Toutes les fois qu’un utilisateur se connecte à un site web, il se confronte à une interface qui lui renseigne progressivement les informations dont il a besoin.
Le scénario reste le même pour tous les internautes même s’ils ne réalisent pas toujours tout le travail et l’effort fournis pour leur offrir une excellente expérience.

En effet, un site optimisé UX et SEO nécessite un vrai travail en arrière-fond qui se traduit par une navigation agréable et un accès rapide aux informations recherchées. L’architecture de l’information est cette science de l’organisation qui fournira toutes les stratégies pour un site optimisé UX.
- Qu’est-ce que l’architecture de l’information dans le fond ?
- Comment bien s’en servir pour optimiser l’expérience utilisateur de votre site ?
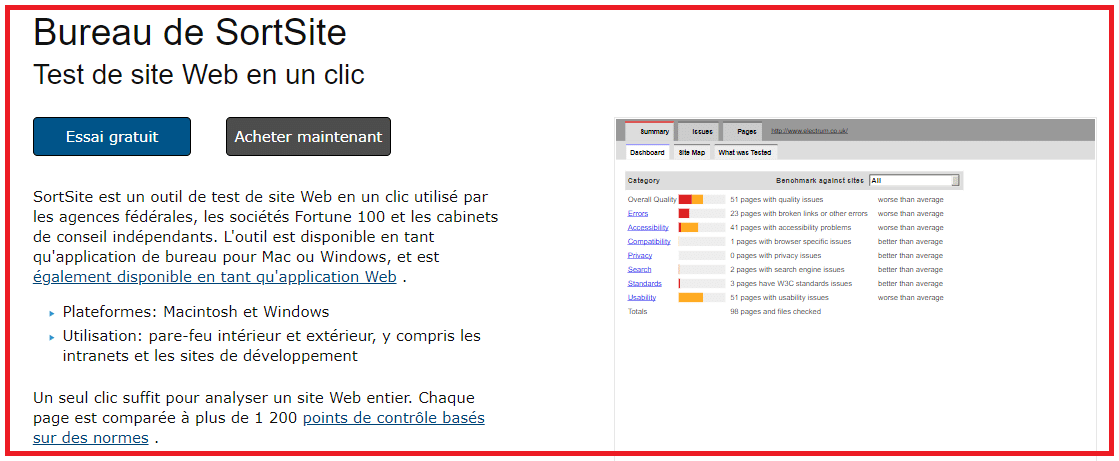
- Quels outils utilisés ?
Autant de questions à aborder dans ce guide complet sur l’architecture de l’information pour vous assurer que vos contenus soient bien structurés et présentés de la meilleure façon possible à vos utilisateurs.

Chapitre 1 : Qu’est-ce que l’architecture de l’information et un site optimisé UX ?
L’architecture de l’information et l’expérience utilisateur sont deux concepts indissociables pour réussir un site web ergonomique qui donne vraiment envie.
1.1. Définition de l’architecture de l’information
L’architecture de l’information (AI) trouve son fondement réel dans la gestion des bibliothèques, entre catégorisation, archivage et mise à disposition de l’information.
Elle n’est donc pas un concept réservé uniquement à la création de sites web. L’architecture de l’information est également utilisée dans la mise en place des réseaux internet et des systèmes de base de données.
Initialement, le terme était assimilé à la conception des puces et remonte vers 1959. Mais c’est en 1976 qu’il a été pour la première fois, utilisé par Richard Saul Wurman lors d’une conférence à l’American Institute of Architects de Washington.

D’après Wikipédia, l’architecture de l’information est « l’art et la science de l’organisation et de l’étiquetage des données … pour soutenir la convivialité ».
C’est un terme à ne surtout pas confondre avec la conception de l’information qui concerne particulièrement la partie visible d’une page web. L’architecture quant à elle, agit en arrière-fond et propose une organisation de l’information pour une meilleure interactivité.
Cela revient à bien structurer les catégories, les menus et les chemins de navigation pour faciliter la diffusion de l’information au sein du site.
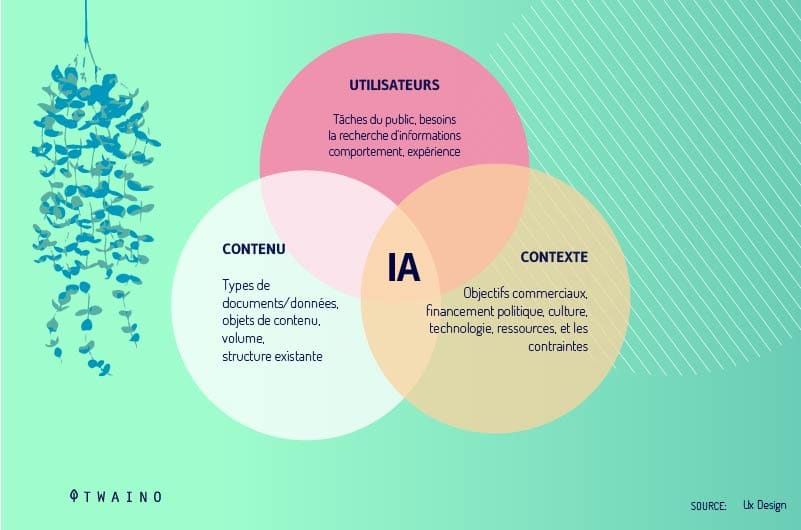
Peter Morville et Louis Rosenfeld iront plus en détail en schématisant les trois piliers de l’architecture de l’information comme étant les utilisateurs, le contexte d’utilisation et le contenu.

En clair, l’architecture de l’information est l’art et la science d’organiser le contenu et le flux d’un site web dans le but de guider l’interaction de l’utilisateur.
Un architecte de l’information a donc pour mission d’élaborer une structure et une conception qui harmonisent les envies de l’entreprise et une bonne expérience utilisateur.
1.2. Qu’est-ce que l’UX ou l’expérience utilisateur ?
Inventé au début des années 90 par Don Norman, l’User Experience (en anglais) désignait vaguement la manufacture et la création des articles adaptés aux consommateurs.
Aujourd’hui, le terme a évolué et s’est fait compléter par les sciences de l’ergonomie et de la cognition pour qualifier la sensation globale d’un utilisateur en interaction avec un produit matériel ou numérique.
Contrairement aux idées reçues, l’user experience débute à partir de la formulation d’un besoin par une personne et non uniquement au moment où le produit ou le service est utilisé.
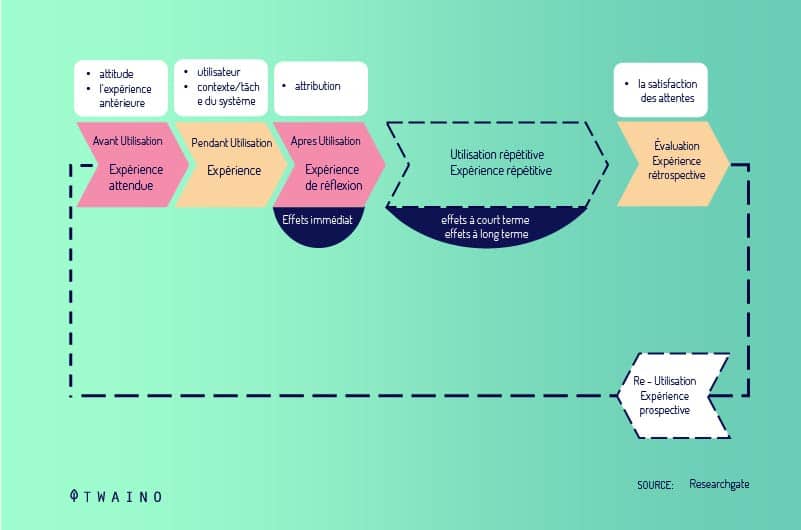
En effet, l’expérience utilisateur s’étend sur une temporalité bien plus large qu’on peut scinder en 3 grandes parties :
- Avant l’usage : L’expérience visualisée mentalement par anticipation ;
- Durant l’usage : L’expérience réelle ;
- Après l’usage : L’expérience passée, mais remémorée par épisodes.

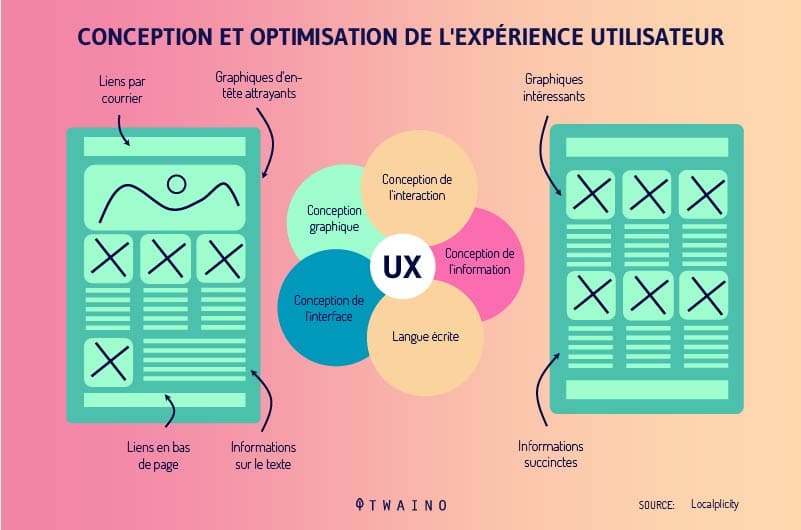
Comme on peut le remarquer sur l’image, une expérience utilisateur peut être schématisée par une série d’interrogations. Une série de questions que se pose une personne face à un service ou un produit, dans une démarche subjective de possession pour satisfaire une envie initiale.
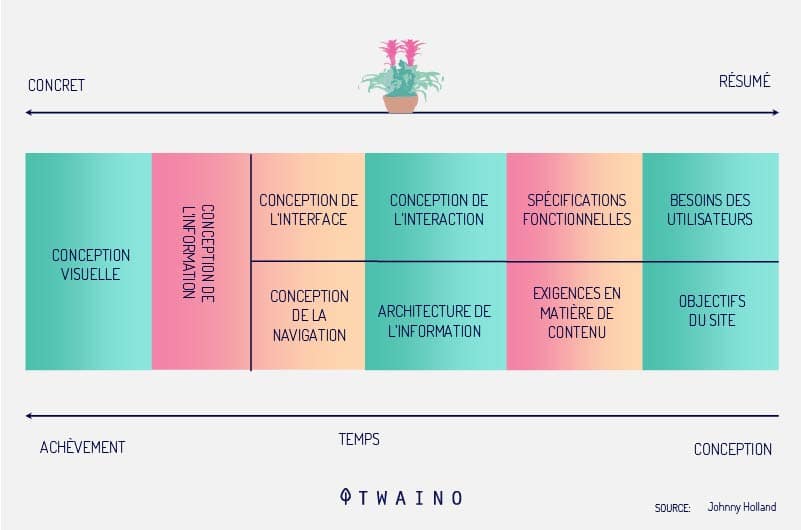
Ces dernières années, bon nombre de chercheurs se sont intéressés à l’étude de l’expérience utilisateur. De toutes les cartographies de l’UX proposées, nous retiendrons particulièrement celle de Jesse James Garrett dans son œuvre intitulée “The Elements of User Experience”, et apparue en 2000.

James illustre à travers cette cartographie détaillée les 5 conditions nécessaires à la conception d’une bonne interface digitale, de la plus abstraite à la plus concrète :
- La stratégie : Comprendre les besoins de l’utilisateur pour mieux les satisfaire ;
- Les fonctionnalités et le contenu nécessaires au site ;
- La structure : Axée sur l’architecture de l’information et les interactions ;
- L’ossature : Ensemble harmonieux du design de l’information, de l’interface et de la navigation ;
- La couche visuelle : Pour un rendu final attrayant et agréable.
L’expérience utilisateur ne peut être donc réduite à un processus de création d’un objet numérique. Elle englobe au contraire, la conception jusqu’à l’implémentation, une réflexion naturellement convaincante et orientée utilisateur.
En clair, l’UX est une conjonction entre la praticité d’usage et les agréables sensations pendant l’usage.
1.3. Relation entre l’expérience utilisateur (UX) et l’architecture de l’information (IA).
À première vue, les définitions de l’architecture de l’information et de l’expérience utilisateur peuvent sembler identiques. Pourtant, bien que ces deux termes se rapprochent, ils sont quand même différents d’un point de vue technique.
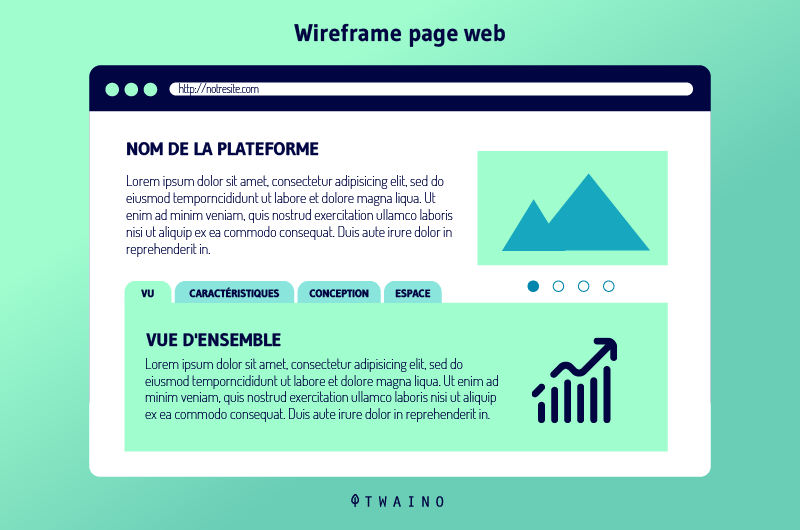
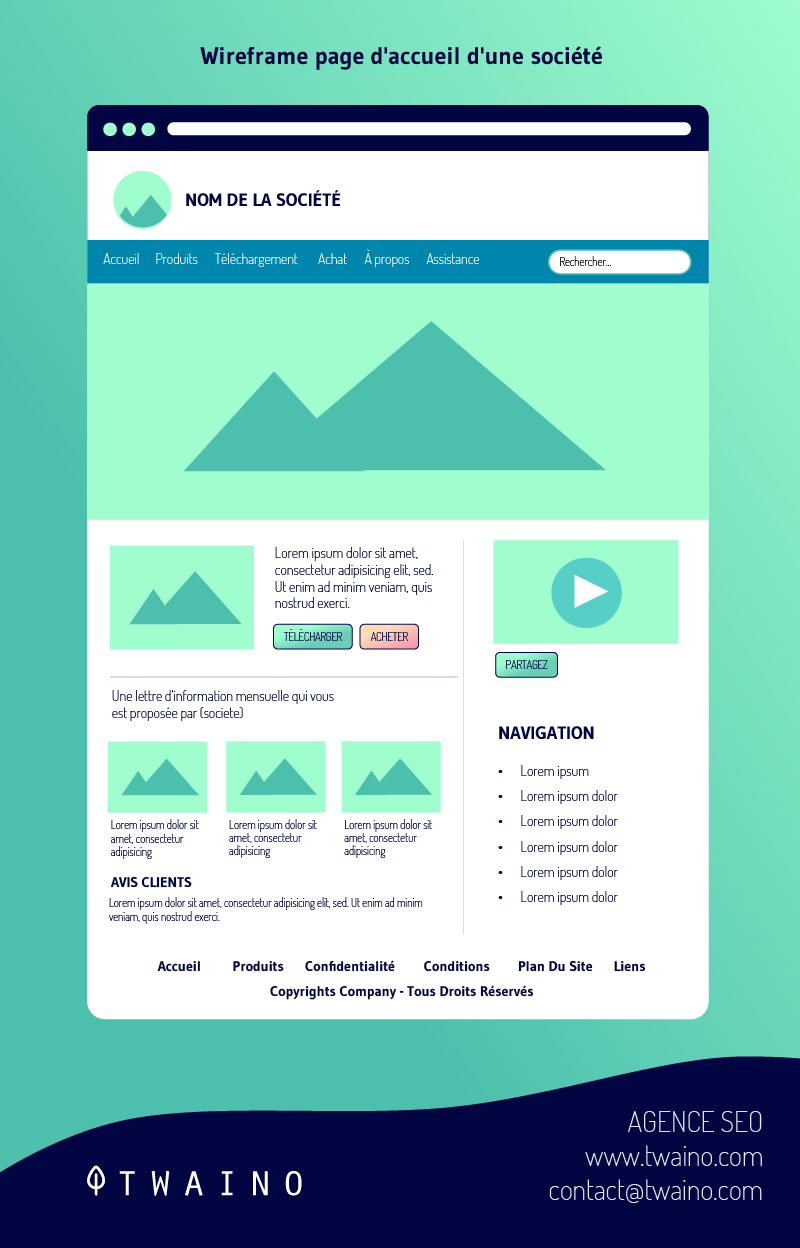
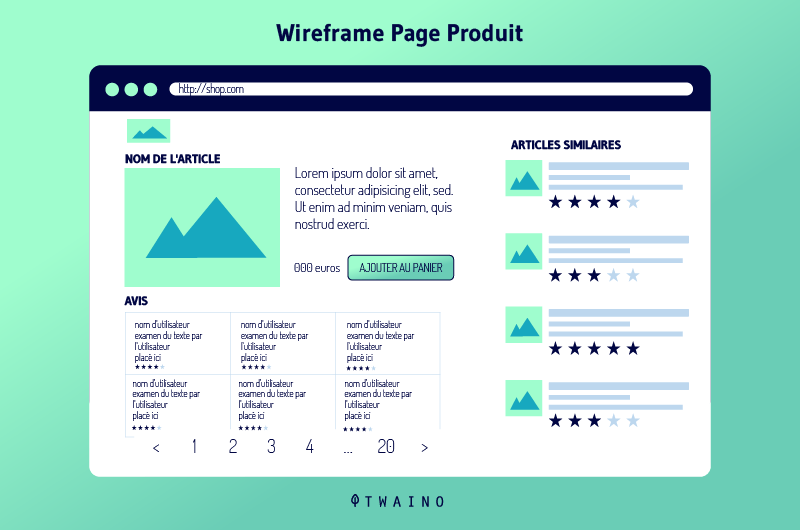
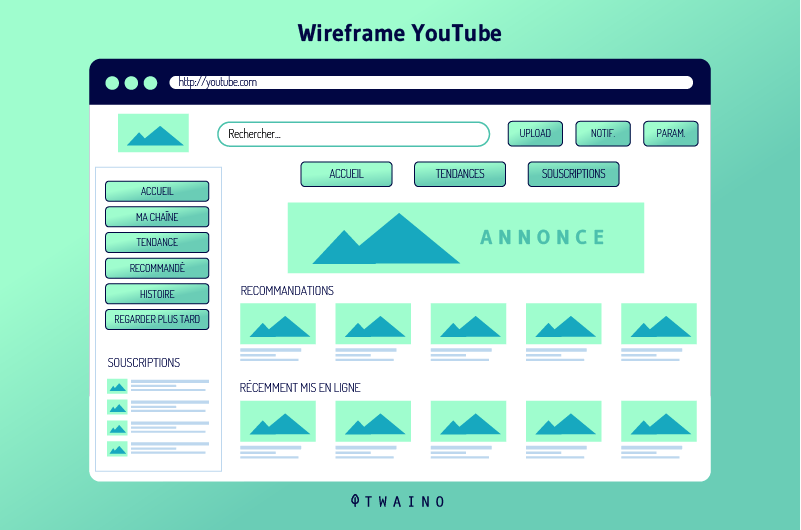
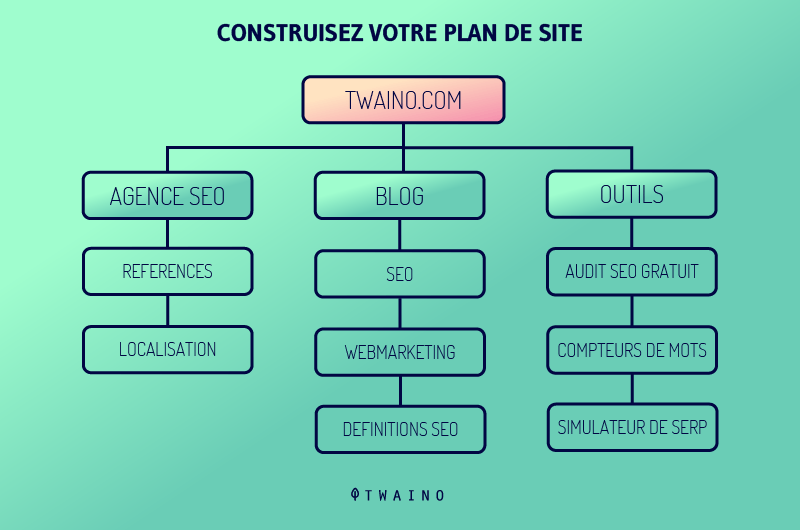
L’architecture de l’information permet d’élaborer la structure de conception sous forme de plans de site et de wireframes.
Un expert UX s’inspirera de cette structure pour proposer un système de navigation, un design pour l’interface, et bien d’autres éléments pour améliorer au mieux l’expérience utilisateur.

La notion d’expérience utilisateur va donc bien au-delà de la structuration de contenu d’un site web. Elle permet de mettre en place un modèle d’interaction commode pour la satisfaction émotionnelle et psychologique de l’utilisateur.
En clair, une excellente architecture de l’information reste la base d’une expérience utilisateur réussie.
Alors :
1.4. Qu’est-ce qu’un site optimisé UX ?
Aujourd’hui, les solutions d’accès à l’information sont en perpétuelle évolution, sans compter la multiplication des canaux de diffusion et des interfaces digitales.
Face à un tel changement galopant, la conception d’une expérience utilisateur cohérente, fluide et globale devient indispensable.
La réponse de l’architecture de l’information face à cette situation permet d’appréhender que la portée d’une expérience utilisateur aille bien au-delà d’une simple question de design d’interface, de logiciel ou de site web.
Il n’est plus question de fixer les limites d’action spécifiques à chaque domaine (Expérience utilisateur, architecture de l’information, design d’interface…), mais de prendre conscience de leur complémentarité.

Ainsi, la meilleure expérience utilisateur possible d’un site nécessite plusieurs types d’amélioration :
- Techniques ;
- Ergonomiques ;
- Design ;
- Utilitaires et liés à la sécurité.
Peter Morville, l’un des pionniers de l’architecture de l’information a élaboré une liste de qualificatifs que doit réunir un site pour prétendre offrir une expérience de qualité aux utilisateurs :
- Utile : A première vue, il paraît évident que tout site web ait son utilité. Mais dans le fond, un site peut bien être inutile pour les utilisateurs. Assurez-vous donc de vérifier si votre site est bien utile à vos visiteurs ;
- Utilisable : Un site web doit être facile à utiliser et bien adapté aux besoins des internautes ;
- Désirable : L’interface d’un site doit être attrayante et donner envie aux visiteurs de continuer leur session ;
- Trouvable : Les internautes doivent trouver facilement tout ce qu’ils cherchent sur le site ;
- Accessible : Votre site doit être accessible à tout le monde, y compris les personnes avec une mobilité réduite ;
- Crédible : Le contenu de vos pages doit inspirer la confiance aux visiteurs pour apporter plus de crédit aux messages que vous véhiculez ;
- Valable : Un site web se doit d’apporter une valeur ajoutée aux internautes et mettre en valeur la vision du site.

Ces qualités d’un site représentent une sorte d’indicateur pour garder en vue l’objectif final du site qui est d’offrir une expérience utilisateur de qualité aux visiteurs.
1.5. L’importance de l’architecture de l’information sur le référencement
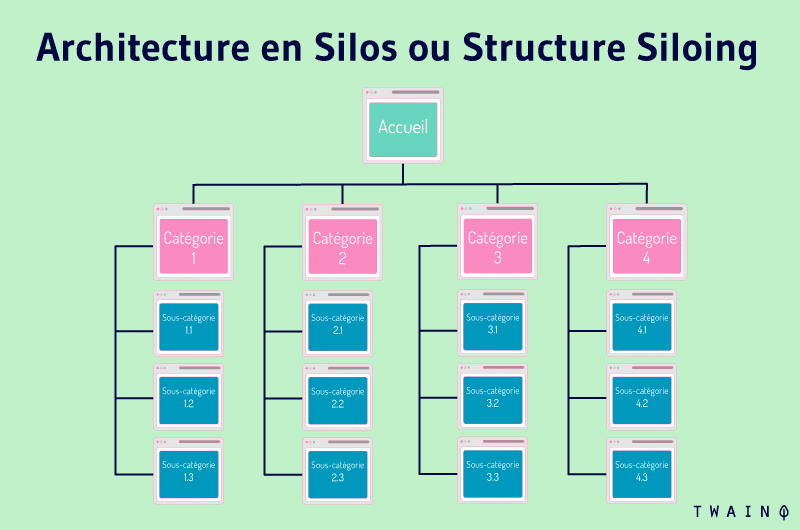
L’architecture de l’information peut être divisée en deux grands niveaux distincts : La petite et la grande architecture.
La grande architecture se charge de guider la communication avec les utilisateurs.
Quant à la petite partie, elle prend en charge la gestion des données du site pour qu’elles soient facilement interprétables par les moteurs de recherche.
Ces deux niveaux de l’architecture de l’information constituent un facteur de poids pour le référencement SEO.
 1.5.1. La grande architecture
1.5.1. La grande architecture
Dans un premier temps, il faut s’assurer de créer un site de haute qualité puis aborder son optimisation on-page.
C’est une démarche assez importante d’autant plus que Google encourage les sites qui offrent une réelle utilité aux utilisateurs. Cela revient à penser des URL claires et concises qui dirigent l’utilisateur vers des pages accessibles et fluides.
Chaque URL doit être bien structurée et comporter si possible le mot-clé de la page ou un de ses variables.
On devra distinguer une racine complétée à chaque fois par une section sous-catégorie qui résume sans ambiguïté le contenu de la page à laquelle l’URL renvoie. Les termes utilisés pour former l’URL doivent être le résultat d’une analyse préalable de mots-clés.
Plus le chemin d’accès est long, plus l’URL doit être précise. Chaque sous-catégorie ajoutée doit aborder un aspect spécifique de la thématique du site.
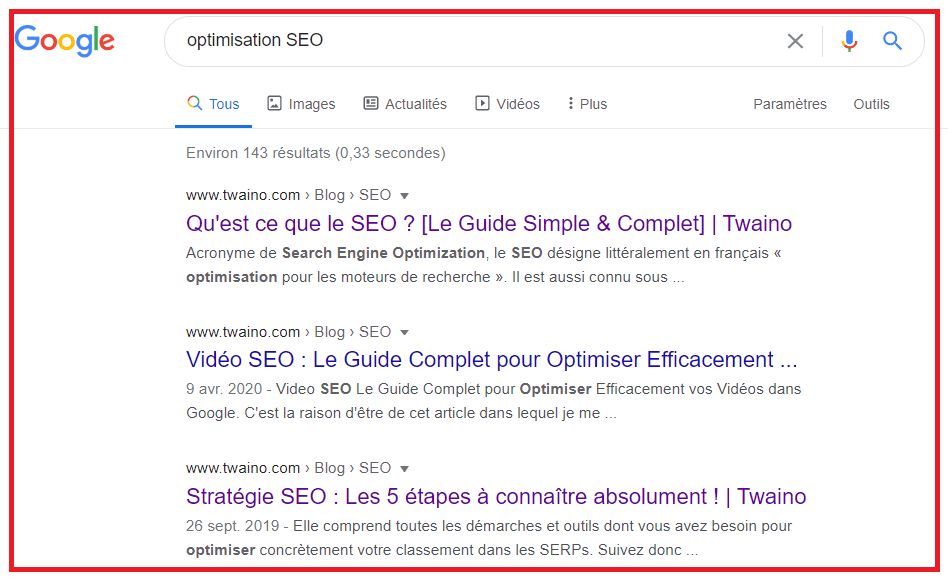
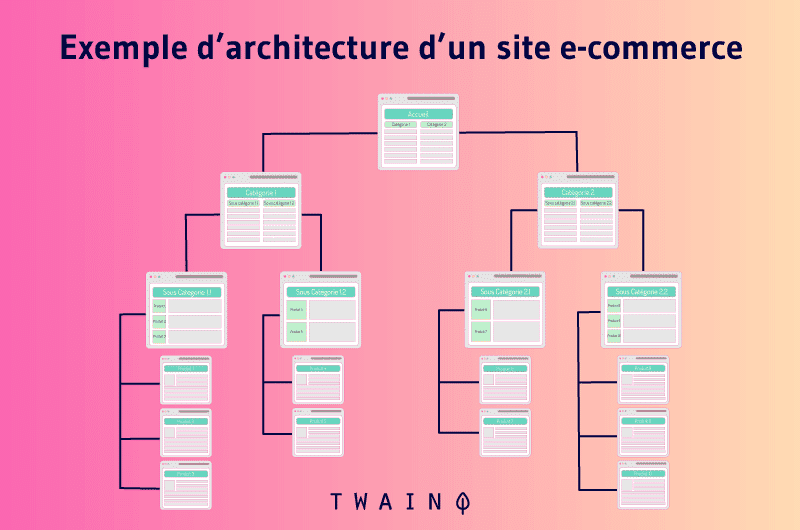
Voici un exemple pour mieux appréhender comment l’optimisation SEO on-page permet de nommer les URL :
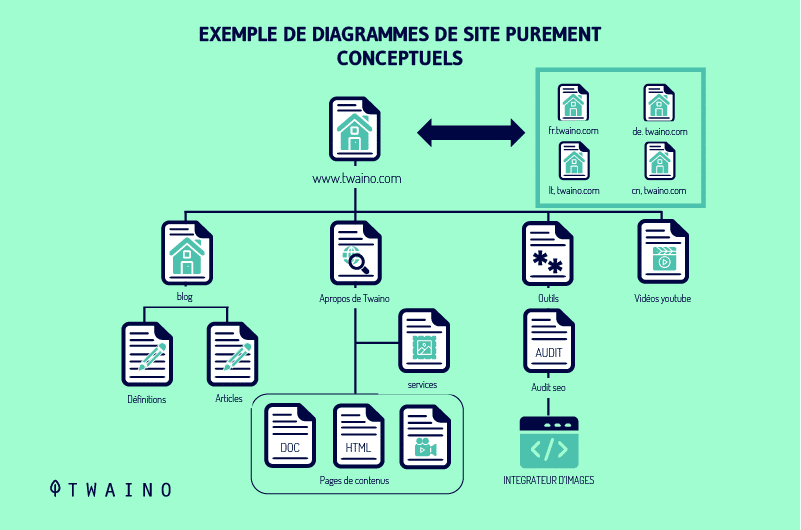
- www.monexemple.com
- www.monexemple.com/categorie
- www.monexemple.com/categorie/sous-categorie
1.5.2. La petite architecture
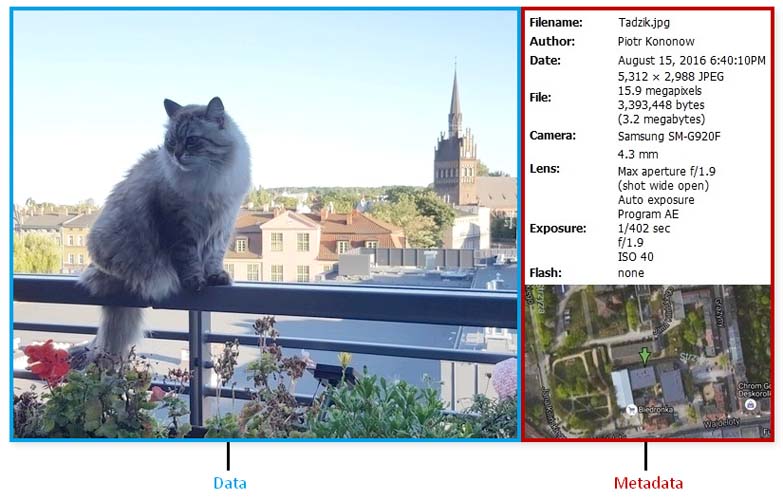
La petite architecture vient compléter la grande architecture.
Le contenu du site est réparti selon les métadonnées et soigneusement structuré pour les robots d’indexation. Cette organisation des données permettra aux bots de Google par exemple de comprendre le contenu HTML d’une page, mais également son contenu réel.
Ce qui implique une complémentarité de l’architecture et du design de l’information pour une bonne optimisation SEO off-page.
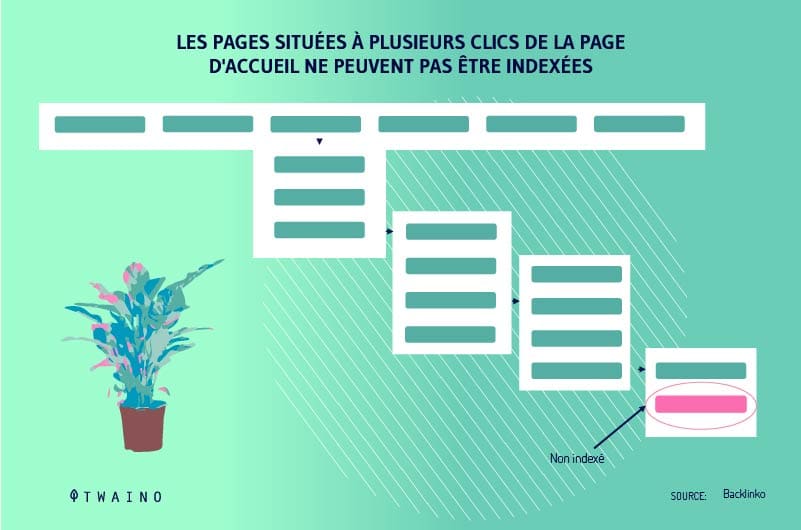
Un site mal structuré avec des pages qui sont à plusieurs clics de la page d’accueil ou pire encore, ne sont reliées à aucune page, aura des difficultés à être indexé par Googlebot.

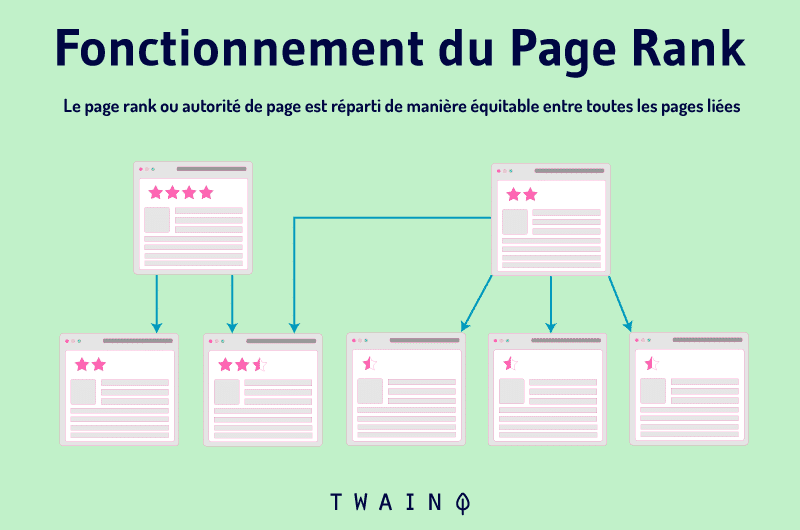
L’optimisation SEO off-page prend également en compte une bonne gestion des liens entrants. Une architecture bien structurée et interconnectée avec un bon maillage interne facilitera la tâche aux bots de Google et les pages pourront être vite indexées :

Plus le jus de lien est important, plus le site sera bien référencé sur les pages de résultats de recherche. C’est l’un des critères qu’utilise l’algorithme de Google pour évaluer le PageRank d’un site.

Après Google, d’autres outils offrent également des fonctionnalités pour déterminer la popularité d’une page web. Nous avons par exemple Moz avec le MozRank ou Ryte et le OPR.
Pour finir, un site axé sur une bonne architecture permettra aux internautes de vite trouver ce qu’ils recherchent en visitant le site. Cela peut contribuer à une bonne réputation du site et augmenter son trafic.

Google déduira que le site offre une meilleure expérience utilisateur et améliorera son référencement. L’architecture de l’information vient donc renforcer l’optimisation d’un site.
Chapitre 2 : Les principaux composants de l’architecture de l’information
On peut assimiler le fonctionnement de l’architecture de l’information à un type de narration. Une sorte de démarche efficace pour attirer les visiteurs à travers leurs émotions.
L’architecture de l’information va bien au-delà du simple fait de faire apparaître une page structurée et soignée.
C’est un art composé de 4 quatre composants principaux :
- Les systèmes de navigation ;
- Les systèmes d’étiquetage ;
- Les systèmes de recherche
- Et les systèmes d’organisation.
2.1. Les systèmes d’organisation pour mieux catégoriser votre contenu
Le principe des systèmes d’organisation est de proposer différentes sortes de schémas pour mieux catégoriser le contenu de votre site selon votre goût. De tels systèmes permettent aux utilisateurs de vite repérer les sections du site qui contiennent les informations qu’ils recherchent.

Pour y arriver, vous aurez besoin en général de deux différents types de schémas d’organisation : Les schémas d’organisation exacts et les schémas d’organisation ambigus. En fonction de votre style d’organisation, vous pouvez préférer l’un ou l’autre.
2.1.1. Les schémas d’organisation exacts pour répondre aux besoins précis de votre audience
Les schémas d’organisation exacts analysent l’ensemble du contenu et répartissent les informations du site en de petites sections qui s’excluent mutuellement.
On peut dénombrer différents types de schémas d’organisation exacts, mais classés en des sections si spécifiques qu’aucune d’entre elles ne s’entremêle. Ils peuvent rendre la navigation difficile à un utilisateur qui n’y est pas trop familier.
Ou qui n’arrive pas à cerner comment les informations qu’il recherche sont abordées dans le modèle organisationnel.
2.1.1.1. Les schémas alphabétiques
Comme l’indique déjà leur nom, ces types de schémas sont axés sur l’alphabet pour proposer une organisation du contenu. Les schémas d’organisation alphabétiques sont attribués généralement aux glossaires et aux lexiques.
Pour adopter ce type de schéma d’organisation, vous devez donc classer votre contenu par ordre alphabétique.

Toutefois, il est important de rappeler qu’il est obligatoire que le contenu corresponde aux mots-clés que recherche l’utilisateur, avant que ce schéma fonctionne correctement.
Dans le cas contraire, le visiteur tournera en rond sans jamais retrouver ce qu’il recherche réellement. On peut déjà comprendre pourquoi les index alphabétiques sont utilisés comme moyens secondaires pour compléter la recherche de contenu.
2.1.1.2. Les schémas chronologiques
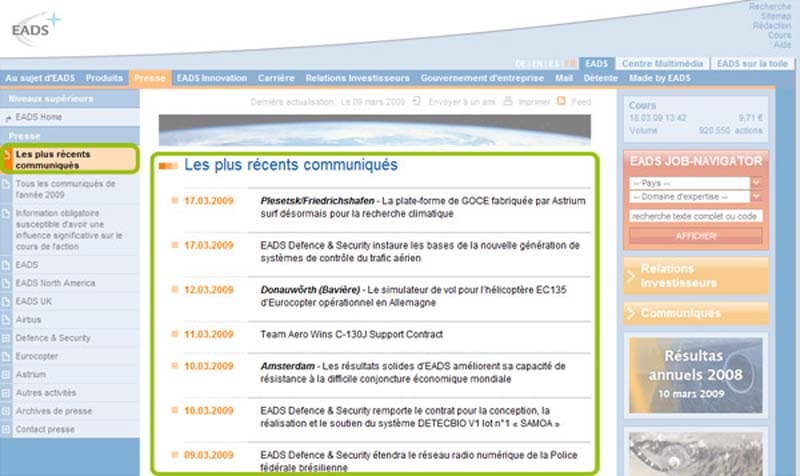
Les schémas chronologiques permettent d’organiser le contenu par date et sont fortement recommandés pour les actualités et les communiqués de presse. Ces médias sont réputés pour être consultés en ordre inverse de publication.
Les schémas d’organisation chronologiques sont également utilisés pour structurer les modules d’archives.
C’est un concept assez relatif, puisque réussir à déterminer la date exacte à laquelle le sujet du contenu a eu lieu peut être discuté et largement ambigu.

Source : Content me
Pour que les schémas chronologiques soient vraiment efficaces, il doit y avoir un consensus sur la date de cette période.
2.1.1.3. Les schémas géographiques
Ces types de schémas organisent le contenu en fonction de la place. Un peu comme les schémas alphabétiques, les schémas géographiques sont utilisés en second lieu pour compléter la navigation d’un site.
Google Maps est un parfait exemple. Mais aussi une entreprise qui transmet des informations par une carte interactive pour répertorier ses points de vente par exemple.
Avec ces types de schémas, on observe très peu de conflits si ce n’est parfois qu’une confusion sur la situation géographique.
Toutefois, il est important de rappeler qu’un bon site web ne peut se contenter que de schémas d’organisation exacts pour structurer ses contenus. Ces types de schémas ne suffisent pas pour 3 bonnes raisons :
- Généralement, la plupart des internautes ne savent pas exactement ce qu’ils désirent avant de consulter un site. Ils se laissent donc emporter dans une sorte de navigation exploratoire ;
- Et même si le reste des internautes gardent une idée de ce qu’ils recherchent en tête, ils ne savent pas toujours comment l’exprimer et apprécieraient beaucoup le fait d’être assistés ;
- Il peut aussi arriver, bien que l’utilisateur sache réellement ce qu’il recherche, il ne le retrouve pas pour autant dans un schéma d’organisation exact. Supposons que l’utilisateur consulte tous les communiqués de presse d’une entreprise en rapport avec le développement personnel. Il lui sera tout de même difficile d’accéder au contenu souhaité si la rubrique n’est organisée que chronologiquement.
Avec cet exemple, on comprend mieux la nécessité de mélanger les schémas exacts avec d’autres schémas pour obtenir un modèle d’organisation efficace.
La plateforme de vente en ligne Welcome Office l’a compris et voyons comment elle a agencé plusieurs schémas d’organisation :

Source : Welcome Office
On peut remarquer que sur cette page d’accueil, Welcome Office offre à ses utilisateurs la possibilité de rechercher un produit par l’index alphabétique. Elle propose également la recherche de produit par les sections de la navigation globale.
Un utilisateur qui connaît déjà avec précision le produit qu’il recherche préférerait utiliser l’index alphabétique pour aller vite. Pour un rasoir, il aura juste à cliquer sur la lettre R, choisir RASOIR et être dirigé sur la fiche produit.
Par contre, un utilisateur qui accède au site pour découvrir de nouveaux produits préférerait se laisser guider.
S’il désire par exemple des ustensiles pour rénover sa cuisine, il choisira la rubrique CUISINE avant de spécifier au fur et à mesure ses besoins en fonction des sections qui lui sont proposées.
2.1.2. Les schémas d’organisation ambigus comme modèle de base
Contrairement aux schémas exacts, les schémas d’organisation ambigus se penchent sur la subjectivité et des choix qui n’ont forcément rien de précis, pour asseoir un modèle.
Organiser un contenu en se basant sur les schémas d’organisation ambigus consiste à répartir les informations en des catégories propres à tel domaine ou telle organisation. Par opposition aux schémas d’organisation exacts, ces types de schémas sont moins spécifiques et plus ouverts.
Cependant, leur conception peut être un peu difficile dès le début. Surtout parce qu’un schéma d’organisation ambigu demande une compréhension de l’état d’esprit de l’utilisateur avant de proposer une organisation efficace du contenu.
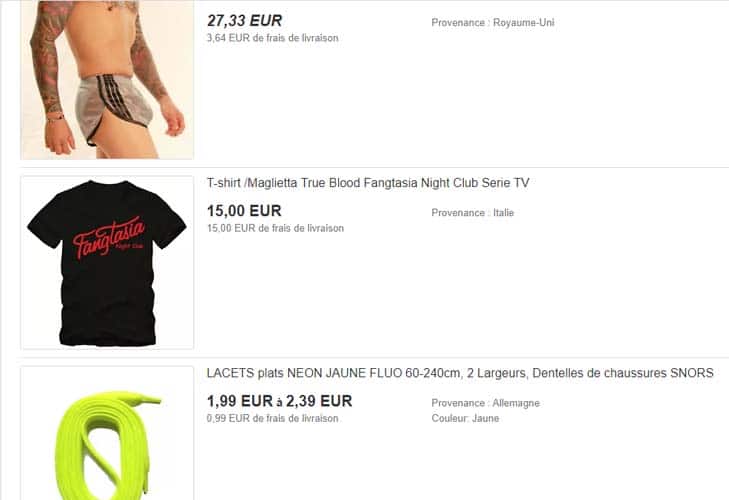
Prenons l’exemple d’une boutique e-commerce, on peut tout à fait classer dans la rubrique HABILLEMENT tout ce qui est manteau, tee-shirt, culotte, lacets… Mais peut-on y ajouter les chaussures ou doit-on créer sa rubrique séparément ?

Source : Ebay
Il revient à l’architecte de l’information de décider quelle stratégie adoptée en fonction de la connaissance qu’il a de ses utilisateurs.
Il faudrait donc se mettre dans la peau de l’utilisateur, pénétrer son état d’esprit avant de penser un bon schéma d’organisation ambigu. Une fois cette étape réussie, une fois que vous pouvez rédiger un modèle mental utilisateur, il vous sera plus facile d’organiser le contenu de votre site et d’atteindre l’utilisateur.
Contrairement à la méthode, un peu “noir et blanc” de l’organisation exacte, l’organisation ambiguë élabore une certaine connectivité entre les éléments du contenu. On peut déjà remarquer deux avantages évidents qui témoignent de toute son importance dans la création de sites web :
- Si on s’en tient uniquement qu’aux mots, on pourrait penser que les schémas exacts sont plus sensés que les schémas ambigus. Pourtant, la réalité est tout autre. En effet, qu’est-ce que des contenus regroupés par ordre alphabétique ont de commun ? Visiblement rien, à part le fait de commencer par une même lettre. Par contre, les schémas d’organisation ambigus regroupent les informations par une logique ou une configuration donnée.
- Les schémas d’organisation ambigus sont ce qu’il y a de mieux pour proposer une recherche par association d’idées. Le visiteur affine sa recherche progressivement au fil des clics et parcourt les informations les unes après les autres grâce aux liens hypertextes et au système d’organisation adopté sur le site.
Voici quelques exemples de schémas d’organisation ambigus :
2.1.2.1. Privilégiez les schémas du sujet comme schéma d’organisation principal
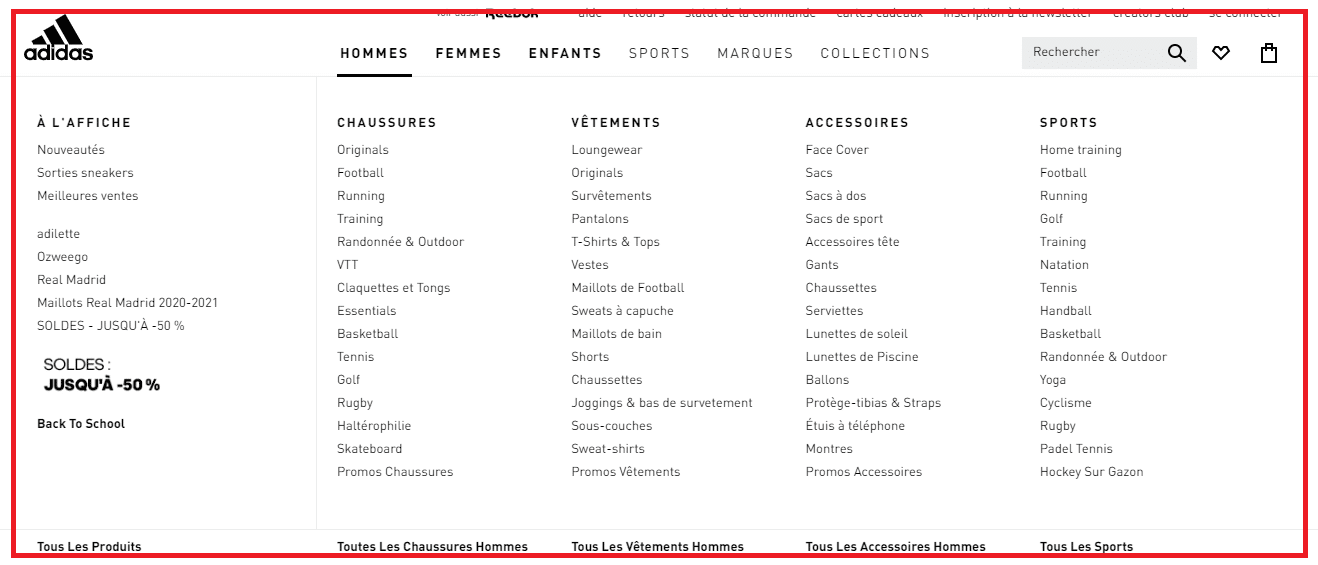
La majorité des sites web est basée sur une arborescence qui répertorie les contenus par sujet. Intuitive, cette arborescence exige une certaine rigueur dans le travail afin de classer toutes les informations disponibles sur le site.
Pour rester les plus efficaces possible, les schémas du sujet doivent rassembler, à un niveau de l’arborescence, des contenus qui partagent les mêmes thématiques ou les mêmes typologies. Sinon, les internautes peuvent être confus très rapidement.
 Source : Adidas
Source : Adidas
En d’autres termes, les schémas du sujet proposent une organisation du contenu en fonction de l’objet du contenu. Ils sont très pratiques quand l’utilisateur est à la recherche d’un sujet spécifique et maîtrise déjà les mots-clés à entrer pour accéder aux informations.
Si vous réussissez à bien catégoriser vos informations en fonction de ces mots-clés ciblés, l’utilisateur pourra trouver facilement votre contenu.
2.1.2.2. Les schémas de métaphore
Les schémas de métaphore organisent le contenu et le répartissent en fonction des concepts ou des idées familières. C’est-à-dire que le contenu du site est organisé en fonction d’un autre contenu lié aux informations d’origine.
Les schémas de métaphore sont généralement utilisés pour concevoir des interfaces, y compris les dossiers, la corbeille ou d’autres emplacements.

Cependant, un site élaboré uniquement à base de schémas de métaphore peut rencontrer quelques problèmes. C’est un type de méthode d’organisation qui retrouve toute son efficacité lorsqu’il est utilisé en tant que schéma d’organisation complémentaire.
2.1.2.3. Les schémas par audience pour enrichir l’expérience utilisateur sur votre site
Les schémas par audience recommandent de structurer le contenu d’une page ou d’un site tout entier en fonction du type d’audience auquel le contenu est adressé.
Ils viennent compléter l’arborescence du site surtout qu’il s’adresse à une audience aux attentes diversifiées. Généralement, ce sont les sites corporate qui font recours aux schémas par audience.
Un schéma par audience peut être réservé ou accessible à tous :
- Les schémas par audience réservés offrent un accès exclusif à certaines informations à l’audience concernée.
- Les schémas par audience ouverts offrent par contre un accès aux informations à toutes les audiences. Bien que certains contenus soient particulièrement plus destinés à certains types d’audience, ces schémas ne font pas la distinction au risque de basculer dans une personnalisation excessive du site. Ce qui pourrait enfermer l’utilisateur dans une sorte de profil type alors qu’on ne finit jamais de connaître son audience et ses goûts.
En effet, le problème rencontré souvent avec les schémas d’audience est la difficulté à identifier certains types de public. Dans cette situation, il faudra intelligemment proposer un contenu qui s’adapte à plusieurs audiences à la fois.
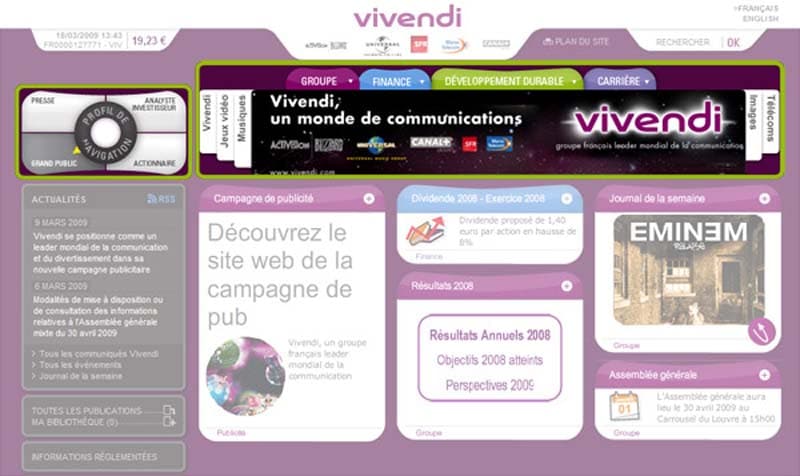
Prenons l’exemple de la compagnie de communication Vivendi pour mieux cerner le principe d’un schéma organisé par audience :

Source : Content Me
Vivendi offre à chaque visiteur la possibilité de choisir son profil de navigation depuis la partie supérieure gauche de la page d’accueil. En fonction du profil sélectionné, tous les contenus du site changent.
Une belle façon d’améliorer l’expérience utilisateur, sans pour autant forcer. Puisque, juste à côté de son espace de navigation, l’utilisateur pourra changer de style de navigation en un seul clic ou la visualiser en miniature.
2.1.2.4. Utilisez les schémas de tâches pour compléter l’arborescence de votre site
Les schémas de tâches ont la particularité d’organiser le contenu en fonction des actions, des besoins, des procédures ou des interrogations pour aider les utilisateurs à vite retrouver un contenu en rapport à des mots-clés spécifiques.
Pour réussir, l’organisation du contenu, les schémas de tâches doivent déterminer avec précision les tâches au préalable. Ceci peut donc nécessiter des recherches pour s’assurer que le site aborde réellement les besoins ou les interrogations les plus pertinents et les plus précis des internautes, en rapport avec le contenu.

Le principe des schémas d’organisation par tâche est surtout approprié pour les sites e-commerce en raison des nombreuses tâches proposées pour interagir avec le site. L’utilisateur pourra créer un compte, acheter des produits ou en vendre ou encore donner ses avis.
En dehors de ces schémas d’organisation un peu trop “limités”, il existe d’autres schémas hybrides qui offrent plus d’efficacité dans l’organisation de contenu. De nombreux sites profitent déjà de ces schémas hybrides pour asseoir une meilleure méthode d’architecture d’information possible.
Les schémas d’organisation exacts et ambigus peuvent être employés dans un contexte d’organisation simpliste de l’information pour l’utilisateur. Il est donc évident qu’un seul schéma ne peut convenir à tout le monde.
Dans l’éventualité d’un conflit sur le choix du schéma à adopter pour un site, les concepteurs peuvent s’entendre sur la création d’un mélange ou d’un hybride de deux schémas.
Toutefois, la limite d’un tel compromis est qu’il peut facilement embrouiller l’utilisateur.
En effet, si les schémas ne sont pas harmonieusement mélangés, l’utilisateur peut être confus en tentant de trouver un contenu. Dans ce cas, mieux vaut s’en tenir qu’à un seul schéma que vous maîtriser bien.
2.1.2.5. Les erreurs à éviter pour un mélange de schémas d’organisation réussi
Pensez à agencer deux ou plusieurs schémas d’organisation, c’est bien, encore faut-il savoir comment s’y prendre pour éviter les écueils habituels. Un mélange harmonieux de schémas d’organisation passe nécessairement par deux erreurs à éviter :
- Assurez-vous de n’avoir aucun contenu dupliqué en raison de leur impact négatif sur l’optimisation du site. Non seulement les deux pages dupliquées entrent en concurrence pour être indexées, mais les liens entrants dirigeant vers un contenu de ces pages seront également fractionnés. Une page doit donc être accessible par une seule et unique URL.
- Evitez les modèles hybrides qui forcent dans un même système, plusieurs schémas d’organisation. L’un des défis majeurs dans la conception d’un site web est d’éviter d’installer la confusion et l’hésitation chez les visiteurs. On constate malheureusement sur certains sites qu’une même section de l’arborescence peut contenir un ensemble de rubriques organisées par tâches et d’autres par audience.
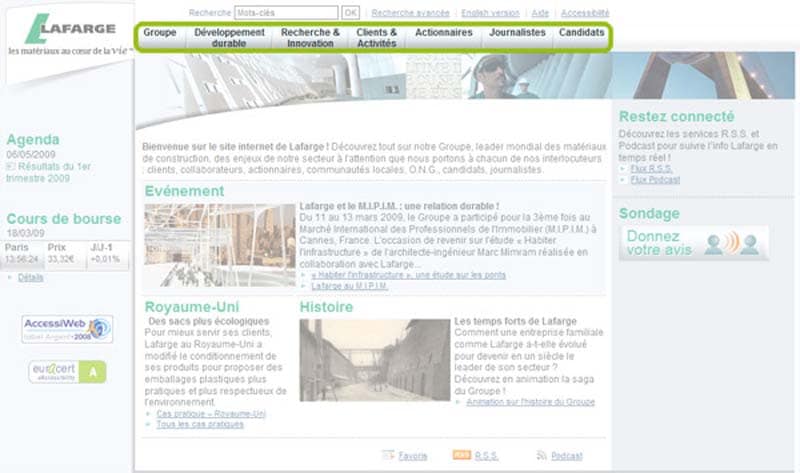
Sur l’image ci-dessous, on peut remarquer qu’en voulant adopter un schéma d’organisation hybride par audience et par sujet, le géant des matériaux de construction Lafarge, s’est mélangé les pinceaux et a installé un désordre.

Page d’accueil de Lafarge en Mars 2009 – Source : Content Me
En effet, la marque tente de s’adresser à plusieurs cibles à la fois : Les candidats, les actionnaires, les journalistes… Puis elle décide d’ajouter d’autres rubriques thématiques qui peuvent embrouiller les visiteurs.
Admettons un visiteur qui souhaite se renseigner sur la gouvernance d’entreprise, sur quelle rubrique devra-t-il cliquer ? Sur ACTIONNAIRE ? Ou sur JOURNALISTES ?
2.1.3. Les structures organisationnelles
Les structures organisationnelles sont très proches des schémas d’organisation. Rien qu’en se basant sur leurs titres on pourrait supposer qu’ils veulent tous dire la même chose bien qu’il ait une petite nuance entre les deux terminologies.
Les structures d’organisation se basent sur la relation que les utilisateurs définissent entre les différents éléments de contenu pour élaborer une organisation du site. Autrement dit, les utilisateurs peuvent prédire l’emplacement du contenu en fonction de la structure réelle du site.
En termes de structures d’organisation, on peut en distinguer 3 différents types :
- Les structures hiérarchiques ;
- Les structures séquentielles ;
- Et les structures matricielles.
Même s’il est possible d’utiliser une seule structure, la majorité des développeurs réuniront les trois pour former la structure idéale pour leur site.
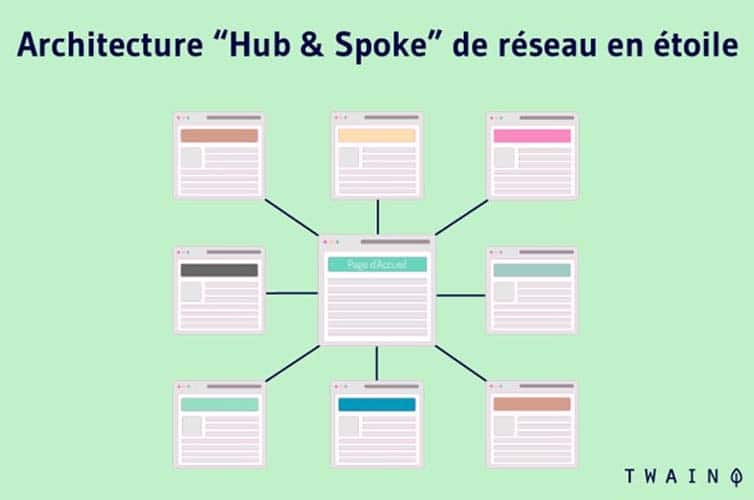
2.1.3.1. Les structures hiérarchiques et étoilées
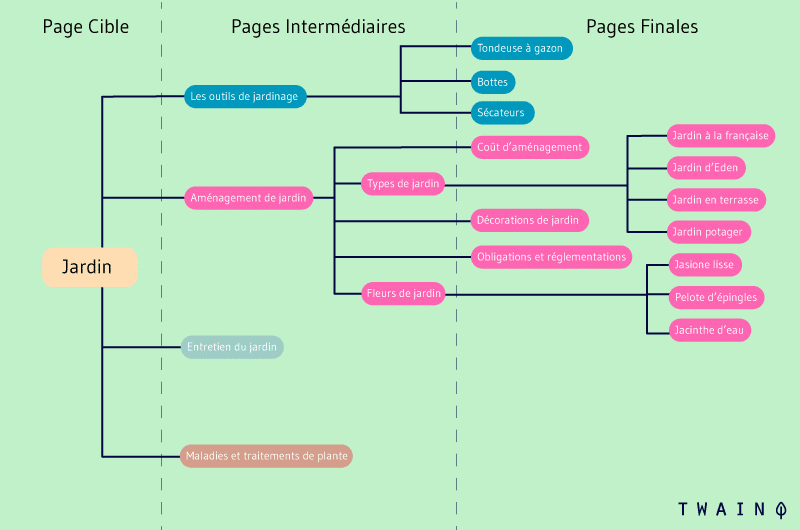
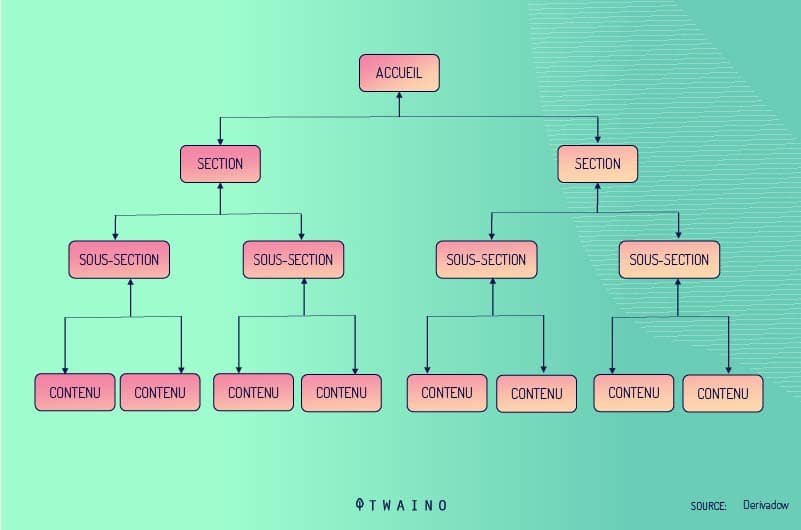
On peut associer la notion de structure hiérarchique par analogie à une sorte d’arbre généalogique. Tout comme un arbre généalogique, l’organisation devra commencer par une idée plus générale.
Ce type d’organisation se rapproche beaucoup à une relation parent / enfant entre les différents contenus. L’organisation du contenu peut également se fait en suivant un modèle en étoile.
Qu’importe le thème hiérarchique adopté, le but de ce type de structure est de guider les utilisateurs de telle sorte qu’ils partent d’une idée générale. Ensuite, qu’ils épurent leur recherche progressivement pour obtenir des recherches d’informations plus détaillées.

Les structures hiérarchiques fonctionnent exactement comme un arbre généalogique.
On pourrait même l’associer à une structure de bureau. Il y a un gestionnaire à la tête de la structure qui constitue un point de départ où l’arbre se ramifie pour atteindre les autres compartiments.
Une grande idée comme point de départ qui se décompose en deux. Puis ces deux différents sujets se décomposent à leur tour et sont reliés par des sujets encore séparés pour donner de sous-thèmes.
Chaque sous-thème est lié uniquement et immédiatement au sous-thème positionné au-dessus. Au fur et mesure que l’arbre grandit, les branches se détachent davantage.
Par contre, dans une structure à moyeu et rayon, les sous-sujets proviennent de l’idée générale un peu comme les rayons d’un vélo.

Ils sont tous liés à une idée principale, mais pourtant distincts directement. Ici, les sous-sujets ne se ramifient pas, on pourrait dire qu’ils sont tous égaux. Étant enracinés à une seule idée principale positionnée au centre, ces sous-sujets sont liés d’une manière ou d’une autre.
On réalise qu’une structure hiérarchique étoilée offre plus de liberté qu’une hiérarchie de type arbre généalogique.
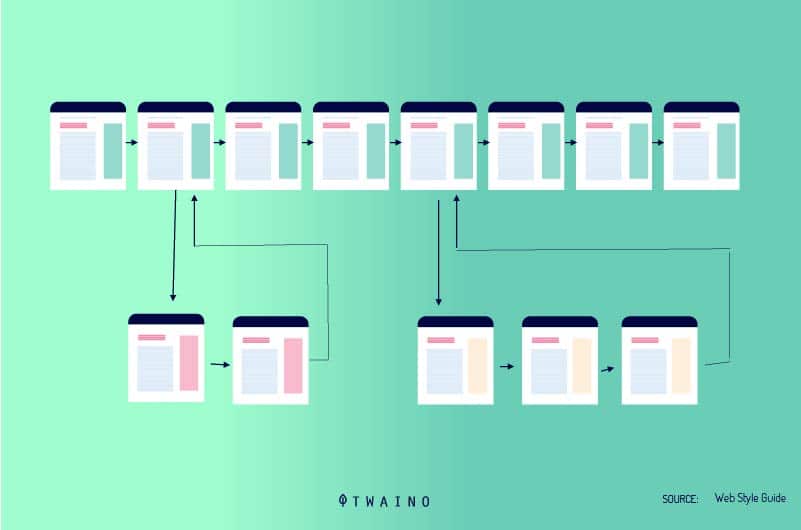
2.1.3.2. Les structures séquentielles et matricielles
Les structures séquentielles proposent une organisation du contenu dans un processus progressif, étape par étape. Comment quitter un point A pour un point B ?
L’utilisateur pourra débuter sa navigation à partir d’un point de départ et continuer en suivant le chemin dressé par le développeur Web.

Mais avant de proposer une structure séquentielle, il est important de procéder à une analyse préalable afin de créer les étapes les plus logiques qui donneraient du sens à la séquence choisie.
Prenons l’exemple d’un utilisateur qui désire acheter via une boutique en ligne pour mieux comprendre le principe des structures séquentielles.
Dans une première séquence, il sélectionne le produit de son choix, puis il clique sur le bouton “ajouter au panier”. Il renseigne ensuite les informations de contenu avant d’entrer ses informations personnelles pour le paiement. Pour finir, il clique sur le bouton “soumettre” pour confirmer l’achat.
Le thème logique adopté sur ce site e-commerce a permis à l’utilisateur d’acheter, étape par étape et sans encombre, un article bien spécifique.
Prenons un autre exemple, celui d’un utilisateur qui suit un cours à distance. La logique voudrait que cet utilisateur ne puisse passer au chapitre suivant tant que le chapitre en cours n’est pas encore achevé.
Il est obligé de suivre un chapitre jusqu’à la fin, exactement comme l’a prévu le développeur web. Pendant qu’il élaborait cette structure, le développeur a donc trouvé que c’était le moyen le plus efficace pour pousser l’utilisateur à consommer le contenu.

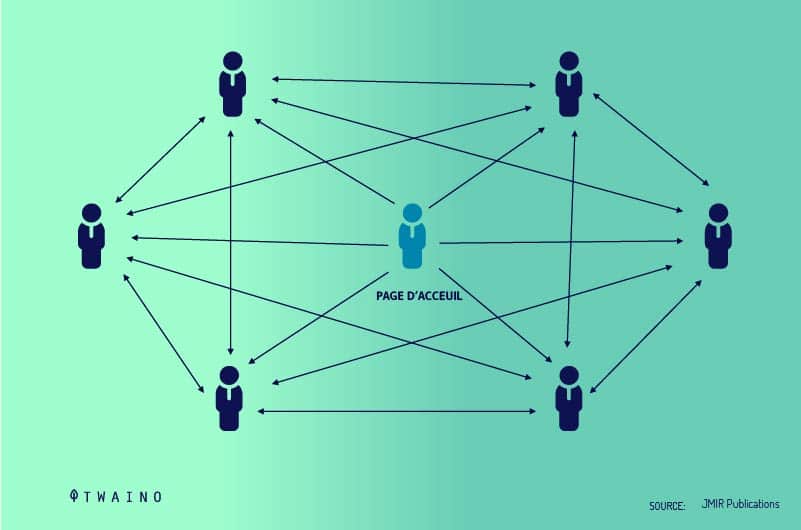
Par contre, avec une structure matricielle, c’est l’utilisateur qui détient le pouvoir. Cette façon de structurer permet d’organiser le contenu et de le lier de plusieurs manières. Il revient donc à l’utilisateur de décider de visualiser le contenu à son goût.
Un premier utilisateur peut décider de choisir plusieurs sujets à accéder dans le contenu. Dans le même temps, un autre utilisateur peut accéder au même contenu, mais en empruntant un processus complètement différent. Tout dépendra de la façon de naviguer de chaque utilisateur.

Le concept semble intéressant, mais bien complexe à réaliser. Les structures matricielles fonctionnent avec du HTML ou de l’hypertexte avant de rendre ce type d’organisation réalisable.
2.2. Les systèmes d’étiquetage
L’étiquetage est l’action d’identifier et de bien nommer des éléments d’information. Dans le contexte actuel, une étiquette désigne une relation entre le contenu et l’utilisateur. Elle a pour objectif de transmettre efficacement des informations à l’utilisateur sans trop prendre son temps ou de l’espace sur une page web.
C’est à travers les étiquettes que l’utilisateur découvrira les systèmes de navigation et d’organisation utilisés sur un site. Des étiquettes non professionnelles peuvent toucher la confiance des utilisateurs et ternir la réputation du site.
Les étiquettes occupent donc une place assez importante dans l’organisation des informations d’un site et existent sous plusieurs formes :
2.2.1. Les étiquettes textuelles
Les étiquettes textuelles sont les plus utilisées sur les sites web et prennent en compte les liens contextuels, les choix du système de navigation, les en-têtes et les termes d’index.
On désigne par liens contextuels des mots insérés dans une phrase et qui renvoient vers un bloc d’informations ou le corps d’un document contenu sur la même page.
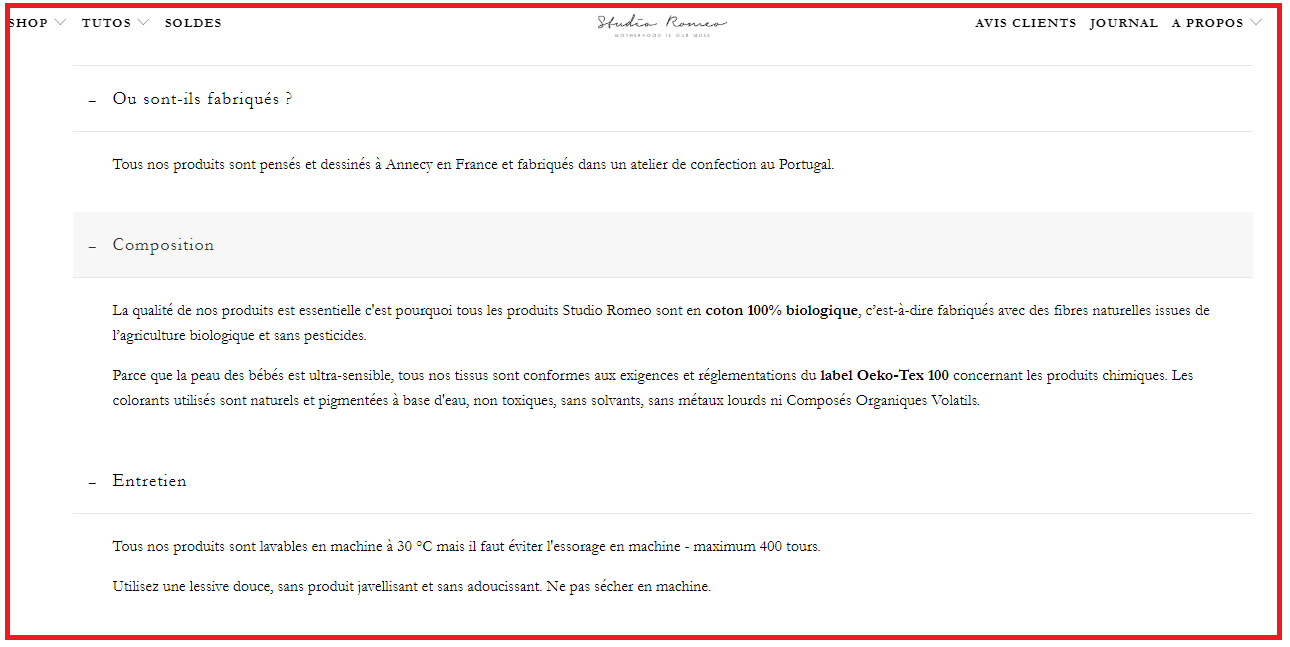
Pour s’assurer que les libellés utilisés pour les liens contextuels sont assez significatifs, il est important de se demander “vers quel genre d’informations le visiteur souhaiterait être dirigé ?”.
 Les étiquettes textuelles représentées sous forme de titres des en-têtes servent d’indicateur pour hiérarchiser un contenu écrit. On peut par exemple remarquer que les relations hiérarchiques entre les en-têtes d’un même contenu sont généralement représentées par des indicateurs visuels précis.
Les étiquettes textuelles représentées sous forme de titres des en-têtes servent d’indicateur pour hiérarchiser un contenu écrit. On peut par exemple remarquer que les relations hiérarchiques entre les en-têtes d’un même contenu sont généralement représentées par des indicateurs visuels précis.
Il s’agit notamment des numérotations, des styles et couleurs, des tailles de police, des indentations ou des retours à la ligne. Il est judicieux que les étiquettes textuelles soient utilisées avec cohérence pour transmettre la hiérarchie des différentes rubriques.
Elles doivent aider l’utilisateur à se retrouver dans sa lecture : par où commencer, où aller ensuite et quelle action associer à chaque séquence du processus.
2.2.2. Les étiquettes du système de navigation
Si les étiquettes textuelles nécessitent un certain degré de cohérence, les étiquettes du système de navigation en demandent plus que tout autre type d’étiquette.
On comprend mieux cette exigence quand on sait que les internautes comptent sur un système de navigation pour se retrouver sur une page.
L’utilisation cohérente de ces étiquettes imprègne l’utilisateur dans une sorte de sentiment de familiarité. Il est donc crucial que les étiquettes du système de navigation ne changent pas d’une page à une autre.

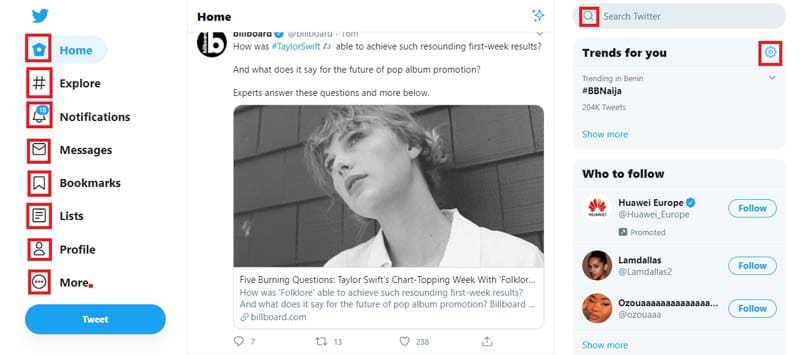
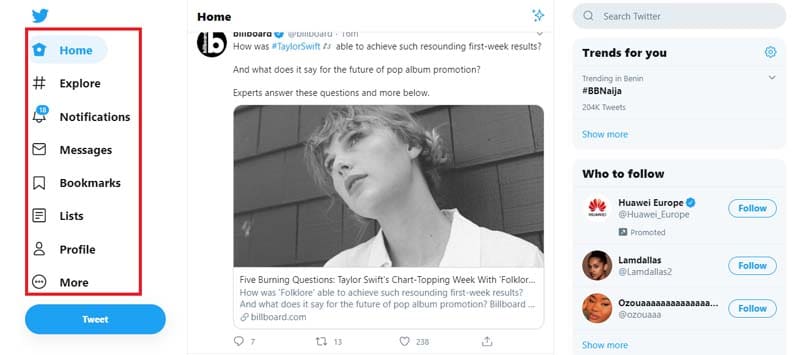
Source : Twaino
Voici quelques exemples d’étiquettes du système de navigation pour mieux appréhender le principe :
- Accueil ;
- Plan du site ;
- Actualités et événements ;
- FAQ ;
- Contactez-nous ;
- À propos de nous…
Évitez donc d’utiliser la même étiquette à des fins différentes sur un même site de peur d’embrouiller vos visiteurs.
2.2.3. Les termes d’indexation
Les étiquettes représentées sous forme de termes d’indexation sont ce qu’on appelle communément les mots-clés. Elles désignent également les métadonnées descriptives, les taxonomies et les vocabulaires contrôlés.
Toutes ces étiquettes sont employées pour décrire tous types de contenus (pages, sites, composants de contenu, etc.) à rechercher. Elles permettent d’effectuer des recherches assez précises et facilitent également la navigation.
Par exemple, les métadonnées contenues dans un bloc de documents peuvent être utilisées pour former une liste ou des menus consultables.
Le meilleur exemple pour illustrer ces étiquettes est de considérer l’index d’un site web qui répertorie une liste de liens renvoyant vers d’autres pages du site.
2.2.4. Les étiquettes emblématiques
Les étiquettes emblématiques ou iconiques sont plus utilisées dans un contexte d’étiquettes de système de navigation. Elles peuvent même parfois désigner un titre d’une section.
La seule différence avec les autres étiquettes du système de navigation est qu’elles ne sont pas assez significatives comme un texte.

C’est pourquoi elles sont surtout utilisées dans de petites organisations avec de petites listes d’option. Mais attention à leur utilisation, elles peuvent toujours embrouiller les utilisateurs.
2.2.5. Comment réussir la création des étiquettes ?
Les utilisateurs, le contenu et le contexte constituent trois principes essentiels en rapport avec tous les aspects de l’architecture de l’information, y compris également les étiquettes. Pour s’assurer de créer des étiquettes efficaces :
- Raccourcissez autant que vous le pouvez la portée de vos étiquettes ;
- Maintenez vos étiquettes simples et spécifiées ;
- Employez un contexte moins commercial.
Il est aussi important d’employer un ton en accord avec votre audience pour créer vos étiquettes. Dans l’éventualité d’une ambiguïté autour de l’étiquette, pensez à ajouter une brève description.

Les étiquettes utilisées sur la page d’accueil doivent attirer l’attention des utilisateurs et représenter explicitement le contenu. Ce qui nous amène à une autre règle à observer : La cohérence.
La cohérence est de mise dans la création des étiquettes parce qu’elle anticipe les besoins de l’utilisateur et lui propose une meilleure navigation. Pour rester cohérent dans l’utilisation de vos étiquettes, vous devez prendre en compte l’audience, l’exhaustivité, la granularité, le style et la présentation.
Voici quelques recommandations à observer :
- Listez toutes vos étiquettes sur un support pour mieux les garder en vue et ne pas perdre votre objectif. Pour la petite astuce, vous pouvez les trier par ordre alphabétique pour vite repérer les doublons. Examinez ensuite la liste pour assurer la cohérence lors de l’utilisation des ponctuations, de la casse des lettres, etc.

- Établissez des conventions de dénomination ;
- Préférez un vocabulaire contrôlé pour conserver des termes cohérents dans vos contenus ;
- Explorez votre contenu afin de le catégoriser en des sections cohérentes ;
- Testez et retestez le côté utilisateur de votre site pour cibler les bugs et les corriger à temps ;
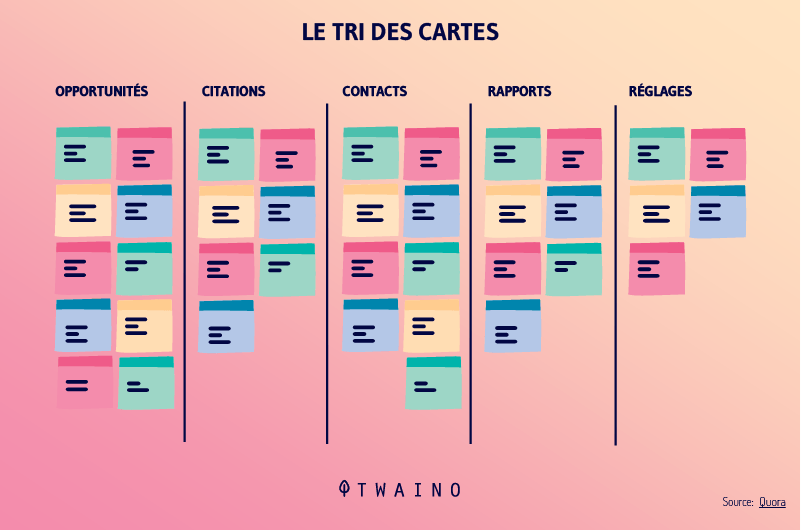
- Procédez à des tris de cartes ;
- Utilisez le journal de recherche pour l’analyse ;
- Anticipez l’évolution de votre site et organisez-le à l’avance afin que les étiquettes utilisées puissent être modifiables ou complétées à long terme sans perdre la cohérence du contenu ;
- Les termes à insérer dans le système d’étiquetage doivent respecter le contexte et la portée du site ;
- Les systèmes d’étiquetage doivent pouvoir être ajustés au besoin.
2.2.6. Le danger des étiquettes
Une page web qui contient des étiquettes utilisées à tort et à travers ou moins explicatives ne peut que semer la confusion chez les internautes. Ils tourneront en rond pendant un bon moment sans pour autant retrouver l’information qu’ils recherchent.
Quand bien même des étiquettes seraient claires et concises, elles peuvent tout de même impacter négativement l’expérience des utilisateurs. Il s’agit notamment de l’aspect émotionnel ou social des étiquettes qu’il ne faut surtout pas négliger.
Des thématiques aussi sensibles telles que la santé, les finances, l’immigration, l’invalidité sont à traiter avec tact de peur de vexer ou de stresser vos utilisateurs. Vous devez donc veiller au contexte et à l’impact du langage que vous utilisez pour faire apparaître vos étiquettes.
Voici deux exemples pour voir de plus près l’impact des étiquettes sur votre audience :
- Exemple N° 1 :
Il existe de nombreuses affections médicales qui peuvent survenir et changer le style de vie d’un individu. Mais il n’en est pas moins une affection et doit être traité comme telle et non comme un handicap.
Prenons l’exemple donné par Dis-sin concernant le crédit d’impôt pour personnes handicapées (CIPH) qui compte deux critères d’admissibilité assez remarquables. Ces critères illustrent parfaitement l’impact des étiquettes sur les utilisateurs.
Il est écrit que peuvent être admis au CIPH, les personnes qui sont : «… limitées de façon marquée dans au moins une des activités courantes de la vie quotidienne ou d’avoir besoin d’une thérapie vitale. »
Bien qu’il soit question de crédit d’impôt pour handicapé, le fait d’avoir un « handicap » ne compte pas parmi les critères d’admissibilité.
Supposons un individu souffrant d’Alzheimer, de diabète ou qui a perdu accidentellement son sens d’audition à un moment de sa vie. Cette personne ne se verra pas forcément comme un handicapé.
Il peut alors penser qu’il n’est pas éligible pour un programme de crédit auquel il est bien potentiellement admissible.

D’où toute l’importance d’une étiquette bien pensée. Pour ce cas de figure, il serait plus inclusif de penser à une étiquette du genre « Crédit d’impôt pour incidence sur la santé ».
Cela n’affectera en rien le filtrage et beaucoup de personnes pourraient se sentir concernées, ou même un proche.
- Exemple N° 2 :
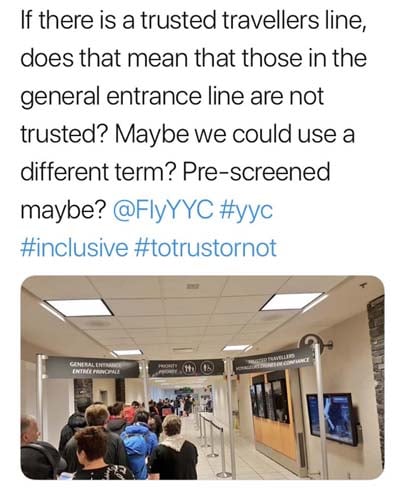
Ici, notre exemple porte sur l’étiquette « voyageur digne de confiance » d’une compagnie aérienne qui désigne un point de contrôle de sécurité pour les voyageurs préautorisés.
L’expression « programme pour les voyageurs dignes de confiance » est souvent utilisée dans le jargon de ces compagnies et un employé de l’aéroport pourra le comprendre sans équivoque.
Cependant, un voyageur lambda pourrait mal l’interpréter et penser réellement que les clients qui ne sont pas préautorisés ne sont pas dignes de confiance.

Source : Dis-sin
Sur ce post Twitter, on peut lire la consternation de cet utilisateur qui dit : “S’il y a une ligne pour voyageurs dignes de confiance, est-ce que cela veut dire qu’on ne fait pas confiance à ceux qui sont exclus ? Pourrait-on utiliser un autre terme ? Comme préautorisé ?”
2.2.7. Bien identifier les mots-clés de l’utilisateur pour créer une bonne étiquette
La seule façon efficace d’éviter de stresser, de vexer ou simplement d’embrouiller vos utilisateurs comme dans les précédents exemples consiste à utiliser les mots-clés, exactement tels qu’ils sont employés par les internautes.
Heureusement, il existe de nombreux outils pour fouiller le « journal de recherche de votre cible d’audience » et savoir les mots-clés les plus recherchés sur le NET.
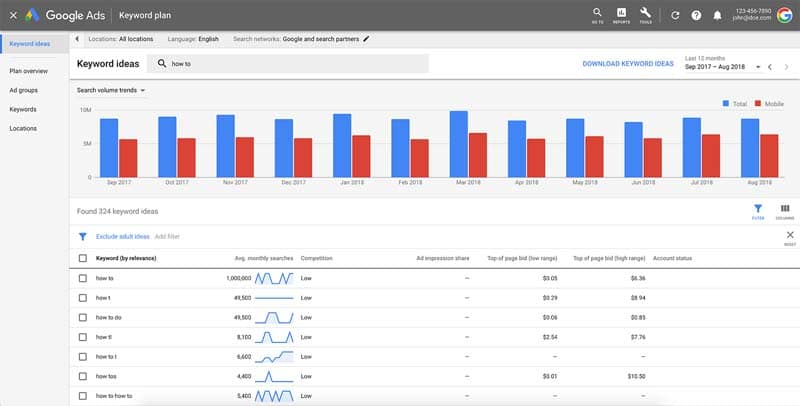
Intéressons-nous particulièrement à Google Trends, un programme initié par le géant de la recherche sur Internet et dédié à afficher la fréquence des termes de recherches classés par pays, ville, période et catégorie.
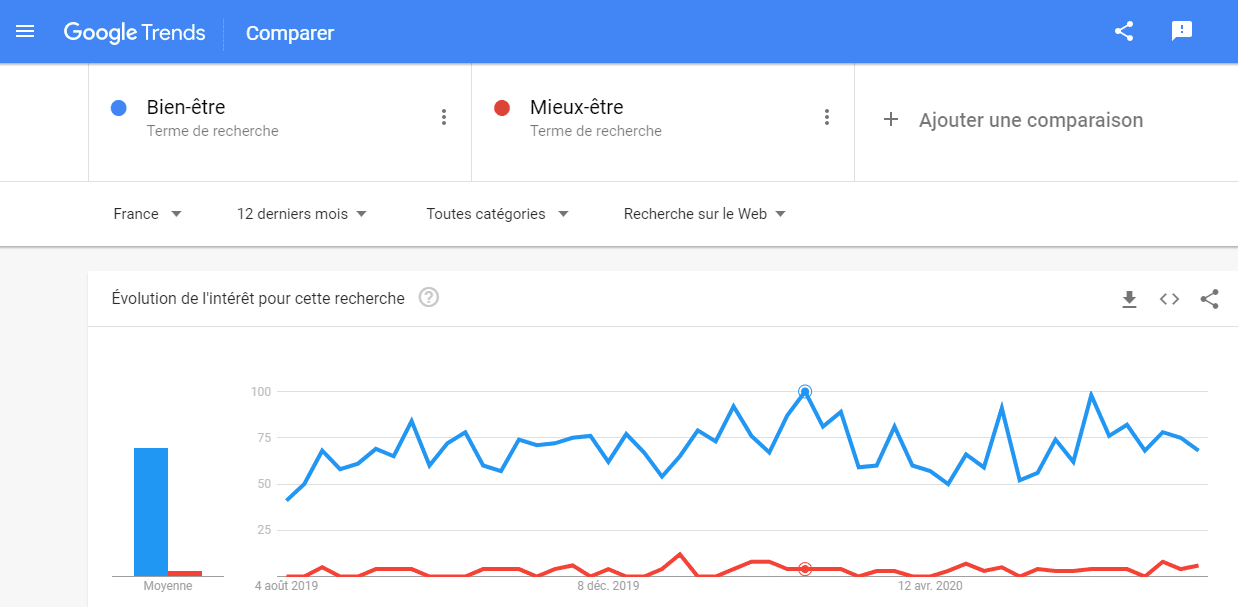
Exemples : Pendant les 12 derniers mois en France, le nombre de fois que les internautes ont recherché le terme « bien-être » dépasse largement celui de « mieux-être ». La moyenne journalière est de :
- 70 pour « bien-être » ;
- Contre 3 pour « mieux-être ».

Source : Google Trends
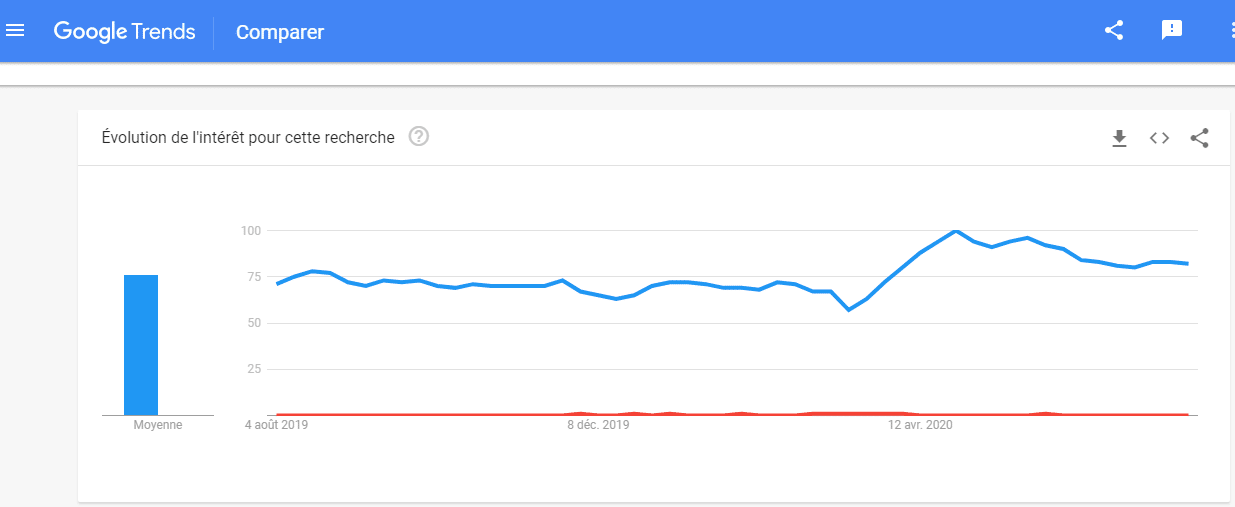
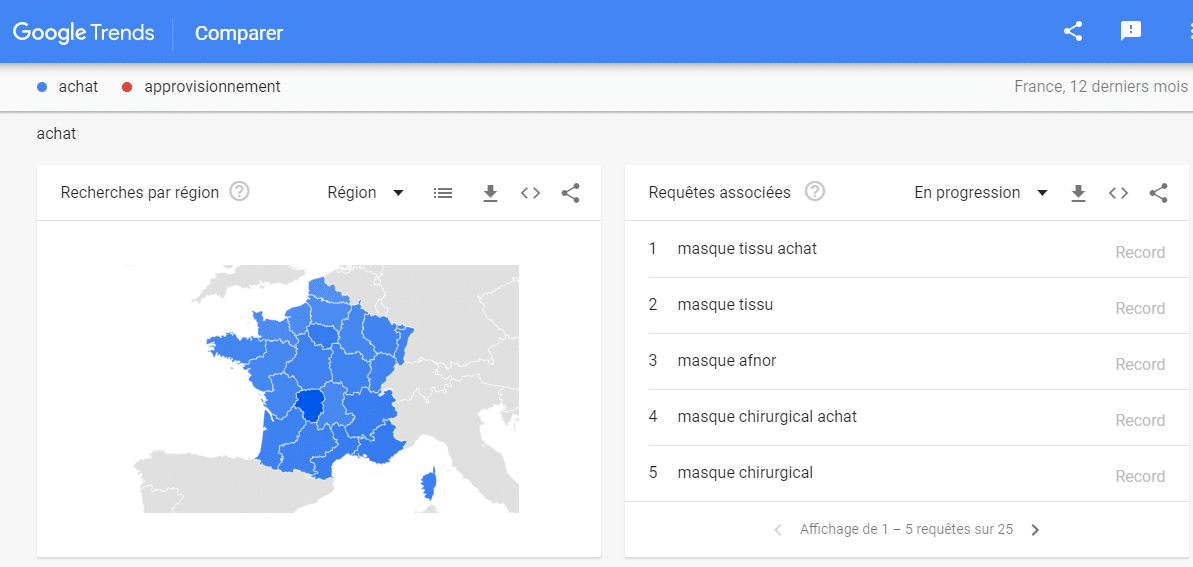
Durant ces 12 derniers mois en France, le taux de recherche sur le terme « achat » écrase littéralement celui sur « approvisionnement ». La moyenne journalière est de :
- 76 sur « achat » ;
- contre < 1 sur « approvisionnement ».

Source : Google Trends
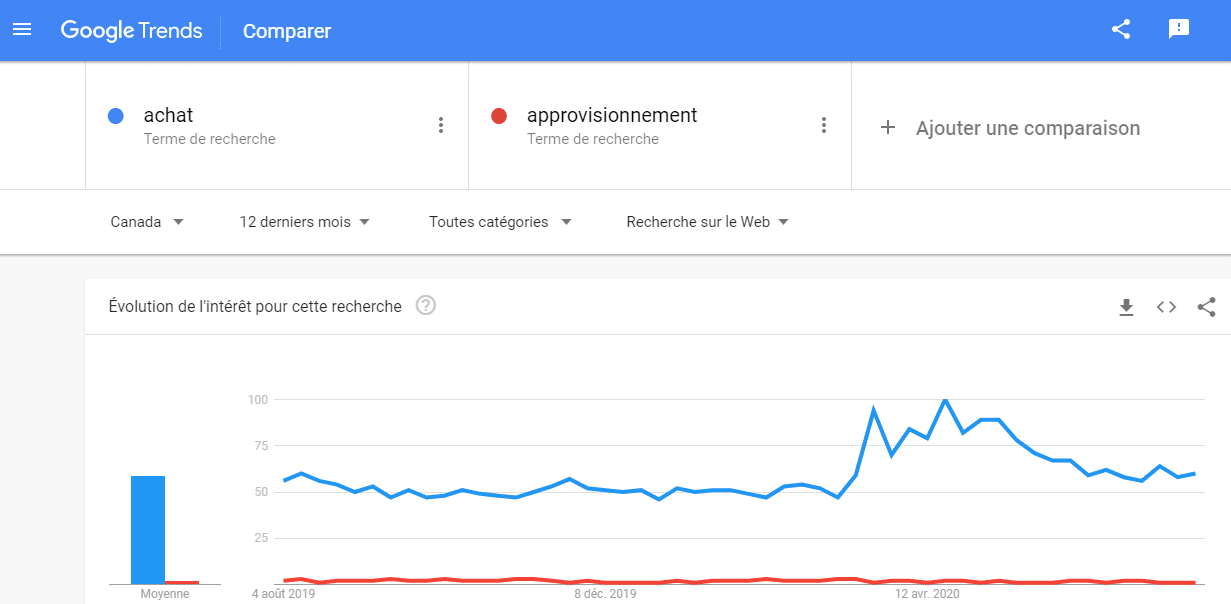
Dans le même temps au Canada, pour les termes de recherche, les statistiques semblent être les mêmes :
- 59 sur « achat » ;
- contre 2 sur « approvisionnement ».

Source : Google Trends
Par contre :
- Défilez davantage la page vers le bas pour obtenir plus de détails.

Source : Google Trends
On peut constater que « Masque tissu achat » en-tête du classement du top 5 des termes de recherche en progression.
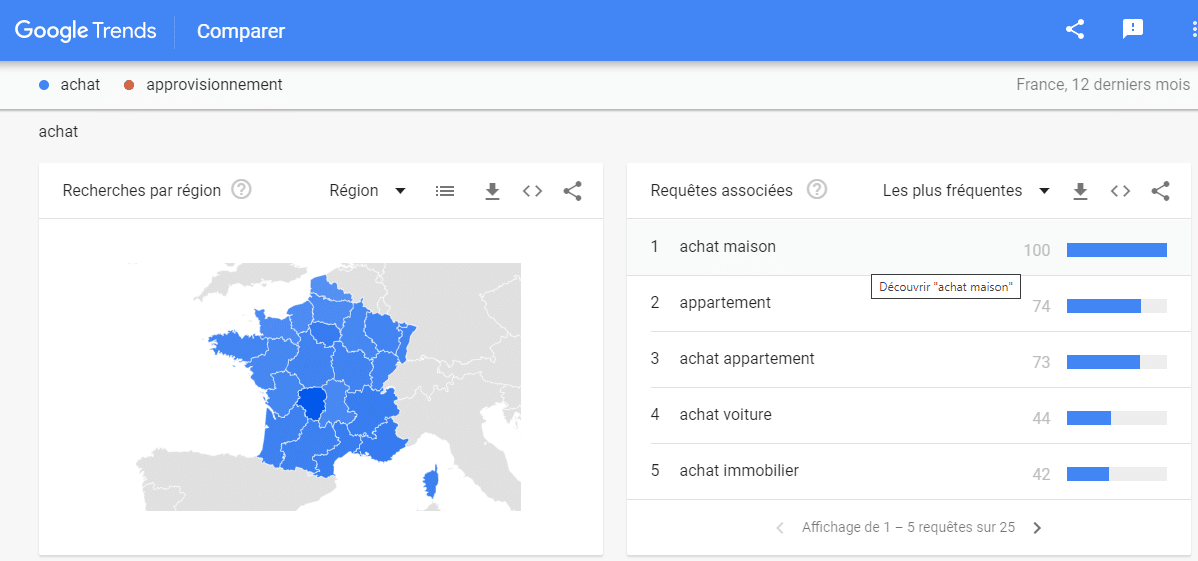
- Déroulez ensuite le menu « EN PROGRESSION » et choisissez l’option « LES PLUS FRÉQUENTES » pour voir dans quel contexte le terme « Achat » est le plus habituellement recherché.
Avant : 
- Après :

Dans quel contexte s’effectue la recherche sur le terme « Achat » ? On voit clairement que le terme est fréquemment utilisé dans le contexte de « achat maison ». On peut donc conclure que le terme « achat » est bien populaire ces derniers 12 mois, mais pas forcément pour la bonne raison.

Source : Google Trends
Une chose est donc de savoir les mots-clés souvent recherchés par les internautes, mais s’en est une autre de déterminer son contexte de recherche. Les mots-clés doivent être considérés pendant la création des étiquettes.
Mais ils doivent d’abord faire l’objet d’une analyse approfondie pour cerner son contexte de recherche ou l’intention de recherche cachée derrière pour mieux les utiliser.
2.3. Les systèmes de navigation
Se perdre dans la vraie vie est assimilé à un sentiment de confusion, de frustration et parfois à une question de vie ou de mort. Bien que l’exemple soit exagéré pour un utilisateur qui se perd sur site web, l’expérience n’en est pas moins déroutante et frustrante.
Le but des systèmes de navigation est d’empêcher ces cas de figure et aider l’utilisateur à retrouver ce qu’il recherche sur le site. On convient donc l’importance des systèmes de navigation tant pour l’architecture du site que pour l’expérience utilisateur.
Les systèmes de navigation réunissent un ensemble d’actions qui facilitent la navigation entre les pages du site. Ils permettent d’aider les utilisateurs à se faire un modèle mental de la hiérarchie des informations pour se retrouver facilement.
On distingue généralement deux sous-systèmes principaux de navigation à savoir les systèmes de navigation incorporés et supplémentaires.
2.3.1. Les systèmes de navigation incorporés
Les systèmes de navigation incorporés sont encore subdivisés en d’autres sous-systèmes :
- Les systèmes de navigation globaux ;
- Les systèmes de navigation locaux ;
- Et les systèmes de navigation contextuelle.
Les systèmes de navigation locaux et globaux sont également connus sous le nom de système de navigation structurelle.
2.3.1.1. Les systèmes de navigation globaux (à l’échelle du site)
Le système de navigation global est utilisé sur toutes les pages d’un site web et consiste à insérer une barre de navigation dans l’en-tête de chaque page. Dans le jargon de l’architecture de l’information, on parle de « barre de navigation à l’échelle du site ».
Généralement, ces barres de navigation comportent une partie Accueil (présentée sous forme de logo sur l’exemple ci-dessous) qui renvoie vers la page d’accueil du site.

Source : Twaino
Parfois la navigation globale peut également comporter une partie supplémentaire Recherche qui fournit un lien vers les fonctions de recherche.
Mais tous les systèmes de navigation globaux doivent proposer des accès directs à des sections et fonctions importantes du site, peu importe la position actuelle de l’utilisateur sur le site.
C’est un système de navigation assez sensible qui nécessite d’être revu plusieurs fois en raison de son impact sur la convivialité du site. Ce qui lui confère une certaine responsabilité, une navigation globale doit :
- Répondre à la question : « Ce que je recherche est-il disponible sur ce site ? » lorsqu’un nouveau visiteur accède pour la première fois sur le site Web ;
- Aider les utilisateurs à construire une aperçue de la taille et de la complexité du site ;
- Aider les internautes à réamorcer leur chemin de navigation et revenir à l’accueil lorsqu’ils sont perdus.
Un système de navigation globale peut se présenter sous plusieurs formes, ces dernières années la tendance s’est penchée sur les mégas menus et les gros pieds de page.

Source : Ux Planet
Les mégas menus sont surtout prisés pour leur capacité à aider les utilisateurs à consulter en un seul coup d’œil toute la hiérarchie des informations et accéder aux pages les plus profondes.

Un exemple de gros pied de page / Source : Ux Planet
En raison de l’impact de la navigation globale sur la convivialité et l’ergonomie du site, il est important de garder à l’esprit les besoins de l’utilisateur. À certains moments, la navigation globale ne doit pas apparaître pour améliorer l’expérience utilisateur.
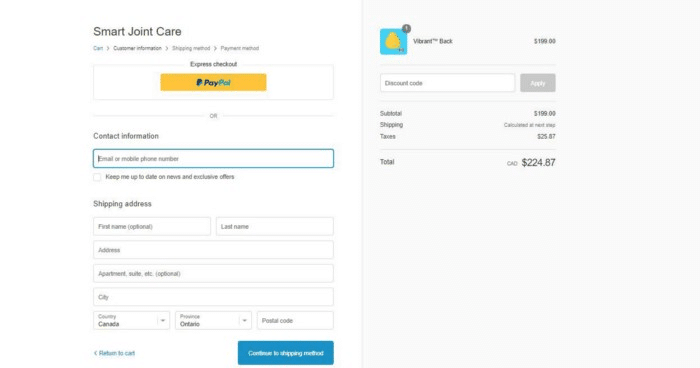
Considérons un flux d’opération qui ne peut être interrompu comme un processus de paiement par exemple.

Source : Ux Planet
Ici, le système de navigation globale est masqué temporairement le temps que l’utilisateur puisse se concentrer sur le processus de paiement.
2.3.1.2. Les systèmes de navigation locaux
Les systèmes de navigation locaux sont considérés comme un système de deuxième niveau et offrent la possibilité aux internautes d’explorer rapidement une zone précise du site. En d’autres termes, les systèmes de navigation locaux peuvent être perçus telle «une extension» de la navigation globale.
C’est-à-dire qu’elles donnent l’accès au contenu d’une page spécifique du site. Prenons l’exemple de la section À PROPOS DE NOUS d’un site web.
Et supposons qu’elle contient d’autres sous-sections telles que RECRUTEMENT et ÉQUIPE qui retrouvent tout leur sens uniquement dans cette section À PROPOS DE NOUS.
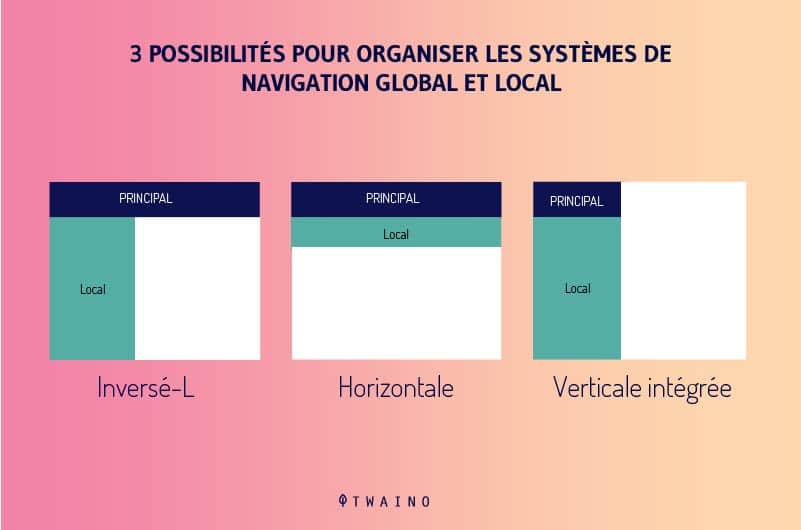
Pour cet exemple, et pour tous les cas de figure d’ailleurs, vous disposez de 3 possibilités pour organiser les systèmes de navigation global et local : L inversé, horizontal et vertical intégré.

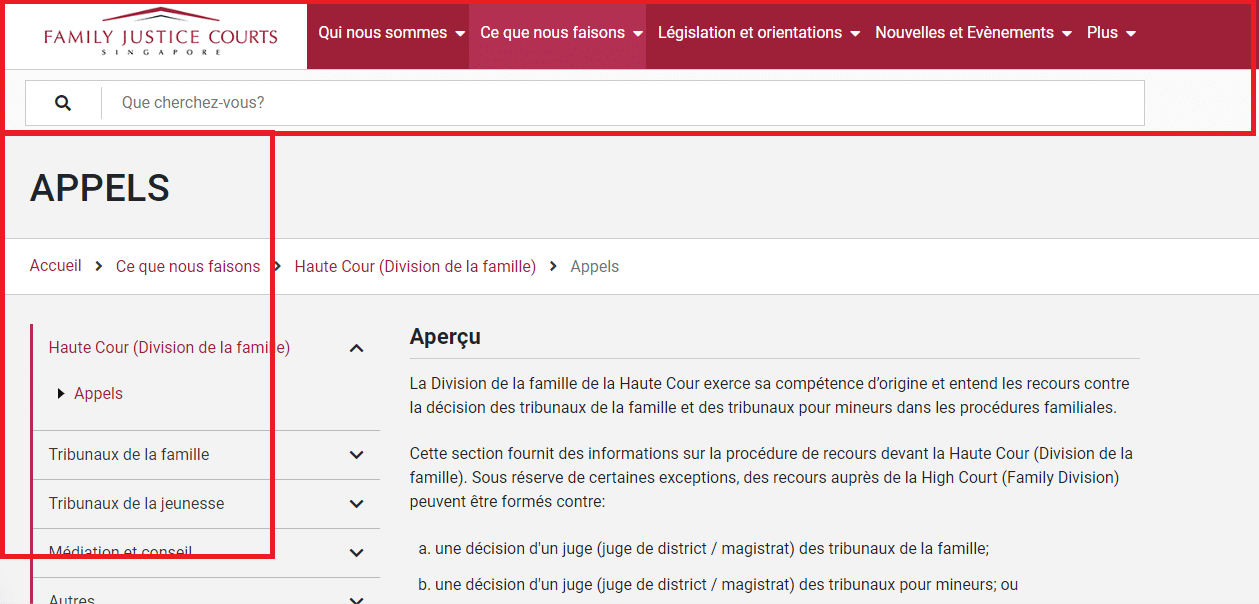
- L inversé
Ici, la navigation locale est organisée sous forme d’une liste de liens verticaux répertoriés sur le côté gauche de la page. Elle est ensuite complétée en haut par une navigation globale et horizontale, le tout formant un L inversé.

Source : Family Justice Courts
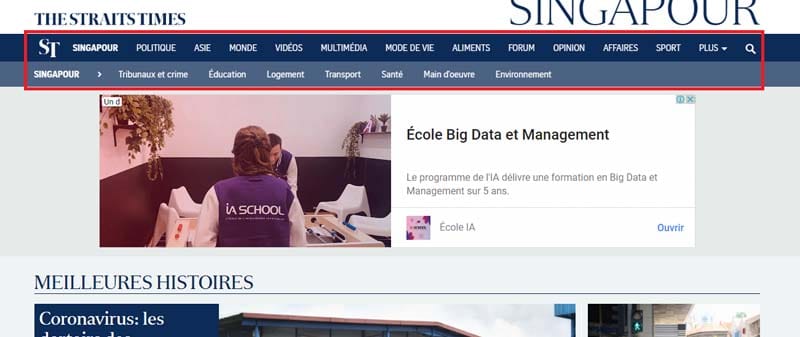
- Horizontal :
Le système de navigation locale est juste positionné sous la navigation globale horizontale pour former une seule et grande ligne, offrant plus d’options.

Source : Straits Times
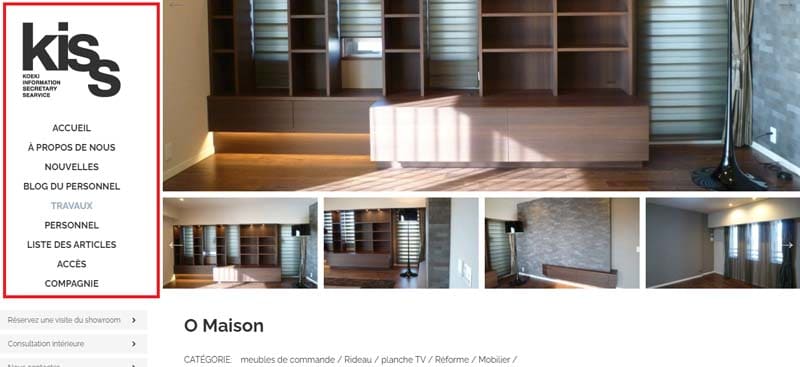
- Vertical intégré
Il peut arriver que le système de navigation globale soit présenté dans un menu vertical sur la page. Généralement, le système de navigation local est intégré dans les grandes options de la navigation globale de type vertical intégré.
Le principal défi de la navigation intégrée est de réussir à harmoniser la page pour éviter d’envahir l’utilisateur avec trop d’options. Le secret pour y arriver est de reconnaître que les systèmes de navigations globales, locales et contextuelles, peuvent tout à fait apparaître sur une même page.
Ce qui implique une implémentation cohérente de chacun d’eux axée sur une relation de complémentarité au risque de submerger l’utilisateur.

Source : Kiss Jp
Il est donc tout à fait possible de combiner plusieurs systèmes de navigation locaux qui se complètent sur une même page. Il n’y aucune règle stricte qui oblige l’utilisation d’une seule navigation locale sur une page.
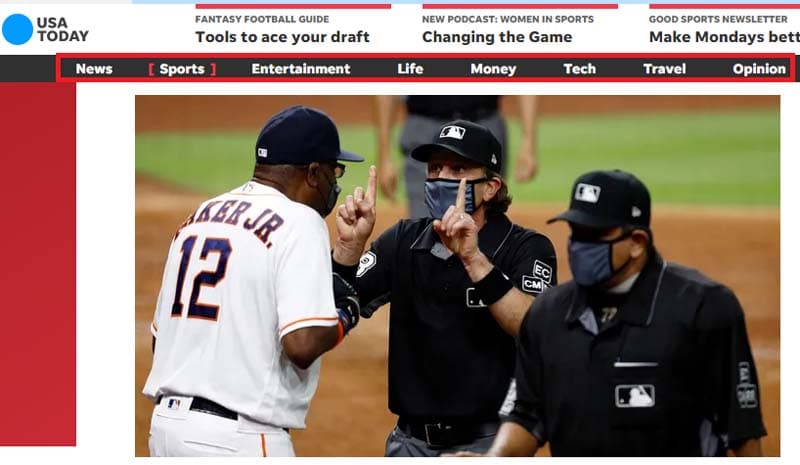
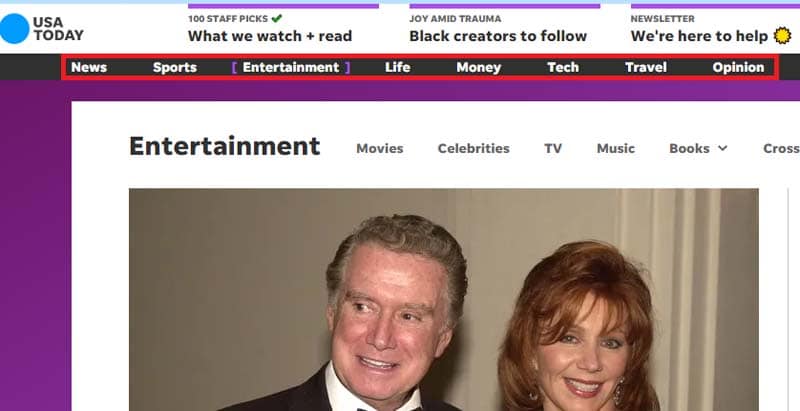
Un système de navigation peut également être utilisé d’une façon contextuelle comme sur le site officiel de USA Today par exemple.

Source : USA Today

On peut remarquer que l’accès à la section DIVERTISSEMENT propose une série d’options de menus en rapport avec le terme DIVERTISSEMENT. Pour la section SPORTS, c’est encore une autre série d’options de menu qui est proposée.
2.3.1.3. Les systèmes navigation contextuelle
Admettons un instant que vos systèmes de navigations locaux et globaux soient assez renseignés à un tel point qu’une seule information ajoutée serait de trop.
Dans ces circonstances, la solution serait d’opter pour une navigation contextuelle pour diriger intelligemment les utilisateurs vers d’autres pages associées, dans un contexte d’apprentissage associatif sans pour autant surcharger vos navigations globales et locales.
L’utilisation des systèmes de navigation contextuelle consiste à proposer des liens spécifiques associés à une page, un document ou un objet particulier. Ces systèmes désignent généralement des références de liens hypertextes insérés dans une phrase ou un bloc de contenu écrit.

Toutefois, cette façon de présenter les liens contextuels paraît un peu problématique puisque ces liens peuvent facilement passer inaperçus.
Ou que l’utilisateur décide de terminer la lecture de toute la page avant de revenir sur le lien. Bien souvent, il peut oublier de revenir ou être absorbé par autre chose.
L’approche alternative pour pallier ce problème serait de présenter différemment les liens contextuels pour attirer l’attention du visiteur.
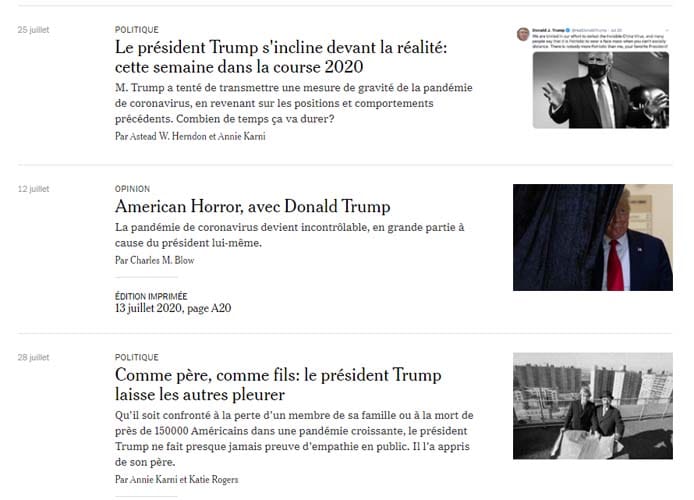
Remarquons la façon subtile qu’a le New York Times de présenter ses liens contextuels :

Source : New York Times
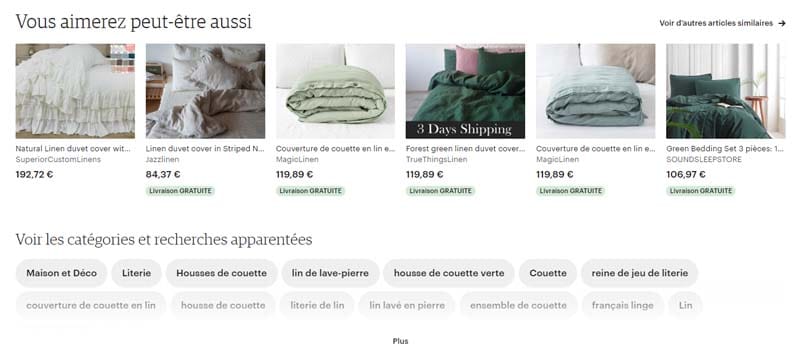
C’est également pareil pour les liens « voir aussi », « produits connexes », « vous aimerez peut-être aussi » qui dirigent l’utilisateur vers des services, produits, articles, sujets, etc. similaires.

Source : Etsy
Le principe des systèmes de navigation contextuelle est d’offrir un accès facile par clic qui renvoie à des sections qui ne peuvent figurer dans les menus principaux.
On les désigne également par une navigation associative et ils permettent de répondre à des questions du genre « Quelle est la prochaine étape ? », « Comment puis-je ? », « Qu’as-tu d’autre ? ».
La première recommandation à suivre lors de la création des systèmes de navigation contextuelle est de maintenir un même style visuel à adopter pour tous les pages du site.
Ensuite de faire preuve de cohérence et de parcimonie lors de l’insertion de ces liens de peur d’installer un désordre qui pourrait rendre confus vos utilisateurs.
Assurez-vous que les liens utilisés soient essentiels et assez visibles pour les utilisateurs. Quel serait le meilleur timing pour insérer le lien ? À quel endroit ferait-il plus d’effet ? Ce lien fait-il vraiment l’équilibre entre les besoins de l’utilisateur et les intérêts du site ?
2.3.2. Les systèmes de navigation supplémentaires
Les systèmes de navigation supplémentaires proposent des idées alternatives aux visiteurs pour mieux accomplir une tâche donnée. Ces systèmes représentent une sorte d’indicateur externe à la structure de base du site.
Mais, ils fournissent un certain nombre de moyens supplémentaires toujours pour aider l’utilisateur à trouver un contenu sur le site.
On les désigne également par système de navigation utilitaire en raison de leur capacité à connecter les pages et aider les utilisateurs à découvrir les fonctionnalités du site.
On peut également classer dans les systèmes de navigation supplémentaires certains éléments tels que les pages de connexion, les pages de profils, les informations de carte de crédit, etc.
On classe dans les systèmes de navigation supplémentaires les plans de site, les index et les guides.
2.3.2.1. Les plans de site
Les plans de site définissent les grands niveaux hiérarchiques des informations dans le but d’aider les utilisateurs à appréhender, dans une perspective plus large, la structure du site.
Ils sont considérés tel un outil de planification qui offre une vue d’ensemble du contenu du site. Les plans de site ont la particularité de faciliter un accès aléatoire à de petites sections du contenu.

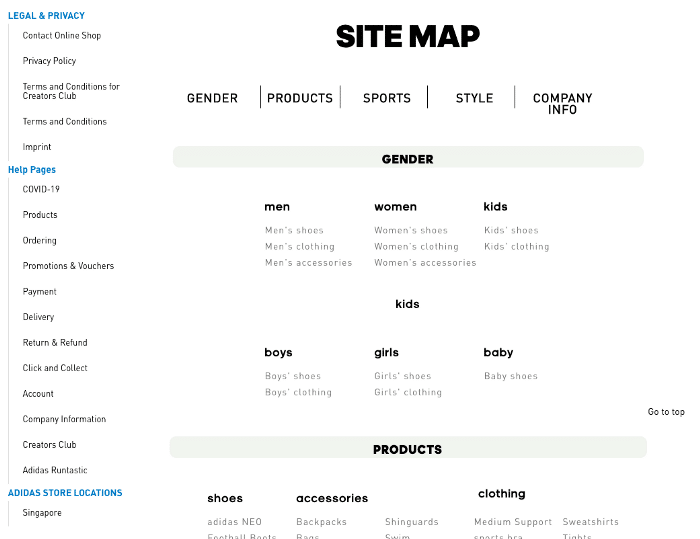
Source : Adidas
D’un point de vue référencement SEO, les plans de site sont également nécessaires pour les robots de Google pour faciliter l’exploration et l’indexation des pages.
Il faut reconnaître qu’un plan de site n’est pas recommandé pour un petit site avec quelques pages seulement.
Les plans de sites sont les plus adaptés aux sites web qui ont une très bonne architecture hiérarchique. Si l’organisation n’est pas assez hiérarchisée, il est préférable de choisir un index ou une représentation visuelle.
Voici quelques conseils à suivre pour la création d’un plan de site réussi :
- Consolider la hiérarchie de l’information du site pour amener l’utilisateur à s’habituer de plus en plus à l’organisation du contenu ;
- Rendre plus facile l’accès au contenu du site pour les utilisateurs qui effectuent des recherches spécifiées ;
- Contrôlez la quantité d’informations véhiculées pour ne pas envahir l’utilisateur.
2.3.2.2. Les index des sites
L’index d’un site répertorie une liste de mots-clés ou de phrases classés alphabétiquement sans prendre en compte les relations de hiérarchie. Il facilite la navigation aux utilisateurs qui ont déjà une idée précise sur le terme qu’ils recherchent.
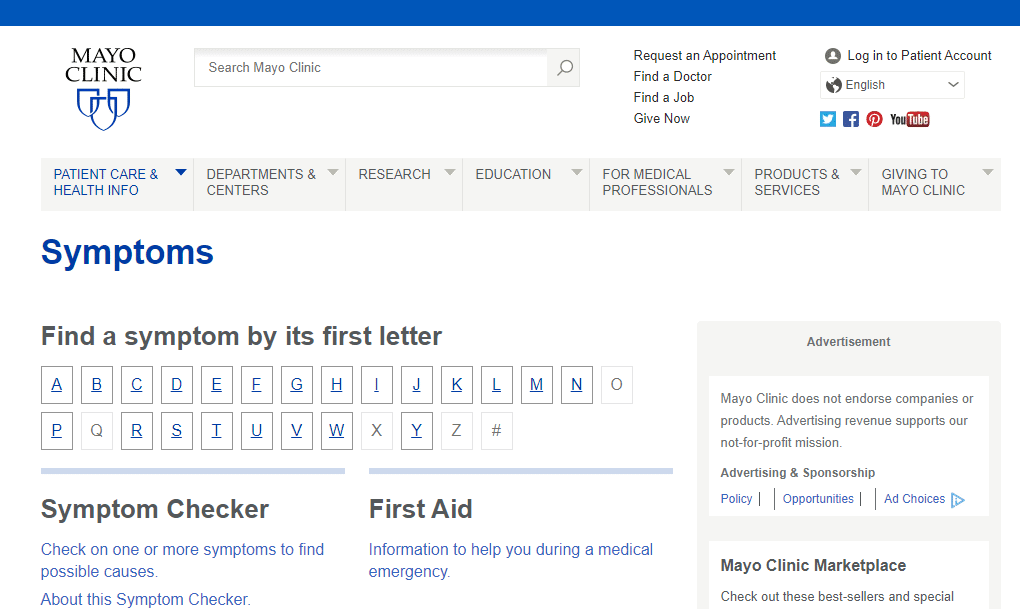
Prenons l’exemple de la clinique Mayo qui a pensé lister le nom de tous les symptômes dans une structure alphabétique et plate pour faciliter la recherche à ces utilisateurs « connaisseurs ».

Source : Mayo Clinic
Un ensemble d’index et de plans de site est ce qu’il y a de mieux pour un site volumineux et complexe. Le plan de site vient enrichir la hiérarchie pour une meilleure exploration pendant que l’index de site l’évite pour une meilleure recherche ciblée.
S’il s’agit d’un site simple et petit, inutile de se donner tout ce mal, un index latéral suffira. L’un des défis majeurs à prendre en compte dans l’indexation d’un site est le degré de granularité.
Préférez-vous indexer les pages, les unes après les autres ou toutes les pages réunies ? Tout dépendra des besoins de votre audience pour bien fonctionner. Pour mieux cerner ce que recherchent vos utilisateurs, parcourez les journaux de recherche pour être au parfum des tendances.
2.3.2.3. Les guides
Les guides se présentent sous la forme de didacticiels, de visites guidées, de micros-portails axés sur un public, d’une tâche ou d’un sujet spécifique. Ils viennent compléter les moyens de navigation et de compréhension du contenu de site, présentés jusque-là.
Les guides sont utilisés dans le but de produire la présentation d’un produit ou d’un service, nouveau pour les visiteurs. Ils comportent généralement une navigation linéaire, mais la navigation hypertexte doit être également ajouté pour garantir une meilleure flexibilité.
La création d’un bon guide nécessite certaines recommandations :
- Le guide doit être clair et concis ;
- Pensez à proposer une navigation sur votre guide pour améliorer l’expérience utilisateur ;
- Dans l’éventualité d’un guide volumineux avec plusieurs pages, proposez une table des matières pour situer les utilisateurs.
- Un guide doit être clair et concis ;
- L’utilisateur doit pouvoir quitter un guide à tout moment ;
- La navigation doit avoir le même emplacement sur toutes les pages pour faciliter à l’utilisateur les vas-et-vient dans le guide ;
- Un guide doit être en mesure de répondre aux questions des utilisateurs ;
- Les captures d’écran utilisées dans le guide doivent être assez claires, nettes, optimisées et renforcées par des détails agrandis des principales caractéristiques ;
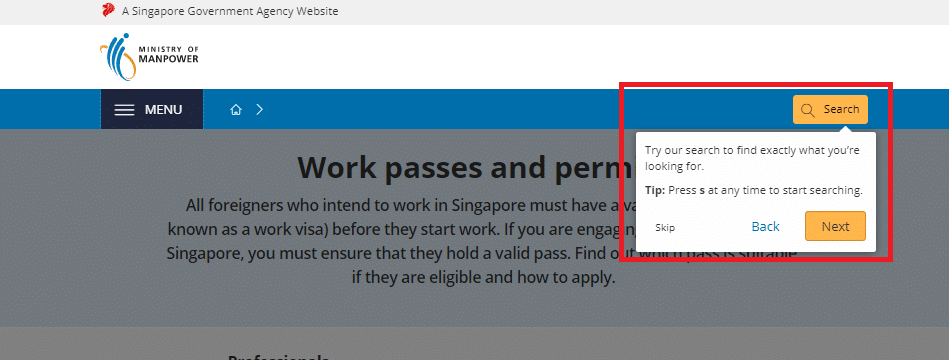
Un guide qui s’étend sur plusieurs pages doit avoir sa propre table des matières pour éviter aux utilisateurs de se perdre.
 Source : Ministère de la main-d’œuvre de Singapour
Source : Ministère de la main-d’œuvre de Singapour
Ils représentent en quelque sorte un outil pour apprendre aux nouveaux utilisateurs le contenu et les fonctionnalités du site. Les guides sont également utilisés pour servir d’outils marketing pour les sites à accès limité.
Ils comportent généralement une navigation linéaire, mais la navigation hypertexte doit être également ajouté pour garantir une meilleure flexibilité.
2.3.2.4. Les configurateurs
Vous pouvez intégrer des configurateurs sur votre site indépendamment des pages associées.
Pour mieux illustrer les configurateurs sur un site, prenons l’exemple des sélecteurs de langues / ou le configurateur d’une fiche produit ou encore la navigation interne entre les pages.

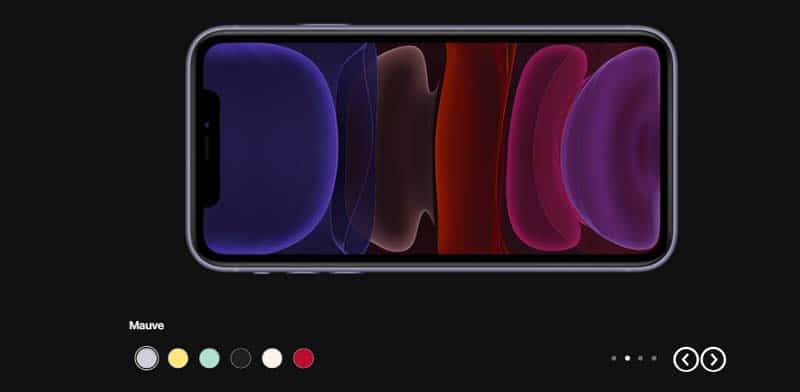
Configuration d’une fiche produit par l’utilisateur – Source : Apple

Navigation interne entre les pages – Source : Google
2.3.2.5. La navigation avancée
La navigation avancée regroupe le reste des navigations en dehors de celles citées jusque-là. Voici quelques exemples de navigation avancée :
- La navigation personnalisable
La personnalisation est l’action de proposer à l’utilisateur des pages entièrement customisées à partir d’un modèle de comportement, de préférences ou de besoins de cet utilisateur. Le principe est utilisé par exemple dans les systèmes de ressources humaines en proposant des options à un utilisateur en fonction de ses qualifications ou sa corporation.
Appliqué dans le contexte d’un site web, c’est une façon d’octroyer à l’utilisateur un pouvoir direct sur une combinaison de navigation, de contenu et d’options de présentation. Vous pouvez vous inspirer de Yahoo qui propose à ses utilisateurs la possibilité de personnaliser leurs pages.
Ou encore la plateforme Spotify qui offre un parfait contrôle grâce à sa fonctionnalité de glisser-déposer. Elle permet à ses utilisateurs de structurer la séquence des listes de lecture sur la barre latérale de navigation.

Source : Spotify
Comparativement aux autres systèmes de navigation, on peut dire que la personnalisation est un moyen d’affiner ces systèmes.
- La navigation personnalisée
La navigation personnalisée consiste à servir des contenus divers à chaque utilisateur en fonction de son style, ses goûts et ses besoins sur la toile. YouTube en est un parfait exemple.
- La navigation sociale
Depuis l’avènement des réseaux sociaux, la navigation sociale est devenue une stratégie qu’utilise un bon nombre de sites pour aider les utilisateurs à découvrir des contenus intéressants.
Nous pouvons citer entre autres Reddit et Product Hunt qui utilisent la navigation sociale pour proposer à leur audience des contenus en fonction de leur popularité.

Source : Ux Planet
- La visualisation
Il peut être intéressant d’ajouter des éléments visuels lors de la création de votre site pour aider vos visiteurs à vite retrouver les contenus qu’ils recherchent. Il peut s’agir de symboles, d’icônes ou d’images surtout pour les utilisateurs qui savent déjà interpréter ces éléments visuels.

Source : Shopee
2.3.3. Comment savoir si votre système de navigation contient des failles ?
Après l’implémentation de votre système de navigation, il est important de s’assurer si elle marche correctement. Pour cela, voici une série de points à étudier pour cerner les éventuels problèmes de navigation et offrir une meilleure expérience utilisateur :
- Les liens insérés dirigent-ils vraiment vers la bonne page ?
- La barre de navigation contient-elle trop de liens ou d’options qui plongent dans l’embarras ?
- Les liens et les étiquettes sont-ils assez explicites ?
- Le système de navigation permet-il de revenir à l’information précédente ?
- Est-il possible de naviguer vers le contexte le plus large de l’information ?
- Est-il possible de trouver des services et d’autres renseignements connexes ?
- L’information importante d’une thématique est-elle difficile à trouver ?
- Avez-vous eu du mal à déterminer le meilleur emplacement pour exécuter votre tâche ?
- Avez-vous eu des difficultés à vous repérer sur le site et à savoir si c’était le bon emplacement pour accomplir votre tâche ?
- Avez-vous rencontré des difficultés techniques telles que des messages d’erreur, des pages inaccessibles par exemple ?
2.3.4. Les principales recommandations pour la conception de systèmes de navigation
Avant la conception de tout type de système de navigation, il est important de considérer l’environnement dans lequel le site évoluera. Le contexte du site est donc le point de départ pour la création d’un système de navigation.
Un bon système de navigation se doit de présenter d’une manière cohérente et claire l’architecture hiérarchique du contenu du site. Il se doit également, à travers le fil d’Ariane, de préciser l’emplacement actuel de l’utilisation lors de la navigation. Assurez-vous que le fil d’Ariane indique réellement la position de chaque utilisateur.
Peu importe le système de navigation adopté sur le site, l’utilisateur doit pouvoir se déplacer aisément d’une page à une autre. Ce qui implique d’équilibrer les avantages et la flexibilité de chaque système au risque d’encombrement.

Les systèmes de navigation doivent être soigneusement réalisés pour compléter et renforcer effectivement la hiérarchie du contenu tout en garantissant une certaine flexibilité sur la page.
Comment vous assurez que votre système de navigation respecte toutes ces recommandations ? Voici un test pour évaluer le niveau de perfection de votre système de navigation pour l’améliorer au mieux :
- Tentez d’accéder directement au milieu du site sans forcément prendre par la page d’accueil ;
- Pour chaque page aléatoire visitée, vérifiez si le fil d’Ariane arrive à préciser votre position par rapport au reste du site ou la page parent ou encore la section active ;
- Pouvez-vous dire où cette page peut vous amener par la suite ? Les liens utilisés sont-ils assez explicites pour dévoiler clairement le contenu de la page à laquelle ils renvoient ? Chaque lien est-il assez spécifique pour vous aider à le choisir en fonction de vos besoins sans embarras de choix ?
- Pouvez-vous dire où la page vous mènera ensuite ? Les liens sont-ils suffisamment descriptifs pour vous donner une idée de leur contenu ? Les liens sont-ils suffisamment différents pour vous aider à choisir les uns par rapport aux autres, en fonction de ce que vous voulez faire ?
2.4. Les systèmes de recherche
Les systèmes de recherches concernent la manière dont les internautes recherchent des informations, généralement en tapant des mots dans la barre d’un moteur de recherche ou depuis une liste numérotée.

Source : Channel Newsasia
2.4.1. Que faut-il faire avant d’élaborer un système de recherche ?
Avant de se lancer la création d’un système de recherche pour vos visiteurs, il est important de se poser quelques questions :
- Mon site web a-t-il assez de contenus ?
Il est important de prendre en compte le volume de contenu du site. Cette petite analyse permet d’avoir une idée du temps nécessaire pour mettre en place un système de recherche sur votre page et les avantages qu’il apporte réellement aux visiteurs du site.
Si le site est suffisamment volumineux avec de nombreuses pages contenant des informations, il convient de créer ce système de recherche pour le bien des utilisateurs. Dans le cas contraire, vous pouvez vous abstenir.
- Les systèmes de navigation vont-ils saper vos efforts de mise en place d’un système de recherche ?
À quoi servirait un système de recherche si les systèmes de navigation du site ne fonctionnent pas ? Dans l’éventualité où les systèmes de navigation adoptés sur le site buggent et que vous tentez d’arranger le problème, gardez le système de recherche en local. Ne l’implémentez pas tant que le problème persiste.
- Avez-vous le temps et les connaissances nécessaires pour optimiser le système de recherche du site ?
Si vous ne disposez pas assez de temps pour vous investir entièrement dans la configuration correcte de votre moteur de recherche, reconsidérez votre décision.
- Existe-t-il d’autres alternatives efficaces ?
Si vous ne disposez pas assez d’expertise technique ou de moyens financiers pour configurer le moteur de recherche, vous pouvez par exemple opter pour la création d’un index de site.
- Est-ce que les utilisateurs du site se soucieront d’une barre de recherche ?
Il est important de se demander si un système de recherche est vraiment utile pour vos utilisateurs. Un utilisateur à la recherche d’une carte de vœux préférerait parcourir les vignettes de cartes avant de lancer des recherches.
2.4.2. Quoi rechercher dans vos systèmes de recherche ?
Tout indexer dans votre système de recherche ne serait pas forcément utile pour vos utilisateurs. La création de zones de recherche permet aux utilisateurs de mieux affiner leurs recherches.
On désigne par zones de recherche, les sous-ensembles du contenu d’un site qui seront indexés indépendamment du reste du contenu. En clair, vous pouvez créer une zone de recherche simplement si vous réussissez à regrouper logiquement des sous-contenus.
Pour créer vos zones de recherche, vous pouvez vous inspirer des critères de sélection lors de la création des schémas d’organisation pour aller plus vite. Les zones de recherche peuvent être :
- Sujet ;
- Géographie ;
- Chronologie ;
- Auteur ;
- Département / type de contenu ;
- Public ;
- Rôle ;
- Sujet / unité commerciale.

Source : Design Your Way
Tout comme les schémas d’organisation, les zones de recherche permettent de scinder le contenu global du site en de petits contenus pour offrir aux utilisateurs plusieurs vues du même site et de son contenu.
Généralement, un site web contient deux types de pages principaux à savoir les pages de navigation et les pages de destination. Les informations réelles qui peuvent être recherchées sur un site se retrouvent sur les pages de destination.
Quant aux pages de navigation, elles englobent tout ce qui est page principale à savoir les pages de recherche et celles qui facilitent la navigation.
Une recherche effectuée sur un site doit conduire l’utilisateur vers ces pages de destination. Et les résultats de recherche ne doivent pas contenir les pages de navigation.
Rendre accessible des sections spécifiques de vos documents aux utilisateurs via les zones de recherche est une stratégie très utile. Les utilisateurs pourront donc récupérer des réponses spécifiques, précises et significatives.
Il est clair qu’un utilisateur d’un site e-commerce serait plus intéressé par la recherche des produits. Plus tard, vous pouvez ajouter d’autres zones de recherche en rapport avec les autres parties du site.
2.4.3. Présentation des résultats
Le meilleur guide de présentation des résultats de recherche se doit d’afficher peu d’informations, mais, précises aux internautes qui savent ce qu’ils recherchent. Il peut s’agir d’uniquement du titre d’un ouvrage avec le nom de son auteur.
De plus, ce même guide devra afficher plusieurs éléments de réponses pour les utilisateurs qui ne sont pas très sûrs de ce qu’ils recherchent. Il serait également utile de proposer aux internautes la possibilité de choisir les éléments à afficher.
Pour cette astuce, assurez-vous de proposer les besoins réels d’informations de vos visiteurs. En cas de doute, proposer juste un ensemble cohérent de résultats où ils pourront se retrouver.
Toutefois, la majorité des utilisateurs, sinon tous, ne dépasseront pas la première page de recherche. Pensez donc à ne pas fournir trop de contenus par résultat, les touts premiers risquent de rendre difficile l’accès aux autres.
Il serait tout de même utile de renseigner aux utilisateurs le nombre total de documents récupérés afin de les situer sur le nombre restant de documents à parcourir.

Source : Google
Proposez également un système de navigation dédié à parcourir facilement les résultats. Il serait également pratique d’offrir la possibilité de réviser et d’affiner les éléments de réponses. Vous pouvez par exemple, disposez une option “Réviser la recherche” juste à côté du nombre des éléments de réponse. Ils pourront donc modifier leur requête sans avoir à la saisir à nouveau.
Pour mieux répertorier les résultats de recherche, l’architecture de l’information propose trois méthodes : Le tri, le regroupement et le classement.
- La méthode de tri
La méthode de tri consiste à trier les résultats de recherche par ordre alphabétique ou chronologiquement par date, qu’importe le type de contenu – modèle, marque, usage.
C’est une méthode assez pratique pour les internautes à la recherche d’informations précises pour prendre une décision ou entreprendre une action.
Il peut s’agir par exemple d’un potentiel client qui désire consulter une liste de produits avant d’« ajouter au panier ». Le tri des résultats de recherche lui faciliterait la tâche pour finaliser son action.
Le tri chronologique par date est recommandé pour les contenus sensibles au temps tels que les communiqués de presse par exemple. Cette façon de trier les résultats de recherche est très utilisée pour présenter des données historiques.
- La méthode de classement
La méthode de classement est pratique pour comprendre des informations ou apprendre de quelque chose de nouveau. C’est une méthode généralement utilisée pour faire ressortir la pertinence des contenus récupérés dans les résultats de recherche.

Source : Google
Il est important de procéder au classement avec soin puisque les internautes considèrent les tout premiers résultats comme étant les meilleurs. Pour un classement réussi, vous pouvez classer les éléments de réponse par popularité ou par appréciation des consommateurs (ou des experts)…
- La méthode de regroupement
Cette méthode consiste à regrouper des résultats récupérés et qui partagent un même aspect sous forme de catégorie ou de liste classée par exemple.
Ces différents clusters formés décrivent un contexte pour les éléments de réponses en constituant le document le plus adapté aux besoins des utilisateurs. Vous disposez de deux façons de constituer vos clusters : Soit les générer automatiquement ou faire recours à un spécialiste du domaine.
Qu’importe la méthode utilisée pour afficher vos résultats, énoncez clairement aux utilisateurs l’historique de leur recherche et d’où proviennent les résultats. Pensez également à décrire les filtres de recherche appliqués, le contenu recherché, les options choisies telles que l’ordre de tri, etc.
Pour finir, vous pouvez ajouter la possibilité aux internautes de sauvegarder, de tirer sur papier ou d’envoyer les résultats obtenus directement par mail. Une sorte de « panier » peut être ajouté pour stocker au fur et à mesure les résultats de recherche sélectionnés.
2.4.4. L’interface de recherche
La composition de l’interface de recherche est une démarche assez sensible en raison de son influence sur les utilisateurs.
Pour espérer avoir une bonne influence sur vos visiteurs, votre interface de recherche se doit de rester le plus simple possible : Un champ de recherche bien visible et un bouton de recherche juste à côté.
Vous devez donc faire preuve de bon goût et de cohérence. Généralement, le champ de recherche se trouve dans la partie supérieure du site près du système de navigation.
Les besoins de votre audience doivent également vous inspirer pour mettre en place une interface de recherche ergonomique, pratique et simple.

Source : Hugo Boss
En outre, vous pouvez opter pour une interface de recherche avancée qui promet une manipulation aisée des résultats de recherche. Cette interface avancée pourra combler les internautes qui ont un sens évolué de la recherche.
Pour finir, la recherche est une démarche itérative, facilitez donc les vas-et-vient entre la navigation et la recherche en elle-même. Ce qui implique également une politique sans « impasse » et toujours offrir une autre solution même en cas d’aucun résultat retourné.
La solution peut être une façon d’amener l’utilisateur à reformuler sa requête, ou des propositions de recherche ou encore de petites astuces de recherche. Vous pouvez également proposer un contact humain pour mieux assister vos utilisateurs.
2.4.5. Quelques points essentiels à propos de la recherche
Si vous pensez que la recherche de contenu sur votre site est déjà entièrement optimisée grâce au système de recherche choisi, détrompez-vous ! Seulement 20% de la repérabilité dépend des procédés techniques, le reste doit être fait « à la main ».
Étant donné que la concurrence ne manque dans aucun secteur d’activité, il est primordial que vos contenus soient soigneusement rédigés et bien structurés afin de garantir la meilleure répérabilité possible.
Le vrai problème n’est pas la recherche en elle-même, mais la qualité du contenu. Voici cinq raisons essentielles qui peuvent empêcher vos utilisateurs de retrouver l’information :
- Trop d’informations ;
- Pas assez d’information ;
- Ne pas renseigner la bonne information ;
- Impossibilité de reconnaître l’information disponible comme étant la bonne information (problème d’étiquetage) ;
- Un ensemble de tous les éléments cités jusque-là ;
Toutes ces raisons sont dues à :
- Des procédés rompus ;
- Une mauvaise structuration du contenu ;
- Une mécompréhension des vrais besoins des utilisateurs ;
- Une mauvaise combinaison des différents secteurs de l’organisation ;
- Manque de compréhension des principes qui sous-tendent le contenu numérique.
En plus de chercher une solution aux problèmes précités, il est également important de comprendre comment les moteurs de recherche et les internautes découvrent l’information :
- Les internautes ont besoin de titres de page qui sont en alignement avec leurs modèles mentaux. Mais aussi des filtres de recherche qui leur permettent d’affiner leur recherche et de diminuer le nombre de résultats de manière importante.
- Les moteurs de recherche se basent sur les balises de métadonnées (informations sur le contenu) telles que le titre, les mots-clés, le format de fichier, etc. pour dénicher les meilleurs résultats de recherche pour l’utilisateur.
Une fois les composants et les bases de l’architecture de l’information rappelés, nous pouvons passer sans difficulté à la création de l’architecture proprement dite.
Chapitre 3 : Comment créer une architecture d’information en 5 étapes ?
L’atteinte de vos objectifs, commerciaux ou tels qu’ils soient, passe nécessairement par celle de votre audience. Et vous y parviendrez réellement que lorsque vous arrivez à comprendre les objectifs, les aspirations et les difficultés de vos utilisateurs.

Voici 5 étapes indispensables pour la création d’une architecture de l’information réussie :
3.1. Collectez tout ce que vous savez sur vos utilisateurs avant de commencer l’architecture de votre site.
Il est important d’intégrer l’état d’esprit de vos utilisateurs avant de réaliser l’architecture de l’information. Cela revient donc à avoir une réponse claire à chacune des questions ci-après :
- Quel problème tentons-nous de résoudre ?
- Qui sont concernés par les solutions à proposer ?
- À quoi sert le site ?
Une fois le but et les objectifs de l’architecture clairement énoncés, il sera plus aisé de repérer les problèmes et de les résoudre facilement. Cela permettra également de rester concentrer et de garder bien en vue l’objectif final.
Vous pouvez démarrer votre investigation par des discussions physiques. Il est prouvé que les entretiens en tête à tête et les appels téléphoniques sont l’une des meilleures façons de procéder tout comme les sondages en ligne également.

L’idée est de cerner les besoins des utilisateurs, mais aussi le pourquoi de ces besoins. Vous devez donc vous attendre à des intentions, des besoins, des cas d’utilisations différents et propres à chaque type d’utilisateurs.
3.2. Élaborez une liste des personas de clients et pensez des user stories pour adapter votre site à de vraies personnes.
Il est essentiel de vous mettre dans la logique que vous créez votre site web pour quelqu’un et non pour tout le monde. C’est ici que vous aurez à identifier les différentes personnalités de clients.
Les profils des personas de clients doivent être le résultat de vos recherches sur vos utilisateurs. Il s’agit d’une représentation à la fois factuelle et fictive de vos utilisateurs.

Un persona de client doit être soigneusement élaboré et contenir à minima les objectifs, les caractéristiques, les comportements et les motivations des personnes les plus influentes qui visitent votre site.
Voici un exemple de persona déjà réalisé pour mieux vous imprégner du principe. La photo jointe est une photo aléatoire juste pour simuler un utilisateur réel pour qui le site veut être créé :

La création des personas des utilisateurs est une démarche très essentielle dans la mise en place de l’architecture de l’information. Toutefois, on ne peut prétendre construire un bon persona sans bien connaître celui à qui il est attribué.
Après la création des personas, la prochaine étape sera d’associer des cas d’utilisation à ces personas. Les cas d’utilisation représentent en quelque sorte un moyen simple de choisir et de présenter le but du projet.
Ils sont composés généralement de deux facteurs essentiels : Les acteurs et les objectifs.
On désigne par acteurs les personnes qui sont en contact direct avec le site, les personnes qui l’utilisent.
On convient qu’il sera un peu difficile d’identifier tous les acteurs d’un site web, surtout s’il a une grande audience. Ce qu’il faut faire c’est de s’en tenir qu’aux groupes d’utilisateurs les plus importants pour le site.
Les objectifs dans ce contexte de persona désignent donc le but de chacun, de certains ou de tous les utilisateurs. Un cas d’utilisation doit comporter :
- Un objectif précis ;
- Des acteurs qui effectueront des tâches pour atteindre cet objectif.
Sur un site web, les objectifs en question ne sont rien d’autre que :
- Consulter le solde d’un compte ;
- Prendre un rendez-vous ;
- Demandez un devis ;
- Télécharger un programme ;
- Lire un article de blog ;
- Passer une commande ;
- Etc.
Les cas d’utilisations permettent de fixer l’objectif et le but à atteindre pour résoudre le problème. C’est la première étape pour améliorer l’expérience utilisateur sur un site.
Travaillez l’architecture de votre site web en priorisant les personas et leurs objectifs, permet de travailler avec plus de confiance et de clarté pour produire quelque chose de potable.
3.3. Démarrez la création de votre architecture d’information à base des métadonnées et des scénarios élaborés.
Une fois que vous avez cerné les intentions, les raisons et les objectifs de vos utilisateurs, vous aurez une idée de comment organiser vos contenus pour susciter de l’intérêt auprès de vos utilisateurs.
Pour y arriver, vous pouvez procéder de bien des façons, mais voici un processus efficace qui vous aidera à tous les coups :
3.3.1. Établir les métadonnées qu’il faut pour aider les utilisateurs
Les métadonnées ne sont rien d’autres que les données qu’on peut recueillir d’autres informations. Elles permettent d’aider les utilisateurs à vite trouver les contenus qu’ils recherchent.
Prenons l’exemple d’un utilisateur qui se rend sur un site e-commerce spécialisé dans la vente des ventilateurs sans pales, pour en acheter un. S’il passe plus un bon bout de temps sans retrouver le ventilateur qu’il recherche, c’est la preuve que le site à manquer les bonnes métadonnées qu’il faut.
Si vous réussissez donc à déterminer correctement les métadonnées, vous pouvez vous vanter d’avoir franchi le premier obstacle à la conception d’un site web.

Source : Dataedo
Mais comment développer des métadonnées utiles pour un site ? Tout simplement en vous basant sur ce qui intéresse réellement les utilisateurs.
Concernant l’exemple des ventilateurs sans pales, les internautes recherchent-ils le modèle ? Mural ? Pour plafond ? Ou la couleur ?
Il est donc important de maîtriser les paramètres et les variables du produit pour mieux les intégrer dans votre système afin d’offrir d’excellents résultats de recherche à vos utilisateurs.
Les métadonnées d’un ouvrage littéraire peuvent être :
- L’image de couverture ;
- La date de sortie ;
- Le titre ;
- L’auteur ;
- La description ;
- Les commentaires ;
- L’ISBN…
3.3.2. Pensez des scénarios utilisateur pratiques.
Pour garantir une meilleure expérience, vous devez créer des scénarios qui mettent en scène des personnages d’utilisateurs. Le scénario est cette petite histoire portée sur une personnalité d’utilisateur de votre site pour effectuer une tâche précise ou atteindre un objectif spécifique.
Un scénario peut donc rassembler les actions d’utilisateur pour réserver un vol pour Genève ou pour acheter une PlayStation 4 en ligne.
On comprend mieux combien les personas sont essentiels pour créer un scénario cohérent et pratique. Ils décrivent les raisons qui peuvent pousser un internaute à visiter votre site web.
- Qu’est-ce que le personnage compte réaliser sur le site Web ?
- Comment le site peut-il l’aider à accomplir ses tâches ?
- Que faut-il éviter pour conserver une bonne expérience utilisateur ?
Cela revient donc à vous concentrer davantage sur vos utilisateurs et leurs tâches que sur l’organisation interne du site. Ainsi, vous pouvez recueillir rapidement assez d’informations sur le contenu à poster sur le site et comment l’organiser.
3.3.3. Établissez une correspondance entre les acteurs et les tâches
Il est important de mettre tout le contenu bien en place avant de commencer à penser à la conception proprement dite du site.

Vient ensuite le moment de décider le scénario à implémenter sur les pages et sur combien de pages le scénario peut-il se dérouler. Cela revient donc à espérer de chaque page deux aspects importants :
- Assister l’utilisateur lors de l’exécution d’une tâche précise ;
- Rendre facile la transition à l’étape suivante.
À quoi servirait un site web si ses utilisateurs n’arrivent pas à accomplir les tâches qu’ils entament ? C’est donc un aspect à prendre bien à cœur. Toutefois, réussir un tel défi revient à reconnaître qu’une tâche n’est rien d’autre qu’une série de petites tâches.
Et que c’est la relation entre les différentes tâches qui détermine la qualité de l’expérience utilisateur. Chaque page du site s’implique alors dans un processus où elle se doit de contribuer à la construction de la chaîne de tâches.
Pour prendre en compte tout ceci, votre site devra donc avoir trois types de pages :
- Pages de navigation : Ce type de page aide les internautes à repérer facilement ce qu’il recherche et facilite également l’accès aux contenus correspondants. Ils ont pour objectif de diriger les utilisateurs au bon emplacement, généralement vers la page d’accueil ou une page de résultats de recherche ;
- Pages de consommation : Il s’agit des emplacements où se rendent souvent les utilisateurs pour consulter par exemple un article, le prix d’un produit et sa politique de livraison, des vidéos, etc.
- Pages d’interaction : Grâce à ces pages, l’utilisateur pourra aisément entrer et manipuler des données. Le parfait exemple d’une page d’interaction est un formulaire d’inscription ou une page de recherche.

Source : Colorlib
- Chacune de ces pages est optimisée et adaptée pour un type spécifique de tâche utilisateur. Réussir à identifier le type de page dont vous avez besoin sur votre site vous aidera dans la personnalisation de l’interface.
- Il est important de notifier lors de la création d’un plan de site ou d’une carte des flux d’utilisateur, si telle page est une page de consommation, de navigation ou de navigation afin de les traiter comme telle.
3.3.4. Proposez la bonne aide aux utilisateurs, au bon moment et de la plus discrète des façons
Il est clair que toutes les pages d’un site ne se valent pas, tant sur le contenu que sur la facilité d’utilisation. Certaines pages demanderont plus d’apprentissages que d’autres.
L’idéal serait donc de prévoir des textes d’aide pour assister les utilisateurs dans l’exécution de leur tâche.
Chaque information apportée devra être en rapport avec le contexte de navigation. Si votre site dispose d’une section COMMENTAIRE, vous devez répondre aux questions des utilisateurs qui s’y trouvent.
Toutes les questions importantes et les témoignages recueillis vous aideront à constituer une FAQ pour éviter que de nouveaux utilisateurs reposent les mêmes questions. Toutefois, les FAQ doivent être utilisées dans un contexte d’assistance et non d’outil de vente.
Prenons cet exemple un peu flagrant :
Q : « Dois-je acheter ce gommage pour mon teint caramel ? »
R : « Bien sûr que vous le devriez ! ».
Comme l’a dit Stephen Gracey, « Une bonne FAQ, c’est comme une assurance pour vos utilisateurs quand ils en ont besoin, mais j’espère qu’ils ne le feront jamais. »
Sur l’image ci-dessous, on peut remarquer la FAQ de Studio Roméo qui aborde le lieu de fabrication, la composition et le mode d’entretien de ses bandeaux porte-bébé.

Source : Studio Roméo
Répondre aux FAQ sur votre site, surtout e-commerce, est une stratégie qui met le client en confiance et l’incite à passer à l’achat du produit.
3.4. Élaborez des flux d’utilisateurs pour cartographier la progression des utilisateurs sur votre site.
À présent que vous avez décidé les types de pages à adopter sur votre site, c’est le moment de créer les flux d’utilisateurs. Avant de commencer, il serait utile de rappeler brièvement les modes de recherche, on en compte principalement 4 en tout :
- Recherche d’éléments connus : Un utilisateur qui connaît déjà ce qu’il recherche entrera directement son nom dans la barre de recherche pour gagner du temps. Pour améliorer davantage son expérience sur votre site, vous pouvez joindre un système de navigation locale pour l’aider à vite parcourir les propositions de réponse.
- Recherche exploratoire : Ici, l’utilisateur a bel et bien un besoin, mais ignore encore qu’elle est la solution la mieux adaptée pour sa satisfaction. Il peut s’agir d’une solution de remarketing ou d’un nouvel iPhone. Cet utilisateur consultera les solutions disponibles, mais ne saura laquelle d’entre elles est la bonne pour sa circonstance. Assurez-vous de gérer de telle situation d’embarras de choix de vos visiteurs pour qu’ils trouvent la meilleure option à leur problème.
- Parfois, les utilisateurs ne détiennent pas la bonne information. Un client désireux d’acheter des bijoux faits en pierres précieuses doit connaître les différents métaux précieux, la résistance de chaque pierre et bien d’autres caractéristiques. Ils vont alors consulter le site à la recherche d’un besoin précis et découvriront d’autres choses.
- Re-trouver : D’autres internautes peuvent désirer des produits qu’ils ont découverts depuis un certain temps. Ça peut être une chaussure qu’une cliente a aimée lors de sa précédente visite et décide donc l’acheter cette fois-ci. Vous devez proposer des stratégies pour l’aider à retrouver cette fameuse chaussure. Changez par exemple la couleur des liens qu’elle a eus à visiter ou optez pour des paniers permanents.
Chaque raison qui pose un utilisateur à effectuer des recherches sur votre site doit être considérée et résolue grâce à des outils de navigations bien spécifiques.
3.5. Créez des plans de site, des wireframes et recueillez des commentaires sur l’architecture de votre site Web
À la fin de cette sélection des étapes conçue pour vous aider à réussir l’organisation de l’information de votre site, vous devez reconnaître que vous n’êtes qu’une seule personne. Et que l’apport de nouveaux yeux et cerveaux ne vous ferait pas de mal, surtout pour remettre en question votre travail.
Un détail vous a peut-être échappé. Ou peut-être vous avez mal cerné une notion. Il n’y a qu’un moyen de le savoir : travailler en équipes. Qu’importe si c’est avec des associés ou d’autres pairs, l’idée est d’avoir un avis extérieur.
Pour la circonstance, il existe de nombreux outils tels que des croquis, des wireframes, etc. pour communiquer et s’ouvrir à d’autres propositions.
Restez ouverts et acceptez les recommandations importantes et recommencez toute l’architecture si nécessaire.
Chapitre 4 : Comment créer la meilleure structure de menu pour votre site Web ?
Qui ne voudrait pas d’une navigation intuitive sur son site ? Cependant, c’est une navigation qui a un prix et qui exige un travail minutieux. Nous avons répertorié pour vous les techniques de recherche et des tests.
Il s’agit des procédés utilisés par les experts UX pour produire de meilleures architectures de l’information, des structures de menu, des chemins de navigations ou des flux de travail.
4.1. Le tri des cartes
Un site web contient généralement de nombreuses pages qui doivent être bien catégorisées. Où classer chacune de ces pages pour obtenir une architecture qui promet une meilleure expérience utilisateur.
Le tri des cartes vient pallier ce problème et permet de situer vos utilisateurs pour vite trouver un contenu souhaité. C’est une méthode très pratique et fiable qui se chargera de classer les contenus et les fonctionnalités exactement comme le désirent vos utilisateurs.
Surtout pour les thématiques assez populaires comme équipement audiovisuel, lingerie, etc.

Le tri de carte est surtout apprécié pour sa flexibilité, juste un stylo et un papier pour catégoriser le contenu entier du site.
Alors, comment fonctionne la méthode de tri ?
- Pour commencer, formez un jeu de fiches et répartissez un terme sur chacune de ces fiches. Concernant les termes à écrire, il peut s’agir du nom d’une page, du contenu, etc. L’idée est de représenter chaque page (catégorie) du site par une fiche. Supposons que votre boutique e-commerce soit spécialisée dans l’audiovisuel, vous pouvez choisir des termes tels que « objectifs », « lecteurs DVD » ou « reflex numériques ».
- Le client idéal est représenté ici par des sujets de test. Chaque sujet de test est associé à une fiche qui contient préalablement un terme.
- Vous ordonnez au premier sujet de test de regrouper les termes en un ensemble logique et de nommer le regroupement.
- Ce processus de regroupement de termes est répété avec chacun des sujets de test.
- Après avoir fait le tour avec tous les sujets de test, vous pouvez analyser leur résultat et rechercher des modèles.
Voici une vidéo simple à comprendre et de 3 minutes pour expliquer le concept de tri de cartes :
La méthode de tri de carte existe sous 3 différents types :
- Le tri carte ouverte : Cette façon de trier les cartes accepte que les sujets au test créent leurs propres noms pour désigner les catégories. Le tri de carte ouverte permet d’avoir un aperçu de la façon vos utilisateurs classent vos articles et leurs impressions à propos.
- Le tri sur carte fermée : Il permet que les sujets reçoivent un nombre prédéterminé de noms de catégories. Leur objectif est d’attribuer les fiches à ces catégories fixes.
- La méthode Delphi : Elle est différente des autres méthodes. Ici, les sujets tests travaillent les uns après les autres, dans le but d’affiner un modèle unique. Le premier participant du test procède à un tri traditionnel à carte ouverte. Le reste des participants entament avec ce que le participant précédent a créé. La méthode offre aux sujets tests la possibilité de modifier, soit en renommant ou en restructurant l’étude ou décider carrément de recommencer. Le processus sera répété jusqu’à ce que les sujets ne trouvent plus aucun changement significatif à apporter.
Voici une vidéo qui explique mieux la méthode Delphi :
4.2. Le test d’arbre (tri inversé des cartes)
Le test d’arbre ou encore tri inversé des cartes permet d’élaborer la meilleure structure de menu pour votre site. Pour y arriver, vous avez le choix de créer la structure vous-même ou en inspirant des résultats de tri de cartes.
Une structure basée sur le test d’arbre offre aux internautes un accès au contenu recherché simplement depuis le menu.
Le but de cette méthode consiste à s’assurer du bon fonctionnement de la structure de menu avant d’entreprendre la conception proprement dite de l’interface utilisateur.
Le test d’arbre se présente sous forme d’un texte simplifié de la structure à adopter sur le site, indépendamment des concepts de navigation et de conception visuelle.
Exemple :

Source : Optimal workshop
On comprend sur cet exemple que l’utilisateur était en pleine navigation dans la structure du menu avant d’atteindre la rubrique des ÉTUIS DE PROTECTION.

La méthode de tri de cartes approuve vos hypothèses proposées pour organiser la structure de menu ou apporte des commentaires pour la réajuster.
4.3. Le tri des cartes en ligne (à distance)
Si vous avez déjà procédé à un tri de cartes en personne, vous aurez sûrement rencontré quelques difficultés comme son coût, la logistique et ses limites géographiques. Avec, le tri de carte en ligne, c’est le même résultat, mais au mieux.
C’est-à-dire que vous obtiendrez la même structure de menus, mais avec moins de moyens investis. Il se fait à distance avec un service de chat en ligne, Skype pour pouvoir communiquer.
Toutefois, cette méthode nécessite une bonne formation au préalable à tous les participants au test. Et il faut également le rappeler, les outils de tri de cartes en ligne ne proposent pas de tri de cartes par la méthode Delphi.
Si vous préférez utiliser le tri en ligne pour structurer votre menu, voici quelques outils disponibles sur le NET qui proposent un tel service :



Source : usability TEST
Grâce à ces outils, vous pouvez également analyser les résultats au lieu de le faire manuellement.
4.4. Comment analyser des résultats du tri des cartes ?
Après avoir procédé au tri des cartes, deux questions attirent souvent l’attention :
- Et si la moitié des visiteurs espèrent trouver la page A dans la catégorie B ? Et que l’autre moitié l’attendent dans la catégorie Z ? Si cela peut vous rassurer, sachez qu’il est tout à fait possible d’insérer le même lien sous deux catégories. Tant que l’astuce peut aider vos utilisateurs à retrouver le bon contenu au bon endroit, il n’y a aucun inconvénient à signaler.
- Puis-je me baser uniquement sur des résultats de tri de cartes pour construire l’architecture de l’information de mon site ? Pas totalement. Les résultats du tri de cartes doivent être utilisés comme guide d’étiquetage et d’organisation. Vous ne devez donc pas vous contenter de rassembler les résultats de tri de cartes pour prétendre construire une bonne structure pour votre site. La logique voudrait que ces résultats soient complétés par une analyse des tâches et d’autres recherches complémentaires sur les internautes.
Après la conception du système de navigation du site, il est crucial de se poser la question “Que désirent la majorité des utilisateurs en consultant mon site ?“. Avec une autre question supplémentaire : “Quel contenu dois-je rendre facilement visible pour l’intérêt de mon site ? “
4.5. Combien d’utilisateurs peut-on tester lors d’un tri de cartes ?
À en croire Tullis et Wood, dans le cadre d’une étude menée en 2004, 20 à 30 utilisateurs peuvent être testés pour le tri des cartes. Toutefois, Jakob Nielsen a mené ses propres recherches et propose seulement 15 utilisateurs pour de simples projets.
Pour ce qui est des grands projets avec d’énormes ressources financées, vous pouvez aller jusqu’à 30 utilisateurs.
Pour mieux vous situer entre ces deux thèses, sachez que plus de sujets tests sont synonyme de plus d’informations, mais moins de rendement. Inversement, lorsque vous utilisez au-delà de 15 participants au test, les coûts de l’étude peuvent facilement grimper.
4.6. L’inventaire de contenu
Réaliser un inventaire de contenu revient à élaborer une liste complète de tous les éléments qui forment le contenu du site. Il ne s’agit pas uniquement des contenus écrits du site, mais également des images, des données et des applications.
Pour s’assurer d’établir un inventaire complet, il est primordial d’analyser tous les éléments utilisés sur le site. Cela revient donc à appréhender l’utilité de chaque élément présent sur le site ainsi que son emplacement précis.

Pour commencer l’inventaire, il est important de répondre à ces quelques questions en vue de produire un inventaire de contenu de qualité :
- Quels sont vos objectifs ? Et pourquoi produire cet inventaire ?
Comprendre et répondre à ces deux questions vous permettra d’avoir une idée claire de la direction à suivre pour atteindre votre but.
- Quelle est la portée de l’inventaire ?
Connaître à l’avance la portée de l’inventaire vous orientera sur la quantité de contenu à introduire dans l’inventaire.
Pour la petite astuce, il est conseillé de commencer l’inventaire avec une petite portée pour ne pas finir submergé et abandonner l’inventaire.
Une fois les objectifs et la portée clairement définis, l’inventaire pourra commencer proprement dit. Il faudra alors rassembler certaines données pour chaque élément du contenu du site.
Bien sûr, cette collecte des données peut varier d’un site à un autre, certains éléments sont généralement présents sur tout inventaire de contenu :
- Titre ;
- ID de contenu unique ;
- URL de votre site ;
- Format de fichier, y compris HTML, PDF, DOC ou TXT ;
- Auteur ;
- Emplacement physique du contenu, c’est-à-dire l’emplacement du système de gestion de contenu ;
- Méta Description ;
- Mots clés ;
- Catégories de contenu ;
- Dates, y compris les dates de création, de révision ou d’accès au contenu.
Pour faciliter la collecte des données, vous pouvez opter pour un bot d’exploration web. Ces outils permettent d’extraire les informations avec possibilité de les exporter sur une feuille de calcul pour mieux les trier.
Screaming Frog SEO Spider est un excellent outil pour effectuer cette tâche :

Une fois toutes les données réunies, elles doivent être parcourues manuellement. C’est une étape qui nécessite un degré suffisant de précision et de prérequis.
Ce traitement minutieux dépend des objectifs fixés au début et de la portée de l’inventaire. Ce sont ces deux facteurs qui définissent le type d’évaluation à adopter.
La réalisation d’un inventaire de contenu est une opération qui exige assez d’effort, mais très bénéfique en retour pour le site.
En effet, les résultats obtenus après un inventaire peuvent vous orienter sur les pages à supprimer, celles qui doivent être revues, quelles lacunes doivent être renforcées ou si le contenu doit être déplacé.

Une fois le site inventorié, que faut-il faire par la suite ? L’inventaire de contenu permet également d’établir un modèle de navigation efficace pour le site. Il offre une base qui peut inspirer à procéder à une refonte complète du style de navigation adopté sur le site.
Comme on peut le constater, la collecte des informations du site n’est pas la seule raison qui incite à effectuer un inventaire de contenu. En effet, nous pouvons citer d’autres raisons comme :
- Évaluer le paysage du site ;
- Déterminer le calendrier du projet ou l’estimation des coûts ;
- Identifier des modèles dans la structure de contenu ;
- Définir une ligne de base ;
- Établir une base pour suivre la migration.
Toutefois, il est important de rappeler qu’il est recommandé de faire l’inventaire de contenu au cours des premières étapes de la réorganisation du site.
Mis à part ces étapes, l’inventaire de contenu peut être également effectué juste avant une migration du système de gestion de contenu ou pendant la maintenance du site sur une base continue.
Procéder à un inventaire de contenu d’un site web n’a rien d’un simple projet. Les personnes averties et expérimentées dans le domaine comme les développeurs par exemple peuvent témoigner de toute la complexité d’un inventaire de contenu.
C’est un projet qui peut être chronophage, monotone et parfois sans fin. Bon nombre de développeurs s’accordent à dire que l’inventaire est inutile pour les sites régulièrement mis à jour.
Une chose est certaine, un site inventorié est un site mis à jour. Toutefois, l’inventaire de contenu d’un site peut devenir très rapidement obsolète. Ce qui nous amène à aborder un autre point important de l’architecture de l’information.
4.7. Le wireframing
Les wireframe constituent une méthode de l’architecture de l’information en charge de représenter l’interface d’une page en se focalisant sur l’espace alloué à chaque élément sur le site. Le but des wireframe est de faciliter la communication sur le design du site.
Ils excluent volontairement la conception, le style de couleur ou les graphiques réels du site et sont plus centrés sur le contenu et les fonctionnalités de la page.
Une façon de ne pas se distraire sur le choix des effets visuels et s’investir entièrement sur l’ergonomie et la navigation du site.

Mais dans quel contexte utilise-t-on réellement les wireframe ?
Il existe plusieurs raisons qui peuvent amener à recourir aux wireframe. Il peut arriver qu’un site web soit confronté à l’une de ces raisons ou à toutes les raisons réunies. Voici quelques-unes de ces raisons :
- Les wireframes permettent à l’utilisateur de connecter l’architecture d’information du site à la conception visuelle du site en montrant des chemins de page en page ;
- Les wireframes permettent aussi d’expliciter les moyens d’affichage des types d’informations dans l’interface utilisateur ;
- Ils peuvent également aider à déterminer la fonctionnalité de cette interface ;
- Enfin, les wireframes peuvent aider à échelonner le contenu sur tout le site.
Cette façon d’échelonner le contenu avec les wireframing permet d’avoir une idée de l’espace à réserver pour chaque élément et à lui trouver un emplacement précis sur le site.
En clair, les wireframe permettent de déterminer la place idéale pour certains éléments du contenu et de la navigation sur une page du site.
Nous savons déjà que les wireframe n’intègrent pas les apparences et les conceptions visuelles.
Toutefois, ils nécessitent quelques recommandations pour être réussis :
- Ne vous attardez pas sur les couleurs. Il est conseillé de garder les couleurs aux tons gris pour différencier les éléments du contenu de la page. Si vous avez l’habitude de distinguer deux éléments avec des couleurs trop fortes, l’échelle de gris est ce qu’il y a de mieux pour un wireframe.
- Contentez-vous d’une seule police. Encore une fois, le wireframe ne prend pas en compte l’apparence d’une page. Donc, si vous envisagez adopter la Lobster dans vos wireframe, cela reste sans grande importance. Restez simple et optez pour une police plus générique. Par contre, dans les wireframe eux-mêmes, il peut arriver qu’on ait besoin de faire ressortir la différence entre les en-têtes et les sous-en-têtes et le reste du contenu. Dans ce cas, vous pouvez utiliser différentes tailles de la même police pour montrer la distinction.
- Abstenez-vous d’insérer des images dans votre wireframe. Vous y reviendrez plus tard dans la conception Web réelle. Si vous voulez allouer un espace du contenu à une image, dessinez juste une zone de texte et insérez un «x» au milieu pour indiquer que la zone doit contenir une image.
- Évitez de décrire les fonctionnalités interactives dans vos wireframe. Étant bidimensionnels, ils ne sont pas trop recommandés pour gérer les fonctionnalités interactives. Il s’agit notamment des menus déroulants, des états de survol et des accordéons.
Tout comme l’inventaire de contenu, les composants d’un wireframe peuvent différer d’un site à un autre. Mais traditionnellement, certains composants sont supposés standard pour tout type de wireframe :
- Le logo du site ;
- Un champ ou une barre de recherche ;
- Le fil d’Ariane – Ses éléments permettent de suivre le chemin de l’utilisateur sur un site. Ils sont généralement positionnés horizontalement dans la barre de navigation, indiquant à l’utilisateur son chemin lors de la navigation et sa position actuelle sur le site ;
- L’en-tête du site qui comprend le titre de la page sous H1 et les sous-titres sous H2-Hn ;
- Les systèmes de navigation, y compris la navigation globale et locale
- Le contenu normal ;
- Les boutons de partage, y compris Twitter, Facebook, etc.
- Les coordonnées de l’entreprise ou de la personne figurant sur le site ;
- Le plan du site ;
- Et un pied de page du site.

Les sites web peuvent différer les uns des autres de mille façons, même principe pour les wireframe. En effet, il existe plusieurs types de wireframe qui se différencient par la typographie et les détails insérés.
Mais généralement, on en distingue deux : le wireframe basse fidélité et le wireframe haute fidélité.
- Les wireframe basse fidélité sont plus rapides à réaliser et sont utilisés pour favoriser la communication et la coopération au sein de l’équipe de projet. Les détails ne sont pas trop pris en compte lorsqu’il s’agit de wireframe basse fidélité. Ici, les cadres ont tendance à être plus abstraits, se basant sur des symboliques plus simples pour remplir l’espace et inclure un contenu fictif. Vous en avez vu peut-être une fois, ce genre de wireframe.

On les reconnaît particulièrement grâce à leur contenu écrit en latin ou lorem ipsum juste pour remplir l’espace. L’idée est d’occuper temporairement l’espace par des contenus fictifs pour le remplir convenablement à une date ultérieure.
- Les wireframes haute fidélité sont beaucoup plus détaillés. Ils sont excellents pour fournir une documentation.

Ces wireframes apportent des informations sur chaque élément de la page. Il peut s’agir par exemple du comportement d’un utilisateur à un emplacement précis, ou des dimensions du contenu ou encore des actions liées à tout élément interactif de la page.
4.8. Le modèle de base de données
La méthode hiérarchique consiste à échelonner le contenu du site, du haut vers le bas. Inversement, le modèle de base de données adopte une approche opposée.
Dans un modèle de base de données, le contenu sera plutôt divisé du bas vers le haut. Et ce sont les liens dans les métadonnées du site qui contrôlent le modèle de base de données.
Comparativement à d’autres modèles et schémas, le modèle de base de données semble être le plus dynamique. Il offre également plus de capacités de recherche avec un filtrage avancé pour aider l’utilisateur à mieux spécifier sa recherche.
4.9. Les diagrammes de site
Outre les méthodes d’architecture de l’information, vous pouvez utiliser les diagrammes de site pour avoir une idée sur la graduation des informations.
Il serait intéressant de communiquer vos concepts organisationnels sous forme de diagrammes au reste de votre équipe web et à vos collaborateurs. Il faut le reconnaître, la communication en équipe, dans une démarche de brainstorming, est de mise pour la bonne marche d’un projet.

Le diagramme de site peut être représenté comme un organigramme hiérarchique qui n’est rien d’autre qu’une version simpliste d’un diagramme.
Le diagramme de site peut également désigner une carte informative illustrant la conception du site, ses informations et l’expérience utilisateur. Tout dépendra des besoins de votre équipe tout au long du processus.
Alors, de quoi est fait concrètement un diagramme de site ? Encore une fois, tout dépendra des détails et de la portée du diagramme, mais généralement de nombreux diagrammes de sites comportent :
- Une organisation et une structure du contenu ;
- Des divisions et des subdivisions de contenu sur le site ;
- Des relations structurelles ;
- Le nombre de clics nécessaires pour accéder à une certaine page ;
- Le type de page ou de modèle (page d’accueil, page de menu, page interne…) ;
- Le niveau d’accès des utilisateurs sur le site ;
- Les termes de navigation ;
- Le flux RSS ou les applications ;
- Les relations de liens internes et externes.
Un diagramme de site peut être simplifié ou complète en fonction des besoins du site. On peut par exemple remarquer des diagrammes de site purement conceptuels dans le but de communiquer un maximum d’informations à l’équipe.

Au fur et à mesure que le projet avance, le diagramme de site se doit d’être plus complet. Le principe est de transmettre les informations non seulement à l’équipe, aux clients et collaborateurs, mais aussi pour constituer un guide d’utilisateur complet.
Un diagramme de site peut être réalisé grâce à divers outils de dessins tels qu’Adobe Illustrator. Toutefois, il existe des outils plus poussés pour réaliser des diagrammes de site spécialisé tels que Microsoft Visio, OmniGraffle ou ConceptDraw.
4.10. Créer des structures durables
Une simple création de l’architecture d’un site web peut se révéler insuffisante. Il est important de s’assurer que la structure que vous organisez maintenant est non seulement efficace dans l’immédiat, mais aussi à long terme.
Au fil du temps, l’architecture devra s’adapter aux différents aspects du contenu du site. Il est clair que personne n’aimerait que son site demeure statique. D’ailleurs, c’est un détail qui ne saurait échapper aux utilisateurs.
En effet, les utilisateurs sont les premiers à remarquer si un site n’a pas été mis à jour depuis un certain moment. Ils pourront décider d’abandonner le site, ce qui impactera négativement sur son taux de trafic et son référencement.
Il est donc important qu’au fur et à mesure que le contenu d’un site évolue, sa structure également lui emboite les pas. Pour rendre l’architecture d’information durable, certains éléments doivent être pris en compte dès le départ :
- Priorisez la croissance : Dans tout type de site web, vous devez continuellement proposer de nouveaux contenus. Pour cela, il faudra s’assurer qu’il ait assez de place pour contenir ses nouveaux éléments. C’est donc un détail pour permettre au site de s’agrandir avec le temps. Mais si vous trouvez qu’il n’y a pas assez de place pour un ajout ou une modification de contenu, recréer simplement la roue.
- Assurez-vous également de ne pas élaborer une structure trop superficielle ou trop profonde, trouvez le juste le milieu. Cela revient à réajuster la structure à une bonne taille. Une structure trop superficielle demande de grands menus pour naviguer sur le site. Inversement, une structure trop profonde peut enfouir certains contenus sous trop de couches. L’utilisateur aura donc du mal à retrouver ce qu’il recherche sur le site.
Chapitre 5 : 19 outils à utiliser pour créer l’architecture d’information de votre site
Il existe un bon nombre d’outils destinés à la création de l’architecture d’information d’un site. Ceux-ci sont entre autres :
5.1. Dyno Mapper
Dyno Mapper est un générateur de plan de site visuel capable de permettre la création, la personnalisation, la modification ainsi que le partage des plans de sites interactifs.
C’est un outil grâce auquel il est également possible de s’occuper de l’inventaire, de l’audit de contenu et du suivi de mots clés.

Source : Dyno Mapper
Partager et afficher les données importantes liées au site sur Google Analytics, ce fait également sans problème avec Dyno Mapper. Aussi, avec cet outil prisé des webmasters, tous les sites sont traités conformément aux normes en vigueur et sont accessibles à tout le monde.
Dyno Mapper est conçu pour permettre aux concepteurs web de générer des plans de site à partir d’URL et de fichiers XML.
Cette fonctionnalité nécessaire et très pratique compte particulièrement Dyno Mapper parmi les plus simples à utiliser en matière de création d’architecture de l’information.
5.2. Omnigraffle
Omnigraffle est un outil de création de plans de site, uniquement utilisable sous Mac. Il permet la création de superbes graphique et existe également sous deux versions, standard et pro.
Ces deux versions mettent chacune à la disposition de leurs utilisateurs les fonctionnalités suivantes :
- Des outils de ligne, de forme, de texte et de stylo ;
- Un positionnement géométrique précis ;
- Une mise en page automatique ;
- Des objets de texte ;
- Le positionnement et l’alignement ;
- Les modèles par défaut ;
- Les guides intelligents ;
- Les guides manuels ;
- L’accrochage de position ;
- Les guides de règle de distance.

Source : Omnigraffle
La version pro qui coûte évidemment plus cher que la version standard offre davantage de fonctionnalités. Les calques du plan de travail, la conversion des lignes en formes ainsi que la conversion du texte en forme font partie de celles-ci.
Omnigraffle à la particularité d’offrir une assez grande puissance pour la création de plans de sites.
5.3. PowerMapper
PowerMapper est un outil capable à la fois de cartographier, de tester et d’analyser votre site. Tout comme l’Omnigraffe, il permet la création de plans de site à travers l’utilisation de graphiques époustouflants et grâce à la rétro-ingénierie de sites web existants.
C’est un outil parfait pour l’analyse des pages de site web ainsi que la capture de vignettes et de métadonnées de chaque page. Ces captures se font sous forme de blocs. Les blocs les plus hauts représentent la page la plus proche de la page d’accueil.

Source : Power Mapper
Il est idéal pour les utilisateurs à la recherche d’un outil capable de détecter la structure du site web. Grâce à cette fonctionnalité, l’utilisateur peut vérifier l’emplacement où se trouve la majeure partie des informations de son site Web.
Pour finir, il permet également l’affichage du plan d’un site dans un ordre donné et une vue isométrique.
Toutes ces fonctionnalités font que Powermapper est utilisé dans plus de 50 pays et par de grandes organisations comme : la NASA et la Bank of America Boeing.
5.4. SortSite
C’est un outil utilisé par plusieurs architectes de l’information, des développeurs web, et des analystes d’utilisabilité. Environ 30% des entreprises du Fortune 500 l’utilisent également.
 Source : SortSite
Source : SortSite
SortSite permet la vérification des plans de site pour :
- Les fautes d’orthographe ;
- Les liens rompus ;
- La compatibilité avec les navigateurs ;
- Les problèmes de moteur de recherche ;
- Et la validation standard web.
Le SortSite est utilisé à la fois sur Windows et Mac pour la création de plans de site. Il ne nécessite que l’utilisation du navigateur intégré pour l’accès au site web puis un clic sur la carte. Cette étape franchie, il se charge de produire le plan de site en un temps record.
5.5 Microsoft Visio
Microsoft Visio est un outil qui permet la création de diagrammes avec des poignées de couleurs, d’icônes, de textes et de graphiques différents. Utilisé par des professionnels, il existe sous différents modèles dont certains possèdent plus de 250.000 formes incluses.
C’est un outil qui permet également la collaboration avec d’autres utilisateurs à travers Skype. Si l’utilisateur le désire, il peut aussi partager son projet avec n’importe lequel de ses contacts à travers un lien.

Source : Dyno Mapper
Le Microsoft Visio récent permet une connectivité aux données d’Excel et la protection des fichiers de ses utilisateurs. La modernisation de ses formes permet la mise en page du bureau.
On y retrouve aussi d’autres fonctionnalités telles que : la gestion des droits d’information, des formes détaillées, des formes mises à jour et des nouveaux thèmes pour l’interface Visio.
5.6. Xtreeme Sitexpert
Xtreeme Sitexpert est l’outil idéal pour créer et tenir à jour les plans de site. Ces plans auront la particularité de rester à jour et d’être utilisables rapidement sur différents types de navigateurs.

Source : Xtreeme
C’est un outil doté de codes très optimisés qui permettent aux sitemaps créés par son biais d’être compatibles avec la grande majorité des navigateurs. Autre fonctionnalité très importante, la possibilité offerte aux utilisateurs de modifier l’apparence du menu du navigateur.
Cette personnalisation permettra au menu de correspondre aux attentes de l’utilisateur pour son plan de site.
Le Xtreeme Sitexpert est livré avec des didacticiels et des documents d’aide pour accompagner les utilisateurs durant tout le processus de création du plan du site. La version de démonstration de DHTML Menu Studio et celle de Search Engine Studio sont également comprises.
5.7. Le Smartdraw
Smartdraw fait partie des alternatives les plus abordables puisqu’il est doté d’un support gratuit avec une multitude de modèles différents. Il aide à la création de diagrammes complexes à travers ses multiples exemples intégrés et ses outils de dessins.

Source : SmartDraw
Avec un tel logiciel, il est possible de créer plus de 70 différents types de visuels, dont les graphiques et les diagrammes. Il offre également la possibilité à l’utilisateur de se passer des modèles intégrés et d’en créer lui-même, plus personnalisés.
Bien qu’utilisé par des marques telles que Nestle, FedEx, Mayo, GM ou Kraft, Smartdraw est un programme à la portée de tous.
5.8. Un crayon et un bout de papier
Avec tous les progrès observés dans la technologie, il peut paraître ringard de prendre une feuille et un crayon pour planifier la structure d’un site. Pourtant, c’est l’un des moyens les plus simples et efficaces pour la création de sites, qu’importe l’endroit ou le moment.
Nul besoin d’un signal WiFi, d’un cordon ou de piles pour construire votre plan de site. Vous avez juste besoin de répertorier les éléments de contenu de votre site et vous mettre à tracer de petits cercles.

Source : Dyno Mapper
Vous pouvez également préférer des tableaux blancs ou noirs ou même des fiches avec un chevalet.
5.9. Tableaux blancs en ligne
Les tableaux blancs en ligne sont des outils simples, mais puissants d’architecture d’information. Il en existe plusieurs modèles sur le net, mais qui offrent essentiellement les mêmes fonctionnalités.
Ils offrent la possibilité à l’architecte de l’information d’afficher des éléments de contenu du site mais également d’ajouter d’autres personnes à l’étude afin qu’elles y participent.
Ces personnes interviennent en dessinant des cercles autour des contenus présents dans un groupe similaire. En clair, ce sont des outils qui permettent d’obtenir des commentaires d’utilisateurs sur des plans de sites.
Voici quelques plateformes web qui proposent de tableaux blancs en ligne :
5.10. PowerPoint
C’est l’un des outils qui se trouve véritablement à la portée de tous. Il permet la création des listes d’éléments grâce à sa fonctionnalité intégrée appelée OrgChart. Ces listes sont ensuite regroupées par des utilisateurs de ligne ou de boîte de connexion autour des éléments de contenu.
Le regroupement suit donc le même principe qu’avec celui des tableaux blancs en ligne. PowerPoint nécessite tout de même qu’on évite d’insérer un grand nombre d’éléments de contenu dans les listes.

Source : Home Ppt
Cette précaution doit être prise, afin d’éviter que l’architecte de l’information manque d’espace sur une seule page. Toutefois, il existe une astuce pour contourner ce genre de désagrément.
Elle consiste en la création d’un format de page personnalisé plus grand que les morceaux de papier standard. L’intéressé en charge doit donc garder en tête qu’une impression à grande échelle pourrait lui causer quelques petits soucis.
5.11. Excel ou Google Sheet
Excel à la particularité d’être présent dans la majeure partie des logiciels des utilisateurs. Cette particularité fait de lui un outil que l’on peut consulter de n’importe où.
Avec Excel l’utilisateur réalise une étude optimisée de l’architecture d’information et crée des listes d’éléments de contenu. Une fois les listes établies, il peut se faire aider par d’autres personnes pour les regrouper.

Source : Distilled
C’est un outil adéquat pour les sites web très volumineux du fait des nombreuses cellules qu’il possède. Il permet également le traitement de site contenant un grand nombre d’éléments de contenu même si ceux-ci sont par page.
5.12. L’outil de suggestion Google Adwords
C’est un outil qui est souvent utilisé par des spécialistes du marketing des moteurs de recherches. Ils l’utilisent pour découvrir les termes semblables aux termes principaux, sur lesquels réaliser leurs publicités par AdWords.
Le même principe s’observe au niveau des architectes de l’information. L’outil de suggestion Google Adword aide à pallier les éventuels problèmes liés aux termes à inclure lors de l’établissement du plan de site.

Source : Keywordtool.io
Ainsi, les architectes déduisent des variations et des sous-ensembles d’éléments de contenu, des ensembles principaux. L’utilisateur a en plus à sa portée des mots-clés triés par pertinence lui permettant de créer plus rapidement des contenus semblables.
Toutefois, une précaution reste à prendre lors de l’utilisation de l’outil de suggestion Google Adwords. Il faudra veiller à toujours cocher la case ‘’utiliser des synonymes’’. L’outil pourra ainsi comptabiliser toutes variations de termes saisis.
5.13. Xsort

Source : Xsortapp
C’est un outil conçu uniquement pour les Mac qui permet de créer et de regrouper les listes de contenu. Xsort est très utile dans l’établissement des tris de cartes. Doté d’une utilisation très facile et gratuite, il permet aux utilisateurs de créer, lire, imprimer et exporter divers rapports.
5.14. Stickysorter par Microsoft Office Labs
Stickysorter est une version automatisée de notes autocollantes qui permet de trier gratuitement les listes de contenu en groupe. Grâce à lui des individus rallient des concepts de contenu à leurs groupes similaires.
L’exploration de données nouvelles d’une architecture d’information ne causera plus aucun problème aux utilisateurs. Toutefois, pour bénéficier d’une puissance optimale du programme Stickysorter,

l’utilisateur se doit de posséder une version à jour et actuelle de Windows. Ainsi, les autocollants pourront être séparés en groupes, être codés par couleur, organisés, triés ou formatés avec des champs de données.
5.15. Treejack
Treejack est idéal pour toute classification basée sur des cartes ou pour tout tri inversé de carte. Il est utilisé dans la technique du test d’arbre inversé de carte.

Grâce à une version simplifiée du site web uniquement textuel, il mesure la prouvabilité des sujets. C’est un outil utilisé par de grandes entreprises dans le monde.
5.16. Pochoirs Visio
C’est un outil créé par Microsoft qui possède plus de 300 icônes qui permettent la création de représentations visuelles. Ces représentations ne se font que pour le compte des produits Microsoft suivants :
- Office ;
- Office 360 ;
- Skype Entreprise ;
- Exchange Server ;
- Skype Entreprise Server ;
- Lync Server ;
- SharePoint Server.
Pochoirs Visio possède des jeux de symboles de 2012, 2014, et 2016. Il offre la possibilité à ses utilisateurs en quête de plus de formes, de les rechercher sur leur ordinateur parmi les formes installées à travers Visio.
Dans le cas où les utilisateurs ne sont pas satisfaits des formes disponibles sur leur ordinateur, ils peuvent faire une recherche supplémentaire sur internet.
5.17. Pochoirs Nick Finck
Pochoirs Nick Finck est un excellent outil pour les personnes qui maîtrisent les différentes pratiques d’architecture d’information. Les pochoirs que l’on retrouve sur le site sont gratuits, mais ne doivent pas être revendus. Ils sont composés essentiellement de nuages, de cylindres, de diamants et de boîtes.

Source : Pochoirs Nick Finck
On y retrouve aussi des gabarits destinés à être utilisés avec Microsoft Office Visio 2003 ou une version ultérieure. Ceux-ci sont au nombre de quatre :
- Les gabarits filaires
Les gabarits filaires sont composés de boîtes qui apparaîtront par la suite en tant qu’images ou autres fonctionnalités telles que les barres de navigation.
- Les gabarits de plan de sites
Ceux-ci représentent des pages et des lignes qui relient les cases représentant la hiérarchie du site.
- Les gabarits de flèche
Les gabarits de flèche transmettent un accès à sens unique entre les pages.
- Les gabarits de flux de processus
Ils représentent essentiellement des organigrammes qui expliquent et définissent le processus d’un site web ou d’un autre système.
5.18. UI8
Le programme UI8 est conçu pour permettre à utilisateurs de monter le flux et les fonctionnalités de base d’un projet avant de se lancer dans le processus de wireframing. Il possède environ 250 modèles, plus de 500 éléments et est compatible avec Sketch 3+ et Adobe CS6+. L’utilisateur y trouvera :
- Des kits filaires ;
- Des thèmes prédéfinis ;
- Des icônes individuelles ;
- Des polices ;
- Des sons ;
- Des capacités d’esquisse ;
- Etc.

Source : UI8
C’est donc un programme complet qui permet à son utilisateur de profiter de thèmes prédéfinis et se concentrer davantage sur la création de contenus.
5.19. Sharepoint
C’est une application Web qui s’intègre à Microsoft Office et qui est commercialisée comme un système de gestion et de stockage de documents. Elle peut être utilisée à diverses fins et possède des fonctionnalités importantes.

L’application Sharepoint possède une partie site qui permet de gérer le ciblage d’audience, le stockage de sécurité, les outils de gouvernance, et les fonctionnalités d’analyse Web. Elle possède également une autre partie appelée partie communauté.
La partie communauté est constituée d’une sous-partie ‘’MySites’’, des balises, les notes, le navigateur de hiérarchie des organisations et les wikis de l’entreprise.
Pour finir, on note la section contenue qui permet d’améliorer la conformité des enregistrements et des documents, la gestion de contenu, les services d’automatisation de mots et les métadonnées gérées.
C’est une application qui met à la disposition de ses utilisateurs des modèles de flux de travaux prêts à l’usage et de pages de profil BCS. Tout ce qu’il faut donc pour créer une architecture d’information.
En résumé
La création d’un site web, va bien au-delà du fait de produire des contenus. Une simple publication ne suffit pas pour qu’ils soient facilement repérables tant par les moteurs de recherche que par les internautes.
L’architecture de l’information offre un ensemble de procédures et de conventions organisationnelles pour garantir cette expérience utilisateur. Ce qui explique la relation de complémentarité entre l’architecture de l’information et l’expérience utilisateur.
Un site optimisé UX sera donc ce site qui résulte d’une combinaison harmonieuse des systèmes de navigation, d’étiquetage, de recherche et d’organisation.
Pour y arriver l’architecture prône le travail en équipe avec une panoplie d’outils dédiés qui permettent de communiquer entre collaborateurs, mais facilitent également et surtout accélèrent l’étude.
J’espère vivement que ce guide vous aura aidé dans votre besoin d’organiser le contenu présent sur votre site web.
À bientôt !