AJAX est l’acronyme de Asynchronous JavaScript and XML, ce qui signifie ‘’Javascript asynchrone et XML’’ en français. Il s’agit d’une méthode de communication entre serveur et client qui favorise la mise à jour des différentes parties d’un site sans rechargement de la page entière.
Parmi les nombreuses techniques qui permettent de rendre un site internet dynamique et réactif, vous avez la méthode AJAX.
Il s’agit d’un ensemble de techniques utilisées pour la conception d’une nouvelle catégorie de pages web qui permettent aux internautes d’actualiser certaines données sans avoir à recharger toute la page.
Je vous propose de découvrir plus d’explications à propos de ce concept dans les lignes qui suivent.
Suivez donc !
Chapitre 1 : Que désigne la technologie AJAX ?
Ici je vous expose ce que c’est que AJAX ainsi que les différentes technologies qui le composent.
1.1. Que signifie AJAX ?
AJAX est plus une technologie qu’un langage de programmation web.
Il s’agit en réalité d’une méthode qui combine plusieurs techniques de programmation pour faciliter la communication entre les serveurs et les clients.
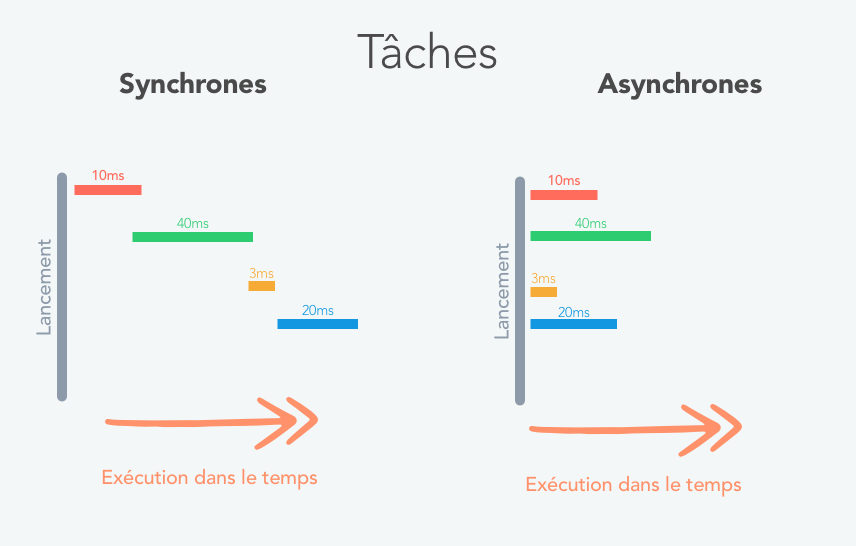
Concrètement, il leur permet de communiquer de façon asynchrone, c’est-à-dire sans interruption de leur mécanisme de fonctionnement.

Ceci favorise leur chargement rapide de même que l’exécution indépendante des événements qui se produisent en leur sein.
Avant l’introduction de la technologie Ajax, lorsque les utilisateurs veulent afficher le nouveau contenu d’une page web, ils attendent le chargement de la page web en entier.
Ce chargement était non seulement lent, mais il se faisait aussi de façon synchrone. C’est-à-dire qu’il faut à chaque fois attendre le chargement de tout le HTML et de tout le CSS avant de pouvoir effectuer une nouvelle action sur la page.
Comme vous vous en doutez, c’est pour éviter cette situation que Ajax a été conçu.
Il a été intégré pour la première fois en 1998 à l’application de messagerie Outlook web Access de Microsoft à partir de l’objet XMLHttprequest.
Désormais, ce n’est plus la page entière qui se charge lorsque c’est seulement une partie de cette dernière qui doit changer.

1.2. Quelles sont les différentes technologies qui participent à la structure de AJAX ?
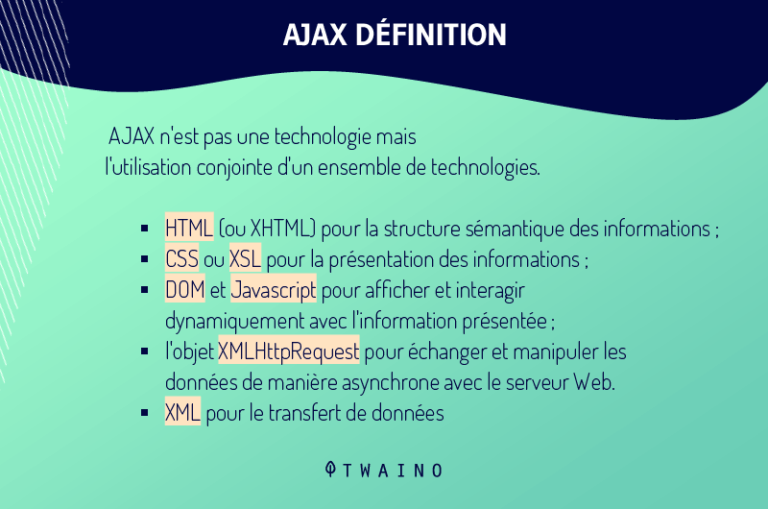
Ajax est souvent vue comme la combinaison d’un ensemble de techniques de développement web pour la création non seulement des applications web réactives, mais aussi des sites internet interactifs et dynamiques.

Ces différents langages et technologies de programmation sont :
- Le JavaScript : Le JavaScript est un langage de programmation qui permet d’implémenter des mécanismes sur une page de telle sorte que cette dernière n’affiche pas que du contenu statique ;
- Le XML et JSON sont un sigle anglais qui désigne Extensible Markup Language. Il s’agit d’un langage de balisage.
Le JSON est l’acronyme de JavaScript Object Notation. Il s’agit d’un format de données qui trouve son origine dans la syntaxe du langage JavaScript.
Les formats XML et JSON interviennent dans la structuration des informations envoyées par un serveur Web.
- Le DOM : Il est composé d’un modèle et des objets de documents. Le modèle permet de représenter le plan d’une page tandis que l’objet comporte les propriétés et les méthodes du Document qui peut être assimilé à la page web. Il se présente comme une interface de programmation qui favorise l’analyse et la modification des éléments d’une page web ;
- Le XMLHttprequest : Est un objet intégré à la plupart des navigateurs web. Il est utilisé dans les applications JavaScript pour assurer que la communication entre le navigateur et le serveur se fait de façon asynchrone.
De nos jours, il existe un api qui s’occupe également de la communication asynchrone entre navigateur et serveur. C’est l’API fetch.
La présentation d’AJAX étant ainsi effectuée, découvrez maintenant les avantages qu’il présente de même que ses possibles inconvénients.
Chapitre 2 : Les avantages de l’utilisation d’AJAX
Ce chapitre vous permettra de comprendre que AJAX présente aussi bien des avantages que des inconvénients.

2.1. Quelques avantages de l’utilisation d’AJAX
L’utilisation de la technologie d’AJAX devrait permettre de :
2.1.1. Minimiser les actions du serveur
De façon simple, Ajax est utilisé pour effectuer un aller-retour rapide vers le serveur afin de récupérer voir d’enregistrer des données sans que la page web ne soit entièrement rechargée.
En réalité, l’utilisation d’Ajax permet au serveur de ne pas traiter tous les éléments de la page avant de satisfaire à la requête envoyée par le navigateur. Il traite juste les données qui lui sont nécessaires pour répondre à la requête.
Cela faisant, il sollicite moins le serveur. Il en découle alors une faible utilisation du réseau et donc une augmentation de ses performances. Cela se manifeste d’ailleurs par la rapidité d’accomplissement de certaines opérations.
2.1.2. Faciliter un chargement asynchrone des éléments de la page
L’utilisation d’AJAX permet de faire des appels asynchrones vers le serveur Web.
Cela permet au navigateur client d’éviter alors d’attendre l’arrivée de toutes les données avant de permettre à l’utilisateur d’agir à nouveau.
La conséquence de ceci est sans doute une amélioration de la vitesse de chargement de la page ainsi que l’augmentation de la performance et de la convivialité des pages web du site.

2.1.3. Recharger automatiquement la page et assurer une connexion sécurisée
Avant AJAX, l’affichage d’un nouvel élément sur les pages Web était conditionné par le rechargement de tous les éléments qui se trouvent au niveau de ladite page.
Avec Ajax, les concepteurs web disposent désormais des méthodes adéquates pour faciliter le rechargement automatiquement des pages au niveau de leur site internet.
Cela est essentiellement bénéfique à l’utilisateur puisqu’il est automatiquement à jour avec les nouvelles informations qui pourraient être apportées sur la page web.
Parlant de la sécurité, Ajax fournit une interface unique entre le client et le serveur. Cette interface sécurise non seulement les données, mais aussi contribue à leur transmission sécurisée vers le serveur.
2.1.4. Implémenter d’autres fonctionnalités
Ajax est un programme de développement Web open source.
N’importe qui peut donc lire, modifier, redistribuer le code d’Ajax.
Tout le monde peut également l’utiliser pour implémenter des fonctionnalités dans le but d’améliorer son efficacité.
Les développeurs web peuvent par exemple mettre à jour leur fichier Ajax pour apporter de nouvelles fonctionnalités ou pour assurer la flexibilité des pages de leur site internet.

2.1.5. Éviter le blocage de certaines opérations pendant le traitement de la requête
En fait, avec le mode de communication HTTP classique, le navigateur web reste bloqué pendant l’envoi et la réception des données depuis le serveur.
Cependant, dans le cas d’Ajax, les modalités de communication introduite par l’envoi d’une requête asynchrone permettent aux internautes d’effectuer d’autres manipulations pendant le temps de réponse du serveur.
Une telle fonctionnalité ouvre de nouvelles possibilités pour le développement Web, car elle facilite la création de pages web fonctionnant comme des applications.
2.1.6. Augmenter la réactivité des pages web
En raison de la légèreté des réponses du serveur (le serveur retourne uniquement les données qui lui sont demandées et non la page web entière), une certaine réactivité est remarquable dans le chargement des nouveaux éléments sur la page.

2.1.7. Améliorer l’ergonomie de l’interface utilisateur
Les pages web qui utilisent Ajax sont composées de plusieurs zones. Chaque zone est configurée de manière à disposer d’une gestion de contenu indépendante. Cela leur permet de déclencher leurs propres requêtes et ainsi de disposer d’une mise à jour ciblée des contenus.
En dehors de ces différents avantages qui témoignent de la nécessité d’utiliser AJAX, il convient de préciser que AJAX n’est pas exempt de défauts.
2.2. Quelques difficultés de l’utilisation d’AJAX
Voici quelques difficultés que vous pouvez rencontrer dans l’utilisation d’AJAX :
2.2.1. Inexistence d’une sauvegarde des actions de l’utilisateur dans l’historique du navigateur
L’inconvénient majeur qui peut découler de l’utilisation de la méthode Ajax sur les pages web peut être rattaché au fait que AJAX ne sauvegarde pas automatiquement les actions de l’utilisateur dans l’historique du navigateur client.
En effet, la plupart des contenus conçus pour s’afficher par la mise en place d’une application Ajax se retrouvent sur la même page.
De ce fait, il est difficile qu’ils soient enregistrés dans l’historique du navigateur comme les pages web d’un site qui utilisent les méthodes classiques de communication avec le serveur.

2.2.2. Difficultés pour indexer les contenus
Les différents contenus d’une page web qui communiquent selon la méthode Ajax s’affichent dans une seule et même page. Il peut en découler des problèmes d’indexation.
En effet, il peut arriver que les moteurs de recherche indexent uniquement le contenu par défaut de la page et oublient justement tous les contenus proposés par la page.
La sauvegarde et le rafraîchissement des contenus d’une page web qui utilise AJAX peuvent également rencontrer ce problème.
Dans ce cas, c’est seulement le contenu statique des pages qui sont enregistrés par le navigateur.
2.2.3. Dépendance par rapport à l’activation du JavaScript sur le navigateur
Les pages web qui utilisent la méthode Ajax utilisent sans doute le JavaScript pour interagir avec les autres technologies exploitées côté client.
Il s’agit là d’une certaine dépendance à l’activation du JavaScript sur le navigateur, au même titre que la plupart des autres programmes clients qui utilisent la même méthode.
Même si les navigateurs qui n’utilisent pas JavaScript sont rares, il semble utile de mettre en place une version des pages web pour les navigateurs qui ne supportent pas le JavaScript.
Parlant toujours des inconvénients de l’utilisation de JavaScript, vous pouvez remarquer :
- Une augmentation du temps de conception et de développement de vos pages web ;
- Que l’utilisation d’ajax est plus complexe que la création d’une application Web classique ;
- Qu’il existe des exigences de sécurité qui vous empêche d’avoir accès aux informations de l’hôte qui vous a permis d’avoir la page initiale ;
- Le fait que Ajax ne rend pas possible l’affichage des informations venant d’un autre serveur ;
- Certaines pages Web qui utilisent la technologie AJAX ne sont pas compatibles avec les technologies de lecture d’écran comme JAWS ;
- Que des lecteurs d’écran qui ont la capacité d’utiliser Ajax ne sont pas en mesure de lire correctement le contenu généré.
Maintenant que vous avez une bonne compréhension de ce que c’est que la méthode AJAX, retrouvez dans les lignes suivantes comment il fonctionne et ce qu’il vous permet de réaliser.
Chapitre 3 : Fonctionnement et quelques cas d’utilisation d’AJAX
Dans ce chapitre, j’aborderai aussi bien les cas d’utilisation d’AJAX que son fonctionnement.
3.1. Dans quelles circonstances pouvez- vous utiliser AJAX ?
La technologie Ajax existe depuis 1998, et seulement une poignée d’applications l’utilisait.
Ce n’est qu’au début des années 2005, notamment avec l’article de l’informaticien Jesse James Garrett qui introduit et explique le concept d’AJAX, que celui-ci a véritablement gagné en popularité.
En effet, cet article a permis de comprendre qu’il était possible de faire réagir les sites internet comme des logiciels de bureau.
Pour tout dire AJAX devrait vous permettre d’effectuer non seulement des recherches rapides et directes, mais aussi d’accéder instantanément aux résultats.
Quoi qu’il en soit voici quelques cas d’utilisation de la technologie AJAX :
3.1.1. La Saisie automatique
C’est grâce à AJAX que vous avez des applications de saisie automatique.
La saisie automatique est une technique qui vous permet de compléter rapidement ce que vous écrivez. Elle repose sur une analyse prédictive de ce que vous appuyez sur votre clavier.

Les applications de saisie semi-automatique sont étroitement liées aux applications de recherche en direct qui tentent de deviner le mot que vous saisissez en obtenant une liste de mots similaires sur le serveur et en les affichant.
3.1.2. Chattez avec des ami(e)s
Ajax vous permet également de chatter avec des amis. Il s’agit en réalité d’un bon choix pour les programmes de chat Web, où de nombreux utilisateurs peuvent discuter ensemble en même temps car les nouveaux éléments s’affichent sans un chargement entier du site web.

3.1.3. Modifier l’affichage des résultats de façon active
Ajax vous donne la possibilité de modifier de manière interactive l’affichage d’un résultat sur la base d’un changement des critères que l’utilisateur sélectionne au fur et à mesure. Cet exemple est visible sur des sites qui proposent la configuration des options des produits qu’ils vendent.
C’est le mode de fonctionnement par exemple des pages web qui vous donne la capacité de choisir les options d’un produit et de voir directement le résultat (et le prix).
3.1.4. La validation des formulaires de connexion
Il est possible que vous utilisiez la méthode AJAX pour configurer la validation de vos formulaires.
Par exemple, lorsqu’un utilisateur tape son nom d’utilisateur et son mot de passe directement dans une page web.

L’utilisation de la technologie AJAX se traduit par l’envoie d’une demande de connexion au serveur.
Ce dernier informe par la suite la page qu’elle peut se connecter. Il lui envoie aussi l’ensemble des éléments qui lui permettront d’afficher l’espace personnel de l’utilisateur.
3.1.5. La mise en place de Widgets externes
Lorsque vous utilisez AJAX, la page qui utilise le JavaScript n’est pas seulement limitée au serveur sur lequel elle se trouve.

AJAX peut appeler n’importe quel serveur en ligne. C’est ainsi que fonctionnent un certain nombre de plug-ins pour les systèmes de gestion de contenu tels que WordPress et d’autres scripts tels que Google Adsense.
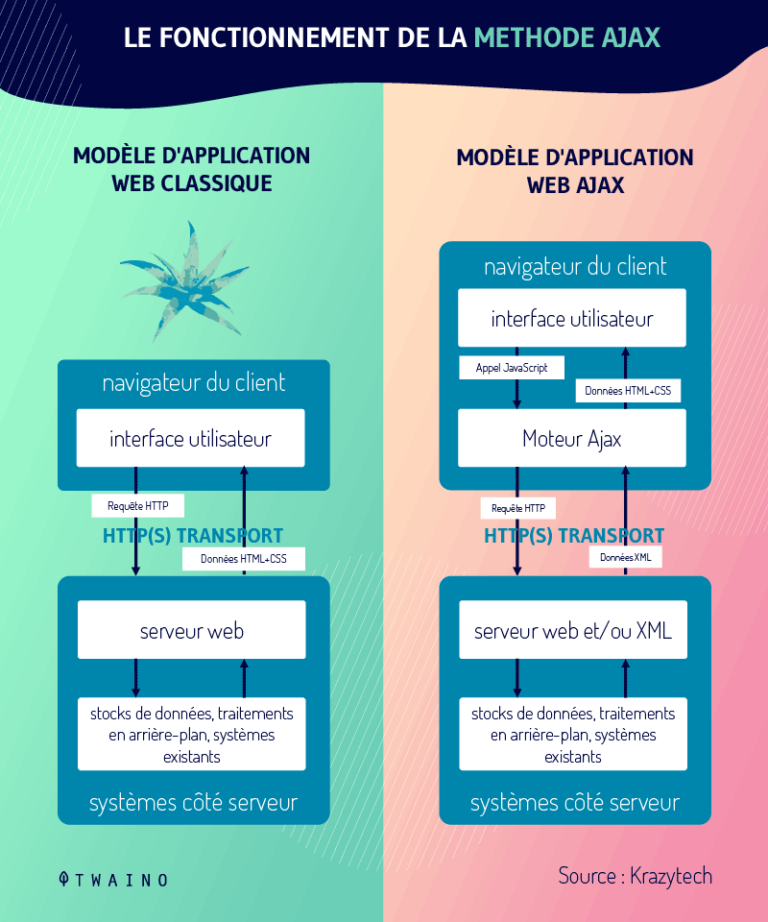
3.2. Le fonctionnement de la méthode AJAX
Vous l’aurez compris AJAX permet de charger rapidement les pages web en modifiant la façon dont communique les navigateurs et les serveurs.
De manière classique, la communication entre le navigateur et AJAX s’effectue de cette façon :
L’utilisateur fait une manipulation, son navigateur envoie une requête au serveur qui lui envoie en retour la réponse correspondant. À chaque manipulation, il doit attendre la réponse du serveur avant d’effectuer une nouvelle manipulation.

Mais avec AJAX, la requête du navigateur au serveur se fait désormais par le biais d’un programme écrit en JavaScript et qui est incorporé à la page web que l’internaute demande.
C’est ce programme qui envoie les requêtes au serveur Web. Il modifie ensuite le contenu de la page qui était affiché tout en évitant la transmission et l’affichage d’une nouvelle page complète.
De façon plus approfondie, voici les différentes étapes de ce processus :
- L’utilisateur envoie une requête HTTP à partir de son interface ;
- JavaScript crée un objet XMLHttpRequest, qui transfère les données de la requête dans un format XML du navigateur Web vers le serveur Web ;
- Le serveur traite la requête, crée une réponse qui est renvoyée au navigateur, qui utilise à son tour JavaScript pour traiter la réponse et l’afficher à l’écran comme contenu mis à jour.
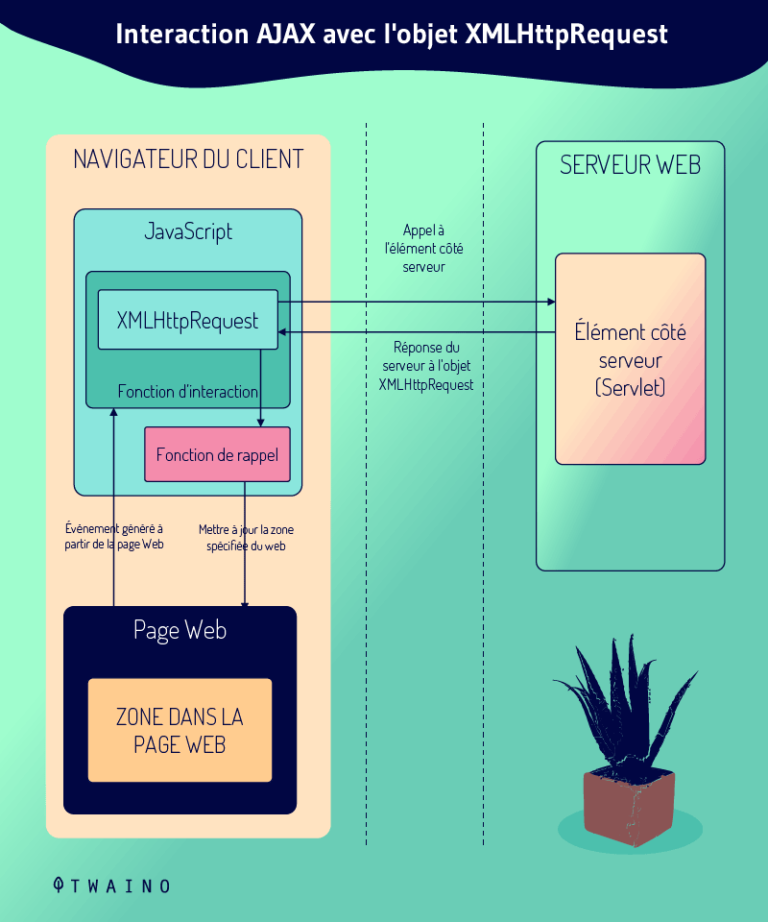
Parce que la méthode Ajax repose sur l’envoi des requêtes HTTP par l’objet XMLHttprequest, j’aborderai dans une nouvelle partie la création des requêtes HTTP par l’objet XMLHttprequest.
Chapitre 4 : Créer une requête Ajax HTTP par l’objet XMLHttprequest
La création d’une requête AJAX se fait selon les étapes suivantes :
- La création des requêtes par l’objet XMLHttprequest ;
- L’initialisation de la requête ;
- L’envoi de la requête vers le serveur ;
- La création d’un gestionnaire d’événements qui prendra en charge les réponses du navigateur.
Je traiterai donc la création, l’initialisation et l’envoi de la requête avant d’aborder la prise en charge de la réponse du navigateur.
4.1. Création, initialisation et envoi des requêtes AJAX par l’objet XMLHttprequest
L’objet XMLHttprequest est un objet intégré sur la plupart des navigateurs qui permet de faire des requêtes HTTP en JavaScript. Il permet également d’avoir des données dans d’autres formats comme :
- XML ;
- JSON ;
- HTML ;
- Etc.
Pour créer cet objet, il suffit juste d’utiliser le constructeur XMLHttprequest en entrant la ligne de code suivante :
let xhr = new XMLHttprequest ()
Ensuite, vous devez initialiser votre requête grâce à la méthode open() de XMLHttprequest
en spécifiant :
- La méthode de la requête : Vous choisissez généralement entre GET ou POST. GET est utilisé pour récupérer des données sans modification, alors que Post est utilisé pour effectuer des opérations durant lesquelles des données peuvent être modifiées ;
- L’URL de destination de votre requête : Autrement dit, là où on souhaite envoyer la requête ;
- La façon dont la requête doit être faite : “false” pour une requête asynchrone et “true” pour une requête synchrone ;
- Préciser un nom d’utilisateur et un mot de passe (ce n’est pas obligatoire)
Voici à quoi ressemble cette ligne : Xhr.open(“GET”, “URL”, false);

Après l’initialisation, vous allez maintenant spécifier le format dans lequel le serveur vous répondra. Pour ce faire, vous utilisez la méthode requesttype() de l’objet XMLHttprequest : xhr.requestType = “format”.
Voici la liste des formats possible dans lesquels vous pouvez recevoir la réponse du serveur :
- » » : Demande au serveur d’envoyer sa réponse sous forme de chaîne de caractères ;
- « TEXT » : En spécifiant ce format, le serveur renvoie sa réponse sous forme de texte ;
- « ARRAYBUFFER » : Ce format permet de demander au serveur de faire son retour sous forme d’objet ArrayBuffer ;
- « BLOB » : En utilisant ce format, le serveur renvoie sa réplique sous forme d’objet Blob ;
- « Document » : Avec ce format, le serveur renvoie sa réplique sous forme de document XML ;
- « JSON » : Permet de demander au serveur de renvoyer sa riposte sous forme JSON.
A la fin de cette étape, vous n’aurez plus qu’à envoyer la requête en utilisant la méthode “send” :
Xhr.send() de XMLHttprequest
4.2. La prise en charge de la réponse du serveur par le navigateur
À partir du moment où vous envoyez la requête au serveur, une série d’événements se produit.
Pour suivre ces différents évènements, vous pouvez :
4.2.1. Utiliser la méthode “EventTarget” de l’objet XMLHTTPRequest
Avec cette méthode on peut déterminer :
- Si la requête a été bien envoyée auquel cas, l’événement “load” se déclenche
- Si la requête n’a pas été envoyée, dans ce cas c’est l’événement “error” qui se déclenche
- On peut également suivre l’évolution du traitement de la requête à partir du déclenchement de l’événement “progress”
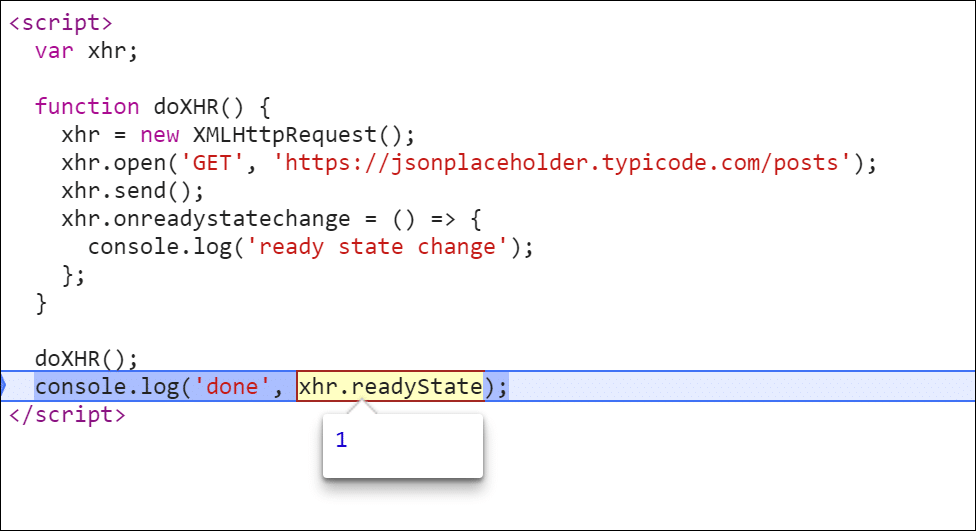
4.2.2. Utiliser la méthode “readystate” de l’objet XMLHttprequest
Ici, il s’agira de suivre votre requête en examinant les valeurs de la propriété readystate de l’objet XMLHttprequest.
Ces valeurs sont :
- 0 : La valeur 0 signifie que la requête a été créée, mais qu’il n’a pas encore été initialisé ;
- 1 : Cette valeur apparaît lorsque l’initialisation a été effectuée ;
- 2 : La valeur 2 vient ensuite pour informer que la requête a été envoyée ;
- 3 : Elle apparaît pour vous informer de la réception des en-têtes HTTP lors du chargement des données de la réponse ;
- 4 : La valeur 4 vous renseigne que la réponse est entièrement reçue.

Quelles que soient les méthodes utilisées pour suivre l’évolution de la requête, sachez que la réponse envoyée par le serveur peut être obtenue à l’aide des propriétés : “Statuts” et “statusText” de l’objet XMLHttprequest.
La propriété “status” affiche les codes d’état HTTP alors que la propriété “statusText” affiche le message text correspondant.
Par ailleurs, rappelons que les requêtes ajax peuvent également être créées avec la méthode Jquery.ajax ou par l’utilisation de l’API Fetch.
Chapitre 5 : FAQ sur AJAX
5.1. Qu’est-ce que le langage Ajax ?
AJAX est un acronyme qui signifie JavaScript Asynchrone et XML, et il décrit un ensemble de techniques de développement utilisées pour créer des sites Web et des applications Web.
C’est un terme qui utilise plusieurs technologies existantes telles que : HTML, CSS, XSLT, JavaScript, XML, DOM, et l’objet XMLHttpRequest.
5.2. Comment fonctionne AJAX ?
Lorsqu’un utilisateur visite une page Web et effectue une action (clique sur un bouton, remplit un formulaire…), JavaScript crée un objet XMLHttpRequest, qui transfère ensuite les données dans un format XML entre un navigateur Web et un serveur Web.
L’objet XMLHttpRequest envoie une demande de données de page mises à jour au serveur Web, qui traite la demande, crée une réponse et renvoie au navigateur. Ce dernier utilise ensuite JavaScript pour traiter la réponse et l’afficher à l’écran comme contenu mis à jour.
5.3. Que faut-il comprendre par un navigateur Web et un serveur Web ?
Un navigateur Web est le programme utilisé pour afficher un site Web. Le serveur Web quant à lui est le logiciel ou le matériel sur lequel les données d’un site Web sont stockées.
5.4. C’est quoi JavaScript ?
Le « J » dans AJAX signifie JavaScript. Ce dernier est un type de langage de script utilisé spécifiquement pour créer, ajouter et gérer le contenu dynamique d’un site Web. Ainsi, il permet au propriétaire de site Web de contrôler les fonctionnalités qui nécessitent des mises à jour en temps réel pendant qu’un visiteur consulte une page (des cartes interactives, des graphiques animés, des vidéos défilantes, etc.).
5.5. C’est quoi le langage XML ?
Le « X » dans AJAX représente XML (Extensible Markup Language). Comme son nom l’indique, XML est un langage de balisage, ce qui signifie qu’il appartient à la même famille que des langages comme HTML et CSS.
Les langages de balisage sont des langages de codage utilisés pour annoter des parties d’un document Web destinées à donner, aux navigateurs Web, des instructions sur la façon de comprendre, de traiter et d’afficher une page Web, par rapport au texte réel destiné à être affiché sur la page.
En résumé
AJAX est une technologie qui concilie différentes méthodes de programmation pour assurer des échanges asynchrones entre navigateurs et serveurs web.
Dans cet article, j’ai eu à aborder les mécanismes de son fonctionnement, les avantages et les difficultés qui peuvent découler de son utilisation ainsi que le processus par lequel vous pouvez créer une requête AJAX.
J’espère qu’il vous aura aidé à voir un peu plus clair sur ce concept un peu difficile à appréhender.