réer un site web, c’est bien ! Mais avoir un site qui véhicule l’identité de la marque avec une expérience utilisateur optimale, c’est encore mieux ! Pour ce faire, je vais vous montrer l’une des étapes les plus importantes : la maquette de votre site web avant sa création. Pour cela, je mets à votre disposition toutes les informations nécessaires notamment avec deux vidéos qui ont pour but de vous montrer comment j’ai pu personnellement faire la maquette de site web avant de le créer pour mon agence SEO Twaino.
Aujourd’hui, je vous montre étape par étape comment j’ai fait pour aboutir sur cette maquette de site en partant d’une feuille blanche.
Une maquette de site web
Je vous présente dans cette vidéo le résultat de la maquette de mon site Twaino pour la page d’accueil:
Dans cette vidéo, je vous montre étape par étape comme j’ai fait pour créer ma maquette de site web, en partant d’une feuille blanche:
Une maquette de site web : c’est quoi ?
La sémantique autour de l’expression “maquette de site web” est assez vaste. Autrement dit, on se retrouve souvent avec plusieurs expressions techniques dès les premières recherches. Il s’agit par exemple de mockup, wireframe, zoning, maquette graphique, ergolayout, interfaçage graphique et bien d’autres. Il est donc difficile de savoir par quoi commencer et quoi faire lorsque vous n’êtes pas du domaine. Pour simplifier les choses, je vais classer ces différents termes dans deux réalités distinctes.
La maquette fonctionnelle pour optimiser vos conversions
Il s’agit du premier rendu qui permet d’avoir un livrable indiquant les blocs de votre site web. L’idée est de déterminer de manière précise l’organisation de votre futur site web notamment en termes d’ergonomie pour l’expérience des utilisateurs. Cette maquette se fait en deux différentes parties :
1- Les zonings : il s’agit des schémas répertoriant les zones du site pour une structuration optimale de l’information dans le site ;
2- Les wireframes : il s’agit des détails des zonings avec l’intégration du contenu dans les blocs.
Vous l’avez déjà peut-être compris, cette représentation pose les bases de la conversion de votre site internet. Il s’agit donc d’un travail ergonomique que vous pouvez réaliser vous même, si vous vous y connaissez ou que vous pouvez confier à une agence ou à un UX designer.
La maquette graphique pour travailler votre image de marque
Elle s’effectue sur la base de la maquette précédente et n’est rien d’autre que son prolongement graphique. Elle comprend donc tous les éléments graphiques de l’identité visuel de votre entreprise. L’idée est d’avoir un rendu graphique final de votre site web. Elle peut être réalisée directement ou se faire parfois en deux étapes :
1-La planche d’inspiration : elle épingle les différentes idées et exemples graphiques ;
2-La planche de style : elle comprend la palette des couleurs ainsi que les différentes typographies et constitue donc une prémices à la charte graphique.
L’objectif de ce type de représentation est de valider les effets attendus et l’aspect graphique final de votre site internet. Toutefois, notez que quelques problèmes peuvent survenir lors de l’intégration de votre site web à partir de la maquette graphique, ce qui ne permet pas parfois d’avoir le rendu exact pour le site final. Mais un spécialiste du domaine pourra vous aider à trouver une solution si vous ne vous en sortez pas.
Pourquoi est-il important de faire une maquette de votre site avant de le créer ?
Bien réfléchir avant d’agir !
Faire une maquette de votre site lors de la refonte ou de la création de ce dernier est une étape primordiale qu’il ne faut absolument pas manquer. Dans un premier temps et comme je l’ai déjà énoncé, cette étape vous permet d’optimiser l’ergonomie et les conversions de votre site web. C’est pourquoi, prendre le temps de bien réfléchir aux parcours utilisateur à l’avance, présente un grand impact sur vos ventes ou vos performances.
D’un autre côté, faire la mauqette de votre site internet est bénéfique en termes de coûts et de temps. En effet, la complexité des changements visuels et techniques sur un site web peut être grande et il faut parfois dépenser de fortes sommes avec souvent des pertes de temps considérables.
Savoir perdre un peu de temps pour en gagner beaucoup par la suite
Pour la création d’un site web, la réalisation des zonings, des wireframes et des maquettes graphiques sont des étapes très simple à supprimer. Cependant, je vous recommande de les respecter puisque son impact sur l’expérience utilisateur et donc vos résultats est considérable.
Par conséquent, dans le cas où vous devez faire appel à une agence pour la maquette de votre site, vous devez imposer dans votre cahier de charge à minima : les maquettes graphiques, le wireframe et le zoning. Insérez-les aussi dans votre planning prévisionnel puisque cette étape peut prendre quelques semaines.
Dans le cas où vous décidez de créer vous-même votre site web, il est souvent difficile de réaliser cette étape, et ce, pour des raisons de compétences et/ou de budget. En effet, externaliser ce travail peut parfois dépasser le budget et pour des raisons de planning, les tâches non essentielles sont souvent rognées. Je vous suggère néanmoins de vous imposer cette rigueur pour que votre site web soit optimisé dès son lancement.
Les outils et les méthodes à utiliser pour faire une maquette
Pour faire la maquette de votre site web, vous avez à votre disposition un grand nombre d’outils et de méthodes. Ceci part des plus simples pour les débutants aux plus compliqués pour les professionnels. Je vous énumère donc quelques outils économiques et faciles d’utilisation ainsi que des outils professionnels.
Les outils économiques
Pour un outil de maquettage graphique, vous allez certainement être amené à effectuer des dépenses. Mais dans le cas où votre budget est limité, il est possible de faire recours à certaines solutions gratuites. Evidemment, vous serez assez limité dans votre travail et vous n’aurez pas le même rendu final.
La simple feuille de papier
On est certes à l’air du numérique, mais l’utilisation des feuilles de papier reste l’un des moyens les plus simples de mettre de l’ordre dans vos idées. Il est vrai que vous ne pourrez pas réaliser les maquettes graphiques, mais vous pouvez facilement travailler sur les zonings et les wireframes.
PowerPoint : un logiciel simple à utiliser
La suite office de Microsoft a évolué considérablement avec le temps. Ce qui fait que PowerPoint peut être utilisé du fait de sa souplesse et de sa simplicité. Cette alternative vous permet de réaliser aussi bien vos zonings, vos wireframes et vos maquettes graphiques si vous maitrisez l’outil correctement.
Google Sliders : Gratuit et facile à prendre en main
Le géant américain ne cesse de surprendre avec des outils très intéressants. C’est le cas de Google Sliders qui est un peu comme le PowerPoint de Microsoft. Vous avez quasiment les mêmes options et tout le travail se fait en ligne avec la possibilité d’y accéder à tout moment dès que vous avez un compte Gmail. Cette option est intéressante si vous êtes plusieurs à travailler sur les zonings, les wireframes ou la maquette graphique de votre site web. Il s’agit de ma méthode préféré, si :
- Vous recherchez une solution gratuite
- Vous souhaitez prendre en main l’outil facilement
Canva
Et oui ! Il revient toujours lorsqu’on évoque les éléments liés au graphisme. Cette solution SaaS pour designer gagne de plus en plus de terrain sur le marché puisque les fonctionnalités qu’elle présente de nos jours sont très intéressantes. Ce qui permet de réaliser aussi bien des zonings et des wireframes de qualité que des maquettes graphiques grâce aux différents modèles proposés. Faites donc un tour sur cette alternative en ligne pour vous inspirer des modèles existants.
Les outils professionnels de zoning, wireframe et de maquettage
De nombreux outils dédiés sont disponibles dans le cas où vous souhaitez avoir un travail « professionnel » au niveau de la création de vos zonings et de vos wireframes. Je vous suggère néanmoins de choisir l’outil adéquat en fonction de vos réels besoins, puisque tous ne se valent pas.
Sketch
Cet outil est l’un des piliers du secteur et permet donc de réaliser des zonings et des wireframes avec une très grande simplicité.
Adobe XD
Adobe a lancé sa propre plateforme qui commence déjà à prendre de la place sur le marché. Le plus intéressant reste l’intégration native avec Photoshop, ce qui fait définitivement de lui un futur leader du marché.
Cacoo
Pour réaliser des maquettes graphiques, ce logiciel SaaS est très pertinent comme choix. En plus de ne pas être limité, vous aurez un rendu très propre. Toutefois, je vous recommande de le tester grâce à sa version gratuite avant de vous lancer.
En dehors de ces quatre outils, d’autres solutions s’offrent à vous comme :
- MockFlow ;
- Pencil ;
- Moqups ;
- PowerMockup ;
- Wirefy ;
- Justinid ;
- Axure RP ;
- Balsamiq ;l
- Pidoco ;
- WireframeCC ;
- iPlotz.
Pour pouvoir facilement vous décidez, vous pouvez vous rendre sur des sites web de comparatif comme SocialCompare.
Illustrator : Un outil puissant mais difficile à maîtriser (mon choix)
Pour réaliser vos zonings et vos wireframes, il existe un nombre considérable d’outils. En revanche, il y a peu d’outils performants pour réussir la maquette graphique. Parmi ceux-ci, on retrouve le logiciel de la suite Adobe : Illustrator. En effet, Adobe a été et reste omniprésent dans ce secteur, mais l’utilisation de ses outils nécessite un minimum de connaissance.
Par conséquent, son outil Illustrator est complet et reste mon meilleur choix pour la création aussi bien des zonings et des wireframes que des maquettes graphiques. D’un autre côté, son importance se trouve au niveau de la phase découpage des maquettes pour l’intégration web. En dehors de Illustrator, vous pouvez aussi utiliser Photoshop qui est d’ailleurs le plus connu et le plus utilisé sur le marché.
Illustrator est l’outil que je vais personnellement utilisé pour la maquette de mon site web Twaino.com. En effet, dans la mesure où je vais par la suite créer mon contenu visuel sur cet outil, je trouve plus simple de tout faire depuis illustrator. De plus, même si je suis très loin d’être un expert avec Illustrator, j’ai les connaissances et une maîtrise suffisantes de l’outil pour être à l’aise avec et donc obtenir des résultats rapidement et efficacement.
La maquette d’un site web : les étapes à suivre pour la réaliser
Dans l’objectif de vous aider à comprendre les étapes à suivre pour effectuer la maquette de votre site web, j’ai eu l’occasion de vous proposer une vidéo dans laquelle, je présente les étapes de création pour mon Agence SEO, Twaino.com. Pour moi, l’objectif de cet enregistrement a été de vous montrer comment en partant d’une feuille blanche, j’ai été capable de créer mon site. Ainsi, si vous êtes dans la même situation, vous pourrez (en tout cas je l’espère) vous inspirer de cette vidéo afin de créer vous même votre plaquette de site web. A vous donc de suivre les étapes que je présente ici et dans mes vidéos afin de les adapter à votre projet. Mais gardez à l’esprit que toutes les étapes sont importantes pour que l’expérience utilisateur sur votre site web soit optimiser.
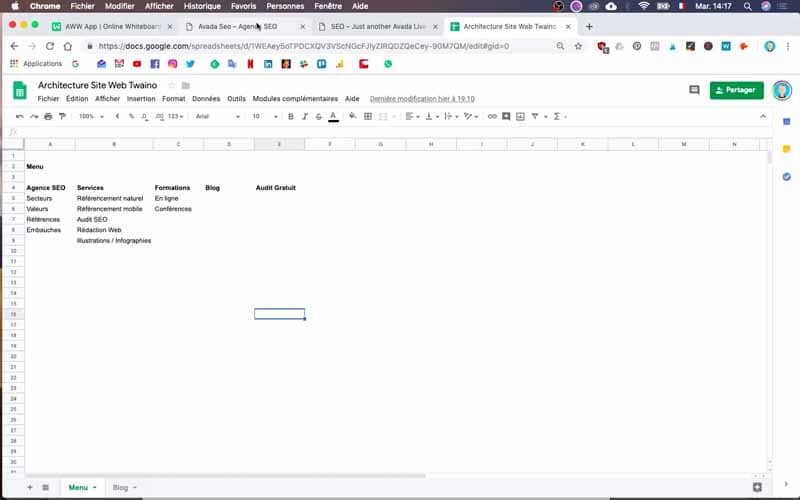
La structure du contenu de votre site web
Agencement du contenu
A ce niveau, il s’agit de réfléchir à l’architecture de votre site web en définissant les différentes pages et leur positionnement. Allez encore plus loin en définissant la structure de chaque page. Pour bien réussir ce cap, n’hésitez pas à vous inspirer des sites web concurrent dans votre secteur, afin de voir leurs structures qui comprennent généralement la :
- Page d’accueil ;
- Page de contenu ;
- Page article de blog ;
- Page catégorie ;
- Page produit (en e-commerce) ;
- Page contact ;
- Page recrutement.
En réalité, il s’agit d’une architecture SEO, donc dans l’idéal, je vous recommande de travailler directement avec votre agence SEO partenaire dès la conception même de votre maquette. En effet, l’architecture de votre site est un élément majeur, et va jouer énormément d’un point de vue SEO, donc il ne faut pas prendre ce point à la légère.
Réflexion autour de la navigation / Parcours utilisateur
Le travail ergonomique peut maintenant commencer après avoir défini les modèles de pages. Je vous suggère ici de travailler par pilier afin d’être efficace. Autrement dit, il est inutile de réaliser les wireframes pour toutes les pages, mais concentrez-vous sur vos pages principales.
Après la réalisation de celles-ci, échanger sur leurs optimisations avec votre équipe si vous en avez ou d’autres personnes. Des éléments clés de la structure de vos pages seront connus grâce à ces échanges et vous allez pouvoir reconduire certains blocs graphiques sur toutes les différentes pages de votre site web. Passez ensuite aux wireframes des pages secondaires.
Une fois que vous avez validé la plupart des éléments graphiques de votre site web, il ne vous reste qu’à décliner votre travail sur les pages secondaires. Je vous recommande fortement de veiller à la cohérence entre les différents éléments graphiques et vos pages. De plus, vous n’avez pas besoin de réaliser un travail trop détaillé à cette étape puisqu’il ne s’agit que des wireframes et non des maquettes graphiques.
Les éléments Graphiques à définir
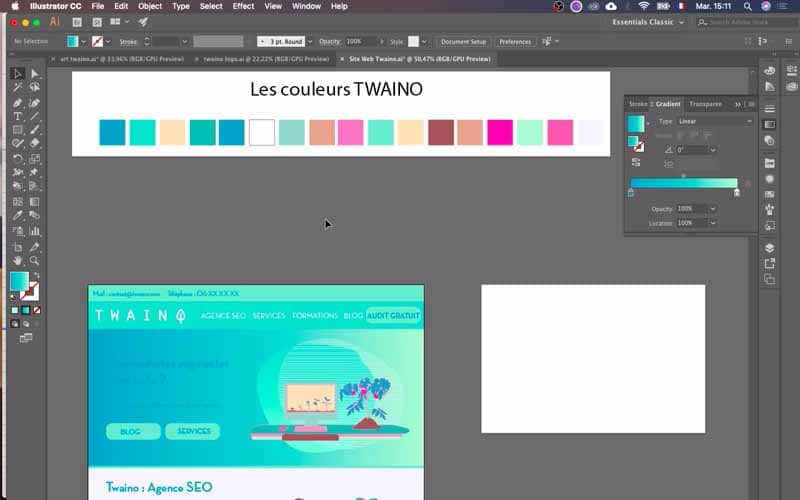
La définition des couleurs
Une étude Kissmetrics indique que la couleur affecte l’achat d’un produit pour 85% de la population, Ce qui montre que cet aspect ne doit pas être pris à la légère. En effet, bien qu’elles soient subjectives, les couleurs affectent nos émotions et impactent donc sur nos prises de décisions. Je vous suggère donc de connaître leur signification avant d’en faire le choix.
J’ai eu l’occasion de vous présenter mon choix des couleurs dans mon article : Comment choisir vos couleurs de marque. Et quand on regarde les grandes marques telles Coca Cola, Apple, Facebook… on se rend bien compte de l’importance de bien choisir sa couleur puisqu’elle vous représente.
Vous pouvez lire de la documentation sur le sujet, mais je vous donner les mots qui définissent le plus chaque couleur.
- Blanc : pureté, jeunesse, encourageant, bonheur ;
- Noir : formalité, secret, luxueux, glamour ;
- Vert : nature, croissance, rafraîchissant, équilibre ;
- Rose : protection, amical, léger, chaleur ;
- Gris : Impartial, maturité, sophistiquée, compromis ;
- Jaune : chaleur, optimisme, humour, bonne humeur ;
- Marron : terre à terre, bien pensé, confiance, sérieux ;
- Violet : royal, spiritualité, autorité, sagesse ;
- Orange : revigorant, créativité, énergie, plaisir ;
- Rouge : passion, vigueur, vitesse, colère ;
- Bleu : connaissance, sécurité, confiance, tranquillité.
La première étape pour définir les couleurs, c’est de déterminer un nombre de couleurs à utiliser sur votre site web. L’idée est d’attribuer à chaque couleur une fonction donnée afin d’avoir un cadre logique et une cohérence chez le visiteur. A ce niveau, je vous recommande d’avoir entre 4 et 5 différents tons de couleur afin de ne pas faire fuir vos visiteurs avec trop de couleurs ou très peu de couleurs. Pensez donc à tout et prenez en compte les couleurs de vos :
- Fonds ;
- Textes ;
- Liens et CTA ou appel à l’action ;
- Touches finales.
Ensuite, je recommande, pour construire la palette de couleur de votre site web, de :
- Choisir une dominante foncée (Élégance, luxe, sophistication) ou claire (Simplicité, pureté, jeunesse) ;
- Reprendre les couleurs de votre logo pour créer une certaine harmonie ;
- Opter pour assez de contraste entre les couleurs de fond et de texte pour être facilement lisible par vos visiteurs ;
- Jouer sur les nuances et l’équilibre entre les couleurs vives et neutres.
Le choix de la typographie : Tailles / Polices et des fronts
Choisir une police de caractères pour son site web n’est pas aisé et trouver la bonne combinaison l’est encore moins. Or, cette étape aussi n’est pas à prendre à la légère puisque vos polices expriment l’identité et les valeurs de votre entreprise. De plus, après les images, c’est l’élément auquel les visiteurs auront affaire.
Pour effectuer ce choix, je vous recommande dans un premier temps d’utiliser au maxi trois polices différentes. De plus, utilisez Google Fonts pour les dénicher, et ce, pour les raisons suivantes :
- Avoir un site web bien construit : les polices proposées sont idéales pour construire un site et avec le nombre qu’il y a, vous allez inévitablement trouver votre idéal ;
- Intégration rapide sur un site : il suffit d’utiliser une ligne de code pour effectuer l’intégration ou d’utiliser un thème qui intègre directement toutes les polices de Google par défaut ;
- Possibilité de télécharger les polices : utile pour la construction de vos éléments graphiques, ou commerciaux par la suite sur d’autres outils. On peut ainsi obtenir ces polices sur la suite Adobe / Google / Microsoft… ;
- Polices Open Source : elles ont gratuites et libres, vous pouvez donc les partager si vous le souhaitez ou les utiliser pour vos projets commerciaux.
Pour choisir vos polices de caractères, je vous suggère de considérer les critères suivants :
- La lisibilité : il s’agit du plus important et il faut que vos textes le soient peu importe la résolution d’affichage ou le type d’écran utilisé ;
- La flexibilité et la diversité : utile pour la hiérarchisation des pages de votre site web avec les différents styles light, regular, bold…
- L’efficacité : les caractères spéciaux ou le glyphset de votre police doivent être complète puisque certaines polices gratuites n’en ont pas assez.
- La compatibilité : quel que soit le navigateur ou le système d’exploitation, il faut que votre police puisse être ouverte et puisse maintenir sa qualité.
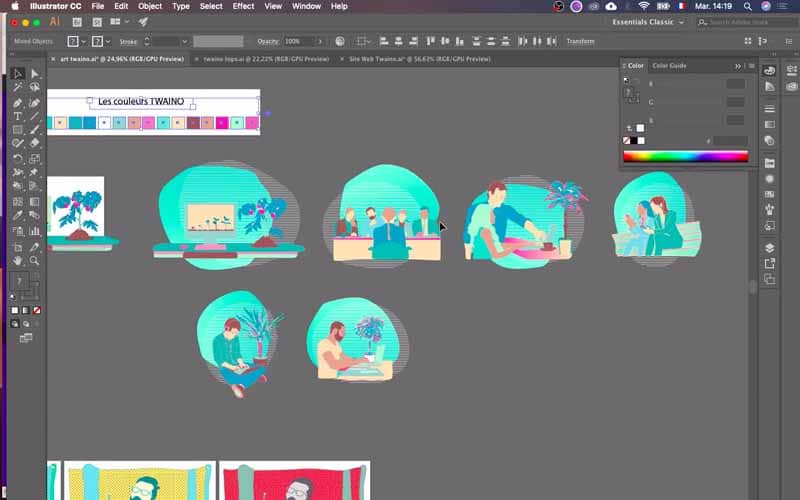
La création des visuels à intégrer
Définition du style des images
Une image vaut 1000 mots et leur importance dans notre quotidien n’est plus à démontrer. En effet, elles sont au cœur de la création de contenu et permettent d’illustrer vos propos et surtout : d’attirer l’attention des internautes sur votre site web. Il est donc quasiment impossible d’avoir un site professionnel sans images et vous ne devez pas prendre aussi cette étape à la légère.

Si vous n’avez pas d’idée sur la manière de créer un univers bien à vous pour votre marque, je vous conseille de vous rendre sur l’article : Communication d’entreprise : Astuces & Idées
Pour donner vie à vos écrits et convaincre vos visiteurs, vous avez le choix entre plusieurs styles d’image :
- Illustratives ;
- Explicatives ;
- Indicatives ;
- Amusantes.
Pour les choisir, je vous conseille :
- D’utiliser des images de haute qualité ;
- D’optimiser la taille et la résolution de vos images pour les rendre plus légères pour une navigation rapide ;
- De préférer les larges images qui se recadrent facilement selon le type de support électronique ;
- De bien choisir les photos de vos produits ;
- De mettre en avant l’humain dans vos images pour rassurer les internautes ;
- De mettre en avant votre entreprise ;
- De placer vos images à côté de textes pertinents ;
- D’optimiser le nom de vos fichiers images et de remplir les descriptions pour améliorer votre référencement ;
- De ne jamais prendre des images sur internet sans autorisation.
Il en va de même pour les vidéos que vous voulez utiliser pour illustrer vos contenus. Pour trouver ces images, vous avez plusieurs solutions. Dans le cas où vous avez un budget conséquent, vous pouvez faire appel à un photographe professionnel ou à un graphiste pour avoir des images ou des vidéos originales. Dans le cas contraire, vous pouvez jouir de certaines plateformes où vous pourrez avoir des images gratuites de hautes qualités et libres de droit telles que :
- Stocksnap.io ;
- Finda.photo ;
- Gratisography ;
- Pixabay ;
- Picjumbo ;
- Giphy.
Cohérences graphiques
Après avoir sélectionné tous les éléments graphiques et les visuels de votre site web, vous devez examiner la cohérence de tout le mélange. Cette étape permet de valider certains éléments et de procéder à des remplacements lorsque vous le jugez nécessaire.
Pour cela, ne laissez rien de côté et vérifiez la cohérence de chaque élément avec le reste. Assurez-vous d’avoir bien fait le zoning et le wireframe pour une expérience optimale d’utilisateur. Assurez-vous aussi que les couleurs, les polices, les images et les images choisies sont en harmonie et expriment bien l’identité et les valeurs de votre entreprise.
Une fois cette étape terminée, vous pouvez passer à la création proprement dite de votre site web.
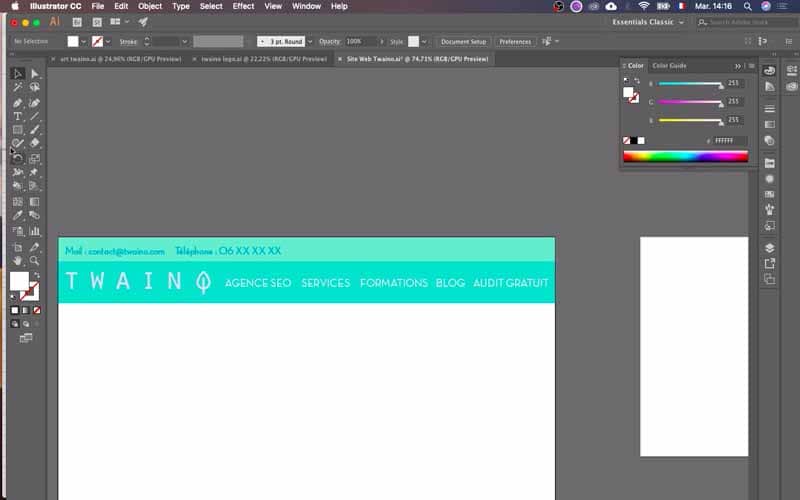
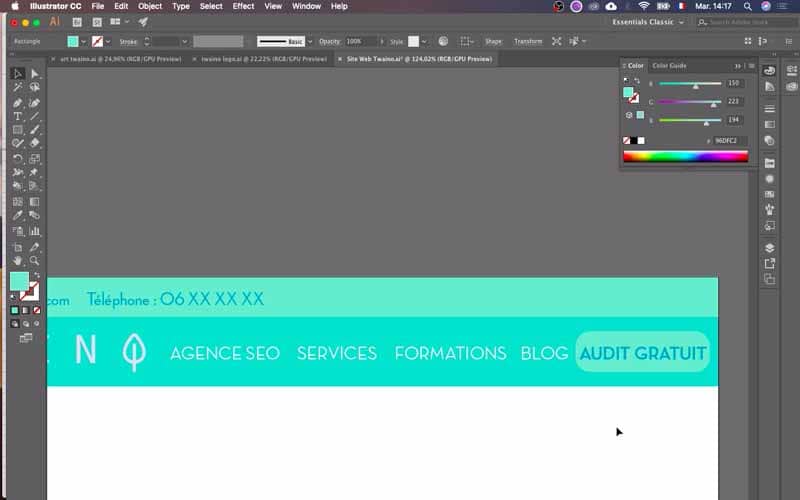
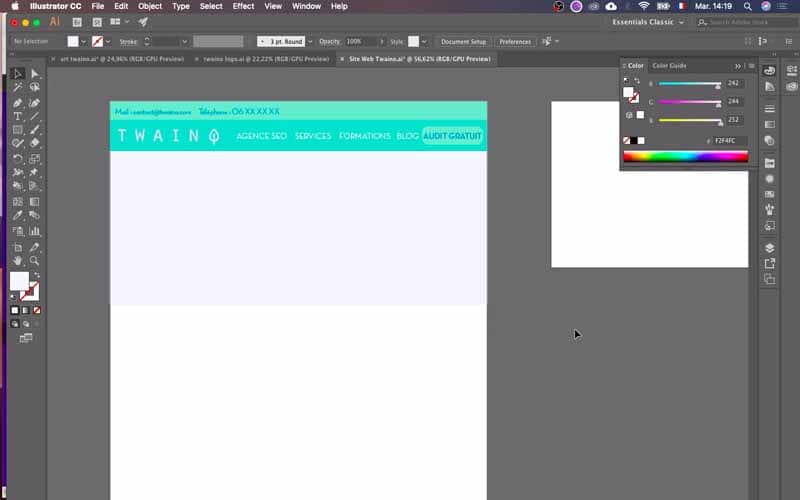
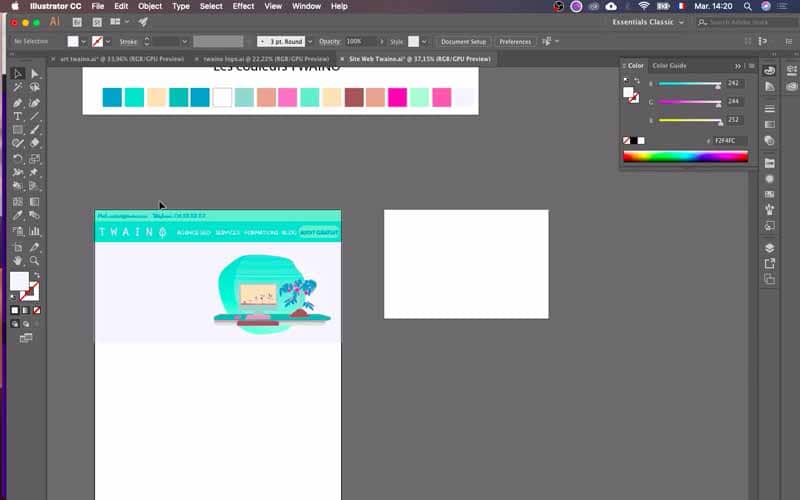
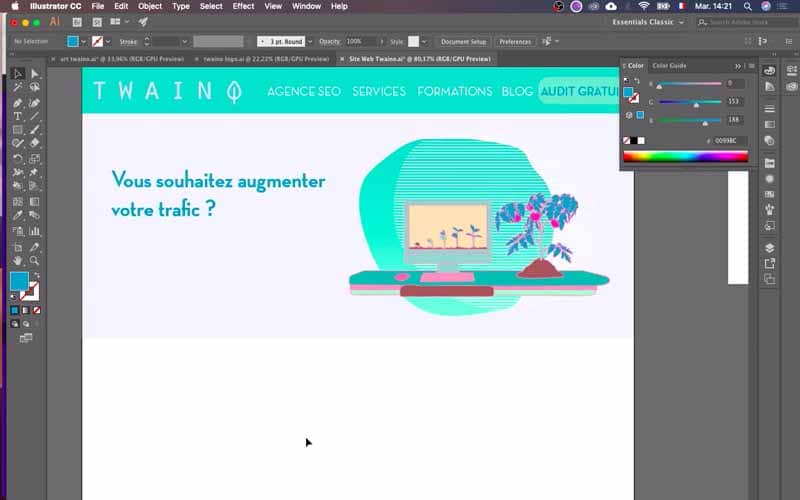
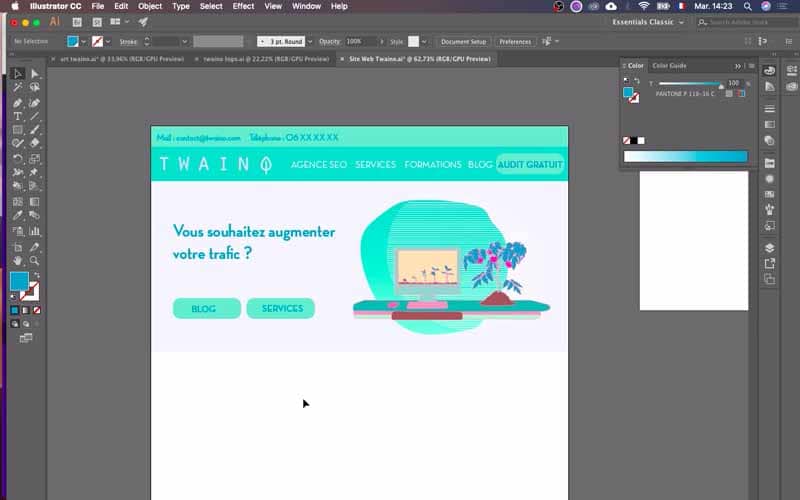
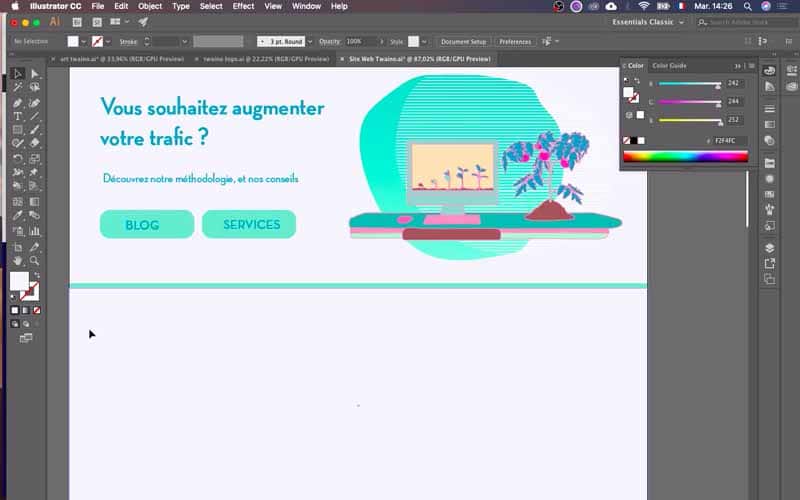
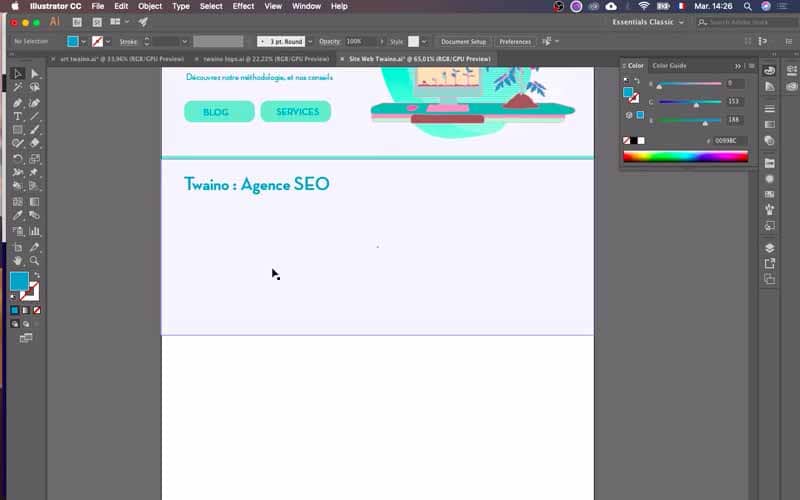
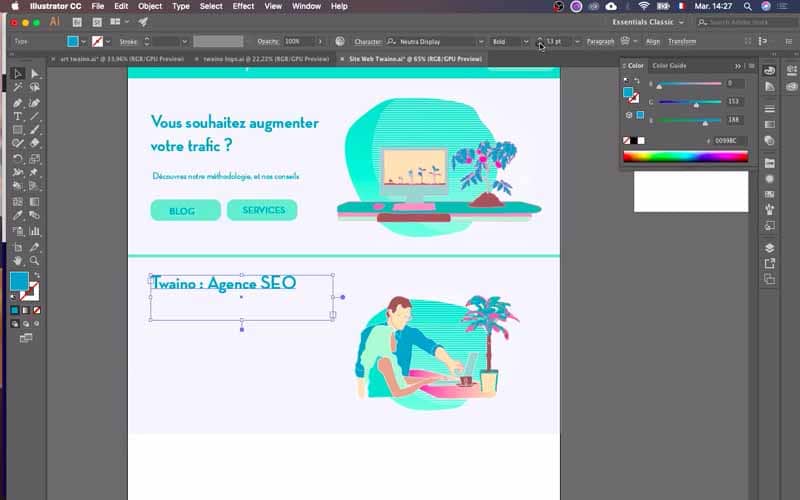
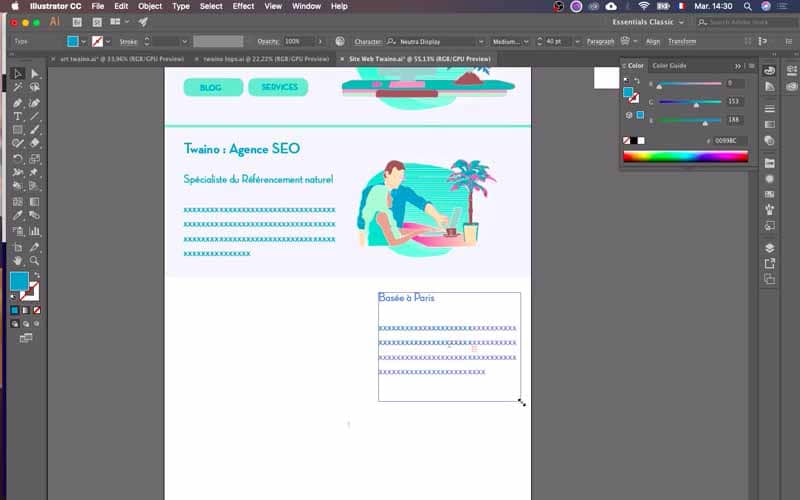
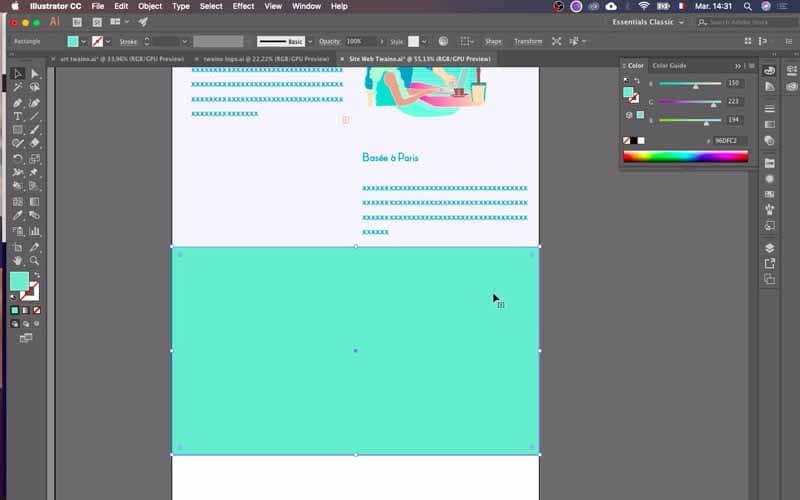
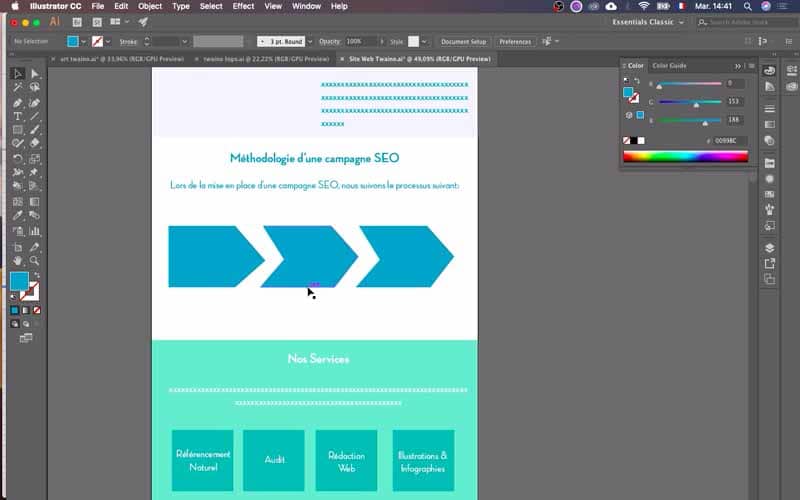
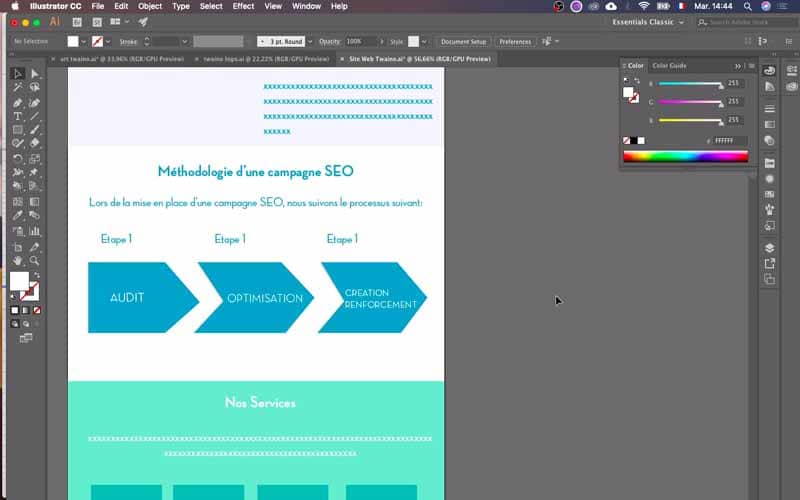
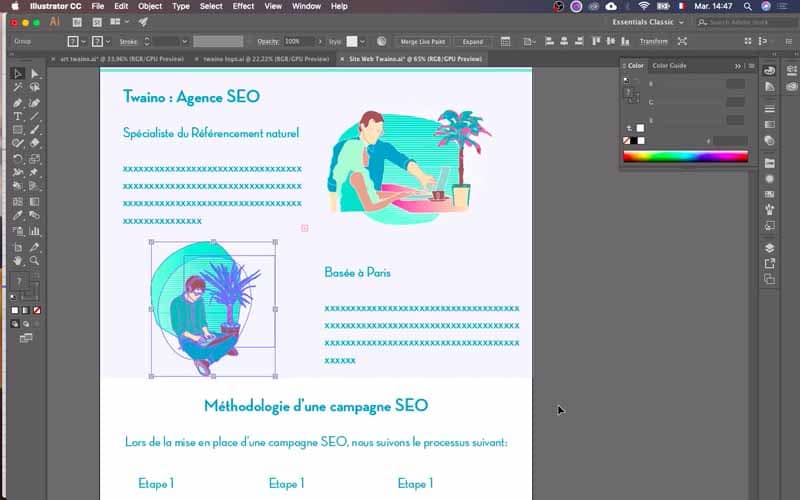
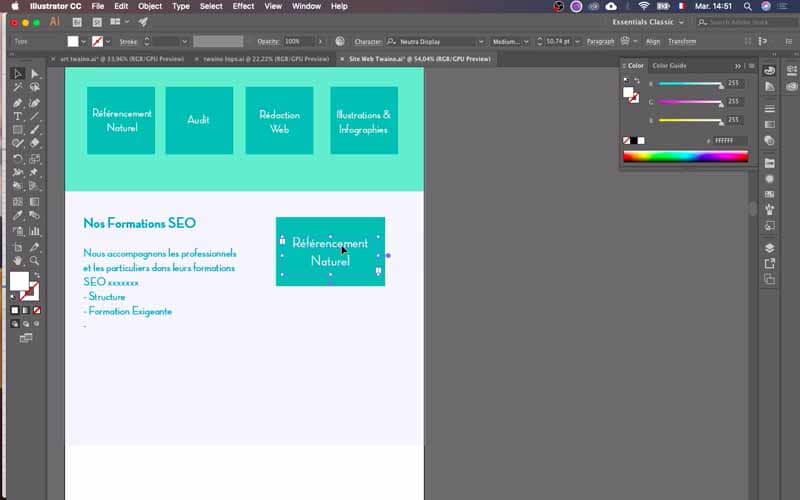
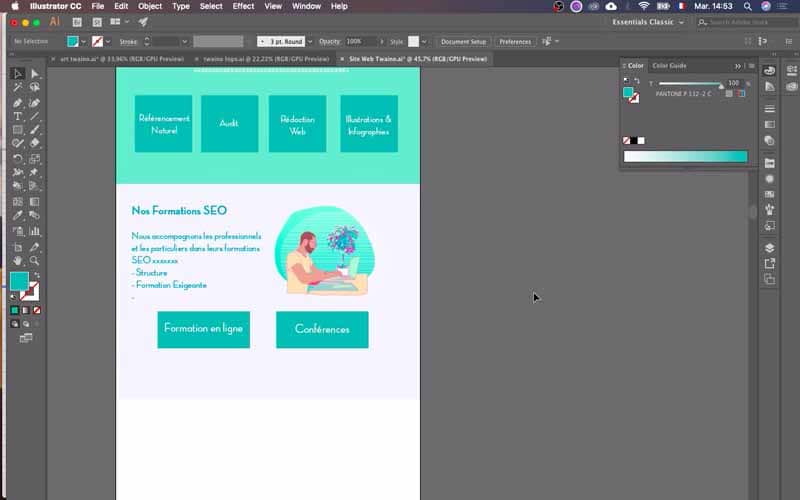
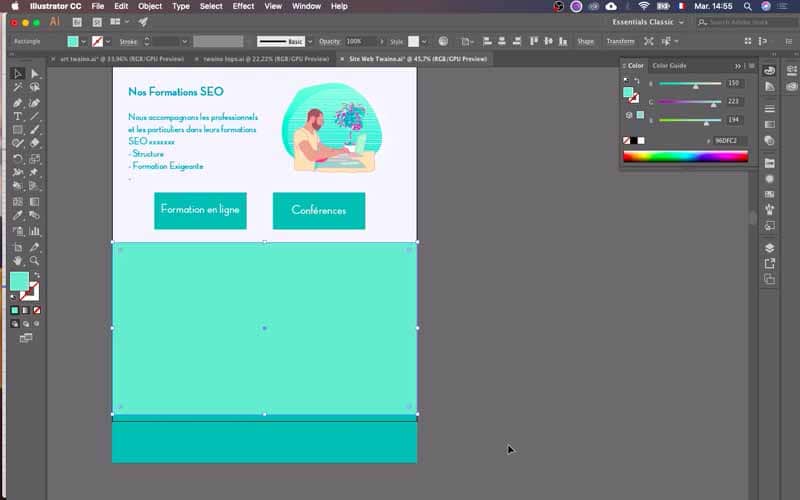
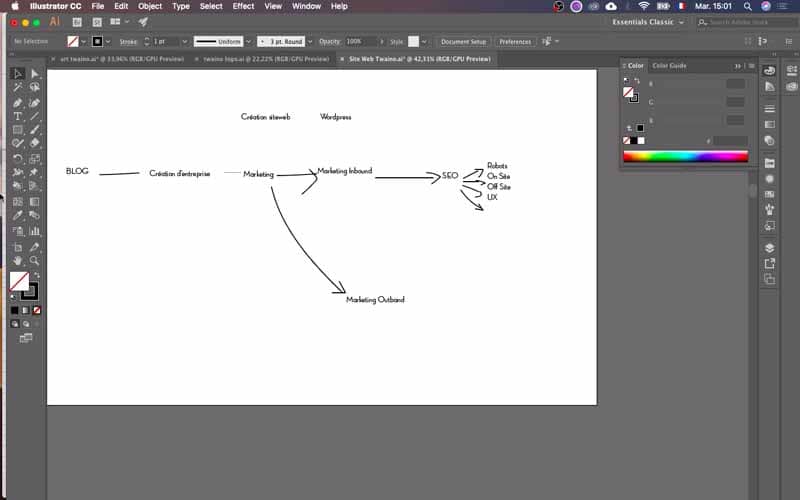
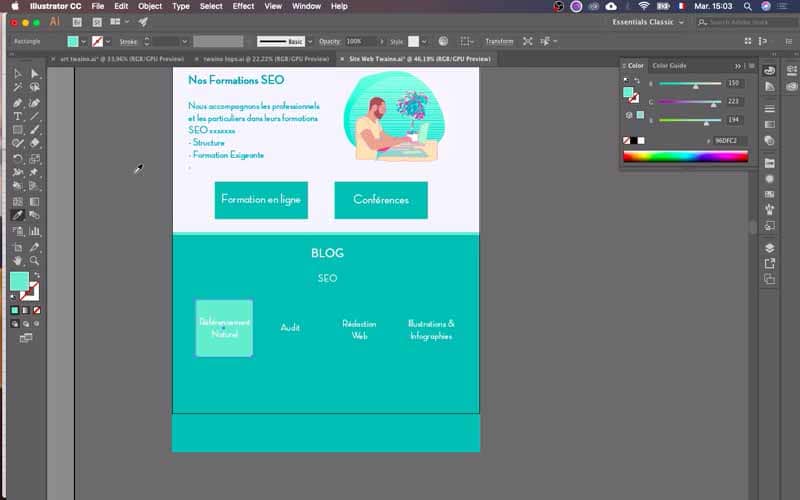
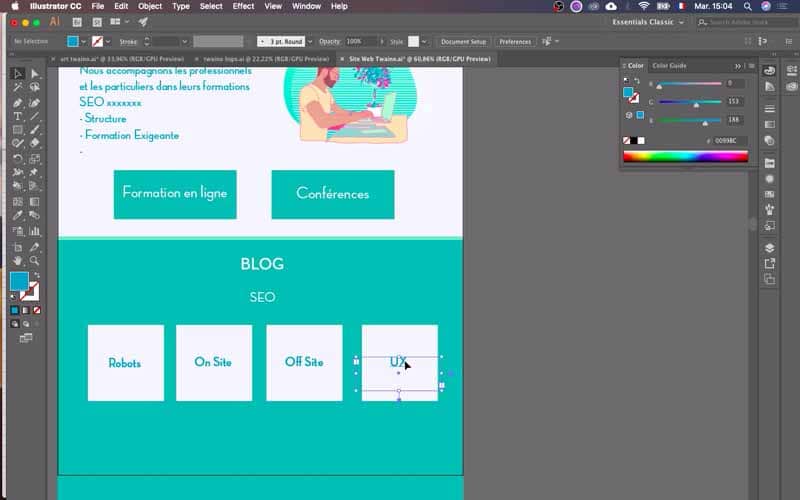
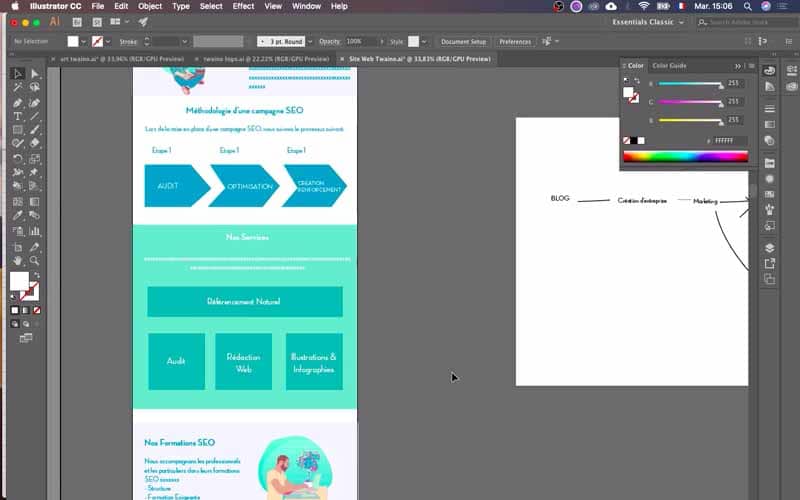
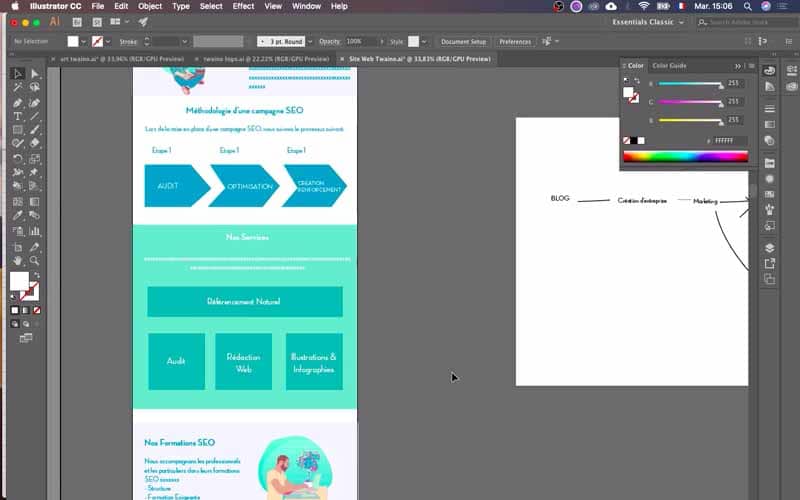
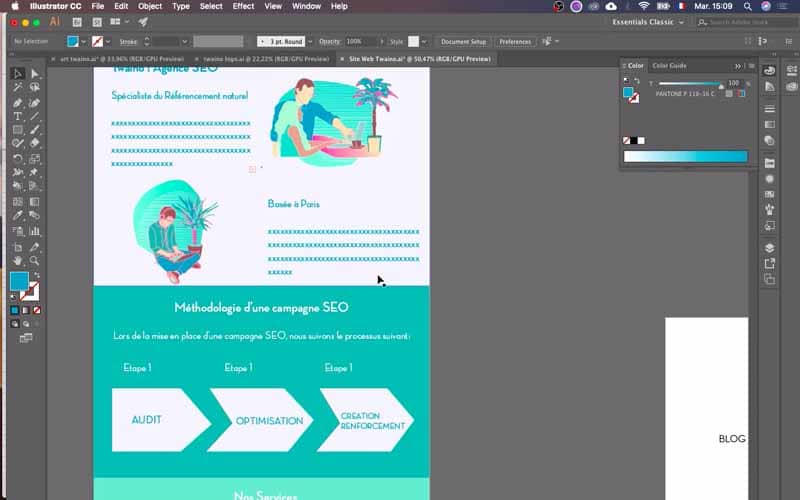
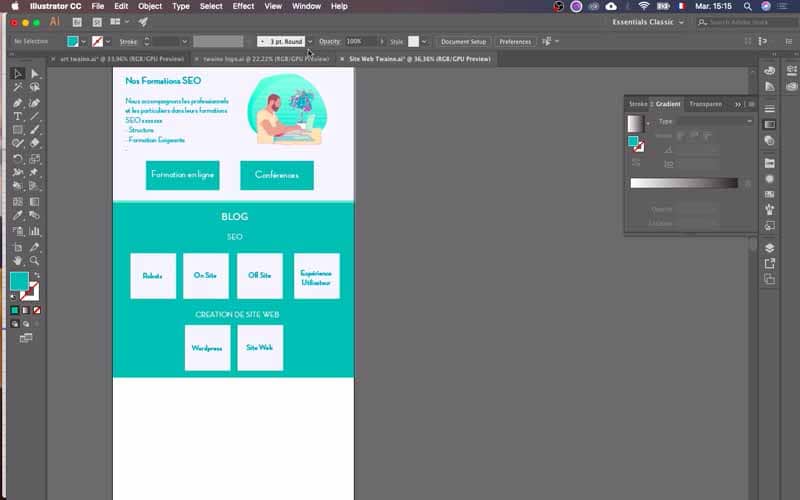
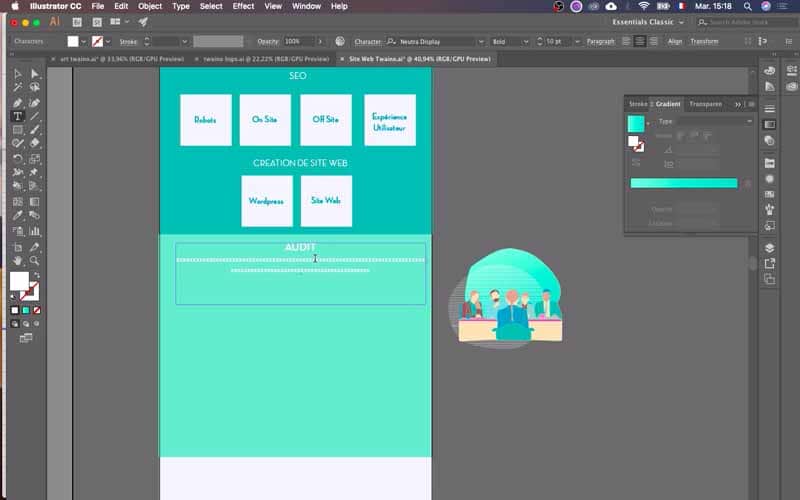
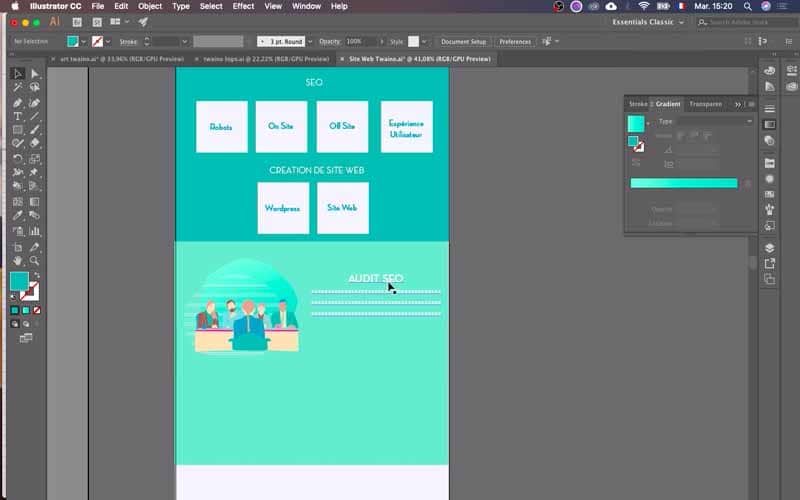
Création de la maquette Twaino.com | Étape par étape
Dans la série d’images qui va suivre, j’ai essayé de vous montrer le plus en détails possible les différentes étapes pour créer une maquette. Dans ce cas, j’ai pris la création de ma propre maquette au moment où j’ai décidé de lancer le site web de mon Agence SEO | Twaino.













































Conclusion
Faire une maquette de son site web, n’est pas une étape à négliger et pour être honnête, l’efficacité de ce travail peut exiger le recours à des professionnels à certaines étapes. Mais dans le cas où vous arriver à effectuer toutes les actions dans les règles de l’art, vous aurez de très bons résultats aussi bien au niveau graphique que commercial. Prenez donc le temps de réaliser correctement la maquette de votre site internet, car même si vous pensez perdre du temps, vous allez en gagner énormément par la suite. En le faisant, vous allez offrir une expérience utilisateur optimale et vous allez éviter des modifications de site web en cours de route qui sont voraces en budget et en temps.
A bientôt.





Bonjour,
Article très intéressant et bien expliqué ! Comment faites vous une fois la maquette réalisée sur Illustrator pour l’implanter ensuite dans wordpress ?
Merci par avance pour votre retour !
Bonjour Elisa,
Je confirme que j’utilise Illustrator comme une base pour faire ma maquette.
Puis, je me lance directement sur WordPress pour construire les pages, à l’aide d’un « page builder ».
Dans la vidéo suivante, je vous montre comment je procède à l’aide du thème AVADA.
https://youtu.be/uhsoVB0uRPA
A bientôt,
Alexandre
Hello Alexandre
L’article est vraiment complet, mais je n’ai pas trouvé la réponse à ma question.
Je suis entrain de faire le mockup d’un site web ( en version destock et mobile ) dois-je mettre du vrai texte à cette étape?
Merci d’avance
Bonjour CitronJ,
Merci pour ton message, et tes compliments.
Non, ce n’est pas obligatoire de mettre le texte « final » lors de la création de la maquette. D’ailleurs, si tu tapes la requête « Lorem ipsum » dans Google, tu vas tomber sur des sites qui vont te générer du contenu textuel aléatoire, qui aura pour seul objectif de faire du « remplissage ».
Bonne journée,