De nos jours, un ralentissement de quelque nature que ce soit sur un site internet peut générer des pertes tant au niveau du SEO qu’au niveau du chiffre d’affaires.

Les recherches ont d’ailleurs prouvé que 88 % des internautes ne reviennent plus sur un site lorsqu’ils le jugent trop lent. Cette statistique traduit l’exigence actuelle des internautes en matière de l’expérience qu’ils recherchent sur un site web.
En effet, ils veulent non seulement des sites qui proposent des contenus de qualités, mais aussi, et surtout, ils veulent que ces sites se chargent plus rapidement.

Source : Google
De ce fait, pour espérer attirer des visiteurs, convertir des prospects et même avoir une bonne place dans les résultats de recherches, il est impératif que vous vous intéressiez au temps de chargement de votre site internet.
Pour cela, vous n’avez pas à vous inquiéter puisqu’il existe déjà des outils qui fournissent aux propriétaires, les informations par rapport au temps de chargement de leur site internet.
Ces outils leur proposent également des actions à réaliser pour remédier à la lenteur constatée.
C’est le cas par exemple de Gtmetrix, un outil que je vous invite à découvrir tout au long de cet article.
Mais avant de vous plonger dans l’univers de cet outil, je vous montre les différentes raisons pour lesquelles avoir un site rapide est capital.
Chapitre 1 : Quelle est l’importance de la vitesse de chargement de votre site sur votre stratégie digitale ?
Ce premier chapitre me permettra d’expliquer dans un premier temps les raisons pour lesquelles il est important de s’intéresser à la vitesse de votre site internet. Ensuite, je montre les causes qui pourraient justifier la lenteur de chargement d’un site internet.
1.1. Les effets positifs de la vitesse d’un site internet sur votre stratégie digitale
Parmi les effets que peut avoir la vitesse de chargement de votre page web sur votre stratégie digitale, vous pouvez retenir :
1.1.1. L’impact de la vitesse sur le référencement web
En tant que facteur de mesure de l’expérience des utilisateurs, la vitesse de chargement s’érige depuis 2009 comme un élément très important dans l’affichage des sites internet dans les résultats Google.

En effet, puisque les utilisateurs passeront plus de temps sur les sites internet qui se chargent rapidement, Google a fait de la rapidité un critère de classement et de pertinence. Ainsi, les sites internet qui se chargent plus rapidement ont plus de chances d’être mieux classés dans les résultats de recherche.
1.1.2. L’impact de la vitesse d’un site sur la publicité au niveau des réseaux sociaux.
À l’instar des publicités payantes sur les plateformes comme Google et Facebook, la plupart des plateformes sociales priorisent la diffusion des contenus payants en fonction des sites qui possèdent une vitesse de chargement rapide.
En effet, les réseaux sociaux veillent à fournir aux internautes des contenus de qualités. Ainsi, ils privilégient certains critères, dont la vitesse de chargement, pour afficher le contenu de leur fil d’actualité.
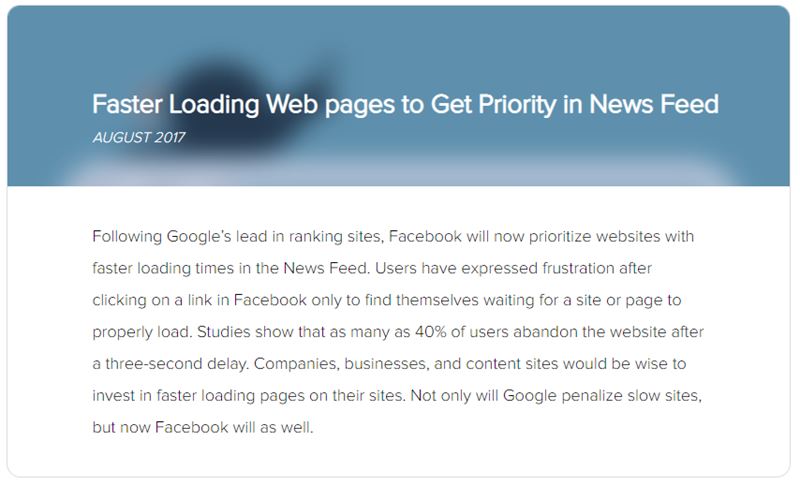
Facebook par exemple, a eu en août 2017 un changement d’algorithme qui priorise l’expérience utilisateur et la vitesse de chargement.

Ainsi, bien que de nombreux facteurs entrent en jeu pour l’algorithme de Facebook avec les publicités sociales, un temps de chargement rapide influence l’affichage des posts et publicités dans le fil d’actualité alors qu’un temps de chargement lent produit l’effet inverse.
1.1.3. L’impact de la vitesse d’un site sur l’expérience utilisateur
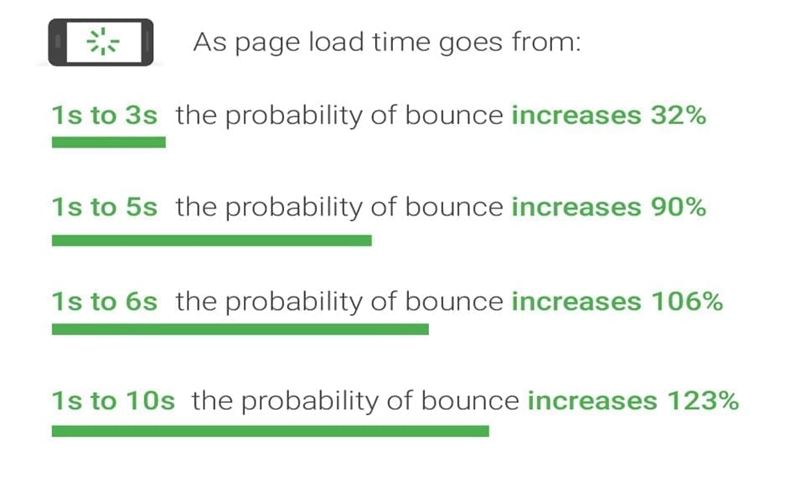
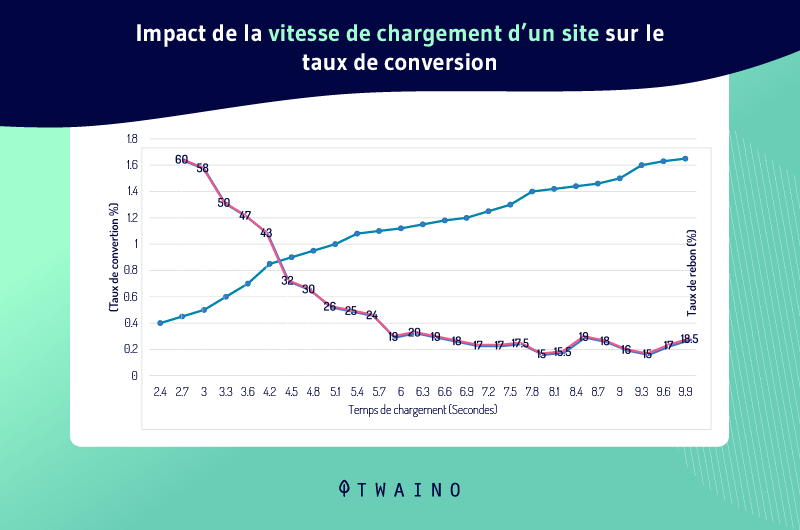
La vitesse de chargement est l’une des raisons pour laquelle on constate un taux de rebond élevé sur certains sites. Le taux de rebond désigne le nombre de personnes qui quittent votre site internet après avoir visité qu’une seule page.
Si un site a un temps de chargement lent, les gens ne resteront pas davantage et repartiront sans avoir même regardé si la page pourrait les attirer ou s’ils allaient trouver l’information dont ils ont besoin.
Ce constat confirme l’idée selon laquelle les sites lents ont un taux de rebond très élevé, tandis que les sites plus rapides ont tendance à avoir un taux de rebond inférieur.

Source : Backlinko
Par ailleurs, la relation entre le taux de rebond et le nombre de personnes qui ont quitté un site après avoir visité que la première page, vous permet de comprendre que le taux de rebond est ce qui permet de mesurer la qualité de l’expérience utilisateur au niveau d’un site.
Toutefois, il faut garder à l’esprit que le taux de rebond fait partie également des critères pour le référencement d’une page web.
Ainsi, plus de rebonds signifient un mauvais positionnement dans les résultats Google, alors qu’un taux faible supposerait une bonne position.
1.1.4. L’impact de la vitesse de chargement d’un site sur le taux de conversion
Le taux de conversion sur un site internet est déterminé par le rapport entre le nombre de visiteurs et le nombre de personnes ayant effectué une action. Si on se réfère à la vente, il s’agit du nombre du pourcentage de personne ayant effectué un achat.
Le temps de chargement d’une page web influence également ce chiffre puisqu’il représente un élément important dans la détermination du taux de rebond. Si les gens rebondissent en raison d’un temps de chargement lent, ils ne se convertissent pas.

Cela est particulièrement vrai si votre site web a un processus de paiement ou de conversion plus long. De même, si votre site est rapide, les gens trouveront rapidement les informations qu’ils cherchent.
Bien que cette liste ne soit pas complètement exhaustive, je vais vous montrer les différentes raisons qui justifient le chargement lent d’un site internet.
1.2. Quelques causes qui peuvent justifier la lenteur d’un site internet
La cause de la lenteur de votre site internet peut provenir de :
1.2.1. L’existence de plusieurs contenus flash sur le site
Flash ou Adobe Flash est un environnement de développement web destiné à la création de contenus multimédias et interactifs pour internet.
Il a été lancé depuis 1996 et permet d’ajouter des contenus interactifs ou multimédias à un site. Ces contenus sont exécutés grâce à un lecteur (lecteur flash) intégré dans les navigateurs ou serveur web.

Le flash bien qu’étant un bon moyen pour ajouter des contenus sur un site internet peut être l’une des raisons pour laquelle ce dernier est lent.
En effet, les contenus flash sont d’habitudes volumineuses. Or comme vous le savez, plus de volume correspond à plus de requêtes HTTP et donc justifierait un temps de chargement élevé.
1.2.2. Un mauvais codage des différentes pages du site
Les raisons de la lenteur d’un site internet peuvent également être dues au codage. Qu’il s’agisse des codes de votre feuille de style ou des fichiers JAVA, il se peut qu’au moment de la création de votre site internet, certains éléments inutiles s’y ajoutent et rendent volumineux ces fichiers.
Il s’agit par exemple :
- Des espaces fréquents ;
- Des lignes de commentaires inutiles ;
- Et bien d’autres.
1.2.3. L’affichage d’un nombre important de publicités
Les publicités que vous affichez sur les pages web sont un bon moyen pour monétiser un site internet.
Cependant, elles ne doivent pas être privilégiées au détriment d’une bonne expérience utilisateur. Parce qu’elles ralentissent le site en étant à l’origine de plusieurs requêtes HTML.

Source : Knowonlineadvertising
La solution à préconiser ne consiste donc pas à ne plus en faire usage, mais plutôt à ne les utiliser que lorsque le besoin se fait réellement sentir.
1.2.4. Les défaillances du service d’hébergement
La lenteur du chargement de votre site internet peut être due aux faibles capacités de l’hébergeur utilisé.
De plus, si le serveur sur lequel vous héberger votre site est lent, il est probable que le site soit encore plus lent.

Cette lenteur peut également intervenir lorsque vous êtes sur un hébergeur gratuit, de mauvaise qualité ou lorsque la configuration de votre site nécessite un service d’hébergement plus performant.
1.2.5. Les scripts mal écrits ou mal positionnés
Lorsque vous mettez un script Java dans votre page HTML, il se peut qu’au moment du chargement de la page, le navigateur client intercepte en premier le code Java.
Il arrêtera alors de charger tous les autres éléments le temps de finir l’analyse, l’interprétation et l’exécution du script Java.

Source : Wikihow
De même, un code mal écrit peut entrer en conflit avec les autres éléments de votre site entraînant ainsi des temps de chargement excessif.
1.2.6. L’absence d’une mise en cache
D’abord, le cache désigne une mémoire temporaire. Elle a pour rôle de conserver pour un temps les informations provenant d’une source lorsque vous y accédez une première fois.
Ainsi, lors d’un second accès ou d’un accès ultérieur, le temps de chargement des informations de la même source est plus rapide que la première fois.
Ceci vous permet de voir que l’existence d’une cache permet à votre serveur d’enregistrer une version des pages que les utilisateurs consultent sur votre site internet. Cette copie enregistrée sera chargée favorisant ainsi le chargement rapide des pages de votre site.
Par contre, l’inexistence d’un cache obligera le serveur à reprendre le chargement à partir de Zéro. Ce qui demanderait sans doute plus de temps.
1.2.7. La surcharge de la base de données au niveau de votre site internet
La base de données au niveau de votre site a pour rôle d’enregistrer et de classer toutes les informations concernant le site. Ainsi, plus elle est vieille, plus il est susceptible d’avoir accumulé des informations inutiles pouvant la ralentir.
Ces informations peuvent concerner : Les fichiers journaux, les informations de plugins, les fichiers du thème et tout autre élément pouvant occasionner une surcharge de la base de données entraînant ainsi des temps de chargement long.
1.2.8. Mauvaise optimisation de JavaScript
Au-delà de ces nombreuses fonctionnalités, le langage Java est ce qui permet à votre site d’être agréable à parcourir.
Toutefois, s’il n’est pas optimisé, il peut occasionner des problèmes de latence au niveau du site web. On peut rencontrer par exemple : « Un Java bloquant le chargement de la page ».

Source : Interworks
En effet, lorsque vos pages web essaient de se charger, et qu’elles rencontrent un code java, le chargement en HTML de la page est arrêté laissant ainsi charger tous les fichiers java.
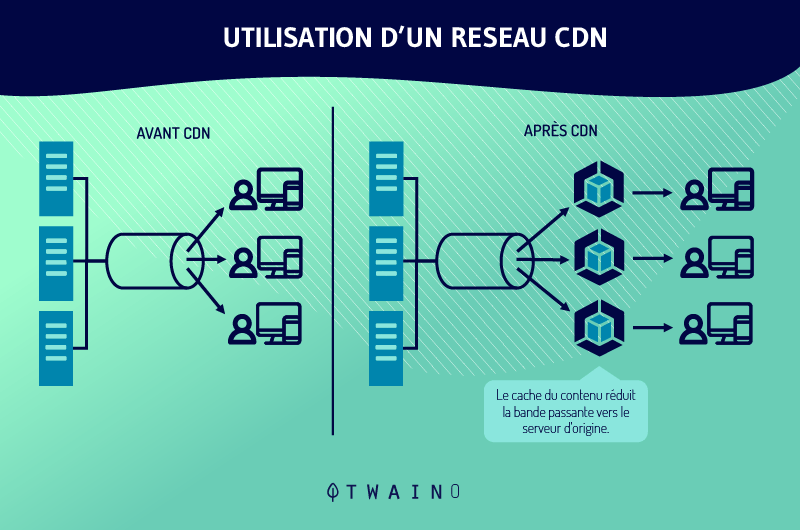
1.2.9. Non-utilisation d’un réseau CDN
Les réseaux CDN (Content Deliver Network) sont des serveurs décentralisés qui vous permettent de charger des éléments de votre site à partir d’un serveur plus approprié.
De plus, en raison de leur répartition à divers endroits du globe, ils offrent une certaine proximité qui permette aux utilisateurs de bénéficier d’un accès rapide à votre site.

L’inexistence d’un réseau CDN pour votre site suppose que les éléments de votre site et toutes les demandes de chargement soient faits à partir d’un seul serveur.
Ceci est à l’origine de la surcharge de votre serveur qui prendra alors plus de temps à répondre.
Les utilisateurs internationaux auront également beaucoup de difficulté avant de se connecter au site.
1.2.10. L’utilisation de plusieurs plugins
Les plugins vous permettent d’ajouter diverses fonctionnalités à un site internet. Vu leur nombre et les milliers de fonctionnalités qu’ils vous permettent d’ajouter aux sites internet, il est certain qu’on cherche à en installer une multitude.
Cependant, loin d’augmenter la performance de votre page web, les plugins contribuent à une augmentation du temps de chargement du site internet en raison du travail qu’il exige de la part du serveur.
Des fois, ce problème peut être dû au fait que les plugins ne correspondent pas à la configuration des sites sur lesquels ils sont installés.
1.2.11. Une page d’accueil surchargé
La page d’accueil est la vitrine de votre site, il est donc recommandé d’y faire bonne impression pour intéresser les internautes. Mais, cette recommandation ne doit pas vous servir de raison pour la surcharger en graphismes, images ou vidéos.
Si vous le fait, il se peut que vous manquiez à votre objectif qui est d’intéresser les visiteurs.
En effet, lorsque vous surchargez votre page, vous augmentez sa taille, qui serait à l’origine de demandes HTTP élevées et donc d’un chargement non conforme aux souhaits des internautes.
Maintenant que vous connaissez les différentes causes de la lenteur d’un site web, découvrons l’outil GTMETRIX.
Chapitre 2 : Gtmetrix, un outil pour booster la performance de votre site internet
Dans ce chapitre, je vous présente dans les moindres détails l’outil Gtmetrix. Vous découvrirez ces fonctionnalités et les raisons qui me poussent à vous le recommander.
2.1. Gtmetrix : C’est quoi ?
Gtmetrix est un logiciel qui permet d’analyser les performances liées à la vitesse de chargement de votre site internet.

Concrètement, cet outil fournit des analyses détaillées sur la vitesse de chargement d’une page web et propose à leurs propriétaires des pistes d’améliorations.
Il a été développé par la société Carbone60 : Une société canadienne spécialisée dans le cloud et qui a son siège à Toronto.
Gtmetrix est en ligne depuis l’année 2009, et compte plus de 350.000 utilisateurs. Il a déjà servi à analyser plus de 350 millions pages web.

L’objectif poursuivi par Gtmetrix est de fournir une analyse détaillée des pages web qui lui sont soumises.
De ce fait, il produit un ensemble de rapport qui informe des causes de lenteur d’un site internet.
Pour tout dire, Gtmetrix analyse votre site et fournir :
- Les scores Pagespeed et Yslow ;
- Les temps de chargement de la page.
L’outil est proposé en deux versions.

Une version gratuite qui vous donne accès aux services de base et une version pro qui vous permet d’accéder à d’autres services moyennant le paiement d’un abonnement mensuel.
La version gratuite ou de base vous permet :
- De surveiller la performance de 3 pages web ;
- D’enregistrer jusqu’à 20 archives de rapports de sites analysés ;
- D’obtenir jusqu’à 20 accès API par jour ;
- De créer jusqu’à 3 filtres d’analyse personnalisée.
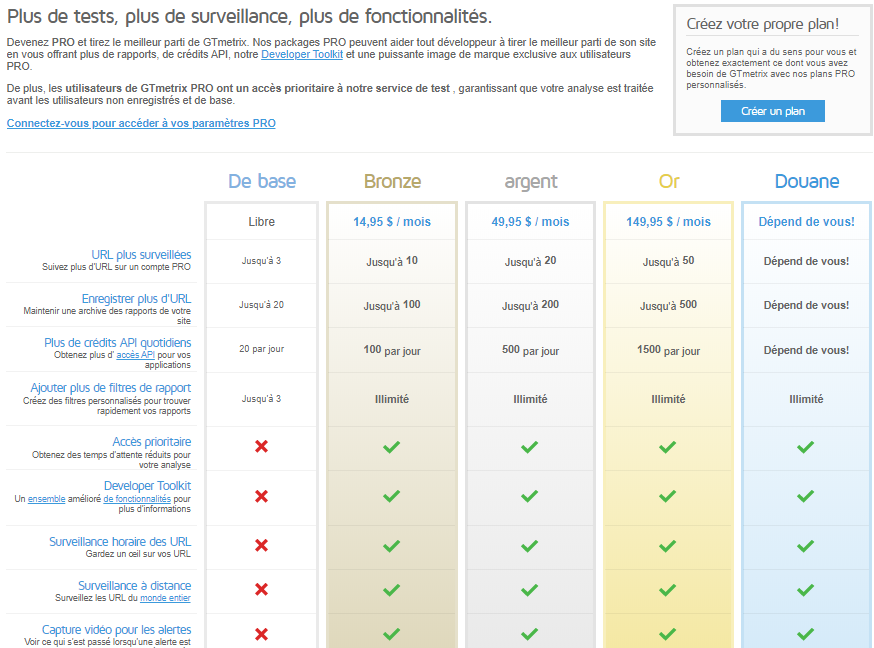
La version pro vous permet d’avoir accès non seulement aux avantages de la version de base, mais aussi d’accéder à d’autres fonctionnalités.
Vous avez des plans tels que :
Le plan Bronze : Ce plan coûte 14,95 $ le mois et vous permet d’avoir accès aux fonctions telles que :
- La surveillance de 10 URL ;
- Enregistrement de 100 rapports ;
- Des filtres de rapports en illimité ;
- De voir le temps de chargement de vos analyses réduit ;
- Une surveillance horaire, à distance et la création de vidéos.
Le plan Argent qui coûte 49.95 $ le mois et vous permet de :
- Surveiller jusqu’à 20 URL ;
- Enregistrer 200 rapports d’analyses ;
- 500 de crédits pour l’accès API ;
- Des filtres de rapports illimités ;
- De voir le temps de chargement de vos analyses réduit ;
- Une surveillance horaire et à distance, création des vidéos d’alertes.
- Le téléchargement de rapports PDF comportant vos logos
Le plan OR : Le plan or qui vaut 149.95 $ par mois. En choisissant ce plan, vous aurez accès à :
- 50 URL surveillées.
- 500 rapports d’analyses enregistrées
- 1500 crédits API
- Des filtres de rapports illimités
- Temps de chargement de vos analyses réduits,
- Une surveillance horaire et à distance, création des vidéos d’alertes.
Le plan douane : Il s’agit d’un plan libre qui vous donne la possibilité de choisir les éléments de votre abonnement. Dans ce cas, le tarif est déterminé sur la base des services que vous y mettez.
Chacun des plans pros vous donne droit à l’option développer Toolkit.
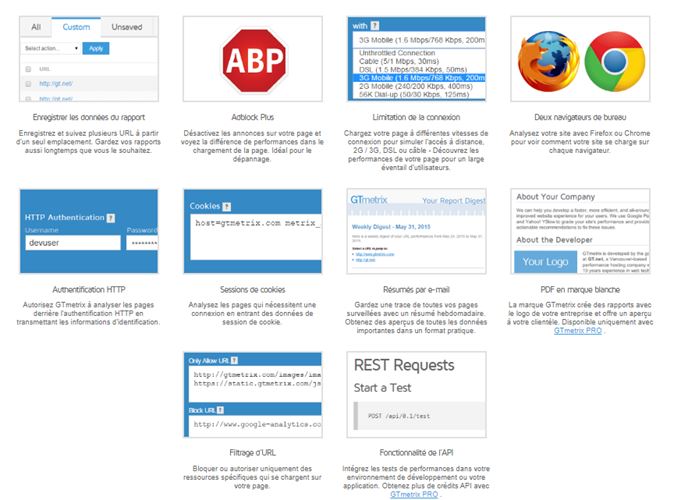
2.2. Les différentes fonctionnalités ou options de Gtmetrix
En ce qui concerne les options de Gtmetrix, ils sont à classer en deux catégories.
La première concerne les options simples.

Il s’agit de :
- L’option Région de test : Cette option vous permet d’analyser votre site à partir de plusieurs endroits ou emplacements :
- Dallas (États-Unis) ;
- Hongkong (Chine) ;
- Londres (Angleterre) ;
- Mumbai (Inde) ;
- Sydney (Australie) ;
- Sao Paulo (Brésil)
- Et Vancouver (Canada).
- L’option Navigateur : Avec cette option, vous avez la possibilité de sélectionner le navigateur à partir duquel vous aimeriez effectuer votre analyse ;
- L’option connexion : L’option connexion vous permet de voir la manière dont un type de connexion peut affecter votre page web ;
- L’option AdBlock Plus : Cette option vous permet d’empêcher le chargement des publicités lors de l’analyse de votre page ;
- L’option vidéo : Il s’agit d’une fonctionnalité qui vous affiche en visuel le comportement de chargement de votre page.
La deuxième catégorie comprend les options avancées. Ces options concernent :
- L’identification HTTPS : qui vous permet de connecter le site qui nécessite les identifiants HTTPS ;
- Autorisation d’une URL : Cette option vous permet de n’autoriser que le chargement des ressources correspondant à une liste d’adresse URL (à définir).
- Blocage d’une URL : qui bloque le chargement d’une sélection d’adresse URL (à définir) ;
- L’option Cookies : qui vous permet d’analyser une page qui nécessite l’envoi de cookie pour se connecter.
Au-delà de tous ces éléments, l’outil vous propose de comparer des URL, de mettre en place des surveillances URL avec possibilité de recevoir les rapports par email.
De même, si vous utilisez un compte pro, Gtmetrix vous donne accès à des fonctionnalités plus améliorées.
Vous pourrez par exemple choisir la résolution d’affichage des résultats pour voir le comportement de votre page sur plusieurs types de support : Il s’agit de l’option Développer Toolkit.
Une autre fonctionnalité de cet outil concerne les alertes. Ils vous permettent de recevoir une notification dès que la page que vous surveillez dépasse une valeur que vous avez fixée. Vous avez également la possibilité de télécharger le rapport de l’analyse de votre site en PDF.
Une fois sur le site de Gtmetrix, la première des choses que je vous conseille est de commencer par vous inscrire.
L’inscription est facile puisqu’il vous suffit juste de renseigner votre nom et prénom, une adresse email ainsi qu’un mot de passe. Une fois, cela fait, vous validez votre compte et vous commencez par bénéficier des avantages du plan de base.
2.3. Pourquoi utiliser Gtmetrix ?
Parmi les raisons qui pourraient justifier l’utilisation de Gtmetrix, vous avez :
2.3.1. L’impact de la vitesse de chargement d’une page web
En plus des raisons évoquées au niveau du chapitre 1, une recherche sur le site dareboost m’a permis de voir que la vitesse de chargement d’une page web impactait sur les résultats du site à divers niveaux. Par exemple, au niveau :
Commercial : Lorsque le temps de chargement de votre page excède un certain temps, le taux de conversion peut diminuer jusqu’à 7 %.
De plus, 67 % des acheteurs en lignes ont déclaré que le taux de chargement d’un site était une raison d’abandon du panier.
Expérience utilisateur : En ce qui concerne l’expérience utilisateur, dareboost vous apprend que 60 % des internautes quittaient un site pour son concurrent lorsque le temps de chargement est supérieur à 5 secondes.
Référencement : D’un point de vue du référencement, Google pénalisent depuis 2010, 1 % des sites qui ont un temps de chargement trop long.
Au regard de toutes ces statistiques, on peut affirmer que la vitesse de chargement d’une page est très importante que ce soit pour attirer des visiteurs ou vendre des produits.
Il apparaît donc évident que lorsque vous espérez avoir des résultats avec votre site, une analyse des performances de vitesses est nécessaire. Cette analyse vous permettra de :
- Connaître sa vitesse de chargement ;
- Identifier les goulots d’étranglement ;
- Trouver des idées pour améliorer la vitesse.
C’est exactement ce que vous obtenez avec l’outil Gtmetrix ! La seconde raison pour utiliser Gtmetrix concerne :
2.3.2. Les caractéristiques de l’outil en lui-même
Une visite rapide sur le site Gtmetrix vous permet de constater qu’il s’agit d’une plateforme intuitive qui s’intègre parfaitement à votre navigateur.

Il est conçu pour être utilisé par n’importe qui et repose sur un design simple.
Par ailleurs, avec Gtmetrix, vous pouvez accéder à l’outil d’analyse et faire votre analyse alors même que vous n’avez pas encore créé de compte. Ce qui paraît très pratique pour se faire une idée sur l’outil et ses différentes possibilités.
Gtmetrix est également recommandé par le site Codeinwp comme l’outil le mieux adapté pour faire une analyse détaillée sur les performances d’un site.
Contrairement à certains outils, Gtmetrix donne une multitude d’options d’analyses concernant le paramétrage :
- Des navigateurs ;
- De la localisation ;
- Du type de connexion ;
- Et des appareils à utiliser pour stimuler l’analyse.
La troisième raison pour utiliser Gtmetrix est :
2.3.3. La disponibilité d’une documentation
Puisque, Gtmetrix est un outil accessible à tout le monde, il fournit différents guides pour une utilisation optimale par n’importe qui.

En effet, dès que vous vous inscrivez, vous avez accès à un message de bienvenue dans lequel Gtmetrix vous propose de vous guider tout au long de l’analyse de votre site web.

Vous découvrirez entre autres dans ces guides :
- Le processus pour analyser votre page web ;
- Les éléments pour comprendre vos rapports ;
- La manière dont il faut configurer et surveiller vos différentes adresses URL ;
- Etc.
Chapitre 3 : Quelles sont les différentes utilisations de Gtmetrix ?
Dans ce chapitre, je vous présente les différentes façons d’utiliser Gtmetrix.
3.1. Effectuez des tests de vitesse
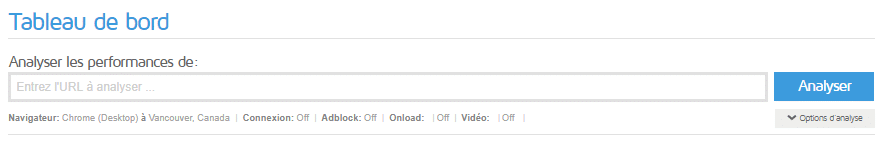
3.1.1. Faites une analyse simple
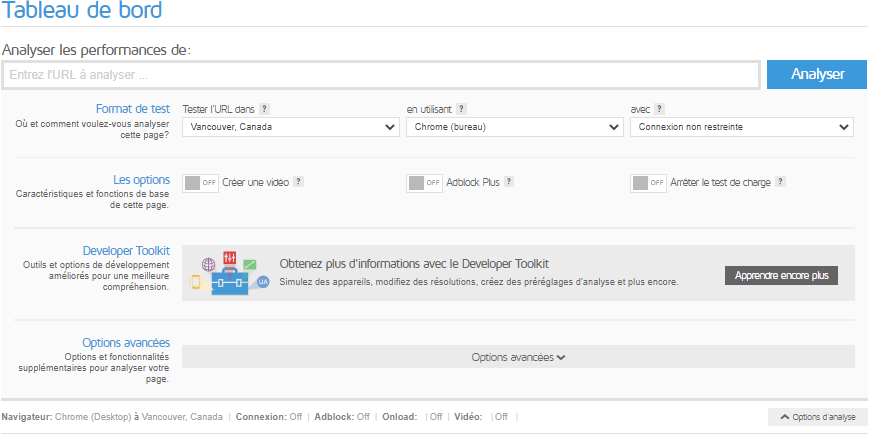
Pour effectuer une analyse sur la vitesse de chargement de votre site avec Gtmetrix de la manière la plus simple, il suffit de vous :
- Rendre sur le site de Gtmetrix puis de vous connecter ou de créer un compte (la création de comptes est facile et ça vous permet d’avoir accès directement aux fonctions de base).

- De renseigner l’URL de la page : Un simple copier-coller suffit.
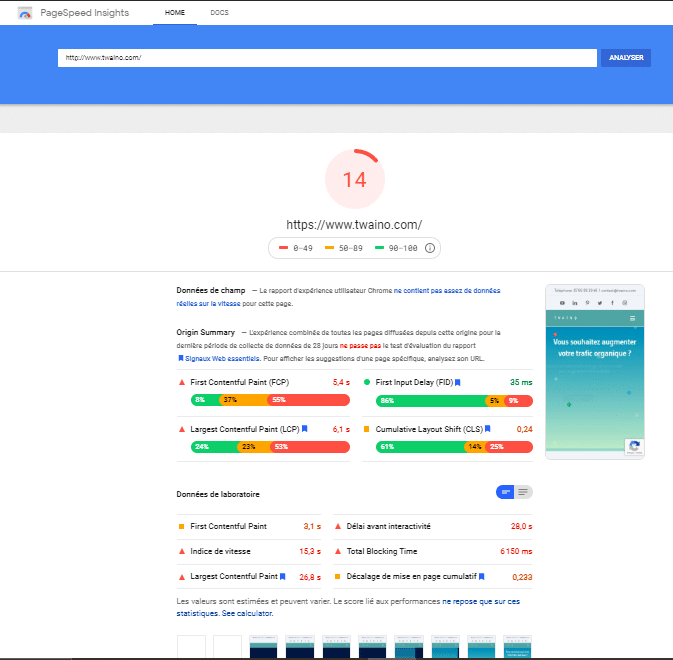
- De cliquer enfin sur analyser et de patienter le temps que les analyses s’affichent.
3.1.2. Faites une analyse en paramétrant les options de Gtmetrix
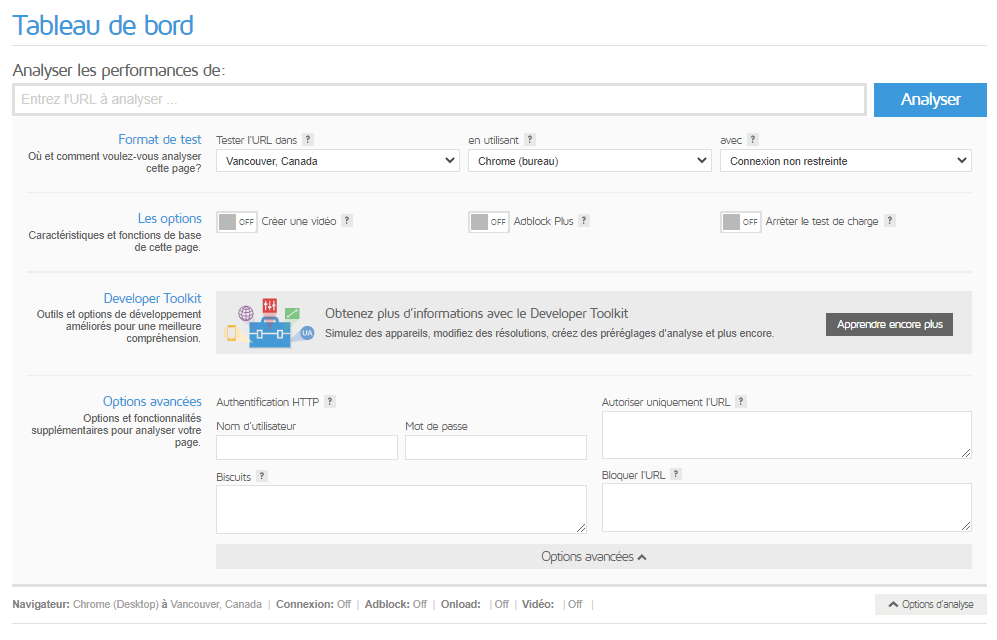
Une fois que vous vous êtes inscrit, vous pourrez constater que Gtmetrix ne vous limite pas seulement à faire des copier-coller et à appuyer sur une adresse. Vous avez aussi la possibilité de faire des tests en modifiant plusieurs éléments.
En réalité, il vous suffit d’appuyer sur « Options d’analyse » et de choisir les paramètres de vos tests.

Avec le paramètre de la localisation, vous choisissez l’emplacement de votre test. Il s’agit d’une option très importante dans l’analyse des performances de votre site internet, car se rapportant au lieu d’hébergement de vos serveurs.
Avec ce paramètre, vous pouvez appréhender efficacement les problèmes de connexions et la rapidité de votre site à partir de plusieurs endroits de la terre et ainsi voir les difficultés de chargement que pourraient rencontrer vos potentiels utilisateurs.
En dehors de l’emplacement, vous pouvez choisir d’effectuer votre test en utilisant pour navigateur : Google Chrome ou Firefox.
3.1.3. Faites une analyse à partir des options avancées de Gtmetrix
En dehors de l’analyse simple et de l’analyse par choix des paramètres, Gtmetrix vous propose une analyse avancée qui vous permet par exemple d’analyser les versions d’un site en création.

Vous pourrez également, grâce aux options avancées, analyser rapidement des sites protégés par identification HTTPS. L’outil vous donne enfin la possibilité d’accéder à des pages qui nécessitent l’utilisation de cookies.
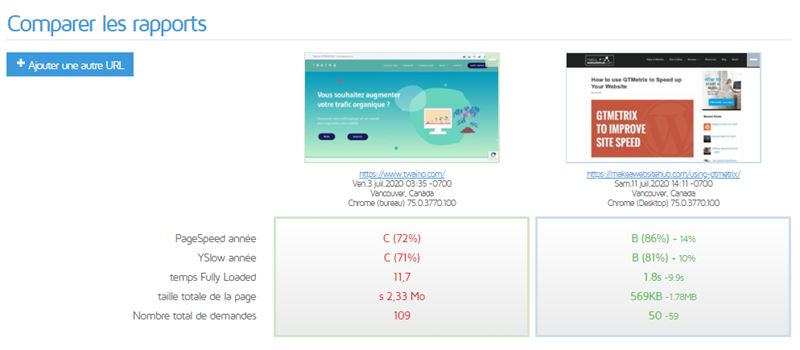
3.2. Comparez les adresses URL
Pour comparer les adresses URL, il suffit d’effectuer d’abord une première analyse ou de choisir parmi les pages que vous avez déjà enregistrées.

Cliquer ensuite sur « Comparer » qui s’affiche dans le menu à droite de l’écran. Une fois que vous cliquez sur ce menu, une nouvelle fenêtre apparaît.
Saisissez alors l’adresse URL de la page avec laquelle vous voulez faire une comparaison. Et appuyer sur comparer.

Attendez le chargement de la nouvelle fenêtre, qui ne prendra que peu de temps pour s’afficher, vous y trouverez les deux rapports côte à côte.
Une telle disposition vous permet de voir clairement les éléments d’analyses de la première URL ainsi que ceux de la seconde URL.
Vous pouvez alors les étudier à votre guise et déterminer le site le plus optimisé.
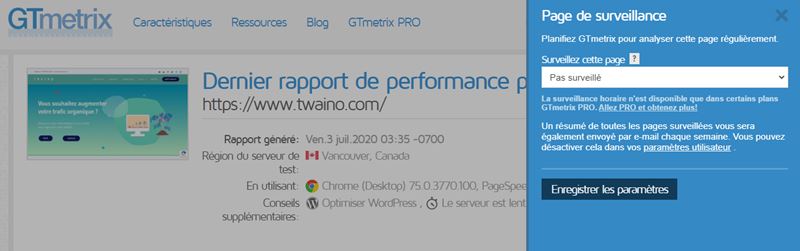
3.3. Surveillez une ou plusieurs adresses URL
Dans l’option de base, vous avez la possibilité de surveiller jusqu’à 3 adresses URL.
Lorsque vous désirez configurer une surveillance pour votre adresse URL, il suffit de cliquer sur « Monitor ».

Une fois que vous appuyez sur Monitor, vous pouvez voir dans la nouvelle fenêtre qui s’affiche, une liste déroulante. Choisissez dans cette liste la surveillance qui vous convient.
Il peut s’agir d’une surveillance journalière, hebdomadaire ou mensuelle. Si vous avez un compte pro, à ces trois formes de surveillance s’ajoute la surveillance horaire.
Vous pouvez planifier la surveillance de plusieurs URL à intervalle régulier (quotidien, hebdomadaire ou mensuel).
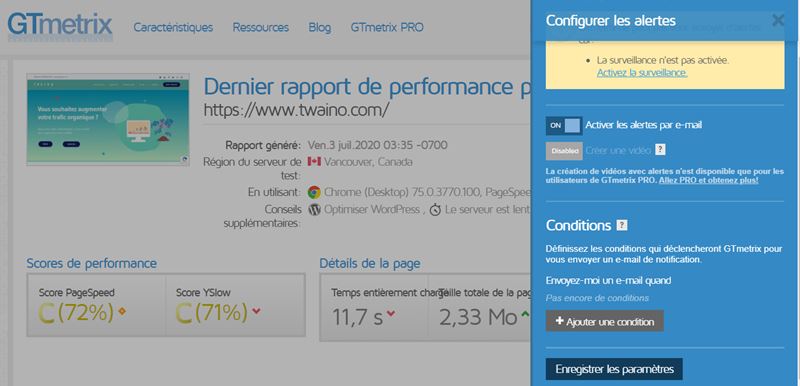
3.4. Créez des alertes
Gtmetrix vous propose dans cette partie de créer des conditions qui, lorsqu’elles sont atteintes ou dépassées, déclencheront une alerte qui vous sera notifiée par email.
Pour le faire, il faut en premier lieu choisir l’option créer des alertes que vous trouverez au niveau du menu qui s’affiche à votre droite sur l’écran ou en haut si vous utiliser un mobile.
Une fois choisi, cochez « Activer alerte par email » et créez les différentes conditions pour lesquelles vous aimeriez recevoir une notification.

Cliquez sur ajouter une condition qui se trouve alors en bas et choisissez la nature de votre condition. Il peut s’agir des scores de performance, le temps de chargement ou la taille de la page.
Une fois choisi, définissez dans la seconde case si l’alerte est envoyée lorsque l’élément choisir est inférieur ou supérieur à une valeur que vous devez entrer dans la dernière case. Appuyez enfin sur enregistrer.
3.5. Créez une API
L’API (Application Programming Interface) est un programme qui permet de rendre utilisables les fonctionnalités d’une application par une autre.
L’API reset GTmetrix vous propose une intégration des tests de performance sur vos différentes plateformes de développement ou sur une application. Mais avant de vous en servir, vous avez besoin d’une clé API.
Cette clé ou mot de passe permet d’établir la connexion entre les deux applications pour vous donner accès à l’utilisation des données d’une autre application.
Pour générer les détails de cette l’API, il vous suffit d’aller vers le bas de la page et de choisir API REST Gtmetrix :

Cliquez dessus et vous aurez les détails sur comment obtenir les éléments d’identification de votre api à savoir la clé et l’adresse email.
Pour obtenir les détails complets de l’API Gtmetrix, vous devez dans un premier temps vous rendre à : https://gtmetrix.com/api/0.1/
Une fois que vous accédez à cette adresse, vous aurez besoin de vous connecter à l’aide de votre adresse email et de votre mot de passe GTMETRIX.
Ensuite, vous pouvez générer des clés API tout juste en cliquant dans la zone Clé API.
Pour effectuer les demandes d’analyses, vous avez besoin de crédits API. Les crédits API vous sont versés quotidiennement et selon votre plan.
Un crédit correspond à une demande alors que 5 correspondent à une demande vidéo.
Chapitre 4 : Comment interpréter une analyse Gtmetrix ?
Ici, je vous présente les éléments d’une analyse de Gtmetrix.
4.1. Quels sont les différents éléments d’une analyse Gtmetrix ?
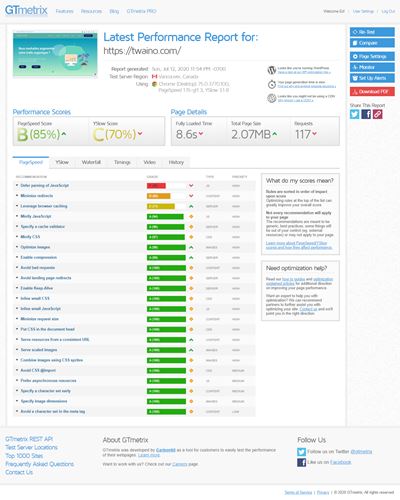
Lorsque vous effectuez votre analyse sur Gtmetrix, qu’il s’agisse d’une analyse simple, personnalisée ou avancée, vous obtenez dans la nouvelle fenêtre qui s’affiche plusieurs éléments.
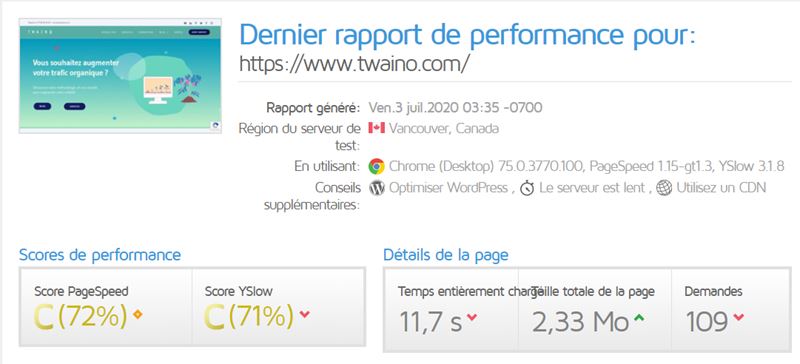
En premier lieu, vous avez l’icône d’un aperçu de votre site qui est suivi du nom du rapport :

Vous pouvez lire sur l’écran les informations telles que :
- L’URL analysée ;
- La localité ou la position géographique du test ;
- La date et l’heure de la génération du rapport ;
- Le navigateur utilisé pour faire le test ;
- Le type de site que vous utilisez ;
- Un message vous disant si votre site est lent ou pas.
En bas de cette première information, vous avez vos scores PageSpeed et Yslow ainsi que les détails sur votre page. Ces détails regroupent :
- Le temps de chargement ;
- La taille de la page ;
- Les ressources chargées ou demandées au serveur pour afficher la page.
À droite de l’écran, vous avez un menu qui vous donne accès aux autres actions que vous pouvez réaliser et dont on a parlé au niveau du chapitre 2.

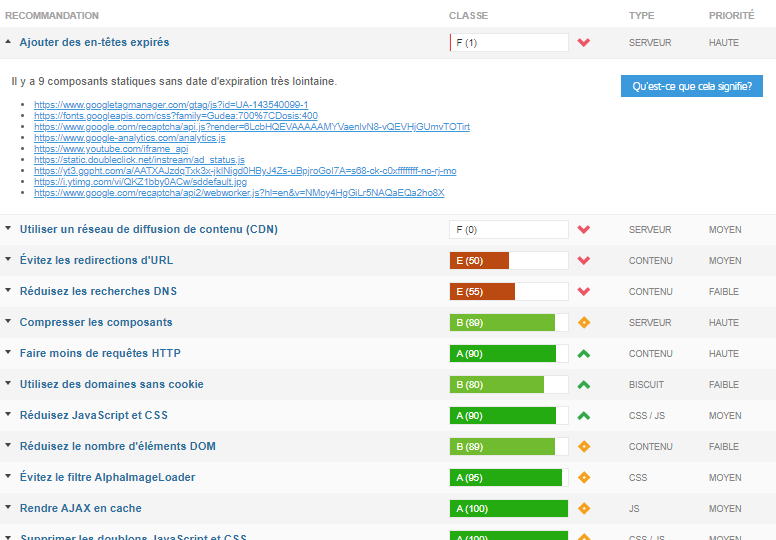
Une fois que vous défilez vers le bas, vous pouvez voir avec détails un tableau à 6 colonnes. Ce sont les résultats de votre analyse.
Il comprend :
4.1.1. L’analyse PageSpeed
L’analyse PageSpeed repose sur l’outil d’analyse Google Page Speed Insights.
Les deux premiers éléments du tableau vous renseignent sur les tests PageSpeed et Yslow :

Les détails de l’analyse de cet outil sont consignés dans un tableau en 4 colonnes :
- La première colonne comporte une liste des bonnes pratiques : Les recommandations sont en faites une liste des meilleures pratiques que vous devez effectuer pour rendre votre site plus rapide. Lorsque vous appuyez sur une recommandation, la liste des actions à effectuer s’affiche.
- La seconde colonne porte le nom de CLASSE, il affiche le pourcentage de réalisation d’une recommandation sur votre site web.
- La colonne 3 vous informe sur la nature des fichiers à corriger (CSS, JavaScript, fichier du serveur, images, etc.).
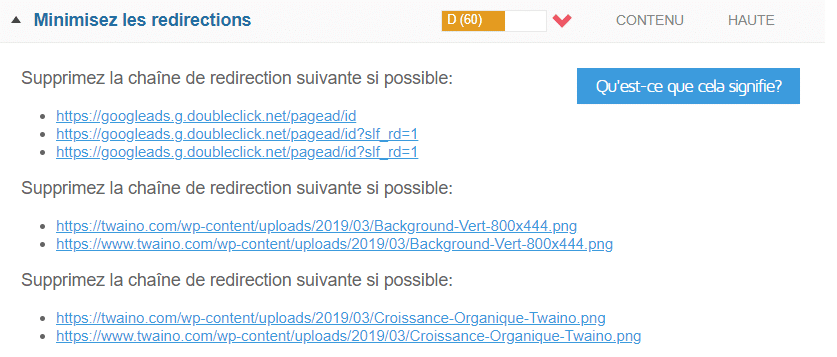
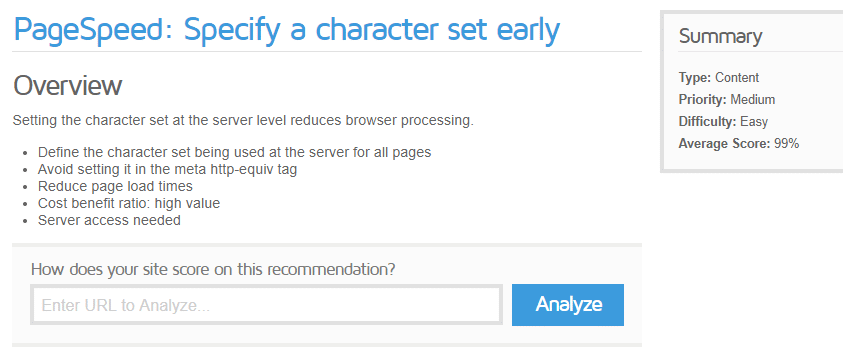
- Enfin, la dernière colonne vous renseigne sur la priorité d’une tâche. Les priorités peuvent par exemple être haute (minimiser les redirections), Moyen (préférez les ressources asynchrones) ou faible (évitez un jeu de caractères dans la balise META). La note attribuée est comprise entre 1 et 100.
Les bonnes pratiques de l’analyse pagespeed sont :
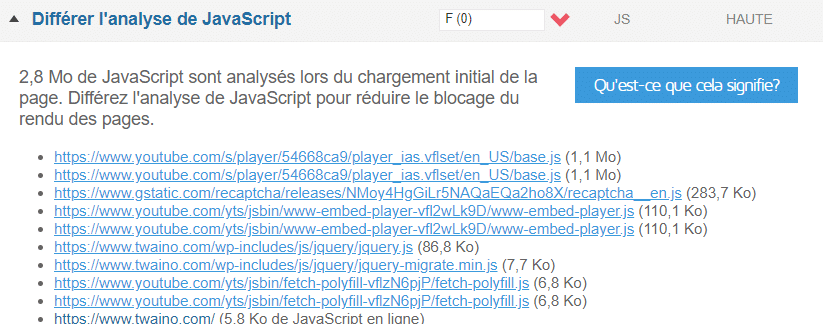
- Différez l’analyse JavaScript ;
- Minimisez les redirections ;
- Tirez parti de la mise en cache du navigateur ;
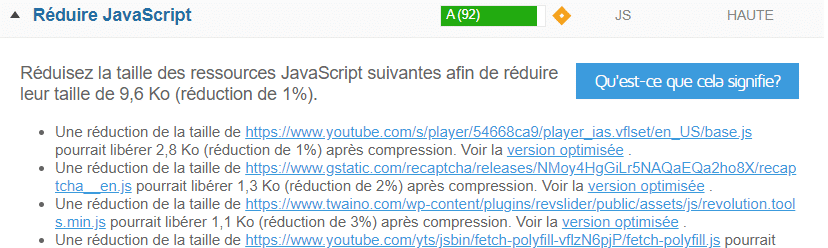
- Réduisez Java ;
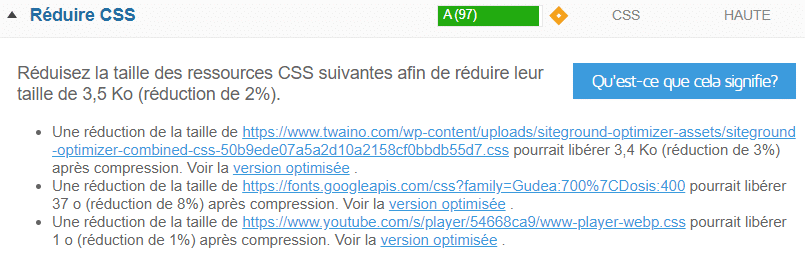
- Réduisez CSS ;
- Spécifiez un valideur de cache ;
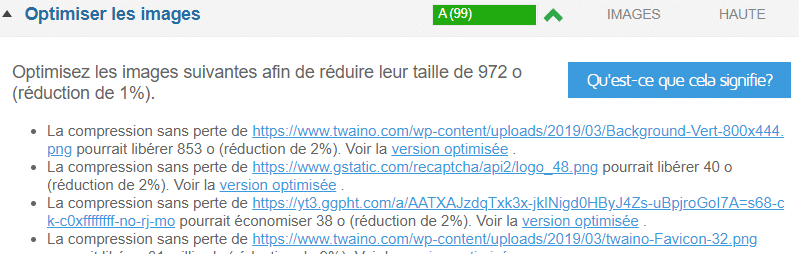
- Optimisez les images ;
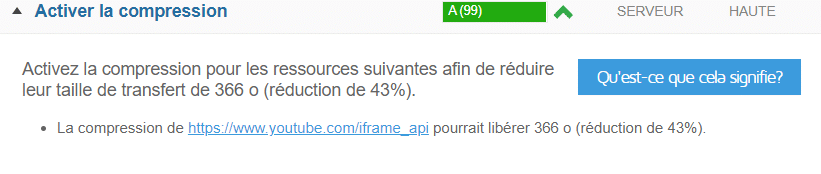
- Activez la compression ;
- Évitez les mauvaises demandes ;
- Évitez les redirections sur la page de destination ;
- Activez Keep-alive;
- Petit CSS en ligne ;
- Intégrez JavaScript pour les sites de petites tailles ;
- Réduisez la taille de la demande ;
- Mettez CSS dans l’entête de la page ;
- Servez les ressources à partir d’une URL cohérente ;
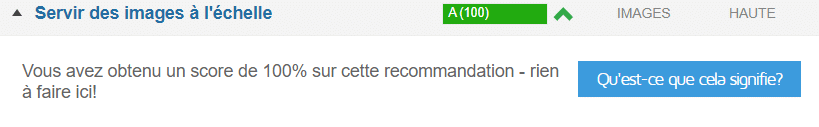
- Servez des images à l’échelle ;
- Combinez des images à l’aide de Sprite CSS ;
- Évitez CSS @import ;
- Préférez les ressources asynchrones ;
- Spécifiez un jeu de caractères au début ;
- Spécifiez les dimensions de l’image ;
- Évitez un jeu de caractères dans la balise Méta.
4.1.2. L’analyse Yslow
Yslow est aussi fourni sur le même format que celle de pagespeed. C’est-à-dire un système de notation compris entre 1 et 100. Vous avez un affichage des pratiques en différentes couleurs pour vous informer de la tâche à accomplir.
Ainsi, la couleur :
- Verte indique les parties déjà optimisées sur votre site ;
- Rouge représente les parties que vous devez optimiser ;
- Orange affiche les parties dont l’optimisation n’est pas encore complète.

La liste des recommandations YSlow sont :
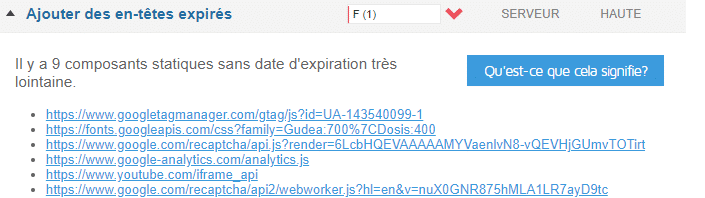
- Ajoutez des en-têtes expirés ;
- Utilisez un réseau de diffusion CDN ;
- Évitez les redirections d’URL ;
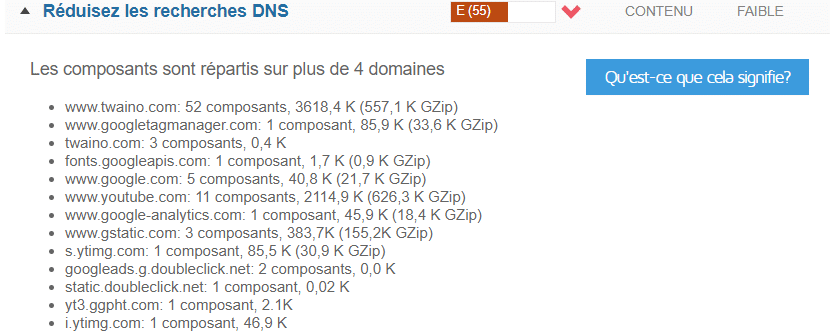
- Réduisez les recherches DNS ;
- Compressez les composants ;
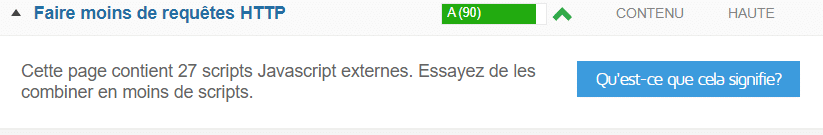
- Faites moins de requêtes HTTP ;
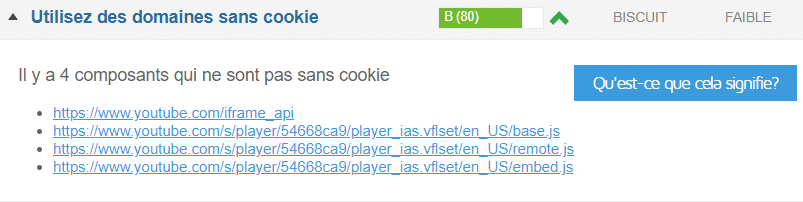
- Utilisez les domaines sans cookies ;
- Réduisez JavaScript et CSS ;
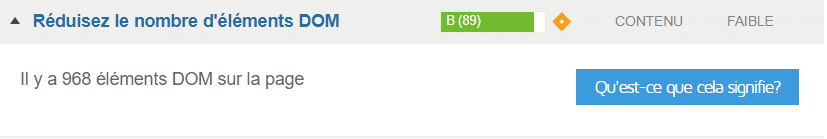
- Réduisez le nombre d’éléments DOM ;
- Évitez le filtre Alphaimageloader ;
- Mettez Ajax en cache ;
- Supprimez les doublons JavaScript et CSS ;
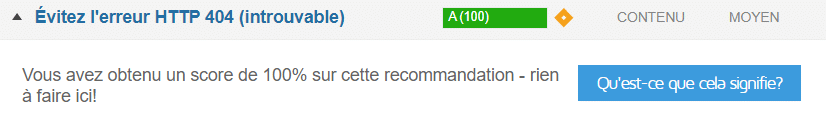
- Évitez l’erreur HTTP 404 introuvable ;
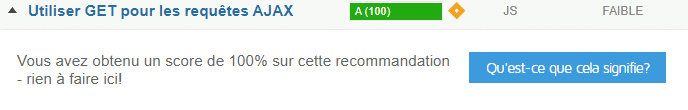
- Utilisez Get pour les requêtes Ajax ;
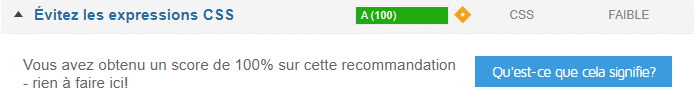
- Évitez les expressions CSS ;
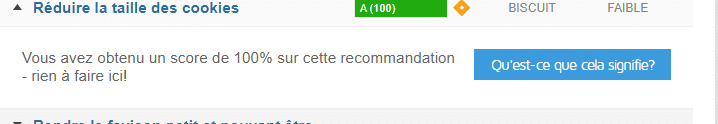
- Réduisez la taille des cookies ;
- Réduisez la taille du favicon et le mettre en cache ;
- Configurez les balises entités E-tag ;
- Rendez JavaScript et CSS externes.
Toutefois, il est intéressant de rappeler que les deux paramètres, bien que portant sur la même requête, se distinguent par le fait qu’ils analysent selon des critères différents.
Ceci justifie sans aucun doute la différence de note au niveau des deux outils.
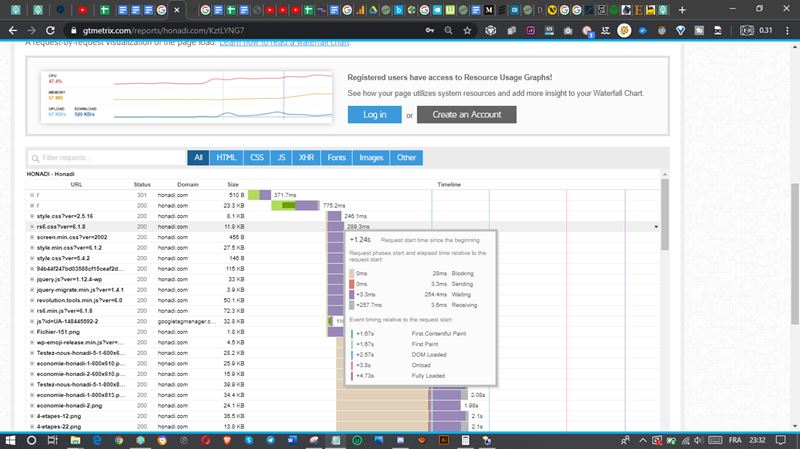
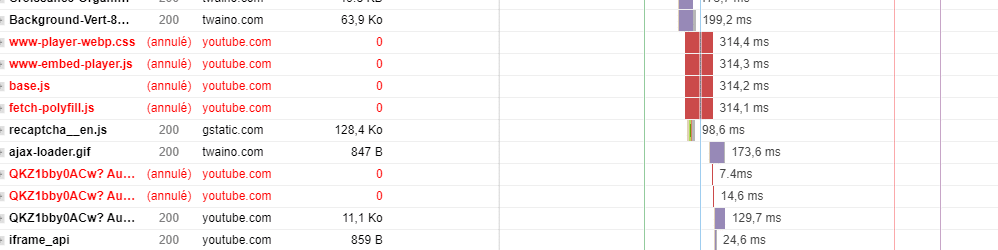
4.1.3. Les graphiques en Cascade
L’outil de cascade est l’outil qui vous permet de connaître avec précision :
- Les éléments chargés sur votre page ;
- L’ordre de chargement et le temps de chargement.
Ainsi, grâce à cet outil vous pourriez voir de manière concrète les éléments qui ralentissent le chargement de votre page web.

Notez que les informations fournies par Gtmetrix peuvent être téléchargées au format PDF.
Au niveau de l’outil cascade vous avez 4 colonnes :
- La première colonne URL comporte le nom du fichier ou de la ressource qui est analysé. Lorsque vous pointez votre souris sur un des fichiers, vous pouvez voir le chemin d’accès complets du fichier ainsi que l’extension ;
- La seconde colonne porte sur le statut de l’analyse. Avec les informations affichées, on peut savoir si l’analyse de ce fichier a été une réussite ou non ;
- La troisième colonne qui correspond à la taille vous indique le poids du fichier. Comme vous pouvez l’imaginer, plus cette taille est petite plus votre site est plus rapide ;
- La dernière colonne des graphiques en cascade vous donne les informations sur le chargement chronologique de votre fichier.
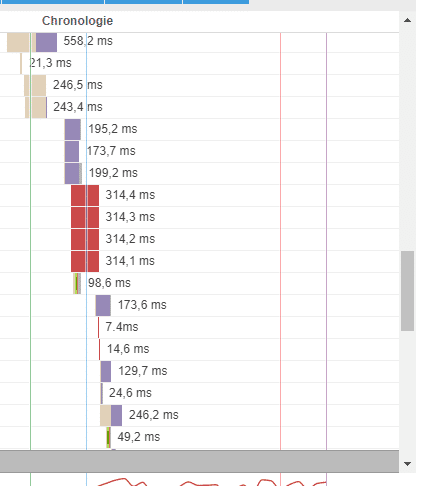
La partie comportant le chargement chronologique vous permet d’afficher le film du chargement des différents éléments de votre page web.

En effet, lorsque vous pointez votre curseur sur les bandes qui se trouvent au niveau de cette colonne, vous pouvez voir :
- L’ordre de chargement des éléments de votre page web ;
- Les détails d’une demande ainsi que son temps d’exécutions ;
- Vous verrez également le temps nécessaire pour l’envoi, le téléchargement et l’exécution d’une demande.
De même, lorsque vous vous approchez encore plus près des éléments de la colonne de chargement chronologique, vous pouvez y voir des barres colorées.
Chaque couleur a bien entendu une signification.
En effet, la couleur :
- Maron : Elle vous renseigne sur le temps d’attente d’une requête avant son envoi au serveur.
- La couleur turquoise indique le temps de la recherche DNS.
- La couleur verte représente le temps pour établir la connexion entre l’hôte (serveur) et le client (navigateur).
- La couleur Rouge désigne le temps d’envoi et de téléchargement d’une demande
- La couleur Violette, cette couleur permet de voir la durée pendant laquelle le serveur attendu avant de vous répondre.
- La couleur Grise : La couleur grise correspond à la réception. Autrement dit, il s’agit du temps pendant lequel le navigateur a téléchargé la réponse du serveur.
Au-delà de ces différentes couleurs, le fichier cascade vous montre également 4 lignes représentant au calendrier des évènements.
Ces lignes regroupent :
- La ligne verte qui représente l’affichage du premier rendu de votre site internet.
- La ligne bleue qui représente le moment de chargement du DOM.
- La ligne rouge qui indique quand tous les éléments de la page analysés ont été téléchargés et exécutés par le navigateur.
- La ligne violette signifie que la page est complètement téléchargée elle vous indique le temps d’inactivité du réseau.
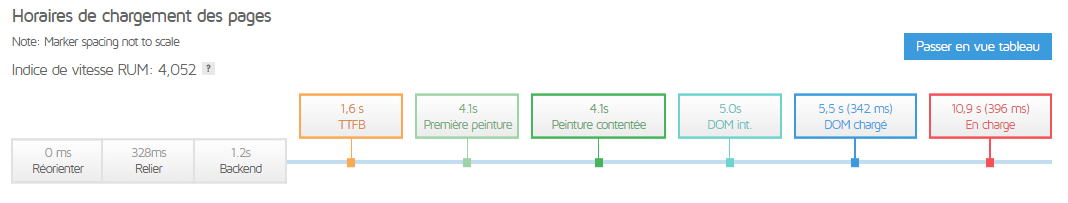
4.1.4. Les Temps de chargement de votre page
Le timing vous affiche les horaires de chargement des pages. Depuis l’orientation jusqu’à l’affichage complet en passant par les temps de connexion et le temps émit par le serveur pour répondre.
Vous voyez également au niveau de cette partie le temps de chargement de la première information sur votre site web, le temps du premier rendu, etc.

Les timings vous affichent :
- La durée de réponse de votre serveur ;
- Le délai de chargement de la première information. Sur votre site et (first byte) ;
- Le temps de redirection : la durée qui sépare le passage et le chargement de l’URL à partir d’un autre ;
- Le temps global de chargement : le temps pour le chargement de toutes les ressources de votre page ;
- L’indice de vitesse de votre page : il s’agit d’une mesure qui vous montre la vitesse de remplissage de la page. Plus cet indice est bas plus votre indice est bon ;
- Les Dom interactifs (le temps d’affichage et d’analyse des données HTML) ;
- First Paint : Marque le moment de chargement réel d’un contenu sur la page. Il vous donne une idée de l’expérience des internautes qui visitent votre page.
4.1.5. La création d’une vidéo montrant le chargement de votre page web
L’outil vidéo qui permet aux utilisateurs de faire un enregistrement vidéo du chargement des pages afin d’identifier efficacement les problèmes de chargement.

En effet, la vidéo vous permet de visualiser image par image comment se faire le chargement de votre page pour que vous puissiez voir de manière concrète les goulots d’étranglement de la connexion de votre site.
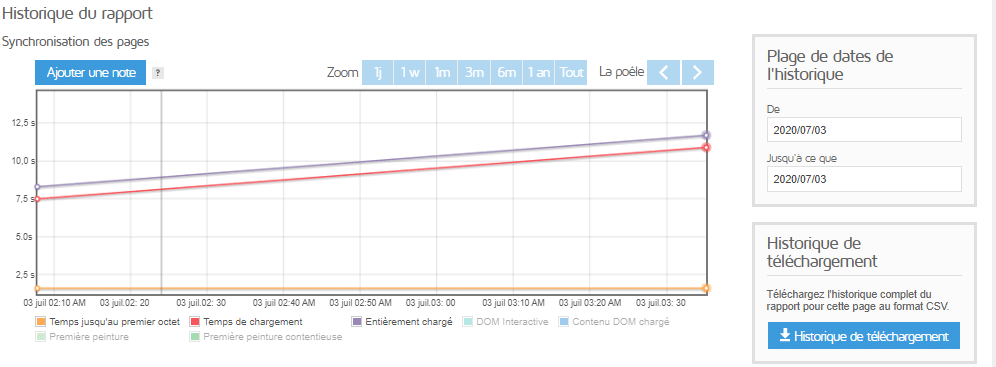
4.1.6. L’historique
L’outil historique vous affiche en ce qui le concerne le graphique par rapport au temps de chargement des éléments du timing d’une page sur plusieurs jours.
Avec l’historique, vous verrez :
Le graphique sur la synchronisation des pages de votre site ;

Ce graphique vous présente l’évolution des temps de chargements des différents éléments de votre page en seconde et en jours. Vous pouvez voir :
Le graphique sur la taille de page et le nombre de demandes des requêtes HTTP au niveau de votre page ;

Ce graphique vous donne un aperçu sur la taille de votre page et le nombre de requêtes enregistrées pendant une période donnée.
Vous y découvrirez notamment
- La taille de donnée HTML chargée représentée en rouge ;
- La taille totale de la page pendant chaque jour représenté par la couleur bleue ;
- L’évolution du nombre de requêtes représenté par la couleur verte.
Le graphique sur le score des Pagespeed et Yslow est le dernier élément de l’onglet historique :

Au niveau de ce graphique, vous trouverez les détails concernant les scores Pagespeed et Yslow de votre page web sur différents jours.
Les données pagespeed sont représentées en jaune alors que la courbe montrant l’évolution des scores Yslow est représentée en bleue.
L’outil Historique vous permet entre autres d’ajouter des notes au niveau de chaque graphique. Vous avez également la possibilité de définir une date de début et de fin pour l’affichage de l’historique.
Notez par ailleurs que si vous avez un plan pro vous pourriez définir et voir tous ces graphes sur 1 jour, une semaine, plusieurs mois et même une année.
L’historique fourni par l’analyse Gtmetrix peut être téléchargé au format CSV.
Maintenant que vous avez vu les différentes parties de l’analyse de Gtmetrix, apprenez comment se faire la lecture du graphique en cascade
4.2. Comment interpréter les résultats en cascades ?
L’outil cascade est l’élément qui vous éclairera sur les performances de votre site internet.
Il fournit entre autres les informations qui vous permettront de reconnaître les problèmes et de diagnostiquer/résoudre les problèmes de performance de votre site.
En ce qui concerne les graphiques en cascades, il est important que vous sachiez en premier lieu que les bandes sont mises à l’échelle. C’est-à-dire que la longueur des bandes est repartie en fonction du temps de chargement total de la page.
L’absence de cette information pourrait biaiser votre analyse et vous faire croire que vous avez un problème, alors qu’il n’en est rien.
Pour lire ces résultats, vous devez regarder toujours l’heure entièrement chargée et la durée réelle de la demande, pour vous assurer que vous lisez le graphique dans le bon contexte.
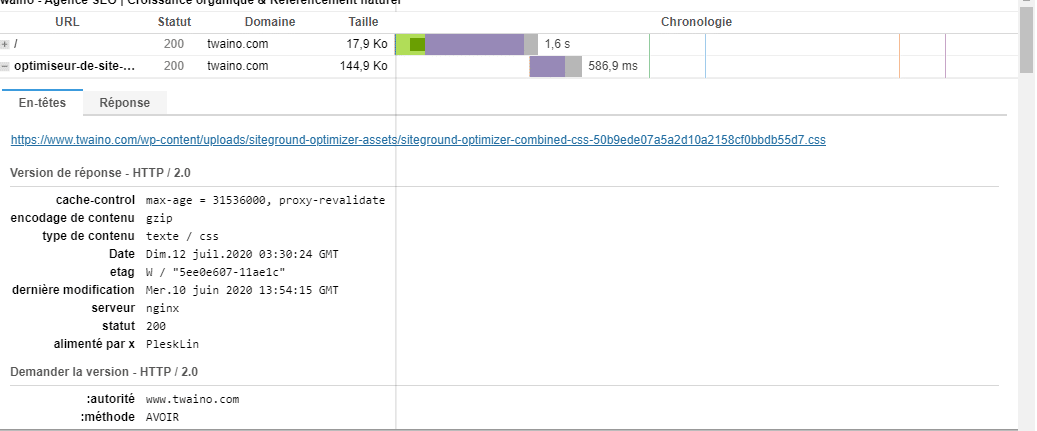
La plupart des problèmes signalés au niveau de pagespeed et yslow peut se trouver au niveau des en-têtes. Pour afficher l’en-tête d’un fichier, il suffit d’aller au niveau de l’onglet cascade et de cliquer sur un élément.

Lorsque vous voyez le nom des fichiers en rouge, cela signifie qu’une erreur s’est produite lors de la tentative de chargement de la demande. Alors, le navigateur ne pouvant pas récupérer cette demande l’ignore simplement.

Par ailleurs, si vous voyez de longues barres dans votre fichier cascade cela peut indiquer la présence de demandes HTTP trop importante et pointez du doigt différents problèmes.

Par exemple, lorsque vous trouvez :
- Une longue barre grise, cela voudra dire qu’ils existent sur votre site des fichiers volumineux.
- Une longue barre violette indiquera que votre serveur prend beaucoup de temps à répondre, vous devez donc chercher les raisons de la lenteur de votre site de ce côté.
- Une longue barre Maronne signifie que le navigateur a lancé sa demande, mais qu’elle est bloquée ou mise en attente.
- Si la barre longue est verte, cela voudra dire que vous rencontrez des problèmes de réseau et de connexion au serveur.
- Cependant, s’il s’agit de longue espaces vides entre des requêtes, cela signifie qu’il y a des scripts qui bloquent l’exécution de certaines ressources.
Et voilà, vous savez désormais lire les performances de votre site web, vous allez maintenant voir comment utiliser les recommandations données par Gtmetrix.
Chapitre 5 : Quelques bonnes pratiques recommandées par Gtmetrix pour optimiser votre site web
Dans ce chapitre, je vous fournis une liste de bonnes pratiques généralement recommandées par Gtmetrix et qui ont le pouvoir de réduire les temps de chargements de votre site web.
En effet, Gtmetrix présente les éléments de problèmes et de consignes pour améliorer les performances des sites web après toute analyse :

Voyons en détail, ce que signifient ces recommandations ainsi que d’autres astuces pour optimiser votre site web.
Notez que pour une meilleure compréhension, quelques captures d’écran de certaines parties traduites en français.
5.1. Quelques bonnes pratiques pour optimiser son site internet
5.1.1. Minifiez le CSS et minifiez le Java script
Ces deux recommandations reposent sur une technique d’optimisation de code. La minification, puisque c’est d’elle qu’il s’agit, est une technique qui consiste à réduire la taille d’un code pour accroître le temps de chargement sur les serveurs.

Concrètement, il s’agira d’enlever les caractères inutiles, les marges, les retours à la ligne. Et tout ce qui peut augmenter le trafic du réseau.

Ainsi pour minifier vos fichiers CSS JAVASCRIPT, vous pouvez utiliser soit un plugin ou le faire manuellement.
Pour le faire manuellement, voici la démarche à effectuer :
- Sauvegarder le fichier et télécharger une copie depuis votre serveur ;
- Ouvrir le fichier à partir d’un éditeur de code ;
- Supprimez les commentaires, les espaces ;
- Réduisez les noms de classe ou de variable ;
- Transformer les tableaux en objets ;
- Trouver des réponses aux expressions constantes de base ;
- Optimiser les instructions ;
- Sauvegarder et télécharger sur votre secteur.
Cette manipulation pouvant s’avérer complexe, je vous invite à utiliser les outils de minifications.
Parmi ceux-ci, vous avez :
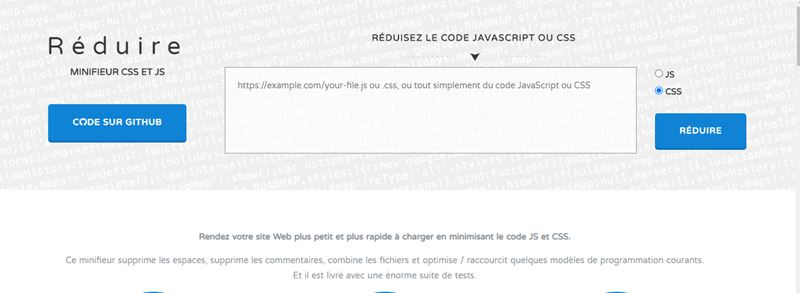
- Minifier.org : Il s’agit d’un site web qui vous permet copier-coller votre code et d’appuyer sur minifier pour rendre vos fichiers java ou CSS légers directement en ligne

- Better WordPress minify : Il s’agit d’un plugin intégré à WordPress qui optimise directement vos fichiers Java et CSS.

Voici une vidéo qui vous permet d’avoir plus d’informations sur le sujet :
https://www.youtube.com/watch?v=8aAuNQqgGAg
&
https://www.youtube.com/watch?v=6Bqgdwihfuo
5.1.2. Optimisez les images
Plus les images possèdent une taille élevée, plus vous avez des difficultés à charger votre site web.

Le processus d’optimisation des images consistera donc à réduire leurs tailles pour atteindre l’adéquation entre la plus petite taille qui correspond à une image de qualité. Pour effectuer cette opération, l’une des méthodes utilisées est de compresser les images avant de les envoyer vers votre site.
Pour vous aider, vous pouvez utiliser l’extension Tinybeest. Il s’agit d’une extension gratuite qui vous aide à optimiser rapidement vos images.
De même, il est important d’utiliser un bon format d’image pour votre site. Les meilleurs formats d’images actuelles sont sans doute les fichiers : PNG, JPEG et GIF. Ils présentent l’avantage d’être acceptés par la plupart des navigateurs.
L’autre exigence est de choisir une bonne qualité de compression par rapport à la taille en trouvant un juste milieu entre les taux de compression et la taille du fichier.
5.1.3. Activez la compression GZIP
GZIP est à la fois un format de fichier et une application utilisée pour décompresser et compresser des fichiers.

Une fois activée, elle permet de réduire la taille de vos fichiers.
Pour l’activer, on peut utiliser :
- Un plugin : Pour activer la compression GZIP à l’aide d’un plugin, on peut utiliser les modules WP ROCKET qui ajoutent des règles de compression automatique à votre fichier htaccess. Le fichier Htaccess se trouve au niveau de la racine de votre site. Il s’agit d’un fichier caché auquel vous pouvez accéder grâce à un gestionnaire FTP.

- Modifier le fichier Htaccess : La modification de fichier htaccess pour activer la compression GZIP passe par l’ajout d’une ligne de code au fichier Htaccess.
Voici les lignes de codes à ajouter au fichier htaccess :
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent

Où trouver le fichier htaccess ? Le fichier htaccess se trouve à la racine de votre site. Il s’agit d’un fichier caché, mais il peut être trouvé grâce à un gestionnaire de fichiers FTP comme Filezia.
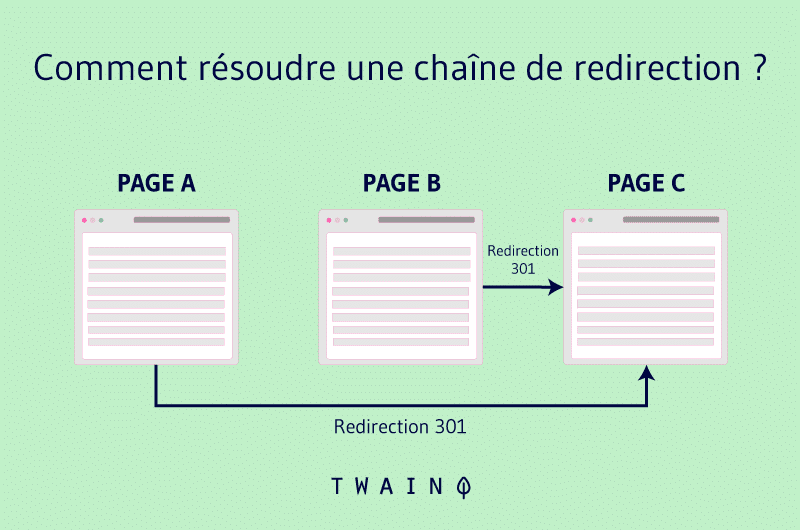
5.1.4. Minimisez les redirections
La redirection vous permet d’orienter les visiteurs qui ont saisir par exemple une mauvaise URL vers la bonne adresse URL. Elles peuvent être réalisées de façon permanente ou temporaire.
Les redirections rendent également accessible votre page à partir de plusieurs adresses URL.

Toutefois, il peut arriver que vous fassiez une erreur dans la mise en place de votre adresse URL. De telle sorte que vous écriviez mal l’adresse URL, il se peut que le temps de chargement de votre page dure plus que d’habitude.
Ceci sera à l’origine d’une erreur 404 par exemple ou donnée une expérience désagréable aux visiteurs. De ce fait, il est impératif que vous fassiez attention lors de la mise en place d’une redirection.

Mieux, il serait préférable de le faire seulement si c’est nécessaire. Voici une vidéo pour vous guider :
https://www.youtube.com/watch?v=uEQNe8wXpIY
5.1.5. Différez l’analyse de JavaScript
Lorsqu’une personne visite votre site web, son navigateur commence par lui afficher votre site en HTML. Si lors du chargement, le navigateur rencontre des éléments en JavaScript, il arrêtera de charger le HTML jusqu’à ce qu’il termine d’analyser les données en java.
Ce processus qui peut donner une mauvaise expérience aux visiteurs affecte le temps de chargement de votre page. Ainsi, différer JavaScript revient à demander aux navigateurs des internautes d’attendre le chargement du HTML avant de télécharger JAVA.

Lorsqu’un outil comme Gtmetrix vous demande de différer le JavaScript, vous pouvez vous mettre en phase avec cette recommandation en utilisant les propriétés :
- ASYNC : Async télécharge JavaScript tout en continuant d’analyser le HTML, mais interrompt ensuite l’analyse HTML pour exécuter le JavaScript.
- Ou DEFER : L’attribut Defer contrairement à Async télécharge JavaScript tout en continuant à analyser le HTML et attend de l’exécuter jusqu’à ce que l’analyse HTML soit terminée.
Pour utiliser ces propriétés sur un site WordPress, vous avez besoin de télécharger l’extension Async JavaScript.
Il s’agit d’une extension WordPress gratuite. Une fois installer il suffit de vous rendre dans Réglages → Async JavaScript pour configurer l’extension. En choisissant Async ou déféré.
Comment le faire concrètement ? Voici une vidéo :
https://www.youtube.com/watch?v=BMuFBYw91UQ
5.1.6. Évitez des jeux de caractères dans la balise META
Les balises META sont des critères très essentiels dans le référencement Google. Elles permettent de mieux identifier le contenu de la page web.

Elle prête également à décrire une page web et d’ajouter les mots clés pour lesquels ladite page sera optimisée.
Cette balise se place est placé en haut après la balise titre. Il est important qu’elle reflète le contenu de votre site web.
Le cas échéant, les moteurs de recherche peuvent ne pas tenir compte de votre site occasionnant ainsi un mauvais affichage de la page. De ce fait, pour optimiser les balises méta, vous devez éviter de :
- Lister des mots clés dans la balise META
- Utilisez-les majuscules, les chiffres ou caractères spéciaux
Consulter mon guide sur l’audit SEO pour avoir plus de détail sur cet élément.
5.1.7. Servez des images à l’échelle
Cette recommandation intervient lorsque vous n’utilisez pas les tailles réelles des images pour travailler sur votre site internet et vous laissez CSS les redimensionner.

Une Image à l’échelle suppose que l’image a été redimensionnée pour correspondre à l’usage pour laquelle elle veut être destinée.
Pour ce faire, vous pouvez par exemple utiliser imageket.io, un outil en ligne qui permet d’optimiser vos images. Il suffit de relier votre serveur à cette plateforme pour diffuser les images à partir d’un réseau de diffusion de contenu. Avec des capacités modifications basées sur l’URL, cette plateforme pourra redimensionner et optimiser vos images.
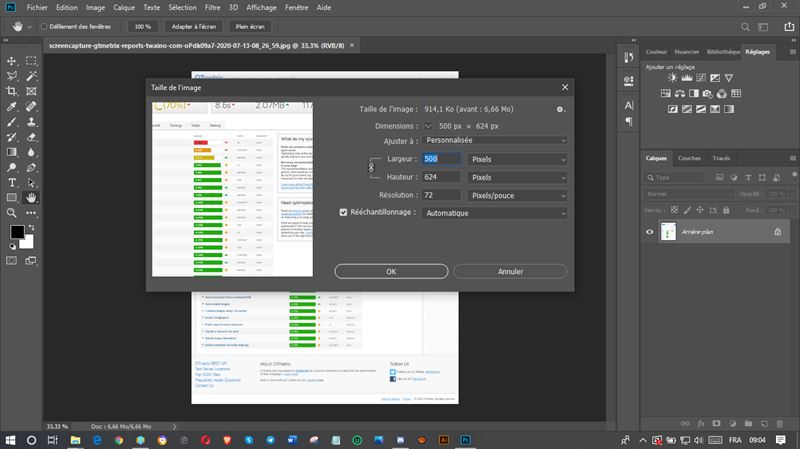
Vous pouvez également utiliser un outil tel que Photoshop puisqu’éditer une image est très facile.
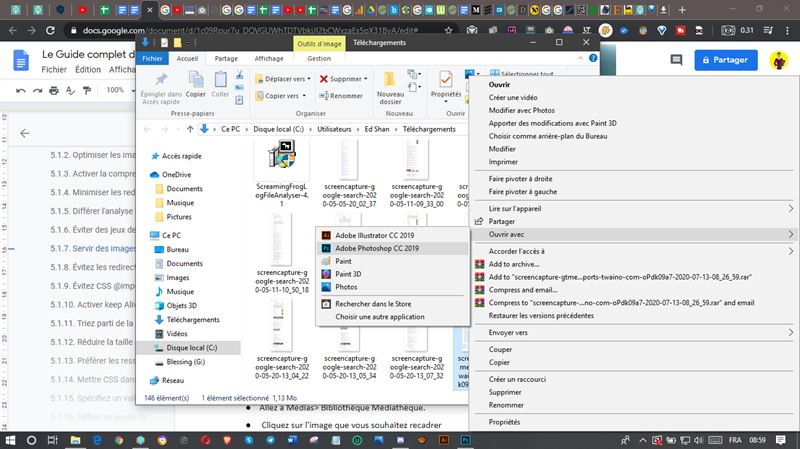
Avec Adobe Photoshop, ouvrez une image :
- Ouvrir une image avec Photoshop :

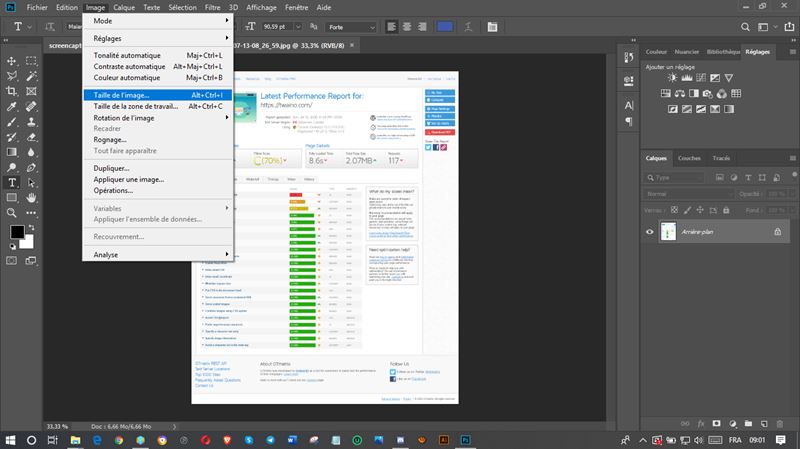
- Dans le menu, cliquez sur Image :

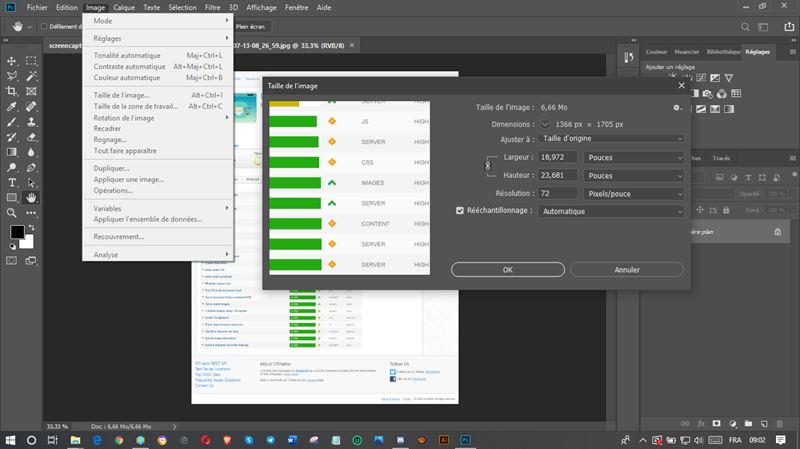
- Cliquez sur la taille de l’image, une nouvelle fenêtre apparaîtra comme suit :

- Modifiez maintenant la dimension de l’image (largeur et hauteur) et enregistrez la nouvelle :

- Téléchargez la nouvelle image sur WordPress et remplacez l’ancienne pour afficher des images à l’échelle.
Si vous souhaitez diffuser des images à l’échelle, vous pouvez rogner manuellement une image avec WordPress.
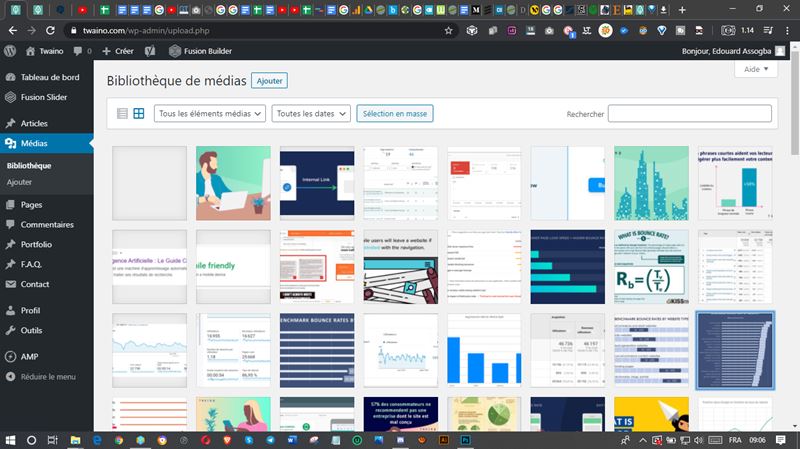
Pour ce faire, connectez-vous d’abord à Tableau de bord WordPress :
- Allez à Médias> Bibliothèque Médiathèque :

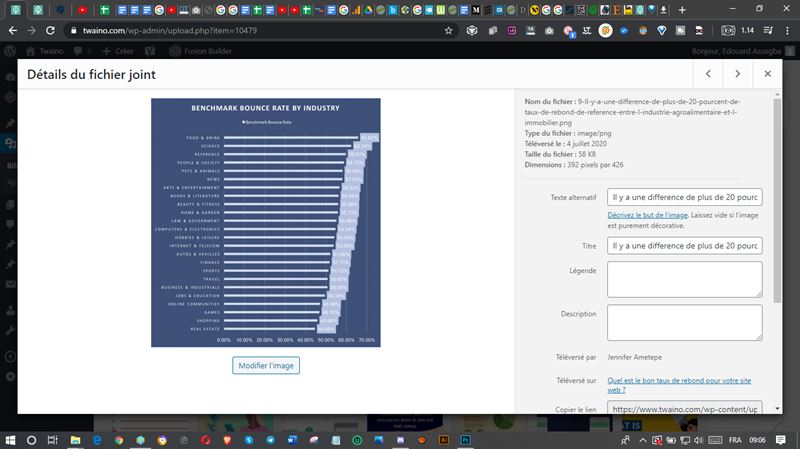
- Cliquez sur l’image que vous souhaitez recadrer :

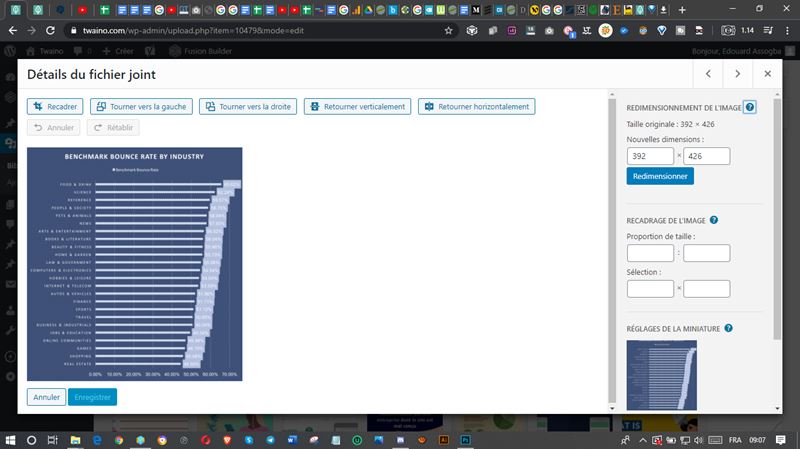
- Cliquez sur éditer l’image pour ouvrir l’interface d’édition :

- Mettez à l’échelle l’image en redimensionner ou recadrer l’image en utilisant les options correspondantes à droite.
5.1.8. Évitez les redirections sur la page de destination
Lorsque vous avez déplacé par exemple un élément de votre site, vous avez besoin de rediriger l’ancienne URL vers le nouveau pour permettre aux internautes de trouver ce qu’ils cherchent.

Toutefois, ces redirections peuvent être à l’origine d’une latence et donc d’une mauvaise expérience utilisateur.
En effet, les redirections augmentent le nombre des demandes à envoyer au serveur ainsi que le nombre de réponses que celui-ci envoie. Ces surplus de requêtes-réponses doivent être réduits.

La réduction consistera donc à réduire ces redirections aux stricts nécessaires.
Vous pouvez ainsi résoudre ce problème en :
Éliminant les redirections inutiles et pour ce faire, vous devez :
- Évitez de référencer les URL qui redirigent vers d’autres URL.
- Évitez d’utiliser plusieurs redirections pour accéder à une même ressource
- Minimiser le nombre d’URL qui émettent des redirections, mais ne possèdent pas réellement de contenus.
Une autre solution serait d’utiliser la réécriture interne au niveau des serveurs pour configurer une redirection. Ainsi, lorsque le client effectué une demande et que cette demande renvoie vers une mauvaise URL, le serveur la remappe immédiatement vers la bonne.
5.1.9. Évitez CSS @import
@import est une règle qui vous permet d’importer une feuille de style dans une autre feuille de style.

L’utilisation de cette propriété sur votre site web notamment en ce qui concerne les feuilles de style externe sera à l’origine d’une plus grande durée de chargement de votre page.
Par exemple, si la feuille de style externe est :
- Feuille de style externe CSS
- Et que cette feuille contient la commande
- @import URL (feuille de style à importer)
Le navigateur télécharge et analyse et exécuté d’abord le fichier feuille de style.css avant de compter qu’il doit télécharger la feuille de style à importer. Ceci est sans doute à l’origine d’un plus grand temps de chargement.
5.1.10. Activez keep Alive
Il s’agit d’une fonction qui permet de maintenir le contact entre deux appareils. Basé sur l’envoi de message, cette fonctionnalité permet l’échange de message entre deux appareils le but de ses messages est de vérifier l’existence d’une connexion et de s’assurer du maintien de cette connexion.

Dans le cadre de votre site web, la fonctionnalité keep Alive doit être activé entre le serveur et le client.
Pour activer la fonctionnalité Keep Alice lorsque vous utilisez un serveur apache :
- Il suffit d’ajouter la ligne : keep Alive On à votre fichier de configuration httpd.conf.
- Vous pouvez également demander à votre hébergeur
- Vous pouvez le configurer à partir de votre fichier htaccess en ajoutant la ligne de code
<if Module mod_headers.c>
Header set Connections keep-alive
</ifModule>
5.1.11. Tirez parti de la mise en cache du navigateur
Vous pouvez améliorer les temps de chargement de votre site internet en demandant aux navigateurs des internautes d’enregistrer lors de leur première visite certains fichiers : C’est la mise en cache par le navigateur.

Ceci contribue à la diminution du temps de chargement de votre site internet dans la mesure où le temps de chargement des pages est réduit lors d’une nouvelle utilisation par le même navigateur.
En effet, lors de votre première visite, le site indique à votre navigateur de charger certains fichiers statiques de votre site, de les stocker et de ne pas les télécharger si vous revenez.
Pour configurer cette fonctionnalité, vous avez besoin de modifier les entêtes de HTTP afin d’indiquer des délais d’expiration pour certains fichiers.
Dans Apache :
Allez dans votre fichier htaccess il se trouve à la racine de votre domaine, vous pouvez le voir à l’aide d’un client FTP comme Filezilla.
Si vous utilisez WordPress :
Vous pouvez activer ce fichier en accédant directement à votre fichier htaccess. Les fichiers htaccess sont des fichiers cachés que vous pouvez retrouver à la racine de votre site dans le dossier www.
À l’aide d’un éditeur de texte, modifiez ce fichier en ajoutant les lignes de codes suivants :
# Mise en cache des fichiers dans le navigateur
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault « access plus 1 month »
ExpiresByType text/html « access plus 0 seconds »
ExpiresByType text/xml « access plus 0 seconds »
ExpiresByType application/xml « access plus 0 seconds »
ExpiresByType application/json « access plus 0 seconds »
ExpiresByType application/pdf « access plus 0 seconds »
ExpiresByType application/rss+xml « access plus 1 hour »
ExpiresByType application/atom+xml « access plus 1 hour »
ExpiresByType application/x-font-ttf « access plus 1 month »
ExpiresByType font/opentype « access plus 1 month »
ExpiresByType application/x-font-woff « access plus 1 month »
ExpiresByType application/x-font-woff2 « access plus 1 month »
ExpiresByType image/svg+xml « access plus 1 month »
ExpiresByType application/vnd.ms-fontobject « access plus 1 month »
ExpiresByType image/jpg « access plus 1 month »
ExpiresByType image/jpeg « access plus 1 month »
ExpiresByType image/gif « access plus 1 month »
ExpiresByType image/png « access plus 1 month »
ExpiresByType video/ogg « access plus 1 month »
ExpiresByType audio/ogg « access plus 1 month »
ExpiresByType video/mp4 « access plus 1 month »
ExpiresByType video/webm « access plus 1 month »
ExpiresByType text/css « access plus 6 month »
ExpiresByType application/javascript « access plus 6 month »
ExpiresByType application/x-shockwave-flash « access plus 1 week »
ExpiresByType image/x-icon « access plus 1 week »
</IfModule>
# En-têtes
Header unset ETag
FileETag None
<ifModule mod_headers.c>
<filesMatch « \.(ico|jpe?g|png|gif|swf)$ »>
Header set Cache-Control « public »
</filesMatch>
<filesMatch « \.(css)$ »>
Header set Cache-Control « public »
</filesMatch>
<filesMatch « \.(js)$ »>
Header set Cache-Control « private »
</filesMatch>
<filesMatch « \.(x?html?|php)$ »>
Header set Cache-Control « private, must-revalidate »
</filesMatch>
</ifModule>
Veillez à définir les dates d’expirations en fonction des temps de mises à jour des différents fichiers de votre site web. Une fois terminé, enregistrez le fichier.
Vous pouvez également le faire à l’aide d’un plugin. Le plugin WP Rocket ou W3 Total cache, par exemple, peuvent vous permettre de profiter de la mise en cache du navigateur.
5.1.12. Réduisez la taille des requêtes HTTP
Une taille élevée au niveau des requêtes HTTP entraîne un important flux de demandes.

Vous pouvez éviter donc cette surcharge en réduisant :
- Les cookies : Limiter les cookies qui doivent être envoyés en réduisant au maximum leurs tailles à moins de 1000 octets. Google recommande que cette taille soit inférieure à 400 octets.
- Les URL : Éviter d’alourdir les URL en ajoutant plusieurs paramètres ceci peut porter leur taille a des octets supplémentaires. Il est donc nécessaire que vous limiter leurs tailles a juste quelques centaines d’octets.
5.1.13. Préférez les ressources asynchrones
Les ressources asynchrones ne bloquent pas le chargement de la page puisque cette ressource est différée jusqu’à ce que le navigateur de l’internaute termine le chargement du code HTML.

Vous pouvez pallier ce problème en rendant JavaScript asynchrone. Pour cela, vous pouvez utiliser la propriété Async de HTML sur des scripts externes en ajoutant :
<script async sec = « my.js »>.
Vous pouvez également utiliser un élément dom de script pour favoriser le chargement de façon asynchrone des pages au niveau du navigateur de vos internautes.
https://www.youtube.com/watch?v=Ewa8bTkjbDI
5.1.14. Mettez CSS dans la partie head du document
Le déplacement des éléments de styles dans le document HTML permet qu’ils soient téléchargés en premier. Ceci permet d’autoriser les navigateurs à afficher progressivement une page.

Le non-respect de cette recommandation peut entraîner un blocage du rendu de la page par le navigateur et même des déplacements de contenus.
Pour mettre CSS dans la tête du document HTTP :
- Vous devez utiliser la balise link dans la partie <head> de votre document HTML pour les feuilles de styles externes.
- Vous devez également spécifier les feuilles de styles dans le bon ordre. Pour cela, vous avez besoin d’utiliser la balise <style> dans la partie <head>.
5.1.15. Spécifiez un valideur de cache
Cette remarque signifie qu’il n’y a pas d’en tête de mise en cache HTTP inclus dans votre serveur. Pour corriger ce problème, vous pouvez utiliser les en têtes suivantes :
Last modified : Cet entête permet de voir si le fichier au niveau du cache du navigateur a été modifié depuis la dernière visite. Pour voir la valeur de cet entête, vous pouvez utiliser les Chrome dev Tools
Cache control : il est composé de directives avec lesquelles vous avez la possibilité de définir la longueur du cache.
Les directives plus utilisées sont :
- Max-Age qui permet de définir la durée de mise en cache d’un élément ;
- Public qui autorise un cache à stocker publiquement une réponse ;
- Private qui permet de ne mettre un élément en cache qu’avec le navigateur qui accède au fichier.
Expire : Pour définir, l’en-tête expire, vous devez ajouter la ligne de code suivante à votre fichier htaccess.
## EXPIRES HEADER CACHING ##
ExpiresActive On
ExpiresByType image/jpg « access 1 year »
ExpiresByType image/jpeg « access 1 year »
ExpiresByType image/gif « access 1 year »
ExpiresByType image/png « access 1 year »
ExpiresByType text/css « access 1 month »
ExpiresByType application/pdf « access 1 month »
ExpiresByType application/javascript « access 1 month »
ExpiresByType application/x-javascript « access 1 month »
ExpiresByType application/x-shockwave-flash « access 1 month »
ExpiresByType image/x-icon « access 1 year »
ExpiresDefault « access 7 days »
## EXPIRES HEADER CACHING ##
5.1.16. Définissez un jeu de caractères
Le jeu de caractères permet de représenter les caractères par des nombres.

Dans le jeu de caractères ASCII par exemple, les chiffres 0 à 127 sont utilisés pour représenter l’ensemble des caractères anglais et contrôles spéciaux.
La spécification d’un jeu de caractères est utile en ce sens qu’il permet de commencer l’analyse HTML et l’exécution des scripts. L’inexistence d’un jeu de caractères laisse le navigateur le faire lui-même, celui-ci peut prendre plus de temps.
Pour spécifier un jeu de caractères vous pouvez le définir aux niveaux de votre serveur par l’envoi d’un en tête content type grâce à la ligne de commande :
Texte/html; Charest = UTF-8.
5.1.17. Intégrez JavaScript pour les sites de petite taille
Il n’est pas recommandé d’intégrer Le JavaScript puisque ça peut augmenter la taille de chargement de votre site internet.

Toutefois, s’il s’agit d’un petit site internet, l’intégration du JavaScript peut améliorer vos performances.
Pour pouvoir l’installer, je vous propose d’utiliser le plugin Autoptimize :

Il s’agit d’un outil gratuit qui vous donne accès à plusieurs options d’optimisation de votre site.
Pour l’utiliser, il suffit de vous rendre dans les options réservées au JavaScript et de cocher « Aggregate JS Files », ce qui combinera tous vos fichiers java en un seul.
5.1.18. Minimisez les requêtes HTTP
Le temps de chargement de votre site internet dans le navigateur d’un internaute peut être affecté s’il y a plus d’images ou de média à charger.

Ceci se justifie par le fait que les protocoles HTML/HTTP ne transfèrent pas simultanément une quantité élevée de ressources.
Pour remédier à ce problème qui affecte sans doute la vitesse de votre site et l’expérience utilisateur, vous devez opter pour une réduction du nombre de requêtes HTTP.
Pour ce faire, voici trois solutions :
- Les fichiers combinés : cette astuce consiste à combiner tous les scripts en un seul script et tous les fichiers CSS dans une seule feuille de styles CSS.
- Les Sprite CSS : Cette méthode est la plus utilisée lorsqu’il s’agit de réduire le nombre des requêtes HTTP. Elle consiste à mettre dans un seul fichier image plusieurs images. Ainsi, pour optimiser le site on peut par exemple regrouper toutes les images d’arrière-plan en une seule image et utiliser les propriétés CSS background image et CSS background position pour afficher l’image voulue.
5.1.19. Faites des demandes sans cookies
Le contenu de votre site peut être définir en contenus statiques et en contenus avec cookies. Si pour des demandes statiques, les cookies sont demandés, ceci occasionne plus de trafic réseau et donc plus de temps de chargement.

Ainsi, lorsqu’à l’issue de votre analyse de performance, Yslow vous recommande de faire des demandes sans cookies la solution consiste à :
- Créer un sous-domaine et à y transférer tout votre contenu statique en prenant soin de ne définir aucun cookies ;
- Acheter un nouveau domaine et déplacer tout votre contenu sans ajouter les cookies.
5.1.20. Réduisez les recherches DNS
Le DNS (système de noms de domaine) correspond à un annuaire. Ainsi, une fois que vous vous connectez à internet et entrons l’adresse d’un site, le DNS recherche l’adresse IP de ce site et vous permet d’y accéder.

Pendant le temps de recherche de l’adresse IP, votre navigateur ne peut rien télécharger du site. Le nombre de recherches DNS lorsqu’un internaute veut accéder pour la première fois à votre site web est égal aux différents noms d’hôte que compte votre page.
Concrètement, il s’agit des noms d’hôte utilisé dans l’URL, les images, les scripts, les feuilles de style, etc.
La recherche de tous ces éléments nécessitant plus de temps, il serait préférable de diviser les composantes de votre page sur deux ou trois noms d’hôte afin de créer un compromis entre les recherches DNS et le temps de réponse.
5.1.21. Évitez les erreurs 404 introuvables
L’erreur 404 est un message utilisé par le protocole HTTP pour spécifier au navigateur que pour une requête donnée, aucune ressource n’a été trouvée.

Mais sachant que les requêtes HTTP augmentent le trafic de votre site en gaspillant les ressources du serveur et fournissent une mauvaise expérience utilisateur, il serait mieux de les éviter au maximum.
5.1.22. Réduisez le nombre d’éléments DOM
D’abord, le DOM est un élément qui permet de définir la structure d’une page HTML. Selon Google Page insights elle est excessive lorsque sa taille dépasse 1500 balises :

Un DOM plus grand nécessitera plus de mémoire tant au niveau de votre navigateur qu’au niveau des feuilles de styles. Pour réduire le DOM, la solution serait d’alléger la taille de votre page HTML pour simplifier les éléments et donc le temps de chargement.
Voici une vidéo pour aller plus loin :
https://www.youtube.com/watch?v=AELHzmjcFwY
5.1.23. Configurez les balises d’entités E-TAG
Les balises d’entités E-tag sont un protocole HTTP qui interviennent dans la reconnaissance et la validation des éléments stockés dans le cache.
En effet, ces balises permettent de savoir si un élément situé dans le cache correspond à celui du serveur d’origine. Les éléments validés peuvent être des images, du code, des scripts, etc.

Ainsi si entre deux visites un élément a été modifié sur votre site, le serveur et le navigateur de l’utilisateur final auront des E-tag différents et le fichier sera donc renvoyé. Dans le cas contraire, le fichier n’est plus renvoyé ce qui contribue donc au chargement rapide de la page sur l’écran de l’internaute.
5.1.24. Utilisez un réseau de diffusion de contenu CDN
Il s’agit d’un ensemble d’ordinateurs reliés en réseau et qui communiquent afin de mettre à la disposition des utilisateurs des contenus. Il s’agit en réalité de serveurs géographiquement dispersés offrant ainsi une proximité avec les internautes.

Cette proximité favorise la rapidité de chargement de votre page web. Le CDN est non seulement recommandé pour charger rapidement vos contenus, mais aussi pour permettre une utilisation agréable de votre site sur le plan mondial.
Akamai est un exemple de fournisseur CDN.
5.1.25. Ajoutez des en-têtes expirés
L’en-tête expiré demande au navigateur s’ils doivent envoyer un fichier au serveur ou le récupérer dans le cache du navigateur.

L’objectif est d’empêcher le navigateur de télécharger un fichier qui n’a pas été modifier et donc de gagner en temps de chargement et de vite charger la page web.
Pour ajouter des en-têtes expirés :
- Vous pouvez vous référer à l’utilisation des en-têtes expires pour les données statistique ;
- Vous pouvez utiliser la stratégie en utilisant l’en-tête Far Future.
Pour les composants dynamiques, utilisez plutôt l’entête cache control :
Pour mettre en place l’en-tête expire, vous pouvez ajouter à votre fichier htaccess les lignes de codes suivants :
## EXPIRES HEADER CACHING ##
ExpiresActive On
ExpiresByType image/jpg « access 1 year »
ExpiresByType image/jpeg « access 1 year »
ExpiresByType image/gif « access 1 year »
ExpiresByType image/png « access 1 year »
ExpiresByType text/css « access 1 month »
ExpiresByType application/pdf « access 1 month »
ExpiresByType application/javascript « access 1 month »
ExpiresByType application/x-javascript « access 1 month »
ExpiresByType application/x-shockwave-flash « access 1 month »
ExpiresByType image/x-icon « access 1 year »
ExpiresDefault « access 7 days »
## EXPIRES HEADER CACHING ##
5.1.26. Évitez le filtre Alphaimageloader
Il s’agit d’un filtre qui permet de résoudre les problèmes avec les fichiers PNG dans les versions Internet Explorer inférieures à 7.
Mais il arrive que ce filtre bloque le rendu du navigateur pendant le téléchargement de l’image.

Pour éviter ce problème, Yslow vous recommande de privilégier plutôt le dégradé PNG8. Toutefois, si vous voulez forcément utiliser ce filtre, il serait préférable que vous utilisiez le hack de soulignement « filter ».
5.1.27. Réduisez les expressions CSS
Les expressions CSS sont des propriétés qui vous permettent d’ajouter du JavaScript dans votre feuille de style.

width : expression (500 + « px ») ;
width : expression (document. body. clientWidth > 600 ? « 600px » : « 100px ») ;
Elles peuvent créer des problèmes de chargement de votre page puisque les expressions sont fréquemment évaluées. Ainsi, pour pallier à ce problème, une solution consisterait à utiliser une expression unique ou un gestionnaire.
5.1.28. Utilisez Get pour des requêtes ajax
Les requêtes GET et POST sont des requêtes HTTP utilisées aussi bien pour recevoir que pour transmettre les données.

Lors d’une requête de type XMLHTTPRequest, il est préférable d’utiliser Get au lieu de post.
Car post envoie les en-têtes et les données en deux étapes alors que Get envoie les données et les en-têtes ensembles.
Toutefois, l’utilisation de l’en-tête n’est plus possible lorsque l’URL dépasse les 2 ko.
5.1.29. Autorisez la mise en cache des données AJAX
Ajax signifie : Asyncronous JavaScript and XML. Cette forme de requêtes permet d’envoyer des requêtes asynchrones au serveur.

Cependant, vu que leur utilisation ne garantit pas que l’utilisateur ne doit pas attendre, il serait préférable d’améliorer les réponses pour optimiser le temps d’attente.
La résolution de ce problème peut être effectuée par l’ajout d’un en-tête expires ou cache control.
5.1.30. Supprimez les doublons JavaScript et css
Pendant le codage de votre site internet, il peut arriver que vous insériez deux fois un même code JavaScript ou CSS. Ceci pourrait être à l’origine d’un mauvais chargement de votre site.

En effet, les fichiers JavaScript et CSS en double peuvent créer des demandes HTTP inutiles dans les navigateurs des internautes. Les scripts sont évalués plusieurs fois entraînant ainsi leur exécution redondante et une perte de temps.
Pour résoudre ce problème, vous pouvez prendre vos dispositions en intégrant un module de gestion de script dans votre page HTML en utilisant la balise script.
<script type = « text/JavaScript »
Vous pouvez également le faire en PHP en créant la fonction insertscript.
< ? PHP insertions riot (« menu.js ») ?>
Voici une vidéo qui montre comment procéder :
https://www.youtube.com/watch?v=DpvLDVC6nuo
5.1.31. Réduisez la taille des cookies
Les cookies sont des éléments envoyés par un serveur web et qui sont stockés sur votre ordinateur. Ils renseignent le serveur de vos habitudes de navigation.

Ils peuvent être utilisés pour :
- L’enregistrement de vos habitudes de navigation ;
- Vous connectez à un site internet ;
- Enregistrer vos préférences pour un site.
Leur taille est importante pour la performance de votre site puisque les cookies définis peuvent s’accumuler et augmenter la taille de votre site.
Pour réduire la taille des cookies, vous pouvez entreprendre les actions suivantes :
- Supprimer les cookies inutiles ;
- Définir la taille des cookies à la valeur la plus basse possible ;
- Définir les cookies au niveau des domaines appropriés ;
5.1.32. Mettez Java script au bas du document HTML
Comme vous le savez déjà, JavaScript bloque le chargement normal de votre site web.
Lorsque vous le placez en début de page, les navigateurs l’exécutent avant de charger le reste de la page. Vous pouvez donc remédier à cet état de choses en déplaçant vos scripts vers le bas de page.
Vous pouvez le faire à l’aide d’un plugin : « JavaScript to footer ». Il suffira juste de l’activer pour que vos scripts soient déplacés vers le bas.
5.1.33. Utilisez JavaScript et CSS en externes
L’utilisation des fichiers Java et CSS en externes entraîne leur mise en cache par le navigateur client, ceci réduit la taille des requêtes HTML et donc permet un chargement plus rapide de votre page.

L’utilisation de css en fichier externe est plus facile et plus souple contrairement à l’insertion directe dans une page. Pour utiliser CSS en externe, commencez par créer un fichier qui portera le nom de styles auquel on n’ajoute l’extension CSS.
Une fois le fichier créé, il faut l’ajouter à la page de votre site par le biais de la balise <link>
En utilisant la ligne de code :
< Link> rel= « stylesheet » href= » style.css »\>
Pour utiliser Java à partir d’un fichier externe, vous devez commencer par créer votre fichier auquel vous ajouterez l’extension de Java (. JS)
Ensuite au niveau de votre page HTML, vous ajoutez ce script à l’aide de la balise< script>
En utilisant la ligne de code :
<Script src= » chemin/vers/le/script.js »></script>
5.1.34. Rendez le favicon petit et activez son mis en cache
Le mot favicon est né de la contraction des mots anglais favorite et icône. Il désigne, le fichier icône. Pour tout dire, c’est l’icône qui symbolise votre site internet.
Cette fonctionnalité a été introduite par la version 5 du navigateur Internet Explorer avant d’être par la suite prise en compte par les autres navigateurs.
![]()
Ainsi, en tant que fonctionnalité, il est demandé par le navigateur du client au serveur. S’il est absent, il entraîne une erreur 404 alors que si sa taille est élevée il demande beaucoup d’effort au serveur ce qui peut être la cause du chargement lent de votre site internet.
Pour éviter ce problème, vous devrez veiller à ce que la taille ne dépasse pas 1 ko. Vous pouvez le mettre en cache en définissant l’en-tête expires.
5.1.35. Évitez de redimensionner les images en HTML
L’utilisation du HTML pour définir la taille des images notamment les attributs hauteurs et largeur ne sont pas une bonne idée puisqu’ils entraînent une augmentation de la taille de ces images.
De ce fait, lors du téléchargement par le navigateur client les images s’agrandissent, ce qui ajoute du temps au chargement de la page du navigateur des visiteurs.
5.1.36. Évitez src ou href vide
src et href sont des attributs HTML, ils vous permettent de définir les conditions d’existence d’un élément (vidéo, images, textes).
L’attribut src permet d’indiquer la source d’un élément alors que l’attribut href vous permet d’indiquer le chemin par lequel il faut accéder à cet élément.
Lorsque vous laissez ces deux éléments vides, dans votre page, vous pouvez vous attendre au silence du navigateur des utilisateurs.
En effet, lorsque les src et href ne sont pas définis, les navigateurs envoient plusieurs demandes au serveur. Ceci est à l’origine d’un trafic élevé au niveau des serveurs bloquant ainsi le chargement de la page.
Voilà la liste presque exhaustive des recommandations que Gtmetrix donne généralement. Voici quelques astuces supplémentaires à utiliser :
5.2. Comment optimiser votre site WordPress avec les plugins ?
L’utilisation de code pour améliorer votre site peut devenir gênant parce que cela nécessite beaucoup d’efforts. C’est dans cette perspective que je vous propose également d’optimiser vos sites :
5.2.1. Installez gtmetrix ou non
Après l’analyse de la rapidité de votre site WordPress, vous vous rendez compte que le temps de chargement est élevé.
Voyons comment procéder à l’optimisation de la vitesse de votre site web par l’utilisation du plugin de Gtmetrix.
Avant de commencer, vous aurez besoin de connaître votre :
- Nom de domaine ;
- Les informations d’identification à votre site WordPress.
Une fois que vous vous êtes connecté à votre tableau de bord, allez dans le menu de gauche, chercher et cliquer sur plugin et sélectionner ajouter un nouveau plugin.
Une fois cela fait, recherchez dans la nouvelle fenêtre qui s’affiche devant vous le plugin Gtmetrix. Dès que vous le trouvez, installez et activez-le.

Maintenant que votre site WordPress dispose du plugin WordPress, vous pouvez enclencher les processus d’optimisation. Pour cela, vous auriez besoin d’enregistrer une clé API.
Pour cela, il suffit d’aller sur le site gtmetrix et de s’enregistrer en renseignant votre email. Après l’enregistrement, copiez et collez la clé de votre api et insérez-le dans le champ indiqué au niveau de WordPress.
Enregistrer les changements. Retour et dans les paramètres du plugin Gtmetrix et effectuer les tests. Si votre API est bien installée, vous verrez alors votre score. Dans le cas contraire, reprenez le processus d’installation de l’API.
https://www.youtube.com/watch?v=WPJ31Rm7fh4
Par ailleurs, si votre API est bien installée vous verrez les résultats du test de votre page. À partir des recommandations, optimiser votre site pour le rendre meilleur.
L’installation du plugin de Gtmetrix a pour objectif de vous afficher directement au niveau de votre tableau de bord les résultats de l’analyse de votre site.
Toutefois, avant de procéder aux différentes modifications, il serait prudent d’enregistrer la version actuelle de votre site internet.
Pour cela, il vous suffit d’installer et d’activer le plugin UpdraftPlus.
Ce plugin vous permet d’avoir une sauvegarde complète de la dernière version de votre site internet qu’il s’agit de :
- La base de données ;
- Des plugins ;
- Des thèmes ;
- De vos téléchargements.
Une fois cela fait, vous pouvez ainsi restaurer votre site si une erreur se produit pendant l’optimisation.
À la suite de ceci, vous pouvez voir dans votre analyse les pratiques que Gtmetrix vous recommande d’effectuer pour améliorer la vitesse de chargement de votre site.
En fonction de chaque consigne d’optimisation, vous pouvez utiliser des plugins pour optimiser complètement votre site.
5.2.2. Les plugins WordPress pour améliorer la vitesse de votre site web
Voici quelques plugins WordPress qui vous aideront à paramétrer votre site pour obtenir des résultats de chargement rapide.
Plugin 1 : CDN Enabler

Le plugin CDN Enabler gratuit est utilisé pour déployer KeyCDN.
Rapide été léger, ce plugin vous permet de :
- Lier des actifs à charger à partir d’un CDN ;
- Définir des répertoires ;
- Définissez les exclusions (répertoires ou extensions)
- Activer ou désactiver le CDN pour HTTPS.
Plugin 2 : CAOS

Le plugin CAOS gratuit est utilisé pour synchroniser Google Analytics localement. Il Complète Analytics Optimization Suite et vous permet d’héberger localement analytics.js/gtag.js/ga.js et de le maintenir à jour.
De plus, chaque fois que vous exécutez une analyse de votre site web sur Google Pagespeed Insights, Pingdom ou Gtmetrix, il vous indique d’utiliser le cache du navigateur. Le délai d’expiration du cache a été défini sur 2 heures.
De ce fait, le plugin CAOS vous donnera un score plus élevé sur Pagespeed et Pingdom et accélère le chargement de votre site web, car le navigateur de l’utilisateur n’a pas à faire un aller-retour pour télécharger le fichier depuis le serveur externe de Google.
Il permet entre autres :
- De modifier l’ordre de mise en file d’attente ;
- De définir la période d’expiration des cookies ;
- De forcer la désactivation des paramètres d’affichage ;
- D’ajouter un code suivi à l’en-tête et au pied de page manuellement.
Plugin 3 : Perfmatters

Le plugin de performance perfmatters utilisé pour se débarrasser des requêtes HTTP inutiles et désactiver des choses comme les Emojis et les « ’Embeds ».
Plugin 4 : Gonzalez

Gonzales permet de désactiver conditionnellement CSS, JS et même les plugins en fonction de la page que vous visitez.
C’est un outil simple et léger grâce auquel vous pourrez vous débarrasser d’un site web surchargé en excluant les fichiers CSS et JS inutiles enregistrés.
Pour l’utiliser, vous devez payer une licence dont le prix varie entre 29 $ et 199 $.
Plugin 5 : Imagify

Le plugin Imgify vous permet d’optimiser vos images directement dans WordPress. Une fois activées, toutes vos images, y compris les miniatures, peuvent être automatiquement optimisées lors de leur téléchargement dans WordPress.
Vous pouvez également utiliser Imagify pour convertir gratuitement des images web.
Il n’est pas gratuit toutefois, il vous permet d’optimiser jusqu’à 25 Mo d’image par mois. L’option payante vous permet d’optimiser entre 1gb et 50 Gb d’image par mois.
Vous permet de choisir un fichier d’image et de l’optimiser ;
- Il supporte les fichiers PDF ;
- Peut régénérer facilement vos vignettes ;
- Optimiser les images du thème que vous avez activé sur votre site WordPress ;
- Peut supporter plusieurs clés API.
Une fois que vous finissez d’effectuer les différents réglages, analyser à nouveau votre site sur gtmetrix.com ou avec le plugin pour voir les changements.
Cette liste de plugin n’est pas exhaustive, il existe encore d’autres qui vous permettront de régler plusieurs autres problèmes d’optimisation. Je vais les compléter au fur et à mesure que je les découvre.
Bien que Gtmetrix soit un outil exceptionnel et performant pour l’analyse des performances de votre site internet, je vous présente d’autres outils d’analyse.
Chapitre 6 : Autres outils d’analyses des performances d’un site internet
Dans ce chapitre, je vous présente quelques outils d’analyses de la performance des sites internet. Je ferai également une comparaison avec l’outil Gtmetrix.
6.1. Les autres outils pour analyser la performance de votre site internet
6.1.1. Dareboost

Dareboost est un outil d’analyse des performances qui peut être utilisé pour analyser votre site internet. Il peut s’exécuter correctement dans plusieurs navigateurs aussi bien sur pc que mobiles.
Il analyse votre site internet et donne une note sur 100 points. Il affiche également les corrections et optimisations que vous devez apporter à votre site.
Dareboost présente plusieurs fonctionnalités et caractéristiques. D’autant plus qu’il vous permet non seulement de tester la vitesse de votre site, mais aussi de surveiller, comparer et définir des alertes pour vos sites internet.
Lorsque vous effectuez une analyse avec dareboost, vous avez accès à plusieurs informations dont :
- Les bonnes pratiques que vous devez adopter ;
- Quelques informations sur l’état de votre site par rapport au respect des standards web ;
- Les informations concernant le type de serveur, le CMS ou les Framework que vous utilisez sur votre site.
- Les pratiques que vous respectez.
- Un tableau récapitulatif qui vous donne le score de votre page, le navigateur à partir duquel vous effectuer votre test, localisation du serveur.
Même si vous pouvez trouver beaucoup de données gratuitement, l’outil propose trois plans :
Le plan « performance » d’une valeur de 310 euros le mois ce plan vous permet de :
- Générer des rapports illimités
- Surveiller automatiquement 15 pages web
- Définir l’analyse de la surveillance sur une fréquence de 30 minutes
- Conserver vos données pendant 6 mois
- Partagez vos comptes avec 10 personnes
- Accéder à 13 localisations de test
- Faire des consultations et analyses à l’aide d’un API.
Un plan business : ce plan à une valeur de 49 euros le mois, il vous donne accès à :
- Des rapports d’analyses illimités
- Une surveillance de 5 pages web avec un à une fréquence quotidienne
- La conservation de vos données pendant 6 mois
- Le partage de vos données avec trois personnes
- La consultation et analyse en utilisant un API
- L’accès à 13 localisations de test
Un plan personnalisable qui vous permet de configurer vos choix. Toutefois, ce plan par défaut coûte 19 euros le mois et vous permet de faire :
- 50 analyses par mois.
- Une surveillance automatique avec fréquence quotidienne
- La conservation de vos données pendant 1 mois
- Le partage de vos données avec 1 seule personne
- La consultation par API et un accès à partir de 13 localisations de test.
6.1.2. Pingdom

Pingdom est un site qui propose la surveillance des sites internet pour avertir de leur latence. Il propose des actions telles que :
- La surveillance synthétique :Pour surveiller l’expérience utilisateur des visiteurs de vos sites internet.
- La surveillance des utilisateurs réels : Pour améliorer les performances de votre site sur la base des informations recueillies sur eux.
Pingdom peut également créer des alertes pour vous informer des résultats de votre site internet par email.
La suite de surveillance Pingdom est disponible à partir de 42 $ par mois. Le site propose actuellement un essai gratuit avec un prix de 10 $ le mois pour chaque option de surveillance.
Reconnu pour sa facilité d’utilisation, pingdom vous permet de tester la vitesse de votre site depuis sept endroits :
- Le Japon
- L’Allemagne
- L’Angleterre
- Le Brésil
- Washington
- L’Australie
- San Francisco.
Lorsque vous analysez les performances de votre site avec cet outil, vous obtiendrez les informations concernant :
- Le score ;
- Le temps de chargement ;
- La taille totale de la page analysée ;
- Le nombre de demandes ;
- La localisation du test ;
- Le pourcentage des sites auquel votre score est supérieur.
En dehors des scores, l’analyse pingdom vous révèle également les codes d’état HTTP. Il s’agit d’un message utilisé pour indiquer la réussite ou non d’une demande. Les codes pingdom sont au nombre de trois :
- Le code 200 pour notifier que la demande a été une réussite ;
- Les codes 301 pour une demande dont la ressource a été déplacée
- Les codes 404 pour une demande dont les ressources n’ont pas été trouvées.
Après les codes de réponses HTTP, vous avez maintenant la taille des contenus qui peut être :
- Par type de contenus ;
- Ou par type de domaine.
Comme vous vous en doutez, plus cette taille est élevée plus cela voudra dire que votre site internet doit être optimisé.
Le dernier élément de l’analyse de pingdom concerne les graphiques en cascades. Il s’agit ici aussi d’éléments en cascades qui informent sur l’ensemble des requêtes disponibles sur un site internet.
6.1.3. Uptrends

Uptrends est un outil d’analyse de la performance des sites web qui vous propose d’optimiser votre site web en surveillant :
- La page de votre site web ;
- Les applications web ;
- Les performances web ;
- Les API ;
- Les utilisateurs réels ;
- Le serveur.
Il propose 5 plans divisés en deux catégories
La première comporte 3 plans dont les services sont déjà prédéfinis.
Il s’agit du :
- Plan starter : il coûte 12,02 $ le mois et vous propose de surveiller 10 adresses URL ;
- Le plan prime d’une valeur de 34,52 $ avec une offre de 50 pages web à surveiller ;
- Le plan professionnel d’une valeur de 168,27 $ et qui vous prêt de surveiller 250 pages web.
- Les deux derniers plans sont a définis par vous-même. Toutefois, Le plan affaires commence à partir de 28,79 $ le mois, alors que le plan « entreprise » commence à partir de 52, 08 $ le mois.
Le logiciel Uptrends vous permet d’analyser un site web sur la base de plusieurs critères. Il fournit ensuite une analyse en cascade des éléments de la page.
6.1.4. Google PageSpeed insight

Il s’agit d’un outil gratuit proposé par Google pour mesurer la vitesse de chargement de votre site internet. Une fois que vous entrez votre adresse URL, ce logiciel analyse votre site et génère des conditions pour augmenter cette vitesse.

Les résultats obtenus par le biais de pagespeed insight sont obtenus grâce aux données fournies par :
- Le First contentful Paint : Le moment de l’apparition de la première image ou du premier texte ;
- Indice de vitesse : La rapidité de la disponibilité de la page ;
- Le largest contentful Paint : Le moment d’affichage de l’image ou du texte le plus grand ;
- Le délai avant interactivité : Le temps qu’il a fallu pour que la page devienne complètement interactive
- Le total blocking Time : La somme de l’ensemble des délais entre le FCP et le délai avant interactivité ;
- Le décalage de mise en page cumulatif : Le mouvement des éléments visibles.
La deuxième partie concerne les suggestions qui regroupent l’ensemble des pratiques recommandées pour augmenter la vitesse de rapidité de votre site.
6.1.5. web page test

Il s’agit d’un outil gratuit qui vous permet d’exécuter un test de la vitesse de chargement de votre page à partir de plusieurs endroits de la terre et grâce aux navigateurs tels Internet Explorer et Google Chrome.
Une fois sur le site vous avez la possibilité de faire une analyse simple ou avancée. Quoi qu’il en soit, vous avez le choix de déterminer plusieurs options tels que les paramètres de navigation, le lieu du test et plein d’autres options.
Une analyse sur web page test vous permet d’avoir trois différents graphiques qui représentent :
- Les paramètres d’essai et les résultats des analyses potentielles ;
- La ventilation des principales caractéristiques de votre site ;
- L’aperçu de la structure de vos pages.
6.1.6 Test my site

Il s’agit d’une plateforme d’analyse des performances de chargement d’un site web pour les mobiles.
Facile à utiliser, il s’agit d’une solution permettant de comprendre les problèmes de la visualisation d’un site sur mobile.
On n’y trouve le temps de chargement de la page et plusieurs conseils pour améliorer optimisez le chargement du site.
6.1.7. Key CDN website test

Key CDN est également un outil d’analyse des vitesses des sites internet. Il propose un essai gratuit de 14 jours qui vous permet d’effectuer vos tests de vitesse à partir de 10 emplacements différents à savoir :
- Francfort ;
- Amsterdam ;
- Londres ;
- New York ;
- Dallas ;
- Sans Francisco ;
- Singapour ;
- Sydney ;
- Tokyo ;
- Bangalore.
L’outil permet de faire outre les tests de vitesse et de performance, une vérification d’en-tête HTTP, un test HTTP/2 et un test brotli.
L’analyse effectuée donne pour résultat :
- Un score ;
- Le temps de chargement de la page ;
- La taille de chargement ;
- Le nombre de demandes.
Ensuite, l’outil affiche les pratiques recommandées pour l’optimisation du site web avec des grades de performance.
Vous avez également les diagrammes représentant les différents types de demandes de contenu (par type, par domaine). De même que la taille des contenus par taille, par type et par domaine.
Vous ne manquerez pas non plus l’affichage détaillé des requêtes au niveau de l’outil cascade.
6.2. Comparaison de Gtmetrix avec quelques outils d’analyse
Dans cette partie, je fais une analyse entre Gtmetrix et quelques outils présentés en 6.1. pour identifier l’outil le mieux adapté à une analyse de la vitesse des sites internet.
Les outils que je prend en compte dans cette comparaison concerne l’outil pingdom, pagespeed insight, webpagetest et gtmetrix.
6.2.1. Gtmetrix vs Pagespeed insights :
En ce qui concerne les points communs, il faut noter que :
- Gtmetrix et Pagespeed insights admettent des tests mobiles ;
Pour le prix, Gtmetrix est payant alors que pagespeed Insights est gratuit ; - On ne peut pas définir l’emplacement du test sur l’outil Pagespeed alors que la définition d’un emplacement de test est possible sur Gtmetrix ;
- Pagespeed ne limite pas la connexion ou le nombre de tests contrairement à Gtmetrix.
6.2.2. Gtmetrix vs Pingdom:
Les deux outils sont réputés pour leur facilité d’utilisation. Tous deux, ils autorisent la définition d’un emplacement de test, l’exécution des analyses sur mobile ils proposent par ailleurs des plans gratuits.
Alors que le plus petit prix d’abonnement est de 14,95 $ chez gtmetrix, il est à 42.12 $ chez pingdom.
6.2.3. Gtmetrix et webpagetest
Webpage test est un outil complètement gratuit et open source. Il autorise au même titre que Gtmetrix la définition d’un emplacement de test, la limitation de la connexion, les tests mobiles.
Cela dit, Gtmetrix est payant propose des options beaucoup plus avancées.
Et voilà, vous en avez fini avec l’optimisation de la vitesse de votre site web avec Gtmetrix.
En résumé
Gtmetrix est un outil d’analyse des performances de rapidité de votre site qui saura répondre à vos attentes. Il vous propose déjà dans sa version de base une pluralité de fonctionnalités qui vous donnent un aperçu sur l’état de votre site.
Avec un tel outil, vous pourrez par exemple surveiller et définir une alerte sur votre page de telle sorte que, lorsque les performances de scores diminuent, vous soyez automatiquement averti pour corriger les erreurs.
Ce qui serait très bien dans la mesure où vous aurez par cette occasion, la possibilité de toujours garder votre site rapide. Et ainsi proposer à vos clients un site qui se charge toujours rapidement.
Dans cet article, vous avez également eu l’occasion de parcourir les différentes recommandations de Gtmetrix ainsi que les différentes astuces pour les mettre en œuvre.
J’espère qu’elles vous auront aidé à optimiser votre site web et à avoir beaucoup plus de trafic.
Dans le cas où vous avez des difficultés, vous pouvez toujours me contacter ou faire recours à un professionnel SEO.
À bientôt !





1 réflexion au sujet de « Gtmetrix : Guide complet »