De façon littérale, l’expression Shortcode signifie « code court » ou « bout de code ». Il s’agit d’un type de code qui s’utilise grâce à des crochets et que les webmasters mettent en place au niveau de leur site afin d’y intégrer de nouvelles fonctionnalités.
Avec une part de marché de près de 60,8 %, WordPress est le système de gestion de contenu le plus utilisé au monde.
Il est Open Source et dispose d’une multitude de fonctionnalités parmi lesquelles vous avez les Shortcodes.
Il s’agit d’une composante qui permet d’ajouter des fonctionnalités complexes à votre site internet sans que vous ayez besoin d’avoir des connaissances en programmation.
- C’est quoi un Shortcode ?
- Comment fonctionne-t-il ?
- Comment l’utiliser ?
Voilà les différentes questions que j’aborderai dans le présent article.
Allons-y !
Chapitre 1 : C’est quoi un Shortcode WordPress ?
Dans cette première partie, je vous explique plus clairement le sens de l’expression Shortcode.
Ensuite, il sera question de vous montrer en quoi :
- Ils sont importants ;
- Les avantages qu’ils apportent ;
- Mais aussi, les inconvénients qu’ils comportent.
1.1. Le Shortcode WordPress : C’est quoi ?
Comme vous le savez, WordPress met à votre disposition une pluralité de fonctionnalités en ce qui concerne la personnalisation de votre site internet.
En effet, à part les extensions, les plugins, les thèmes et les widgets, WordPress vous permet aussi de modifier votre site en intégrant des « Shortcode » à votre site internet.
Ils sont encore appelés :
- « Extraits de code » ;
- « Petit code » ;
- « Bout de code » ;
- « Code court » ;
- Etc.
Ces « bouts de code » ou Shortcodes ont vu le jour sur WordPress à partir de sa version 2.5. en 2008.
Toutefois, un concept similaire existait déjà avant les années 2000 au niveau des sites de forums de discussion.
En effet, l’histoire des codes courts a commencé avec l’intégration du BBCode (Bulletin Board Code) avec le logiciel de création de forums en ligne (Ultimate bulletin board) en 1998.

Revenant à WordPress, il convient de dire que la mise en place des Shortcodes a pour objectif d’exécuter certaines fonctionnalités dans les articles ou sur le site internet.

Cela voudra dire que les Shortcodes ont à peu près la même puissance que les codes écrits sur de nombreuses lignes, mais contrairement à eux, ils sont beaucoup plus faciles à utiliser.
Cela s’explique par le fait qu’ils constituent une alternative au fait que WordPress empêche l’exécution du PHP dans le contenu des sites pour des raisons de sécurité.
Les webmasters peuvent les utiliser même s’ils n’ont pas une grande connaissance dans le domaine de la programmation web. Ils peuvent ainsi ajouter :
- Des calendriers ;
- Créer un formulaire ;
- Créer un curseur réactif ;
- Ajouter des éléments graphiques ou autres fonctionnalités sans écrire une seule ligne de code.
Ainsi compris, avant d’aller plus loin, il est important de dire les caractéristiques des shortcodes wordpress.
1.2. Quelles sont les caractéristiques du Shortcode WordPress ?
La Particularité des codes courts au niveau de WordPress se retrouve essentiellement à deux niveaux :
- Ce sont des codes qui sont insérés entre crochets [] ;
- Ils sont simples et faciles à utiliser contrairement au code long ;
Le langage est simple et facile à comprendre. Ils ne nécessitent presque aucune connaissance en matière de programmation.
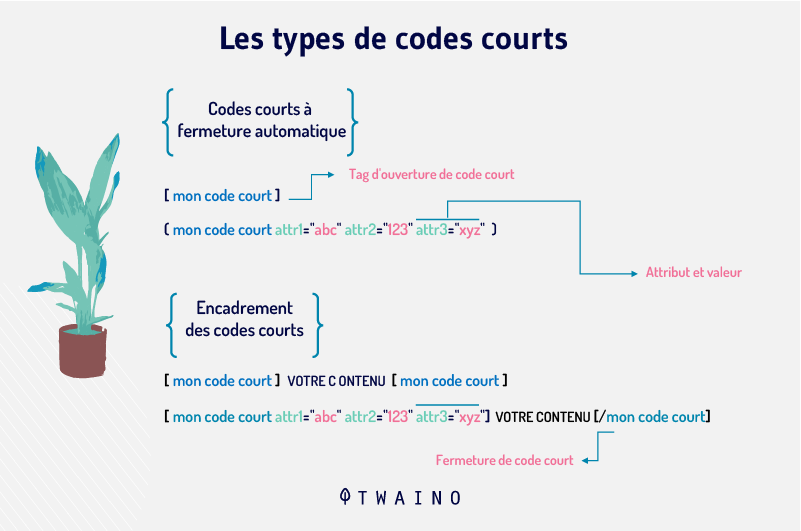
De plus, rappelons qu’on distingue deux catégories de Shortcode sur WordPress.

On retrouve en effet :
- Des Shortcode à fermeture automatique : Il s’agit par exemple du Shortcode [captation]. Il n’a pas besoin d’une balise de fermeture. Les différentes options sont ajoutées grâce aux attributs.
- Et des Shortcode de fermeture : Ce sont des Shortcodes qui ont besoin d’une balise de fermeture. Ces Shortcode manipulent habituellement le contenu qui existe entre la balise d’ouverture et celle de fermeture. À titre d’exemple, vous avez le Shortcode incorporer : [incoporer]….[/incoporer]
1.3. Pourquoi sont-ils importants ?
Comme vous le savez, les codes courts de WordPress vous permettent d’ajouter des fonctionnalités intéressantes au niveau des articles, des pages et des widgets de votre site sans réellement écrire du code.
Ils vous font donc gagner beaucoup de temps.

Ils vous permettent aussi d’insérer de façon simple diverses fonctionnalités dans votre contenu. Ce qui a pour avantage de vous permettre d’attirer et de capter l’attention des internautes.
Il peut donc à ce titre être utilisé au fil du temps comme un élément qui assure la reconnaissance de votre marque auprès des internautes en ligne.
De même, en raison de leur longueur qui est courte, les Shortcode WordPress sont non seulement très simples à utiliser, mais aussi, faciles à saisir et à corriger.
Ils simplifient les processus de développement de votre site en permettant l’ajout de fonctionnalités complexes à partir de quelques lignes de code seulement. Cela suppose aussi que vous avez la facilité de les retenir sans effort.
En outre, ils apparaissent plus conviviaux que les codes HTML ou PHP qui nécessitent un certain niveau de connaissance en matière de programmation web.
Les codes courts ou Shortcode WordPress vous permettent par exemple d’insérer sur votre site :
- Des formulaires ;
- Des boutons d’appel à l’action ;
- Des images ou de vidéos ;
- Une galerie d’image ;
- Et plein d’autres choses.
Par ailleurs, noter que les codes courts peuvent être personnalisés et regroupés sous forme d’extension que vous pouvez utiliser à tout moment.
Il s’agit là aussi d’un avantage non négligeable, car cela vous permet de les utiliser de façon stable, mais aussi de pouvoir les exporter vers d’autres sites au cas où vous avez plusieurs sites WordPress.
1.4. Que peut-on reprocher au shortcode WordPress ?
Malgré tout ce que je viens de citer comme avantage et qu’il convient de retenir à propos des Shortcodes WordPress, il ne faut pas perdre de vue certaines choses qui rendent son utilisation souvent peu agréable.
Bien qu’ils soient faciles à utiliser et à intégrer au niveau de votre site internet, les codes courts peuvent créer des problèmes pour le rendu HTML de votre site.

De même, leur présence sur votre site en nombre élevé peut être de nature à augmenter les charges de votre site internet et ainsi à mettre en difficulté la vitesse de chargement du site.
Comme vous vous en doutez, une telle situation peut mettre par la suite en difficulté tout votre site internet.
Quoi qu’il en soit, il n’est pas facile de dire ce qu’un code court peut faire juste en l’observant.
À présent que vous avez une idée de ce que représente un code court, les avantages et les inconvénients qu’il peut comporter, je vous propose d’apprendre encore plus à leur sujet dans les lignes qui suivent.
Chapitre 2 : Comment fonctionne le Shortcode WordPress ?
Dans ce chapitre, je parlerai :
- Du fonctionnement des Shortcode wordpress ;
- Des shortcodes de base qu’on retrouve sur wordpress ;
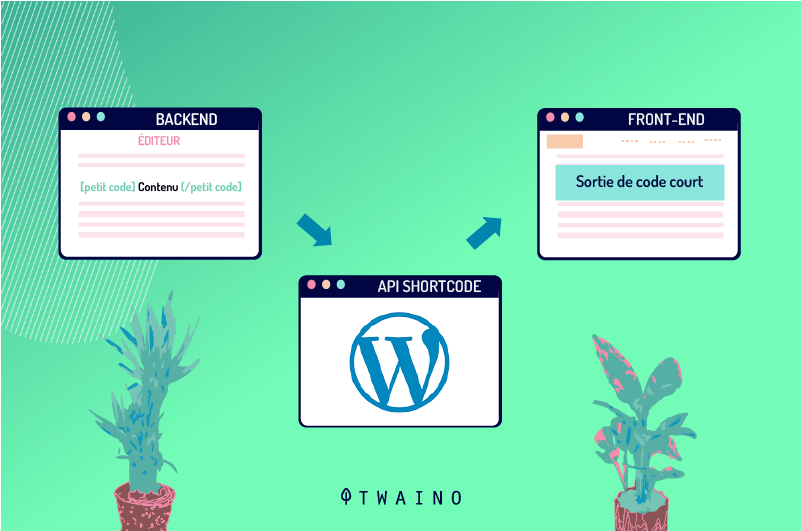
2.1. Comment fonctionnent les Shortcode WordPress ?
De façon générale, les codes sont mis en place pour demander à l’ordinateur de se comporter d’une façon précise ou encore d’effectuer des tâches définies.
C’est suivant cette même logique que le Shortcode WordPress est mis en place au niveau de votre site internet. Il lui permet de se comporter d’une façon plutôt que d’une autre.
En réalité, lorsque vous ajoutez un Shortcode WordPress dans vos contenus web, vous demandez à votre site d’afficher un certain nombre d’éléments qu’ils n’affichent pas au moment où vous n’avez rien intégré.
Par exemple, en ajoutant le Shortcode WordPress qui assure l’ajout d’un formulaire ou d’une image, vous vous attendez sans aucun doute à afficher ce formulaire ou cette image sur votre site internet.
2.2. Quels sont les Shortcode qu’on retrouve généralement sur WordPress ?
Sur WordPress, vous pouvez distinguer différents types de Shortcode. Ils sont au nombre de 6 et ils sont livrés par défaut avec WordPress.
Sur WordPress, vous avez les Shortcodes de base suivants :
2.2.1. Audio
Le Shortcode WordPress [« audio »] (sans les guillemets) a été intégré à WordPress à partir de sa version 3.6.

Il est utilisé pour ajouter et lire des fichiers audios sur le site. Il prend en charge 4 options de base à savoir :
- src ou string qui permet d’ajouter le format de l’audio
- loop qui assure la mise en boucle ou non de l’audio ;
- autoplay qui permet la lecture automatique ;
- L’option preload indique comment l’audio est chargé sur la page.
2.2.2. Vidéo
Intégré à partir de la version 3.6, ce Shortcode est utilisé à l’instar du Shortcode [« audio »] (sans les guillemets) pour jouer et lire des vidéos sur votre site internet.
Le Shortcode WordPress vidéo est utilisé à partir de la formule : [vidéo].

Il possède les mêmes options de base que le Shortcode [« audio »] (sans les guillemets) cependant on n’y retrouve aussi des options comme :
- Poster : Qui indique l’image à afficher en attendant la lecture de la vidéo ;
- Height : Qui indique la hauteur de la vidéo ;
- Width : Qui définit la valeur du support.
2.2.3. Légende
Ce Shortcode est utilisé pour ajouter une légende à une image de façon individuelle.
La formule qui permet de l’ajouter est : [captions] <image> légende [/captions].

Les options de base de ce Shortcode sont également au nombre de 4. Il s’agit des options suivantes :
- Identifiant : Cette option vous donne la possibilité d’ajouter un identifiant HTML ;
- Classer : Vous permet de personnaliser une classe ;
- Aligner : Cette option vous permet de déterminer la façon dont la légende est alignée au sein du message. Il peut être à gauche, à droite, au centre, ou pas du tout aligner ;
- Largeur : C’est cette option qui vous permet de déterminer la largeur que doit occuper la légende en pixels. Sa valeur doit être supérieure ou égale à 1.
2.2.4. Incorporer
Comme son nom l’indique, c’est le Shortcode [incoporer] qui vous permet de définir la dimension maximale des éléments que vous avez intégrés au site internet.
Il a été ajouté à partir de la version 2.9 de WordPress. Il est utilisé avec la formule suivante : [incorporer]… [/incorporer].

Il prend à charge deux options à savoir : La largeur et la taille. La largeur permet de donner la largeur de l’objet alors que la taille permet de lui attribuer une taille.
2.2.5. Galerie
Il s’agit d’un Shortcode WordPress qui vous permet d’ajouter une ou plusieurs galeries d’image à votre site internet. Il est utilisé suivant cette forme dans la version 2.5.

À partir de la version 3.5 de WordPress, le code court de la galerie a commencé par intégrer les ID des images par défaut.
On n’a donc eu une nouvelle forme de shortcode qui se présente désormais de cette façon : [ID de la galerie = « 729 732 731 720 »].
L’utilisation de l’une ou l’autre des formules est possible.
Mais il faut retenir que lorsque vous utilisez simplement : [galerie], vous n’afficher que les images qui sont rattachées à la page, alors que l’utilisation du Shortcode avec inclusion de l’ID vous permet d’intégrer toutes les images que vous voulez.
Le Shortcode gallery possède aussi plusieurs options.
2.2.6. Liste de lecture
Ce Shortcode WordPress [« playlist »] (sans les guillemets) vous permet d’implémenter dans votre site l’affichage de la liste des fichiers audio et vidéo.

Il est intégré à partir de la version 3.9 de WordPress.
Au-delà de ces codes, WordPress propose une liste de codes courts.
À part les codes courts par défaut, vous avez aussi la possibilité de créer et d’ajouter vos propres Shortcodes.
Par la suite, il s’agira pour vous de les intégrer au niveau de votre site en utilisant certains plugins.
2.3. A quel endroit ajouter un Shortcode WordPress à votre site internet ?
L’utilisation des codes courts au niveau de WordPress n’est pas une chose difficile.
Mais avant toute chose, il est nécessaire de savoir comment ils sont ajoutés au niveau d’un site internet.
Pour cela, quoi de mieux que de jeter un coup d’œil à la documentation de WordPress sur les codes courts.
Un tour sur cette page vous permet en effet de constater que vous pouvez incorporer de nombreuses fonctionnalités sur votre site internet à partir des Shortcode de WordPress.
Ils peuvent être ajoutés à différents endroits du site.
Ils peuvent être ajoutés par exemple :
2.3.1. Dans l’article ou sur la page de votre site
Pour ajouter des codes courts dans un article qui se trouve sur votre site WordPress :
- Allez au niveau de l’onglet articles ;
- Choisissez l’article ou la page sur laquelle vous voulez ajouter le Shortcode ;
- Appuyer sur modifications ;
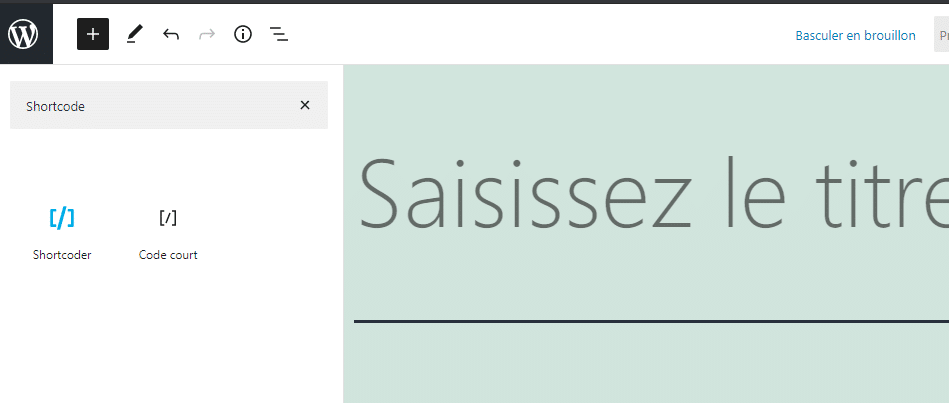
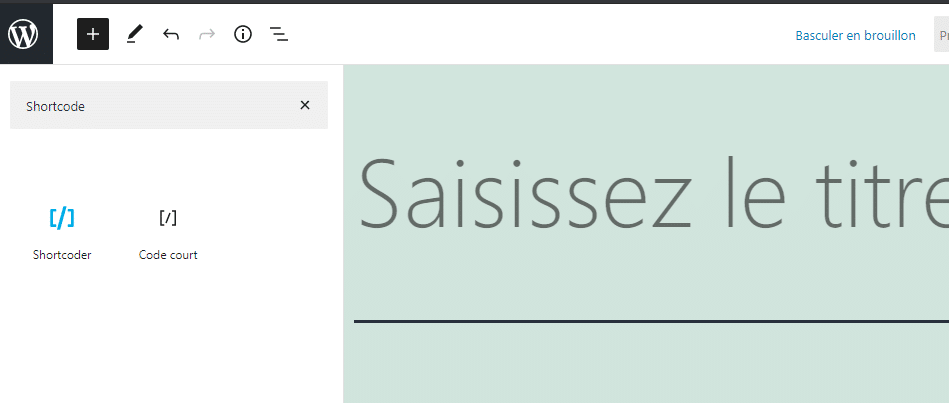
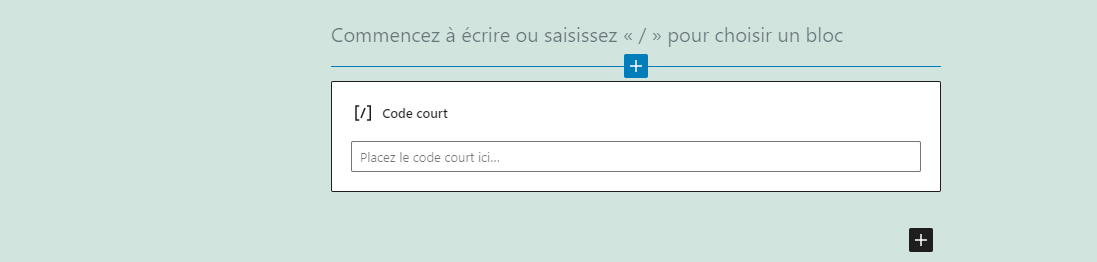
- Lorsque vous demandez la modification, cliquez maintenant sur le bouton ajouter un Bloc et insérer un bloc de code court ;
- Entrez votre Shortcode puis enregistrez les modifications ;

- Prévisualisez enfin pour voir la façon dont les nouvelles modifications apparaissent au niveau de votre page web ou de l’article.
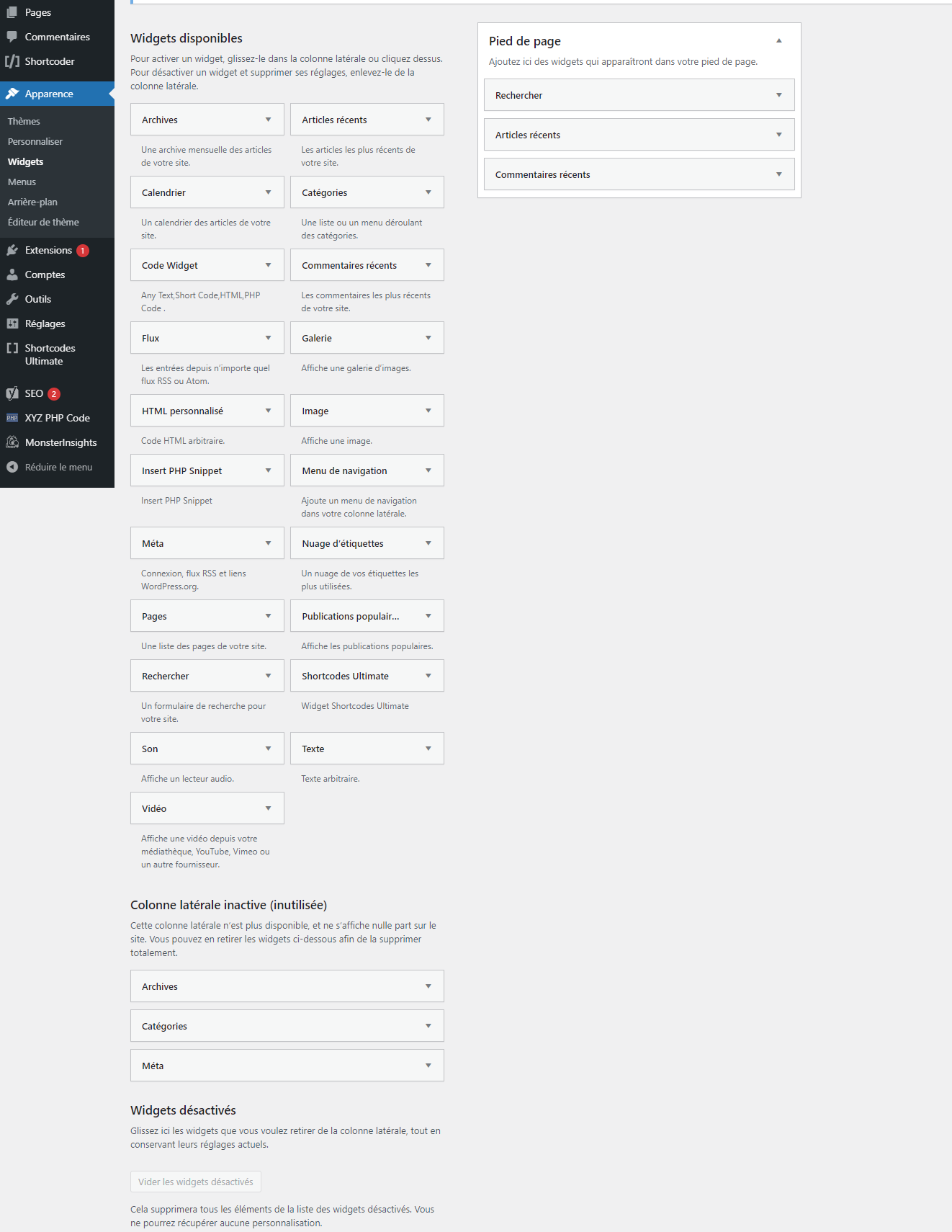
2.3.2. Au niveau des widgets et de la barre latérale
Les Shortcode peuvent également être ajoutés au niveau des widgets qui se retrouve sur votre site internet.

Pour cela, suivez les étapes ci-après :
- Allez dans apparences ;
- Sélectionnez widgets et ajouter le widgets texte à la barre latérale ;
- Une fois que le widget texte a été créé, il vous revient maintenant de coller votre Shortcode dans la zone de texte de ce dernier.
- Appuyez ensuite sur le bouton enregistrer afin de rendre effective la manipulation ;
- Rendez-vous à l’adresse de votre site WordPress pour le rafraîchir pour voir un aperçu des modifications.
2.3.3. Dans le thème de votre site internet
Si votre ambition est d’intégrer les Shortcode à votre thème WordPress. Pour le faire, il vous faut au préalable modifier les fichiers de votre thème WordPress.
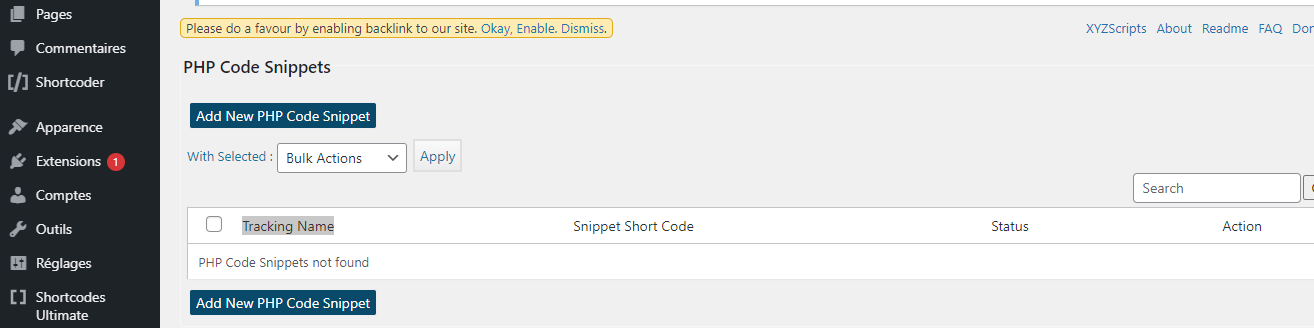
Pour faire cela, une solution est d’utiliser le plugin WordPress snippet code.
Comme son nom le laisse entendre, il s’agit d’un plugin qui vous permet d’ajouter des extraits de code à votre site internet.

Il possède une fonctionnalité de commutateur de code qui désactive l’extrait de code lorsqu’il comporte des erreurs.
C’est donc une solution adéquate qui vous permet de ne pas faire de mauvaise manipulation à l’intérieur de votre fichier function.php.
Avec ce plugin, vous ajoutez facilement des extraits de code à partir de la zone d’administration de votre site WordPress.
Pour l’utiliser, rien de plus simple que de suivre la démarche suivante :
- Accédez au plugin ;
- Sélectionnez une nouvelle page pour ajouter votre code personnalisé.
Vous pouvez aussi ajouter directement le code au fichier de fonctions de votre site internet.
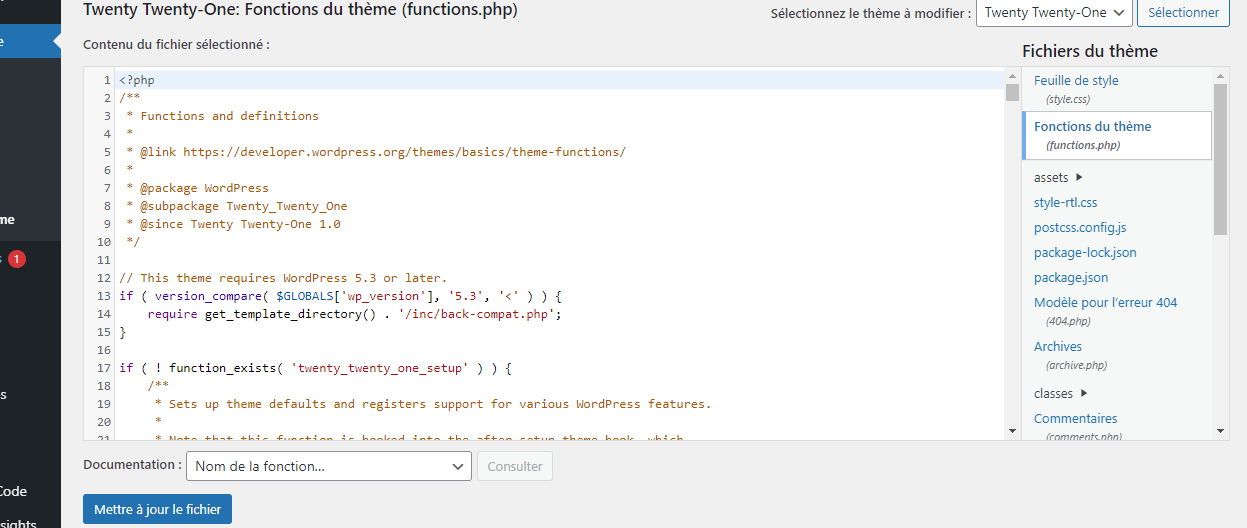
Pour cela, il vous faudra suivre les étapes suivantes :
- Allez dans apparence ;
- Choisissez éditeur
- Et Cliquez sur function.php dans la colonne de droite
- Coller votre extrait de code : La formule à utiliser pour ajouter le Shortcode est : < ? php echo do_shortcode (« [your_shortcode] ») ; ?>

Une fois le Shortcode ajouter, mettez à jour votre fichier puis vérifiez s’ ils sont pris en compte en réactualisant votre site internet.
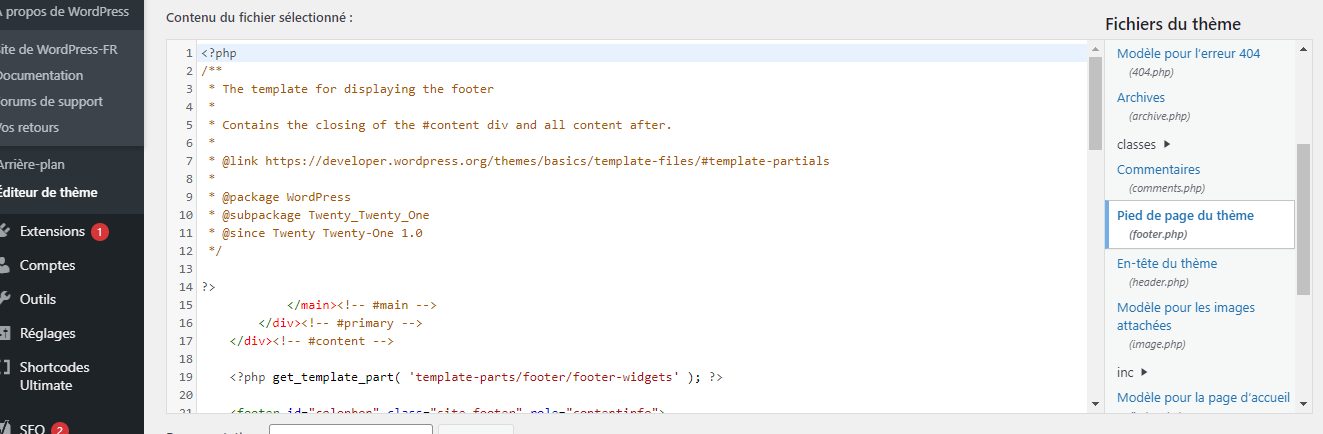
2.3.4. Dans l’entête et le pied de page
En dehors du thème, des widgets de l’article ou de la page de votre site internet, le Shortcode peut être aussi ajouté au niveau de l’entête ou du pied de page de votre site internet.

Pour cela, il vous suffit d’ajouter le code suivant : < ? php echo do_shortcode (« [name_of_your_shortcode] ») ; ?> dans les fichiers header.php ou footer.php de site internet.
Cela devrait permettre au code court de s’afficher à l’endroit où vous l’aurez mis.
Une fois que vous l’aurez mis en place, il suffit d’enregistrer les modifications et de prévisualiser votre site pour voir la façon dont le Shortcode créé s’affiche une fois mis en ligne.
Maintenant que vous avez une idée sur comment afficher les codes courts qui se trouvent au niveau de votre site internet et sur l’endroit où ils peuvent être ajoutés, je vous propose de comprendre comment ils sont créés.
Chapitre 3 : Comment créer un Shortcode WordPress ?
Dans cette partie, vous découvrirez comment faire pour créer vous aussi des Shortcodes au niveau de votre site internet.
En réalité, pour créer un shortcode au niveau de votre site internet, plusieurs possibilités s’offrent à vous.
L’une des possibilités que vous avez par exemple est d’utiliser des plugins. Une autre possibilité pourrait consister à créer vous-même le Shortcode en partant de zéro. Mais pour adopter une telle solution, vous devez avoir quelques connaissances en programmation web.
Ici, je vous parlerai essentiellement de la création des Shortcodes à l’aide des plugins WordPress.
En effet, pour créer des Shortcodes avec WordPress, l’une des solutions les plus simples que je vous recommande est d’utiliser des plugins.
À ce titre, vous pouvez utiliser les plugins suivants :
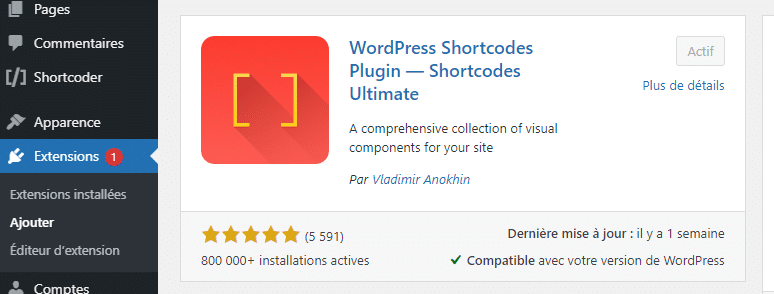
3.1. Shortcode ultimate
Ce plugin vous donne la possibilité d’ajouter des Shortcode déjà conçus sur votre site internet.
Pour l’utiliser, vous pouvez suivre les étapes suivantes :
- Chercher et installer le plugin Shortcode ultimate sur votre site puis activez-le ;

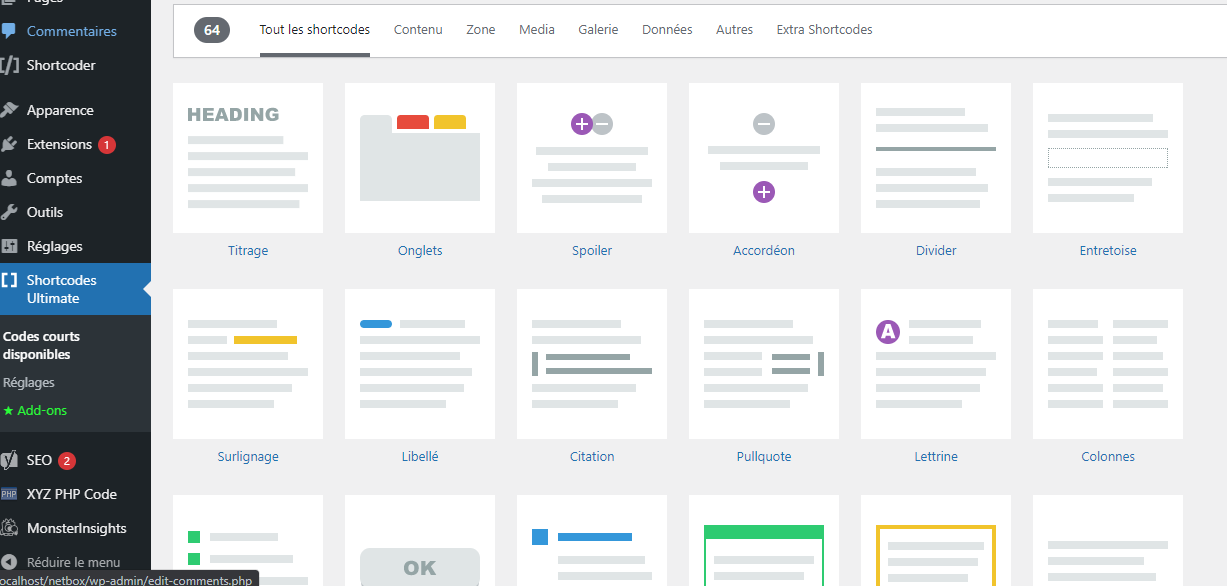
- Une fois qu’il est activé, vous le verrez afficher dans la barre de menu de votre tableau de bord ;
- Vous verrez alors afficher une liste de code court disponible que vous pouvez ajouter à votre site internet ;

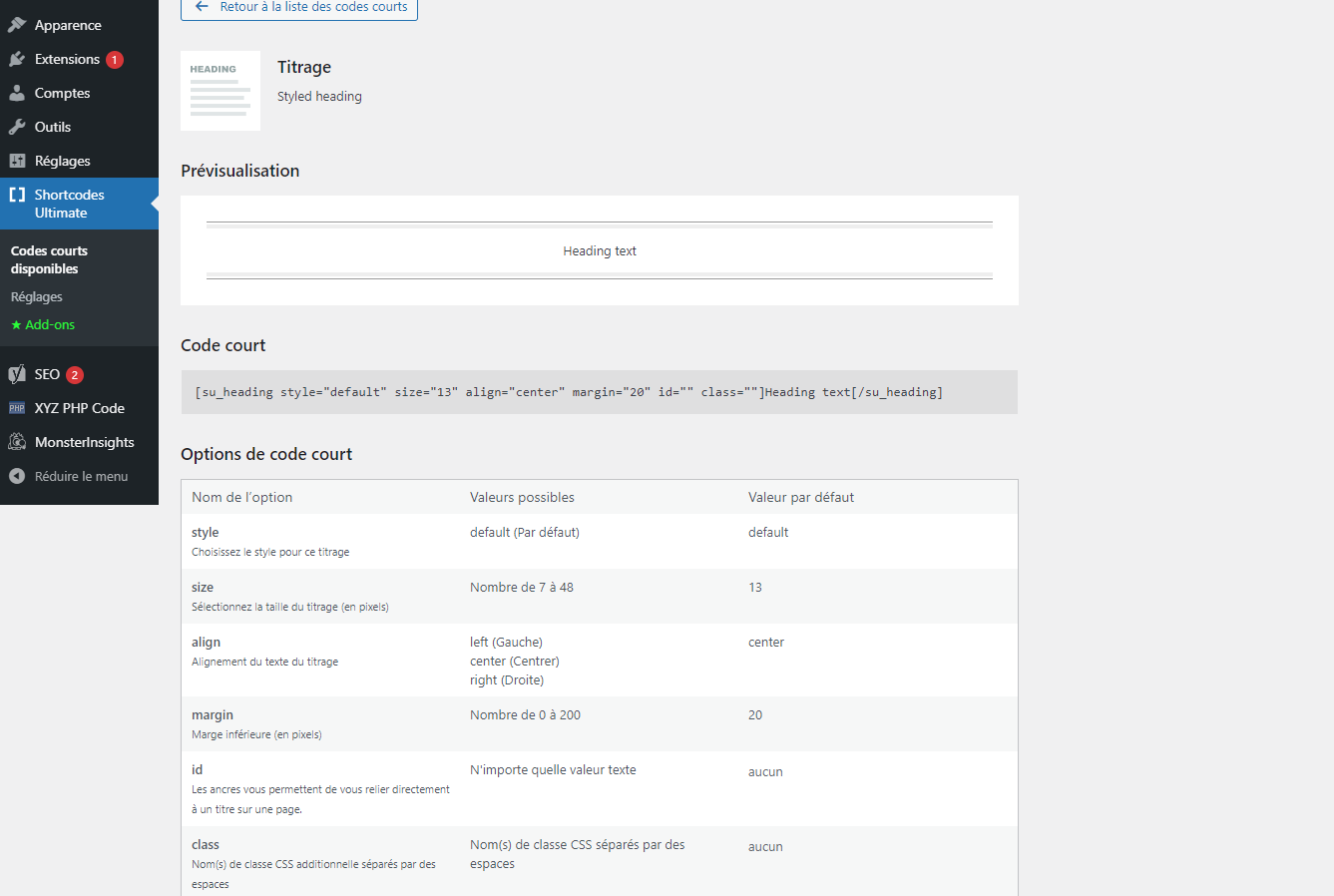
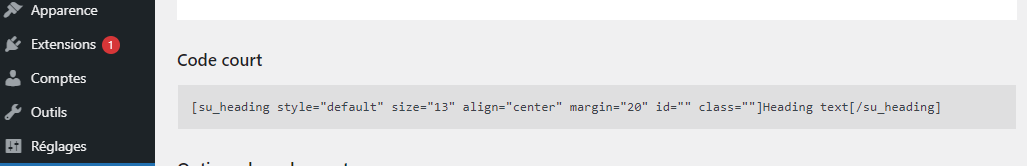
- Cliquer sur celui qui vous convient et modifier les options ;

- Copier le code court ainsi modifier ;

- Aller au niveau de la page ou sur l’article que vous souhaitez ajouter le code ;
- Appuyer sur le bouton modifier ;
- Attendre l’affichage de la page ou de l’article et choisissez le bouton plus ;
- Sélectionner ou rechercher code court :
- Cliquer là-dessus pour l’ajouter ;

- Copier coller votre code court ou écrivez-le

- Mettez ensuite à jour les modifications et prévisualiser pour voir si les modifications ont été bien ajoutées.
À part cette solution, une autre solution est d’utiliser le plugin « Shortcoder ».
3.2. Le plugin « Shortcoder »
Un autre plugin que vous pouvez utiliser pour créer des Shortcodes sur votre site WordPress est le plugin « Shortcoder« .
Le plugin Shortcoder vous permet de créer des Shortcodes personnalisés sous JavaScript, HTML, php etc..
Pour l’utiliser, vous devez au préalable l’installer et l’activer au niveau de votre site WordPress.

Une fois activé, vous pouvez le voir s’afficher dans la barre de menu. Il est également accessible à partir de l’onglet « créer ».
Dès que vous cliquez sur l’onglet « Shortcoder », vous pouvez :
- Afficher la liste des Shortcode que vous avez créés ;
- Accéder à l’espace de création de votre Shortcode ;
- Voir les différents tag de vos Shortcode.
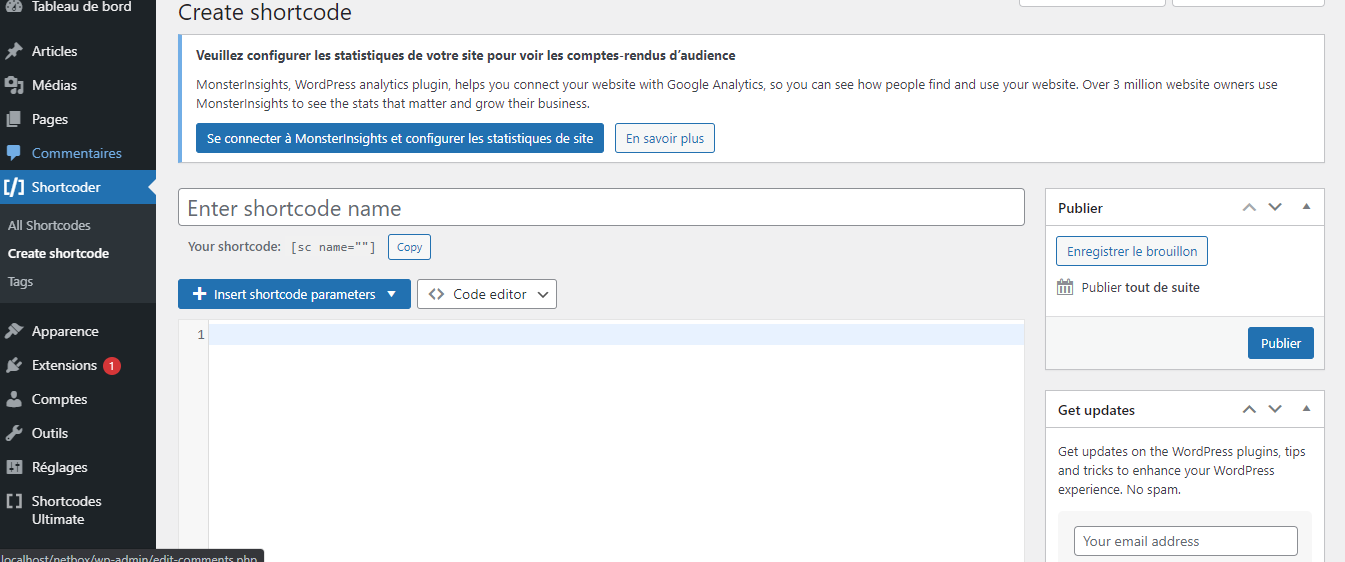
Pour créer votre Shortcode, il suffit simplement de cliquer sur “Create Shortcode ».
Vous verrez alors afficher une nouvelle fenêtre qui présente les différents champs que vous devez remplir pour créer votre propre Shortcode code.

De façon générale, l’espace de création du plugin Shortcode est composé de plusieurs parties.
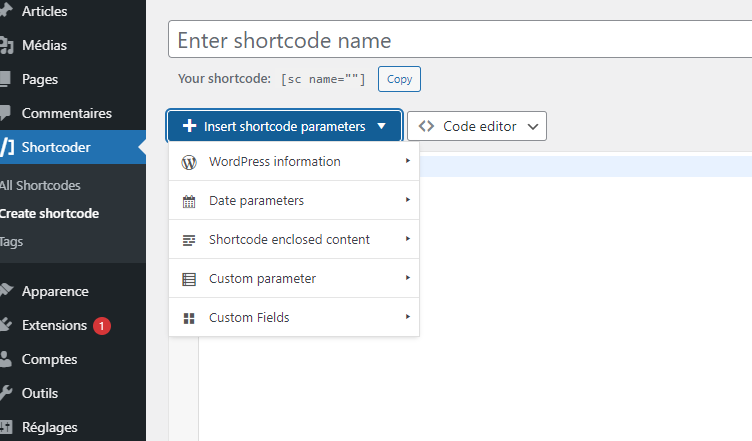
En premier lieu, vous avez une petite case intitulé « enter Shortcode name ». A ce niveau, vous devez écrire le nom que vous voulez donner à votre Shortcode.
Ensuite, vous avez deux menus déroulant. Le premier vous permet d’insérer les paramètres de votre Shortcode. Le second menu vous permet de choisir le type d’éditeur que vous souhaitez utiliser pour écrire votre Shortcode. Vous avez le choix entre trois types d’éditeur.
Il s’agit :
- Éditeur de texte ;
- Éditeur de code ;
- Ou encore de l’éditeur visuel.

À chaque fois que vous choisissez un type d’éditeur particulier, vous pouvez voir que les modifications prises en charge au niveau de l’espace réservé pour recevoir le code.
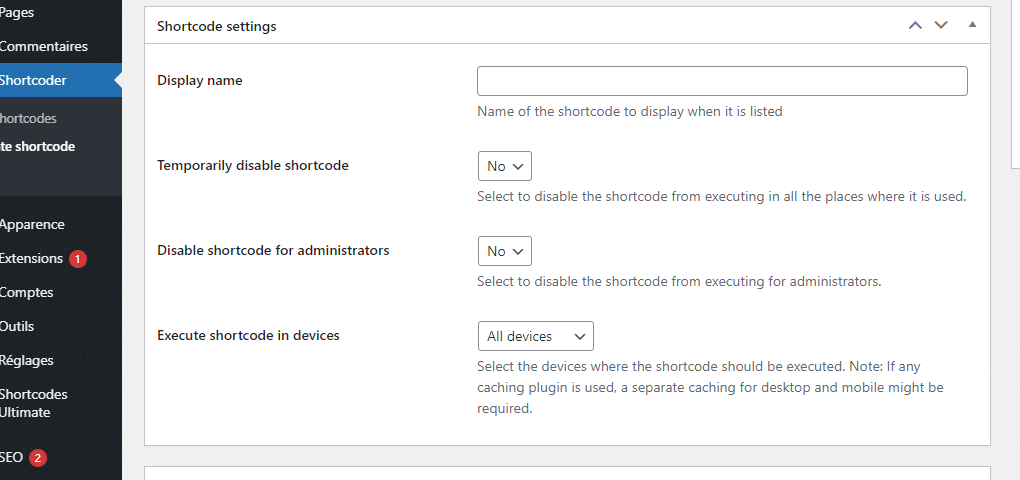
Tout juste en dessous de cette fonctionnalité, vous avez les paramètres du Shortcode.

Ces paramètres vous permettent de :
- D’indiquer le nom qui doit s’afficher lorsque le Shortcode est mis en marche ;
- Désactiver temporairement ou non le Shortcode ;
- Désactiver le Shortcode pour les administrateurs ;
- De choisir les outils sur lesquels le Shortcode peut être exécuté.
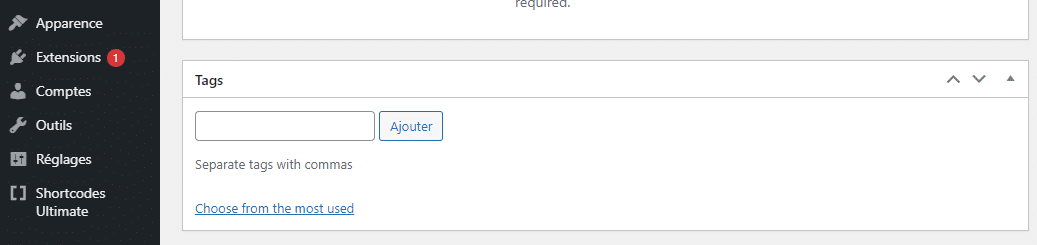
Enfin, comme dernière fonctionnalité, vous avez l’espace réservé au Tag. Il s’agit d’un paramètre utile pour les fonctions de rappel.

Lorsque vous remplissez ces différents champs, vous aurez ainsi votre Shortcode et vous pourrez le publier ou l’enregistrer comme brouillon.
Comme je l’ai déjà rappelé dans cet article, vous pouvez aussi créer votre propre Shortcode à partir de zéro.
Pour cela, vous aurez besoin d’utiliser l’API des Shortcodes WordPress.
3.3. L’API des Shortcodes WordPress.
L’API des Shortcodes WordPress est utile si vous désirez élargir la personnalisation ou étendre les fonctionnalités de votre site internet.
L’utilisation de l’API des Shortcodes WordPress vous permet de créer, par exemple, des formulaires uniques et dynamiques.
Pour utiliser l’API de Shortcode, vous devez au préalable définir une fonction de gestionnaire de Shortcode.
Pour cela, vous avez besoin de la commande : add_shortcode. Cette commande reçoit deux paramètres que sont :
- Le nom de votre Shortcode ;
- Et une fonction de rappel du Shortcode.
La fonction de rappel contient de façon générale trois paramètres, mais vous pouvez utiliser le nombre que vous voulez.
Il s’agit des paramètres suivants :
- $ atts : Il définit les attributs ;
- $ content : Le contenu ;
- $ tag : Utile si vous souhaitez partager le Shortcode entre deux ou plusieurs fonctions.
Pour en savoir plus à propos de l’API des Shortcodes, lisez l’article Shortcode API de WordPress.
Vous pouvez également consulter cet article de Kinsta pour avoir une idée sur la façon dont les codes courts sont créés sans plugins au niveau de WordPress.
Si vous souhaitez avoir quelques idées sur la façon dont vous pourriez utiliser l’API Shortcode WordPress, je vous propose de lire l’article de DZone portant sur quelques Shortcode WordPress utiles.
En résumé
Le Shortcode WordPress est une fonctionnalité de WordPress qui permet d’utiliser des raccourcis de code dans vos contenus pour ajouter des fonctionnalités intéressantes sur votre site web.
Il peut être conçu à partir de certains plugins ou de façon manuelle avec l’API de WordPress dans le fichier de votre thème ou des widgets.
Dans cet article, j’ai expliqué ce que recouvre le concept de Shortcode. Vous trouverez aussi les avantages qu’il procure ainsi que les astuces pour le mettre en œuvre sur votre site internet.
Si vous avez déjà eu à utiliser des Shortcodes sur votre site, ou si vous rencontrez des difficultés, n’hésitez pas à en parler dans les commentaires.