navigateurs, une fois qu’elle aura été redimensionnée et convertie.
Par exemple, si vous entrez l’URL de votre site Web dans la case à cocher, l’outil vérifie si un favicon est déjà intégré dans la page, dans quelle mesure il est affiché dans les différents navigateurs et quelles options d’optimisation existent.
Cependant, ce générateur de favicon n’a que la possibilité de sélectionner une image à convertir en icône de favicon.
5.1.4. Favicon.CC

Favicon.cc est un créateur et générateur de favicon gratuit. Vous pouvez l’utiliser pour concevoir votre favicon à partir de zéro ou pour importer une image qui sera convertie en favicon.
Vous avez la possibilité de choisir les couleurs à utiliser avec un sélecteur de couleurs et de modifier la transparence de l’icône.
Il existe également une option pour créer ces favicons avec une animation. Des paramètres tels que la mise en boucle de l’animation, l’édition et la suppression d’images sont également disponibles.
En outre, ils offrent une liste de favicons récemment créée via leur système et également une liste des favicons les mieux notées pour vous aider à vous inspirer.
Ce générateur de favicon a également un mode de prévisualisation afin que vous puissiez voir à quoi ressemblera votre favicon une fois qu’il sera prêt.
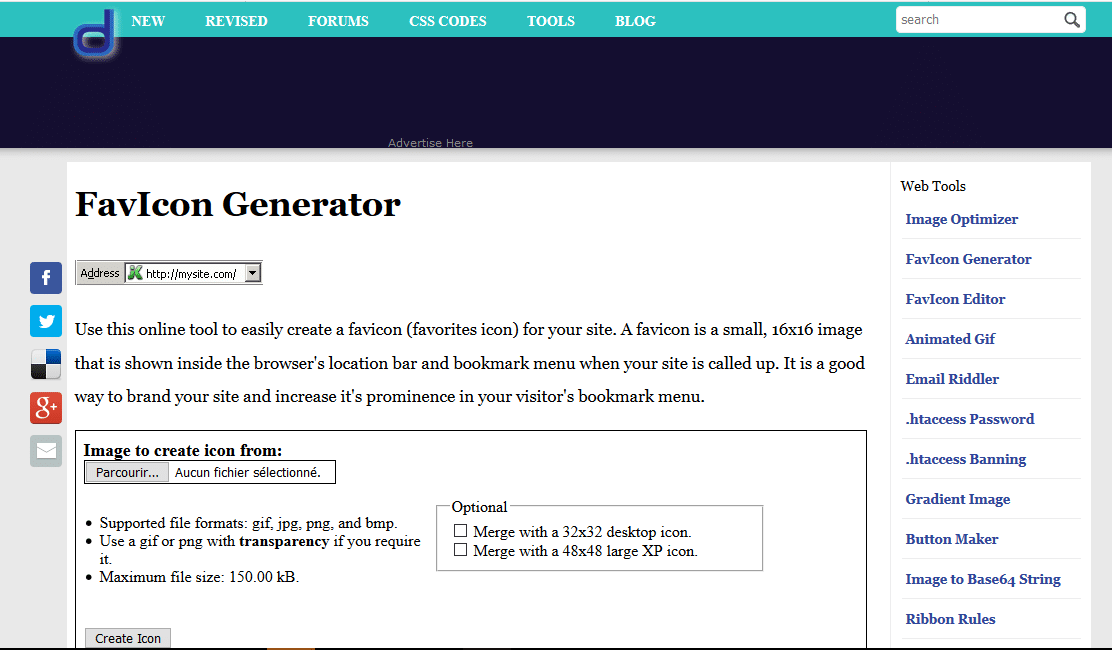
5.1.5. FaviconGenerator.com

Il s’agit d’un simple générateur de favicon gratuit où vous pouvez télécharger une image, puis choisir le format souhaité. Son utilisation est très simple et facile pour l’utilisateur. C’est une bonne option si vous souhaitez créer rapidement une icône sans faire face aux tracas des paramètres.
Avec ce générateur, vous pouvez également créer des favicons de rétine qui fonctionnent avec les appareils tactiles Apple. Cela demande du travail supplémentaire, mais toutes les instructions se trouvent sur leur page Web.
5.1.6. Favicomatic

Le site Web Favicomatic est un autre générateur de favicon gratuit très facile à utiliser. Il génère des favicons, à la fois ICO et PNG (également transparents).
Cela vous donne deux options différentes.
- Variante 1 : Vous téléchargez une image ou un graphique et le convertissez en un fichier .ico classique ;
- Variante 2 : Vous créez un favicon pour toutes les plates-formes courantes, y compris les applications iOS et Android.
Il existe également des paramètres avancés que vous pouvez utiliser pour spécifier individuellement les formats de favicon que vous souhaitez utiliser. Vous avez également la possibilité de choisir et de modifier la couleur d’arrière-plan et certaines options de compatibilité avancées.
Avec le Favicomatic, vous pouvez également vérifier rapidement dans quelle mesure le favicon est intégré sur votre site et quel potentiel d’optimisation existe-t-il.
5.1.7. Générateur de favicon Ionos

Le générateur de favicon Ionos vous permet de dessiner une icône de favicon, d’utiliser des initiales ou de télécharger une image que vous souhaitez utiliser pour créer un favicon.
Le résultat est un favicon qui fonctionne dans tous les navigateurs et appareils. Il dispose également d’une belle zone de prévisualisation où vous pouvez voir rapidement à quoi ressemblera votre favicon en direct.
5.1.8. WebSite Planet

Très simple d’utilisation, ce générateur de favicon gratuit offre la possibilité de télécharger une image (JPG, PNG ou GIF), ou de choisir parmi une galerie gratuite de favicons préfaits. Tout ce que vous avez à faire est de télécharger une image sélectionnée.
L’outil convertit tout JPEG, GIF ou PNG en fichier ICO. Ce dernier est pris en charge par tous les navigateurs Web, y compris Chrome, Firefox, Internet Explorer et Safari.
Il peut être important de noter que si vous recherchez des icônes de favicon pour votre entreprise, vous souhaiterez probablement créer un favicon avec votre logo ou similaire. Cela permet de créer un look très cohérent et plus accrocheur.
Le choix d’une des images prédéfinies peut ne pas convenir, d’autant plus que d’autres sites peuvent utiliser exactement les mêmes que vous avez choisis.
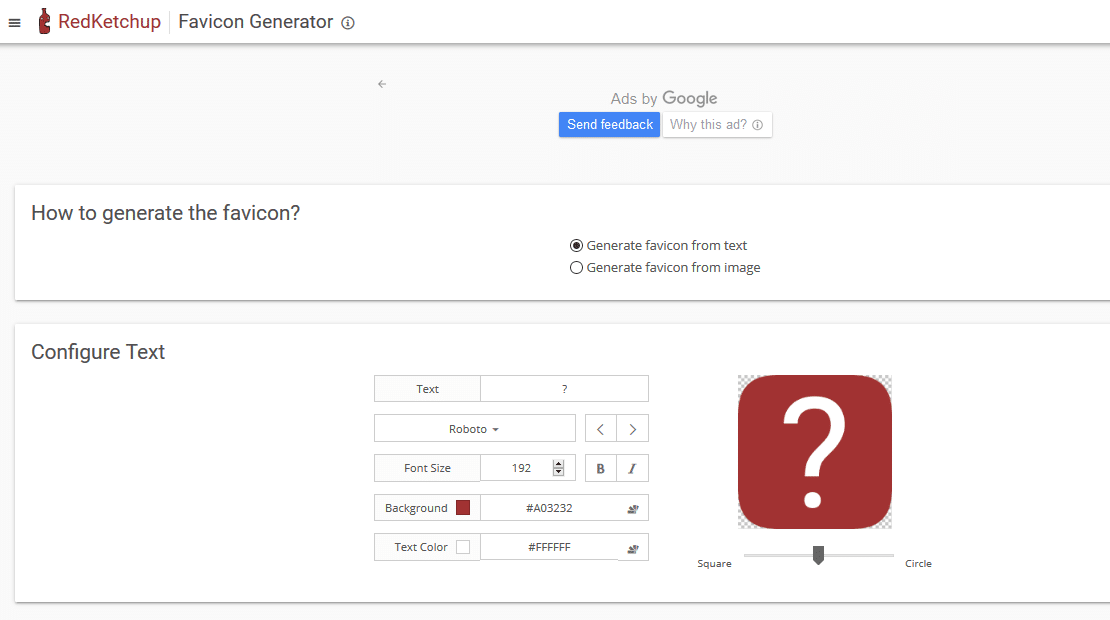
5.1.9. Générateur de favicon RedKetchup

Pour ce générateur, il existe une option pour télécharger une image ou en créer une avec du texte.
Lorsque vous créez des icônes favicon avec du texte, il existe des tonnes de paramètres. Parmi ces derniers, il y a la possibilité de modification de la famille de police, la taille de la police, la couleur d’arrière-plan, la couleur du texte.
En plus, il existe une échelle réglable pour basculer la limite entre un carré et un cercle. Ainsi, vous pouvez redimensionner le bord pour avoir des bords arrondis avec une rondeur différente.
Il existe également d’autres options de compatibilité entre les appareils.
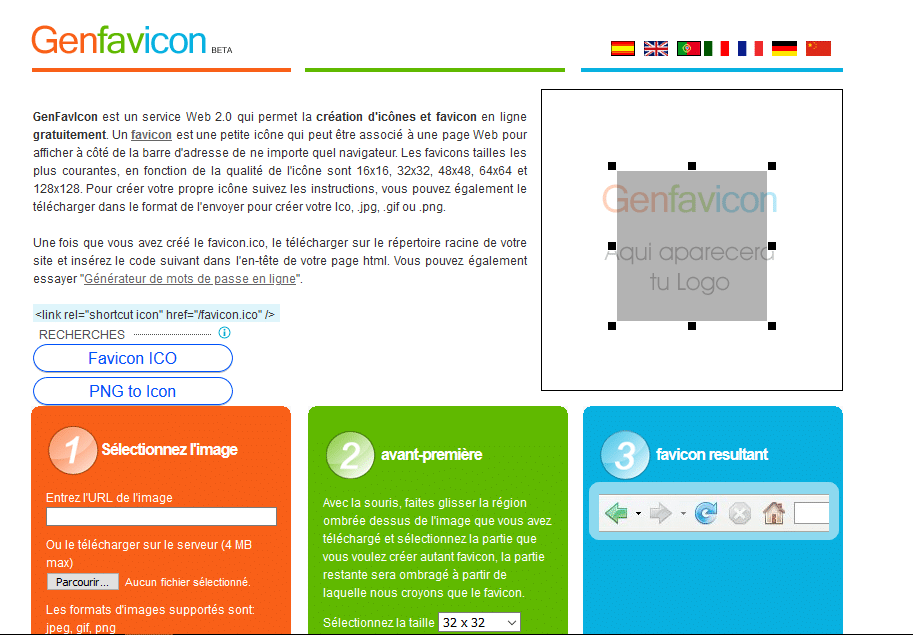
5.1.10. Genfavicon

Il est facile de créer des icônes de favicon avec le générateur de favicon gratuit du site Web Genfavicon.
Ce générateur de favicon gratuit est très impressionnant. Lorsque vous téléchargez une image, vous avez la possibilité de la recadrer pour en faire un favicon.
Il existe également une fenêtre d’aperçu pour voir à quoi ressemblera votre nouvelle icône de favicon dans le navigateur d’un utilisateur.
L’outil fonctionne assez simplement. Vous pouvez sélectionner une image depuis un ordinateur ou en ligne et choisir la taille du Favicon.
Il existe 5 tailles d’icônes disponibles. Vous pouvez choisir entre les options de format :
- 16 × 16 ;
- 32 × 32 ;
- 48 × 48 ;
- 64 × 64 ;
- 128 × 128 pixels.
Recadrez l’image si nécessaire, et téléchargez votre favicon au format .ico ou png.
5.1.11. FavIcon.pro

Créez des icônes de favicon avec le générateur de favicon gratuit du site Web Favicon.pro.
Voici une autre option rapide en ce qui concerne un générateur de favicon gratuit. Lorsque vous téléchargez une image pour créer un favicon, vous pouvez choisir le format d’image que vous souhaitez utiliser :
- 16 × 16 ;
- 32 × 32 ;
- 48 × 48 ;
- 64 × 64 ;
- 128 × 128 pixels.
FavIcon vous permet de convertir JPG, GIF, PNG en type de fichier ICO et vous pouvez l’utiliser pour convertir les icônes d’application, les icônes de bureau et les favicons vers vos sites Web.
5.1.12. Faviconr

Faviconr est un site web avec un générateur de favicon permettant de créer gratuitement des icônes de favicon.
Comme ‘’Favicon.pro’’, Faviconr est une autre option simple et rapide pour un générateur de favicon gratuit.
Téléchargez un fichier JPG, PNG ou GIF et choisissez si vous voulez un arrière-plan transparent. Certes, vous ne pouvez créer des favicons transparents que si votre fichier source est également un fichier PNG ou GIF transparent.
Cliquez sur le bouton, enregistrez le fichier et vous avez terminé.
5.1.13. ICOConvert

Ce générateur de favicon gratuit est assez unique, car après avoir téléchargé une image que vous souhaitez utiliser pour créer un favicon, vous pouvez la recadrer et la styliser.
Il existe des options pour façonner la bordure en une variété de formes. Cela comprend un carré, une forme de cœur, un carré central, un cercle, une forme de cœur incliné, et une option pour choisir une bordure blanche.
Vous pouvez également choisir de télécharger le favicon sous forme de fichier ICO ou PNG avec plusieurs options de format, notamment :
- 16 × 16 ;
- 24 × 24 ;
- 32 × 32 ;
- 48 × 48 ;
- 64 × 64 ;
- 96 × 96 ;
- 128 × 128 ;
- 192 × 192 ;
- 256 × 256 pixels.
Il existe également une option pour créer des icônes de favicon pour les ordinateurs Windows 7, 8, Vista et XP.
De plus, il présente des options de compression et de conversion de fichiers PNG en SVG.
5.1.14. Générateur de favicon Wizlogo

Wizlogo est une autre option simple pour un générateur de favicon gratuit. Tout ce que vous avez à faire est de sélectionner une image à télécharger, puis de sélectionner un fichier ICO 32 × 32 ou une icône de favicon pour le Web, iOS, Windows et Android. Et vous avez fini.
Wizlogo peut également être utilisé comme créateur de logo gratuit.
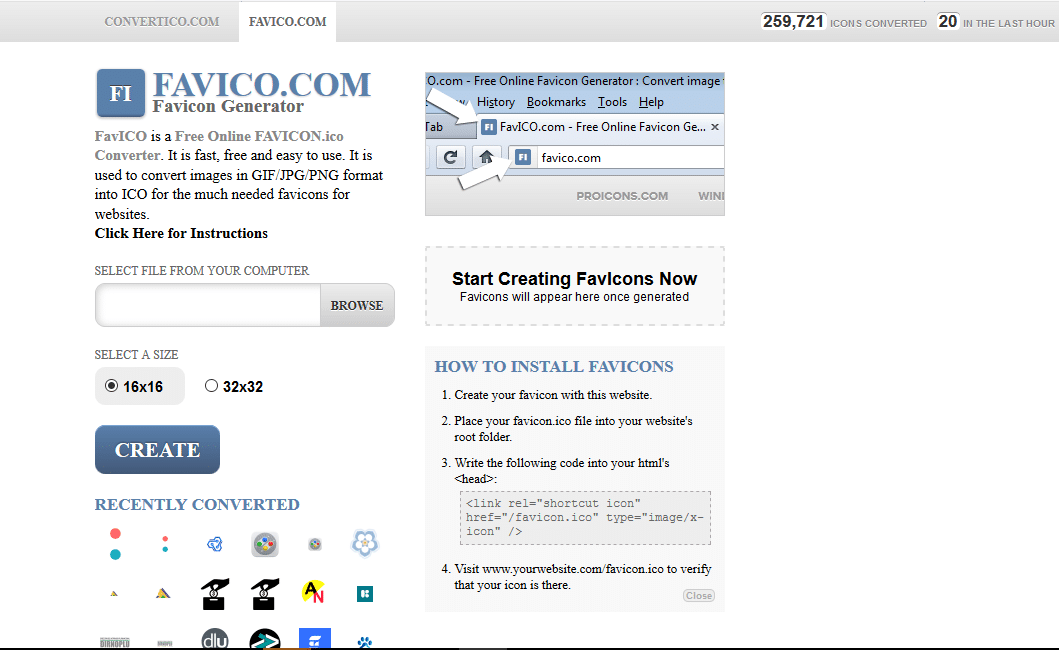
5.1.15. FavICO

FavICO est une dernière option de base pour un générateur de favicon gratuit.
Téléchargez une image que vous souhaitez utiliser pour créer un favicon.
Ensuite, choisissez entre une taille de pixel de 16 × 16 ou 32 × 32 et cliquez sur Créer.
Et c’est tout !
5.1.16. Dynamic Drive

Cet outil vous permet de créer des icônes au format .ico, .png et .gif. Vous pouvez ajouter de la transparence à vos icônes à l’aide de cet outil (formats .gif et .pnf uniquement).
Le site propose également des outils gratuits supplémentaires tels que le générateur de gif animé. Ces outils peuvent être utiles si vous voulez des icônes gif animées pour les favicons de votre site Web.
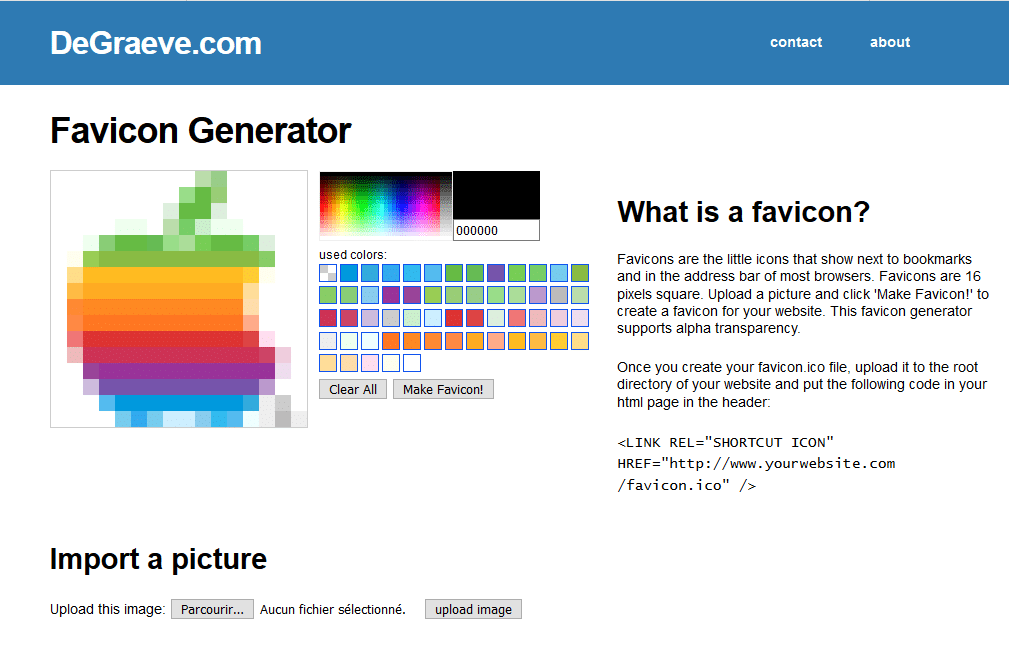
5.1.17. Générateur DeGraeve Favicon

Voici encore un autre générateur de favicon en ligne rapide qui vous offre diverses options de personnalisation.
L’outil prend également en charge la transparence alpha. Le site propose également de nombreux autres outils, mais ils ne sont pas liés à la génération de favicons.
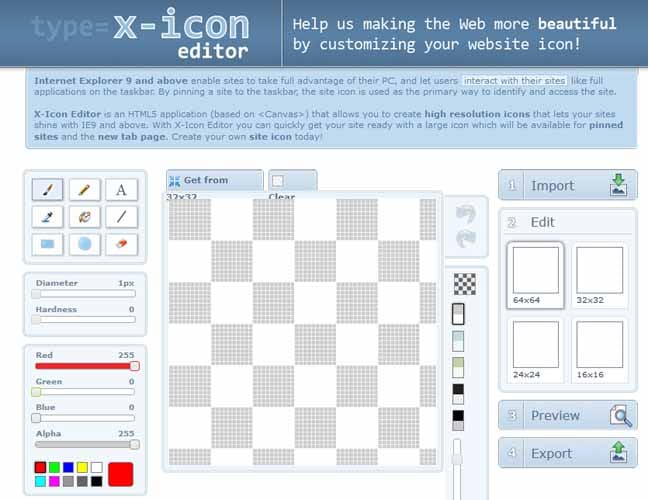
5.1.18. X-Icon Editor

X-Icon Editor est une application HTML5 qui permet la création d’icônes hautes résolution qui feront briller votre site Web lors de l’accès avec les navigateurs.
Le service fonctionne comme ceci : Vous pouvez télécharger une image et télécharger le favicon prêt à l’emploi (en seulement 4 tailles : 16px, 24px, 32px, 64px) ou vous pouvez dessiner une icône à partir de zéro.
De nombreuses options d’édition sont disponibles pendant que vous dessinez. Vous pouvez utiliser un pinceau, un crayon, un seau de peinture, des formes, etc.
Remarque : Vous recevrez votre fichier au format .ico uniquement.
5.1.19. Prodraw

Prodraw dispose d’un générateur de favicon gratuit qui prend en charge l’envoi d’images aux formats JPG, PNG, GIF, BMP, TIF et TIFF. Choisissez votre image sur votre ordinateur, et Prodraw la convertira en fichier .ico.
Les tailles de sortie vont de la plus petite taille d’icône 16x16px à la taille d’icône Windows Vista 128x128px et tout le reste. Vous pouvez télécharger le fichier .ico et le télécharger sur votre site Web.
5.1.20. Favikon

L’outil le plus simple avec la plus petite option de toute la liste. Il suffit de télécharger une image, de la recadrer et de télécharger votre favicon au format ico ou png.
Il n’y a pas d’autres options d’édition que le recadrage, mais si tout ce que vous avez à faire est de convertir une image en fichier .ico, cet outil gratuit et facile à utiliser fera très bien l’affaire.
Vous ne pouvez pas non plus choisir la taille, vous recevrez le favicon dans la plus petite taille, qui est la valeur par défaut.
5.1.21. Logaster

Le Logaster est un service en ligne qui peut vous aider à créer non seulement le favicon de votre site, mais également le logo. Cela signifie que vous pouvez tout créer au même endroit en quelques minutes.
Si vous n’avez pas de compétences en conception ou ne savez pas comment créer un favicon, essayez de le créer à l’aide d’un logiciel en ligne, tel que Logaster :
- Accédez à Logaster et cliquez sur «Créer un favicon».
- Créez un logo. Logaster est un générateur de logo en ligne, qui est également un générateur de favicon. Vous devez donc d’abord créer un logo, puis créer le favicon. Logaster vous fournira le favicon dont vous avez besoin en fonction de votre logo. Mais ne vous inquiétez pas, cela ne prend pas beaucoup de temps ni d’efforts.
- Entrez le nom de votre site Web, choisissez le type d’entreprise et choisissez le logo que vous préférez. Logaster générera plusieurs dizaines de logos. Cependant, vous devez comprendre que le logo servira de base à votre favicon. L’objectif est de créer un favicon, alors ne passez pas trop de temps sur le logo, car il pourra être modifié plus tard.
- Créez un favicon. Lorsque vous avez un logo, appuyez sur « Créer un favicon avec ce logo » sur la page du logo.
- Choisissez la conception de favicon souhaitée. Logaster génère des dizaines de beaux favicons prêtes à l’emploi. Sélectionnez le design qui vous convient le mieux. L’aperçu vous permet de voir à quoi ressemblera votre favicon sur le site.
- Téléchargez le favicon et installez-le sur votre site Web. Selon votre thème ou la plateforme que vous utilisez, la technique d’installation peut être différente.
À la fin, vous recevrez le favicon au format .ico et PNG dans différentes tailles (16 × 16, 32 × 32, 96 × 96, 192 × 192). L’icône de l’Apple Touch sera également disponible.
5.2. Le générateur de favicon avec plugin WordPress
Si vous travaillez avec WordPress, vous pouvez bien sûr également installer un générateur de favicon en tant que plugin. Un plugin très populaire pour cela est, par exemple : Favicon by Real Favicon Generator.
5.2.1. Favicon by Real Favicon Generator

Favicon by Real Favicon Generator vous permet de créer des favicons adaptables à toutes les plateformes. En quelques secondes, vous pouvez configurer un favicon qui fonctionne bien avec une variété de systèmes d’exploitation et de navigateurs.
Le générateur crée non seulement des copies d’images de différentes résolutions, mais crée également les dimensions spécifiques requises pour chaque plate-forme.
Cela signifie que vous n’aurez pas à déterminer les dernières directives de compatibilité pour chaque appareil sur lequel vous voudrez peut-être que votre favicon s’affiche.
5.2.2. Heroic Favicon Generator

Heroic Favicon Generator convertit les images de votre médiathèque en favicons compatibles sur de nombreux appareils. Il convient de noter que ce plugin n’a pas été testé avec les trois versions les plus récentes de WordPress. Vous devez donc le tester avec précaution.
Cela étant dit, il s’agit d’une solution réalisable pour changer vos favicons sur les sites Web qui utilisent des versions antérieures de WordPress, où le personnalisateur de thème n’est pas disponible.
Comme vous pouvez le voir, le but principal de ces outils est de créer un favicon. La seule différence est le chemin de la création.
Ils ont tous leur propre style. Il vous suffit donc de trouver celui qui vous convient le mieux en fonction de vos goûts et de vos objectifs.
Si vous voulez de l’inspiration, jetez un œil à ce site Web qui détient une galerie de plus de 400 favicon.
5.3. Comment créer une icône de favicon dans Photoshop ?

Avec autant d’outils disponibles pour vous aider à créer votre favicon, pourquoi voudriez-vous prendre la route difficile et le créer dans Photoshop ?
Eh bien, si vous êtes un designer et que vous voulez tirer le meilleur parti de votre favicon, c’est certainement la façon professionnelle de le faire.
Étant un concepteur, vous pouvez même être plus rapide avec Photoshop qu’avec l’un des générateurs de favicon répertoriés ci-dessus.
Maintenant, le programme ne prend pas en charge les fichiers « ico », mais vous pouvez télécharger ce plugin à partir de Telegraphics pour faire le travail.

Assurez-vous de l’installer avant de suivre le tutoriel ci-dessous. Photoshop ne fonctionne pas sans lui.

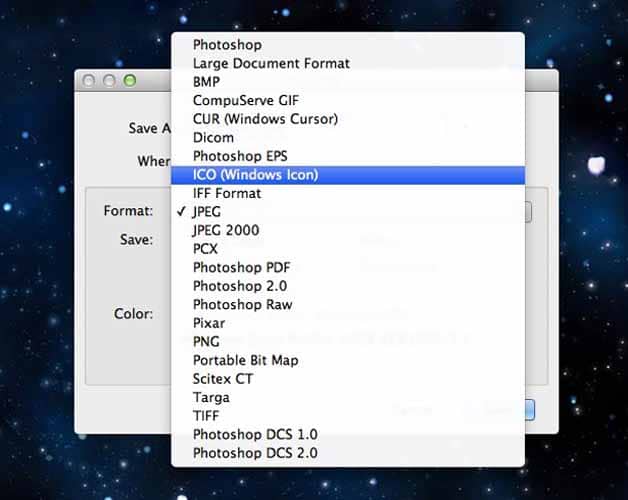
Source : Odwebdesign
Recherchez l’option « ICO » dans la boîte « Enregistrer sous » de Photoshop pour confirmer que le plugin est installé.
Une fois votre extension en place, créez votre favicon en suivant cette courte liste d’étapes :
- Créez un nouveau document dans Photoshop en sélectionnant l’élément de menu « Fichier » et la prochaine option « Nouveau » ;
- Ensuite, définissez votre toile à 64 × 64 pixels ou plus. Cela permet de céder suffisamment d’espace en cas de modification de l’icône et de s’assurer qu’après l’ajustement de la taille du fichier par Google, la version 16 × 16 reste toujours claire que possible ;
- Collez ensuite votre logo dans le document et apportez toutes les modifications nécessaires ;
- Après avoir fini, sélectionnez simplement dans la liste déroulante le menu « Image» , et l’option suivante « Taille de l’image ». Ensuite, redimensionnez l’image à 16 × 16 pixels ;
- N’oubliez pas de cliquer sur « Rééchantillonner l’image » et choisissez « Bicubic Sharper » pour vous assurer que le logo ne soit pas flou après sa modification ;
- Si vous n’aimez pas le résultat final, annulez simplement vos modifications dans la boue avec « AltCtrl / AltCmd + Z » et continuez à travailler jusqu’à ce que vous ne soyez satisfait ;
- Pour compléter votre favicon, il vous suffit de cliquer sur le menu « Fichier » et de cliquer sur l’option suivante « Enregistrer sous ». Ainsi, vous vous souviendrez du fichier comme « favicon.ico ».
Encore une fois, travail fait !
5.4. Quelques conseils pour créer un favicon impressionnant
Lors de la création d’une icône de favicon, il est important de suivre également ces bonnes pratiques :
- Créez en harmonie avec l’apparence générale de votre site Web ;
- Il est préférable d’utiliser le même jeu de couleurs que celui utilisé sur votre site Web ;
- À la rigueur, choisissez une ou deux couleurs pour le jeu de couleurs, pas plus de trois couleurs au maximum ;
- N’utilisez jamais une image aléatoire ou une image pixélisée comme favicon ;
- Gardez le design simple : évitez les ombres, la texture et les mots ;
- Utilisez des lignes et des formes minimalistes, puisque c’est le meilleur moyen de créer un favicon clair et efficace ;
- Ils doivent être simples et pas trop stylés pour être facilement visibles dans les petites tailles ;
- Les icônes Favicon doivent être en couleurs 8 bits ou 24 bits ;
- La conception des icônes favicon ne doit pas contenir beaucoup de lettres ;
- Bien que vous puissiez avoir un arrière-plan transparent, il est important de noter que les appareils Apple ne le permettent pas ;
- Les icônes Favicon doivent correspondre à votre nom de marque et à votre logo existant ;
- Lorsque vous créez un favicon pour votre logo, essayez toujours d’utiliser des vecteurs afin que la qualité ne soit pas perdue ;
- Un conseil intéressant ici est d’utiliser la partie de votre logo ou de votre marque qui attire le plus d’attention. Dans le cas de Google, par exemple, c’est le premier « G ». Dans le cas de Twaino, c’est notre petit symbole ‘’arbre’’.
5.5. Les nouvelles directives de Google pour les favicons
Selon Google, les sites Web doivent suivre ces directives pour afficher un favicon personnalisé :
- La page d’accueil et le fichier favicon doivent être explorables par Google. Cela signifie qu’ils ne peuvent pas être bloqués ;
- Votre favicon doit être une représentation visuelle de votre marque, car le but d’un favicon est d’aider les utilisateurs à identifier votre site Web lorsqu’ils consultent les SERPs ;
- Votre favicon doit être un multiple d’un carré de 48 pixels. Cela signifie donc 48 x 48 px, 96 x 96 px ou 144 x 144 px ou plus si vous le souhaitez. Vous pouvez également soumettre un fichier SVG ;
- Tout fichier favicon valide est acceptable, tant qu’il répond aux spécifications de dimensionnement décrites ci-dessus. Google s’en chargera en redimensionnant votre image à 16 x 16 pixels. Votre responsabilité consiste à vous assurer que votre fichier est correct, quelle que soit la résolution ;
- L’URL du favicon doit être stable, ce qui signifie que vous ne pouvez pas modifier votre URL fréquemment ;
- Google n’affichera pas de favicon contenant des images inappropriées telles que des symboles de haine et de la pornographie ;
- Si Google trouve votre favicon inapproprié, il remplacera l’icône par un favicon par défaut.
Comment Google émettra-t-il des sanctions contre le non respect de ses règles ?
Bien que les consignes soient assez simples, certaines questions subsistent concernant la manière dont Google informera ceux qui enfreignent les règles.
Sur la base de ce que nous avons vu jusqu’à présent, il semble que Google apporte des modifications à la politique de favicon sur une base tactile.
Ceux qui ne respectent pas les nouvelles règles perdent la possibilité d’afficher un favicon personnalisé, mais cela ne semble pas avoir d’impact sur les classements SERP.
On ne sait pas non plus combien de temps dure la pénalité ou comment elle est émise.
Plus tard, nous pouvons probablement nous attendre à ce que la pénalité de favicon soit incluse dans le nouveau rapport sur les actions manuelles de Google Search Console. Cependant, pour le moment, il n’y a aucune information sur cela.
Dans l’état actuel des choses, le processus d’examen des favicons de Google évolue. Ils abordent actuellement le processus comme s’il s’agissait d’une action manuelle d’extrait de code enrichi. Cependant, cela pourrait changer bientôt.
Chapitre 6 : Comment ajouter un favicon à un site web ?
À partir du moment où vous avez votre fichier favicon, installez-le ou ajoutez-le simplement sur votre site Web. Pour cela, il est nécessaire d’avoir accès aux fichiers HTML de votre site internet ou de votre zone administrative, dans le cas de WordPress ou d’autres gestionnaires de contenu.
À la fin de ce chapitre, vous aurez connaissance :
- De l’installation du favicon sur des sites personnalisé ;
- Des différentes méthodes d’installations de favicon sur des sites WordPress ;
- L’installation du favicon sur Wix ;
- L’installation du favicon sur Shopify.
6.1. Installation du favicon sur des sites personnalisés ou non WordPress
Après avoir conçu votre favicon, vous devrez l’installer afin qu’elle puisse être affichée sur votre site Web. Encore une fois, c’est un processus très simple.
Tout ce dont vous aurez besoin pour commencer est le dossier racine de votre site Web et un outil d’édition de texte qui vous permet de modifier le code HTML de votre site Web.
Conformément aux directives de Google, voici comment configurer cela :
Vous devrez maintenant ajuster le code HTML de votre site Web afin que les navigateurs Web puissent trouver votre image favicon. Revenez à votre onglet FTP et téléchargez le fichier « index.html » ou « header.php » depuis votre serveur.
Si votre site Web est constitué de texte HTML pur, ajoutez le code suivant dans la section HEAD du fichier « index.html » :
<link rel= »icône de raccourci » type= »image/x-icon » href= »[url du favicon] »>
Il peut s’agir de l’une des chaînes suivantes :
- Icône de raccourci ;
- Icône ;
- Icône Apple touch ;
- Apple-touch-icon-precomposed.
href représente l’URL du favicon. Cela peut être soumis sous forme de chemin relatif (/example.ico) ou de chemin absolu (https://website.com/example.ico).
N’oubliez pas de sauvegarder le fichier.
Dans la plupart des cas, les générateurs de favicon gratuits listés ci-dessus généreront également le code dont vous avez besoin. Ainsi que le code spécifique aux paramètres que vous avez choisis, comme pour les animations ou la compatibilité.
Donc, si ce code ne fonctionne pas, vous pouvez vous référer au générateur de favicon que vous avez utilisé pour créer un favicon pour votre site Web.
Pour toute autre modification que vous pourriez apporter à votre site Web, vous avez deux possibilités :
- Soit vous attendez que Google explore automatiquement le site Web ;
- Soit vous soumettez une demande d’indexation pour une mise à jour plus rapide.
6.2. Comment ajouter un favicon à votre wordpress ?
Si vous cherchez un moyen d’ajouter une icône de favicon à votre site WordPress, il existe plusieurs options :
- Utilisez le personnalisateur WordPress. Il est très facile d’ajouter des favicons en passant par le personnalisateur tant que le thème de votre site web à cette option. Accédez simplement à Apparence> Personnaliser dans le tableau de bord de votre site, puis accédez à Identité du site> Icône du site.
- Téléchargez un favicon via votre page d’options de thème. Il est certain que tous les thèmes ne disposent pas d’un panneau d’options intégré. Cependant, si le vôtre en dispose, alors une autre option s’offre à vous. Pour trouver l’option de téléchargement, vous devriez consulter la documentation du thème ou visiter sa page de paramètres.
- Utilisation d’un plugin. Si le thème que vous utilisez ne vous permet pas d’insérer des icônes favoris via le « Personnalisateur » ou n’a pas de panneau d’options intégré, vous pouvez ajouter ces favicons à partir des plugins.
Cette méthode permet de s’assurer que l’icône de votre site Web est le type de fichier correct et répond à diverses normes spécifiques à l’appareil.
Regardons de plus près comment ajouter des icônes préférées à l’aide de ces trois méthodes :
6.2.1. Utilisation du personnalisateur WordPress
Comme mentionné précédemment, si votre thème prend en charge les favicons, vous pouvez naviguer facilement dans WordPress en suivant cette procédure :
Apparence> Personnaliser> Identité du site> Icône du site :

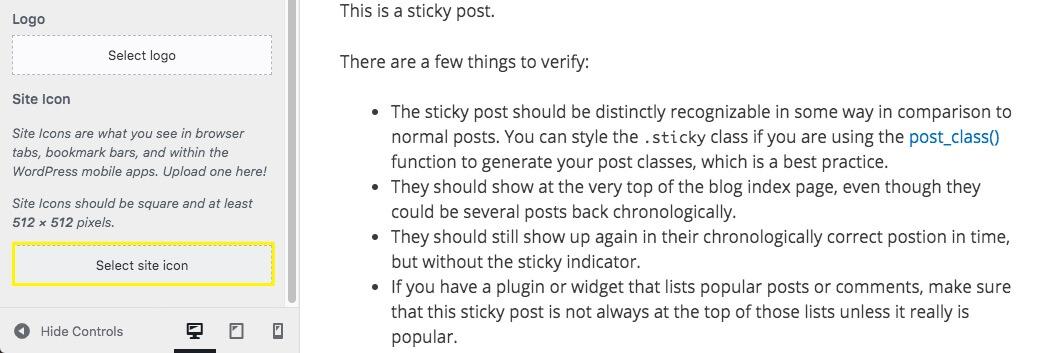
Source : wpengine
Vous allez constater ici qu’il existe des suggestions pour la taille des icônes préférées de votre site Web. Il est vraiment préférable de créer à l’avance l’image que vous souhaitez utiliser et de vous assurer qu’elle est de la bonne taille.
Une fois cela fait, vous pouvez cliquer sur l’option « Sélectionner » puis télécharger le fichier :

Source : wpengine
Après l’avoir placé dans la médiathèque, vous aurez un aperçu de l’apparence de votre favicon dans l’onglet du navigateur ou sous forme d’icône d’application mobile.
Si besoin, vous pouvez suivre les mêmes étapes pour modifier à nouveau votre icône préférée ultérieurement.
6.2.2. Télécharger via votre page d’options de thème
Cette méthode dépend fortement du thème individuel que vous disposez. Dans les versions récentes de WordPress, les thèmes sont généralement gérés via un personnalisateur.
Il est vrai que certaines exceptions peuvent survenir, à l’image des thèmes premium qui possèdent leur propre page d’options. Cependant, il est possible que vous soyez dirigé vers le personnalisateur même si votre thème dispose d’une page d’options distincte.
Par exemple, le thème WordPress Twenty Nineteen n’a pas de page d’options distincte, et gère donc, les favicons via le personnalisateur.
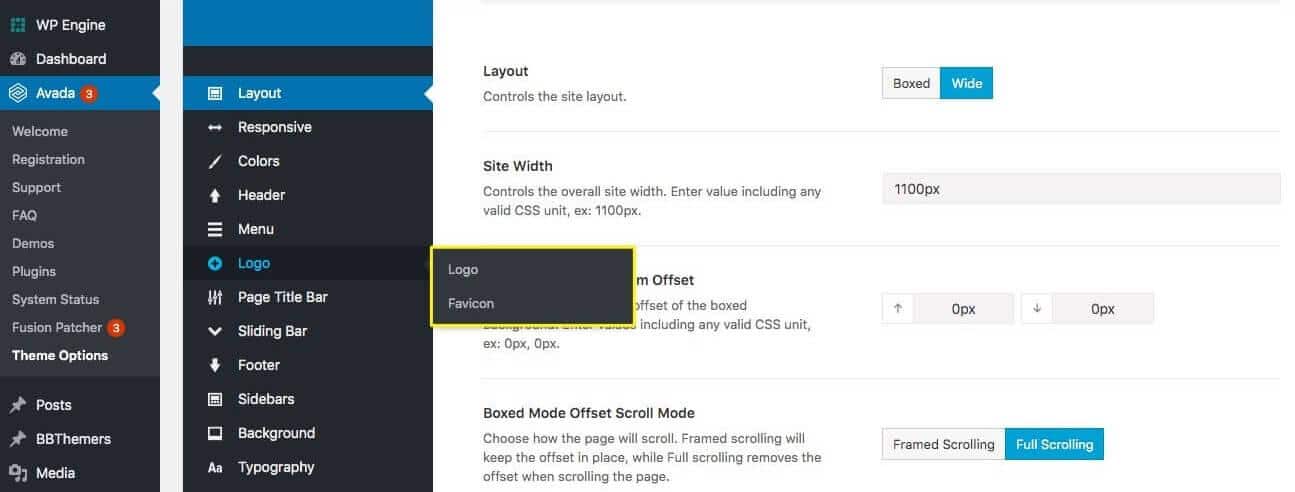
Cependant, le thème Avada qui est un thème premium WordPress, met en place un nouvel élément de menu et dispose d’une page d’options de thème qui vous permet d’ajouter directement un favicon :

Source : wpengine
Cette option fournit également des fonctions de téléchargement spécifiques pour iPhone et iPad. Gardez donc à l’esprit que tous les thèmes ne sont pas pareils. Je vous conseille alors de consulter la documentation ou de contacter le développeur si vous ressentez des doutes.
6.2.3. Utiliser un plugin
L’utilisation d’un plugin peut être l’un des moyens les plus efficaces de gérer les favicons, quel que soit votre thème.
Cela est particulièrement vrai si vous souhaitez offrir une expérience plus personnalisée en fonction de l’appareil de l’utilisateur.
L’un des plugins les plus populaires pour cela est All In One Favicon :

La version gratuite disponible dans le répertoire des plugins WordPress est assez robuste.

Il offre aux utilisateurs des options frontales et back-end, ainsi que des paramètres généraux :
Ce plugin a également une interface utilisateur facile à naviguer où vous pouvez télécharger vos images. All In One Favicon accepte trois types d’images favicon, y compris les formats GIF, ICO et PNG.
6.2.4. Pourquoi le favicon ne s’affiche pas ?
Si votre favicon n’apparaît pas sur votre site Web WordPress après l’avoir ajouté, il y a de fortes chances que vous ayez commis l’une de ces erreurs courantes :
- Vous avez utilisé le mauvais format d’image
La plupart des navigateurs modernes prennent en charge les favicons au format GIF ou PNG. Cependant, certains navigateurs plus anciens ne le seront pas.
La plupart de ces navigateurs modernes chercheront d’abord le fichier favicon.ico à la racine de votre domaine.
Il est donc préférable de s’en tenir au format de fichier ICO pour éviter les erreurs d’affichage.
- Votre favicon ne s’adapte pas correctement à la taille
Le format de fichier ICO stocke plusieurs versions d’une image dans différentes tailles et résolutions, pour tenir compte des utilisateurs qui les visualisent sur différents appareils.
Cependant, il est généralement recommandé de télécharger plusieurs tailles de favicon.ico. Cela contribuera à garantir la meilleure expérience utilisateur, quel que soit l’appareil utilisé.
Retenez : Si vous utilisez un plugin de générateur et que vous rencontrez toujours des problèmes, vérifiez sa mise à jour et sa compatibilité avec votre thème et votre version actuels de WordPress.
6.3. Comment ajouter un favicon à votre wix ?
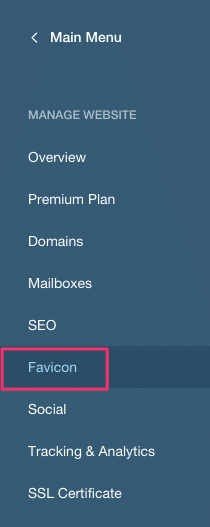
Vous avez également la possibilité d’ajouter votre favicon sur votre site Wix en allant dans MANAGE WEBSITE puis sur Favicon :

Source : Seoptimer
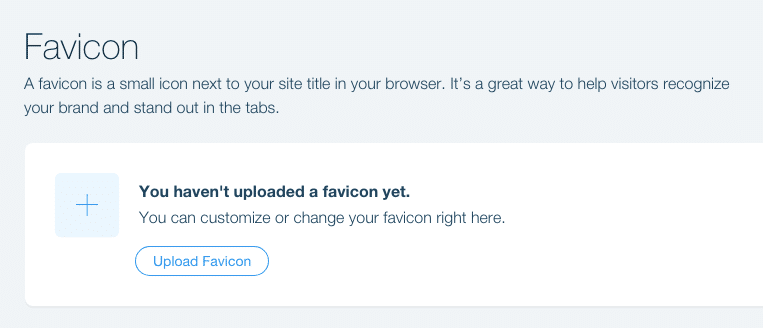
Cliquez sur le bouton Télécharger Favicon et sélectionnez ou téléchargez votre image. Il n’y a pas de bouton d’enregistrement, mais soyez assuré que votre favicon sera automatiquement sauvegardé par le système.

Source : Seoptimer
6.4. Comment ajouter un favicon à votre shopify ?
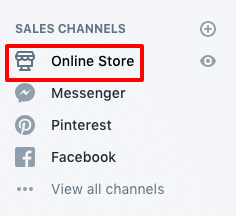
Si vous voulez ajouter un favicon à votre site Shopify, ce que vous devez faire est de vous rendre sur : ‘’Online Store’’ (votre boutique en ligne) :

Source : Seoptimer
Cliquez sur ‘’Customize’’ :

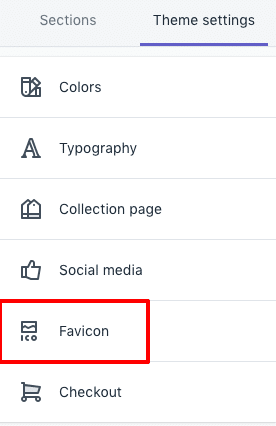
Cliquez sur ‘’Theme setting’’ puis sur ‘’Favicon’’ :

Source : Seoptimer
Vous avez la possibilité de sélectionner une image dans votre bibliothèque multimédia ou encore de télécharger une nouvelle image :

Source : Seoptimer
En Résumé
Bien que le favicon soit un petit élément, il ne reste pas moins important autant que le logo d’une marque..
Cette icône permet de renforcer l’image de marque et d’augmenter la visibilité du site Web sur la toile.
Ils donneront à votre site la valeur ajoutée nécessaire pour le rendre professionnel et se démarquer notamment dans les navigateurs des internautes.
Il est donc important de penser à l’ajouter à votre site web, surtout que sa conception est très facile puisque découlant principalement du logo.
J’espère que ce guide a éliminé le mystère derrière ces petites icônes et vous a permis de les ajouter à vos sites !
À bientôt !




http://favicons.fr/