Avez-vous fait le même constat que moi ? La capacité de vente des produits ou services d’une entreprise dépend du niveau de confiance que celle-ci est capable d’établir auprès des consommateurs.
Si oui, vous allez me rejoindre certainement sur cette affirmation de Siva Devaki :
“La vente ne consiste plus à vendre, mais à établir la confiance et à éduquer.”

Le même principe s’applique que ce soit pour un business physique, que pour un business en ligne.
Pour un e-commerce, l’un des éléments les plus importants et capables de créer un tel lien n’est autre que : La fiche produit. Suffisamment complète et accrocheuse, elle a pour mission d’établir la confiance et/ou inciter le client à l’achat.

Pour cela, la fiche produit doit être correctement étudiée, depuis les simples détails jusqu’aux informations les plus cruciales à véhiculer. Évidemment, elle doit être également optimisée par les stratégies SEO afin d’être vite retrouvée par les internautes.
- Comment bien rédiger et structurer sa fiche produit pour en faire une vraie machine de vente ?
- Comment optimiser sa fiche produit par des stratégies SEO en vue d’un meilleur ranking dans les éléments de réponses que renvoient les moteurs de recherche ?
Autant de sujets à aborder pour vous aider à améliorer les performances de vos fiches produits et à augmenter vos ventes.
Chapitre 1 : Qu’est-ce que l’optimisation d’une fiche produit et pourquoi est-elle importante ?
1.1. Qu’est-ce que l’optimisation d’une fiche produit ?
L’expression fiche produit était utilisée pour désigner un document papier délivré par le fabricant et qui répertorie toutes les caractéristiques du produit. Il pouvait être complété par quelques illustrations visuelles, comme des photographies du produit.
Aujourd’hui, le terme fiche produit a évolué et désigne un contenu structuré des caractéristiques et des illustrations (photos, vidéos, plans, démos, vues à 360, etc.) du produit sur un site e-commerce.

Source : Diligent Agency
Le distributeur va notamment s’inspirer de la fiche produit fournie par le fabricant pour monter un catalogue e-commerce plus complet et aguicheur dans le but de faciliter le référencement de ses produits sur Internet. On parle d’optimisation de la fiche produit.
Il s’agit d’un levier SEO incontournable pour tout site e-commerce sérieux et désireux de connaître un franc succès.
1.2. L’importance de l’optimisation d’une fiche produit et son impact sur le référencement du produit
Les consommateurs comptent de plus en plus sur les moteurs de recherche pour les aider à trouver un produit ou un service. Il peut s’agir de trouver un simple resto du coin ou de commander un objet de luxe en ligne.

Statistiquement, près de 85% du trafic des sites internet proviennent des moteurs de recherche. On peut remarquer que les moteurs de recherche ont littéralement dominé la toile !
Ce qui implique que, quelque soit votre secteur d’activité, votre clientèle cible recherche des produits ou des services comme les vôtres sur des moteurs de recherche comme Google. D’où toute l’importance de l’optimisation de votre fiche produit.
Voici quelques bonnes raisons pour lesquelles, votre fiche produit a besoin d’être optimisée :
1.2.1. Une fiche produit optimisée attire plus de trafic.
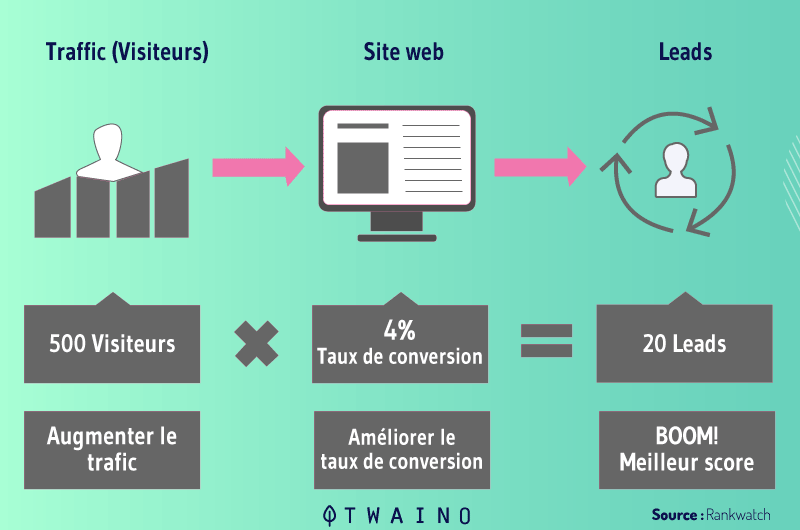
À première vue, l’objectif d’une optimisation est d’améliorer le ranking du site dans les propositions de réponses que renvoient les moteurs de recherche. Mais au-delà de cet aspect superficiel, l’optimisation d’une fiche produit permet également d’attirer plus de trafic sur le site du produit.
Ce taux de trafic peut être converti en clients ou en prospects et générer un retour sur investissement important pour le site. Il s’agit d’une stratégie qui a fait ses preuves et qui n’est plus à démontrer.

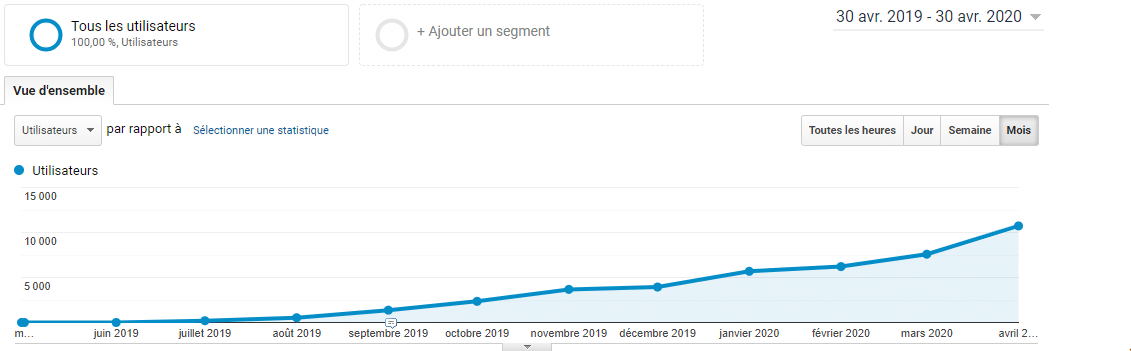
Prenons l’exemple ci-dessous pour analyser l’impact du référencement sur le trafic organique (naturel) de mon site web :

On peut remarquer qu’en un an, le trafic de ce site a évolué de 0 à plus de 10 000 visiteurs grâce uniquement à l’optimisation du site.
Comme quoi, l’optimisation reste la meilleure stratégie pour attirer plus de visiteurs sur votre site.
1.2.2. L’optimisation vous dispense des frais publicitaires parfois onéreux.
L’un des plus grands avantages dans l’optimisation est qu’elle n’oblige pas d’allouer des ressources à l’espace publicitaire. Ce qui représente un gain d’argent non négligeable pour les entreprises, surtout pour les plus naissantes.
Rappelons la procédure d’une campagne publicitaire traditionnelle afin de mieux voir par contraste l’importance de l’optimisation d’une fiche produit.
Pour commencer, il faudra choisir une structure compétente pour la diffusion de la pub. Il peut s’agit d’une chaîne TV, d’une station radio ou sur les pages d’un magazine. Ensuite, payer la structure en fonction de ses modalités de diffusion. Une fois la durée de l’offre expirée, l’annonce est coupée ainsi que les revenus qu’elle générait à l’entreprise.
Ramenons maintenant cet exemple dans un contexte numérique :

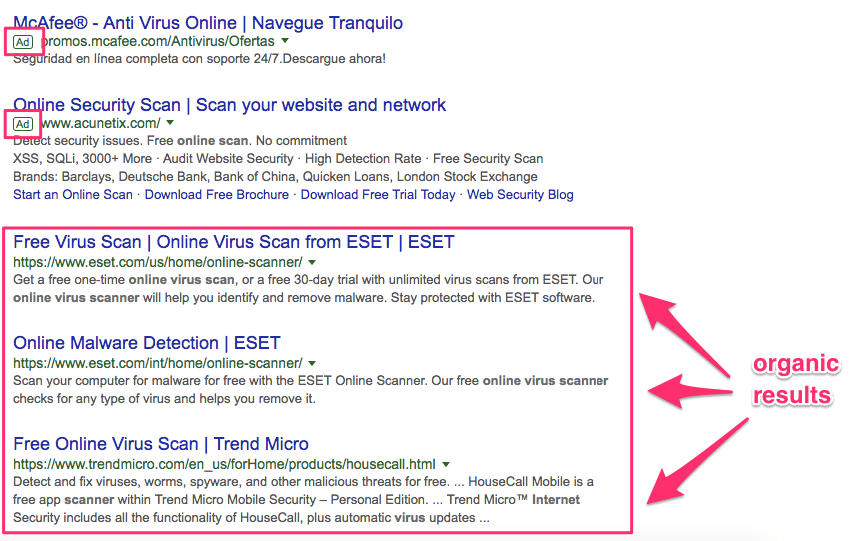
Source : Crazyegg
Ici, les petites balises “Ad” signifient que les deux premières Urls sont des annonces au paiement par clic. Tout comme une annonce traditionnelle, ces deux structures ont dû payer une somme pour être bien placées.
Mais les sites classés dans la recherche organique ne paient aucun frais de publicité avant de se retrouver sur cette première page.
Grâce à l’optimisation de leur page, les algorithmes de Google ont pu apprécier la pertinence de leur contenu et sa valeur pour les internautes. Conclusion, un meilleur ranking dans le SERP Google, ce qui implique une augmentation du trafic sans débourser un seul centime.
1.2.3. L’optimisation peut être utilisée pour suivre facilement l’évolution de votre site
Le référencement n’est pas fait que pour augmenter le trafic et générer des revenus. C’est aussi un ensemble d’outils pour mesurer les performances de votre site.
Vous disposez par exemple du programme Google Analytics pour vérifier la courbe d’évolution de votre trafic, les conversions, les indications de référence et toutes autres statistiques importantes du site.

Avec un tel accès aux données de votre site, vous pouvez évaluer avec précision les stratégies marketing qui influent sur vos rendements et mieux les perfectionner.
Mais avant d’optimiser une fiche produit, il faut savoir comment la créer. Ce que nous aborderons dans le prochain chapitre.
Chapitre 2 : Comment créer une fiche produit qui vend ?
Que vous soyez à votre première expérience dans le e-commerce ou déjà propriétaire d’une boutique en ligne, il est important de maîtriser les grands principes pour la création d’une fiche produit. La structure d’une fiche produit, les règles à adopter, les erreurs à éviter… Bref, tout ce qu’il faut réunir pour une fiche produit qui fait vendre.
2.1. Les éléments essentiels d’une fiche produit
La disposition des éléments d’une fiche peut varier d’une fiche à une autre, principalement en fonction des produits proposés ou de votre secteur d’activité.
Quoique, certains éléments restent indispensables et essentiels pour tout type de fiche de produit :
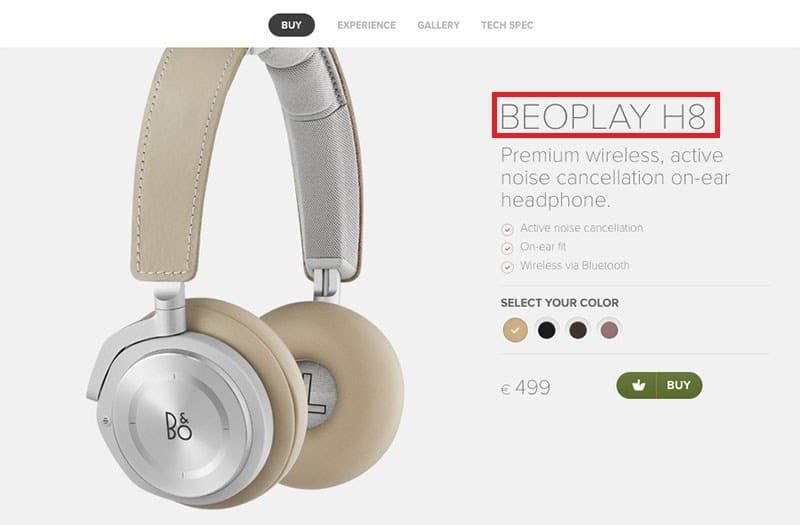
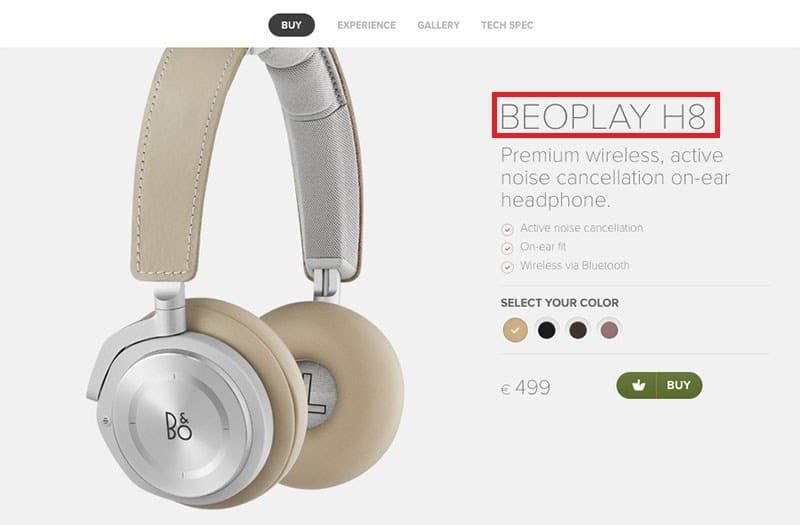
2.1.1. Le nom du produit
Le nom de votre produit est un aspect très crucial à ne surtout pas bâcler. Il doit pouvoir :
- Rendre le produit facilement identifiable, tant par vos visiteurs que par les robots d’indexation. Pour cela, vous devez penser à une taille, une couleur et une police qui s’harmonisent parfaitement avec le décor du site

Source : Diligent Agency
- Révéler toute l’identité du produit : C’est-à-dire, comporter son nom générique (fournis par le fabricant), sa marque avec si possible certains caractéristiques principales tels la couleur, la taille, le modèle, etc.
2.1.2. Le visuel
Étant donné que la boutique n’est pas physique, le visuel du produit doit être capable de combler ce vide. Pour cela l’image doit :
- Être de bonne qualité pour que le client intègre jusqu’aux moindres détails comme s’il détenait l’article en main ;
- Permettre de visualiser le produit sous plusieurs angles ;
- Permettre d’appréhender les dimensions réelles du produit (taille, volume, etc.) ;
- Offrir la possibilité au client de s’imaginer avec le produit en situation : Si par exemple vous êtes spécialisé dans la vente des meubles, il est recommandé de choisir des visuels qui mettent en situation, différentes pièces déjà meublées telles que la chambre à coucher, le salon ou la terrasse.
Généralement, les visuels utilisés pour les fiches produits sont sous forme d’une série de photos. Mais de nombreuses plateformes e-commerces commencent à opter pour des vidéos de démo du produit.
Il faut reconnaître que c’est une tendance intéressante et assez efficace quand on consulte les statistiques.
Près de 85% des consommateurs ont reconnu être convaincus d’acheter un produit ou un service après avoir regardé la vidéo de sa marque.
2.1.3. La description
Le but d’une description sur une fiche produit est d’apporter plus de détails au client et surtout le persuader à acheter. C’est une occasion unique à ne pas rater et qui exige beaucoup de tact et surtout de franchise.
D’autant plus que la moitié des acheteurs sur internet ont déjà retourné un produit pour insatisfaction parce qu’il n’était pas conforme à la description de la fiche, d’après une étude menée par OneSpace.

Donc pour garder une bonne réputation et devenir une référence des achats en ligne, votre fiche produit doit :
- Renseigner toutes les informations pertinentes de l’article ;
- Respecter la méthode de pyramide inversée. Les informations doivent être alignées de la plus importante aux moins importantes pour descendre graduellement vers les petits détails ;
- Être très bien rédigée, sans fautes d’orthographe ou de grammaire ;
- Être agréable à lire et bien structurée.
La rédaction de la description doit convaincre l’internaute et le rassurer que le produit concerné lui est effectivement adapté et répond à ses besoins ou envies. Ce qui veut dire qu’elle peut être un extrait purement factuel et descriptif qui saura émouvoir le lecteur. Ces types de description qui suscitent l’émotion impactent positivement beaucoup plus la décision d’achat du lecteur.
2.1.4. L’appel à l’action
Encore appelé CTA « Call To Action », l’appel à l’action est utilisé pour inciter l’internaute à passer à une action précise. Elle peut désigner une demande de devis, une inscription, un clic, ou un achat en ligne.
Dans notre contexte actuel, l’action voulue est l’achat en ligne. L’élément le plus adapté et qui fera plus d’effet serait un bouton cliquable avec l’inscription « ajouter au panier ». Mais il existe d’autres appels à l’action tout aussi efficace selon votre secteur d’activité :
- Ajouter aux favoris ;
- Ajouter à ma liste d’envies ;
- Vérifier la disponibilité en magasin ;
- Valider ma commande ;
- Mettre de côté ;
- Soumettre ;
- Etc.
Pour rendre le bouton à l’action plus efficace, il doit être :
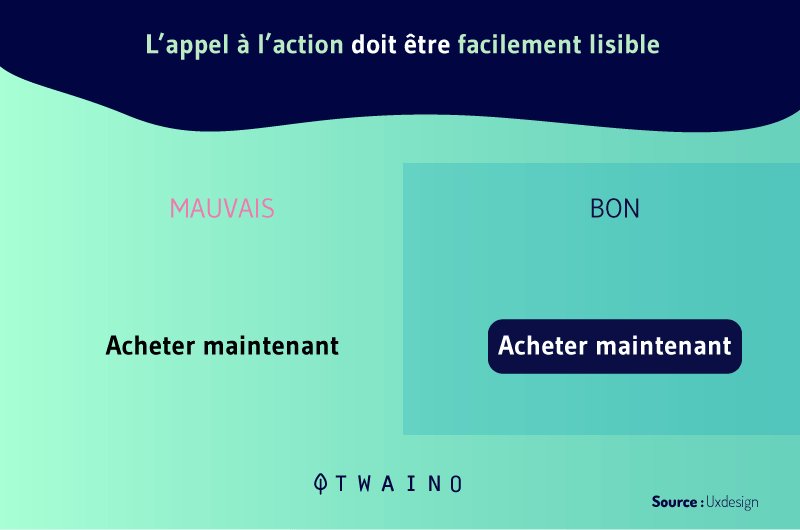
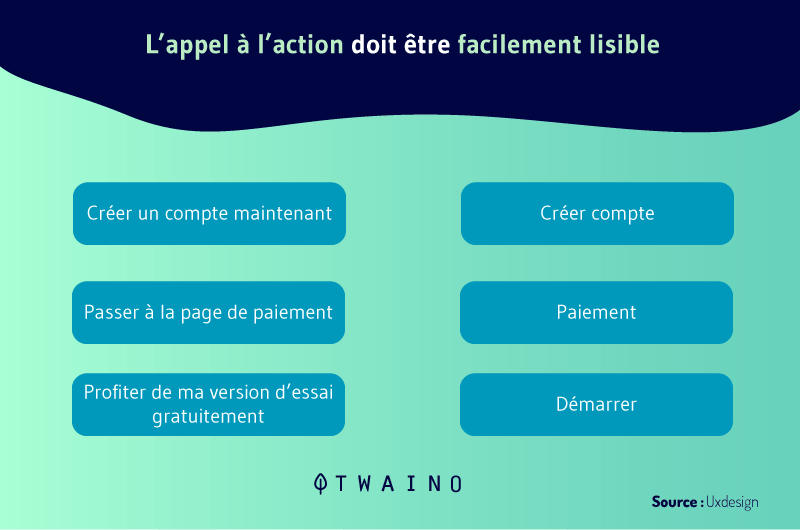
- Facilement lisible : Choisissez une bonne police avec une grande taille et une couleur qui se démarquent aisément de la couleur de fond ;

- Clair, simple et concis ;

Fixé à la barre de navigation : Cette façon de positionner le bouton à l’action permet de le garder constamment sur l’écran et n’oblige pas l’utilisateur à défiler la page avant de le trouver. 
2.1.5. Le prix du produit
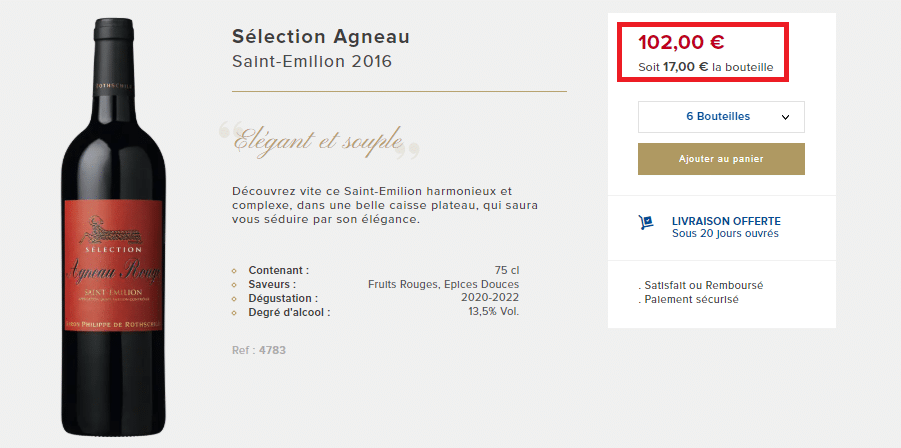
Généralement, le prix est la première information que recherchent les internautes en accédant à une fiche produit. Tout comme le bouton à l’action, il doit être mis en évidence, de préférence juste après le nom de l’article.

Source : La Baronnie
C’est une notion obligatoire sur une fiche produit et qui englobe plusieurs paramètres :
- Le tarif normal du produit ;
- Les éventuelles offres promotionnelles en cours ;
- Les modalités de paiement ;
- Les tarifs de livraison ;
- Et tous autres éléments qui peuvent s’ajouter au montant brut pour constituer le prix total du produit.
2.1.6. Les informations complémentaires
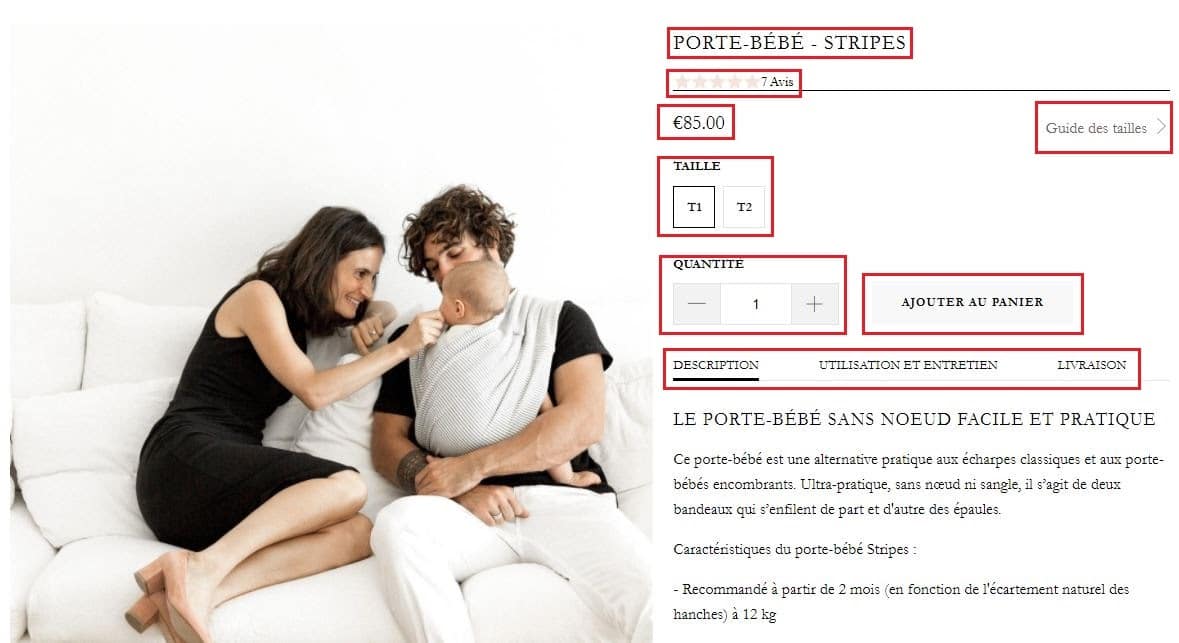
Une bonne fiche de produit qui saura vendre doit être la plus complète possible. Elle doit pouvoir répondre à toutes les questions éventuelles que l’acheteur pourrait se poser. En fonction de votre secteur d’activité, vous pouvez compléter votre fiche produit avec les éléments suivants :
- Un guide des tailles, pour aider le client dans son choix ;
- La composition et la liste des ingrédients pour les produits de beauté pour faire preuve de transparence ;
- Les différentes options disponibles (couleurs, tailles, motifs, etc.) pour aider le client à personnaliser son produit ;
- Un guide d’utilisation, pour accompagner le client même après son achat ;
- Des avis de consommateurs et des notes du produit pour rassurer et mettre le client en confiance. C’est l’un des critères que beaucoup de clients vérifient avant de passer à l’achat ;
- De petits messages d’alertes qui incitent le client à procéder à l’achat le plus tôt possible par exemple la date limite d’une promotion, le stock disponible du produit ;
- Etc ;
Comme cet exemple provenant de Studio-Roméo :

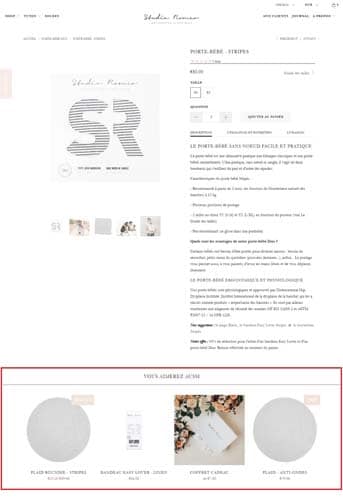
2.1.7. Le cross selling pour proposer plus d’articles au client
Pour ceux qui ignorent encore de quoi il est question, sachez qu’il s’agit d’une technique de vente qu’on retrouve tous les jours, en vrai comme sur le net. Lorsque le barman vous propose une boisson pour faciliter la digestion, c’est une façon de faire du cross selling.
Ou lorsque le vendeur vous propose une sacoche pour bien protéger votre nouveau PC, c’est également une autre forme de cross selling.
Le cross selling est donc une stratégie commerciale qui consiste à proposer à un éventuel client un ou plusieurs articles supplémentaires à celui qu’il est sur le point d’acheter. Aussi connu sous les appellations de “vente croisée” ou “vente additionnelle”, elle marche aussi très bien sur les sites e-commerces.
Voici un autre exemple tiré de Studio-Roméo :

Il s’agit d’une stratégie essentielle qui doit figurer sur votre fiche produit si vous souhaitez faire un bon chiffre d’affaires. D’ailleurs, le cross selling est utilisé par beaucoup de site e-commerce y compris les plus grandes marques.
En mai 2006, Jeff Bezos, PDG d’Amazon a avoué que 35% de ses ventes étaient le résultat direct des ventes croisées.
Il est une autre stratégie très proche du cross selling qui augmente également la vente d’un site e-commerce : l’up selling. Ici, il est question de proposer au client, non pas un produit supplémentaire, mais une gamme complète ou une version plus avancée.
Pour mieux illustrer ce concept, supposons que vous désirez un cheeseburger et que le vendeur vous suggère un pack composé d’un double cheeseburger, de frite et d’un soda pour manger à satiété.

2.2. Les bonnes pratiques pour rédiger et structurer l’Url de vos fiches produits
L’une des questions importantes qu’un e-commerçant se pose est de savoir comment bien structurer l’Url de ses pages pour qu’elles se démarquent facilement de la masse quand les internautes lancent une requête.
Pour cela, il faut penser une Url aisément interprétable par les robots d’indexation sans pour autant ignorer vos visiteurs. C’est une erreur assez courante dans la création des boutiques e-commerces qui peut atteindre l’optimisation des pages et vous allez comprendre pourquoi.
2.2.1. L’Url de vos fiches produits
L’Url (Uniform Resource Locator) tel qu’on le connait, désigne le chemin d’accès d’une page Internet. C’est un lien unique qui permet de retrouver avec précision et en un temps record chacun des milliards de pages hébergées sur le net.
Bien choisir son Url est une démarche importante et l’une des stratégies incontournables pour une optimisation SEO réussie.
2.2.2. Comment bien écrire l’Url de votre produit ?
La meilleure manière de vous montrer comment bien écrire vos Urls pour fiche produit serait de procéder directement par un exemple.
Supposons deux Urls qui renvoient toutes vers une même page :
- https://www.exemple1.com/fr/categorie/sous-categorie/nom-du-produit
- https://www.exemple1.com/fr/produit.php?id:706
Le premier lien est sans doute le plus compréhensible pour les visiteurs du site et les moteurs de recherche peuvent facilement interpréter la syntaxe “produit.php?id:706” contenue dans la seconde Url.
Mais en préférant la première Url qui renseigne le nom de la catégorie, de la sous-catégorie et du produit, vous réunissez toutes les chances que votre côté pour que le lien de votre fiche produit ne passe pas inaperçu devant les internautes.

Ce petit détail fera gagner du trafic au site et limiter son taux de rebond. Mais si vous avez déjà pris l’habitude d’utiliser des ID dans vos Urls, prenez quand même le soin d’ajouter des indications concis pour orienter vos visiteurs.
Pour faciliter la lecture de l’Url d’une page, vous pouvez séparer chaque mot par de petits tirets.
Exemple :
- https://www.exmple1.com/fr/categorie/sous-categorie/chemise-homme-coton
- https://www.exemple2.com/fr/categorie/sous-categorie/chemisehommecoton
Ici, on peut remarquer que l’ajout des tirets a amélioré la lisibilité de la première Url. Mais il est important de rappeler de ne pas abuser de l’insertion des caractères de ponctuation. Vous pouvez vous en tenir uniquement qu’aux tirets pour séparer les mots de vos Urls.

On a pu constater l’importance et l’influence des Urls descriptives sur le comportement des internautes. Mais proposer des Urls descriptives de courte taille serait encore mieux. Analysons tout ceci de plus près :
- https://www.exemple1.com/fr/categorie/sous-categorie/chemise-homme-coton
- https://www.exemple2.com/fr/categorie/sous-categorie/chemise-homme-coton-manche-longue-col-officier
Pour cet exemple, la deuxième Url est certes explicite mais, un peu trop longue. L’idéal pour penser une Url est de rester le plus clair et concis possible pour les internautes. C’est une démarche qui retrouve toute sa valeur sur le web mobile.
En effet, les Urls les plus concis sont les plus privilégiées lors de l’optimisation des conversions sur mobile.
Une dernière astuce pour améliorer l’expérience de vos visiteurs si vous optez pour les Urls de type https://www.exemple.com/fr/categorie/sous-categorie/nom-du-produit : Veuillez toujours à ce que la catégorie ou la sous-catégorie contenue dans le lien ne renvoie pas vers une page d’erreur 404.
2.2.3. Comprendre la notion d’Url canonique et son importance pour l’optimisation d’une fiche produit
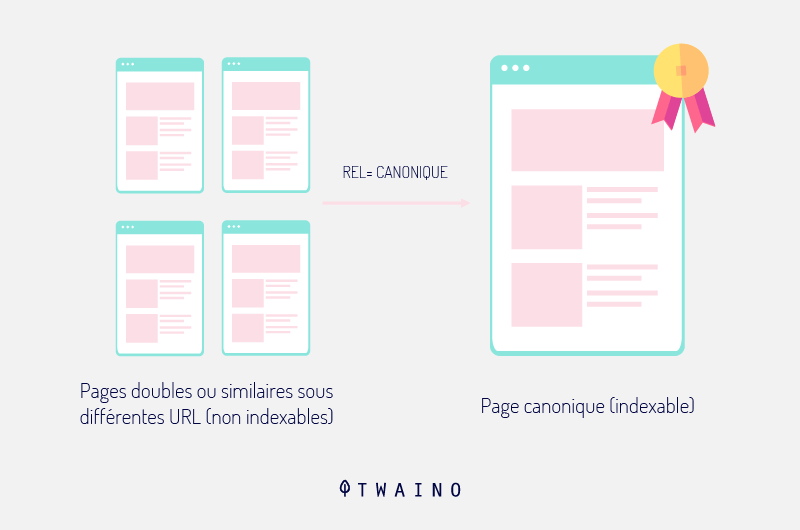
On désigne par Url canonique, l’adresse d’une page web taguée comme étant l’original et la seule à être indexée par les moteurs de recherche.
C’est une notion qui a été abordée brièvement dans les chapitres précédents mais, qui nécessite d’être revu en profondeur en raison de son importance pour le référencement d’une fiche produit.
2.2.3.1. Dans quel contexte utiliser les Urls canoniques ?
Les Urls canoniques ou balises canoniques sont utilisées pour gérer les conflits liés aux contenus dupliqués. Il peut arriver que lors de la création de votre boutique e-commerce, une fiche produit soit accessible à travers plusieurs Urls différentes.
C’est une erreur de structure qui peut ruiner le référencement de votre fiche. Tout juste parce que les robots d’indexation sont programmés pour identifier une page ou tout fichier indexable (.png, .doc, pdf, etc.) grâce à une et unique Url.
Donc pour chaque différente Url, les moteurs de recherche pensent à une page différente et la traitent ainsi. Alors, que va t il se passe lors d’une requête lancée sur Google par exemple ?

Chaque Url entrera en concurrence avec les autres Urls puisqu’elles sont toutes dirigées vers une même fiche produit. Tous les critères de référencement utilisés pour de cette fiche seront donc dispersés.
À l’inverse, si la fiche était associée à une seule et unique Url, tous les efforts pour son référencement seront concentrés pour donner plus d’efficacité.
2.2.3.2. La solution des Urls canoniques
Pour pallier à cette situation de contenus dupliqués, les grands moteurs de recherche ont convenu une solution qui est assez efficace. L’idée est d’offrir aux développeurs de sites internet la possibilité choisir une Url canonique.
En clair, cela voudrait dire que le webmaster décide quelle Url il souhaiterait considérer étant officielle. Les autres seront donc traitées comme des copies de la même page.
C’est une solution qui vient résoudre les problèmes liés au duplicate content et améliore le référence de la page.
2.2.3.3. La syntaxe de la balise canonique
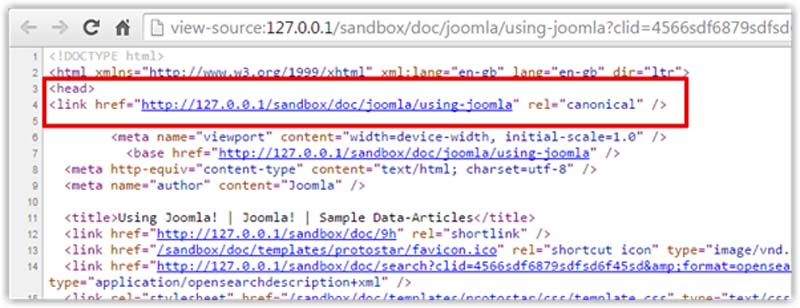
Il y a deux façons d’ajouter une balise d’Url canonique à une page : soit directement dans la structure HTML ou via l’en tête HTTP.
- Balise rel
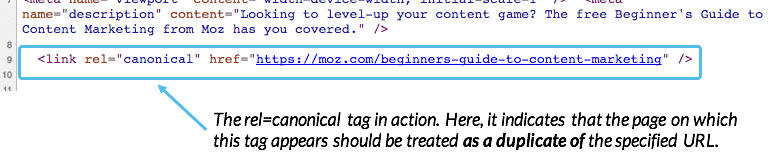
Cette façon de définir une Url est visiblement la plus simple à réaliser. Vous aurez juste à remplacer l’Url de la syntaxe de la balise et le tout est joué : <link rel= »canonical » href= »URL » />
La balise rel elle-même est imbriquée dans la balise <head>.
Reprenons l’exemple précédemment utilisé, on aura donc :
<link rel= »canonical » href= »https://www.exemple.com/fr/categorie/sous-categorie/nom-du-produit » /> ;

Source : Weeblr
- L’en tête HTTP
La méthode via l’en-tête HTTP consiste à ajouter ce bout de code Link: <URL>; rel= »canonical » dans le fichier .htaccess contenu dans le dossier de votre site.

Source : Moz
Dans notre exemple, cela reviendrait à insérer cette ligne de code :
Link: <https://www.exemple.com/fr/categorie/sous-categorie/nom-du-produit » >; rel= »canonical »
2.3. Les erreurs à éviter
Contrairement à un vendeur d’une boutique physique qui a la possibilité de changer son discours en fonction de chaque client, la fiche produit reste la même pour tout le monde.
Aussi, un client met généralement 1min 30s pour consulter une fiche produit. Une vraie course contre la montre où certaines erreurs peuvent être fatales et vous faire perdre des clients.
Voici quelques erreurs à éviter pour réunir toutes les chances de votre côté :
- Éviter d’adopter un discours trop technique : si vous avez une parfaite connaissance de votre produit, il n’est pas évident qu’il en soit de même pour tous vos clients. N’embrouillez donc pas votre clientèle avec un jargon purement technique ;
- Aérer votre fiche : un contenu surchargé ne donne pas envie de le lire. Le client défilera sans réellement prendre connaissance de vos arguments ;
- Relire plusieurs fois votre fiche produit : c’est une astuce qui aide en un premier temps à déceler les petites coquilles mais aussi à trouver une bonne inspiration et proposer un contenu plus potable ;
- Éviter de placer votre fiche produit dans un pop-up : le client peut avoir des difficultés à la scroller.
2.4. Les règles d’or pour une fiche produit accrocheur
Les aspects abordés plus haut pour la création d’une fiche produit sont des notions de base que vos concurrents connaissent et appliquent certainement déjà. Que faut-il donc faire pour vous distinguer ?
2.4.1. Ciblez votre audience ou votre clientèle
Avant d’écrire un roman, il est indispensable que son auteur sache à l’avant, à quel type de lecteur l’œuvre sera destinée. Le principe reste le même pour une fiche produit pour mieux adapter vos discours aux besoins et aux envies de votre public.
En connaissant les aspirations, les styles et les capacités financières de votre cible, vous aurez une facilité à orienter vos arguments.
Pour ce faire, servez-vous de mon guide sur le cocon sémantique qui montre comment créer votre buyer persona :

2.4.2. Pensez un argumentaire
Chaque article que vous proposez dans votre boutique e-commerce possède ses propres caractéristiques, ses spécificités et ses fonctionnalités qui font sa force de séduction. Il serait donc malin de répertorier tous ces points forts pour constituer votre argumentaire.
Mais c’est loin d’accrocher votre clientèle. Ce qu’il faut faire, c’est de ressortir chaque bénéfice dans la vraie vie qui se cache derrière chaque caractéristique technique. En clair, chaque fonctionnalité doit être convertie en bénéfice client. Et pour formuler ces bénéfices soyez positif.
Exemple :
- Drap de lit percale de coton avec réelle sensation de bien-être pour un sommeil apaisé.
- Clavier rétroéclairé pour écrire facilement même dans le noir.
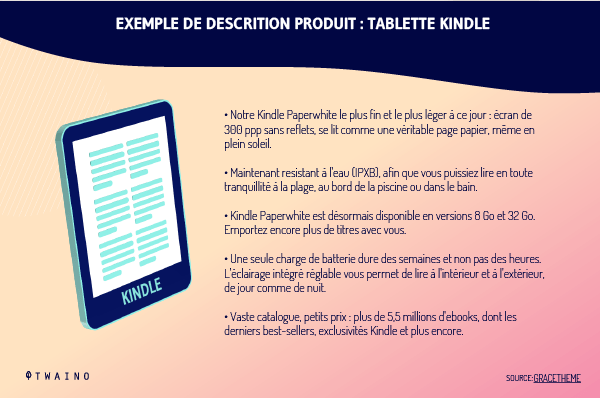
C’est un principe très prometteur que le leader du commerce électronique Amazon a compris. À travers la description ci-dessous on peut remarquer que la marque a montré tous les bénéfices clients de la liseuse Kindle :

Vous pouvez effectuer un sondage pour avoir une idée des questions habituelles que les internautes se posent sur un produit. N’hésitez donc pas à parcourir les fils de discussions des forums ou des réseaux sociaux.
Prenez également en compte les questions que vos clients vous adressent directement sur votre espace service client. Si votre marque détient une communauté sur les réseaux, écoutez-les afin de savoir quel aspect intéressant abordé sur votre fiche produit.
2.4.3. Proposez des fonctionnalités inédites pour vous démarquer
Pour vous démarquer de vos concurrents ajouter un grain de créativité à votre fiche produit et en faire un véritable outil pour vos internautes. Il faut reconnaître que c’est une idée qui ne peut fonctionner avec tous les secteurs d’activités.
Mais si votre domaine vous le permet, vous pouvez offrir un émulateur, un calculateur ou un argus par exemple. Cependant, veillez à ne pas proposer des fonctionnalités trop lourdes qui risquent de ralentir le temps de chargement de page.
2.4.4. Pensez aux informations qui peuvent rassurer vos clients
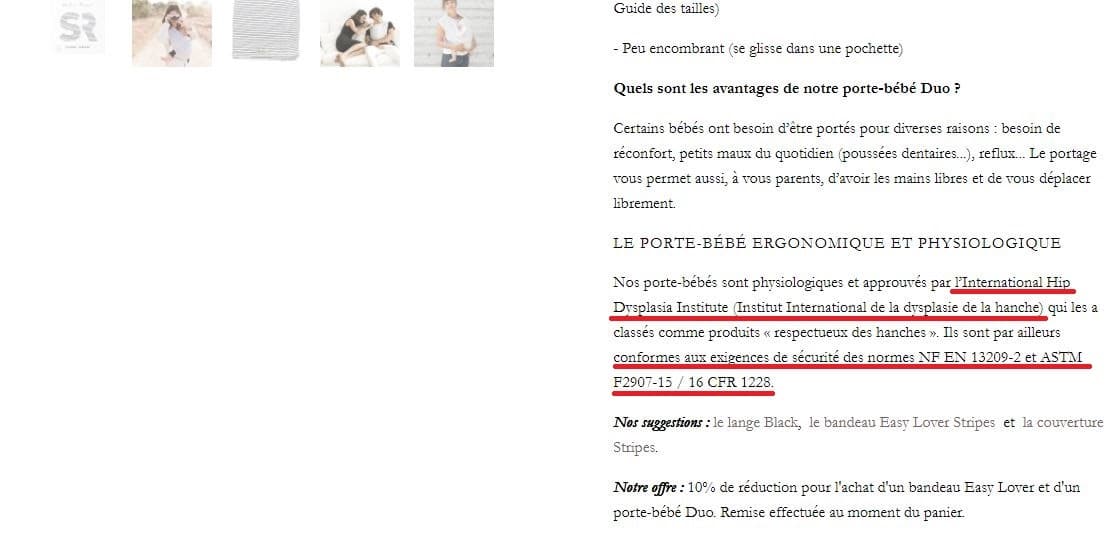
Il est important de mettre le client en confiance. C’est un aspect que recherchent beaucoup de prospects avant de passer à l’achat. Donc, n’hésitez pas montrer des certificats ou des labels qui témoignent la qualité de vos produits ou du professionnalisme de votre équipe.

Si vous offrez également des garanties pour vos articles comme la garantie “Satisfait ou Remboursé” par exemple, ça serait un vrai atout pour votre fiche produit.
Pour finir, n’oubliez pas les traditionnelles preuves de confiance comme le délai de livraison, le service après-vente, les modes de paiement sécurisés, etc.
2.4.5. Choisissez un ton
Il ne suffira pas de lister les bénéfices clients et les points de séduction de votre produit pour être éloquent et persuasif. Pour être convaincant, il est important de produire un texte axé sur un style et un ton précis.
Ce sont des paramètres qui vont renchérir vos descriptions et révéler tout le professionnalisme de votre équipe. Ce qui implique que toutes vos fiches produits doivent respecter un registre précis.
Sérieux et raffiné, simple et amusant, technique et précis… Autant de registres à choisir et il n’y a pas de mauvaise sélection. À moins de choisir un ton qui n’est pas pertinent avec votre marque ou un peu éloigné de votre public cible.
Cependant, quelle est la valeur d’une fiche produit soigneusement rédigée si aucun internaute n’arrive à la retrouver. Elle aura beau respecté toutes les prescriptions décrites jusqu’ici, mais ne pourra attirer des clients pour le site, d’où la nécessité de l’optimisation.
Chapitre 3 : L’optimisation SEO On-page de votre fiche produit
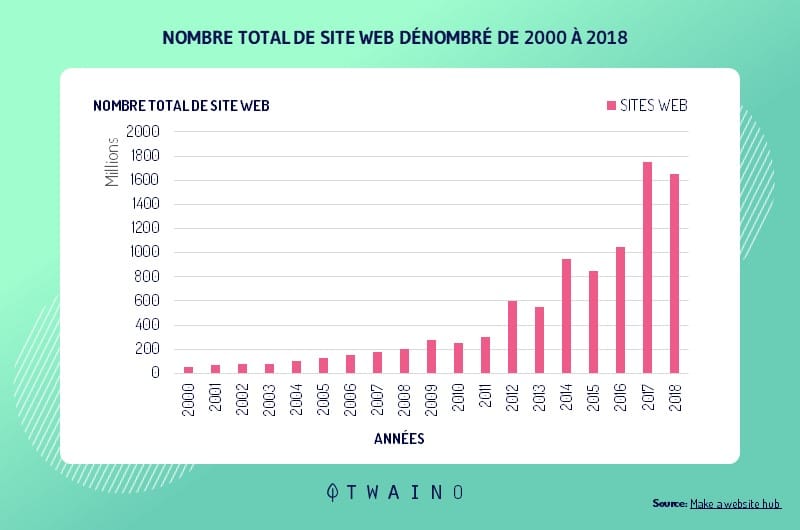
En 2019, on pouvait compter 1,7 milliards de sites internet répartis aux 4 coins du globe et spécialisés dans presque tous les secteurs d’activité.
La question courante que se pose tout e-commerçant est de savoir comment réussir à émerger son site e-commerce de cette masse et occuper un bon ranking sur les SERPS ?

Source : Make a website hub
La meilleure solution et à long terme pour cette interrogation reste le référencement naturel. C’est un ensemble de pratiques pour améliorer la visibilité d’un site web sur le net.
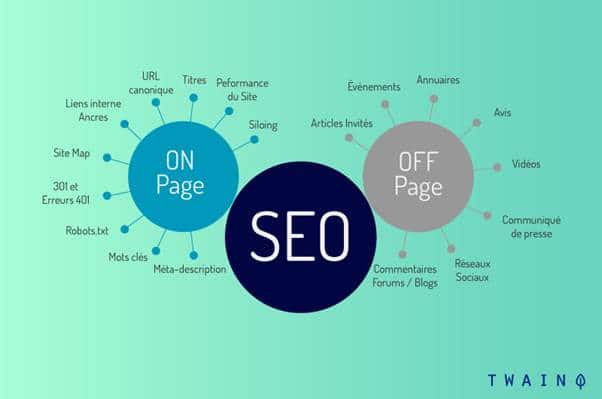
Il comporte deux grands volets : Le SEO On-page et Off page.
Le référencement On-page est un volet de l’optimisation SEO consacrée exclusivement aux pratiques se déroulant sur le site web (on-site/on-page).
Dans un premier un temps, toutes les pages du site seront optimisées globalement avant de renforcer chacune d’entre elles grâce aux mots clés spécifiques.
3.1. Les balises à connaître pour une bonne structuration de vos contenus
L’optimisation SEO est en perpétuel changement et propose continuellement de nouvelles stratégies. Pourtant, certaines notions de bases comme les balises HTML (ou tags) perdurent dans le temps et restent toujours efficaces.
Pour ceux qui ignorent encore de quoi il est question, les balises HTML sont simplement ce que tout le monde appelle communément “titre” ou “intertitre”. Elles ont la réputation d’aider à structurer les contenus et présentent un double avantage.
Cette façon de structurer son contenu permet d’épurer une page et de rendre sa lecture plus agréable aux visiteurs. Elle permet également de fournir des renseignements précis aux moteurs de moteur.
3.1.1. La balise Title pour optimiser le titre d’une page web
Cette balise permet de définir le titre de la page et se retrouve dans la partie <head> du code source.
Elle est d’une grande importance dans l’optimisation SEO puisque c’est elle qui apparaît comme un titre cliquable dans les éléments de réponses que renvoient les moteurs de recherche.

C’est également le contenu du Title que verront les internautes sur les réseaux sociaux et sur leurs navigateurs.
Elle nécessite donc certaines bonnes pratiques pour une optimisation de votre page :
- La balise Title est unique pour chaque page et doit contenir le mot-clé principal, de préférence au début ;
- Elle doit être assez concise et résumer tout le contenu de la page ;
- La balise Title doit faire au plus 65 caractères afin d’éviter que son contenu soit tronqué dans les résultats des moteurs de recherches ;
- Elle doit être également aguicheuse et contenir si possible le nom de la marque pour lui donner plus de visibilité.
Quand on apprend que RankBrain se base également sur le nombre de clics pour apprécier l’attractivité des pages, on réalise toute l’influence de la balise Title sur le ranking d’une page dans les SERP.
3.1.2. Les balises d’en-tête pour une page bien structurée
Ces balises regroupent les tags H1, H2, H3, H4, H5, H6 et permettent de repérer les en-têtes et les sous en-têtes d’une page. Elles sont connues sous l’appellation de “Paragraphe” dans l’ancien éditeur de WordPress et de “ Titre” sous Gutenberg.
Le rôle des balises d’en-tête est de permettre de structurer le contenu éditorial d’une page pour y apporter plus de clarté. Elles permettent également d’enrichir le champ lexical du mot clé, ce qui est fortement recommandé pour le référencement naturel.

Contrairement à la balise Title, les balises Hn ne sont visibles que dans le contenu écrit d’une page et n’apparaissent pas dans le SERP. Mais, elles ne sont pas pour autant sans intérêt dans l’optimisation d’une page. Leur importance se trouve plutôt du côté des robots.
En effet, les robots se basent sur les balises Hn pour effectuer l’indexation des pages. Une page bien structurée renforce donc les renseignements fournis lors d’un crawl et améliore considérablement son ranking dans les propositions de réponses des moteurs de recherche.
Pour une bonne optimisation, il est de recommandé de :
- Rédiger un seul titre H1, unique pour chaque texte ;
- Respecter l’ordre d’ordonnancement : Les balises H6 doivent être imbriquées immédiatement dans les balises H5, celles-ci dans les balises H4, etc ;
- Rédiger des titres concis et contenant les mots clés ou d’autres variantes descriptives.
3.1.3. La meta-description
Tout comme le Title, la balise meta-description se trouve dans la partie <head> de l’arborescence HTML d’une page et apparaît également dans les SERP. Elle vient compléter la description du Title pour donner une idée plus approfondie du contenu de la page.

Même s’il n’est pas encore prouvé que la meta-description exerce une impact direct sur les robots d’indexation, elle représente cependant ce pitch accrocheur qui va inciter l’acheteur à cliquer sur l’URL de la page.
Son contenu doit être alors délicatement rédigé et comporter des verbes d’action comme “Créer”, “Télécharger”, “Découvrir”, “Apprendre” , etc; afin de remporter cette course du nombre de clics.
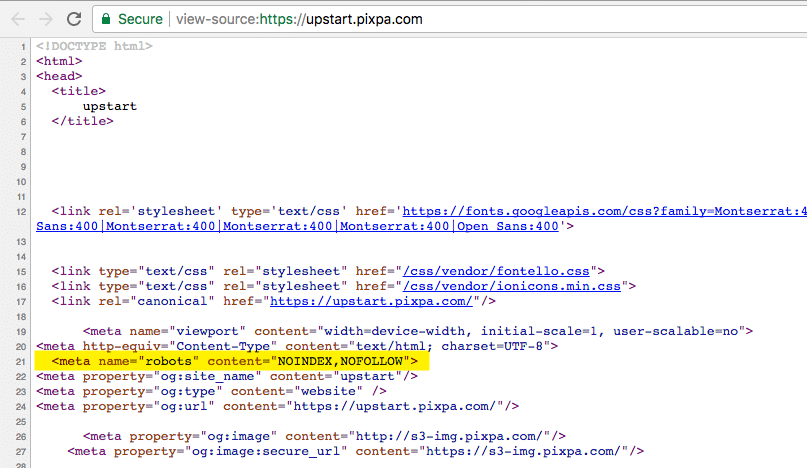
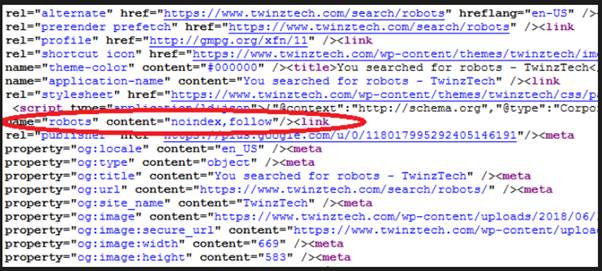
3.1.4. La balise meta-robot pour indiquer aux robots si une page indexable ou non
C’est cette balise qui indiquera aux robots des moteurs de recherche si telle page est à indexer (ou pas) ou si ses liens sont à ignorer lors d’un crawl.
Elle se présente généralement sous la syntaxe de : <meta name= »robots » content= »X,Y »>.
La partie “content” prend deux valeurs variables X et Y :
X = “index” pour indiquer aux robots d’indexer la page ou “noindex” pour l’ignorer ;
Y = “follow” pour indiquer aux robots de suivre les liens externes ou “nofollow” pour les ignorer.

Source image : Pixpa
Par défaut, la balise meta-robot prend la syntaxe : <meta name= »robots » content= »index,follow »>.
Sous WordPress, cette balise est modifiable grâce au plugin Yoast SEO en ligne comme en local.
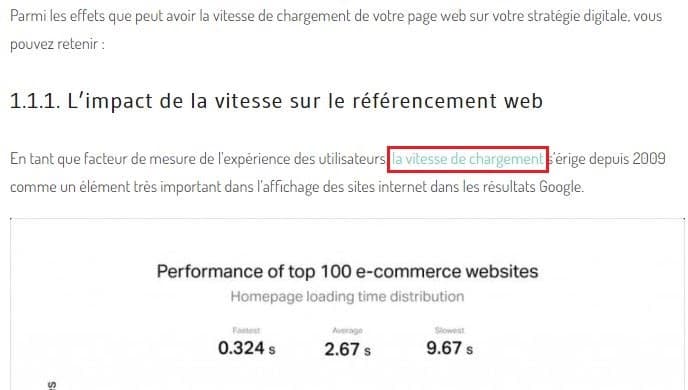
3.2. Le temps de chargement d’une page web
Le temps de chargement désigne le temps nécessaire à une page web d’afficher l’intégralité de son contenu dans un navigateur. Dans le passé, il était presque sans importance, mais aujourd’hui, le temps de chargement impacte sérieusement l’optimisation d’une page.
3.2.1. La vitesse de chargement d’une page et l’algorithme de Google
Ces dernières années, le géant américain du search ne cesse d’apporter de nouveaux critères dans le référencement SEO pour améliorer l’expérience des internautes.
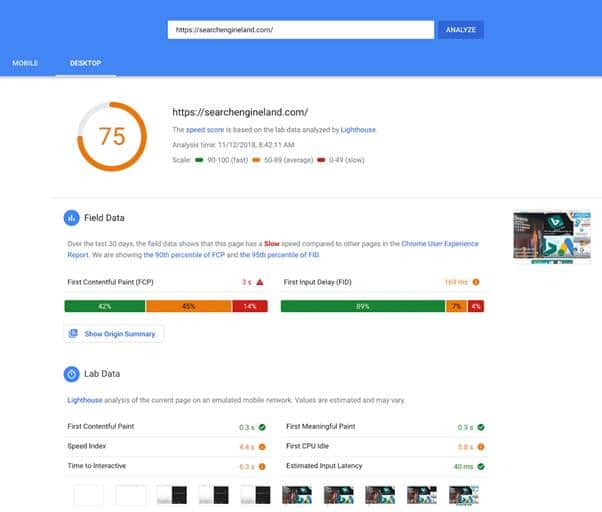
En 2009, Google a lancé le programme PageSpeed Insights, une extension entièrement dédiée à la vitesse de chargement des pages web.
L’idée est d’inciter les programmeurs à améliorer le temps d’exécution des pages lors de la création des sites.

Source : Search engine land
En 2010, la marque annonce officiellement que la vitesse de chargement compte désormais dans son algorithme en tant que critère SEO.
Cette initiative lui a permis de renforcer sa performance et de réduire considérablement les moyens alloués aux robots chargés de parcourir le net.
En 2017, le taux de connexion à Internet via les terminaux mobiles explose et dépasse largement celui des ordinateurs.
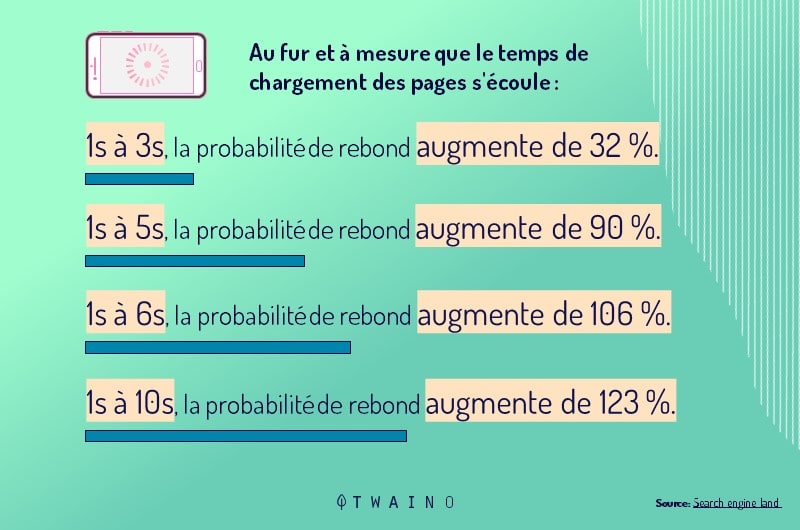
Plus tard, Google révèle que 50 % des mobinautes ferment les onglets qui peinent à charger au bout de 3 secondes et intègre sans surprise la vitesse de chargement comme critère SEO sur mobile.
3.2.2. L’impact du temps de chargement des pages sur le site
Les plateformes web qui négligent d’améliorer leur performance d’affichage peuvent être sévèrement impactées.
Il s’agit généralement :
- D’une diminution du nombre de pages indexées : Google ayant limité ses ressources, la durée de crawl des robots d’indexation est également revue à la baisse. Une boutique e-commerce qui tarde à charger réduit donc son nombre de pages à crawler ;
- Une montée du taux de rebond : Plus le temps de chargement d’une page est long, plus son taux de rebond grimpe. Le taux de rebond représente le nombre d’internautes qui abandonnent un site juste après quelques secondes à cause de sa lenteur ;
- De ternir votre e-réputation : Un visiteur qui vit une mauvaise expérience sur votre site ne reviendra probablement plus. Il peut décider de partager ce mauvais souvenir avec son entourage.

Source image : Search engine land
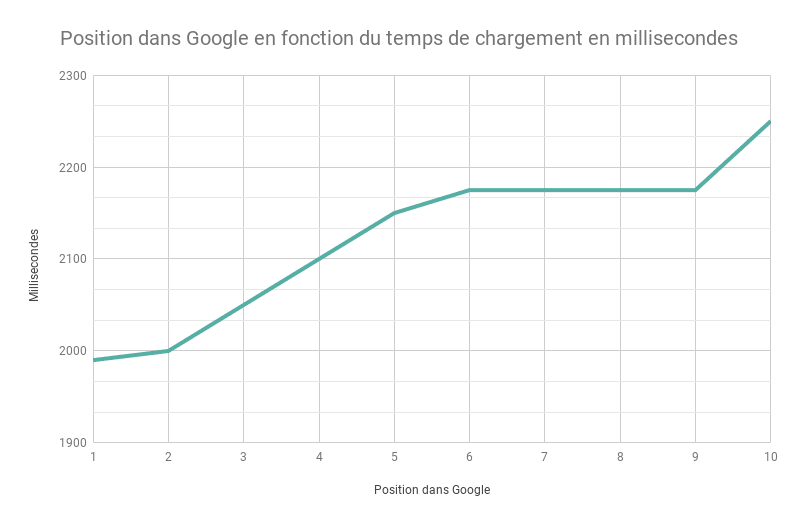
À l’inverse, un site performant avec une bonne vitesse de chargement indique à Google qu’il contribue à l’amélioration de l’expérience utilisateur. Ce qui implique son repositionnement et une bonne visibilité.
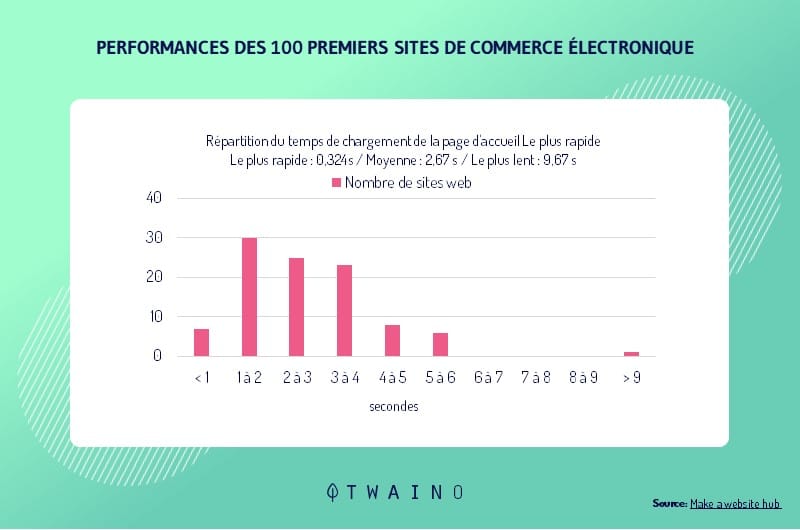
Vous comprenez maintenant pourquoi il est indispensable pour un e-commerce d’avoir une vitesse de chargement excellente :

&

Au delà de cet avantage technique, une bonne performance d’affichage implique également une augmentation du nombre de conversions. Ces sites performants reçoivent plus de demandes de devis, de vente en ligne, de commande, d’inscription au newletter, etc.
3.2.3. Comment évaluer la vitesse de chargement des pages de votre site ?
Il faut dire qu’il existe de nombreux outils payants comme gratuits conçus pour tester la performance d’affichage des sites web.
Google s’est aussi penché sur la question et propose deux solutions :
- PageSpeed Insights : est une extension qui permet de tester la vitesse de chargement d’une page sur mobile et sur desktop. Elle fournit également des suggestions d’amélioration en vue d’aider les développeurs à accélérer la durée d’affichage des sites.
- Gtmetrix : est un outil SEO qui propose gratuitement une panoplie de fonctionnalités pour analyser le temps de chargement d’un site.

- Google Test My Site : est un tool très ergonomique et convivial. Il a la particularité d’être réservé strictement au web mobile et fournit deux informations pour l’optimisation des pages : le nombre de visiteurs perdus et la durée de chargement. Toutes ces données peuvent être détaillées et reçues par mail.
3.2.4. Comment améliorer la vitesse de chargement de votre page ?
La performance d’affichage d’une page est le résultat d’une série de bonnes pratiques dans la gestion de votre site.
J’ai déjà eu l’occasion de les énumérer dans mon article sur Gtmetrix. Cela dit, voici une sélection des plus importantes qui influent efficacement sur le temps de chargement :
- L’hébergement : c’est le point de départ du référencement SEO. Les offres d’hébergement sont disponibles en plusieurs formules sur la toile et adaptées à chaque besoin. Pour un projet à faible audience, vous pouvez préférer un hébergeur pas cher toutefois performant.
- La compression des images : elle permet d’alléger le poids d’une page. Les images sont les éléments les plus attractifs d’une page, mais elles sont très gourmandes en octets. La solution, c’est de les compresser pour rendre la navigation plus fluide. Il existe plusieurs outils gratuits de compression d’image en ligne comme Squoosh, Compressor ou WebP Convertor. Pour optimiser davantage la vitesse de chargement de votre vous pouvez choisir de compresser tous les autres types de fichiers.
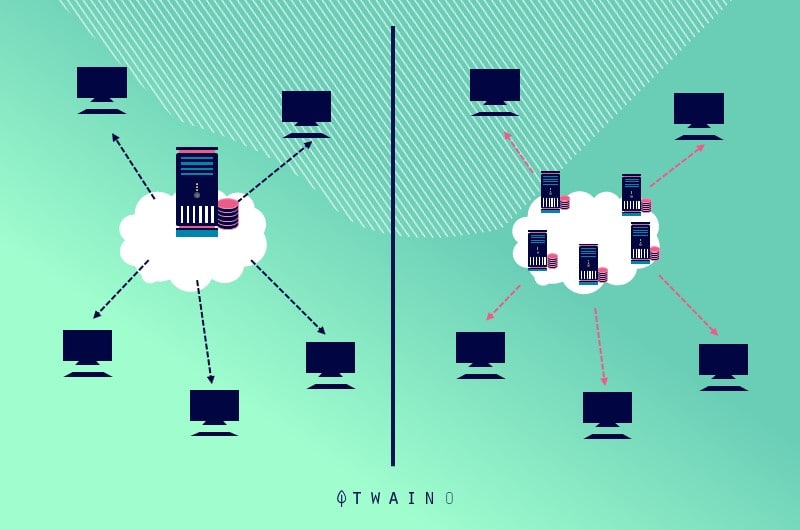
- L’utilisation des CDN (Content Delivery Network) : Ils forment un vaste réseau mondial de serveurs qui stockent le contenu de votre site web en cache et le rendent accessible aux visiteurs géographiquement les plus proches. Supposons que votre hébergeur soit situé à Paris et qu’un visiteur à Montréal tente d’accéder à votre site. C’est un POP localisé au Canada qui assurera la passerelle pour rendre l’affichage de votre site plus rapide.

- La mise en cache des ressources de vos pages : Le principe de la mise en cache consiste à sauvegarder un certain nombre d’éléments sur la mémoire de l’ordinateur du visiteur lors de sa première visite. Il s’agit généralement des éléments qui constituent votre page d’accueil comme le logo, les photos, les icônes des réseaux sociaux, les fichiers CSS et Javascript, bref tout ce qui participe au design du site. Si par exemple, le visiteur décide de se rendre sur la page A PROPOS de votre site, ces éléments statiques ne seront plus à retéléchargés. Le même principe est répété lors de ses prochaines connexions pour améliorer la vitesse d’affichage du site.
- L’utilisation du format AMP (Accelerated Mobile Pages) conformément aux recommandations de Google : Il s’agit d’un nouveau format de site web plus léger, initié par le géant californien uniquement pour les devices mobiles pour une connexion fluide et rapide sur mobile. Le programme a connu un franc succès en raison de son efficacité, mais aussi à cause de l’explosion des mobinautes ces dernières années.
Autant de bonnes pratiques pour renforcer l’optimisation de votre site web, mais aussi pour améliorer l’expérience de navigation de vos utilisateurs afin de les fidéliser.
3.3. Comment optimiser les images d’une fiche produit ?
Bon nombre de personnes s’accordent à s’en tenir qu’au contenu éditorial pour traiter l’optimisation des pages, ignorant complètement le référencement d’image. Pourtant, on peut bien optimiser une image pour qu’elle soit bien positionnée dans Google Images.
Cette optimisation des images permet de gagner des clics supplémentaires et peut influer positivement sur le référencement global du site.
Voici quelques bonnes pratiques à respecter pour une optimisation d’image réussie.
3.3.1. Bien nommer son image
La première étape du référencement d’une image consiste à bien la nommer. Prenons l’exemple d’une boutique e-commerce spécialisée dans la vente de montre qui désire avoir des fiches produits optimisés.
Ce qu’il faut éviter à tout prix est de maintenir le nom par défaut de l’image avec des combinaisons numériques qui n’ont aucun rapport avec la thématique de la boutique.

Il est recommandé d’opter pour des noms comme « montre-de-luxe.jpg » ou « montre-homme-diamond-dior.jpg » pour un meilleur référencement du produit.
Déjà, cette façon explicite de nommer l’image permettra à l’administrateur de vite la retrouver dans la base de données. Ensuite, elle indique clairement aux robots de Google la thématique de l’image pour un meilleur référencement.
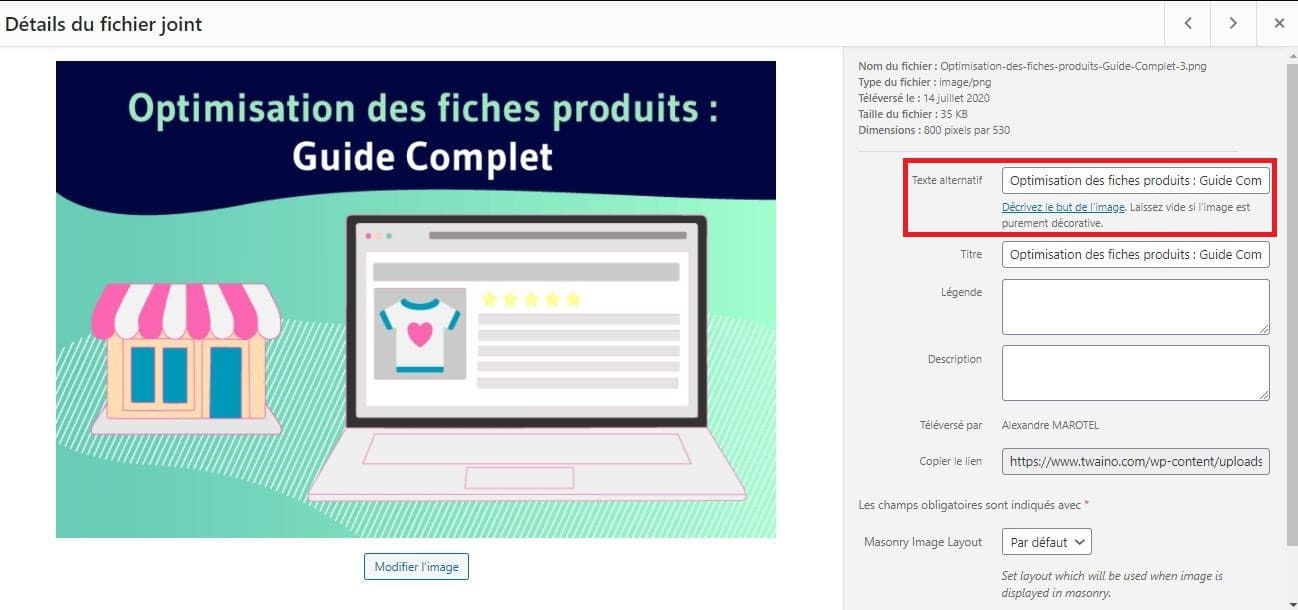
3.3.2. La balise ALT
De prime abord, le contenu de la balise ALT (ou texte alternatif) est utilisé pour aider l’utilisateur à comprendre le concept de l’image quand son navigateur rencontre un problème d’affichage.
Mais ce n’est pas tout, le contenu de la balise ALT est pris en compte par les moteurs de recherche pour un meilleur référencement SEO. Il est donc recommandé d’y inclure les mots clés principaux sans pour autant abuser. Il s’agit d’une phrase descriptive et attirante qui résume le contenu de la page.

L’utilisation de la balise ALT est également une façon de rendre votre site accessible à tous. Son contenu sera retranscrit en audio grâce aux outils d’accessibilité pour les personnes malvoyantes.
3.3.3. Les formats d’image à privilégier
Il existe plusieurs formats d’image, mais dans le contexte actuel il est conseillé d’en privilégier que trois : JPEG, PNG et GIF. Ces trois formats parce qu’il s’agit des plus populaires, mais surtout des plus utilisés par les moteurs de recherche.
Pour réunir donc toutes les chances de votre côté et permettre à Google d’indexer facilement votre image, il serait malin de préférer ces 3 formats. Évitez les extensions comme SVG, EPS ou autres formats fantaisistes.
Le GIF est utilisé pour les animations, le PNG est idéal les logos. Le JPEG est réputé pour être plus léger que les deux premiers sans pour autant altérer la qualité de l’image.
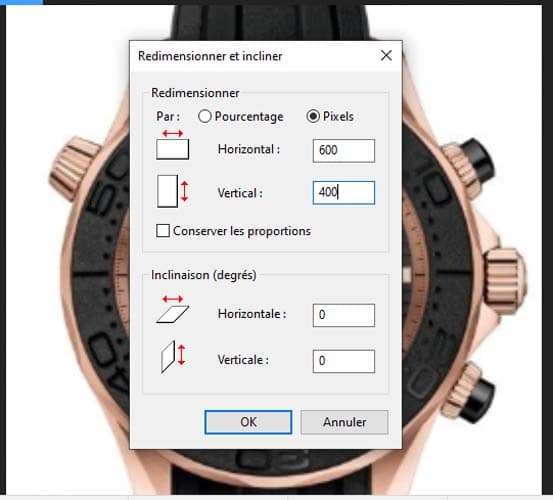
3.3.4. La taille de l’image
Généralement les banques d’image disponibles sur le net proposent des photographies de très bonne qualité, donc très lourdes. Ce qui risque de ralentir le temps de chargement de votre page.
Quand on s’y intéresse de plus près, on remarque que ces images sont parfois trop volumineuses et inadaptées à un site web. Pourquoi donc encombrer inutilement son site au risque de perdre des visiteurs.

La solution est donc de redimensionner les images qui font plus de 600 pixels en largeur. La limite de 600 pixels a été choisie puisqu’elle fut pendant longtemps la valeur maximale de la largeur d’une image sur le net.
Cependant, aujourd’hui les résolutions des devices mobiles ont changé, mais cela n’empêche pas de prendre les 600 pixels comme un bon standard de redimensionnement de vos images.
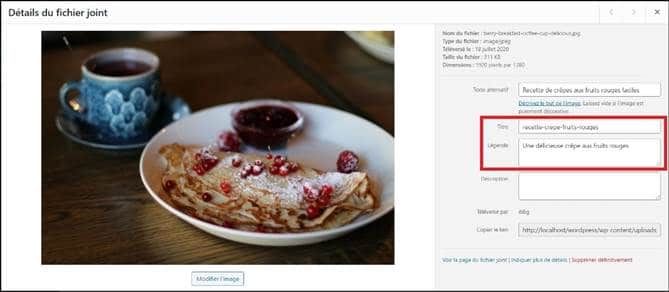
3.3.5. Le texte entourant l’image
Le nom de l’image et le contenu de la balise ALT ne sont pas les seuls indices que les moteurs de recherches utilisent pour référencer une image. Le contexte dans lequel l’image est insérée permet également de l’optimiser.
Cela revient à dire qu’une image contenue dans un paragraphe cohérent et enrichi avec des termes variables du champ lexical des mots clés principaux serait plus facile à positionner. Une autre astuce consiste à ajouter une légende et un titre à votre image.
Avec WordPress, cette astuce est facilement gérable en suivant le chemin Médias > Bibliothèque.

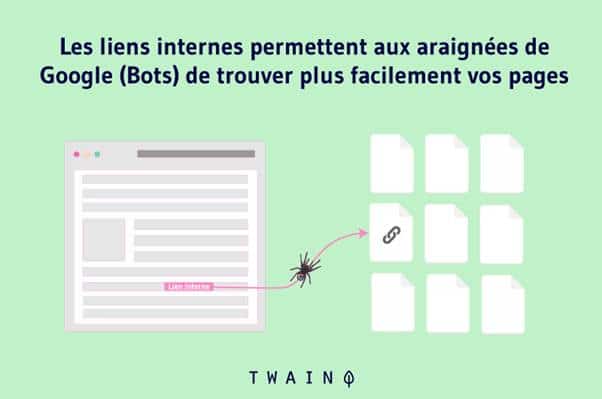
3.4. Le maillage interne pour faire durer la session de vos visiteurs
L’insertion des liens externes dans une page est très importante et reste une démarche capitale dans l’optimisation SEO. Apporter des liens externes dans vos rédactions est une façon de les justifier et de donner plus de crédit à votre contenu.
Il n’en est pas moins pour les liens internes qui sont malheureusement négligés. Ils constituent pourtant un facteur essentiel pour un référencement réussi en raison de leur stabilité.
Le maillage interne une stratégie qui permet de rediriger vos visiteurs vers d’autres pages de votre site. L’idée est de capturer leur attention, de les amener à s’habituer au style de votre site et à y passer plus de temps.
Mais comment réussir son maillage interne ? Voici les règles à respecter :
3.4.1. Construire des silos thématiques ou le cocon sémantique
L’expression “silo thématique” désigne un ensemble de contenus qui traitent un même sujet.
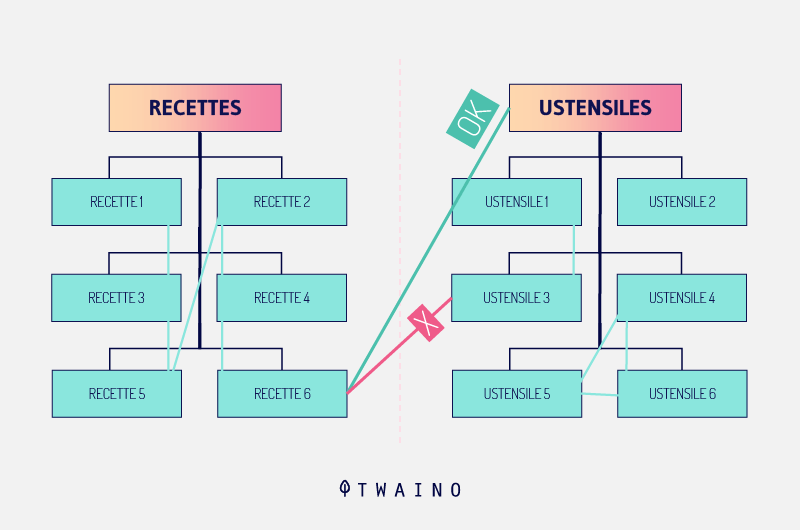
Prenons l’exemple d’un chef cuisiner qui dispose d’un blog pour apprendre à son audience des recettes culinaires. Dans le même temps, il décide de joindre au site une boutique e-commerce pour présenter une fiche produit de certains ustensiles utilisés lors des tutoriels.
Tout son site devra donc être scindé en deux groupes bien distincts :
- La première pour les pages de cuisines ;
- La seconde pour les fiches produits des ustensiles.
Voici une idée de comment il peut construire son silo thématique :

Les pages entretiennent une relation de dépendance réciproque et abordent toutes le même sujet. On peut remarquer que chaque page principale possède des liens vers toutes ses pages filles (traits bleus).
Il est également possible de faire des transitions entre chaque page fille d’une même page mère (trait orange). Par contre, il n’est pas recommandé de transiter entre deux pages filles de mère différente sans prendre par une des pages mères (trait vert).
Cette façon d’organiser son silo thématique présente un double avantage. D’abord, les visiteurs pourront naviguer de façon logique et étendre leur session. Ensuite, les robots d’indexation des moteurs de recherche comprendront clairement l’arborescence du site pour mieux le référencer.
Il est clair que l’exemple du cuisinier cité un peu plus haut ne peut être réalisé avec tout le monde. En revanche, il permet de comprendre toute l’utilité d’un blog.
En effet, selon votre domaine d’activité, vous pouvez publier des contenus ou des guides d’utilisation liés directement à votre fiche produit sur votre espace blog. Il est vrai que le contenu d’une fiche produit, bien rédigé, peut répondre à toutes les questions pertinentes que peut se poser un client.
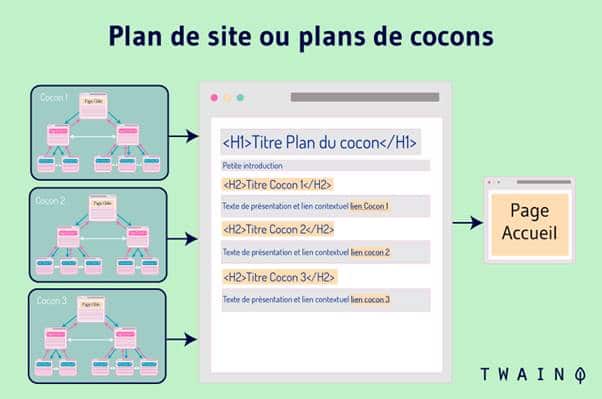
Le cocon sémantique va beaucoup plus loin que le silo et si vous désirez en apprendre plus, mon guide sur le sujet est déjà un bon début :

L’idée est de rappeler toutes ces réponses sur une autre page du site afin de renforcer son maillage interne.
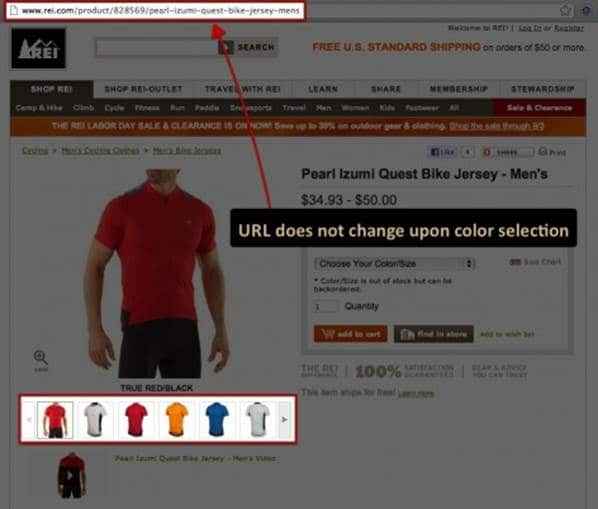
3.4.2. Comment bien gérer les variations de produit ?
La gestion des variations de produit est un aspect délicat à traiter avec beaucoup de précaution au risque de saper tous vos efforts en matière de maillage interne.
On désigne par variations d’un même produit, tous les autres produits semblables qui se différencient juste à quelque détail près comme la couleur, la taille, etc.
Pour bien gérer les produites variantes tout va se jouer sur l’étude de mots clés. Prenons l’exemple d’une variation de couleurs d’un produit quelconque. Si vous remarquez sur les moteurs de recherche que certains coloris sont plus demandés que d’autres, une seule solution s’impose.
Vous êtes obligés de créer une fiche produit unique pour chacune des couleurs disponibles. Ça peut vous paraître trop demandé, mais est-ce que vous tenez vraiment à bien optimiser vos fiches produits ?
Par contre, si à l’inverse la couleur n’est pas un critère de sélection pour les internautes, vous avez le choix entre deux options :
- Proposer un système de choix directement sur la fiche produit pour que le client personnalise son article sans changer d’URL. Proposer un système de choix directement sur la fiche produit pour que le client personnalise son article sans changer d’URL ;

Source : Merkleinc
- Créer une URL spécifique à chaque couleur et qui renvoie vers une copie de la première fiche. Mais pour éviter d’être pénalisé par Google, il faudra que chaque copie comporte une balise « link rel=canonical ». C’est une façon de notifier à Google que votre site comporte plusieurs fiches produits qui partagent toutes un même contenu.
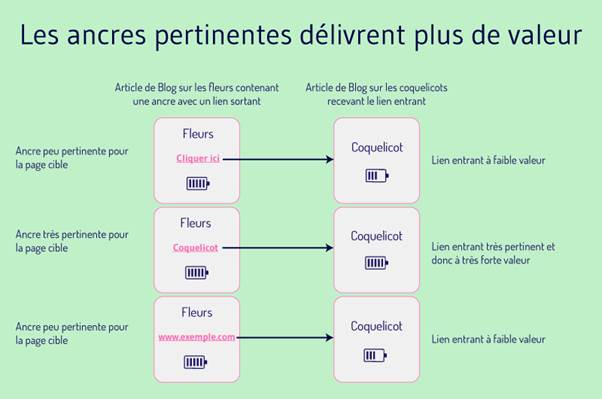
3.4.3. Bien rédiger le texte d’ancrage
Le texte d’ancrage désigne le mot ou l’expression cliquable qui renvoie vers une autre page. Il est facilement reconnaissable grâce à sa couleur bleue et son style souligné.

Il est important que le texte d’ancrage soit en rapport avec le contenu de la page auquel il renvoie. Il est même recommandé d’y inclure un ou plusieurs mots-clés sans pour autant en abuser au risque d’être pénalisé par Google.
Supposons que vous veillez envoyez vos utilisateurs vers une page qui explique comment faire une pizza au fromage. On convient que le texte d’ancrage doit contenir à minima le mot “pizza”.

3.4.4. Faire découvrir la profondeur du site
En matière de maillage interne, il existe deux types de liens à éviter, ou à la limite avec minutie : Les liens qui redirigent vers les pages d’accueil et de contact du site.
Ils sont proscrits tout simplement parce qu’il serait superflu de diriger encore les visiteurs vers les pages importantes du site qui sont déjà linkées par le menu principal.
Le secret d’un maillage interne réussi, est de privilégier les liens qui transitent vers les pages profondes du site. Cela permettra de rediriger vos lecteurs vers des articles récents, mais surtout vers d’anciens contenus pour éviter qu’ils tombent dans les oubliettes.
3.4.5. Soyez raisonnable quant à la quantité de liens internes à insérer
L’excès en toute chose est nuisible. Ici également, bien que le maillage interne contribue à l’optimisation de votre page, il serait judicieux de ne pas abuser.
Un contenu cousu exagérément de liens internes plonge les internautes dans l’embarras.
Combien faut-il alors de liens pour rester dans la marge ? Il n’y pour le moment aucune règle qui définit le nombre de liens internes à insérer dans une page.
Cela dit, Matt Cutts de Google recommande dans les 100 liens sur une page. Évidemment, ce nombre évolue en fonction du type de contenu que vous avez.

Si vous avez une page produit, vous pouvez vous en tenir à 3 ou 4 liens internes selon le volume de votre contenu. Ou essayez de garder le minimum de lien pour ne pas offrir trop d’options à l’acheteur qui risque de ne plus finalement acheter ce qu’il voulait.
Remarquez que votre page contient déjà d’autres liens internes comme ceux de la barre de navigation, le footer, les call-to-action, etc…
3.5. Le fil d’Ariane et son importance sur le référencement naturel
Un fil d’Ariane, connu également sous le nom de breadcrumb, est le petit chemin de texte, habituellement positionné dans la barre de navigation d’un site. Il permet d’indiquer aux visiteurs ainsi qu’aux bots de Google la position actuelle sur le site.
Chaque élément du fil d’Ariane est cliquable et ramène soit vers une page antérieure soit vers la page d’accueil.

Le fil d’Ariane occupe une place assez importante dans le référencement SEO d’un site web.
Ce qui implique également son importance pour les robots d’indexation qui s’en servent pour se repérer dans votre site.
Ce petit bout de texte permet de comprendre la structure du site, rend la navigation plus pratique et réduit considérablement le taux de rebond. Taux de rebond, puisqu’il retrace l’itinéraire de l’internaute sur le site et l’oriente dans la navigation.
Et ce n’est pas tout, le fil d’Ariane vient améliorer l’ergonomie et l’accessibilité du site.
Étant donné que le fil d’Ariane contient également des liens vers d’autres pages du site, elle fait partie intégrante du maillage interne de votre site.
3.5.1. Les différents types de fil d’Ariane
Même s’ils peuvent paraître identiques à première vue, les fils d’Ariane existent sous plusieurs formes.
Pour ainsi créer un fil d’Ariane, le Webmaster a le choix entre 3 formes différentes. Chacune d’entre elles possède son style et sa spécificité.
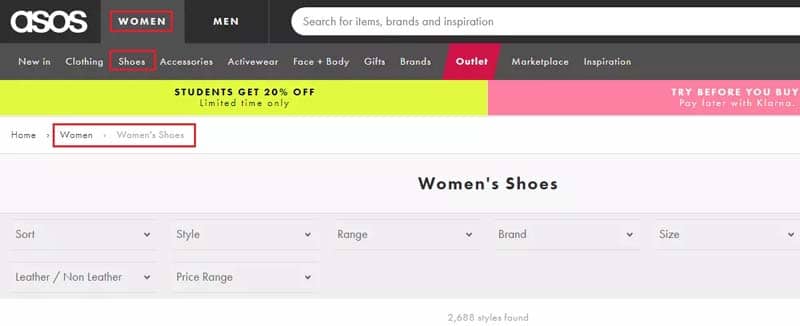
3.5.1.1. Le fil d’Ariane basé sur l’arborescence
Cette forme de fil d’Ariane est la plus utilisée parce qu’elle est plus facile à comprendre, mais également facilement à réaliser. Elle est intégrée par défaut dans plusieurs CMS.
Considérons un site d’e-commerce, son fil d’Ariane devrait ressembler à ceci :
Accueil > catégorie > sous catégorie > produit
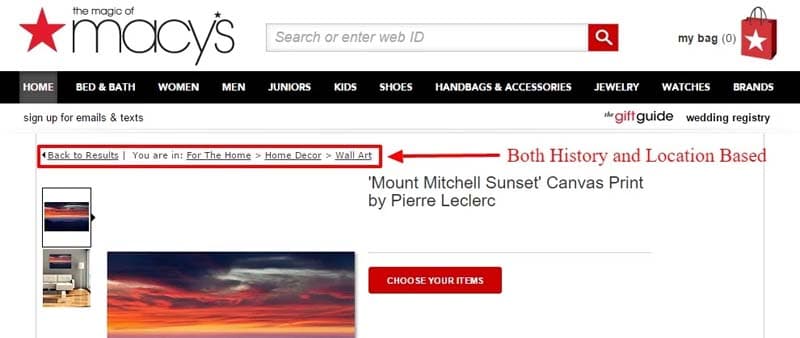
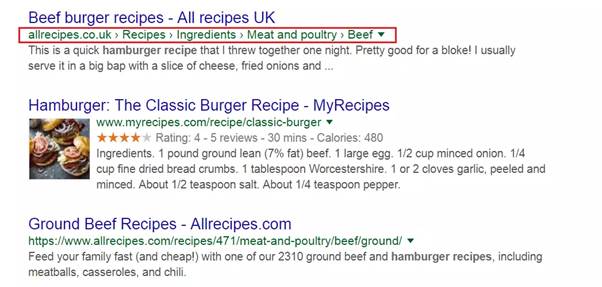
3.5.1.2. Le fil d’Ariane basé sur les attributs
Cette forme d’Ariane semble plus complexe que la précédente, mais reste tout aussi pertinente. Elle se met en place en fonction du navigateur utilisé par l’internaute.
Elle apparaît quand l’utilisateur utilise la grille des filtres pour lancer une recherche plus ciblée sur le site.
Ce type de fil d’Ariane renseigne avec plus de détails la position de l’utilisateur sur le site contrairement à celle basée sur l’arborescence.
Il peut être présenté par exemple sous cette forme : Page d’accueil > catégorie > attribut 1 > attribut 2 ;
Exemple :
Page d’accueil > chaussures > chaussure basket > chaussure basket homme
Un peu comme sur cette image issue de Studio Roméo :

3.5.1.3. Le fil d’Ariane basé sur l’historique de navigation
Cette forme de fil d’Ariane prend en compte uniquement le comportement de l’internaute. Il est donc possible qu’il semble un peu incohérent et manque totalement d’architecture.
Par exemple : Page d’accueil > Page catégorie > Page produit > Page sous-catégorie.

Source : Vwo
Le fil d’Ariane basé sur l’historique est un peu rare à retrouver sur les sites e-commerces en raison de sa complexité.
3.5.2. Les avantages du fil d’Ariane en SEO
Réalisez un fil d’Ariane sur votre site présente d’importants avantages tant pour le référencement SEO que pour améliorer l’expérience utilisateur de vos visiteurs :
3.5.2.1. Google encourage les sites web avec un fil d’Ariane dans la barre de navigation
Comme expliqué précédemment, le fils d’Ariane sert de repère pour les bots de Google. Mais, il faut un fil d’Ariane bien construit avant d’espérer exercer une quelconque influence sur les robots d’indexation. De plus, un fil d’Ariane peut bien ressortir dans les SERP des moteurs de recherche.
Ainsi, votre fil d’Ariane pourra donc vite se démarquer des autres éléments de réponse en raison de sa couleur bleue et de son style souligné qui incite plus à cliquer dessus.
En utilisant les données structurées, vous pouvez même améliorer le ranking de votre fil d’Ariane dans les SERP Google.

Source : Search Engine Journal
Sur certains plans, le fil d’Ariane diminue aussi le taux de rebond de votre site. En effet, les robots des moteurs de recherche deviennent de plus en plus précis et il est très rare qu’un internaute soit dirigé vers la page d’accueil d’un site après avoir tapé une requête.
Le fil d’Ariane reste dans ce cas la meilleure solution à l’utilisateur de naviguer entre les pages du site très rapidement. L’internaute passera alors plus de temps sur le site, ce qui vous fait gagner des points chez Google et réduire le taux de rebond du site.
3.5.2.1. Le fil d’Ariane pour renforcer l’expérience utilisateur
Le breadcrumb apparaît un peu comme un rappel de la structure de votre site et est constamment visible sur chaque page. C’est un élément que recherchent beaucoup d’internautes à cause de sa praticité.
Grâce au fil d’Ariane, l’utilisateur qui est à sa première visite sur votre site saura se repérer facilement et revenir en arrière quand il le souhaite. Encore que les boutons “Précédent ” et “Suivant “ des navigateurs peuvent être grisés parfois et ne rien renvoyer.
Le fil d’Ariane reste la meilleure solution pour indiquer la structure de votre site aux bots de Google et aussi pour rendre fluide la navigation de vos visiteurs.
3.5.3. Bien implémenter le fil d’Ariane sur votre site
Comme tous les éléments SEO revus ici pour améliorer le référencement de votre fiche produit, le fil d’Ariane demande également quelques règles à respecter avant de passer à l’emploi.
Le fil d’Ariane doit être visible sur toutes les pages du site, à priori sur les fiches produits et les pages catégories.
Si vous disposez déjà d’un fil d’Ariane sur votre site et souhaitez évaluer son importance, vérifiez les do-list ci-après et comparez-les directement sur votre site.
La liste des règles à respecter :
- Le fil d’Ariane doit retracer tout le chemin qui mène à la page en cours, en partant de la page d’accueil bien sûr ;
- Les textes d’ancrage rédigés pour chaque « section » du chemin doivent naturellement être en rapport avec la sémantique de la page, mais pas obligatoirement au mot clé ciblé pour lequel on désire que cette dernière se positionne ;
- La dernière section du fil d’Ariane, doit correspondre à la page en cours et ne doit pas être cliquable ;
- Optimisez l’emplacement de vos fils d’Ariane en les positionnant dans la partie supérieure gauche de la fiche produit un peu comme sur l’exemple ci-dessous :

Source : Search Engine Journal
- Testez et retestez dans les deux sens si le fil d’Ariane fonctionne à merveille ;
- Si votre site e-commerce ne contient que deux catégories, il n’est plus nécessaire de proposer un fil d’Ariane en tête de page puisque le chemin est court et simple à mémoriser.
3.5.4. Est-ce nécessaire d’introduire un fil d’Ariane pour les devices mobiles ?
La réponse est un grand Oui ! Un exemple pour mieux illustrer :

Source : Google Support
Le fil d’Ariane est indispensable pour tous les sites et en particulier pour les sites e-commerces qui ont une structure un peu plus dense.
Il constitue dans ces cas un repère essentiel autant pour les internautes que pour les robots d’indexation.
Le fil d’Ariane est également à considérer sur le mobile même s’il demande un peu de plus de revoir le design pour mieux l’harmoniser sur un petit écran.
3.6. Le ciblage de mots-clés
Et enfin, il est là ! Je devrais l’aborder dès le début puisqu’il consititue l’une des parties cruciales du SEO pour le e-comme.
En effet, une chose est de connaître la valeur des balises sémantiques, mais une autre est de savoir quel mot-clé utilisé pour plus d’efficacité.
Heureusement, il existe des outils et des techniques pour répertorier tous les mots clés associés à une thématique.
Je vous invite à jeter un coup d’œil sur mon guide complet sur la recherche de mots-clés.
N’oubliez pas de consulter aussi mon article sur les 21 outils de recherche de mots-clés.
Il est évident que tous les outils de ciblage de mots clés ne se valent pas. Mais voici une petite sélection des meilleurs outils pour retrouver le mot clé idéal :
- SEMRush : Est un outil de ciblage de mots clés très prisé en raison de sa base de données très riche qui s’appuie sur les résultats de 26 pays différents. La plateforme fournit une liste de mot clé en rapport avec la thématique recherchée, mais également d’autres statistiques très intéressantes. Vous pouvez par exemple consulter l’estimation du volume de recherche, du CPC ou le score de difficulté de mots clés ;
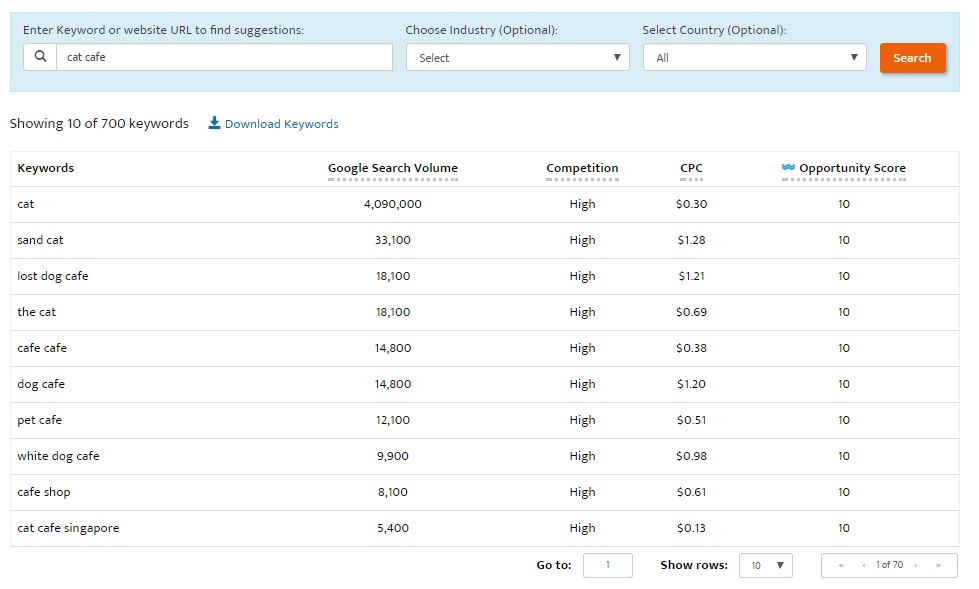
- Google Keyword Planner : est un outil de planification de mot clé lancé par le leader du search en ligne. Il offre une liste de mots clés bien complète avec le volume de recherche pour chaque mot clé ;

Source : Word Stream
- Ubersuggest : est un programme de la marque Neil Patel. Elle vient récemment de lancer son espace de suggestion de mots clés. Ubersuggest est accessible partout dans le monde et offre la possibilité d’entrer des phrases de question entières comportant votre mot clé.
Chapitre 4 : L’optimisation SEO Off-page de votre fiche produit
L’optimisation Off-page est une branche du référencement naturel qui vient compléter l’optimisation On-page. Bien que la majorité des gens associe l’optimisation Off-page directement à la création de liens, le concept va bien au delà.

En clair, une bonne partie des critères recherchés par Google pour améliorer le ranking d’un site se trouve en dehors du site. Ce sont ces paramètres externes qui entrent en compte dans le référencement Off-page.
Une bonne optimisation Off-page de votre fiche produit passera donc nécessairement par les éléments ci-après :
4.1. Le netlinking pour une insertion stratégique des liens externes
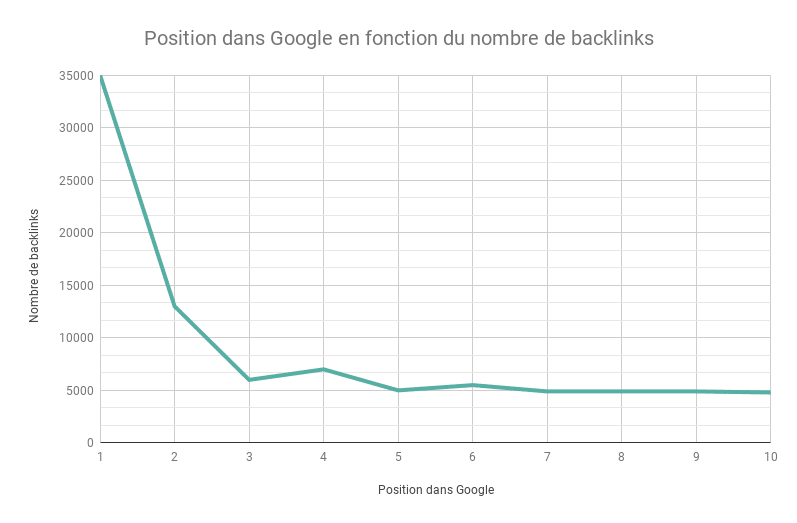
Considérer comme l’un des trois plus importants critères de classement par Google, les liens doivent occuper une place très importante dans votre stratégie.

Il s’agit d’une stratégie qui donne un véritable coup de pouce aux performances d’un site web. Toutefois, il faudra qu’elle soit bien organisée avant d’espérer un quelconque effet sur dans les SERPs.
Voici par exemple quelques astuces pour avoir des backlinks :
Toutefois, il est conseillé de privilégier uniquement les liens provenant de site web d’autorité afin d’éviter une masse de backlinks inutiles dans vos contenus. Ce qui peut être punissable par Google et rabaisser le ranking de votre site.

Vous n’êtes pas aussi tenu d’insérer le lien d’un site qui pourrait dégrader votre e-réputation.
Veuillez consulter mon guide complet sur les backlinks pour dénicher toutes les démarches et astuces à utiliser pour avoir afin de construire l’autorité de votre site web.

4.2. Le petit plus des signaux sociaux pour votre marque
Les signaux sociaux désignent les notes appréciatives que reçoit un site web en provenance des réseaux sociaux, d’un blog et des avis consommateurs.
La question que vous vous posez sûrement en ce moment est de savoir combien de Likes faut-il réunir pour construire votre autorité SEO. Ou combien de fois vos abonnés doivent-ils retweeter vos publications pour un impact visible ? Ou encore simplement quels sont les critères de sélection de Google+ ?
En réalité, il n’existe aucune documentation qui stipule qu’il faut 1 000 likes ou 2 000 retweets pour influer le SEO de votre site.
Beaucoup d’experts sont d’ailleurs d’avis divisés sur l’impact “en chiffres” des réseaux sociaux sur le référencement d’un site web. L’importance réelle des réseaux sociaux en SEO reste donc un sujet encore discutable.
Quoique, les réseaux sociaux forment un creuset qui peut apporter du trafic à votre site et contribuer à sa visibilité sur la toile. Pourquoi s’en abstenir ?

N’oubliez pas de suivre vos performances en utilisant des outils qui peuvent fournir des statistiques détaillées.
Vous avez Google Analytics et Search Console qui propose d’importantes fonctionnalités comme la possibilité de voir les pages liées, ce qui est très pratique pour l’optimisation d’un site.
Vous avez également d’autres outils tels que :
- Searchmetrics ;
- Ryte ;
- Moz ;
- SEMrush ;
- Ahrefs.
Et voilà la plupart des pratiques à garder à l’esprit lorsque vous essayez d’optimiser votre site web. Évidemment, la liste n’est pas exhaustive et vous devez constamment chercher des solutions qui vont optimiser la visibilité de votre site web.
Chapitre 5 : Quelques exemples de fiches produits réussies
Pour mieux appréhender toutes les notions de l’optimisation d’une fiche produit reçues jusqu’ici, faisons le tour de quelques exemples de fiches produits réussies :
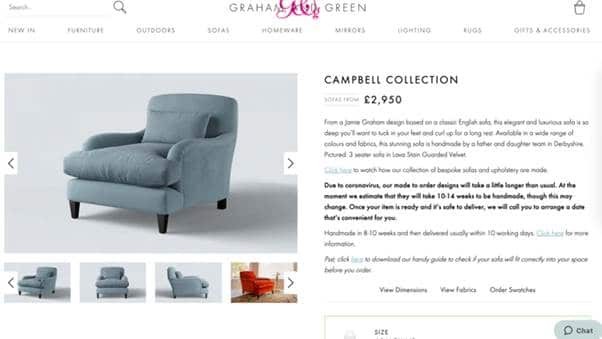
5.2. Graham & Green
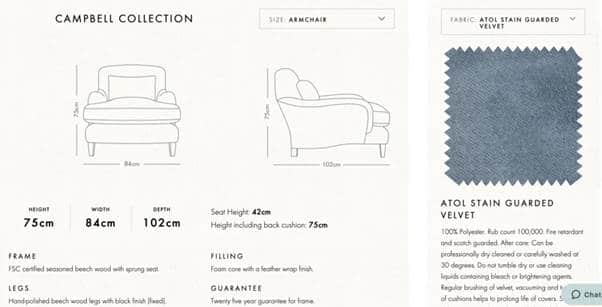
Le mobilier est un domaine qui a un peu de mal à s’écouler directement en ligne. Graham & Green décide donc de miser sur des visuels de qualité qui offre une vue sur tous les angles de ses produits.
L’idée est de pouvoir combler le vide du fait que la marque n’est pas une boutique physique et combler les attentes du client. La série de photos proposées est de très bonne qualité et renforcée par un contenu de vidéo sur le rembourrage afin d’inciter la confiance du client.

Source : Graham & Green
Elle va plus loin en ajoutant de meilleures fonctionnalités comme un guide des tailles. Ce guide bien détaillé permettra au client de visualiser aisément et clairement les dimensions réelles du meuble de son choix.

Source : Graham & Green
C’est un aspect important que recherche tout potentiel client de mobilier avant de confirmer son l’achat. Ensuite, Graham & Green complète sa fiche produit avec une section entièrement dédiée à toutes les informations liées sur la livraison et le retour.
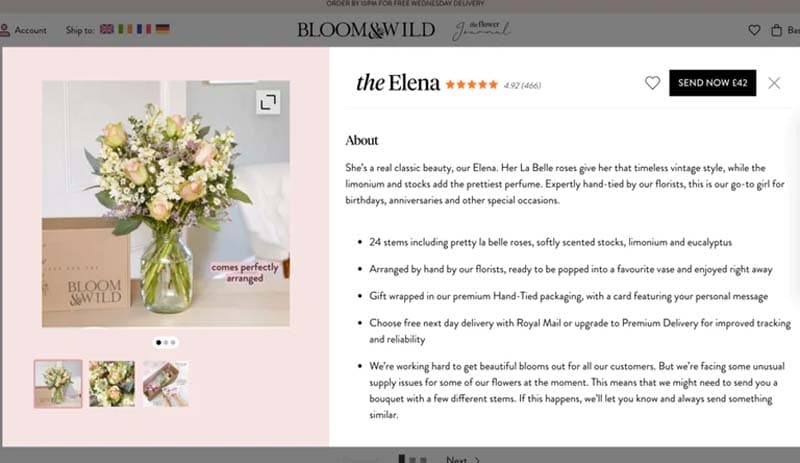
5.3. Bloom & Wild
Un internaute à la recherche de bouquet de fleurs ne s’attardera pas trop sur le contenu écrit du produit. Il préférerait parcourir les visuels des bouquets de fleurs disponibles avant de s’intéresser aux détails.
Bloom & Wild l’a compris et adopte intelligemment un style de fiche produit qui permet de défiler rapidement chaque produit. L’internaute pourra vite revenir en arrière pour revoir un bouquet qui l’a particulièrement marqué avant de continuer à défiler s’il le désire.

Source : Blood & Wild
En plus de faciliter la navigation du client, chaque fiche de produit dispose d’une série d’imagerie mettant les bouquets en évidence avec le bourgeon et la floraison du bouquet dans un contexte d’utilisation. Le client pourra déjà apprécier à quoi ressemblera son bouquet de fleurs une fois exposé.
Source : Blood & Wild
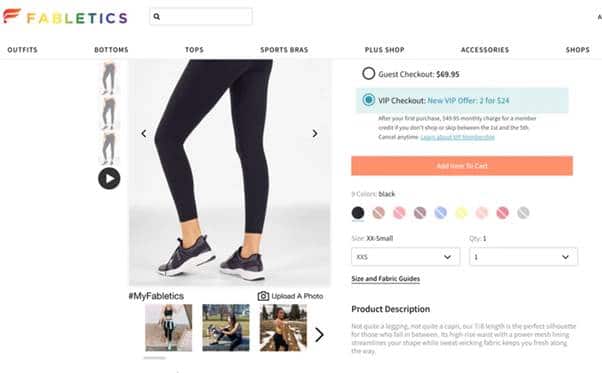
5.1. Fabletics
Fabletics est une marque spécialisée dans la vente des équipements d’entraînement. Elle est réputée pour le prix de ses produits qui est relativement abordable comparativement à ses concurrents de luxe.
La marque décide donc de se centrer sur cet atout de poids pour se démarquer sur le marché et plaire avec le contenu de ses fiches produits. Elle va donc attirer l’attention de sa clientèle sur ses prix d’adhésion VIP.

Source : Fabletics
Une autre marque opérant dans le même secteur d’activité peut décider d’axer sa politique sur d’autres atouts comme montrer la photographie de vrais clients qui ont déjà eu à acheter ses articles et l’ont apprécié.
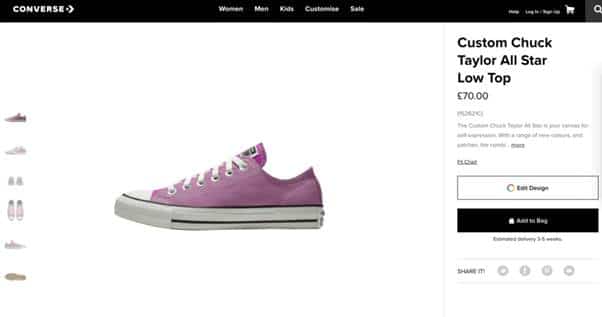
5.4. Converse
La technologie de visualisation des articles peut considérablement augmenter la satisfaction de la clientèle et augmenter les chiffres d’affaires du site. En offrant, la possibilité aux clients de visualiser ce à quoi ressemble le produit en vrai, vous diminuez le taux de retour de la fiche produit.
Cette stratégie axée sur des contenus visuels de qualité donne également aux clients une sensation de contrôle sur le produit. Il pourra donc personnaliser le produit à son aise avant de passer la commande.
Converse est une référence en ce qui se fait de mieux dans ce domaine. La majorité de ses fiches produits sont dotées d’une fonctionnalité qui permet au client de modifier le produit en fonction de ses goûts et envies. Il pourra donc choisir la couleur de son choix ou la taille qui lui va le mieux.

Source : Converse.com/uk
Cette fonctionnalité de personnalisation des articles est impressionnante quant à son allure interactive qui immerge entièrement le client dans le processus. On pourrait aussi ajouter qu’elle a un côté addictif qui accroche le client.
Le client pourra banalement passer un quart d’heure à personnaliser sa chaussure sans même voir le temps passé.
5.5. Bliss
Bliss est une marque spécialisée dans la vente en ligne des produits de soin de la peau. Les points forts de Bliss sont les notes et les avis des consommateurs. Un élément reconnu pour son efficacité et prisé de beaucoup de marques qui ont déjà un certain nombre de prospects.
La marque ajoute un petit grain de créativité assez peu courante. Sa fiche produit contient une section intitulée “Pourquoi j’ai choisi cette “. L’idée est de recueillir que des avis positifs des clients pour faire plus la promotion de l’article.
Ainsi, elle éclate intelligemment tous les mauvais commentaires qui pourraient dissuader d’autres clients et ternir la réputation de la marque.

Source : Bliss
Un peu plus bas, Bliss crée une autre section “Bonheur” qui rappelle les produits toxiques qui entrent dans la fabrication des articles, mais qui ne sont pas chez elle. Une belle façon de rassurer le client.

Source : Bliss
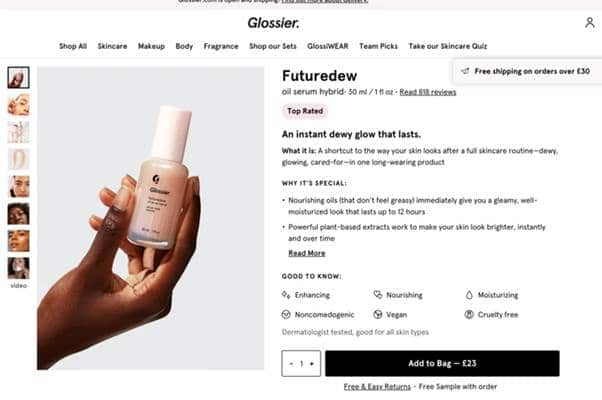
5.6. GLossier
Les fiches produits de la marque Glossier sont parsemées de fonctionnalités subtiles, mais très efficaces qui incitent les clients à l’achat. On peut par exemple remarquer des indicateurs qui montrent si un produit est “le mieux noté”.

Source : Glossier
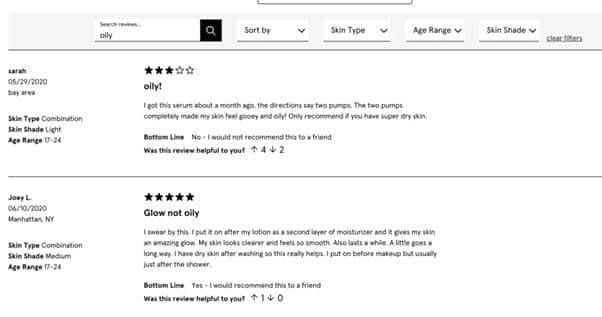
Au pied de page de ses fiches on remarque également des notes et des avis avec la fonctionnalité qui permet que d’autres clients puissent “surévaluer” pour montrer toute la pertinence de l’avis.
La section dispose d’une barre de recherche avec 4 différents filtres pour mieux cibler les avis selon les besoins de l’internaute.

Source : Glossier
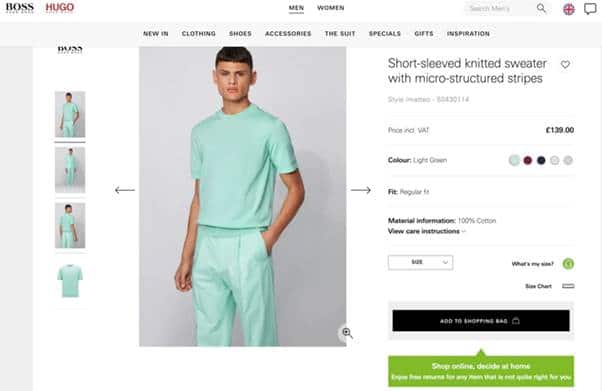
5.7. Hugo Boss
Les fiches produits Hugo Boss comportent de nombreux éléments très pratiques, tels que des visuels de haute qualité et des appels à l’action efficaces (comme «acheter en ligne, décider à la maison» pour mettre en évidence les retours gratuits).
Une autre fonctionnalité impressionnante est la section «Complétez votre look», qui propose des suggestions basées sur l’élément principal.

Source : Hugo Boss
En plus de témoigner de l’inspiration, les fiches produits Hugo Boss simplifient l’expérience d’achat pour le client, ce qui lui permet de passer sa commande rapidement et facilement une tenue entière. Bien sûr, la marque en profite également pour effectuer des ventes croisées et augmenter la taille moyenne des commandes.
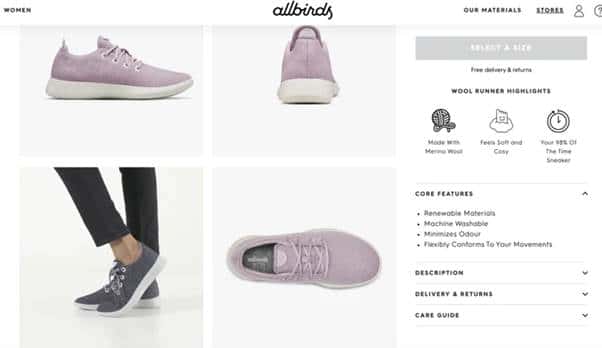
5.8. Allbirds
La majorité des marques de chaussures se contentent souvent de montrer le style plutôt que sur la substance du produit, mais Allbirds décide de briser la routine en montrant combien ses chaussures sont à la fois élégantes et écologiques.
Par conséquent, ses fiches produits sont beaucoup plus basées sur la valeur, mettant en évidence les avantages du produit (en termes de portabilité et de matériaux durables).

Source : Allbirds
Le style de navigation de la page permet aux utilisateurs de défiler simplement vers le bas pour voir toutes les imageries et vidéos restantes. L’utilisateur n’est plus obligé de cliquer sur une galerie avant de voir les visuels disponibles ce qui facilite la lecture de toutes les informations fournies sur la fiche.
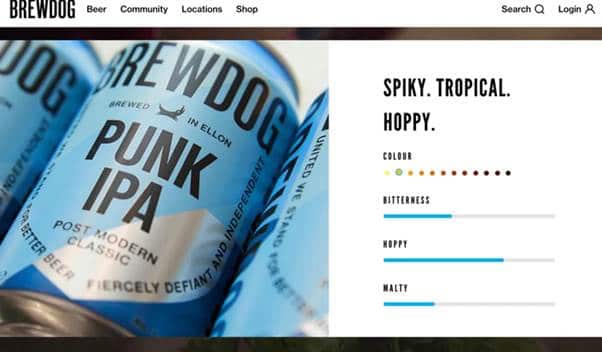
5.9. Brewdog
La marque de boisson Brewdog est réputée pour ses stratégies de marketing novatrices et quelques fois choquantes. Cependant, ces derniers temps, la marque a recentré son attention sur la bière elle-même.
Sa plateforme web en est la preuve, avec des fiches produits qui tentent de transmettre clairement les ingrédients et le goût de la bière – même aux débutants dans l’alcool.
Le site comporte également des contenus écrits concis, descriptifs qui complètent habilement un tableau récapitulatif pour informer les clients des principales saveurs de la bière.

Source : Brewdog
Un peu plus bas sur la page, on peut découvrir la «fiche de brassage» de la maison qui offre des informations encore plus détaillées sur la façon dont la bière a été brassée. Sans oublier la partie supérieure de chaque fiche produit qui met en évidence les renseignements importants tels que «livraison gratuite sur chaque boîte pleine».

Source : Brewdog
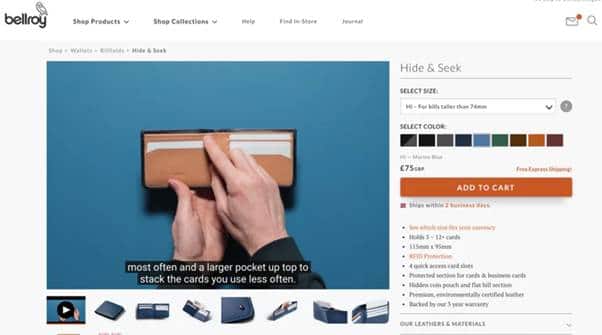
5.10. Bellroy
Les galeries d’images souvent rencontrées sur les sites e-commerce, sont généralement utilisées dans le but d’aider les clients à mieux appréhender le produit dans la vie réelle. À la place, Bellroy a pensé intégrer une vidéo en lecture automatique, qui sert à captiver immédiatement l’internaute et l’engager dans les éléments qu’il parcourt.

Source : Bellroy
Plus bas sur les fiches produits, la marque a pensé proposer une série de représentations visuelles et efficaces du produit. C’est une stratégie conçue pour donner aux utilisateurs une idée complète de sa taille et de sa capacité de contenance à l’emploi. Une idée, il faut le reconnaître, plutôt pratique.
Chapitre 6 : La gestion SEO du cycle de vie de vos produits
Mettons nous dans la peau d’un internaute à la recherche d’un produit donné. Notre pire déception possible serait de ne pas pouvoir passer la commande d’un produit qu’on a retrouvé sur un site et désiré.
Ou encore que la fiche produit disponible ne nous renseigne pas toutes les informations qu’on aimerait savoir. Ce qui permet de remarquer l’importance de toujours garantir une expérience utilisateur satisfait pour chacun des produits en vente.
D’un point de vue SEO, il est recommandé de prendre certaines dispositions pour éviter de perdre de potentiels prospects. Quelle stratégie adoptée pour une bonne gestion des produits en rupture de stock ou arrivés à expiration sur votre site?
Voici quelques précautions à prendre pour bien gérer cet aspect sensible de votre boutique e-commerce.
6.1. Comment gérer les produits en rupture de stock temporaire ?
Si vous vous êtes déjà penché sur la question une fois et recherchez des solutions, vous remarquerez qu’il existe un bon nombre de solutions recommandées pour la gestion des produits en rupture de stock temporaire.
Il s’agit notamment des redirections 301 suivies d’un changement du contenu de la fiche produit. Ou encore de la redirection 302 pour signaler une maintenance temporaire. La redirection 404 pour les pages qui ne reçoivent plus de trafic organique.

Mais il y a un petit un hic pour ces solutions. D’abord, la solution la plus fréquente qu’on retrouve est la redirection 404. Elle n’est tout de même pas pertinente puisque les robots d’indexation de Google vont désindexer la page tout entière. Ce que nous ne voudrions pas bien sûr.
Pour ce qui est des redirections 301 et 302, elles sont également néfastes pour votre site puisqu’elles apparaîtront comme des signaux aux robots de Google. En effet, ils détecteront un brusque changement répété à intervalles réduits sur votre site sans pour autant comprendre la raison.
En clair, il n’existe qu’une seule solution pour gérer efficacement ce problème de rupture de stock passager sans agir négativement sur l’optimisation SEO de votre site : maintenir la page fonctionnelle !
Eh oui ! Je recommande de garder la fiche du produit en rupture de stock active, mais de désactiver le bouton “Ajouter au panier”.
Pour maintenir un bon ranking de la page du produit durant cette période de rupture de stock et proposer une expérience client satisfaisante, vous pouvez :
- Insérer un formulaire dédié à prévenir le client une fois que le produit sera de nouveau disponible sur votre site dans un contexte de retargeting ;
- Suggérer des articles similaires sur la fiche produit pour ne pas laisser l’internaute bredouille et surtout réussir à récupérer son argent.
C’est une technique qui permet de continuer à travailler l’optimisation de votre fiche produit même si le produit est temporairement indisponible.
A quoi bon de perdre une page qui vous a demandé beaucoup d’effort et qui, malgré la non disponibilité de l’article continue à attirer du trafic vers votre site.
La stratégie de gestion de produits en rupture de stock temporaire est très recommandée pour les secteurs d’activité saisonnière comme les équipements de montage ou aquatique, l’alimentaire, le textile, etc.
La méthode s’inscrit dans un contexte de gestion de produit cyclique qui tient à conserver l’optimisation des fiches produits qui seront disponibles sous peu.
6.2. Stratégie pour gérer les produits supprimés
Comment comptez vous gérer une fiche produit dont l’article concerné est supprimé de votre base de données ? Dans pareille circonstance, si rien n’est fait le plus tôt possible, votre site sera très vite submergé de nombreuses pages orphelines dupliquées. Sans compter les pages linkées et qui occupent une importante place dans le maillage interne de votre site, mais qui redirigent vers des contenus vides.
Plusieurs solutions sont proposées pour gérer ce cas de figure. Je prendrai le soin de les parcourir les unes après les autres avec les avantages et les inconvénients propres à chacune.
A vous de peser le pour et le contre et de choisir celle qui vous avantage le mieux :
6.2.1. L’utilisation de la redirection 404
Cette solution consiste à personnaliser la page et à y ajouter un message apprêté pour la circonstance qui explique la situation aux internautes. Il est important que vous ne perdiez pas l’expérience utilisateur de vue.

Source : Skeegten
Avantage :
- Meilleure utilisation des ressources allouées pour le crawl en raison de la désindexation rapide des pages.
Inconvénients :
- Vous perdrez inévitablement le jus en provenance des backlinks ;
- Côté expérience utilisateur, l’internaute n’a de choix que de quitter la page ;
- Vous risquez d’avoir un nombre abusif de pages avec le message 404 sur votre site, ce qui est très dangereux pour le site.
6.2.2. L’utilisation de la redirection 301
Ici, la solution est de faire une redirection 301 de la fiche du produit supprimé vers une page valide qui propose un article similaire du point de vue caractéristiques techniques, de délai de livraison, de prix, etc…
Il peut arriver que vous ne trouvez aucun qui remplit ces conditions, la meilleure solution serait de rediriger le client vers une catégorie ou une sous-catégorie intéressante.
Le principe est de toujours proposer une solution intéressante qui préserve l’expérience utilisateur.
Avantage :
- Cette solution permet de conserver le jus en provenance de vos backlinks.
- Elle est reste la meilleure option en termes d’expérience utilisateur à moins de trouver un article vraiment proche de celui qui est supprimé.
Inconvénients :
- Cette solution fera perdre potentiellement certains renseignements du côté du client, car il ne pourra plus accéder à ce qu’il souhaitait, le temps que la redirection soit prise en compte.
Pour vous aider à retrouver la solution idéale à votre situation, posez vous des interrogations sur les détails suivants :
- Quelle est la fréquence des articles arrivés à expiration : chaque mois , semaine, jour ?
- Quelle est la quantité des articles arrivés à expirations : seulement quelques dizaines en passage ou régulièrement par plusieurs milliers ?
- Quel est le trafic organique généré par la fiche produit en question ?
- Quelles sont vos obligations techniques en rapport avec le site : ressources matérielles, logicielles et humaines ?
Après toutes ces solutions, voici une dernière, mais qui n’est pas adaptée à tous les types de sites et qui reste quoique très pertinente.
Il s’agit de la balise meta “unavailable_after”.

Source : Twenztech
Il se peut que dès un nouvel arrivage de certains produits vous puissiez anticiper la date à laquelle le produit supprimé sera de nouveau disponible. En clair, vous serez obligé de gérer vos articles comme des produits saisonniers.
Cela peut dépendre de votre fournisseur, peut être dans le cadre de situation particulière ou d’un article événementiel. Si vous vous retrouvez dans ces cas de figure, la solution serait d’utiliser la balise “unavailable_after” pour lancer une indication claire aux bots de Google.
<meta name=”googlebot” content=”unavailable_after: 23 -Mai-2020 19:00:00 est” />
Ici, passé le 23 mai 2020, dès 19h00, l’article concerné ne sera plus disponible.
Contenue dans le header du code de source de la page du produit, la balise unavailable_after permet de signaler aux bots de Google la date précise de désindexation de la page.
La bonne nouvelle, cette solution ne comporte aucun impact négatif sur le référencement de votre site et mieux encore sur l’expérience utilisateur.
Toutefois, faites beaucoup attention ! Cette balise n’est recommandée que pour les petits sites web. Si vous l’essayer un site gigantesque de e-commerce par exemple, il peut devenir rapidement ingérable.
Chapitre 7 : Quelques idées pour se démarquer de vos concurrents
Les statistiques analytiques pour évaluer le taux de connexion des prospects aux sites internet en général ne manquent pas. Toutefois, beaucoup s’accordent à trouver que la balance se penche beaucoup plus du côté des boutiques e-commerce.

Dans tous les cas une chose des plus certaines est que la majorité des consommateurs passent à l’acte final depuis leur ordinateur.
Mais toutes les données sont unanimes sur le fait que toutes les recherches avant l’achat sont faites depuis des devices mobiles. En tant que e-commerçant, votre objectif serait donc d’améliorer l’expérience utilisateur de votre clientèle en proposant des solutions adaptées à ses besoins.
7.1. Le e-commerce, les statistiques actuelles à connaître
Le domaine de l’e-commerce est en pleine explosion et les chiffres en disent long. Aussi, la réaction des consommateurs en ligne change.
Voici quelques chiffres-clés pour comprendre au mieux la situation :
- En 2019, on pouvait compter environ 12 à 24 millions de sites de commerce électronique dans le monde entier ;
- Plus d’1 internaute sur 2 abandonne un site dont la présentation n’est pas attrayante ;
- Chaque seconde d’attente de chargement dissuade l’internaute de continuer et entraîne une baisse de la satisfaction de 7% ;
- 3 mobinautes sur 4 abandonnent les plateformes web non optimisées pour les smartphones ;
- 2 acheteurs en ligne en Europe sur 5 ont déjà passé commande depuis un appareil mobile.
Vous l’aurez sans doute compris, votre but en tant que e-commerçant est de proposer de meilleures solutions aux internautes afin qu’ils achètent vos produits. Cela passe nécessairement par l’amélioration de la navigation sur votre site, la simplicité du processus de commande et la sécurité des modes de paiement proposés.
Pour répondre à tout ceci, vous disposez de 3 solutions aux choix : une application mobile, un site responsive ou un site mobile.
7.2. Choisir un site mobile : avantages et inconvénients
Créer une version mobile d’un site déjà existant revient à créer un tout nouveau site. Tout doit être revu et réadapté pour offrir une meilleure expérience utilisateur que le site initial.
Le premier avantage de cette création d’une boutique mobile est de laisser le choix à l’internaute s’il préfère naviguer sur la version classique ou sur la version mobile.
Une façon de diversifier le design et l’expérience utilisateur avec une plateforme plus interactive que la précédente sans oublier bien bien sûr une bonne navigation disponible pour tous les mobiles (android, iOS, etc.)
L’inconvénient serait que vous disposez désormais de 2 sites, donc deux Url différentes à gérer séparément. Ce qui implique plus de moyens, et un double effort côté optimisation SEO.
D’un point de vue marketing, essayez de ne pas trop changer le design du site mobile du site initial. De peur de perdre en notoriété.
Par contre, il est recommandé d’opter pour l’option suivante :
7.3. Choisir un site responsive : avantages et inconvénients
Depuis quelques années déjà, les développeurs proposent la création de sites responsives. Le terme responsive désigne la capacité qu’a un même site à s’adapter aisément sur toutes les résolutions.
En clair, un même site qui est parfaitement déployé sur un poste de bureau pourra être capable de chevaucher harmonieusement tous ses composants pour continuer à fonctionner très bien sur un téléphone.

Le premier avantage ici, vous l’aurez sans doute deviné, c’est d’échapper à la création d’un second site, puisqu’il marche parfaitement sur tous les écrans. Ce qui implique également une économie sur les frais.
Aussi, l’expérience client de l’internaute sera renforcée sans rien perdre en notoriété. Côté référencement SEO, tous vos efforts seront conservés. Mais malgré tout ce profil presque parfait, opter pour un site responsive a aussi son lot d’inconvénients.
En effet, un site responsive mettra un peu de retard à charger correctement. Soit 3 secondes sur un poste desktop et 5 secondes sur smartphone. De plus, côté technique, tous les thèmes ne sont pas facilement modifiables.
Pour certains, il faudra reprendre tout à zéro. Un vrai travail de fourmis qui peut prendre un peu de temps.
7.4. Choix d’une application mobile : avantages et inconvénients
Le choix pour une application mobile n’est pas sans risque pour une boutique e-commerce. En effet, une application mobile fonctionne dans un écosystème un peu différent d’un site web classique.
Donc la création d’une application mobile demande à adopter un autre schéma de vente, mais c’est un choix qui promet et le jeu en vaut vraiment la chandelle.
Alors, les avantages liés à la création d’une application mobile sont énormes, mais débutons par la proximité avec les prospects.
En effet, l’application sera disponible sur son smartphone, et on convient tous que la majorité des personnes ne s’éloignent pas trop de leur téléphone.
Ensuite, les applications mobiles bénéficient de bons moyens de plus en plus performants pour la création. L’autre avantage de poids pour une application mobile est la rapidité d’utilisation. Une application mobile mettra moins de temps à charger qu’un site web. Ce qui nous amène à un autre avantage, la qualité de navigation.
La navigation, elle est claire, fluide, et bien ajustée. De plus, une application mobile n’exige pas forcément une connexion internet pour fonctionner. Un vrai avantage qui n’empêche pas l’utilisateur de visiter l’application même en ses périodes offlines.

Pour finir, une application mobile bénéficie de certaines fonctionnalités telles que la géolocalisation, les messages push, etc.
Pour ce qui en est des inconvénients d’une application mobile, il faut noter un investissement important (temps et financier). De plus, il faudra développer une version de l’application propre à chaque système d’exploitation, et non pas les importantes uniquement.
Pour terminer, le coût à allouer à la sécurité de l’application n’est pas négligeable.
Alors, laquelle de ces 3 options préfériez vous ?
7.5. Le Live Chat pour être à l’écoute de vos clients
Dans le domaine la vente en ligne, il est crucial de bâtir une stratégie marketing efficace pour inciter les internautes à passer commande sur votre boutique e-commerce.
Jusque-là le côté humain d’une boutique physique est un peu difficile à reproduire en e-commerce. On peut citer entre autres l’accueil chaleureux à l’entrée de la boutique par une personne réelle, l’essayage et la manipulation des produits en vrai, des conseils et astuces d’un vendeur physique, etc.
Autant de stratégie qu’on tenter de rapprocher avec la technologie. D’où toute l’importance d’un live chat sur votre boutique e-commerce.
7.5.1. Les statistiques liées au live chat en e-commerce
Voici quelques statistiques qui prouvent toute l’importance du Live Chat en e-commerce et comment il stimule les ventes en ligne :
- Le Live chat détient le plus haut niveau de satisfaction client parmi tous les canaux de service client. Le téléphone compte 44%, le courrier électronique 61% et le chat en direct 73%.
- Environs 79% des consommateurs préfèrent le live chat en raison de son assistance immédiate peu importe l’endroit ou le moment ;
- Plus de 77% des consommateurs ont confié qu’ils n’achèteraient pas sur une plateforme web sans un service chat direct disponible.
7.5.2. Les avantages du chat en direct en e-commerce
Le live chat est un nouveau canal marketing et de vente qui a littéralement changé les ventes en ligne. Qu’est ce que vous gagnerez concrètement en intégrant un service chat direct sur votre site e-commerce ?

Voici une liste des avantages qu’apporte un service de chat intégré sur un site e-commerce :
7.5.2.1. Service client instantané.
L’une des raisons que les clients aiment dans les magasins «traditionnels» est l’accueil de l’assistant du magasin. Qu’importe si vous recherchez une paire de chaussettes particulière ou simplement une couleur différente d’un tee-shirt, ils sont toujours là pour vous aider.
Par contre, ce n’est pas évident de retrouver une telle assistance sur un site e-commerce.
Il peut arriver que malgré que votre site soit assez intuitif, un client n’arrive pas trouver toutes les informations qu’il cherche. Peut être qu’il était trop pressé pour les pages et chaque détail.
D’autres clients préféreraient passer directement un coup de file ou en envoyer un courrier plutôt que de se rendre le site de la marque.
Le live chat simplifie les choses des deux côtés et propose un juste milieu. Il permettra à un client en quête d’information de cliquer sur la fenêtre de discussion pour être écoutée. Le client pourra être assisté et satisfait que son problème ait été réglé si vite.

Cette stratégie de chat en direct est d’autant plus intéressante quand on sait que les décisions sont prises en l’espace de quelques secondes seulement. Une réponse rapide sur un détail sur la livraison pour vous gagner ce client.
7.4.2.2. Discuter avec plusieurs clients à la fois.
L’avantage du service de chat en direct comparativement aux autres canaux de communication est qu’un seul agent peut discuter avec plusieurs clients. Bien que cela ne n’arrive pas dans la vraie vie, ni au téléphone, ici un agent peut parler avec cinq ou six clients à la fois.

C’est possible parce que la majorité des outils de chat en direct offrent des fonctionnalités pratiques qui permettent aux agents de répondre rapidement.
Selon le contexte, ils peuvent voir les messages des clients avant de les envoyer. Ou envoyer des messages pré-remplis aux questions qui reviennent souvent.
Ce côté pratique du live chat permet de ne pas faire attendre un client dans une file et tous les clients sont reçus instantanément.
7.5.2.3. Fenêtre de chat facile à repérer
On peut remarquer que la plupart des formulaires de contact en ligne pour renseigner les coordonnées sont cachés peut être dans le pied de page des sites e-commerce. Par contre, le live chat peut être visible sur chaque page visitée par le client.
Il peut être présenté sous la forme d’une fenêtre classique de chat, un pop up ou une bulle de chat… Bref tout ce qui peut attirer l’attention du visiteur et augmenter les chances d’engager la discussion avec lui.
Si le visiteur a une inquiétude particulière et décide d’avoir de l’aide, il sera juste à un clic de discuter avec les agents. Quel client n’apprécierait pas cette spontanéité du service de chat direct en cas de besoin.
7.5.2.4. Les salutations de chat automatisées.
La solution de messages d’accueil automatisés compte parmi l’une des fonctionnalités de chat en direct les plus importantes. Le système anticipe exactement comme un vendeur accueille ses clients.
Automatiquement, que le visiteur se connecte à votre boutique en ligne le message d’accueil se déclenche et demande si le visiteur a besoin d’aide.

Vous pouvez analyser votre site Web et pouvez configurer des messages d’accueil de chat pour démarrer une discussion au moment exact où votre client en a besoin.
On suppose que vous avez remarqué que votre client passe assez de temps dans un panier, vous pouvez deviner qu’il a un petit problème. Leur proposer votre aide en ce moment précis peut augmenter leurs chances de terminer l’achat.
7.5.3. Comment ajouter un live chat à votre site WooCommerce
Pour cette section nous allons utilisé WooCommerce, un outil WordPress pour voir comment ajouter un live chat à votre boutique en ligne. Pour ceux qui préfèrent un autre outil, vous pouvez utiliser l’un des meilleurs logiciels de chat en direct.
Pour commencer, vous devez vous rendre sur le site Web LiveChat et ouvrir un compte.

Source : Wpbeginner
Le service Live Chat est disponible en formule payante (à partir de 16,99 $ par agent). Il propose aussi un essai gratuit de 30 jours vous permettant de tester les fonctionnalités et de voir si cela convient à votre entreprise avant de souscrire à une offre payante.
Si l’enregistrement est fait, vous serez redirigé vers le tableau de bord LiveChat. De là, vous pouvez cliquer sur le bouton Paramètres pour personnaliser l’apparence de votre fenêtre LiveChat.

A présent, vous pouvez choisir les couleurs et le thème de la fenêtre de discussion de sorte qu’ils s’harmonisent avec le décor de votre site web. Une fois votre fenêtre de discussion personnalisée, cliquez sur le lien “Réglages avancés de la fenêtre » pour ajouter votre propre logo ainsi que vos profils de médias sociaux.
Ensuite, vous devez choisir un accroche-regard de votre goût. Il s’agit des images qui s’affichent lorsque la fenêtre LiveChat est réduite.

LiveChat vous propose plusieurs styles accrocheurs à utiliser. Mais si vous le désirez, vous pouvez également télécharger vos propres images et les utiliser comme accroche-regard.
Maintenant que le choix de l’accroche-regard et de l’apparence de la fenêtre de discussion est terminé, il est temps d’ajouter vos agents LiveChat. Passez dans l’onglet «Agents», puis cliquez sur le lien «Inviter des coéquipiers».

Vous serez invité à ajouter un écran d’agent. Vous devez entrer le nom, le poste à occuper et l’adresse e-mail du membre de l’équipe que vous souhaitez inviter.

N’oubliez pas de définir les «autorisations» du membre de l’équipe que vous ajoutez. Vous pouvez l’ajouter en tant qu’agent avec un accès limité sur votre compte ou en tant qu’administrateur avec un contrôle complet à l’application. Si vous n’êtes pas sûr, changez l’agent.
Une fois la configuration LiveChat terminée vous pouvez maintenant l’ajouter à votre boutique WooCommerce.
LiveChat simplifie l’ajout de la fenêtre de discussion et des boutons à votre boutique en ligne. Pour ajouter le LiveChat à votre site vous devez installer le plugin LiveChat dans votre site WordPress. L’installation de LiveChat est ainsi terminée.
Si vous désirez apporter des modifications après, cliquez juste sur le menu ‘LiveChat’ sur votre page d’administration WordPress pour accéder à la page des paramètres du plugin.
Conclusion
En étudiant de plus près la structure d’une fiche produit, on réalise que chaque partie offre la possibilité d’optimiser un aspect précis de la visibilité de la fiche.
C’est l’ensemble de ces micro-analyses qui permettent de construire une optimisation plus complète de la fiche produit en vue d’obtenir une fiche de qualité.
Une fiche produit de qualité, c’est cette fiche capable d’anticiper les besoins des internautes via une stratégie axée sur les mots-clés. C’est également cette fiche qui comprend le langage des robots d’indexation pour un meilleur référencement du produit mis en vente sur la fiche.
Dans cet article, nous avons parcouru tous les éléments qu’il est important d’optimiser lorsque vous avez un site e-commerce. Je suis convaincu que leur utilisation vous permettra d’améliorer votre trafic et par la même occasion, votre chiffre d’affaires.
A bientôt !




1 réflexion au sujet de « Optimisation des Fiches Produits : Guide Complet »