Selon Hootsuite et We Are Social, 55 % de la population mondiale utilisent internet, soit près de 4,2 milliards de personnes. Le support technologique qui draine le plus de trafic internet demeure le mobile avec une part de 51,6 %, suivi par les ordinateurs qui affichent 44,1 % contre 4,3 % pour les autres supports.
Ce qui implique que plus de la moitié des internautes accèdent aux sites web via leur mobile. Pour cette raison, votre projet de création de site web devrait prendre en compte le fait de proposer une interface qui s’adapte aux différentes interfaces. En effet, il s’agit de le rendre responsive afin de jouir du trafic provenant des utilisateurs n’utilisant pas forcément un ordinateur. Pour ce faire, je vais vous guider dans le processus d’adaptation d’une page de votre site web au téléphone.
Cet article, faisant partie d’une longue série, s’occupera de vous montrer ‘’pas à pas’’ toutes les étapes pour que vous puissiez le réaliser vous-même. N’oubliez pas de suivre la vidéo qui l’accompagne et est susceptible de beaucoup vous aider.

Obtenir des pages « Responsive » !
Retrouvez dans cette vidéo comment adapter ses pages de site web au téléphone:
Qu’est-ce qu’un site web responsive ?
Avec l’évolution de la technologie, un nombre continu de personnes se connecte à internet. La plupart le font grâce à leur mobile, c’est pourquoi, il faut que votre site web s’adapte parfaitement au format téléphone afin de garantir aux utilisateurs une expérience de navigation optimisée.
D’ailleurs, Mobify a constaté à travers une étude que 30 % des internautes avortent une transaction lorsqu’un site internet ne s’ajuste pas au format de leur mobile. De plus, si un site internet prend plus de 3 secondes pour se charger, ce sont 57 % des clients mobiles qui ont tendance à le quitter.
Par exemple, vous serez probablement agacé par un site web qui vous oblige à zoomer avec vos doigts, à défiler de haut en bas ou de gauche à droite afin de pouvoir lire son contenu.
Par conséquent, un site web responsive doit être capable de s’adapter automatiquement aux différents supports des internautes. Et il y a plusieurs raisons pour vous permettre de passer à un site qui soit responsive.
Pourquoi vous devez avoir un site internet responsive ?
Les raisons d’adopter un site web responsive sont nombreuses, mais je vous dévoile celles qui sont les plus importantes et qui peuvent avoir un grand impact sur votre business.
Google préconise les sites internet responsives
Avec plus de 90,6 % de la part de marché mondiale, Google demeure le moteur de recherche le plus utilisé par les internautes. L’enseigne est donc une référence en matière d’expérience utilisateur et le fait qu’il privilégie les sites web responsives n’est pas le fruit du hasard.
En effet, la firme de Mountain View met en avant dans ses résultats de recherche, les sites web qui s’adaptent au format mobile. Dans ce sens, Google n’a pas hésité à mettre sur pied le label « Mobile Friendly » afin de permettre aux webmasters et aux administrateurs de site de déterminer si les pages de leur site web s’affichent convenablement sur mobile.
Dans cette logique, pour un internaute qui va faire une recherche via son mobile, Google s’occupera de classer en premier, dans les résultats, les pages qui sont « Mobile Friendly » au détriment de ceux qui ne le sont pas. C’est-à-dire un site dont la mise en page est adaptée à la version mobile.
L’amélioration de vos ventes ou contacts
Les visiteurs sont susceptibles de quitter automatiquement votre site internet s’ils constatent que les pages de votre site web ne s’affichent pas correctement sur leur mobile. Or, 12,1 millions
de français font des achats via mobile sur un total de 37,5 millions ayant acheté sur Internet.
De quoi s’intéresser énormément à cette catégorie d’internautes.
Votre site plus facile à administrer
Dans le passé, il arrivait que certains propriétaires créent deux différents sites dont un pour les mobiles et l’autre pour les ordinateurs. Ce qui avait pour désavantage de multiplier par deux, les tâches liées à la gestion des sites, des contenus, etc…
Pour cela, je vous suggère d’opter pour un site web responsive qui vous évitera tous ces ennuis puisqu’il ne s’agit que d’un seul site.
Les éléments de base pour adapter votre site aux appareils mobiles
Il y a un certain nombre d’éléments qui entrent en compte lorsque nous parlons d’un site adapté au téléphone. Il s’agit notamment de :
1. CSS et HTML:
Le cœur de tout site Web réactif réside dans sa structure et son style. Les langages HTML et CSS sont les fondements de cette structure et de ces styles. Le premier définit la structure d’une page Web tandis que le CSS définit ses caractéristiques visuelles telles que les couleurs, la taille des polices et la disposition des éléments.
Lorsqu’on souhaite adapter son site au format mobile html, il est crucial d’utiliser ces deux langues de manière efficace afin de garantir qu’il puisse adapter sa mise en page aux différents écrans.
2. Media Queries
Les media queries constituent un outil important pour rendre votre site adaptatif. Il permet au navigateur de modifier dynamiquement le design de votre site en fonction de certaines conditions spécifiées par l’utilisateur final, comme la largeur ou la hauteur de l’écran, l’orientation de l’appareil ou la densité de pixels.
En utilisant judicieusement les requêtes multimédias, vous pouvez appliquer différentes feuilles de style selon chaque appareil, assurant ainsi une présentation cohérente quel que soit l’écran utilisé.
3. Mises en page fluide
Une autre technique importante consiste à créer des mises en page fluides. Contrairement aux mises en page fixes, où les dimensions restent constantes indépendamment de la fenêtre de visualisation, les mises en page fluides ajustent automatiquement leurs tailles en fonction de celle-ci.
Cela peut être réalisé grâce aux unités relatives (%, vw, vh), plutôt qu’aux unités absolues (px). Cette approche assure que votre contenu reste visible sans nécessiter de scrolling horizontal excessif ni se chevaucher lorsqu’il passe d’un appareil à l’autre.
4. Mise en page Flexbox
Flexbox est une technologie relativement nouvelle introduite avec CSS3 qui facilite grandement la création de dispositions flexibles.
Elle fournit un moyen simple de distribuer l’espace disponible entre plusieurs éléments fille, de faire pivoter des objets sur leur axe principal ou secondaire et de contrôler l’alignement vertical des éléments enfants.
L’utilisation de Flexbox permet d’obtenir facilement des conceptions réactives qui peuvent s’adapter rapidement et intuitivement aux changements de taille d’écran.
5. Images Responsives
Lors de la conception de sites Web réactifs, il est également impératif de prendre en compte les images affichées sur notre site.
Pour garantir que les images soient toujours affichées de manière nette et ne ralentissent pas excessivement le chargement de pages, il convient d’utiliser des techniques telles que srcset et sizes attributes dans HTML ou background-size property in CSS.
Ces méthodes permettent au navigateur de sélectionner automatiquement la meilleure version de l’image correspondante à la taille actuelle de l’écran, améliorant ainsi la qualité globale du site et la satisfaction des utilisateurs.
6. Vitesse
Enfin, mais non moins important, la vitesse joue un rôle majeur dans l’UX d’un site réactif. Un temps de chargement trop long entraîne souvent l’abandon prématuré des visiteurs, ce qui nuit directement à nos efforts en matière de conception réactive.
Des pratiques telles que la compression d’images, la minification des fichiers CSS et JavaScript, l’activation de la mise en cache du navigateur et l’optimisation des polices Web peuvent considérablement accélérer le temps de chargement global, offrant ainsi une navigation agréable et rapide sur toutes sortes d’appareils.
Comment adapter ma page de site web aux appareils mobiles : les étapes pour que vous le fassiez vous-même

Pour que vous ayez une parfaite connaissance des démarches à suivre pour adapter votre site internet au téléphone, je vais me servir du site web de mon Agence SEO, Twaino.com.

Il fonctionne sur le CMS WordPress et le thème que j’utilise est « Avada ».

Avant tout, notez que j’ai commencé une série d’article sur la création d’un site web que vous pouvez consulter selon l’étape à laquelle vous vous trouvez pour la création du vôtre.

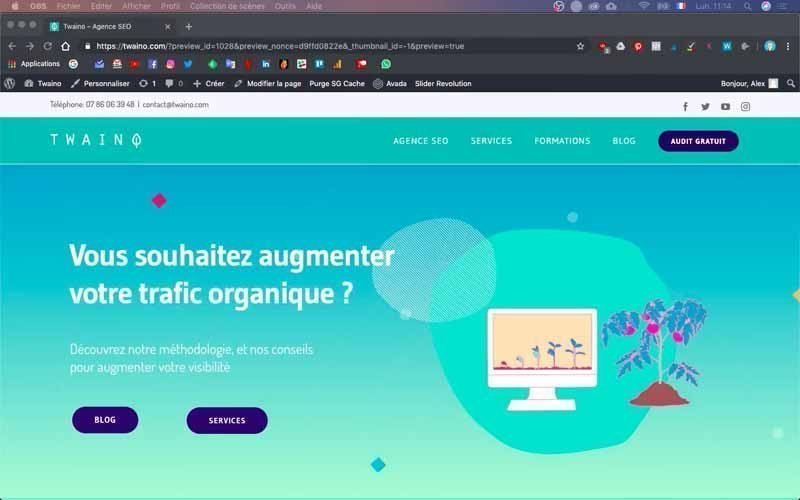
1) Responsive Design : Vérifiez l’affichage de votre site sur mobile

Si vous voulez vérifier l’affichage sur mobile, vous pouvez simplement utiliser votre smartphone pour voir à quoi ressemble votre site sur ce support, mais vous pouvez également vous servir du navigateur de votre ordinateur. Pour cela, il vous suffit de réduire au moins du tiers la largeur de la fenêtre de votre navigateur, tout en conservant sa hauteur.
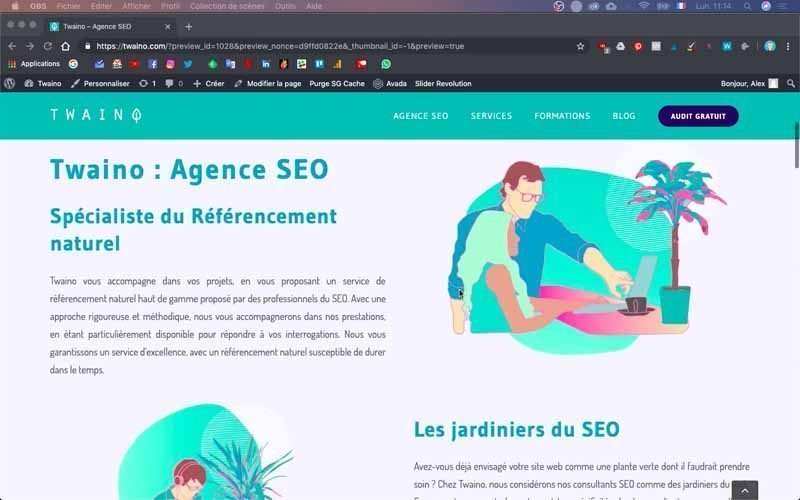
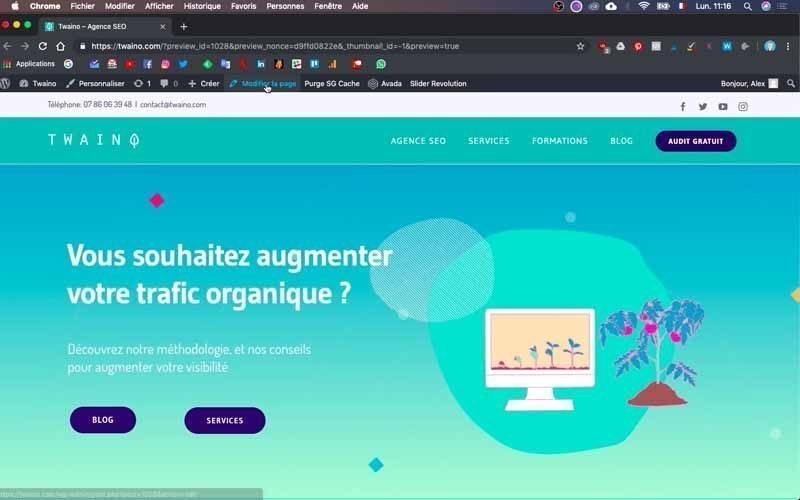
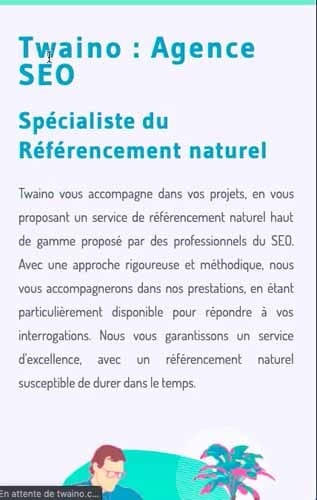
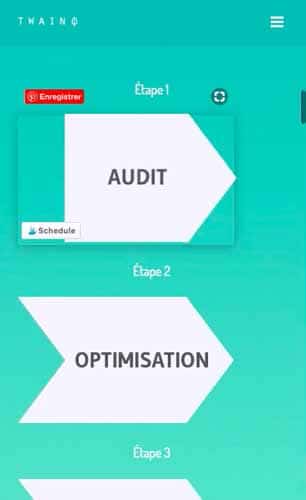
Lorsque je fais pour le mien, je constate entre autres sur la page d’accueil que :
- Le titre « Twaino : Agence SEO » a une taille un peu trop grande pour un téléphone ;

- La disposition des images n’est pas bonne puisque j’ai deux images qui se suivent et je vais décaler leur position en les mettant entre chaque texte ;

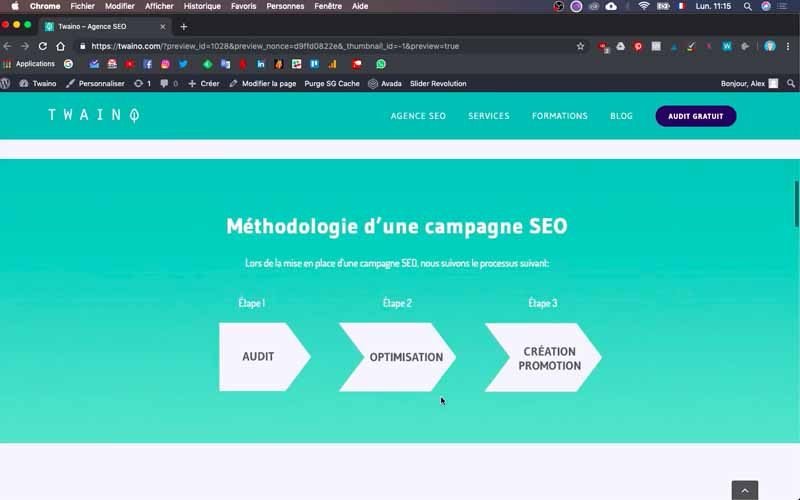
- Les flèches qui se trouvent au niveau de la « Méthodologie de campagne SEO », ne s’encastrent horizontalement, mais se suive verticalement ;

- Il y a de gros carrés d’image au niveau du « Blog », alors que des carrousels de deux petites pourront rendre l’expérience utilisateur plus agréable.


Ce sont entre autres les modifications que je vais effectuer. Suivez donc !
2) Connectez-vous au tableau de bord de votre site web
Pour effectuer les modifications dont vous avez besoin, vous devez accéder à la console de WordPress.
Pour cela, il vous suffit de compléter, dans votre navigateur, l’inscription « …./wp-admin » à l’URL de votre site web. Le mien fait donc « https://twaino.com/wp-admin ».

Sur la page de connexion, remplissez les cases avec vos identifiants et valider ensuite pour accéder au tableau de bord.
3) Rendez-vous sur la page d’accueil
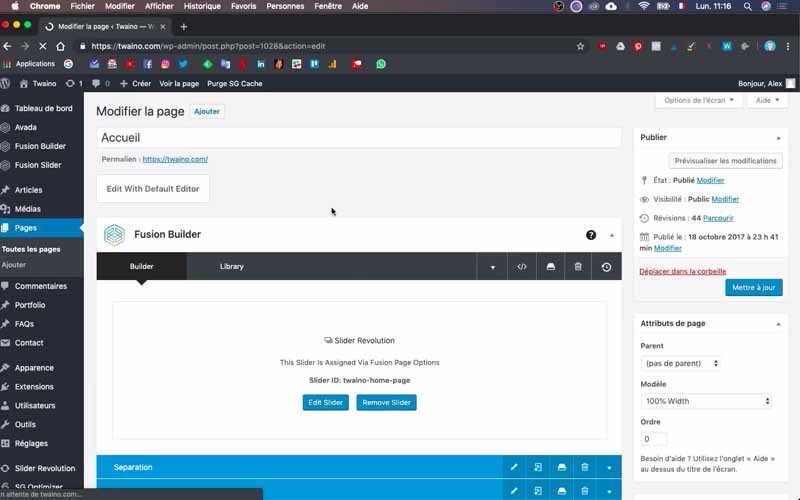
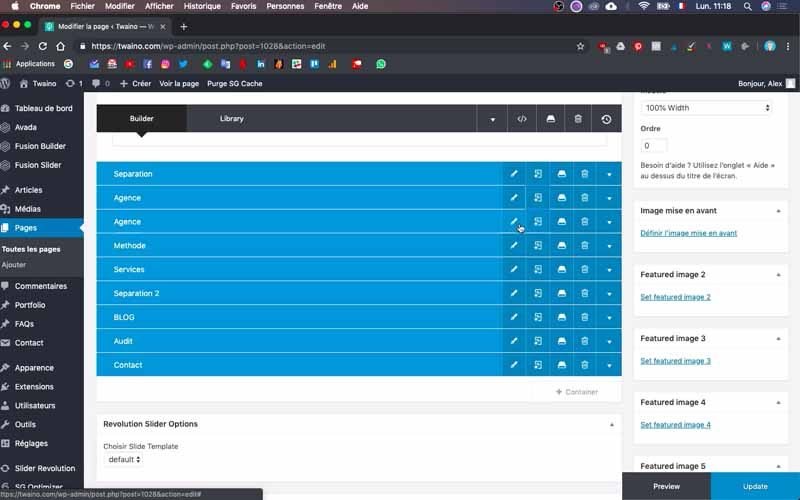
Une fois que vous êtes dans votre tableau de bord, allez sur la page que vous souhaitez rendre responsive. Dans mon cas, il s’agit de la page d’accueil et une fois dessus, cliquez sur la fenêtre « Modifier la page » précédée d’une icône sous forme de crayon, situé juste à droite de « Créer » et complètement en haut de la page.

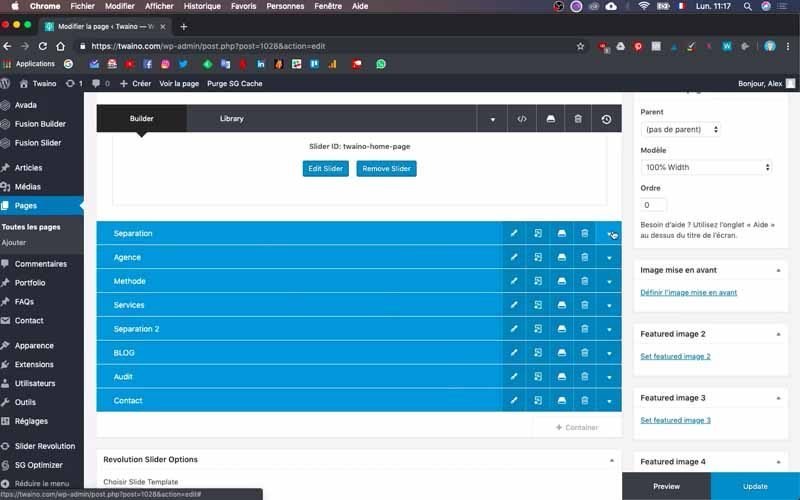
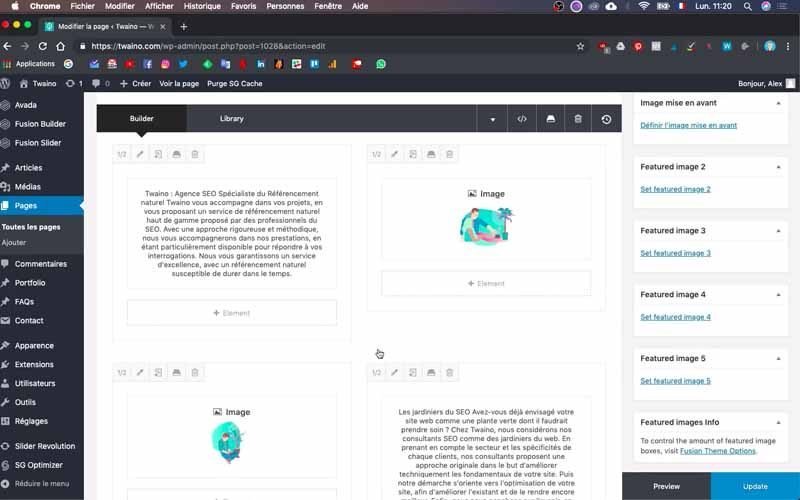
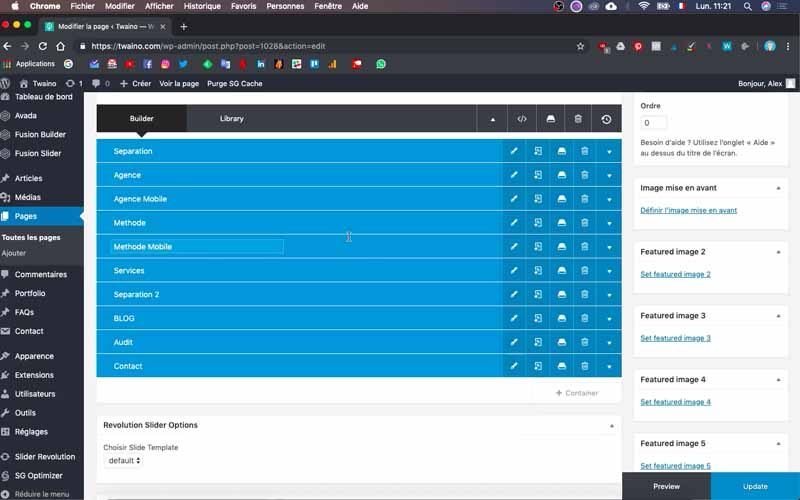
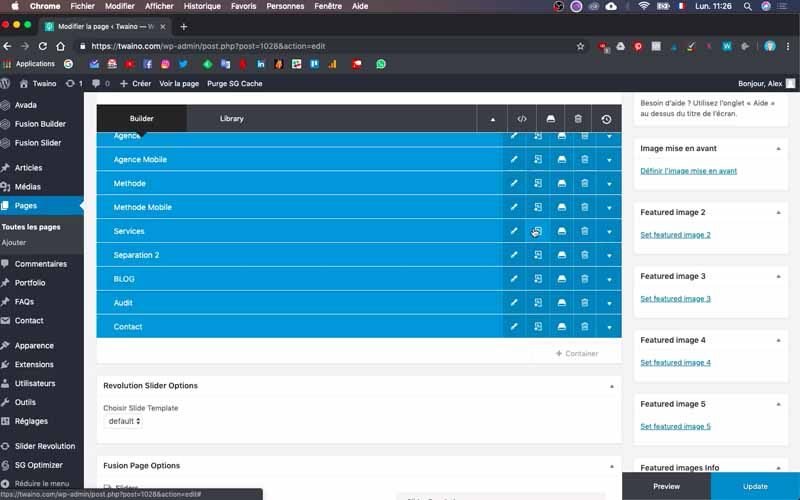
Une fois sur la nouvelle interface, vous allez voir tous les blocs qui constituent votre page web, et ce, grâce au thème de votre site web. Le mien est « Avada » et je vais me servir de cette interface pour effectuer les différentes configurations.

A ce niveau, je vous suggère de dupliquer dans votre navigateur, la fenêtre de la page d’accueil et de la réduire. Ce qui va vous permettre d’apprécier au fur et à mesure toutes les modifications que vous aurez à effectuer.

4 La création des blocs pour mobile ou pour ordinateur et tablette
Vous serez amené à effectuer cette action plusieurs fois puisque vous allez créer des blocs mobiles pour tous les blocs que vous souhaitez modifier. Je vais me servir de la première modification que je compte effectuer pour bien l’illustrer.
En effet, si vous avez des titres qui sont présents sur votre page, il se peut que leur taille ne soit pas optimisée pour l’affichage sur téléphone. Il s’agit de mon cas avec le titre « Twaino : Agence SEO » qui a une taille trop grande et que je vais diminuer.
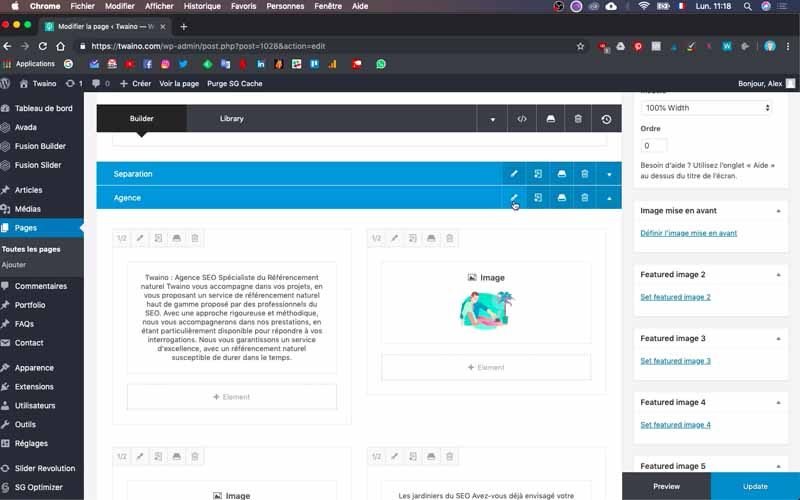
4-1) Dupliquez le bloc à modifier
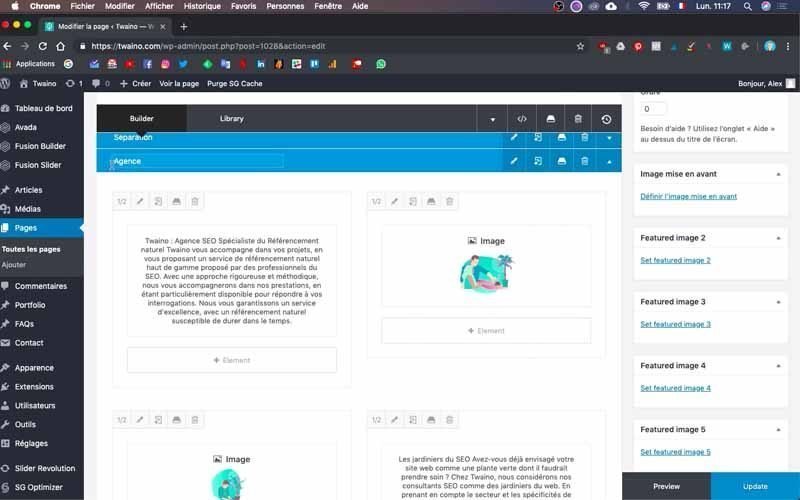
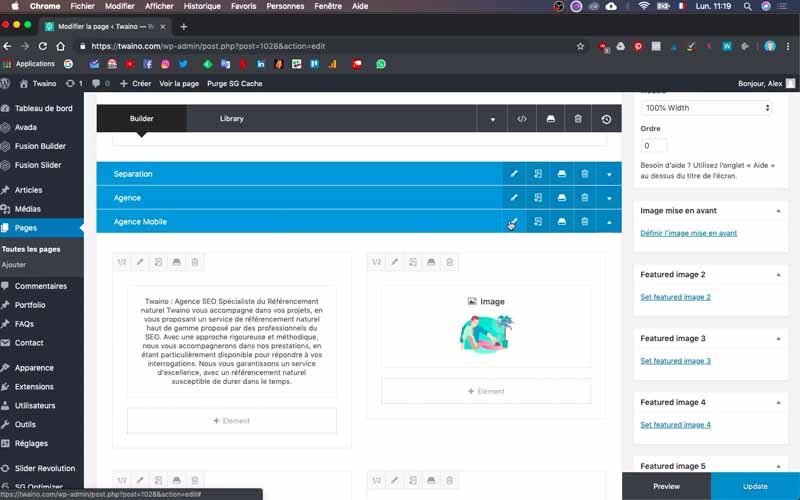
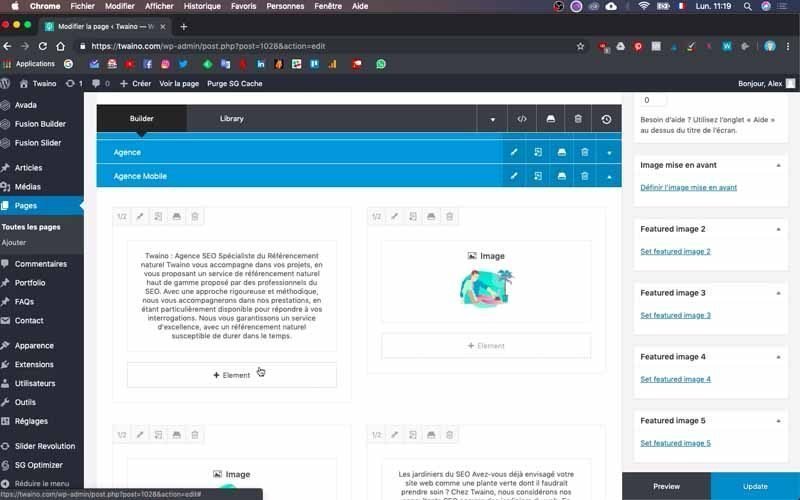
Pour effectuer cette opération, recherchez le bloc dans lequel se trouve le texte et cliquez dessus. Le bloc que je souhaite modifier est « Agence » et je clique sur la petite flèche de droite pour voir son contenu.

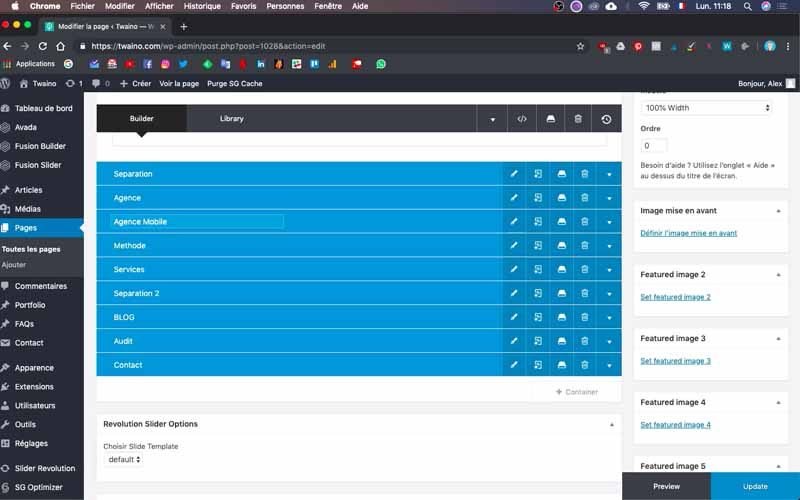
Je vous conseille ensuite de dupliquer le bloc en appuyant sur la deuxième icône à partir de la gauche. Ce qui vous permet de créer le bloc destiné à être affiché sur les mobiles.

Ensuite, nommez ce nouveau bloc pour vous repérer facilement. Moi, je mets « Agence Mobile ».

4-2) Créer le bloc destiné uniquement aux ordinateurs et tablettes
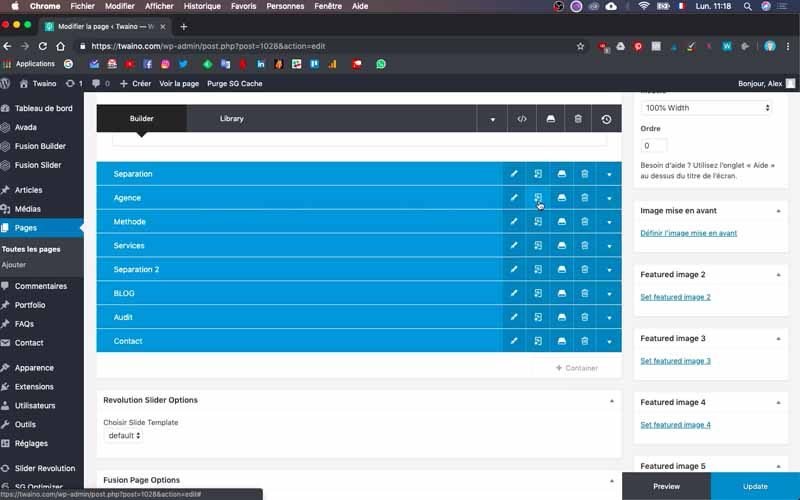
Le premier bloc que vous avez dupliqué, et qui est « Agence » à mon niveau, est celui qui va s’afficher sur tous les supports à défaut. Vous devez donc désactiver l’option d’affichage sur téléphone.

Cette action vous permet de réserver uniquement le premier bloc pour l’affichage sur ordinateur ainsi que sur tablette et le second bloc, « Agence Mobile » dans mon cas, pour l’affichage sur téléphone.
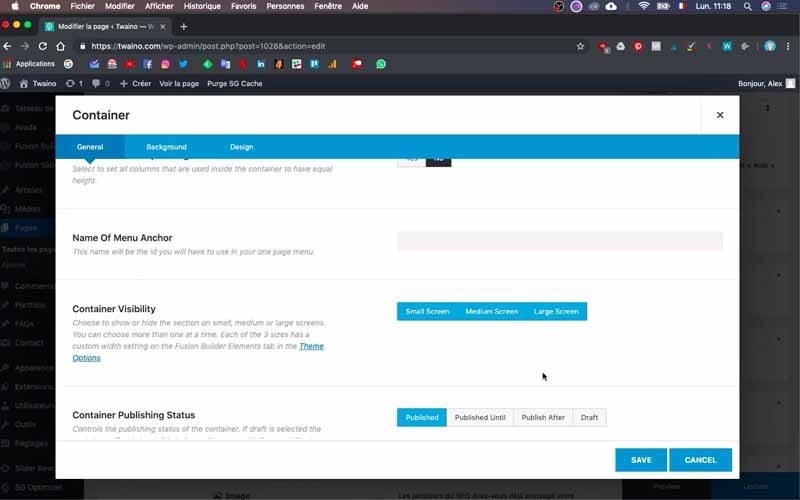
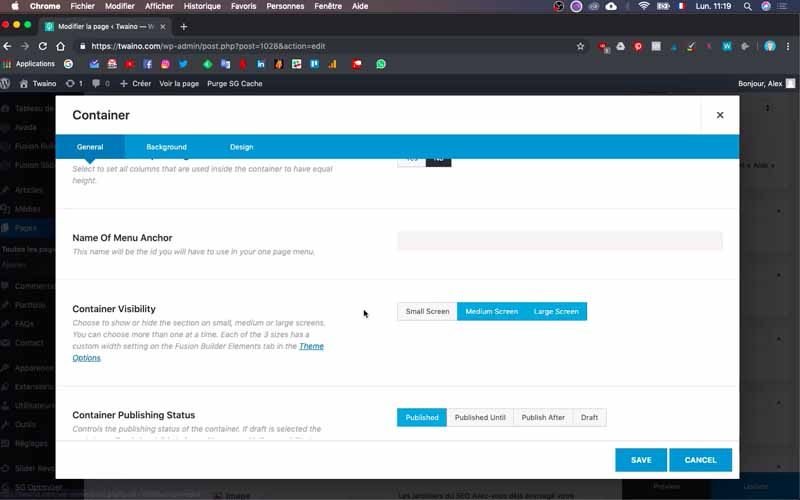
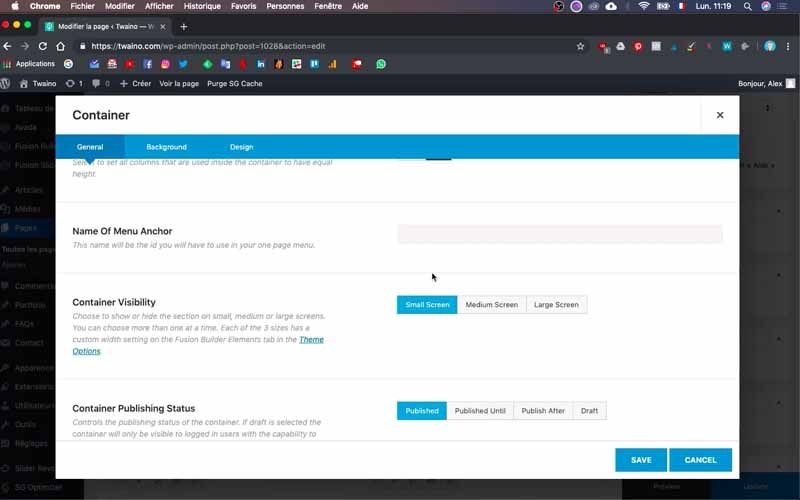
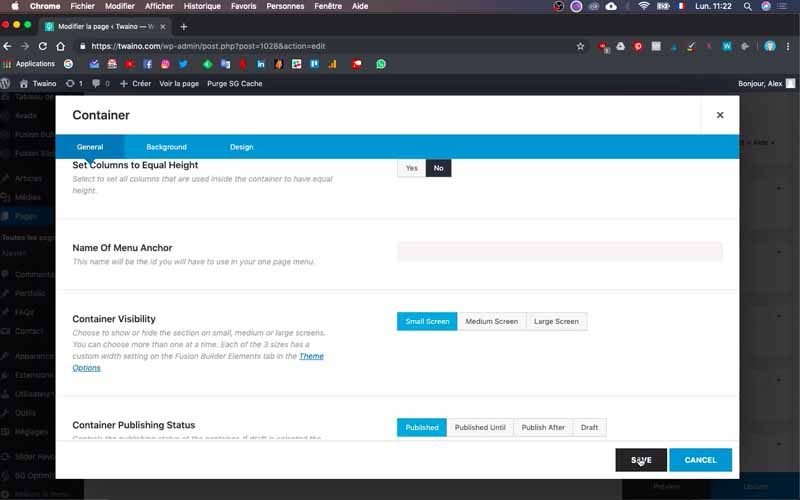
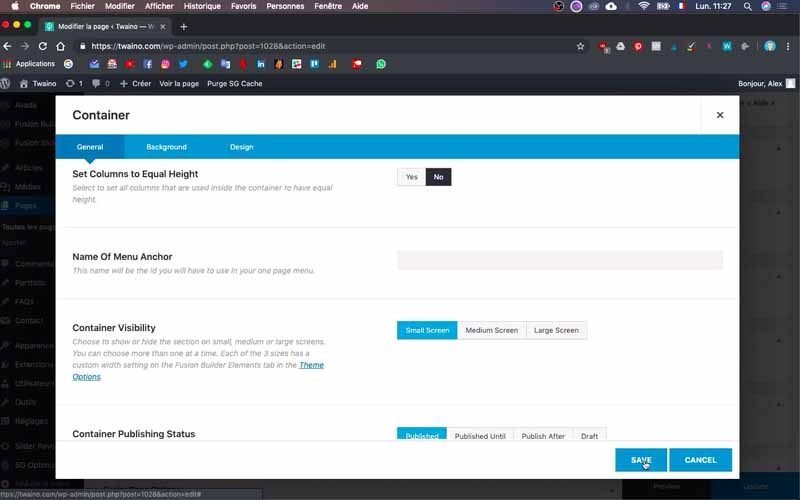
Pour le faire, cliquez sur l’icône d’édition qui est le premier à partir de la gauche. Ensuite, descendez vers « Container Visibility » qui vous offre trois options :

- Small screen : Pour les petits écrans comprenant les téléphones ;
- Medium screen : Pour les écrans moyens qui comprend les tablettes ;
- Large screen : Pour les écrans larges dont les ordinateurs.

Dans la mesure où je souhaite que ce bloc soit visible uniquement sur ordinateur, je vais désélectionner « small screen » et garder uniquement « medium » et « large screen ».

Sauvegardez ensuite cette modification pour continuer.

4-3) Créer le bloc destiné uniquement aux mobiles

Il s’agit du même procédé que l’étape précédente, sauf qu’ici, vous allez désélectionner :

- Medium screen
- Large screen
Assurez-vous que leur couleur devient grise, ce qui permettra d’utiliser la configuration du deuxième bloc, « Agence Mobile » à mon niveau, pour l’affiche sur téléphone uniquement.

Sauvegardez cette modification pour qu’elle soit prise en compte. A ce niveau, je vous conseille de toujours réduire les blocs que vous n’utilisez pas afin de ne pas faire des erreurs. En effet, si ce n’est pas le cas, vous risquez de faire certaines modifications dans le mauvais bloc et vous allez devoir tout reprendre, ce qui n’est pas souhaitable.
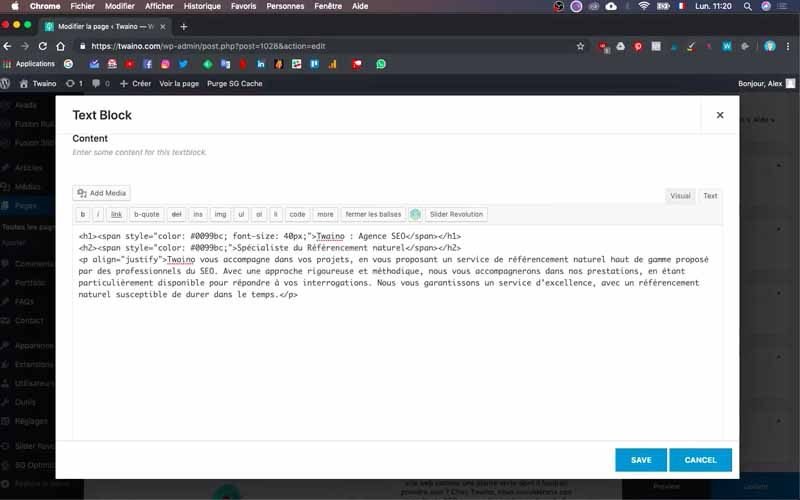
5) Changez la taille de la police de votre titre
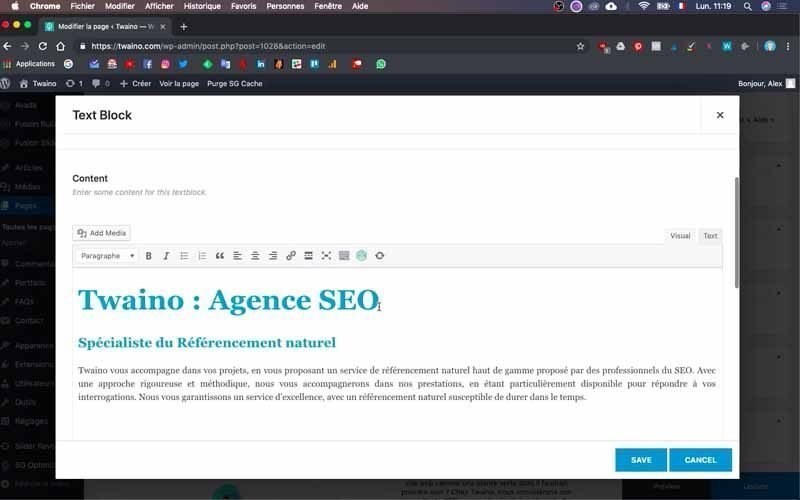
Après ces étapes, vous pouvez désormais passer à la phase effective de modification. Pour modifier la taille de votre texte, glissez le curseur de votre souris sur la zone où s’affiche le texte en miniature. Vous verrez une icône d’édition sous forme de crayon, qui se trouve à la première position à gauche, sur lequel vous allez appuyer.

Sur la page qui se présente, vous avez un champ contenant votre texte ainsi que plusieurs options pour sa mise en forme.

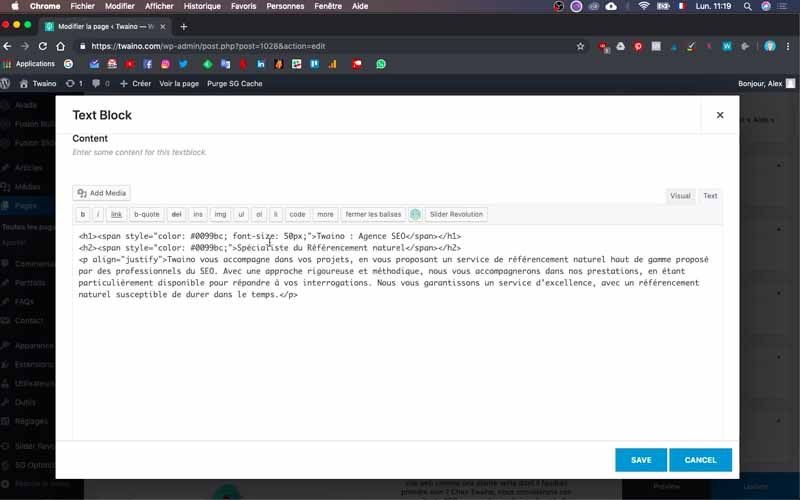
Cliquez ensuite sur l’onglet « Texte » qui se trouve dans le coin supérieur droit du champ de texte.

Vous avez le format html de votre texte et recherchez l’inscription « font-size » suivi d’un chiffre. Il s’agit de la taille du texte que vous souhaitez modifier.

A mon niveau, j’ai « font-size : 50 px » qui se trouve sur la même ligne que le titre dont je veux modifier la taille, « Twaino : Agence SEO ».

Ce qui indique que la taille du titre est de 50 pixels, ce que je modifie en mettant 40 pixels.

6) Déplacez vos images
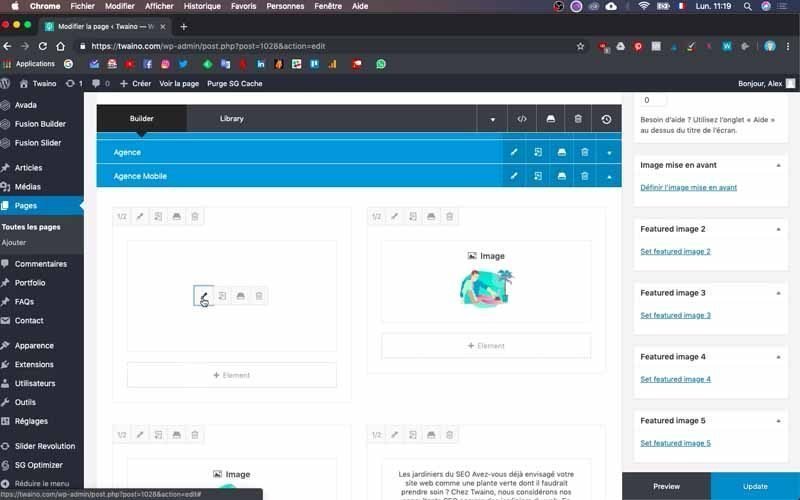
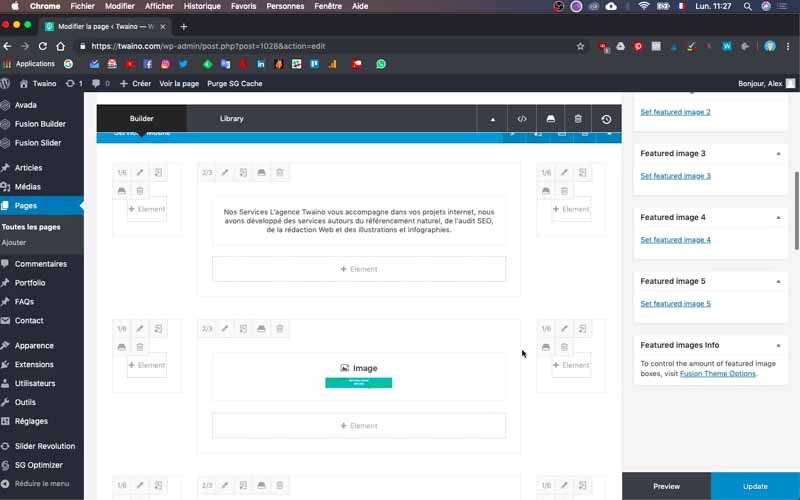
Il y a deux images qui se suivent dans le bloc « Agence Mobile », ce qui ne donne pas un aspect agréable sur le téléphone. Pour cela, je vais déplacer l’une d’elles en dessous du texte qui les suit. Voici la manière de procéder si vous souhaitez faire de même.

Il s’agit d’une opération très simple et une fois dans le bloc, faites un clic gauche que vous maintenez sur le cadre de l’image et glissez sur la zone où vous souhaitez le placer.

A mon niveau, je le glisse vers la droite et il prend la place du second texte, je viens donc de le placer à la dernière position.
Sauvegardez cette modification en cliquant sur le bouton bleu « Update » qui se trouve dans le coin inférieur droit. Vous pouvez vérifier si les configurations ont été effectivement prises en compte.

Pour cela, j’actualise la page d’accueil de l’onglet réduit de mon navigateur et il y a bien eu la prise en compte des modifications avec un bon rendu qui est différent en passant d’un affichage sur ordinateur à un affichage sur téléphone.

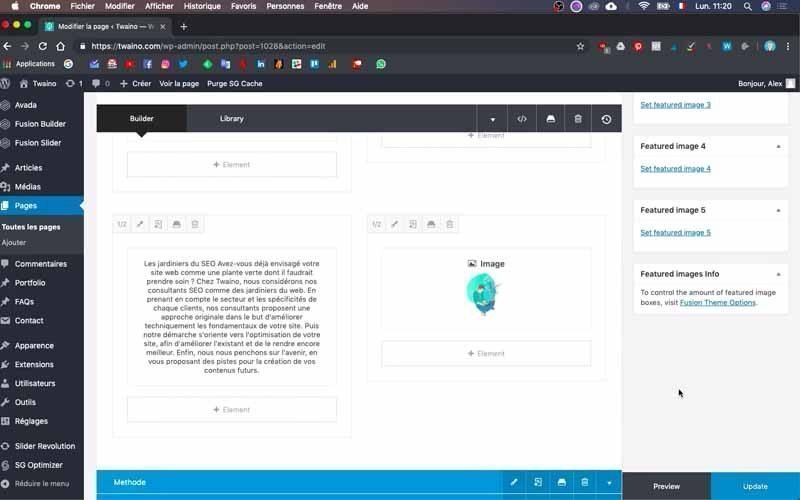
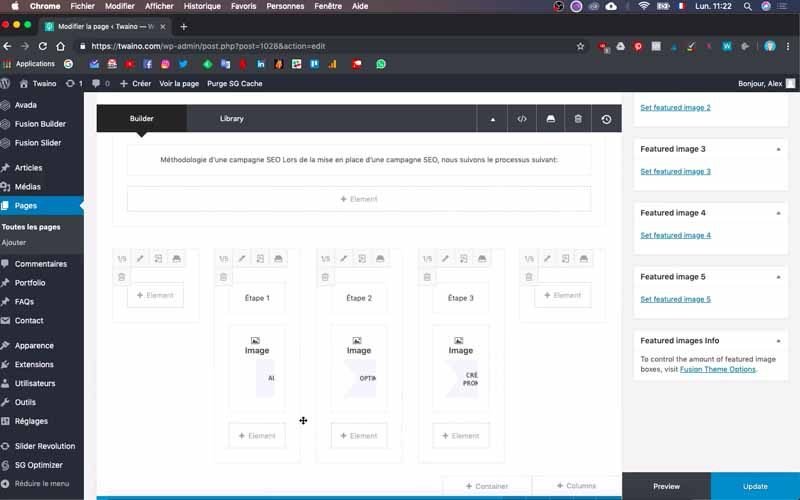
7) Arrangez la dispositions des formes
Au niveau du bloc « Methode », j’ai des flèches qui s’encastrent bien avec l’affichage sur ordinateur, mais qui donne un autre résultat pour le téléphone.

Pour effectuer la même action que moi, procédez dans un premier à la duplication et nommez-le. Dans mon cas, j’inscris « Methode Mobile » pour pouvoir le différencier du premier.


Ensuite, comme vous l’avez fait à l’étape 4, désactivez :
- L’affichage sur « Small screen » au niveau du premier bloc.
- L’affichage sur « Medium screen » et « Large screen » au niveau du nouveau bloc.
Ce qui vous permet de procéder maintenant aux modifications pour téléphone.

7-1) Supprimez les anciennes flèches
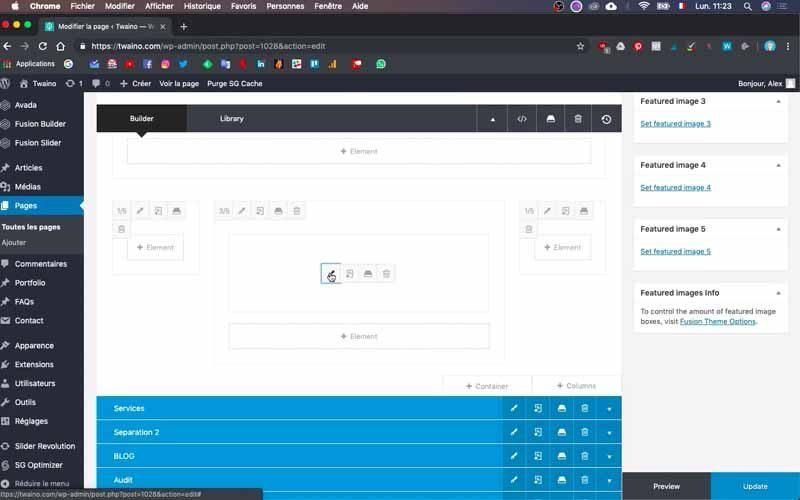
Cliquez sur la petite flèche située complètement à droite pour voir le contenu du nouveau bloc que vous souhaitez modifier, « Methode Mobile » à mon niveau.

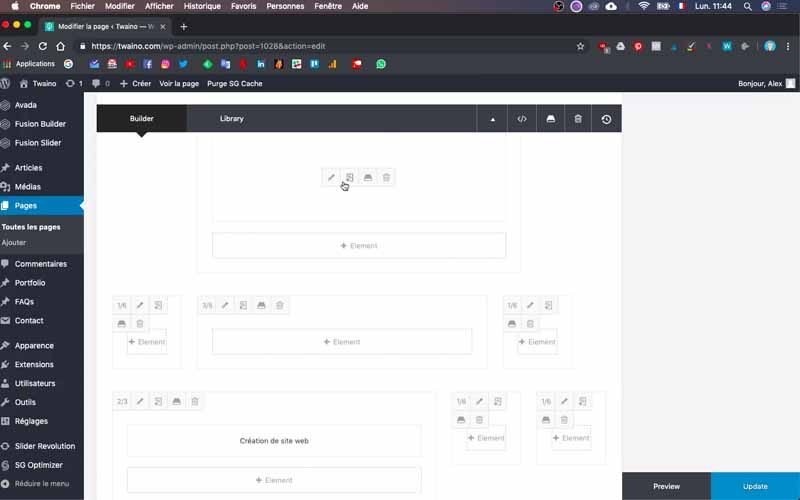
Je supprime les autres éléments en laissant un seul, ce qui me permettra d’avoir tout le contenu sur une même ligne. Pour cela, il vous suffit de cliquer sur l’icône de corbeille qui les accompagne.
7-2) Insérez une image
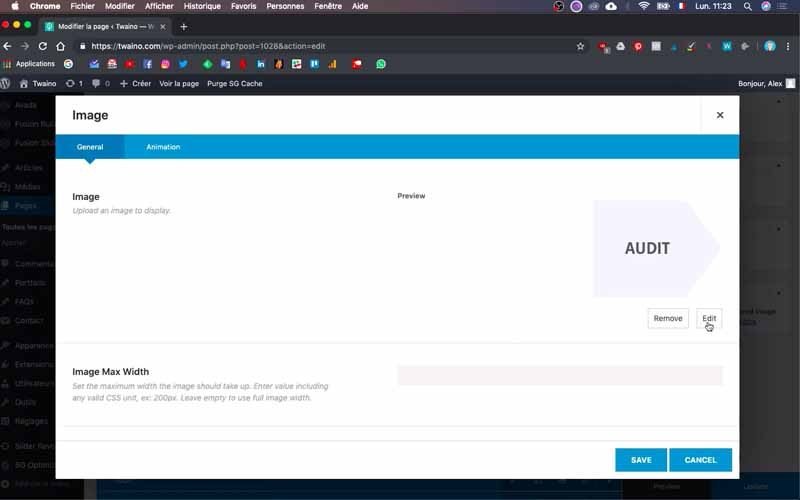
Glissez ensuite votre curseur sur image et appuyez sur l’icône d’édition sous forme de crayon situé à gauche pour procéder aux différentes modifications.

Sur l’interface qui s’affiche, sélectionnez le bouton « Edit » qui se trouve complètement à droite et juste en bas de l’image. Ce qui vous permet d’accéder à la « Bibliothèque de médias » de votre site web.

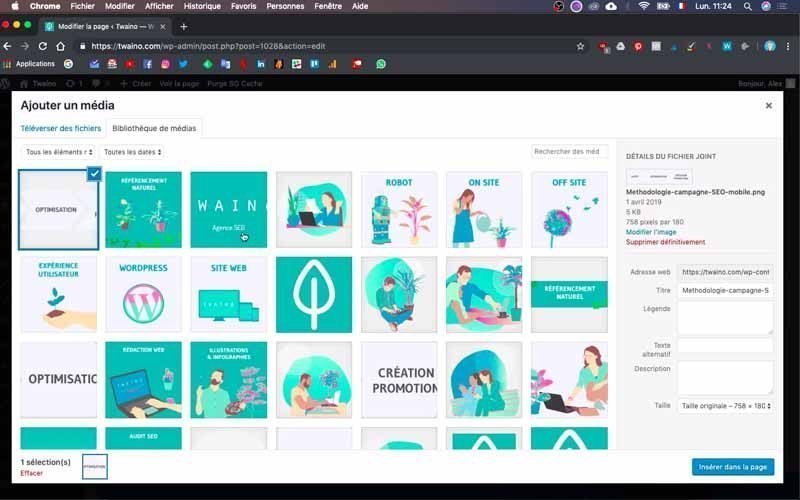
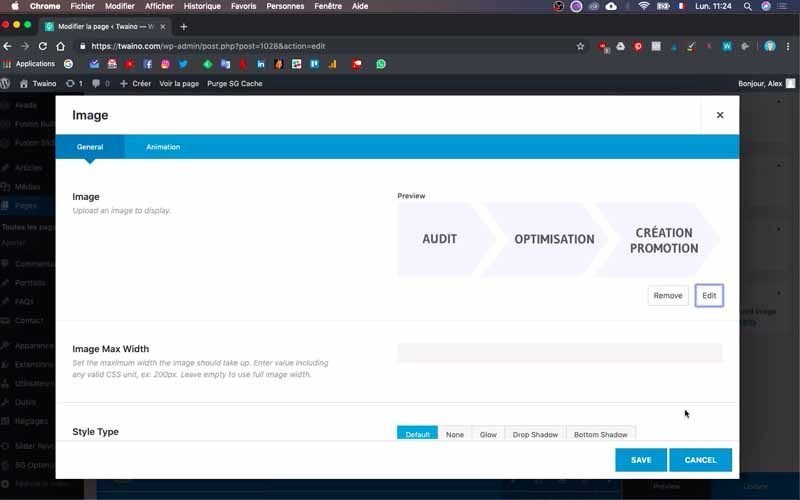
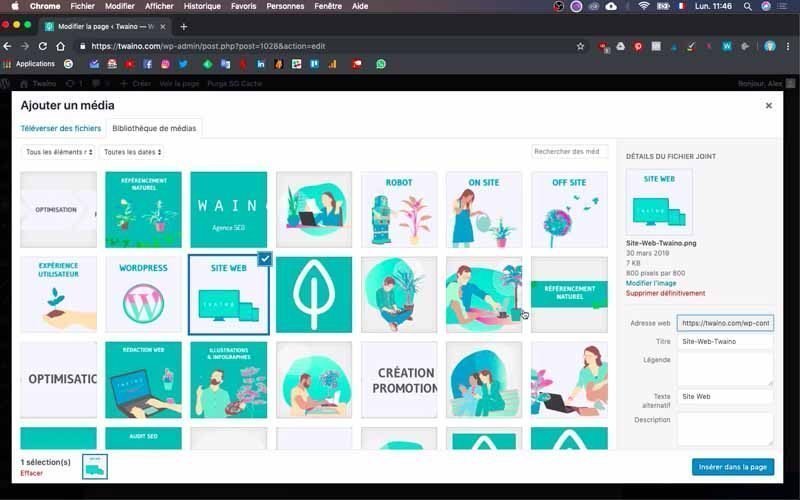
Vous avez la possibilité de sélectionner l’une des images déjà présente dans votre bibliothèque ou de téléverser une nouvelle image. A mon niveau, j’ai déjà créé une petite image avec le logiciel Adobe Illustrator que je peux utiliser.

Pour cela, je clique sur « Téléverser des fichiers » puis sur « Sélectionner des fichiers » pour uploader l’image à partir de mon ordinateur.
Je prends le soin de nommer l’image et j’appuie sur le bouton « Insérer sur la page ». Après la sauvegarde en cliquant sur « Save », je clique sur « Update » qui prend en compte mes modifications.
Une fois la page d’accueil actualisée, je constate bien que j’ai le rendu souhaité.

Gardez à l’esprit qu’à ce niveau, on vient d’insérer une image unique pour l’affichage téléphone au lieu de trois différentes images au niveau de l’affichage sur ordinateur. Par conséquent, il n’y aura qu’un seul lien et une image cliquable pour l’affichage mobile au lieu de trois dans le second cas.
8) Créez un cube de plusieurs images bien structurées
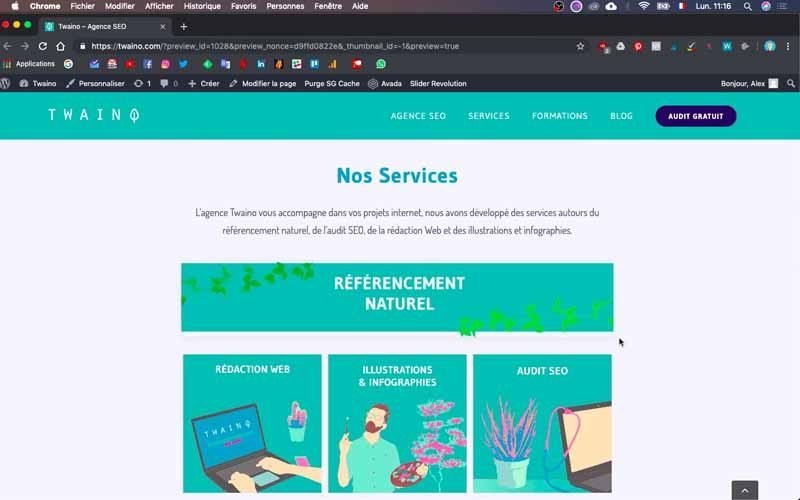
Au niveau du bloc « Services », le véritable affichage sur mobile est biaisé. En effet, des trois images qui se suivent en dessous de la bannière « REFERENCEMENT NATUREL », seulement deux apparaissent.

Pour corriger cela, je vais créer un cube dans lequel je mettrai les trois images ainsi qu’une image carrée de « REFERENCEMENT NATUREL ».
8-1) Créer le nouveau bloc
Pour effectuer ces modifications qui ne vont affecter que l’affichage mobile, procédez dans un premier temps de la même manière qu’à l’étape 4. Autrement dit :
- Dupliquez l’ancien bloc ;
- Renommez le nouveau bloc ;
- Configurez l’affichage pour les deux blocs.

Dans mon cas, j’ai « Service » comme bloc ancien et « Service Mobile » comme nouveau bloc.

8-2) Créez un cube de 4 images
Cliquez sur la petite flèche complètement à droite pour voir le contenu du nouveau bloc. Pour avoir le résultat que je désire, je supprime la bannière du « REFERENCEMENT NATUREL ». Ensuite, je modifie l’organisation des trois images.

Je clique donc sur l’icône d’édition sous forme de crayon et je supprime l’un des images pour avoir les deux qui vont constituer une ligne de mon cube. Pour effectuer cette suppression, il vous suffit de cliquer sur l’icône de corbeille qui se trouve sur la même barre que le nom de l’image et de sauvegarder.
J’ai finalement deux images que je duplique pour avoir la seconde ligne de mon cube. Pour cela, cliquez sur l’icône qui vient juste après celle du crayon et qui se trouve en deuxième position.

Ajustez-les pour que les deux sections soient correctement alignées l’une au-dessous de l’autre. Changer maintenant les images dupliquées en mettant à la place les deux autres images soit à partir de votre « Bibliothèque de médias », soit en le chargeant depuis votre ordinateur.

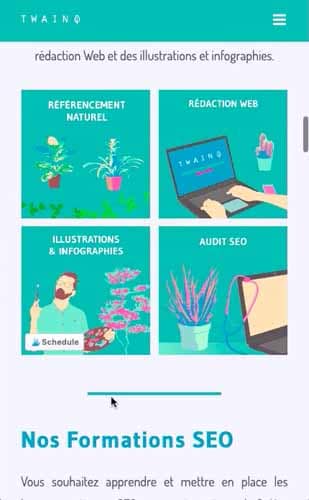
Je viens d’avoir ainsi mes quatre images comportant mes services :
- REFERENCEMENT NATUREL ;
- REDACTION WEB ;
- FORMATIONS ;
- AUDIT SEO.
8-3) Modifiez la distance qui sépare les images
Je sauvegarde les modifications et j’actualise la page d’accueil pour voir le rendu. Mon cube avec les quatre images sont bien apparus, mais la distance verticale est assez grande.

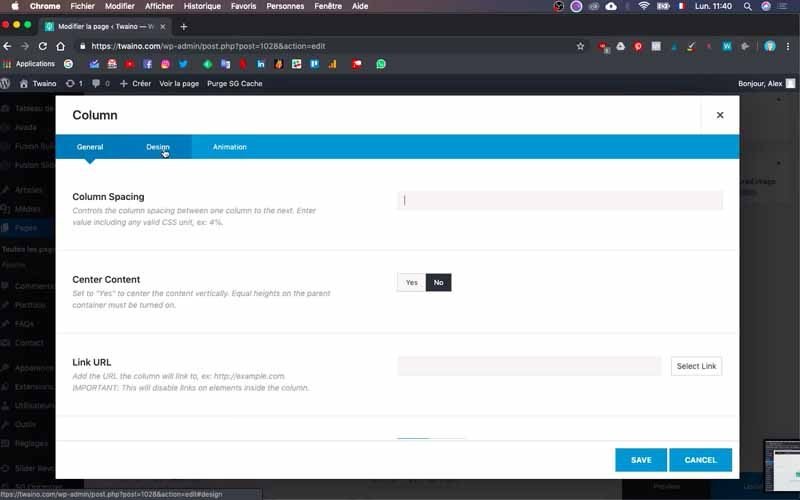
Pour la diminuer, appuyez sur l’icône d’édition de la première ligne d’images du bloc « Service Mobile ». Cliquez ensuite sur la fenêtre « Design » qui se trouve juste au milieu de « General » et « Animation ».

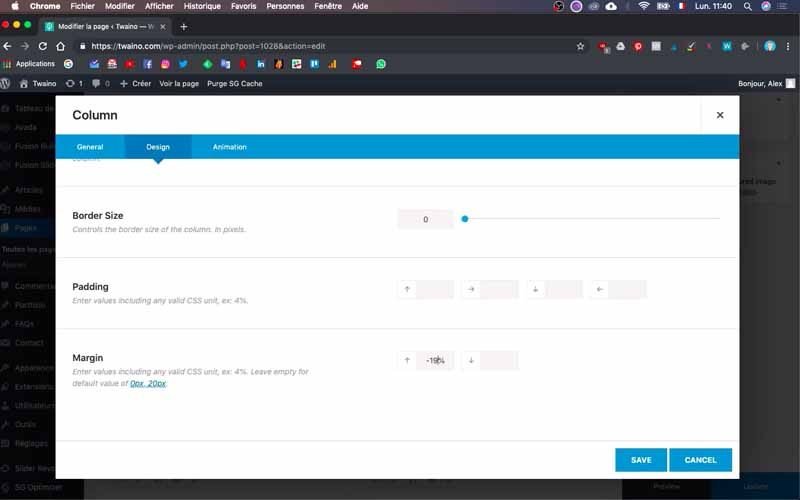
Inscrivez dans « Margin » un chiffre inférieur, je rempli « -15% » à mon niveau. Ensuite, sauvegardez et actualisez votre page pour voir le rendu. Le mien est parfait et je vous recommande de varier le « Margin » pour avoir le résultat idéal si vous ne l’avez pas d’un coup.

9) Ajoutez des carrousels d’images
Au niveau du bloc « Blog » de mon site web, j’ai de grandes images qui se suivent horizontalement, ce qui ne donne pas un beau rendu. Pour cela, je vais créer des lignes comprenant deux images chacune.

Je me rends donc sur le bloc « Blog » que je duplique pour créer le « Blog Mobile ». Utilisez le même processus décrit dans l’étape 4 pour le faire.
9-1) Choisissez le carrousel et insérer les images
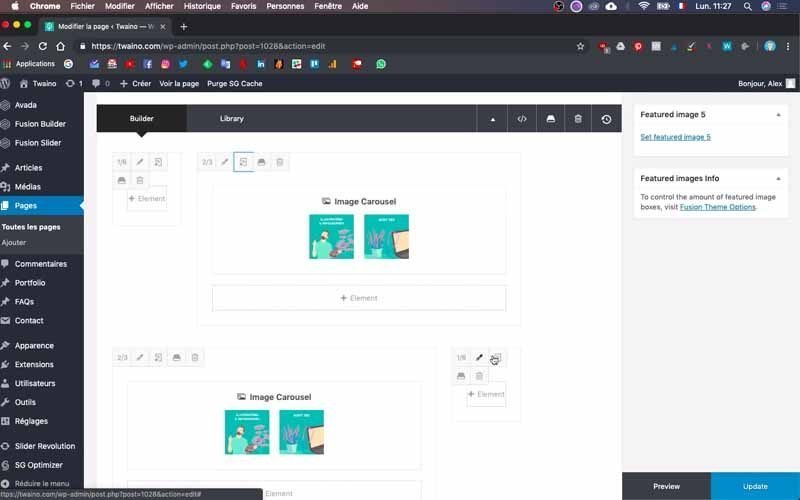
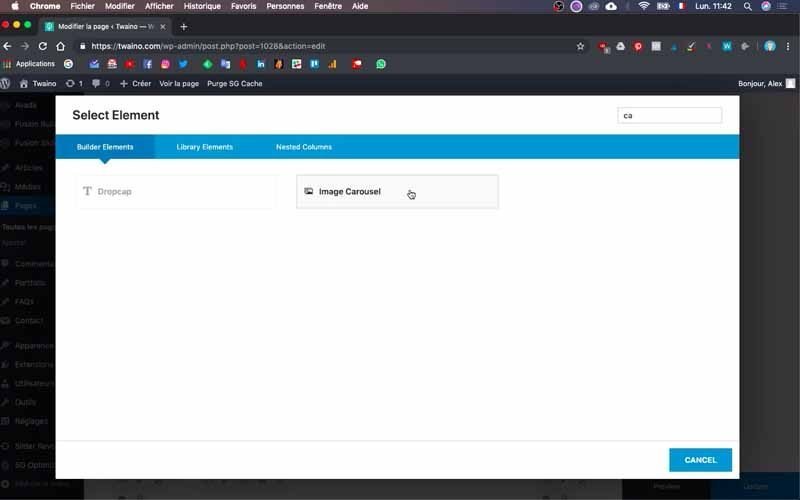
Ouvrez ensuite le contenu du bloc « Blog Mobile » en cliquant sur la petite flèche de droite. Cliquez ensuite sur « + Element » et recherchez dans la barre réservée à cet effet le terme « Carrousel ».

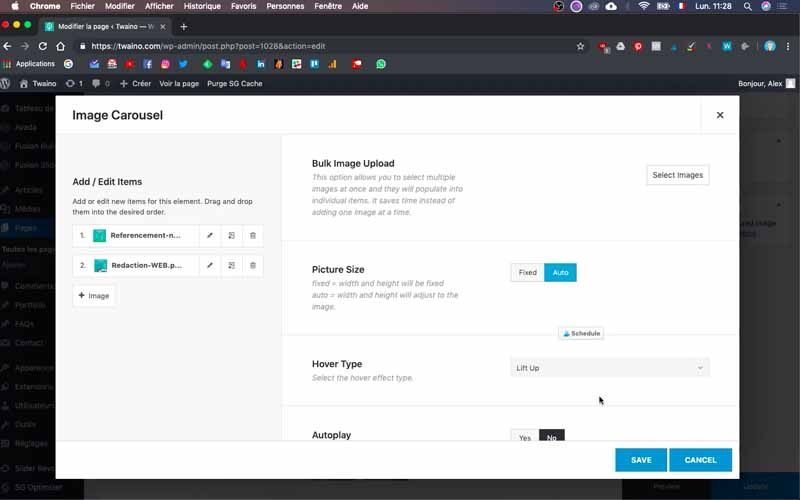
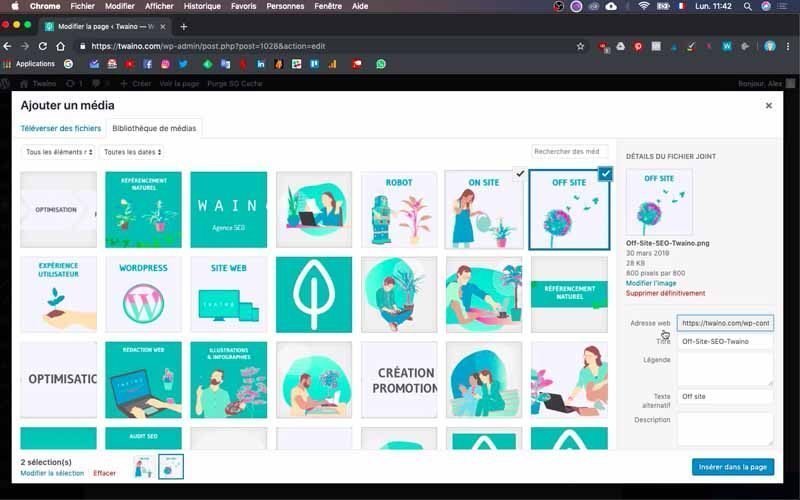
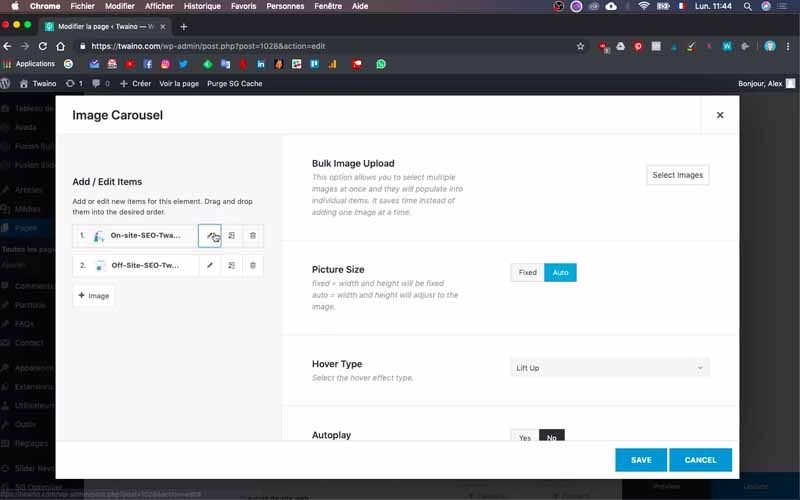
Vous avez le bouton « Image Carousel » qui apparaît et sur lequel vous allez cliquer. Sur la page qui s’affiche, appuyez sur « Select images » au niveau de « Bulk image Upload », ce qui vous conduit vers votre « Bibliothèque de médias » pour sélectionner les images.

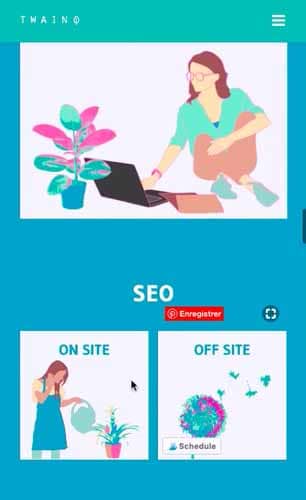
Dans mon cas, je prends premièrement les deux images portant les mentions « ON SITE » et « OFF SITE » pour le carrousel de « SEO ».
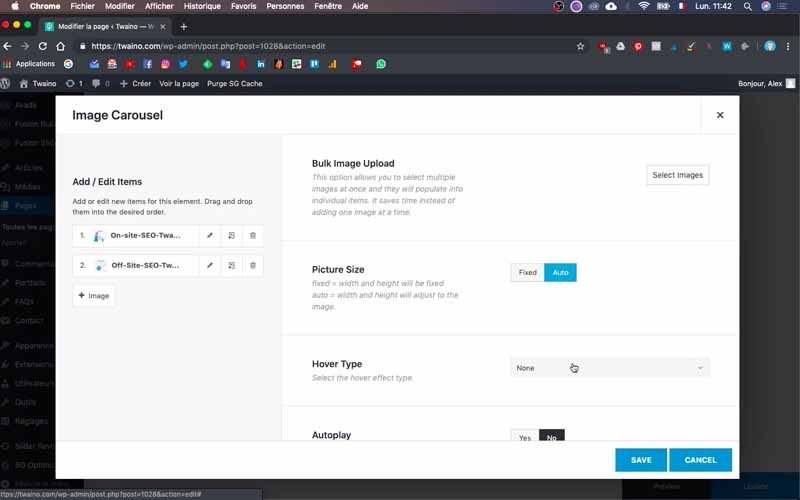
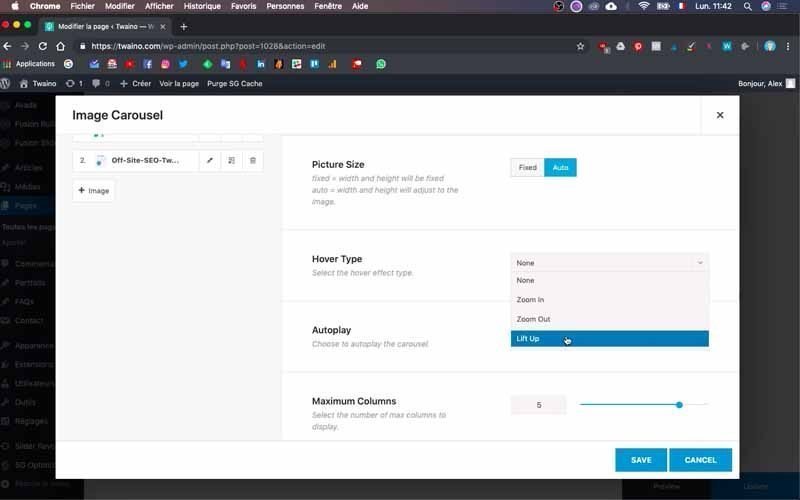
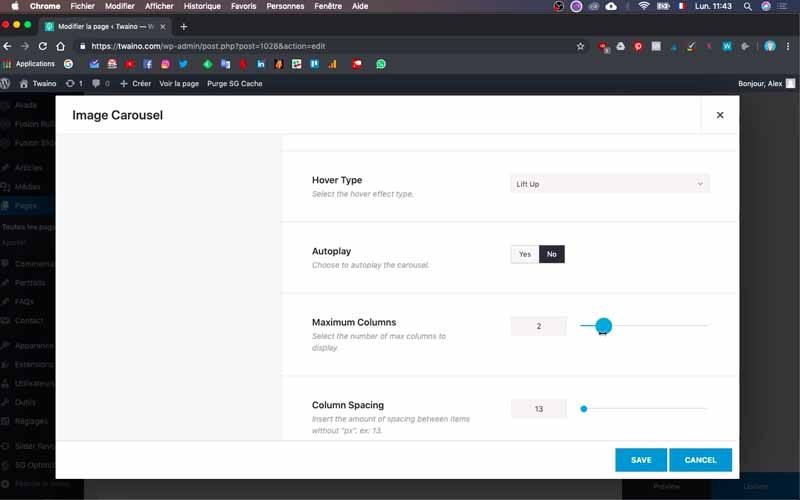
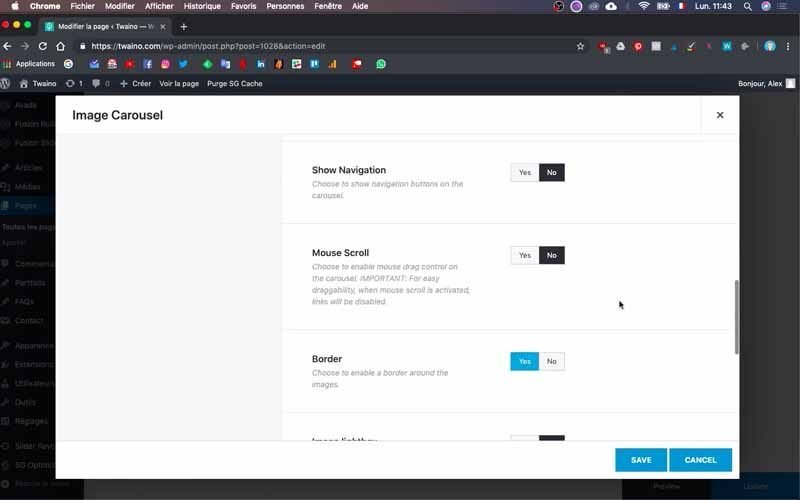
9-2) Configurez le carrousel
Après la sélection d’images, descendez au niveau :
- De « Picture size » et appuyez sur « Auto » pour rendre le dimensionnement automatique ;

- De « Hover Type » et sélectionnez « Lift Up » ;

- De « Autoplay » et cochez « No » ;

- De « Maximum Columns » et choisissez le nombre que vous souhaitez. Moi, je prends deux pour mes images ;
- De « Show Navigation » et sélectionnez « No ».

J’enregistre ensuite ces modifications pour voir le rendu sur la page d’accueil de mon site web.
Le résultat est concluant et pour continuer, vous allez supprimer les éléments superflus de votre bloc. Pour le faire, cliquez sur les icônes de corbeille qui se trouvent juste en haut des éléments.

9-3) Créez d’autres carrousels
Dans le cas où vous souhaitez ajouter d’autres carrousels d’image, dupliquez le premier que vous venez de faire. Ce qui vous permet de conserver les différentes configurations déjà effectuées.

Après cela, allez choisir les images que vous souhaitez mettre à la place de celles qui sont déjà présentes.

Et ceci, en cliquant sur l’icône d’édition qui est présente sur chaque ancienne image. Ce qui vous permet de sélectionner les nouvelles images une à une.

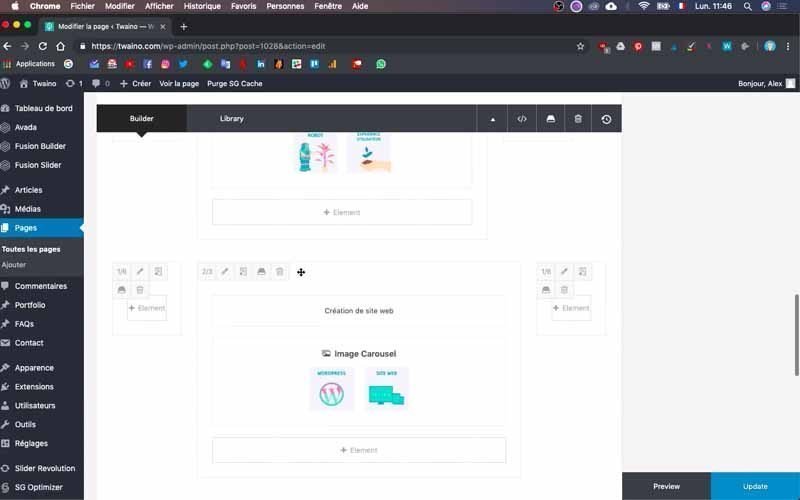
A mon niveau, je prends les deux images portant la mention « ROBOT » et « EXPÉRIENCE UTILISATEUR » pour le carrousel de « Création de Site Web ».

Je fais de même pour un autre carrousel d’image en important cette fois-ci « WORDPRESS » et « SITE WEB ».

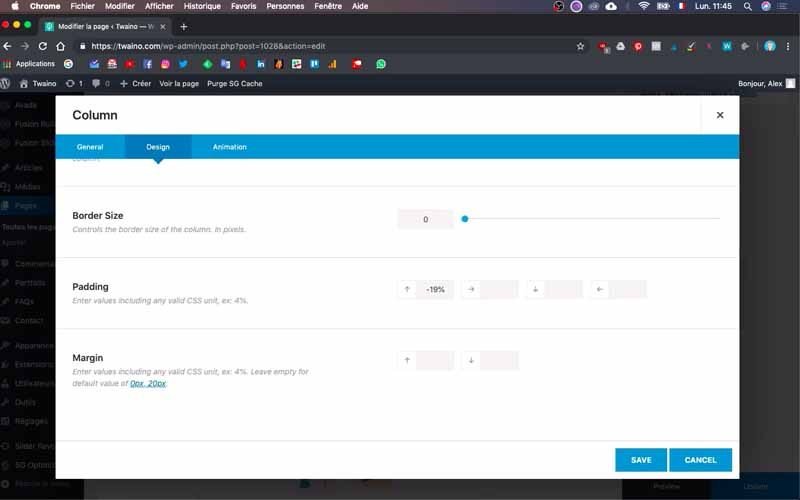
Je profite aussi pour régler le « Margin » du paramètre « Design » à « -19 % » afin que la distance entre les images soit petite.

9-4) Ajustez les espaces
Je sauvegarde les modifications et j’actualise la page d’accueil. Le rendu est bon, sauf l’espace entre le bloc « Blog Mobile » et celui de « Contact ».

Pour le diminuer, cliquez sur l’icône d’édition se trouvant sur la même ligne que le nom du bloc et cliquez sur la fenêtre « Design ».
Diminuez ou augmentez le « Padding » selon que vous souhaitez diminuer la distance ou l’augmenter.
N’hésitez pas à faire plusieurs aller-retours afin de trouver le rendu parfait.

10) Vérifiez une dernière fois vos modifications
Vous venez de terminer l’optimisation de votre site web pour les téléphones portables. Mais pour vous assurer que tout fonctionne correctement, procédez à une dernière vérification. Elle consiste à examiner sur chaque support l’affichage définitif.
Ce qui vous permet de savoir si vous avez touché à l’affichage des écrans larges sans le savoir. De là, vous saurez exactement quoi faire pour résoudre le problème.
Et c’est fini ! Vous venez d’adapter votre site web au téléphone.
FAQ :
En quoi consiste le design responsive ?
En quoi consiste le design responsive ?
Le design responsive (ou adaptatif) est une approche de conception de sites web qui vise à offrir une expérience utilisateur optimale quel que soit le type d’appareil utilisé pour accéder au site. Il s’agit de faire en sorte que le contenu et la mise en page du site soient fluides et s’adaptent automatiquement à la largeur de l’écran, plutôt que de créer des versions distinctes du site pour chaque résolution d’écran.
Pourquoi devrais-je rendre mon site web compatible avec les appareils mobiles ?
De plus en plus d’utilisateurs naviguent sur internet depuis leur smartphone ou leur tablette, il est donc important de leur offrir une expérience agréable et facile à utiliser. Un site web non adapté aux petits écrans peut être difficile à lire et à naviguer, ce qui décourage les visiteurs et peut nuire à votre référencement dans les moteurs de recherche.
Dois-je créer un sous-domaine spécifique pour les appareils mobiles ?
Il n’est pas nécessaire de créer un sous-domaine dédié aux appareils mobiles si vous optez pour un design responsive. Vous pouvez simplement utiliser des media queries pour modifier la présentation de votre site en fonction de la largeur de l’écran. Cette méthode a l’avantage d’être plus simple à mettre en place et de ne pas diviser votre trafic entre plusieurs domaines.
Que puis-je faire pour tester la compatibilité mobile de mon site web ?
Vous pouvez utiliser des outils de test en ligne, comme Google Mobile-Friendly Test ou BrowserStack, pour simuler l’affichage de votre site sur différents types d’appareils et identifier les problèmes potentiels. Il est également recommandé de tester manuellement votre site sur plusieurs appareils pour vous assurer qu’il fonctionne correctement et offre une bonne expérience utilisateur.
Conclusion
Actuellement, plus de la moitié des internautes utilise des mobiles pour se connecter à internet. Étant donné que ce nombre ne cesse de croître, il est important de créer un site internet responsive et qui s’adapte automatiquement à tous types de supports.
Ce qui va augmenter considérablement l’expérience utilisateur. Un facteur qui est d’ailleurs très important pour Google qui n’hésite pas à classer dans les premières positions les sites web responsives. Je vous suggère donc de suivre les différentes étapes qui sont présentées dans cet article pour offrir la meilleure expérience à vos utilisateurs.
A bientôt !