Selon les chiffres, 90% des personnes ont quitté un site web parce qu’il était mal conçu. Et ce même pourcentage d’utilisateurs est susceptible de poursuivre son achat sur un site web offrant une bonne expérience utilisateur.
On peut comprendre à travers ces statistiques qu’une mauvaise expérience utilisateur ayant pour cause un design ou un fonctionnement relativement mauvais du site web affecte négativement l’activité de votre entreprise. Et pour y remédier, la refonte complète du site web est la meilleure option.
Selon GoodFirms, les facteurs qui ont contribué aux raisons pour lesquelles les entreprises ont repensé leurs sites web comprenaient :
- Un faible taux de conversion ;
- Un taux de rebond élevé ;
- Une mauvaise expérience utilisateur ;
- La non-réactivité ;
- Le fait d’être obsolète et de ne pas être optimisé pour le référencement.
Si vous êtes confronté à ces genres de problèmes sur le site web de votre entreprise, il est judicieux de songer à une refonte.
Nous allons aborder dans ce guide les différentes manières de réussir la refonte de votre site web.
Chapitre 1 : Qu’est-ce que la refonte de site web ?
Parlons ici dans ce chapitre de la définition de la refonte et sa nuance avec la mise à jour du site web.
1.1. Que signifie refonte de site web ?
Une refonte de site Web est le processus consistant à apporter des modifications importantes à votre site web afin :
- D’améliorer l’expérience utilisateur ;
- D’augmenter le trafic sur le site Web ;
- Ou d’améliorer les taux de conversion.

Il existe différents types de projets de refonte de sites Web, mais ils partagent généralement ces objectifs communs.
Les refontes de sites Web incluent souvent une nouvelle interface pour votre site Web, l’améliorant à la fois pour les visiteurs du site Web et pour l’équipe qui gère votre site.
Cela inclut généralement la mise à jour de vos fonctions afin que l’expérience utilisateur soit la plus intéressante possible. Bien que le processus puisse être long, il est essentiel de garantir que votre site Web fournisse à vos clients les informations et l’accès dont ils ont besoin.
Beaucoup pensent qu’une fois la conception originale du site Web terminée, toute refonte passera à la vitesse supérieure.
Même si c’est possible, il vaut mieux ne pas sous-estimer le processus. Après tout, une refonte de site Web peut parfois impliquer de reconstruire complètement le site Web.
1.2. Actualisation du site Web vs refonte du site Web
Pour remettre de l’organisation dans le fonctionnement ou la disposition d’un site web, il existe généralement deux approches :
- Une actualisation ;
- Ou une refonte.
1.2.1. Actualisation du site Web
Un nouveau site web ne signifie pas que vous devez repartir de zéro, il vous suffit parfois d’apporter quelques mises à jour à votre site existant afin de lui donner une nouvelle apparence et le fonctionnement que vous souhaitez.

Une actualisation peut être utilisée pour apporter des modifications majeures à un site, mais au lieu de le construire à partir de zéro, vous pouvez mettre à jour et modifier certaines choses qui ont besoin d’être retouchées.
L’actualisation permet par exemple de donner un nouveau visage à votre site web comme s’il vient d’être créé.
Cette approche est plus simple, plus rapide et nécessite moins de ressources à un moment donné. Mais elle peut avoir des limites en fonction de la technologie que vous utilisez et du fonctionnement actuel du site.

Une refonte de site Web a une apparence et une sensation complètement nouvelles par rapport à l’original.
1.2.2. Refonte du site Web
Une refonte est ce à quoi la plupart des gens pensent lorsqu’ils commencent à planifier un nouveau site.
Une refonte appropriée implique la conception, le développement et la structuration d’un nouveau site à partir de zéro.
On peut référer une refonte de site web à une pièce qu’on peut démolir pour la reconstruire à partir de zéro, puis ajouter une nouvelle couleur de peinture, etc.
Ce processus est plus complexe, plus lent et plus couteux qu’un rafraichissement, mais peut parfois vous offrir un meilleur rapport qualité/prix.

Si votre site web a tellement besoin de travail qu’il faudra plus de temps pour mettre les choses à jour que de recommencer à partir de zéro, alors une refonte est probablement la meilleure option pour vous.
Le meilleur moyen de déterminer l’approche qui convient le mieux à votre organisation est d’avoir une conversation honnête avec une agence digitale sur ce dont vous avez besoin :
- Vos objectifs ;
- Vos problèmes existants ;
- Votre budget ;
- Votre calendrier.
Il est également important de laisser de côté les préférences personnelles et de se concentrer sur ce qui est bon pour l’organisation.
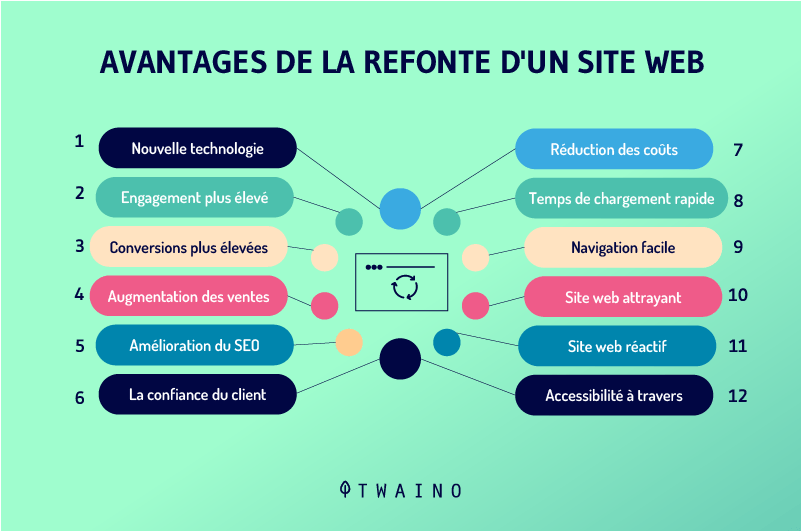
Chapitre 2 : Quels sont les avantages d’une refonte du site web ?
Il existe plein d’avantages que vous pouvez tirer d’une refonte de site web.
2.1. La refonte permet d’améliorer l’image de la marque
La refonte d’un site web permet d’établir davantage la cohérence de la marque de l’entreprise en question.
Lorsqu’un propriétaire d’entreprise décide de faire la refonte de son site web, il trouve probablement le design et certaines fonctionnalités plus anciens.
Le nouveau look après la refonte de votre site permet à votre marque d’inspirer de la confiance et d’être vite reconnu par les consommateurs.

La plupart des consommateurs se reposent généralement sur la conception pour examiner la fiabilité d’une entreprise pour la première fois qu’ils la découvrent en ligne.
Pour illustrer ceci, nous allons faire recours à cette statistique qui dit que les premières impressions comptent et elles sont influencées à 94% par la conception de votre site.
De là, on peut comprendre que si votre site a l’ère ancien avec un design démodé, il sera loin de donner de la confiance aux clients potentiels de l’entreprise.
La bonne impression que votre site acquiert grâce à la refonte rend votre marque assez pertinente et améliore davantage son image.
2.2. La refonte de site web permet d’être à jour avec l’évolution de l’Internet
Chaque jour, Internet est en constante évolution et il se répand de nouvelles sensibilités de conception web. Cela change plus ou moins les normes auxquelles nous nous attendons lorsque nous parcourons des sites Web.
Comme exemple, nous allons nous référer à la croissance très accrue du développement de site web réactif en raison du nombre d’utilisations d’appareil mobile sur Internet qui devient de plus en plus important.

Un autre fait intéressant, nous préférons aujourd’hui HTML5 à la place de Flash d’auparavant.
Dans le même temps, la résolution du moniteur haut de gamme est passée du sub HD au 2K ou même au 4K, et les modes ont également changé.
À cet effet, la perception que vous auriez d’un site web de haute qualité dans les années passées ne sera plus la même pour le même site web aujourd’hui.
Autrement dit, un site web qui était considéré comme d’autorité autrefois, ne le sera plus aujourd’hui si les propriétaires ne font pas une refonte pour mettre les choses à jour.
Cela voudrait dire que si la dernière refonte de votre site remonte à plus de deux ans, vous avez probablement l’air plutôt ancien avec des images de résolution très basse et des sensibilités à l’ancienne.
Cela fait toute la différence pour les premières impressions que vous créez lorsque quelqu’un visite votre site Web. Et comme chaine d’entrainement, cela pourrait vous faire perdre beaucoup de clients potentiels.
2.3. La refonte permet de communiquer un changement
Une refonte peut également être un bon moyen de communiquer un changement de direction pour votre entreprise.
Lorsque vous envisagez de définir autrement l’image de votre marque, ou vous voulez axer les activités de l’entreprise sur d’autres aspects, ou encore vous voulez vous associer à d’autres partenaires et supprimer d’autres, la refonte est souvent un nouveau départ.
Dans ces cas, opter pour les services de la refonte pour votre site web est la meilleure option, car il s’agira d’adopter des modifications importantes.

Il peut s’agir peut-être d’ajouter quelques pages à votre site et cela ne fonctionnera pas vraiment avec votre mise en page et votre configuration existantes.
Ou encore, il peut être question d’ajouter des fonctionnalités intéressantes que vous avez découvertes sur d’autres sites web et qui marchent bien.
2.4. Le design favorise les conversions
Peu importe l’action que vous souhaitez auprès des visiteurs, comme partager leur adresse email ou leur numéro de téléphone, planifier une démonstration, effectuer un achat, l’objectif principal de tout site d’entreprise est de transformer les prospects en clients.
Lorsque vous planifiez une refonte de site Web, vous devez concevoir chaque aspect pour optimiser cet effort.
Votre site Web est votre plus grand aimant à plomb. La façon dont les visiteurs voient votre marque lorsqu’ils arrivent sur votre site Web a un impact significatif sur la probabilité qu’ils effectuent une action et deviennent un lead.
D’après une vieille statistique connue de tous, les utilisateurs passeront environ 2,6 secondes à parcourir votre site Web pour trouver les informations qu’ils recherchent.
Plus l’utilisateur reste longtemps sur votre page, meilleure est l’impression perçue de votre marque et le design joue un rôle important dans le maintien des visiteurs sur le site.
La refonte constitue un excellent moyen d’adopter un nouveau look. Les gens sont plus indulgents des pages bien conçues, et cette première impression peut être faite dans les 2.6 secondes suivant la visite d’un site.
Étant donné que le nouveau design après une refonte correcte excite les gens à passer plus de temps sur le site web, cela entraine comme conséquence, une augmentation considérable du taux de conversion.

Une refonte de site Web vous donne la possibilité de créer un site Web qui offre une expérience client vraiment positive, en aidant à transformer les visiteurs en prospects et par conséquent en conversions.
Le design est un des facteurs sur lesquels les visiteurs s’appuient pour juger de la crédibilité et de la sécurité de votre site Web avant de prendre des décisions concernant votre marque.
Même des modifications mineures de la conception peuvent entrainer une augmentation de l’engagement, de la rétention et de la confiance des visiteurs.
2.5. La refonte entraine un meilleur classement dans les moteurs de recherche
Une expérience de site optimisée signifie qu’il est également optimisé pour la recherche, ce qui aidera votre entreprise à progresser dans les résultats de recherche de Google et à augmenter le trafic organique.

Un site web avec le plus beau design ne voudra pas la peine si les utilisateurs ne semblent pas le trouver en ligne.
Le référencement n’est pas un projet ponctuel, c’est un ensemble de processus continus et en constante évolution nécessitant votre attention et vos efforts en permanence.
Bien qu’il offre un retour sur investissement impressionnant, le référencement ne fera pas des merveilles magiques ou instantanées.
Comme cela peut prendre du temps pour que les effets deviennent visibles, il est probable que les pratiques SEO ne soient pas très évidentes pour des objectifs commerciaux plus urgents.
Tout comme pour redonner vie à votre identité de marque, une refonte de site Web est une bonne occasion de remédier à toutes les lacunes en matière de référencement pour mettre votre site Web à niveau. Cela occasionne également une expérience utilisateur optimisée.
Un excellent site Web peut aider à attirer plus de backlinks, ce qui peut donner à votre entreprise un score d’autorité fort pour un classement Google encore plus élevé et un trafic de référence supplémentaire.
2.6. La refonte augmente les revenus et réduit les couts
Une refonte de site Web planifiée de manière stratégique aidera votre entreprise à accroitre la notoriété de sa marque, à améliorer son classement dans les moteurs de recherche, à transformer les visiteurs en clients et à maximiser les résultats de votre entreprise.
Comme tous ces avantages, la refonte de site web peut aussi aider à réduire vos dépenses.
Souvent, il est plus rentable de mettre en œuvre une refonte complète d’un site Web que de résoudre les problèmes de fonctionnalité et d’ajouter plus de fonctionnalités au fil du temps.

Pour réduire les couts des opportunités manquées et des pertes de revenus, il est généralement préférable de procéder à une refonte complète et de prendre un nouveau départ plutôt que d’ajouter des fonctionnalités à un vieux site web.
De plus, un nouveau site Web basé sur une technologie moderne peut fonctionner beaucoup plus efficacement, occuper moins d’espace sur votre serveur et fonctionner plus facilement pour tous vos visiteurs.
2.7. La refonte permet d’améliorer votre stratégie de contenu
L’objectif principal du contenu et des informations de votre site Web est d’aider les clients potentiels à en savoir plus sur votre entreprise, vos produits et services avant de conclure des affaires avec vous.
L’une des raisons bénéfiques de la refonte du site web est que vous pouvez façonner les informations d’affichage de manière à ce que toutes les informations pertinentes soient facilement accessibles, car les visiteurs passent naturellement d’une page à l’autre.

Qu’il s’agisse de fournir des informations sur votre marque, de raconter l’histoire de votre marque ou de les éduquer sur vos produits et services, l’objectif principal d’un site Web est de fournir des informations qui permettent aux visiteurs d’effectuer l’action souhaitée.
Et un flux d’informations optimal est nécessaire pour persuader vos lecteurs à s’intéresser à vos offres et de devenir des clients de valeur.
Par exemple, un design simple permet au lecteur de lire plus facilement les informations sur la page, au lieu de se sentir dépassé par un design encombré.
Toutefois, une excellente conception de site Web ne peut pas compenser un mauvais contenu.
Un bon service de référencement devrait pouvoir collaborer avec vous pour créer un look et une écriture qui fonctionnent ensemble pour attirer les visiteurs, les garder sur votre site et les convertir en clients.
2.8. Une refonte de site web assure la sécurité et une conception réactive
Lorsque les plug-ins, le thème ou le logiciel CMS de votre site Web deviennent obsolètes, cela peut rendre votre site Web vulnérable à différents types de menaces de sécurité.
Mais lorsque vous concevez votre site Web, votre développeur peut vous aider à mettre à jour tous les plug-ins, thèmes ou logiciels CMS requis, sécurisant ainsi votre site Web.

Il y a plein de pratiques que votre créateur de site web peut adopter lors de la refonte de votre site Web afin de le sécuriser davantage.
En voici quelques-unes :
- Modification de l’URL d’accès conventionnelle du backend de votre site Web ;
- Modification du nom d’utilisateur conventionnel de la zone d’administration de votre site Web ;
- La garantie que le mot de passe du backend de votre site Web est fort et difficile à deviner ;
- Restriction d’accès aux fichiers cruciaux de votre site Web ;
- L’assurance que tous les plug-ins utilisés sur votre site Web proviennent de sources fiables.
Par ailleurs, si la conception de votre site Web est obsolète, il y a de fortes chances que vous n’ayez pas une conception réactive.
Mais la bonne nouvelle est que la plupart des thèmes disponibles aujourd’hui pour la refonte de votre site Web sont livrés avec un design réactif.
En d’autres termes, lorsque vous engagez un développeur Web pour repenser votre site Web existant, vous n’avez pas à vous soucier de la réactivité.
Avec un design responsive, vous bénéficiez de nombreux avantages tels que :
- Classements notables des moteurs de recherche ;
- Plus de ventes et de conversions des utilisateurs mobiles ;
- Taux de rebond réduit ;
- La vitesse de chargement optimisée de votre site Web sur les appareils intelligents ;
- Large couverture d’audience, car la plupart des internautes naviguent sur des sites Web à l’aide de leurs smartphones.
2.9. La refonte de site web renforce la notoriété de la marque
La notoriété de la marque fait référence en quelque sorte à la capacité des consommateurs à se souvenir et à reconnaitre une marque.

Devenant synonyme des services et produits offerts par une entreprise, la notoriété de la marque est un facteur déterminant et encourageant des décisions d’achat répétitif.
Bien qu’investir dans la visibilité de la marque ne produira d’effet de conversions du jour au lendemain, faire en sorte que votre entreprise soit mémorable par votre public cible aide à renforcer la confiance dans vos services et produits au fil du temps.
Si votre marque affiche un design obsolète ou offre une expérience utilisateur déroutante, cela peut facilement et rapidement détourner l’attention des visiteurs sans qu’ils ne prennent le temps d’en savoir plus sur votre entreprise.
Une refonte de site Web vous donne la possibilité de prendre du recul et de vous assurer que votre marque offre une expérience en ligne positive qui aide à façonner l’identité de la marque et à accroitre la notoriété pour des résultats commerciaux maximisés.
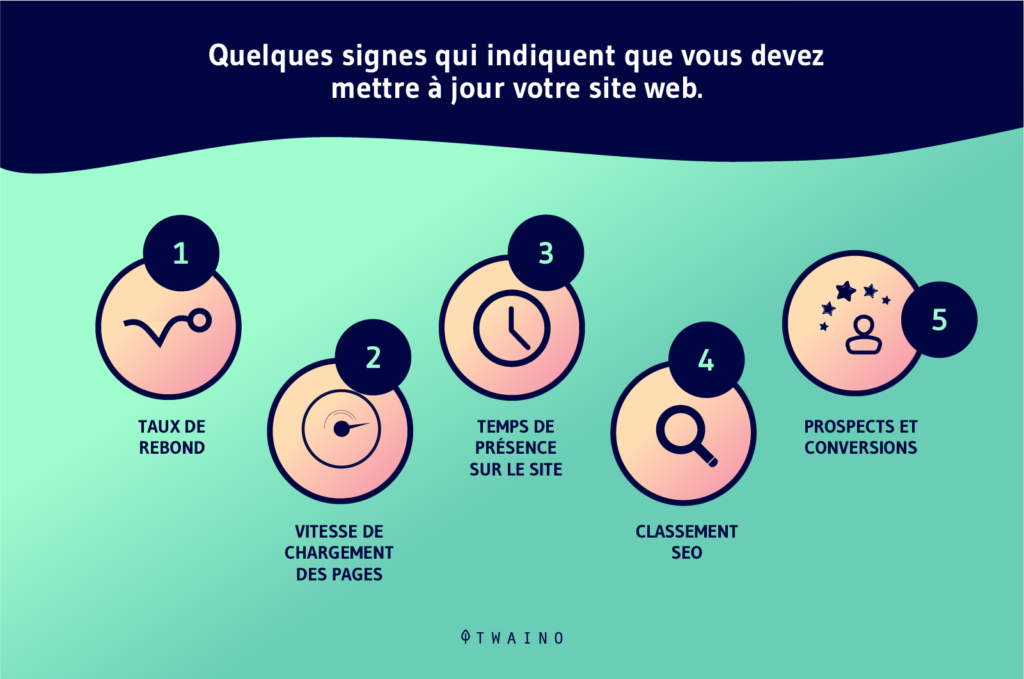
Chapitre 3 : Quand faut-il faire une refonte de site web ?
Il existe des signaux qui devraient vous faire part du besoin de votre site web à connaitre une refonte pour son bon fonctionnement.
3.1. Lorsque votre site Web est obsolète
Il peut arriver que la conception de votre site Web ne résonne plus dynamiquement aux comportements du marché cible.
Ceci ne pose aucun souci, mais une fois que les choses deviennent de plus en plus modernes, une vieille conception n’attire plus l’attention.
Comme nous l’avons déjà dit, vous avez peu de temps pour impressionner votre public avant qu’il n’appuie sur le bouton de retour.
Lorsque les consommateurs voient la page d’accueil d’un site Web, ils l’interprètent comme la façon dont le propriétaire gère son entreprise.
Les conceptions obsolètes donnent l’impression que si les propriétaires négligent l’état de leur site Web, ils ont très probablement négligé d’autres aspects importants de leur entreprise, ce qui remet en cause l’effort fourni pour obtenir un produit.

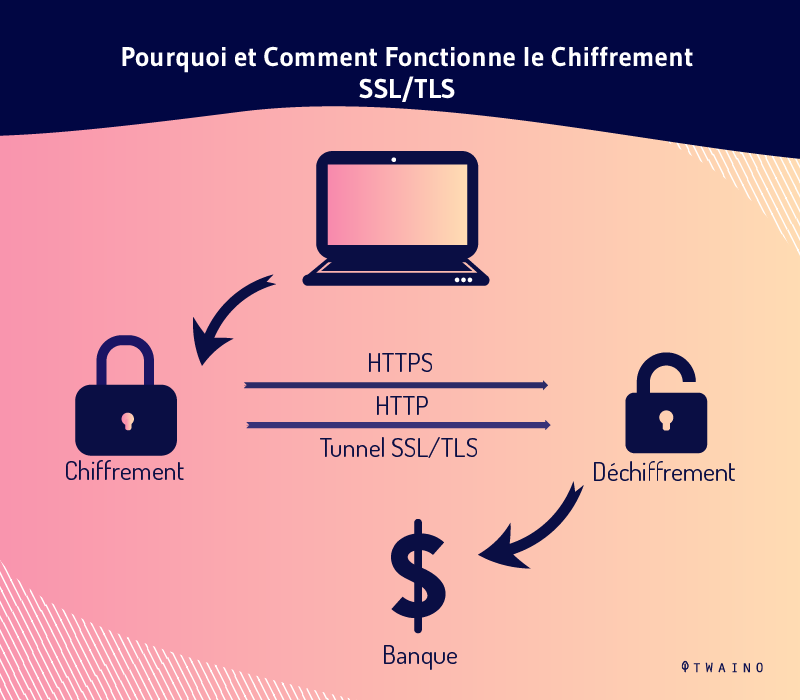
Au fur et à mesure que les problèmes de confidentialité augmentent avec les données, les sites Web obsolètes font plus sujets des piratages et des atteintes à la sécurité, en particulier ceux qui ne disposent pas d’un certificat SSL.
Si votre site Web n’a pas d’icône de verrouillage dans la barre d’adresse, peu de gens vont rester.
Les utilisateurs sont à la quête de sites Web qui offrent des solutions et qui sont professionnels, à la pointe de la technologie et à jour dans leur secteur d’activité.
Le site web d’une entreprise peut répondre à toutes ces attentes des utilisateurs. Mais sans un design moderne, il y aura une déconnexion et la crédibilité de votre entreprise sera remise en doute.
3.2. Lorsque votre site ne répond pas
De nos jours, les gens effectuent la majorité de leurs activités via leur téléphone. Cela implique parfois des opérations importantes comme l’insertion des coordonnées bancaires.
La conception Web réactive permet de dynamiser l’apparence d’un site Web, en fonction de la taille de l’écran et de l’orientation sur laquelle vous la visualisez.

Sans réactivité, les utilisateurs seraient aux prises avec un redimensionnement, un défilement et un panoramique inutiles. Cela donne plus de travail à l’utilisateur, ce qui peut créer provoque de la frustration et il peut partir.
En effet, les chiffres montrent que 57% des utilisateurs déclarent qu’ils ne recommanderaient pas un site Web qui ne s’affiche pas correctement sur mobile.
Une autre étude sur l’utilisation des mobiles par rapport aux ordinateurs de bureau nous fait savoir que 68,1% des visites de sites Web de vente au détail provenaient des mobiles.
La conception responsive favorise une meilleure expérience mobile pour les utilisateurs, les incitant à rester sur votre site Web plus longtemps, à augmenter le trafic sur le site Web et à augmenter le classement des moteurs de recherche.
3.3. Lorsque vous rebaptisez votre entreprise
Au fur et à mesure que votre entreprise grandit, il est naturel de vouloir changer de marque pour correspondre à votre marché cible actuel.
Le rebranding revitalise l’esthétique visuelle d’une entreprise, y compris les logos, les couleurs, les mises en page et le contenu.
C’est une nécessité pour suivre les tendances modernes. Nous avons à nos yeux l’exemple de Google qui a rebaptisé son logo de sérif à sans-sérif.

Le rebranding concerne l’ensemble du site Web, si l’un des éléments de conception n’est pas conforme, les utilisateurs le remarqueront.
Par exemple, créer une mise en page cohérente pour toutes les pages du site Web signifie que vous vous éloignez le plus possible de l’ancienne marque.
Il faut souvent pour cela la création d’un livre de marque servant de ligne directrice pour renforcer la cohérence
Ce document sert en réalité de guide sur
- Les couleurs à respecter ;
- L’utilisation du logo ;
- Les règles de photographie ;
- Les polices ;
- L’iconographie ;
- Et bien plus encore.
3.4. Lorsque vous avez besoin d’une solution personnalisée pour votre site Web
Au fur et à mesure que les entreprises se développent, elles voudront intégrer davantage de fonctions à leur site Web pour rationaliser l’expérience client.
Il peut s’agir de :
- Portails et de tableaux de bord de comptes clients avancés ;
- Systèmes CMS de commerce électronique ;
- Portails de réservation ou de techniques de conception avancées telles que les fonctionnalités de défilement de parallaxe.
Au fur et à mesure que votre entreprise grandit et que vous avez besoin d’ajouter des fonctionnalités révolutionnaires ou avancées, les plug-ins feront moins l’affaire.
Il est peut-être judicieux de trouver une entreprise de développement de sites Web personnalisés.
3.5. Lorsque vous avez besoin de nouveau contenu
Il n’est pas rare de remarquer que certains contenus de site deviennent tellement obsolètes qu’il n’en vaut plus la peine de les réutiliser.
Dans ces genres de cas, on sent immédiatement le besoin de faire une refonte complète du contenu du site web.
Dans certains cas, vous allez remarquer que votre site web ne reflète plus en général vos offres ou vous avez besoin d’ajouter des sections qui n’avaient pas été développées lors de la construction pour ajuster votre site web à l’évolution de votre activité.

Source : markentive
Étant donné que le site web existait déjà, l’ajout de contenu peut être une chose facile à faire, surtout si vous utilisez un système de gestion de contenu de qualité.
3.6. Indice de vitesse lente
En avril 2012, Google a initié Speed Index qui permet de mesurer les performances du site.
L’indice de vitesse est le temps moyen en millisecondes auquel les parties visibles de la page Web sont remplies et affichées.

En d’autres termes, il mesure la vitesse à laquelle l’utilisateur reçoit le contenu visible.
WebPageTest enregistre une page au fur et à mesure de son chargement. 10 images par seconde sont analysées pour voir le pourcentage de contenu chargé.
Étant donné que l’indice de vitesse est basé sur le pourcentage de la fenêtre d’affichage, vous pouvez utiliser cette métrique pour comparer les sites sur l’affichage sur ordinateur, mobile et tablette.
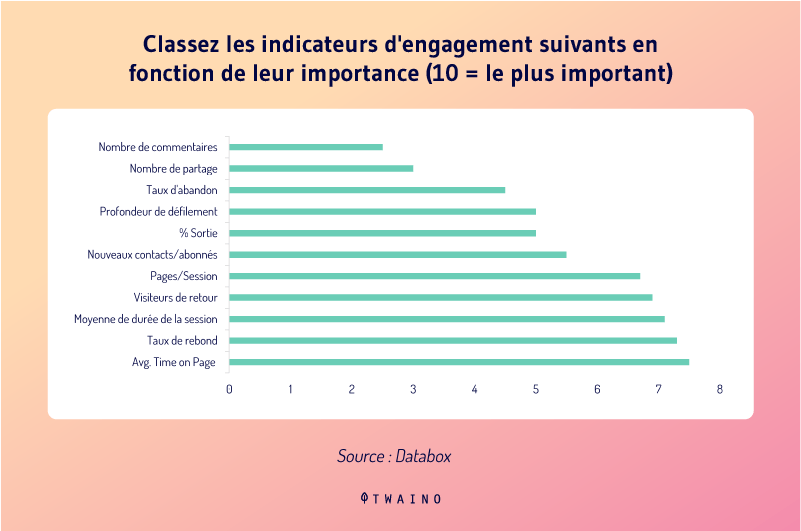
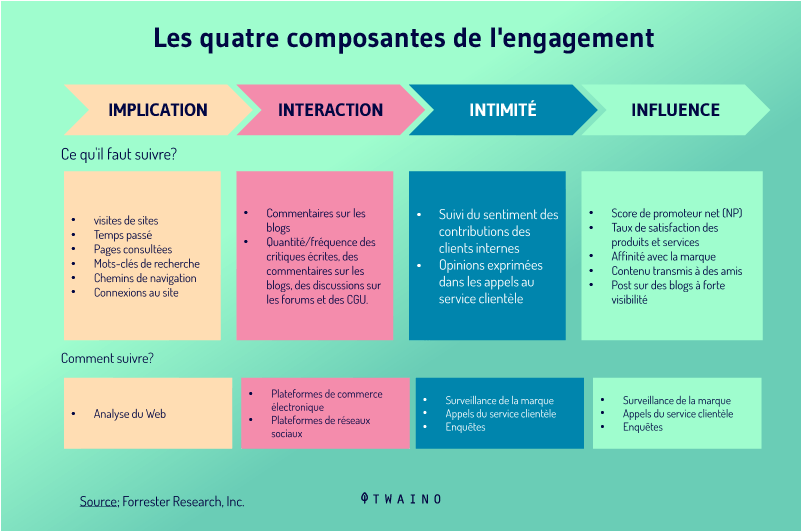
3.7. Lorsque votre site web manque d’engagement
L’engagement est une métrique qui peut mesurer la durée et la profondeur de l’expérience d’un utilisateur.
Si un utilisateur interagit avec un site, c’est un signal que le contenu est à la fois attrayant et facilement accessible aux visiteurs.
Bien qu’il n’existe pas de norme universelle pour un bon engagement, l’utilisation de vos pages les plus performantes comme référence peut vous donner une idée des objectifs d’engagement.

L’une des mesures d’engagement les plus accessibles est la durée de la session.
Google Analytics montre combien de temps les visiteurs passent sur le site et ses pages individuelles.
Bien que la durée de la session ne soit pas toujours précise à 100%, elle peut toujours être utilisée comme une excellente mesure pour mesurer l’engagement.
Si l’engagement est très faible, c’est le bon moment pour envisager une refonte.
La simple raison est que 38% des personnes cesseront de s’engager avec un site Web si le contenu et la mise en page ne sont pas attrayants.
3.8. Votre site web n’apporte pas de valeur à l’utilisateur final
Ce qui retient un utilisateur longtemps sur votre site web, c’est la valeur que vous lui offrez à travers le site web.

Cela voudrait dire que s’ils n’y trouvent aucune valeur, ils vont rebondir immédiatement et se dirigeront vers les sites concurrents.
Dans le paysage numérique d’aujourd’hui, les prospects effectuent la majorité de leurs recherches en ligne.
C’est une autre raison pour laquelle vous devez proposer une destination numérique convaincante.
À chaque tournant, le site Web de votre entreprise doit apporter une valeur ajoutée aux visiteurs.
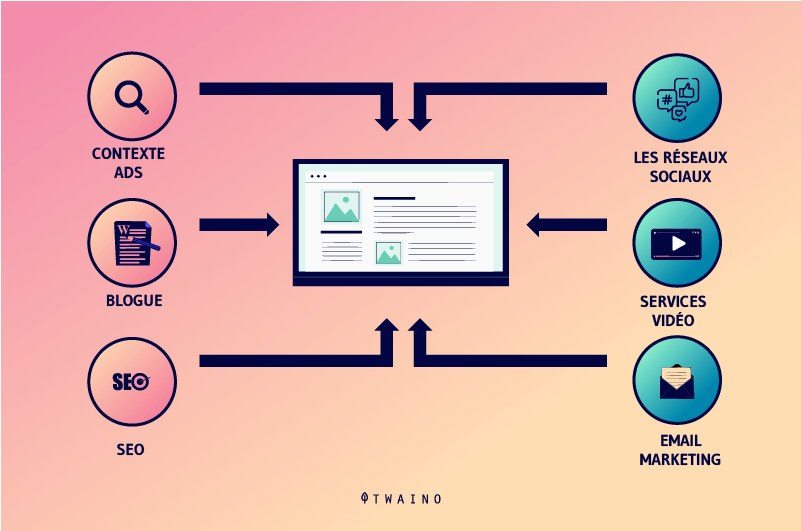
Afin d’apporter continuellement de la valeur à votre public, vous devez créer un type de contenu comme :
- Articles de blog ;
- Ebooks ;
- Vidéos.
Votre site Web doit être une plateforme d’informations utiles sur votre organisation. Il devrait également être un centre de ressources pédagogiques pour aider les prospects à prendre leurs décisions.
3.9. Quand votre site web ne reflète pas votre marque
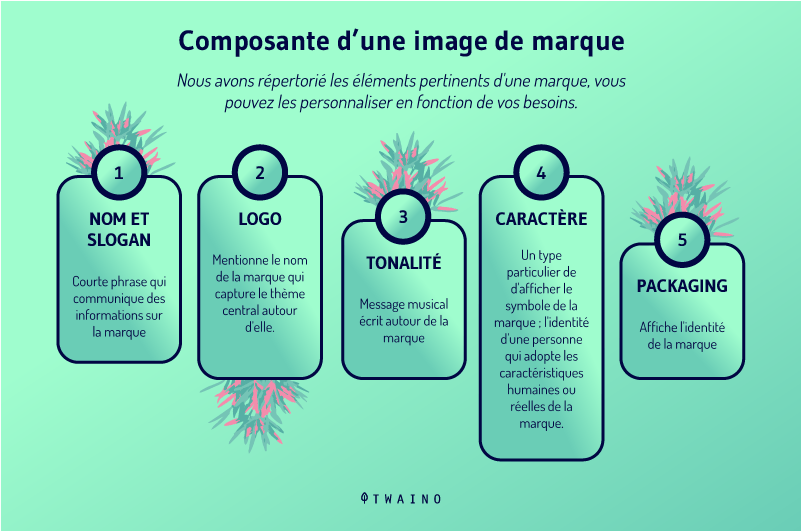
Votre marque doit être communiquée à travers votre branding.
Cette communication trouve son sens via :
- L’image de marque qui est expérientielle ;
- L’apparence et la beauté de votre marque ;
- La façon dont votre équipe s’habille, parle et fonctionne ;
- Vos principaux messages marketing, vos slogans et tout ce qui est visuel.
Votre site Web doit être un ambassadeur de marque central et puissant travaillant en votre nom 24 heures sur 24, 7 jours sur 7, sans interruption.

Trop souvent, cependant, les marques traitent mal leurs sites Web et les incohérences les plus courantes incluent :
- Les mauvaises polices, couleurs et logos utilisés ;
- Dispositions obsolètes et difficiles à naviguer ;
- Manque de fonctionnalités et de fonctionnalités ;
- Etc.
Pour aligner votre site web à votre marque dans ce cas, il vous faut faire une refonte complète de votre site web.
3.10. Quand votre équipe a du mal à gérer
Un autre problème courant qu’on note chez certaines organisations est qu’elles n’arrivent pas à utiliser leur propre site web.
Dans la plupart des cas, elles modifient simplement la copie et les images sans penser à changer le code lui-même.
Généralement, elles sont confrontées à l’un des deux problèmes suivants :
- Le site Web n’utilise pas de système de gestion de contenu (CMS) ;
- Le site n’a pas été bien construit.
Le CMS est le médiateur entre le code et le contenu. C’est ce qui est utilisé pour télécharger les photos et ajouter des pages.
Les systèmes de gestion de contenu les plus populaires sont WordPress, Drupal, Magento et HubSpot.
Toutes ces interfaces CMS offrent différents ensembles d’avantages. L’un des rôles les plus importants qu’ils jouent, en dehors de leurs avantages, est d’aider les organisations à gérer leur contenu.
Sans CMS en place, vous ne pouvez que compter sur celui qui a construit le site Web pour des modifications importantes sur le site.
C’est généralement un grand signe que le site Web est construit uniquement en HTML et CSS. Du côté de la conception, cela peut sembler correct, mais du côté de la gestion, cela peut rendre les choses plus compliquées.
Mais parfois, le site Web n’est tout simplement pas bien construit.
S’il est difficile d’effectuer des tâches simples, comme ajouter des emplacements d’images ou modifier du texte, c’est un problème de développement.
Un site Web sans CMS facile à gérer n’est pas idéal pour vous ou votre équipe, surtout si vous voulez l’indépendance pour mettre en œuvre le contenu par vous-même.
Vous pouvez choisir de confier la mise en œuvre à votre partenaire de conception de site Web, mais vous devriez aussi avoir la possibilité de le faire si vous le souhaitez.
Chapitre 4 : Quelques points à considérer pour la refonte de site web
Maintenant que vous savez ce qu’est une refonte de site web et ses différentes phases, nous allons aborder les astuces vous permettant de la réussir.
4.1. Analysez vos métriques
Lorsque vous vous rendez compte du mauvais fonctionnement de site web, on sait à quel point vous avez probablement hâte de vous plonger dans tous les changements esthétiques passionnants et le reformatage modernisé dont votre site Web a besoin.
Mais vous ne pouvez pas commencer à créer votre nouveau look sans prendre d’abord quelques mesures.
Avant de s’engager pleinement dans un projet de refonte de site Web, on ne saurait trop insister sur l’importance d’examiner attentivement les statistiques actuelles de votre site et les données disponibles.
Après tout, vous n’aurez aucune idée de ce que vous devez améliorer et de ce que vous devez maintenir.
Pour cela, il est assez évident de vous tourner vers vos mesures marketing et de laisser les chiffres parler d’eux-mêmes.
- Vérifiez si votre site web à des modèles de trafic significatifs : Concentrez-vous sur vos sources, le trafic organique, le trafic direct, le marketing par e-mail, les médias sociaux et les sites références… Ensuite, identifiez toute corrélation avec des performances de page solides ou faibles et identifiez les failles qui s’y trouvent ;
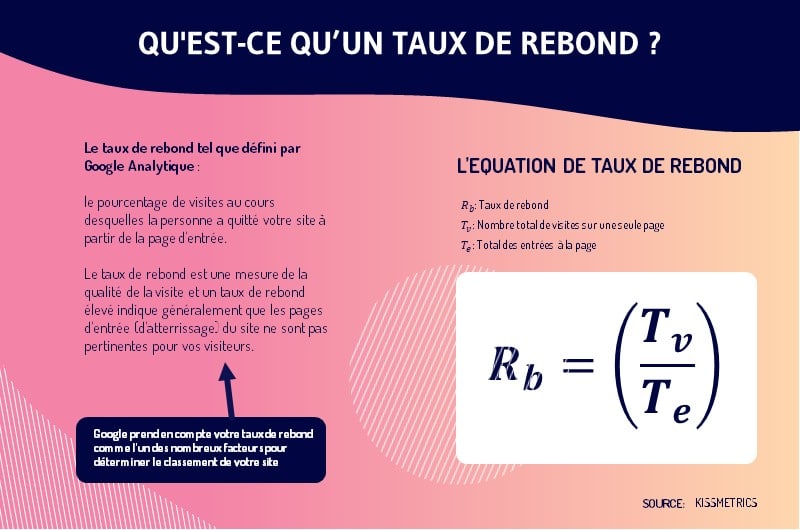
- Vérifiez votre taux de rebond : Le taux de rebond mesure le pourcentage de visiteurs du site Web qui entrent sur votre site et le quittent plutôt que de continuer à naviguer sur vos autres pages. Les taux de rebond des pages de votre site peuvent indiquer la source d’un problème important.

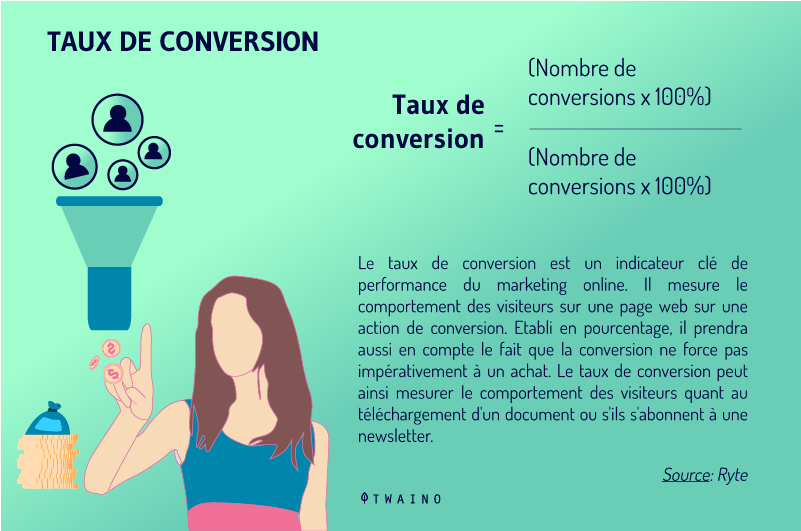
- Mesurez les taux de conversion pertinents : Déterminez combien de visiteurs se convertissent en prospects et combien de prospects se convertissent en clients. Les conversions sont le but final des marketings. Alors, affichez ces pages qui convertissent et retouchez celles qui ne le sont pas.

- Cherchez à connaitre vos pages de destination les plus performantes : De même, vos pages de destination recevant le trafic le plus élevé et facilitant le plus de téléchargements doivent être mises en évidence et promues ;
- Comment vous positionnez-vous dans les moteurs de recherche avec votre stratégie de mots-clés actuelle ? Il est temps de déterminer si votre stratégie de mots-clés a du sens. Cherchez à savoir combien de vos mots-clés prioritaires vous amènent sur la première page des résultats des moteurs de recherche ;
- Cherchez à connaitre le volume de recherche mensuel pour vos mots-clés prioritaires : Assurez-vous que vos mots-clés sont réellement des termes que les gens utilisent. Réfléchissez à la façon dont les gens font la recherche des entreprises, des produits ou des services. Cela vous permet de cerner les mots et expressions qu’ils tapent dans les moteurs de recherches.
4.1.1. Qu’est-ce qui fonctionne le mieux sur votre site web ?
Ici, il s’agira d’identifier les points sur lesquels votre site web a déjà connu du succès.
Alors,
- Quelles sont vos pages les plus populaires ?
Les pages les plus performantes de votre site peuvent servir d’excellents points de repère. Utilisez les pages à fort taux de conversion et à fort trafic comme modèle pour toutes les zones nécessitant une refonte.
- À quoi servent réellement ces pages ?
En vrai, chacune de vos pages est créée pour une raison précise. La compréhension de ses objectifs ou fonctionnalités fournit des informations sur la façon dont les visiteurs utilisent principalement votre site Web.
- Pourquoi ces pages sont-elles si populaires ?
L’analyse de la popularité des pages implique à la fois une évaluation quantitative et qualitative. Déterminez ce qui rend viral le contenu de ces pages et comment vous pouvez appliquer ces caractéristiques de différenciation sur l’ensemble de votre site Web.
- Qu’est-ce qui peut rendre ces pages encore plus visibles et accessibles aux visiteurs ?
Incluez des liens vers ces pages dans votre navigation, dans les barres latérales des autres pages du site et dans la copie des articles de blog pertinents. Tirez le meilleur parti de vos meilleurs contenus.
4.1.2. Qu’est-ce qui n’a pas bien fonctionné sur votre site web ?
Tout ne peut pas marcher à la fois sur votre site web. Avant de songer à une refonte, demandez-vous ce qui a besoin d’être touché.
- De quelles pages pouvez-vous vous débarrasser ?
Il y a de fortes chances que certaines pages contribuent au mauvais fonctionnement ou à la mauvaise expérience de votre site web. Les pages obsolètes ou non pertinentes peuvent être supprimées, non publiées, archivées et redirigées.
- Quelle est l’amélioration critique que vous pouvez apporter à vos pages Web ?
Commencez par vous attaquer à un composant pour chaque type de page, c’est-à-dire, page de destination, article de blog, contact, etc, nécessitant un changement. Par exemple, vous pouvez ajouter une incitation à l’action pertinente à chacun de vos articles de blog.
- Pouvez-vous utiliser Google Analytics pour mieux évaluer votre site Web ?
Ce n’est pas seulement votre page d’accueil qui sert de passerelle vers votre site Web. Identifiez les premières impressions du trafic entrant en regardant les chiffres.
Si les visiteurs passent très peu de temps sur des pages spécifiques, appuyant continuellement sur le bouton ‘’retour’’ après quelques secondes, vous avez déjà trouvé des domaines sur lesquels vous concentrer.
L’analyse de vos mesures actuelles et des données disponibles est une étape essentielle.

4.2. Planifiez votre refonte
Maintenant que votre intention est définie et que vos objectifs sont clairs, il est temps de déterminer comment vous allez réellement procéder à la refonte de votre site Web.
4.2.1. Rédigez votre vision doc et travaillez à rebours
Lors de la gestion d’un projet, le meilleur endroit pour commencer est à la fin.
Posez-vous la question de savoir si tout se passait exactement comme souhaité, à quoi ressemblerait ce nouveau site. Pensez à cela comme travailler à l’envers.
Cela vous permettra de trouver d’inspiration pour le type de site que vous souhaitez que le vôtre devienne.
Vous pouvez également aller plus loin et créer un document de vision qui n’est qu’une brève description de ce que sera le site une fois terminé. Expliquez ce qu’il fera, ce qu’il contiendra et pourquoi vos utilisateurs l’aimeront.
Un bon document de vision clarifie ce que vous devrez faire pour faire du site une réalité.
Cela permet à un concepteur de savoir facilement s’il doit saisir un thème WordPress standard ou passer des heures sur la recherche d’utilisateurs et les tests d’utilisateurs pour créer une expérience révolutionnaire.
Une autre méthode consiste à faire ce que fait Amazon et démarrer un projet en écrivant le communiqué de presse correspondant.
Le communiqué de presse décrit de manière simple et très précise ce que fait le produit et pourquoi il existe, quelles en sont les fonctionnalités et les avantages. La rédaction d’un communiqué de presse à l’avance clarifie la façon dont le monde verra le produit, et pas seulement la façon dont vous y pensez en interne.
4.2.2. Construire une liste de tâches détaillée
Construire une liste de tâches revient à imputer une tâche ou une solution spécifique à chacun de vos objectifs inscrits dans votre document stratégique.
Ce qui est génial avec cette méthode, c’est que même si vous ne savez pas exactement à quoi ressemblera le site final, vous avez une idée des résultats que vous voulez obtenir.
À partir de là, vous pouvez décider des fonctionnalités, des pages, des éléments de conception, des CTA, dont vous aurez besoin de toucher pour atteindre ces objectifs.
En fin de compte, chaque objectif devrait avoir des étapes tracées pour mener à bien votre projet de refonte.
4.2.3. Estimez vos couts en temps et en argent
Pour créer un plan d’action pour la refonte de votre site Web, vous devez attribuer un temps et un cout à chaque tâche.

Même les chefs de projet les plus expérimentés ont des problèmes avec l’estimation.
Mais se plonger dans un projet de refonte de votre site Web signifie avoir au moins une bonne idée du temps que cela prendra et de son cout.
Si vous rencontrez des difficultés pour estimer, ou s’il s’agit de votre première refonte, voici quelques conseils pour estimer correctement :
Parcourez votre liste de tâches et estimez le temps que chacune prendra en fonction de votre expérience passée. Ensuite, multipliez l’estimation que vous avez faite par :
- 1 du temps pour les tâches dans lesquelles vous avez de l’expérience et de la confiance ;
- 1,5 du temps pour des tâches que vous n’avez jamais fait, mais avez une idée claire de la marche à suivre ;
- 2 ou plus du temps pour des tâches que vous n’avez jamais faites et qui nécessitent des recherches et des tests.
Parfois, vous n’aurez vraiment aucune idée du temps qu’une tâche prendra jusqu’à ce que vous soyez dans la phase pratique.
4.3. Concentrez-vous sur la personnalité de votre marque
Parlant de votre marque, vous devez être en mesure d’établir une description rapide de sa personnalité en respectant les directives de marque cohérentes.
Lorsqu’une personne visite votre site Web, elle devrait être en mesure de dire instantanément qu’il est lié à votre marque.
Comme vous le savez, votre site web doit avoir une carte de visite qui donne l’envie aux chercheurs d’explorer l’entièreté de votre site.
Nous parlons de couleurs et de polices cohérentes, ainsi que d’images spécifiques à la marque et d’un logo facilement reconnaissable.

Un mélange de couleurs et images sans aucun contrôle est l’occasion parfaite pour que votre refonte ne soit pas axée sur votre marque.
Lors de votre propre refonte, ne vous laissez pas emporter par les possibilités infinies de conception. Pensez plutôt au véritable message, à la mission, aux objectifs et à la personnalité de votre marque.
Plutôt que de simplement réfléchir à la personnalité de votre marque, fixez les détails dans un guide de marque.
La recherche a indiqué que les entreprises peuvent augmenter leurs revenus jusqu’à 23% en présentant toujours une marque de manière cohérente.
Votre site Web est le visage de votre entreprise, c’est pourquoi vous devez vous assurer qu’il cadre bien avec les éléments de votre marque si vous souhaitez réaliser un profit élevé.
4.4. Réorganisez le texte et le contenu de votre site Web
Si vous avez déjà de bonnes polices pour votre site web, c’est déjà un bon début pour commencer par examiner d’autres aspects du contenu.

Source : e-monsite
Bien que vous puissiez simplement copier et coller votre ancien contenu dans votre nouveau site, ce n’est pas toujours la meilleure idée. La refonte de votre site Web offre une excellente occasion d’optimiser chaque mot de votre site Web.
En toute honnêteté, il est assez facile de choisir une conception de site Web solide, mais seuls les grands sites Web ont un contenu aussi puissant que les images et les graphiques qu’ils sélectionnent.
Tout votre contenu, des descriptions de produits aux titres et au texte des boutons, doit être choisi avec le plus grand soin.
Cela est particulièrement vrai étant donné que la plupart des sites Web commencent à utiliser moins de copie qu’ils ne l’ont fait les années précédentes.
4.5. Donnez la priorité aux objectifs de votre public par rapport aux vôtres
Normalement, votre public doit être toujours le facteur le plus important de la refonte du site Web de votre marque.
Cela n’a aucun intérêt si c’est uniquement votre équipe et vous seuls qui appréciez le site web contrairement à votre public cible.
L’intérêt de la refonte de votre site Web est de mieux attirer vos anciens comme futurs clients.
Cela nous amène à un concept connu sous le nom de ‘’conception UX’’ ou ‘’flux d’utilisateurs’’.
Le flux UX est le parcours d’un visiteur depuis son atterrissage sur votre site pour atteindre un objectif ou une action spécifique.
Plus il est compliqué pour eux d’atteindre leur objectif sur votre site Web, plus votre flux UX est inefficace.
Lors d’une refonte de site, c’est à vous de cartographier le flux UX typique de votre produit et de déterminer ce que vos utilisateurs attendent vraiment de votre site web.
Et pour cela, rassurez-vous qu’ils :
- Ont un accès plus facile à vos produits ;
- Ont une facilité à vous joindre ou demander de l’aide ;
- Sont gardés pendant longtemps sur vos pages grâce aux visuels accrocheurs.
En ce qui concerne le flux d’utilisateurs, vous devez certainement réfléchir au fonctionnement de vos utilisateurs.
4.6. Savoir qui visite votre site Web et pourquoi
Identifier vos pages les plus précieuses est un point fort pour réussir efficacement votre projet de refonte de site web.
Malheureusement, cela seul ne suffit pas, vous devez également chercher à savoir qui visitent ces pages et les raisons de leurs visites.
Il y a quelques années, une étude de Google a dévoilé quatre principaux types d’intentions qui poussent les gens vers un site Web :
- ‘’Je veux savoir’’ ;
- ‘’Je veux y aller’’ ;
- ‘’Je veux faire ‘’ ;
- Et ‘’Je veux acheter’’.

Dans ce cadre, les visiteurs du site Web peuvent venir sur votre site parce qu’ils :
- Sont curieux de savoir quelque chose sur votre marque ou vos produits ;
- Souhaitent entrer en contact physique avec vous ;
- Ont besoin d’apprendre à se servir de l’un de vos produits ;
- Sont prêts pour acheter quelque chose.
Chaque visiteur a ses raisons de visiter votre site web et lorsque vous faites recours à la refonte dans le but de mieux présenter vos pages à la bonne cible, cela signifie que vous connaissez désormais mieux les intentions de votre public.
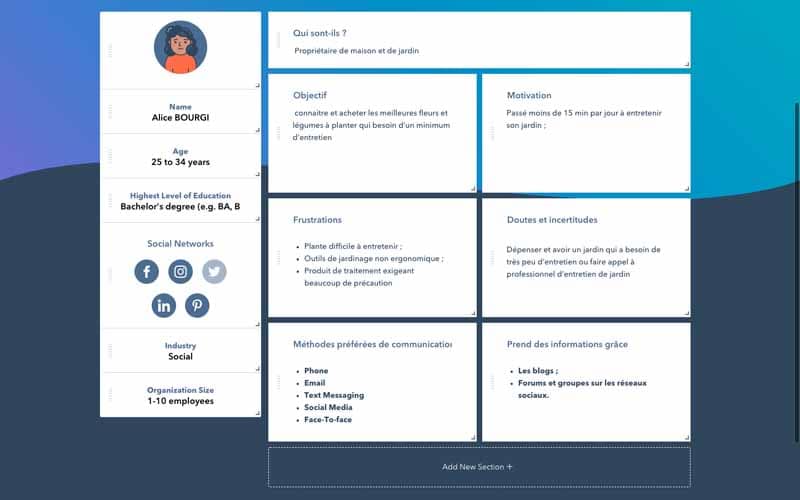
La meilleure façon d’y arriver est de créer des personas client qui ne sont que des représentations semi-fictives de vos clients existants et idéaux, basées sur des données démographiques et psychographiques réelles.
Les personas vous aident à déterminer avec un bon degré de clarté :
- Qui sont vos clients idéaux, c’est-à-dire le profil précis de vos clients ;
- Quelle est leur intention principale lorsqu’ils visitent des pages spécifiques de votre site Web.
Les informations sur les personas vous aident à avoir une idée claire de la personne pour qui vous planifiez une refonte et leurs besoins ainsi que leurs motivations.
Si les clients arrivent sur votre page de destination principale et que la seule chose qui les intéresse est un localisateur de magasin, la meilleure chose que vous puissiez faire est de leur donner cela.
4.7. Priorisez la refonte de votre blog
De nos jours, la plupart des entreprises qui disposent d’une présence en ligne essayent d’avoir un blog afin d’étendre leur portée.
C’est grâce au blog que le site web d’une entreprise commence par acquérir plus de visiteurs avec le marketing de contenu.

Dans de nombreux cas, un blog est le plus grand atout marketing d’une entreprise.
Un blog donne aux entreprises la possibilité de renforcer leur marque, d’informer les utilisateurs des mises à jour et des nouveaux produits et d’engager leur public cible avec un contenu pertinent.
Mais de nos jours, il est vraiment difficile d’attirer l’attention du lecteur pendant un certain temps.
Bien que cela soit lié au contenu directement, une mauvaise expérience du blog en générale peut être le mauvais signal. Les utilisateurs abandonneront une page Web si l’UX n’est pas optimale.
Un bon designer doit savoir comment améliorer la lisibilité, éliminer les distractions visuelles et insérer des CTA dans des spots à forte conversion.
Les concepteurs devraient également utiliser l’analyse de site Web pour améliorer l’expérience utilisateur du contenu pour savoir où les utilisateurs arrêtent de lire et pourquoi. Cela lui permet de prendre des décisions de conception basées sur les données.
4.8. Faites la refonte du commerce électronique
La conception de commerce électronique est l’un des aspects les plus délicats de l’UX et nécessite également une expérience accrue dans la conception basée sur les données.
Selon une étude, les magasins de commerce électronique souffrent d’un taux d’abandon de panier de 69,23 % en moyenne.
Là où 738 milliards de dollars ont été dépensés pour le commerce électronique aux États-Unis et en Europe, on estime que 260 milliards de dollars ont pu être récupérés grâce à un meilleur flux de paiement et à une meilleure conception.
Pour une boutique de commerce électronique, le flux de paiement est l’aspect le plus critique. Et un concepteur qui peut identifier où les utilisateurs abandonnent est l’expert qui peut améliorer cela.
Ici, le concepteur doit s’assurer que :
- Le site Web inspire la confiance et la sécurité ;
- Le site Web possède un certificat SSL valide ;
- Les formulaires de paiement sont bien étiquetés et faciles à utiliser ;
- Les champs de saisie affichent le bon type de clavier ;
- L’utilisateur peut effectuer une recherche et devrait trouver ce qu’il cherche ;
- Vous amenez les utilisateurs à s’inscrire alors qu’ils préfèrent payer en tant qu’invité.
4.9. Réexaminer les liens et les avis
Cela peut sembler très banal, mais évidemment, un site Web méfiant avec de nombreuses sources obsolètes est moins susceptible d’être visité.
La raison est assez simple. Personne ne voudrait être distrait par des fautes d’orthographe, des liens brisés ou des visuels obsolètes.
Cherchez des moyens de corriger toutes les erreurs de votre blog et des pages principales du site web afin qu’elles n’aient pas d’effet de rebond pour le public.

Lorsque vous négligez ces petites choses, cela amènerait les clients à se poser la question si :
- Ce site Web est même actif ;
- Est-ce que les informations mentionnées sont assez dignes de confiance ;
- Cette marque offre toujours de bons services.
Commencez avec le plan du site actuel et travaillez avec votre équipe sur les exigences du nouveau plan du site, car ce sera votre guide pour le reste des étapes du processus de refonte pour le référencement.
Si vous avez un grand site web, cela pourrait très bien être la partie la plus complexe et la plus importante du processus de refonte.
4.10. Enquêtez sur le comportement de votre client
Il est également essentiel pour vous, en tant que concepteur ou spécialiste du marketing, de faire une petite recherche qui démontre les principales incitations et opinions des clients.

Le design est une communication indirecte qui, lorsqu’elle est utilisée efficacement, peut vous aider à entrer dans l’esprit du client.
Et la refonte du site Web est, fondamentalement, la même chose.
L’utilisation de rapports visuels tels que des cartes thermiques ou des cartes de défilement pour analyser le comportement des visiteurs de votre site Web peut également vous aider à identifier les problèmes potentiels.
Les enregistrements peuvent fournir des informations encore plus détaillées sur les activités des visiteurs du site Web sur des pages spécifiques.
Cependant, il se concentre davantage sur les modèles de communication actuels qui apportent une meilleure clarté et accessibilité à un stade ultérieur.
Il semble que le design ne représente que des besoins et des contraintes visuels, mais il y a bien plus que cela.
Faites un petit premier pas en plongeant dans une refonte avec des outils de support créatifs facilitant la valeur globale et l’image de votre marque.
Par exemple, vous pouvez demander aux clients des commentaires honnêtes ou une liste de souhaits.
Les mesures et les avis décriront les résultats de la refonte du site Web et c’est ainsi que vous continuerez par améliorer les insuffisances.
4.11. Accélérez la vitesse de chargement du site
Lorsqu’un site web est mal conçu, les serveurs web ont tendance à prendre plus de temps pour traiter tous les éléments Web et les afficher dans le navigateur de l’utilisateur.

En conséquence, le site Web est à la traine et cela peut être un énorme désagrément pour la plupart des internautes.
La recherche montre que sur 10 utilisateurs visitant un site lent, 5 sont susceptibles de partir avant de voir son contenu s’il faut plus de trois secondes pour se charger.
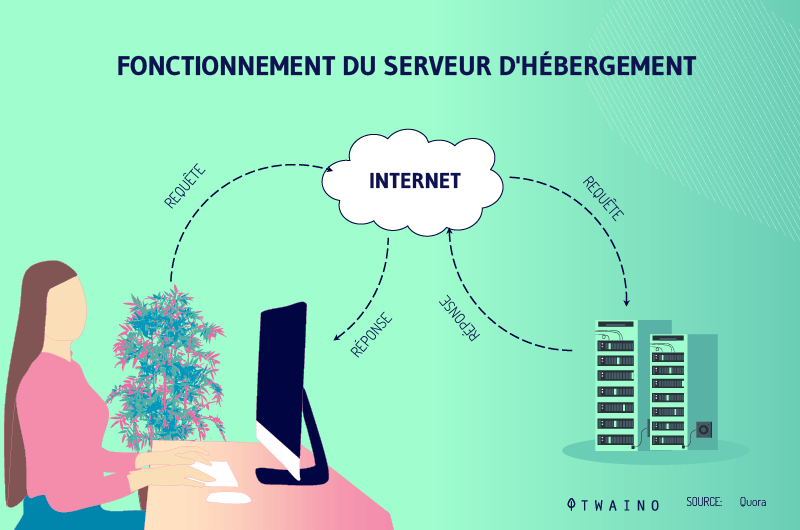
Le premier aspect que vous devez examiner est la qualité de l’hébergement que vous utilisez pour votre site.
Il est important que vous soyez sûr que les problèmes liés à la vitesse du site ne viennent pas de votre hébergeur.
Deuxièmement, utilisez des éléments web légers pour minimiser la charge sur votre serveur Web. Enfin, désinstallez les plug-ins et modules complémentaires rarement utilisés sur votre site Web ou configurez-les pour qu’ils se chargent à la demande.
4.12. Considérez les applications web progressives
Depuis leur création, il y a quelques années, les applications Web progressives ont rapidement révolutionné l’industrie de la conception web.
Si vous n’en avez jamais entendu parler auparavant, il s’agit de sites Web simples qui fournissent du contenu dans un format semblable à celui d’une application sur des navigateurs typiques utilisant le fichier manifeste de l’application Web.
La plupart des entreprises les utilisent pour fournir des interfaces pleins écrans, envoyer des notifications Web et engager instantanément les visiteurs avec des transitions de page animées.
Selon AppInstitute, les applications Web progressives (PWA) peuvent augmenter les conversions de prospects d’environ 50 % et l’engagement des utilisateurs jusqu’à 136 %.
Ces applications offrent des interfaces et une expérience de type application au sein d’un site Web, éliminant ainsi le besoin de visiter les magasins d’applications pour télécharger des applications dédiées.
Il est important de noter que les moteurs de recherche peuvent indexer le contenu publié sur les PWA tandis que l’accès peut être imposé via des URL sans installation réelle de l’application.
4.13. Engagez les visiteurs
Lors de la conception de votre site web, les canaux de communication qui vous aident à interagir avec vos visiteurs sont aussi importants.
Ceux-ci peuvent prendre la forme de portails de chat en direct, de sections de commentaires, de fonctionnalités d’évaluation, etc.
L’idée est de permettre à vos lecteurs et clients de partager facilement leurs réflexions et leurs opinions sur votre marque.

Avec cela, vous pouvez mesurer les niveaux d’acceptation de vos produits ou services et comprendre les domaines qui doivent être améliorés.
Comme la plupart des entreprises modernes, vous pouvez choisir d’installer des robots capables de fournir des ressources utiles déclenchées par les mots-clés recherchés par le visiteur.
Une autre approche consiste à ajouter des pages FAQ pour servir de point de référence pour les requêtes courantes.
Enfin, vous pouvez synchroniser tous les canaux de communication de votre site Web sur une seule plateforme qui vous avertit immédiatement qu’un visiteur entame une conversation sur votre entreprise.
Chapitre 5 : Quelles sont les différentes phases d’une refonte de site ?
Lorsqu’on parle de la refonte de site web, on ignore qu’elle peut être axée uniquement sur une seule partie du site web comme elle peut toucher le site entier.
Voici quelques phases d’une refonte :

5.1. La phase de structuration du contenu
La plupart des propriétaires de sites web ignorent complètement le contenu du site lorsqu’il s’agit de faire une refonte.
Ce qui les préoccupe le plus, c’est la beauté du site web, ce qui les amène à habiller le site web sur un contenu médiocre.
C’est la raison pour laquelle vous devez être proactif afin de faire la différence dans votre secteur d’activité.
Cependant, maintenir l’ancien contenu après une refonte de site web donne toujours l’impression d’un site web qui n’est jamais mis à jour.
Pour cela, vous devez tirer parti de toutes vos garanties existantes si vous souhaitez que votre public porte un nouveau regard positif sur votre site web.
Voici quelques éléments à considérer :
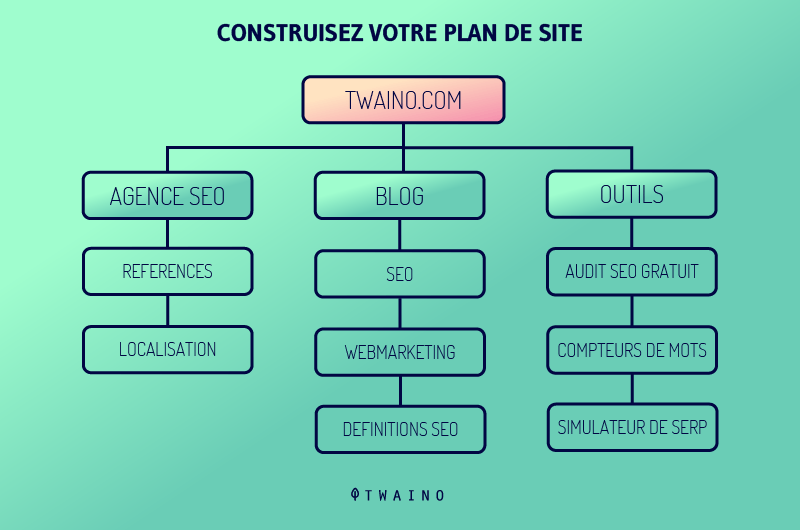
5.1.1 Le plan du site web
Le plan du site, encore appelé structure du site web, contient toutes les pages du site Web et la façon dont elles sont toutes liées les unes aux autres.
Les plans de site peuvent être considérés comme des squelettes sur lesquels le corps des sites Web vit.

Pour faire une refonte approfondie du contenu du site web, il vous faut afficher les données actuelles de votre site web sur un fichier Google.
Cela vous permettra de faire l’inventaire de toutes les pages avec leurs URL correspondantes. Cette liste peut vous aider à configurer des redirections avec notre nouveau site Web.
Sur la base des résultats obtenus grâce à l’audit, l’établissement d’un nouveau plan du site devient plus facile.
À ce stade, vous pouvez enclencher un processus de mise à jour de refonte de contenu en ajoutant de nouvelles pages web ou en supprimant certaines pages existantes qui nuisent à votre expérience utilisateur.
La reconstruction et/ou le renommage des pages web peuvent également s’avérer importants ou nécessaires selon les besoins et objectifs de votre marque.
5.1.2. Extraction de contenu
Parfois, certains propriétaires investissent suffisamment de temps, d’argent, et d’énergie dans la conception d’un site web afin d’obtenir un site web qui donne un résultat irréprochable.
Pour la refonte des sites comme ceux-ci, les propriétaires d’entreprises préfèrent maintenir le contenu du site à cause de sa qualité.
Dans ce cas, vous pouvez vous y prendre en extrayant tout le contenu du site actuel et en le consolidant dans une série de documents Google.
5.1.3. Imagerie
En plus d’extraire du contenu sur Google Docs, le partage d’images s’effectue également à l’aide de Google Drive.
Pour utiliser efficacement cette ressource, vous devez configurer une série de dossiers Google Drive. Le but est d’avoir un nouveau plan du site du site web pour une navigation meilleure et plus facile.
Tout comme votre conception, vos photos peuvent devenir obsolètes avec le temps.

Source :.muzli.space
Réfléchissez aux nouvelles photos à utiliser lors de la refonte de votre site Web. Si votre entreprise ne dispose pas d’une variété de photos d’équipe ou d’entreprise à utiliser, choisissez quelques-unes des archives pour équilibrer le contenu du site.
Bien que les photos d’archives puissent être personnalisées, il est important d’en utiliser moins, car vos consommateurs seront moins susceptibles de faire confiance à votre marque si les photos d’archives dominent vos pages Web.
Cela peut être également une excellente idée d’utiliser stratégiquement des infographies sur votre site Web.
Les infographies attirent les visiteurs et constituent un excellent appât pour les liens entrants qui augmentent le score d’autorité de votre page Web.
5.2. La phase de conception
La phase de conception de sites Web est celle où quelques difficultés surviennent lors des projets de refonte de sites Web.
Ici, vous ne saurez pas si vous devez prioriser le contenu du site web ou son design. Normalement les deux sont nécessaires pour une bonne expérience.
Toutefois, il est préférable de commencer par le plan du site, qui décrit toutes les pages de votre site. Ensuite, vous devez travailler sur la structure de la page d’accueil.
Voici en général quelques éléments de conception :
5.2.1. La page d’accueil d’abord
La phase de conception du site Web exige que la page d’accueil soit finalisée en premier. Un brouillon complet pourrait faire l’affaire.
Une fois la conception Web de la page d’accueil établie, vos couleurs, polices et la langue générale du site Web peuvent être également définie.
La conception efficace de votre page d’accueil demande beaucoup d’attention, car il s’agit généralement de la première interaction en ligne entre un client potentiel et votre marque.
L’erreur de page d’accueil la plus courante est d’essayer d’entasser trop d’informations sur la page. La clé d’une conception de page d’accueil réussie est la simplicité.

Vous devez éviter tout ce qui peut rendre l’information facilement accessible aux visiteurs.
Vous pouvez également rendre votre site plus facile à trouver pour les moteurs de recherche en optimisant votre contenu avec des mots-clés ciblés.
D’autres bonnes pratiques de conception de page d’accueil incluent :
- Créez des personas pour les visiteurs de votre site, puis développez une apparence sur votre site qui résonne émotionnellement avec ce groupe cible ;
- Fournissez des aides à la navigation intuitives pour aider vos visiteurs à accéder rapidement à des informations plus détaillées ;
- Intégrez des liens de médias sociaux, des articles de blog et d’autres contenus sociaux dans la mise en page de votre page d’accueil ;
- La même orientation client que votre marque a hors ligne devrait également se faire sentir sur votre site Web.
5.2.2. Les maquettes de conception
Les maquettes de conception sont une image exacte de ce à quoi devrait ressembler votre site Web. Cela se fait généralement avec les logiciels de conception graphique.
Lorsque vous travaillez avec un concepteur de site Web, vous devez vous assurer de recevoir des maquettes.
Ce sont des modèles de travail étoffés de votre nouveau site :

Non seulement cela vous donne quelque chose qui ressemble à un produit fini, mais comme l’explique Filipppo Di Trapani, designer de Shopify Plus, cela vous permet de voir le design à travers les yeux de votre public.
Lorsque le concepteur de site Web vous présente un site Web fonctionnel dès le départ, cela signifie qu’il travaille avec un modèle. Et les modèles prédéfinis signifient que vous ne prenez pas un nouveau départ.
5.2.3. Wireframes pour travailler sur les problèmes d’UX et de navigation
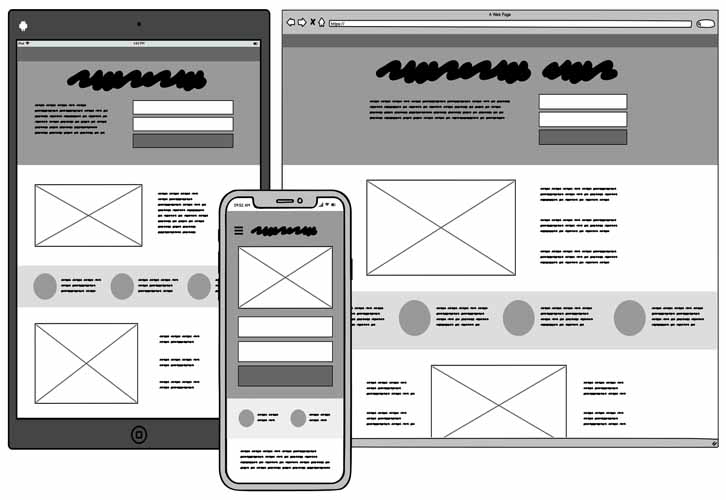
Les wireframes sont la vue de ce à quoi ressemblera votre nouveau site. Ce sont des représentations statiques et peu fidèles de la façon dont vos pages seront mises en page, où le contenu est nécessaire et comment tout fonctionnera finalement.

Source : balsamiq
Les wireframes sont tout comme un plan pour une maison. Avec un plan de maison, vous avez beaucoup d’informations, mais vous ne savez pas réellement à quoi ressemblera la maison finie. Et, comme les plans de maison, les wireframes vous permettent de tester différents styles et structures avant de commencer.
Il existe de nombreuses façons pour les concepteurs de créer des wireframes.
Certains utilisent les logiciels de conception généraux comme Photoshop pour dessiner les wireframes sur papier, comme certains préfèrent se servir des logiciels UX spécialisés comme Balsamiq.
5.2.4. Les polices de contenu et les couleurs
Les polices de contenus et les couleurs sont les éléments les plus sous-estimés et négligés lors de la conception d’un site web.
Le contenu de la plupart des sites web est en grande partie du texte, cela voudrait dire que la police d’écriture peut avoir d’énormes impacts sur le succès d’un site web.
La règle générale avec les polices est que vous avez besoin d’un maximum de deux styles de polices pour votre projet.
Quant aux couleurs, la règle générale avec les couleurs est d’avoir :
- Deux à trois couleurs primaires ;
- Et deux à trois couleurs d’accent.
Pour vous assurer d’avoir choisi des couleurs extrêmement contrastées, il est recommandé d’utiliser un vérificateur de contraste et de lire un guide sur les couleurs.
5.3. La phase SEO de la refonte du site Web
Un site web avec un design super joli qui attire les yeux ne vaudrait pas la peine si les consommateurs ne peuvent pas le trouver dans les résultats de recherche.
Autrement dit, si vous ignorez les détails sur le référencement naturel de votre site web lors de sa refonte, il ne fonctionnera tout simplement pas correctement.
Réaliser une refonte de site Web réussie implique d’examiner attentivement le fonctionnement de votre site sur le plan technique.
Pour cela, il vous revient de chercher à savoir si :
- Votre site web est-il bien optimisé ;
- Vous utilisez la bonne plateforme ;
- Votre nouveau site Web peut être joint si un ancien client recherche l’ancienne adresse.
Ce sont tous des sujets qui doivent être pris en compte dans votre stratégie de refonte si vous voulez réussir de manière transparente.
5.3.1. Les redirections des liens
Vous devez également vous assurer que vous avez mis en place une redirection 301 pour les nouvelles pages de votre site et qu’il n’y a pas de liens brisés.

Nous avons tous déjà fait l’expérience de cliquer sur un lien et de nous retrouver sur une page inaccessible.
En règle générale, cela est indiqué par un texte ‘’message 404’’ ou ‘’page introuvable’’.
Ces erreurs se produisent souvent lorsqu’une page de site est déplacée vers une nouvelle URL et que l’ancien lien n’a pas été correctement orienté vers la nouvelle adresse.
Cela nuit sérieusement à l’expérience de l’utilisateur et vous devez rester très éveillé sur ce point.
Pensez à votre opportunité manquée lorsque vos clients ou acheteurs potentiels veulent des informations qu’ils ne peuvent pas trouver en raison d’un lien brisé.
Ces sentiments de frustration de la part des clients provoquent des manques d’occasion de vente pour votre entreprise.
Une autre solution pour remédier à cela est de personnaliser votre page d’erreur 404 pour les ramener les clients sur votre site Web ou de fournir un message léger pour communiquer le déplacement du contenu vers une autre adresse.
5.3.2. Les plateformes
Par ailleurs, un autre problème technique qui s’impose aux propriétaires d’entreprises est le choix de plateforme utilisée pour mettre en place un site web.
En réalité, il existe une multitude d’outils et de plateformes qui permettent de créer et structurer des sites Web et des applications. Les plateformes les plus largement utilisées peuvent être classées dans l’un des trois catégories suivantes :
- Système de gestion de contenu (CMS) ;
- Cadre de gestion de contenu (CMF) ;
- Cadre d’application Web.
5.3.3. Les mots-clés
Un autre aspect à considérer lorsqu’on parle de la refonte SEO d’un site web est la mesure dans laquelle votre site Web est optimisé et comment les mots-clés sont exploités.
Les mots-clés ont un rôle primordial dans l’optimisation d’un site web pour les moteurs de recherche (SEO).

Cependant, vous devez savoir comment vous en servir en évitant par exemple le bourrage des mots-clés sur des pages de votre site.
Les moteurs de recherche peuvent considérer cela comme le manque de lisibilité et de convivialité, cela peut entrainer de graves pénalités.
Pour cela, positionnez vos mots-clés de manière significative et incluez des versions à longue traine, le cas échéant.
5.3.4. Les métadescriptions optimisées sur les pages et du texte ALT sur les images
Comme vous le savez, la méta description est le texte de 150 caractères sous le titre dans un résultat de recherche.
Les métadescriptions n’ont pas réellement d’impact direct sur le référencement, mais elles améliorent le taux de clic.
L’insertion de mots-clés importants dans une page lui permet de cibler plus les requêtes pour lesquelles elle répond.
Contrairement aux métadescriptions, le texte ALT de l’image est directement corrélé au référencement.
Pour une bonne optimisation, assurez-vous que le texte ALT correspondant de vos images inclut un terme de recherche clé et que le nom de fichier de votre image ne se compose pas d’une série de caractères aléatoires.
5.3.5. Les titres des pages optimisés pour une recherche
Comme les métadescriptions et les textes alt, il est aussi important d’inclure des mots-clés pertinents afin de l’optimiser pour les moteurs de recherches.
Une astuce pour réussir avec l’optimisation des titres est de faire une comparaison de vos 10 meilleurs titres afin de voir lequel a plus permis à votre site d’avoir du trafic important.
Cela vous permet d’avoir une idée claire du type de titre que votre public aime et comment vous pouvez faire mieux pour accroitre le trafic organique.
5.3.6. L’autorité du domaine
L’autorité de votre page est basée sur une échelle de 0 à 100, indiquant la pertinence des informations et des liens dans les pages de votre site.

Une autorité de page plus élevée offre de plus grandes chances que votre page apparaisse dans les résultats des moteurs de recherche et que votre page soit bien placée.
L’autorité de domaine est l’indicateur qui favorise la création des liens vers votre page et en retour les moteurs de recherche vous récompensent pour être une source d’informations.
Les liens entrants font référence à tout lien vers votre site Web à partir d’un autre site Web.
En termes simples, plus l’autorité de l’autre site Web est élevée, plus vous récoltez de points d’optimisation. La création de liens pour le référencement reste une partie intégrante de toute stratégie de marketing entrant.
Si votre site n’est pas optimisé pour la recherche ou si vos liens ne fonctionnent pas correctement, personne ne verra votre design amélioré de toute façon.
De plus, la production régulière de contenu nouveau et précieux est essentielle à toute stratégie de référencement ou de création de liens. Il maintient votre pertinence aux yeux des moteurs de recherche et incite les autres à se reconnecter à votre site.
5.4. La phase de développement
La phase de développement consiste à transformer votre site Web d’une image dans Photoshop en un réel site Web.
Voici la liste de contrôle du processus de développement Web :
5.4.1. Développement initial
Lorsque le développeur a fini de coder sur sa machine locale, les codes sont téléchargés vers une URL de test.
La plupart des développeurs codent d’abord la partie HTML et CSS du site Web. Une fois l’examen terminé, vous pouvez dire que l’aspect initial du développement est terminé.
5.4.2. Développement du CMS
Lorsque le développement initial du front-end est terminé, l’intégration du site dans un CMS peut avoir lieu ensuite.
Les développeurs utilisent couramment WordPress. Le développement de CMS pourrait être l’aspect le plus sous-estimé du processus.
Votre développeur vous dira à quel point il est facile d’avoir des modifications et des mises à jour dans le backend de votre site Web.
5.2.3. Développement mobile
De nombreux clients sont étonnés d’apprendre que la conception de sites Web mobiles se produit pendant la phase de développement.
La vérité est qu’il existe des centaines d’outils pour créer un site Web. Pour gérer ce nombre massif, les développeurs utilisent une conception Web axée sur le mobile. Cette étape aide le site à bien s’afficher sur tous les appareils, actuels et futurs.
5.2.4. Contrôle
En tant que propriétaire du site Web, vous pourriez être surpris de voir de mauvais affichages sur les appareils et les navigateurs. C’est pourquoi une série d’assurances qualité rigoureuse est nécessaire.
Le contrôle qualité permet de tester les nouveaux sites Web sur toutes les largeurs d’appareils et tous les navigateurs principaux.
Cette étape prend du temps, vous pouvez peut-être y consacrer une semaine ou deux.
Le temps que cela prend dépend de l’ampleur et de l’extrême de votre projet de refonte de site Web, sans se passer de vos objectifs pour votre organisation .
5.2.5. Formation
Une fois toutes les étapes précédentes terminées, votre site web peut désormais être mis en ligne et visible par votre public.
Toutefois, il peut y avoir certaines autres tâches que vous aurez à faire et qui sont souvent classées dans la phase de développement.
Il peut s’agit de tâches comme :
- L’édiction ;
- Et la mise à jour.
C’est bien à cette étape que vous devez sentir le besoin de vous former sur la façon de mettre les choses à jour sur votre site web.
Tout d’abord, vous devez vous assurer de bien comprendre le fonctionnement du backend de votre site web. En savoir suffisamment vous permettrait de savoir comment effectuer les types courants de modifications sur votre site Web.
Certains développeurs tournent jusqu’à 10 à 15 petites vidéos screencast sur les principaux aspects du backend du site Web. Ils fonctionnent mieux parce que certains utilisateurs vont et viennent. Se référer à la vidéo aide à former toute personne responsable du site.
5.5. Phase de test et optimisation
Idéalement, vous devriez tester souvent la conception et les fonctionnalités de votre nouveau site, au fur et à mesure que vous avancez dans le processus.
Il est généralement bien de tester dans différents navigateurs et appareils à chaque fois que vous apportez une modification significative à une page ou à une fonctionnalité.

En plus de cela, lorsque vous sentez que vous arrivez à la fin du projet et que vous êtes peut-être à quelques semaines de votre date de mise en service, vous devez commencer par effectuer les tests plus formels.
C’est le moment de procéder à des tests approfondis pour s’assurer que le site, l’hébergement, la configuration de sauvegarde et les plug-ins sont tous sans bogue, entièrement compatibles et réactifs.
Vous devrez tester le nouveau site Web à l’aide de plusieurs appareils différents, c’est-à-dire PC, Mac, tablettes, téléphones mobiles.
De préférence, procéder à votre test sur au moins plusieurs des principaux navigateurs comme :
- Chrome ;
- Firefox ;
- Internet Explorer ;
- Safari ;
- Opera.
À ce stade du test de votre nouvelle conception :
- Affinez et finalisez les détails de la conception et des fonctionnalités de l’application ;
- Fixez ensuite une date limite pour apporter des modifications et des ajustements de contenu ;
- En tant que créateur du site, vous devez fournir une vérification approfondie de chaque lien, forme et fonctionnalité du nouveau site.
En vrai, cela peut prendre quelques semaines ou mois pour que vous sentiez l’impact des retouches sur votre nouveau site Web.
Les améliorations des performances sont généralement évidentes dans les semaines ou les mois suivants le lancement.
Une surveillance étroite des analyses de sites Web et des commentaires des utilisateurs vous aidera à garder votre site web toujours performant. Vous pouvez ensuite effectuer des ajustements mineurs pour maximiser l’expérience.
Le suivi et les rapports d’analyse personnalisés peuvent vous aider à évaluer le retour sur investissement et à identifier les opportunités de développer des fonctionnalités supplémentaires éventuelles.
Vous devez garder à l’esprit que les données comparatives d’avant et d’après la refonte de votre site web peuvent également vous aider à prendre les meilleures mesures.
Une fois qu’un site repensé est en ligne, cela peut sembler être à la fois la fin et le début.
Alors que le projet de refonte lui-même est terminé, un site Web en ligne a nécessairement besoin de suivi et d’amélioration.
Pour cela, élaborez un plan pour garder le contenu à jour et recherchez des opportunités pour continuer à faire progresser votre présence numérique.
Envisagez des modules complémentaires sophistiqués qui n’ont peut-être pas été intégrés à votre projet initial, tel que :
- La personnalisation du sites web ;
- Un blog avec du contenu éducatif ;
- Un outil de recherche de produits et des mises en page ou widgets personnalisés, comme des tableaux de comparaison dynamiques.
Intégrer de nouveaux contenus et fonctionnalités pertinents aidera à fidéliser, à augmenter la rétention et à donner aux visiteurs une raison de revenir.
Cela alimente également vos efforts de marketing numérique en fournissant d’orientations pour les campagnes à venir.
Bien que la refonte d’un site Web implique de nombreuses pièces mobiles, un processus réfléchi et délibéré sera très bénéfique à long terme.
Élaborer des stratégies à l’avance favorise la collaboration et développe une vue d’ensemble de vos buts et objectifs.
Chapitre 6 : Les outils pour réussir la refonte de site web
Passer en revue une liste d’outils dont vous pouvez vous servir lors de la refonte de votre site web.
6.1. Figma

Les concepteurs travaillant de manière indépendante ou dans une agence numérique devraient envisager d’ajouter Figma à leur inventaire d’outils de conception Web pour faciliter la collaboration et les commentaires en temps réel de leurs clients.
Figma est l’outil de conception le plus intuitif aujourd’hui. Changer les noms, les numéros de calque et les objets prend littéralement un moment, tout comme l’ajout de descriptions et la réorganisation des éléments de conception.
L’interface, y compris la section pages, est très conviviale et clairement conçue. De plus, l’importation d’objets et la création de nouveaux objets sont très pratiques.
Travailler avec des objets dans Figma est juste un plaisir. Il en va de même pour la mise à l’échelle des objets, qui ne nécessite qu’une seule touche enfoncée.
Lors de la création d’un design, les outils fonctionnent de la même manière que les règles CSS, ce qui accélère la coopération entre le concepteur et les développeurs.
Figma est incroyablement efficace, le nombre de vues dans votre conception est presque illimité. Cependant, les performances de l’outil ne diminuent pas à mesure que leur nombre augmente. De plus, il est amélioré par le fait que vous travaillez en ligne, vous n’avez donc pas à ouvrir de gros fichiers de bureau sur votre ordinateur.
Souvent, les outils de conception de page ne vous permettent pas de créer vous-même un graphique ou une forme à partir de zéro. C’est par exemple le cas avec Photoshop.
Figma vous permet de créer des vecteurs, il prend en charge divers formats graphiques et vous donne la possibilité de créer indépendamment des éléments de page ou d’application avec un aperçu en temps réel.
6.2. Wireframe.cc

Wireframe.cc est un outil de wireframing entièrement gratuit basé sur un navigateur.
C’est un outil minimaliste doté d’une interface utilisateur basique et épurée, idéale pour les maquettes rapides.
Son interface utilisateur simple permet aux concepteurs de rester concentrés et de ne pas se perdre dans la navigation sur le site.
Cet incroyable outil dispose des fonctionnalités comme :
- Glisser pour dessiner : Créer des éléments de votre wireframe ne pourrait pas être plus facile. Il vous suffit de dessiner un rectangle sur le canevas et de sélectionner le type de pochoir qui y sera inséré. Vous pouvez le faire en faisant glisser votre souris sur le canevas et en sélectionnant une option dans un menu contextuel. Si vous avez besoin de modifier quoi que ce soit, faites simplement un doublecliqué dessus ;
- Interface super minimale : Wireframe.cc offre un environnement sans encombrement. Vous pouvez maintenant vous concentrer sur vos idées et les dessiner facilement ;
- Annotation facile : Si vous voulez être sûr que votre message passe, vous pouvez toujours commenter votre wireframe. Les annotations sont créées de la même manière que tout autre objet sur le canevas et peuvent être activées comme désactivées à tout moment ;
- Palette limitée : Si vous voulez que vos wireframes soient clairs et nets, vous devez les garder simples. Wireframe.cc peut vous aider à y parvenir en offrant une palette d’options très limitée. Cela s’applique à la palette de couleurs et au nombre de pochoirs parmi lesquels vous pouvez choisir. De cette façon, l’essence de votre idée sera encore plus réaliste.
6.3. Balsamiq

Balsamiq est un outil de wireframing rapide qui a été intelligemment doté de fonctionnalités collaboratives pour mieux servir la nature itérative des processus d’expérience utilisateur.
Il a une courbe d’apprentissage simple permettant une intégration facile pour les utilisateurs débutants.
Avant tout, Balsamiq est l’un des outils les plus rapides utilisés pour le wireframing fragmentaire.
Il possède une bibliothèque intégrée de plusieurs éléments d’interface utilisateur, que vous pouvez simplement faire glisser et déposer.
Il existe également une fonction d’ajout rapide, qui vous permet de saisir rapidement l’élément souhaité et affiche une liste des éléments correspondants de sa bibliothèque.
Cliquer sur l’un de ces éléments dans la liste ajoute immédiatement l’élément à votre canevas.
Une autre fonctionnalité qui permet d’accélérer les choses est la disponibilité d’une bibliothèque d’icônes intégrée.
Les icônes courantes telles que la recherche, l’accueil, l’aide. sont toutes disponibles à portée de main.
6.4. Cloudways

Cloudways est un PaaS (Platform-as-a-Service), une classification de service de cloud computing qui offre une plateforme aux clients.
À travers cette plateforme un utilisateur peut développer, exécuter et gérer des applications Web tout en restant à l’abri des complications liées à la construction et à la maintenance de l’infrastructure du site Web.
Il s’agit d’une plateforme d’hébergement Web qui permet à un utilisateur de créer un serveur particulier.
Il s’agit d’une solution de plateforme en tant que service idéal pour les blogueurs, les concepteurs et les développeurs qui souhaitent héberger leurs propres sites Web.
Essentiellement, Cloudways vous aide à déployer, configurer et gérer plusieurs applications sur plusieurs serveurs cloud, à partir d’un tableau de bord central.
Il sécurise votre serveur cloud en le protégeant des tentatives malveillantes. Il prend des sauvegardes régulières de votre serveur cloud et le configure avec des outils de mise en cache avancés pour augmenter la vitesse de votre site Web.
Fondamentalement, un grand nombre de serveurs du monde réel fonctionnent ensemble comme un seul système pour fournir un hébergement stable et sécurisé pour les serveurs virtuels. Cela signifie des performances plus élevées à moindre cout avec une flexibilité d’hébergement Web encore plus grande.
Cloudways offre aux clients un grand nombre de fonctionnalités par rapport aux autres plateformes d’hébergement WordPress.
Avec une interface interactive et conviviale pour la gestion des serveurs et des applications, il offre aux particuliers une solution en un seul clic à tous les problèmes d’hébergement.
Il existe de nombreux autres noms renommés sur le marché de l’hébergement cloud, mais les fonctionnalités de Cloudways sont en effet uniques en leur genre. En fait, ils adaptent leurs services à ce qu’ils facturent aux utilisateurs.
Grâce à un modèle simple ‘’Pay as you Go’’, vous pouvez faire évoluer la taille de votre serveur et surveiller le trafic sur votre site Web WordPress en fonction de votre budget.
Les fonctionnalités sont divisées en deux onglets, gestion du serveur et gestion des applications.
En gestion de serveur, Cloudways offre la possibilité de contrôler votre serveur, le démarrer, l’arrêter ou le redémarrer. Vous pouvez également utiliser des éléments de surveillance, interagir avec des services, configurer des paramètres, sauvegarder le serveur, etc.
Avec l’option de gestion des applications, vous pouvez choisir parmi des applications et des modules complémentaires pour rendre votre site plus fonctionnel. Vous pouvez également :
- Vérifier les URL et les informations d’identification .
- Gérer les domaines ;
- Installer un certificat SSL gratuitement :
- Etc.
Cloudways offre aux clients des performances exceptionnelles pour les serveurs et les applications. La formule ThunderStack n’est pas la seule chose qui ajoute à ses performances.
La plateforme offre en outre un stockage SSD révolutionnaire qui prend en charge des requêtes de lecture écriture ultrarapides qui réduisent de moitié le temps de chargement de votre site Web et vous aident à obtenir des résultats SERP élevés.
La sécurité joue un rôle essentiel lors de l’hébergement de sites Web WordPress via une bonne plateforme d’hébergement cloud.
Cloudways offre aux clients des pare-feux au niveau de la plateforme pour leurs sites WordPress afin de garder leurs données sécurisées.
L’équipe de support technique de Cloudways se concentre sur l’application de techniques innovantes de renforcement de la sécurité pour créer une plateforme plus élevée.
Cloudways vous offre une fonctionnalité unique d’ajout d’une liste d’adresses IP de liste blanche appliquant des limitations pour autoriser l’entrée sur le serveur.
Leurs serveurs cloud dédiés et la gestion SSL en un clic ainsi que les correctifs automatiques garantiront que votre site reste sécurisé sur les serveurs Cloudways.
6.5. Google search console

Lors de la refonte de votre site Web, vous devez tenir compte des mots-clés et des sujets que vous utiliserez sur votre nouveau site Web pour vous aider dans vos efforts d’optimisation des moteurs de recherche.
Avec les rapports détaillés de Google Search Console sur l’apparence et le trafic de recherche, vous pouvez optimiser votre contenu pour les classements des moteurs de recherche lorsque vous planifiez votre nouveau design.
Grâce à cet outil, vous pouvez voir sur quels mots-clés et sujets votre site Web se classe actuellement et sur quoi les gens cliquent et ne cliquent pas.
Ces informations vous aideront à optimiser votre contenu autour de votre stratégie de référencement pour la refonte de votre site Web.
Et lorsqu’il est utilisé conjointement avec les autres outils précédents, vous serez en mesure de déterminer si votre nouveau site Web atteint ses objectifs avec succès.
Ces outils sont essentiels pour montrer le succès de votre site Web actuel afin de vous assurer que votre plan de refonte tient compte de vos erreurs passées.
L’utilisation de ces outils sur votre nouveau site vous donnera un aperçu puissant de la performance de votre nouveau site Web par rapport à vos objectifs.
Cela signifie que lors de la planification de votre refonte, assurez-vous de sélectionner un système de gestion de contenu qui vous permettra d’ajouter ces outils bénéfiques.
Pour affiner vos options, consultez notre article de blog sur le choix d’un système de gestion de contenu .
6.6. Hotjar

Hotjar est un outil qui se dit ‘’tout en un’’, car il comprend à la fois des analyses et la collecte des commentaires des utilisateurs.
Cet outil a pour but de vous aider à comprendre ce que font les visiteurs sur votre site Web. Le point fort de Hotjar est qu’il combine, sur une seule plateforme, une gamme de fonctionnalités analytiques essentielles avec des outils de rétroaction des utilisateurs.
Avant que Hotjar n’existe, nous avions besoin de différentes plateformes pour accéder à cette combinaison de fonctionnalités, chacune augmentant le cout et la complexité de votre boite à outils d’optimisation.
Hotjar regroupe différentes fonctionnalités d’analyse, de cro et de retours utilisateurs sur une seule plateforme.
Une fois que vous savez ce qu’est Hotjar, faisons un bref résumé des principales fonctionnalités de cet outil :
- Heat maps : Vous pourrez voir où vont vos utilisateurs, où ils cliquent ;
- Enregistrements des visiteurs : Enregistrements vidéo des sessions des utilisateurs afin que vous puissiez voir exactement ce qu’ils font ;
- Entonnoirs de conversion : Cela indique où les utilisateurs quittent votre entonnoir de vente ;
- Analyse des formulaires : Cela vous montre comment les utilisateurs interagissent avec vos formulaires pour vous aider à réduire les erreurs ;
- Sondages d’opinion : Cette fonctionnalité vous permet de demander aux utilisateurs pourquoi ils ont effectué ou pas une certaine action ;
- Feedback : Cette option permet aux utilisateurs de laisser des commentaires sur votre site Web ou votre application, en vous disant ce qu’ils aiment, détestent ou ce qui les rend indifférents ;
- Enquêtes : Cette fonctionnalité permet d’atteindre les utilisateurs avec des formulaires leur demandant leur opinion.
6.7. InVision

InVision est une plateforme unifiée pour la conception de produits numériques. Il facilite la collaboration entre les différentes parties prenantes tout au long du flux de travail de conception de l’interface utilisateur.
Bien qu’il soit utilisé par nombre des plus grandes entreprises, le logiciel est également conçu pour convenir également aux petites équipes.
Comme d’autres outils de conception d’interface utilisateur, InVision permet aux concepteurs de créer des modèles de navigation d’interface utilisateur, de concevoir des prototypes et des structures filaires et de planifier les parcours des utilisateurs.
Grâce à InVision, différents utilisateurs peuvent donner leur avis pour améliorer les plans, les conceptions, les présentations et même les flux d’intégration créés à l’aide de Freehand, leur tableau blanc en ligne.
Voici quelques avantages de cet incroyable outil :
- Simple et accessible : InVision est conçu de manière intuitive et facile à utiliser pour les personnes de tous niveaux techniques, avec des fonctionnalités de glisser-déposer pour faciliter la rétroaction sur certains aspects des conceptions ;
- Flux d’intégration optimisés : Les visites guidées des produits d’InVision montrent aux utilisateurs comment utiliser l’application simplement et efficacement. Comme tous les grands flux d’intégration, InVision segmente les utilisateurs en fonction de leur niveau de connaissances pour leur proposer des procédures étapes par étape ;
- Évolutif : Le logiciel est conçu pour répondre aux besoins de chacun, des indépendants aux entreprises mondiales comptant des milliers d’employés. Cela se reflète dans le cout flexible des services d’InVision.
6.7. Designmodo

Designmodo rivalise avec la plupart des autres sites de ressources en design grâce à ses maquettes de qualité.
Leurs articles et tutoriels uniques aident les utilisateurs du site Web à s’améliorer dans divers ensembles de compétences.
Les informations sur les dernières tendances et développements en matière de conception sont ce qui incite les clients à revenir.
Une fois sur la page d’accueil de Designmodo, toutes ses fonctionnalités sont affichées.
Le client peut évaluer instantanément toutes les possibilités que ce site Web peut offrir, qu’il s’agisse d’une petite startup, d’un indépendant ou d’une entreprise mondiale.
Il n’y a pas besoin d’expérience dans le codage puisque Designmodo utilise un éditeur glisser-déposer, ce qui est extrêmement pratique pour les personnes qui commencent tout juste à se familiariser avec les créateurs de sites Web.
Avant tout, la confiance est essentielle pour une relation stable avec les clients. Designmodo a prouvé sa valeur et son efficacité en offrant avec succès ses services à certains des plus grands acteurs du marché.
Il est indiqué sur leur site Web que des entreprises comme Nike, Google, Ikea, Microsoft, la NASA et d’autres font partie de la clientèle de Designmodo.
C’est un facteur bénéfique pour attirer de nouveaux clients, car cela donne une impression de sécurité.
Designmodo offre également la possibilité aux concepteurs et développeurs Web de trouver un emploi approprié, qu’il soit à temps plein ou à distance.
Ainsi, en plus de créer un site Web et des constructeurs d’emails, de fournir des didacticiels sur diverses tendances et techniques, ils aident également les professionnels de la conception à construire leur carrière et à établir des liens utiles avec des entreprises dignes.
À l’inverse, les entreprises peuvent également bénéficier de cette fonctionnalité puisqu’elles peuvent publier une offre d’emploi.
De cette façon, Designmodo connecte les entreprises qui ont besoin de designers ou développeurs spécialistes avec les travailleurs.
Toute personne possédant un blog, un compte de réseau social ou un site Web a la possibilité de rejoindre le programme d’affiliation de Designmodo.
Ce programme vous donne la chance d’être récompensé pour avoir référé d’autres personnes aux produits de Designmodo et de gagner une commission de 25 %.
6.8. Behance

Behance est l’un des nombreux outils dont Adobe dispose pour aider les créateurs à se démarquer. C’est un peu comme LinkedIn, dans le sens où vous pouvez l’utiliser pour présenter votre travail professionnel et vous connecter avec les autres.
Les créateurs de plusieurs domaines peuvent utiliser Behance, mais il est particulièrement utile pour les artistes visuels tels que les designers et les photographes.
La principale raison pour laquelle la plupart des créateurs utilisent Behance est la création d’un portefeuille. Vous pouvez publier des projets que vous avez réalisés pour des clients ou pour votre propre plaisir.
Lorsque vous créez un nouveau projet à partager, vous pouvez inclure plusieurs éléments.
Ceux-ci incluent, mais ne sont pas limités aux :
- Photos ;
- Vidéos ;
- audios.
Si vous avez un compte Adobe Lightroom, vous pouvez gagner du temps et importer des visuels directement à partir de là.
Lorsque vous créez de nouveaux projets sur Behance, vous pouvez augmenter votre visibilité en ajoutant des balises et en partageant les outils que vous avez utilisés.
Vous n’êtes pas limité à partager des projets sur votre profil. Si vous travaillez actuellement sur quelque chose d’excitant, vous pouvez créer un travail en cours, qui sera visible pendant le temps qu’il faut.
6.9. Adobe Kuler

Kuler est une application web qui permet aux utilisateurs de parcourir, créer et partager des thèmes de couleurs via le site web Kuler, l’application de bureau Kuler ou un widget Kuler pour le tableau de bord de Mac OS X.
Kuler est également disponible dans les applications de bureau Adobe CS4 préférées, notamment :
- Photoshop ;
- InDesign ;
- Illustrator ;
- Flash ;
- Fireworks.
Kuler est disponible en ligne gratuitement et vous n’avez pas besoin d’être un utilisateur CS4 pour en profiter.
L’utilisation de la couleur est généralement l’un des aspects les plus importants de toute conception.
Mais tous les designers n’ont pas la chance de créer des combinaisons de couleurs qui fonctionnent bien ensemble.
La plupart d’entre nous connaissent une belle combinaison de couleurs quand nous en voyons une, mais nous ne pourrions pas en créer une si. C’est là que Kuler peut vous aider.
Les designers peuvent parcourir des milliers de thèmes de couleurs créés par la communauté Kuler, y compris la possibilité de rechercher des thèmes de couleur par balises, thèmes, couleur hexadécimale, etc.
Les utilisateurs peuvent également créer de nouveaux thèmes basés sur les couleurs d’une image existante que vous téléchargez depuis votre bureau.
Une fois que vous avez trouvé un jeu de couleurs que vous aimez, vous pouvez le noter, l’ajouter à vos favoris, l’exporter sous forme de fichier Adobe Swatch Exchange pour l’utiliser dans n’importe quelle application Adobe Creative Suite ou l’ajouter directement au panneau Swatches de votre application CS4.
Vous le faites avec un simple menu déroulant dans le panneau Kuler à côté du nom de l’échantillon.
6.10. Gliffy

En 2005, deux ingénieurs vivant à San Francisco ont initié Gliffy, un outil de création de diagrammes en ligne destiné aux développeurs qui souhaitent partager des visualisations du logiciel sur lequel ils travaillent.
Gliffy offre à ses utilisateurs une variété de fonctionnalités, notamment un éditeur facile à utiliser, des fonctionnalités de partage et de collaboration ainsi que le contrôle de version.
Aujourd’hui, Gliffy est utilisé par des grandes et petites entreprises comme Netflix, Nike, Pixar et Twilio.
L’éditeur par glisser-déposer vous permet de démarrer avec une ardoise vierge. Pour créer vos diagrammes, vous faites glisser et déposez divers éléments sur la page, en joignant les icônes avec les connecteurs de votre choix.
Alternativement, vous pouvez commencer à travailler sur votre diagramme avec un thème ou un modèle et construire à partir de là.
Les utilisateurs des produits Atlassian peuvent acheter des modules complémentaires qui permettent à Gliffy de s’intégrer de manière transparente dans Jira ou Confluence.
Le module complémentaire Jira vous permet d’ajouter des diagrammes à vos tickets afin que vous puissiez faire des choses comme documenter visuellement les bugs et autres problèmes liés au code.
Le module complémentaire Confluence vous permet de créer un lien direct vers des diagrammes, d’utiliser des diagrammes créés précédemment comme modèles et de travailler sur le contenu sans quitter l’écosystème Atlassian.
Pour partager votre diagramme, vous pouvez créer une URL personnalisée qui renvoie à votre création, ou vous pouvez intégrer votre image ailleurs.
Vous pouvez également importer et exporter des diagrammes à la demande. Gliffy inclut également des fonctionnalités de collaboration qui permettent aux observateurs de commenter ou de modifier votre diagramme.
Chapitre 7 : Quelques exemple de refonte remarquables
Dans ce chapitre, nous allons à la découverte de certains sites web avant et après leurs refontes les plus remarquables.
7.1. Yellow Page
Yellow est le site web d’une organisation dont le but est d’aider les personnes d’une localité à trouver des services très proches d’elles.
Sans faire de grands efforts, vous pouvez trouver des entreprises ou personnes locales qui peuvent vous aider à satisfaire votre besoin. Il peut s’agit :
- D’un avocat ;
- D’une restauration ;
- D’une réparation automobile ;
- D’un dentiste ;
- D’un vétérinaire ;
- Etc.
D’après leur page ‘’A propos’’, Yellow Page est l’unique site web qui peut aider tout le monde à mieux vivre en quelques clics seulement.
Il serait vraiment logique qu’ils réduisent les efforts des utilisateurs sur le site web en rendant l’accès aux informations de recherches plus facile.
Ici, vous avons une vue d’un ancien visage de leur site web :

Ensuite, une vue du visage du site web après une refonte



Le site web n’a pas complètement perdu son ancienne apparence après la refonte.
Ils ont su conserver une grande partie des couleurs d’origine notamment les couleurs de l’entreprise, le jaune et le noir.
La nouvelle conception est accompagnée d’une fonctionnalité de localisation dans la barre de recherche et qui est utilisée pour mieux orienter les résultats des recherches des utilisateurs du site.
Cela permet de réduire les efforts que les utilisateurs doivent effectuer pour sélectionner la localité qui les intéresse le plus.
En plus de cela, le design du site après la refonte est assez beau et les fonctionnalités moins utiles ont été supprimées ou déplacées.
Par exemple, le lien ‘’search tip’’, qui pouvait aider les utilisateurs nouveaux et existants à améliorer leurs requêtes de recherche, a été supprimé.
Même si les nombreuses images sur l’ancien site sont vraiment attrayantes, elles encombrent sérieusement l’interface utilisateur.
Cela peut réduire considérablement les performances du site web, la vitesse de chargement et l’expérience utilisateur.
7.2. Mozilla
D’après notre vision des choses, les sites web Mozilla ont pratiquement un professionnalisme qui se lit à leurs travers. En plus, ils sont dotés d’une multitude de fonctionnalités organisées qui nécessitent régulièrement de retouches.
Ceci étant, nous allons jeter un coup d’oeil sur l’ancienne conception de Mozilla :

Et ensuite, voici le look du site web Mozilla après des refontes :


Nous allons remarquer qu’il y a plus d’aération sur l’interface du nouveau look, malgré le fait que les fonctionnalités qui encombraient l’interface ne sont pas supprimées.
Il s’agit essentiellement :
- Du formulaire d’inscription à la newsletter par email ;
- D’un diaporama mettant en évidence le contenu présenté ;
- Etc.
En vrai, il y eut quelques réductions des hyperliens et de l’utilisation d’espaces entre les éléments de conception.
7.3. Mailchimp
MailChimp est une plateforme digitale qui aide les entreprises d’une manière ou d’une autre à accroitre leurs revenus grâce à l’internet.
Il y a quelque temps, voici à quoi ressemble l’interface utilisateur du site web de MailChimp :

Mais aujourd’hui, après quelques refontes, voici le nouveau look :


En vrai, avant même la refonte, le site web présente une très belle image et tout fonctionnait pratiquement bien.
Le but de la refonte de MailChimp était de mieux communiquer les valeurs de l’entreprise à sa précieuse communauté qui ne cesse d’accroitre.
L’ancienne version de la page d’accueil était propre et facile à naviguer, avec un menu supérieur et une page de destination organisée décorée par une image de héros.
Les travaux de la refonte ont donné lieu à une organisation plus correcte, une palette de couleurs plus vives qui s’éloignent de la police de caractères et du mot symbole typique.
7.4. Tweeter
Comme nous le savons tous, Tweeter est un réseau social qui aide les entreprises à accroitre leur visibilité grâce à sa grande popularité.
Cette image nous donne une idée de ce à quoi ressemble la hiérarchie de Tweeter dans le passé :

Source : byothe
Ensuite, voici l’image de l’interface utilisateur après une refonte :
Après les travaux de refonte, Twitter propose désormais une mise en page avec deux colonnes pour le contenu au lieu de trois.
Le flux est situé sur le côté gauche de l’écran, avec des sujets tendance et des suggestions d’utilisateurs placés sur la droite.
Il existe des options supplémentaires pour inclure des emojis dans les tweets, les signets et explorer.
La section Tendances est plus fonctionnelle et montre des améliorations marquées avec les mises à jour.

Lorsque vous composez un tweet, la fenêtre contextuelle a une apparence distinctive qui est un espace ouvert au lieu d’une boite rectangulaire.

L’icône « tweet » est maintenant déplacée en haut de la page.
7.5. Instagram
Comme tweeter, Instagram est également connu pour être un réseau social qui sert à des fins de promotion des biens et services de beaucoup d’entreprises.
Ainsi se présente l’interface utilisateur pas les années passées :

Source : img.staticigen
Et on peut voir quelques changements issus de la refonte :

Source : f.hellowork
Le site web a fait l’objet d’une refonte en 2018, mais on peut remarquer que la plupart des fonctionnalités populaires restent inchangées.
Comme avant, vous avez toujours la possibilité de faire défiler votre flux et appuyer deux fois pour aimer des photos, commenter des images et parcourir les profils d’autres personnes.
Mais les photos de profil en forme de carré sont désormais arrondies, tandis que la grille d’images placée au-dessus du nom d’utilisateur a été supprimée.
Le bleu Instagram est remplacé par une combinaison de thèmes gris, blanc et noir attrayant et moderne.
Dans l’ensemble, l’interface est simplifiée avec un design plus plat par rapport à l’ancienne préférence.
La suite d’applications Instagram n’était pas très cohérente en termes d’apparence et de convivialité. Le processus de refonte a permis d’intégrer tous les aspects de l’application pour une apparence cohérente.
7.6. La refonte majeure de Reddit
Reddit est aussi une communauté sociale qui permet aux personnes de se partager des connaissances, des idées et d’être informées des nouvelles dans le monde.
Voici son interface utilisateur avant la refonte :

Source : external
Ainsi on aperçoit le site après quelques retouches :

Le nouveau Reddit met en évidence une navigation facile avec un menu hamburger sur le côté gauche de l’écran, qui présente votre flux, vos profils et tous les abonnements que vous avez.
Il existe également une sélection de boutons que les Redditors peuvent utiliser pour modifier le format du site Web en fonction de leurs préférences individuelles.
La vue Carte est une apparence plus plate comme Facebook, tandis que la vue compacte vous permet de visualiser une multitude de contenus avec un défilement sans effort.
Chapitre 8 : Questions-réponses sur la refonte de site web
Abordons ici, quelques questions fréquemment répondues qui peuvent vous servir de repère dans votre processus de refonte.
8.1. Dois-je utiliser une conception axée sur la croissance ou une reconstruction complète ?
Il n’y a pas longtemps Hubspot a initié Growth Driven Design (GDD), un terme pour décrire un processus de conception itératif qui garantit la construction d’un site web étape par étape de base jusqu’à la fin.
C’est en quelque sorte la méthodologie du ‘’produit minimum viable’’ déployé dans le processus de construction de site web.
Cela engendre la réaffectation de contenu que possible et la transition de la conception du site étape par étape. Ainsi les pages les plus importantes sont les premières à être converties au nouveau look.
L’avantage d’une approche GDD est qu’une fois qu’une partie du site a été déployée, vous pouvez immédiatement commencer à apprendre de ses analyses, ce qui permet une itération plus fréquente et une amélioration du taux de conversion.
GDD est particulièrement utile lorsque l’ancien site n’a aucune possibilité de conversion.
Être en mesure de vite mettre en place un site web avec les bons CTA au bon endroit signifie que vous pouvez vite gagner en prospects et apprendre plus rapidement sur les habitudes de navigation de votre public cible.
Alternativement à GDD, la méthode de reconstruction traditionnelle consiste à terminer tout le contenu, toutes les fonctionnalités et toutes les pages avant de mettre le site en ligne.
Cette méthode peut nécessiter suffisamment de temps, mais elle vous permet de vous concentrer davantage sur la conception et le contenu du site, en vous assurant que tout répond aux besoins de toutes les parties prenantes avant de mettre le site en ligne.
Il est vrai que les deux méthodologies peuvent demander un engagement de temps pour créer du contenu, mais la méthode traditionnelle en demande encore plus avant de commencer par obtenir des résultats.
Quel que soit le processus qui fonctionne le mieux pour vous, une fois que le site ou l’un de ses composants est en ligne, il est important de surveiller vos données de conversion et d’acquisition de trafic afin de pouvoir apporter des améliorations.
8.2. Quel système de gestion de contenu vous convient le mieux ?
Il existe probablement plus de systèmes de gestion de contenu dans le monde que d’applications de traitement de texte, mais cela ne signifie pas que vous devriez être trop obsédé par un choix.
Si votre site web a été construit au cours de ces dernières années, il y a de fortes chances que vous utilisiez WordPress.
Il s’agit du système de gestion de contenu le plus courant au monde et il alimente près d’un tiers des sites sur le Web.

Il est relativement facile à utiliser, s’intègre parfaitement à HubSpot et à de nombreuses autres plateformes d’automatisation du marketing.
Disons presque toutes les agences de développement web peuvent vous aider avec les mises à jour du backend ou des modèles.
Mais cette popularité a également fait de WordPress une cible pour les pirates et autres malfaiteurs.
Si vous allez utiliser WordPress, il est absolument essentiel que le site et tous vos plug-ins soient tenus à jour pour maintenir la sécurité et le classement de recherche de votre site.
Pour cela, choisissez un fournisseur d’hébergement de qualité qui exige des mises à jour fréquentes et testez le site pour s’assurer qu’il fonctionne toujours comme prévu.
Malgré son apparition récente et le fait qu’il soit la cible principale des pirates, le système de gestion de contenu WordPress est loin d’être comparé aux autres comme :
- Drupal ;
- Joomla ;
- Wix.
La facilité d’utilisation et la flexibilité de WordPress ont joué un grand rôle dans ses chiffres d’adoption préférentiels.
Bien sûr, il existe également des systèmes de gestion de contenu à source fermée qui méritent d’être pris en compte.
La plupart des plateformes CMS sont difficiles à personnaliser et rendent très difficile l’itération rapide du contenu marketing.
Ils ont également tendance à avoir des interfaces utilisateur très anciennes, ce qui rend la mise à jour du contenu plus complexe.
Si l’objectif principal de votre site est la conversion de leads, WordPress peut être une meilleure option. Mais lorsqu’il faut passer au niveau supérieur de maturation des leads, votre CMS peut être assisté par un CMS comme le COS de HubSpot.
Surnommé le système d’optimisation de contenu , il facilite l’adaptation du contenu intelligent à chaque visiteur du site en fonction de sa position dans le parcours de l’acheteur.
Le COS affiche le contenu très rapidement et n’a vraiment pas besoin d’être mis à jour, contrairement à WordPress, ce qui signifie que votre site est toujours sécurisé et sur la version la plus récente.
8.3. Comment utiliserez-vous le contenu existant ?
La réaffectation du contenu existant peut être l’une des stratégies les plus efficaces que vous puissiez utiliser pour gagner du temps sur un projet de refonte de site Web.
Dans de nombreux cas, tant que le contenu n’est pas factuellement incorrect, il peut être réutilisé dans une mise en page mise à jour et intuitive.

L’objectif d’une approche GDD est de réutiliser l’ancien contenu afin d’obtenir une meilleure conception de site de conversion en direct, puis d’identifier le contenu le plus important qu’il faut réutiliser en premier.
Donnez la priorité aux pages ayant le plus grand potentiel de conversion, il peut s’agir ou non de vos pages les plus visitées, mais veillez à prendre en compte le classement de recherche actuel de ces pages avant d’effectuer des révisions majeures.
Vous ne voulez pas effacer par inadvertance le contenu qui vous aidait à vous classer pour des termes importants.
De plus, de nombreuses formes de contenu non écrit sont requises lors de la création d’un site, y compris :
- La photographie ;
- L’illustration ;
- L’audio ;
- Et la vidéo.
La réaffectation du contenu peut également faire gagner du temps lors du lancement d’un nouveau site.
Mais le fait d’avoir des fichiers sources originaux à portée de main peut faire gagner du temps si les images doivent être redimensionnées pour s’adapter à une nouvelle mise en page du site, par exemple.
Dans de nombreux cas, si votre nouveau site Web utilise le même système de gestion de contenu que l’ancien, vous pourrez peut-être conserver l’accès à toutes les images, icônes, infographies ou photos du contenu de votre site.
8.4. Comment aligner mon Buyer persona à la refonte ?
Si vous faites du marketing entrant depuis un certain temps, vous savez ce qu’est un Buyer Persona et pourquoi vous en avez besoin pour une conversion efficace.
À la base, les personnalités de l’acheteur sont utilisées pour désigner une représentation fictive de votre client idéal.

Vous pouvez avoir un buyer persona, bien que d’après l’expérience, cela soit assez peu probable, ou vous pouvez en avoir plusieurs.
Certaines organisations pensent même qu’elles ont des dizaines de personas différentes.
Bien que cela soit possible, c’est extrêmement difficile à gérer, surtout avec une petite ou moyenne entreprise.
Lorsque vous créez ou affinez vos personas, assurez-vous de sonder en profondeur les déclencheurs qui amènent vos personas à lancer la recherche de votre produit ou solution afin de pouvoir fournir des réponses appropriées dans vos flux de travail marketing.
Vos personas vous aideront également à développer une architecture d’information ou un sitemap optimisé pour la recherche.
Cherchez des opportunités d’utiliser les termes réels que vos personas recherchent dans la navigation principale et secondaire de votre site.
Cela rendra le site plus facilement scannable lorsque quelqu’un y atterrira via la recherche ou d’autres moyens, et signale aux moteurs de recherche qu’il s’agit de sujets importants pour votre organisation.
8.5. Combien de temps dure un projet de refonte de site Web
Le temps réel à investir dans un projet de refonte d’un site dépend en grande partie de l’étendue du travail et des résultats envisagés.
Au cas où vous choisissez d’accomplir votre projet de refonte selon une approche progressive, vous devez noter que la durée peut être relativement plus longue.
En revanche, lorsqu’il s’agit d’une simple actualisation d’interface utilisateur, il vous faudra probablement un ou deux mois pour finir les travaux de collecte des données et de la mise en place des objectifs.
Cela laisse à comprendre que si vous voulez quelque chose de plus grand ou complexe qu’une simple actualisation, vous allez devoir investir des mois.
Même si vous n’êtes pas tellement ravis d’entendre ça, vous devez vous rappeler de la raison pour laquelle votre site a besoin d’être repensé.
Ensuite, vous devez également penser à l’intérêt d’adopter une approche méthodique de refonte sur une longue durée.
En donnant la priorité aux parties du site causant les plus gros problèmes, ils commenceront à voir les progrès avant que le travail ne soit terminé.
Cela signifie que vous n’aurez pas à dépenser une énorme somme d’argent sur un projet de refonte avant d’espérer voir un retour sur votre investissement.
Vous paierez pour chaque étape du projet et vous verrez lentement, mais sûrement votre site Web commencer à générer de plus en plus de revenus en cours de route.
8.6. Une refonte de site Web aura-t-elle un impact sur le référencement ?
Si vous réussissez à reconcevoir votre site Web de façon à améliorer l’expérience utilisateur, le taux de trafic, l’engagement et les conversions, cela donnera à votre site Web un coup de pouce dans la recherche.
D’autre part, si vous commettez des erreurs lors de la refonte et que celle-ci tombe à plat avec les visiteurs, le classement du site Web pourrait s’effondrer et vous mettre dans une position pire qu’auparavant.
Lorsque vous apportez des modifications excessives au contenu et aux métadonnées de la page, cela peut avoir un impact négatif sur votre classement. Mais ce n’est pas toujours une mauvaise chose.
Par exemple, si vous reciblez certaines de vos pages autour de meilleurs mots-clés, vous pouvez vous attendre à ce qu’il faille un certain temps pour augmenter à nouveau votre visibilité dans la recherche.
Cela ne devient un problème que lorsque vous modifiez quelque chose comme l’URL de la page.
Si vous enregistrez simplement la page repensée dans la nouvelle URL, toute personne qui accède à cette ancienne URL, à partir de la recherche, des réseaux sociaux ou d’autres sites, se retrouvera sur une page d’erreur 404.
Donc, si vous apportez des changements importants à la structure du site, vous devez vous rappeler d’utiliser les redirections 301 afin de garder les visiteurs sur les pages en direct et de préserver le jus de lien de la page d’origine dans la recherche.
8.7. Combien coûte une refonte de site Web ?
Les concepteurs de sites Web indépendants facturent entre 500 $ et 5 000 $ et plus pour un tout nouveau site Web.
La tarification est assez simple puisque vous savez combien de temps et de ressources il faut pour créer un certain type de site Web ainsi que le retour que vous pouvez en tirer.
De manière réaliste, cela pourrait coûter entre 500 $, pour une simple actualisation de la marque, et plus de 10 000 $ pour une refonte complète.
Le cout de votre projet peut dépendre également des éléments comme :
- Le temps d’exécuter des tests d’utilisabilité et de rassembler les données nécessaires pour créer la stratégie appropriée ;
- La partie du site à repenser ;
- La complexité des changements ;
- Etc.
Si vous pouvez estimer le temps total que vous consacrerez au projet ainsi que le cout des ressources supplémentaires, votre proposition de projet et vos couts seront beaucoup plus précis.
8.8. À quelle fréquence devriez-vous reconcevoir votre site Web ?
En général, une bonne règle de base consiste à investir dans une refonte de site Web tous les 2 à 3 ans. Le nombre dépend également de votre secteur d’activité.
Si vous travaillez dans un secteur hautement concurrentiel qui évolue et progresse constamment, vous voudrez peut-être repenser votre site tous les 1 à 2 ans.
Certaines industries, comme l’industrie de la finance et de la construction, ont tendance à changer la conception de leur site Web tous les 3 à 5 ans.
En grande partie, la fréquence de refonte de votre site dépendra de vos préférences et de l’état de votre entreprise.
Si vous avez récemment repensé un site web et que vous pensez que certaines modifications peuvent être avantageuses, il est conseillé que cela fasse 6 mois ou moins depuis la dernière refonte de votre site avant d’apporter une nouvelle retouche.
8.9. Dois-je repenser entièrement mon site ?
Cela dépend principalement de l’état de votre site, de vos objectifs et des raisons d’une refonte de site Web.
Si vous avez un site web qui est tellement obsolète et qu’il n’en vaut plus la peine, nous vous proposerons de commencer un nouveau design.
Pour avoir une idée plus claire de l’état de votre site web, il suffit de demander un audit de site web sur la page d’accueil de Twaino.
8.10. Pourquoi devriez-vous choisir Twaino pour la refonte de votre site web ?
Bien qu’une refonte du site Web puisse vous être bénéfique, elle peut également nuire au site web de votre entreprise de plusieurs façons.
Par exemple, si votre site web existant contient de nombreux liens entrants et des mots-clés les plus performants, vous pouvez banalement les perdre lors d’une refonte de site web.
Et cela peut considérablement endommager votre classement et entrainer la perte d’importants trafics.
Étant donné que les concepteurs de sites Web traditionnels ne sont pas très familiers avec l’optimisation des moteurs de recherche, ils ne sauront pas protéger correctement vos actifs en ligne.
En plus, Twaino est une agence d’expérience dans son domaine qui peut vous aider non seulement sur la phase contenu et développement de la refonte, mais aussi à devenir une autorité de votre secteur grâce au travail sur la phase SEO du processus.
Conclusion
La refonte de site web est en général un processus permettant de rebâtir votre site web avec une nouvelle conception.
À cet effet, elle donne un nouveau look à votre site web pour le rendre plus attrayant et résout d’autres irrégularités dans le fonctionnement du site.
Elle s’avère encore plus indispensable lorsque vous remarquez certains signaux comme la vitesse de chargement très lente, les images très anciennes et une mauvaise expérience utilisateur en général.
Nous avons détaillé dans ce contenu, les bonnes pratiques pour faire une refonte de site web efficace.
Si vous connaissez éventuellement d’autres astuces dont nous n’avons pas fait part dans ce contenu, n’hésitez pas à les partager avec nous dans la section commentaire.





Il est pertinent d’effectuer une refonte de site web lorsque les signaux que vous indiqués sont apparents (vitesse de téléchargement lente, images anciennes, mauvaises expériences utilisateurs).
Attention quand même. Cela peut être aussi simple que de changer la couleur d’arrière-plan ou d’ajouter quelques images, mais elle peut également impliquer des modifications plus compliquées telles que la mise à jour du code ou l’ajout de fonctionnalités qui n’étaient pas incluses auparavant.
Bonjour,
Merci pour votre remarque.
Je vous confirme qu’un projet de refonte a besoin d’être réfléchis attentivement en amont, afin de mesurer les éventuels point de blocages.
A bientôt,
Alexandre