Envie de proposer aux futurs visiteurs de votre site web, un menu de navigation impeccable ? Félicitations !
Vous êtes au bon endroit puisque je vais me charger de vous offrir toutes les astuces, outils et démarches à suivre pour obtenir le résultat adéquat selon vos besoins.
En effet, le menu d’un site web est un élément très important pour les visiteurs, et participe à une bonne expérience utilisateur.
Et pour cause, le menu permet d’avoir une vue globale ainsi que l’ensemble des rubriques du site web. Il s’agit donc d’un élément qui permet aux internautes de déterminer s’ils vont poursuivre ou pas leur visite.
Vous vous devez donc de proposer un menu irréprochable. Pour que vous puissiez le faire, j’ajoute à cet article une vidéo qui vous montre visuellement les étapes décrites ici.
Créer un menu dans WordPress
Je vous montre dans cette vidéo comment faire pour créer un menu dans WordPress en utilisant le thème Avada:
Le menu : Outil indispensable à la navigation
Le menu d’un site web ou la barre de navigation est l’élément qui permet de parcourir aisément les pages d’un site web et même si ce dernier est très dense.
Si vous jetez un coup d’œil en haut de cet article, vous verrez avec les rubriques suivantes :
- TWAINO : Cette page vous dirige redirige automatiquement vers la page d’accueil ;
- AGENCE SEO : Présentation de mon Agence SEO Twaino ;
- SERVICES : Cette page présente mes différents services ;
- FORMATIONS : Dans cette section, j’indique aux visiteurs les formations que je propose ;
- BLOG : Cette page comprend tous mes articles et vidéos ;
- AUDIT GRATUIT : Vous conduit vers un formulaire.
Le menu : Outil indispensable à la navigation
Le menu d’un site web ou la barre de navigation est l’élément qui permet de parcourir aisément les pages d’un site web et même si ce dernier est très dense.
Si vous jetez un coup d’œil en haut de cet article, vous verrez avec les rubriques suivantes :
- TWAINO : Cette page vous dirige redirige automatiquement vers la page d’accueil ;
- AGENCE SEO : Présentation de mon Agence SEO Twaino ;
- SERVICES : Cette page présente mes différents services ;
- FORMATIONS : Dans cette section, j’indique aux visiteurs les formations que je propose ;
- BLOG : Cette page comprend tous mes articles et vidéos ;
- AUDIT GRATUIT : Vous conduit vers un formulaire.
Comme vous le constatez, il suffit d’un simple clic sur l’une de ces rubriques pour se trouver automatiquement sur sa page, il s’agit donc d’une navigation simple et efficace, que les visiteurs apprécieront. Il s’agit exactement du rôle principal du menu ou de la barre de navigation d’un site web.
Quels sont les meilleurs endroits pour positionner son menu ?
Placé toujours à la même place d’une page à une autre, le menu de navigation est disposé généralement à deux endroits :
- Horizontalement en haut de page ;
- Verticalement à gauche de page.
Cette disposition lui offre le privilège d’être toujours visible et d’être rapidement accessible quelle que soit la taille de la fenêtre du navigateur.
On peut donc dire que la localisation du menu de cette manière est rentrée dans la norme, et facilite le parcours utilisateur.
Notez néanmoins que le menu peut être aussi disposé verticalement à droite et peut être flottant : on parle de mega menu.
Mais je vous recommande fortement de ne pas choisir cette option puisque les internautes se sont déjà habitués aux deux précédentes dispositions et surtout au premier.
Faire preuve d’originalité ne sera donc pas forcément quelque chose de positif dans la mesure où cela ne fera que les perturber et les faire fuir.
En revanche, il est parfois utile d’insérer des zones de navigation qui soient indépendantes du menu principal de navigation.
En effet, ces zones peuvent être spécifiques à certaines pages et offrir aux utilisateurs des éléments complémentaires pour approfondir leur navigation.
Il s’agit par exemple des options pour affiner les critères d’achat sur un site e-commerce avec par exemple la présence de filtre : taille, prix, couleur, sexe et bien d’autres.
Les bonnes pratiques pour avoir un menu de navigation impeccable
Réfléchir au préalable à la structure de son site
Avant de passer à l’étape de création de mon menu, j’ai eu au préalable l’occasion de concevoir la maquette de mon site internet Twaino.com. Je vous conseille de faire de même pour plusieurs raisons que j’ai évoqué dans mon article sur le sujet, qui comprend aussi le processus à suivre pour réussir la maquette de votre site web.
Cette étape vous permet de créer l’arborescence de votre site web et de dégager les différentes rubriques que vous aurez dans votre menu de navigation.
Choisir l’emplacement le plus approprié
Vous avez le choix entre les trois dispositions que j’ai mentionné un peu plus haut :
- Menu horizontal ;
- Menu vertical à gauche ;
- Vertical à droite.
Vous pouvez procéder à des combinaisons, mais tâchez d’éviter les redondances afin d’optimiser au maximum l’expérience des utilisateurs.
Limiter le nombre de liens
Dans un menu de navigation, vous avez la possibilité d’ajouter le nombre de rubriques que vous souhaitez. Mais je vous suggère de ne pas dépasser 7 différentes rubriques.
En effet, un choix trop important va engendrer une moindre d’une moindre lisibilité et risque d’augmenter la confusion de l’utilisateur qui fuira votre site web.
Pensez plutôt à créer des sous-menus et à utiliser votre bas de page pour intégrer certaines pages statiques comme « Qui sommes-Nous ? », « Mention légales », etc. De plus, veillez à ce que votre menu ne comporte pas de redondance comme par exemple de mettre la rubrique « Accueil » alors que votre logo est cliquable et ramène à cette page.
Choisir des noms explicites
Un autre élément très important est le choix des noms de vos rubriques ou des “menu item” et vous devez veiller à ce qu’ils soient explicites. En effet, il faut faire en sorte que le visiteur de votre site web sache immédiatement ce qu’il va trouver sur la page et un seul mot suffit généralement. Ainsi, au lieu de choisir « Le blog de …. » prenez plutôt « blog » ou « nos locations » à la place de « nos location de meubles ….. ».
Du reste, choisissez des noms qui soient réellement significatifs pour votre activité. Par exemple, si je mettais uniquement « Services », cela ne permet pas aux visiteurs de savoir dès le premier coup d’œil que j’offre des services SEO, des formations.
Bien ordonner les liens de son menu
Un autre aspect très important reste l’ordre d’affichage des liens au niveau de votre menu de navigation. Je vous suggère de mettre en premier, les pages les plus importantes ou le cœur de votre activité. La coutume est de mettre les pages « Nous retrouver » ou « Nous contacter » à la fin et les internautes se sont déjà bien habitués à cette disposition.
Rester cohérent sur les différentes pages de son site
Il est possible d’avoir les menus de certaines pages qui diffèrent en termes de disposition et d’ordre.
Mais je vous recommande de garder le menu principal et d’ajouter si nécessaire un menu secondaire spécifique à certaines pages. Vous allez ainsi proposer un site cohérent et faciliter la navigation des internautes qui pourront vous suivre facilement.
Créez vous-même votre menu sur WordPress : les étapes à suivre avec le thème Avada
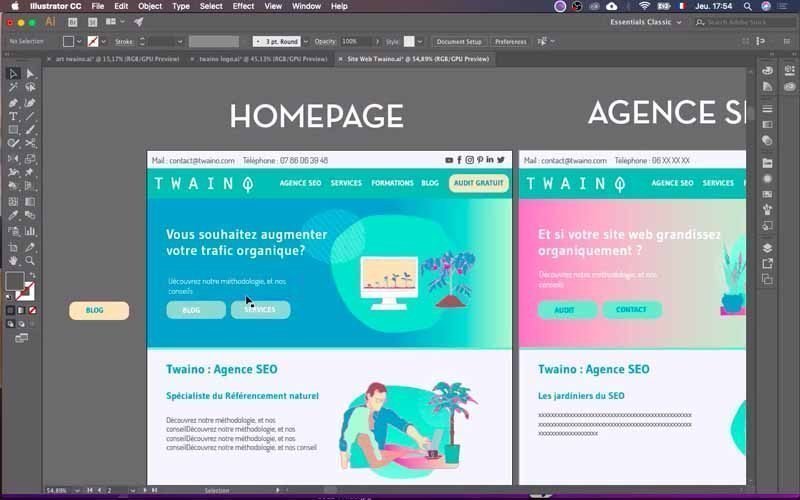
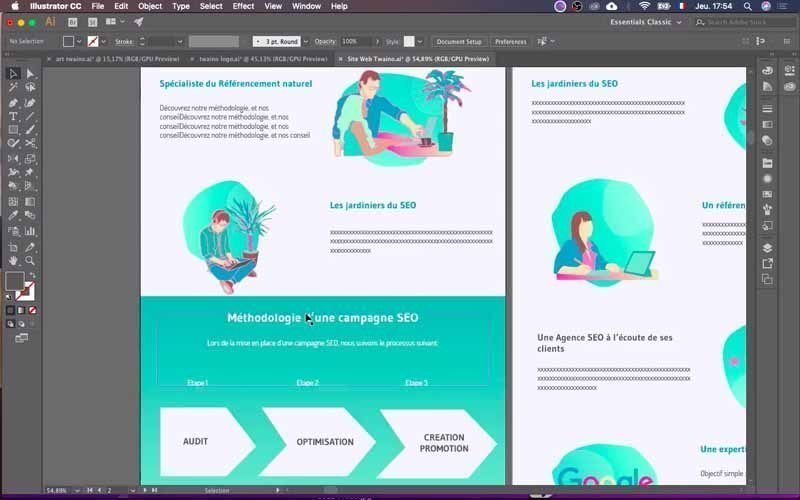
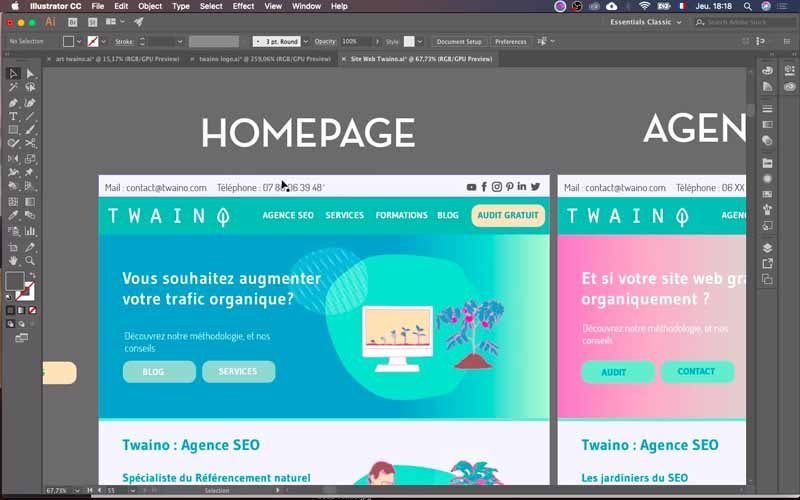
Je vais me servir de la maquette que j’ai créée avec le logiciel Adobe Illustrator pour créer le menu de mon site web Twaino.com.
En effet, cette maquette me permet d’avoir une idée précise du résultat attendu et par conséquent de savoir comment procéder exactement.

De plus, notez que je vais utiliser le thème « Avada » que j’ai installé et que tout le processus se base sur ce dernier. En fonction des thèmes que vous avez, vous n’allez probablement pas avoir exactement les mêmes interfaces que moi. Toutefois, vous avez la possibilité d’adapter le processus en fonction de votre propre thème.

Il est important de noter que la création du menu de navigation passe par deux grandes étapes dont :
- L’ajout de votre logo ;
- La création des rubriques de votre menu de navigation ou des sous menus (liste des sous éléments) et son design.
Je vais donc dans un premier temps vous montrer comment ajouter votre logo sur la barre de navigation dans votre en-tête. Dans un second temps, je vous montre comment configurer et désigner les rubriques de votre menu de navigation.
Allons-y dans ce cas !
Connectez-vous au compte « Admin » de votre site
Avant de débuter l’une ou l’autre des deux grandes étapes, vous devez premièrement vous connecter au compte administrateur de votre site web pour accéder au Dashboard de WordPress. De ce fait, il vous suffit d’ajouter « …./wp-admin » à l’URL de votre site internet. Remplissez alors les cases avec vos identifiants et valider.

Ajoutez votre logo au menu de navigation : les étapes à suivre
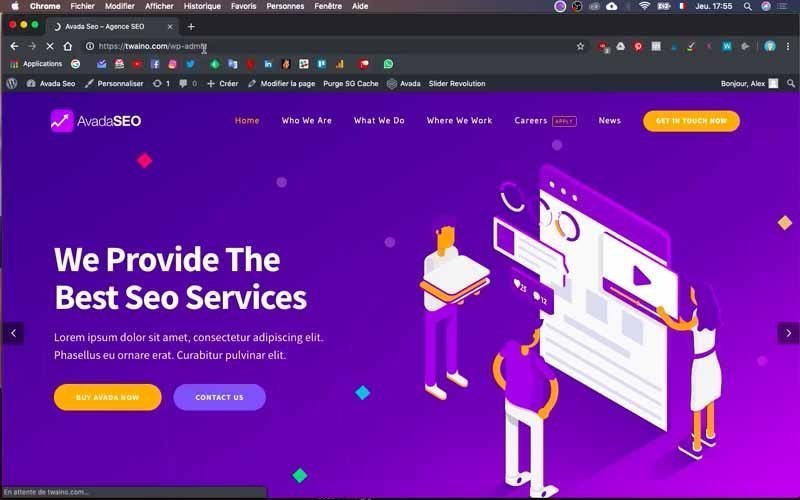
Pour mon thème démo « Avada SEO », il y a déjà un logo par défaut. Ce que je vais donc faire est de changer ce logo et mettre le mien à la place.
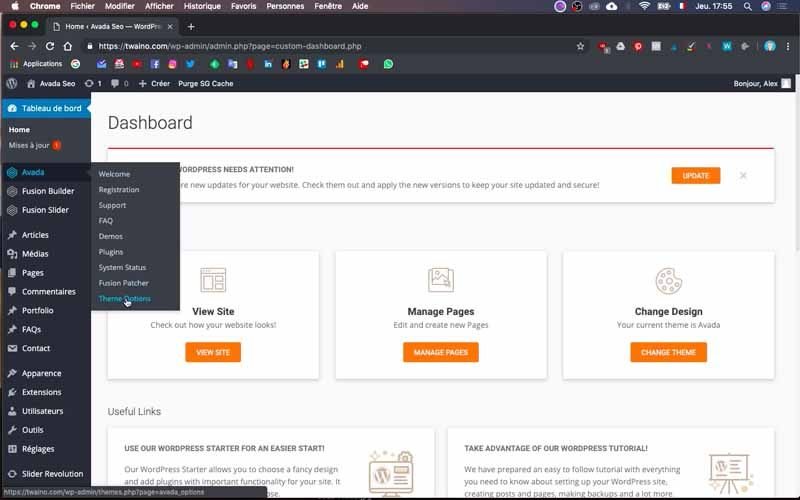
1) Allez sur les options de votre thème
Sur mon tableau de bord, je me rends sur la rubrique « Avada », qui est mon thème, et dans le menu qui s’affiche, je choisis « Theme Options » qui m’offre un espace de configuration comportant plusieurs éléments.

2) Choisissez le type de logo à changer
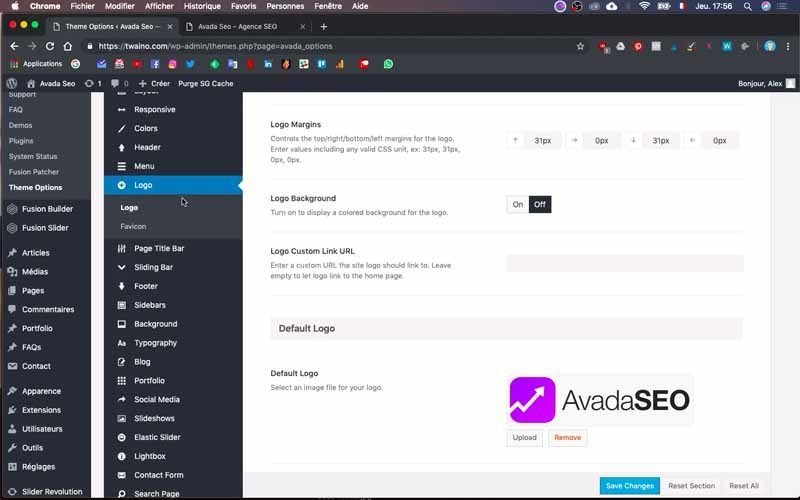
Sur cette nouvelle page, cliquez sur l’option « Logo » sur la deuxième barre latérale gauche. Vous avez alors deux sous-sections dont :
- Logo : il s’agit du logo classique du menu de navigation ;
- Favicon : il s’agit du petit icone qui s’affiche au niveau des onglets des navigateurs. Ce qui permet à l’internaute d’identifier l’onglet de votre site web, même s’il est sur un autre site web.
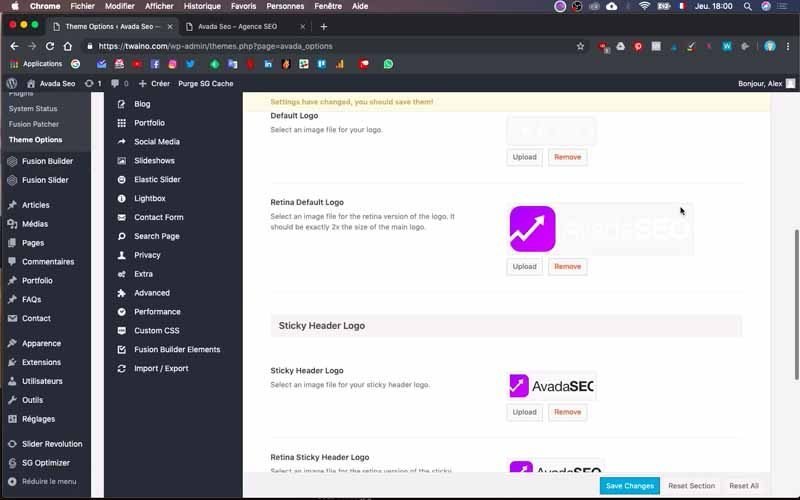
3) Changez le logo par défaut et ses déclinaisons
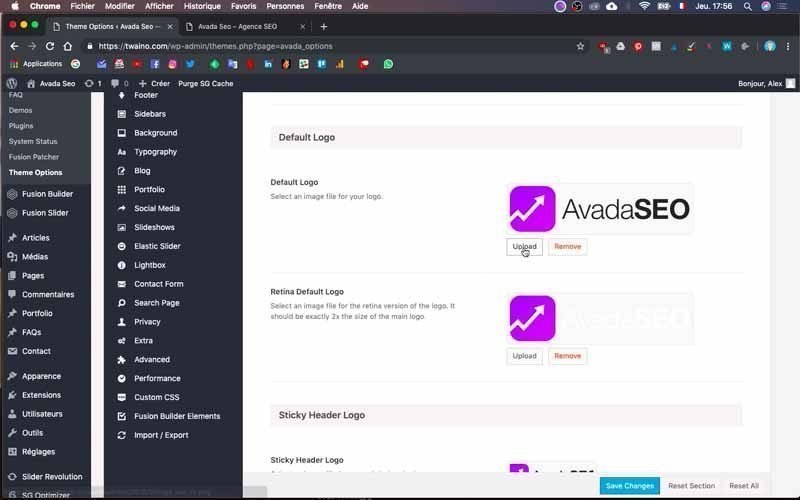
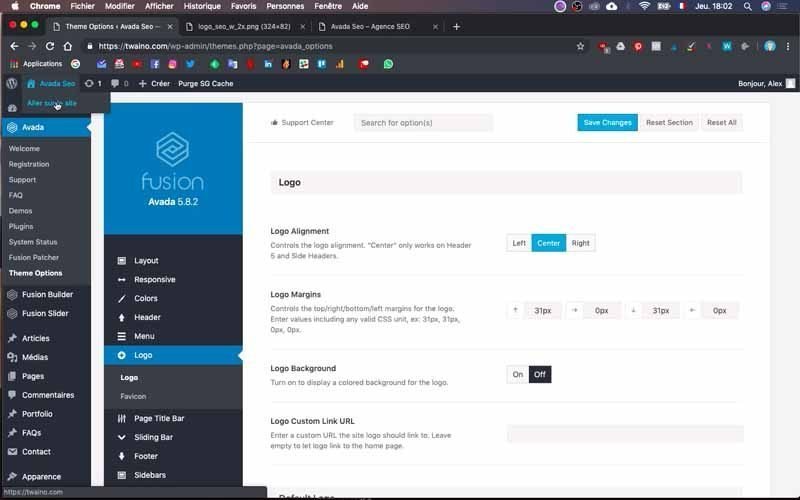
3-1) Changez « Default Logo »
Pour changer le logo par défaut, vous cliquez sur la sous-section « Logo » et vous défilez en bas vers l’option « Default Logo ». A ce niveau, cliquez sur le bouton « Upload » pour mettre à la place votre logo.

Je tiens à vous faire observer ici que sur l’interface qui se présente, vous pouvez directement voir la taille de l’actuel logo pour avoir une idée précise de la taille qu’il faut pour que votre logo puisse remplir correctement l’espace qu’occupe celui-ci.

Pour cela, regardez ses détails qui sont présentés dans la barre latérale droite.

A mon niveau, j’ai 165 x 41 pixels et si vous avez créé votre logo vous-même, vous pouvez aisément modifier sa taille comme je vais le faire avec Adobe Illustrator dans la vidéo.

Si vous ne l’avez pas conçu, il suffit de communiquer les tailles à votre graphiste pour qu’il le fasse.

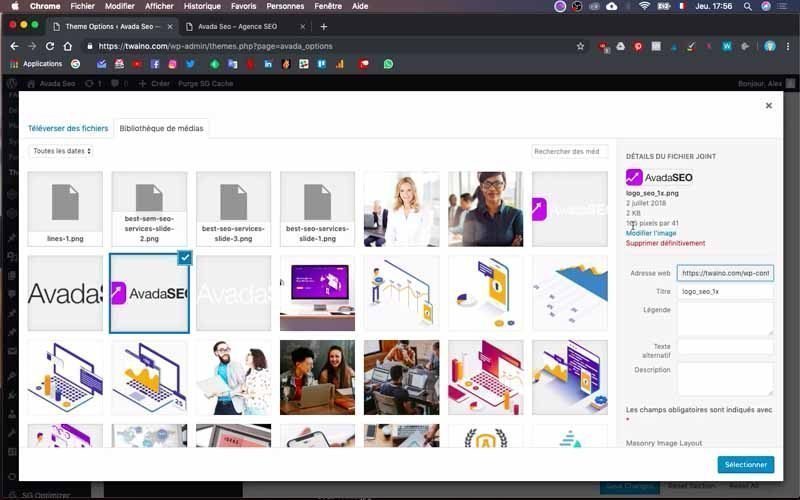
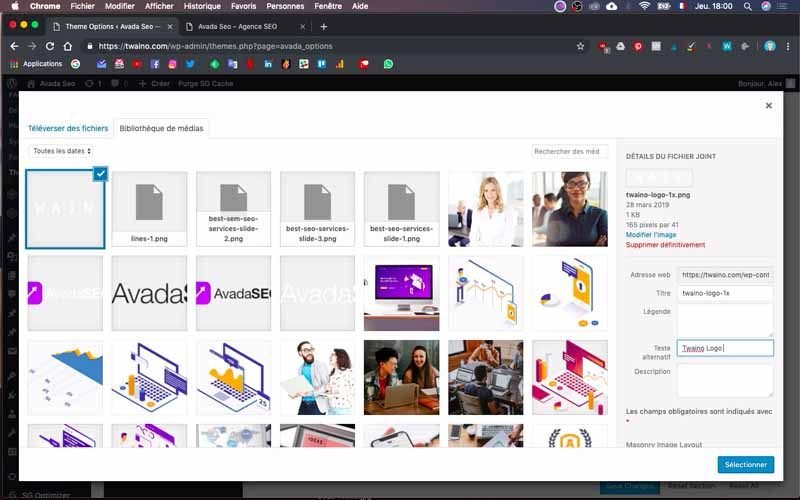
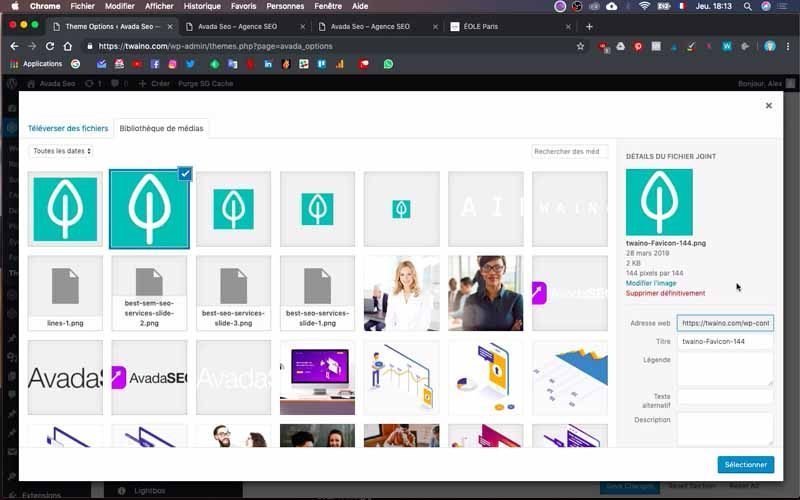
Dans le cas où votre logo est déjà prêt, appuyez sur la fenêtre « Téléverser des fichiers » qui vous permet d’aller chercher directement le logo sur votre ordinateur. Vous avez deux choix :
- Glisser et déposer directement le fichier du logo sur la page ;
- Cliquer sur le bouton « Sélectionner des fichiers » pour aller chercher manuellement le logo dans vos dossiers.
Je choisis la deuxième option et mon logo se charge dans la « Bibliothèque de médias » de mon site web. Ici, vous avez l’occasion de nommer votre logo, ce que je fais en indiquant « Twaino-logo 1x », puis j’appuie sur le bouton bleu en bas « Sélectionner ».

Mon logo prend bien la place du logo par défaut.

3-2) Changez les autres déclinaisons du logo par défaut
3-2-1) Retina Default Logo
Rendez-vous ensuite au niveau de « Retina Default Logo » et cliquez sur « Upload » pour le changer. Je procède de la même manière que précédemment en prenant les dimensions exactes pour ajuster mon logo. Je le téléverse dans la « Bibliothèque de médias », je le nomme « Twaino-logo 2x » et je le sélectionne.

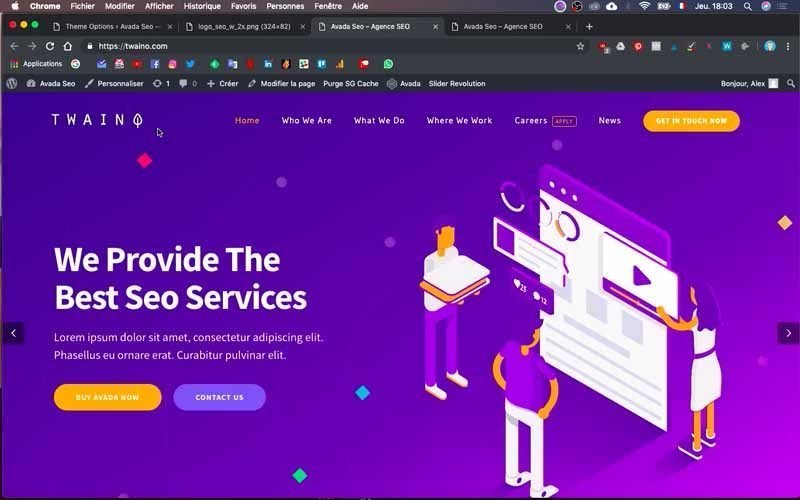
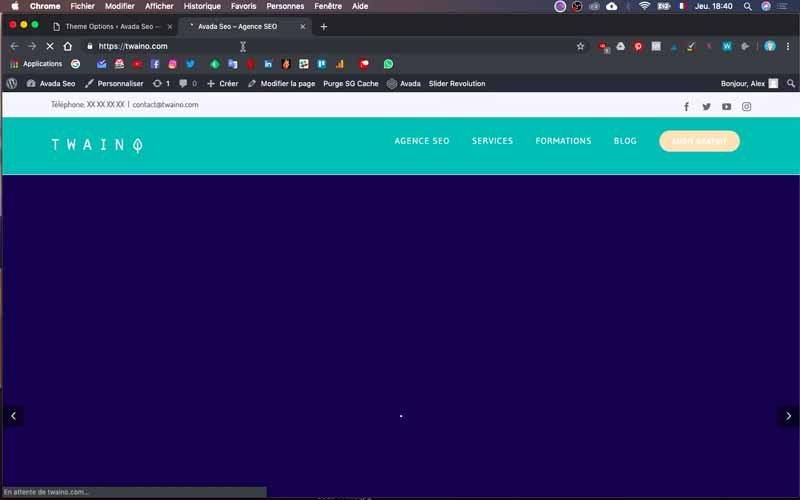
Je sauvegarde dans un premier temps pour voir si les modifications ont été effectivement prises en compte. Pour cela, je dois me rendre sur la page d’accueil de mon site web et bien sûr dans un autre onglet.
Pour le faire simplement, allez tout en haut dans le coin gauche et cliquez sur l’icône de maison suivie du nom du thème démo « Avada SEO ». Appuyez ensuite sur « Aller sur le site » qui vous amène directement sur la page d’accueil, et ce, dans un autre onglet du navigateur.

Je constate bien que le logo par défaut a été remplacé par mon logo.
3-2-2) Sticky Header Logo
Je continue les modifications avec cette fois-ci « Sticky Header Logo ». En effet, un sticky header est un menu qui va rester « fixé » en haut de votre page, et ceci même lorsque vous descendez lors de la navigation / lecture.

A ce niveau, j’ai deux options dont « Sticky Header Logo » et « Retina Sticky Header Logo ». Notez que les stickers sont des éléments très intéressants sur un site web et qui feront l’objet d’un autre article.
Je procède de la même manière que précédemment pour remplacer ces logos par défauts. Sauf que cette fois-ci, il me suffit de sélectionner les logos correspondants dans la « Bibliothèque de médias ». Tâchez de sélectionner le logo choisi de « Default Logo » pour « Sticky Header Logo » et celui de « Retina Default Logo » pour « Retina Sticky Header Logo ».
3-2-3) Mobile Logo
Juste en bas de « Sticky Header Logo », il y a « Mobile Logo » et vous devez également changer les logos par défaut qu’il comprend.

Procédez exactement de la même manière que dans la précédente étape et prenez soin de choisir le même logo de « Default Logo » pour « Mobile Logo » et le logo de « Retina Default Logo » pour « Retina Mobile Logo ». Ensuite sauvegardez en cliquant sur le bouton bleu « Sauvegarder » qui se trouve complètement en bas.
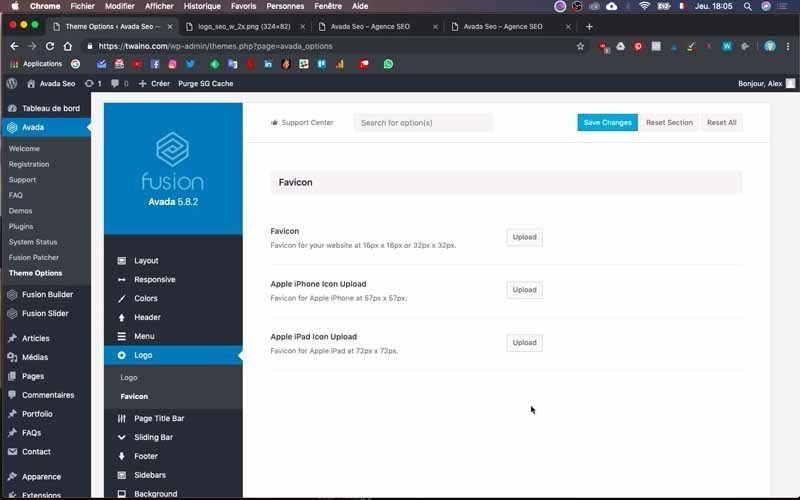
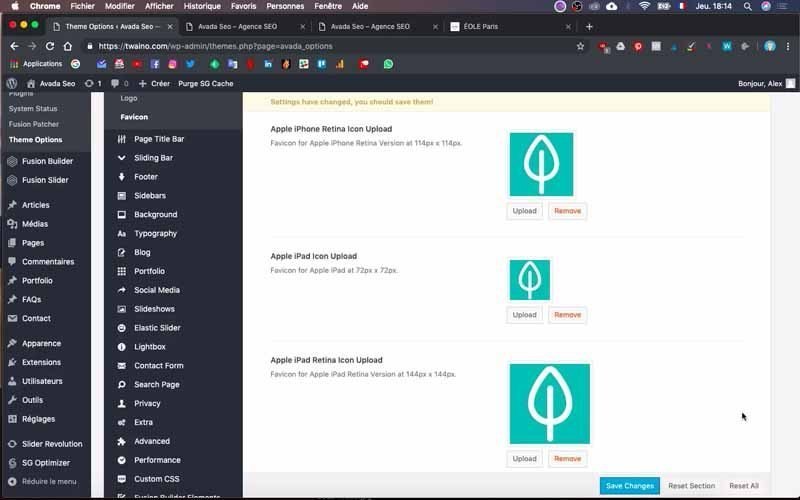
4) Changez le Flavicon
Cliquez ensuite sur la sous-section « Flavicon » du menu « Logo » pour changer le Flavicon de votre site web. En effet, un Flavicon est une petite image qui se trouve dans la barre de votre navigateur de recherche. Il s’agit d’une petite image qui va aider les internautes à identifier très facilement votre site web dans un navigateur.
Sur la page qui s’ouvre, vous allez voir trois différentes options avec les dimensions adéquates pour chacune d’elles. Il s’agit de :
- Flavicon : une taille de 16 px x 16 px ou de 32 px x 32 px ;
- Apple iPhone Icon Upload : 57 px x 57 px ;
- Apple iPad Icon Upload : 72 px x 72 px ;

Vous allez donc procéder à la modification de la taille de votre logo pour avoir ces trois différents formats. Dans mon cas, je le fais rapidement avec le logiciel Adobe Illustrator.

Ensuite, il vous suffit de cliquer sur chaque bouton « Upload » pour téléverser le logo correspondant à chacune des options.

En ajoutant ces logos, vous allez constater qu’il y a d’autres options qui s’ajoutent. Il suffit de modifier encore votre logo afin de les uploader aussi. Je vous conseille de tout faire d’un coup afin de ne rien laisser qui pourrait probablement vous causer des ennuis après.
Après avoir chargé tous les logos, cliquez sur le bouton bleu « Save changes » qui se trouve en bas pour sauvegarder les modifications. Si vous allez sur la page d’accueil de votre site web, vous allez constater que votre logo apparaît au niveau de l’onglet de votre navigateur.

Mon logo apparaît bien au niveau de mon navigateur et comme tout semble parfait, je passe à la création des rubriques de mon menu de navigation.
Création des rubriques du menu de navigation : les étapes à suivre
Il y a deux façons différentes de créer le menu de navigation :
- A partir de la page d’accueil ;
- A partir du thème « Avada ».
Le premier est en réalité une navigation proposée à défaut par WordPress et personnellement je ne me sers pas forcément de cette méthode, mais je trouve intéressant de vous la présenter.
A partir de la page d’accueil
Toujours connecté à votre compte administrateur, vous allez vous rendre sur la page d’accueil.

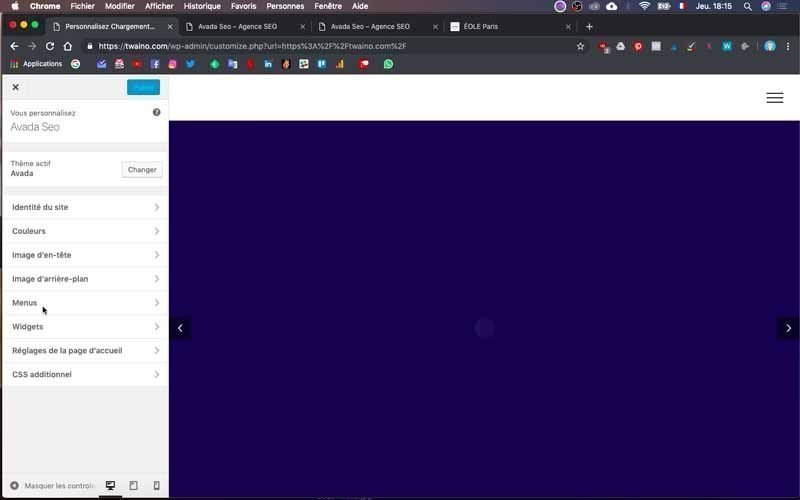
Cliquez ensuite sur le bouton « Personnaliser » suivi d’un pinceau et qui se trouve en haut et à gauche de l’icône de mise à jour.

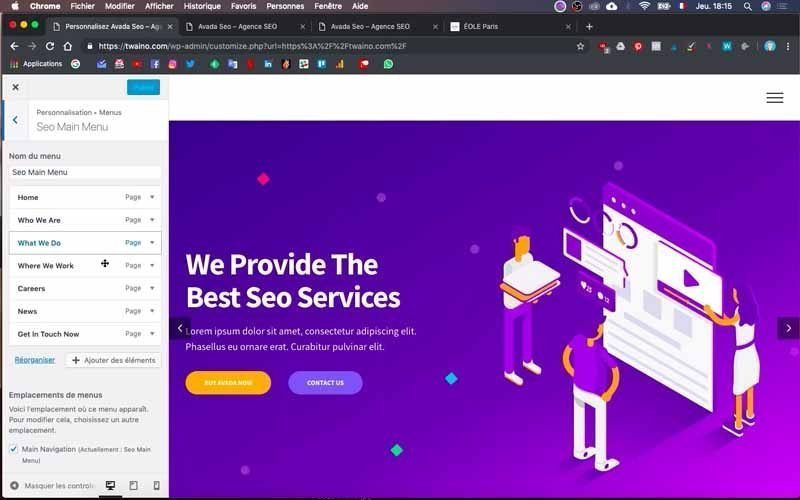
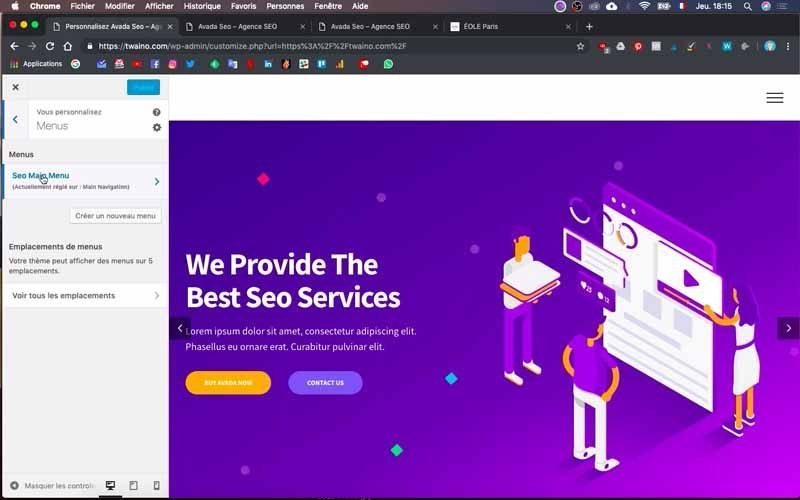
Sur l’interface qui s’affiche, appuyez sur la rubrique « Menu » qui se trouve sur la barre latérale gauche.

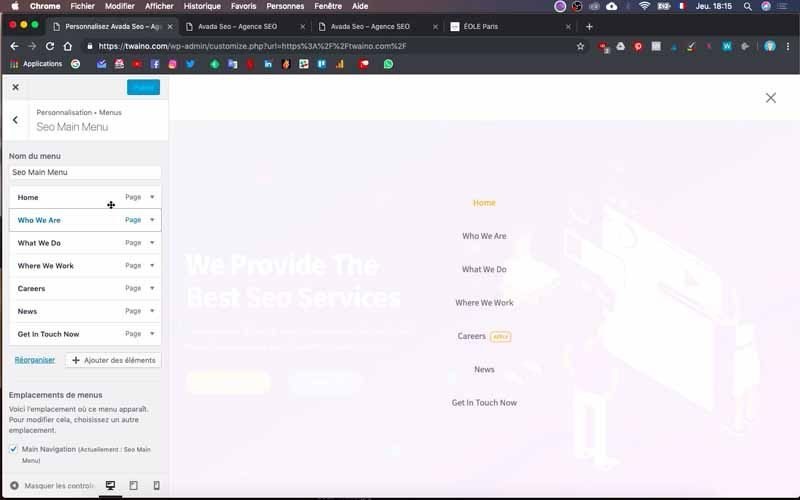
Je clique après sur le nom du menu « SEO Main Menu » dans ma situation.

S’ensuit alors une interface où se trouve toutes catégories du menu de navigation par défaut. En cliquant sur « + Ajouter des éléments » vous allez pouvoir ajouter d’autres rubriques à celles qui existent déjà. Vous pouvez aussi les réorganiser en cliquant sur « Réorganiser ».

La configuration du menu de navigation avec Avada
Cette méthode vous permet de configurer de manière beaucoup plus précise votre menu de navigation. Il s’agit de la principale raison pour laquelle je la préfère personnellement à la précédente. Notez qu’à ce niveau, je distingue deux étapes principales dont :
- La création du menu (avec le texte) ;
- Le design du menu.
1) La création du menu (avec le texte)
Cette étape permet de faire apparaître les différentes rubriques que vous souhaitez avoir au niveau de votre menu de navigation.
1-1) Accédez à la page de configuration du menu
Il y a deux possibilités de se rendre sur la page de configuration du menu :
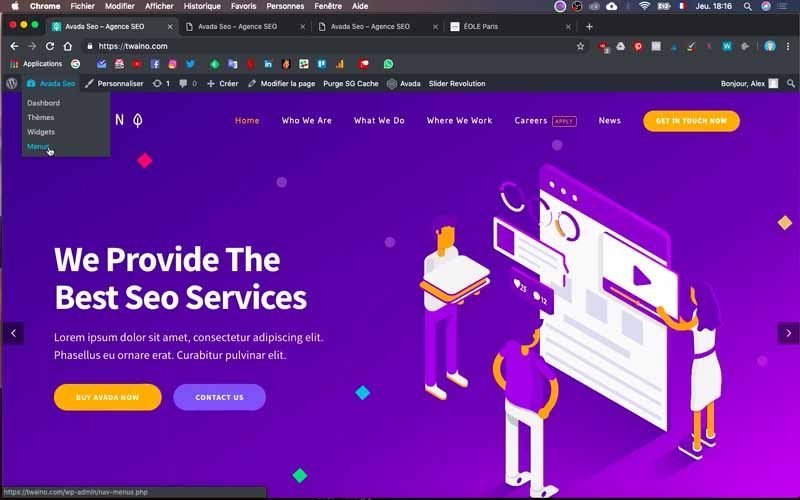
-Depuis la page d’accueil, cliquez sur la fenêtre « Avada SEO » et dans le menu qui se présente, sélectionnez « Menu » ;

-Dans le Dashboard, il faut cliquer sur la rubrique « Apparence » et ensuite sur l’option « Menu ».

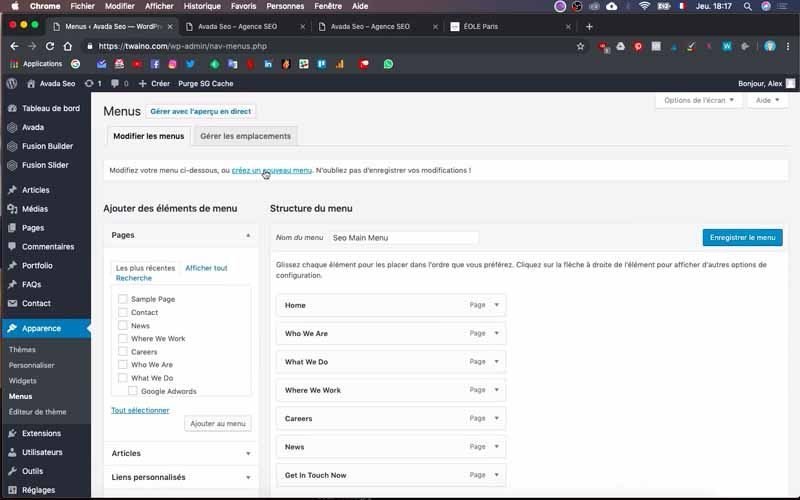
1-2) Créez un nouveau menu principal
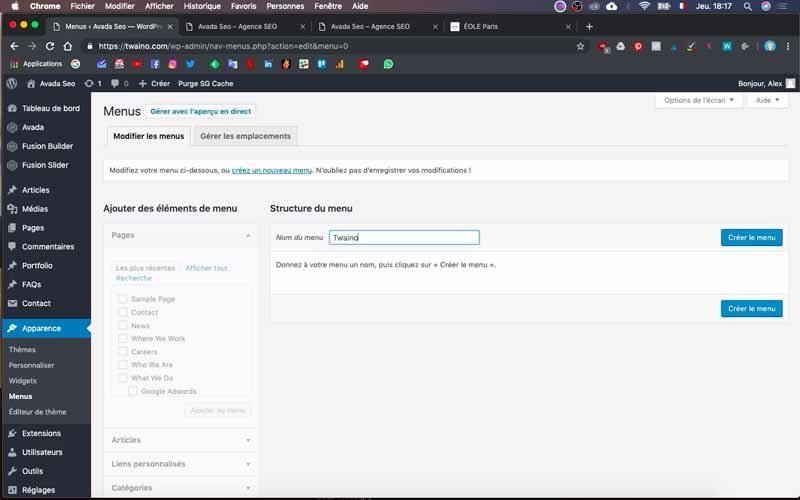
Sur l’interface de configuration, cliquez sur « créez un nouveau menu » qui se trouve juste en bas de la fenêtre « Modifier les menus ». Indiquez ensuite le nom du menu que vous souhaitez ajouter puis appuyez sur le bouton bleu « Créer un menu » qui se trouve juste à droite. Pour mon site web, je crée le menu « Twaino ».


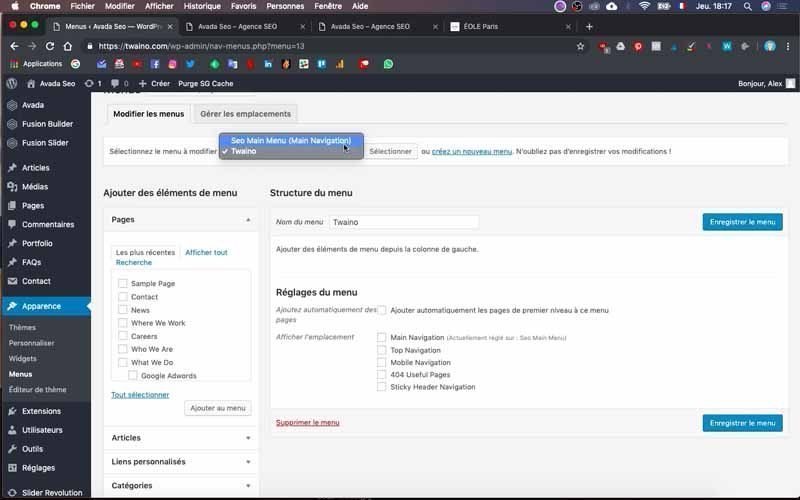
Vous pouvez maintenant configurer votre nouveau menu et différentes options sont proposées :
- Main Navigation : Permet de faire de lui votre menu principal ;
- Top Navigation : Permet de le faire apparaître sur la barre qui se trouve juste au-dessus de la barre des menus de navigation ;
- Mobile Navigation : Permet de créer des menus spécifiques pour la navigation sur mobile ;
- 404 useful pages : Pour les pages d’erreur 404 ;
- Sticky Header Navigation : Permet de l’intégrer dans le menu qui apparaît lorsque vous défilez votre site en bas.

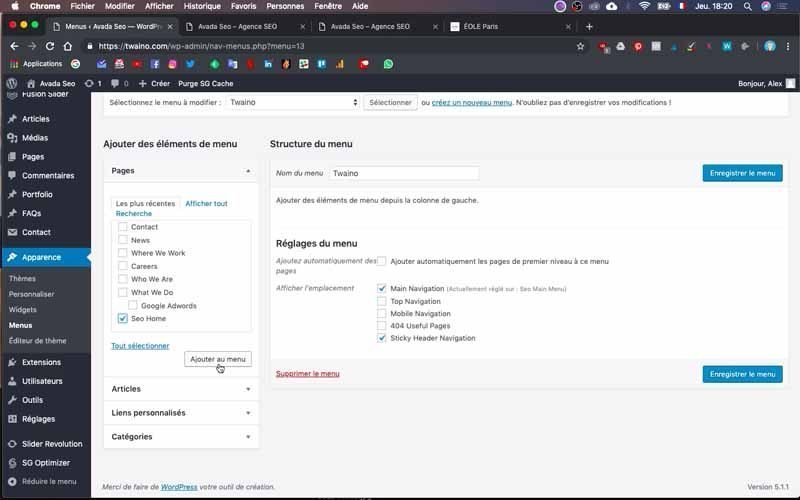
Dans mon cas, je sélectionne la première option et la dernière pour mon menu « Twaino ».
1-3) Créez ensuite les menus
Après la création de ce menu principal, vous pouvez créer les menus qui vont apparaître sur la barre de navigation.

Pour cela plusieurs options vont s’offrir à vous pour ajouter des éléments au menu:
- Ajouter une pages récente : Vous allez pouvoir choisir dans cette section une page que vous souhaitez intégrer dans votre menu ;
- Ajouter un article: WordPress vous donne la possibilité d’ajouter un article dans votre menu avec cette option ;
- Ajouter un lien personnalisé: Si vous souhaitez envoyer vos visiteurs sur une page particulière de votre site ou sur un site externe, vous pouvez utiliser cette option en ajoutant l’URL de votre choix ;
- Ajouter une catégorie: Pour naviguer sur un site, il peut être intéressant de rajouter une catégorie dans le menu.
Dans mon cas, dans la mesure où mon site web vient d’être créé, je n’ai pas forcément les pages et les articles qui existent. Par conséquent, afin de vous montrer comment procéder, je vais rajouter des “liens personnalisés”. Bien évidemment, une fois que toutes mes pages seront construites correctement, j’aurai l’occasion de changer mon menu pour le rendre parfaitement propre.

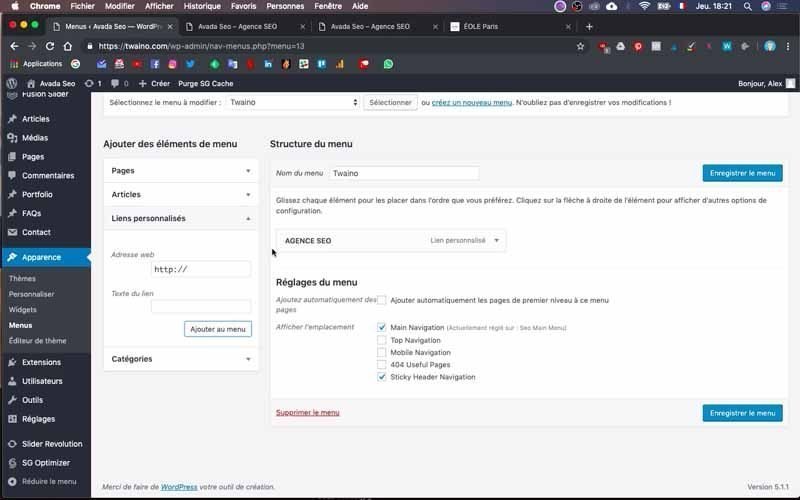
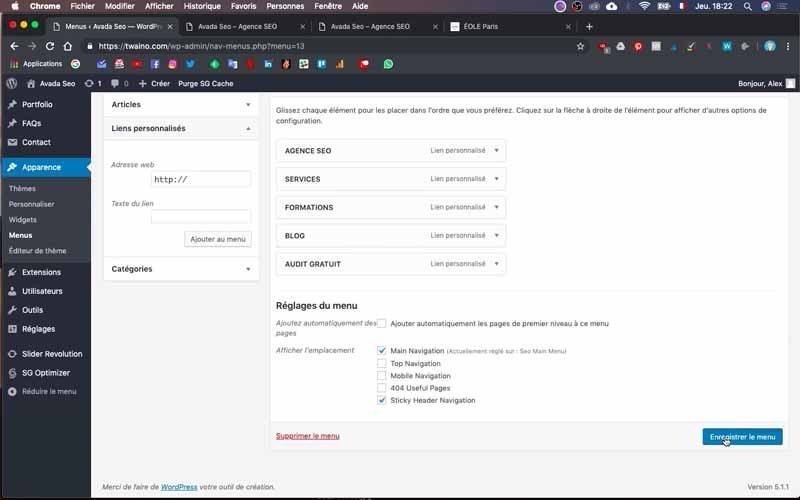
Dans le cadre de ma vidéo et de ce tutoriel, je vais cliquer sur « Liens personnalisés » qui se trouve juste en bas de « Articles » au niveau de la barre latérale se trouvant juste à gauche et portant en haut l’inscription « Ajouter des éléments de menu ».

Prenez soin d’indiquer dans un premier temps le lien de votre site dans la partie « Adresse web ». N’oubliez pas de compléter le ‘’s’’ à « http » si vous êtes déjà passé en HTTPS.

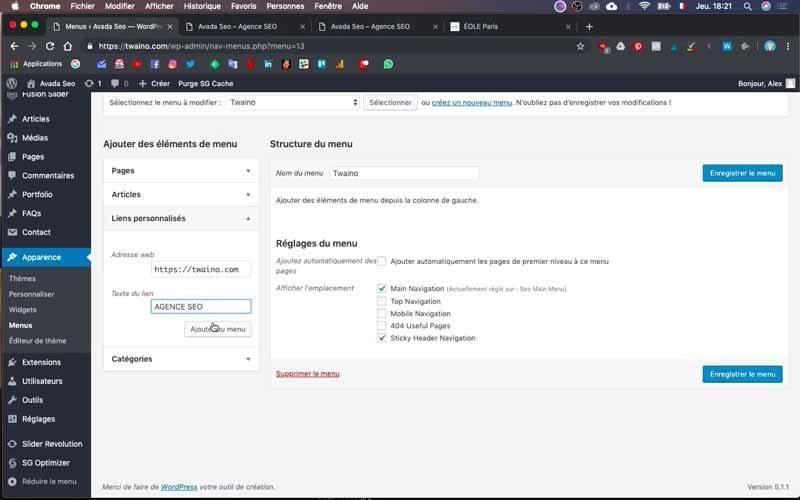
Dans la partie « Texte du lien », inscrivez les noms des menus que vous souhaitez avoir. A mon niveau, j’inscris « https://twaino.com » et successivement les noms suivants :
- AGENCE SEO ;
- SERVICES ;
- FORMATIONS ;
- BLOG ;
- AUDIT GRATUIT.
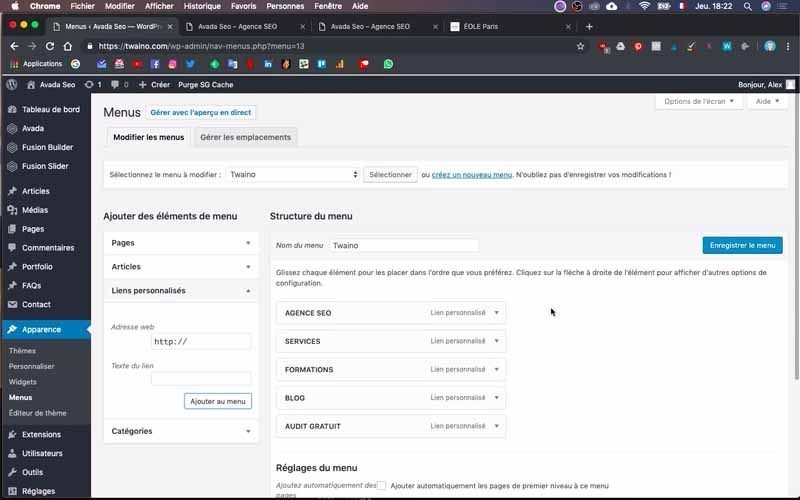
Ensuite, vous cliquez sur le bouton bleu « Enregistrer le menu » qui se trouve juste en bas pour avoir un premier aperçu.

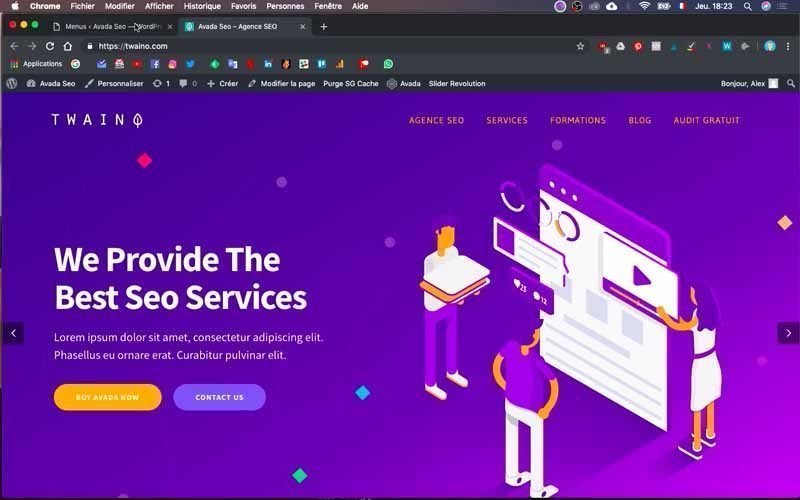
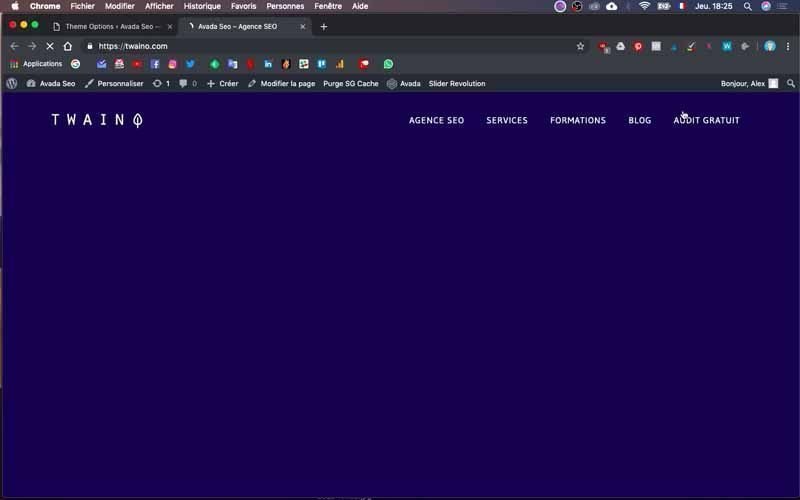
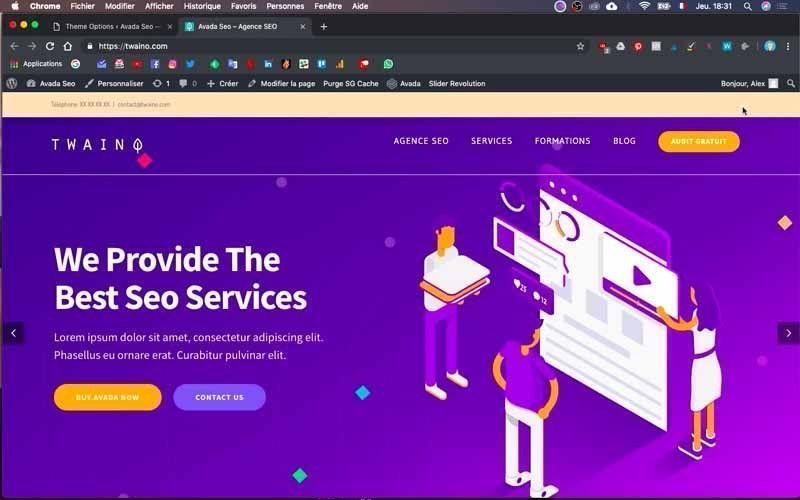
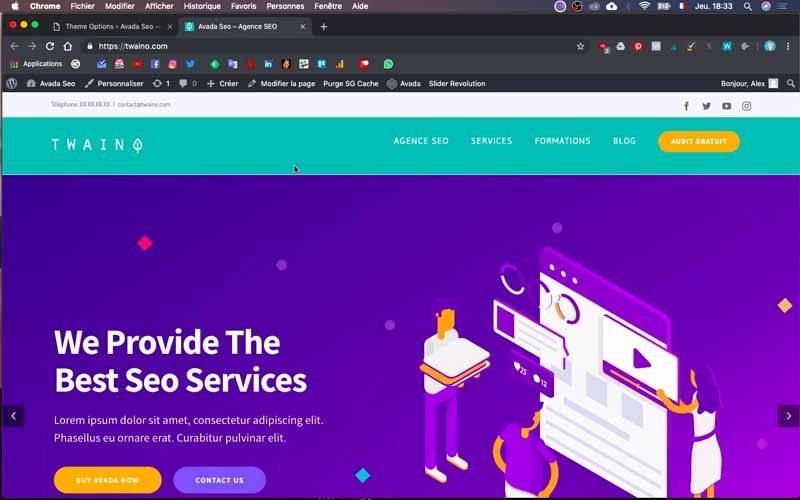
Si vous vous rendez sur la page d’accueil de votre site web, vous allez remarquer que les menus sont effectivement apparus comme je l’ai sur la page d’accueil de mon site web. L’étape qui suit, est de modifier le design du menu actuel pour avoir le résultat voulu.

2) Le design de votre menu
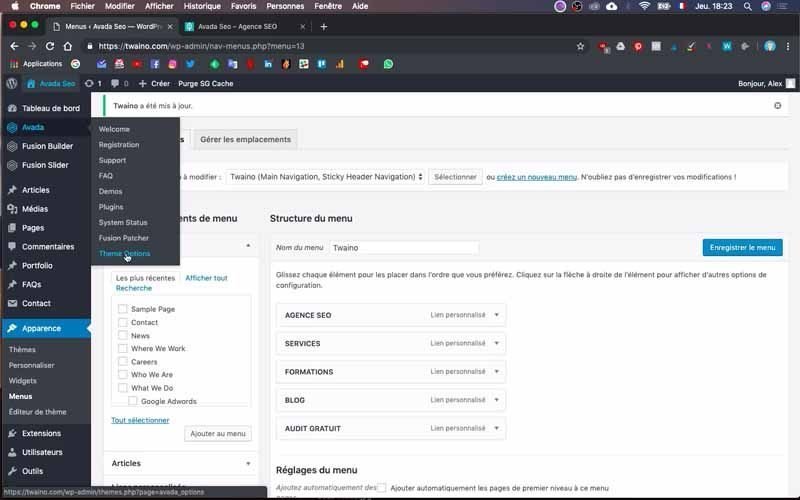
Pour avoir le design souhaité pour votre menu, vous allez vous rendre dans les options de votre thème.

Pour cela, allez sur « Avada » dans la barre latérale gauche de votre tableau de bord et cliquez sur « Theme options » puis sur « Menu ».

Sur l’interface qui s’affiche, vous avez toutes les options pour “designer” votre menu.
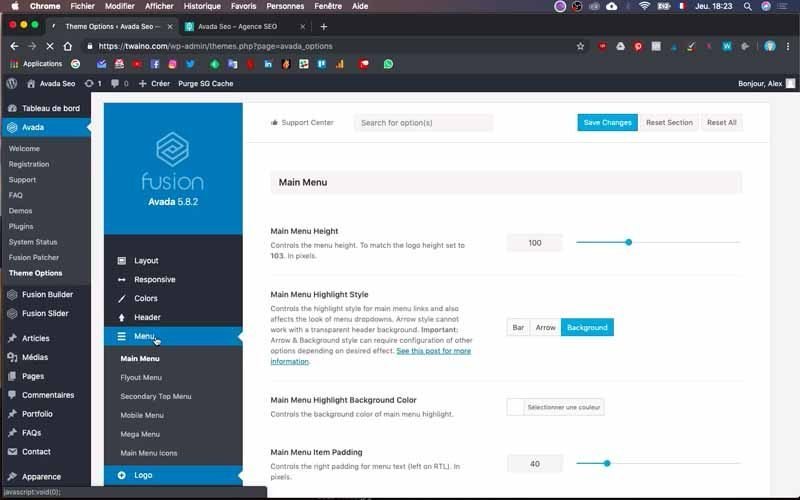
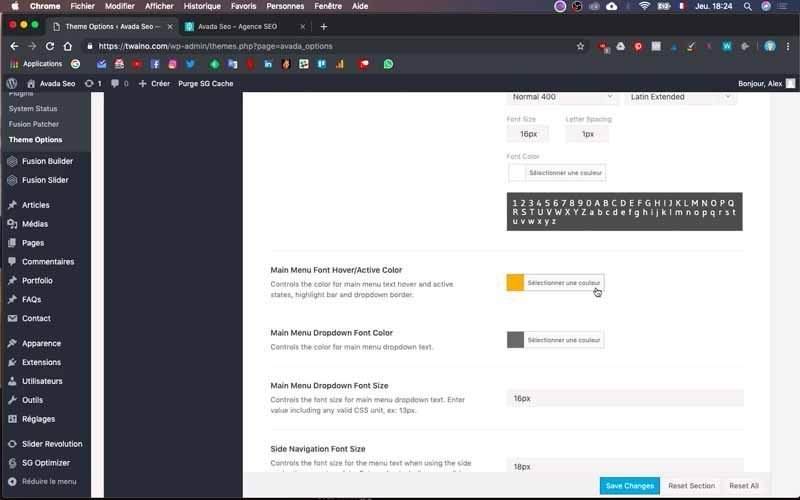
2-1) Changer la couleur du texte du menu
Cliquez premièrement sur la rubrique « Main menu » puis dérouler en bas vers « Main Menu Font Hover/Active Color ».

Appuyez sur « Sélectionner une couleur » et choisissez la couleur que vous désirez donner aux noms de vos menus.

Je prends le blanc compte tenu de la maquette que j’ai établie préalablement. Validez cette modification en cliquant sur le bouton « Save Changes » et rendez-vous sur la page d’accueil de votre site web pour constater ce changement. Dans mon cas, j’ai bien tous les noms de mes menus en blanc.

2-2) Mettez un bouton de couleur sous un menu
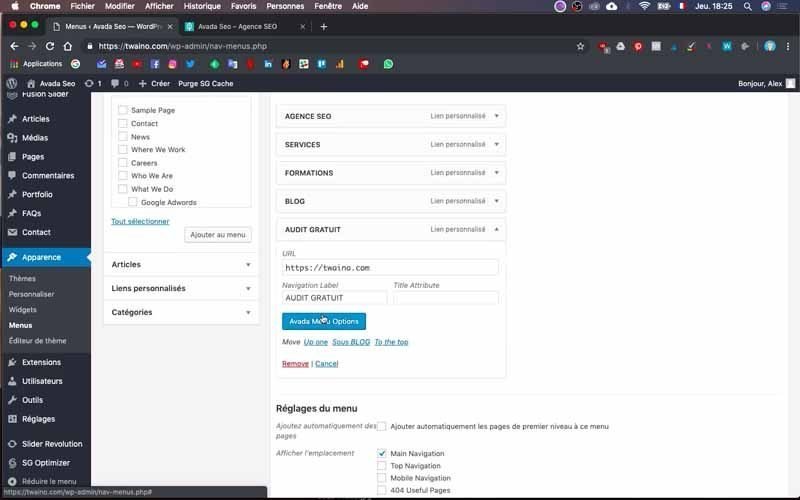
Pour mon menu « AUDIT GRATUIT », je souhaite placer un bouton de couleur en dessous pour le démarquer des autres menus. Si vous souhaitez le faire aussi, allez sur la rubrique « Apparence » située sur la barre latérale gauche du tableau de bord. Cliquez ensuite sur « Menus » et sur la barre du menu en question, appuyez sur la flèche du côté droit pour faire la dérouler.

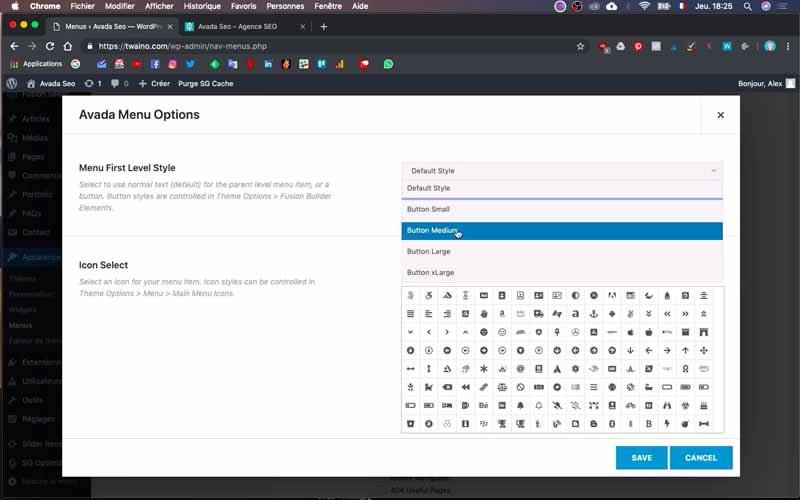
Sélectionnez le bouton bleu « Avada Menu Option » qui vous conduit vers l’interface de configuration. Au niveau de « Menu First Level Style », vous pouvez choisir la taille du bouton. Moi, je choisis « Button Medium » pour avoir une taille moyenne.

Vous pouvez également intégrer un icône et changer la couleur du bouton. Pour le dernier point, cliquez sur « Sélectionner une couleur » qui se trouve devant l’option « Menu Highlight Label Background Color ». Choisissez la couleur qui vous convient, mais comme j’ai déjà une couleur à utiliser, je copie simplement son code que je viens coller dans la partie correspondante pour avoir exactement la couleur que je veux.



Après ces configurations, validez-les en appuyant sur « Enregistrer le menu ».

Actualisez votre page d’accueil et vous allez constater que le bouton est effectivement apparu.

Moi, j’ai bien le menu « AUDIT GRATUIT » qui se trouve sur un bouton coloré. Toutefois, il arrive que la couleur ne corresponde pas à ce qu’on souhaite avoir.

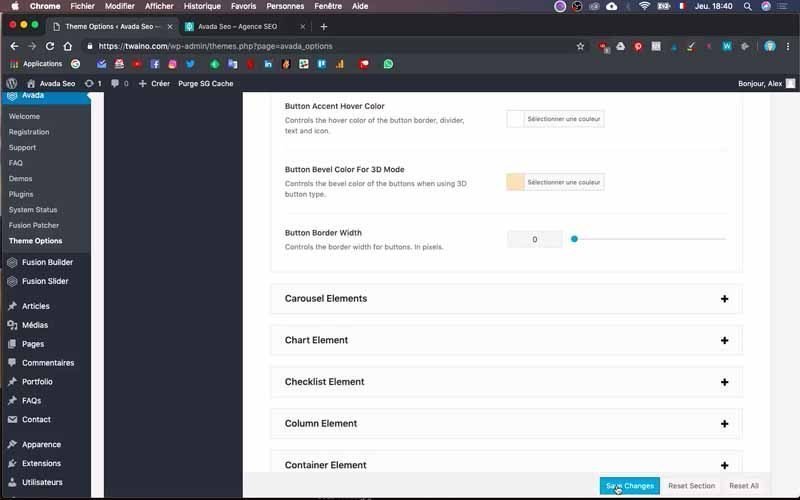
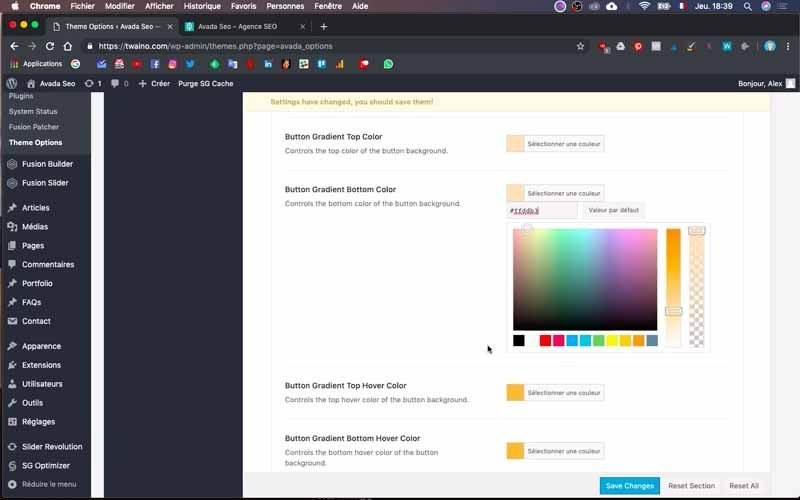
2-3) Changez la couleur et la police du bouton de votre menu
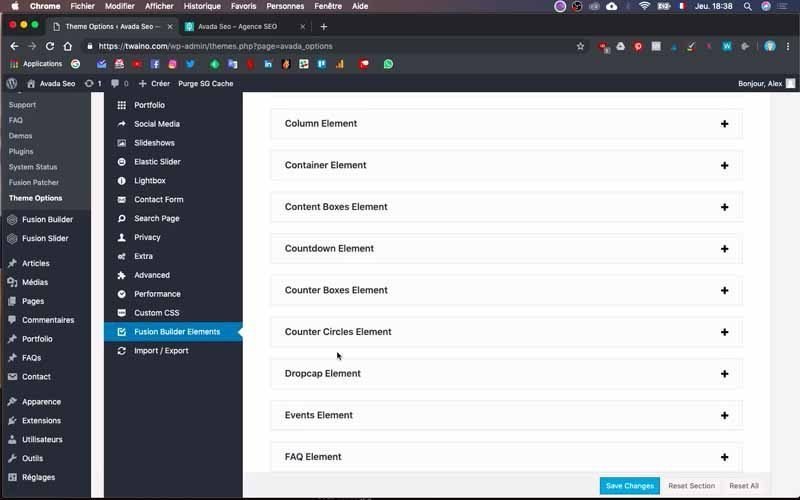
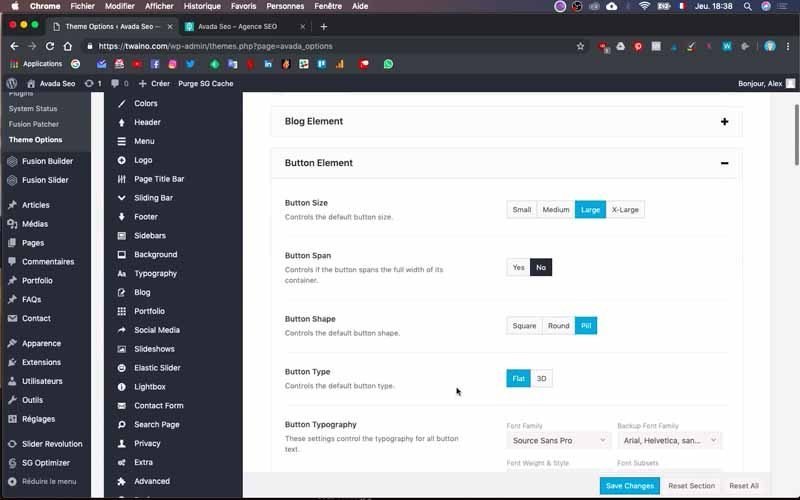
Si vous avez suivi les étapes précédentes sans avoir la couleur que vous souhaitez, il se peut que vous ayez une option qui soit toujours active. Pour cela, rendez-vous dans le menu « Theme Options » de votre thème et cliquez sur « Fusion Builder Elements » puis « Button Element ».
Vous avez alors les différentes configurations pour les boutons de votre site web.
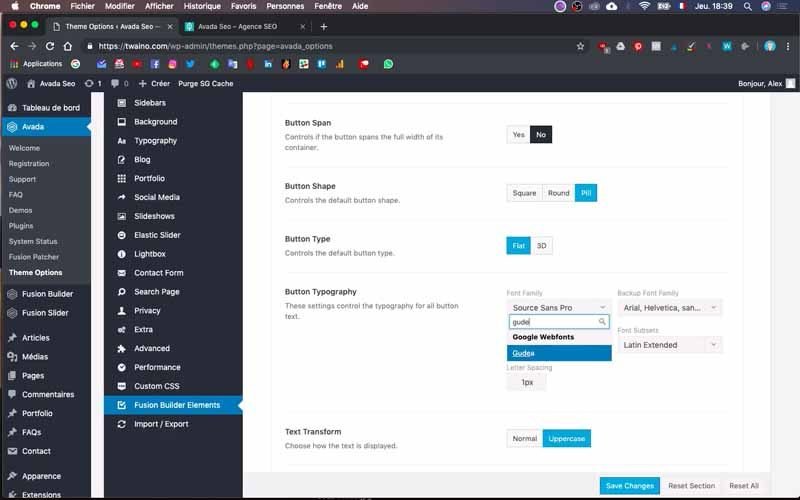
Dans un premier, je vais modifier la police de caractères du bouton « AUDIT GRATUIT ». Pour cela, rendez-vous sur « Button typography » et sélectionnez le « Font Family » qui vous convient. Moi, je prends « Gudea » compte tenu de la maquette de mon site web.
En seconde position, je change la couleur du bouton en me rendant sur les différents « Button Gradien » pour choisir la couleur que je souhaite avoir. Je sauvegarde les modifications et il y a bien eu le changement de couleur bouton et de la police du menu.
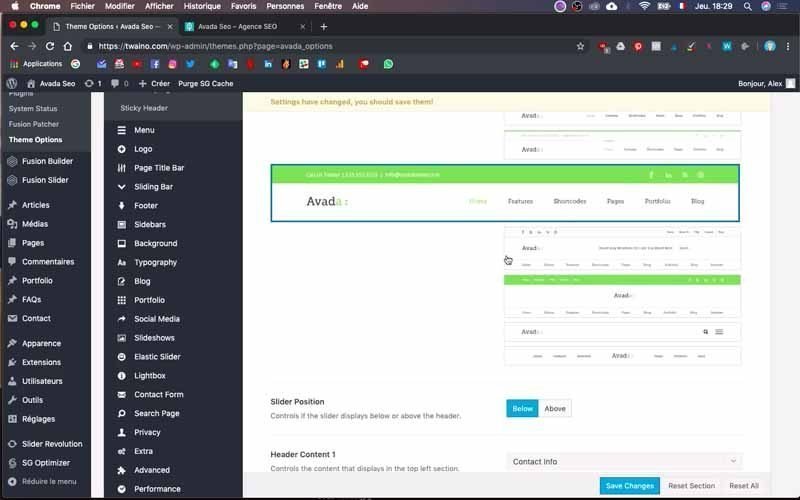
2-4) Sélectionnez le style de votre menu
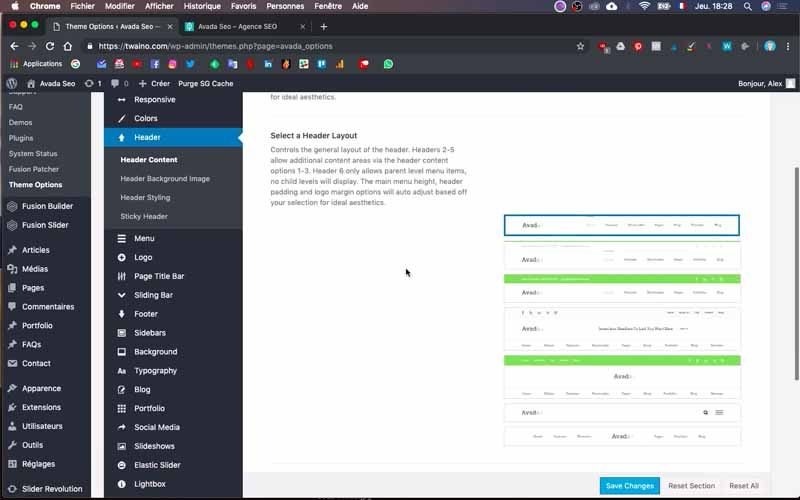
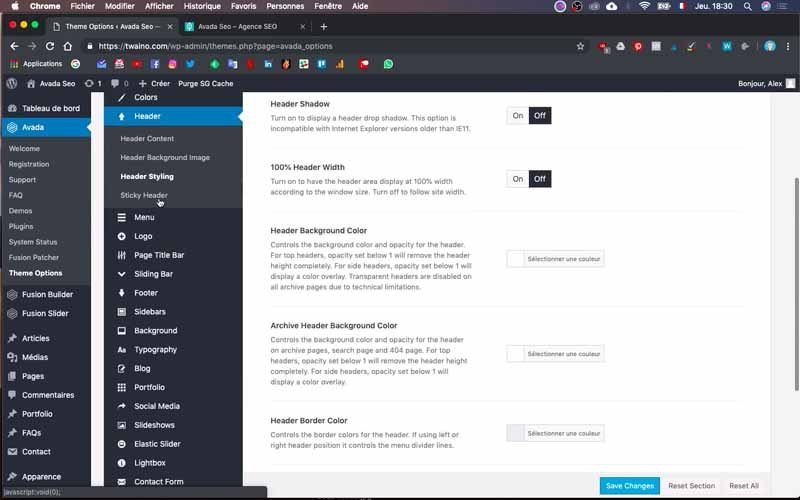
Rendez-vous dans le menu « Theme Options » de votre thème et cliquez sur « Header » puis sur « Header Content ».

Vous avez donc le choix entre plusieurs styles de menu, à vous de faire le choix compte tenu de ce que vous désirez avoir.

De plus, il y a quelques configurations que vous pouvez déjà faire ici.

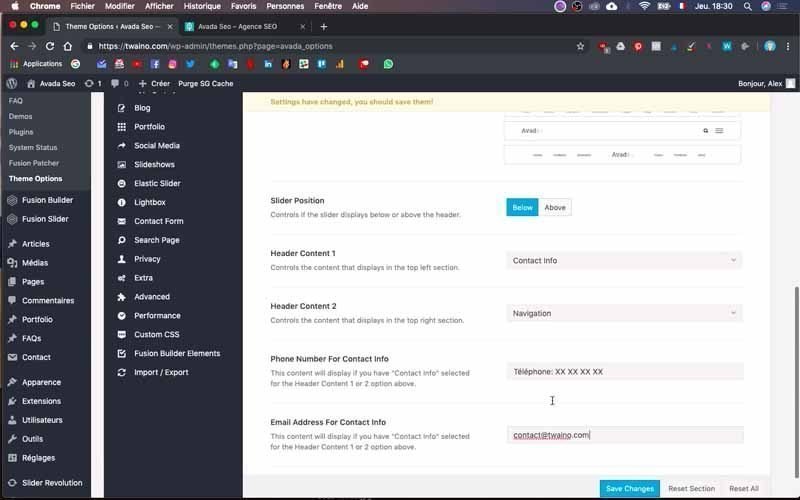
Il s’agit de l’ajout du numéro de téléphone et de votre email en vous rendant sur l’option « Phone number for Contact info » et « Email Adresse for Contact info ».

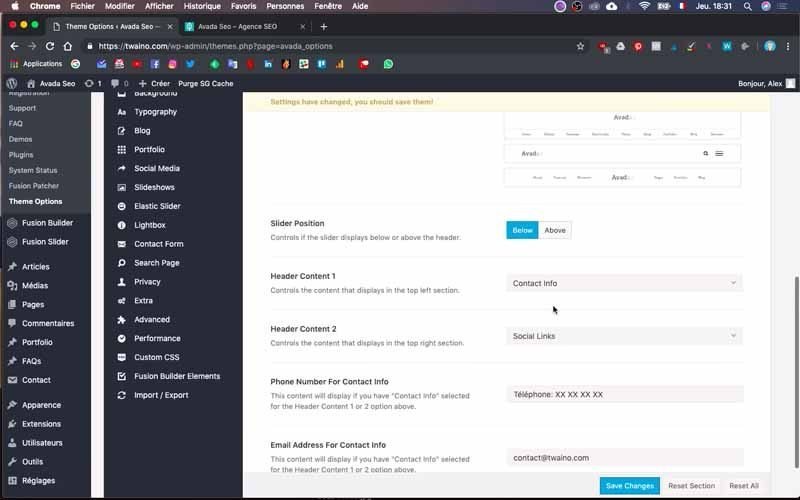
Aussi, au niveau de « Header Content 2 » sélectionnez « Social Links » si vous souhaitez, comme moi, insérer directement les liens de vos comptes des réseaux sociaux tout en haut de votre site web.

A la fin, validez les changements en cliquant sur le bouton bleu « Save Changes ».

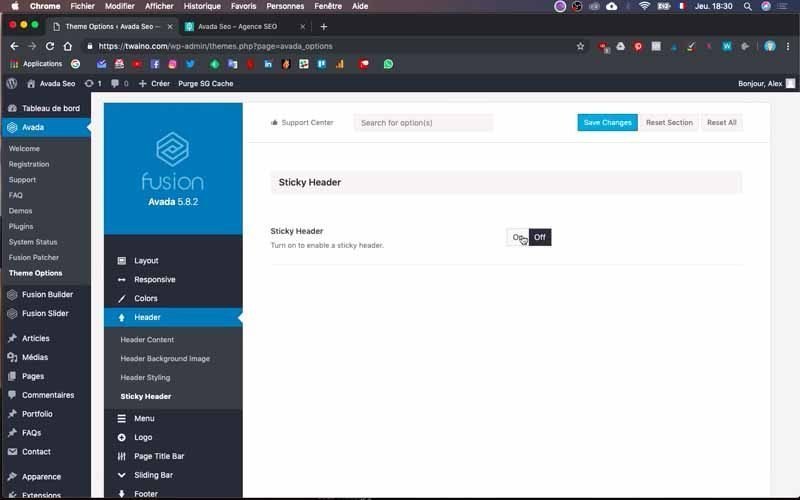
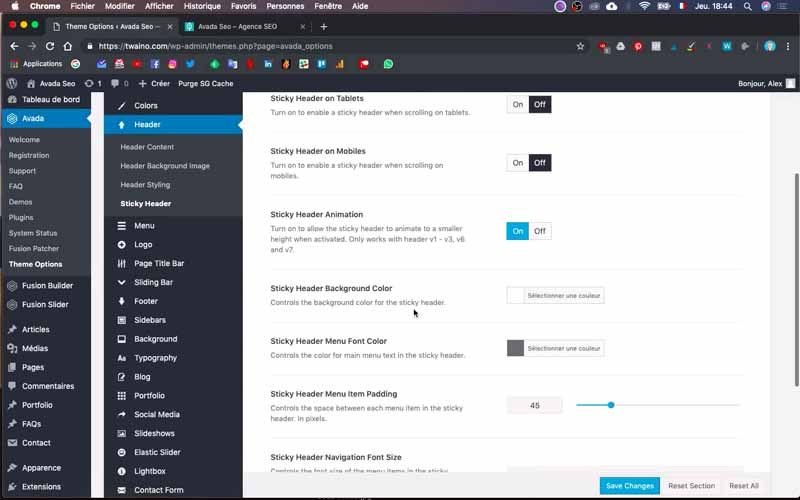
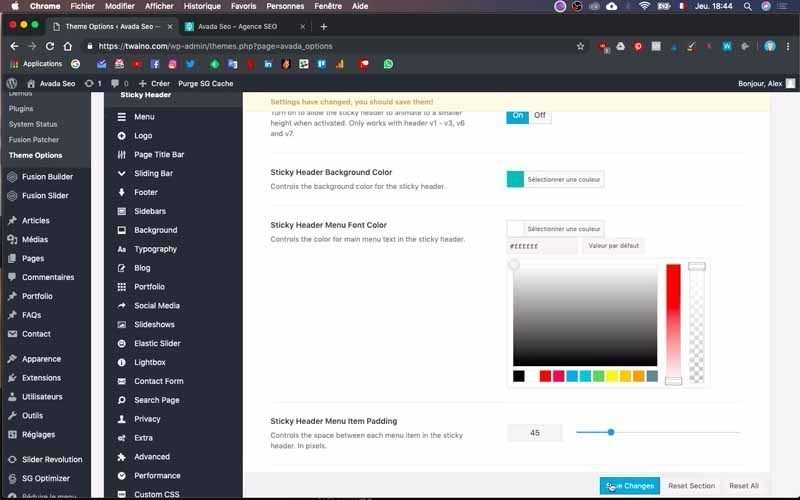
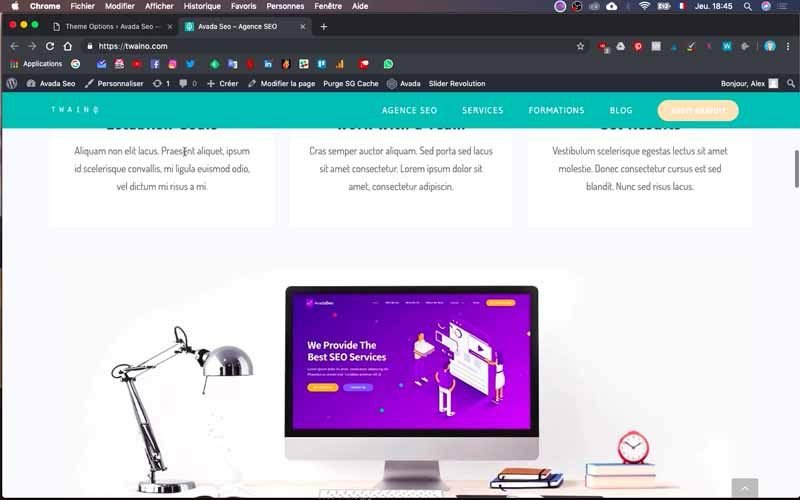
2-5) Activez Sticky Header

Toujours au niveau « Header », cliquez sur « Sticky Header » et appuyez sur « On ».

Sauvegardez ensuite et allez sur la page d’accueil de votre site web pour voir les modifications qui ont été faites.
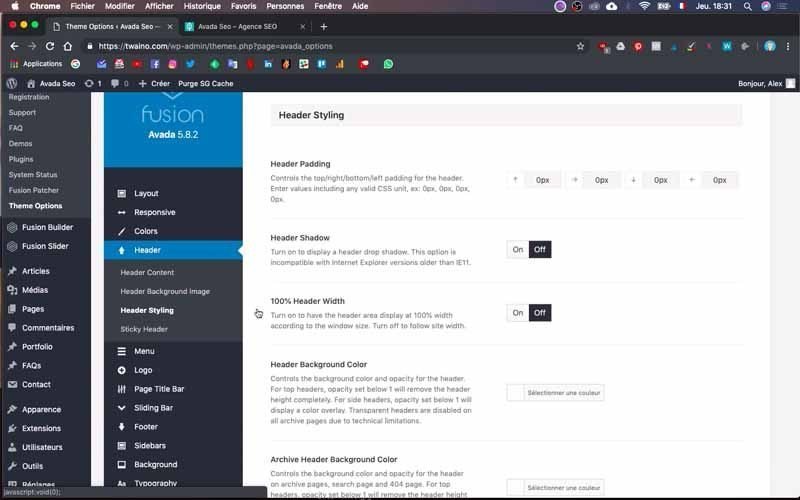
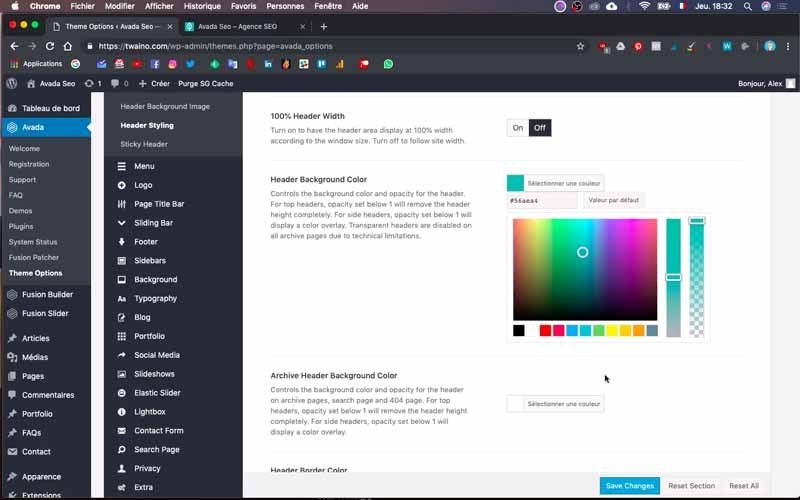
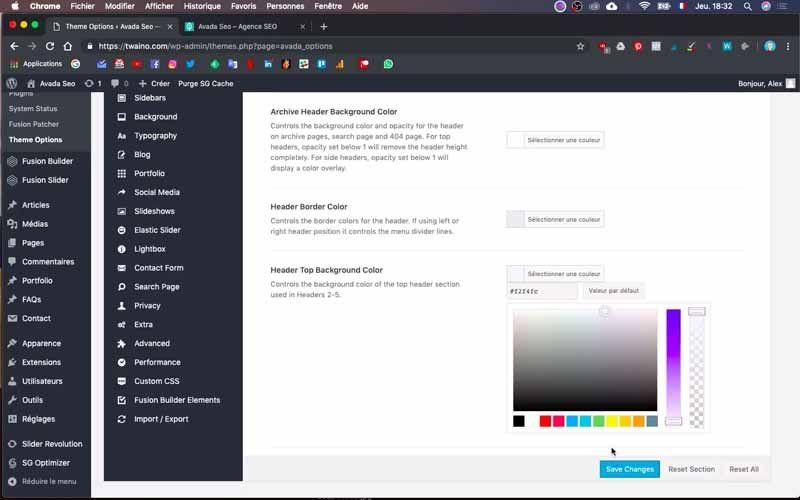
2-6) Changez la couleur de votre « Header »
Pour changer la couleur de votre « Header », allez sur « Header Styling » et défilez en bas vers « Header Background Color ».

Sélectionnez la couleur que vous désirez avoir et allez sur « Header Top Background Color » pour changer la couleur du « Top Header » comprenant les liens des réseaux sociaux.


Enregistrez les modifications en sauvegardant.

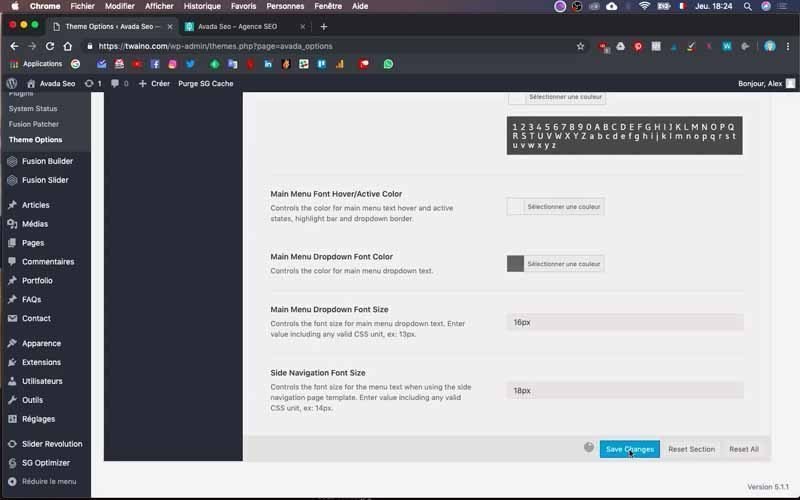
2-7) Changez la taille et les couleurs des textes du « Top Header »
Pour effectuer cette opération, cliquez sur l’option « Secondary Top Menu » de la rubrique « Menu » de « Theme Options ». Une fois sur la page, déroulez vers le bas et choisissez les couleurs que vous désirez avoir au niveau des trois paramètres :
- Secondary Menu Font Color ;
- Secondary Menu Dropdown Font Color ;
- Secondary Menu Dropdown Font Hover Color.
Pour changer la taille des écrits, il vous suffit d’aller sur le paramètre « Secondary Menu Font Size ».

Indiquez la taille que vous souhaitez et n’hésitez pas à tâtonner pour avoir le meilleur rendu. Sauvegardez ensuite ces modifications pour avoir un aperçu.

Et voilà ! Je viens de finir la création du menu de navigation de mon site web. Comme vous pouvez le constater, le résultat est quasiment le même que celui de la maquette de mon site web.

En résumé
Le menu de navigation fait partie des premiers éléments à mettre en place lorsqu’on se lance dans la création d’un site web.
Mais bien que sa réalisation ne soit pas extrêmement compliquée, comme vous avez pu le voir, il reste un élément très important qu’il ne faut pas prendre à la légère.
Pour cela, je vous recommande fortement d’établir à l’avance une maquette de votre site web, ce qui permet de gagner énormément du temps lors de cette étape.
Et pour cause, vous saurez exactement à quoi vous souhaitez aboutir, et il ne vous restera plus qu’à utiliser le processus décrit ci-dessus pour aboutir au résultat convoité.
N’hésitez pas à tâtonner un peu puisqu’il arrive parfois que différentes options influencent sur un même paramétrage comme ça a été le cas avec la couleur du bouton de mon menu « AUDIT GRATUIT ».