Saviez-vous qu’un site web intuitif et ergonomique est susceptible d’augmenter les taux de conversion ? C’est pourquoi l’UX, expérience utilisateur, joue un rôle tellement important de nos jours. Pour cela, les sliders sont des outils utiles à la fois pour la navigation, mais surtout pour faire une bonne première impression aux visiteurs.
Par conséquent, cet article va s’occuper d’un élément essentiel de la page d’accueil : un Silder qui se trouve dans la plupart des cas juste après le menu de navigation. En effet, il s’agit de la deuxième partie, après le menu de navigation, à laquelle les visiteurs seront en contact et son impact sur leur décision de continuer la visite est grande.
Vous ne devez donc pas négliger sa création et je me charge de vous guider « pas à pas » durant tout le processus. Par ailleurs, n’hésitez pas à consulter la vidéo qui accompagne cet article et qui vient appuyer les étapes qui y sont décrites.
Le slider Revolution
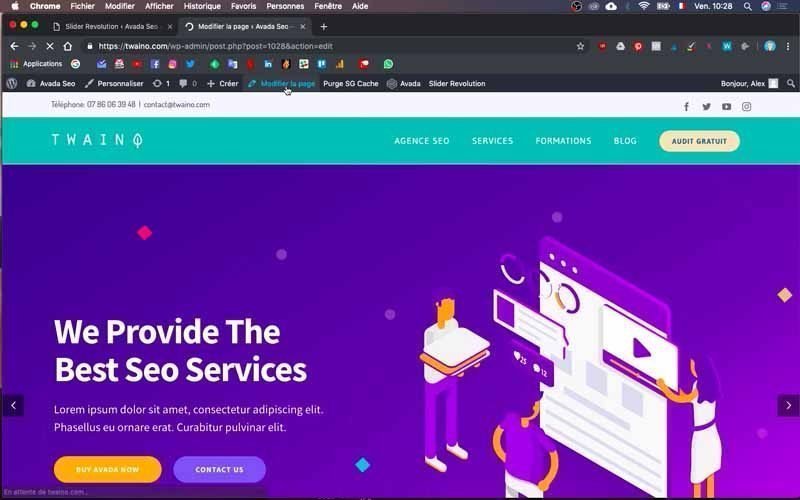
Aujourd’hui, je vous présente dans ma vidéo comment faire pour créer et paramétrer un slider revolution. Je vais le faire dans le cadre de ma création de site web pour mon agence SEO Twaino :
Qu’est ce qu’un slider revolution ?
Un slider est une fonctionnalité grâce à laquelle il est possible d’afficher diverses informations en boucle ou pas. Ces informations peuvent se composer de textes, d’images, de vidéos, de liens… et sont regroupés par « slide ».
Ainsi, un slider peut comprendre un seul ou plusieurs « slides » dont les éléments multimédias peuvent être animés ou interactifs pour réagir aux actions des utilisateurs.
Plusieurs outils sont disponibles pour créer un slider, mais nous allons nous servir de « Slider Revolution » dans ce guide. Il s’agit en réalité d’un plugin premium WordPress très puissant et très populaire avec plus de 4 millions d’utilisateurs. Ce plugin est intégré gratuitement dans le thème Avada lorsque vous l’achetez.
Les différentes options de WordPress slider
Avec WordPress Slider, vous avez le choix entre plusieurs styles de slider et il y en a principalement trois. Notez que le choix de l’un ou de l’autre dépend fortement des produits ou des services que vous souhaitez mettre en avant sur votre site.
Image avec texte superposé
Généralement, ce style de slider revolution comprend des visuels associant une image imposante, un message clair et concis, de même qu’un appel à l’action. Il est le plus répandu puisqu’il permet de conserver l’essentiel des informations que vous souhaitez mettre en avant.
Par conséquent, il répond bien à un site internet qui souhaite présenter un produit ou un service phare, qui fait une offre ou une promotion limitée dans le temps.
Personnellement, je préfère ce type de slider qui est très économique en termes de ressource et qui permet donc d’avoir un site web rapide et efficace.
Le diaporama ou carrousel
Plusieurs sites WordPress optent pour ce style de revolution slider qui présente une certaine dynamique. Il est donc très facile de penser qu’il est le meilleur choix pour offrir aux utilisateurs une belle interface. De plus, cette option offre la possibilité de pouvoir mettre en avant plusieurs informations.
En revanche, les chiffres démontrent qu’il n’est pas la solution idéale puisqu’à peine 1 % des utilisateurs cliquent sur les diaporamas ou les carrousels. Cette remarque a été faite après une étude sur le site ND University sur la base de 3 755 297 visites de la page d’accueil.
Du reste, sachez que 89,1 % de ceux qui ont cliqué l’on fait sur la première page uniquement. Ces statistiques indiquent donc que le carrousel n’est pas la meilleure optionà afficher sur vos web pages pour espérer augmenter les conversions.
Je vous recommande donc de le choisir uniquement si vous le trouvez pertinent pour votre site et pour ce que vous souhaitez mettre en avant. Pour le réussir, optez pour trois slides au maximum et prenez soin de les classer en fonction de leur priorité.
De plus, faites le choix d’un défilement manuel du carrousel pour permettre aux utilisateurs d’avoir le choix de défiler ou pas vos slides. Mais n’attendez-vous pas à ce que les internautes s’intéressent vraiment aux derniers slides.
Vidéo
Cette option de slider revolution a de plus en plus de succès puisque contrairement au diaporama, la vidéo crée un impact très fort de façon immédiate et présente un taux de conversion beaucoup plus intéressant. Raison pour laquelle de plus en plus d’entreprises choisissent cette option pour mettre en avant un produit innovant et sophistiqué ou une offre spéciale. Ce qui est d’ailleurs susceptible d’attirer rapidement l’intérêt des visiteurs.
Pour cela, vous devez vous assurer d’avoir une séquence de vidéo qui s’aligne parfaitement à votre enseigne et qui soit de qualité professionnelle. N’hésitez pas à faire recours à un photographe qui a une grande maîtrise des vidéos ou apprenez à le faire vous-même.
Les bonnes pratiques pour créer un bon Slider Revolution
Gardez à l’esprit que vous devez faire ressortir les points les plus pertinents lors de la conception de votre page d’accueil puisque l’attention des internautes est très limitée dans le temps. Quel que soit votre objectif, vous devez vous servir de votre silder pour diriger leur attention après leur atterrissage sur votre site.
Choisir les visuels qu’il faut
Presque tous les sites web font usage d’images, d’illustrations ou de vidéos pour communiquer ce qu’ils offrent de façon visuelle. Il faut donc vous assurer que les visuels que vous allez utiliser pour la conception de votre slider revolution agissent exactement dans ce sens et qu’ils soient de qualité.
Pour cela, je vous suggère de ne pas vous limiter à la beauté de vos visuels, mais de les choisir parce qu’ils représentent ce que vous souhaitez que les visiteurs comprennent en un coup d’œil lorsqu’ils arrivent sur votre site web.
Limiter les informations et les animations avec votre revolution slider
N’embrouillez pas les visiteurs en surchargeant votre slider avec beaucoup d’informations. S’ils sont embrouillés, ils risquent de vite quitter votre site web. Alors, préférez plutôt un message clair et précis avec un bouton qui appelle à l’action.
Je vous suggère de prendre le temps de bien réfléchir et de dégager les messages les plus pertinents pour votre activité. Aussi, sachez que de la même manière que beaucoup d’informations peuvent faire fuir les internautes, trop peu d’informations peuvent parfois avoir le même résultat.
En effet, trop d’espace libre sans visuels et sans message percutants n’attire pas l’intérêt des visiteurs qui risquent de quitter votre site web.
D’un autre côté, je vous recommande d’utiliser raisonnablement les animations de votre silder sur vos web pages et de ne pas en abuser pour permettre aux internautes de vite trouver ce qu’ils recherchent sur votre site.
Création d’un Slider résolution étape par étape
Compte tenu de la maquette de mon site WordPress que j’ai eu l’occasion de réaliser, j’ai eu l’occasion de vous montrer dans mon dernier article comment réaliser un menu de navigation sur WordPress. Suite à quoi, je vais maintenant mettre en place un slider revolution sur la page d’accueil qui n’en comporte pas.

Pour le faire, nous allons utiliser le plugin Slider Revolution. Ce slider est plugin parmi tant d’autres plugins et offre une panoplie d’options pour créer des sliders.
Pour l’installer, vous n’avez qu’à vous rendre dans l’espace des plugins afin de le télécharger le slider plugin comme tous autres plugins. Bien évidemment vous aurez plusieurs plugins après votre recherche.
Toutefois, je préfère vous avertir que son utilisation n’est pas aisée et il faut de la pratique pour rapidement se retrouver.
.

Par ailleurs, je note quatre grandes étapes dans la création du slider :
- Choisir l’emplacement du slider et faire les configurations ;
- La mise en place des visuels : Couleur du fond, textes, boutons, images ;
- Le redimensionnement du slider ;
- L’optimisation du slider pour les différents supports.


Connectez-vous au compte « Admin » de votre site WordPress
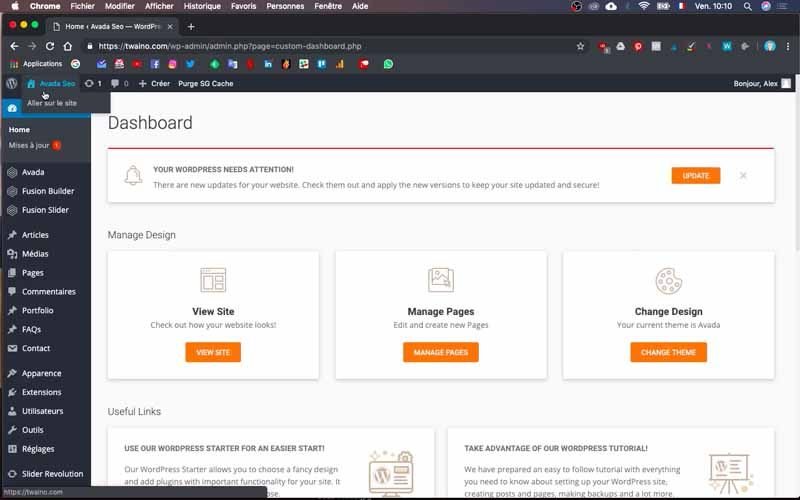
Avant de débuter la création du slider, vous devez premièrement vous connecter au compte administrateur de votre site WordPress. Pour cela, il vous suffit d’ajouter « …./wp-admin » à l’URL de votre site. Sur l’interface qui s’affiche, remplissez les cases avec vos identifiants et valider pour accéder au « Dashboard » de WordPress.

Choisir l’emplacement du slider et faire les configurations
1) Modifiez la page d’accueil
Une fois connecté à « Dashboard », je vais me rendre sur la page d’accueil de mon site Twaino.com dans la mesure où il s’agit de l’endroit où je souhaite intégrer mon slider.

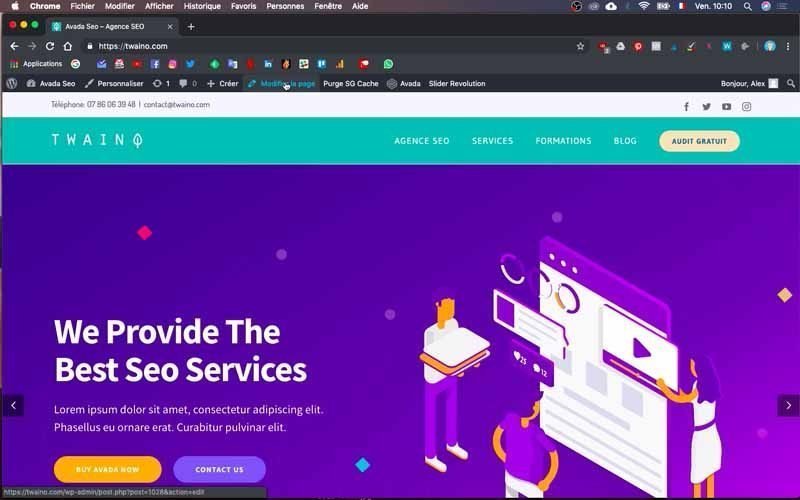
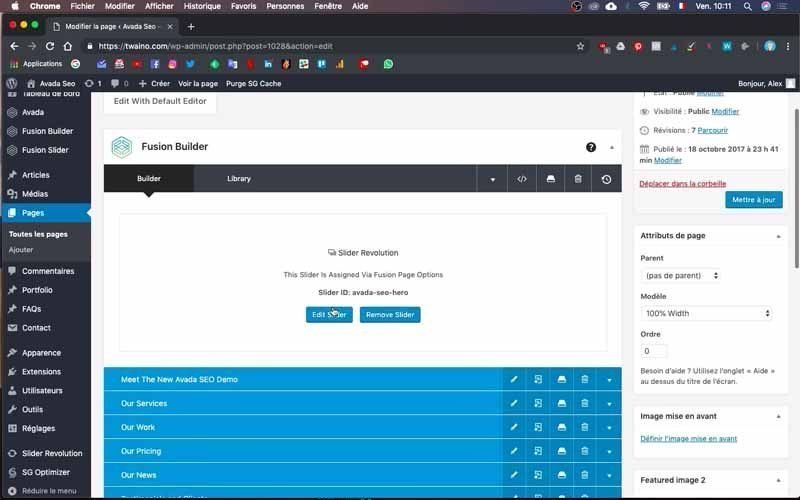
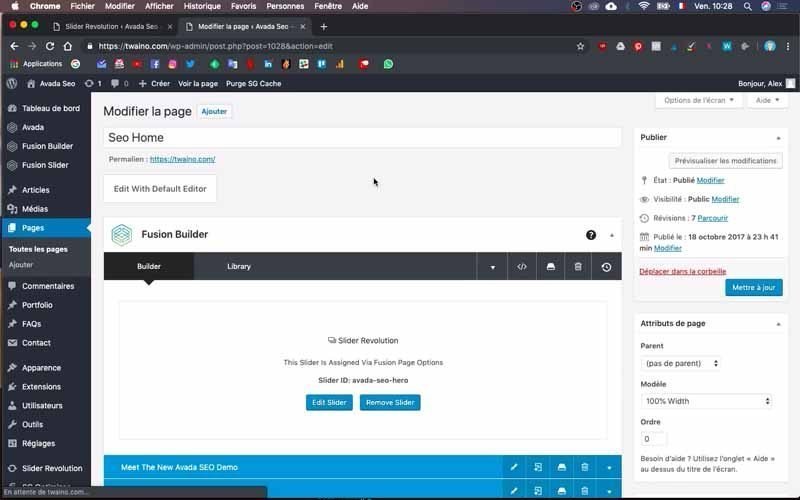
Cliquez ensuite sur la fenêtre « Modifier la page » précédée d’une icône de crayon et qui se trouve en haut, juste après « + Créer ».

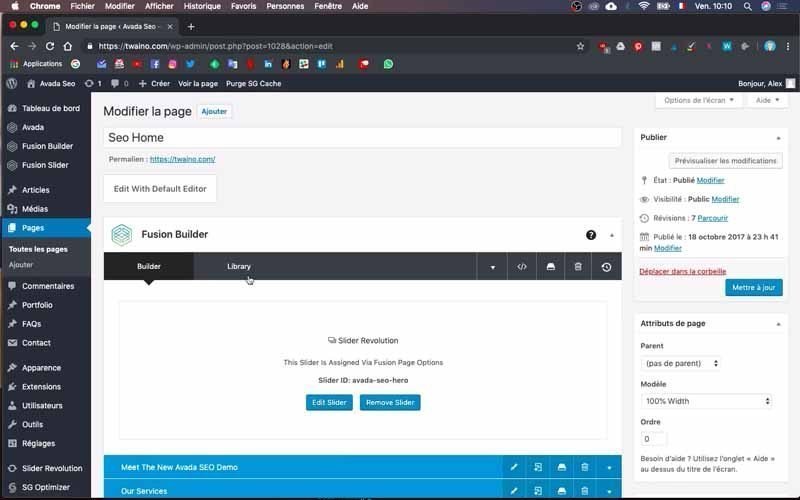
Sur l’interface qui se présente, vous avez dans la rubrique « Builder » de « Fusion Builder », la mention « Slider Revolution » qui vous permettra d’insérer votre Slider. Notez que vous pouvez ajouter des Sliders à certaines ou à toutes vos pages selon vos besoins.

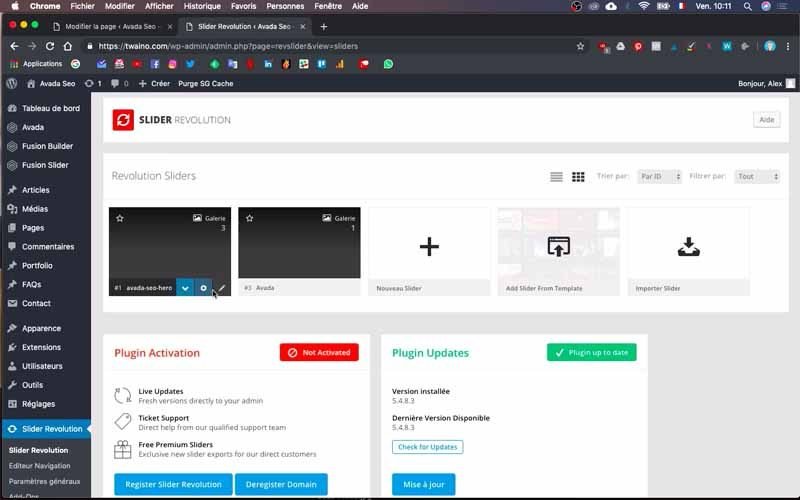
Dans le cas où vous avez plusieurs sliders sur différentes pages, vous pouvez accéder directement à leur ensemble en vous rendant sur la rubrique « Slider Revolution » de la barre latérale gauche du dashboad puis en cliquant sur l’option portant le même nom.

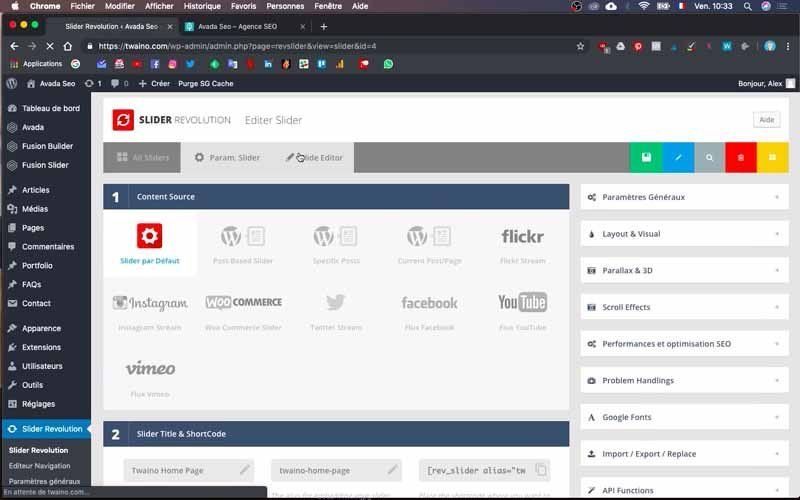
2) Allez sur l’interface de configuration du Slider
Dans la rubrique « Builder » portant la mention « Slider Revolution », cliquez sur le bouton bleu « Edit Slider » pour entrer dans l’espace de configuration du slider.

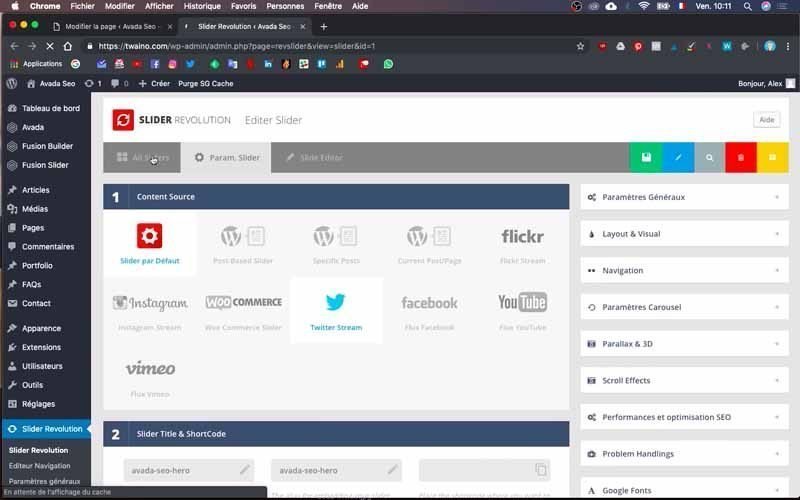
La page qui s’affiche offre les options de la fenêtre portant l’inscription « Param. Slider », cliquez sur la première fenêtre à gauche « All Sliders ».

3) Dupliquez le silder par défaut
Pour aller plus vite, je vous conseille de dupliquer le slider par défaut afin d’y apporter les modifications nécessaires. Vous allez non seulement gagner du temps, mais vous éviterez de vous perdre dans les différents paramètres de l’outil.

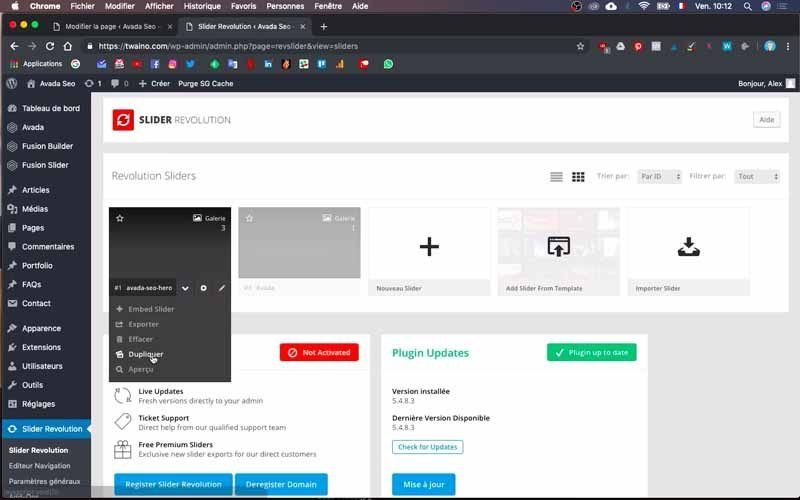
Pour cela, appuyer sur la flèche pointant vers bas qui se trouve juste à côté du nom de votre slider, le mien se nomme « 1# avada-seo-hero ».
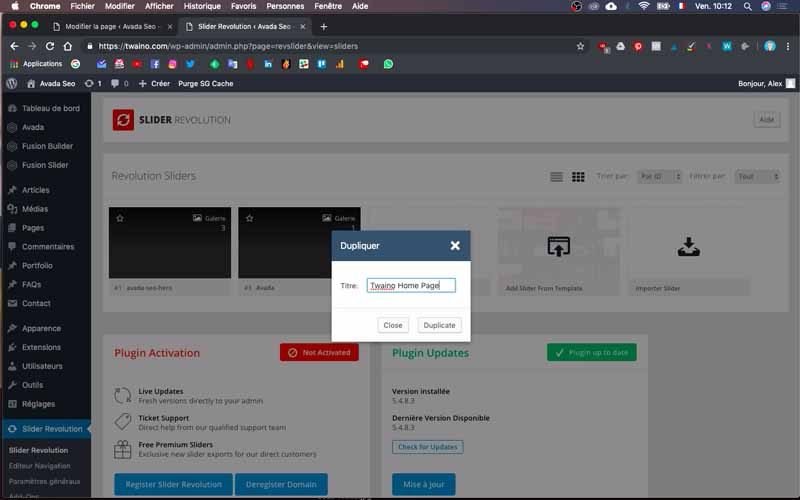
Ensuite, sélectionnez l’option « Dupliquer » pour avoir une copie du slider.

Inscrivez le titre du slider dupliqué dans la boîte de dialogue qui s’affiche, j’inscris à mon niveau « Twaino Home Page ».

Appuyez ensuite sur le bouton « Duplicate » pour valider la duplication.

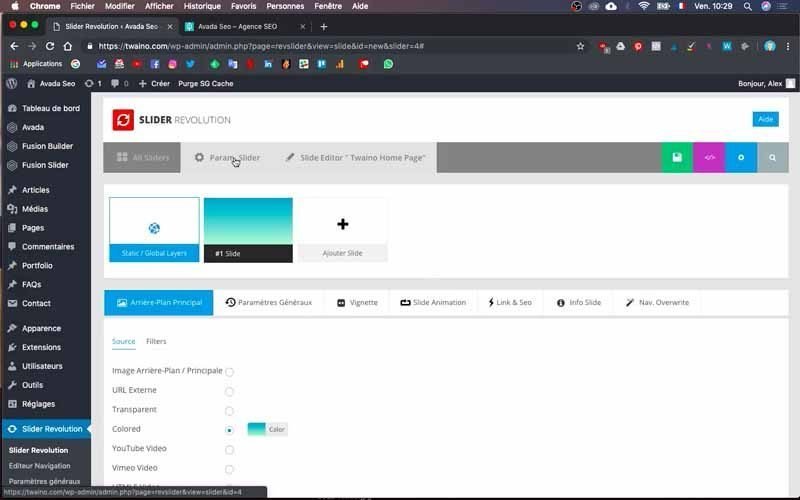
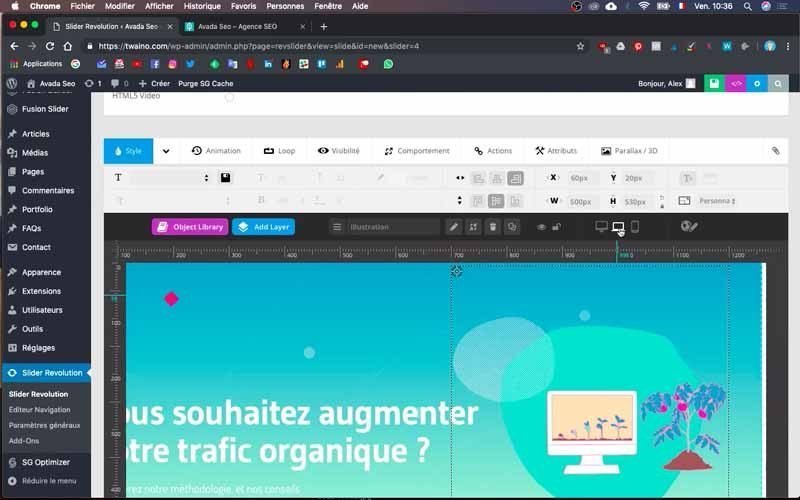
4) L’interface de configuration votre slider
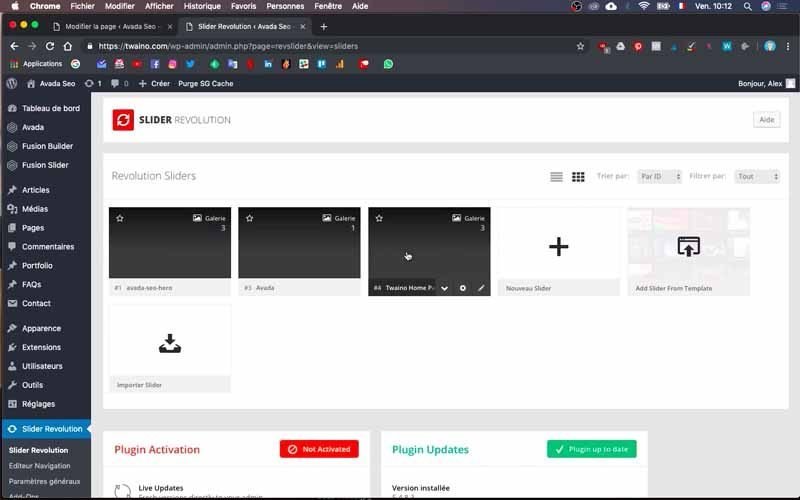
Une fois la duplication effectuée, cliquez sur la copie que vous venez de faire pour procéder aux modifications. Sur l’interface de configuration, vous allez voir en première position le nombre de slides, j’en ai trois à mon niveau.
En deuxième position, il y a différentes options :
- Image Arrière-Plan ou background images / Principale ;
- URL Externe ;
- Transparente ;
- Colored ;
- YouTube Video ;
- Vimeo Video ;
- HTML5 Video.
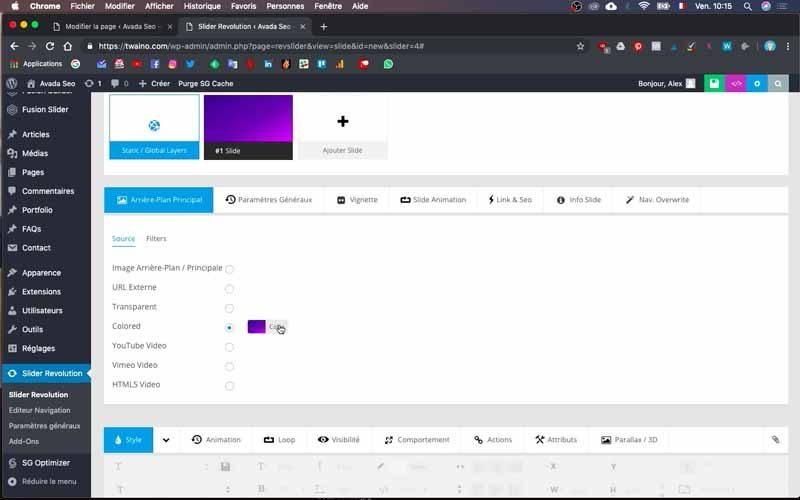
Ces différentes options permettent de choisir le type de visuel que vous souhaitez placer au niveau du slide. A mon niveau, c’est « Colored » qui est sélectionné et en modifiant, je constate que le fond de mon premier slide change de couleur.

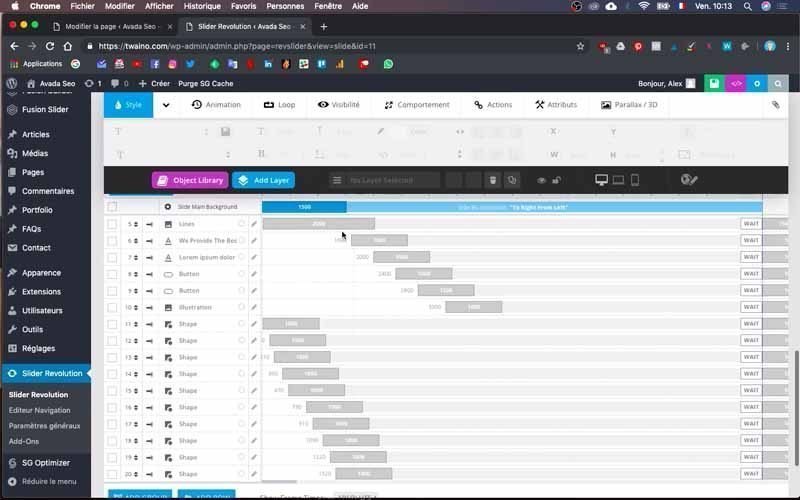
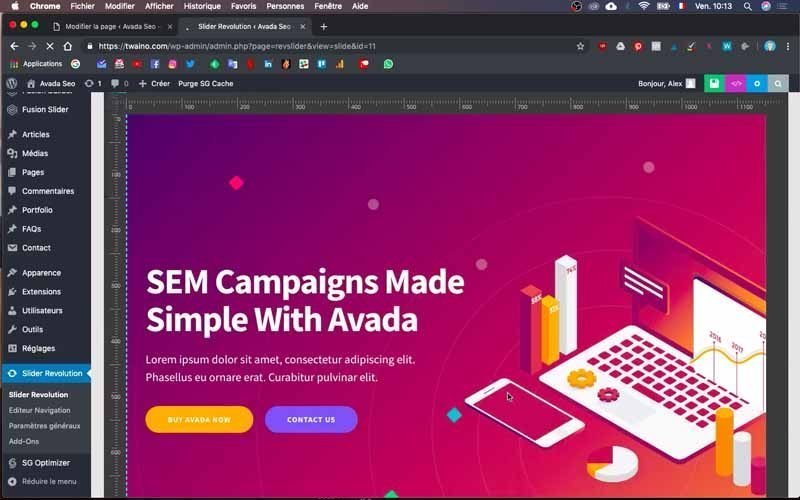
En troisième position, on retrouve une projection du slider qui montre directement à quoi, il ressemble à chaque modification. Juste en bas, il y a les réglages pour les différents éléments qui vont s’agencer en fonction de vos besoins et du timing que vous souhaitez.

En appuyant d’ailleurs sur le bouton « Play », vous aurez un aperçu des animations qui sont paramétrées. Sachez que vous avez la possibilité de changer à volonté la configuration des timings à la seconde près, mais je choisis personnellement de ne pas le faire maintenant car il s’agit d’un paramétrage très consommateur en temps pour le mettre en place correctement.
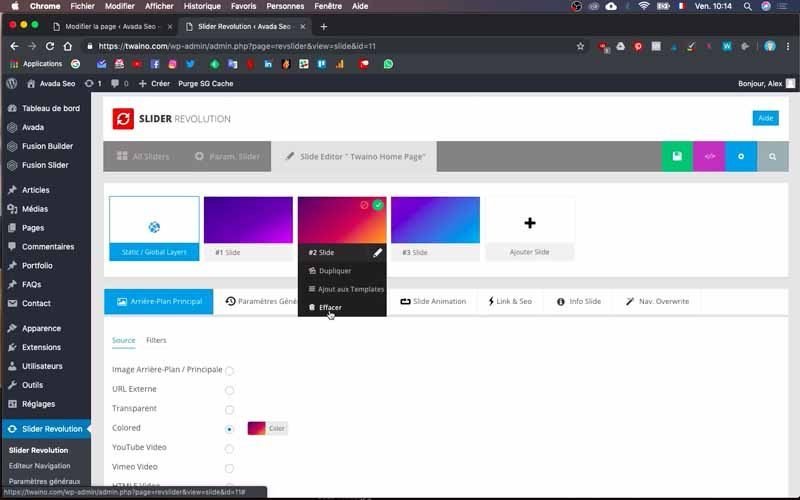
5) Supprimer les slides inutiles
A mon niveau, j’ai trois slides alors que je ne souhaite avoir qu’un seul et pour cela, je vais supprimer les deux derniers.

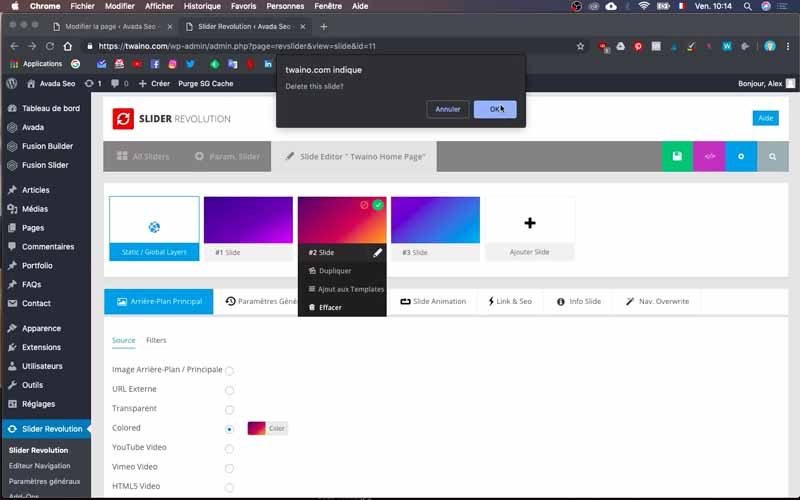
Pour le faire, allez sur les slides en question et glissez vers le bas pour choisir « Effacer » dans le menu déroulant.

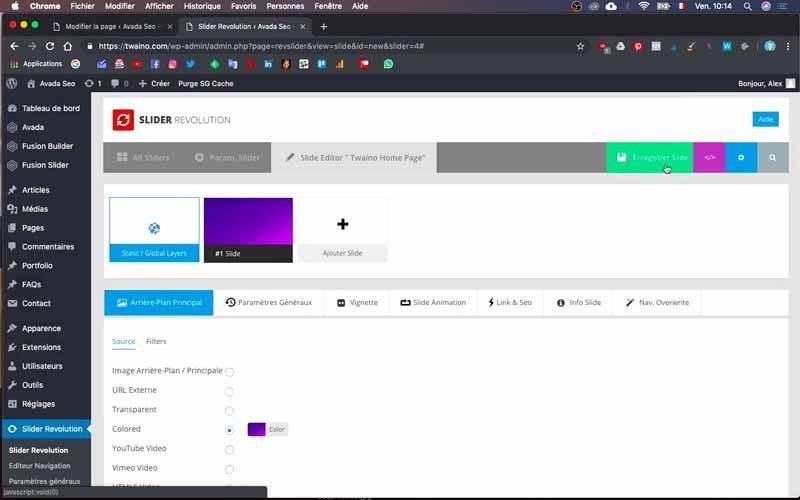
Ensuite, vous pouvez enregistrer en allant cliquer sur le bouton vert comportant l’icône d’enregistrement. Je vous suggère de procéder souvent à des enregistrements afin de valider vos modifications.

Pour la suite, j’ai déjà la maquette de mon site qui m’indique vers quel résultat je souhaite tendre.. Il me suffit donc de m’en servir pour avoir le rendu final et je vous conseille vivement de faire de même. Vous pouvez également confier la création aux designers afin d’avoir une marquelle professionnelle.

La mise en place des visuels : couleur du fond, textes, boutons, image
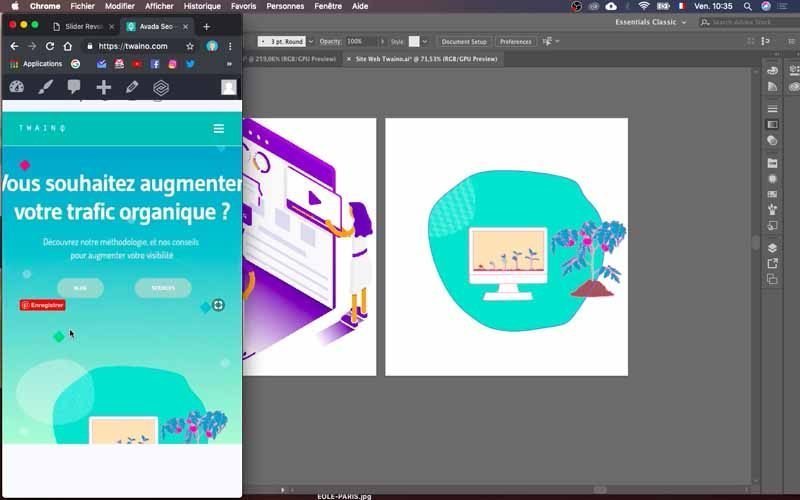
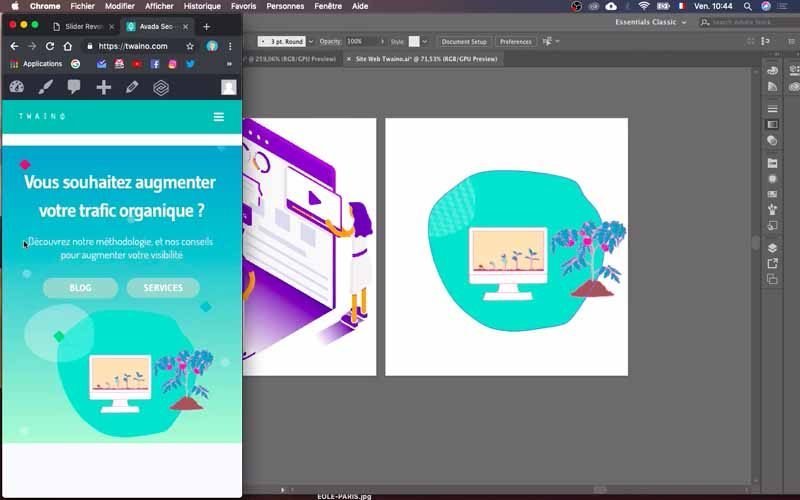
1) Modifiez la couleur du fond
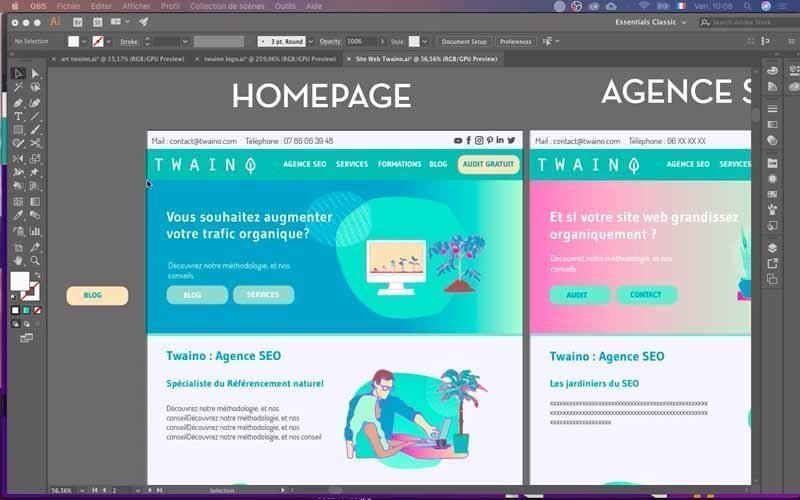
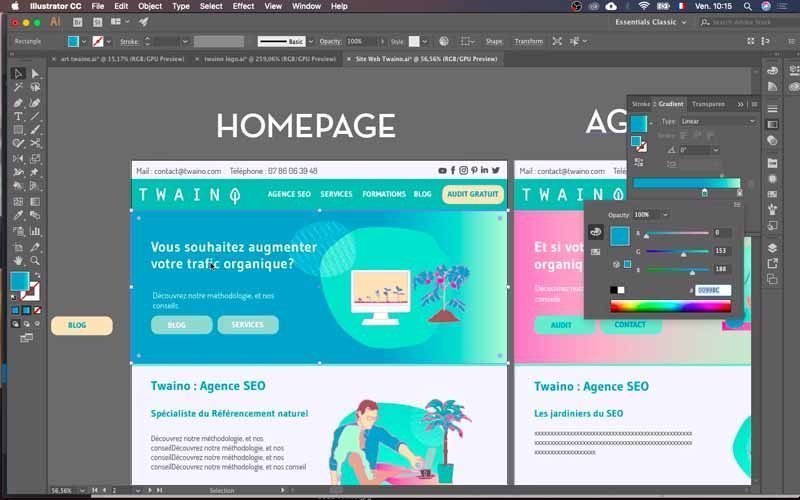
Pour le faire, je vais directement copier le code couleur que je veux utiliser dans le logiciel Adobe Illustrator.

Si vous avez aussi la maquette de votre site et que vous ne connaissez pas forcément le code couleur que vous souhaitez utiliser, il suffit de le demander à votre graphiste. Ce code est généralement composé de 6 caractères dont des chiffres et des lettres.

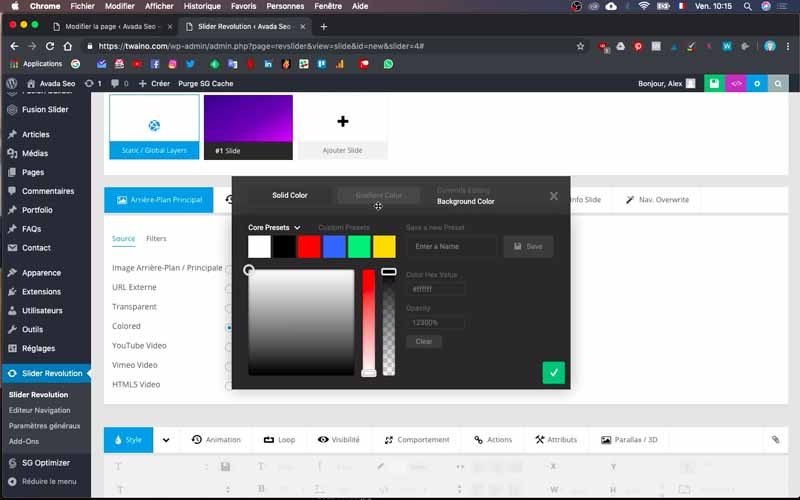
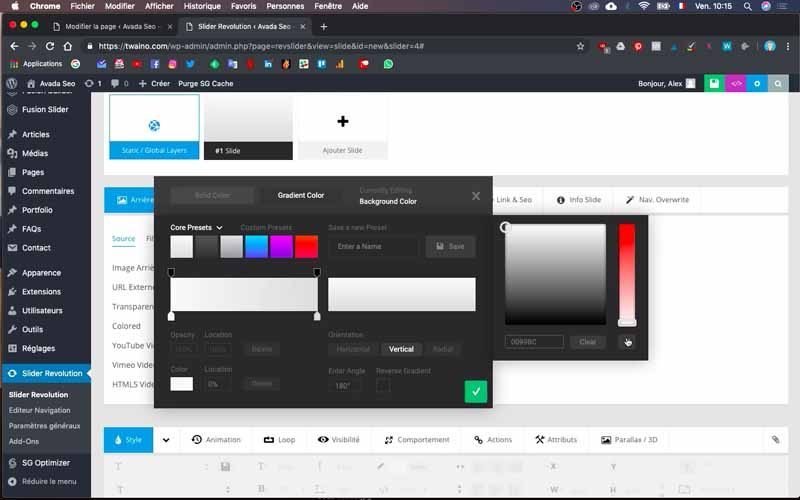
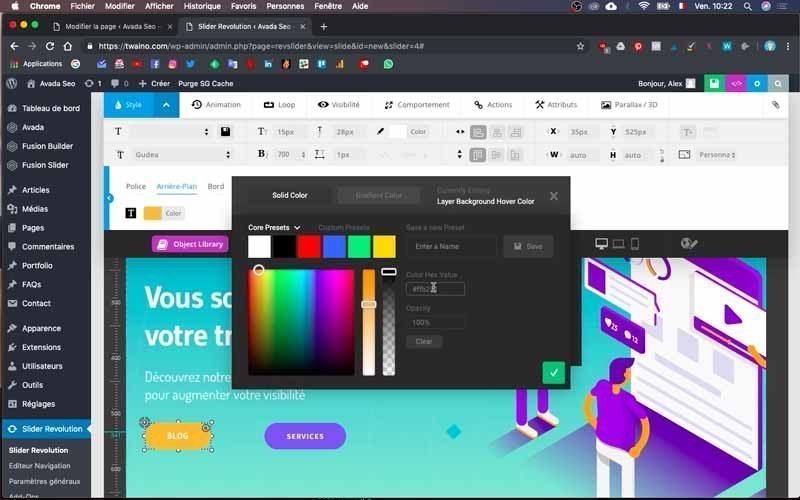
Cliquez ensuite sur la zone en couleur de l’option « Colored » dont j’ai parlé au point 4. A ce niveau, vous pouvez choisir une couleur unie ou un gradient de couleur, selon vos envies et vos besoins.

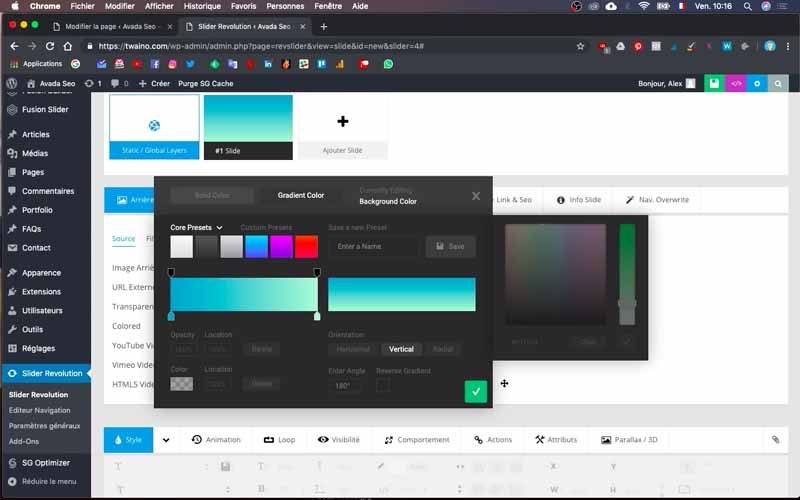
Il s’agit d’un gradient composé de deux couleurs à mon niveau, donc je sélectionne « Gradient Color » et je fais double-clique sur chaque flèche du bas du gradient pour insérer les codes de mes couleurs.


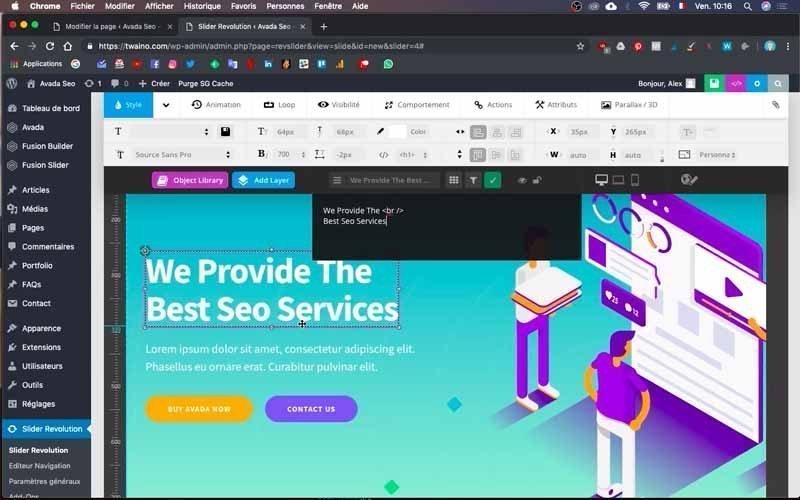
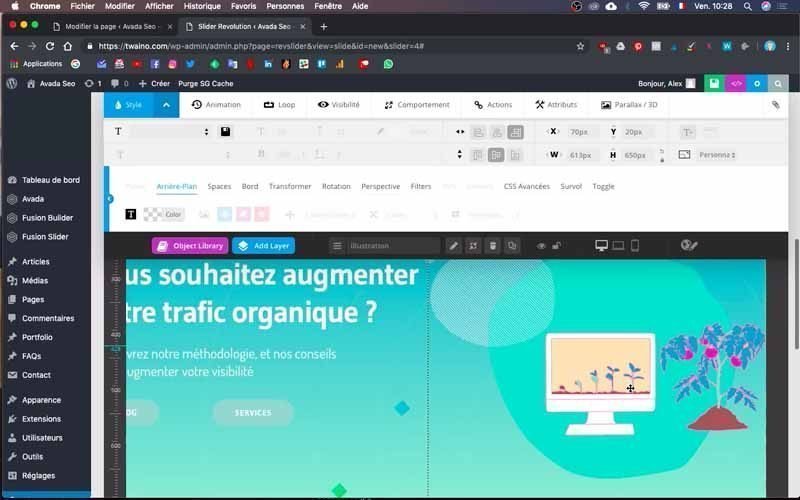
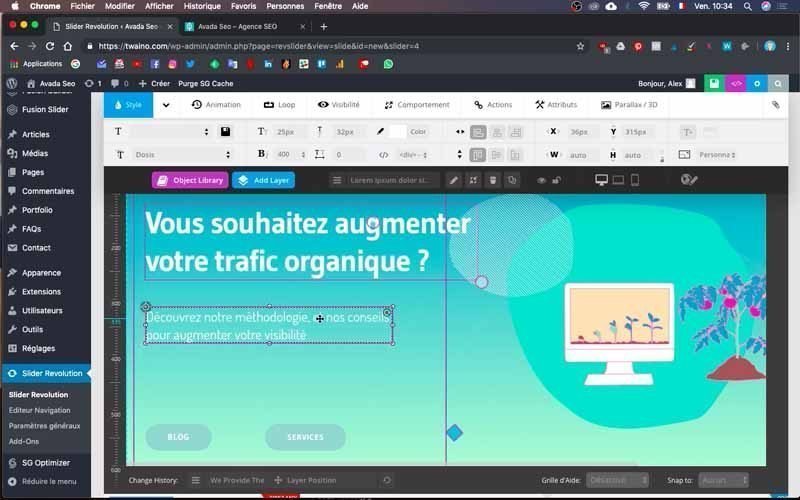
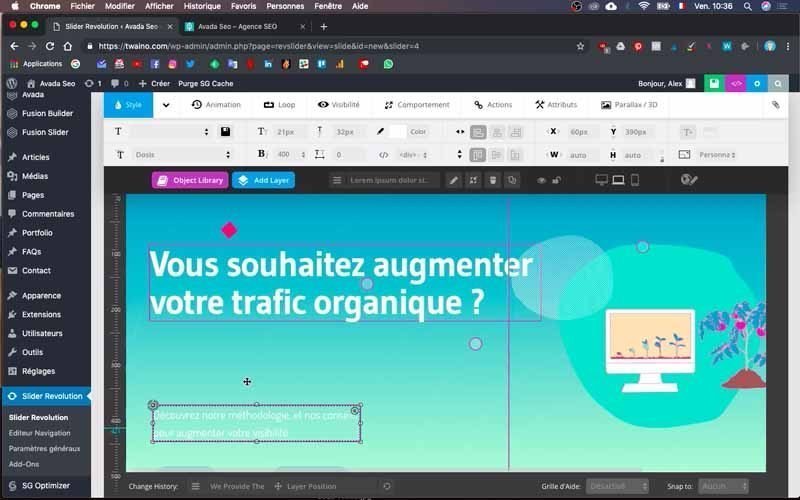
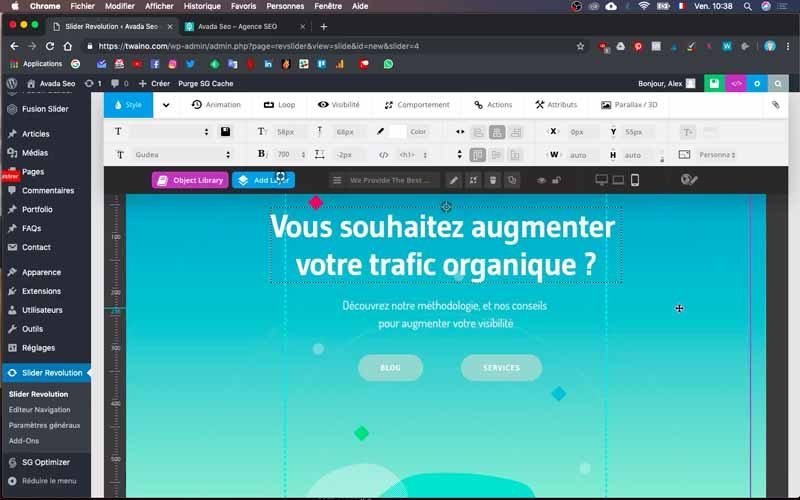
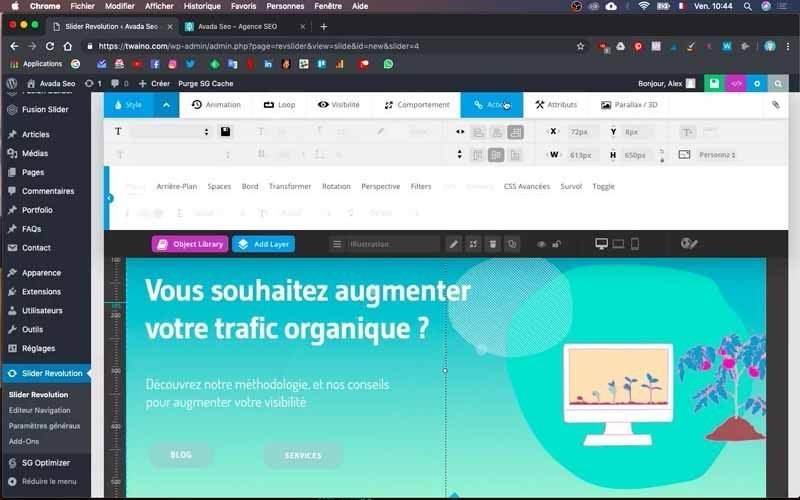
2) Insérez un texte sur le slide
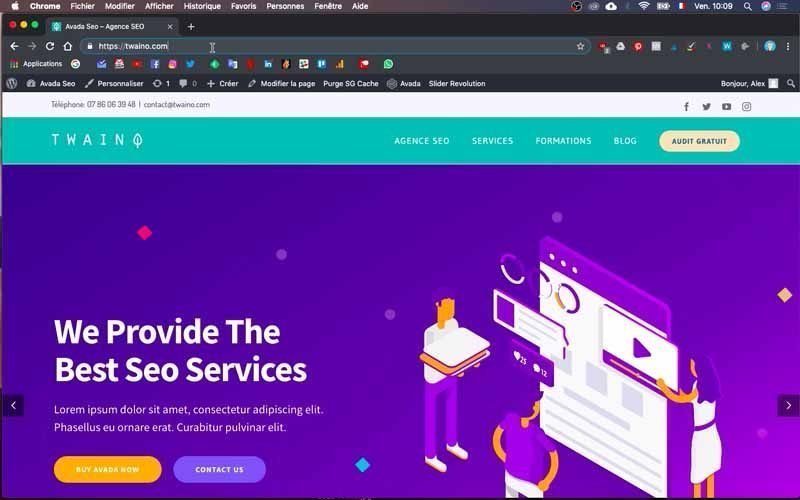
Je souhaite ensuite insérer le texte « Vous souhaitez augmenter votre trafic organique ? » sur le slide. Pour cela, cliquez sur le texte par défaut qui est chez moi « We Provide The Best Seo Services ».

Vous allez constater que le même test apparaît sur un rectangle noir en haut et que le texte présent sur le slide est encadré, ce qui montre que je peux le modifier.
Allez donc copier votre texte que vous allez coller dans le rectangle noir à la place de l’autre texte. Vous allez remarquer que votre texte apparaît désormais sur le slide.
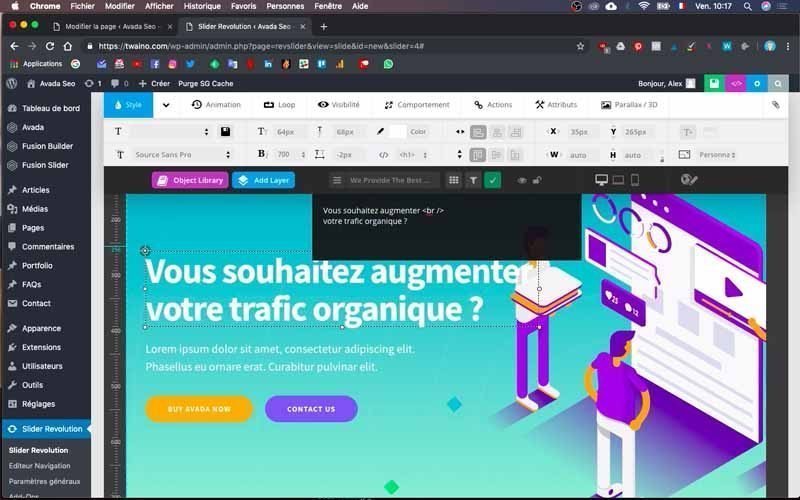
Si vous y voyez la mention «
», sachez qu’il s’agit d’une balise qui permet d’aller à la ligne. J’ai alors dans le rectangle noir, mon texte qui se présente de cette manière :
« Vous souhaitez augmenter votre trafic organique ? »

Mais qui se présente comme je le souhaite sur le slide :
« Vous souhaitez augmenter
votre trafic organique ? »
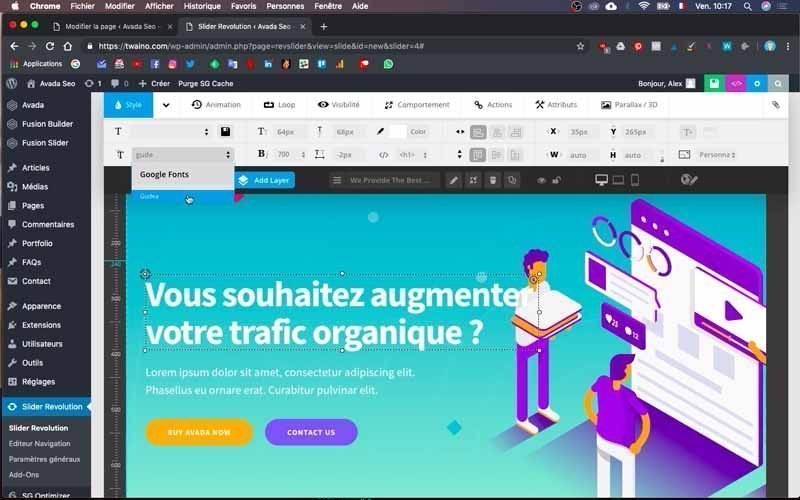
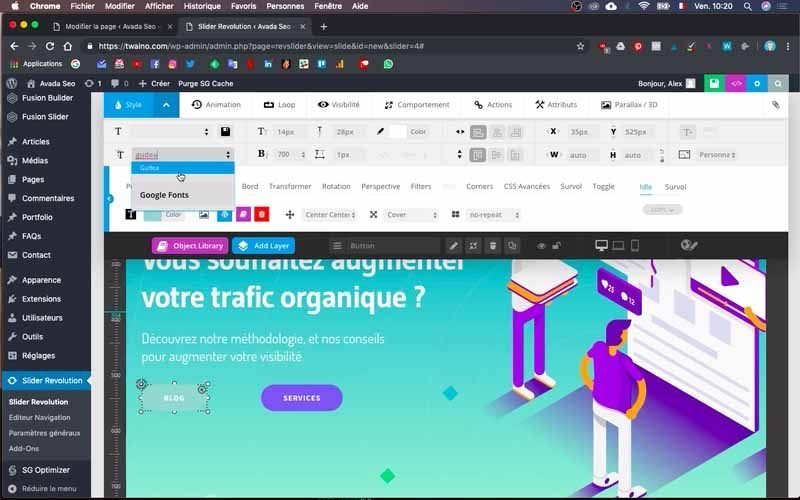
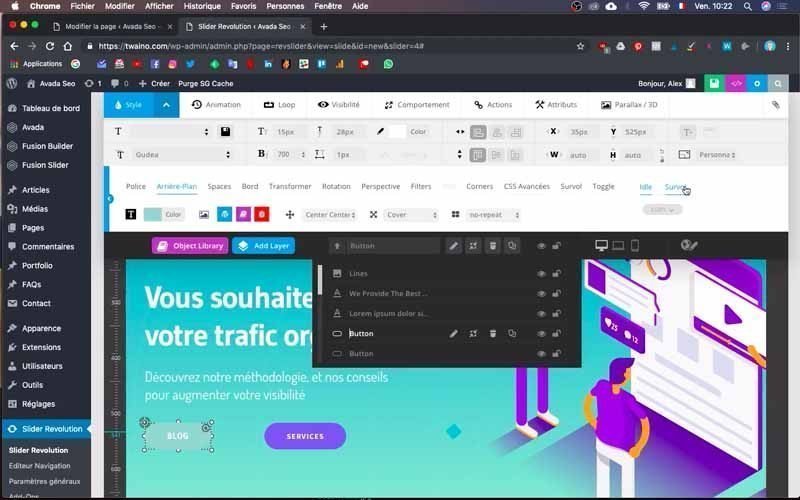
En cliquant sur le texte, vous allez constater qu’il y a des options de texte qui se présentent en haut du champ de configuration. Pour changer la police de ce texte, indiquez le nom de la police que vous souhaitez avoir dans le cadre adéquat. J’inscris dans mon cas « Gudea » à la place de « Source sans pro ».

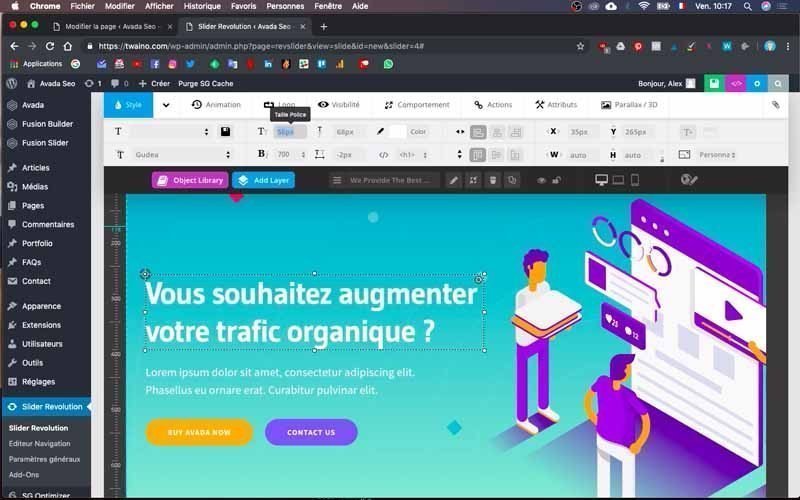
Modifiez aussi la taille selon votre convenance, je la mets à « 55 » pour ce texte. Je fais de même pour ajouter le second texte « Découvrez notre méthodologie, et nos conseils pour augmenter votre visibilité ». Sauf que cette fois-ci, la police est « Dosis » et la taille « 25 ».

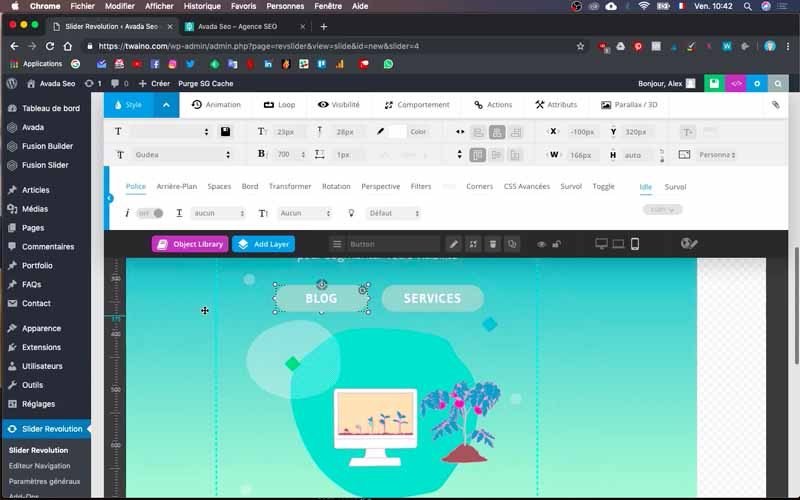
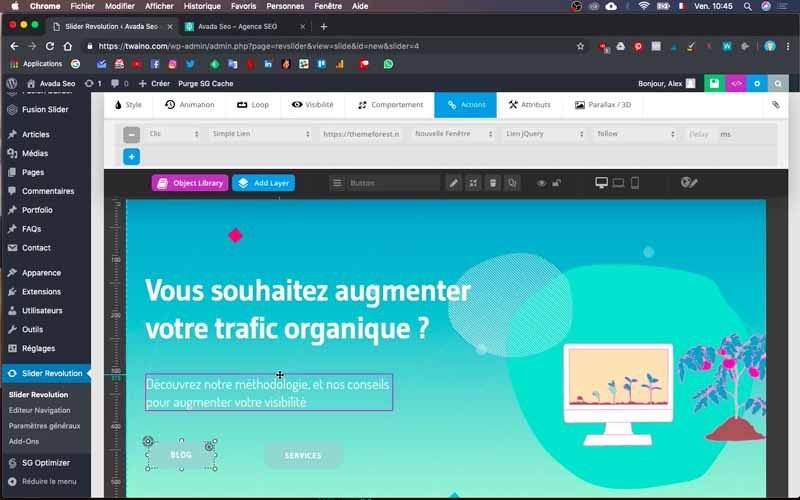
3) Modifiez les boutons du slide
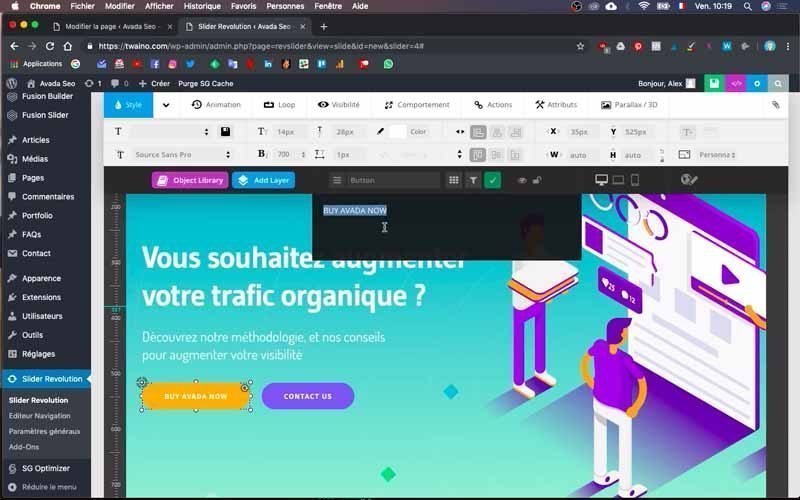
3-1) Modifiez le texte et donnez une première couleur au bouton
Pour modifier les boutons du slide, il faut procéder en deux étapes :
- Remplacer le texte ;
- Changer la couleur du bouton.

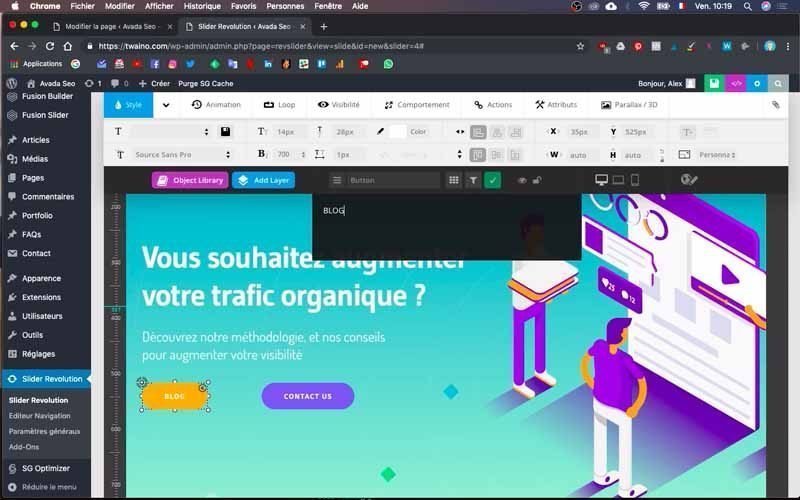
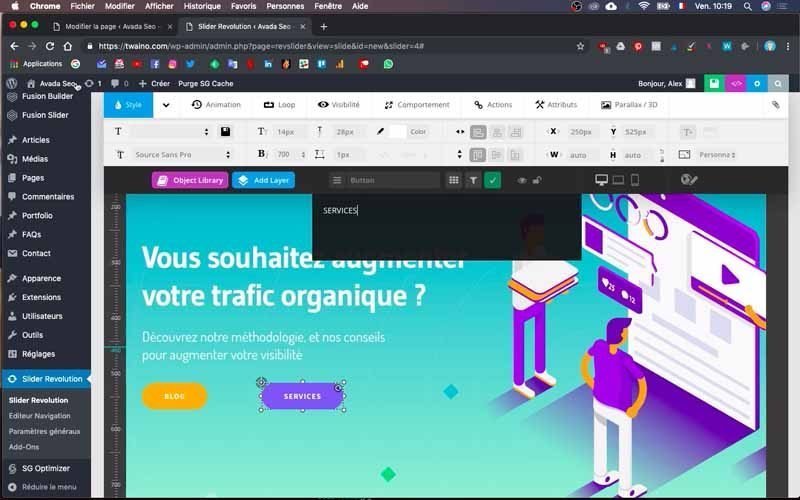
Pour la première étape, vous devez cliquer sur le texte du bouton. Vous allez retrouver le rectangle noir qui comporte le texte par défaut. Je le change en écrivant à la place « BLOG » et pour le second bouton « SERVICES ».


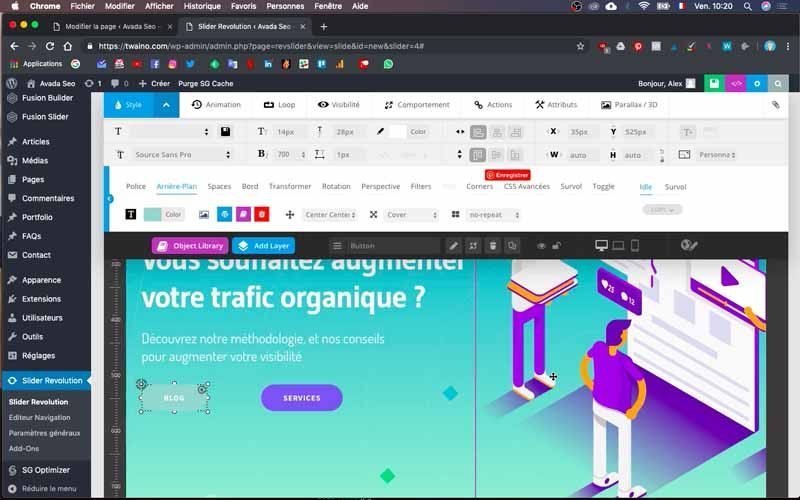
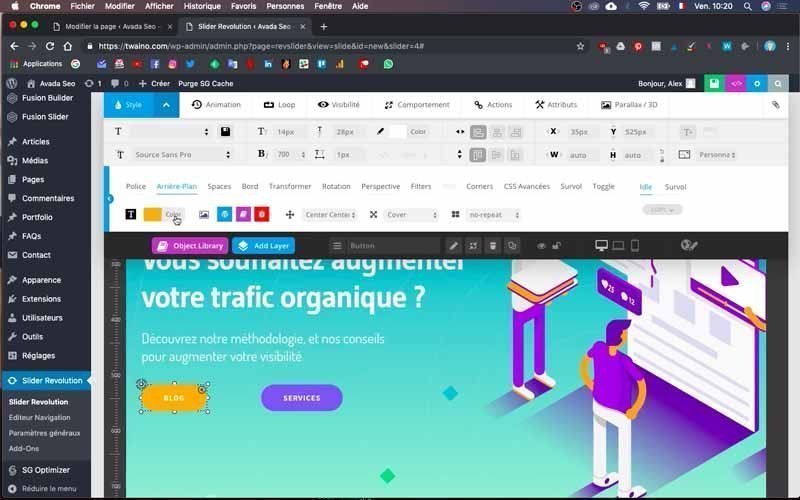
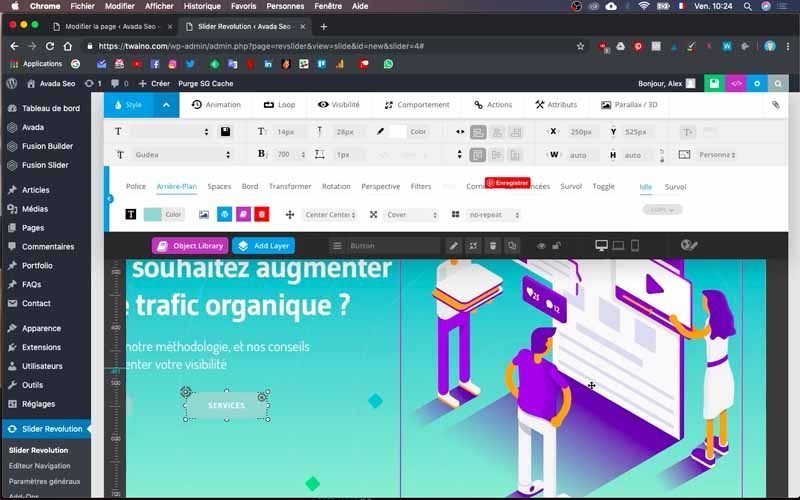
Pour avoir la couleur exacte qui se trouve sur la maquette, copiez le code de celle-ci. Ensuite, cliquez sur le bouton lui-même et vous aurez juste en haut du champ, plusieurs options dont « Arrière-Plan », située à droite de « Police ». Sélectionnez-le et choisissez la couleur souhaitée ou collez le code pour avoir précisément un certain coloris.



Je profite aussi pour modifier la police et la taille du texte dans le menu en haut de celle de « Arrière-Plan », et ce, avec « Gudea » comme caractère et « 15 » comme taille.

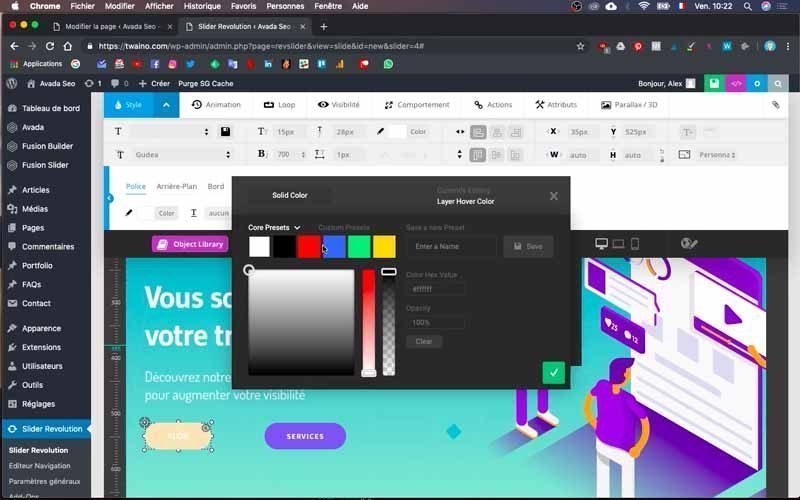
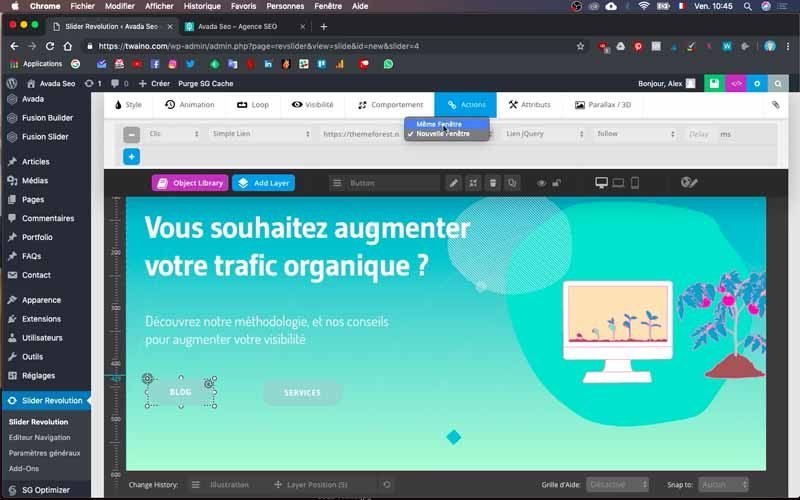
3-2) Donnez une seconde couleur interactive aux boutons du slide
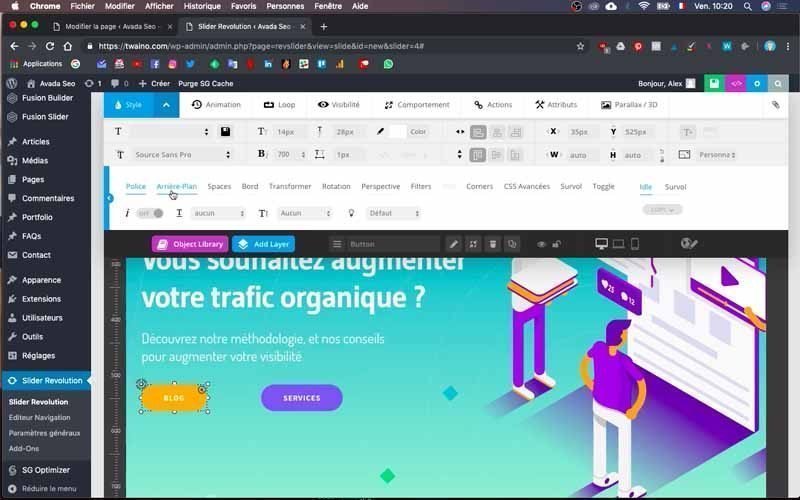
Après avoir donné une couleur aux boutons, je vais ajouter une seconde qui s’affichera lorsqu’un internaute passera le curseur sur le bouton. Pour cela, rendez-vous sur « Survol » qui se trouve sur la même ligne que « Arrière-plan » et complètement à droite.

Vous avez alors le menu de « Survol » qui comprend aussi « Police », « Arrière-plan » et d’autres options. Cliquez ensuite sur « Arrière-plan » et sur « Color » pour choisir le type de couleur que vous souhaitez. Vous pouvez aussi changer la police du texte, comme je l’ai fait avec le mien.

Retournez ensuite sur le menu « Idle » qui se trouve juste à côté de « Survol » pour revenir sur les précédents paramètres de configurations.

Enregistrez les modifications et en passant sur le bouton, vous allez constater qu’il change bien de couleur.
Après, je fais exactement la même chose pour le second bouton « SERVICES ».
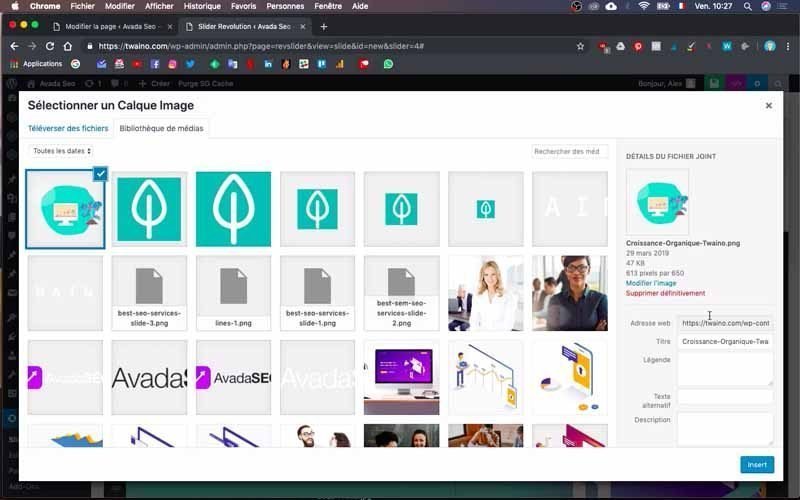
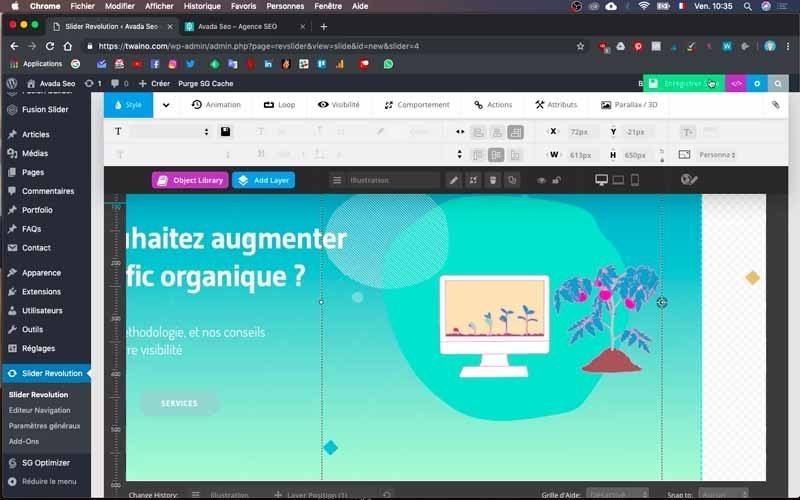
4) Changez l’image de votre slide
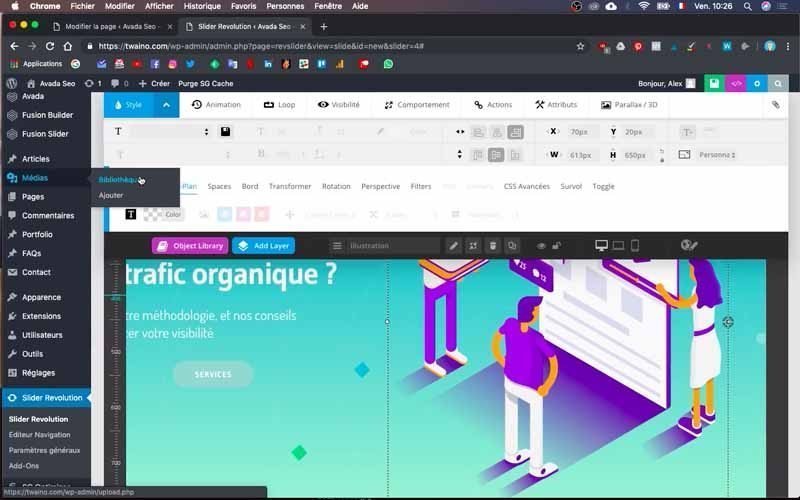
Pour changer l’image, il vous suffit de faire un double-clique sur l’image par défaut pour accéder à la « Bibliothèque de médias ».


Appuyez ensuite sur « Téléverser les fichiers » qui vous permet d’uploader votre image avec l’option « Sélectionner des fichiers ».

J’importe donc mon image et je prends soin de la nommer.

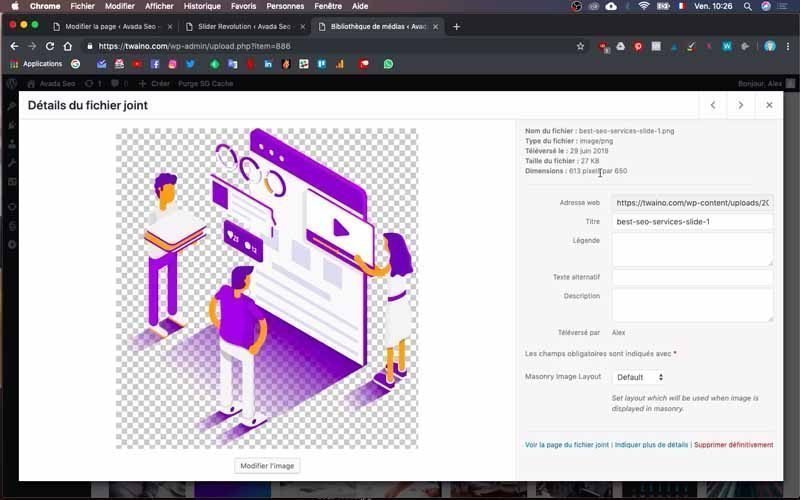
Notez qu’au préalable, j’ai regardé la taille de l’image par défaut pour adapter la taille de la mienne. Pour cela, vous pouvez vous rendre dans la rubrique « Médias » de la barre latérale gauche du tableau de bord et ensuite sur « Bibliothèque ».

Vous aurez alors la galerie de toutes les images du site web et il ne vous suffit qu’à rechercher l’image en question puis à cliquer sur elle pour voir ses détails.

Pour le mien, j’ai les dimensions 613 x 650 pixels.


5) Associer le nouveau slider à la bonne page
Les précédentes modifications ne vont directement pas apparaître sur votre page d’accueil lorsque vous allez vous y rendre. Pour voir à quoi elle ressemble, vous allez associer le slider que vous venez de créer à la page d’accueil en question.

Rendez-vous dans un premier temps sur la page d’accueil puis cliquez sur la fenêtre « Modifier la page » précédée d’une icône de crayon et située tout en haut.

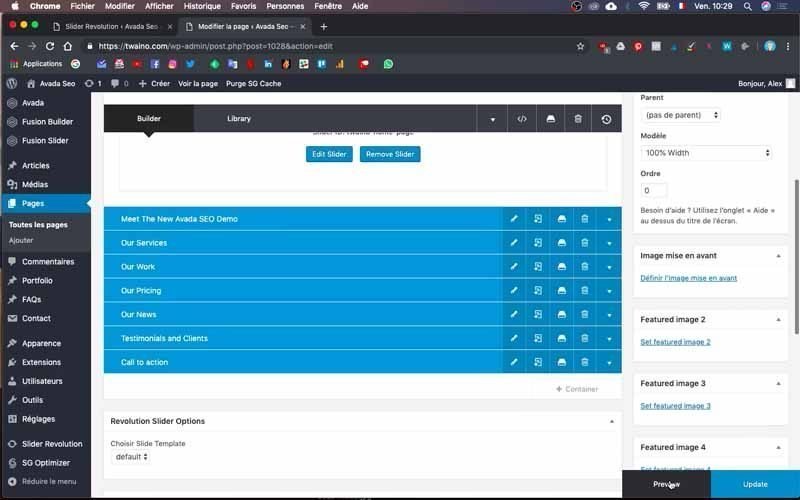
Vous avez ensuite les paramètres de « Fusion Builder » et vous allez défiler en bas vers le menu « Sliders » de la rubrique « Fusion Slider Options »

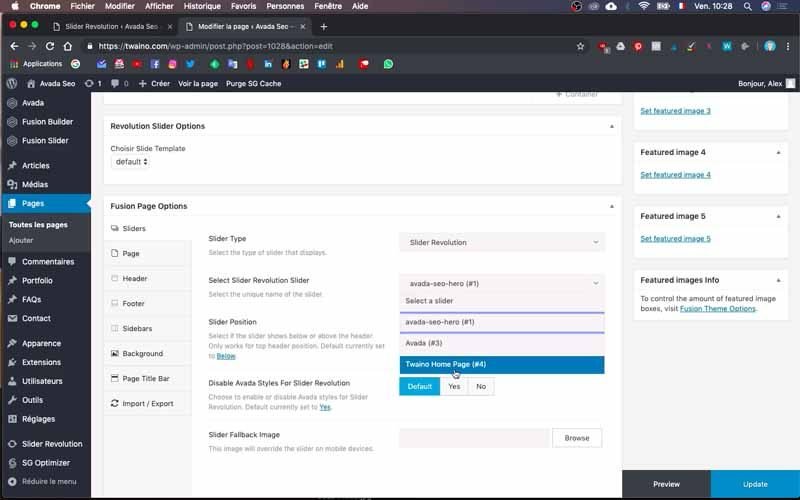
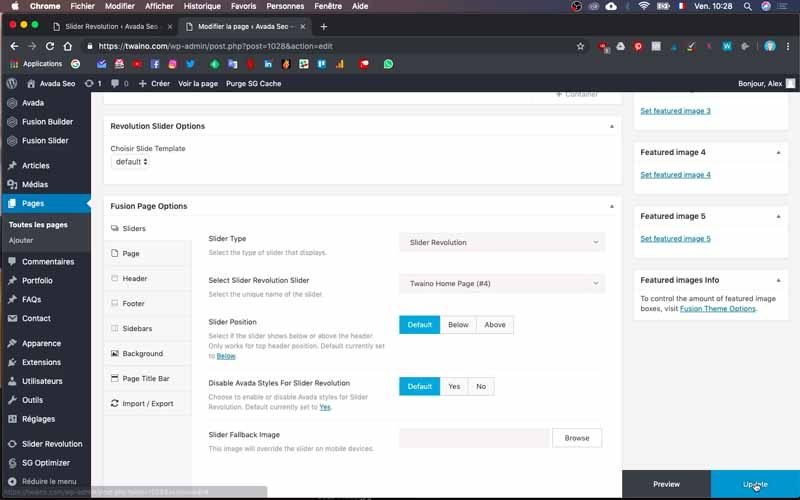
Cliquez sur la barre déroulante de « Select Slider Revolution Slider » et sélectionnez le nom de votre thème. Moi, je choisis « Twaino Home Page (#4) » et je clique sur le bouton bleu « Update » situé dans le coin bas à droite pour enregistrer le changement.

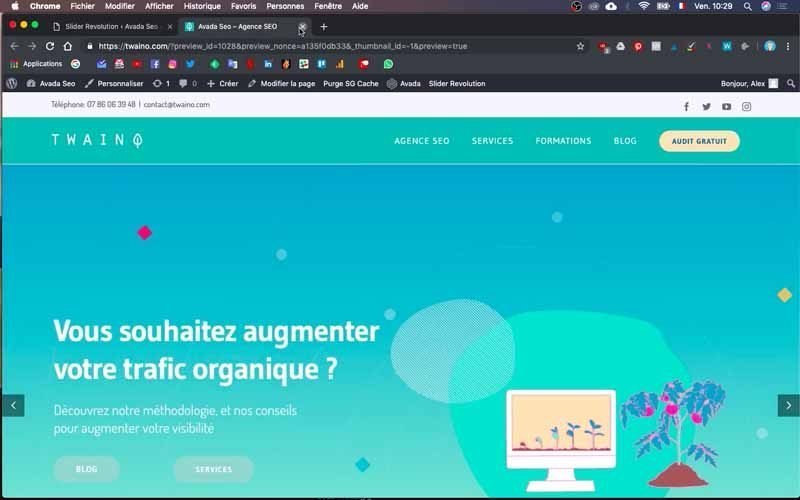
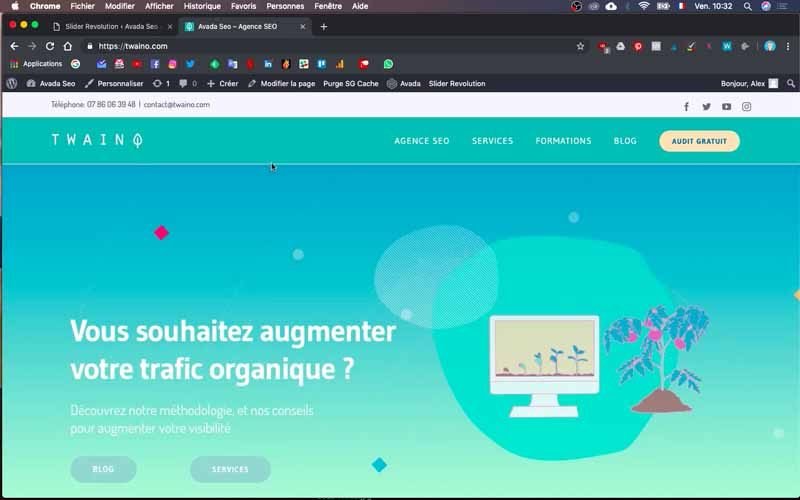
Cliquez directement sur « Preview » qui se trouve juste à côté de « Update » pour voir le rendu de la page d’accueil.

J’ai bien à mon niveau la prise en compte des modifications, mais mon slider comporte beaucoup d’espaces inutiles que je vais réduire.

Le redimensionnement du slider
1) Diminuez la taille du slide
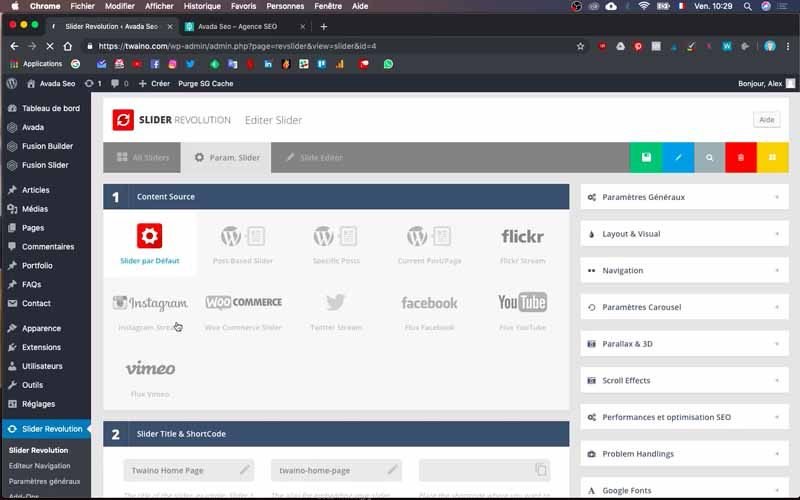
Allez sur la rubrique « Slider Revolution » se trouvant sur la barre latérale du tableau de bord et ensuite sur la fenêtre « Param. Slider ».

Vous avez alors différents paramètres dont :
- Centent Source ;
- Slider Title & ShortCode ;
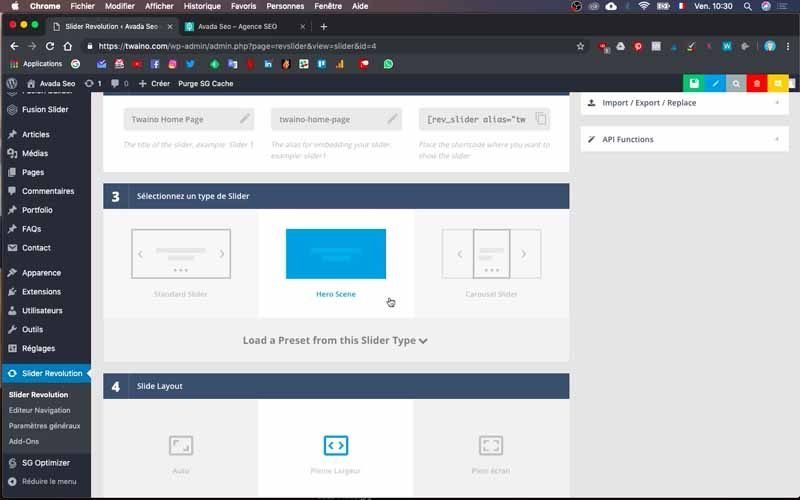
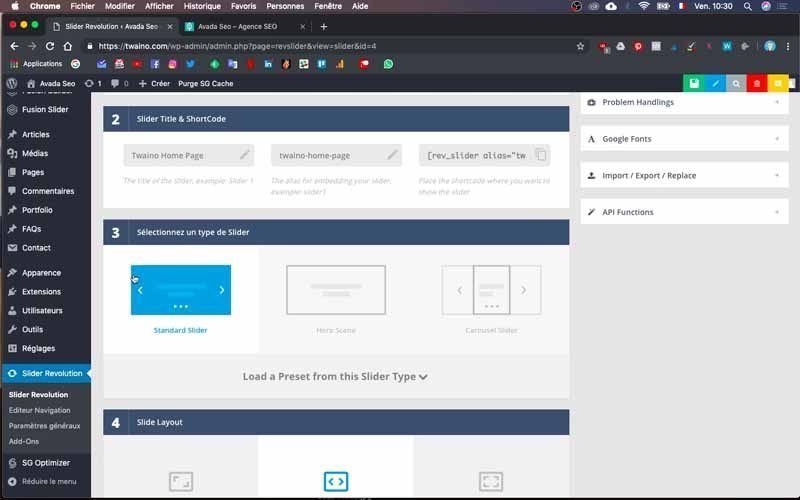
- Sélectionnez un type de Slider ;
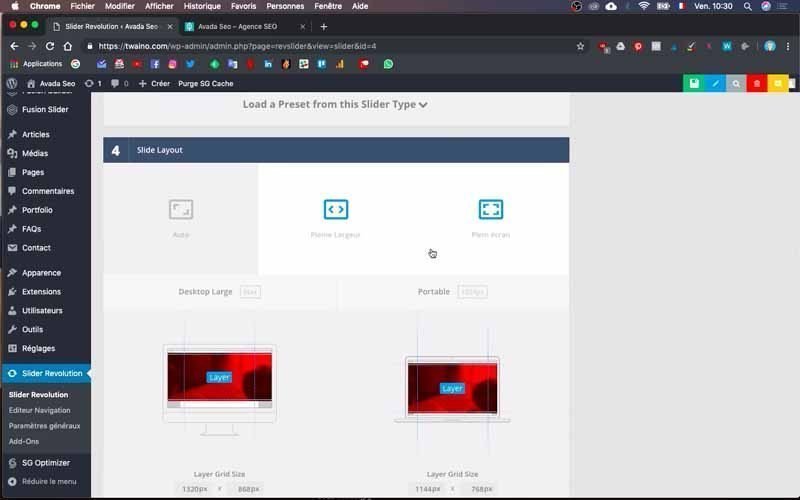
- Slider Layout ;
- Customize, Buil & Implement ;

Le paramètre « Sélectionnez un type de Slider » vous permet d’avoir le type de slider que vous souhaitez. Moi, je choisis le slider qui n’a pas de flèche « Hero Scene » pour avoir mon unique slide.

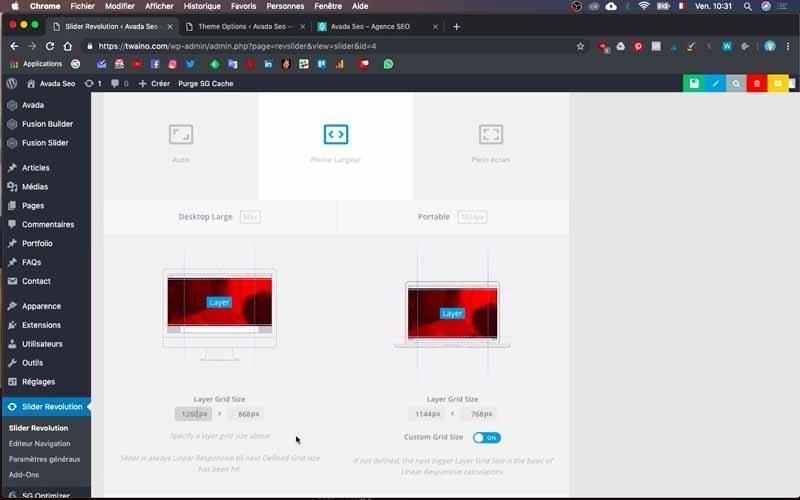
Le paramètre « Slider Layout », quant à lui, vous permet de modifier la taille du slide.

Il y a dans un premier temps la disposition « Pleine Largeur » qui me convient déjà très bien. Juste en bas se trouve les dimensions que je vais modifier, mais j’ai besoin de connaître tout au moins la largeur de mon site web pour le faire.


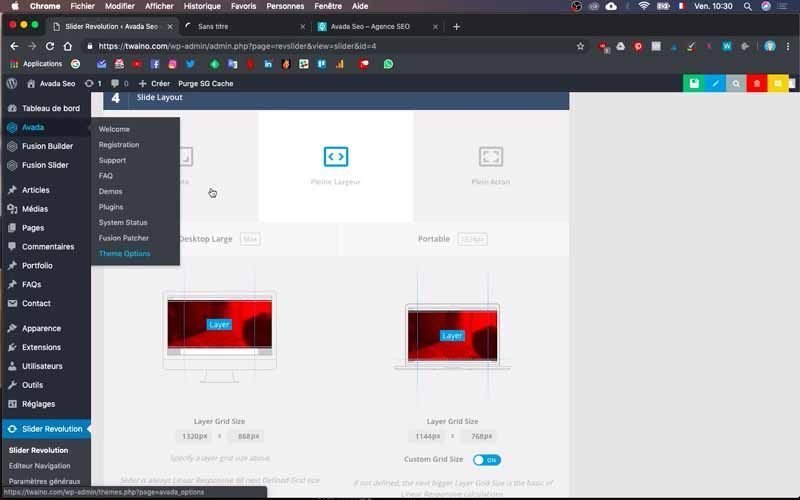
Pour connaître cette largeur, allez sur dans les options de votre thème.

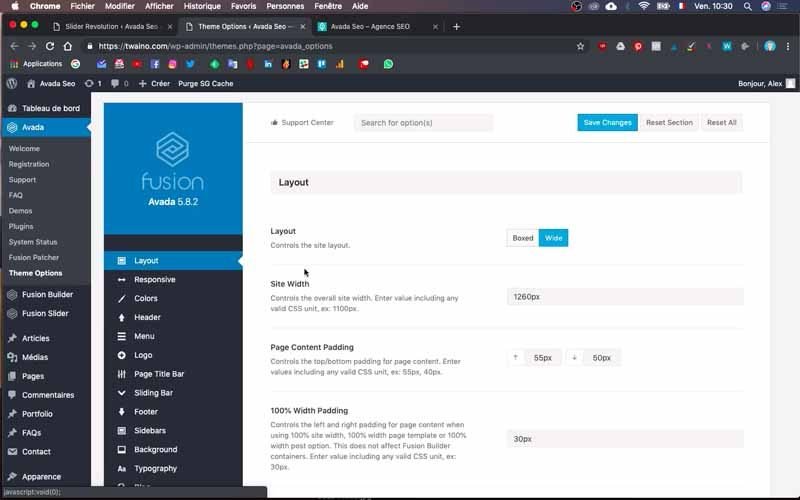
Je clique donc sur « Avada » puis sur « theme options » et dans « Layout », vous allez trouver « Site Width » qui représente la largeur de votre site web.

Copiez la dimension que vous trouvez juste devant l’option « Site Width », la mienne est « 1260 px ».

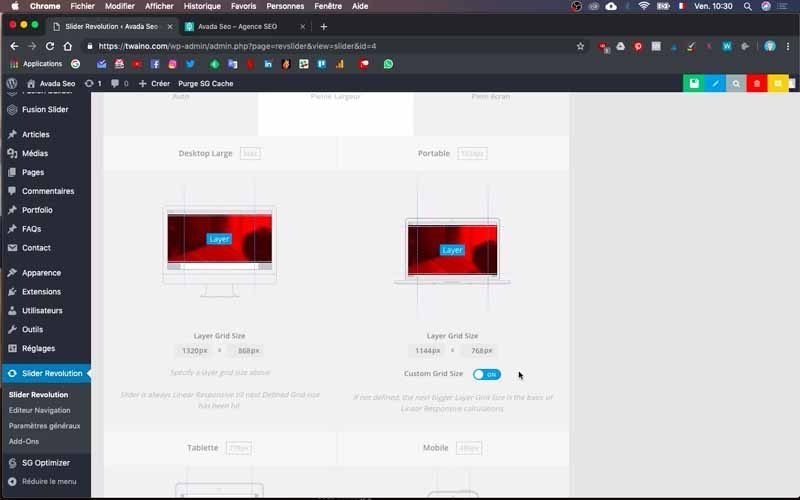
Ensuite, allez tout simplement la coller dans le paramètre « Slider Layout » et précisément dans le premier rectangle juste en dessous du dessein de l’écran d’ordinateur comportant la mention « Desktop Large ».

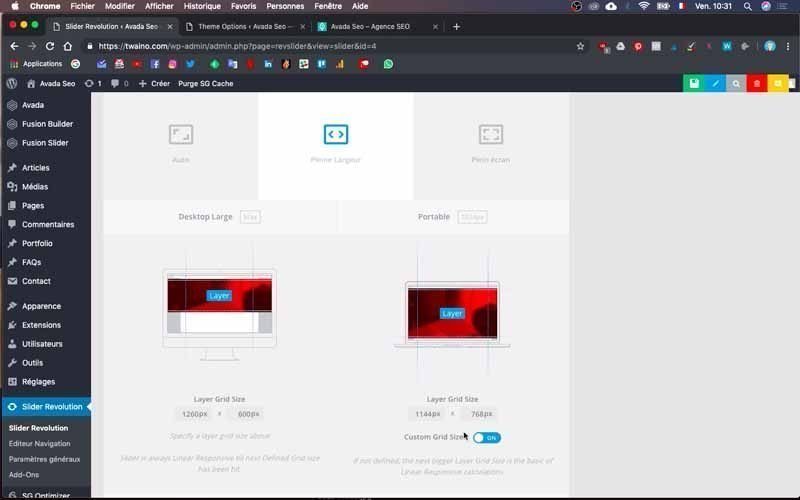
Diminuez aussi la hauteur du slide, je modifie donc les « 820 px » par défaut en « 600 px ». Je fais de même avec le l’écran de droite portant la mention « Portable » en prenant soin de coller la largeur dans la case adéquate et d’inscrire les « 600 px » dans la deuxième case.

Notez que vous pouvez à tout moment modifier ces dimensions à votre convenance. Enregistrez ensuite vos modifications pour le valider et une fois sur la page d’accueil, je constate bien que les nouvelles dimensions ont été prises en compte.

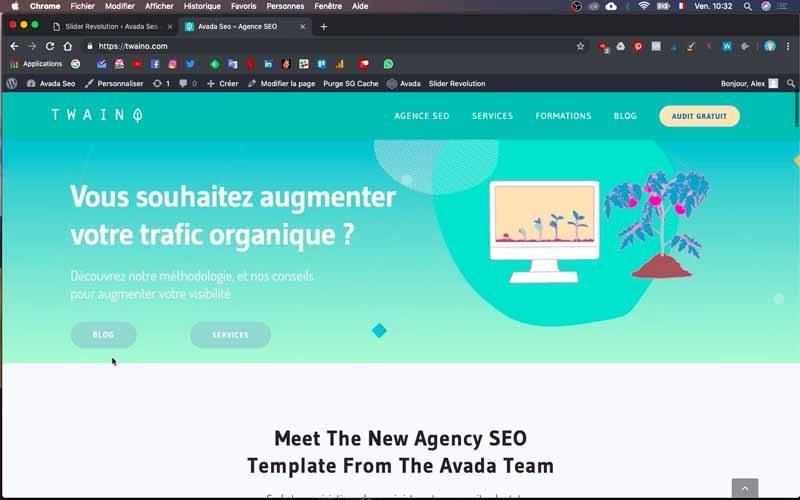
Toutefois, il faut maintenant recentrer les textes et l’image du slide.

2) Recentrez les contenus de votre silder
Allez sur la rubrique « Slider Revolution » se trouvant sur la barre latérale du tableau de bord et ensuite sur la fenêtre « Slide Editor ». A ce niveau, il vous suffit de cliquer sur chaque élément et de les remonter.

Sauvegardez cette modification et rendez-vous sur la page d’accueil pour apprécier le résultat.

Je vous conseille de faire plusieurs ‘’aller-retours’’ si nécessaire pour avoir le bon ajustement.

Notez qu’il s’agit bien ici de l’affichage sur un grand écran et que la présentation peut être différente d’un support à un autre.

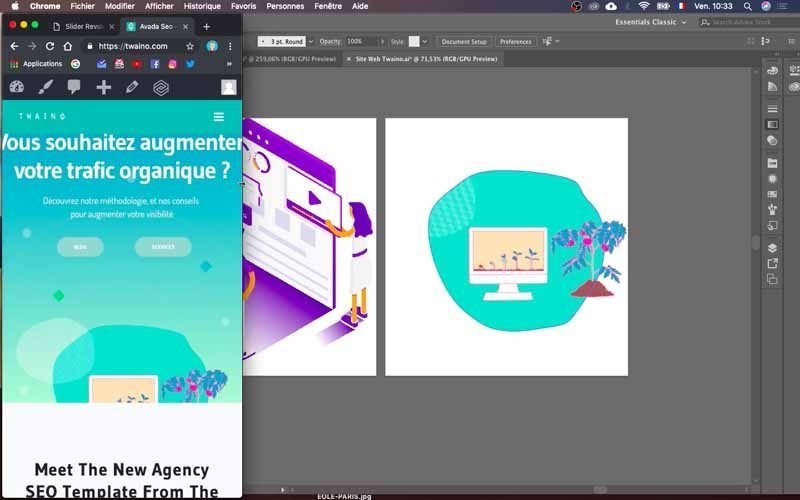
L’optimisation du slider pour les différents supports
Les sliders ne s’affichent pas de la même manière sur les ordinateurs que sur les portables ou les tablettes. Pour cela, allez sur la fenêtre « Slide Editor » de « Slider Revolution » et une fois dans le champ de configuration, vous allez trouver en haut à droite, les trois icônes symbolisant l’ordinateur de bureau, l’ordinateur portable et le téléphone portable.
Cliquez sur chacune de ces icônes pour voir à quoi ressemble votre site web sur ces différents supports. Dans mon cas, la première présente bien mon site web contrairement aux deux dernières icônes où le contenu n’est pas encore centré et certaines parties des textes sont coupées.
1- Optimisez l’affichage sur Ordinateur portable
Pour recentrer le contenu de votre slide sur l’ordinateur portable, cliquez sur l’icône en question et remonter chaque élément comme dans l’étape précédente.

Vous pouvez aussi procéder à la modification de la taille des textes si vous voulez.
Notez néanmoins que ces modifications n’affectent pas du tout les autres types d’affichage.

2- Optimisez l’affichage sur téléphone portable
Pour le téléphone portable, cliquez sur l’icône correspondante pour procéder à l’optimisation.

Je constate à mon niveau qu’il y a deux traits qui encadre mon slider.

En effet, ils délimitent la zone d’affichage et tout élément qui se trouve en dehors n’apparaît pas finalement sur le support.
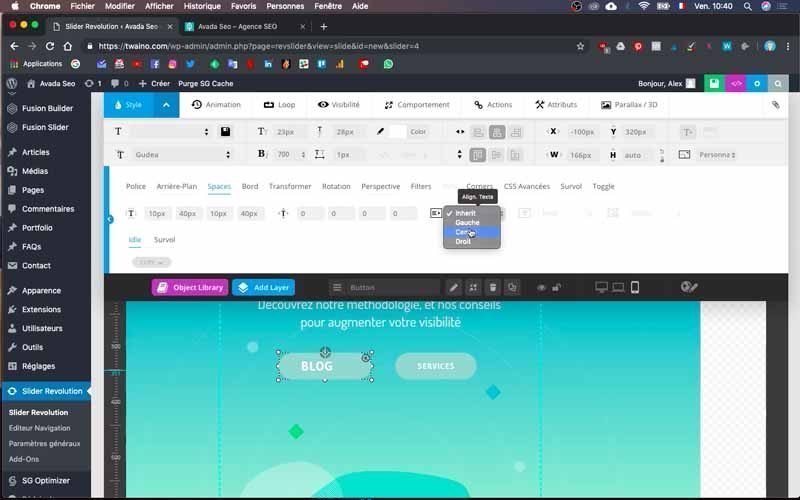
Pour cela, je réduis la taille de mon texte qui déborde et j’augmente celle de mon second texte. Je vous recommande de grossir un peu plus les boutons et pour cela, cliquez sur chacun d’eux pour avoir les différentes options qui se trouvent juste en haut du champ de configuration.

Modifiez donc la taille du texte après avoir étiré le bouton. Pensez aussi à centrer le texte en cliquant sur la flèche du bouton bleu « Style » situé dans le coin haut à gauche puis sur la fenêtre « Space ».

Appuyez ensuite sur le menu déroulant « Inherit » et choisissez « Centre ».

D’un autre côté, il y aussi l’image que je vais recentrer en prenant soin de diminuer un peu sa taille pour un bon ajustement.
J’enregistre les modifications et en réduisant mon navigateur pour simuler l’affiche de mon site sur un téléphone portable, je constate que tout est bon.
Vérifiez une dernière fois les modifications
Cette dernière étape consiste à vérifier l’affichage final de votre site web sur tous les supports afin de voir comment il se présente. Pour cela, n’hésitez pas aussi à vous servir de votre smartphone ainsi que votre tablette et tout autre type de support pour effectuer la vérification.

Et voilà ! On vient de terminer la création du slider de la page d’accueil.

J’aurai l’occasion de vous présenter dans un autre article comment associer les boutons du slider avec des URLs ou des pages précises afin de faciliter la navigation.

Conclusion
Après la création du menu de navigation d’un site web, l’étape qui suit généralement est la création d’un slider pour votre page d’accueil. Et comme je l’ai mentionné, vous avez plusieurs options en termes de visuels parmi lesquelles on retrouve l’image fixe, le diaporama et la vidéo. Toutefois, vous vous devez de choisir un slider qui associe un bon design à une vitesse de chargement extrêmement rapide. Pour la simple raison que le slider fait partie des premiers éléments qui vont se présenter aux visiteurs et qu’il impacte énormément leur décision de continuer ou pas leur navigation sur votre site web. Par conséquent, je vous propose d’utiliser Slider Revolution qui est un outil puissant et efficace, mais qui peut être assez complexe à prendre en main et vorace en temps. J’espère que les les étapes présentées ci-dessus vous aideront énormément afin que vous deveniez beaucoup plus rapide avec l’outil.
A bientôt pour la suite !




Bonjour, savez-vous si ce module s’adapte également à une boutique prestashop?