L’interface utilisateur ou user interface (UI) en anglais désigne le moyen par lequel un utilisateur final arrive à contrôler un ordinateur, un site web ou une application pour une communication homme-machine efficace et efficiente. Une bonne Interface Utilisateur se doit donc de garantir à l’utilisateur, une expérience intuitive, fluide et conviviale.
De nombreux aspects de la vie quotidienne deviennent de plus en plus dépendants d’Internet. Afin d’acquérir de la notoriété sur le Web, les entreprises essaient de créer des interfaces attrayantes. Ces dernières favorisent la conversion des visiteurs en clients grâce à une meilleure expérience utilisateur.
Afin de concevoir une bonne interface capable de captiver les visiteurs de votre site, il faut d’abord en savoir davantage sur cette dernière. Dans cet article, j’aborde les points suivants :
- Qu’est-ce que l’interface utilisateur ?
- Quelle est son importance ?
- Quelle est la différence entre l’UI et l’expérience utilisateur ?
- Conseils pour créer des interfaces utilisateur adéquates ;
- Quelques outils utiles pour la conception d’interfaces utilisateur ;
- 5 erreurs à éviter en concevant vos interfaces utilisateur
Chapitre 1 : Qu’est-ce que l’interface utilisateur ?
Dans ce premier chapitre, il sera question de découvrir une définition plus approfondie de l’interface utilisateur et son importance pour un site web.
1.1. L’interface utilisateur : de quoi s’agit-il ?
L’interface utilisateur peut être vue comme le point d’interaction entre un utilisateur humain et une machine ou un programme informatique.

L’objectif d’une bonne interface utilisateur est de garantir une expérience conviviale et intuitive à l’utilisateur, sans qu’il n’ait besoin de fournir un grand effort ou d’avoir une compétence particulière.
Lors de l’utilisation d’un ordinateur ou d’un logiciel par exemple, nous sommes appelés à nous servir de nos sens tels que la vue, le toucher, l’audition, etc.

L’interface utilisateur dans ce contexte précis prendra donc en compte :
- Le clavier ;
- Les haut-parleurs ;
- La souris ;
- Le moniteur ;
- Le microphone ;
- et bien d’autres périphériques.
En gros, elle prend donc en compte tous les éléments d’interaction avec lesquels les utilisateurs peuvent interagir pour communiquer avec la machine.
1.2. Les différents types d’interfaces utilisateurs
Dans l’exemple précédemment cité, on a pu remarquer que l’user interface prenait essentiellement en compte les périphériques d’entrée et de sortie d’un ordinateur.
Mais le fait est qu’il s’agit d’un concept bien plus large au point qu’on pourrait distinguer plusieurs types d’interfaces utilisateurs à savoir :
1.2.1. Interface utilisateur graphique (GUI)
Ce type d’interface est le plus familier pour les utilisateurs. L’interaction entre l’utilisateur et la machine a lieu grâce à des périphériques comme dans notre exemple sur l’utilisation d’un ordinateur.
- Avantages de l’interface utilisateur graphique :
- Facile à comprendre et à utiliser en raison des icônes généralement explicites
- Inutile de mémoriser une liste de commandes
- Possibilité de lancer plusieurs tâches et programmes en même temps
- Le WYSIWYG (What You See Is What You Get) pour faciliter les modifications et la mise en page
- Agrémente l’affichage pour un rendu attrayant
- Retour visuel immédiat
- Inconvénients de l’interface utilisateur graphique :
- Nécessite une quantité importante de ressource et de mémoire ;
- L’utilisateur peut se sentir inondé par tous les éléments de contrôle à utiliser ;
- On peut noter parfois une faible découvrabilité ;
- L’absence de commandes à mémoriser peut rendre les recherches parfois difficiles.
1.2.2. Interface utilisateur graphique à écran tactile
L’interface utilisateur graphique à écran tactile peut être facilement confondue à l’user graphique standard. La différence entre ces deux types d’interface est qu’ici ce sont plutôt les doigts ou un stylet qui sont utilisés pour cliquer sur un icône ou exécuter une tâche contrairement à une souris.
- Avantages de l’interface utilisateur graphique à écran tactile :
- Plus facile et plus rapide que l’utilisation d’une souris ou d’un clavier externe ;
- Accessible aux personnes âgées et aux plus petits ;
- Facilité de zoom pour les personnes présentant des difficultés de vision ;
- Responsivité sur une large gamme d’appareils
- Inconvénients de l’interface utilisateur graphique à écran tactile :
- La taille des éléments de contrôle peut être parfois trop petite en raison de la résolution de l’écran ;
- Certaines fonctionnalités peuvent être difficiles à découvrir ;
- Peut facilement occasionner de mauvaises manipulations
1.2.3. Interface pilotée par menu (menu-driven interface)
Ce type d’interface utilisateur offre un répertoire de commandes à utiliser pour communiquer avec la machine. Ce répertoire peut être présenté sous forme d’une liste ou d’un menu.
Typiquement, l’utilisateur clique/appuye sur une option puis est basculé vers l’écran suivant. Le processus est répété au fur et à mesure jusqu’à ce qu’il finisse son opération, aucune autre interaction n’est disponible.
Comme exemple, nous pouvons citer le menu « paramètre » de votre téléphone ou le menu d’un guichet automatique.
- Avantages de l’interface pilotée par menu :
- Interface simple d’utilisation pour les novices
- Options et icônes de menu explicites
- Inconvénients d’une interface pilotée par menu :
- Options de menu limitées
- Difficulté parfois de retrouver les sous-menus
1.2.4. Interface de ligne de commande (CLI)
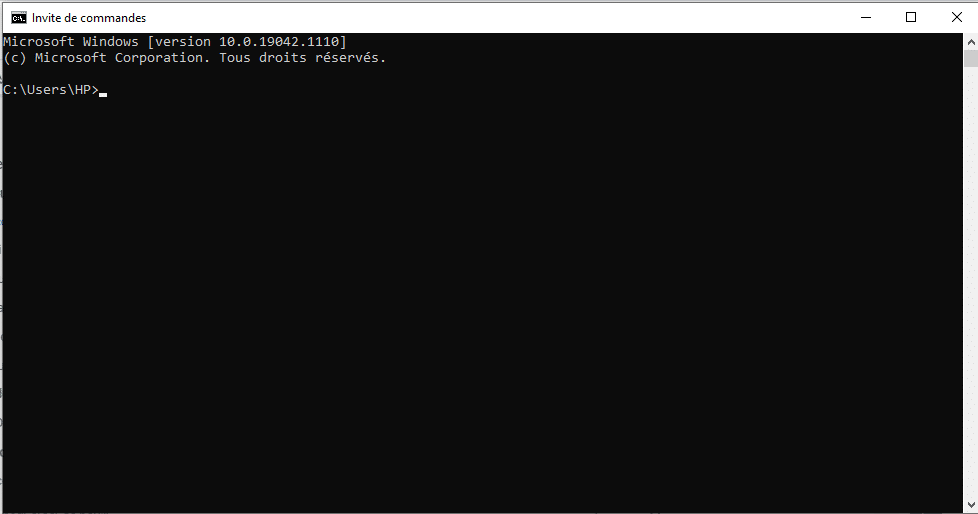
L’interface de ligne de commande nécessite une liste de commandes à mémoriser et à entrer sur une interface textuelle avant de pouvoir communiquer avec l’ordinateur qu’il s’agit simplement de consulter un fichier ou d’exécuter un programme.
Ce type d’interface est moins attrayant et souvent utilisé pour administrer des systèmes. Il n’est donc pas accessible aux utilisateurs moyens. L’exemple le plus courant de CLI est l’invite de commande des systèmes d’exploitation.

- Avantages de l’interface de ligne de commande :
- Plus rapide que les autres types d’user interface ;
- Un utilisateur expérimenté avec la CLI peut formuler des instructions et exécuter des tâches beaucoup plus rapidement qu’un utilisateur utilisant les autres types d’interface utilisateur ;
- Faible besoin en mémoire, idéal pour les ordinateurs lents ;
- Possibilité de convertir des tâches répétitives en une seule commande
- Inconvénients de l’interface de ligne de commande
- Requiert des compétences en programmation logicielle ;
- La moindre erreur de frappe dans la syntaxe d’une commande empêche son exécution ;
- Fonctionnel uniquement avec les saisies au clavier ;
- Pas intuitif
1.2.5. Interface utilisateur vocale (VUI)
L’interface utilisateur vocale implique des interactions entre les humains et les machines à l’aide de commandes auditives. Les exemples incluent les assistants virtuels (Siri, Alexa, Google Assistant, Cortana), le talk-to-text, le GPS et bien plus encore.
- Avantages de l’interface utilisateur vocale :
- Il est plus rapide de dicter un message plutôt que de le saisir à la main ;
- Pour les personnes qui retrouvent des difficultés à écrire, le VUI peut être une solution ;
- Possibilité d’interagir avec la machine même quand les deux mains sont occupées comme au volant ou à la cuisine.
- Inconvénients de l’interface utilisateur vocale :
- Difficulté parfois de savoir la phrase exacte à prononcer pour déclencher une commande ;
- Bien articuler les phrases avant de faire comprendre par la machine.
De tous les types d’interface utilisateur précités, l’interface utilisateur graphique et sa variante tactile restent les plus fréquemment utilisées en raison surtout de leur facilité d’utilisation.
1.2. Pourquoi l’interface utilisateur est-elle importante ?
L’interface utilisateur est importante pour répondre aux attentes des utilisateurs et rendre beaucoup plus efficace votre site.

Une interface utilisateur bien conçue facilite une interaction efficace entre l’utilisateur et le programme, l’application ou le site grâce à :
- Des visuels contrastés ;
- Un design épuré ;
- Et une bonne réactivité.
Voici quelques avantages que procure une bonne interface utilisateur pour votre entreprise :
1.2.1. Acquisition de nouveaux clients
Une conception d’interface utilisateur réussie contribue à une expérience utilisateur positive, ce qui constitue un avantage concurrentiel.
L’effort pour fournir une interface personnalisée au consommateur peut être un facteur de différenciation pour la marque. De cette façon, il attire de nouveaux clients et augmente par conséquent les ventes.

Le pari sur la conception de l’interface utilisateur est capable d’améliorer les affaires, en maximisant les opportunités de revenus.
1.2.2. Engagement et rétention accrus des clients
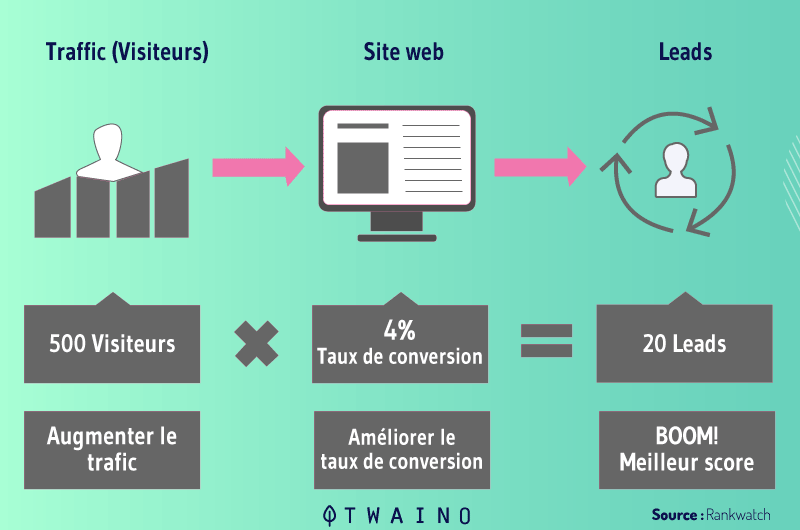
La conception d’une interface pour mieux naviguer et simplifier la recherche attire non seulement de nouveaux utilisateurs, mais leur donne également envie de poursuivre leur expérience. De cette façon, il y a une augmentation du taux de conversion.
Une interface utilisateur bien conçue encourage l’engagement du client, ce qui le rend plus enclin à se fidéliser à la marque.
Ceci est très important, car dans l’environnement numérique actuel, avec une concurrence croissante et des avancées technologiques rapides, il est essentiel que les entreprises investissent dans des stratégies de fidélisation de la clientèle.

Votre client a déjà visité un certain nombre de sites sur Internet. Ainsi, il a déjà un aperçu de ce qu’il aimerait trouver sur votre site Web. Une interface utilisateur attrayante et fluide vous permettra dans un premier temps d’attirer l’attention du client. Puis, dans un second temps, il vous permet de créer un lien de confiance entre ce dernier et votre marque.
1.2.3. Des coûts de développement réduits
Une interface utilisateur bien conçue dès le départ évite les problèmes futurs. Cela inclut :
- La correction des erreurs de navigation ;
- L’élimination des fonctionnalités non pertinentes ;
- L’ajustement de l’interface pour qu’elle soit accessible et fonctionnelle ;
- Etc.
Avec une interface simple et intuitive, il serait rare que vous ayez des problèmes liés au développement dans un futur proche. Ainsi, vous n’aurez pas à investir beaucoup d’argent dans le cadre du développement de votre interface utilisateur. La conception de l’interface utilisateur, lorsqu’elle est bien faite, réduit les coûts, le temps et les efforts pour des travaux de refonte de site.
1.2.4. Réduction des coûts d’assistance clientèle
Habituellement, les utilisateurs expriment des doutes ou des difficultés lors de la navigation sur l’interface. Cependant, si l’interface est intuitive, le contact client avec le service support sera moins fréquent.

Une interface simple et fonctionnelle minimise les occurrences d’erreurs, de doutes ainsi que d’actions indésirables dans le processus de navigation. Cela permet de diminuer les dépenses pour le support client.
1.2.5. Productivité accrue
Une bonne interface utilisateur, associée à des économies de coûts et à une gestion efficiente de ressources conduit à une amélioration de la productivité. Cette productivité se reflète à la fois chez l’utilisateur que chez l’entreprise.
Une interface conviviale et une navigation facile réduisent le temps de recherche de l’utilisateur et augmentent sa satisfaction. Elle répond de fait à ses besoins de manière rapide et efficace. Au niveau de l’entreprise, on remarque :
- Une augmentation du volume des ventes ;
- La fidélité des clients ;
- La minimisation des coûts et des ressources.
Lors de la conception d’une interface utilisateur pour votre site, il est important de prendre en compte les attentes de l’utilisateur en termes :
- D’accessibilité ;
- D’esthétique visuelle ;
- De facilité d’utilisation.
Un mélange optimal de visuels efficaces et de réactivité efficace améliorera les taux de conversion de votre site. Cela est dû au fait que votre interface utilisateur anticipe les besoins de l’utilisateur et répond ensuite à ces besoins.
1.3. UI et SEO
Plus l’interface utilisateur de votre site Web est attrayante et conviviale, plus elle attirera de visiteurs. Mais à l’inverse, une mauvaise interface utilisateur peut affecter le référencement de votre site sur plusieurs plans :
1.3.1. Une mauvaise structure peut déclasser la position SERP de votre site
Une interface utilisateur bien conçue anticipe les besoins de vos visiteurs leur permettant de trouver ce qu’ils veulent facilement et rapidement. Lorsque la structure et la navigation de votre site Web sont entièrement optimisées, des liens de votre site peuvent apparaître dans les résultats des moteurs de recherche tels que Google.
1.3.2. Un site non adapté aux terminaux mobile réduit considérablement ses performances SEO
Saviez-vous que Google peut considérer la version mobile de votre site comme étant la version principale ? Il est important de le savoir, car cela signifie que vous devez prendre encore plus soin de votre site adapté aux mobiles que jamais auparavant. Si votre site Web n’est pas du tout optimisé pour les mobiles, cela limitera considérablement ses performances de référencement.
1.3.3. Un code source illisible peut empêcher l’exploration et l’indexation de votre site par les moteurs de recherche
Il est important que votre site web soit codé correctement suivant les conventions de la programmation. Un site dont le code source est mal organisé peut empêcher l’exploration des moteurs de recherche.
Or qu’importe tous les efforts que vous avez pu fournir, si vos pages web ne sont pas explorées par les robots d’indexation, elles n’auront aucune chance d’apparaître dans les résultats de recherche Google.
1.3.4. Des en-têtes non pertinents empêcheront les moteurs de recherche de comprendre la niche de votre site
Les titres sont souvent négligés en ce qui concerne la façon dont la conception de l’interface utilisateur affecte le référencement. Mais si vous n’utilisez pas de titres pertinents, les moteurs de recherche ne seront pas en mesure de bien comprendre les contenus de votre site Web.
Cela signifie que votre site ne sera bien classé qu’avec des titres soigneusement pensés. Lorsque les titres sont utilisés de manière appropriée, les robots des moteurs de recherche comprennent beaucoup plus facilement en quoi consiste votre site Web.
Ils pourront alors facilement le proposer comme élément de réponse lorsque des utilisateurs recherchent vos services sur le Net.
Chapitre 2 : Comment créer de bonnes interfaces utilisateur ?
Dans ce chapitre, je vous donne toutes les astuces pour créer des interfaces utilisateurs captivantes. Mais avant, je vous fais une petite distinction entre l’interface utilisateur et l’expérience utilisateur.
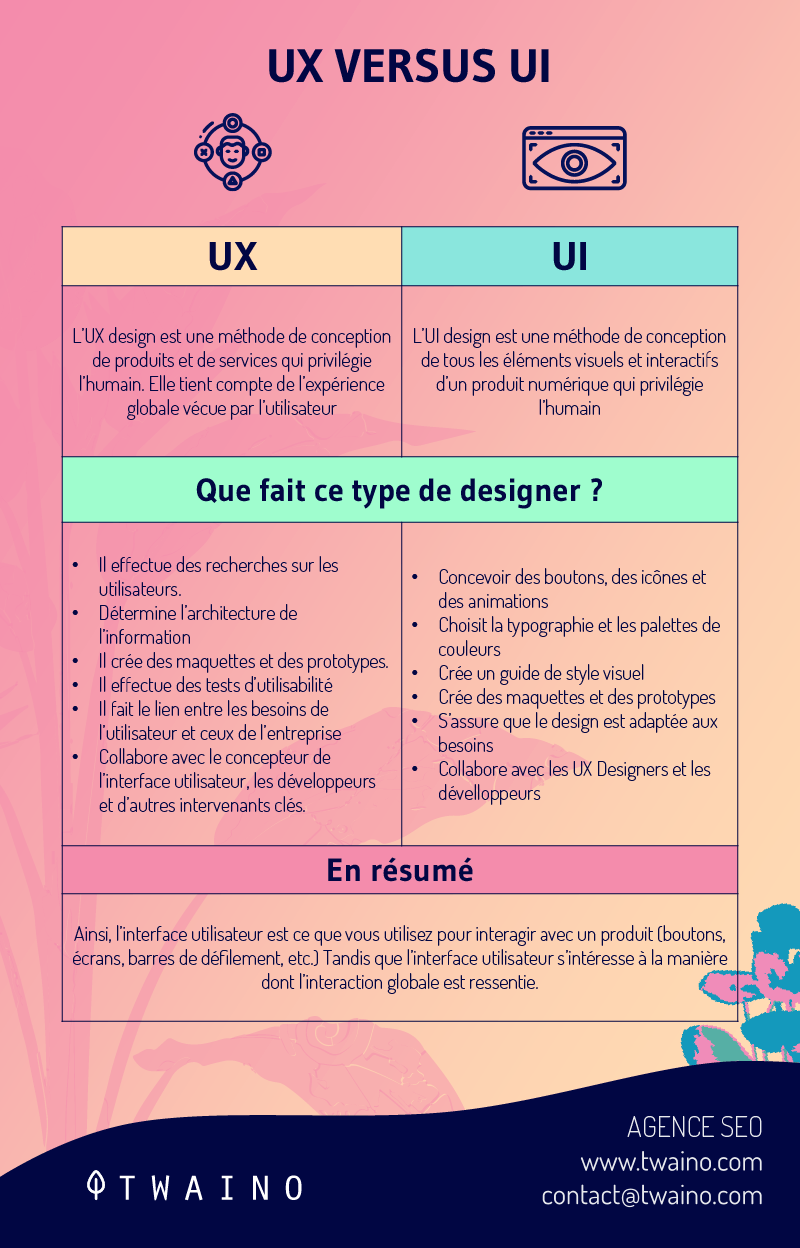
2.1. Différence entre UI et UX
L’interface utilisateur et l’expérience utilisateur sont toutes importantes pour l’exécution d’un projet, mais certaines spécificités les diffèrent.
L’interface utilisateur est conçue autour de l’apparence et de la convivialité du site, de l’application ou du programme. Cependant, l’expérience utilisateur couvre l’ensemble du processus de conceptualisation, de développement et de livraison.
De plus, l’UX peut être référencé par rapport à presque tous les produits, tandis que l’UI ne peut concerner que les produits numériques.



Les différences essentielles entre UX et UI sont :
- L’UX tourne autour de l’objectif et de la fonctionnalité du produit, tandis que l’UI se concentre sur la qualité de l’interaction de l’utilisateur avec le produit.
- L’UX implique des composants tels que l’étude de marché et l’identification des besoins des utilisateurs, tandis que l’UI comporte des composants de conception plus artistiques liés à l’aspect et à la convivialité de l’expérience de l’utilisateur.
- L’UX se concentre sur la gestion globale du projet, de l’idéation au développement et à la livraison, tandis que l’UI se concentre plus spécifiquement sur la conception du produit fini.
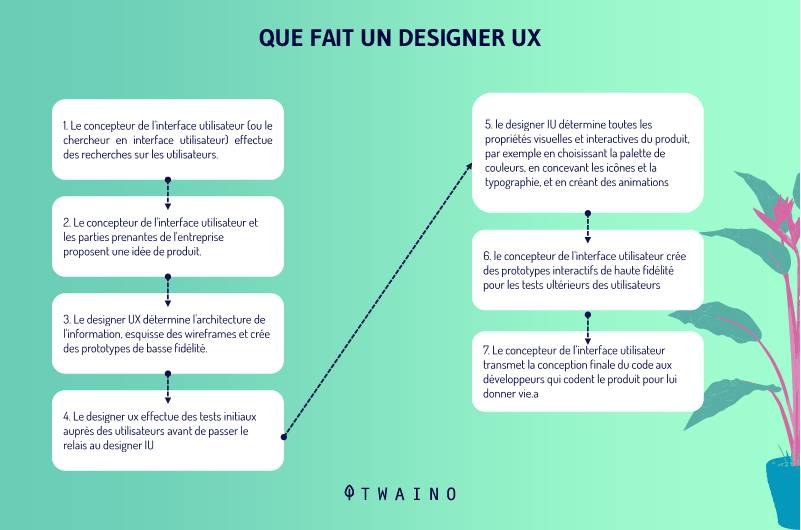
Concevoir une expérience utilisateur commence par identifier les points faibles des utilisateurs cibles et déterminer comment répondre aux besoins desdits utilisateurs. Cela inclut des détails tels que les flux logiques ou les étapes à suivre pour atteindre un objectif.
Une fois que l’interface est programmée pour être utile, le prototype est envoyé à un concepteur d’interface utilisateur, où les processus sont rendus visuellement attrayants.
Développer une expérience utilisateur comprend :
- Exécution globale et suivi des objectifs ;
- Association des développeurs et des concepteurs d’interfaces ;
- Intégration et analyse ;
- Stratégie de contenu ou de produit ;
- Wireframing, planification, prototypage, développement, tests ;
- Etc.
Le développement d’une interface utilisateur comprend :
- Aspect et convivialité du site/de l’application/du programme ;
- Recherche de marque et de design ;
- Adaptation réactive ;
- Interactivité, animation ;
- Mise en œuvre.
On remarque donc clairement qu’il s’agit de deux processus différents. Toutefois, les deux concourent tous à la satisfaction de l’utilisateur.
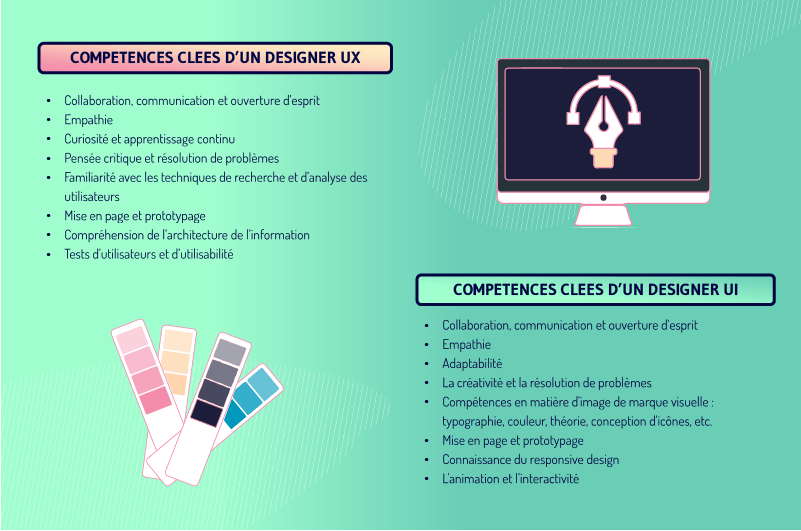
2.2. Conseils pour créer de bonnes interfaces utilisateur
Une conception d’interface utilisateur idéale doit être basée sur l’expérience utilisateur. Elle doit avoir une apparence attrayante et unique tout en étant simple à comprendre pour les utilisateurs.

Mais pour avoir une interface idéale pour son site, cela exige beaucoup plus de travail que ce que l’on pourrait croire. De plus, même après que la conception de l’interface utilisateur soit perfectionnée, il y aura inévitablement beaucoup de réglages une fois qu’elle sera mise en ligne.
Vous pouvez suivre les conseils suivants pour créer une interface utilisateur efficace :
2.2.1. Faire attention au contraste
Pour faciliter la lecture de vos contenus, il est important de s’assurer qu’il y a un contraste suffisant entre le texte et les couleurs d’arrière-plan. Les différents contenus écrits de votre site ou application doivent être visibles et faciles à lire pour l’utilisateur. C’est l’une des tâches dont doit s’occuper l’interface utilisateur. Un contraste bien ajusté y contribue grandement.
2.2.2. Concevoir pour la réactivité sur les appareils mobiles
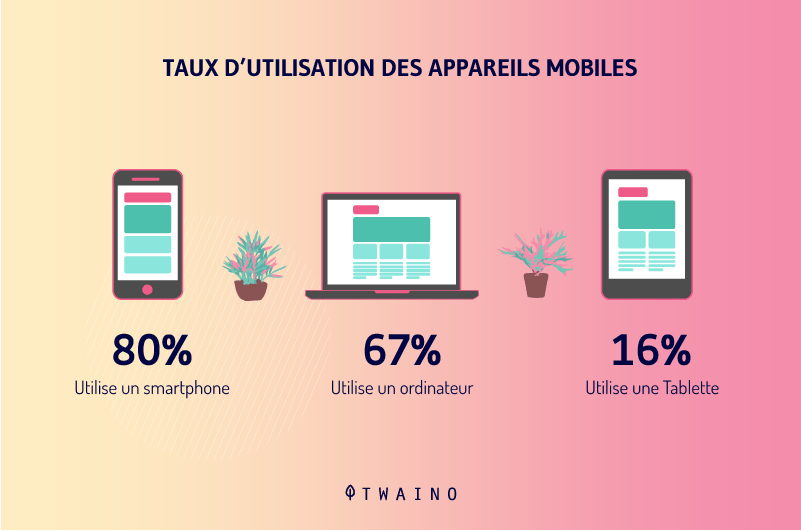
Un site Web doit toujours être adaptable à l’écran sur lequel il est affiché, qu’il s’agisse d’un téléphone mobile de 7 pouces ou d’un téléviseur de 70 pouces. La réactivité d’un site web est un critère très important puisque les internautes se connectent beaucoup plus sur leur téléphone que sur un ordinateur la plupart du temps.

Si votre site n’est agréable que sur ordinateur portable, vous risquez de laisser un mauvais aperçu à tous les clients qui consultent votre site sur d’autres appareils. Il est donc important de veiller à ce que votre site soit aussi attrayant et intuitif sur PC que sur mobile.

Si vous désirez en savoir davantage sur le sujet, je vous invite à consulter mon guide sur le mobile friendly website.
2.2.3. Se concentrer sur la convivialité
Assurez-vous que les utilisateurs peuvent utiliser votre site/application/programme de manière intuitive, même s’ils visitent votre site pour la première fois. De nombreuses personnes sont tentées de quitter un site dès que ça devient trop compliqué.
En gros, lorsqu’un internaute vient sur votre site par exemple, son but est de trouver une information donnée. Le rôle de l’UI est de l’aider à trouver facilement cette information sans trop se gêner. C’est en cela qu’il serait utile de connaître à l’avance les besoins de l’utilisateur pour y répondre.
L’exécution des tâches doit nécessiter un effort minimal de la part de l’utilisateur et chaque page doit remplir une fonction principale.
2.2.4. Rester cohérent
Choisissez un design et respectez-le tout au long du projet. Chaque page du site doit être présentée de la même manière pour éviter toute confusion ou frustration dans l’expérience de l’utilisateur.

Il ne sert pas à grand-chose d’aligner plusieurs design différents si cela n’implique pas une certaine cohérence. Les utilisateurs risqueraient de se perdre, et ce n’est pas le but. Il faut alors garder la pertinence à l’esprit. L’interface doit être propice à une expérience globale agréable, facile et informative.
2.2.5. Connaître votre utilisateur cible
Il peut être facile de laisser l’objectif global se perdre dans les détails du processus de conception, mais ce que vous concevez est pour l’utilisateur et doit donc être axé sur l’utilisateur.

Garder l’utilisateur à l’esprit lors de la création de l’interface aidera à améliorer l’interactivité et l’exécution de comportements spécifiques qui satisfont les besoins des visiteurs du site.
2.2.6. Maintenir l’image de marque
Votre utilisateur doit pouvoir identifier votre marque sur chaque page de votre site et les nouveaux utilisateurs doivent pouvoir reconnaître votre marque dès leur première visite.
Que ce soit à travers le design des pages ou encore par d’autres traits spécifiques, vous devez veiller à ce que votre site soit spécial et facile à reconnaître.
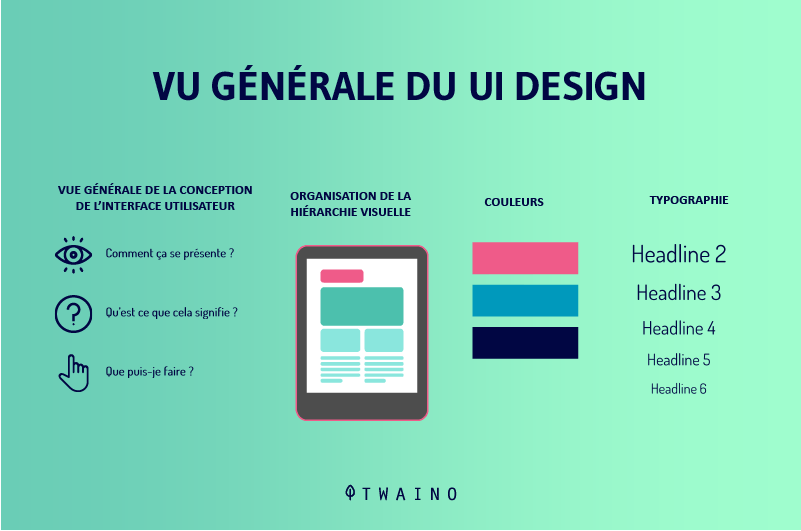
2.2.7. Faciliter la vue
Faites attention à la facilité de lisibilité. Pour cela, il faut prendre soin de la mise en page. Par exemple, gardez le texte aligné sur les bords, gardez une palette de couleurs limitée (vous voulez qu’elle soit colorée et accrocheuse, mais pas écrasante et aveuglante), choisissez une famille de polices facile à lire et d’une taille optimale.

Il est important de structurer et d’organiser le contenu de votre site Web de manière logique pour aider les utilisateurs à naviguer sur le site avec un minimum d’effort.
2.2.8. Fournir les prochaines étapes logiques
La conception de votre interface utilisateur doit permettre aux utilisateurs de déterminer intuitivement ce qu’il faut faire ensuite. Dans le cadre d’une procédure d’achat ou toute autre procédure sur votre site, il convient de donner à l’internaute les différentes étapes à suivre. De cette façon, il pourra aller plus vite et gagner du temps.
2.2.9. Rester prévisible
Les éléments tels que les boutons, le zoom par pincement et d’autres éléments interactifs devraient fonctionner comme prévu. Chaque élément doit avoir une fonction significative.
2.2.10. Utiliser judicieusement les effets dynamiques
L’interaction avec l’utilisateur est l’objectif, oui, mais la surutilisation d’éléments interactifs peut être écrasante. S’ils ne sont pas très utiles, cela pourrait offrir une mauvaise expérience à l’utilisateur. Ces effets devraient plutôt être utilisés pour optimiser l’expérience de l’utilisateur. Il en est de même pour les couleurs.

L’importance de la valeur esthétique de votre site ne peut être sous-estimée. Une conception efficace utilise des éléments de couleur, de contraste, de police, de vidéo et de photo pour attirer les visiteurs. Elle facilite leur lecture, fonctionne avec le contenu pour créer un flux de fonctionnalités logique et intuitif.
Chapitre 3 : Outils pour concevoir des interfaces utilisateur
Il existe plusieurs outils qui permettent aux concepteurs de mettre sur pied des interfaces utilisateur adéquates et de qualité.
3.1. InVision
InVision est un outil de prototypage Web populaire auprès des concepteurs UX et UI.

Vous pouvez télécharger des fichiers de conception statiques et les transformer rapidement en prototypes interactifs. C’est également idéal pour la collaboration, car les clients et les autres membres de l’équipe peuvent commenter directement vos conceptions. Vous pouvez aussi partager vos idées au sein de l’équipe à l’aide de tableaux.
Par ailleurs, de nouvelles fonctionnalités sont fréquemment ajoutées à l’outil pour le rendre meilleur. En gros, il s’agit d’un outil très populaire pour la conception d’interfaces qu’il serait intéressant d’essayer.
3.2. Zeplin
Pour la conception d’interfaces utilisateur, il est essentiel que les différentes équipes de développement chargées de cette tâche puissent s’échanger les conceptions faites. Zeplin a été conçu pour faciliter cela.

Tout ce que vous avez à faire est de télécharger vos conceptions et Zeplin générera automatiquement des spécifications et des directives en conséquence. Pour les développeurs front-end, cela réduit le temps et les efforts nécessaires pour convertir les conceptions en générant des extraits de code liés à la plate-forme.
Pour une collaboration fluide, vous pouvez également intégrer Zeplin aux canaux Slack et ajouter des notes pour les développeurs directement dans la plate-forme.
3.3. Balsamiq
Lorsqu’il s’agit de wireframing rapide, Balsamiq est un outil très apprécié dans l’industrie du design.

Disponible en tant qu’application de bureau ou Cloud, il se présente comme l’outil « intermédiaire » parfait pour les concepteurs, les chefs de produits et les développeurs.
L’une des fonctionnalités les plus précieuses pour les concepteurs d’interface utilisateur est peut-être la bibliothèque d’interface utilisateur, vous pouvez choisir parmi une gamme d’éléments d’interface utilisateur différents et les faire simplement glisser sur le wireframe.
Une fois votre prototype prêt, vous pouvez l’imprimer ou effectuer des tests d’utilisabilité en ligne avant de passer le relais aux développeurs.
3.4. Sketch
L’application de conception numérique dont tous les professionnels de l’interface utilisateur ont besoin : Sketch. Il s’agit d’un outil vectoriel qui vous permet donc de redimensionner tout ce que vous dessinez sans perdre en netteté.

Cependant, c’est bien plus qu’un simple outil de dessin. Sketch est également idéal pour faire le wireframing ainsi que le prototypage.
Disponible pour Mac uniquement, vous payez pour l’application une fois et pouvez ensuite l’utiliser aussi longtemps que vous le souhaitez, mais vous devrez renouveler votre licence chaque année pour obtenir les mises à jour.
3.5. Figma
Avec de puissants outils d’édition et de nombreuses fonctionnalités pratiques, Figma est un guichet unique pour la conception, le prototypage et la collecte de commentaires.

Les concepteurs d’interface utilisateur en particulier peuvent tirer parti de la fonction de contraintes, qui adapte les conceptions lorsque la taille de l’écran change. Avec la fonction de composants, il est également extrêmement facile de réutiliser des éléments dans vos conceptions.
3.6. Flinto
Flinto est une application de prototypage interactive pour Mac qui offre à peu près tout ce dont vous avez besoin pour donner vie à vos conceptions.

Avec Flito :
- Concevez des micro-interactions et des transitions d’écran ;
- Ajoutez des couches vidéo en faisant simplement glisser des fichiers vidéo ou GIF directement dans vos conceptions ;
- Incorporez des effets sonores d’interface utilisateur et un défilement personnalisable ;
- Etc.
Vous pouvez également importer vos fichiers depuis Sketch et, enfin, prévisualiser l’apparence de vos conceptions à l’aide de la visionneuse iOS gratuite.
3.7. Adobe XD
Adobe XD est un outil vectoriel pour la conception et le prototypage d’expériences utilisateur pour le Web, le mobile et même la voix.

Si vous connaissez déjà la suite Adobe Creative Cloud, vous vous sentirez comme chez vous dans Adobe XD, un outil extrêmement polyvalent qui offre une multitude de fonctionnalités pour :
- La conception ;
- Le prototypage ;
- Le partage ;
- La collaboration ;
- La création d’un système de conception complet.
Adobe XD prend en charge nativement Windows 10 et macOS. Il existe aussi sa version mobile pour Android et iOS.
Il ne s’agit que d’une poignée d’outils avec lesquels un concepteur d’interface utilisateur peut travailler. Lors du choix de vos outils, il faudra tenir compte de certains éléments.
Tout d’abord, sur quels types de projets vous concentrez-vous ? Avez-vous besoin d’outils adaptés à la conception de sites Web, d’applications mobiles ou des deux ?
Bien sûr, vous devez également vous assurer que les outils que vous choisissez sont compatibles avec l’ordinateur portable ou le système avec lequel vous travaillez.
Chapitre 4 : Quelques erreurs à éviter dans la conception de l’UI
Si la conception d’une interface utilisateur capable de répondre aux besoins de vos clients nécessite la prise en compte de certains détails importants et l’utilisation de certains outils, il est également important d’éviter de commettre certaines erreurs dans ce processus.

4.1. Ne pas implémenter une conception centrée sur l’utilisateur
Cette partie est facile à ignorer alors qu’elle est l’un des aspects importants de la conception d’interface utilisateur. Lors de la conception, vous devez garder à l’esprit les besoins, les préférences, les problèmes des utilisateurs. Éviter de le faire pourrait avoir des impacts sur vos activités.

Au lieu de concevoir avec vos propres préférences et goûts, concevez plutôt comme si vous étiez le client. Il suffit de penser à ce que le client aimerait et, si possible, de mener une enquête ou d’interroger des clients potentiels pour vraiment comprendre ce dont ils ont besoin.
4.2. Utilisation excessive d’effets dynamiques
Utiliser trop d’effets d’animation n’est pas synonyme d’un excellent design. Ainsi, éviter les animations décoratives excessives peut aider à optimiser l’expérience utilisateur.
4.3. Ne pas explorer plus loin
La pression du respect des délais et la lourde charge de travail peuvent empêcher le concepteur d’explorer d’autres possibilités pour s’inspirer et devenir plus créatif avant d’élaborer son plan de conception. Parfois, explorer d’autres sources peut nous révéler des choses surprenantes.
En résumé
La convivialité et la bonne expérience utilisateur (UX) d’une application dépendent grandement de la conception de l’interface utilisateur (UI). Gardez toujours à l’esprit que si une interface utilisateur est trop complexe, elle ne sera pas adaptée aux besoins des utilisateurs. L’interface doit être conçue pour faciliter les actions de l’utilisateur de manière fluide et efficace.
J’espère que vous avez eu des réponses à vos questions sur l’interface utilisateur. Si vous en avez d’autres ou des remarques à formuler, veuillez m’écrire dans les commentaires.
Merci et à bientôt !