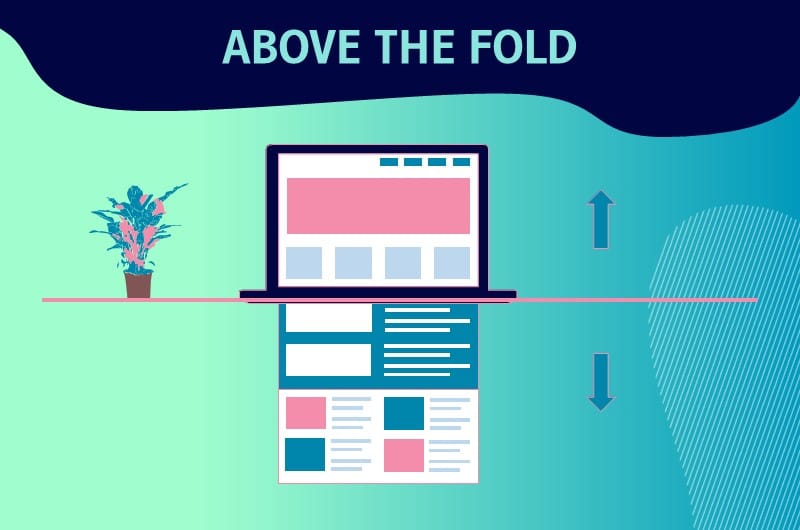
Above the fold désigne la partie d’une page web qui s’affiche directement aux internautes sans qu’ils n’aient à défiler la page vers le bas.
Alors qu’il était possible d’afficher plusieurs éléments dans la partie supérieure d’une page web, désormais ce n’est plus le cas.
L’évolution d’internet, les nouveaux comportements des internautes, l’utilisation des smartphones et la nécessité de tenir compte de l’expérience utilisateur à complètement changer la donne.
De nos jours, la zone « Above the fold » sert plus à inciter les internautes à effectuer quelques actions précises qu’à afficher les contenus les plus importants.
- Que signifie réellement cette notion ?
- A t-elle une utilité ?
- Quelles sont les bonnes pratiques pour en tirer pleinement profit ?
Voilà quelques questions auxquelles je réponds dans les lignes suivantes.
Chapitre 1 : Que signifie réellement l’expression Above the fold
Dans ce chapitre, je vous expose ce qu’est l’expression « Above the fold » ainsi que son importance et les implications qu’elle suppose.
1.1. « Above the fold » : Origine et sens
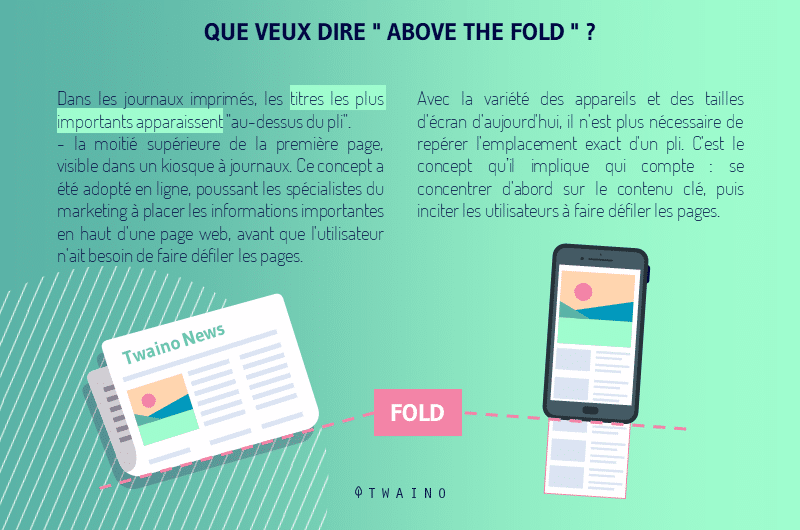
Pour comprendre l’origine et le sens de l’expression « Above the fold », il faut remonter à l’époque où la presse écrite était encore l’une des sources essentielles d’informations.
À cette époque en réalité, lorsque les journaux étaient exposés, ils étaient pliés de façon à ce que les gens voyaient seulement les titres les plus captivants.

Il s’agit en fait d’une action marketing dont l’objectif est d’attirer l’attention des gens en leur montrant les titres les plus importants.
Cette idée sera reprise plus tard dans la conception des sites web et on parlera de « Above the fold » ou ligne de flottaison pour désigner la zone qui s’affiche lorsqu’on arrive immédiatement sur une page sans l’avoir défilé vers le bas.
1.2. Quels sont les différents éléments qu’on retrouve généralement dans une partie « Above the fold » ?
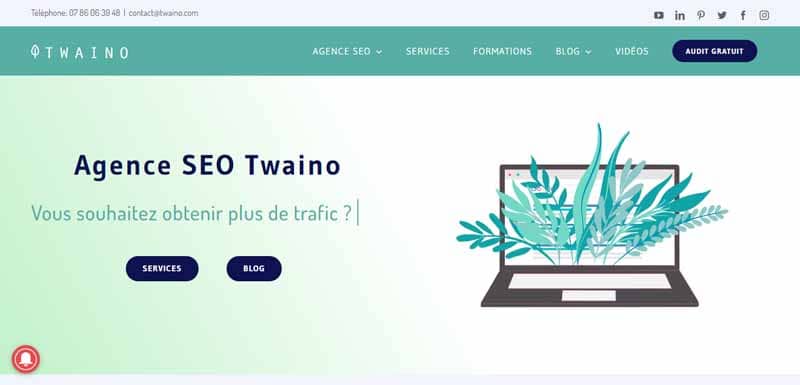
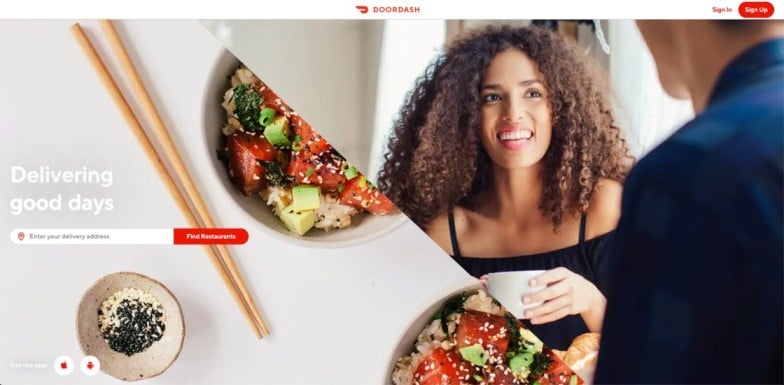
Généralement dans la partie supérieure d’un site internet, vous trouverez les éléments suivants :

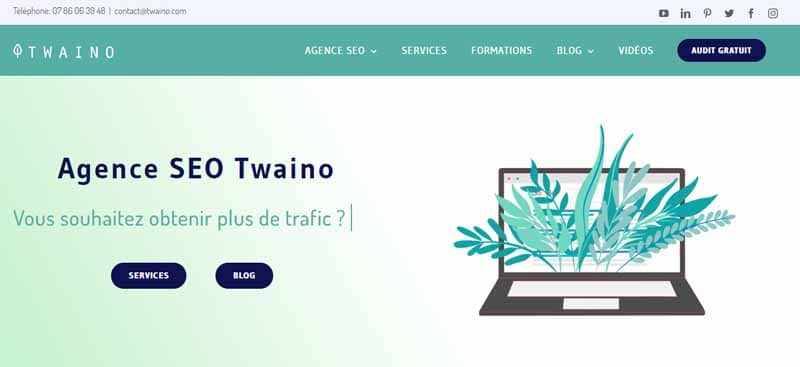
1.2.1. Le logo et le nom de votre marque
Il s’agit d’un élément graphique que vous utilisez pour établir l’image de votre marque et permettre à vos visiteurs de se faire une idée de ce que vous représentez.

1.2.2. Le menu de navigation du site
C’est l’ensemble des dispositions que vous prenez pour permettre à vos visiteurs de disposer d’un cadre qui va leur permettre d’explorer votre site et apprendre davantage sur ce que vous proposez.

Ce cadre doit être intuitif et simple.
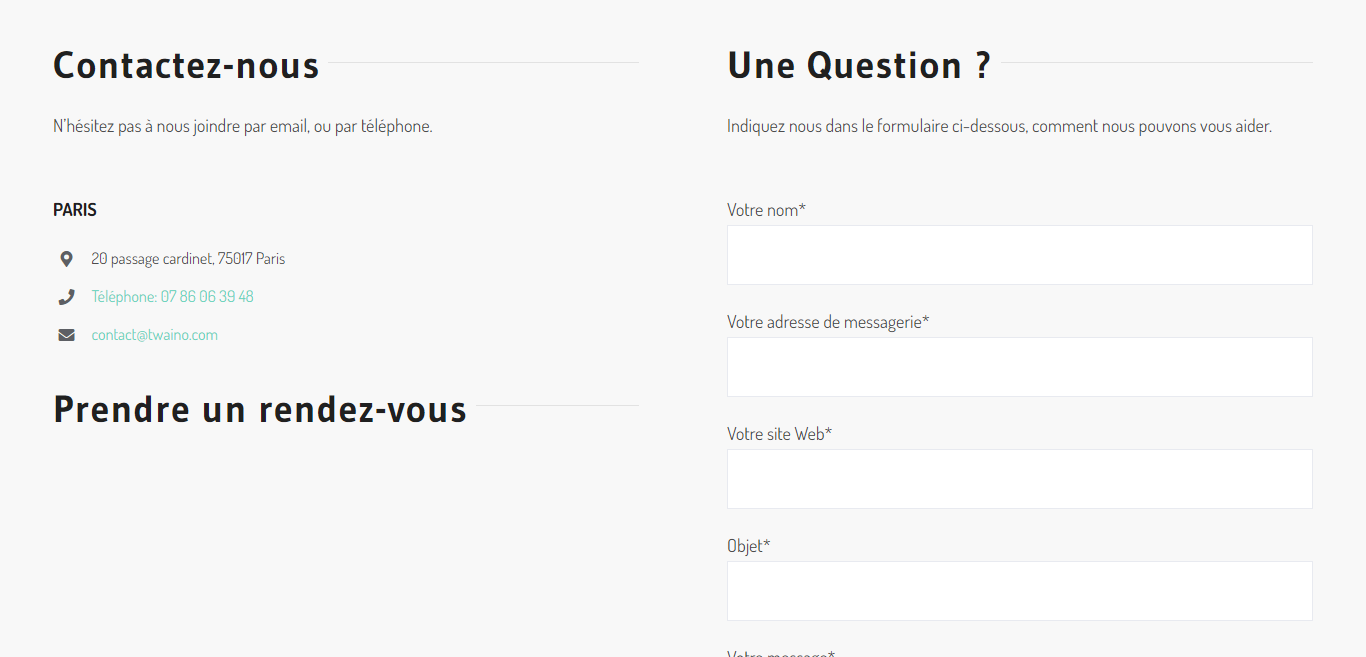
1.2.3. Les informations de coordonnées
Un autre élément que vous pouvez inclus dans la partie « Above the fold » de votre site est le moyen par lequel les internautes peuvent vous contacter.

Il s’agit d’un élément important pour l’internaute, car il a tendance à leur prouver que vous êtes une entreprise légitime.
Il faut néanmoins noter que cette partie ne se retrouve pas au dessus de la ligne de flottaison sur tous les sites web. Il en est de même pour :
1.2.4. Les boutons des médias sociaux
Aujourd’hui, il est plus que difficile d’imaginer une présence en ligne sans les réseaux sociaux.

En effet, ils permettent aux internautes de s’abonner à vos comptes sociaux et de suivre votre actualité.
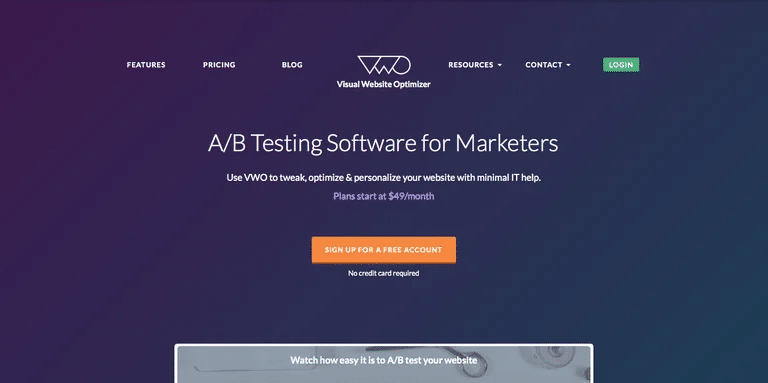
1.2.5. L’argument clé de vente
L’argument clé de vente c’est ce qui vous permet de montrer instantanément aux visiteurs de votre site ce que vous leur proposez.

Il doit être :
- Simple ;
- Concis ;
- Et bref.
Il tient généralement sur une ligne et est affiché en grand caractère.
À la suite de cette présentation, si vous vous questionnez par rapport à l’intérêt de parler de la partie qui se trouve “au dessus du pli” de votre site, laissez-moi vous expliquer pourquoi il est important.
1.3. Quelle est l’importance de la partie « Above the fold » pour un site internet ?
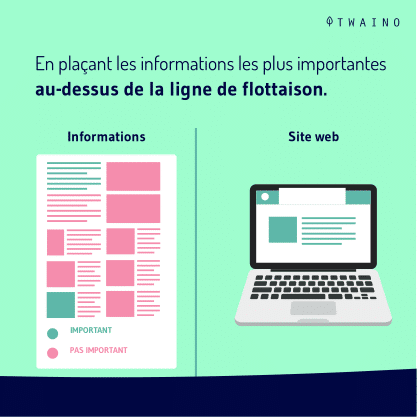
Dans la conception web, la partie « Above the fold » est un élément important. Cela se justifie par le fait qu’il est le premier élément qui apparaît à l’écran des visiteurs lorsqu’ils arrivent sur un site web. Elle doit donc faire bonne impression et retenir leur attention.

De plus, étant le premier élément qu’on aperçoit sur un site web, il possède une certaine visibilité qui le rend propice à accueillir les informations qu’on voudrait fait passer en premier sur le site.
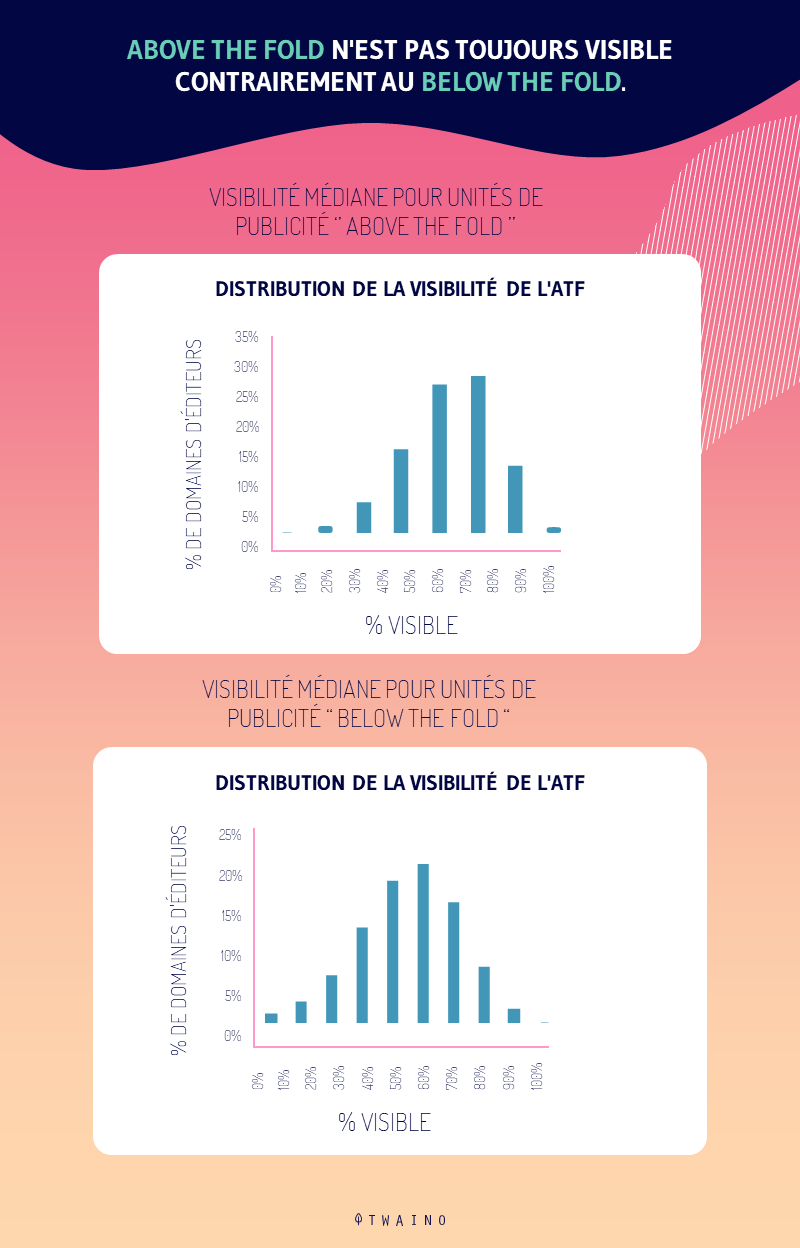
C’est justement ce que prouve l’étude sur l’importance d’être vu réalisée par Google.
Dans cette étude, vous allez apprendre que les annonces placées dans la partie « Above the fold » avaient une visibilité de 68 % contrairement aux annonces qui se trouvaient vers le bas de page dont la visibilité tournait autour de 40 %.

Les éléments les plus importants du site peuvent donc être placés à ce niveau pour avoir plus de succès.
Mais rappelons qu’il n’est pas question de positionner plusieurs informations importantes à ce niveau.
La stratégie à adopter devrait plutôt consister à se servir de cette partie pour pousser les internautes à aller plus loin dans le défilement des pages du site.
Quoi qu’il en soit, lorsqu’il est question de la zone « Above the fold », il est important de tenir compte des considérations relatives aussi bien à l’exigence de la conception conviviale pour mobile que des exigences SEO.
1.4. Quelques considérations mobiles et SEO touchant la partie « Above the fold »
1.4.1. Considérations mobiles
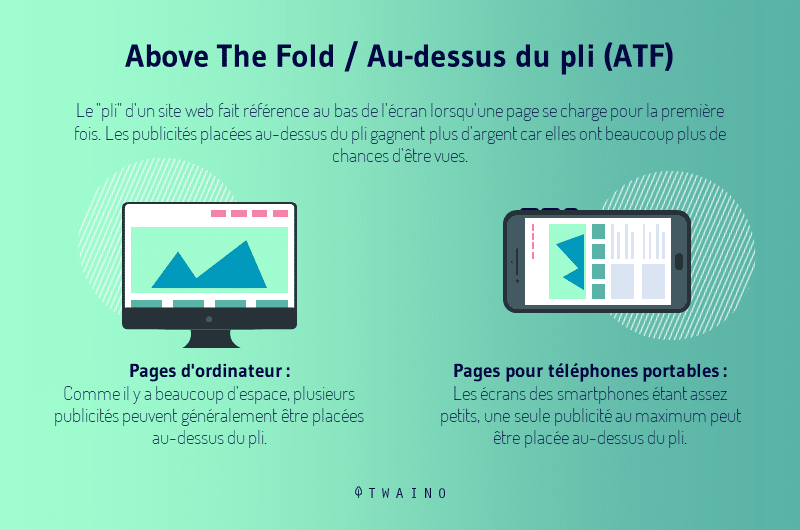
Il est presque impossible d’identifier l’emplacement ou de donner la mesure que devrait avoir la zone « Above the fold ».
Car aujourd’hui, l’emplacement dépend plus des paramètres et des caractéristiques des appareils (tailles, résolutions de l’écran, navigateurs, etc.) utilisés pour accéder au site internet.

De plus, les internautes adoptent de nouvelles habitudes selon qu’ils naviguent avec leurs smartphones ou sur leurs ordinateurs.

Par exemple, le fait que la navigation sur la plupart des appareils mobiles se fait en portrait, les internautes sont plus disposés à défiler les pages vers le bas pour découvrir leurs contenus.
1.4.2. Considérations du SEO
Il est vrai que les annonces affichées au dessus de la ligne de flottaison ont plus de visibilité que celles qui sont affichées vers le bas de page.
Cependant, le fait d’en abuser n’est pas bénéfique pour le référencement de votre site.
Les sites qui procèdent ainsi peuvent voir leur trafic SEO diminuer. Je vous recommanderai donc de veiller à un certain équilibre entre les annonces et l’expérience utilisateur de votre site.

En effet, l’ambition d’une expérience utilisateur de grande qualité a conduit Google à lancer en 2012 son algorithme de mise en page « To heavy ».
Il a pour tâche de rechercher et de sanctionner les pages web qui ont un nombre élevé de publicités au dessus de leurs lignes de flottaisons.

Cet algorithme à été modifier par la suite à trois reprises :
- D’abord en Octobre 2012 : Environ 10 mois après le lancement de l’algorithme de mise en page, il a été modifié. Et selon un tweet de Matt Cutts cette modification affectait 0,7 % des requêtes anglais ;
- Ensuite en février 2014 : Plus précisément le 6 février 2014, Google à effectuer l’actualisation de son algorithme, mais aucune explication sur l’impact n’avait été notifiée aux concepteurs de site internet ;
- Enfin en novembre 2016 : Lorsque vous êtes frappé d’une pénalité en raison d’un grand nombre d’annonces au-dessus du pli de votre site, cette pénalité ne pouvait être levée que si les robots Google explorent votre contenu. La mise à jour de 2016 résolvait cette situation en consacrant l’automatisation de l’algorithme. Ceci lui permet de prendre en compte les modifications en temps réel.
Au-delà de ces différentes modifications, il convient de noter que l’algorithme de mise en page de google ne pénalise pas systématiquement tous ceux qui ont mis des annonces au dessus du pli de leur site. Il est plutôt destiné à ceux qui font un excès.
C’est justement ce que défend Matt Cutts lorsqu’il affirme :

Comme vous pouvez donc le constater, l’algorithme de mise en page Google permet d’amener les webmasters à tenir compte de l’expérience utilisateur dans la conception de leur site.
À présent que vous savez ce que représente le terme « Above the fold » et en quoi il est utile pour votre site, je vous propose de découvrir dans la suite de cet article les meilleures pratiques pour leur conception.
Chapitre 2 : Les meilleures pratiques à prendre en compte dans la conception de la partie « Above the fold » de votre site
Voici quelques astuces que vous pouvez utiliser pour concevoir efficacement la partie « Above the fold » de votre site web :
2.1. Gardez une conception simple
Ne chargez pas beaucoup d’éléments dans la partie au-dessus du pli. Cela pourrait empêcher les visiteurs de votre site de trouver facilement ce qu’ils recherchent ou provoquer un temps de chargement lent.
Comme vous le savez, ces deux éléments sont susceptibles d’entraîner le rebondissement de vos visiteurs. Privilégiez plutôt la simplicité et créez un haut de page convivial et bien organisé.

Pensez par exemple à :
- Ajouter un contenu en format GIF en vedette pour donner une certaine animation à votre page ;
- Identifier votre argument clé de vente en essayant d’être le plus simple et concis ;
- Ajouter si nécessaire une courte phrase pour expliquer l’argument de vente.
2.2. Rendez le contenu attrayant
Chaque fois qu’un internaute arrive sur la zone « Above the fold » de votre site, il vous donne une occasion de le convaincre.
Saisissez cette occasion pour réellement le convaincre et le ravir.

Pour cela :
- Construisez vos pages web de façons simples ;
- Adopter un style d’écriture et conception qui reflète votre marque ;
- Adoptez et faites voir les couleurs de votre marque dans les contenus que vous écrivez.
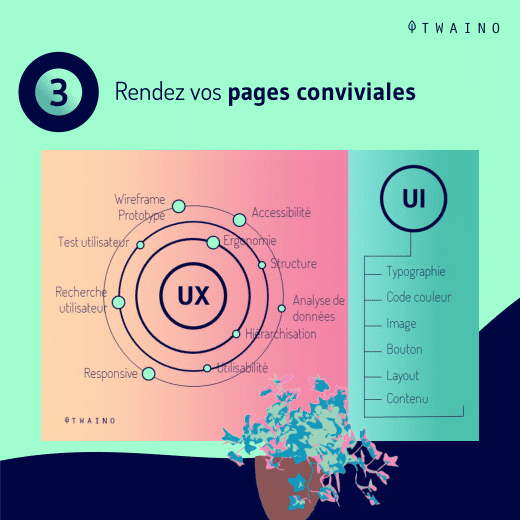
2.3. Concevez vos pages en les rendant conviviales
Pour avoir plus d’effet sur les internautes, les contenus que vous créez doivent offrir une expérience utilisateur optimale et être conviviaux.

En effet, avant de rendre publics vos contenus :
- Testez-les et assurez-vous qu’ils fonctionnent correctement ;
- Vérifier qu’il est facile à interagir ;
- Vérifier qu’il se charge rapidement.
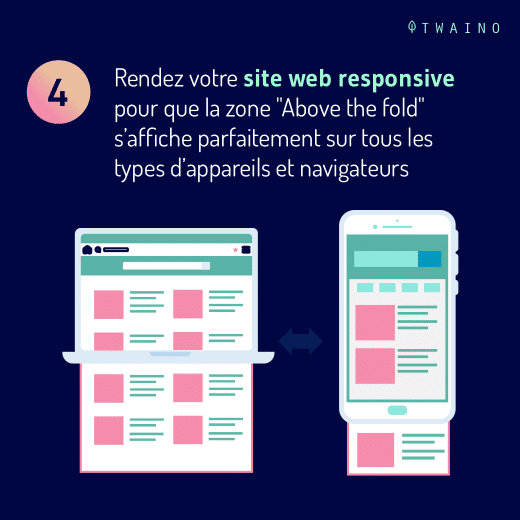
2.4. Corrigez les défis de votre zone « Above the fold » pour les visiteurs
Lorsque vous concevez cette partie de votre site, vous devez vérifier un certain nombre de choses :
- Assurez-vous que le contenu est convivial pour mobiles ;
- Vérifier comment il s’affiche au niveau des principaux navigateurs (Chrome, Firefox, Internet Explorer, etc.) ;
- Tenez compte également de la responsivité pour vérifier que le site s’affiche correctement sur différentes tailles d’écrans.
2.5. Évitez de créer un « faux fond » sur votre site
On parle de « faux fond » lorsqu’une section de votre site donne l’impression à l’internaute qu’il n’y a plus rien vers le bas de votre site.

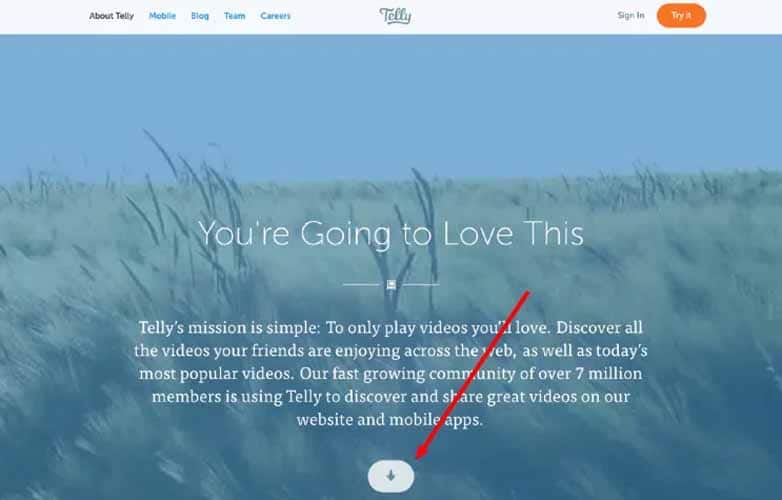
Vous devez éviter cela en incluant par exemple dans votre création des indices visuels qui leur permettront de comprendre qu’il y a du contenu vers le bas de la page :

Vous pouvez justement intégrer des signaux directionnels pour leur demander de défiler vers le bas ou le haut.

2.6. Intégrez des informations d’identifications à votre contenu
Le fait de placer des informations d’identification d’un site web permet de mettre les internautes en confiance.

Ils pourront ainsi facilement se mettre en communication avec vous, mais aussi effectuer des recherches pour savoir si vous êtes une entreprise légitime ou pas.
Une publication du site wpforms a d’ailleurs prouvé que le fait de mettre les informations de contact et de sécurité sur un site permettait un taux de conversion plus élevé.
2.7. N’oubliez pas de privilégier la qualité du contenu de votre site
Même si vous suivez toutes les meilleures pratiques et que vous avez réalisé une bonne conception au niveau de la zone « Above the fold » de votre site, vous devez toujours garder à l’esprit que le contenu est important.

En effet, le respect des exigences d’attractivités et autres ne vous garantit pas toujours un taux de conversion élevé.
Cela est dû en partie à la qualité du contenu que vous proposez. C’est en effet grâce à ce contenu de qualité que les visiteurs seront intéressés par ce que vous proposez et seront plus enclins à filer la page vers le bas.
Tenez compte de ça et associez toujours un contenu de qualité à votre partie « Above the fold ».
En résumé
La création d’un site internet passe toujours par la conception d’une partie « Above the fold ».
Si vous avez toujours négligé son importance, le présent article vous permet de comprendre de quoi il s’agit ainsi que les implications qu’il revêt.
Vous avez également à votre disposition divers conseils pour mettre en place des parties « Above the fold » performant au niveau de votre site.