Avez-vous réussi à créer votre site web sur WordPress ? C’est génial ! Après cette étape, vous avez sûrement installé votre thème afin de donner un visage à votre plateforme.
Pour cela, je vous recommande vivement d’utiliser une méthode très efficace : importer un thème démo. Sur WordPress, il s’agit d’une pratique très simple à mettre en œuvre qui offre des avantages considérables.
Je vous montre alors, dans cet article et dans la vidéo qui l’accompagne, comment faire l’importation d’un thème démo sur WordPress.
Importer un thème démo wordpress
Dans cette vidéo de présentation, je vais vous montrer étape par étape comment importer un thème démo sur wordpress:
Pourquoi importer un thème démo sur WordPress ?
Un thème démo : c’est quoi ?
Certains thèmes, pas tous, vont vous laisser la possibilité d’installer des thèmes démos afin de présenter visuellement votre site web de différentes manières.
En effet, après avoir installé votre thème (si vous ne l’avez pas encore fait, lisez ce guide) vous devez penser à sa présentation et il n’y a rien de mieux qu’un thème démo pour vous aider. Pour des thèmes comme Avada, que j’utilise pour mon site Twaino, vous aurez le privilège d’avoir un grand nombre de modèles de sites.
Ceux-ci sont simples à importer et vous permettent d’avoir une meilleure idée du rendu que vous pouvez obtenir pour votre propre site. Lorsque vous vous rendez sur le site du thème, vous allez pouvoir consulter les démos disponibles.

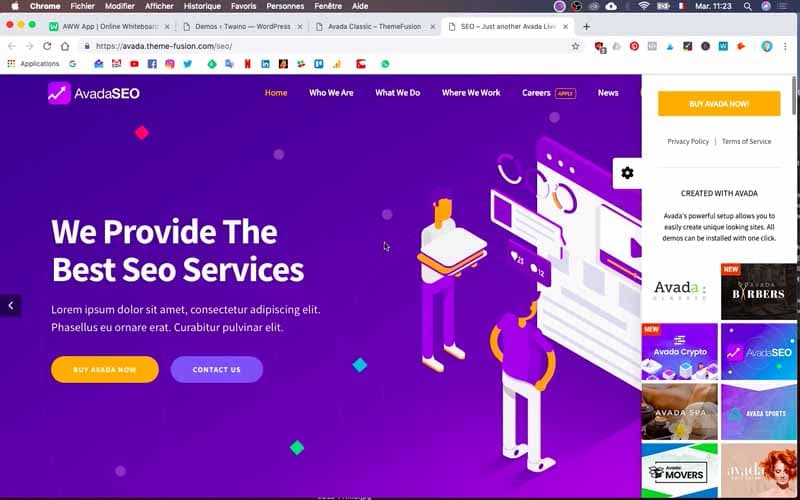
Pour la création de mon agence SEO Twaino, j’ai utilisé le thème Avada. Le thème démo par défaut qui est proposé est bien loin de la solution optimale pour le type de site web que j’envisage d’avoir.
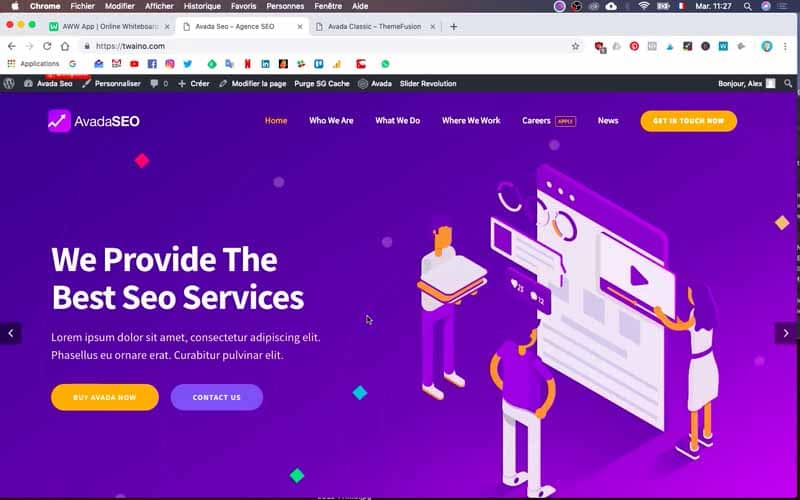
Afin de gagner du temps, je vais importer la démo Avada portant la dénomination : Avada SEO. Comme vous pouvez le deviner, il s’agit d’un modèle pour un site SEO. L’objectif est en réalité de m’inspirer de cette démo afin de créer mon propre site unique et personnalisé pour mon agence SEO Twaino.

Le thème démo : pourquoi l’utiliser ?
Si vous êtes novice dans la création de site web, ou si vous n’avez pas de connaissance en design sur internet, je vous suggère d’utiliser une démo puisqu’en premier lieu, il s’agit d’une conception de Web designers de profession.
Par conséquent, vous allez vous baser sur leurs expertises et leurs connaissances vous permettra d’avoir un site professionnel avec une structure solide.
En dehors de ce fait, vous allez pouvoir décider facilement du type de site que vous aurez en parcourant simplement les dizaines de thèmes démos proposés.
D’un autre côté, vous allez éviter de commencer depuis une « page blanche », ce qui va vous permettre de gagner un temps précieux. Il est évidemment beaucoup plus rapide de travailler sur quelque chose d’existant que de partir de zéro.
Néanmoins, ne perdez pas de vue que même si utiliser un thème démo va vous permettre de gagner beaucoup de temps, vous serez tout de même obligé de changer énormément de choses comme je vais être obligé de le faire pour mon site Twaino.
L’objectif final reste de créer votre propre site web avec vos services, vos couleurs, vos contenus et votre image de marque. Un thème démo est donc un accélérateur, mais pas une solution ultime !
Comment dénicher le bon thème démo sur WordPress ?
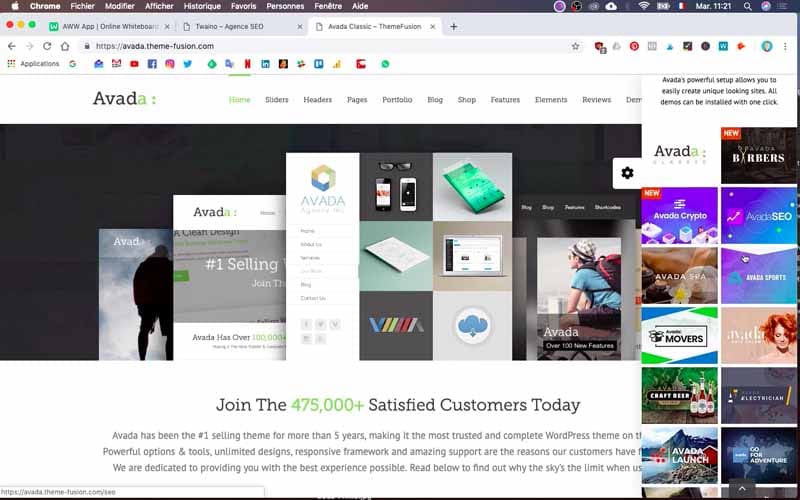
Personnellement, lorsque je cherche à installer un thème pour un site web, je regarde immédiatement quels pourraient être les résultats avec les options de thèmes démo, en me rendant directement sur le site web du thème.
En effet, mon choix du thème est déterminé en grande partie par un éventuel coup de cœur concernant le thème démo. Par conséquent, je vous conseille vraiment de considérer cela comme une approche globale.
Par exemple, je me suis rendu directement sur le site Avada pour consulter les différents types de thèmes démos disponibles. Notez que j’ai fait le choix d’utiliser Avada car l’un des thèmes démo me semblait particulièrement adapté, et assez proche de ce que je voulais faire.
Depuis le site du thème, vous pouvez cliquer sur le modèle souhaité afin de voir comment est ce que votre site se présentera si vous impotez ce site démo. Cependant, la partie la plus difficile reste le choix parmi toutes ces jolies démos.
Considérez votre secteur d’activité
Pour faire le meilleur choix de thèmes démo, vous pouvez considérer ceux qui ont un rapport direct ou plus ou moins direct avec votre activité (photographe, musicien, avocat, etc.). En prenant celui qui correspond le mieux à votre activité, vous allez pouvoir vous en inspirer afin d’avoir des idées pour votre propre site.
En plus d’avoir donc le design adéquat pour la présentation de vos offres, vous aurez également les différentes sections avec les pages et les menus adaptés. Même si mon site web d’agence SEO va être amené à être refondu complètement par la suite, il s’agit exactement du choix que j’ai fait en prenant Avada SEO comme thème démo.
Le design : un aspect très important
Il s’agit inévitablement l’un des critères les plus importants lorsque vous décidez d’importer un thème démo, car c’est aussi l’un des aspects les plus importants pour les utilisateurs lorsqu’ils viennent sur votre site.
Avec une jolie démo, vous allez pouvoirnon seulement voir à quoi pourra ressembler votre site en apparence, mais aussi proposer un bon site qui vous aidera à communiquer efficacement autour de l’identité de votre marque.
Comment importer un thème démo sur WordPress ?
Vous savez maintenant comment faire le choix de votre thème démo, je vais vous présenter maintenant comment importer cette démo étape par étape sur WordPress. Avant cette étape, assurez-vous d’avoir déjà installé votre thème et si vous ne l’avez pas encore fait, faites un tour sur cet article qui vous guide pas à pas.
Pour mon site Twaino.com, j’ai opté pour le thème Avada qui est le thème le plus vendu et le plus populaire. Pour cela, j’ai importé le fichier avada.zip, puis activé le thème Avada.
Maintenant, je vais vous montrer comment faire pour importer un thème démo sur WordPress.
Avant tout, gardez à l’esprit que cette importation doit être effectuée avec précaution. En effet, cette opération est susceptible d’effacer l’ensemble de vos contenus déjà existants et donc peut vous obliger à repartir de zéro. Si vous êtes prêt, alors suivez les étapes suivantes.
1) Se rendre sur le tableau de bord de votre site
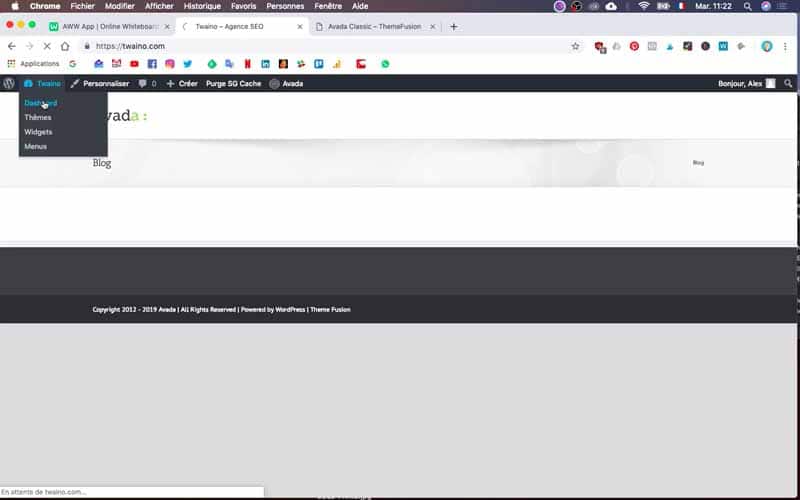
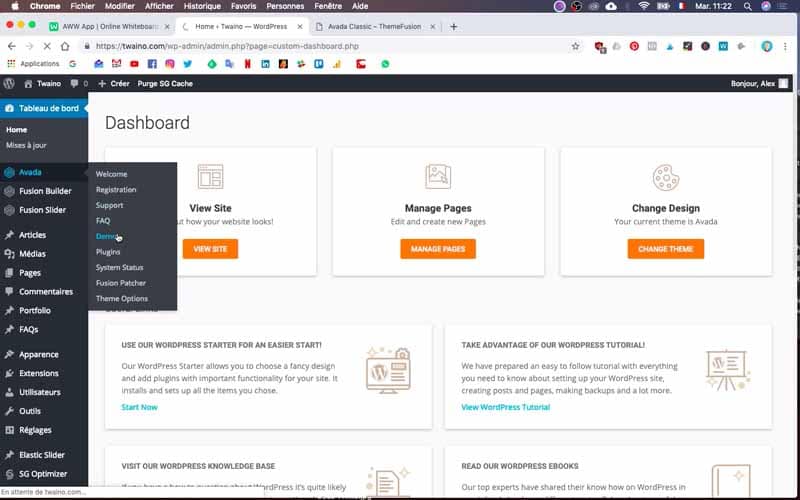
Vous devez évidemment vous rendre sur le « Dashboard » ou le tableau de bord de votre site. Il s’agit de la première des choses et pour ma part, je dois me rendre sur celui de mon agence SEO Twaino. Pour cela, connectez-vous en mettant « /wp-admin » après l’url de votre site en fournissant ensuite vos informations de connexion.

2) Cliquer sur le nom de votre thème
Dans mon cas, il s’agit de cliquer sur Avada qui se trouve sur la barre latérale gauche du Dashboard et en quatrième position parmi les fonctionnalités et les widgets.
3) Cliquer sur Démo
Dans le menu contextuel qui va s’afficher (comme indiquer dans la vidéo), vous cliquez sur « Démo » pour avoir la même liste de thèmes démos que celle qui se trouve sur le site principal d’Avada.

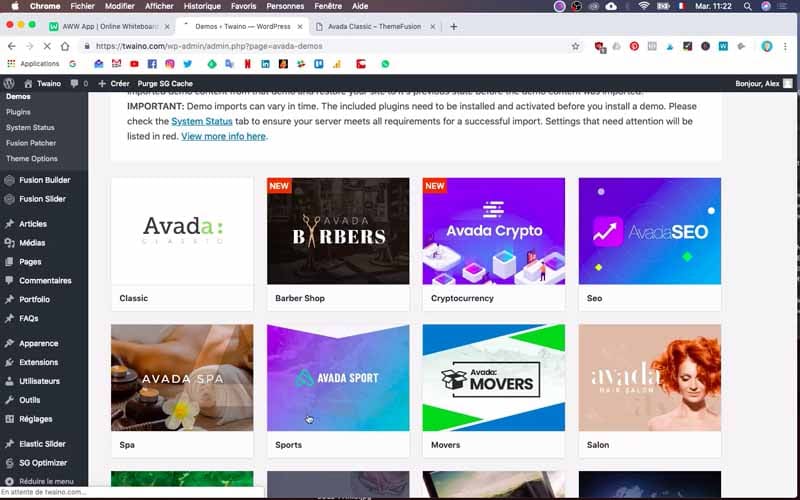
4) Retrouver votre thème démo
Une fois que vous avez la liste à votre disposition, retrouvez la démo que vous souhaitez installer. Elle se trouvera inévitablement dans la liste. Pour mon site, je retrouve ici Avada SEO que je pourrai importer.

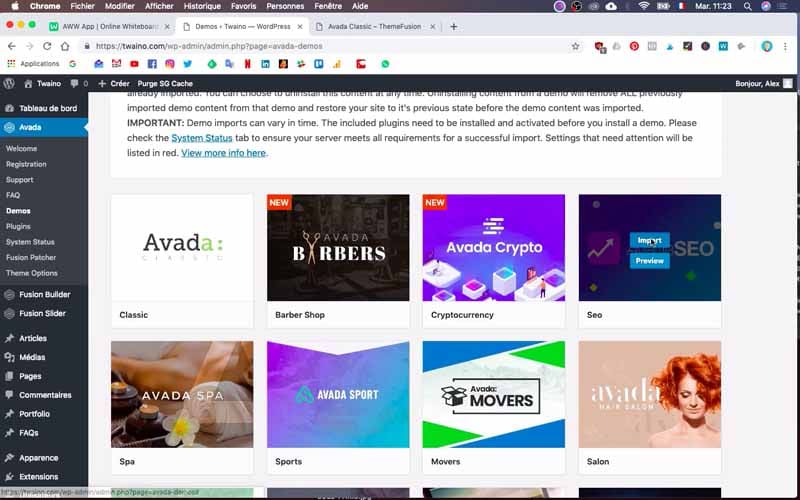
5) Aller sur « preview » ou sur « import »
En mettant votre curseur sur le thème démo en question, vous aurez deux boutons. L’un « Preview » et l’autre « Import ». Si vous avez des doutes et si vous souhaitez vérifier encore une fois qu’il s’agit bien du thème qui vous intéresse, cliquez sur le premier. Vous aurez alors un aperçu du rendu de votre site web.
En optant pour « Import », vous lancez le processus d’importation. Vous verrez alors un menu vous permettant de sélectionner certains composants.

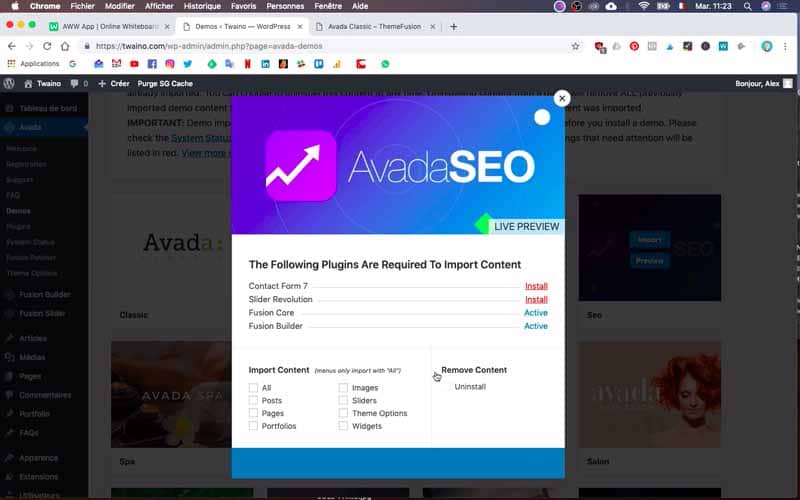
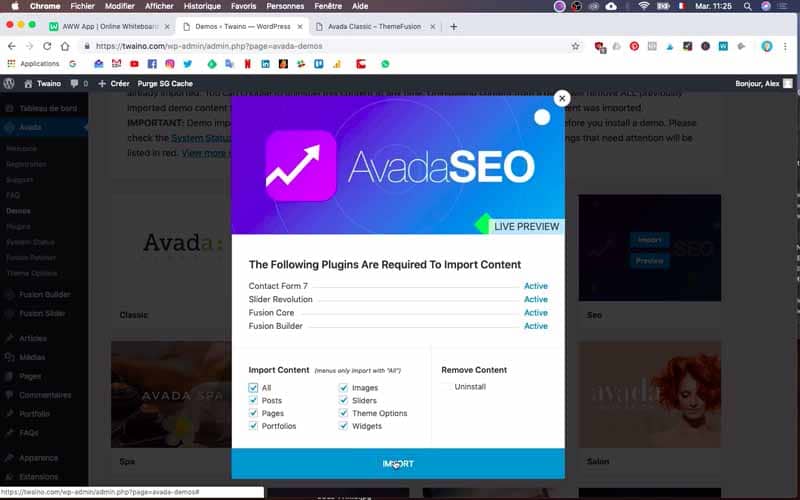
6) Sélectionner les composants à installer avec le démo thème
En cliquant sur « Import », vous aurez un menu ou une boîte de dialogue qui vous permet de choisir de façon optionnelle les composants qui s’installeront avec le thème démo.
Pour ma part, il y a des plugins que je peux décider d’installer ou pas. Il s’agit par exemple de:
- « Contact Form 7 » pour le formulaire de contact
- Slider Revolution
- Fusion Core, et de Fusion Builder.
Ces plugins ont diverses utilités et leur activation ne prendra que quelques secondes.

Cependant, il convient de noter que certains plugins peuvent alourdir le thème et rendre la vitesse de chargement moins rapide. Dans cette condition, il vous sera possible de les désactiver après, et même de les supprimer.
Vous avez également la possibilité d’importer l’ensemble du contenu (ce que je vais faire dans mon cas). Il s’agit des images, des posts, des portfolios, des pages, des sliders, etc. Actuellement, mon site twaino.com est vide. Par conséquent, je vais tout importer sur mon site en cliquant sur « all » afin d’avoir un peu plus de matière sur laquelle, je vais pouvoir travailler.
Si vous avez déjà un site web avec du contenu que vous souhaitez conserver, vous ne devez absolument pas importer l’ensemble du thème démo, sinon vous risquez d’effacer tout votre travail passé. Soyez donc vigilant, afin d’éviter les bêtises.
En important l’ensemble, vous aurez des références de taille pour les images, pour la police, ce qui est une bonne méthode afin de créer votre propre contenu par la suite. Et puis, ne perdez pas de vue que vous aurez la possibilité de pouvoir effacer les éléments inutiles au fur et à mesure.
Pour cela, cliquez tout simplement sur « All ».

7) Cliquez sur Import
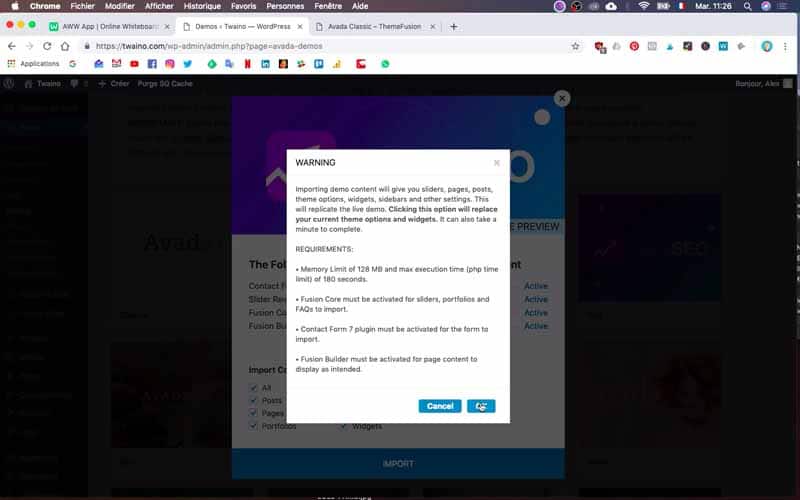
Après avoir sélectionné les composants qui vous conviennent, vous allez cliquer sur « Import » et vous allez arriver sur une page d’avertissement (selon mon cas avec Avada). Prenez soin de lire cette partie qui vous informe généralement sur le remplacement de toutes les informations déjà présentes sur votre site web lors de l’installation du thème démo.
Pour ma part, ce n’est pas grave puisque mon site web est encore vide. Si ce n’est pas votre cas, soyez particulièrement vigilant afin de sélectionner la meilleure option dans votre cas.
8) Cliquez sur « ok » ou « cancel »
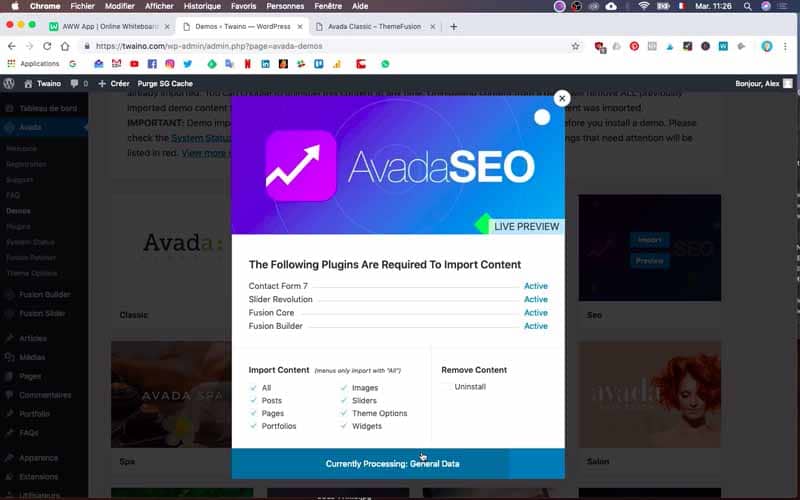
Si vous décidez pour une raison ou pour une autre de ne pas continuer l’installation de votre démo, il vous suffit de cliquer sur « cancel ». Dans le cas contraire, sélectionner « ok » et l’installation se met en marche.

Après quelques secondes / minutes, l’installation sera terminée.

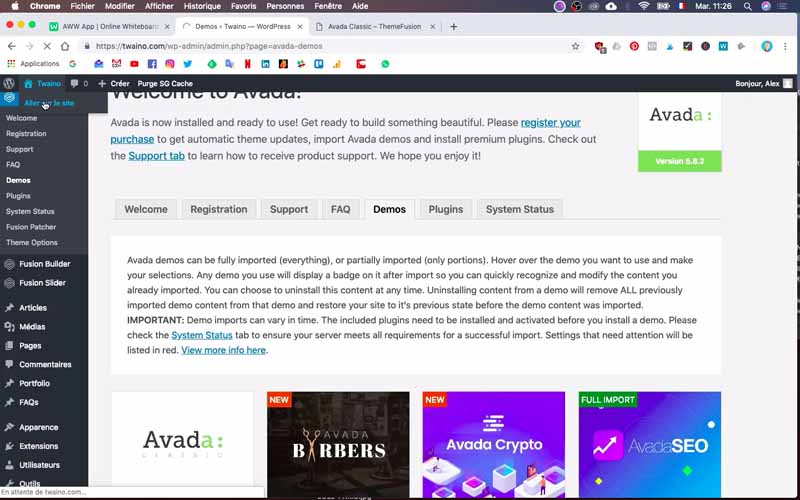
9) Rendez-vous sur la page d’accueil
Au niveau de la barre latérale gauche, vous allez trouver en haut « Aller sur le site ».

Cliquez dessus et vous allez constater que le thème démo a été bien importé, ainsi que le contenu. Ainsi, vous constaterez vous même que votre interface a complètement changé.
Et voilà ! Votre importation est terminée et il ne vous reste plus qu’à personnaliser votre site web.

Conclusion
Importer un thème démo reste l’un des meilleurs moyens d’avoir rapidement un site professionnel bien structuré et jouissant d’un bon design. Et pour augmenter vos chances de tomber sur de bonnes démos, je vous suggère d’opter pour des thèmes populaires tels qu’Avada.
En effet, ces thèmes vous donnent accès à plusieurs typologies de démos, aux design et à la navigation travaillée. A vous donc de faire le choix, mais veillez à ce qu’il se rapproche le plus de ce vers quoi vous désirez tendre.
L’importation du thème démo effectué, il va maintenant être temps de personnaliser votre site, afin de le rendre unique pour votre activité.
A bientôt…
FAQ –
Quel est l’intérêt d’utiliser un répertoire de thèmes pour les sites web ?
Un répertoire de thèmes propose une large gamme de designs et de fonctionnalités pour personnaliser vos sites web. Ils sont souvent accompagnés de support, d’avis et de développements réguliers pour améliorer la performance et l’expérience utilisateur.
Que signifie l’expression « impoter un thème démo » pour les sites ?
Importer un thème démo signifie transférer un modèle préconçu d’un thème spécifique vers votre site web. Ce procédé permet de gagner du temps dans la phase de développement et de disposer d’une base solide pour personnaliser votre site web selon vos besoins.
Existe-t-il des outils pour faciliter la personnalisation des sites web ?
Oui, Elementor et Divi sont des exemples d’outils de glisser-déposer qui simplifient la personnalisation des sites web sans nécessiter de code CSS ou HTML. Ces outils offrent une flexibilité maximale pour adapter votre site web à vos exigences.
Comment savoir si un thème démo est compatible avec la dernière version de WordPress ?
Consultez les notes et les commentaires des auteurs du thème pour connaître sa compatibilité avec la dernière version de WordPress. La plupart des thèmes mentionnent explicitement leur compatibilité dans la description ou dans les détails techniques.
Comment optimiser la performance des sites web ?
Optimisez la performance de votre site web en compressant les images, en minimisant les codes JavaScript et CSS, en activant la mise en cache serveur et navigateur, et en limitant les installations actives de plugin non essentielles. Assurez-vous également que votre hébergeur offre des performances satisfaisantes pour soutenir la croissance de votre site web.