De l’anglais « Technical SEO », le terme « référencement technique » désigne le processus qui consiste à vérifier qu’un site web répond aux exigences techniques en vigueur pour les moteurs de recherche. Il couvre l’ensemble des aspects techniques qui influencent la présence et la position de votre site web dans les résultats de recherche. Les éléments techniques que prend en charge ce sous-domaine du référencement naturel sont entre autres : La performance du site web, la structure du site, sa réactivité, etc.
Le Technical SEO précède le SEO off-page et le SEO on-page dans leur exécution. Il s’agit de la base de tout type de référencement et l’outil incontournable pour une visibilité optimale en ligne.
Au vu du caractère purement technique qui entoure le concept, on a l’impression qu’il s’agit d’un domaine uniquement dédié aux programmeurs de site web. Mais il n’en est rien.
Bien que vous n’ayez aucunement besoin d’avoir une maîtrise technique approfondie du sujet, il reste tout de même crucial et facile d’avoir une compréhension basique des différents constituants de cette facette du SEO.
Afin de vous fournir les armes nécessaires pour garantir l’optimisation correcte de votre site web, cet article prendra en charge entre autres :
- Ce qu’est le Technical SEO ;
- Quelle importance y a-t-il à s’en préoccuper ?
- Comment le SEO technique intervient-il durant l’exploration et l’indexation du site web ?
- Quels sont les points clés en référencement technique ?
- Quels sont les outils indispensables en Technical SEO ?
Étant donné le caractère délicat du sujet, il convient de rester attentif tout au long de la lecture de ce contenu.
Chapitre 1 : Les notions de base sur le Technical SEO
Le Technical SEO fait appel à bon nombre d’éléments incontournables qui s’articulent autour du site web.
Même pour un propriétaire de site web sans aucune compétence en programmation, il est important de comprendre le fonctionnement de ces différents actifs techniques du SEO.
1.1. Concrètement, que désigne-t-on par référencement technique ?
Le Technical SEO fait référence aux divers moyens d’optimisation qui influencent notamment :
- L’architecture de votre site web ;
- Son fonctionnement ;
- Ses interactions avec les moteurs de recherche ;
- Ainsi que ses interactions avec les utilisateurs.
Comme pour toute chose en SEO, l’objectif final est d’améliorer le classement de votre site web dans les SERP.

Une idée erronée que partagent bon nombre d’individus sur le référencement technique est la suivante : « Le SEO technique se contente de rendre les pages web explorables et indexables afin de leur permettre d’accéder au classement des moteurs de recherche. »
Bien évidemment, cette assertion est incomplète !
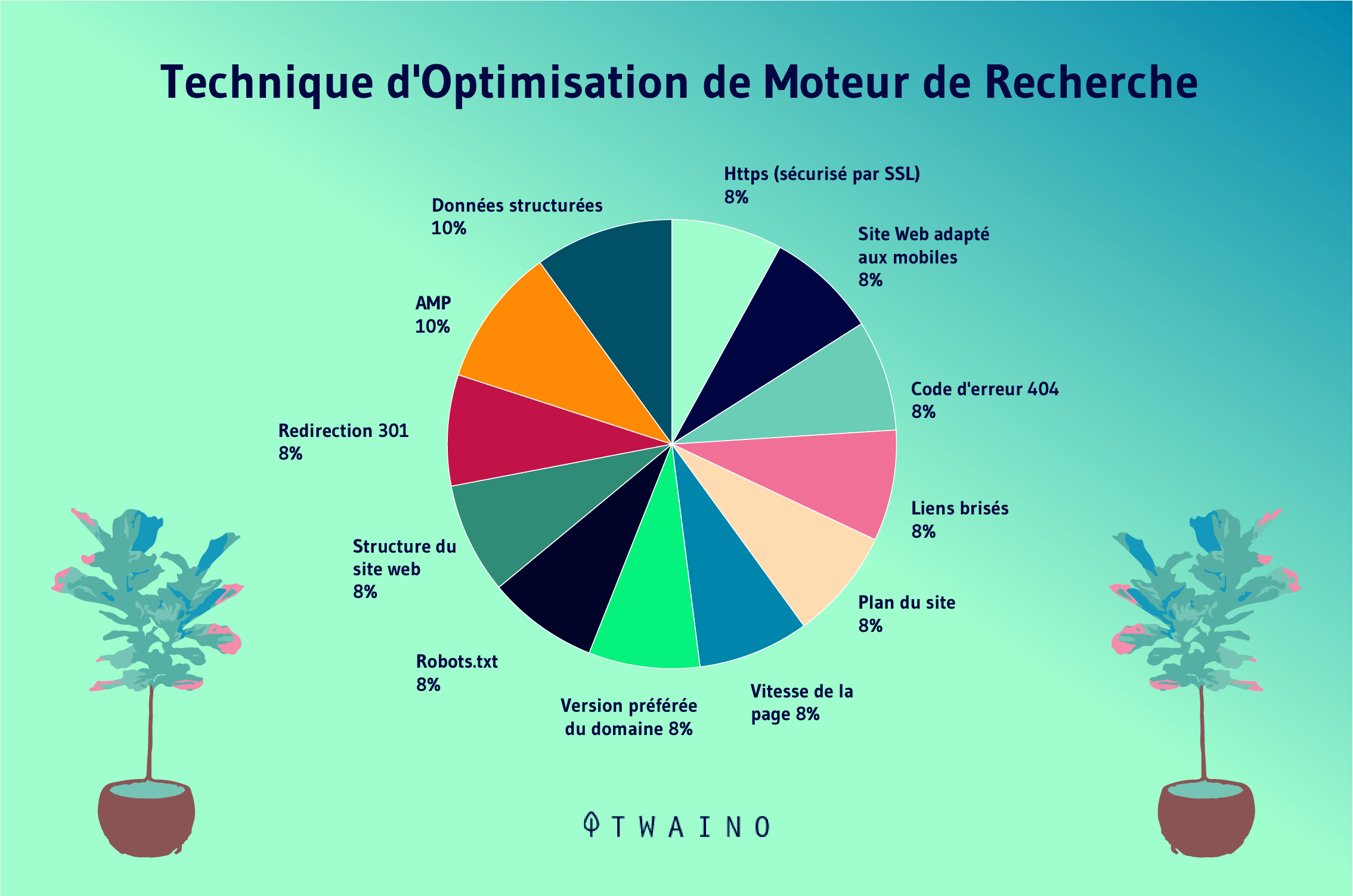
En effet, les pratiques clés associées à ce versant du référencement naturel sont diverses et variées. Le diagramme suivant répertorie certains des points principaux que prend en compte le SEO technique.

Bien que leur impact individuellement considéré semble minime, ces éléments agissent de manière synergique pour l’optimisation de la stratégie de référencement.
1.2. Le Technical SEO : En quoi est-ce important ?
Vous estimez que votre site web est le meilleur ? Peut-être, mais si son référencement technique est défectueux, vous ne serez certainement pas bien classé.
Comprendre l’optimisation technique pour le référencement naturel, c’est la première étape de tout parcours SEO. La mise en œuvre de cette base reste essentielle si vous voulez vous assurer que vos pages web et leurs contenus adhèrent à votre stratégie de marketing digital.
Sur le long terme, l’optimisation de votre site web pour le référencement technique vous offrira de nombreux avantages. Examinons ensemble certains d’entre eux :
1.2.1. Accroît la portée de votre contenu sur tous les canaux
Lorsque votre site web est conçu de manière à faciliter l’accès, l’indexation et l’affichage de votre contenu par Google et les autres moteurs de recherche, il va de soi que les internautes le trouveront aussi facilement.

Cette augmentation de la portée de votre contenu sur les différents canaux s’accompagne indéniablement d’une montée proportionnelle des ventes potentielles et de l’engagement envers votre entreprise.
1.2.2. Améliore votre position au classement pour la recherche organique
En partant du point précédent, si Google parvient aisément à comprendre votre contenu, cela augmente vos chances de monter plus haut dans ses SERP et pourquoi pas de viser la Position Zéro.

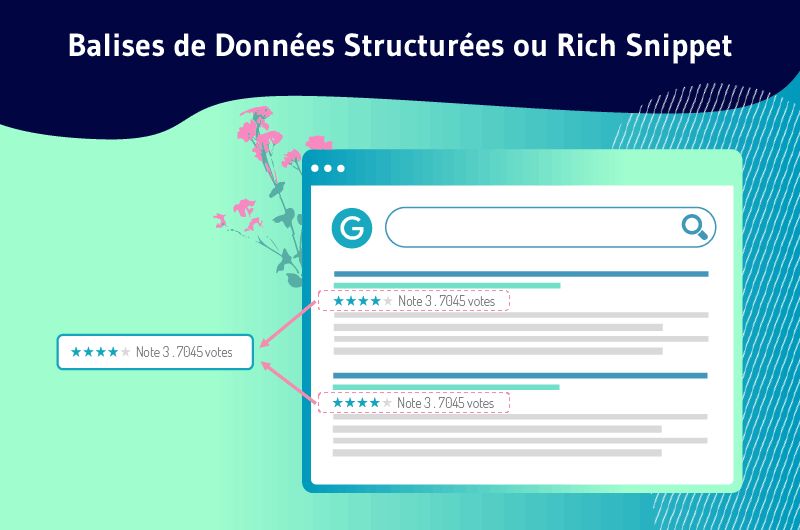
1.2.3. Fait paraître votre contenu sous la forme d’un rich snippet dans les SERP
Afin de paraître plus élégamment dans les SERP (titre, images, vidéos, évaluations, call-to-action, etc.), il est nécessaire de veiller à l’optimisation du SEO technique de son site web.

Obtenir des rich snippets Google est un excellent moyen d’augmenter sa visibilité et donc l’engagement des utilisateurs.
1.2.4. Optimise l’affichage et la mise en page sur les réseaux sociaux
Assurer la mise en œuvre correcte de votre SEO technique permet de vous prémunir contre les défauts d’affichage de texte et d’image lorsque votre contenu est partagé sur les réseaux sociaux.

D’un autre côté, vous avez un contrôle absolu sur ce que les gens verront lorsque vos pages sont renvoyées sur les réseaux sociaux.
1.2.5. Relève les éventuelles insuffisances techniques en rapport avec votre contenu
Grâce à l’optimisation du référencement technique de votre site web, vous êtes à même d’identifier les différents éléments pouvant ternir la qualité de votre contenu :
- Les liens brisés ;
- Les erreurs de type 404 “page non trouvée” ;
- Les balises alt d’images manquantes ;
- Etc.

Vous pouvez ainsi corriger les différentes faiblesses de votre contenu avant qu’ils ne soient portés à la connaissance de Google ou des autres moteurs de recherche.
1.2.6. Amoindrit les coûts en rapport avec le référencement naturel global du site web
Faisant office de fondations à l’exécution de toute stratégie de référencement naturel, quand le Technical SEO est bien optimisé, cela permet d’éviter les éventuelles dépenses additionnelles.
Par ailleurs, avec le SEO technique, un grand nombre d’éléments et de fonctions se retrouve automatisé réduisant ainsi la fréquence d’intervention des développeurs.

Pour la grande majorité, le SEO technique représente la composante la plus importante du référencement naturel jusqu’à ce qu’il ne le soit plus.
En effet, une fois optimisé, le Technical SEO ne requiert plus vraiment une attention constante et permanente. Il suffit de veiller à réaliser des check-up ponctuels à des intervalles de temps réguliers et le tour est joué.
1.2.7. Favorise une excellente collaboration inter-équipe
Avoir une notion claire des bases techniques du SEO vous permet d’entretenir une relation saine faite de discussions claires et orientées avec vos développeurs.
Comprendre le même langage et pouvoir communiquer directement avec son développeur est un excellent moyen de garantir la réussite de vos optimisations.
Dans le cas échéant, il serait certainement difficile pour le développeur de prioriser et d’intégrer correctement vos demandes puisqu’il ne les comprend pas.
Une fâcheuse situation qui pourrait facilement engendrer des problèmes techniques à l’origine de dérivés SEO négatifs.

En tout, il s’agit d’une étape primordiale en SEO qui permet de s’assurer que son site web correspond aux critères de classements dans les SERP.
Chapitre 2 : Technical SEO – Les incontournables pour une campagne réussie
Nous l’avons vu, l’optimisation du SEO technique est un processus qui associe de nombreux éléments et qui se fait étape par étape. Analysons ensemble les principales étapes de toute campagne SEO technique digne de ce nom.
2.1. L’ossature du site web : Structure et navigation
Cela pourrait peut-être vous surprendre, mais bien avant le crawling et l’indexation, la structure de votre site web représente la première étape du processus.
Et pour cause, sachez qu’il existe de nombreux problèmes qui surviennent au cours de l’exploration et de l’indexation en raison d’une structure de site mal conçue.

Par ailleurs, la structure du site web joue un rôle déterminant dans l’ensemble des initiatives prises pour l’optimisation technique de votre site web. On retiendra qu’une structure de site solide facilite la mise en œuvre des autres étapes du référencement technique.
Cela dit, comment construire une structure de site web solide ?
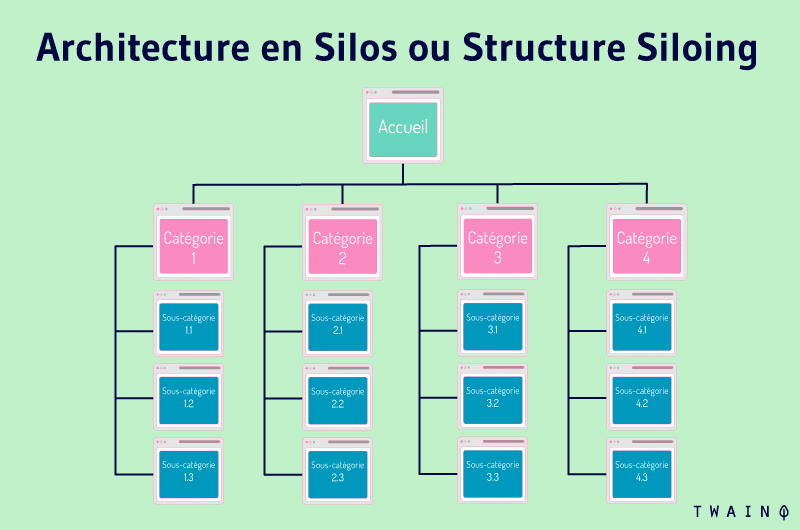
2.1.1. Optez pour une structure de site web plate et bien organisée
On entend par structure de site web, l’organisation suivant laquelle les pages de votre site web sont disposées. Une structure plate correspond à une organisation selon laquelle les pages web ne sont qu’à quelques clics les unes des autres.

Une telle structure à l’avantage de simplifier au maximum l’exploration de votre site web par les moteurs de recherche.
Lorsque l’architecture de votre site web est super ordonnée, elle prévient la création de pages orphelines (des pages sans aucun lien interne pointant vers elles).
2.1.2. Préférez une structure d’URL cohérente
Décider que ses URL suivent une structure cohérente et logique, ça n’a que du bon. En effet, cela permet de renseigner les utilisateurs par rapport à l’endroit où ils se trouvent sur votre site web.

D’un côté, cela permet de hiérarchiser et de catégoriser les différentes pages de votre site web. Même si le classement d’une page web dans les SERP est déterminé en fonction de son PageRank, Google tient compte également du rôle que joue cette page sur le site web.
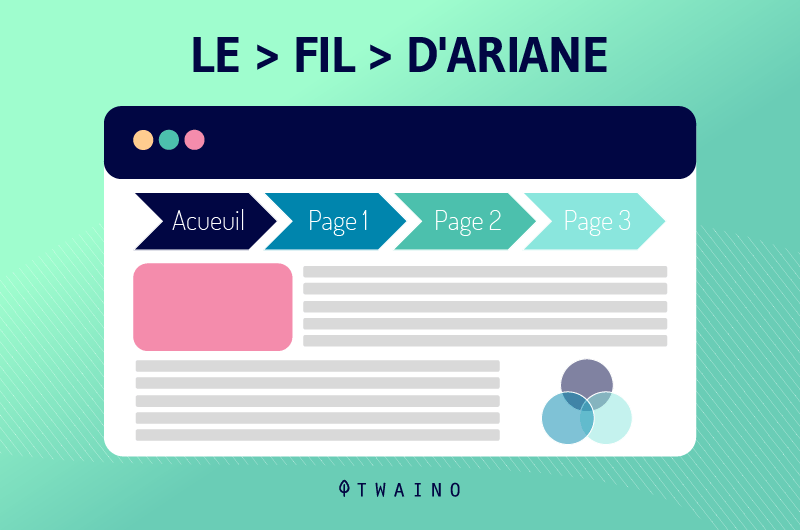
2.1.3. Choisissez une navigation de type fil d’Ariane
Le fil d’Ariane ou breadcrumbs en anglais aide les moteurs de recherche à mieux appréhender la structure et la hiérarchisation des pages de votre site web.

Mieux encore, il est très convivial avec un chemin de navigation clair qui renseigne les utilisateurs sur leur position en temps réel sur le site web.
Avec le fil d’Ariane, des liens internes se créent automatiquement entre les différentes catégories et les sous-pages de votre site web.
Cela représente clairement un excellent moyen de solidifier l’architecture de votre site.
La preuve qu’il est pertinent de prendre en compte ce type de navigation est que même Google a transformé la présentation des URL dans ses SERP en fil d’Ariane.

On comprend pourquoi la navigation en fil d’Ariane est SEO-friendly.
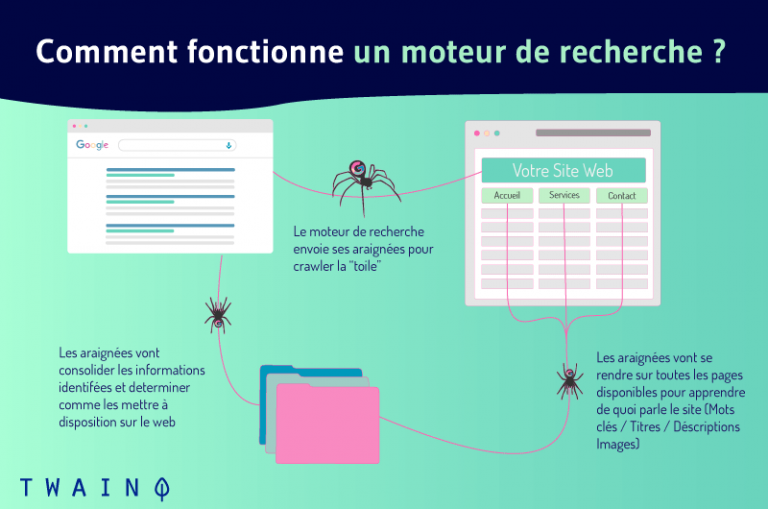
2.2. Moteurs de recherche et site web – Crawling, rendu et indexation
Google et les autres moteurs de recherche doivent pouvoir facilement trouver et interagir avec les pages de votre site web.

Plus vous facilitez l’accès de Google à votre contenu, plus vous avez de chances de bien paraître dans les SERP.
L’optimisation du référencement technique de son site web est un moyen efficace de veiller à ce que cela se fasse sans aucun problème.
Dans cette section, nous verrons donc les différentes conditions nécessaires à l’exploration et à l’indexation efficace de votre site web.
2.2.1. Assurez-vous que toutes les pages de votre site web sont crawlables
À cette étape incontournable du référencement technique de votre site, vous devez pouvoir identifier les pages web que les spiders des moteurs de recherche ont du mal à explorer.

Pour ce faire, vous avez à votre disposition un bon nombre d’outils. Il s’agit des crawlers tiers comme la Google search console, des outils d’audit SEO, etc.
2.2.2. Privilégiez un bon maillage interne
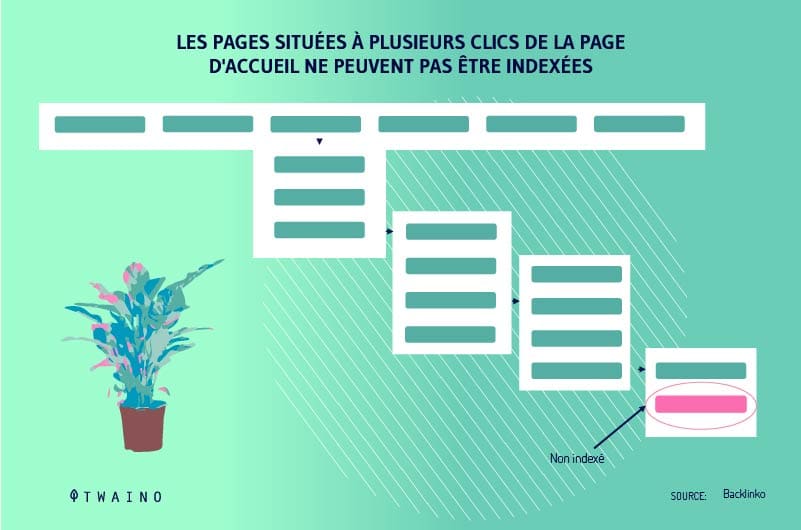
S’il est plutôt aisé de faire indexer la page d’accueil de son site web, ce n’est pas toujours le cas des pages plus profondes.
Lorsqu’une page web se trouve à plusieurs liens de la page d’accueil du site, elle a moins de chance de se faire indexer par rapport à une page qui est plus proche.
C’est à ce niveau que le maillage interne des pages du site web prend toute son importance.

En effet, puisqu’elle maintient la page web la plus profonde à une distance de 3 ou 4 clics de votre page d’accueil, l’architecture plate prévient généralement la survenue de ce type de problème.
Quoi qu’il en soit, retenez que pour garantir l’indexation de vos pages profondes, rien ne vaut un bon maillage interne dirigé vers chacune des pages. Surtout si le lien se trouve sur une page d’autorité qui est régulièrement explorée.
2.2.3. Créez un sitemap XML ou plan de site
Dans ce vaste enchevêtrement de pages et de liens qu’est le web, le crawler doit pouvoir commencer quelque part. En général, les robots d’exploration recensent toutes les URL qu’ils trouvent par le biais de liens (internes et externes) présents sur les pages.

Un système subsidiaire, mais tout aussi important selon Google pour trouver plus d’URL sont les sitemaps XML. Un sitemap XML n’est rien d’autre qu’un fichier qui répertorie les pages importantes d’un site web, afin de mieux orienter les moteurs de recherche dans leur prospection.

En plus d’être considérée comme la seconde source la plus importante pour trouver les URL, cette cartographie des liens facilite la compréhension de la structure de votre site web à Google.
2.3. Le contenu en SEO technique : Sans Duplicate content
Sur le web, le contenu n’est roi que s’il est unique, pertinent et original. Lorsqu’il n’est que le fruit d’une pâle copie, il ne vaut strictement rien, bien au contraire, il constitue un puissant frein au classement dans les SERP.

Cela dit, en pratique, le contenu dupliqué peut apparaître sur votre site web notamment lorsque votre CMS crée plusieurs versions similaires d’une même page sur des URL distinctes.
Comment traverser une telle situation ? Voici ci-dessous trois principales astuces :
2.3.1. Ajoutez une balise meta robots
Avoir des pages présentant du contenu en double sur son site web ne devient véritablement un problème qu’à partir du moment où ces pages-là sont indexées.
Pour éviter tout désagrément, il convient de donner au travers d’une balise meta robots des directives aux moteurs de recherche.

Ces directives destinées aux robots d’indexation sont insérées dans la section <head> du code HTML de chacune des pages en double. Il s’agit d’une balise qui indique au moteur de recherche s’il doit ou non explorer et surtout indexer la page en question.
La directive se présente généralement comme suit : <meta name= »robots » content= »noindex » />
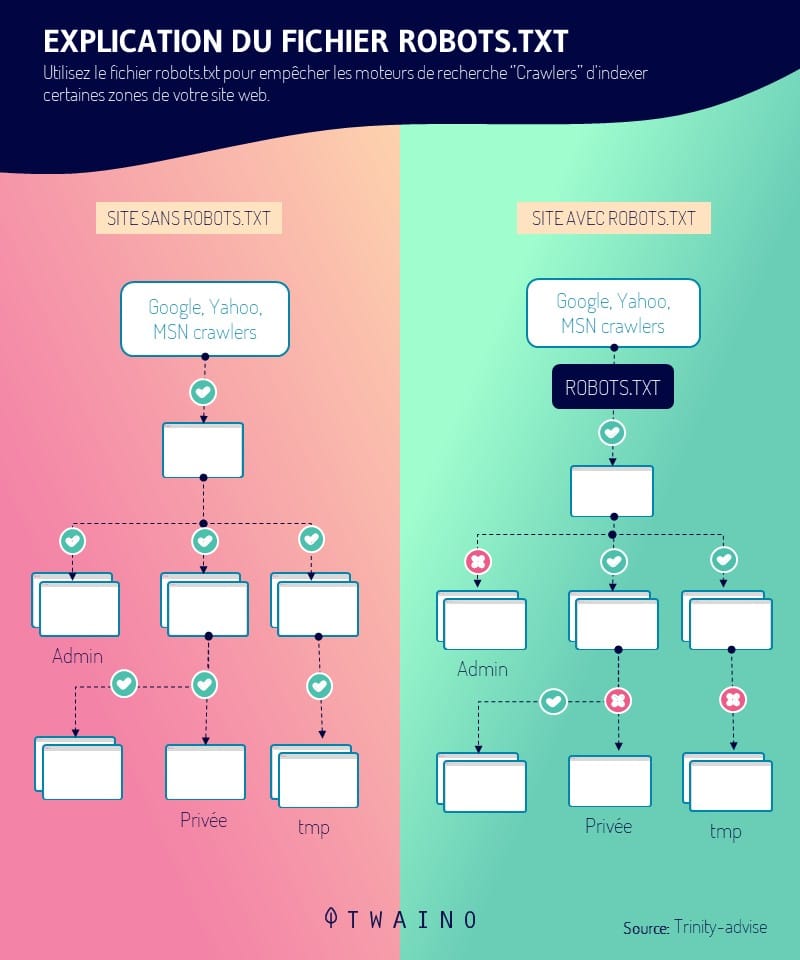
2.3.2. Utilisez le fichier robots. txt pour empêcher l’exploration d’une page web
Par ailleurs, vous pouvez également empêcher l’exploration de vos pages web en bloquant l’accès aux crawlers depuis le fichier robots.txt.

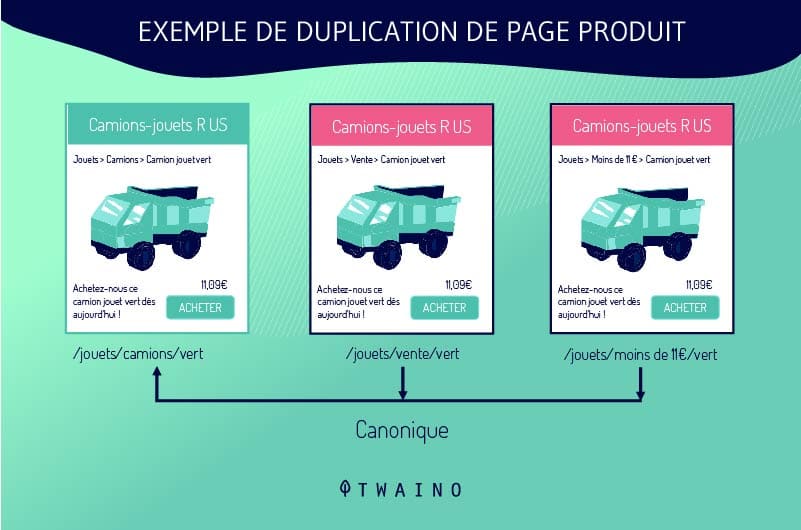
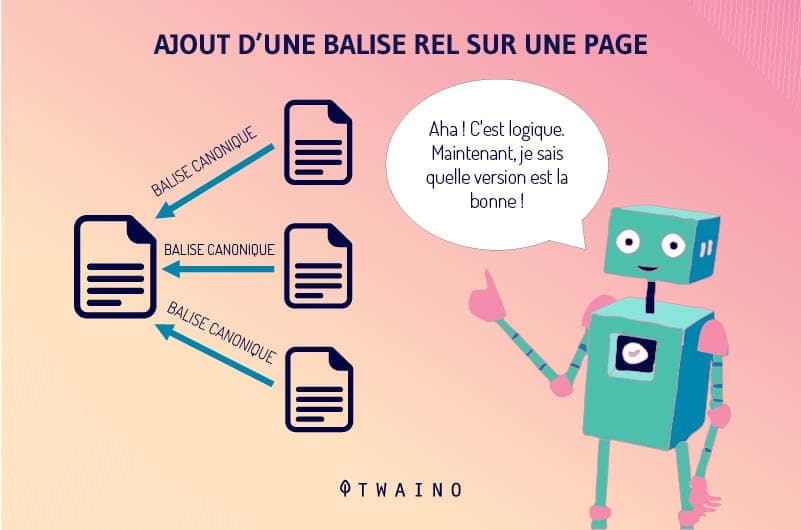
2.3.3. Utilisez des URL canoniques
Outre les différentes solutions évoquées jusque-là (balise noindex, fichier robots.txt et création de contenu unique), il existe une autre alternative pour pallier au problème de Duplicate content.
Eh oui, les URL canoniques.
Elles sont certainement les mieux adaptées pour les pages de votre site web dont le contenu est un peu trop similaire.
Supposons par exemple que vous soyez propriétaire d’un site spécialisé dans la vente d’un produit quelconque.
Selon la configuration de votre site web, chaque variation du produit sera associée à une URL différente. Ce qui rappelons le n’est pas fameux.

Heureusement, il vous suffit de faire savoir à Google grâce à la balise canonique laquelle de ces diverses versions est la principale et le tour est joué.

2.4. Chargement de page – La vitesse au coeur du référencement technique
Ce n’est un secret pour personne : la vitesse à laquelle se chargent les pages web est un critère incontournable en SEO.

Bien plus qu’un critère majeur de l’expérience utilisateur du site, la vitesse est résolument l’un des principaux facteurs on-page de classement de Google.
L’amélioration de ce délai de chargement est l’une des étapes du SEO technique qui influence directement le classement du site web dans les SERP.
Comment procéder pour optimiser la vitesse de ses pages web ? Voici deux principales solutions :
2.4.1. Optimisez la taille des pages web
La taille d’une page web joue un rôle déterminant dans la durée de chargement de celle-ci.
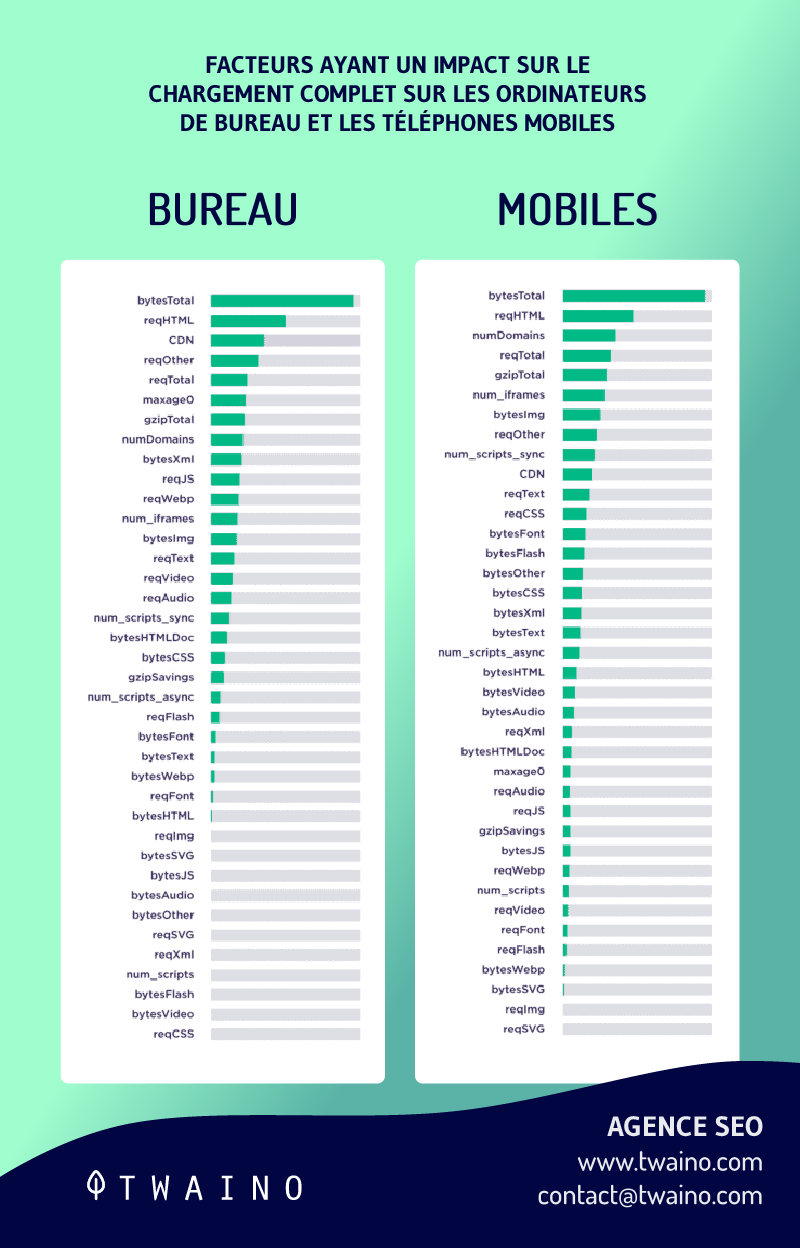
Une étude réalisée à grande échelle à montrer que la taille totale d’une page web était directement corrélée au temps de chargement de cette page web.
Selon la même étude, il s’agit du principal facteur qui impacte le chargement des pages web aussi bien sur les ordinateurs que sur les appareils mobiles.

En terme simple, plus votre page web est légère plus rapide sera sa vitesse de chargement.
En toute logique, il suffit de réduire la taille de ses pages web pour améliorer la vitesse de son site.
Pour y parvenir, vous pouvez compresser les images et vider le cache de votre site web.

Sachez que la compression des images risque de ternir leur qualité et donc la beauté de vos pages web.
À vous de choisir entre avoir une page rapide avec des images pixelisées ou avoir une page lente et belle.
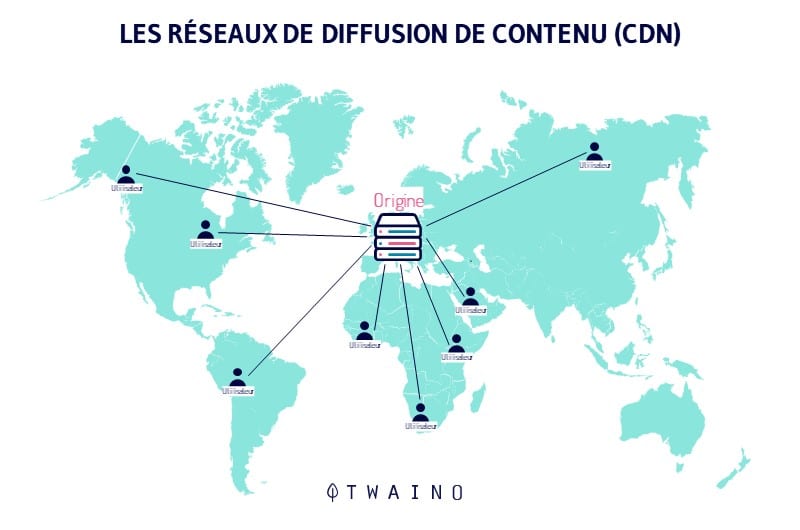
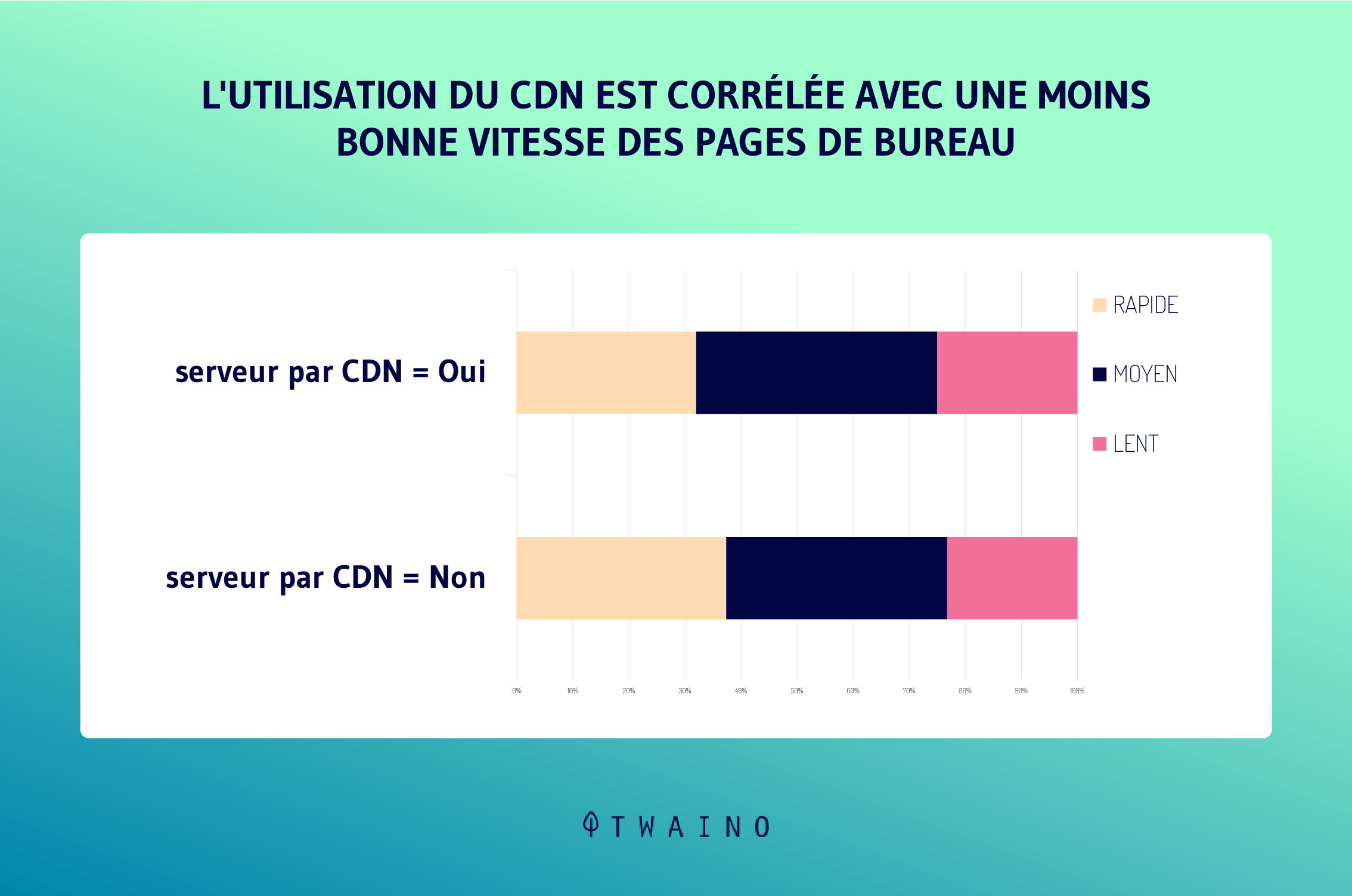
2.4.2. Configurez bien les CDN
Lorsqu’ils sont bien configurés, les CDN (Content Delivery Network) représentent un réel avantage pour l’optimisation de la vitesse de vos pages web.

En se chargeant de la livraison des fichiers les plus volumineux, les CDN allègent considérablement vos pages web. Un excellent moyen d’accélérer la vitesse.
À contrario, il a été observé au cours de certains tests que les CDN mal configurés étaient associés aux pires performances de vitesse.

Il convient donc de les utiliser avec précaution.
Chapitre 3 : Le technical SEO – Des notions techniques supplémentaires
3.1. Du serveur aux navigateurs : Comment se fait le rendu de votre site web ?
Après sa construction, un site web n’est accessible pour les utilisateurs qu’après un certain processus que voici :
Étape 1 : L’acquisition d’un nom de domaine pour son site
Les noms de domaine du même genre que twaino.com sont achetés auprès d’un bureau d’enregistrement prévu à cet effet.
Étape 2 : La liaison du nom de domaine à une adresse IP
Si les noms de domaines tels que twaino.com sont faciles à retenir pour les humains, ce n’est pas le cas pour les autres acteurs du web. Sur internet, ce sont les adresses IP (Internet Protocol) qui permettent aux robots d’identifier les sites web.
Il est donc rigoureusement nécessaire de faire la correspondance entre chaque nom de domaine et une adresse IP.
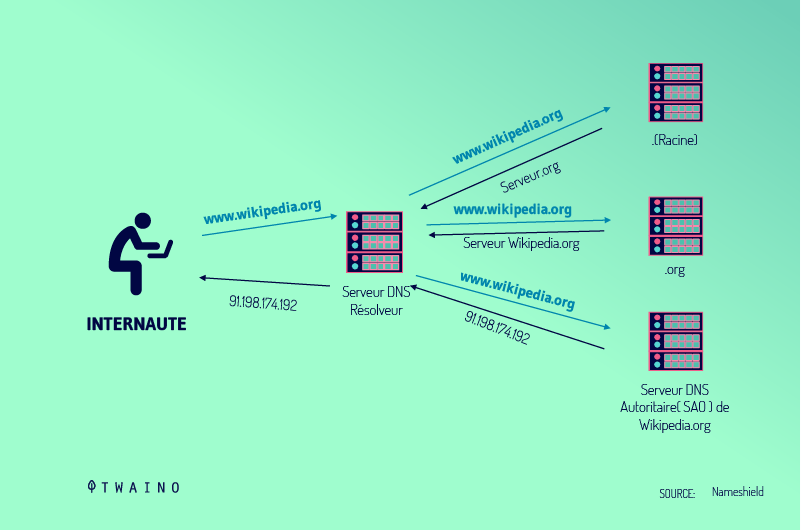
Pour se faire, on passe par les DNS (Serveurs de noms de domaine) qui lient ces noms lisibles par les utilisateurs à des numéros lisibles par les robots (par exemple : 132.0.0.1).
Maintenant que le nom de votre site web est lié à une adresse IP, voyons comment ce dernier s’affiche dans le navigateur des utilisateurs.
Étape 3 : L’utilisateur formule une requête avec votre nom de domaine
Tout commence avec l’internaute qui lance directement une recherche en tapant le nom de domaine depuis son navigateur ou en cliquant sur un lien vers votre site web.
Étape 4 : Le navigateur lance à son tour une série de demandes
La précédente requête effectuée par l’utilisateur invite le navigateur à envoyer une demande de recherche DNS. Il s’agit d’une demande de conversion du nom de domaine en l’adresse IP qui lui est associée.
Ensuite, le navigateur adresse une autre demande au serveur hébergeant votre site web pour que celui-ci lui transfère le code source de la page web attendu par l’utilisateur.
Étape 5 : Le serveur envoie les ressources demandées
Après réception de la demande du navigateur pour le site web, le serveur envoie les données du site web sous forme de fichiers fragmentés à assembler dans le navigateur.
Étape 6 : Le navigateur assemble les pièces du puzzle
Les éléments reçus sont organisés de manière complémentaire pour former la page web qui sera plus tard affichée pour le grand plaisir du cybernaute.
Pour y parvenir, à l’issue de l’analyse et du modelage des ressources envoyées par le serveur, le navigateur crée un modèle DOM (Document Object Model).
Le DOM représente les lignes de code qui apparaissent lorsque vous cliquez sur « Inspecter » après un clic droit sur une page web de votre navigateur.
Étape 7 : Le navigateur formule ses dernières demandes
Il est important que vous sachiez que votre page web ne s’affichera pas tant que tout le code qui le constitue ne sera pas téléchargé, analysé, puis exécuté par le navigateur.
On comprend donc l’importance de cette étape. Si le code est partiellement manquant, le navigateur fera des demandes supplémentaires afin de le compléter.
Étape 8 : L’interface du site web s’affiche entièrement dans le navigateur
À l’issue de la procédure, du code au rendu que voit l’utilisateur, le site web est enfin complètement interprété. Une procédure qui ne durera en réalité que quelques secondes.

3.2. De quoi est techniquement fait votre site web ?
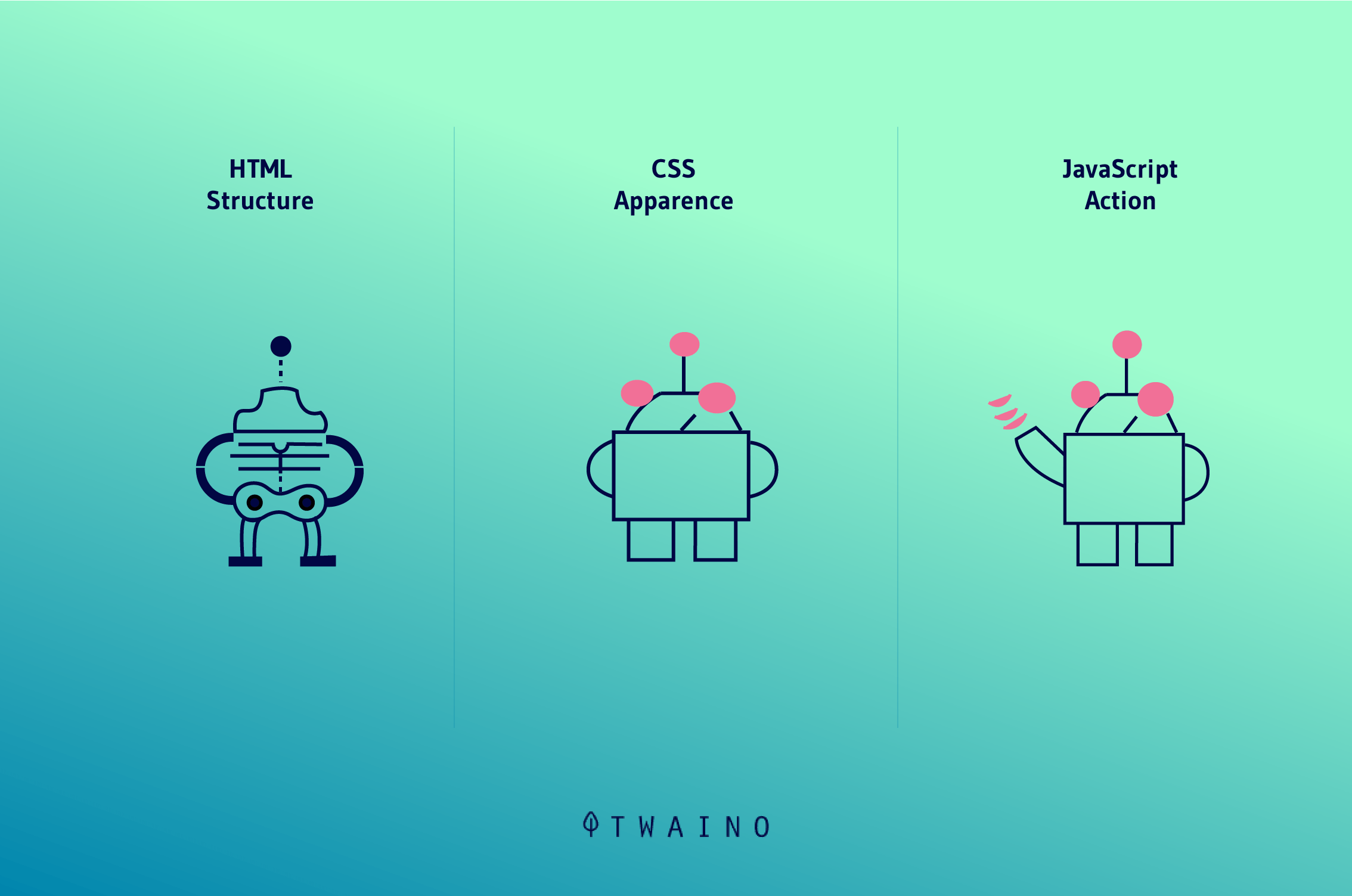
Couramment appelées codes, on distingue traditionnellement 3 principaux langages de programmation en matière de conception web.
- Le HTML qui organise les informations du site web (les en-têtes, le contenu, etc.) ;
- Le CSS pour l’apparence du site web (les couleurs, les polices, etc.) ;
- Le JavaScript qui régit le comportement du site web (son interactivité, sa dynamique, etc.).

3.2.1. HTML – Structure ou squelette du site web
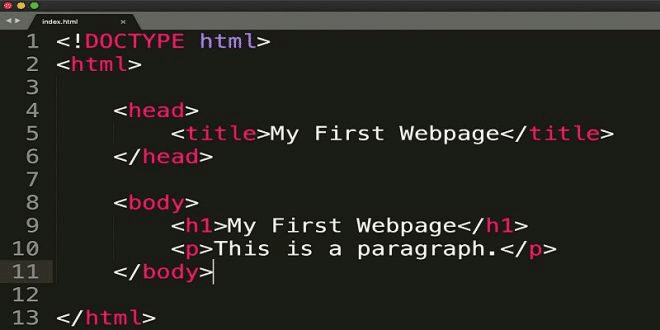
L’acronyme HTML est le sigle de Hypertext Markup Language et représente les fondations et l’ossature d’un site web. Ainsi, la majorité des éléments structurels d’une page web sont définis dans ce code HTML.

Source : freehtmldesign
Étant le corps même du site web, il est nécessaire pour un référenceur d’avoir au moins une idée globale de ce langage de programmation.
Bien que le CMS dont vous faites usage ne vous oblige probablement pas à écrire vos pages directement en HTML, sachez qu’à chacune de vos actions sur une page web, c’est le code HTML que vous modifiez.
En effet, lorsque vous sélectionnez « hyperlien » pour la création d’un lien depuis votre logiciel d’aide à la mise en ligne de contenu, une balise « a href= » est directement ajoutée au code de votre page web sous-jacent.
Google se sert de ces éléments HTML pour juger de la pertinence de votre contenu dans le cadre d’une requête particulière.
Une organisation HTML solide rend toutes les autres tâches techniques de votre référencement plus faciles. En d’autres mots, le code HTML de votre site web joue un rôle déterminant dans le positionnement de vos pages web dans la recherche organique Google.
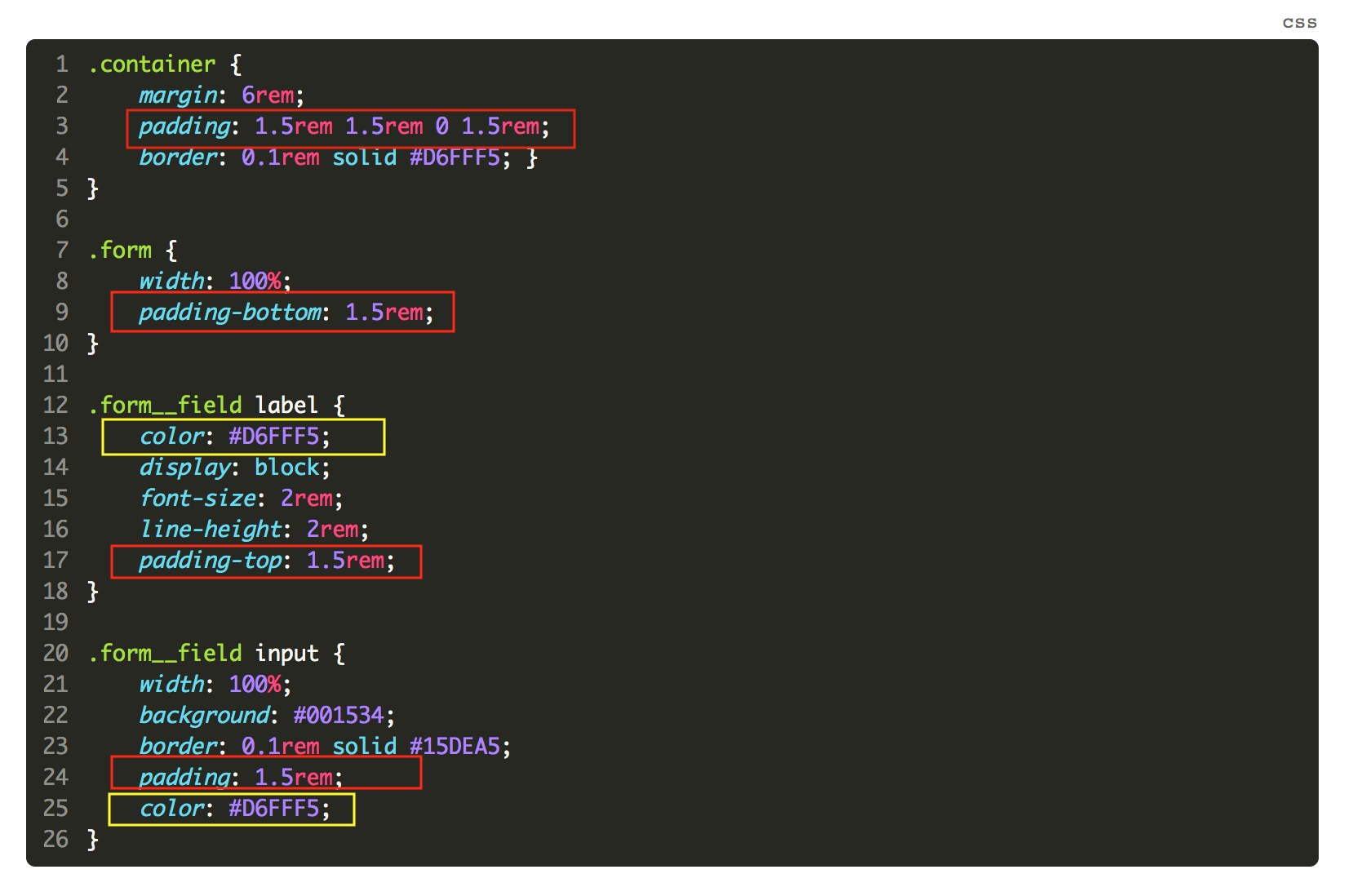
3.2.2. CSS – Look du site web
CSS est le sigle de Cascading Style Sheet et signifie en français, feuilles de style en cascade. Il s’agit du code responsable des couleurs, des formes, des polices et de la mise en page du site web.
Si le HTML a été créé pour l’organisation du contenu, le CSS lui est chargé d’apporter de l’esthétique dans la présentation de ce contenu.
Avec CSS, vous êtes à même d’embellir les pages web sans nécessairement inclure des lignes de code de styles manuellement dans le code HTML de chaque page.

Source : OpenClasseroom
Un travail qui se voulait fastidieux avant l’avènement du CSS.
Pour revenir sur le SEO, sachez qu’il existe une technique de référencement considéré comme Black hat qui associe la manipulation du CSS.
La pratique non éthique visant à tirer parti de ce système d’indexation maintenant obsolète consiste à masquer du texte et des liens via le CSS dans le but de manipuler le classement des SERP.
Cette technique de “texte et liens cachés” est considérée comme une infraction aux consignes de Google.
Voici quelques autres aspects du CSS auxquels vous devez également prêter attention en matière de SEO technique :
- Les directives de style étant intégrées dans des fichiers CSS externes en lieu et place du code HTML de la page, la taille des fichiers à transférer au navigateur s’en trouve réduite et le chargement des pages accéléré.
- Le fait que vos pages web soient davantage axées sur le contenu que sur le code va probablement booster l’indexation de votre contenu.
- L’utilisation malhonnête de CSS pour masquer des liens et du contenu peut entraîner une pénalisation manuelle de votre site web, voire même sa désindexation.
3.2.3. JavaScript – Actions et réactions sur le site web
L’arrivée de JavaScript s’est faite après celle de CSS et de HTML.

Si les sites web avaient une véritable structure et une belle allure, ils allaient désormais pouvoir être dynamiques.
JavaScript est exécuté par rapport au HTML qui est statique dans les navigateurs afin d’offrir aux utilisateurs des pages web animées et interactives.
Vous l’ignorez peut-être, mais vous avez certainement déjà vu du JavaScript en action. La raison en est que JavaScript permet de faire un large panel de choses.
À titre d’exemple, les fenêtres pop-up et les publicités que vous rencontrez sur les pages web sont pour la plupart l’œuvre du langage de programmation.

Par ailleurs, sachez que Google analyse, indexe et classe les ressources JavaScript à deux vagues d’intervalle.
En effet, lors de leur premier passage, les robots du moteur de recherche traiteront la page web en faisant initialement abstraction de la portion JavaScript.
Ce n’est que lors de la deuxième vague d’indexation après un intervalle de quelques jours à quelques semaines, que le Googlebot proposera un aperçu plus ou moins complet du JavaScript.
Cela signifie que durant cette période, les diverses informations qui seront ajoutées à la page web au moyen de JavaScript pourraient ne pas être indexées.
Par conséquent, les pages uniquement alimentées par le JavaScript dénotent éventuellement une perte de trafic et donc de revenus potentiels.
Ce n’est pas tout. Le processus de rendu de vos pages web par Googlebot peut également être perturbé par d’autres problèmes, tels que :
- L’accès aux ressources JavaScript peut-être bloqué au niveau de robots.txt par inadvertance ;
- Le serveur de votre site web ne parvient pas à gérer toutes les requêtes d’exploration pour votre contenu ;
- Le contenu JavaScript de la page web n’a pas fini de charger jusqu’à ce que le crawler ait parcouru la page web dans son entièreté et soit passé à autre chose.
Des situations qui empêchent notamment le moteur de recherche de comprendre vos lignes de codes JavaScript.
En bref, retenez que si JavaScript offre de nombreuses alternatives en matière d’aménagement de pages web, il peut aussi avoir de graves conséquences sur le référencement global de votre site web si vous n’y prêtez pas attention.
Chapitre 4 : Optimisation du SEO technique : Check-list des bonnes pratiques et des principaux outils
Faisons un récapitulatif de toutes les notions à garder à l’esprit ainsi que quelques outils qui pourront vous aider.
4.1. Les principaux points de contrôles à vérifier en Technical SEO
Pour que votre site web soit parfaitement optimisé pour le SEO technique, vos pages doivent entre autres être :
- Sécurisées ;
- Optimisées pour le mobile ;
- Exemptes de contenu dupliqué ;
- À chargement rapide ;
- Et une panoplie d’autres éléments techniques.
Une checklist des points clés à prendre en compte serait :
- Spécifiez dans la Google Search Console et WordPress votre domaine favori ;
- Vérifiez et optimisez le fichier robots.txt et la structure des URL de votre site web ;
- Dressez un sitemap XML pour votre site web et soumettez-le aux moteurs de recherche ;
- Sécurisez votre site web en migrant sous https avec un certificat SSL ;
- Affinez la qualité de l’expérience utilisateur de votre site web ;
- Configurez un balisage intégral des données structurées pour l’ensemble de votre site web ;
- Définissez correctement les URL canoniques de votre site web ;
- Débarrassez le contenu de vos pages web de tout contenu dupliqué ;
- Implémentez les balises hreflang pour les versions internationales de votre site web ;
- Prévoyez et optimisez vos pages d’erreur 404 ;
- Optimisez votre site web pour le Mobile first indexing ;
- Et d’autres mesures optionnelles (activer AMP, pagination, téléverser un favicon, etc.).
En faisant attention aux différents éléments suscités, vous parviendrez inévitablement à réussir l’optimisation du Technical SEO de votre site web.
4.2. Quelques outils pratiques en référencement technique
En matière de Technical SEO, vous savez désormais ce qu’il faut faire et pourquoi il faut le faire. Reste plus qu’à savoir avec quoi vous pouvez le faire. Nous verrons ici, certains des principaux outils qui vous permettront d’améliorer le SEO technique de votre site web.
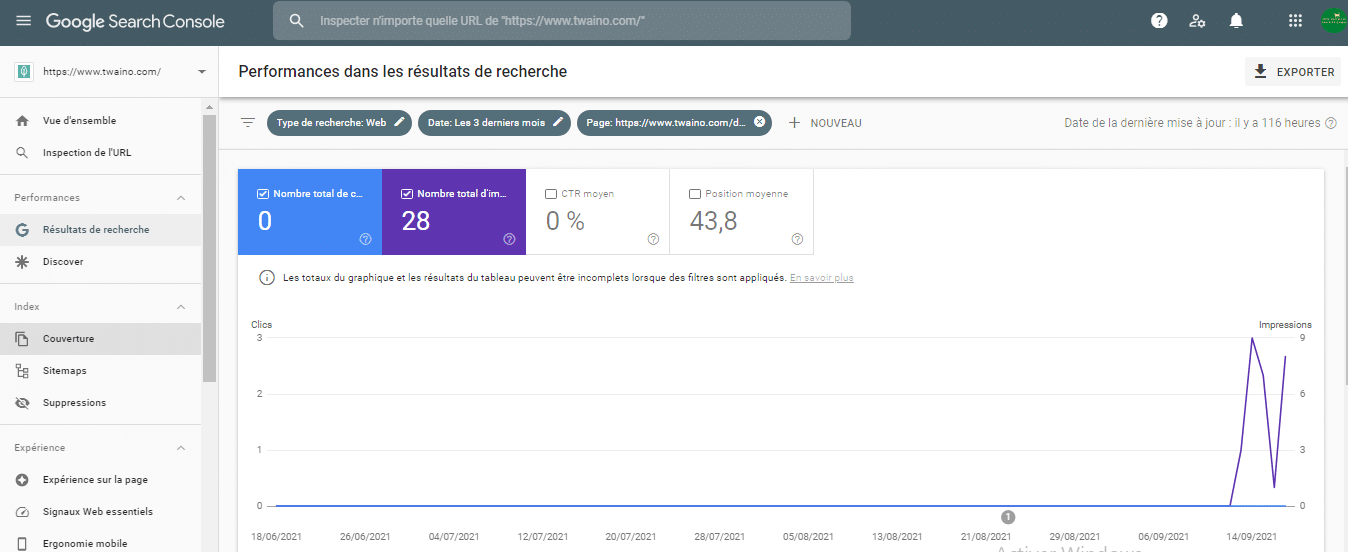
4.2.1. La Google Search Console
Anciennement nommée Google webmaster Tools, la Google Search Console est sans aucun doute le principal outil utilisé pour l’optimisation du référencement technique.

Il s’agit d’un outil gratuit en ligne de Google qui permet de contrôler et de résoudre les éventuels problèmes liés à l’affichage de votre site web dans les SERP.
C’est un véritable atout dans la recherche et la correction des erreurs techniques concernant les sitemaps, les données structurées, et plus encore.
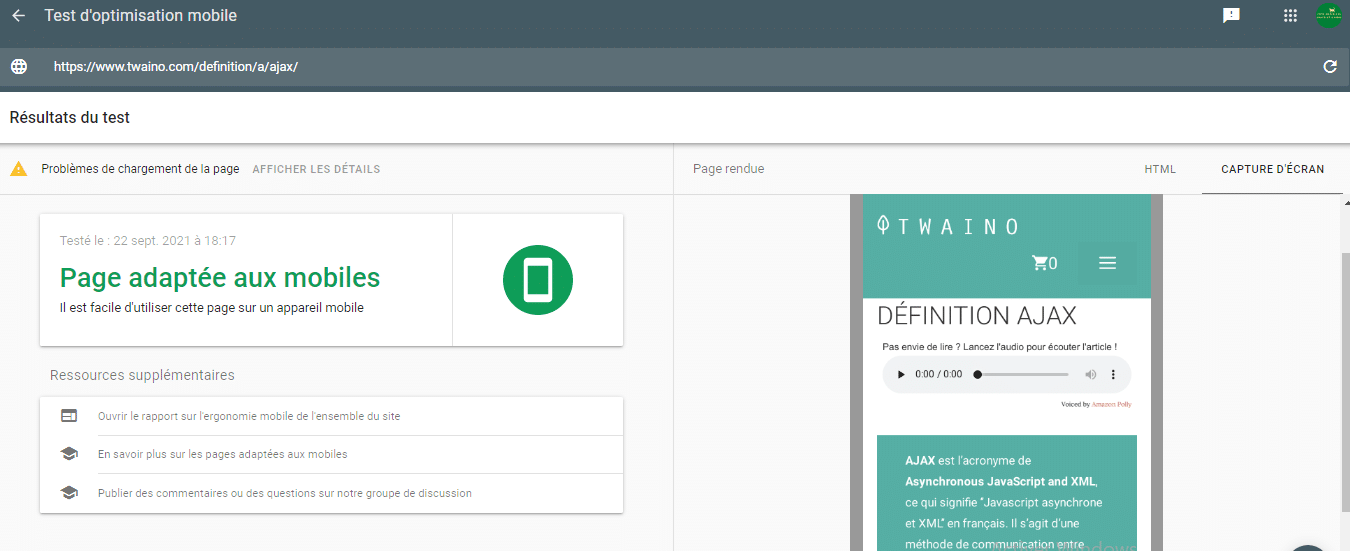
4.2.2. Le test Google pour le Mobile-Friendly
Le test d’optimisation mobile de Google permet de vérifier que votre site web est parfaitement adapté pour le mobile.

Cet outil de test vous permet de visualiser ce que voit Google lorsqu’il explore vos pages web. Vous êtes en outre à même d’identifier les problèmes propres à l’affichage mobile de votre site web (les plug-ins incompatibles, les textes trop petits, etc.).
4.2.3. PageSpeed Insights
PageSpeed Insights est un outil mis à disposition par Google pour permettre aux opérateurs de sites web d’analyser la vitesse de chargement de leurs pages.

En plus du score de performance pour la vitesse, cet outil rassemble aussi les recommandations du moteur de recherche pour l’amélioration du chargement des pages.
4.2.4. Le Chrome DevTools
L’outil en ligne Chrome DevTools est un outil de débogage de pages web qui est intégré directement dans Chrome.

Comme le précédent, c’est un outil utile qui permet de corriger les problèmes liés au temps de chargement des pages web. Il permet également d’affiner les performances de rendu des pages web. C’est clairement une pièce maîtresse en matière de référencement technique.
Mis à part l’ensemble de ces outils, il est conseillé de réaliser un audit SEO complet de son site web afin d’en parfaire le référencement naturel.
Chapitre 5 : Autres questions posées sur le SEO technique
5.1. Qu’est-ce que le référencement technique ?
En terme simple, le technical SEO est défini comme le standard qui regroupe tous les aspects que doit respecter la configuration d’un site web pour apparaître dans les résultats de recherche.
5.2. Quels sont les objectifs du référencement technique ?
Il est possible de résumer tous les objectifs spécifiques du technical SEO en deux termes simples à savoir :
- Bon positionnement dans les SERPS ;
- Bonne expérience utilisateur.
5.3. Quels sont les piliers de base du technical SEO ?
Les éléments qui doivent être réunis pour considérer qu’un site web dispose d’un référencement technique adéquat et bénéfique pour son positionnement dans les moteurs de recherche se résument comme suit :
- Vitesse de chargement du site Web ;
- Structure du site Web ;
- Indexation simple ;
- Conception réactive pour différents appareils ;
- HTML lié au référencement ;
- Données structurées ;
- Etc.
5.4. Quels sont les outils utilisés en référencement technique ?
Parmi les principaux outils utilisés par professionnels du SEO technique, nous avons :
- Screaming Frog ;
- Google Mobile-Friendly ;
- Google Search Console ;
- Ryte ;
- Oncrawl ;
- SEMRush Site Audit ;
- Web Developer ;
- Link Redirect Trace ;
- Google Lighthouse ;
- AMP Validator ;
- User-Agent Switcher.
5.5. Quel est le profil idéal d’un consultant de référencement technique ?
Un bon référenceur technique doit avoir les compétences suivantes :
- Connaître les différentes technologies web ;
- Bien interpréter le HTML ;
- Identifier le code JavaScript ;
- Générer correctement les scripts JSON-LD;
- Connaître le processus complet de chargement et de rendu d’un site Web ;
- Connaître les dernières techniques WPO ;
- Connaître les caractéristiques techniques des CMS les plus populaires ;
- Connaître et maîtriser les principaux outils de crawling SEO.
5.6. Quels sont les principaux facteurs du référencement technique ?
- Balises Titre et méta-description ;
- Microformats (HTML et JSON-LD) ;
- WPO (Serveurs, Cache, GZip, Optimisation des images et du code, CDN) ;
- Fichier robots.txt ;
- XML Sitemap ;
- Réponses du serveur (2xx, 3xx, 4xx, 5xx) ;
- Redirections (Permanent ( 301) et temporaire (302) ;
- Etc.
En résumé
Le Technical SEO, que faut-il en retenir ? Le référencement technique consiste en fin de compte à vérifier et à optimiser une suite de paramètres techniques dans le but de faciliter les interactions entre les différents acteurs du web (les moteurs de recherche, les sites web et les internautes).
Afin de garantir l’optimisation correcte de cet aspect du SEO, vous devrez coopérer avec vos développeurs web. Il convient de ce fait d’avoir une certaine idée des éléments techniques inhérents à votre site web.
Une aubaine avec le Technical SEO est qu’une fois qu’il est mis en place, il le restera pour toujours. Même si vous n’avez plus à vous en préoccuper, il convient toutefois de régulièrement procéder à un contrôle des points les plus importants.
Vous voilà arrivés au terme de ce contenu sur le Technical SEO.
Faites-moi part de vos divers avis et expériences sur le sujet dans les commentaires.
À très bientôt !