La balise hreflang, initiée par Google, est un extrait de code qui spécifie aux moteurs de recherche la langue et les restrictions géographiques d’un contenu. Autrement dit, il est utilisé pour indiquer à Google la langue à utiliser lors de la diffusion des résultats de recherche à un public ciblé géographiquement. Elle s’applique principalement à des sites avec un contenu similaire, mais adressé à différentes régions ou langues.
Avez-vous déjà diffusé plusieurs versions d’un contenu dans différentes langues ou pour des utilisateurs de différents pays sur votre site Web ?
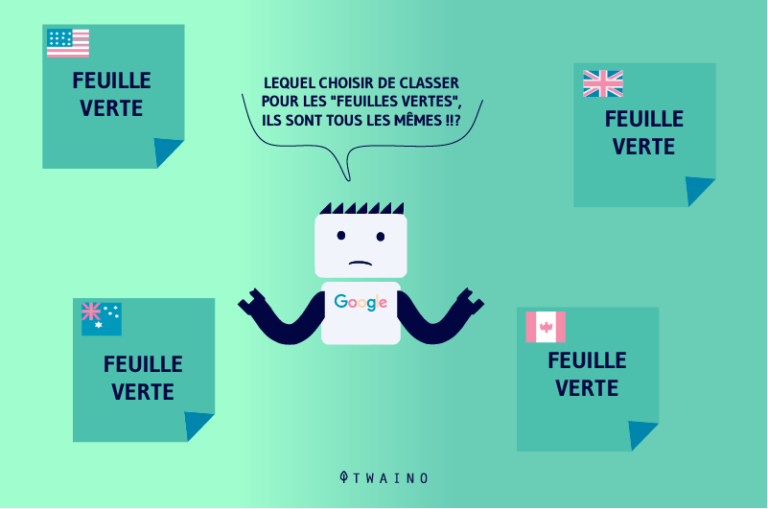
En faisant cela, Google peut se tromper et afficher dans ses résultats de recherche la mauvaise version qui ne correspond pas à la langue ou au pays de l’utilisateur.
Heureusement, vous pouvez aider Google à afficher la bonne version dans les résultats de recherche pour chaque utilisateur en fonction de sa situation géographique grâce à l’utilisation de la balise hreflang.
- Mais avant, que faut-il comprendre par balise hreflang ?
- Quelles sont les raisons principales pour lesquelles vous devez l’utiliser ?
- Et dans quels contextes faut-il l’utiliser ?
- Comment l’utiliser ?
- Quelles sont les erreurs à éviter lors de son utilisation ?
Ce sont différentes questions auxquelles j’apporterai des réponses claires et concises dans la suite de ce mini-guide.
Allons-y donc !
Chapitre 1 : Que faut-il comprendre par la balise Hreflang et pourquoi l’utiliser ?
Dans ce chapitre, je vais :
- Éclaircir plus en profondeur la notion de balise hreflang ;
- Schématiser sa structure ;
- Expliquer quand et pourquoi vous devez l’utiliser.
1.1. Que faut-il comprendre par la balise Hreflang exactement ?
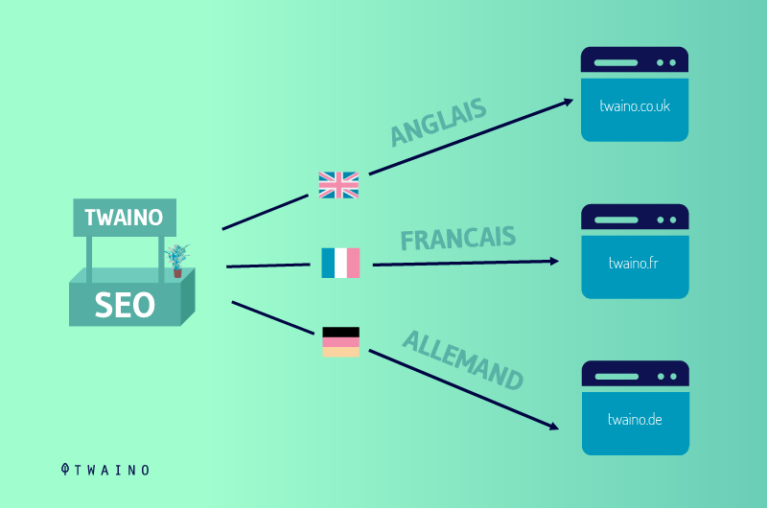
Si vous avez une audience dans différents pays du monde, il est alors important que votre site Web utilise les balises hreflang.

Elles permettent d’indiquer à Google la langue et le pays que vous ciblez pour une page Web spécifique. Ainsi, le moteur de recherche pourra fournir aux utilisateurs qui recherchent dans une langue donnée ou depuis un pays spécifique, la version convenable de la page.

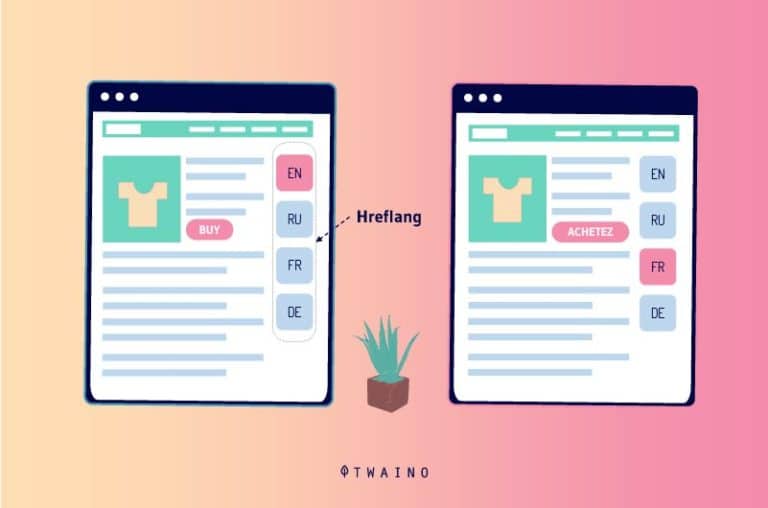
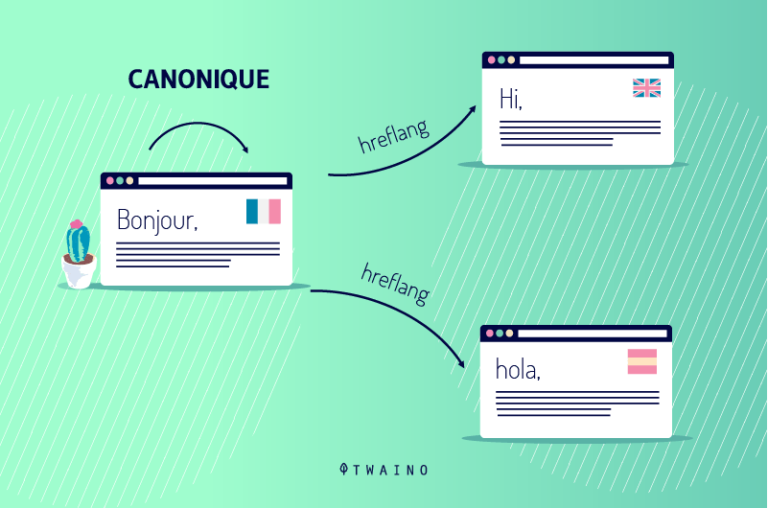
Pour mieux appréhender le concept des balises Hreflang, prenons l’exemple d’un utilisateur qui fait ses recherches en anglais. Grâce à cette balise, Google pourra parcourir les différentes versions de la même page et afficher à l’utilisateur celle qui correspond à sa langue, l’anglais.
Il n’y donc aucun risque que cet utilisateur anglophone se retrouve avec une page en français ou en espagnol.

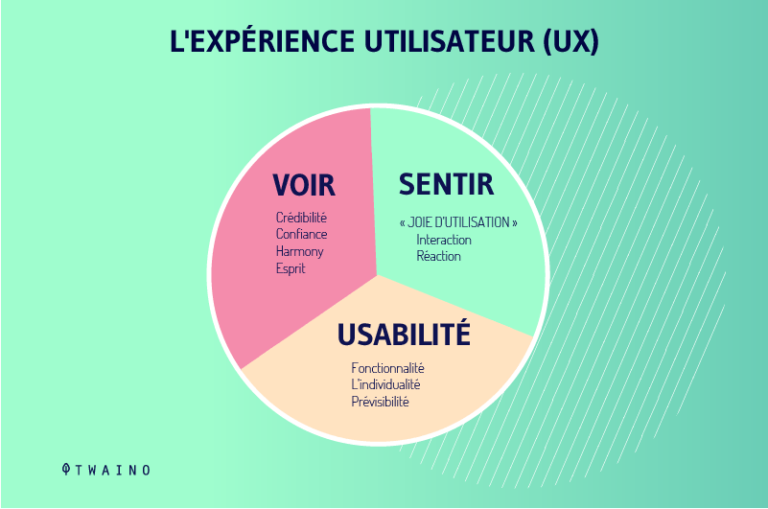
Comme vous pouvez le constater, la balise hreflang contribue à offrir une bonne expérience utilisateur. Avec une page qui s’adapte automatiquement à la langue de recherche du visiteur, il ne sera plus obligé de traduire la page avant de comprendre son contenu.
Il faut dire que cette balise agit un peu comme un signal pour les moteurs de recherche et non comme une directive.

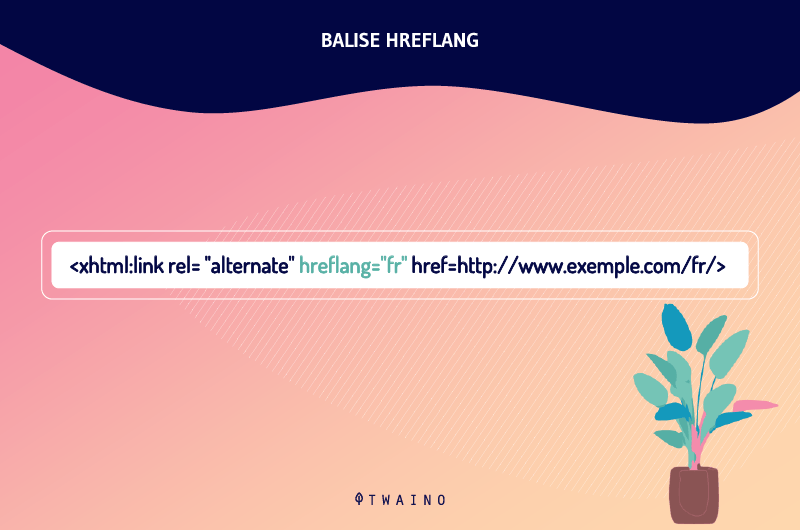
Voici un exemple de syntaxe de la balise Hreflang :
<link rel = « Alternate » hreflang = « fr-fr » href = « https://www.example.com » />
Dans ce code, on peut remarquer l’abréviation “fr” qui indique à Google qu’il s’agit de la version française de la page et qu’elle doit être a priori destinée à un public francophone.
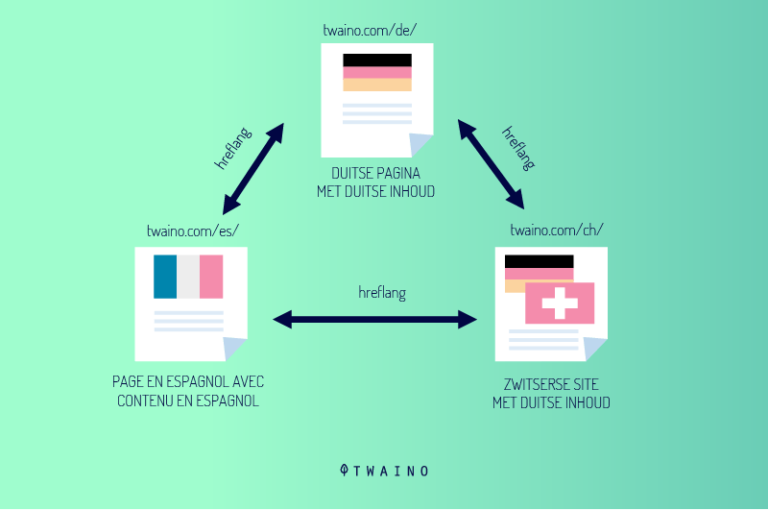
1.2. Structure Hreflang
Intéressons-nous à présent à la structure de la balise Hreflang :

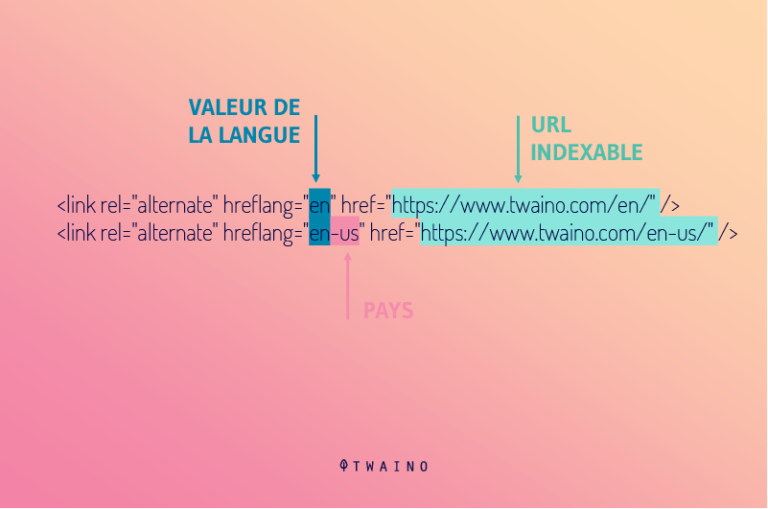
<link rel = ”Alternate” hreflang = ”language” href = ”exampleaddress.com” />
- La première partie, rel = « alternate » nous indique que la page est une version alternative de la page principale ;

- La deuxième partie, hreflang = « language » nous indique la langue de la page ;
- La troisième partie, href = ”exampleaddress.com” est l’URL du site qui est indexable.
Puisque les langues choisies ne sont pas écrites en toute lettre dans la balise, il est probable que vous vous demandiez quel code correspond à chaque langue ?
Ici vous avez une liste au complet des codes de langue pour la balise hreflang. C’est une liste exhaustive de toutes les langues qui vous sont acceptées dans la balise Hreflang.
Par exemple, pour une page Web de recettes de gâteaux pour le Mexique, cela pourrait être :
<link rel = « Alternate » hreflang = « es » href = « recettesgateaux.mx » />
Mais, comme nous l’avons dit, en utilisant cette balise, vous pouvez non seulement cibler une langue, mais aussi un pays. Si vous souhaitez cibler un pays, vous devez utiliser cette structure : hreflang = « langue-pays »
En reprenant l’exemple de « recettes de gâteaux » pour le Mexique, nous pouvons utiliser : <link rel = ”Alternate” hreflang = ”es-MX” href = ”recettesgâteaux.mx” />
Pour connaître le code de chaque pays, consultez cette liste complète des codes de pays pour la balise hreflang.
1.3. Quand la balise Hreflang doit-elle être utilisée ?
Voici quelques exemples de situations qui nécessitent l’utilisation de cette balise :
- Si le contenu principal de la page Web dépend des préférences des utilisateurs tandis que le passe-partout du contenu devra changer en fonction de la géographie et de la langue, la balise hreflang doit être utilisée.

- Si le contenu de la page Web doit être modifié avec des différences mineures pour différentes régions, accents et cultures tels que l’anglais britannique (en-UK), l’anglais américain (en-US), le turc turc (tr-TR) et le turc azerbaïdjanais (az-AZ), la balise hreflang doit être utilisée afin que seule la bonne version soit indexée pour le bon public.
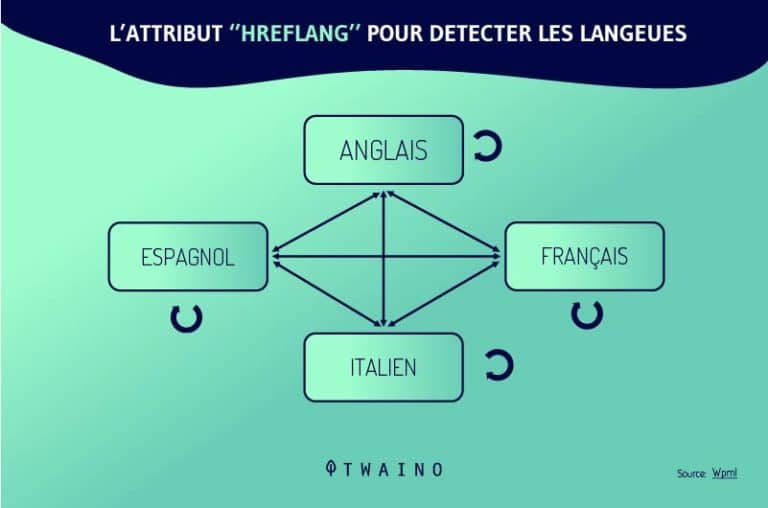
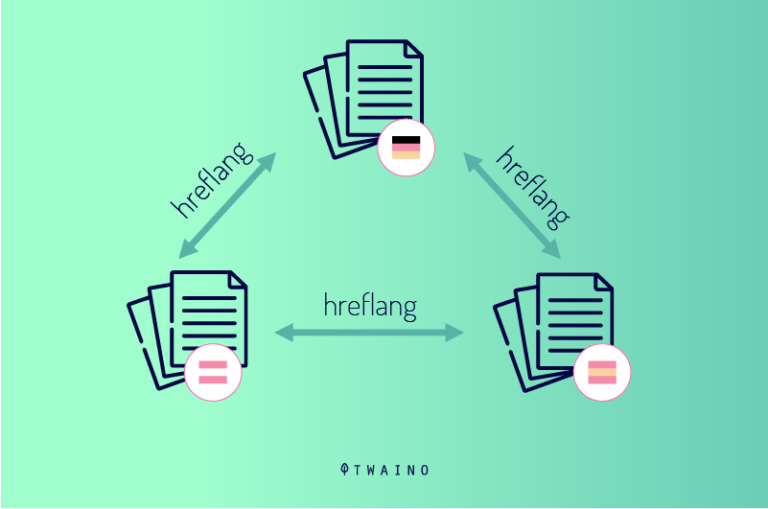
- Si le site Web a plusieurs versions linguistiques comme l’anglais, l’allemand et le français, toutes les pages Web du site Web doivent pointer les unes vers les autres de manière symétrique avec une balise hreflang.

1.4. La balise Hreflang : Quels sont les avantages de son utilisation ?
L’attribut Hreflang donne à votre contenu un coup de pouce SEO global. En plus d’avoir du contenu dans plusieurs langues, vous pouvez également avoir un contenu ciblé vers des variantes d’une seule langue.
Comme mentionné dans la définition, cette balise permet à un site Web international de diffuser des résultats en fonction de la langue de recherche ou de l’emplacement du chercheur.

En fin de compte, vous devez utiliser hreflang pour ces deux principales raisons :
- Pour une meilleure expérience utilisateur
Le contenu créé spécifiquement pour un public et livré dans sa propre langue résonnera, engagera et répondra mieux aux attentes de recherche des utilisateurs.

Cela conduit à un taux de rebond plus faible et à un meilleur classement des pages.
- Pour éviter les problèmes de contenu en double
Si vous créez « manuellement » des pages avec le même contenu dans différentes langues ou un contenu spécifique à une région dans la même langue sans utiliser les balises Hreflang, Google peut ne pas le comprendre et le considérer comme du contenu en double.

Cela peut impacter négativement sur le classement de ces pages. Tout comme la balise canonique, hreflang permet d’éviter les pénalités associées au contenu dupliqué sur les sites internationaux.
Maintenant que nous avons couvert ce que sont les balises hreflang, allons plus en détail sur la façon dont elles sont gérées par les moteurs de recherche.
Chapitre 2 : Comment Google gère la balise hreflang ?
Dans ce chapitre, nous allons voir comment le moteur de recherche Google gère l’indexation et le classement des pages Web contenant la balise hreflang.
2.1. Comment hreflang fonctionne-t-il avec l’indexation ?
Lorsque cet attribut fonctionne correctement, les moteurs de recherche exploreront chacune des URL taguées hreflang et les compteront comme des pages uniques.
Ainsi, les pages seront indexées pertinemment par rapport à l’emplacement et aux langues du SERP, puis seront échangées si nécessaire.
N’oubliez pas que les URL hreflang alternatives utilisent le budget d’exploration, car Google devra explorer chaque variante de langue d’un ensemble pour s’assurer que les pages respectent les bonnes pratiques.
Par exemple, Google devra s’assurer qu’aucune de ces pages n’inclut ou ne renvoie à du contenu de spam.
C’est quelque chose à savoir si vous avez déjà des difficultés avec le budget d’exploration et que vous avez un grand nombre de variations linguistiques différentes.
2.2. Comment la balise hreflang fonctionne-t-elle avec le classement ?
Tout d’abord, les balises hreflang n’affectent pas directement les classements lorsqu’elles sont utilisées.
Lorsque sa configuration est correcte, les moteurs de recherche échangent simplement les pages dans les SERPs avec les pages de langue locales ou pertinentes que vous avez identifiées via le code hreflang.

Par exemple, si vous avez une page en langue anglaise qui est classée dans les SERP allemands et que vous avez une balise hreflang pour une page équivalente en langue allemande, la page anglaise ne sera pas mieux classée, mais sera remplacée par la version allemande.
En 2016, l’analyste de Google Webmaster Trends, John Mueller, a confirmé que hreflang n’aidera pas plus votre classement que de ne pas l’avoir.
Tout ce qu’il fait, c’est aider Google à savoir pour quelle URL l’échanger en fonction de la langue ou de la région. À présent, passons aux meilleures pratiques d’utilisation de cette balise sur un site Web.
Chapitre 3 : Comment utiliser les balises Hreflang sur un site Web ?
Dans ce chapitre, nous verrons les points suivants :
- Les trois (03) méthodes d’implémentation de la balise hreflang ;
- Les éléments techniques à prendre en compte lors de l’implémentation ;
- Les points clés dans la mise en oeuvre de cette balise ;
- Les cinq (05) erreurs courantes à éviter lors de l’implémentation.
On commence !
3.1. Trois méthodes d’implémentation de la balise hreflang sur un site Web
Pour utiliser cette balise sur une page Web, vous avez trois différentes possibilités :
- Les balises HTML ;
- Les en-têtes HTTP ;
- Et le plan du site.

Ces méthodes présentent différents avantages et règles d’utilisation de hreflang pour spécifier les différentes versions de la page Web.
3.1.1. Comment utiliser les balises Hreflang avec les balises HTML (Hreflang dans votre <head>) ?
Les balises Hreflang peuvent être utilisées avec des balises HTML comme dans l’exemple suivant : « <link rel =”Alternate” hreflang =”lang_code” href =”content-in-lang_code “ /> »

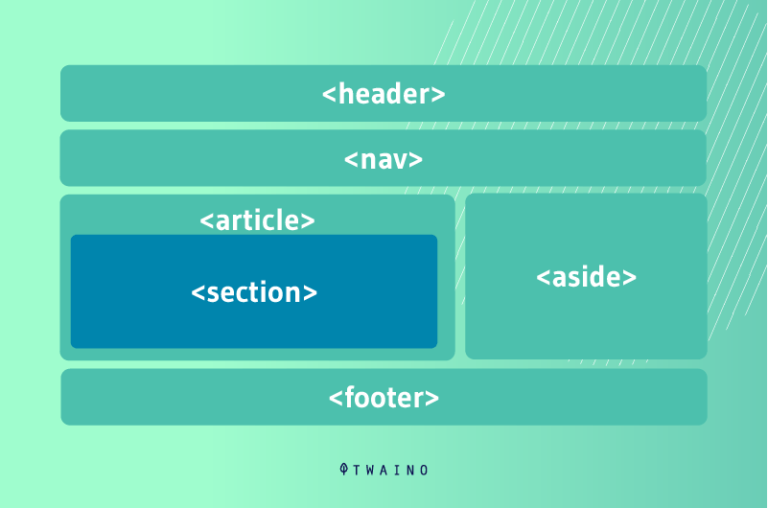
Le code Hreflang doit être inséré dans une balise de lien HTML dans la section d’en-tête de la page Web. Ce sont ces balises de lien HTML qui imbriquent la balise hreflang qui indiquera aux moteurs de recherche les différentes versions linguistiques et régionales de la même page.
Pour respecter l’ordre d’indentation, chaque version de langue ou de région différente de la page doit être spécifiée dans un élément <link> contenu dans la section <head> du code source du document de la page Web.
Voici quelques exemples d’utilisation de hreflang pour une page Web multilingue :
<link rel = « Alternate » hreflang = « fr-fr » href = « https://www.example.com » />
<link rel = « Alternate » hreflang = « en-gb » href = « https://www.example.co.uk » />
<link rel= »alternate » hreflang= »tr-TR » href= »example.com/example-content-tr »/>
<link rel= »alternate » hreflang= »en-US » href= »example.com/example-content-en »/>
<link rel= »alternate » hreflang= »de-DE » href= »example.com/example-content-tr »/>
<link rel= »alternate » hreflang= »en-US » href= »example.com/example-content-en »/>
Le code de langue dans le hreflang doit être formaté selon le format ISO 639-1 et le code de région doit être formaté selon le format ISO 3166-1 Alpha 2.
Comme vous pouvez le remarquer sur les différents exemples, la partie « href » de la balise doit être cohérente avec le code de langue et de région de la section hreflang.
C’est-à-dire que si vous mentionnez “fr” dans le « href », vous devez aussi respecter le même “fr” dans la partie « hreflang ».
Note :
Cette méthode peut ralentir les temps de chargement pour les grands sites qui ont beaucoup de langues à charger. C’est peut-être l’option la plus simple, mais elle nécessitera une mise à jour régulière.
C’est-à-dire, à chaque instant que vous procédez à l’ajout ou à la suppression d’une page, vous devrez aussi mettre à jour vos balises hreflang.
3.1.2. Comment utiliser les balises Hreflang dans les en-têtes HTTP
Cette balise peut être également utilisée dans les en-têtes HTTP de la page Web.

L’utilisation de cette balise dans l’en-tête HTTP peut :
- Réduire la taille du document HTML ;
- Augmenter la vitesse de la page ;
- Permettre au moteur de recherche de voir le code hreflang plus tôt car, les en-têtes HTTP sont lus avant même le téléchargement de la page Web.
Voici un exemple de la syntaxe à respecter pour l’utilisation de la balise Href dans l’en-tête HTTP :
Link: <url1>; rel= »alternate »; hreflang= »lang_code_1″, <url2>; rel= »alternate »; hreflang= »lang_code_2″, …
La section <url_x> ici est la version alternative du même document de page Web tandis que « lang_code_x » est la langue et la région de la version alternative de la page Web.
Dans la section URL, les signes «<>» doivent être utilisés. Lors de l’utilisation de la balise hreflang avec l’en-tête HTTP, la version de page Web demandée et les versions alternatives doivent être utilisées ensemble.
Vous pouvez également intégrer le balisage dans des pages qui n’ont pas leur propre code source, ou des fichiers PDF qui ont été aussi indexés dans Google. Voici des exemples réels d’utilisation de hreflang avec l’en-tête HTTP :
Link:
<https://example.com/example-content-tr>; rel= »alternate »; hreflang= »tr-TR_1″ ; <https://example.com/example-content-en>; rel= »alternate »; hreflang= »en-US » ; <https://example.com/example-content-de>; rel= »alternate » hreflang= »de-DE » ; <https://www.example.com/file.pdf>; rel = « alternative »; hreflang = « fr-fr » ; <https://www.example.co.uk/file.pdf>; rel = « alternative »; hreflang = « fr-fr ».
Comme c’était le cas pour l’en-tête HTML, cette technique nécessite une implémentation au niveau de l’URL. Par conséquent, dans ces trois versions, le code d’en-tête HTTP d’une page de catégorie est le suivant :
Link :
< http://www.exemple.com/fr/categorie1/> ; rel= “alternate “; hreflang= “fr” ; < http://www.exemple.com/en/categorie1/> ; rel= “alternate” ; hreflang= “en” ; < http://www.exemple.com/de/categorie1/> ; rel= “alternate”; hreflang= “de”.
Note :
Cette méthode est la moins connue et la moins utilisée, malgré qu’elle présente beaucoup d’avantages en théorie.
Cependant, contrairement à son utilisation dans le sitemap XML (que nous allons voir ci-dessous), l’entête HTTP est à chaque fois traitée lorsque la page est explorée. Ainsi, les informations du hreflang sont toujours reçues par Google.
Comme l’implémentation dans le <head>, elle n’est pas forcément la meilleure option pour les grands sites avec beaucoup de langues car elle ralentit aussi leur vitesse de chargement.
3.1.3. Comment utiliser les balises Hreflang avec les sitemaps (plan de site) ?
Les balises Hreflang peuvent être utilisées dans les sitemaps XML pour correspondre aux versions alternatives dans différentes langues et régions pour les pages Web.

Dans le plan du site, lors de l’utilisation des balises hreflang, pour chaque version de la page Web, y compris elle-même, le code de langue et de région doivent être utilisés ensemble, pour chacune de ces versions.
Pour utiliser les balises hreflang dans les sitemaps, les recommandations suivantes doivent être respectées :
- Chaque balise doit avoir une URL ;
- Chaque balise <url> doit avoir une balise <xhtml: link rel = ”Alternate” hreflang = ”language-code” href = ”example.com/example-content-in-other-language” /> pour chaque version de la page web. L’ordre de ces autres spécifications d’URL n’est pas important.
Voici ci-dessous un exemple d’utilisation des balises hreflang avec des sitemaps :
<url>
<loc>http://www.exemple.com/de</loc>
<xhtml:link rel= »alternate » hreflang= »fr » href= »http://www.exemple.com/fr » />
<xhtml:link rel= »alternate » hreflang= »en » href= »http://www.exemple.com/en » />
</url>
Enfin, chaque sitemap doit se terminer par la balise </urlset>.
Note :
Cette méthode est la meilleure des deux dernières et est la plus recommandée. Avec cette dernière, vous pouvez apporter vos modifications directement via le plan du site sans vous souciez d’ajouter quelque chose à chaque page de votre site.
De plus, si votre fichier sitemap.xml est généré automatiquement, cette approche peut faciliter l’ajout ou la suppression de pages sans se soucier de la configuration hreflang.
3.2. Les éléments techniques à prendre en compte
Une fois la méthode de mise en œuvre définie, il est important de considérer certains éléments techniques avant de commencer :
3.2.1. La balise hreflang x-default
La balise x-default représente une valeur d’attribut hreflang, dont le rôle est de définir la version par défaut vers laquelle les utilisateurs doivent être redirigés si aucune des langues implémentées n’est conforme aux paramètres de leur navigateur.
Cette balise sera implémentée dans la balise HTML.
3.2.1.1. Balise Hreflang X-Default dans les balises HTML
Si une page Web a une version par défaut en termes de région et de langue, elle peut utiliser le code « x-default » dans la balise hreflang pour le spécifier.
Par exemple, si nous avons une version par défaut en plus des variantes anglaises, allemandes et turques de la même page Web, nous pouvons également utiliser « x-default » pour la langue par défaut.
Si nous avons la version « française » comme par défaut, nous pouvons insérer le bloc de code ci-dessous dans la section <head> de la page Web :
<link rel= »alternate » hreflang= »tr-TR » href= »example.com/example-content-tr »/>
<link rel= »alternate » hreflang= »x-default » href= »example.com/example-content-fr »/>
<link rel= »alternate » hreflang= »de-DE » href= »example.com/example-content-de »/>
3.2.2. La balise canonique et le hreflang
À titre de rappel, les balises canoniques sont un moyen d’indiquer aux moteurs de recherche qu’une seule URL (pas nécessairement une pagination) est la copie principale de deux ou plusieurs autres pages. Cela évite d’éventuels risques de contenu dupliqué.

Les trois balises suivantes doivent être utilisées simultanément : rel= “alternate”, hreflang= “fr” et rel= “canonical”.
Prenons une autre étude de cas, l’anglais de la Grande-Bretagne de de l’Australie par exemple et supposons nous sommes sur la page d’accueil avec ce code :
<lien rel=”canonique” href= “http://exemple.com/”>
<lien rel=”alternate” href=”http://exemple.com/en-gb/” hreflang= “en-gb “/>
<lien rel=”alternate” href= “http://exemple.com/en-au/ hreflang=”en-au” />
Si on était sur la page en-gb, c’est uniquement la balise canonique qui aura de changement :
<lien rel=”canonical” href= »http://exemple.com/en-gb/”> <lien rel=”alternate” href=”http://exemple.com/en-gb/” hreflang= “en-gb”/>
<lien rel=”alternate” href= “http://exemple.com/en-au/” hreflang=”en-au”/>
Note :
Vous devez veiller à ce que les liens hreflang se redirigent vers la version canonique de chaque URL, sinon, il y aura dysfonctionnement du système.
3.2.3. Les codes de langue et de région qui sont pris en charge par le protocole Hreflang
La balise Hreflang peut être utilisée avec les codes de langue au format ISO-639-1 et les codes de région au format ISO-3166–1 Alpha 2.
Pour utiliser ces différents codes de langue, d’accent et de région ensemble, il faut d’abord écrire le code de langue, puis le code de région. Ces deux codes doivent être séparés par un caractère « – ».
De plus, le code de région doit être en lettres majuscules, contrairement au code de langue. Un code de région ne peut pas être utilisé seul sans code de langue.
Voici ci-dessous quelques exemples de code de langue et de région avec leurs explications :
- « en » : contenu en anglais, indépendant de toute région ;
- « tr » : contenu en turc, indépendant de toute région ;
- « It » : contenu en italien, indépendant de toute région ;
- « en-US » : contenu en anglais pour les utilisateurs des États-Unis ;
- « tr-DE » : contenu en langue turque pour les utilisateurs d’Allemagne ;
- « it-ES » : contenu en italien pour les utilisateurs espagnols.
Pour les différents scripts de langue (alphabets et cultures), le code du pays et de la région doit être utilisé.
En outre, le format ISO 15924 peut être utilisé pour spécifier les différentes versions des scripts de langue comme ci-dessous :
- « en-coptic »: Langue Anglaise dans l’alphabet Goptic ;
- « zh-Hant »: Chinois dans l’alphabet traditionnel ;
- « es-Goth »: Espagnol dans l’alphabet Gothic.
3.3. Quels sont les points importants dans la mise en œuvre des balises Hreflang ?
Voici sept (07) règles importantes pour l’implémentation correcte des balises hreflang :
- Les balises canoniques et les balises Hreflang doivent être cohérentes.
- Les balises Hreflang doivent être pleinement qualifiées, y compris les versions « HTTP » et « HTTPS ». À noter que les chemins d’URL relatifs ne sont pas acceptés.
- Les URL alternatives ne doivent pas nécessairement appartenir au même domaine.
- S’il existe plusieurs versions régionales d’une page Web pour la même langue, une version doit être spécifiée comme version par défaut sans aucun code régional. Par exemple, s’il y a 5 pages pour différents pays anglophones tels que «Etats-Unis» comme « en-US », « Royaume-Uni » comme « en-GB », « Nouvelle-Zélande » comme « en-NZ », « Inde » comme « en-IN », « Afrique du Sud » comme « en-ZA », il devrait y avoir une page Web avec juste le code « en » dans la balise hreflang sans aucune spécification régionale.
- Si les différentes versions des pages Web ne pointent pas vers une autre cohérence, les balises hreflang seront ignorées par les algorithmes du moteur de recherche.
- Si un site Web a plusieurs langues et l’implémentation bidirectionnelle de hreflang est difficile, le webmaster doit se concentrer sur le maintien des balises hreflang pour la langue par défaut et dominante. De cette façon, Google traitera toujours le contenu d’autres langues avec ses propres prédictions et perceptions tout en se concentrant sur la section importante de la page Web.
- Pour les pages d’accueil à redirection automatique ou les pages de langue sans correspondance, l’utilisation d’une version par défaut est utile avec le code hreflang « x-default » tel que : « <link rel =“Alternate” hreflang =”x-default” href =”http: // www. example.com>”/ ».
3.4. Cinq (05) erreurs courantes avec les balises hreflang à éviter
Pendant l’une de ses déclarations, John Mueller, l’un des représentants de Google, avait annoncé que le hreflang représente l’un des problèmes techniques les plus complexes auxquels les professionnels du SEO font souvent face.

En fait, lors de l’implémentation, il est facile de faire une erreur qui peut bien sûr vous coûter cher !
Pour cela, j’ai énuméré ci-dessous, cinq erreurs courantes avec les balises hreflang que vous devez éviter à tout prix :
- Ne pas inclure correctement les balises hreflang de retour ;
- Ne pas vérifier les codes de langue et de région ;
- Ne pas spécifier la page par défaut ;
- Ne pas configurer correctement le hreflang ;
- Avoir des problèmes avec les pages vers lesquelles pointe l’attribut hreflang.
3.4.1. Erreur : Ne pas inclure correctement les balises hreflang de retour
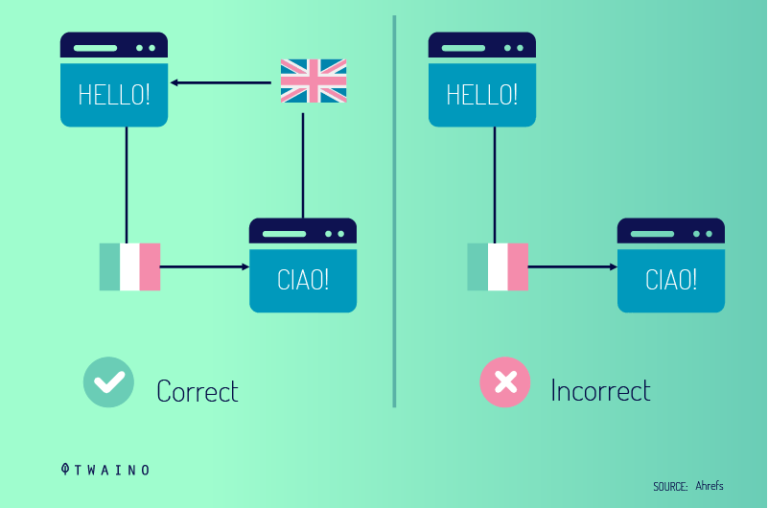
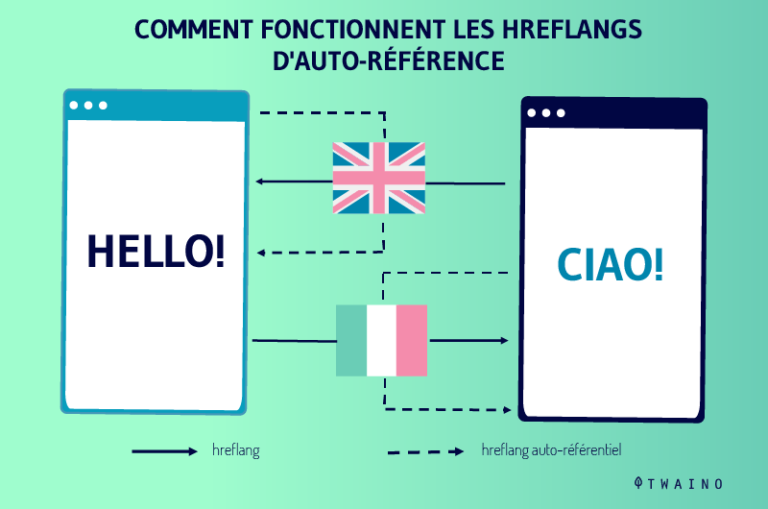
N’oubliez pas que lorsqu’une page est liée à une autre page en tant qu’alternative, celle alternative doit également renvoyer à la page d’origine.
Par exemple, si la page A lie la page B avec la balise hreflang, la page B doit également lier la page A avec la balise hreflang en retour.

Le non-respect de cette consigne peut provoquer des erreurs dans la mise en œuvre des balises hreflang.
Ces balises peuvent finir par être ignorées ou interprétées de manière incorrecte par les moteurs de recherche, ce qui annulera tous les avantages que vous cherchez à obtenir avec la création de cette balise.
Conseil : Assurez-vous que les balises hreflang que vous créez utilisent les balises canoniques auto-référentielles appropriées.

3.4.2. Erreur : Négliger de vérifier les codes de langue et de région
Les codes de langue et de région utilisés dans les balises hreflang proviennent de l’ISO 639-1 et de l’ISO 3166-1 Alpha 2.
- Utilisation de codes de langue incorrects
D’abord, l’utilisation d’un code de langue incorrect est l’une des erreurs les plus fréquentes observées lors de l’ajout des balises hreflang. Un site Web doit toujours utiliser ces balises avec les codes de langue corrects.
Le format ISO 639-1 doit être vérifié pour la convenance des codes de langue dans les balises hreflang.
- Utilisation de codes de région incorrects
L’utilisation d’un code de région incorrect signifie que ce code dans la balise hreflang n’est pas compatible avec le format ISO-3166 Alpha 2 de la liste des codes de région.
Bien que certains de ces codes correspondent à ce que les gens peuvent facilement deviner, comme le « en » anglais ou le « fr » du français, ils ne ressemblent pas toujours à ce que la plupart des gens pourraient penser.
Par exemple, le UK est en fait l’Ukraine, alors que l’abréviation pour cibler ceux en Angleterre serait GB (pour la Grande-Bretagne). La vérification du format ISO-3166 Alpha 2 aidera un site Web à éviter ces types d’erreurs.
Conseil : Lorsque vous travaillez à créer vos balises hreflang, évaluez toujours attentivement les abréviations que vous utilisez pour vous assurer de cibler la bonne langue et le bon pays.
3.4.3. Erreur : Ne pas utiliser la balise hreflang x-défaut
Sans cette balise spécifique, les moteurs de recherche afficheront toujours votre page sur le SERP, et ils essaieront de cibler la version de votre site qui a le plus de sens. Cependant, retenez que vous laissez les algorithmes des moteurs de recherche jouer à un jeu du hasard.

Et il n’est pas évident que ces algorithmes choisissent exactement la version du site que vous vouliez afficher pour ces utilisateurs cibles.
Conseil : L’utilisation de l’option x-default vous permet de décider ce que vos utilisateurs devraient voir principalement, c’est-à-dire la version dominante.
3.4.4. Erreur : Ne pas configurer correctement le hreflang
L’utilisation de ces codes dans le mauvais ordre comme mettre le pays avant la langue ou utiliser autre chose que le simple tiret « – » invalidera le code.
Les spécialistes du marketing doivent également se rappeler que si vous pouvez désigner une langue sans désigner de pays, l’inverse n’est pas possible.
Vous ne pouvez pas désigner un pays sans une langue. Par conséquent, cette première partie de la balise (le code de langue) doit être toujours remplie.
Conseil : Le code hreflang doit suivre un ordre spécifique – [code langue] – [code pays]. Par exemple : en-gb.
3.4.5. Erreur : Problèmes avec les pages vers lesquelles le hreflang pointe
Au fur et à mesure que votre domaine et votre entreprise se développent, vous devez vous assurer que la structure de votre site Web reste au top.
Si vous avez un nouveau domaine pour un pays ou que vous finissez par supprimer une version de votre site Web, vous devez vous assurer que toutes vos balises hreflang reçoivent également la mise à jour.
En fait, votre référencement peut prendre un coup, si les balises qui pointent vers des URL ou des pages manquantes (incorrectes) renvoient des erreurs, quelle que soit leur nature.
Conseil : S’il y a des erreurs de redirection sur votre site, il est important de les repérer et de savoir comment les corriger.
Avant de finir, jetons un coup d’œil à certains outils qui vous faciliteront la tâche et vous permettront d’automatiser le processus.
Chapitre 4 : Les meilleurs outils de balises Hreflang à utiliser
Il existe plusieurs excellents outils qui peuvent vous aider dans votre parcours de marketing international. Les outils ci-dessous peuvent vous aider à vérifier, détecter et corriger les erreurs d’implémentation automatiquement.
4.1. Rapport de ciblage international Hreflang de Google Search Console
Google Search Console dispose d’un ancien outil appelé rapport de ciblage international qui indique l’utilisation et les erreurs de la balise « hreflang ».
À partir du rapport de ciblage international dans le GSC, un webmaster peut voir si les balises hreflang sont utilisées correctement ou non, ainsi que pour quel pays, région et langue ces balises sont utilisées.
Dans le rapport de ciblage international de la Google Search Console, vous verrez les balises hreflang, soit avec des erreurs, soit avec une structure correcte. Vous verrez aussi leurs zones et langues ciblées.
4.2. Hreflang Tags Generator par Aleydasolis

Cet outil générateur de balises hreflang vous aide à créer toutes les balises dont vous avez besoin en un seul clic. C’est une ressource formidable lors de la création de plusieurs balises pour plusieurs pays.
4.3. Technicalseo

Si vous avez besoin de vérifier rapidement si vos pages individuelles ont des balises hreflang en place, utilisez l’outil de vérification technicalseo.
Il vous permet de saisir une URL et d’obtenir immédiatement des commentaires sur celle-ci. Vous pouvez également entrer un plan du site pour vous assurer que vos balises Hreflang y sont correctement implémentées.
Chapitre 5 : Autres questions sur les balises hreflang
5.1. Qu’est-ce qu’une balise hreflang ?
L’attribut hreflang indique à Google la langue et le pays que vous ciblez pour une page spécifique.
5.2. Que signifie Hreflang en HTML ?
Hreflang est un attribut de balise HTML <link> qui indique aux moteurs de recherche la relation entre les pages dans différentes langues de votre site Web. Il s’agit d’un attribut incontournable pour les personnes concernées par le référencement d’un site Web international.
5.3. Pourquoi la balise hreflang est importante ?
Elle permet aux moteurs de recherche de fournir le résultat de page correspondant aux utilisateurs qui recherchent dans une langue et dans un pays spécifique.
En utilisant l’attribut de lien rel = « Alternate » hreflang = « x », vous pouvez vous assurer que Google comprend l’emplacement géographique correspondant du site et ressort aux utilisateurs la version linguistique appropriée ou l’URL régionale du contenu.
5.4. Hreflang est-il bon pour le référencement ?
Lorsqu’elle est mal utilisée, cette balise peut impacter négativement le référencement d’un site Web. En fait, les moteurs de recherche ignorent toutes les balises hreflang non valides, ce qui signifie qu’ils peuvent ignorer des versions alternatives de votre page.
Ceci est mauvais pour le référencement, car cela signifie que les moteurs de recherche peuvent ne pas être en mesure de montrer la version la plus appropriée de votre page aux utilisateurs.
5.5. Quelles sont les manières possibles d’implémenter Hreflang ?
Pour implémenter la balise hreflang, vous avez trois différentes possibilités :
- Utiliser des éléments de lien dans le <head> ;
- Utiliser des en-têtes HTTP ;
- Utiliser un plan de site XML.
5.6. Comment utiliser les balises Hreflang ?
Étape 1 : Déterminez si vous avez besoin d’annotations hreflang sur votre site Web.
Étape 2 : Créez une carte des versions linguistiques et nationales de votre site Web.
Étape 3 : Procédez à la vérification de la structure de votre site Web ainsi que la stratégie de domaine.
Étape 4 : Attribuez une valeur hreflang à chaque version de langue et de pays.
En résumé :
En bref, les balises Hreflang font partie des éléments indispensables du référencement à l’international.
Faire correspondre différentes versions d’une page en termes de symétrie et d’intention de recherche peut aider les moteurs de recherche à mieux explorer et afficher une version en fonction de l’emplacement géographique de l’utilisateur ou de sa langue de recherche.
Retenez aussi que si une version linguistique d’une page Web fonctionne mal ou contient de mauvaises données historiques, cette situation affectera également les autres versions linguistiques de la même page Web.
Pour améliorer la visibilité de votre site à l’international et acquérir une croissance organique en tant que transfrontalier des pays et des cultures, une mise en œuvre correcte des balises hreflang est importante.
J’espère que ce guide vous a beaucoup aidé.
À bientôt !




