Saviez vous que 57% des visiteurs qui se rendent sur un site web ayant un design mal conçu ne le recommandent pas ? En plus de ce chiffre, 40% des visiteurs le quittent si le chargement prend plus de 3 secondes. Pour cela, vous vous devez de présenter un site web rapide avec un bon design afin d’offrir une excellente expérience utilisateur. Et la première page qui doit présenter cette caractéristique est bien évidemment la page d’accueil. En effet, il s’agit de la page qui est susceptible d’obtenir le plus de trafic et qui vous permettra, dans cette mesure, d’obtenir le plus de clients pour vos produits ou services. Vous ne devez donc pas négliger sa conception et je me charge de vous guider, pas à pas, dans la création de son corps avec le plugin « Fusion Builder » du thème « Avada ». Notez que cet article fait partie d’une série, dans laquelle je vous montre comment vous lancer dans la création de site web. De plus, n’hésitez pas à consulter la vidéo qui l’accompagne afin d’avoir un visuel sur tout le processus.

Création de la page d’accueil avec Fusion Builder
Dans cette vidéo, je vous montre comment créer votre page d’accueil avec le Fusion Builder proposé par Avada:
L’importance de la page d’accueil
Il s’agit de la page principale d’un site web et qui est directement accessible depuis le nom de domaine de celui-ci. Par conséquent, votre page d’accueil doit représenter votre site internet dans son ensemble et en plus de donner accès aux autres pages du site web, elle doit présenter les informations les plus pertinentes de votre site web. Ces informations sont réparties sur différentes zones et celle qui en contient le plus est son corps ou body.
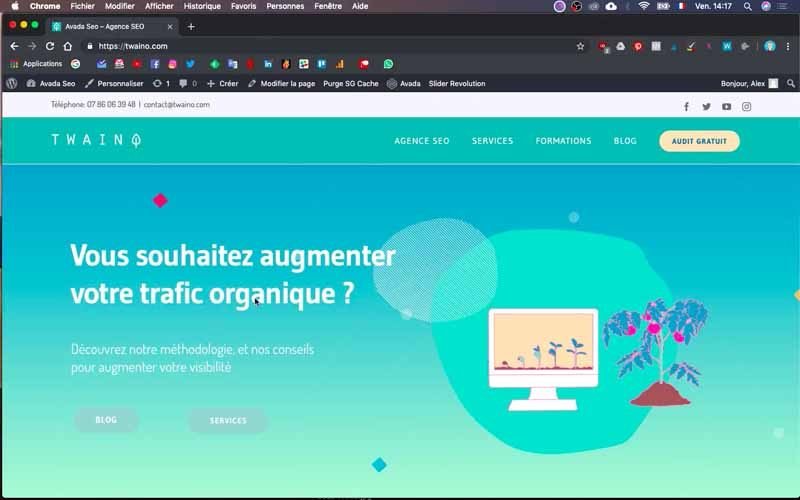
En effet, le corps de la page d’accueil est la partie qui débute juste en dessous de la ligne de flottaison. Celle-ci représente une limite virtuelle au-dessus de laquelle se trouve la partie comprenant généralement le menu de navigation ainsi qu’un slider, qui sont visibles par les visiteurs sans qu’ils ne défilent vers les bas.
Par conséquent, le corps de la page d’accueil s’aperçoit généralement une fois que les visiteurs commencent à défiler vers le bas de page et il présente souvent le plus d’informations.
Que mettre dans le corps de la page d’accueil ?
La page d’accueil peut être à la fois une porte d’entrée et un point de ralliement de ralliement des utilisateurs égarés afin de leur permettre d’accéder aux fonctions principales de votre site web. Vous devez donc proposer aux visiteurs des éléments et des modalités de navigations afin de leur faciliter la recherche d’informations.
Cette problématique varie d’un site à un autre ainsi que des thématiques traitées. Toutefois, vous vous devez de présenter les informations les plus pertinentes afin de rendre l’expérience utilisateur particulièrement agréable.
Par ailleurs, gardez à l’esprit que vous devez chercher un compromis entre « pas assez » et « trop d’informations ». En effet, plus vous apportez de liens et d’informations, comme je l’ai fait sur ma page d’accueil, plus le visiteur est susceptible de trouver rapidement l’information qu’il recherche.
En revanche, si vous en faites de trop, l’utilisateur aura du mal à se repérer et décidera probablement de quitter votre site web. Vous devez donc trouver le bon équilibre et les bonnes pratiques vous aideront.
Les bonnes pratiques pour réussir le body de votre site web
Selon une étude menée par Chartbeat et basée sur 25 millions de sessions web, la majorité des visiteurs n’attendent pas le chargement complet avant de défiler vers le bas d’une page. Ce qui implique que le corps de votre page d’accueil est la zone la plus vue des visiteurs de votre site internet. Pour cette raison, vous devez adopter les bonnes pratiques pour sa conception et sa réalisation.
Assurez un temps de chargement rapide
Avec un temps de chargement allant de 1 à 10 secondes, le taux de rebond peut atteindre les 123 % selon ThinkWithGoogle. Ce qui implique que vous devez dans un premier temps penser à la vitesse de téléchargement de votre page d’accueil et de votre site web en générale.
D’ailleurs, si les visiteurs quittent votre site web avant même de voir son contenu, vous aurez beaucoup à perdre. L’idée étant de conserver à tout prix leur attention, travailler à ce que vos pages se chargent rapidement. Vous pouvez vous servir de
Google Analytics qui est un outil très puissant pour suivre la vitesse de vos pages.
Pour cela, veillez à ce que vos visuels ne soient pas volumineux même s’il est souvent tentant de décorer sa page d’accueil avec des images, des vidéos, etc…
Rendez le texte facile à lire
Très peu d’internautes lisent mot à mot les textes qui figurent sur un site web. En effet, ils ont tendance à les survoler et je vous recommande :
- De rendre vos textes concis et faciles à lire ;
- De bien les structurer en ressortant les informations les plus importantes qui seront mises sou forme de titres, de mots en gras, etc…
Mettez en valeur un call to action
La page d’accueil n’est pas réalisée pour que vos visiteurs s’y attardent trop. En effet, elle a pour rôle de les conduire à acheter un produit, à demander un devis, à faire appel à vos services, etc…
Pour les amener à le faire, vous devez le montrer clairement depuis votre page d’accueil et ceci via un call to action. Celui-ci se présente généralement sous la forme d’un bouton très visible par les visiteurs.
Expliquez clairement votre valeur ajoutée
Qu’est-ce que je gagne à appuyer sur tel bouton ou à effectuer telle action ? Il s’agit de la question que vont se poser vos visiteurs. Pour cela, vous devez expliquer de la façon la plus claire et la plus concise possible, ce que vous pouvez apporter à vos potentiels clients.
Faites une projection de votre page d’accueil
Pour avoir un site web bien structuré et qui offre une expérience utilisateur optimale, je vous recommande de réaliser la maquette de votre site web.
En effet, cette étape qui peut parfois être considérée comme une perte de temps, vous permet d’avoir un résultat précis lors de la création effective de votre site web.
Comment créer votre page d’accueil avec Fusion Builder Avada ?
Dans une précédente vidéo, j’ai eu l’occasion de vous montrer comment créer un menu de navigation avec « WordPress » et le thème « Avada ».

Dans la même logique, j’ai décrit le processus pour avoir un « Slider Revolution ».


Toutefois, le « Body » ou le « corps » de la page d’accueil n’a pas encore connu de modifications.

Je vais donc l’adapter en fonction de mes besoins pour mon Agence SEO, Twaino.com.
Pour le faire, je vais faire usage du plugin Fusion Builder qui est directement intégré dans Avada.

Du reste, notez qu’avant de créer mon site web, j’ai eu l’occasion de réaliser la maquette de mon site web. Ce qui fait que j’ai une idée claire du résultat final.

1) Connectez-vous au tableau de bord de votre site web
Pour effectuer les modifications dont vous avez besoin, vous devez accéder à la console de WordPress.

Pour cela, il vous suffit de compléter dans votre navigateur, l’inscription « …./wp-admin » à l’URL de votre site web. Le mien fait donc « https://twaino.com/wp-admin ».

Sur la page de connexion, remplissez les cases avec vos identifiants et valider ensuite pour accéder au tableau de bord.

2) Rendez-vous sur la page d’accueil
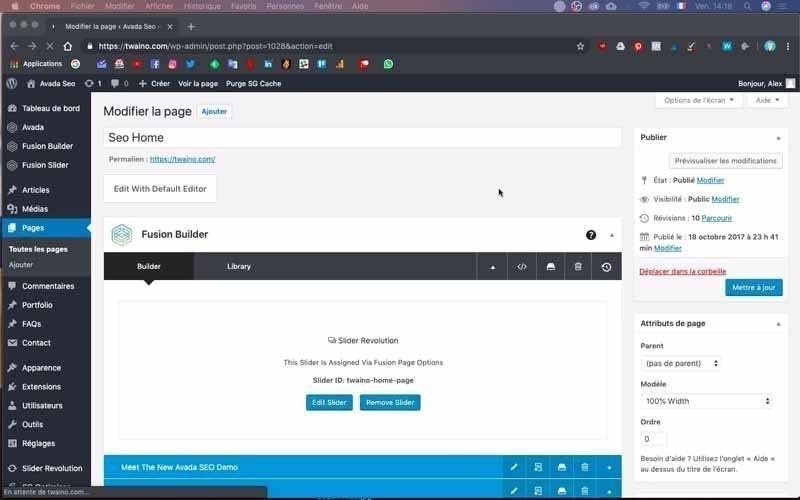
Une fois que vous êtes dans votre tableau de bord, allez sur la page d’accueil puis, cliquez sur la fenêtre « Modifier la page ».
Elle est précédée d’une icône sous forme de crayon et situé complètement en haut de la page, juste à droite de « Créer ».
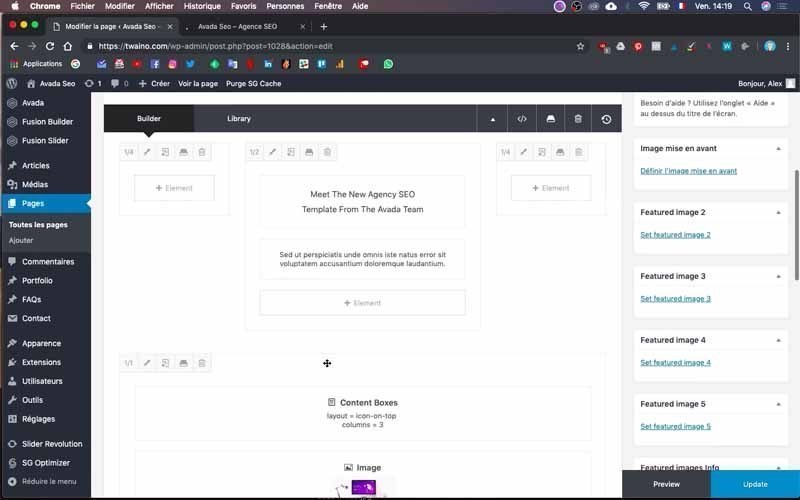
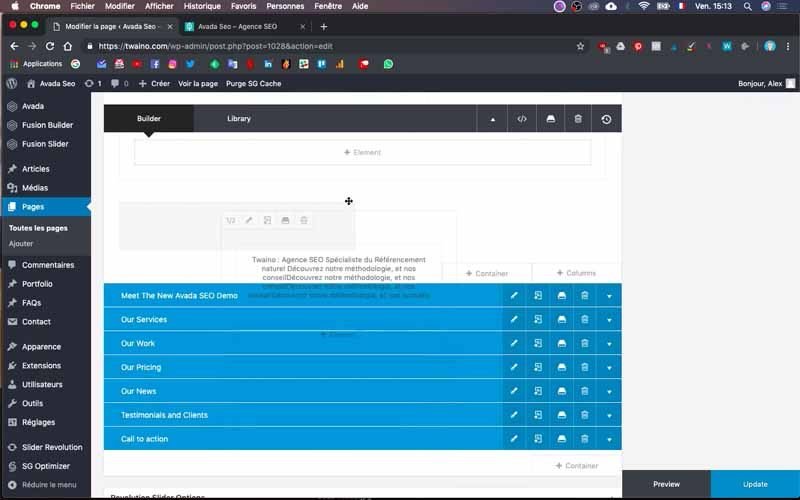
3) Allez vers les différents blocs de votre page
Une fois sur la nouvelle interface, vous allez voir la mention « Fusion Builder » qui se trouve juste en bas du bouton « Edit With Default Editor ».
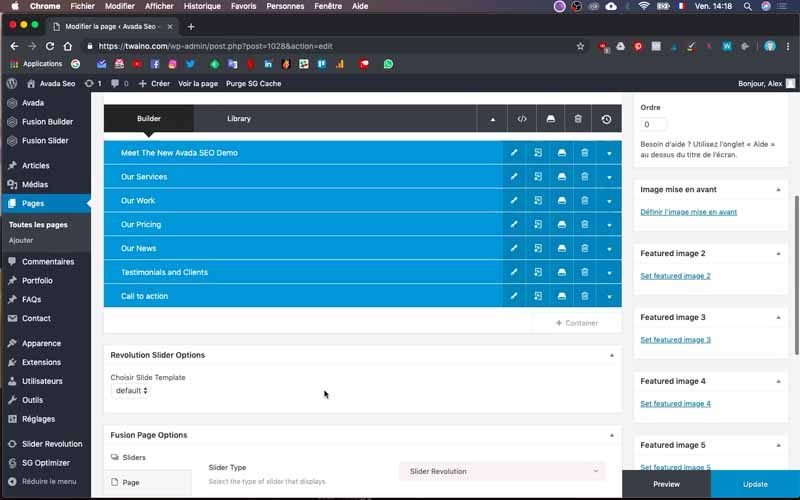
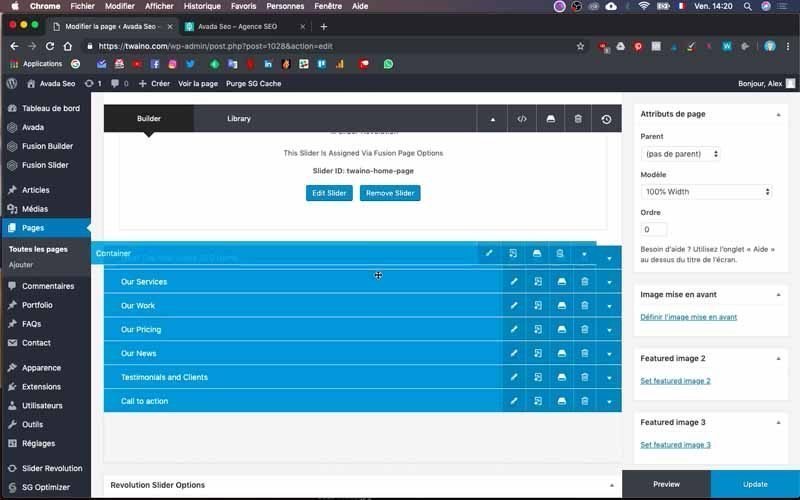
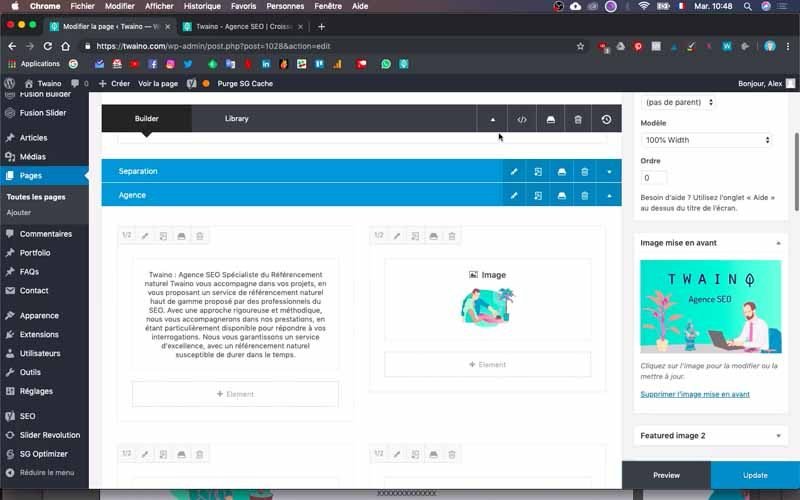
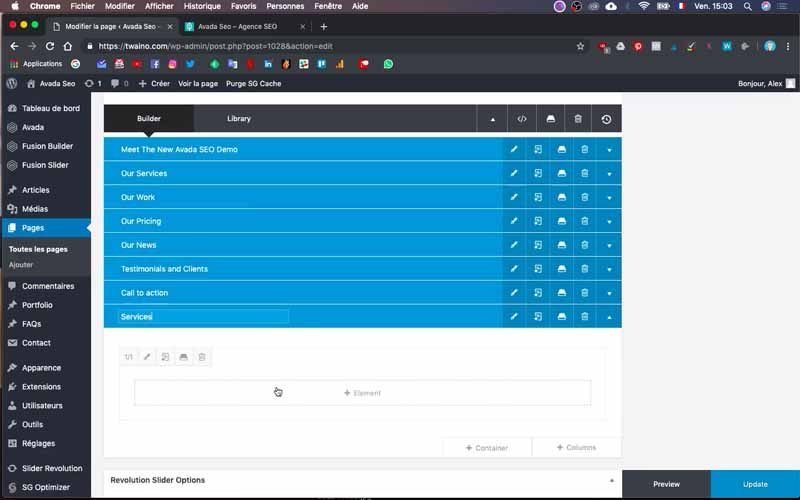
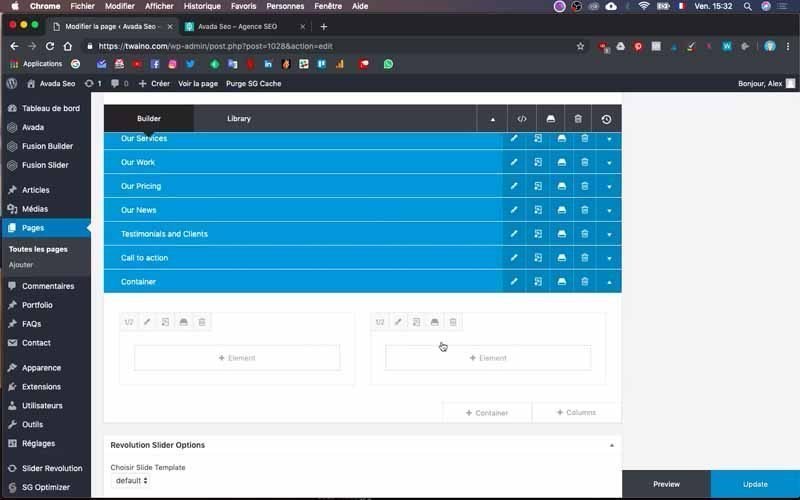
A défaut, vous aurez la fenêtre « Builder » qui est sélectionnée et dont vous aurez les options. En scrollant un peu vers le bas, vous allez voir des éléments en bleus qui sont en réalité les différents blocs qui constituent votre page web.

Vous pouvez les déplier en cliquant sur la petite flèche située complètement à droite et sur la même ligne que leur nom. A l’intérieur, vous avez la structure des différents éléments du bloc sélectionné.
4) Vérifiez la correspondance de chaque bloc sur votre page d’accueil
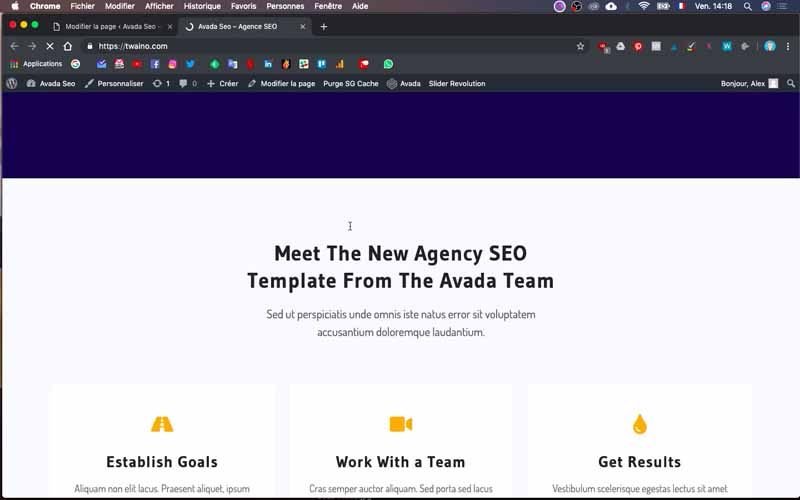
Pour voir comment ces éléments se présentent sur la page d’accueil, regardez leur contenu et allez vérifier sur votre page d’accueil. Je vous conseille d’ouvrir une autre fenêtre dans votre navigateur sur laquelle vous allez ouvrir votre page d’accueil afin de vérifier au fur et à mesure le rendu des modifications.

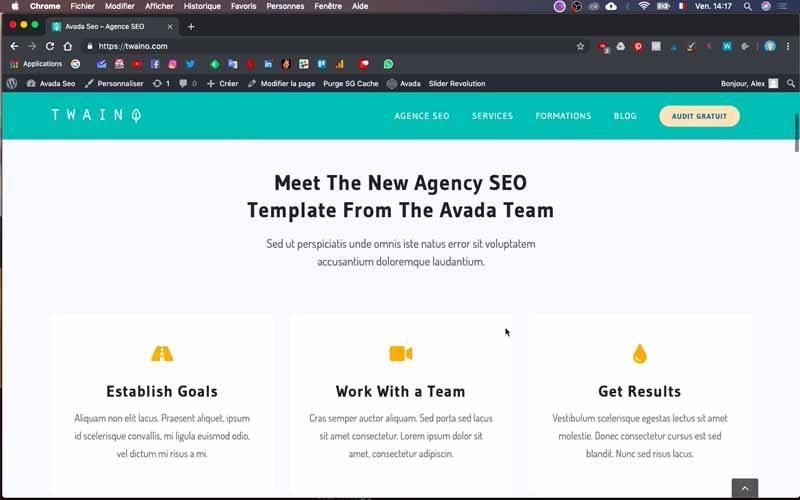
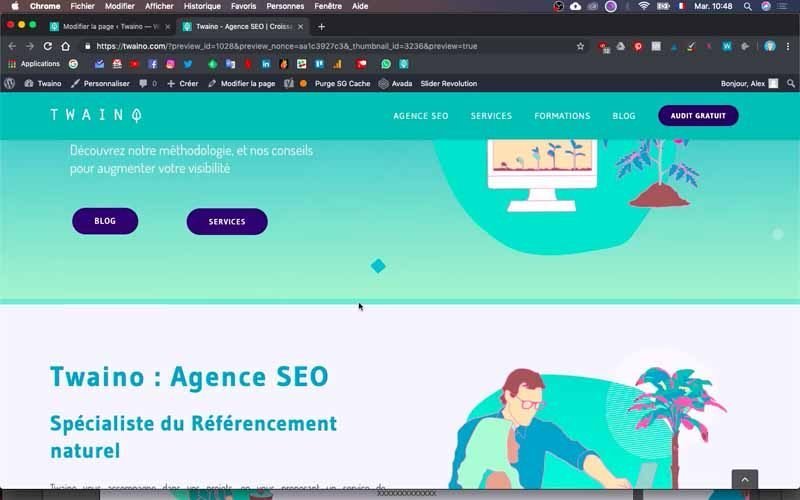
A mon niveau, j’ai au niveau du bloc « Meet The New Avada SEO Demon », la section « Meet the New Agency SEO » suivi de « Template Form The Avada Team ».

Sur ma page d’accueil, je retrouve exactement la même structure et les mêmes textes. Il y a également le « content box » du bloc qui est représenté par l’image du bureau qui se trouve juste en dessous.
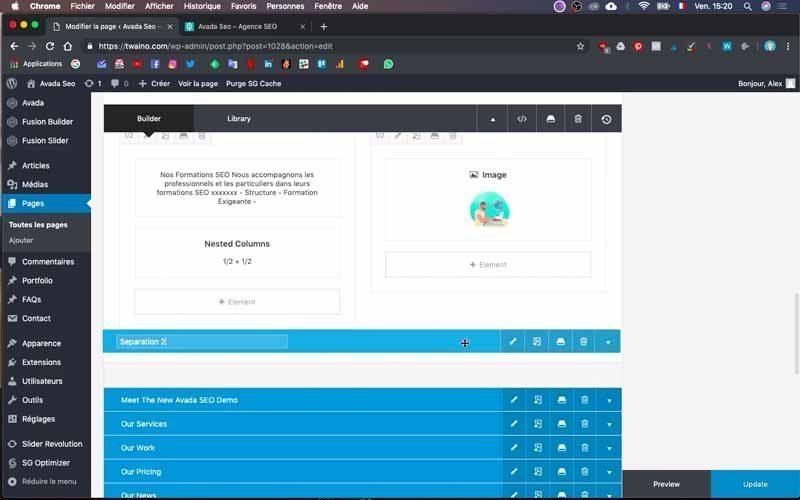
5) Insérez une ligne de couleur pour faire une séparation
Entre le « Slider Revolution » et le bloc qui le suit directement, je souhaite insérer une ligne de couleur différente qui va servir de transition entre les deux blocs.
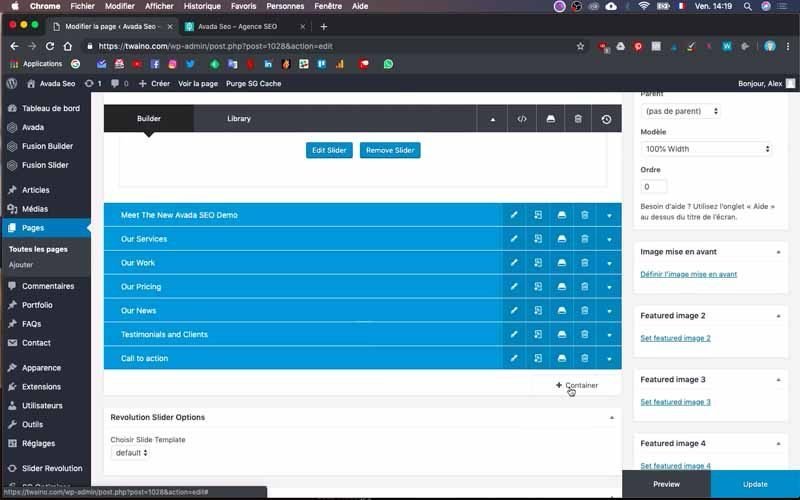
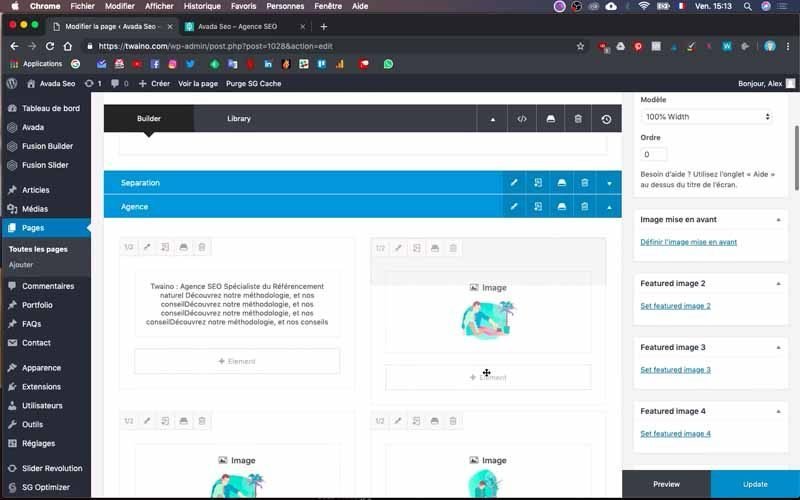
5-1) Créez un nouveau container
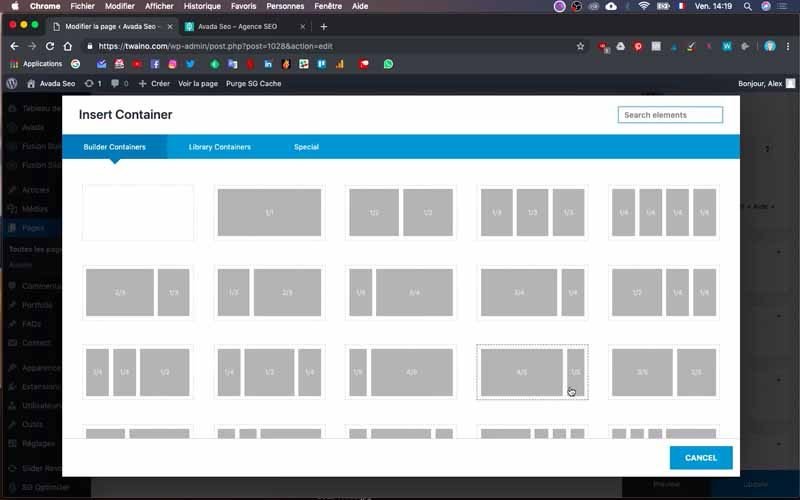
Pour cela, appuyez sur le bouton « + Container » qui se trouve juste en bas des blocs et dans le coin droit.

Sélectionner le premier rectangle qui présente d’ailleurs une couleur beaucoup plus claire que les autres.


En effet, il s’agit d’un container vide et vous allez le déplacer simplement en haut, juste en bas du « Slider Revolution ».

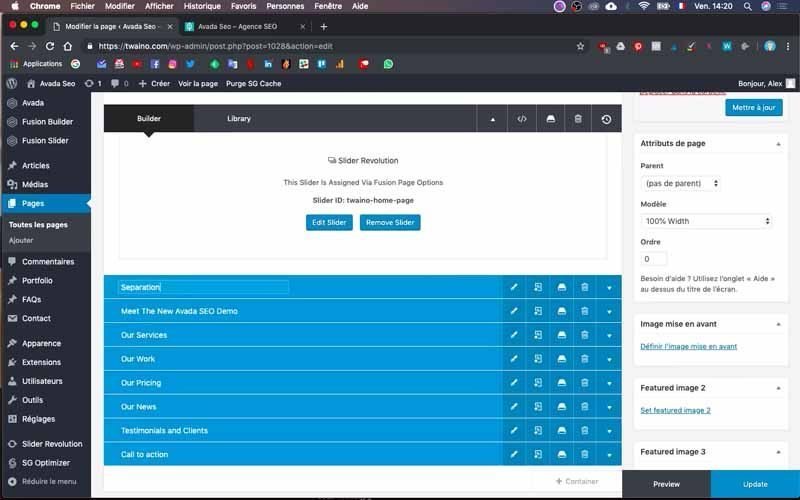
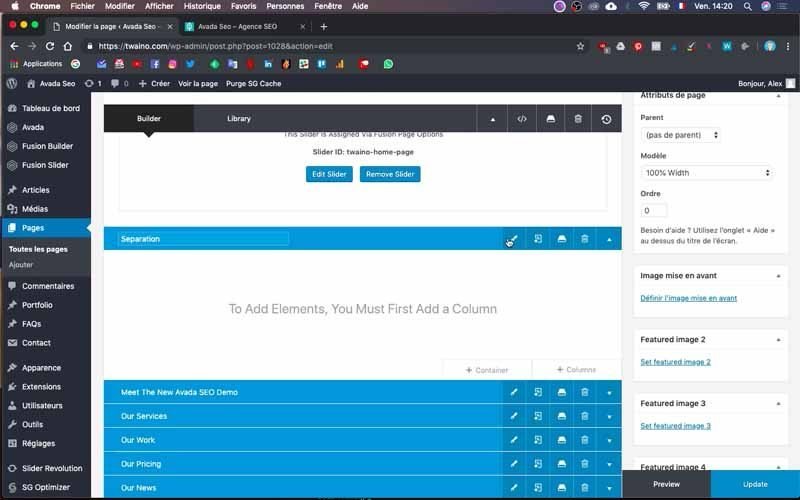
Faites alors sur ce nouveau container, un clic gauche que vous maintenez pour le glisser tout en haut.

Vous pouvez le nommer comme vous voulez en cliquant sur son titre. Moi, je nomme le mien « Séparation ».

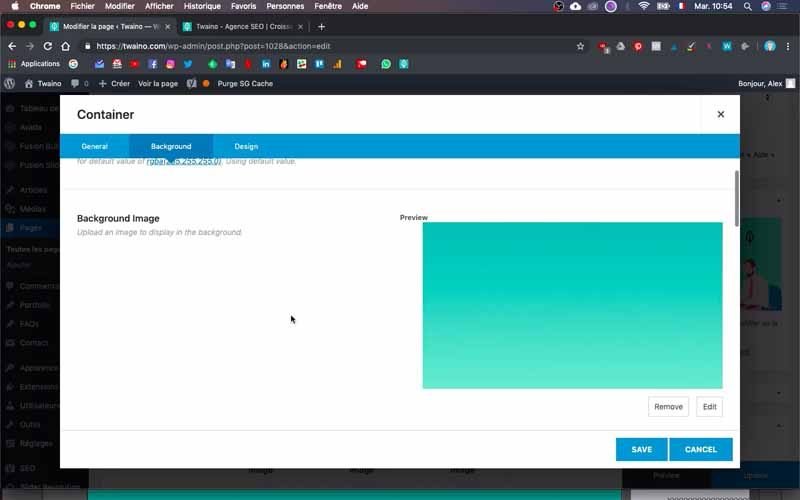
5-2) Insérez une couleur de fond
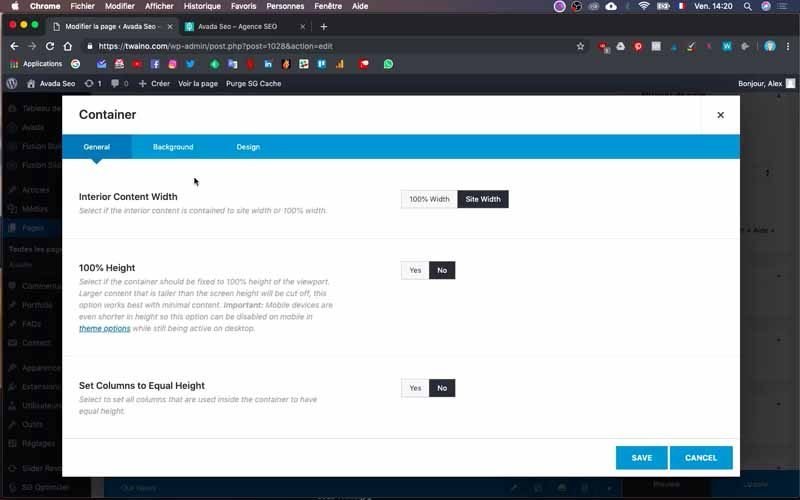
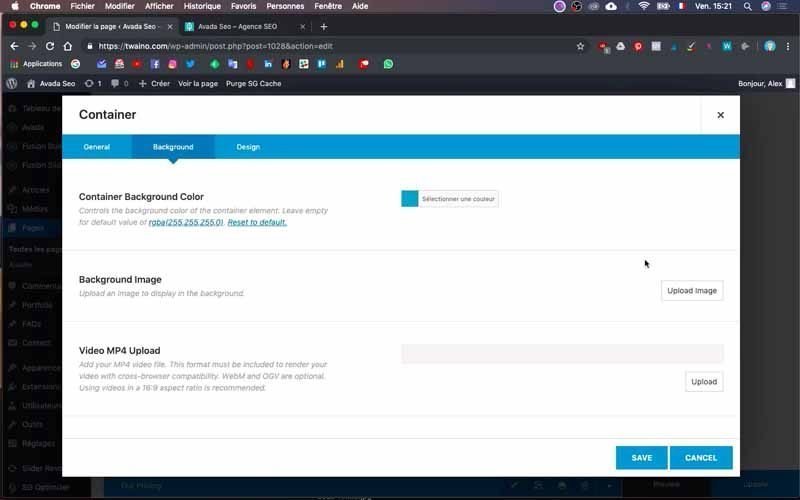
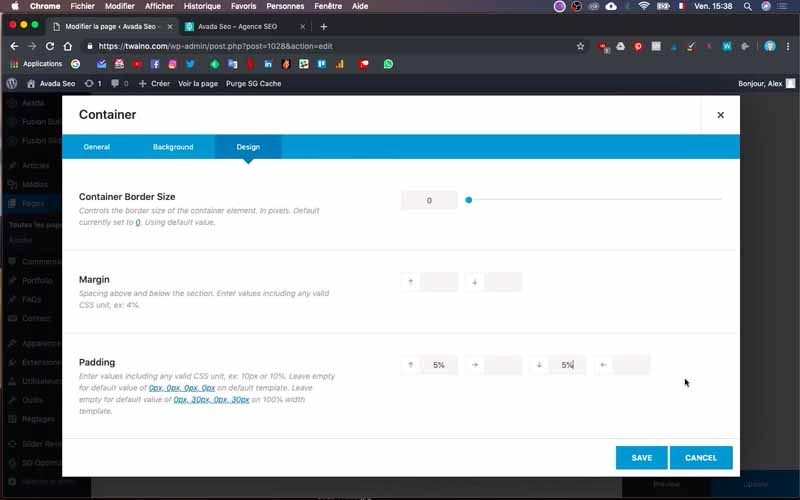
Je clique sur l’icône d’édition sous forme de crayon qui se trouve sur la même ligne que le nom de mon nouveau bloc.

Vous avez ensuite les options concernant le bloc qui dispose de trois fenêtres :
- General ;
- Background ;
- Design.
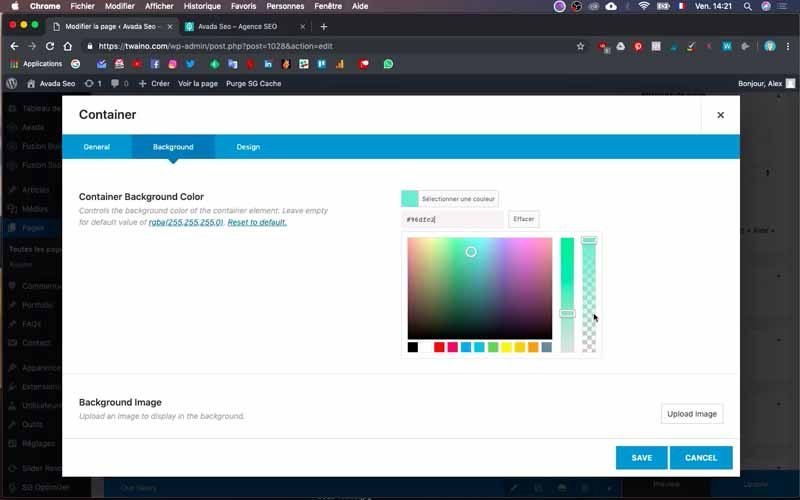
Rendez vous dans background et cliquez sur « Sélectionner une couleur » de l’option « Container Background Color ». Choisissez la couleur qui vous convient ou prenez le code de la couleur que vous souhaitez et collez-le dans la case réservée à cet effet.

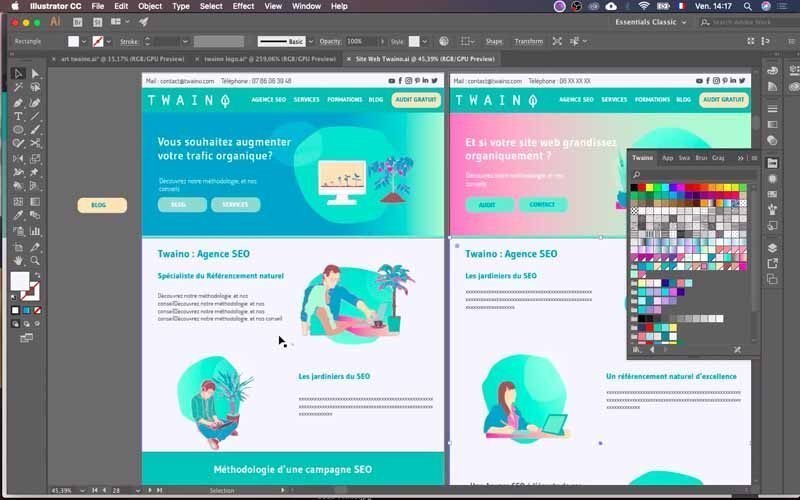
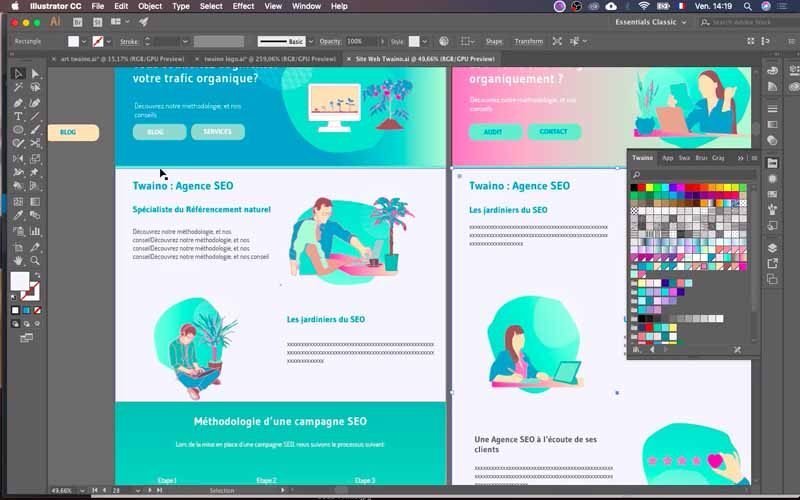
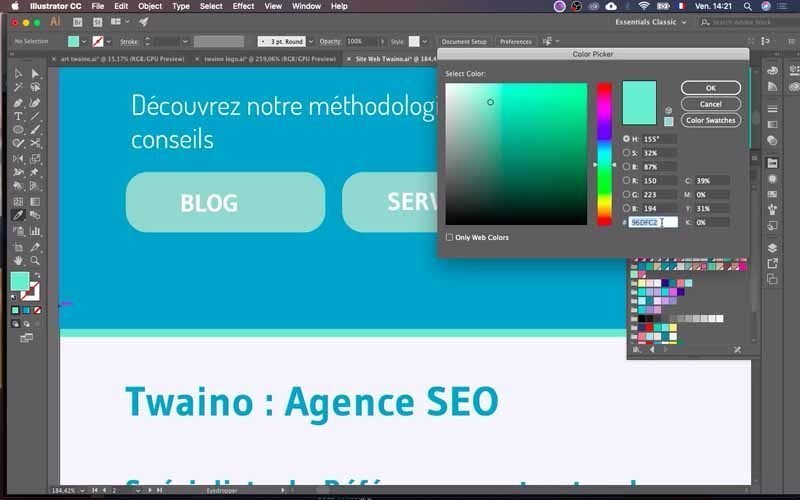
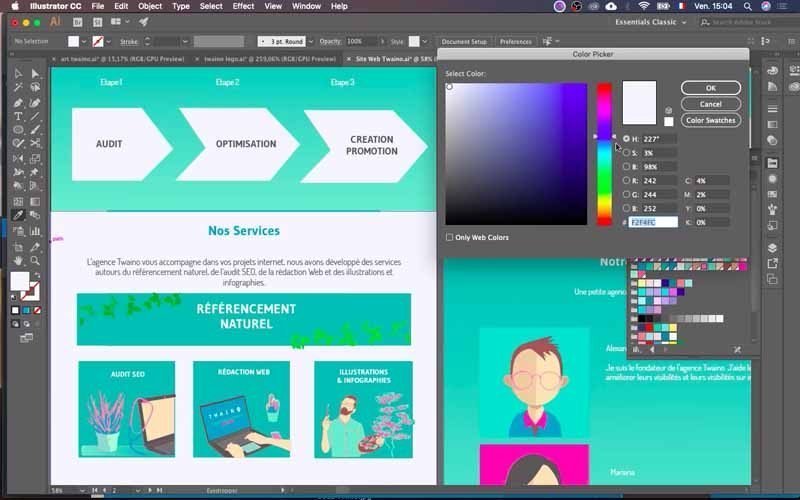
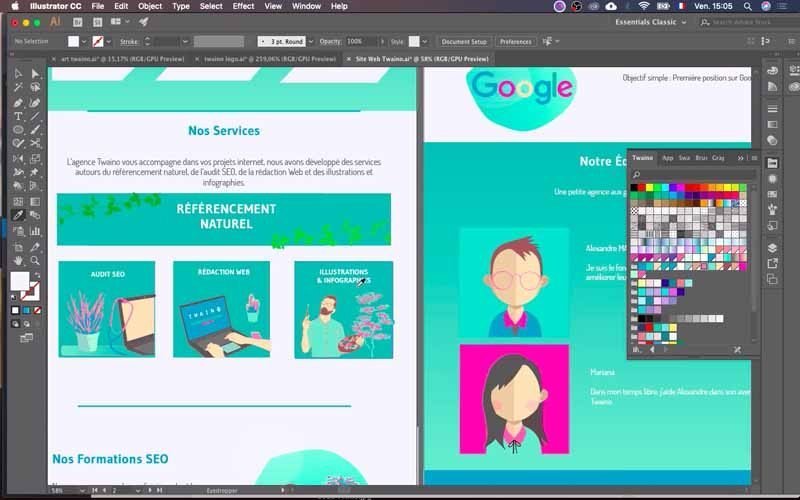
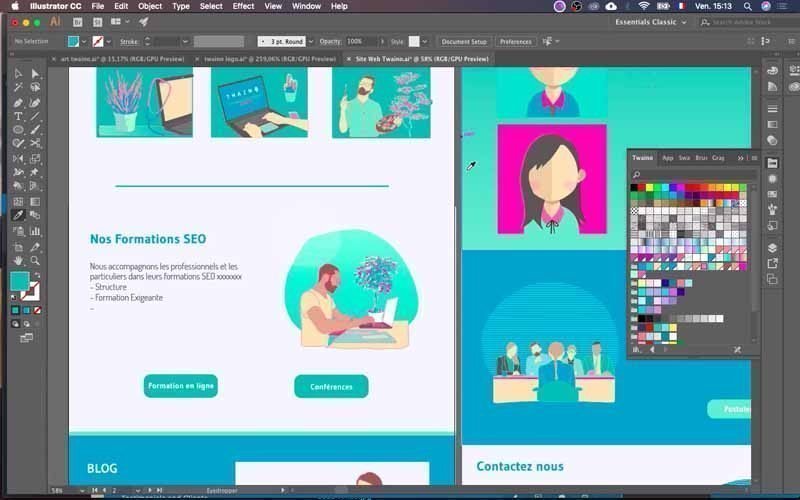
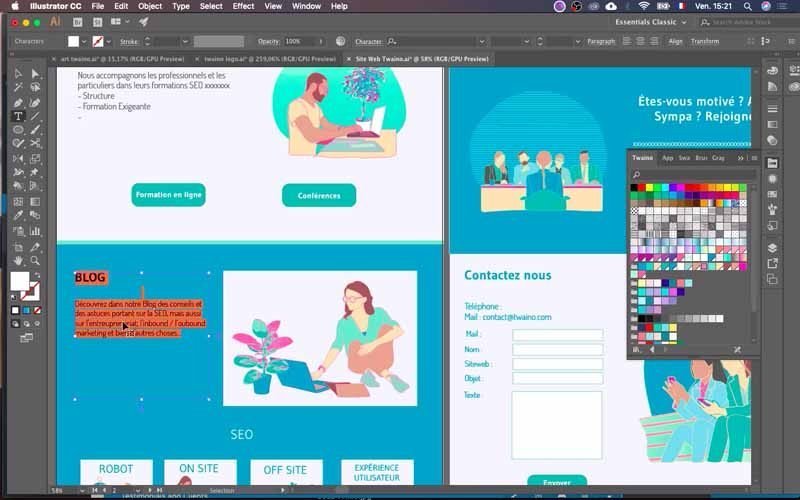
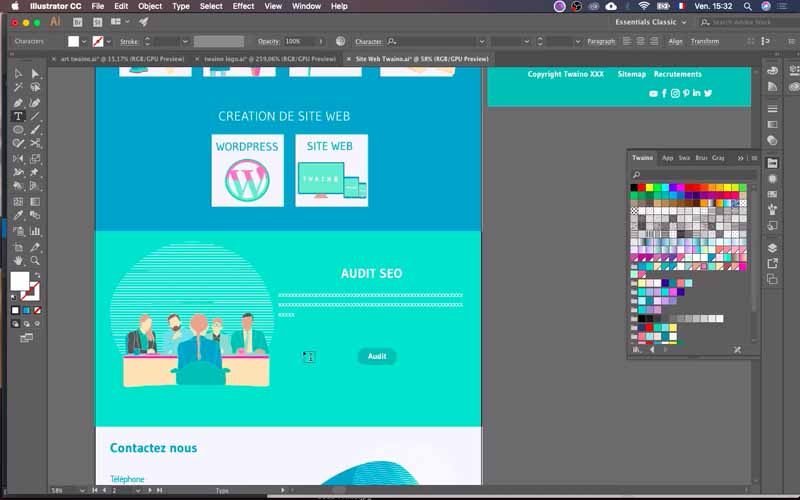
A mon niveau, je copie le code de couleur à partir de la maquette de mon site web, et ce, dans mon logiciel Adobe Illustrator.

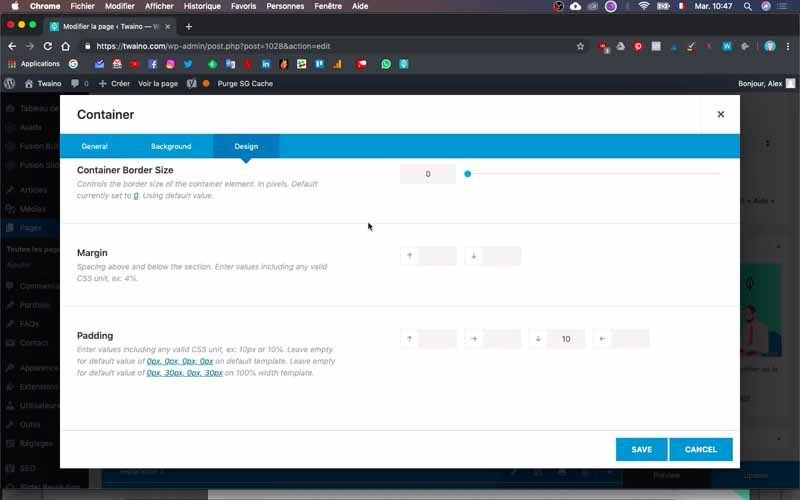
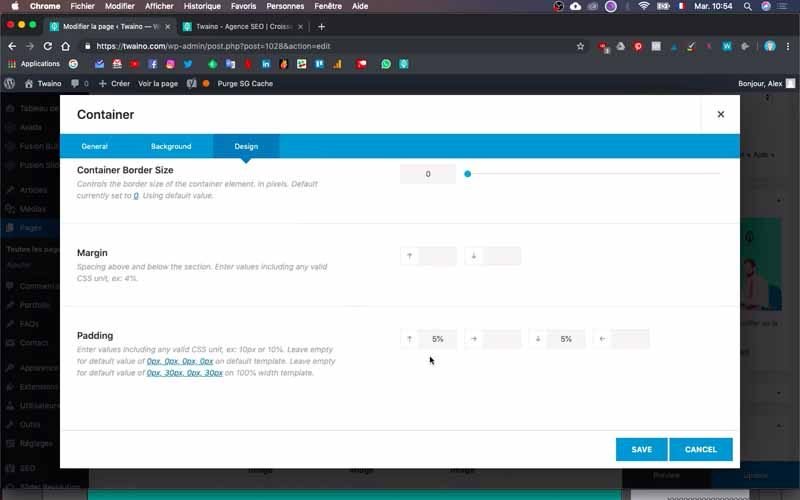
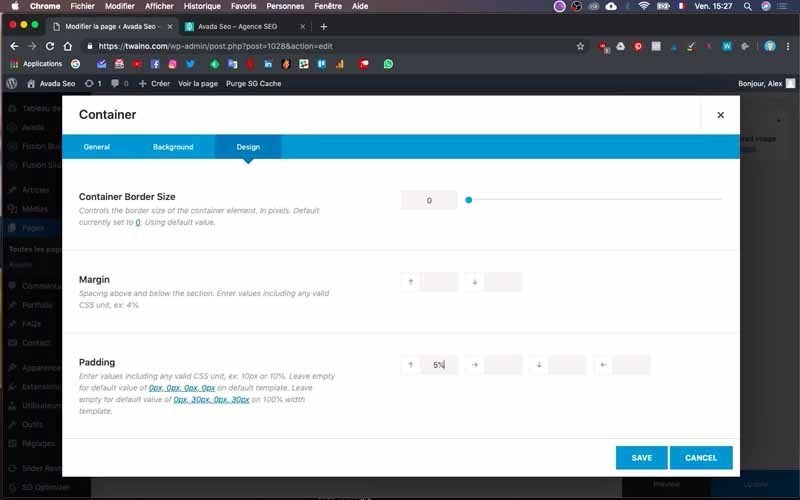
5-3) Ajustez sa taille
Il faut donner une certaine taille ou hauteur au séparateur. Pour le faire, allez dans la fenêtre « Design » et sur l’option « Padding ». A mon niveau, j’inscris « 10 » dans l’avant dernière case en partant de la gauche. Ce qui me donne une ligne droite de séparation avec la couleur que je souhaite avoir.

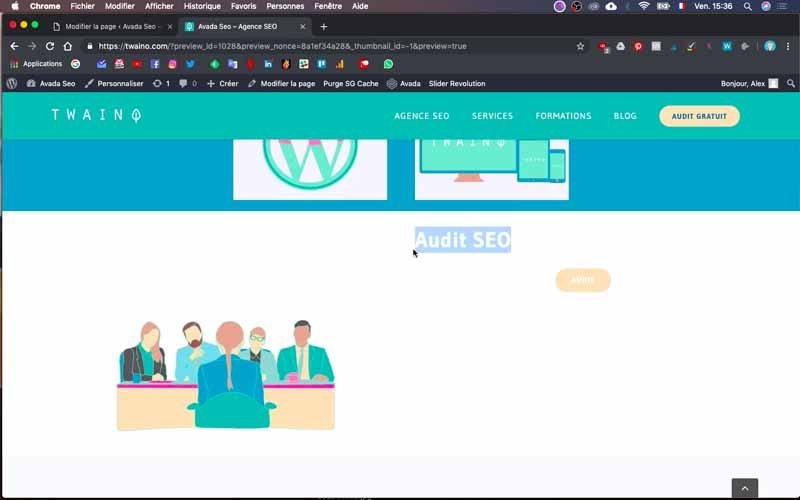
Pour vérifier comment est-ce que le résultat se présente, appuyez sur le bouton « Preview » et une nouvelle fenêtre s’ouvrira dans votre navigateur pour vous montrer votre page d’accueil avec les changements.

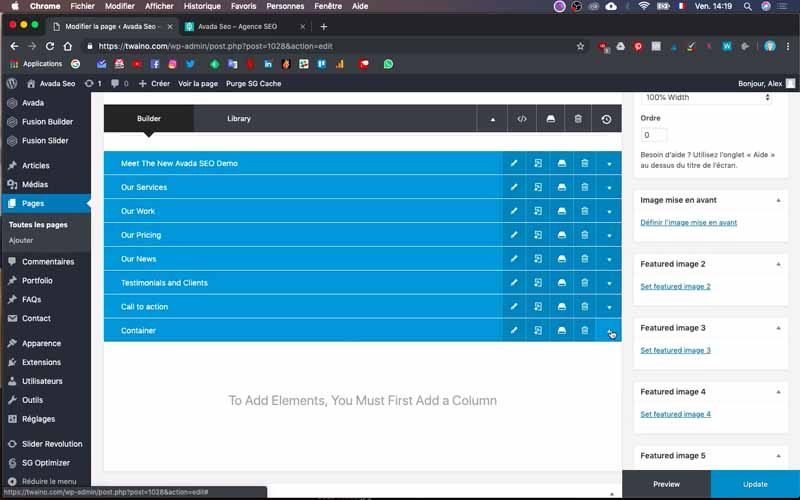
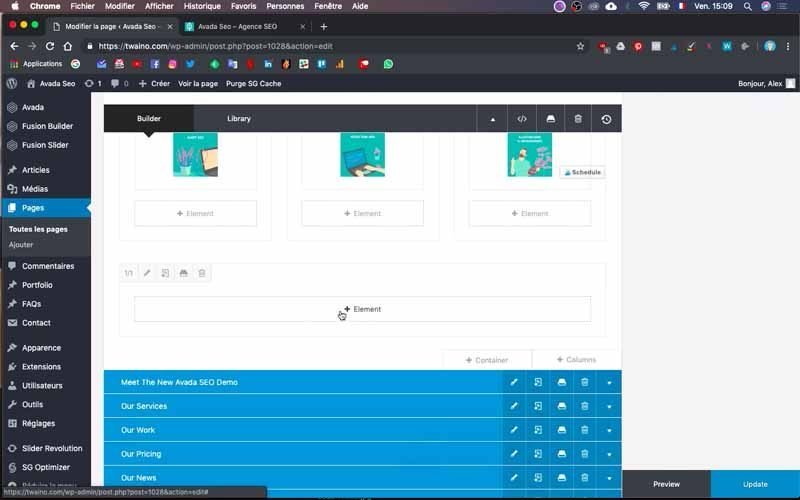
6) Ajoutez un nouveau container ou bloc
Après le bloc de séparation, vous pouvez maintenant ajouter les autres blocs contenant vos textes et vos illustrations ou vidéos.

Je vais faire de même en créant le bloc pour la partie « Twaino : Agence SEO » présente sur la maquette.
Pour cela, créez également un nouveau container et nommez-le comme vous le souhaitez. Moi, je nomme le mien « Agence » et je vais ajouter du contenu.
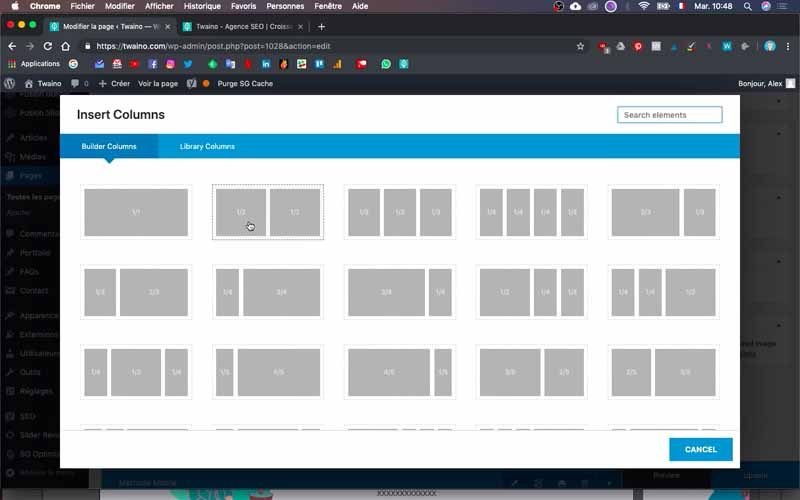
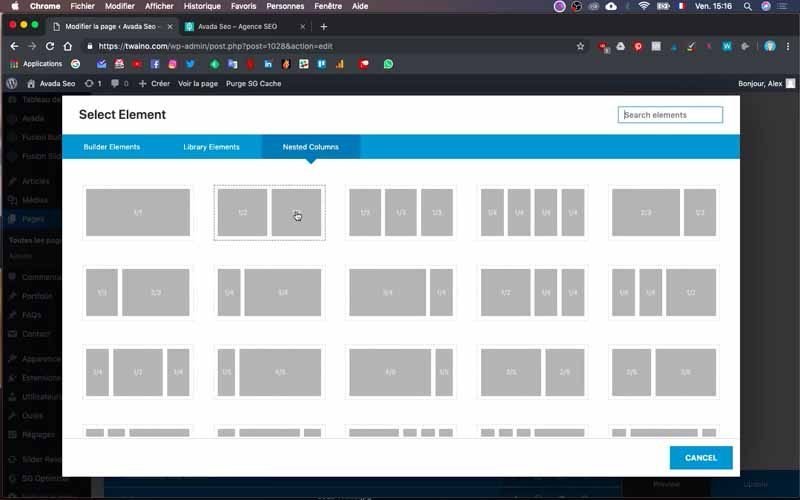
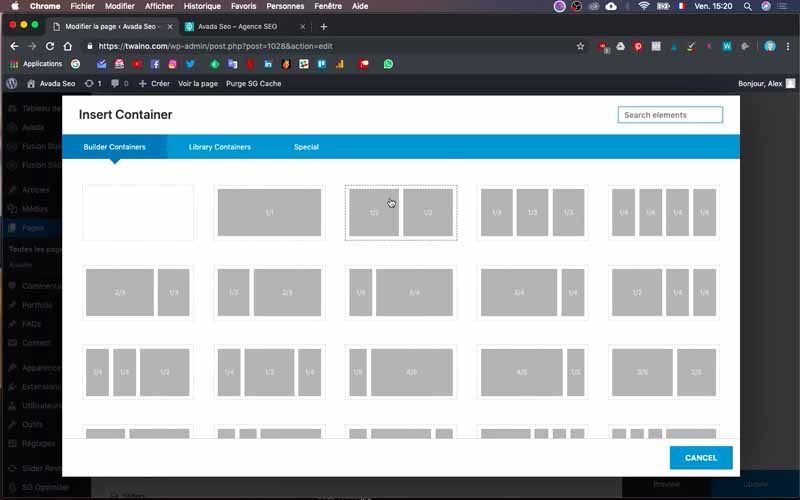
6-1) Sélectionnez un type de colonne
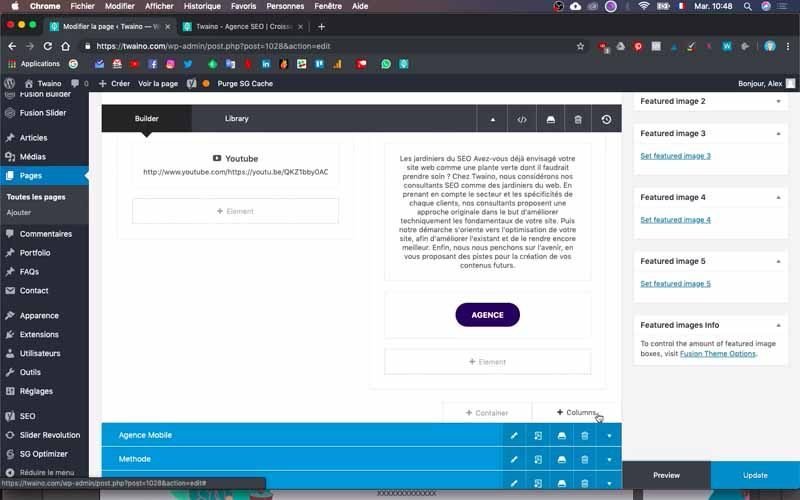
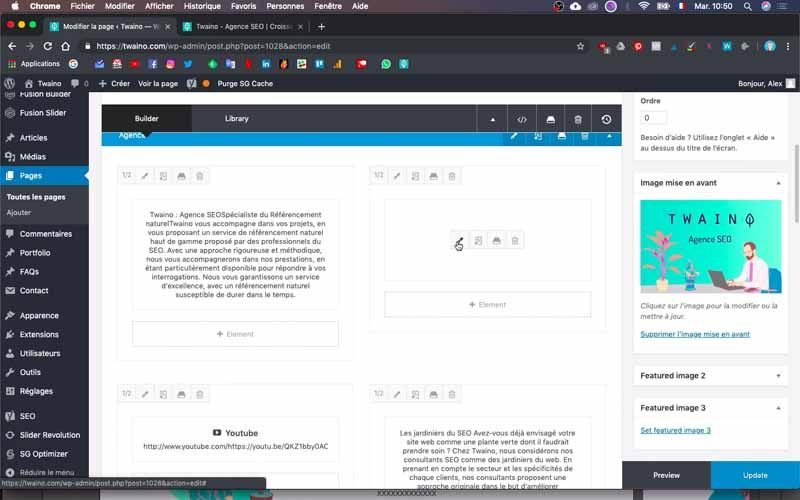
Pour effectuer cette action, cliquez sur le bouton « + Columns » qui se trouve en bas et à droite de « + Container » du bloc sur lequel vous êtes.
Sur l’interface qui s’affiche, sélectionnez le type de présentation que vous souhaitez selon le résultat que vous désirez. En ce qui me concerne, j’ai choisi le rectangle « ½ et ½ » qui me permet d’avoir deux colonnes de dimensions égales.
De façon automatique, vous aurez ensuite des colonnes vides qui se présentent selon le type de présentation que vous avez sélectionné.
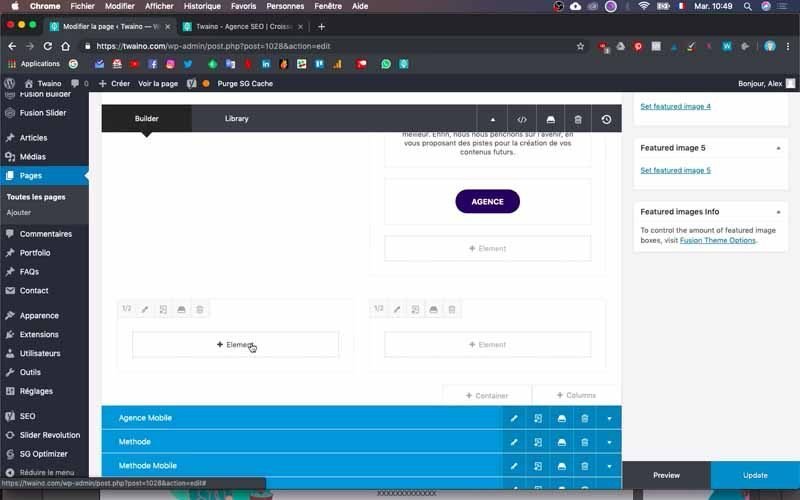
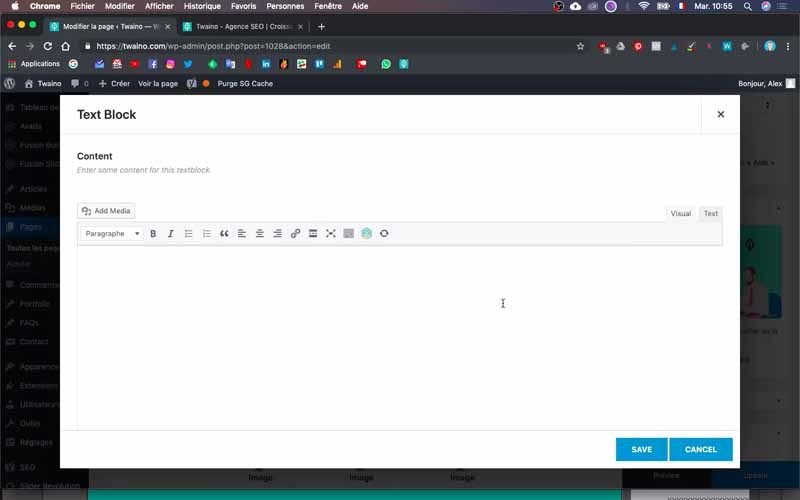
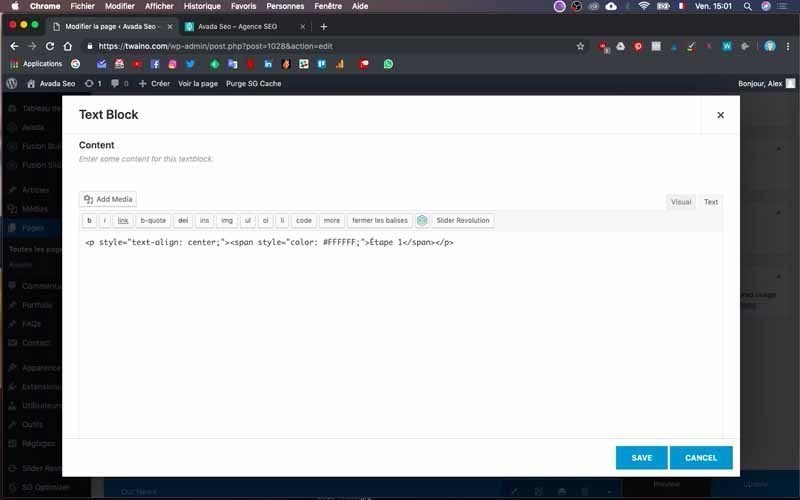
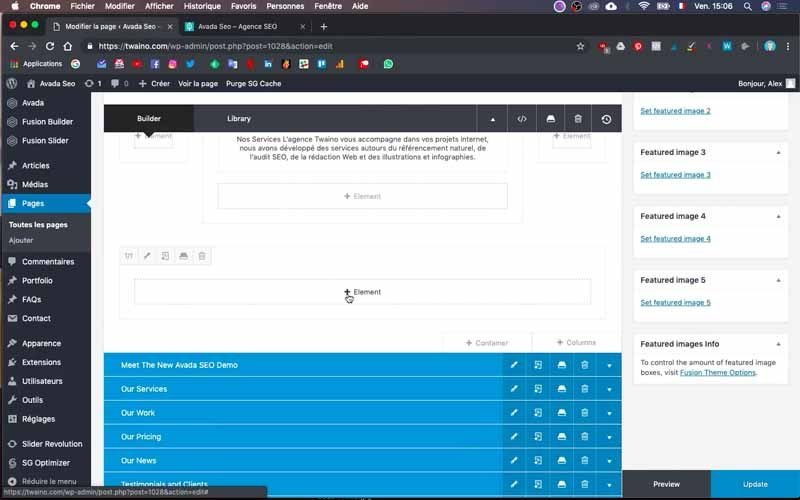
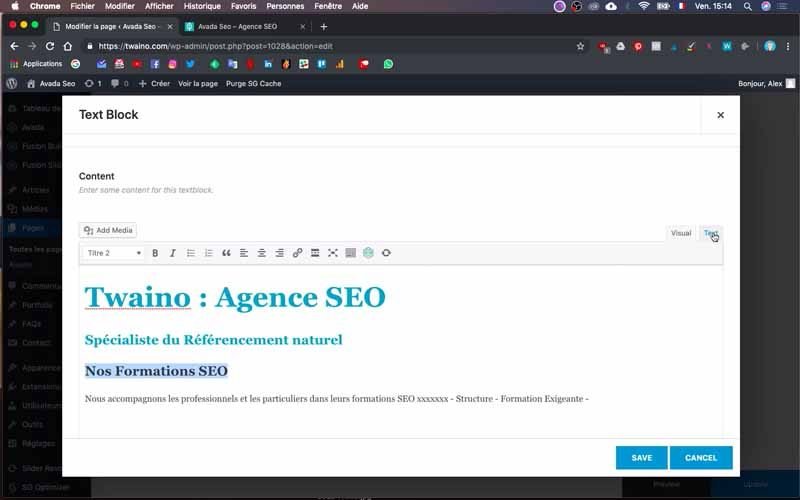
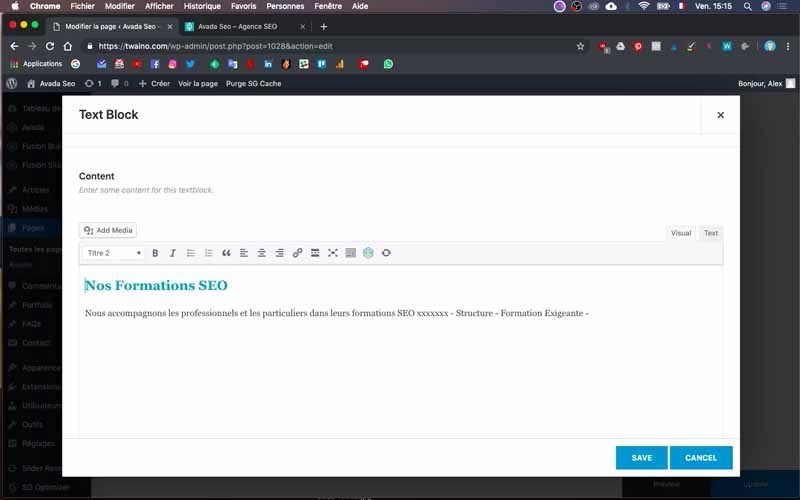
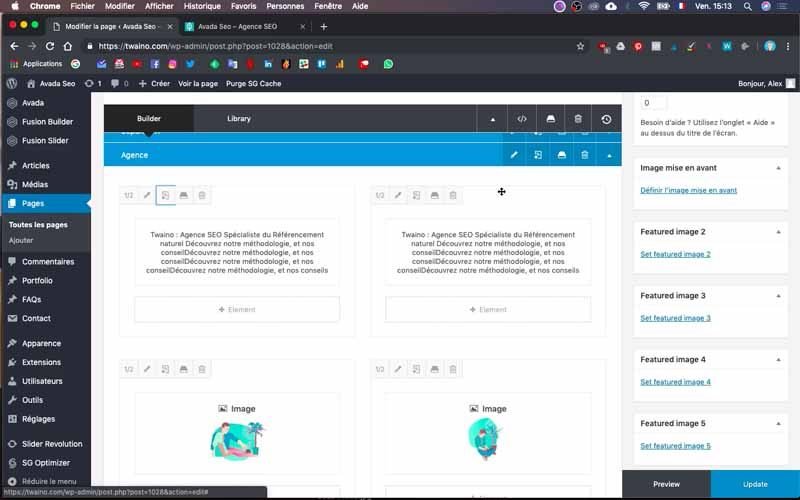
6-2) Ajoutez un texte au bloc
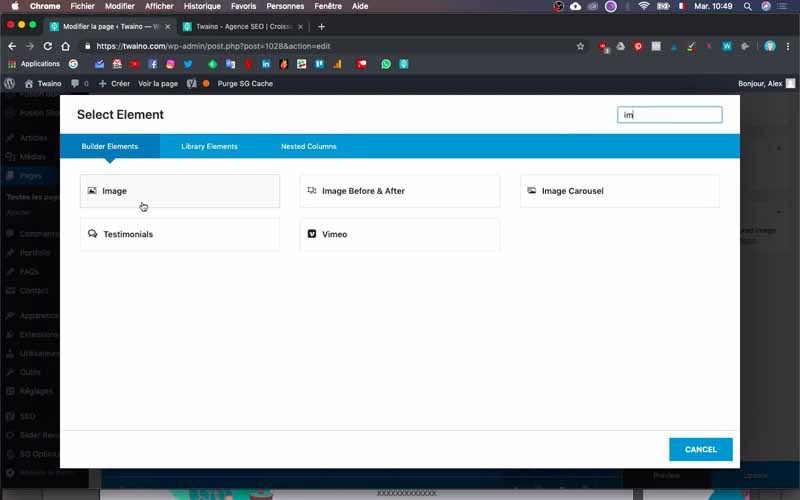
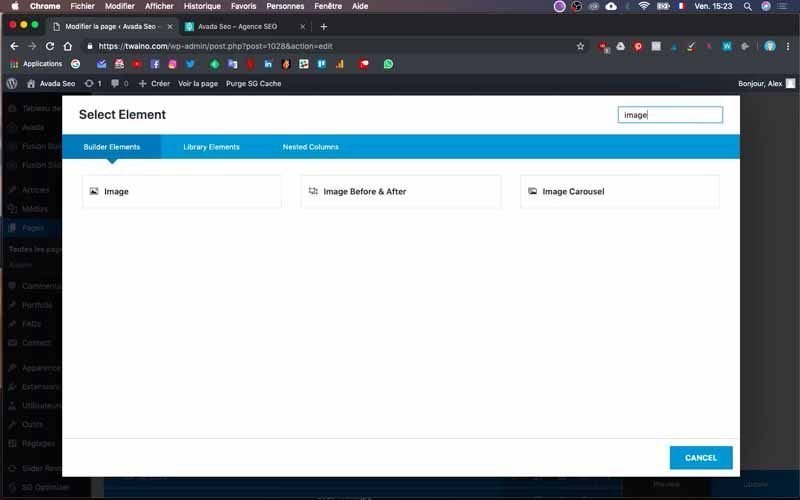
Appuyez sur le bouton « + Element » qui vous permet de choisir le type de contenu que vous voulez.

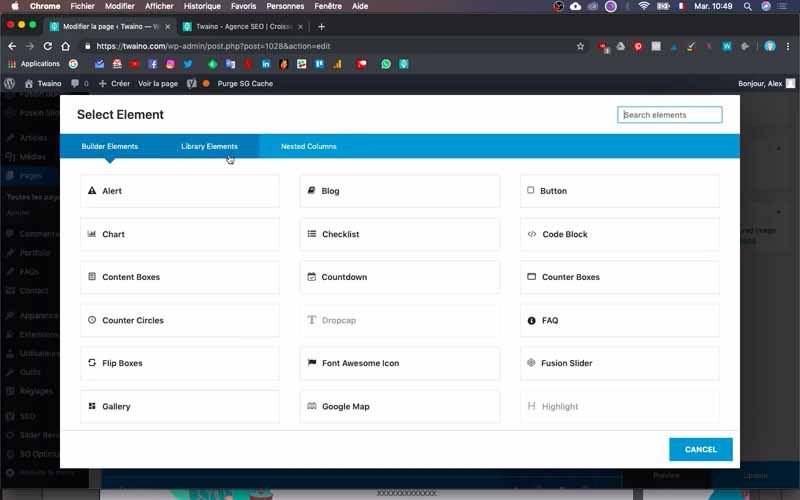
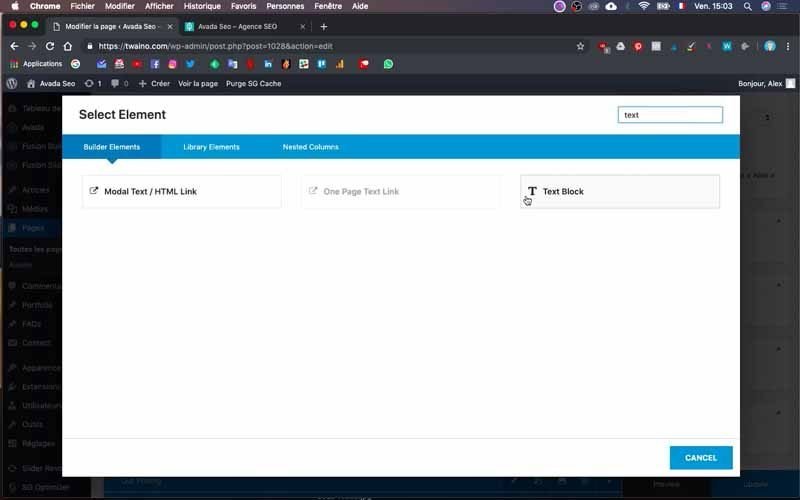
Vous pouvez naviguer pour choisir l’option idéale ou taper directement dans la barre de recherche, l’élément que vous désirez.

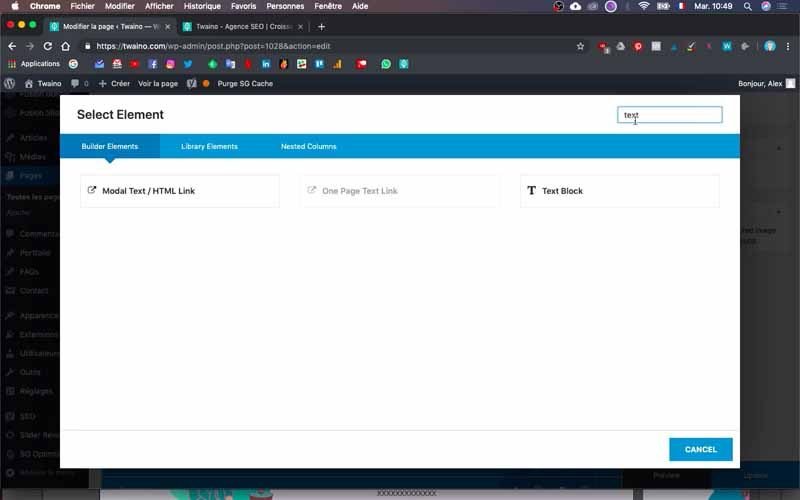
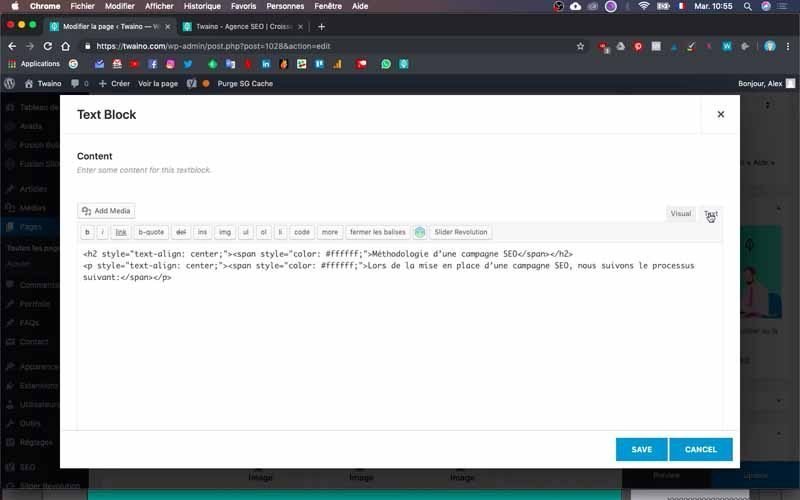
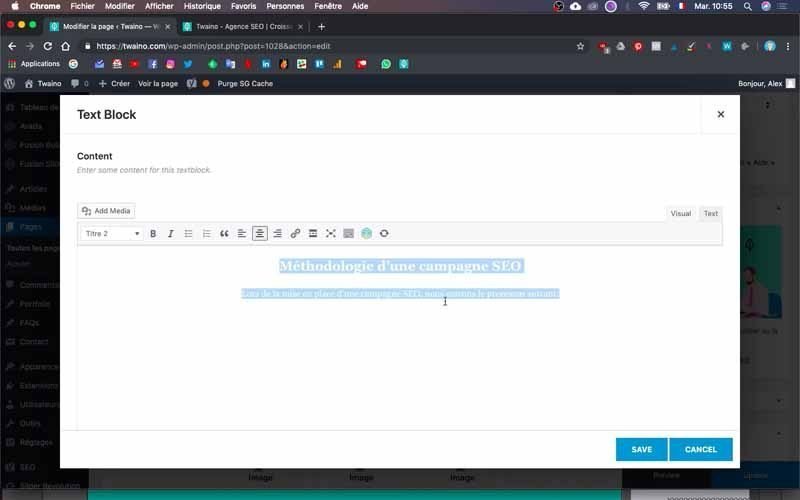
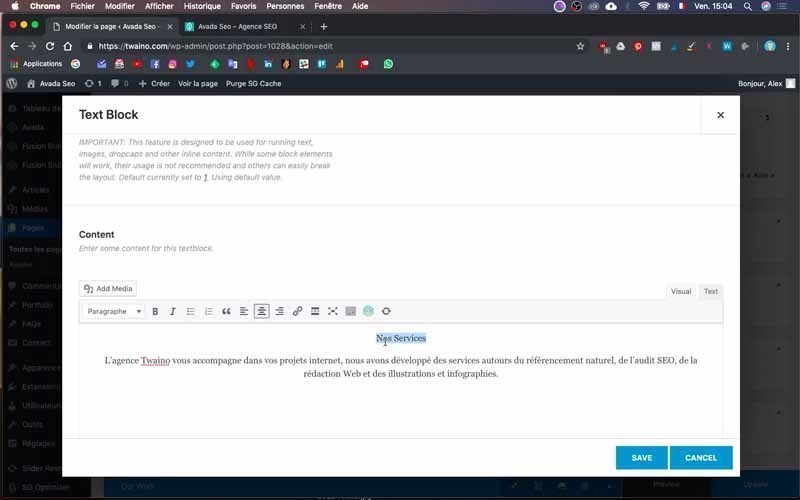
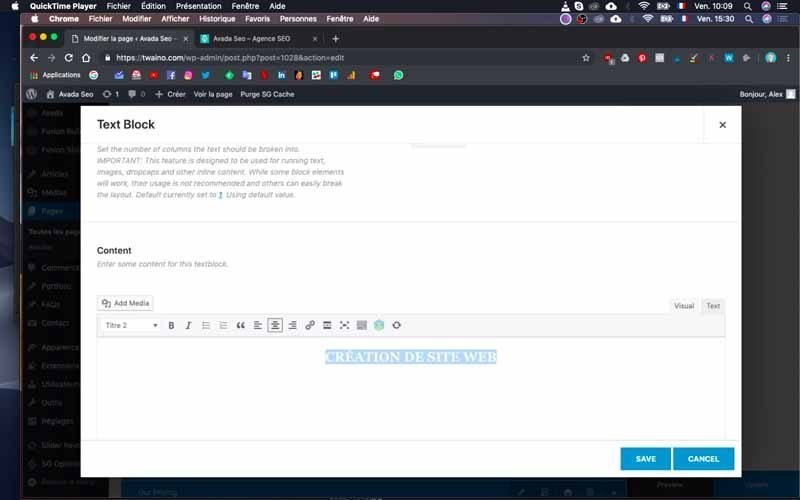
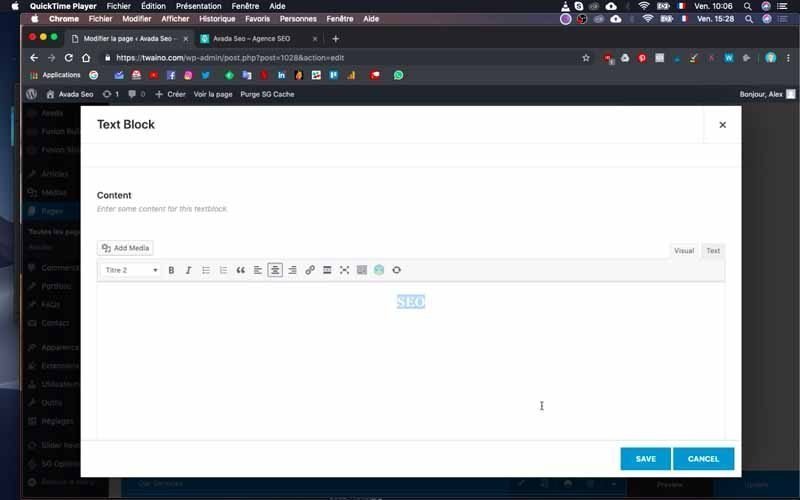
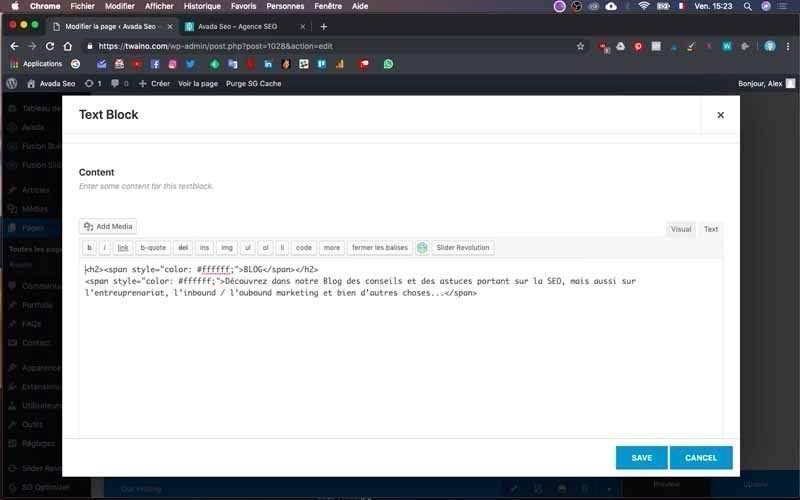
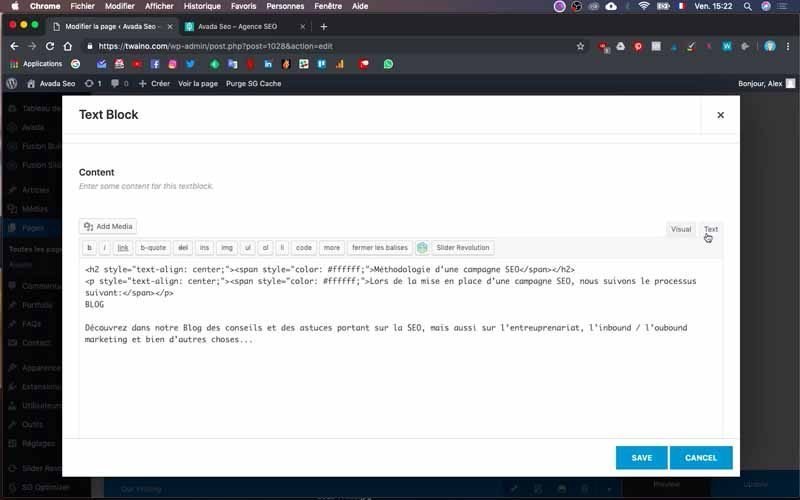
En recherchant « Text », je vois automatiquement le bouton « Text Block » qui me permet de traiter et d’ajouter un texte.

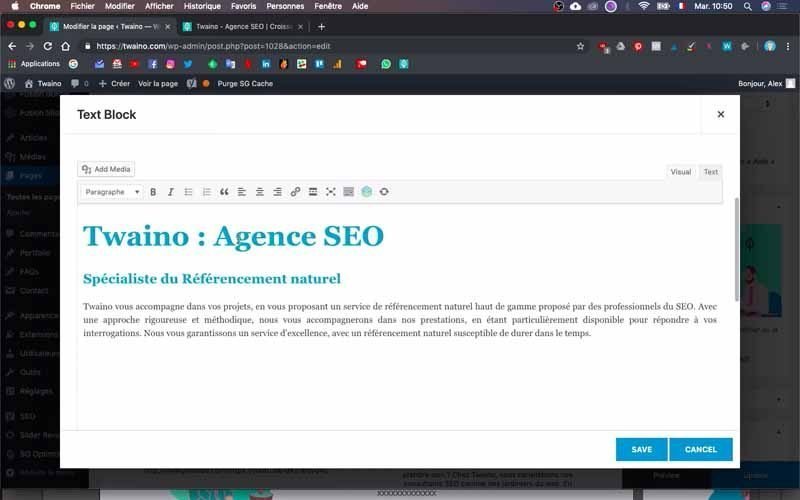
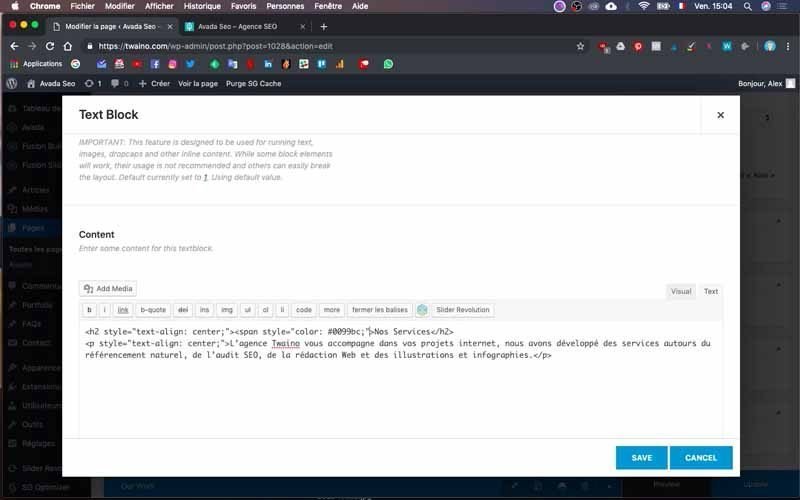
J’ajoute le titre « Twaino : Agence SEO » suivi d’un sous-titre et d’un texte.

Cliquez sur « Save » pour l’enregistrer et vous verrez une miniature de votre texte dans la colonne, ce qui veut dire que le texte a été bien inséré.


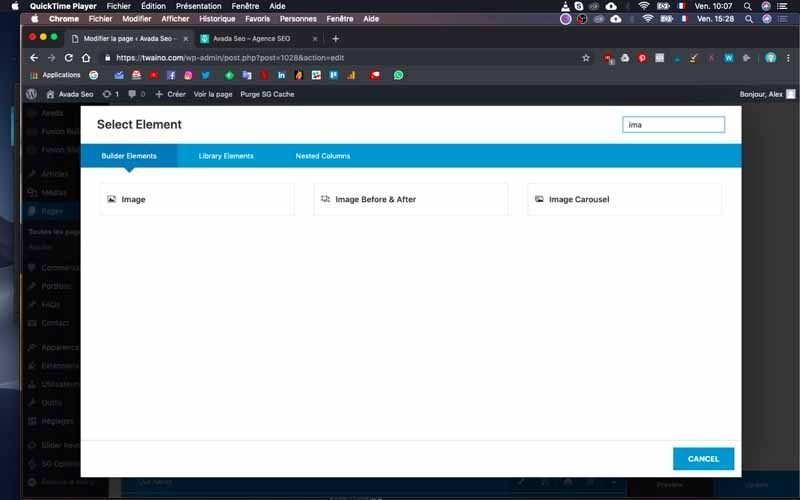
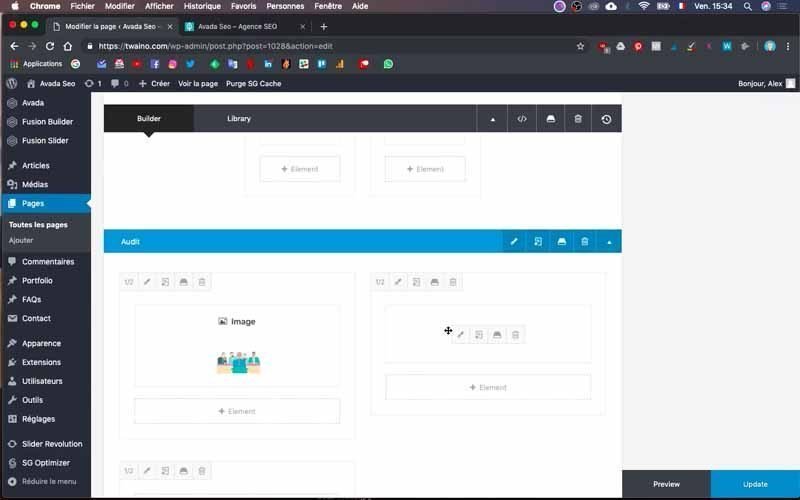
6-3) Ajoutez une image au bloc
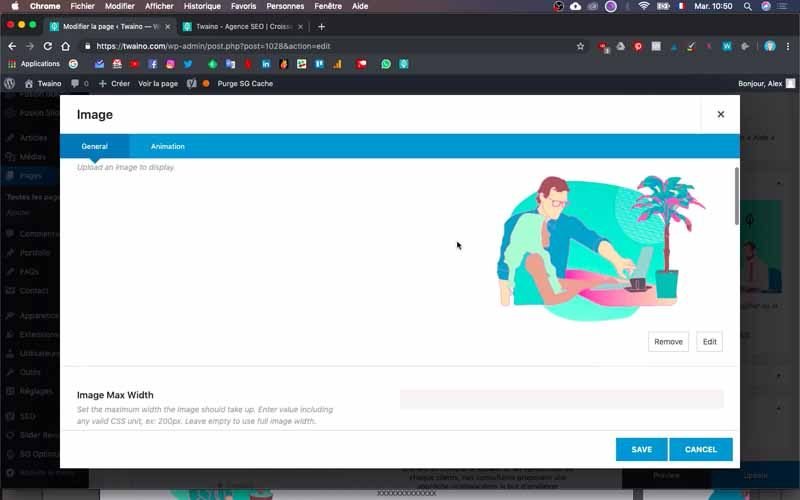
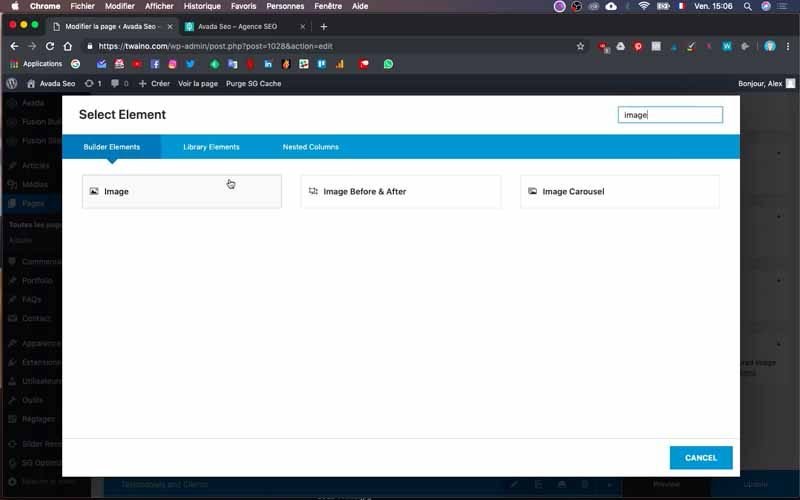
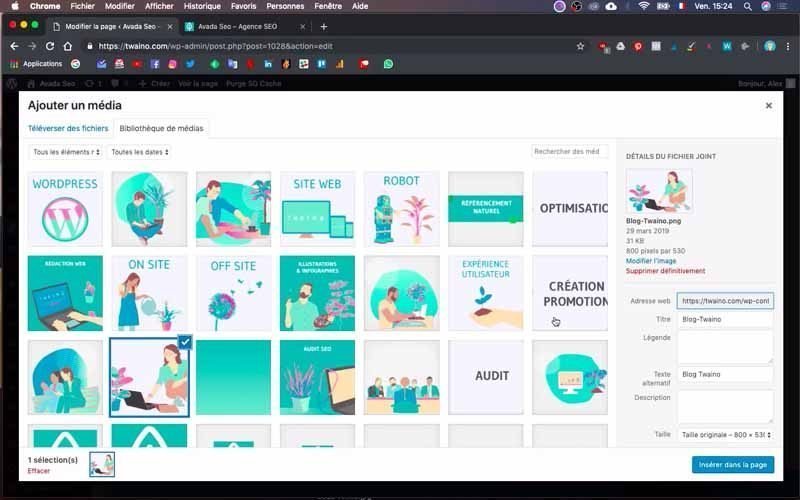
Si vous voulez par contre ajouter une image, recherchez “image” dans les éléments et vous appuyez sur le bouton « Image » qui vous permet de l’insérer.

Cliquez ensuite sur le bouton « Upload image » qui s’affiche sur la nouvelle interface et parcourez votre « Bibliothèque de médias » pour la sélectionner ou la téléverser.


Après, cliquez sur « Save » pour enregistrer les changements.

6-4) Ajoutez une vidéo
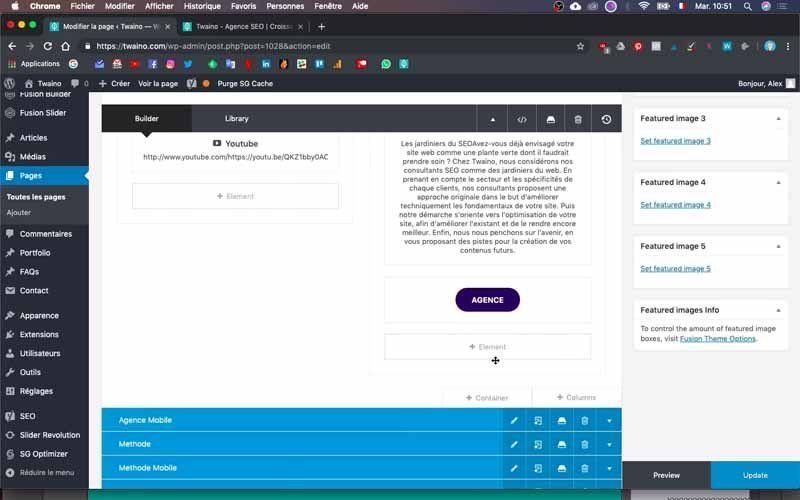
Juste en dessous des deux colonnes précédentes, je vais insérer une vidéo qui est accompagnée d’un texte.

Il s’agit donc aussi de deux colonnes que vous pouvez encore choisir aussi en suivant l’étape 6-1.

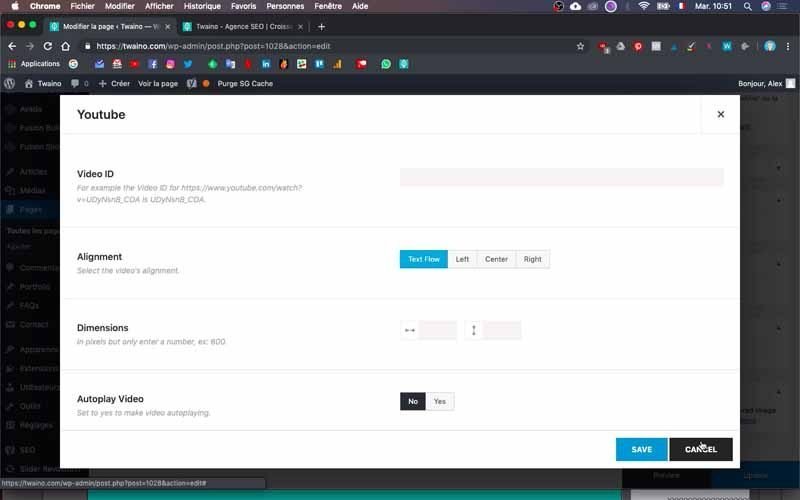
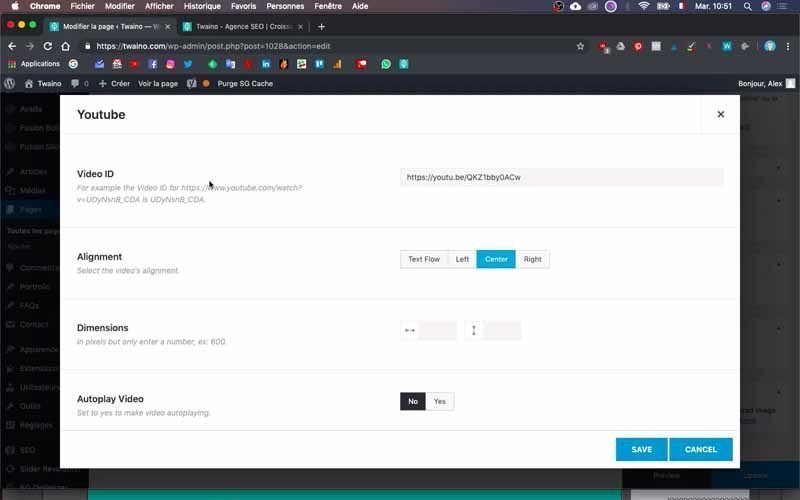
Pour insérer la vidéo YouTube, il vous suffit de rechercher dans les éléments « YouTube » et d’appuyer sur le bouton « YouTube » qui apparaît.
Ensuite, coller l’URL de votre vidéo dans la partie « Video ID » et d’effectuer quelques régales. En ce qui me concerne, j’ai centré la vidéo en cliquant sur « Center » au niveau de l’option « Alignment ».
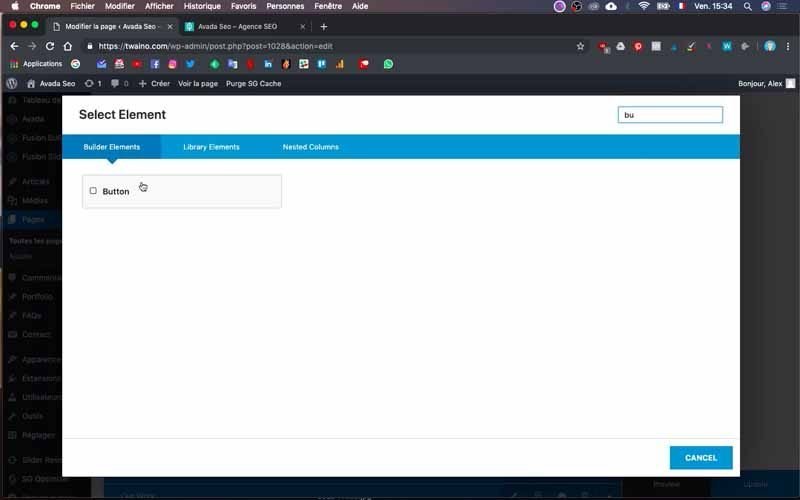
6-5) Ajoutez un bouton au bloc
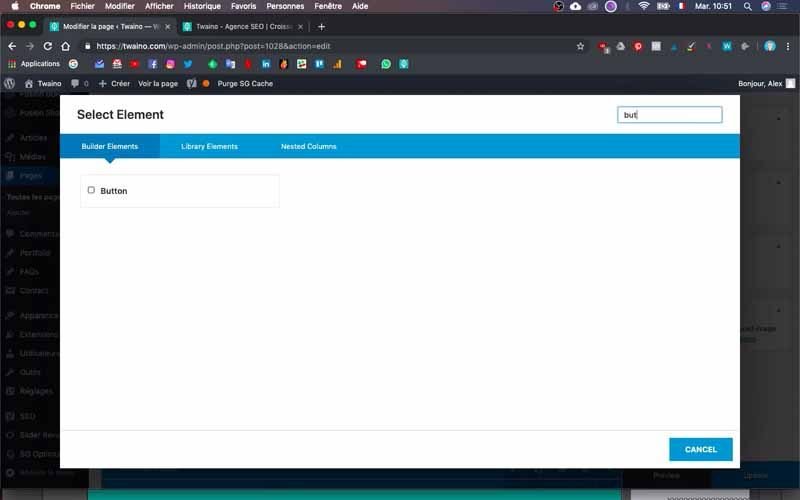
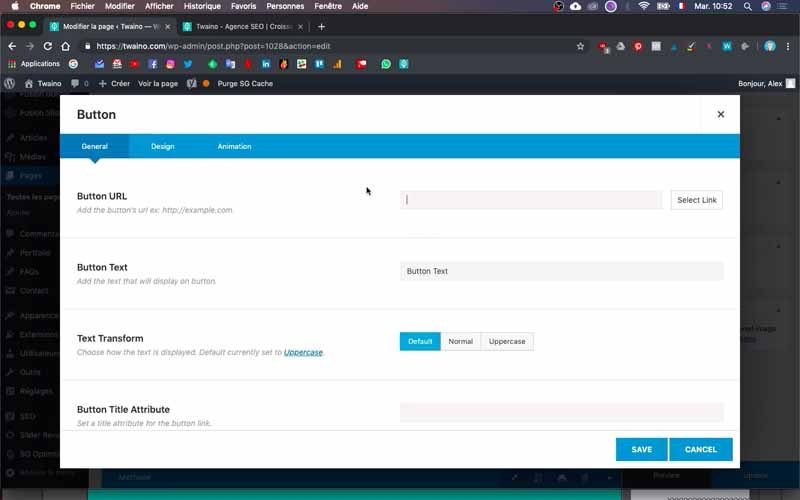
Pour ajouter un bouton comme mon bouton bleu foncé portant la mention « AGENCE », appuyez sur « + Element » de la cellule et recherchez l’élément « Button ».


Vous allez pouvoir paramétrer le bouton sur l’interface qui suit en :
- Ajoutant un lien avec « Button URL » : Vous pouvez directement coller le lien dans la partie réservée à cet effet ou cliquer sur « Select Link » qui regroupe tous les liens des pages de votre site web ;

- Ajoutant le texte du bouton avec « Button Text » : Écrivez le texte qui apparaîtra sur le bouton. Dans mon cas, c’est bien « Agence ».
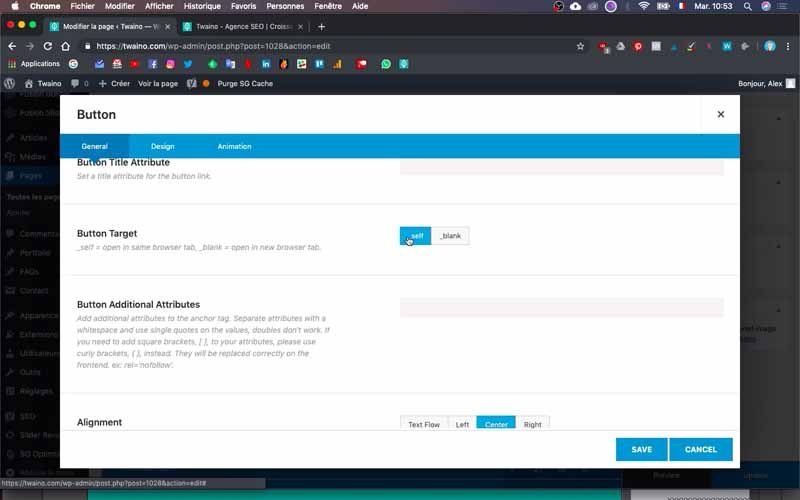
- Choisissant si la nouvelle page s’ouvrira dans le même onglet du navigateur ou dans un autre onglet avec l’option « Button Target ». Sachez que le « _sell » ouvre la nouvelle page sur le même onglet contrairement à « _blank » qui l’ouvre dans un autre ;

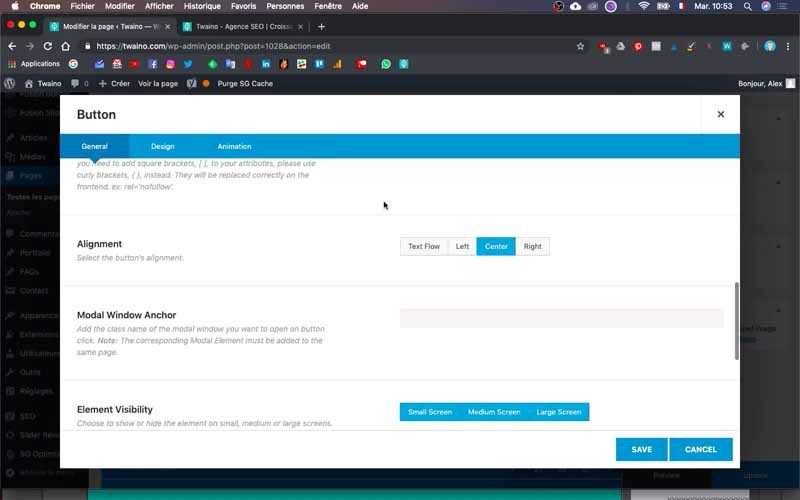
- Centrant le texte du bouton avec « Alignment » : Sélectionnez « Center » ou une autre option si vous le voulez.

A la fin, sauvegardez vos modifications en cliquant sur « Save ».
Remarque : Je vous recommande de réduire à chaque fois les blocs sur lesquels vous ne travaillez pas. Cette action vous permet de suivre correctement votre travail et de ne pas commettre des erreurs.
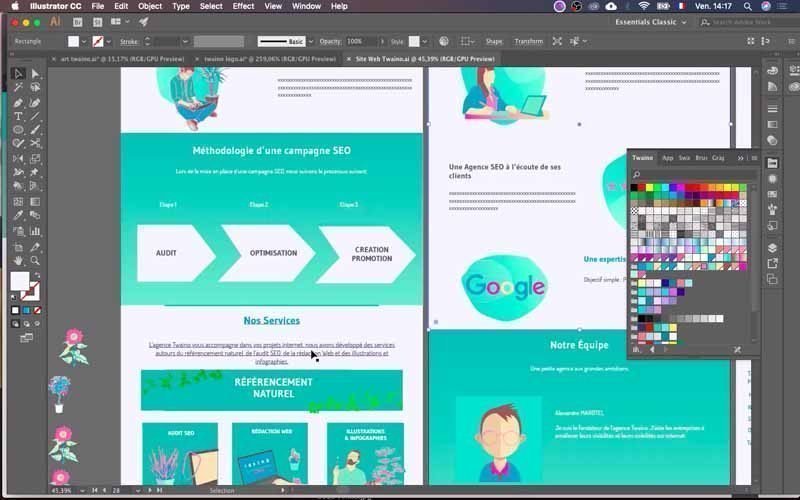
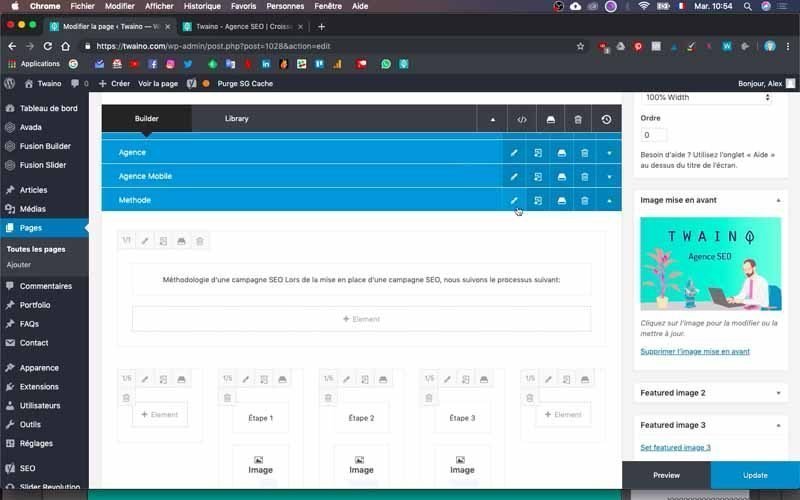
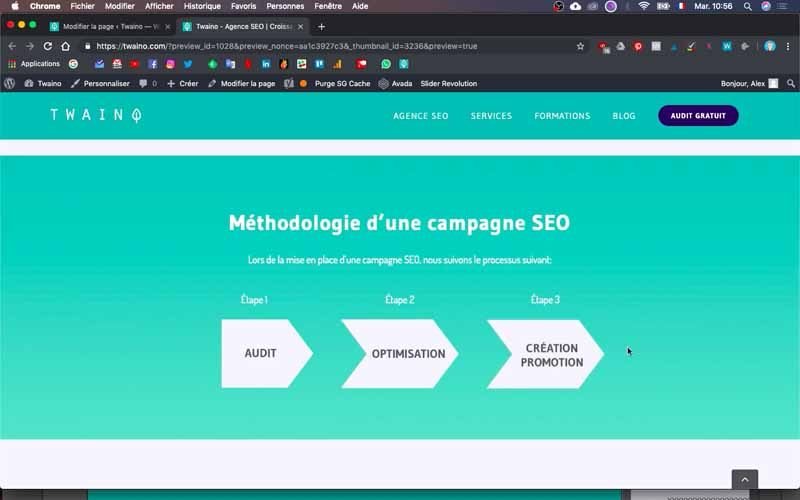
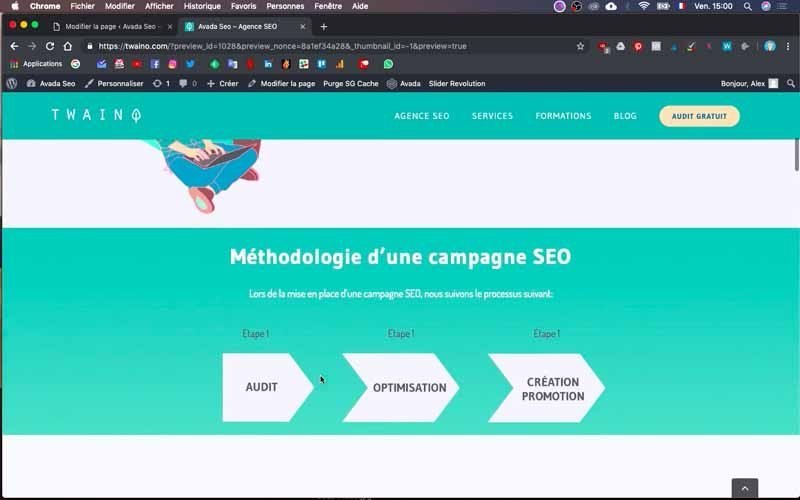
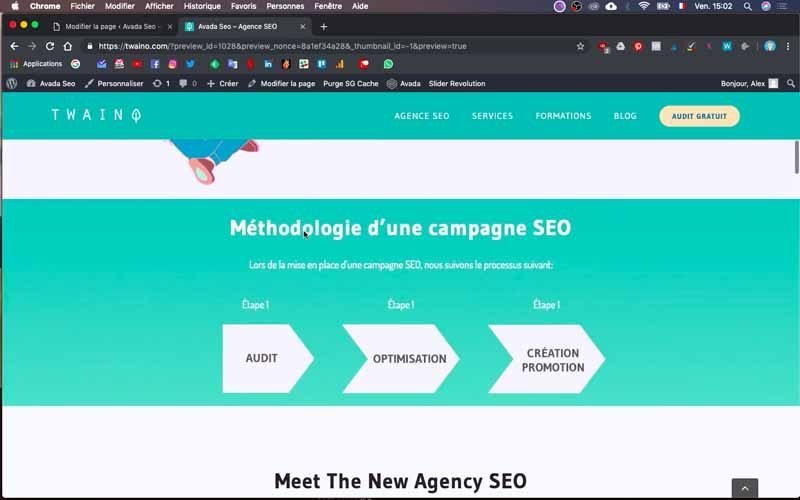
7) Créez un bloc avez des flèches encastrées et cliquables
Je vais maintenant créer un nouveau bloc « Methode » qui comprendra des flèches encastrées horizontalement et qui sont cliquables. Sachez que ces flèches sont en réalités des images sur lesquelles il est possible d’insérer des liens.
Pour cela, créez un autre « Container » vide dans lequel vous allez ajouter des colonnes avec le même principe qu’à l’étape 6.
7-1) Changez l’arrière-plan du bloc
Afin d’ajouter une couleur de fond pour ce bloc, cliquez sur l’icône d’édition en forme de crayon et qui se trouve juste après le titre du bloc.

Rendez-vous ensuite sur la fenêtre « Background » pour :
- Sélectionner une couleur avec l’option « Container Background Color » ;
- Choisir une image comme fond avec l’option « Background image ».

Moi, je choisi la deuxième option en insérant une image en forme de gradient de couleur. Aussi, je mets un « Padding » de « 5% » pour la distance.

Par la suite, je crée une colonne pleine pour le texte de ce bloc, ce que vous pouvez faire en suivant les consignes de l’étape 6-2.
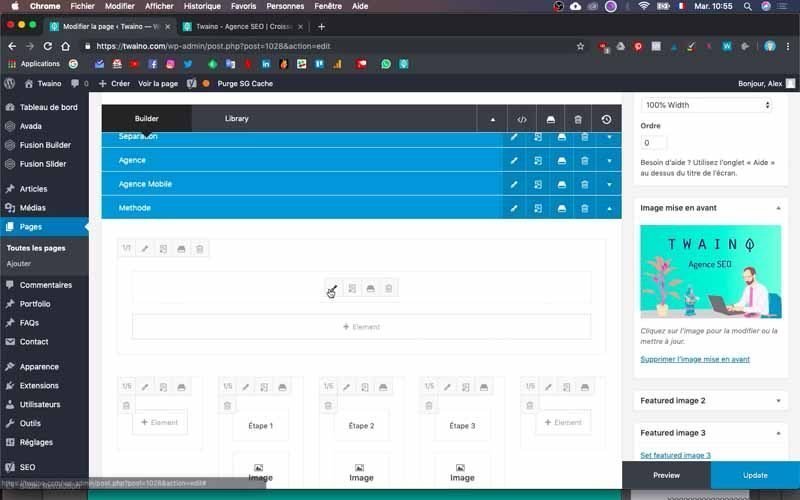
7-2) Ajoutez un bloc vide
Pour le bloc « Methode », je ne souhaitais pas que le texte ainsi que les flèches prennent toute la largeur de la page. Pour cela, je crée des colonnes vides ayant une proportion de « 1/5 » chacune. En disposant la colonne du texte entre ces deux colonnes vides, j’ai bien un peu d’espace à gauche et à droite. Ce qui fait au total trois colonnes sur la même ligne.
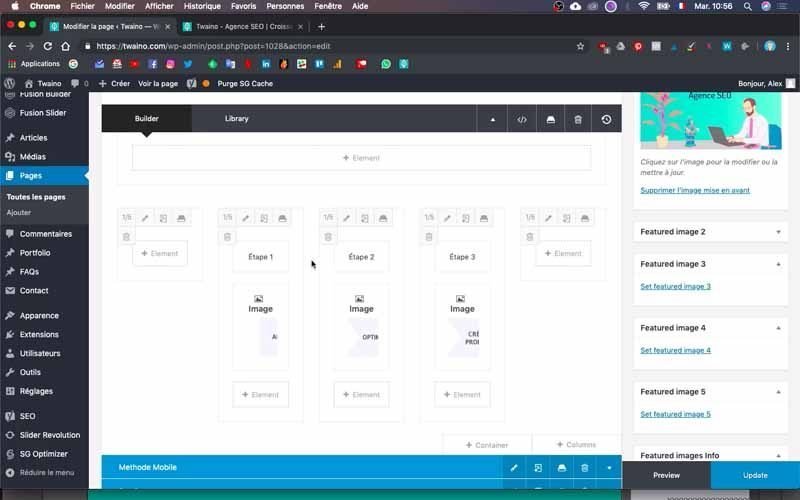
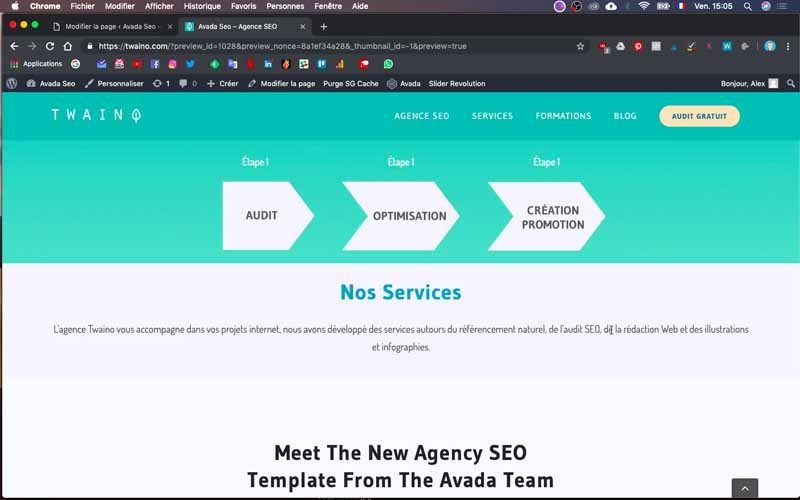
7-3) Création des textes et des flèches
Après le titre et le texte principale du bloc « Methode ».





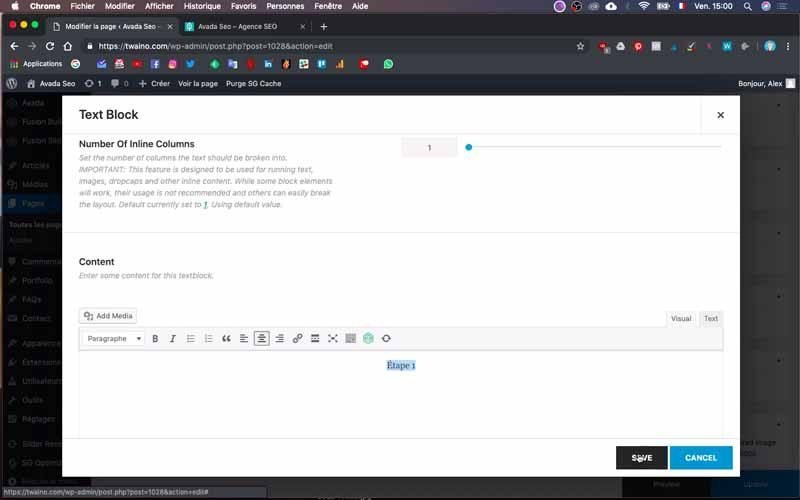
Il y a juste en bas les mentions « Etape 1 », « Etape 2 » et « Etape 3 ». Ce sont évidemment des textes et vous pouvez désormais créer en suivant le même principe.


Sauf qu’ici, la colonne ne devrait pas être de « 3 », mais de « 5 » puisqu’il y a les deux cellules d’espaces vide qui se trouve sur la même ligne. Pour cela, vous allez sélectionner une colonne avec « 5 » parties et ayant une proportion de « 1/5 » chacune.

Ensuite, il suffit d’ajouter la colonne composée de trois parties pour les trois flèches.

Il faut qu’elles aient les même proportion « 1/5 » afin de rester directement sous chaque étape et d’avoir des espaces à gauche et à droite.

Ajoutez ensuite les images dans chaque cellule comme au niveau de l’étape 6-3. N’oubliez pas d’enregistrer vos modifications afin de voir le rendu.
8) Ajoutez un autre bloc comprenant plusieurs images
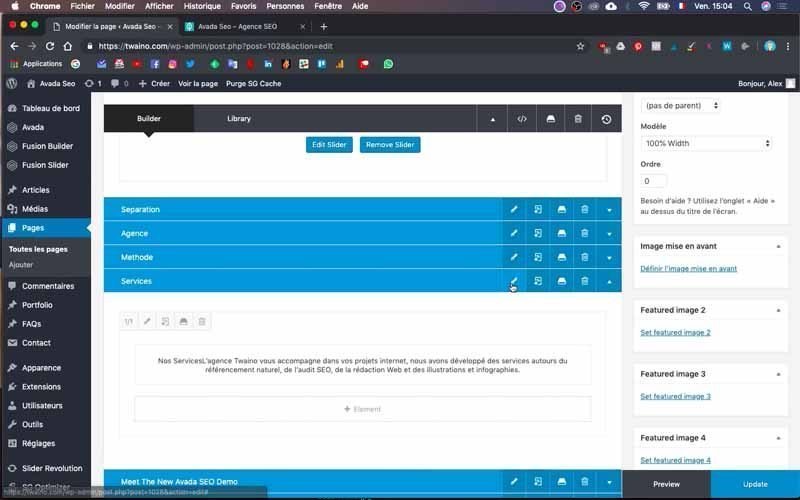
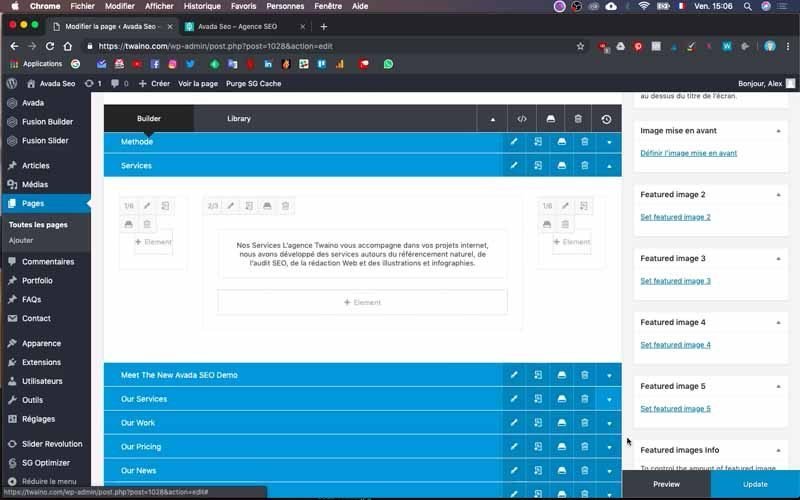
Après le bloc « Methode », j’ai le bloc « Services » sur ma maquette que je souhaite ajouter et qui comporte du texte et plusieurs images.

Pour cela, je crée encore un autre « Container » que je renomme en « Services ». Je le déplace à la bonne place juste en dessous de « Methode ».
J’ajoute premièrement du texte en suivant le même principe que celui de l’étape 6-2 et je prends soin d’effectuer les mises en forme.

En faisant ensuite « Preview », je constate que le texte prend toute la largeur du site. Ce qui n’est pas forcément attrayant et je vais le rendre compact.
8-1) Rendez le texte compact
Pour le faire, créez des colonnes vides et placez-les à gauche et à droite de celle du texte. Pour gagner du temps, dupliquez la colonne du texte deux fois de suite en prenant soin d’effacer le contenu des deux nouvelles colonnes.

Pour la duplication cliquez sur l’icône se trouvant au milieu de celles qui se trouve en haut à gauche de la colonne.

En revanche pour la suppression du contenu, cliquez sur l’icône de la corbeille situé totalement à droite lorsque vous glissez votre curseur sur le contenu de la colonne.

Pour l’ancienne colonne comportant le texte, mettez sa proportion à « 2/3 » en cliquant sur la première icône se trouvant sur la même ligne que celle de la duplication. Sélectionnez donc « 2/3 » parmi les proportions qui s’affichent.
Utilisez le même processus pour donner les proportions de « 1/6 » au deux nouvelles colonnes et placez-les à gauche et à droite de la colonne du texte.
En appuyant sur « Preview », le nouveau rendu est beaucoup mieux.
8-2) Changez la couleur du background du bloc
Je change la couleur de l’arrière-plan, ce que vous pouvez faire en suivant le processus décrit à l’étape 7-1.


A mon niveau, je copie le code de la couleur à partir du logiciel Adobe Illustrator que je viens coller dans l’espace réservé à cet effet au niveau de l’option « Container Background ».

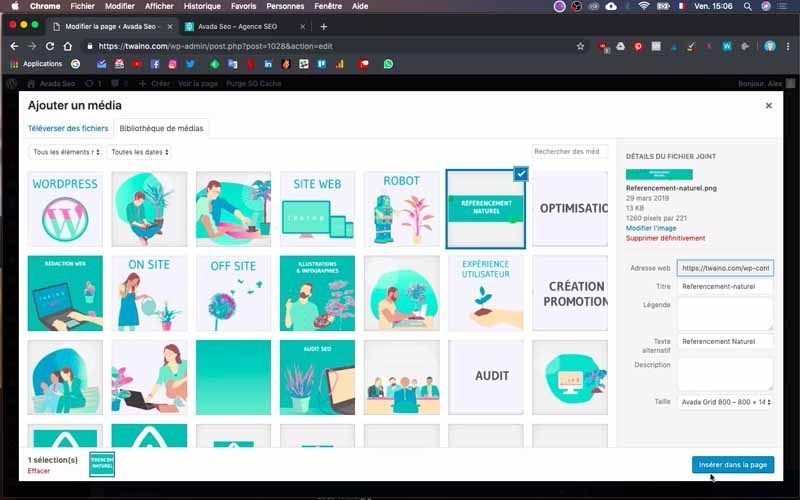
8-3) Insérez les images

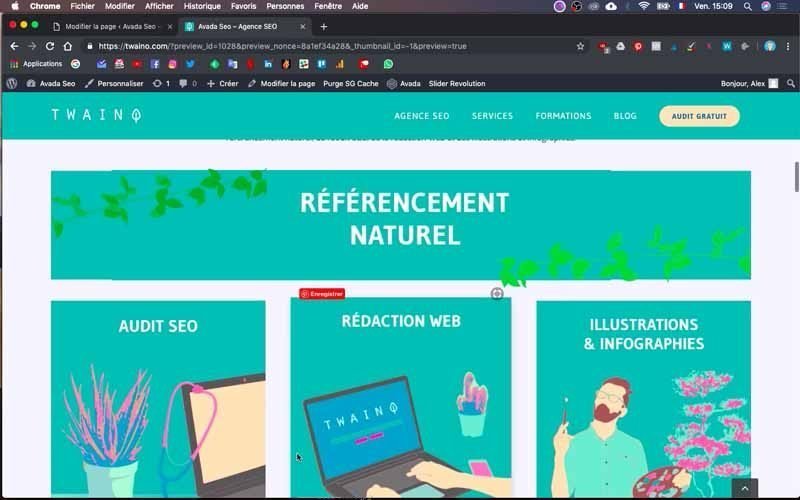
Ensuite, je vais insérer une première image portant la mention « REFERENCEMENT NATUREL » et qui couvre toute la largeur du bloc.

Je duplique donc une colonne en prenant soin de donner la bonne proportion « 2/3 » pour qu’elle puisse avoir la même largeur que le texte.

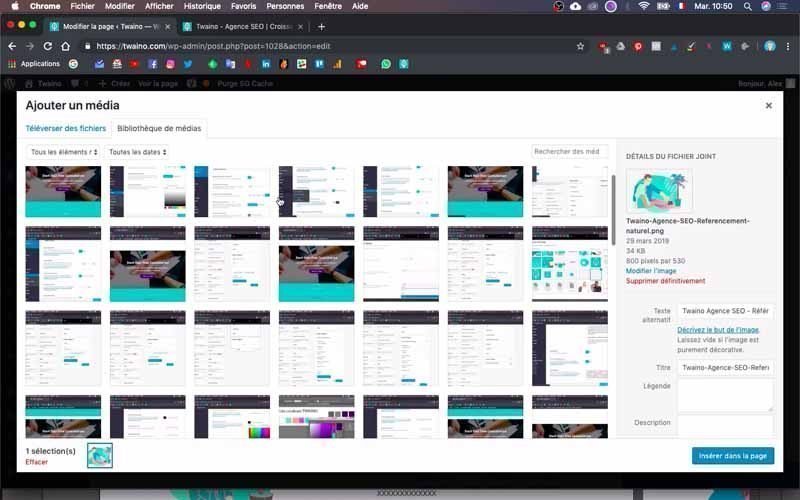
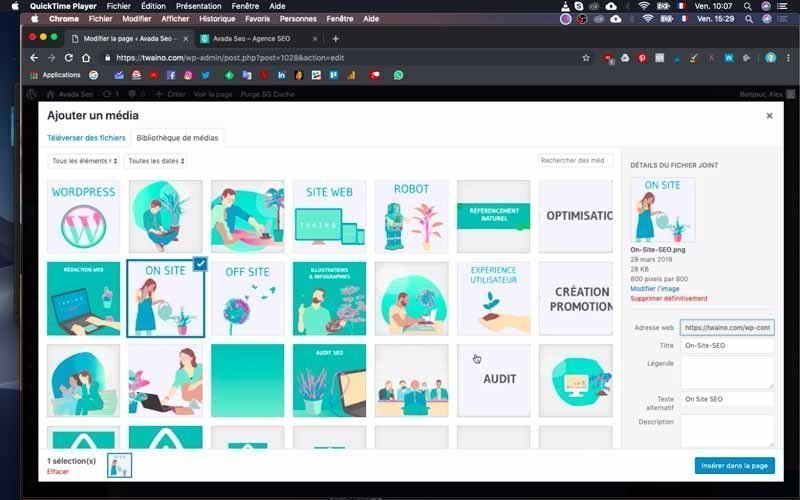
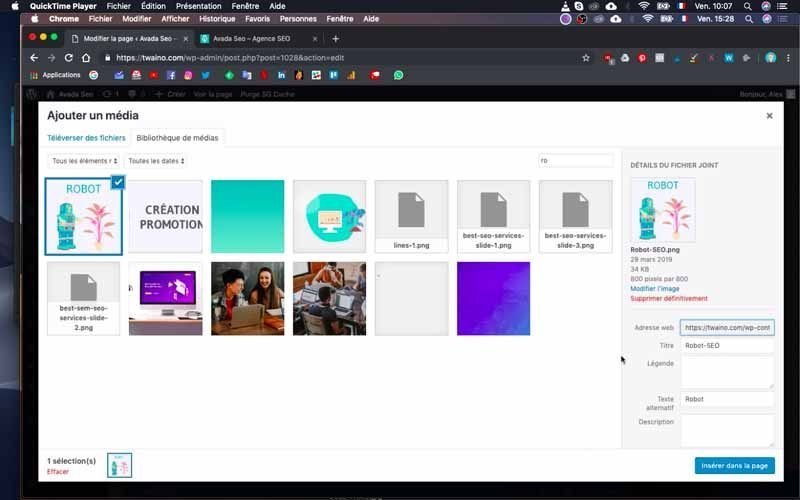
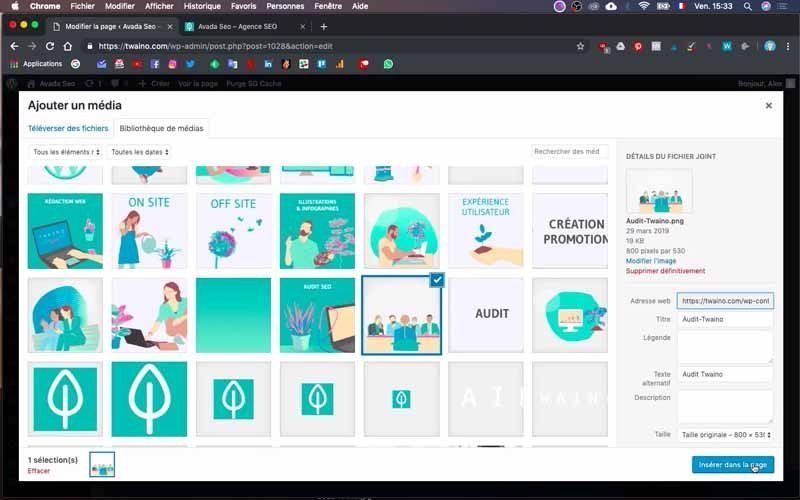
J’utilise le même principe qu’au niveau de l’étape 6-3 pour ajouter l’élément l’image. Sauf qu’au niveau de la « Bibliothèque de médias », sélectionnez la taille originale de votre image au lieu de la taille par défaut de « Avada ».

Pour cela, cliquez sur l’option « Taille » située complètement en bas à droite, au-dessus du bouton bleu « Insérer dans la page » et sélectionnez la taille originale.
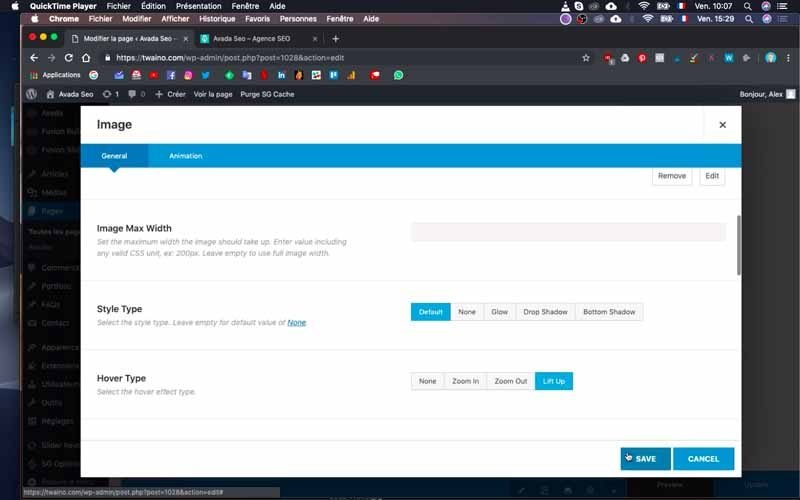
Je prends soin de cocher « Lift Up » au niveau de l’option « Hover Type » dans l‘interface de configuration qui apparaît juste après avoir sélectionné l’image.
Ce paramètre permet à l’image de s’agrandir légèrement lorsque vous passez le curseur dessus, un effet assez intéressant. Aussi, descendez et sur l’option « Align » et sélectionnez « Center » pour centrer l’image.

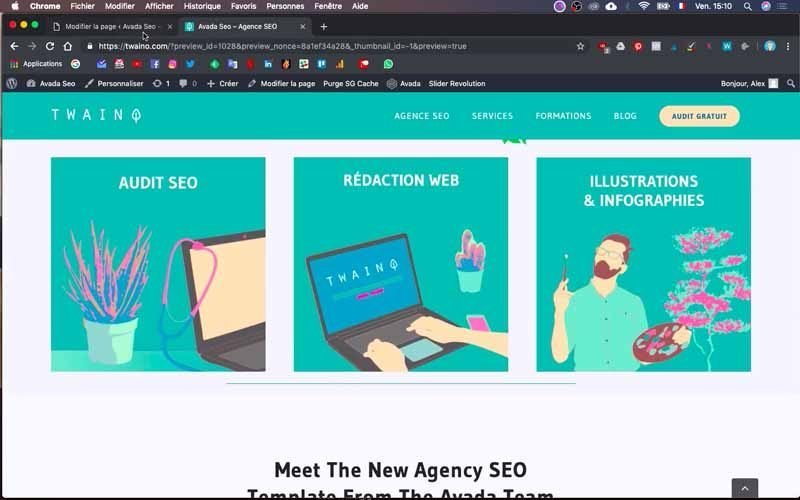
8-4) Insérez trois images sur la même ligne
Ensuite, je vais insérer trois images juste en bas de celle dernière. Pour cela, je refais le même processus avec la duplication en prenant cette fois-ci des dimensions de « 1/3 » puisque les images doivent être sur la même ligne.

Mes trois images cliquables ont les mentions :
- AUDIT SEO ;
- REDACTION WEB ;
- ILLUSTRATIONS ET INFOGRAPHIES.
Tout est désormais bien centré avec un bon rendu.

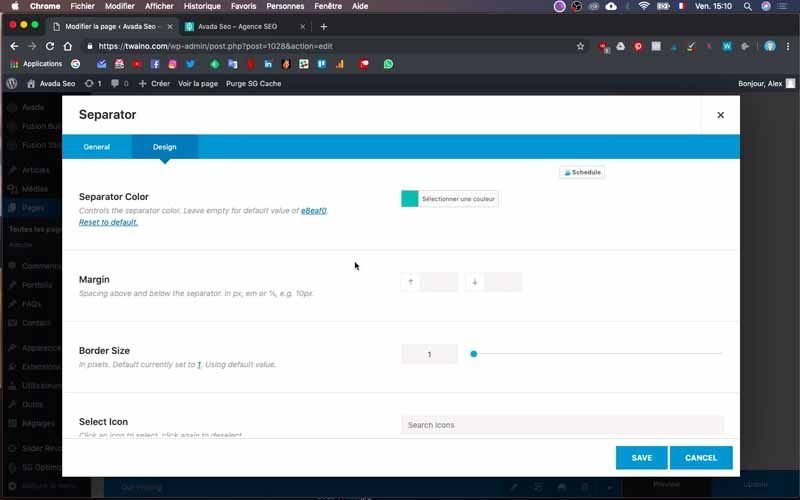
8-5) Ajoutez un séparateur
Un trait vient juste en-dessous des trois images et pour le faire, dupliquez une colonne et prenez soin de supprimer l’image qu’elle contient.

Cliquez ensuite sur « + Element » et recherchez l’élément « Separator » puis appuyez sur le bouton comportant son inscription.

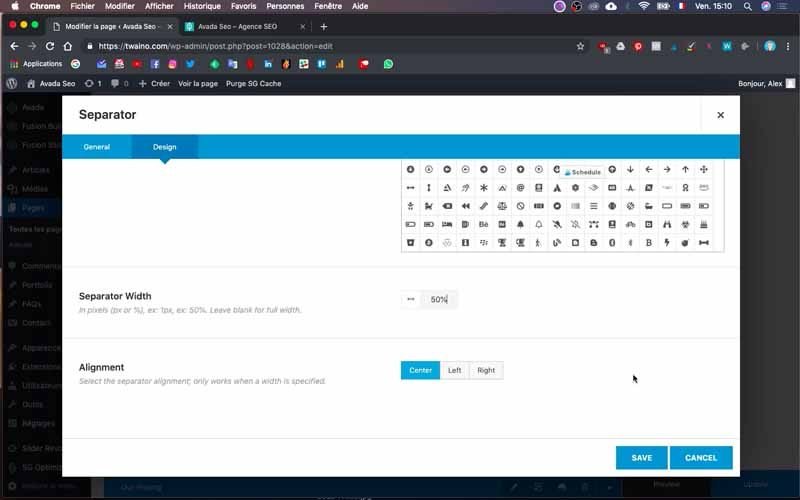
Sur l’interface de configuration, sélectionnez « Single Border Solid » au niveau de l’option « Style » de le fenêtre « General ».

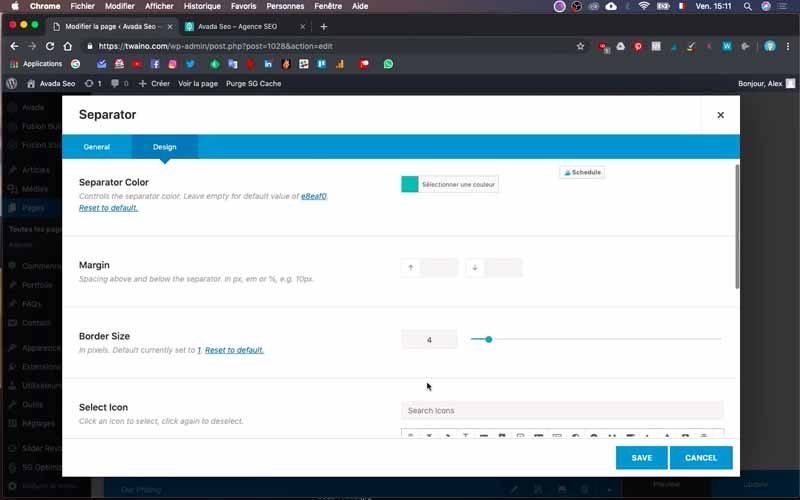
Dans la fenêtre « Design », sélectionnez la couleur que vous désirez avec l’option « Separator color ».

Pour sa grandeur, cochez un pourcentage au niveau de « Separator Width », 50% pour moi. Augmentez le « Border Size », j’inscris « 4 » à mon niveau.

Pour le centrer, assurez-vous aussi d’avoir « Center » coché au niveau de « Alignment ».

8-6) Réglez la distance entre les colonnes
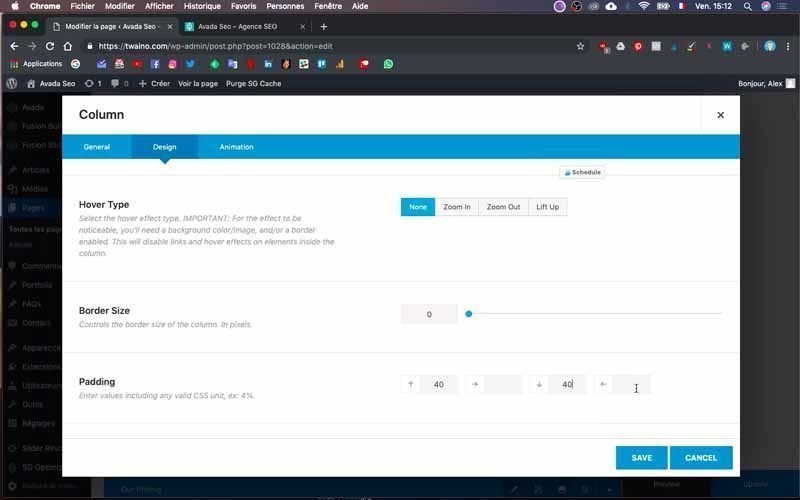
Je souhaite que la distance entre le séparateur et les trois images soit augmentée. Pour cela, cliquez sur l’icône d’édition de la conne du séparateur qui se trouve en haut à gauche de sa colonne.
Sélectionnez la fenêtre « Design » et dans l’option « Padding » inscrivez la distance que vous voulez. Notez qu’à ce niveau, il se peut que vous ayez à tâtonner pour trouver la bonne distance pour le meilleur rendu.
Dans mon cas, j’inscris « 40 » dans la première et la troisième case de cette option. Le rendu est acceptable, mais il me faudra faire quelques ajustements après.
8-7) Ajoutez une autre ligne d’image et de texte
Pour l’ajout d’une autre ligne d’image et de texte, il vous suffit de dupliquer les colonnes de textes et d’images que vous avez déjà créé auparavant.
Pour cela, je duplique la colonne de texte et d’image du bloc « Agence » que j’avais déjà créé. Ensuite, je les déplace en dessous du séparateur.
Je modifie le texte en le remplaçant par mon nouveau texte et je procède à sa mise en forme. Je procède aussi au changement de l’image en suivant le même principe pour le changement des images.
Ajoutez ensuite à la colonne du texte, deux boutons en appuyant sur « + Element ». Cochez ensuite le rectangle de deux colonnes au niveau de la fenêtre « Nested Columns ». Notez qu’elle vous permet d’avoir deux boutons côte à côte.
Suivez ensuite les opérations décrites à l’étape 6-5 pour configurer le premier bouton. Ensuite, dupliquez et modifiez seulement le texte du deuxième bouton ainsi que le lien.
A mon niveau, j’ai deux différents boutons dont :
- Formation en ligne ;
- Conférence.
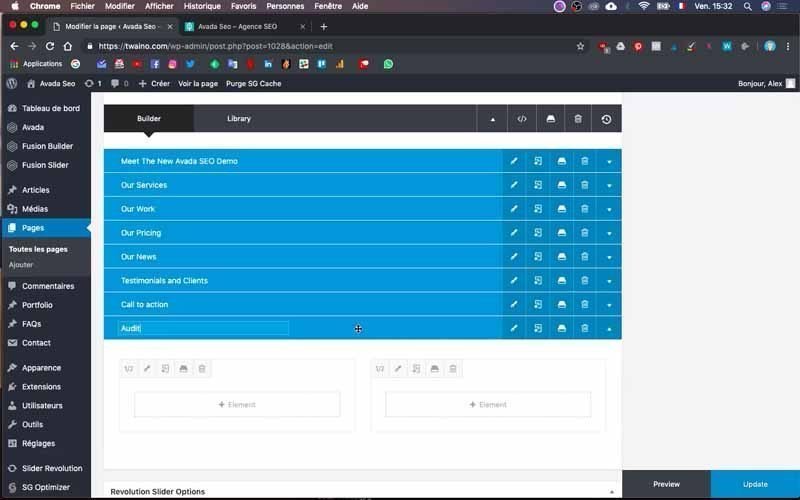
9) Faites un deuxième bloc de séparation
Pour cela, dupliquez le premier qui a été déjà réalisé à l’étape 5. Après cette duplication, renommez-le et déplacez-le juste après le bloc « Services ».
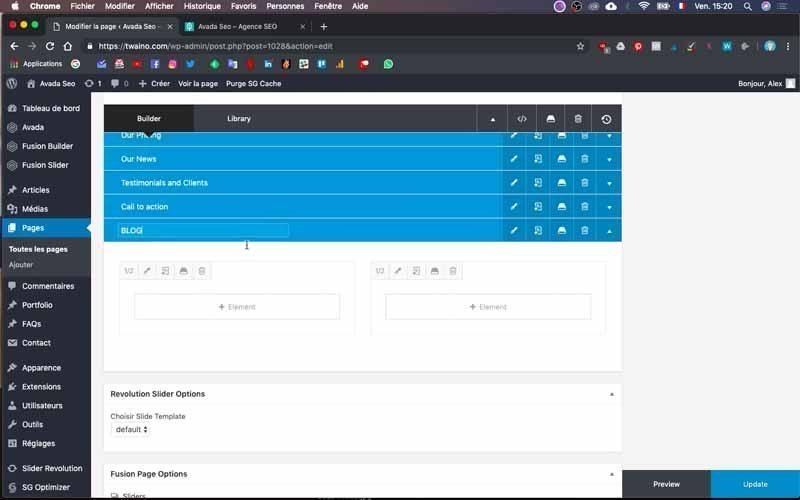
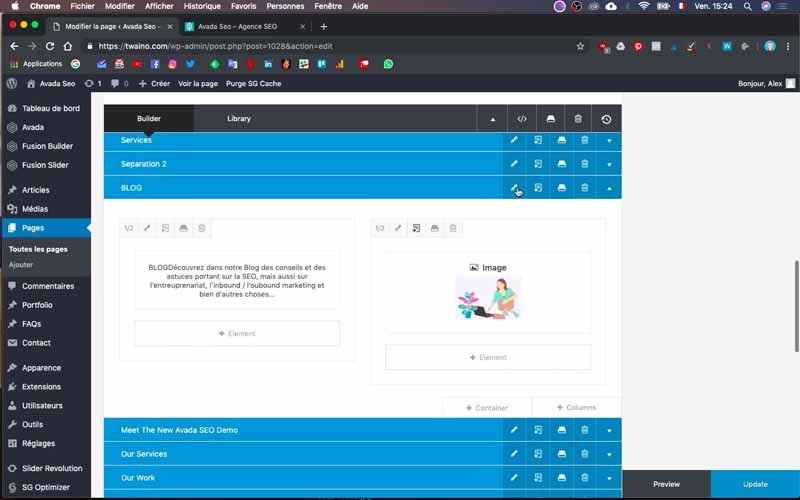
10) Création du bloc « BLOG »
Pour la création de ce bloc, je vais utiliser le même processus que pour les précédents blocs.
Je crée un nouveau container en le nommant « BLOG » que je déplace juste en dessous du deuxième bloc séparateur.
Changez sa couleur de fond en suivant les mêmes opérations que celles de l’étape 8-3.
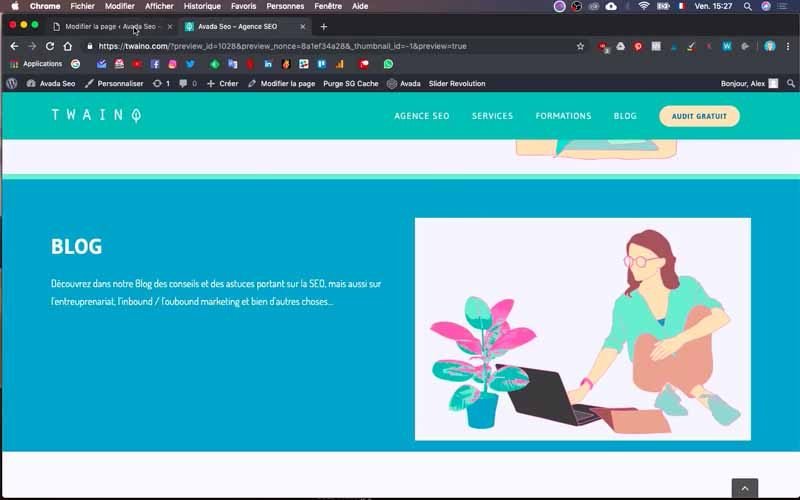
10-1) Ajoutez un texte et une image
Pour l’ajout de texte, dupliquez les mêmes types de colonnes que vous aviez eu l’occasion de réaliser et qui présentent les options que vous souhaitez avoir pour le présent texte.


Dans mon cas, le texte doit être de couleur blanche, je duplique donc la colonne de texte du bloc « Methode » que je déplace pour l’insérer dans le présent bloc.

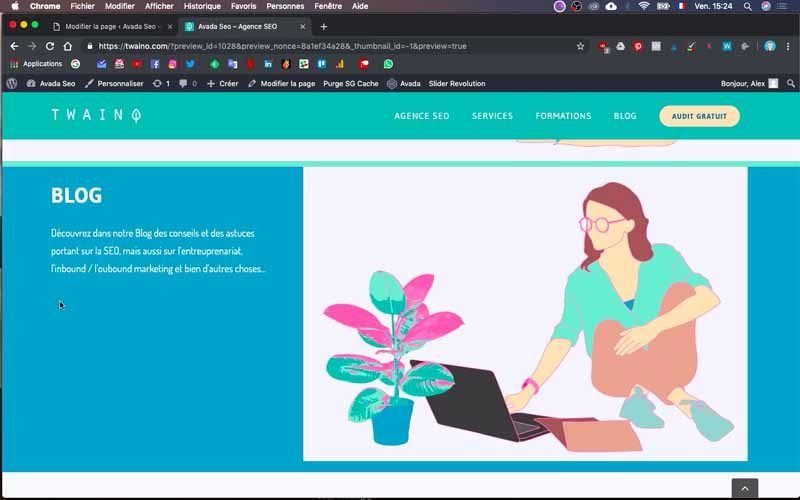
Je modifie donc l’ancien texte en mettant à sa place, le nouveau texte du bloc « BLOG ».

Créez ensuite la colonne de l’image et prenez soin d’insérer l’image réservée à cette partie. Suivez le processus présenté à l’étape 6-3. De plus, prenez soin de choisir les bonnes proportions pour chaque colonne.
Dans mon cas, je choisis « 1/2 » pour la colonne du texte et « 1/2 » pour la colonne de l’image.

Sauvegardez les modifications et faites une « Preview » pour voir le rendu.

10-2) Ajoutez un espace entre l’image et le bord du bloc
Pour effectuer ce changement, cliquez sur l’icône d’édition du bloc « BLOG » et rendez-vous sur la fenêtre « Design ». Inscrivez les distances dans le « Padding », je remplis « 5% » dans la première et la troisième case.
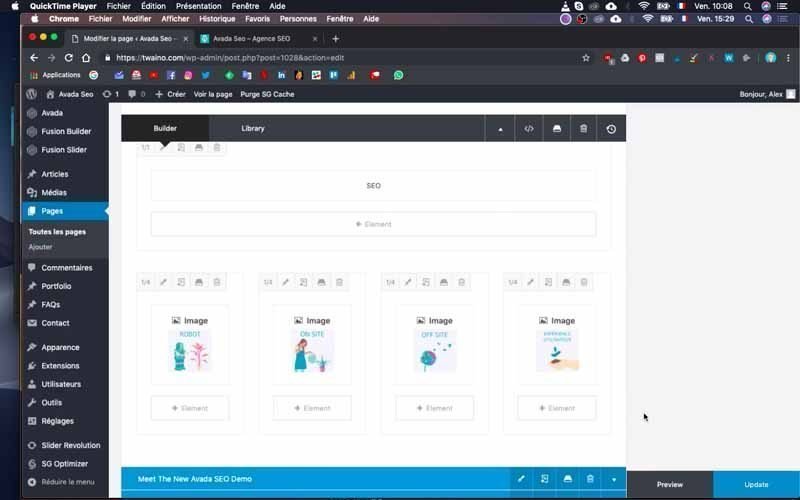
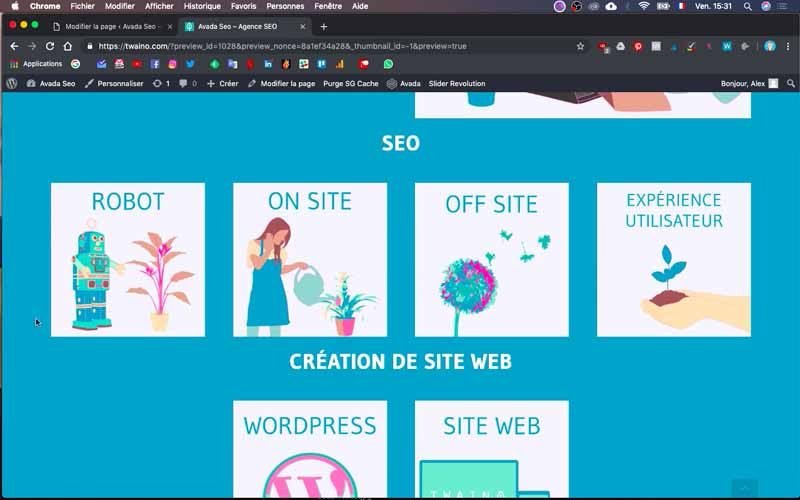
10-3) Ajoutez quatre images sur la même ligne
Selon la maquette, j’ai le texte « SEO » qui est suivi de quatre images après la ligne précédente.

Je crée donc la colonne du texte « SEO » dans un premier temps avec la proportion « 1/1 ».


Créez ensuite une colonne de proportion « ¼ » afin d’insérer une première image en suivant la même procédure qu’au niveau de l’étape 8-4.

Dupliquez trois fois de suite cette colonne en prenant soin d’insérer la bonne image et de sélectionner l’option « Lift Up ».





J’ai bien les 4 images :
- ROBOT ;
- ON SITE ;
- OFF SITE ;
- EXPERIENCE UTILISATEUR.











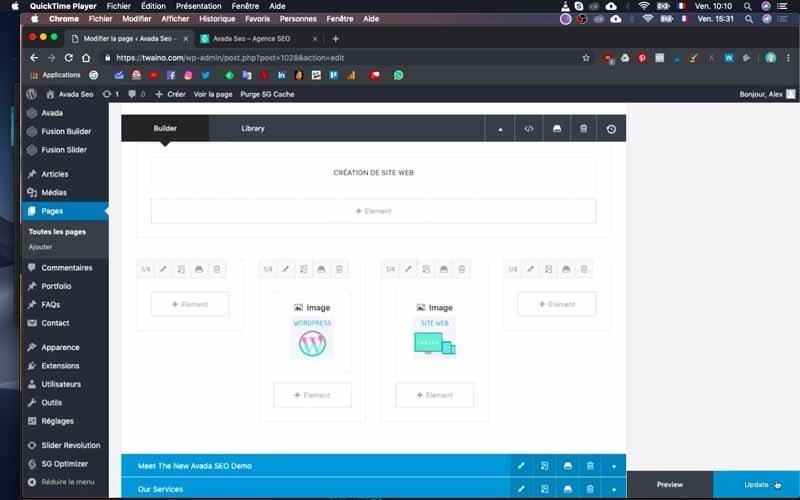
Je refais la même chose pour le texte « Création de site web » et les deux images « WORDPRESSE » et « SITE WEB ».

A ce niveau, je place deux colonnes vide à gauche et à droite pour que les images soient centrées.

Sauvegardez vos modifications pour vérifier les changements.
11) Création d’un autre bloc d’une ligne
Je vais maintenant créer le bloc « AUDIT » en créant un nouveau « Container ». Je le place sous le précédent en prenant soin de le nommer.


Changez sa couleur de fond en utilisant le même principe qu’à l’étape 8-2.

J’effectue pratiquement les mêmes modifications que dans la précédente étape. Autrement dit, je duplique la colonne de « Création de site web » que je viens modifier en « AUDIT SEO ».

Pour insérer le texte et l’image dans ce bloc, faites aussi de même en dupliquant et en les modifiant.


Insérez aussi le bouton en suivant le principe de l’étape 6-5.

Augmentez le « Padding » du bloc en allant dans la fenêtre « Design » et remplissez la première et la troisième case avec les dimensions verticales.
J’inscris à mon niveau « 5% » et « 5% ».


12) Enregistrez vos modifications et faites une dernière vérification
Après toutes ces modifications, cliquez sur la touche « Update » qui se trouve dans le coin bas à droite. Ensuite, allez sur la page d’accueil et faites une dernière vérification pour voir si tout fonctionne correctement.
Dans le cas où il y a encore des problèmes, procédez à des corrections en fonction du bloc.
Et voilà ! Vous venez de créer le body de votre page d’accueil avec « Fusion Builder ».
Conclusion
La page d’accueil fait partie des premières pages créées lors de la création d’un site web. Et comme il s’agit de la page principale, elle est susceptible de connaître le plus de visite. Pour cette raison, vous devez prendre le soin de bien concevoir chacune de ses parties et faire en sorte qu’elle offre la meilleure expérience utilisateur. Notamment au niveau de son body qui doit présenter les informations les plus pertinentes de façon claire et facile à lire. En plus de veiller à son design qui doit être attrayant, je vous recommande d’apporter une grande attention à la vitesse de chargement de la page. Ce dernier point est crucial et peut soit augmenter ou diminuer votre taux de rebond, ce qui impactera inévitablement le nombre de clients que vous aurez.
A bientôt pour d’autres articles !