L’Alt text , l’Alt tag ou text attribute (en français texte alternatif) désigne une description des images pour les moteurs de recherche et pour certaines catégories de personnes. En effet, certains internautes non-voyants ont des problèmes pour visualiser les images ou pour les comprendre tout simplement. L’insertion du bon texte alternatif permet de décrire à ces derniers le contexte des images afin de leur faciliter la compréhension.
Avoir une seule image dans votre contenu peut susciter l’engagement de vos lecteurs.
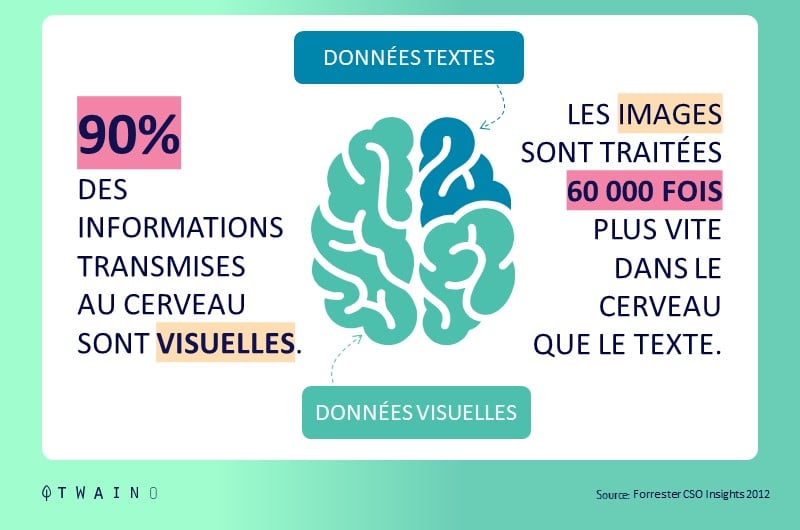
En dehors de l’esthétique, cet engouement est probablement dû au fait que les visuels sont traités 60 000 fois plus vite par le cerveau humain que les textes.
Alors, il est tout à fait normal de dire qu’illustrer vos articles avec des visuels va délibérément pousser les internautes à les lire. Mais malheureusement, tous les internautes n’ont pas le privilège d’apprécier ces contenus multimédias.
En effet, un sondage en France montre que 72% des personnes interrogées utilisent un lecteur d’écran pour compenser la cécité.
Pour ce faire, il est nécessaire de toujours rajouter à vos images des attributs text pour faciliter à tout le monde l’accès à l’information.
- Qu’est-ce que l’Alt text et comment l’utiliser ?
- Dans quels cas faut-il éviter d’utiliser des textes alternatifs ?
- Comment créer un texte alternatif sur WordPress ?
Chapitre 1 : Qu’est-ce que le texte alternatif et comment l’utiliser ?
Joindre une image à un article est le meilleur moyen de mieux communiquer avec ses lecteurs. Parmi ces lecteurs de textes, il est évident qu’on y rencontre des personnes qui ne seront pas satisfaites.

En effet, seules les personnes qui peuvent voir clairement avec leurs yeux, sont les plus susceptibles de jouir pleinement des informations que contient une image.
Les millions de personnes ayant des problèmes de vue ne sauront justement pas qualifier l’image puisqu’elles n’ont rien vu, d’où l’entrée en jeu du texte alternatif.
1.1. Que signifie un texte alternatif ?










Encore appelé alt tag ou alt text ou encore attribut text, le texte alternatif est employé dans le HTML pour décrire le contexte et la fonction d’une image sur une page.

Par exemple, si vous utilisez une image pour indiquer un bouton sur lequel doivent cliquer les utilisateurs pour pouvoir acheter un produit P, le texte alternatif indiquera : Bouton permettant d’acheter le produit P.
Ainsi, les textes alternatifs aident non seulement les moteurs de recherche, mais aussi les personnes qui pour une raison quelconque n’arrivent pas à voir l’image, telles que :
- 1ère catégorie : Les utilisateurs ayant des problèmes de vues ;
- 2ème catégorie : Les utilisateurs qui ne chargent pas bien l’image à cause de la connexion.
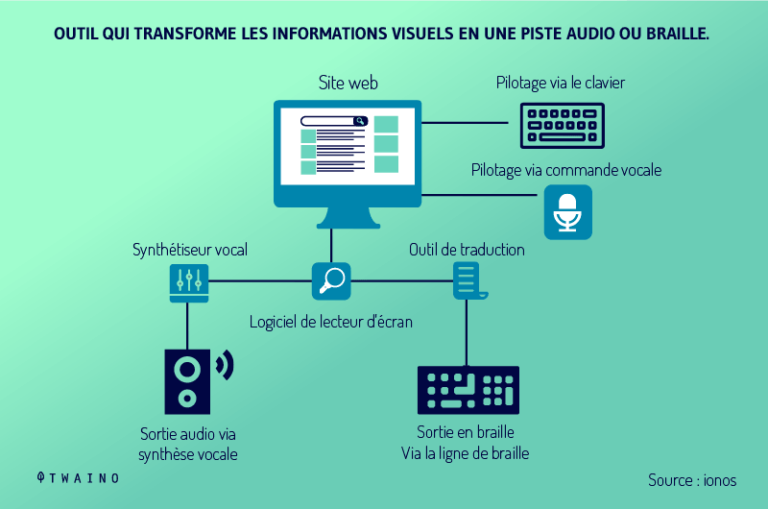
Ceux de la première catégorie sont les plus concernés puisqu’ils utilisent des lecteurs d’écran ou outils qui transforment les informations visuelles en une piste audio ou braille.

Ces derniers se chargent de lire la description de l’image à partir des attributs alt préalablement inscrits.
Par ailleurs (2ème catégorie de personnes), lorsqu’un fichier image ne se charge pas, l’alt text s’affiche à sa place, d’où sa seconde utilité.

En ce qui concerne les moteurs de recherche, les attributs alt les offrent une meilleure description des images afin de mieux les indexer..
Exemple illustratif d’un attribut alt : <img src=¨image.png¨ alt=¨image¨>
1.2. Quel format utilisé pour écrire un texte alternatif ?










Le meilleur format d’écriture d’un texte alternatif ne doit contenir aucun spam ni de bourrage de mots-clés. Il faut que vous arriviez à écrire un texte concis et qui dit l’essentiel. Évitez d’être trop long dans vos écrits. Quelques mots qui décrivent avec précision l’action sur l’image est déjà suffisant.
Pour voir si votre texte est assez décrit, vous pouvez fermer les yeux et demandez à quelqu’un d’autre de vous lire le text attribué puis imaginez ce que le texte dit en image.
Voici une illustration de texte alternatif sur une image montrant des nouilles chinoises au poulet et au légume.

source : auxdelicesdupalais
Exemple de Alt Text non descriptif :
<img src=¨nouille.png¨ alt=¨nouille¨>
Ce texte n’est pas exact et ne décrit pas parfaitement la photo. Il est vrai que c’est l’image d’une nouille, mais il y a beaucoup plus à dire sur cette photo.
Autre exemple de Alt Tag non descriptif :
<img src=¨nouille.png¨ alt=¨¨>
ou
<img src=¨nouille.png¨ alt=¨nouille nouilles pâte alimentaire blé meilleur déjeuné meilleur dine meilleure nourriture recette de nouille¨>
Aucun de ces textes alternatifs n’est conseillé. La première ligne ne contient aucun texte alternatif et la deuxième est visiblement du keyword stuffing ou accumulation de mots-clés.
Exemple de Alt Text descriptif (recommandé) :
<img src=¨nouille.png¨ alt=¨nouilles chinoises au poulet et au légume¨>
Ce texte descriptif est le meilleur Text Attribute pour cette image, car il décrit avec exactitude ce que reflète l’image. Il ne s’agit pas d’une simple nouille comme l’a décrit la première illustration, mais d’une nouille chinoise au poulet et au légume.
1.3. Comment s’écrit un bon texte alternatif ?










Une chose est de connaître le format d’écriture d’un texte alternatif, l’autre chose est de savoir bien l’écrire. Pour écrire un bon Alt text, il faut que vous :
1.3.1. Décrivez l’image
En premier lieu, l’Alt text donne une description claire des images aux utilisateurs qui ne peuvent pas les visualiser pour une raison ou pour une autre.
Pour ce fait vous devez comprendre le contexte de l’image ainsi que le message qu’elle véhicule, afin de mieux la décrire.
Exemples de texte alternatif :
- « Groupe musical jouant dans un bar »
- « Deux chiots courant dans un parc »
- « Un bébé couché dans un kangourou »
Si les images que vous mettez dans votre contenu ne veulent rien dire ou si elles y figurent pour des raisons de conception, cela ne devrait pas être le cas. Ce qui est recommandé, c’est de mettre ces images dans votre CSS et non dans votre HTML.
S’il s’avère impossible de changer d’image, nous vous conseillons de leur donner un alt text vide comme :
<img src=¨image.png¨ alt=¨¨>
La balise alt vide vous assure que l’utilisateur ignore la présence d’une l’image (on y reviendra dans le prochain chapitre).
1.3.2. Gardez le texte alternatif concis
Les outils ou navigateurs de lecture d’écran considèrent généralement 125 caractères pour un texte alternatif. Alors, il est recommandé de ne pas dépasser ce chiffre ou de rester en dessous afin que votre texte soit considéré puis compris.
Il peut arriver que nous nous disions que les utilisateurs de lecteur d’écran doivent connaître tous les détails sur l’image par exemple :
- L’âge ;
- L’environnement ;
- Le type de vêtements porté ;
- Sur quel meuble est assis telle personne ;
- Les types de végétation qui sont aux alentours.
Il est vrai qu’un seul coup d’œil suffit pour capter toutes les informations importantes qui figurent sur une image pour une personne ayant une bonne vue :

C’est la même sensation que nous essayons de reproduire avec les textes alternatifs. Mais soyez concis sur les textes alternatifs tout en fournissant des informations importantes.
1.3.3. Utilisez vos mots-clés
L’alt text vous donne l’occasion d’insérer vos mots clés principaux. C’est alors une autre occasion pour vous d’indiquer au moteur de recherche que la page que vous avez créée est de qualité et est capable de satisfaire une requête de recherche précise.

Votre but ne doit pas changer concernant les textes alternatifs : Expliquer concrètement le contexte d’une image. Ainsi, après que le contexte de l’image ait été assez compris, vous pouvez juste rajouter à celui-ci un mot clé de votre choix.
Le moteur de recherche ne tient pas rigueur au texte alternatif mal écrit. Mais si vous utilisez votre texte alternatif comme une opportunité de le gaver de tous les mots clés utiles que vous pensez, vous pouvez avoir des pénalités.

Sinon, concentrez-vous uniquement sur la manière d’écrire un excellent texte descriptif d’image et si possible insérez votre mot clé phare puis c’est tout. Ne faites rien d’autre pouvant avoir des conséquences sur votre site ou page.
1.3.4. N’utilisez pas une image comme texte
Il ne s’agit pas forcément d’une meilleure technique pour écrire un texte alternatif.
Les moteurs de recherche n’arrivent pas à appréhender avec excellence les textes des images, il faut donc éviter de remplacer vos textes par des images. Notamment si vous souhaitez que les moteurs de recherche tiennent compte de ces textes.
Néanmoins, en voulant le faire, décrivez ce que dit l’image dans le texte alternatif.
1.3.5. Évitez de mettre « images de telle chose » dans le texte alternatif
Il n’est pas conseillé de commencer un text alternatif par « photo de« , « image de » ou tout autre tournure similaire.
Sachez que le lecteur d’écran commence la lecture d’un texte alternatif par là. Alors, pour ne pas que le lecteur d’écran fasse des répétitions comme « image de image de » ce qui est moins agréable à écouter, évitez simplement de commencer vos alt tag par là.
Il faut déjà considérer que votre alt text veut décrire le contexte d’une image. Par conséquent, il n’est plus nécessaire de le préciser.
1.3.6. Évitez de rédiger les formulaires à boutons
Lorsque le bouton << soumettre >> d’un formulaire de votre site internet est une image, insérez-le dans un attribut alt.

L’attribut alt du bouton va spécifier au lecteur la fonction du bouton : « partager sur » ou « rechercher »… Cela facilitera encore plus la lecture.
1.3.7. Évitez d’utiliser le titre de l’image
Nous découvrons plusieurs types d’interfaces de gestion des images qui présentent des titres d’image en plus des textes alternatifs. Nous vous conseillons de ne pas écrire des titres aux images, car personne ne les utilise.
D’abord, ces titres ne marchent pas sur les écrans tactiles. De plus, les ordinateurs nécessitent que l’on utilise la souris pour laisser le pointeur sur le titre avant de le voir s’afficher, ce que personne ne fait.

En plus de cela, quand vous ajoutez un titre de texte, cela mène certains lecteurs d’écran sur deux pistes : le texte alternatif et le titre d’images. Cela fait alors une répétition.
Voilà pourquoi il est judicieux de ne pas mettre de titre aux images et de rédiger uniquement le text attribute.
1.4. Les machines peuvent-elles écrire un texte alternatif ?
Bien que l’intelligence artificielle et les systèmes de détection automatique permettent de décrire avec précision un élément, il leur est encore impossible de comprendre le contexte d’une image.
Même si les ordinateurs sont très doués, ils n’ont pas encore les aptitudes nécessaires pour rendre concis un texte imagé. Soit il fournit une description très détaillée de l’image ou soit c’est le contraire, la description est très peu.

Facebook par contre a une fonctionnalité qui permet de fournir une description automatique des images, mais une fois encore, il s’agit d’une description très brève qui ne tient pas vraiment compte du contexte.
Exemple de description de facebook : << cheval à l’intérieur >>.
En réalité, la photo montrait un cheval qui galope dans un ranch. Pas très vrai comme texte alternatif, n’est-ce pas ?
C’est pour ces raisons que vous devez écrire vos textes alternatifs par vous-même, ainsi vous pouvez vous assurez de sa qualité.
Il est important d’utiliser les textes alternatifs, car il améliore la compréhension de l’ensemble des internautes. Cependant dans certains cas particuliers, il est préférable de l’éviter.
Chapitre 2 : Dans quels cas faut-il éviter d’utiliser les textes alternatifs ?










En général, il est important, voire obligatoire de mettre un texte alternatif pour les images. Mais il faut dire qu’en toute chose, il y a une exception.
Il existe des cas pour lesquels il est recommandé de laisser le champ du texte alternatif vide.
Il est à mentionner que l’attribut alt ne doit pas être supprimé, car cela risquerait d’abîmer la norme HTML. Mais vous pouvez simplement garder le champ vide.
Exemple :
Alt= » »
Voici les cas dans lesquels vous devez laisser le texte alternatif vide.
2.1. Répétition d’images dans les flux
Supposons que vous êtes en train de faire défiler votre flux twitter. Mais à chaque instant que vous désirez visualiser un tweet récent, vous êtes obligé d’entendre d’abord le lecteur d’écran dire : « photo de profil de l’utilisateur », « nom d’utilisateur de celui qui a fait le poste ».
Nous sommes tous d’accord que ça serait très insupportable pour n’importe qui :

D’autres sortes de flux :
- Les liens vers des articles ;
- Les flux de messagerie ;
- Les flux de commentaires.
Alors, dans le but de faciliter l’accès aux utilisateurs, l’idéal est de laisser le texte alternatif vide en ce qui concerne les images qui reviennent à plusieurs reprises dans les flux.
2.2. Les textes ajoutés aux icônes
Vos icônes doivent être toujours suivies de texte. Seule l’utilisation des textes alternatifs nécessite des conditions. Quand on prend l’exemple des boutons de réseaux sociaux :

Si vous ajoutez un alt text à une icône Instagram, un lecteur d’écran aura à faire une lecture du genre : « Instagram Instagram » ça sonne mal bien évidemment.
Il est vrai que de manière évidente, ce texte n’est pas alternatif. Vous devez être sûr que l’icône et le texte du lien, soient réunis dans un même alt lien, pour une utilisation beaucoup plus souple.
Ainsi, vous devez laisser le champ texte alternatif vide comme ceci :
HTML
<a href= »… »>
<img src= »icone-instagram.png » alt= » » />
</a>
En parlant des icônes, nous avons aussi les boutons Menu :

Source : Icon-library
Avant toute chose, il faut distinguer une icône simple d’une icône avec une étiquette.
En considérant l’image ci-dessus, l’icône simple est la première qui n’a pas la mention « Menu », l’autre représente bien évidemment les icônes Menus ainsi que leurs étiquettes.
Lorsque le bouton d’un menu n’est pas constitué d’étiquette, ce qui au passage est désagréable aux lecteurs, il faut à ce menu un texte alternatif.
Vous devez cependant, décrire la fonction de l’icône en écrivant « Menu » tout simplement. Ne mettez pas « trois barres horizontales » ou « Point carrefour » ou autre description de ce genre.
Par contre, si l’étiquette figure sur l’icône de Menu, vous pouvez laisser le texte alternatif vide. Les lecteurs d’écran lisent souvent les boutons de Menu comme ça : « menu du menu ». C’est probablement le fruit de l’agencement d’une icône à étiquette et d’un alt text.
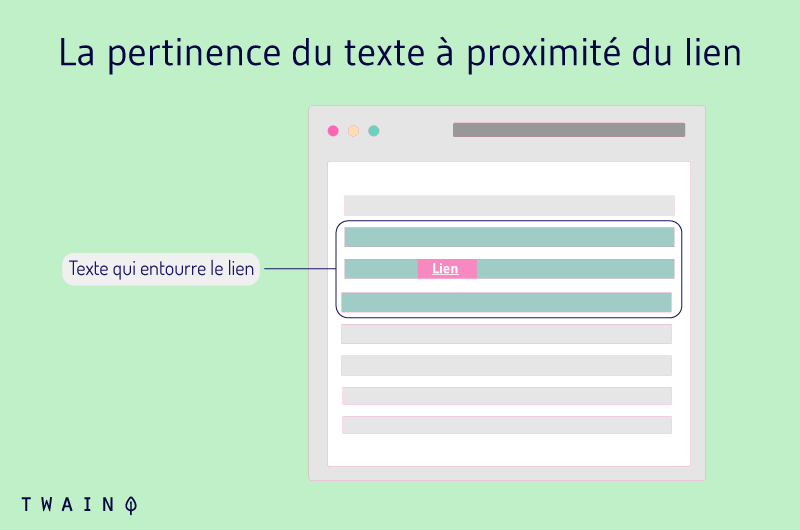
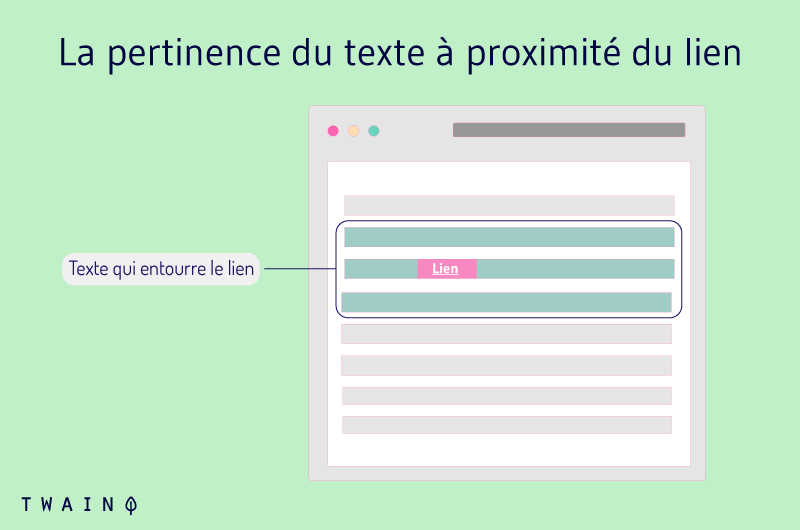
2.3. Images et lien
De manière habituelle, les images et les liens se complètent. Dans ces conditions, le lien et l’image se retrouvent dans les mêmes attributs alt dans HTML. Puisque le lien contient un texte, il faut alors laisser le texte alternatif vide. Ce qui est essentiel aux lecteurs, c’est de pouvoir voir le texte du lien.

En effet, le texte alternatif dans une image avec un lien ne fera que rajouter des phrases de plus. Le text attribute risquerait de reprendre les mêmes descriptions que celui du lien.
Alors, vous pouvez simplement donner une explication convenable dans le texte alt du lien afin que les utilisateurs ne se retrouvent pas avec deux informations similaires.
2.4. Les images décoratives
Comme nous l’avons dit dans le chapitre précédent, les images qui n’ont pas une valeur à apporter au lecteur sont à enlever du HTML et déplacer en CSS ou en arrière-plan.
En ce qui concerne les images décoratives, ce sont des images qui n’apportent aucune information aux utilisateurs et doivent être déplacées en CSS. L’exemple de l’image en arrière-plan de Netflix :

Pour ces genres d’images, vous n’avez pas besoin d’un alt text.
2.5. Texte alternatif et logo
Généralement les logos qui sont au niveau de l’entête ont un rapport avec la page d’accueil du site internet.
Pour certaines personnes, l’alt text des logos doit préciser la dénomination de l’entreprise ainsi que la nature de l’image (qu’il s’agit d’un logo).
Exemple : << Netflix,logo,allez à la plage d’accueil >> .
Pour nous, ce texte est trop rempli, parce qu’un lecteur d’écran mentionne déjà que c’est une image (logo) et que c’est un lien dirigeant vers une page d’accueil.
Alors, il faut juste mentionner le nom de l’entreprise. Pour le reste, l’utilisateur devrait deviner qu’il s’agit d’un logo et d’un lien.

A présent, nous savons dans quel cas il faut éviter de mettre des textes alternatifs. Cependant, savez-vous que c’est plus facile d’ajouter un texte alternatif à WordPress ?
Chapitre 3 : Comment appliquer un texte alternatif sur WordPress ?
Avant de continuer sur le sujet, nous allons d’abord aborder un point essentiel. Savez-vous que les textes alternatifs peuvent donner un coup de pouce au référencement de votre page ?
3.1. Texte alternatif d’image et référencement
L’utilisation de l’alt tag sur vos images permettra non seulement de mieux répondre aux attentes des utilisateurs, mais aussi peut optimiser vos chances de référencement.
Bien que la technologie qui permet de reconnaître les images de Google se soit perfectionnée avec le temps, les robots d’exploitation ont toujours du mal à visualiser les images comme nous.
Alors, il n’est pas conseillé de confier l’intégralité de l’interprétation de vos images à ces robots, car s’ils se trompent vous risquez de manquer le classement.

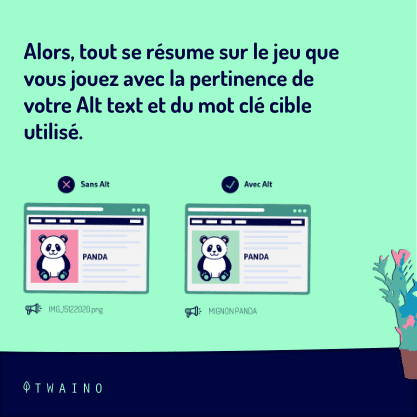
Alors, tout se résume sur le jeu que vous jouez avec la pertinence de votre Alt text et du mot clé cible utilisé.
En effet, l’utilisation des mots-clés à ce niveau ne fera que renforcer la pertinence de votre contenu sur la thématique en question auprès de Google.
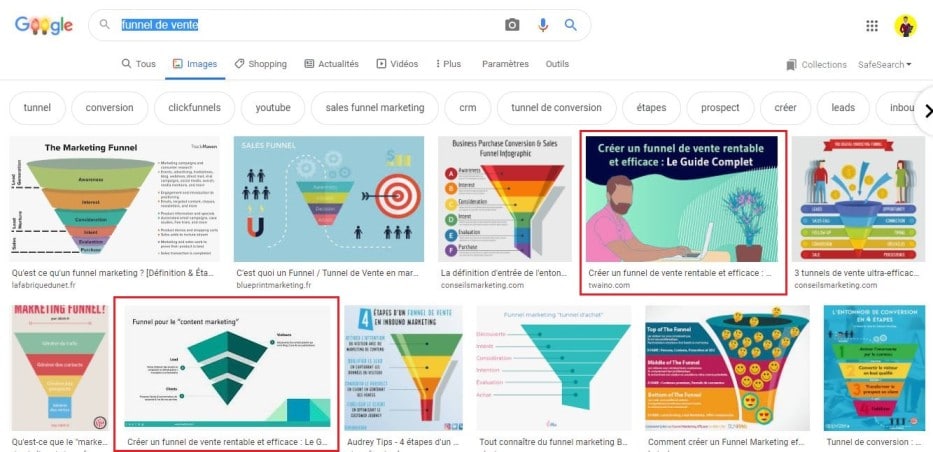
De plus, vous allez être bien positionné dans Google image lorsque les utilisateurs chercheront à avoir des visuels pour diverses raisons. Cela vous fait ainsi une autre source de trafic :

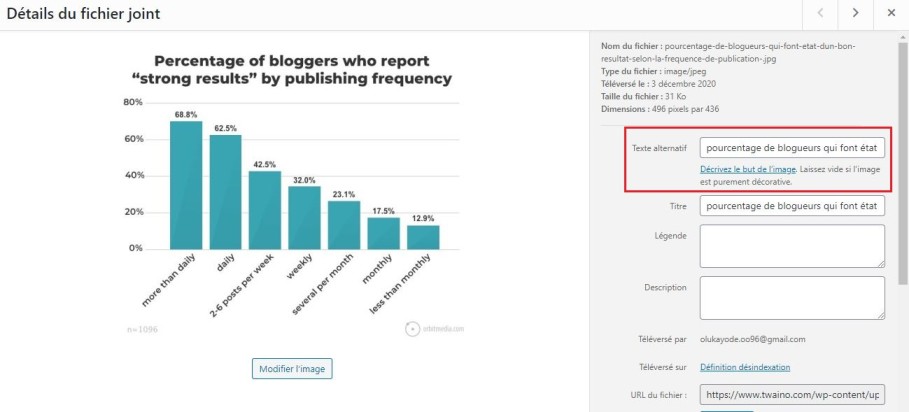
3.2. Comment ajouter des textes alternatifs à WordPress ?
WordPress est un CMS qui facilite l’insertion des attributs alt.
Pour faire cela correctement, veuillez suivre ces étapes pour l’ajouter à vos images. Ceci peut avantager votre SEO ainsi que les utilisateurs qui n’arrivent pas à voir les images.

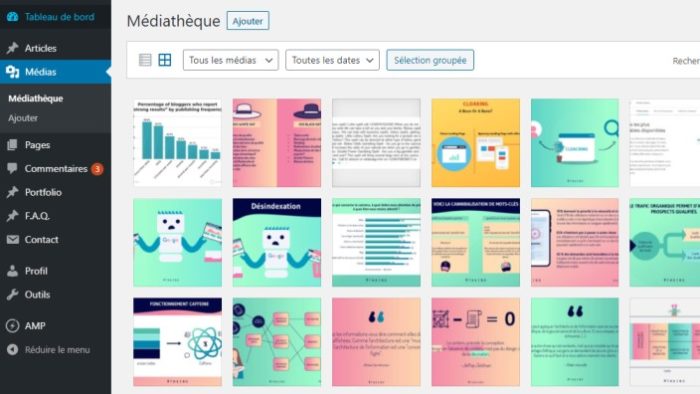
- Connectez-vous au site WordPress : Une fois connecter, allez dans votre << Tableau de bord >> ;
- Ouvrez votre médiathèque ;

- Cliquez sur les images pour avoir accès aux options :

Chapitre 4 : Autres questions posées sur l’Alt text
4.1. Qu’est-ce que l’alt text pour les images ?
Il s’agit d’une brève description écrite d’une image, qui donne un sens à cette image lorsqu’elle ne peut pas être visualisée pour une raison quelconque. Un texte alternatif bien écrit est important pour l’accessibilité de votre site Web et son optimisation pour les moteurs de recherche (SEO).
4.2. Qu’est-ce que l’attribut ALT dans le HTML ?
À l’aide de l’attribut Alt, vous pouvez saisir une description alternative pour chaque image du site Web dans le code HTML. Cette description apparaîtra lorsque l’image ne peut pas être affichée pour une certaine raison.
4.3. Qu’est-ce qu’un attribut ALT vide ?
Les balises Alt sont utilisées pour décrire le contenu des images, mais certaines images ne véhiculent aucun sens et sont donc considérées comme « décoratives ». Les images décoratives n’ont pas besoin d’être annoncées par le lecteur d’écran, donc si l’attribut alt est vide (alt = « ») il ne sera pas annoncé à l’utilisateur.
4.4. A quoi ressemble un texte alternatif d’image ?
L’Alt text est ajouté à la balise <img> dans le HTML d’une page. Voici un exemple de texte alternatif d’image :
<img src=¨nouille.png¨ alt=¨nouilles chinoises au poulet et au légume¨>
4.5. Pourquoi la balise Alt Text est-elle importante pour le référencement ?










Utilisateurs : La balise alt décrit l’image ou du moins indique ce que l’image essaie de transmettre à la personne qui voit la page. De plus, cette balise permet aux utilisateurs malvoyants de connaître le but de l’image grâce au lecteur d’écran.
Moteurs de recherche : Lorsque vous utilisez un attribut alt optimisé avec un mot-clé cible, cela augmente la pertinence de votre image. Le contenu du texte alternatif est un signal utile pour que les moteurs de recherche comprennent en quoi consiste votre page.
4.6. Le texte alternatif doit-il être au cœur de ma stratégie de référencement ?
Oui, car c’est une opportunité facile d’améliorer l’accessibilité et l’expérience utilisateur. L’optimisation des images avec l’alt text fournira une plus grande pertinence aux moteurs de recherche sur votre contenu et aidera à générer du trafic vers votre site.
4.7. Comment rédiger un bon texte alternatif ?
- Soyez précis et succinct ;
- Décrivez le contenu de l’image sans trop écrit ;
- Ne commencez jamais par « Image de… » ;
- Utilisez les mots-clés avec modération ;
- Incluez du texte qui fait partie de l’image ;
- Ne faites pas de répétition ;
- N’ajoutez pas de texte alternatif aux images « décoratives ».
4.8. Quelle doit être la longueur idéale d’une balise ALT ?
Si la balise ALT doit être descriptive, elle doit également être brève. Il ne doit pas s’agir de phrases ou de paragraphes complets. Avec une limite d’environ 125 caractères, une balise ALT doit fournir suffisamment de détails pour que les utilisateurs et les moteurs de recherche associent l’image au contexte de la page.
4.9. Comment se fait l’ajout du texte alternatif à une image dans Google doc ?
Pour ajouter l’alt text à une image dans votre Google doc, vous avez deux possibilités :
- Cliquez sur l’image et tapez : Ctrl+Alt+Y
- Placez votre curseur sur l’image et cliquez sur le bouton droit de la souris. Ensuite, choisissez ‘’Texte alternatif’’ et ajoutez un titre puis une description pour votre image.
4.10. Comment savoir si une image contient l’alt text ?
Il existe deux façons simples de voir si une image sur un site Web contient du texte alternatif.
Vous pouvez vérifier si une image a un text attribute en activant un lecteur d’écran et en sélectionnant l’image pour entendre comment elle est décrite.
Vous pouvez également inspecter le HTML de l’image dans n’importe quel navigateur en faisant un clique sur le bouton droit de la souris et en choisissant « Inspecter ».
4.11. Où dois-je placer les balises alt ?
Ajoutez simplement un attribut alt à la balise <img> dans le code HTML. Si vous utilisez un CMS moderne, vous avez la possibilité d’ajouter du texte alternatif sans être obligé de fouiller dans le code HTML. Par exemple, dans WordPress, il existe un champ pour le texte alternatif lors de l’ajout d’une image à une page ou à un article : La procédure est similaire dans les autres CMS. (Voir plus de détails dans chapitre 3)
4.12. Les balises alt et title peuvent-elles être identiques ?
La similarité du title et de la valeur alt peut entraîner une augmentation de la densité de vos mots clés. Ainsi, les moteurs de recherche pourraient considérer votre site comme du spam. Pour cela, il est très important de spécifier la valeur alt différemment du title.
4.13. Qu’est-ce que l’alt text dans Shopify ?
Lorsqu’un élément multimédia est dans l’incapacité de s’afficher pour une certaine raison, c’est le texte alternatif qui s’affiche à sa place. Il permet aussi la description d’une image ou d’un produit à un client malvoyant grâce à la technologie d’assistance.
4.14. Quand t’est-ce que l’alt texte est affiché au lieu de l’image ?
Il existe plusieurs situations où le texte alternatif peut être affiché au lieu d’une image :
- Lorsque le chargement d’Internet est trop lent ;
- Lorsque vous utilisez un navigateur pour malvoyants (par exemple MozBraille) ;
- Lorsqu’il y a un lecteur d’écran spécial qui vous dit littéralement ce qu’il y a sur l’image.
4.15. Qu’est-ce que le texte alternatif pour Instagram ?
Le texte alternatif est une courte phrase utilisée pour identifier les images, généralement sur les pages Web. Mais avec le développement des médias sociaux, l’alt tag est souvent ajouté aux images téléchargées sur les plateformes sociales.
Lorsqu’une image ne se charge pas, la description textuelle qui apparaît à la place de l’image représente l’alt text qui a été ajouté à cette image.
4.16. Qu’est-ce que le text attribute automatique dans Facebook ?
L’alt text automatique utilise la technologie de reconnaissance de texte, de visage et d’objet pour créer une description d’une image pour la communauté des aveugles et des malvoyants. Pour entendre le text attribute automatique d’une image, ouvrez Facebook avec un lecteur d’écran et concentrez-vous sur l’image.
4.17. Quelle est la différence entre le texte alternatif et la description ?
L’alt text donne à l’utilisateur les informations les plus importantes tandis que les descriptions d’images fournissent plus de détails. Par exemple, l’alt text indique à quelqu’un ‘’qu’il y a une flaque d’eau sur le sol’’, et la description de l’image indique que ‘’la flaque d’eau sur le sol est au milieu du sol et que c’est du jus d’orange’’.
4.18. Quelles sont les erreurs courantes dans l’utilisation du texte alternatif d’image à arrêter ?
- Utilisation du mot « image » ;
- Ne pas répéter le texte contenu dans une image ;
- Utilisation de l’alt texte pour les images ou les objets décoratifs ;
- Répétition du même texte dans la légende et le texte alternatif ;
- Utilisation du « logo de l’entreprise » comme text attribute ;
- Ne pas utiliser un langage simple ;
- Ne pas utiliser une orthographe ou une ponctuation correcte ;
- Ne jamais réviser ou mettre à jour le texte.
Résumé
Les textes alternatifs sont très importants. Ils permettent d’apporter des informations supplémentaires aux internautes, notamment ceux qui ont des problèmes de vue et n’arrivent pas à visualiser des images.
En effet, ces textes ont pour véritable but de décrire la présentation d’une image ainsi que son contexte. Ils doivent être écrits d’une certaine manière en tenant compte des mots clés, des informations précises et concises.
Les textes alternatifs peuvent ne pas être indiqués sur des images dans certains cas comme les répétitions d’images et autres mentionnés ci-dessus.
Aussi, ces textes peuvent participer activement aux référencements d’une page. Google peut en effet se servir du mot clé inséré dans le texte ainsi que la qualité de l’image pour mieux indexer une page ou un site.
Nous espérons que le terme Alt text / Alt Tag / Text Attribute ne vous posera désormais plus de problème.
À très bientôt !





Bonjour, article très instructif ! J’ai aussi lu un autre article qui complète bien celui-ci et apporte des détails intéressants. Je pense que cela pourrait enrichir encore votre compréhension du sujet.
Voici le lien pour le consulter : https://adrienstiver.com/balise-alt-seo/
Merci pour votre travail, et bonne continuation !