Les polices de caractère constituent la vitrine de votre thème. Si elles sont assez attirantes, elles peuvent rendre votre site web professionnel et optimiser l’expérience utilisateur.
Par contre, si elles sont trop « affreuses », votre site peut avoir l’air ennuyeux et présenter une mauvaise expérience utilisateur.
- Alors, comment trouver de bonnes polices de caractères ?
- Comment les intégrer sur WordPress ?
- Comment modifier leur couleur et leur taille sur WordPress ?
Si vous vous êtes déjà posé l’une de ces questions, alors posez-vous et continuez la lecture de ce mini-guide.
Allons-y donc !
Chapitre 1. Pourquoi utiliser des polices personnalisées et comment les ajouter sur WordPress ?

1.1. Pourquoi utiliser des polices personnalisées pour votre site web ?
WordPress propose par défaut des thèmes avec des polices de caractère déjà intégrées de base. Bien que ces polices soient excellentes et assez agréables, les intégrer soi-même avec sa touche personnelle peut présenter assez d’avantages pour le site.
Voici quelques-uns :
- Vous pourrez personnaliser le thème à votre goût
Si vous n’êtes pas vraiment enchanté par le thème de base de votre site, vous avez la possibilité de personnaliser vos polices de caractères vous-même et obtenir un thème qui vous conviendrait le mieux.

- Vous vous démarquez de la concurrence
Personnaliser vos polices de caractères rend votre design différent de celui de vos concurrents qui se contentent des polices WordPress par défaut.
Beaucoup de propriétaires de sites WordPress se contentent des polices et du design par défaut que leur propose le CMS.
En soi, ce n’est pas une mauvaise chose. Cependant si vous voulez marquer une différence entre votre site et celui de vos potentiels concurrents, la personnalisation des polices de votre thème reste la meilleure solution.
- La conception de votre site connaîtra une amélioration
Si vous choisissez les bonnes polices de caractère, la conception globale de votre site fera peau neuve, ce qui constitue un grand pas pour l’optimisation de l’expérience utilisateur.
Il est clair que la majorité des visiteurs auront plus de plaisir à passer du temps sur un site optimisé avec une apparence captivante. Ce qui n’est pas le cas pour un site avec des polices de caractères et un thème général dont ils se lassent.

A présent, comment intégrer ces polices personnalisées sur un site WordPress ? C’est ce que nous allons voir dans la section suivante.
1.2. Comment ajouter les polices de caractères personnalisées sur un site WordPress ?
Ici, je vous présente 3 méthodes pour personnaliser vos polices de caractères sur WordPress. Vous avez le choix entre :
- Utiliser des polices web ;
- Ajouter manuellement des polices ;
- Héberger des polices sur votre site.
Il est important de souligner que ce ne sont pas les seules méthodes pour personnaliser vos polices de caractères. Il en existe d’autres, mais j’ai préféré vous montrer les plus populaires et faciles d’accès.
Voyons maintenant comment fonctionne chacune de ces options.
1.2.1. Les polices web
L’utilisation des polices web est la méthode généralement utilisée pour ajouter des polices à un site web. Il existe une large gamme que vous pouvez utiliser pour personnaliser l’apparence de votre site.
Tout d’abord, passons à une explication du terme :
1.2.1.1. C’est quoi une police Web ?
Les polices web sont des polices de caractères hébergées par un fournisseur externe. C’est-à-dire qu’elles sont stockées sur le site web de ce dernier. Pour y accéder, vous n’avez aucunement besoin de les télécharger.
Il suffira d’encoder un lien qui dirige vers le site fournisseur pour récupérer les polices et les utiliser directement sur votre site. Vous avez aussi la possibilité d’utiliser une extension pour vous épargner le supplice du codage.

Cependant, il est très important de ne pas confondre les polices web aux polices web-safe. Les polices web-safe existent comme un plan de secours. Elles s’affichent seulement lorsque le visiteur du site n’arrive pas à se connecter à la police que vous avez définie pour votre site.
Cela peut-être justifié par le fait que le serveur du fournisseur est inaccessible ou que le navigateur du visiteur est obsolète et ne supporte pas la police personnalisée.
1.2.1.2. Pourquoi utiliser une police Web ?
L’avantage que vous avez à utiliser des polices web est l’accès à une multitude de polices sans forcément les héberger sur votre site ou localement sur votre ordinateur.
Vous gagnerez bien plus de temps à créer quelques lignes de code ou à installer une extension plutôt que de télécharger et ensuite charger des fichiers polices.
De plus, lorsque le fournisseur en question aura à effectuer des mises à jour sur sa gamme de polices, vous accéderez immédiatement aux versions actualisées des fichiers polices que vous aviez sélectionnés.
Assez flexible n’est-ce pas ?
1.2.1.3. Où trouver des polices web ?
La plupart des fournisseurs populaires fonctionnent sans nécessité de souscrire à un abonnement. Toutefois, les polices peuvent être payantes ou gratuites, en fonction du fournisseur.
Les fournisseurs les plus connus sont :
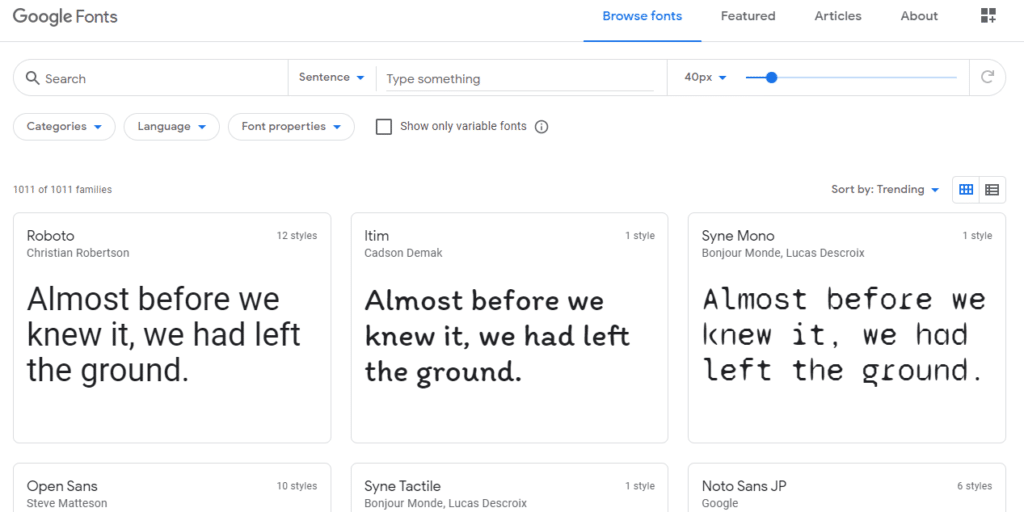
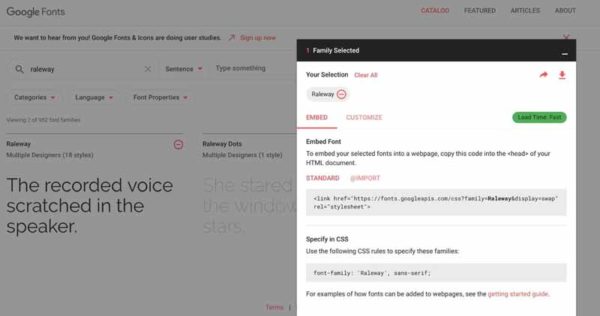
Google Fonts est le premier des fournisseurs de polices web. Il met à votre disposition une gamme extra large de polices web gratuites.
Vous avez aussi la possibilité de sauvegarder les polices sur votre ordinateur puis les utiliser pour vos documents hors-lignes et ceci de façon totalement gratuite.

Pour ajouter des polices web sur votre site WordPress depuis Google Fonts, l’une des méthodes les plus simples est l’utilisation de l’extension Easy Google Fonts.
Vous n’aurez qu’à télécharger le plugin et insérer les polices de la « famille de polices » Google Fonts dans l’onglet typographie du tableau de bord ‘’Apparence’’ et ‘’personnalisation’’ de votre WordPress.
Une fois cette étape passée, cliquez sur ‘’Enregistrer et publier’’ pour activer vos modifications.

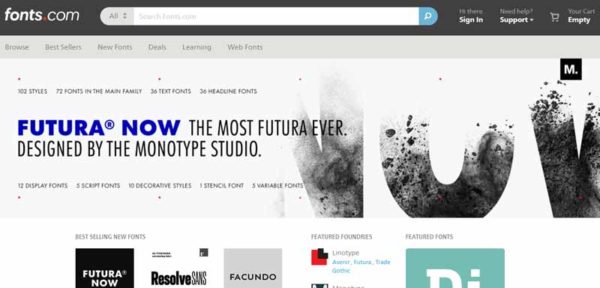
Si vous recherchez des polices haut de gamme, Fonts.com est la meilleure option qui se présente à vous. Ce fournisseur payant met à votre disposition des polices de qualité supérieure.
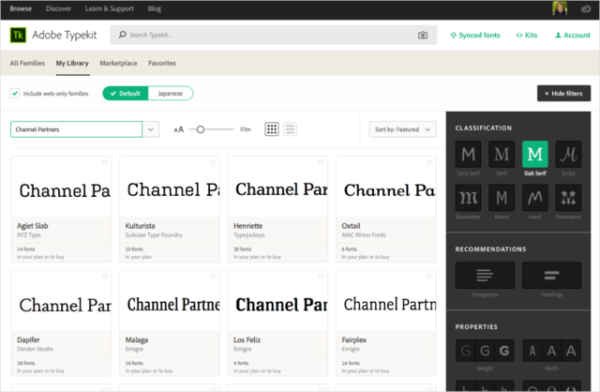
Adobe Typekit requiert un peu plus de réserve que Google Fonts. C’est un marché réservé aux professionnels de la typographie, mais les amateurs peuvent également y trouver pour leur compte.
Adobe Typekit propose aussi un grand nombre de polices gratuites pour ceux qui ne veulent pas investir et accéder aux options premium. L’accès à cette base de polices requiert juste une inscription.

Pour utiliser Adobe Typekit, allez dans la barre de recherche depuis l’interface d’accueil et recherchez « kits ».
Sur l’écran suivant, sélectionnez ensuite l’option « Créer un nouveau kit ». Il vous sera demandé d’entrer le nom de domaine de votre site comme billet pour la prochaine phase.
Il vous sera ensuite fourni un extrait javascript que vous devriez sauvegarder dans une petite note texte sur votre ordinateur.
Votre kit est ainsi prêt. Dès lors, vous pourrez sillonner la collection d’Adobe Typekit et ajouter toutes les polices qui vous plaisent à votre kit. La partie suivante est l’encodage sur l’interface de votre site WordPress.
Vous vous souvenez de l’extrait javascript que je vous avais demandé de sauvegarder ?
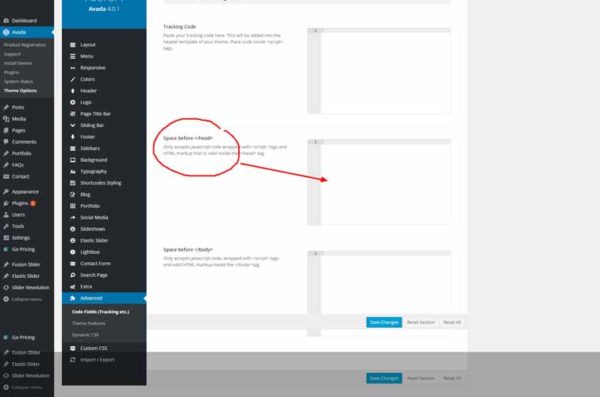
C’est le moment de le coller dans le fichier header.php de votre thème dans les onglets Apparence et Éditeur.

Cliquez ensuite sur « Mettre le fichier à jour » et le tour est joué. Vous pourrez ajouter d’autres polices d’Adobe Typekit en modifiant votre feuille de style.
Comme mentionné plus haut, les fournisseurs de polices de caractères, il en existe plein, nous venons juste de voir les plus populaires.
Avec tous ces fournisseurs, vous pouvez directement intégrer les polices à vos publications en créant des lignes de code ou en utilisant une extension que vous installerez sur votre site WordPress.
Aussi, il est bien de rappeler que les fournisseurs comme Google fonts vous offrent la possibilité d’avoir un aperçu du résultat que vous obtiendrez après avoir définitivement opté pour telle ou telle police de caractère.
1.2.2. Ajouter manuellement des polices
La deuxième option que je vous propose pour personnaliser vos polices de caractères sur votre site WordPress, c’est de les ajouter manuellement à votre site.
Il peut s’agir des polices web ou des polices que vous hébergez localement sur votre ordinateur.
Pour ajouter manuellement des polices web à votre site, vous devrez créer des lignes de code pour votre feuille de fonction et votre feuille de style.
Si vous utilisez un thème personnalisé, modifier la feuille de fonction et la feuille de style ne vous causeront certainement pas d’ennui.
Par contre, si vous utilisez un thème WordPress, vous aurez nécessairement besoin de récréer votre thème.
Voyons donc les étapes pour ajouter manuellement des polices web :
- Sélectionner une police :
Vous devez en premier lieu sélectionner une police de votre choix et récupérer son lien.
- Intégrer le lien de la police choisie :
La deuxième étape consiste à intégrer le lien copié dans la feuille de fonction de votre thème. Pour le faire, vous devez remplacer dans le fichier fonction, le lien de la police existante par celui que vous a généré le fournisseur et que vous avez initialement copié.
Vous venez ainsi de mettre en file d’attente votre police. Celle-ci ne fonctionnera pas immédiatement. Vous devez passer à l’étape suivante.
- Ajouter la police à la feuille de style :
Pour que la police fonctionne sur votre site, vous devez l’ajouter à la feuille de style de votre site.
Pour le faire, ajoutez le code permettant d’appliquer les polices à votre fichier style.css et sélectionner l’élément que vous voulez styliser (le corps de votre texte ou les heads).
Pour finir, enregistrez la feuille de style modifiée et vérifiez si vos modifications fonctionnent sur le site.
Si tout ceci semble complexe, voici une vidéo :
Toutefois, il serait également judicieux d’ajouter une police secours ou police web-safe au cas où l’un des visiteurs de votre site ne serait pas en mesure d’accéder à la police de caractère que vous avez appliqué.
D’où l’importance d’avoir un site optimisé, bien conçu et mobile-friendly. Je vous montrerais plus bas comment télécharger et convertir des fichiers polices de caractères.
1.2.3. Héberger des polices sur votre blog
Un autre moyen est d’héberger les polices sur le serveur de votre site. L’un des avantages de cette méthode est que vous avez le monopole de la sécurité de votre site : pas de lien vers un tiers.
Les polices à héberger sont des polices web disponibles en téléchargement sur les sites fournisseurs. Vous devez quand même vérifier si la licence du site fournisseur vous autorise à poser ce genre d’acte.

Vous pouvez également héberger des polices de caractères localement, les téléverser sur votre site et les insérer à votre feuille de style sans les mettre en file d’attente dans votre fichier de fonctions.
Cela revient concrètement à :
- Télécharger premièrement les polices de votre choix sur un site fournisseur. Pour pouvoir utiliser ces fichiers polices sur votre site web, assurez-vous qu’ils soient sous le format woff. Dans le cas échéant, vous pouvez utiliser un convertisseur de format pour les rendre utilisables. Nous y reviendrons plus en détail dans le chapitre suivant.
- Ensuite, vous aurez à téléverser dans le dossier de votre thème, tous les fichiers polices de caractères téléchargés. Il serait quand même plus judicieux et tactique de créer un sous-dossier nommé ‘’polices’’ ou ‘’fonts’’ dans votre dossier thème où se retrouveront tous vos fichiers polices de caractères. C’est un point de plus dans la personnalisation et l’optimisation de votre site WordPress.
- Pour finir, vous n’aurez plus qu’à intégrer les polices à votre feuille de style en suivant le même processus et voir votre site changer d’apparence de façon subliminale.
Maintenant que nous avons exploré ces diverses options qui s’offrent à vous pour la personnalisation de vos polices de caractères, je vais partager avec vous comment convertir vos fichiers de polices.
Pour pouvoir intégrer manuellement des polices sur votre site WordPress, vous devez nécessairement les télécharger au préalable et les téléverser sur votre site. Vous devez également vous assurer que ces fichiers soient au bon format.
Pour cela :
- Commencer par visiter le site fournisseur que vous aurez choisi ;
- Sélectionner ensuite la police de caractères qui vous convient ;
- Rendez-vous dans la section « Licence et utilisation » du site pour savoir si vous êtes autorisé à télécharger et utiliser ce fichier police ;
- Cliquez sur l’onglet « télécharger » et sauvegardez le fichier zip. localement sur votre ordinateur ;

- Ouvrez ensuite le fichier zip. sur votre ordinateur pour extraire les polices de caractères. Généralement, vous les trouverez aux formats WOFF et WOFF 2.0.
Maintenant que vous savez comment intégrer des polices sur WordPress, voyons comment vous pouvez les modifier vous même à n’importe quel moment.
Chapitre 2. Comment modifier ses polices de caractères sur WordPress ?
2.1. Modifier ses polices de caractères sur WordPress
Vous avez la possibilité de modifier vos polices de caractères et vous pouvez le faire de différentes manières :
- Utiliser l’éditeur de bloc ou l’éditeur classique ;
- Utiliser l’outil de personnalisation WordPress ;
- Faire les modifications dans les articles ;
- Faire les modifications dans votre feuille de style.
2.1.1. L’éditeur de bloc Gutenberg
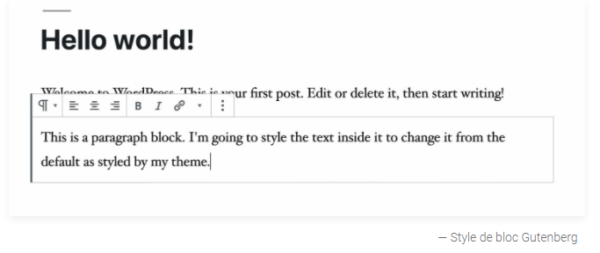
Avec l’éditeur de bloc Gutenberg, vous avez la possibilité de modifier le style du texte dans votre article ou sur votre page. Pour cela, sélectionnez la partie que vous souhaitez modifier.

Source : kinsta.com
Un petit menu apparaîtra, cliquez sur les icônes qui se présentent pour modifier votre texte. Vous pouvez mettre le texte en gras, en italique, le souligné, etc.
2.1.2. L’éditeur classique
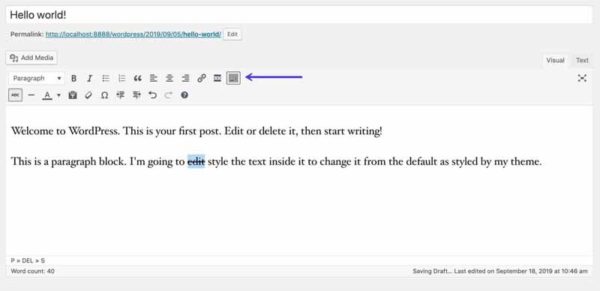
L’éditeur classique est présent dans les anciennes versions de WordPress et comprend une barre d’outils où vous pourrez facilement modifier vos textes.

Source : kinsta.com
2.1.3. L’outil de personnalisation WordPress
Dans l’outil de personnalisation, vous pouvez modifier le texte en ajoutant un CSS manuel. Pour cela, entrez dans l’onglet personnalisation et cliquez sur « Ajouter un CSS supplémentaire ».
Remplissez ensuite la boîte de dialogue du CSS que vous voulez ajouter.
2.1.4. Faire les modifications dans la feuille de style
Pour ce cas de figure, si vous utilisez un thème WordPress par défaut, vous devrez créer un thème enfant.
Dans ce thème enfant, vous aurez à établir une nouvelle feuille de style où vous intégrerez votre nouveau style de police.
Au cas où vous utilisez un thème personnalisé, ouvrez votre dossier thème wp-content/themes et modifiez le CSS dans le fichier style.css.
2.2. Comment modifier les couleurs de police sur WordPress ?
Vous pouvez également procéder à un changement de couleur pour quelques textes de votre site avec les mêmes méthodes que pour modifier le style de polices.
2.2.1. Éditeur Gutenberg
L’éditeur de bloc Gutenberg vous permet non seulement de modifier la couleur du texte, mais aussi son arrière-plan. Pour cela, vous devez :
- Ouvrir le bloc ;
- Accéder à l’onglet « Réglages de couleur » ;
- Sélectionner ensuite les palettes de couleurs qui vous plaisent pour modifier la couleur de vos blocs de texte et leur arrière-plan.
2.2.2. L’éditeur classique de WordPress
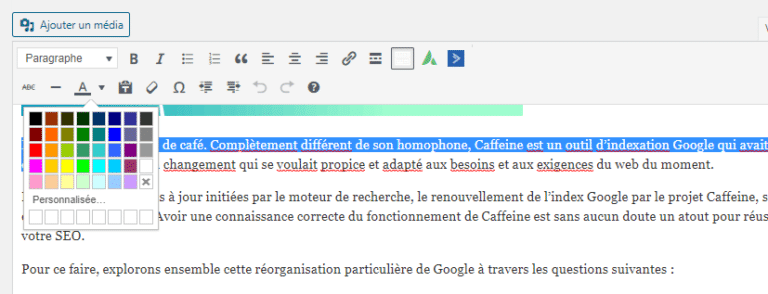
L’éditeur classique des anciennes versions de WordPress vous offre également la possibilité de changer uniquement la couleur du texte que vous avez sélectionné.

2.2.3. La personnalisation des thèmes
Certains thèmes permettent de changer les couleurs de votre site. Mais vous devez d’abord ajouter du CSS dans l’outil de personnalisation pour pouvoir modifier les couleurs.
Cliquez sur l’onglet « Ajouter un CSS supplémentaire » dans la section personnalisation et entrez votre CSS dans la zone de texte.

Source : kinsta.com
2.2.4. La feuille de style
La feuille de style vous permet également de modifier les couleurs de police. Mais pour l’utiliser, assurez-vous de créer un thème enfant et une nouvelle feuille de style si votre thème est un thème par défaut.
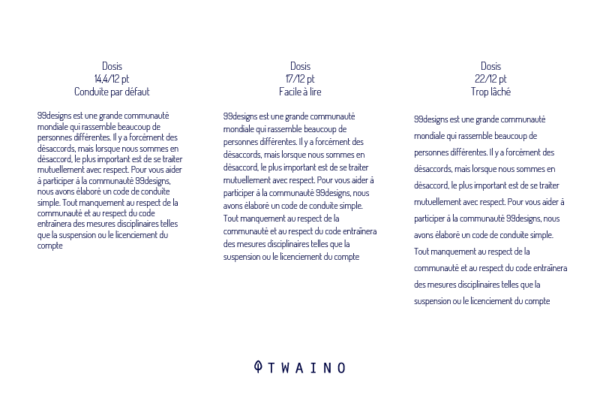
Pour ce qui est de la taille des polices, vous pouvez également la modifier avec ces différentes méthodes. Prenez quand même garde, car si vos paragraphes diffèrent trop en taille, ils sembleront incohérents et difficiles à lire.

Pour les couleurs, si la combinaison rendait l’accès difficile, vous recevrez un avertissement de WordPress. Notez également que si les couleurs sont de trop, votre site n’aura pas un aspect vraiment professionnel, ce qui décevra certainement vos visiteurs.
En parlant de ‘’plaire à vos visiteurs’’, je vous montre dans le chapitre suivant comment choisir les bonnes polices de caractères adéquates à intégrer sur votre site WordPress.
Chapitre 3. Bonnes pratiques pour trouver de bonnes polices de caractères
Il est bien de personnaliser vos polices de caractères. Mais il est encore mieux de choisir et d’appliquer des polices de caractères adéquates.
Comme je le disais plus haut, les polices de caractères sont la vitrine de votre thème. Elles reflètent d’une manière ou d’une autre l’image de votre site web.
3.1. Les éléments à prendre en compte pour bien choisir vos polices de caractères
La première des choses est de choisir selon l’image que vous voulez donner à votre site ou à votre marque. Vous devez également mettre l’accent sur :
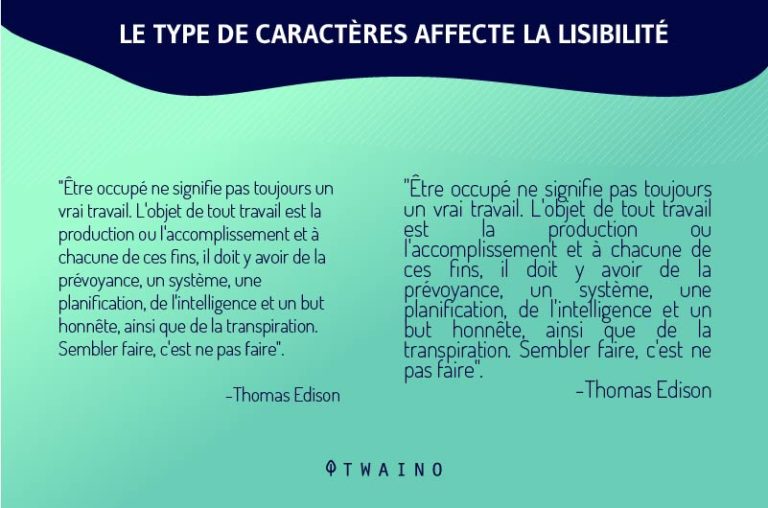
- La lisibilité : Si la police est peu visible ou illisible, l’interface de votre site déplaira et les visiteurs aussi se lasseront de vous lire à cause du mauvais choix de police de caractère.
- La taille des caractères : Choisissez une police de caractère avec une bonne taille pour rendre votre blog plus agréable à parcourir.
- L’interligne et l’espacement entre les caractères : Il est de notoriété publique que le flux internet est désormais détenu par les smartphones. Imaginez-vous lire un billet de blog avec des caractères difficiles à discerner sur votre smartphone.

Il est aussi important de faire un bon mixage des polices de caractères. Vous avez la possibilité d’opter pour des polices de caractères de même famille ou piocher celles qui vous intéressent.
Sachez donc faire la bonne combinaison pour ne pas alourdir votre thème ou rater votre personnalisation. Il existe également plusieurs outils en ligne comme Fontjoy ou Fontpair pour vous aider à créer la combinaison parfaite.
3.2. Astuces pour choisir
Il n’est pas très évident de faire le bon choix qui puisse à la fois vous plaire, plaire à vos visiteurs et rendre votre WordPress ‘’beautiful’’ comme le diraient les Anglais.
Pour vous aider, voici quelques astuces qui devraient vous orienter vers un bon choix de police :
- Cherchez sur vos documents imprimés des polices assez intéressantes pour être utilisées comme polices web.
- Choisissez les polices les plus populaires des banques de polices. Elles sont utilisées par un grand nombre, donc familières aux internautes.
- Visitez les sites de vos concurrents et voir ce qu’ils proposent afin de mieux répondre.
Prenez quand même la peine d’expérimenter vos choix avant de les appliquer à votre site. Évitez aussi de mettre en file des variations de polices de caractères que vous n’utilisez pas ou d’héberger sur votre site des polices que vous n’utilisez pas.
Assurez-vous également que les polices que vous utilisez sont correctement mises en file d’attente.
Chapitre 4 : Autres questions posées sur polices WordPress
4.1. Comment intégrer une police de caractère personnalisée sur WordPress ?
Pour y arriver, diverses options s’offrent à vous :
- Coder des polices web dans votre thème et les utiliser ;
- Installer sur votre site une extension vous permettant d’utiliser les polices web ;
- Ajouter manuellement depuis une source locale des polices préalablement téléchargées ;
- Héberger des polices sur votre site WordPress.
4.2. Comment télécharger la police via le gestionnaire de fichiers dans WordPress ?
Pour télécharger votre police à l’aide du gestionnaire de fichiers, procédez comme suit :
- Accédez à votre site Web cPanel ;
- Accédez au gestionnaire de fichiers ;
- Accédez à wp-content/themes/your-theme/fonts (ou créez un dossier de polices s’il n’en existe pas) ;
- Téléchargez le fichier zip de la police personnalisée ;
- Décompressez la police dans le dossier ;
- Notez le chemin du fichier, car vous devrez le référencer dans votre CSS.
4.3. Comment ajouter votre police personnalisé à votre thème ?
Cela nécessite que vous le référencez dans votre document styles.css et spécifiez où vous souhaitez qu’il s’applique.
Si vous ne l’avez pas déjà fait, assurez-vous que vous utilisez un thème enfant afin que votre CSS personnalisé ne soit pas perdu lors des mises à jour de thème. Nous en avons parlé dans le chapitre 2.
Vous pouvez ajouter un CSS personnalisé à votre site Web pour référencer votre nouvelle police. Pour le faire, deux options s’offrent à vous :
- Utiliser l’éditeur WordPress ;
- Utiliser le gestionnaire de fichiers.
4.4. Quelles polices peuvent être utilisées sur le Web ?
Techniquement parlant, vous pouvez ajouter à peu près n’importe quelle police à n’importe quel site Web.
Cependant, lorsque vous recherchez une police en ligne, vous devez toujours garder à l’esprit le prix, le contrat de licence et la méthode d’installation.
Sans plus tarder, voici quelques-unes des bibliothèques de polices les plus populaires qui peuvent vous aider à trouver la police parfaite :
- Google Fonts (GRATUIT) ;
- Adobe Fonts (Premium) Adobe Fonts (anciennement Typekit) ;
- Font Squirrel.
4.5. Quels sont les différents formats de police qui existent ?
Il est temps de connaître les différents types de polices qui existent. Il faut retenir que chaque type de police a une extension différente et une compatibilité différente avec une gamme de navigateurs.
- Police TrueType (TTF) ;
- Police OpenType (OTF) ;
- Web Open Font Format (WOFF) ;
- Web Open Font Format 2.0 (WOFF2) ;
- Police OpenType intégrée (EOT).
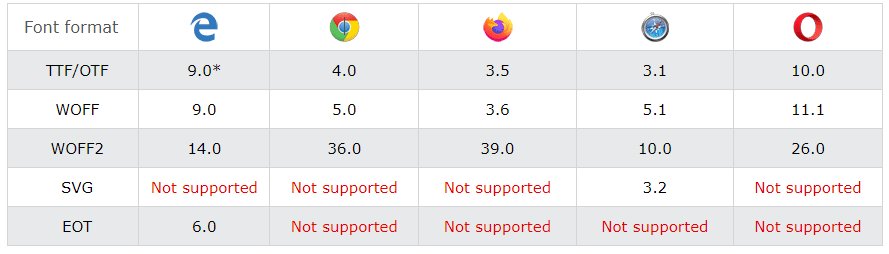
4.6. Comment les formats de polices sont pris en charge par les navigateurs ?
Au cours des dernières années, les navigateurs modernes ont considérablement amélioré la façon dont ils prennent en charge les polices personnalisées. Mais même aujourd’hui, tous les formats ne sont pas pris en charge sur tous les navigateurs.
Voici les navigateurs les plus populaires et le format de police qu’ils prennent actuellement en charge :
- Police TrueType (TTF) : Compatible avec Internet Explorer version 9.0 et plus, Chrome à partir de 4.0, Firefox à 3.5, Safari depuis 3.1 et Opera à partir de 10.0 ;
- Police OpenType (OTF) : A la même compatibilité de navigateur que la police TrueType ;
- Web Open Font Format (WOFF) : Fonctionne avec Internet Explorer version 9.0 et plus, Chrome 5.0+, Firefox 3.6+, Safari 5.1+ et Opera à partir de 11.1 ;
- Web Open Font Format 2.0 (WOFF2) : Fonctionne avec Google Chrome depuis la version 36.0, Firefox depuis 35.0 et Opera depuis 26.0 ;
- Police OpenType intégrée (EOT) : Fonctionne uniquement avec Internet Explorer version 6+.

Source : w3schools
4.7. Comment choisir le bon format de police ?
Web Open Font Format (WOFF) est devenu le type de police standard de l’industrie, car il contient des métadonnées supplémentaires et utilise moins de bande passante pour le rendu.
Cependant, il est souvent difficile de trouver des versions WOFF de toutes les polices, et c’est un type de police utilisé sur les navigateurs modernes.
Les polices TTF et OTF sont par contre plus faciles à trouver et peuvent être disponibles si vous ne trouvez pas de version WOFF de la police que vous avez choisie.
En bref, l’utilisation de TTF/OTF et WOFF garantiront que vos polices sont prises en charge par tous les navigateurs.
Pour plus de détails sur les formats de police pris en charge, essayez Can I Use, un excellent outil pour rechercher la compatibilité des fonctionnalités entre les différentes versions de navigateur (GRATUIT).
En résumé
La personnalisation des polices de caractères est un atout important si vous voulez démarquer votre site WordPress des autres.
Bien que ce ne soit pas un exercice facile, cela contribue à l’embellissement du thème ou du design de votre site et à l’optimisation de l’expérience utilisateur.
Le choix des polices est tout aussi important que leur format. Veillez donc à sélectionner les polices adéquates pour votre image de marque et modifiez-les à votre guise.
Prévoyez également des polices web-safe ou polices secours pour les cas où les visiteurs n’arriveront pas, pour une raison ou une autre à voir les polices que vous avez intégré.
Toutefois, n’abusez quand même pas des modifications. Votre site risquerait d’être difficile d’accès ainsi que vos textes lassants et difficiles à lire.
Vous savez donc désormais comment intégrer et modifier des polices sur votre site WordPress, comment modifier la couleur des textes et aussi comment choisir les polices de caractères adéquates pour rendre votre site attrayant et professionnel.
Merci et à bientôt !





Merci
Avec plaisir Syessine ?
Bonjour. Cet article est très intéressant et en plus rare; la question des polices importante n’est guère traitée. J’utilise Easy Google Fonts; cela m’a permis d’utiliser MontSerrat qui est la police choisie du site de l’association. J’utilise une vieille extension « Kv TinyMCE Editor Add Fonts » toujours valable depuis 3 ans, qui rajoute dans le menu de l’éditeur classique les fonts de google, comme si on était sur Word. Mais sur Gutenberg, on ne retrouve pas la possibilité de sélection une font dans l’éditeur. Eaysy Google Font affecte la font en fonction du label ou et c’est tout. Est-ce qu’on peut affecter une font dans l’éditeur Gutenberg et comment ?
Bonjour Denis,
Merci pour votre question.
Je vous avoue n’avoir jamais cherché à changer la police d’écriture dans le back office de WordPress.
Après une recherche sur internet, j’ai découvert ce plugin qui permet de changer le « font » => « Admin Custom Font ».
https://wordpress.org/plugins/admin-custom-font/
Il faudrait l’essayer pour tester la compatibilité avec Gutemberg.
A bientôt,
Alexandre
Bonsoir,
Très intéressant merci.
Pour ma part j’aimerai proposer au client de choix de choisir sa police lorsque celui ci choisi un produit.
Ça serait plus (choisir sa typographie) sur un produit personnalisable.
Savez-vous comment faire?
Merci beaucoup
Bonjour Nedj,
Merci pour le commentaire et vos compliments.
Je pense qu’en tapant « Woocommerce Custom Product plugin » dans Google vous allez trouver votre bonheur.
Bonne journée,
Alexandre